; modifications will be lost the next time any apm command is run.
;
; You should instead edit your .apmrc config located in ~/.atom/.apmrc
-cache = /Users/benbeltran/.dotfiles/atom/.apm
+cache = /Users/benbeltran/.atom/.apm
+; Hide progress-bar to prevent npm from altering apm console output.
+progress = false
\ No newline at end of file
--- /dev/null
+{"name":"aesthetic-ui","theme":"ui","version":"2.0.0","description":"An AESTHETIC UI theme for Atom","repository":{"type":"git","url":"git+https://github.com/dtinth/atom-aesthetic-ui.git"},"license":"MIT","engines":{"atom":">0.50.0"},"readme":"# aesthetic-ui\n\nAn [aesthetic](http://knowyourmeme.com/memes/aesthetic) UI theme for Atom text editor. Contributions welcome!\n\n## New in version 2.0.0\n\nMore compact and aesthetic tree view!<br>[Contributed by @abejfehr.](https://github.com/dtinth/atom-aesthetic-ui/pull/4) Thanks!\n\n\n\n\n## Screenshots\n\n\n\n\n\nNote: Using [Redmond](https://atom.io/themes/redmond-syntax) syntax theme.\n","readmeFilename":"README.md","bugs":{"url":"https://github.com/dtinth/atom-aesthetic-ui/issues"},"homepage":"https://github.com/dtinth/atom-aesthetic-ui#readme","_id":"aesthetic-ui@2.0.0","_shasum":"510db442ae5a706f3e9ef3c3b0548d521413ac4a","_resolved":"file:../d-116612-32540-1hcnikl/package.tgz","_from":"../d-116612-32540-1hcnikl/package.tgz"}
\ No newline at end of file
--- /dev/null
+{"name":"json-stable-stringify","version":"0.1.3","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.1.3","dist":{"shasum":"5860d0400e7a5911479248646c796b008eeb3eb9","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.3.tgz"},"_from":"json-stable-stringify@>=0.1.1 <0.2.0","_npmVersion":"1.4.3","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{},"_shasum":"5860d0400e7a5911479248646c796b008eeb3eb9","_resolved":"https://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.3.tgz"}
\ No newline at end of file
--- /dev/null
+{"name":"jsonify","version":"0.0.0","description":"JSON without touching any globals","main":"index.js","directories":{"lib":".","test":"test"},"devDependencies":{"tap":"0.0.x","garbage":"0.0.x"},"scripts":{"test":"tap test"},"repository":{"type":"git","url":"git://github.com/substack/jsonify.git"},"keywords":["json","browser"],"author":{"name":"Douglas Crockford","url":"http://crockford.com/"},"license":"Public Domain","_id":"jsonify@0.0.0","dependencies":{},"engines":{"node":"*"},"_engineSupported":true,"_npmVersion":"1.0.10","_nodeVersion":"v0.5.0-pre","_defaultsLoaded":true,"dist":{"shasum":"2c74b6ee41d93ca51b7b5aaee8f503631d252a73","tarball":"http://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"_shasum":"2c74b6ee41d93ca51b7b5aaee8f503631d252a73","_resolved":"https://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz","_from":"jsonify@>=0.0.0 <0.1.0"}
\ No newline at end of file
--- /dev/null
+{"name":"jsonminify","version":"0.2.3","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"scripts":{"test":"mocha -r should test/test-*.js"},"homepage":"https://github.com/fkei/JSON.minify","bugs":{"url":"https://github.com/fkei/JSON.minify/issues","email":"kei.topaz@gmail.com"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*","jsdoc":"git://github.com/jsdoc3/jsdoc.git","plato":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"main":"./minify.json.js","_id":"jsonminify@0.2.3","dist":{"shasum":"4b842c8a3fe5d6aa48b2f8f95a1cf9a80c019d8e","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.2.3.tgz"},"_from":"jsonminify@>=0.2.3 <0.3.0","_npmVersion":"1.3.8","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{},"_shasum":"4b842c8a3fe5d6aa48b2f8f95a1cf9a80c019d8e","_resolved":"https://registry.npmjs.org/jsonminify/-/jsonminify-0.2.3.tgz"}
\ No newline at end of file
--- /dev/null
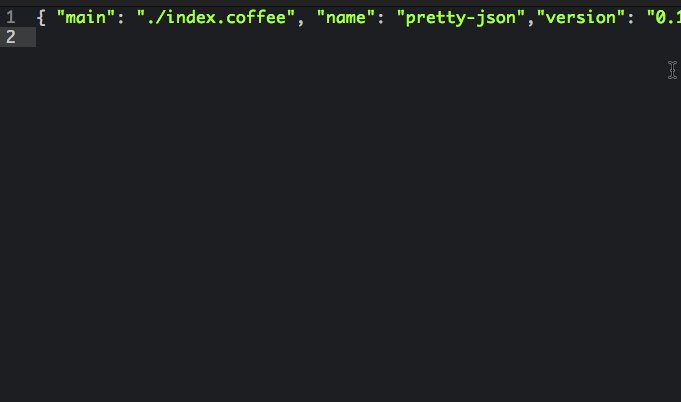
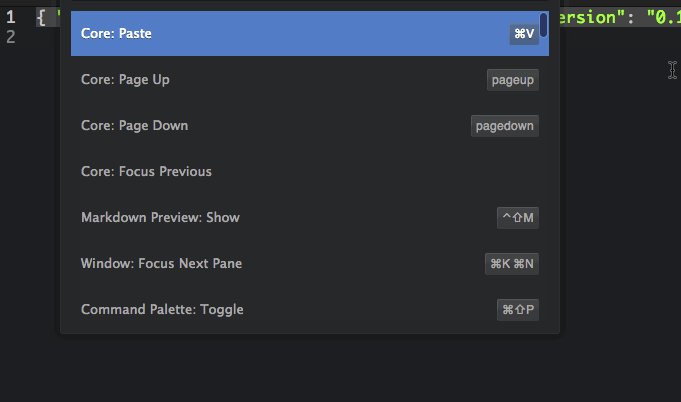
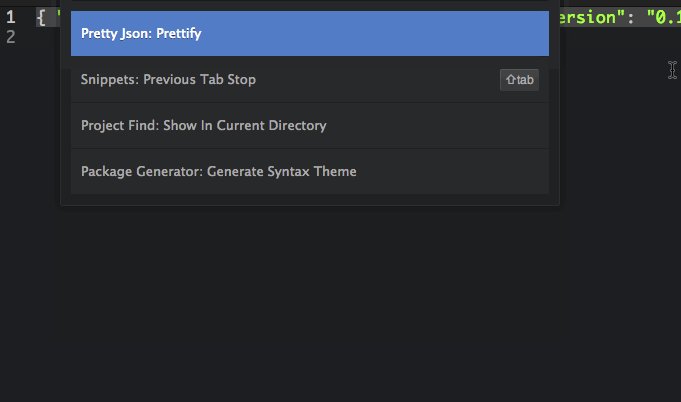
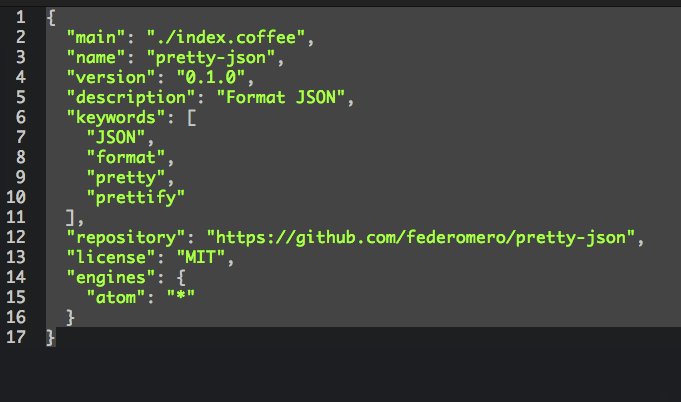
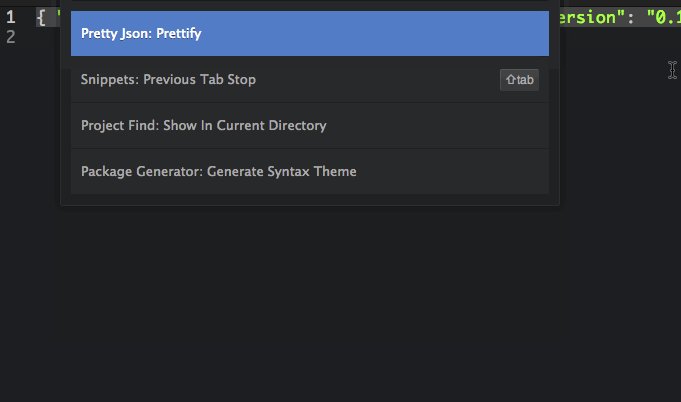
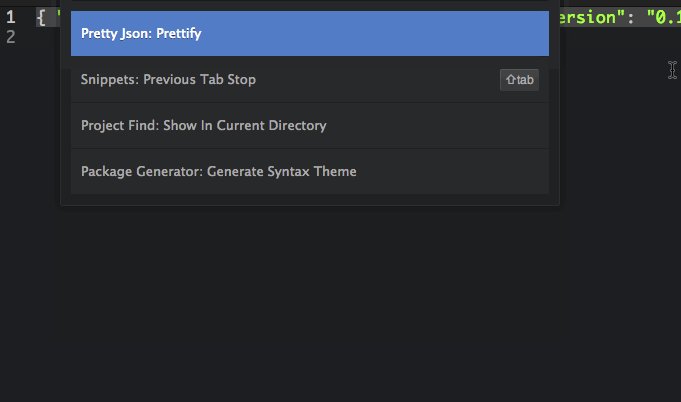
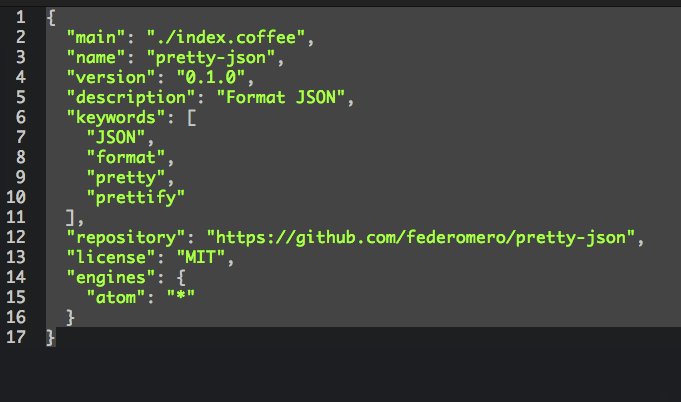
+{"main":"./index.coffee","name":"pretty-json","version":"0.4.1","description":"Format JSON","keywords":["JSON","format","pretty","prettify","minify","uglify"],"repository":{"type":"git","url":"git+https://github.com/federomero/pretty-json.git"},"license":"MIT","engines":{"atom":"*"},"dependencies":{"json-stable-stringify":"~0.1.1","jsonminify":"^0.2.3"},"scripts":{},"readme":"Pretty JSON\n===========\n\n[Atom](http://atom.io/) plugin. Format JSON documents.\n\n\n\nJust select the text to format and select the prettify command. In a JSON file, it formats the whole file.\n","readmeFilename":"README.md","bugs":{"url":"https://github.com/federomero/pretty-json/issues"},"homepage":"https://github.com/federomero/pretty-json#readme","_id":"pretty-json@0.4.1","_shasum":"de86743b77f6ea75dcd02d86f604a2b427ab7371","_resolved":"file:../d-11592-30885-e6v8o1/package.tgz","_from":"../d-11592-30885-e6v8o1/package.tgz"}
\ No newline at end of file
--- /dev/null
+{"_id":"json-stable-stringify","_rev":"15-a342020108dd6e63d530d9130cca66b8","name":"json-stable-stringify","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","dist-tags":{"latest":"1.0.0"},"versions":{"0.0.0":{"name":"json-stable-stringify","version":"0.0.0","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.0.0","dist":{"shasum":"a5880cbb2068c6edb68aeb8a1c17606eab6885a4","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.0.0.tgz"},"_from":".","_npmVersion":"1.3.0","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"0.0.1":{"name":"json-stable-stringify","version":"0.0.1","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.0.1","dist":{"shasum":"611c23e814db375527df851193db59dd2af27f45","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.0.1.tgz"},"_from":".","_npmVersion":"1.3.0","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"0.1.0":{"name":"json-stable-stringify","version":"0.1.0","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.1.0","dist":{"shasum":"c54ac064fc16d73c4b8915d4587bcd0d6635648a","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.0.tgz"},"_from":".","_npmVersion":"1.3.21","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"0.1.1":{"name":"json-stable-stringify","version":"0.1.1","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.1.1","dist":{"shasum":"d190f8784548e4cbae311db2c12804b797fb0c06","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.1.tgz"},"_from":".","_npmVersion":"1.3.21","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"0.1.2":{"name":"json-stable-stringify","version":"0.1.2","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.1.2","dist":{"shasum":"cf427efa3e55a9a22ccc1e08fa866728623e4d92","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.2.tgz"},"_from":".","_npmVersion":"1.4.6","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"0.1.3":{"name":"json-stable-stringify","version":"0.1.3","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@0.1.3","dist":{"shasum":"5860d0400e7a5911479248646c796b008eeb3eb9","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.3.tgz"},"_from":".","_npmVersion":"1.4.3","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}},"1.0.0":{"name":"json-stable-stringify","version":"1.0.0","description":"deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results","main":"index.js","dependencies":{"jsonify":"~0.0.0"},"devDependencies":{"tape":"~1.0.4"},"scripts":{"test":"tape test/*.js"},"testling":{"files":"test/*.js","browsers":["ie/8..latest","ff/5","ff/latest","chrome/15","chrome/latest","safari/latest","opera/latest"]},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"license":"MIT","bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"_id":"json-stable-stringify@1.0.0","dist":{"shasum":"5e26859cf49968cfa499533413443578ee04d251","tarball":"http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-1.0.0.tgz"},"_from":".","_npmVersion":"1.4.3","_npmUser":{"name":"substack","email":"mail@substack.net"},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"directories":{}}},"readme":"# json-stable-stringify\n\ndeterministic version of `JSON.stringify()` so you can get a consistent hash\nfrom stringified results\n\nYou can also pass in a custom comparison function.\n\n[](https://ci.testling.com/substack/json-stable-stringify)\n\n[](http://travis-ci.org/substack/json-stable-stringify)\n\n# example\n\n``` js\nvar stringify = require('json-stable-stringify');\nvar obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };\nconsole.log(stringify(obj));\n```\n\noutput:\n\n```\n{\"a\":3,\"b\":[{\"x\":4,\"y\":5,\"z\":6},7],\"c\":8}\n```\n\n# methods\n\n``` js\nvar stringify = require('json-stable-stringify')\n```\n\n## var str = stringify(obj, opts)\n\nReturn a deterministic stringified string `str` from the object `obj`.\n\n## options\n\n### cmp\n\nIf `opts` is given, you can supply an `opts.cmp` to have a custom comparison\nfunction for object keys. Your function `opts.cmp` is called with these\nparameters:\n\n``` js\nopts.cmp({ key: akey, value: avalue }, { key: bkey, value: bvalue })\n```\n\nFor example, to sort on the object key names in reverse order you could write:\n\n``` js\nvar stringify = require('json-stable-stringify');\n\nvar obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };\nvar s = stringify(obj, function (a, b) {\n return a.key < b.key ? 1 : -1;\n});\nconsole.log(s);\n```\n\nwhich results in the output string:\n\n```\n{\"c\":8,\"b\":[{\"z\":6,\"y\":5,\"x\":4},7],\"a\":3}\n```\n\nOr if you wanted to sort on the object values in reverse order, you could write:\n\n```\nvar stringify = require('json-stable-stringify');\n\nvar obj = { d: 6, c: 5, b: [{z:3,y:2,x:1},9], a: 10 };\nvar s = stringify(obj, function (a, b) {\n return a.value < b.value ? 1 : -1;\n});\nconsole.log(s);\n```\n\nwhich outputs:\n\n```\n{\"d\":6,\"c\":5,\"b\":[{\"z\":3,\"y\":2,\"x\":1},9],\"a\":10}\n```\n\n### space\n\nIf you specify `opts.space`, it will indent the output for pretty-printing.\nValid values are strings (e.g. `{space: \\t}`) or a number of spaces\n(`{space: 3}`).\n\nFor example:\n\n```js\nvar obj = { b: 1, a: { foo: 'bar', and: [1, 2, 3] } };\nvar s = stringify(obj, { space: ' ' });\nconsole.log(s);\n```\n\nwhich outputs:\n\n```\n{\n \"a\": {\n \"and\": [\n 1,\n 2,\n 3\n ],\n \"foo\": \"bar\"\n },\n \"b\": 1\n}\n```\n\n### replacer\n\nThe replacer parameter is a function `opts.replacer(key, value)` that behaves\nthe same as the replacer\n[from the core JSON object](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Using_native_JSON#The_replacer_parameter).\n\n# install\n\nWith [npm](https://npmjs.org) do:\n\n```\nnpm install json-stable-stringify\n```\n\n# license\n\nMIT\n","maintainers":[{"name":"substack","email":"mail@substack.net"}],"time":{"modified":"2014-05-27T12:49:07.848Z","created":"2013-07-17T22:41:41.615Z","0.0.0":"2013-07-17T22:41:43.693Z","0.0.1":"2013-07-18T00:47:49.279Z","0.1.0":"2013-12-22T04:03:58.660Z","0.1.1":"2013-12-22T04:09:35.488Z","0.1.2":"2014-04-03T04:41:04.116Z","0.1.3":"2014-05-27T10:48:43.732Z","1.0.0":"2014-05-27T12:49:07.848Z"},"author":{"name":"James Halliday","email":"mail@substack.net","url":"http://substack.net"},"repository":{"type":"git","url":"git://github.com/substack/json-stable-stringify.git"},"homepage":"https://github.com/substack/json-stable-stringify","keywords":["json","stringify","deterministic","hash","sort","stable"],"bugs":{"url":"https://github.com/substack/json-stable-stringify/issues"},"license":"MIT","readmeFilename":"readme.markdown","users":{"brianjmiller":true,"mycrobe":true},"_attachments":{},"_etag":"\"5GGUCQK8BFEU9VCPH7KUTJW2X\""}
\ No newline at end of file
--- /dev/null
+{"_id":"jsonify","_rev":"4-7ff99fb1a898dc08aca6d7065fba1a60","name":"jsonify","description":"JSON without touching any globals","dist-tags":{"latest":"0.0.0"},"versions":{"0.0.0":{"name":"jsonify","version":"0.0.0","description":"JSON without touching any globals","main":"index.js","directories":{"lib":".","test":"test"},"devDependencies":{"tap":"0.0.x","garbage":"0.0.x"},"scripts":{"test":"tap test"},"repository":{"type":"git","url":"git://github.com/substack/jsonify.git"},"keywords":["json","browser"],"author":{"name":"Douglas Crockford","url":"http://crockford.com/"},"license":"Public Domain","_id":"jsonify@0.0.0","dependencies":{},"engines":{"node":"*"},"_engineSupported":true,"_npmVersion":"1.0.10","_nodeVersion":"v0.5.0-pre","_defaultsLoaded":true,"dist":{"shasum":"2c74b6ee41d93ca51b7b5aaee8f503631d252a73","tarball":"http://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz"},"maintainers":[{"name":"substack","email":"mail@substack.net"}]}},"maintainers":[{"name":"substack","email":"mail@substack.net"}],"time":{"modified":"2013-01-26T23:27:38.644Z","created":"2011-08-21T12:22:23.032Z","0.0.0":"2011-08-21T12:22:24.348Z"},"author":{"name":"Douglas Crockford","url":"http://crockford.com/"},"repository":{"type":"git","url":"git://github.com/substack/jsonify.git"},"users":{"luk":true},"_attachments":{},"_etag":"\"2FCTXRPP4H152KNABZ4FUHTXI\""}
\ No newline at end of file
--- /dev/null
+{"_id":"jsonminify","_rev":"19-dc2cd65b08d7ae598a00b0902d7b8a78","name":"jsonminify","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","dist-tags":{"latest":"0.2.3"},"versions":{"0.1.0":{"name":"jsonminify","version":"0.1.0","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"homepage":"https://github.com/fkei/JSON.minify","bugs":{"email":"kei.topaz@gmail.com","url":"https://github.com/fkei/JSON.minify/issues"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"os":["darwin","linux"],"main":"./minify.json.js","_id":"jsonminify@0.1.0","dist":{"shasum":"94a349d1726d5cad09d2bfcd8839fc6a35ce479b","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.1.0.tgz"},"_from":"./","_npmVersion":"1.2.14","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}},"0.1.1":{"name":"jsonminify","version":"0.1.1","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"homepage":"https://github.com/fkei/JSON.minify","bugs":{"email":"kei.topaz@gmail.com","url":"https://github.com/fkei/JSON.minify/issues"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"os":["darwin","linux","win32"],"main":"./minify.json.js","_id":"jsonminify@0.1.1","dist":{"shasum":"f765276c6dad32eb062a3e76d7c97f636beca3e2","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.1.1.tgz"},"_from":".","_npmVersion":"1.2.18","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}},"0.1.2":{"name":"jsonminify","version":"0.1.2","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"homepage":"https://github.com/fkei/JSON.minify","bugs":{"email":"kei.topaz@gmail.com","url":"https://github.com/fkei/JSON.minify/issues"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"os":["darwin","linux","win32","sunos"],"main":"./minify.json.js","_id":"jsonminify@0.1.2","dist":{"shasum":"1ca3c9bafba9ab2ff6f630d8859f2f170b2f5982","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.1.2.tgz"},"_from":".","_npmVersion":"1.2.18","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}},"0.2.1":{"name":"jsonminify","version":"0.2.1","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"homepage":"https://github.com/fkei/JSON.minify","bugs":{"url":"https://github.com/fkei/JSON.minify/issues","email":"kei.topaz@gmail.com"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"main":"./minify.json.js","_id":"jsonminify@0.2.1","dist":{"shasum":"70fb4c19fd3e7fbd3341fb86852cc93b65062aaf","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.2.1.tgz"},"_from":".","_npmVersion":"1.3.8","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}},"0.2.2":{"name":"jsonminify","version":"0.2.2","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"homepage":"https://github.com/fkei/JSON.minify","bugs":{"url":"https://github.com/fkei/JSON.minify/issues","email":"kei.topaz@gmail.com"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*","jsdoc":"git://github.com/jsdoc3/jsdoc.git","plato":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"main":"./minify.json.js","_id":"jsonminify@0.2.2","dist":{"shasum":"5be02f45b9c44af9b9fbf6672ed6d5bd7f885948","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.2.2.tgz"},"_from":".","_npmVersion":"1.3.8","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}},"0.2.3":{"name":"jsonminify","version":"0.2.3","description":"JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.","keywords":["node","json","JSON-like","comment"],"scripts":{"test":"mocha -r should test/test-*.js"},"homepage":"https://github.com/fkei/JSON.minify","bugs":{"url":"https://github.com/fkei/JSON.minify/issues","email":"kei.topaz@gmail.com"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"devDependencies":{"mocha":"*","jshint":"*","should":"*","jsdoc":"git://github.com/jsdoc3/jsdoc.git","plato":"*"},"engines":{"node":">=0.8.0","npm":">=1.1.0"},"main":"./minify.json.js","_id":"jsonminify@0.2.3","dist":{"shasum":"4b842c8a3fe5d6aa48b2f8f95a1cf9a80c019d8e","tarball":"http://registry.npmjs.org/jsonminify/-/jsonminify-0.2.3.tgz"},"_from":".","_npmVersion":"1.3.8","_npmUser":{"name":"fkei","email":"kei.topaz@gmail.com"},"maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"directories":{}}},"readme":"# About\n\n\n\n\n# Feature\n\n/*! JSON.minify()\n\tv0.1 (c) Kyle Simpson\n\tMIT License\n*/\n\nJSON.minify() minifies blocks of JSON-like content into valid JSON by removing all \nwhitespace *and* comments.\n\nJSON parsers (like JavaScript's JSON.parse() parser) generally don't consider JSON\nwith comments to be valid and parseable. So, the intended usage is to minify \ndevelopment-friendly JSON (with comments) to valid JSON before parsing, such as:\n\nJSON.parse(JSON.minify(str));\n\nNow you can maintain development-friendly JSON documents, but minify them before\nparsing or before transmitting them over-the-wire.\n\nThough comments are not officially part of the JSON standard, this post from\nDouglas Crockford back in late 2005 helps explain the motivation behind this project.\n\nhttp://tech.groups.yahoo.com/group/json/message/152\n\n\"A JSON encoder MUST NOT output comments. A JSON decoder MAY accept and ignore comments.\"\n\nBasically, comments are not in the JSON *generation* standard, but that doesn't mean\nthat a parser can't be taught to ignore them. Which is exactly what JSON.minify()\nis for.\n\nThe first implementation of JSON.minify() is in JavaScript, but the intent is to\nport the implementation to as many other environments as possible/practical.\n\nNOTE: As transmitting bloated (ie, with comments/whitespace) JSON would be wasteful\nand silly, this JSON.minify() is intended for use in server-side processing\nenvironments where you can strip comments/whitespace from JSON before parsing\na JSON document, or before transmitting such over-the-wire from server to browser.\n\n# install \n\n## npm repo\n\n```\n$ npm install jsonminify\n```\n\n## npm source\n\n```\n$ npm install https://github.com/fkei/JSON.minify.git\n```\n\n# example\n\n\n```javascript\nvar jsonminify = require(\"jsonminify\");\n\njsonminify('{\"key\":\"value\"/** comment **/}')\n>> '{\"key\":\"value\"}'\n\nJSON.minify('{\"key\":\"value\"/** comment **/}')\n>> '{\"key\":\"value\"}'\n```\n\n# command-line\n\nPlease use here. Use JSON.minify internally.\n\n**node-mjson** [https://github.com/fkei/node-mjson](https://github.com/fkei/node-mjson)\n\n\n# build\n\n```\n$ make\n```\n\n# release\n\n```\n$ make release\n```\n\n# test\n\n```\n$ make test\n```\n\n# jshint\n\n```\n$ make jshint\n```\n\n# Document\n\n- [JSDoc - API Document](http://fkei.github.io/JSON.minify/docs/index.html)\n- [Plato - Report](http://fkei.github.io/JSON.minify/report/index.html)\n- [Mocha - Test result (HTML)](http://fkei.github.io/JSON.minify/TestDoc.html)\n\n# Web-Site\n\n**[Github pages - JSON.minify Home Page](http://fkei.github.io/JSON.minify/)**\n\n# LICENSE\n\nforked from [getify/JSON.minify](https://github.com/getify/JSON.minify)\n\n```\nThe MIT License (MIT)\n\nPermission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the \"Software\"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:\n\nThe above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.\n\nTHE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.\n```\n","maintainers":[{"name":"fkei","email":"kei.topaz@gmail.com"}],"time":{"modified":"2014-08-30T14:34:09.896Z","created":"2013-03-28T07:55:59.350Z","0.1.0":"2013-03-28T07:56:02.542Z","0.1.1":"2013-05-04T10:38:01.251Z","0.1.2":"2013-09-05T09:59:02.773Z","0.2.1":"2013-09-24T01:41:12.097Z","0.2.2":"2013-09-30T06:24:57.453Z","0.2.3":"2014-02-08T12:31:10.786Z"},"author":{"name":"Kei Funagayama","email":"kei.topaz@gmail.com","url":"https://github.com/fkei"},"repository":{"type":"git","url":"https://github.com/fkei/JSON.minify.git"},"readmeFilename":"README.md","users":{"bluehazetech":true,"brentonhouse":true,"xtopher":true,"hkbarton":true,"denji":true},"homepage":"https://github.com/fkei/JSON.minify","keywords":["node","json","JSON-like","comment"],"bugs":{"url":"https://github.com/fkei/JSON.minify/issues","email":"kei.topaz@gmail.com"},"_attachments":{},"_etag":"\"A5HG0R3PF8ZCBIAVUZH85EYMI\""}
\ No newline at end of file
--- /dev/null
+{"/Applications/Atom.app/Contents/Resources/app.asar/src/compile-cache.js":"dc3871dbb3a0702703755c218fa4429a313912fd","/Applications/Atom.app/Contents/Resources/app.asar/src/babel.js":"a12dc78296d9e42055092b5e362b94bf1a894036","/Applications/Atom.app/Contents/Resources/app.asar/src/typescript.js":"01da3bb00ac66ac547bb33a07b624208f1761429","/Applications/Atom.app/Contents/Resources/app.asar/src/coffee-script.js":"a2060f40b3099fec53eb759e8632030ce418d05e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/source-map-support.js":"d114d020505eb075d2cc02eec4f500e2c63585ec","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map.js":"a0f621d414b55e7dd39fb569088ffd109f62ba51","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-map-generator.js":"011af141de870c4a8f56314feffb7e404fc6bd75","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/amdefine/amdefine.js":"308ef5e4cfde00997f9a7cdd3ce56b94d93e4bb3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/base64-vlq.js":"396388a04e191956f2bd7ddd4842152f47a3cc61","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/base64.js":"0106f3c45e25175392f3293ca61cc6b24563200e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/util.js":"e2c494283c87b443dda7d25f98f7d34becfd2025","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/array-set.js":"6a27c8620bbafa2569e7cc962a5e03a15553df23","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-map-consumer.js":"0d4f504e0d490aaf1aa97ef38a8f033ae41bc8db","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/binary-search.js":"665e6905f5f4cbfb1e09670aa311ac864c7b160c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-node.js":"f492b658928b0746a0db354bdff3f39197c50c46","/Applications/Atom.app/Contents/Resources/app.asar/src/module-cache.js":"4966813f3d19d24770e3abbfdb78b7ae949e7a6a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/semver/semver.js":"8a901f369fb7bb24228507a1523de863d6e19434","/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/crash-reporter.js":"39f2c17e6e872642cfc99d7b66a12c0c7f7e0e46","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/lib/cson.js":"7678e25b4b8e5f88c90f43ad04aa703e1c93423d","/Applications/Atom.app/Contents/Resources/app.asar/src/initialize-application-window.js":"2221b27ee9d33bb2feb460e4c35164dbcccdce84","/Applications/Atom.app/Contents/Resources/app.asar/src/window.js":"70f4cebd69d980a7a31ed8f4db2e1f6e024a4af7","/Applications/Atom.app/Contents/Resources/app.asar/src/get-window-load-settings.js":"5271d4c529f9c691bebe6d2804a9d3d5c8a919ff","/Applications/Atom.app/Contents/Resources/app.asar/src/atom-environment.js":"6a9a568a6e9c97af9278ac2c279cecf8043c0052","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grim/lib/grim.js":"29842384b5a08a8e9cc595797186e3b4a2b22e1c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/emissary.js":"bc89422ef67f07f0596ac2dc8b6ee41b21cf850f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/helpers.js":"a6fb5a760b1787ceb461e46ec090a20cff69d8f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/behavior.js":"4a071b05a82aec8a4870ca677b7930534c577f84","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/property-accessors/lib/property-accessors.js":"430617a9ea472f0eef9e1a2d363d0e2df22834bb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/node_modules/mixto/lib/mixin.js":"555ca519ee29b613843fdd0f2674086835ae8adb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/signal.js":"82ac95a0af082b0e7db60ee13b7a6543123e8358","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/emitter.js":"cf5b4ef6312064b6c71896240cfa92e27be0335b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/subscriber.js":"7a2dcdf537dee64f4fb9465d58c57ccdc5199a19","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/subscription.js":"1daeebbcf57a7a8fa1390812f8ec22627f3924bc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grim/lib/deprecation.js":"9ff598e2cd6311e5d53f45eca6b0e5bc8d4a3cbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/event-kit.js":"2cb1cc30a9c7d9234da11e04eac951b48dcbd905","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/emitter.js":"fa0cf7c9eabc32b8e2ce86dc2bdcd96cbbd09576","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/disposable.js":"6688d535a80e4d5e7bcad161e849c79131e60cb7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/composite-disposable.js":"0c48b0fec7ff53c7bf422dbd6c20450027949dbc","/Applications/Atom.app/Contents/Resources/app.asar/src/model.js":"166481887c877e7eba2dbdfdec9d3fac981c61e1","/Applications/Atom.app/Contents/Resources/app.asar/src/window-event-handler.js":"4908cd090f94fd510dc66305105764e469a62430","/Applications/Atom.app/Contents/Resources/app.asar/src/delegated-listener.js":"933d6a8d8e18995aa26a00efdebdda388063c08d","/Applications/Atom.app/Contents/Resources/app.asar/src/styles-element.js":"14c84a57be9668dc34ee8a2cb09b36ec351fb5de","/Applications/Atom.app/Contents/Resources/app.asar/src/storage-folder.js":"cc7ecf305a1d2d87bcf2df963cb426c510f2e22f","/Applications/Atom.app/Contents/Resources/app.asar/src/register-default-commands.js":"34155281e7c87e336b055c7d88a67dab2a29be9c","/Applications/Atom.app/Contents/Resources/app.asar/src/deserializer-manager.js":"6e1ae6843399c02cbce77aec8ceed4916284481a","/Applications/Atom.app/Contents/Resources/app.asar/src/view-registry.js":"5fdb00b916bfbff267b10c37488de64b61265ba9","/Applications/Atom.app/Contents/Resources/app.asar/src/notification-manager.js":"ae37e49c952702f6f13ca6efefa7850fc69994d8","/Applications/Atom.app/Contents/Resources/app.asar/src/notification.js":"ce7073d933c8afbee347c494f871dec5e5f5d65d","/Applications/Atom.app/Contents/Resources/app.asar/src/config.js":"e0a30df5deb8eb0e9366ee65c5c0012ba74b2254","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/async/lib/async.js":"310da0043f7c07b10c6943ca5be1966ae0703c52","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/main.js":"f8c6aa9f6b77648b08f95e6a3580694ed2e45101","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/file.js":"bfda45d60367bfaedad07c4b23b1072f1b60a76b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/directory.js":"4c013c760b3bfb4e93fff57792bdc95a8a77d7c7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/key-path-helpers/lib/key-path-helpers.js":"174b47ba320bfa27cae89f04854b76ca3e8663e4","/Applications/Atom.app/Contents/Resources/app.asar/src/color.js":"0d9c1f63f575d0c9ec6187482f3bcae050babfe2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/scoped-property-store.js":"e5a1aa83be5d6c8449526cedb982b5de049777dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/index.js":"1beebc7391df29d17697bbd890b40728a8dd3953","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/finder.js":"b820e8ad31c53123be7e20c71028798cc5a72085","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/parser.js":"2fe3c9f76879c203ef6590fc21a7aba849faa80f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/key-path-helpers/lib/key-path-helpers.js":"19a61dc3e2516f9492cadfe548b5f20e991a6deb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/selector.js":"9899a05f3474794c24d2b056aef01a33c4eff78e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/property-set.js":"7b847dc2d74c499fc747850af0f8a2c7b6143ec5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/helpers.js":"21e11597cccdaa332669392e01a436c25f80f29f","/Applications/Atom.app/Contents/Resources/app.asar/src/scope-descriptor.js":"54957885e1a0e37a2d917fff446807e8fb046939","/Applications/Atom.app/Contents/Resources/app.asar/src/keymap-extensions.js":"0337c3e00c06d9d8cb17df5f478a3f158f8e5f06","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/keymap-manager.js":"5eb4bf297c3ea2ac2d05509aed2d1bc9b35164e2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/clear-cut/index.js":"5932cc9832d3b9ee673d4da58489c2540fbb6d2c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/keyboard-layout/lib/keyboard-layout.js":"e94cdf325f9e7e3ab01b11c600337961add14c7f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/key-binding.js":"4b82471b435209849e5cad2130b9c620acc3d1d4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/helpers.js":"1c5ca22ed0617df7b0e9f3589a53e1750ac1cf92","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/command-event.js":"3f5d4ebcb3b245aa740fdd0bf6621da6cb9abdf9","/Applications/Atom.app/Contents/Resources/app.asar/src/tooltip-manager.js":"a75912778fce2905678642fdbe9ec8286b2a3bf9","/Applications/Atom.app/Contents/Resources/app.asar/src/command-registry.js":"f5dc773c5af81d5b7e998ae14b8da282adaccccc","/Applications/Atom.app/Contents/Resources/app.asar/src/grammar-registry.js":"95f9a5c9529cc6b47cbb93f4ec5ef69e033dcb3c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/first-mate.js":"9ef50d6def19bc3a9b5d93ba63e110c0cfd3009b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector.js":"144acb46b109ac9ff4d05241baca47af7f2485e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector-parser.js":"72dbe28f0442405ab068be61354e9b66d36180ac","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/grammar-registry.js":"cfa036b7515dd1781bf404de05af96d1cf353916","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/grammar.js":"3661300a19497b60d32a91cdee4a70f3ab7461c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/oniguruma/lib/oniguruma.js":"6b2b32c7fd100d991e15a107280a80343689ce2e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/oniguruma/lib/onig-reg-exp.js":"4bf682aea71dc95dbc5ff6e540907dec864cbfcd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/injections.js":"2d0cae9fa898bf3e4739a869fe6f294d4e8176d7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scanner.js":"f4d2611a0102dce98460f147f2e78fcc5bb0821d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/pattern.js":"915f8acff4d97459fdba0f557dbb51a8c442b0c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/rule.js":"0e6950e12f31c7e3fe8fea13b3283c68a72cb80a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/null-grammar.js":"badfdfd796f9769526d1e32ebf8edbe7934c4b98","/Applications/Atom.app/Contents/Resources/app.asar/src/token.js":"cc63d1748a2c0f9fa0dcc650d8f2841beaccab47","/Applications/Atom.app/Contents/Resources/app.asar/src/style-manager.js":"99c1b9312a7c52b936b24daca40b3b3ce3bc6be9","/Applications/Atom.app/Contents/Resources/app.asar/src/package-manager.js":"095eafe8d54f338306471e236ba2ac506ff737b0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/service-hub.js":"ce2cb4cff567ff24ba7f63dcb9fb236df07a0655","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/consumer.js":"f67c94f3b52c183804ceb19b07f51631f33d8db7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/provider.js":"fc5ded25fc2f0572f50e9aa6b7dc34c436c95500","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/helpers.js":"a894d7c1565f0aedb1b5ed726a0b4e84c1ca116b","/Applications/Atom.app/Contents/Resources/app.asar/src/package.js":"05824612b08c4a8832ae90dd5ebba72b58f214bc","/Applications/Atom.app/Contents/Resources/app.asar/src/scoped-properties.js":"aaef51663bc84b5be591426ce1319f0f6b15fa24","/Applications/Atom.app/Contents/Resources/app.asar/src/buffered-process.js":"70269ee60ed3709f22a7bf3c451007043811ec6a","/Applications/Atom.app/Contents/Resources/app.asar/src/theme-package.js":"df7aee9b6dab3c67c55fc5d6a4ec950293a0a976","/Applications/Atom.app/Contents/Resources/app.asar/src/deprecated-packages.js":"dd23f2380e700952be62d5fe6a0c6348b6d03cb1","/Applications/Atom.app/Contents/Resources/app.asar/src/theme-manager.js":"4654bfebc103856761c388382384ae04d8ec2c7f","/Applications/Atom.app/Contents/Resources/app.asar/src/menu-manager.js":"e94cc3110cb4d0729e7f879abd9f1e8026cb7c32","/Applications/Atom.app/Contents/Resources/app.asar/src/menu-helpers.js":"0b05db19fe36544e3da9bae422d9ee0cb6d53437","/Applications/Atom.app/Contents/Resources/app.asar/src/context-menu-manager.js":"19c0d85e13ab6058d9b1298adc00fa24dcc54f0c","/Applications/Atom.app/Contents/Resources/app.asar/src/command-installer.js":"05689c788e07b5af4093f9ed9d2d356b7e15a56c","/Applications/Atom.app/Contents/Resources/app.asar/src/clipboard.js":"2c74889a3cc80f073835173622d98344212f2b8d","/Applications/Atom.app/Contents/Resources/app.asar/src/safe-clipboard.js":"7da0238455d2f29003b77cab9d5ea32d5d9e3043","/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/clipboard.js":"2292041c3a8410eb3db967a159e75692603045e1","/Applications/Atom.app/Contents/Resources/app.asar/src/project.js":"ffbb95b36c1ab794234455172f87cdc320c5a243","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/text-buffer.js":"e371b524f70baacbbc6a3b1ee8396850fb88adc7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/serializable/lib/serializable.js":"53c9a32ef7e6f1c886753f9fd9fc57aad0880c01","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/serializable/node_modules/get-parameter-names/index.js":"462d99e9085be92118e21b9886a4e80eeec59f65","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/span-skip-list/lib/span-skip-list.js":"7290906fa500fc95d7ebed83e4a369078245995e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-diff/diff.js":"8d3f5141819f93ed536753d91ff161bcdef0beb4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/point.js":"a267779279caf6f7046c003cc52ec22add3439f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/range.js":"85b50b46dcb8da4040766cf454f1c1a720fcfe68","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/helpers.js":"1ca57e6a7ba5a72deb4c352e59b5c5bbb7d417a6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/history.js":"a54ba4d3afbd895a861e48c11e40436948ad76cb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/marker-layer.js":"58ef498aaaac44f6b71ea6386416f0218f4c2e14","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/marker.js":"6be9aa1585ca850e5fc044d2c30cd41493eea8da","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/delegato/lib/delegator.js":"864b40bb6433ae2b739fd63d03a5199d74e50404","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/marker-index.js":"8397b2dd6198fca19a6f5d2255d6d72500f479c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/node_modules/random-seed/lib/random-seed.js":"3dd877f8fd0b873f763168bb66f454ff27b310fe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/iterator.js":"159a30779de35e135394d20d66346429deb5679c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/node.js":"02594a880e241e15bc4d8035257bed3d26d3de58","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/helpers.js":"bd1e44a271f2696474d632c77ec12a999ed39e2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/point-helpers.js":"0b6483f1202a21e71ca2c522dd4284e23c1fd2ed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/set-helpers.js":"ae7355ecfced9787250159348112b2af26a5e496","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/patch.js":"6321536c2ce635c35b371f0b9c7cd093ce9a665f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/match-iterator.js":"2af0c799b1578dceac8fba9b3cb277b575c7c93d","/Applications/Atom.app/Contents/Resources/app.asar/src/default-directory-provider.js":"2e09c9959d30ba3b266a6e996f1383a97c3d3952","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor.js":"7b4fe4b5c7963729d4d716bb0182a4f35a5d7386","/Applications/Atom.app/Contents/Resources/app.asar/src/language-mode.js":"157da9ca81f17c958642e47a93f9e546e104aefc","/Applications/Atom.app/Contents/Resources/app.asar/src/display-buffer.js":"53bcd10e1ff5c02050a1cb333e322190cf3570d4","/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-buffer.js":"f25db44e4ad13866699a3237aed0dd36992798ed","/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-line.js":"9c76e39300a8f10bdda49d723b612b6a4c39d05b","/Applications/Atom.app/Contents/Resources/app.asar/src/text-utils.js":"0957045ed836eb933c86964bf5c7e02490d11a27","/Applications/Atom.app/Contents/Resources/app.asar/src/special-token-symbols.js":"26bfafc5d07932335ddeff5171715cd15c9bdf57","/Applications/Atom.app/Contents/Resources/app.asar/src/token-iterator.js":"997b173093dfb75683153382861c25be74b8ddb6","/Applications/Atom.app/Contents/Resources/app.asar/src/row-map.js":"426634d78d57bc62b948dc9e9a60511b0506a9cc","/Applications/Atom.app/Contents/Resources/app.asar/src/fold.js":"287a60ff1c300f23e5729ddbbe3a1479643e3557","/Applications/Atom.app/Contents/Resources/app.asar/src/decoration.js":"20eb3e88bd9aa8c0288e6b47c0a27b7981493e4d","/Applications/Atom.app/Contents/Resources/app.asar/src/layer-decoration.js":"ce90715168a6acfa454f5d41c0da5bfbe8529c50","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-marker-layer.js":"252843e19204246cfa035df088530ec627f85ac0","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-marker.js":"6140dbc239651c73a425570783f487ee66fa797b","/Applications/Atom.app/Contents/Resources/app.asar/src/cursor.js":"e1ade1a99e24149431e996e6ab54a3c2e0d47ee0","/Applications/Atom.app/Contents/Resources/app.asar/src/selection.js":"0e86033a5970acb17f68def54df97b493e4b82eb","/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-container.js":"a0edbf78ae6456c8580fb7ea4bac2b63ba63d3a7","/Applications/Atom.app/Contents/Resources/app.asar/src/gutter.js":"19a110bf1ce957fa6c1dccd749411231d884536f","/Applications/Atom.app/Contents/Resources/app.asar/src/task.js":"03bcacb889631ec1a7fd08bd74609796dd0b664a","/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository-provider.js":"4dfd202630f333e84a90c6b64f1ffae66e2ccb4b","/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository.js":"72950e8d56e789dd20857345b89683c211028811","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-utils/lib/git.js":"ea4dfff0728077480d9c4a8109f4db7670649db4","/Applications/Atom.app/Contents/Resources/app.asar/src/workspace.js":"82c6334438c2038120cea8c51514e257dd3fc0cb","/Applications/Atom.app/Contents/Resources/app.asar/src/default-directory-searcher.js":"90ffb139c982e3ce506005a67180dcb1a3480e12","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-container.js":"c041bc2363bbcfa0d2c56d6b5c3ad8b897e97399","/Applications/Atom.app/Contents/Resources/app.asar/src/pane.js":"8024efe9809b5be50f07e6c071052813ef3c972a","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-axis.js":"e615f62636ff42d5eb213107450d5282b6401ffc","/Applications/Atom.app/Contents/Resources/app.asar/src/item-registry.js":"49dfe924fbd0b27e96363af2b77dd8754044cf5b","/Applications/Atom.app/Contents/Resources/app.asar/src/panel.js":"95316a0f302946e060a80bcee9a11c20f01f0697","/Applications/Atom.app/Contents/Resources/app.asar/src/panel-container.js":"865e867492a8b9852755dc9220f4cbb8aaefcbb3","/Applications/Atom.app/Contents/Resources/app.asar/src/workspace-element.js":"1312f335bae745401320eb3f31f2e964dc3dddd5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scrollbar-style/lib/scrollbar-style.js":"860542aec472768d373a4d695bef766b1fd3f3ff","/Applications/Atom.app/Contents/Resources/app.asar/src/panel-container-element.js":"074851c61c148cad4ed42099666891343b3f652c","/Applications/Atom.app/Contents/Resources/app.asar/src/panel-element.js":"62f93e7628f73e3006fe45fd13126f25afaa5ba7","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-container-element.js":"f88605b6f9dbc1c2353885162add4abb4b676c39","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-axis-element.js":"f0b8b5a811d8d11e864a6cdff85d9c8bcb95ff94","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-resize-handle-element.js":"af9e45c99987e2e39a57fcd045cb3b70400c9ffb","/Applications/Atom.app/Contents/Resources/app.asar/src/pane-element.js":"0ba39666a767fe10e563aa6379324ff5f8162558","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-element.js":"47da5f1477a798cc84014786958c0878cac8f25e","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-component.js":"0ad8d0f766197bde56e21514e6de9f851d0fcacd","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-presenter.js":"33a4b021e30f5544c6adf283e4833fede38f0a17","/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-container-component.js":"f9d4a4ad1ab62508f6d910b9fb57b67f1598f5b5","/Applications/Atom.app/Contents/Resources/app.asar/src/custom-gutter-component.js":"4c6da11859b976998348d44ece22aab4c620b753","/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-component-helpers.js":"474ab528c8c02a1086d1db0250bc1adbd1575316","/Applications/Atom.app/Contents/Resources/app.asar/src/line-number-gutter-component.js":"79999c56f4cf3d3190da1852b59730cdf8f397ea","/Applications/Atom.app/Contents/Resources/app.asar/src/tiled-component.js":"cfaf6a04fdd8bf1760f689eec394b3c28132fac6","/Applications/Atom.app/Contents/Resources/app.asar/src/line-numbers-tile-component.js":"ea2c8f7b372bfe4ecaa81ddebbc852d183b492b5","/Applications/Atom.app/Contents/Resources/app.asar/src/dom-element-pool.js":"29b57429db27b8ddea40daf19102368fd1833dd1","/Applications/Atom.app/Contents/Resources/app.asar/src/input-component.js":"030441ab4e7491aa68d9e2131caaaea6043de838","/Applications/Atom.app/Contents/Resources/app.asar/src/lines-component.js":"a4869e2f4f8e89af4e217c0ef801cd3fa0ec1f07","/Applications/Atom.app/Contents/Resources/app.asar/src/cursors-component.js":"57d3bfeeb1914ef25d006f3a42b86f9a5bf3c414","/Applications/Atom.app/Contents/Resources/app.asar/src/lines-tile-component.js":"f7f32791629f2bcec95fd16b64134a3ab8a313c9","/Applications/Atom.app/Contents/Resources/app.asar/src/highlights-component.js":"66cef773fca4fcdf5b5d2a1b43518f8a09bcabb3","/Applications/Atom.app/Contents/Resources/app.asar/src/scrollbar-component.js":"4a633c0355763ee693abbfd39f86ea06936bb0d9","/Applications/Atom.app/Contents/Resources/app.asar/src/scrollbar-corner-component.js":"c6ebc69e2f75c1da0cc807089b9acc32cadab5e4","/Applications/Atom.app/Contents/Resources/app.asar/src/overlay-manager.js":"237a4aa59d546251f19727ab4f49088ad95074a8","/Applications/Atom.app/Contents/Resources/app.asar/src/lines-yardstick.js":"10dcb1714a92785c6c79e262476d39432f23c128","/Applications/Atom.app/Contents/Resources/app.asar/src/application-delegate.js":"f7cb07149016c703d8f63c2ed6dcb596a659b967","/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/shell.js":"b36c5183239ae77e4841e6666919233c4a8a8e84","/Applications/Atom.app/Contents/Resources/app.asar/src/config-schema.js":"b2921d272056b8215acdb1fdf681ded5e481f132","/Applications/Atom.app/Contents/Resources/app.asar/src/less-compile-cache.js":"72959c9bdd490e8d85710fb413f1e43a2cae6e1d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/lib/less-cache.js":"a130d1a36f9d143b02ceeb01221635fa14da36c1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/jasmine-tagged/node_modules/jasmine-focused/node_modules/walkdir/walkdir.js":"26d82c06b5dd497f63ab9c1f49dbfb5779a724bb","/Applications/Atom.app/Contents/Resources/app.asar/exports/atom.js":"ca1a40b731f0b3d7c4cb9a3f36e0d2459219fc15","/Applications/Atom.app/Contents/Resources/app.asar/src/buffered-node-process.js":"1c9de0280edd88f3daa4eb0e2fef934060a80a48","/Users/benbeltran/.dotfiles/atom/packages/pretty-json/index.coffee":"c7006995d4833f893ae22e384738235768488b69","/Users/benbeltran/.dotfiles/atom/packages/pretty-json/node_modules/json-stable-stringify/index.js":"aa02104ca8f10f18c738b910946d5c55c8061b15","/Users/benbeltran/.dotfiles/atom/packages/pretty-json/node_modules/jsonminify/minify.json.js":"d5168dcb3fcd7a547332cf22f375a3006325c668","/Users/benbeltran/.dotfiles/atom/packages/relative-line-numbers/lib/relative-line-numbers.coffee":"0d4111a31a85bf5dd5f645c2c68de5be75285be9","/Users/benbeltran/.dotfiles/atom/packages/relative-line-numbers/lib/line-number-view.coffee":"4e01386cfd9de1515bbea4c06346df99005d5291","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/vim-mode.coffee":"aa2d1c154087c4fc69aca421212e78b8bea5ede2","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/event-kit.js":"2cb1cc30a9c7d9234da11e04eac951b48dcbd905","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/emitter.js":"bc08722986a9d2623e52b77dd31066aa0ff6c1ba","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/disposable.js":"7964c39717c46cfa8ce9b302b3e9b06da2d0c647","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/lib/grim.js":"55bca9572c5fa124cfcfde7654c3a2dc1a677c1b","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/lib/deprecation.js":"a9ea8e08134880f63edc22c454d3d1c9eae39f54","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/composite-disposable.js":"b812042531d67249b4e24781908630b735e56c68","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/status-bar-manager.coffee":"6a1eba4557e587d218e953fc222d8b17663445f3","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/global-vim-state.coffee":"e6f7cbebd514427df5676db83ee05b4de4584a96","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/vim-state.coffee":"db2c0bb9888f403752bd9af747bf71a495882f2b","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/settings.coffee":"23bfa6b42d4f947e129ff0f9d75d472de7e178e6","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/index.coffee":"8d16a0f3427999b8768ed8bc4c7bce75a4efca71","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/indent-operators.coffee":"db7ba74b9cadeabbe474b67f7be4760767eddeb9","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/general-operators.coffee":"27cb6e45183665e1f9f1106cbb1466943eb8b8f6","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/view-model.coffee":"5f37d462fa8e8e0c7c89d12b8bb0081f2f50923f","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/vim-normal-mode-input-element.coffee":"efb4f0ba70f0926cb87a168a4ff01f9134ca2c98","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/utils.coffee":"153e1917ee2b8994e068545e0d27ebe5b2b72db3","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/increase-operators.coffee":"17986aeba22845da203375be02613bbc949874d8","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/put-operator.coffee":"bb165315e97c1f5f7b7f97e07e0f2a3b4a844774","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/input.coffee":"834b800997b13ca9f02430b95fb0ddb7a2cc0129","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/index.coffee":"4757542cdb6ffc98ad7182a8b03da8d685fe1584","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/general-motions.coffee":"c04747bb0e5a444278d5ca91f1b3408e157c8304","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/search-motion.coffee":"63d60ca448aacaed9388e85e6e4d6d870e142aeb","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/search-view-model.coffee":"3eaad16b6bf007b605da59b2331c6309e268713e","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/move-to-mark-motion.coffee":"231dbc940805920a86736acc554b32f16cf009ef","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/find-motion.coffee":"39625f1bd83b13acc6a004052c4b1f06d4221f76","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/replace-operator.coffee":"49d196e52c3ea9285b4748510dd11e79405bba23","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/prefixes.coffee":"4761baf544ac8cca90523faad4612430673c8be6","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/insert-mode.coffee":"b7516c5db4bc224081f0bdc9e2efeeca9b2ce9f8","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/text-objects.coffee":"2145170b921eb97a555cbb0a8b4862f3c5acdf34","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/scroll.coffee":"589b87a2bf20d2c932532aef618080ab4b064dfb","/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/lib/main.coffee":"355019edf81421b79cb71b1bacfbefd90e56135e","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/vim-surround.coffee":"89e81bd32d20e6611e5c2f21b2c128556d24647e","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/surround.coffee":"9d8dc9b8a4af55bc5175a238c5e94a8799c961e2","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/base.coffee":"0e30e45f99096b3e4bcd71960d9884fec01d38a7","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/delete.coffee":"ae8e5d475be927f16a50bd44d683a4fb6e099536","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/selector.coffee":"d52175c94b2ef115e0337acb8c6781198d33dc36","/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/change.coffee":"1436e10b239b5322153afa157dbc5daffda90b85","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/about.js":"758a073b980ec8065d277e0a1399b9c612cb3a84","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/archive-editor.js":"fa88ec75937a70a3b039f76af2b80386a462eabe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-atom-api/lib/main.js":"319b260fac77e27e4e482b65b7605b1d3a8d5053","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-atom-api/lib/provider.js":"b25570d4ee8e5f8902ba5163e72cb5148001dee8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-css/lib/main.js":"fefd059a0a3306ec2e688606c6c24aaee2ed65a5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-css/lib/provider.js":"fdb50f7c99878aae08d2ccb75606b0c61f8ca3a6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-html/lib/main.js":"dede27139f766dd453c7127bd0bbab88f8c1beeb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-html/lib/provider.js":"d1fedce4ab19e2777c6417feffd512b16ef816a4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/main.js":"fc5abcef7fb77c9ee008d4cd2474769cbf596705","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-snippets/lib/autocomplete-snippets.js":"ca4b010f1f353ba97fb2e0303140b482adcd57a1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autosave/lib/autosave.js":"55be0c62fac3bd77f1f83d2ffad1a3905acd4525","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/background-tips.js":"f5c10bd7c879888e02477218e1c9be7023dbae32","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bookmarks/lib/main.js":"80c38fdb55a18677a33b826d77b8f77cc7e37a34","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/main.js":"7ec4342de392d29a0deb285151045297ba360cbb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/lib/main.js":"f641ab2960bfc3002737b8c197ec263fb1bde126","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/main.js":"6e88e62ef8ba179f5e2b472a75a301eb20bec139","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/ui-watcher.js":"655b5bd74e01f70ceeefccfb8e0374f08f4708b4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/base-theme-watcher.js":"418572a56335e295be4d3c5dd508c05c00c944b9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/watcher.js":"ca836885e9eef281f44b7c5248a236851b203752","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/package-watcher.js":"1443d6facb0a33fcea11e5af840d303da9aefce0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/encoding-selector/lib/main.js":"9802a620366c76e0a4a17e4ac928c15c06588309","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/lib/main.js":"b170061a60705f588427afe50e4f30a448d0ee10","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/main.js":"140f2945915ae14e7e27cb90f5ce086e8d019506","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/main.js":"7f3a22e0b661476201142347747ea196c1cc71dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/git-diff-view.js":"7cbcd98835bd16b91a757ae624685971fc5bc09d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/helpers.js":"de8ebccc6a2567fef62fca323b401840b84fddbe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grammar-selector/lib/main.js":"271a35552978a17ba2c69532739cf08397b5e394","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/image-view/lib/main.js":"decb3b0161062c504034368d1c6dec8c947b96bd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/image-view/lib/image-editor.js":"3b8fdff3bb3cbe52ec710bcf1a46e45ba068a49d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/incompatible-packages/lib/main.js":"7ee844a08ea11abe36ba6292833d6c2108af2644","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/incompatible-packages/lib/view-uri.js":"081674b922fb1c7029b37c6677cb77eac3e87934","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keybinding-resolver/lib/main.js":"95682b0d03ae50c8e82cb1f9d4e0075c8f752086","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/main.js":"5f24128f0de6bbf5b72b022344ee9ecb47b80f06","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/status-bar-item.js":"da887ca8c585dcbc6f2d2698d53898cb155bb601","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/helpers.js":"e26dc04ec93a58523332fd9a3e4ba36b3f190f88","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/markdown-preview/lib/main.js":"447f12a52816b8d206e6b8851d823a48c3d8abb4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/lib/metrics.js":"dd51bd23a587d71ed8f8b34689abb9c0a4083325","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/lib/reporter.js":"5bc56029795a2b8c4e75bf31f3b07ed4b9e38cfa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/main.js":"86f891b95f2de3b46324d3186504c0b159fbb1f4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/release-notes/lib/main.js":"4d3e36ddaee20978e7591f1bb594070433ddd688","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/main.js":"c4a9fe8adfa59be0166fe78f2b0aebc904bacd59","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippets.js":"1ea1cb2ea3d134438288b3818146ab6b45a4a9a4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet.js":"c7712452be4be9726ac0c6fc678ed9063f75fff5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-expansion.js":"cfa098b73546648ded5f4434c6c96873532decfd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/main.js":"cf58f1cb314966245de9810532457297013fa297","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/main.js":"b5562c4af15a75d2a043e71b99527660c58f5c28","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/status-bar-view.js":"3d74dcc448af60fc4a9e310bb86a5dceb9976dfa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/tile.js":"d54894ae2746f04c4db59e86bc91dc3a0b8bf4d6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/file-info-view.js":"1a02ec69ac65d39b8e015e9bdde814d171ac8132","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/cursor-position-view.js":"0035ed77de16d7fde0d89c94c8eaff2ac64c0060","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/selection-count-view.js":"356773021659114230ac4c26d820968b24c7a2d0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/git-view.js":"1ef6c900fbaf6a9e12138d7b8c35e3b217ef73f8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/styleguide/lib/styleguide.js":"919536ef51aa7e6f942485a6c5849610e70d52b6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/main.js":"9ffcbc2cb83cf1a2a8e4cf867c522ffe9d49fea7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/timecop/lib/main.js":"394ee7977e1d7131598d1f162979dd67213c1faf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/main.js":"6414eaefbc0dcdc0f011f0b1e940dee887b47f30","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file-icons.js":"97055ef7ba207765b332e39af1649e6855dfacf4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/default-file-icons.js":"0a8d38deec09ebdba2a9ebcb9ecb43a2304210d3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/update-package-dependencies/lib/update-package-dependencies.js":"6eb91f6dfe8a9b53f3e76f9713872950f4b94b21","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/update-package-dependencies/lib/progress-element.js":"f5686fcc6fe5508e03fe38b840e7ccfca11d29f0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/welcome.js":"f530be1b8a947c08a9704631c2124d1fb26bc840","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/whitespace/lib/main.js":"6bacf28eb2390ab75bd4829634a84df20d780054","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/whitespace/lib/whitespace.js":"7d5df7ccb7873ad4a88ba95467b9fa33a1aa9126","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/wrap-guide/lib/main.js":"31db23fa42e93dd69d10d39a90b07f6869da6810","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/wrap-guide/lib/wrap-guide-element.js":"a316523e84dec19714b44bd871d92753ae956f06","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector-matchers.js":"db6b68cb2649a81478379ec7324d5997e397db24","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-snippets/lib/snippets-provider.js":"3c3e8d74c70631d2e84d2079500a90f02f7a12cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/background-tips-view.js":"12881f31c1f40646b10d8e3e53b3bc5a5a83269f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/tips.js":"86086176c124f05f66a88532830aeaa7bfb09bd5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bookmarks/lib/bookmarks.js":"29feff8e6044224a77aea585c00580139e4f8d6a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/bracket-matcher-view.js":"d0ce3638eec3f9a78fec12d1d7e72f2482dd0ccd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/tag-finder.js":"0870fb86884b2695a6da7db32945c50e87347f59","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/selector-cache.js":"d94ae78f46dc13d7d1c9db59bc50fb2938c27cc0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/self-closing-tags.js":"688b1cf22da7f71ae79510d60d1e3fb3a7f5083d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/bracket-matcher.js":"0ac151981df8ed6441f1e0181d3c76ad5bdad54f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/index.js":"faae172dbb26601f2885980ee536952ba59d9999","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc1.js":"05230af30de6ebd76626446364d7047fe7e03b79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/define_crc.js":"4cd648fe47465642ab3a382198a188ba11e36e5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc8.js":"f79c26abc03fcfcfb1bad3001a2e579a40659fa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc8_1wire.js":"f091052e07bdaa15627d3b2af20e2fde1475e49c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16.js":"cc9176f05cf8615ae9d20baf215b6fe0eeefb4a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_ccitt.js":"57c65799794e7cc350b8385d3dc60f24d4036fa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_modbus.js":"260ad1fb0583a266ad70bc37c6667942d9f0b077","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_xmodem.js":"3bd2c139188ebca37492e2bd36d7505a098b17e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_kermit.js":"b24ff70efe2374eada20f1a4b9cb4c72e8b5aefb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc24.js":"89161ee5bbfe07857620ff03e431e076d47d999f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc32.js":"a29e85b50ef77adc7c3798cbe95b21f28b51bbc0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/command-logger.js":"b4ceb2499ac7ed488525de959cdaa7dca135ed99","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/spell-check-view.js":"e3cf0a40b7e43edf2cb923a64d2809ce51c407c7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/misspelling-view.js":"032e4d5afffa639e0082b77003d8324c56e445f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/spell-check-task.js":"4d7950922aafc4d205eaf2b3d6b5db066dd04fbf","/Applications/Atom.app/Contents/Resources/app.asar/src/tooltip.js":"69a1efdfcf1d8b715d657b58491f075ac14bc88c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/tab-bar-view.js":"751eb26967c8580ae99a4da7cd847547ad56f12e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/html-helpers.js":"d0224fb0ef7c098726fc952fcefaa37fd45b0f40","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/tab-view.js":"d3b5b21dac75db056a9bbda60b399ec3cf1128f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/tree-view.js":"9a7bfa346951d9da036212b76456af3781876cd6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/helpers.js":"12a096d0510091dd9a837a5007b7c9d34570b4b4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/main.js":"cc1639a14c24a64131e5769e47593693287a469f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/node_modules/space-pen/lib/space-pen.js":"77e1d46d39556103c7024b797fe9b17fa664b276","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/jquery/dist/jquery.js":"f971341f14debebbbb7c98db4ad201c6bb5fac7f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/text-editor-view.js":"0859596375225873513141dfeb9ad31cf077de12","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/select-list-view.js":"b9689b5373e5d7244b0796e63162ced51ec0cd1d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/scroll-view.js":"a517acfe1c8ddedcded67e492a4d56525c450046","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/directory.js":"d5e59f2464dfa2c2ef3386189aba5a02ff495f14","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file.js":"5a5f68abec81350727bd58d2ed59c6ad7226d26d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/directory-view.js":"9c0bbe865d17cc345a2df7c0f3378d5983cf8ef9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file-view.js":"71c3756b7d04c473fe4575528b4cd3c0296c9735","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/one-dark-ui/lib/main.js":"84ec14eea04269feeefb3f74a44181dc90523557","/Users/benbeltran/.dotfiles/atom/init.coffee":"f2c91c220f4d0169435f9ea47a0c9eb1c46e2689","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/encoding-selector/lib/encoding-status-view.js":"a0ef14237a19dabdcc9c444bb409195af0dd2c9d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/path-loader.js":"2e46b2c54a06a192acb14163337bb9fbd4013a23","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grammar-selector/lib/grammar-status-view.js":"729c0f8d6e429c79d7b5b48a552c7aa62ae52ccc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/release-notes/lib/release-notes-status-bar.js":"9447997951db29ebf3a34cf260fe7d22bd8c108b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-manager.js":"968597c1edf36462ce94f8b7b4a17d360c70fb3f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/atom-io-client.js":"67e5a22dbdebe12a6f24a4dfdfc1fc9a7bfc0b26","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/reporter.js":"79f0d6a3359decbb886ce1f21d6dfc6ad9ed6c1b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/autocomplete-manager.js":"b95206509eb53ee558ec337b4b2d517c0681ec7b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/fuzzaldrin.js":"bd4828e2a656b2acada1cd28cfe67844f028cc3e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/scorer.js":"0b28461d98001759f0cb3b8e952a8cd8243ece2c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/filter.js":"79e227132a16097402efad583b2239391fa5f28b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/matcher.js":"85f35ee7c54c1b59a3b7becb246aa8c3407aea5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/fuzzaldrin.js":"0ffadcb09e5e8955cb3ea6487425b545bc862a2b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/scorer.js":"63aede00a56fcdccccb6831afbd09aa0da90082d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/legacy.js":"2f2c8266ae8e395c6e365956cf26cf2d988d557d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/filter.js":"27ce165eca65b06d029c3fda6103a2e7f39a34cb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/matcher.js":"ae6c13a6a0573d8384e6f94bb3ee7ef57954d749","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/provider-manager.js":"ed0ce25e9c440f94168c357ce5a33d14cb8208ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/type-helpers.js":"bcc327adc5f6de80d1d55167b087fad90e91fcfe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/selector-kit/lib/selector-kit.js":"b8b3eaa442c7cfbd44fb6b01857d491c1df56604","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/selector-kit/lib/selector.js":"de460c270f5f6ac5c21376ebf5d2b74d6b0ae3aa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/defs/node_modules/alter/node_modules/stable/stable.js":"82305cd236b4f7a56dcb189ec0288e7147695dc7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/scope-helpers.js":"b83241aff05199e27792b262f3425212744b765d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/suggestion-list.js":"2280a9e114a3689bca71d4609cfb3289122d883a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/suggestion-list-element.js":"ef48a47e21ffe5b2be62e9ca6213e4193a1ea1dd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/snippet-parser.js":"23ecc2652077bac92577d4807668ec321782dce2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/symbol-provider.js":"a7f879e7e215b030d11b47575ec4b32a2e379d03","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/symbol-store.js":"6b27a7fe53ffc4aa22a52d99e173577e4933e844","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/ref-counted-token-list.js":"e72623c8cec62d4d183bf0d92e8d07d8035aad50","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/provider-metadata.js":"6fc04cd506c861f9ec238dc2b9c16e57e54ed8f4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-updates-status-view.js":"293bab2ddc1b96d6f061c39c41a610136104d5fc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/minimatch.js":"05691646530a792722697b3ed62ee5730ac293e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/index.js":"2c05a0655af285cc2f3ee59aede57ed2e32b0de5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/node_modules/concat-map/index.js":"e0feaa30046e0d23177414882272b9028f3a96eb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/node_modules/balanced-match/index.js":"6211091c95b7f1bce81e175e7fe80f13b1a12ada","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-body-parser.js":"18b0c98952644f7eb8a15fdbf9e68254ac39639d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-body.js":"66010cc5165abafdfd2783ec70668e85ac755ec3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/node_modules/stacktrace-parser/index.js":"50cdaac6deddda6371d3ceb36619a1f197f6bca3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/node_modules/stacktrace-parser/lib/stacktrace-parser.js":"3445a67106044b699e5cb2a50ab383dd8ccab05c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notifications-element.js":"30634a6cea15b9906df05c6c910a59bdfdbad653","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notification-element.js":"a34f18e3e1352514e2fe98d6ab0b07ce82723e9b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/marked/lib/marked.js":"6d6c88b76723f122801356e085e52b8d4184191a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notification-issue.js":"66ff05188eae0eb027de63c986dd18df29b2b306","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/user-utilities.js":"f6ea1a58efcd04d5e1666c866cf6b932017cffa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/template-helper.js":"d1af9c6a35f0fe34ae59f5e80fb7ddf610dc947a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/lib/reporter.js":"e76f8fe111c2aa2c110d77f6d241f5dbebf8d0fa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/index.js":"b858ce4bab8db405f0b0e10507755640757b1616","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/cookies.js":"06399001b5a603a3d201beece6231ff65678ca2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/optional.js":"c3d64b63834a03e545c3c412abc6ec6e20449819","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/cookie.js":"5248e576c8e20156687a3f48bc3adfebf5a8e80f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/pubsuffix.js":"ea595f6513ea877f7b17e2a5a653c1c0601f4e04","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/store.js":"a6de6cee75892decfe3a703c31a0f53e3728c60e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/memstore.js":"0658f938d9ee60d74842c1ccbc75488736b4bfae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/permuteDomain.js":"292281a05e66ad116968a4d59520b2a0b8554a60","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/pathMatch.js":"b7b2b372af855e57905229e53eb639814392cd1d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/copy.js":"785bc526c7946bf7cbe8f9741dfa6082f8c3910e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/request.js":"3a7ba7a106d9c03e54039b40dda1992c185f3892","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/index.js":"4bd5f6038abc746bfb8fb881ce895bf5c0632d2b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/index.js":"f0b971bd29edaeb9bb38d6c82b86b53693804eb3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/stringify.js":"67b27fa42e1b6c175280242defec0245b310ca40","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/parse.js":"fb78ba5fd01ede8ced515e061dc2cbb91363d55b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/utils.js":"bb5ea0b4bf02cddf74a0e363f68ea333131b43fe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/oauth-sign/index.js":"7d2fd5a027ec0a64d7394d38d98503eff7762f60","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/index.js":"75e273438e46425bf11ae6b65a206fcafaa0050a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/index.js":"73419a78ac32668ede3347c20f3782e8aaec3329","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/boom/index.js":"75e273438e46425bf11ae6b65a206fcafaa0050a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/boom/lib/index.js":"0afcd23a106d41eac0e188b5f1465443451811b0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/index.js":"75e273438e46425bf11ae6b65a206fcafaa0050a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/lib/index.js":"69b6fc621c84dc444cdf8a5995f220a75a5125a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/lib/escape.js":"42d012ce83d2427262317d9ebcf10d7260e29266","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/sntp/index.js":"75e273438e46425bf11ae6b65a206fcafaa0050a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/sntp/lib/index.js":"ac1d8310d294b9f47312e0ebe846ab82d051e733","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/server.js":"66a02d2ee0be79477456ab525e3ddb0569cb9708","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/cryptiles/index.js":"75e273438e46425bf11ae6b65a206fcafaa0050a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/cryptiles/lib/index.js":"5e9b6bc77887818be89b745fce1a3f370651ba3d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/crypto.js":"02f3b83d4a6ae06c7768c09a6bd481b44ad7343d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/utils.js":"ca289eda624cd94f0341eb9b72d51bb68f0bff34","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/client.js":"d5a256c926d50a0466fe56b4829dd4fa3b91e813","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/aws-sign2/index.js":"b9e009b5897d068ef5ade29c042c616cf0c25d7f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/index.js":"af64b848ec1c95018eebe70cd2c613bb77154913","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/parser.js":"dd463c24f670eb9fceb6f88adcdffef02e928150","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/assert-plus/assert.js":"a417706d6bfa0fcecd0a25a3d54cc6390059eb1d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/signer.js":"9f5ceafdfb2fcc31f78f16527036a41240625aff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/verify.js":"cf3996be6999ef5bccc11c7be41fc386aed59290","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/util.js":"2a9cff67a0a101312762f930de228ff02177509e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/index.js":"13badd1aa0c269f7d0e32e1329d08f20ef6c5550","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/index.js":"edb0028b8f4cf9a57981c128e7e577e453f26d99","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/errors.js":"bd8ced254da8a314f0b7aa0f4b8f8489241afa9a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/types.js":"88be71f8a3cb90c9163e675cff65f1f72fc9c207","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/reader.js":"5acc58cbe89ba604b32fefa0ae8696864204d018","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/writer.js":"239a343fff4ab70fb07e04691a02acf012b449d8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctype.js":"1e518094359d25caf5a367acff36f10920d02341","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctf.js":"d790679315f660bbaf11173283db7582479f177f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctio.js":"a67f2416e098ef6a1626393f8c87ea6c8ced1fff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/node-uuid/uuid.js":"e1c899e2344e3c360b101af5497a65716424252f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/mime-types/lib/index.js":"cff0fc05a592ce48eb2be163d73d1c7cc60db94c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tunnel-agent/index.js":"8a0caf1f068c942e414c445bca5f90e4727a7eea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/json-stringify-safe/stringify.js":"b6ea0415529478bf36bb066c7be831a4372fd0fd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/stringstream/stringstream.js":"85944a7e5be3afdc07ada70f72db03a613ba3c90","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/forever-agent/index.js":"cc05d5d59fd9847e4608d85198585c0a2647d19d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/lib/form_data.js":"f869c77ec7f952c0d729217f5db108a9292d1aa7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/combined-stream/lib/combined_stream.js":"3d2a41d22cee019d1c46e432a30134f069303fa8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/combined-stream/node_modules/delayed-stream/lib/delayed_stream.js":"f640be518fb797871a7ec25c4aee4609c3441036","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/mime/mime.js":"57265b94905df7d28bf62559d53ed604ce202fc0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/async/lib/async.js":"8e10f5f1ebef8a7a98d3e64be532f44f99a8a0b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/debug.js":"bf7c4e68b97db72c28de1fa99826538babb2c043","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/getSafe.js":"23b0b6fc7da3071c2fb8ce23af84340e2a17df45","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/node_modules/stack-trace/lib/stack-trace.js":"f7b39b64e310e1d0825a3d049f099066ac1c7e07","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find.js":"6edec6e3d8505dcafea46d662e12c3b74c2fbb32","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/select-next.js":"25d6dfa74d9d27e5c70c208e380b7304c2dff3d5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/history.js":"1b38abfe9aa526fc2c501079fce9328eff738d87","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find-options.js":"75869465bd6c40c18bc5abc326e089548ea9136d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/buffer-search.js":"f773588e0351ed5717cf3980c2fc1b109d813383","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/escape-helper.js":"0893df905b671b58b9909a46bebed74d3c24e1c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find-view.js":"c2a044209f8ede34951999a78173ba75932adf61","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/util.js":"b89285abd994411e651733d6bd3398649dd23b53","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/build-text-editor.js":"e0f9c93f4e6401e8af5ff2ee717a7f3df9bd4ee8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project-find-view.js":"7c1330592f65a02245c9ad39ed71838cc7560720","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-model.js":"3f9692c5ff64b29572cf8ebcb3e118ab0d29e673","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-pane.js":"63e4874ff8c3ff2d660a481db9f005a68227285e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-view.js":"d65cd8dd8c4944c4a1e895c6b129a21d6c34f4f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/result-view.js":"46236ece0783a016746275e693a11466507ef99e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/match-view.js":"6a435fbf425fe9730c61f23962cebdf2667cacfb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/project-view.js":"e149f5bb691990f6de3fc00ce0f9add3f96f3d6a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/humanize-plus/public/src/humanize.js":"ebf5630c9f47208a08288d15b7c136d1dbf87d5c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/fuzzy-finder-view.js":"e23894850594f2eb61d7950e64b4f397e1e57e35","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/helpers.js":"dfc55ee79f838951070f7be4aac5f9090a455e6e","/Applications/Atom.app/Contents/Resources/app.asar/src/window-load-settings-helpers.js":"88004a9824ac2bed4d774b104336807e2f9302d6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/native/marker-index.js":"1936f1fa875ab0e445d2f83749e3c484849a2ba5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/index.js":"2d90081e4deb66359da57e62541d3ccc08b69fb8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/fs.js":"fe6bff072e2bf92076c2aaab75da692fba5d0a96","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/graceful-fs.js":"fcd0f79c5b23f683ae3cbe3bb037fd1e80dde540","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/fs.js":"ae96d11664350da085b69e0ade310330d6ddb5a7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/polyfills.js":"30ac9a11f40c036328036fd606a364ab822fed55","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/parser.js":"385e0f843a567e61d92efb708cda92dbcb662f1f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree.js":"8098ffe98ee2d78eccfcba8e00c92d06e8fd36a0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/color.js":"ed8f2b703df5f551a4f50081cb7dfbbd52183cdd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/directive.js":"a79b0f076781fc0ef1be9664e9e417ae74c7fe80","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/detached-ruleset.js":"cee27952743a632feec6f6b28ff88d58043059d7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/operation.js":"e1689951265337efd8c3101184f1c1bc6a0d2182","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/dimension.js":"2b436eeebcca3a84047774107e95640c856f3f0e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/keyword.js":"48fba42c09514dd9f5c63e83498a28baeacd1a07","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/variable.js":"4396216863da1d2a0f20a026e2910a20a3d90f36","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/ruleset.js":"34eef31ad0e58d7d327fc3865044c6d18c3f0e67","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/element.js":"2129628ddd6d8c8423203a81c335cf989d48af6a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/selector.js":"b622e82b081932aead377b9ea0ff946dab99cef7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/quoted.js":"0176b697df13e8444f7d40e74afbe3f43f290bcf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/expression.js":"ae67dbf450f035bb25adbd0305938b624019a8ac","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/rule.js":"9200d450c6edf05900df645e3a591c4275a2e1e1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/call.js":"a8aa46daa05a04fb3a30260a2809afd649a26f04","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/url.js":"4bbbcf9bf46e68c8fdb23a7bd9f62700eda653aa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/alpha.js":"7ed376fcff0d61dfdd2327715944c1994c9b5fc7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/import.js":"381d24ffd6b0bba479efb97944720215f9bdb19f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/mixin.js":"d4c59cd4a01e58c1dbdf18fa8db24186ca1528b8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/comment.js":"4f7fc68f46e4e77778e56dad06ac9431711a84e3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/anonymous.js":"baee88e4850febe814ee60de234fd0815007fad6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/value.js":"897964a62581c53d27d1f78a4a3ab64de30a90f8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/javascript.js":"6005eb7beb499150191266c21aa02662a5c3c03f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/assignment.js":"b037016067514f912bfc04d566c3325d989ae213","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/condition.js":"b84a8f56738ae56bea3e9e119b1fbe9fd32904f8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/paren.js":"8a9cd7bd80394e4ce8098d3c0d0128296ba469fc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/media.js":"0d0bd71af56e94ccba06bdf4cee4451677faf8f8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/unicode-descriptor.js":"650be8aaa3b58ac860bd3d0e87ed952c9f850001","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/negative.js":"c243f376b23c461e0596a957311d39526d111d91","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/extend.js":"db0fb95f3d49d8d46bc6052f338e0fda5e9bc82d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/ruleset-call.js":"6fdc109b41cf9c2c415355824e5b2fcf0bb19566","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/env.js":"56409d580c26d5947a1f0f03069b71771c3c5302","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/functions.js":"ef320d39433ebe33510a608f2a636dc661efe337","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/colors.js":"f4aaa64e5ebc8bef9f5b88e0a5e103280a8bfaf5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/visitor.js":"aa234196ce6c9b1d20f4be0f0b7858416889b958","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/import-visitor.js":"925f19825a0d9bee0d5a1ebe0e22892ce5fcffaa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/extend-visitor.js":"223c9d6d5f679d41f57351a75d523e2c11f35c95","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/join-selector-visitor.js":"9210f3a15ef3b79b1e02573753e85f60a8dbfb64","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/to-css-visitor.js":"d80ddfd5cc015931a690294dbec5525da297b9d9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/source-map-output.js":"630a615f665e4f0a2eef4a75a655539dc29853c0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/node_modules/space-pen/node_modules/jquery/dist/jquery.js":"85b61baaa886002aba208d9ead78e06f198fc747","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/about-status-bar.js":"3a598ac19941484a6ba931f988e9b64ce00da547","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keybinding-resolver/lib/keybinding-resolver-view.js":"0ec911e9cbb3a0a986f055ef56f1e9b98dcb5a15","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/index.js":"7f4957f56d54dc64b6df16dc90ae40a6b71cf060","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/api/node.js":"6d70d69fe4a852943e02b7889b8475ae23b38541","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isFunction.js":"56dd3982c5a50455ab09a4d4b108af28f343f05b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isObject.js":"a9780ffe3c6d0db822c4252d2234af45204b2c6a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/index.js":"7a39dd60125effd62f4ad30c158d8971e5562068","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/pipeline.js":"6077b4432a4f4e046fab1fb088b03888b03771b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/plugin-manager.js":"22d75136bc55d528ca9e5321b9803895675648a1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformer.js":"f56d70b20406369efc35ec83a21c767593340354","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/plugin.js":"70f0ef4dc5c6bffdedebb0fca755bd36805f64b5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/plugin-pass.js":"016a233207155032bc9c609a97eabc2494b770ba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/index.js":"f74d2654ea05d68414cf5f275a56de1699de119e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/context.js":"fbf4cad3ef527b888369baf76e8256b4c06640cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/index.js":"ba96fb8a1c4ac29c0bf8f93f20b0eb82afdafc9b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/virtual-types.js":"482c0f35a010935a1466e8930dc3425180d5c536","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/react.js":"e4400f10776c0b690720996312898d6bdf208b3f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/index.js":"259a238318d662835cbfeaa669cec01175ff690b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/to-fast-properties/index.js":"da8b24b9fd97cb3e31cb8fbf33ed5385a70f1c27","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/compact.js":"fd2b1861b6a57e2566092032fe5e96cceb2e8d2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/assign.js":"c97edc8975739e398dea3471af99a96676e2afda","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/assignWith.js":"023afede5464ef67b6e27686b8bc55f4918166ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/keys.js":"2adb868c8a4606d01ae19ee78d8a5f6a65e6ec4d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getNative.js":"bf190c50abee7d565f9ae8959e4c90e5db58d612","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isNative.js":"d6ad905c4d34ce4e3df64ff753cbb47aa4b934d7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isObjectLike.js":"bc9daf1cf9d7c2199a87bb540f35c1d48f1f676a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isArrayLike.js":"64b695794ee8da0607a613a25d7091bd9760df05","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getLength.js":"7bf2fcb0c3a1fe7cec0680df825d2ed6c1ac9149","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseProperty.js":"b7789aa0dafec19f71016b31ab5a6e20230f6ac8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isLength.js":"a4a321474837aed164cd8cd3d251c75f2c55ce39","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/shimKeys.js":"c23c48e99c833e6ea69cecc664f74b33d6a22c5d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isArguments.js":"0e8f876cbe4edc8d6d6a0c47d6bc908de12cc68b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isArray.js":"9cbbb981071804bb2779469b2796ec550931b017","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isIndex.js":"5d75d1cab2de903117b0541bb09e0feb5fd2a349","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/keysIn.js":"14a33cfe548c14fa01d65ee5b67a9e1d1cde1c18","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseAssign.js":"d0b67d8ac211724b9f6e33b8e0d55cdc8342f6a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCopy.js":"608e4bfabb6938ca5b72b0f9f2dba360a2e826a3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createAssigner.js":"1ededa5c0b143a97ed6bbd57490aedf7d8546103","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/bindCallback.js":"586a2fff085b54f9a98cf080d735e672e3c64b2a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/utility/identity.js":"bcbdebe31e708d7eb3e96859c47dbcbfd4e207d8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isIterateeCall.js":"6a7755a86984e041650669472a5c96d2d9029f49","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/function/restParam.js":"233749c7a781e7eb0dc5d41f03a4a2522fd4041c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/each.js":"0e331242727e66a093078d3432449e056d454b8a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/forEach.js":"ef8da89a4563c8edf7ff079e508bf4470f383225","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayEach.js":"572e98cc63310a373406f104b539a8d3210be0a7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseEach.js":"ff11b064ee44966d139bbfd3b74210573bda1ea5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForOwn.js":"5abec9d488547e289800b19d646f7965260513c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseFor.js":"0db8663f17895c22c74bbbe63b47f1c140e81cea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createBaseFor.js":"7b6a2651ce1b91d97a009f591d26b6f953dbaf51","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/toObject.js":"4eac0c1e613f78b71bf1f5c110c3c377a49db4c7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createBaseEach.js":"2ab43875dac50c239d81d541a51b32a0f678b02b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createForEach.js":"d50ba70fd6fd9fcd814f587a712170e8f54f64c1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/uniq.js":"0d454944a3f36d5be53e5c55c0fa39c94990767e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCallback.js":"ba243fc3b4fe7bee08935f3fd4aab29696f5a82a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMatches.js":"e0cd29d48935a64d0ec77ddd513a7c7dec1fa0f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsMatch.js":"50aca0277ecf3060bc71ac543af62489e1dedc41","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsEqual.js":"83786a5971bcbb2b94f9e93e9e6c8102d4f5afc2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsEqualDeep.js":"df78a9156798f150d32e3991d7784f13c8c7fa7b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalArrays.js":"b7499e95ae3d243ef6dff42f2684c21b253f5771","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arraySome.js":"5a1389df05fc509ac62e446092b8949071064a80","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalByTag.js":"8d908192ac28b1f7d829162b806c6ad642b54db3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalObjects.js":"06d0c5c98b5ad0367f135370e3f0dc94e48501be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isTypedArray.js":"be20693f62856f3b0e600231646623aea42e21d9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getMatchData.js":"6dbd1b52e1af1ad81312caa802290d2e29d45f85","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isStrictComparable.js":"ab2f192ce9c1e761e873b760e5cdd290dc170a53","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/pairs.js":"f016adb9ba0c3e6625e1c3adf94c27cac3798864","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMatchesProperty.js":"7a09a210a75de880ccafcdfe044cb91c84d79011","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseGet.js":"251a5beed9a1195ab6b2515a1ea84c0320b74ffc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSlice.js":"3304a35b10ddfb8c1413665c5c3a3f59f5022f97","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isKey.js":"ffbfb26235df0499caa579ef523fbd35d41c09d0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/last.js":"bf91f94880e9746154b158e4e9c1b49d8d8cf011","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/toPath.js":"4ef41dab446a060bf6e13ff43f9782d0ee534718","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseToString.js":"c627499fcdb666ef12ee7af1311c8ebc42d8e33b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/utility/property.js":"418616e72c2af35e70ed53a4adfbc248fc915266","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/basePropertyDeep.js":"117d768bde6d0e0f4b82a7bacb772f02c15fbe4c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseUniq.js":"19af49e0368aa51d9bf3cad9afd2362ba0c5985f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIndexOf.js":"1833d6ceee47d5853ebbff6073d4eadaf37e9256","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/indexOfNaN.js":"ce84726f77811f85b6b055af9c62ba10c24b3898","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/cacheIndexOf.js":"e646eb1952838d07fba8e0cdad0607c68e989e34","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createCache.js":"64a2c0feeb704b561bae1b74056bc6d19376a0f0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/SetCache.js":"f5d4e0b7b422bf26052c1d362be5b32438cefcdc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/cachePush.js":"b48e9d0fed91ff2e06de834318fd3930568e325a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/sortedUniq.js":"7a16158170ae45c10b5ed39987e8f5cc4f3ec878","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/init.js":"481cb849216ba726a719f3728ae24c447e1f0cbc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/index.js":"65d2fad03d4f6aeecec249a8c3e8c82f1be7f174","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/core.js":"901bb7d9f0927856aacf9484d3aefd7de65a1590","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/es2015.js":"221f1e6a3013d2e87f161f36f5ba406b20363ecf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/flow.js":"700c3280eab9b6c2d79517da35668fce8ff5914e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/jsx.js":"39f6d13d574541da8a71e3241baf022cd0194cd0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/misc.js":"81dc066e78dc463c5cd7226305a415fe14a14324","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/experimental.js":"aa1d7474dc149ed083eda7091f826dcfb0f1e7ff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/retrievers.js":"4e8b5c0f17540a43ef020f0e5cd1c235d4b70a60","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/validators.js":"b4141effc614987292eae10e9dac50b451c0ad90","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/utils.js":"c130e889e48e29649e30f82665c1e5f2fd9e2844","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/ast.js":"2f88cdbde53d483baf3c1d1bc70c712a2674fe57","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/code.js":"c08d11ee916f4c1a8101a1331734c8fe8204ad6e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/keyword.js":"9ade0780fbd66e59b24d43916e0d6706387a0645","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/converters.js":"978e40611454f95da146f6f7a6a3da62413bd54e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isPlainObject.js":"055a71a6e0a566ef2d5df74db1028b1a848ef0b9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForIn.js":"c8357fd64f1fb41d2d55534fa358f78b72b0c9a2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isNumber.js":"8caefe650754551df7cf98f954e36831ee104b56","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isRegExp.js":"7c720e7abd7d44624a336b6086b9b4d4905649c1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isString.js":"52ff9ebbabcb98c92c3cbb308d342121cd8a7ab5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/flow.js":"9649ea95a19f7ef39c7ed4f5f58f077e06014397","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/scope/index.js":"382902423f9ca9d55a11b429353ff1d646f236be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/includes.js":"8d3f44e09c5a4ae7459dc0250b2981dee27b9dbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/values.js":"38d07455a92fa93b7bf1414c9476a27955b9c74a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseValues.js":"6ed94e03ca05cb5df26bee245a83a5be0ff8cbcd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/repeating/index.js":"b13831978b822a2bd9111d2ae26c9e71eea1cab8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/node_modules/is-finite/index.js":"c4c78327e668605e3f7121c5909fa4ffa9623216","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/node_modules/is-finite/node_modules/number-is-nan/index.js":"ef171be0e06549c5525d27d64ae8d3e4795daf79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/defaults.js":"d48aaf3c9500e535130cbeb02aeb747617b4488f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/assignDefaults.js":"8b65fffb232af7132a48cf6ff31b2122e7075f9a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createDefaults.js":"0d2ca7b8247b3b1fc218be2ad64e03dd36ba630f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/messages.js":"ebf8c1c93736c714c18b66a771e3c8833f7d907e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/scope/binding.js":"3a103902d35968e43a08b9aae79219d3fb21fc41","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/globals/index.js":"f5c56ac1ea20cbce351090311ccb2ac5ea6fddf3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/flatten.js":"7e1024473f7fde6cf37250e9b3037b5a961a9745","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseFlatten.js":"f4a0528dbd647f048551a4f2343a4490d4c13424","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayPush.js":"93acba82a26f1b7d4b216409aa36b2da73ee0a7d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/extend.js":"6f3ef9049ba57b236ac1e1b856efa87d679d2146","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/object.js":"8bd424a5a7d832d1fba4a405f0abcb0d9b286150","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/ancestry.js":"aeac2a359dbfd6a42329daa7e6bb8a13e1a01ddf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/index.js":"10133f31ce625ae9f7973cac5837577ad7c0ebbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/inferers.js":"3635a9ebfadb576dd8711cc6d06497604b317eff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/inferer-reference.js":"b35a894c9cf09930514094cd5b0025c7ca47e8f9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/replacement.js":"4679a43c3f1e7c9062dc8834728c7dbcd2735609","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/code-frame.js":"23d5b2e7ce0a3f154aa2620e6b615f5ba2fcae20","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/line-numbers/index.js":"46768fa76018c79819e2c4d19ce36aa00fee0f77","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/line-numbers/node_modules/left-pad/index.js":"fc1f4091941c2278446445ecb9fa93824cf3280c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/js-tokens/index.js":"10256eb8b4a386a62776f9d9a0ba70d87836365b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/index.js":"5e6b47bc6b43df4f7afc8aa16f00f044d0b3fe1e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/escape-string-regexp/index.js":"2a596d2943248373426a5700cf146a8737d1549f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/ansi-styles/index.js":"8806868e4fc094e4869b4780738c09fe0ee864d6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/strip-ansi/index.js":"bcd662a5d68c424efcf1aeb8043c330a8b766bda","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/has-ansi/node_modules/ansi-regex/index.js":"7f88aedddab0997765aeea2068e4a219f0e70d0b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/has-ansi/index.js":"b03bf70989fdb45e28478cabc82b89a9f76696bd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/supports-color/index.js":"f526b1a7b66d9bf2bd4e11550ce204ae60f0d79e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/parse.js":"5879174d7f1585036ce8578ac1404c152b13c364","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/index.js":"6bf439eec7857561bf4ef651daf9879454770345","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/index.js":"7df9a8d248ec940cd7412c8aca8337a8376b5d0c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/identifier.js":"10031c646a25656bd9af4e5da8cdd26df3b3741b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/options.js":"ca7f4d83574aa35c2be212171574f77bba9b0100","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/index.js":"0895af59131436ce165d5b1edafb00191e8ceb8f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/types.js":"874563595f2659e631a59198d3a4629b8130bd90","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/context.js":"27d4fd88a23ef53e3d1e5a63f1469ac37a9f47ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/location.js":"2b280f8158af821b6a2631dff49b244ddce6da64","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/whitespace.js":"44688b3cc27edb1e37cf26c016ca6d825fe16b0f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/state.js":"235504d5aeedb549abaa3968860b6549305020b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/util.js":"aa9ff57772204190f9d0e203438439c92f755ed6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/statement.js":"66f53b88ca8bc6e0507f7e0be6f7aeda9c69ead2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/lval.js":"5b963758be1636c054a99fdf7236b8356ee8336d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/expression.js":"c18907779aee9ff61117339c1f31820438f5a8db","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/node.js":"e4cd1e3ebaa722d3b21b323a2959df6f8703d8cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/location.js":"a8b399f15f65baee3767b8d41c7705438c83847f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/comments.js":"178377660106acac45f520f69230632dcf33d7f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/flow.js":"aadaac64461778149456aa33b4d01407176af288","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/jsx/index.js":"f0ec9e095dbafbd222841d0c41cf6dd19128d1e4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/jsx/xhtml.js":"61894cb78c0a7c744a85ad9e666ccfea3b1849e8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/evaluation.js":"19beb26e564574035b746455eb6efadbda665231","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/conversion.js":"e820a65c50cb95e596682e094878338bb05e9078","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/introspection.js":"7c195787f8ac2ffe7c801ed1aa5e92df99cc4067","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/context.js":"df8cd857d76c130a5addb7177c8af2ef546a75d5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/removal.js":"7e308c8394731780520cf2de7b4f19577048c9ef","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/removal-hooks.js":"c00a2e2fdd0521c6f7605f191785737d01fceb39","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/modification.js":"f8710567b3a8affa69400f33aa0a4e04f93ae65f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/hoister.js":"b484d1ccf9a80b5fb366c630dcc8730c3603cc9a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/family.js":"c88d9a26a430f327ac637170075fc86846230740","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/comments.js":"b62bbd23732f9b8811525c30aef3e1fd61adf5e4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/visitors.js":"4462ea8d7287b6049a431b5dea41a3bfc472b71f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/clone.js":"941f250ed0c3dd46e2b938008148e1c6fc9cf536","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseClone.js":"2e817bd9898bebf8c5b3b97e583b07b61225e3fe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayCopy.js":"be564977cef822357a78747e4d5c49fa6c301187","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneArray.js":"a93a17bf929274cdb677ccf7d1277c4d114552bc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneByTag.js":"0c46be9c9ecf0e44e8bdeb1af473d8423dcd73b7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/bufferClone.js":"827e9908da5ecf74ae9686ac0572baf97d26df28","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneObject.js":"f79fb0a4a0668892771b1f49aabcaa6d2e1ecb36","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/index.js":"72b11f457a3cda6e6916ed133b824fc2b176ad01","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/convert-source-map/index.js":"97de0518681ec6f000dbf594dbf3aaf7ac125d8b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/index.js":"d9dca303b282afcf255fecdc8840c714bd0b261b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/common-strict.js":"aae88bb7496c66095aee1ea250492980c791048d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/common.js":"6ad5e29b65daebf8a0739710b39681169dcdebea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/_default.js":"2f64a38465bdcde3fa242c64c08cf1af9daa89f2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/lib/metadata.js":"00cd84e5e437f93d19cf662b3170dc2819b9ff7e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/lib/remaps.js":"f2fb48a1e21f4d50f531c5eac58fd2836c9f48a6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/util.js":"07ec1d9478f2fb444015ba96b51e751a0458c9f9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/string/escapeRegExp.js":"b9439cffcf11af3cf343881d71ed6a99d1c65169","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/escapeRegExpChar.js":"6989ccf44f4d6be3ec55d1b293c8ce291da7f2b3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/string/startsWith.js":"60e0c914b565db92716f0ff06692ca9cb800064f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/cloneDeep.js":"a44ddb7166ac8c4345ae50ef0616f3173a3c984f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isBoolean.js":"f184c19d11bf0b620bb1d7c23604489c4f0b0846","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/contains.js":"ca124cf6d7d3be55896a41207f27fdb69498d69a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isEmpty.js":"b2237c64a1b7a7a40d1d33b85d376830e20c6683","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/has.js":"0a973e31fb2318f6b14249136e27993b0f8a5429","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/slash/index.js":"6b25804357fc2a656c8b75f2847cb034a4bf3e27","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/path-exists/index.js":"ed8b69a198a6aebbab32586fce9e7470b4fb2e25","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/_strict.js":"764f2ca84b58ca31441c387fab1188acafb264e6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/amd-strict.js":"36855f8301975853c8c788f40bd85c17efa18995","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/amd.js":"3764ba07a108b4963a3b3e847b28bdedd4b59562","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/umd-strict.js":"53f4d20982dc6b409d054cbf22416e5af0cb9cdd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/umd.js":"44b43aad60dbb87fc8759a1387da4d162c2c7965","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/system.js":"3d29bccfc0abc3b6400d6b3b7d0e45839f65bbbb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/map.js":"3536d16cd156497789c9db7ec6d4354b9f887b86","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayMap.js":"df9023a9516cfed2d02c678d03c951e59daf3fd8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMap.js":"7eb13803701ae31cb8e83c9d5855a5cba681435e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/ignore.js":"d50200c145becf22eb57fae617d3399fca8b6bb6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/option-manager.js":"04ba03b14872cffd5971a2e80b443ff1d4ddb1aa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/index.js":"77244270c53d5faf9d9e443de3dea400260a8538","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/parsers.js":"544d698f183325d557f6825fe6363f15a8168d36","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/json5/lib/json5.js":"6e90d5298a644d0b13031c66e16f7b55f7b394aa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/path-is-absolute/index.js":"9a0ab08841ec3fb30be44ac17c72bc6452303470","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/merge.js":"682608f1c51014af13775ef51ae9457da4a9801c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/merge.js":"4871012ff9acc09d2b2c892fe94121711d2e4b7d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMerge.js":"f45d852b0a2c016bece569d44d44def2db874dba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMergeDeep.js":"95de58481c41b9c68a2d8bcbad893c72ce6fd8dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/toPlainObject.js":"3dd2f615f77a559796786b6e69fd1ab95d271a79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/shebang-regex/index.js":"24af0e8cdaa9134411eb45b6f7d498c70f102ca5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/source-map.js":"50e7ffed223eb6130405fe77b11ff2b0675c75c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-map-generator.js":"dc43a1684b1873ae282142a44c23c5fa0541279c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/base64-vlq.js":"508fb6f7e48eea06a5fa4a20b4a180e919d3c6b7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/base64.js":"0ed37efe780403c9b351079c0b4180d3db94addf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/util.js":"126fa64d6e3c1eab5b5c2370878a48ca19705dd7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/array-set.js":"409631125cd9754b05f413bc34786483d62df556","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/mapping-list.js":"b057da417f600b8fb615414f5fbf4f74c387da18","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-map-consumer.js":"37df0f5f8e4deb36d50c3e4fdb49c8e1e0dff680","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/binary-search.js":"77f081712ab417b57e2cb5bb79d4a71b6d511704","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/quick-sort.js":"50ee117746910cabc4ffa20d622f83b5c3a3b545","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-node.js":"263e3a2f1d2ba861dc8919d0b6b1292cec11a184","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/index.js":"76e14e2d69a2b962f87d61c686ac42cbbe34cf71","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/detect-indent/index.js":"5e494bfc8bc8ed9f59228f0d0cf268ff59d21dcc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/whitespace.js":"fd03f09709a6e3ecfc82e9553e09db358292bf7b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/printer.js":"4c85823ff3805873d91322d34b785c8cf361e077","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/source-map.js":"2f736380db54ae5bc223a5d1142e244b26bce312","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/position.js":"f26e4069dc8216028be2da07a403d452c1857db6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/buffer.js":"c8538a93ae54c31010d57aee4c12aa9edb4b57be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/trim-right/index.js":"d156bed7eda4372997a3267b108bf76a407799c8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/index.js":"27af53a5da6076f8e43469f2f73151febbf7801e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/whitespace.js":"46f7239683124e42679bae0cd31f100f90972470","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/parentheses.js":"b74b506876506183c9e3424d23df8cde53d1121c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/some.js":"458d86ec46e16863fca4f66f7e8f2b4fdbb5a9d9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSome.js":"a26876967325f55caedb0eea523ef99608fb32b7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/template-literals.js":"37231668ff80f0ac88944135a58b56a70cbc110f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/comprehensions.js":"e42b322a203e7cc0fd66598b4290956df500acb1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/expressions.js":"d49ee1b3e730f75c665f35d5cc5e5c45d83f3e21","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/index.js":"80e4fcbbce28c20f46e9b71d79e0debd6763cc0a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/statements.js":"2df91ac6da4789a813f04105ee36e03114fcfef9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/classes.js":"a8f0a0566ce8b4eadb6564ef30ff708d425814a3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/methods.js":"51c743ecc7632235d8182e843a7de8bcd9b13ad5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/modules.js":"6620c5c7dd72497c483d965fd26cf0b68ec13ba1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/types.js":"4db65b12f38f2f251ac641df1570233bd388eccc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/flow.js":"bac6fce169b4c47f0a34a92c2e6eb8ee6e751c05","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/base.js":"42e257ea5aa3369ccd5bb740bf42b3ecfd9ebccf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/jsx.js":"1b48bcbd9c5786394bf8d2f6e9a06f6cbc408914","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/try-resolve/index.js":"cec55b52ec45e5c4ac8ae9d2b1fc122a7c8f7b45","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/logger.js":"903104466cde0cb2449efb2998242bfe98be3ed1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/node.js":"302f34a8ce782f14e9eeb07c8ff00e157a58208f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/debug.js":"28d26747a52053f0907ebd850b223c061ca90387","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/node_modules/ms/index.js":"7da52db2d482890443f8032d0f51a0107d8e1512","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/hub.js":"c30eff2bf5ed2bb2d638343ceebca6ede397273c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/normalize-ast.js":"1d9bf4d775126d2ec369358cfaa8cb7a014bccc9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/index.js":"2eca8999ad2e50bc0c1e4581f5df8de50a8020b2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-constant-folding/lib/index.js":"d42fb09f95729ebc00763852dd29fa67d4fc0094","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/strict.js":"ab43a0c67b930137c9d92e5585ca077975b09723","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-eval/lib/index.js":"0baaebee33b2515323649cca695d4d5a9c233603","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/validation.js":"b3aa20e2d9afe1985ee2b4d3e348637564cdc603","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/hoist-directives.js":"166ebd51eb110116ef04ee4d03bde5227e2955fa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-remove-debugger/lib/index.js":"345efe4d3ef573062144fddc75b2bcdcda75d1a0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-remove-console/lib/index.js":"922cb3b14d389b6b0ae3465cef822d0c97108a39","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-inline-environment-variables/lib/index.js":"ca083f9b71c16de684b18648adf9b981b1474b96","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-dead-code-elimination/lib/index.js":"0e91931e968e3f90abe2e6c8290496e543058f3f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/modules.js":"11d17b8f1df04e3da30b79ac52cba29e0debe91e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-react-display-name/lib/index.js":"ce4498a8dfa6e75cf6f3bb2112a1cf2d3329f625","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.modules.js":"b6a258f405d6b917d7ecbfb9e472377c384cfe2a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.arrow-functions.js":"a59ebc47daf22824fa4f6f837ece60b1e0ff43b5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.template-literals.js":"b9ad01e0b0282b3ade6ca46dc4393c9794bb648f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/template-literals.js":"1b59cc7f16002c1d313ab6b77e8f690021d44b3a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/literals.js":"3784182383ca62dba57f920c394fd59adaaf0bc7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undeclared-variables-check/lib/index.js":"6a07b5c1a548e7ec4b6759754e4f9b27e02aac09","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undeclared-variables-check/node_modules/leven/index.js":"56b5a59424cc324a1857f87c1cc7a7cf7d8c3d6c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/spec/function-name.js":"6c4e1d9cc0b73da4deb37cfdc7d9876146e8566f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/name-method.js":"97d6c802c1d142f8366142edd1d1ba29c4aa794d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/get-function-arity.js":"365eb8a6efee0657fe7b651b5e3be7d63180f57b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/class-properties.js":"5f57e6667bcb3e4b109f83a0f332c4c1a66d0e37","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/trailing-function-commas.js":"43338d54ed64cf9043cf4e2699eac0862ce00b27","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/async-functions.js":"6045b35cc9fe27d4cd19198259ca9fae81298698","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/decorators.js":"13d05c59864ea40be6f0809153289edc632725ff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/memoise-decorators.js":"d833e284a1677e8928e294c940e0adfa86e46e06","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/define-map.js":"2b14381fd53343e7a7a8a56f10e31f7e76917117","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/validation/react.js":"c078cfd0cace68a054de357452b74d55abea304d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/arrow-functions.js":"6e35a0c68f8591407749766b1e8a6b2f331dce62","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/spec/block-scoped-functions.js":"4e4ddf9372dee8bc844137bda273ee04af933460","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-react-constant-elements/lib/index.js":"07662e610d4e950c290d73150f654e37489ba9dd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/react.inline-elements.js":"8bb0da5bfe68303568c443c7a3d8cf716deafc5a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/comprehensions.js":"caef251508ed95967ab7f2aa044a86b697b677c9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-comprehension.js":"d04f65a20c3d9fde1f93a8effea842d7c5f12045","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/index.js":"de6020e2bf155e3b3f4371ce393887f057eb58f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/loose.js":"bfb5f47fb68365d0c5a6d99885921f0b66ac774b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/vanilla.js":"9b2c20cf9629294ff5eec4b33084d0358877e76e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/replace-supers.js":"9d22eaa6e4ce10ef2372acd73137f3ff3827b412","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/async-to-generator.js":"1e45e233dea581a7677c3893accf373f3594c8ae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/remap-async-to-generator.js":"df371e913daad58b97ccab8644c0eebee1b708dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/bluebird-coroutines.js":"bc5441f653277ef0f846505932b59110701bbc1c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/object-super.js":"7e8b9382a81258d52723ccb92d39171d937fdf20","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/object-rest-spread.js":"a839e9b60fdbd1e8cd087ff659867d80d8eb3750","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/exponentiation-operator.js":"fb0d6d55b7e32b9fbdce0c5e3b7fad1f8954ba3c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-binary-assignment-operator-transformer.js":"cbceadbcc995eac26b68fe81b95ae1aa93a8c2f8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/explode-assignable-expression.js":"90a8c2256aee57df4795ed72ec029ad7dd951f78","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es5/properties.mutators.js":"5ccf6347d2981dca39312669ad613654be9c601f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/properties.shorthand.js":"61615976f108725488a1b48bd886f9c63035887a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/properties.computed.js":"f8cd881effa902dc72b21f83f300f8ebcb6fe8a5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/flow.for-of.js":"db406b5f8d61fcee0ef29aae684a7bfc674670ab","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/for-of.js":"1187d4cfead05855bea12d8a08c26cdb3550af6d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/regex.sticky.js":"cc2a2507a1c29ff8cb8b1aa6fd05306fba581e2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/regex.js":"5306ac8169443a399190c9a2dc372674fdbe8741","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/pull.js":"db1aefc04f331fb9373fd8f3cfc15da80fc2fe85","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/regex.unicode.js":"df9c4a53824ea9351cc9084ef89d901ca3328c1b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/rewrite-pattern.js":"2971d534d93f904c6885505b0cdb97daa6440dc5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regjsgen/regjsgen.js":"469c59fdbb79c42d8ae4174677386a506757e504","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regjsparser/parser.js":"f391fde8ea352fbd3b0e2e982b7fa87f16d7c117","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regenerate/regenerate.js":"21ae6aa924384930d86901ec29004e78bd05eaf9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/data/character-class-escape-sets.js":"ba270fa4df808270e76947b8cee40f8395c3a585","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/constants.js":"08adba45ceaf90bed05aeff81a9d3f598415ff4b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/export-extensions.js":"def341d3bd59727162340bcc16c8d69f35986805","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-proto-to-assign/lib/index.js":"a52bdf31324fa98e68426b00b788fd0deee171c1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/do-expressions.js":"df408232562313542c3ce77f59a9f367e70ee54f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.symbols.js":"3373b55c310d9d0ae27eba490ff55d5114bb4fe2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/function-bind.js":"9115b1b1c2b3151b11bff9322de4925e7c5c82ed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undefined-to-void/lib/index.js":"9f85d2f93f3d9c44cab9393b0716ea03c60b1752","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spread.js":"e569c5e7eef4d7a5fb2c6499ccaa7fd553dad035","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/index.js":"635d242647200a9c8c9582ccda09b5473103e947","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/default.js":"12bd42b13ceef251a8919cb759bff39138e3fcfd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/call-delegate.js":"bc38dd1fae414b44dec700e0079a5f8f3b127794","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/rest.js":"bde7d5fe6ca0e89610cb4c68050908627ded8504","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/destructuring.js":"d85aa631a3e6efb18f1e301c3049ba62134f82cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/block-scoping.js":"247cfaa20b7a9a5bc88cb0a8056d3858296201fd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.block-scoping.js":"667f1078e8ca9ecaf94a6c32b4c5d245fbd7c2d2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/react-compat.js":"b75f8bfa4c015c6ba3c594a8ea576a605a0fbadb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-react-transformer.js":"7d81974e965176058b1dfa6a1555cadf881cb9e5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/react.js":"66d52a18f54f330b660fcfe4e94748ea89bbaab9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/regenerator.js":"78d528a12cec3aa1ca9794b2cb67aef5d58ed08b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/main.js":"88adb701f1aa82c4b60e18f3686dac38cc60d31e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/through/index.js":"4beded3f2c3e48b058412b8cfe00af2a6bd373c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/visit.js":"ceea362ae1753934bcc403dd81c6750a1a3be766","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/main.js":"85222b8077540a5ba7306c467ee9f10bf65d3575","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/types.js":"73c2cc13a1b2cffdacf8123395c5f19f53822955","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/main.js":"189420d05ee3d581b541f4938de2bb0252ed1c91","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/types.js":"c9e8d1da3cd3c246bade8f215c4000770cad4ad6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/core.js":"c5141816787095640e295c6c769a70211438d46f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/shared.js":"52f7ec14a11980eaca5b4efa21e5e38470737f39","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/es6.js":"1ded51a41ff2009a8d17b978854d456b50deedb9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/es7.js":"9d12d6b0704f81bbb85cfe04aad34dc5bb56b679","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/mozilla.js":"d626e4477669bafb1669f075aeee6b0df2c94ea9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/e4x.js":"82d2438b2ad5bb1a0d620bb7f28b8462fc7ce9e8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/fb-harmony.js":"2c904fa0c64dd803a4e25a07d948925036b352a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/esprima.js":"d83e7ecfa3e73660ac4944c8d3ad12bb101914f9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/babel.js":"44d803c7aa3885604f7de730e0339396709a3d50","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/equiv.js":"8d7cd3508df7a7f016d0a9eddd0d1d95982a8863","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/node-path.js":"4dff6125cc5b94e574b7b627f7d09e7d2c496425","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/path.js":"53b03e7526172491308d97682d47ad218fea2468","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/scope.js":"db2064c37f3c10c83ff55505d24a663a56dd398b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/path-visitor.js":"e59a6a0bcf0674a09b8baa3a080dfc2adf1b8309","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/parser.js":"d26bf6ed3b9f8f7ef94b9c0754653ccfebb157a3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/patcher.js":"a38221128942dc43f6e6f67e4eb576a1759e4844","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/lines.js":"ce75f405bb4f60ad7e6ff72bfbafadf4795f9e28","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/options.js":"6ddf2be0de30eb51529cf2c2e831cb192d397e96","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/esprima-fb/esprima.js":"535765ee1302d6188273c0413953bef3db3d1071","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/private/private.js":"60dbff8c6e533f62809a1ce80ee3d8c0aa6c1153","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/util.js":"7efc64c5a3ab51209517f1e14e46d0f7177a3129","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/mapping.js":"a5e228965e24af2a6262f1b0438c53953b70bbcf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/fast-path.js":"7f7f74c927b176050a85db7af5d1ceb2a955bd2b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/comments.js":"8cae8e5e062a79724f59aab49f9374517c33b033","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/printer.js":"ac1286c258114291506ce810dd7cbdb99de4b546","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/hoist.js":"a9b96cdb2329d6c7110f773ecd2f309c02494fa0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/emit.js":"b057ec3c60eb93018d497e14e51090ab480184f4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/leap.js":"64e56aef52a709c1e42af6c74d6538101c939268","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/meta.js":"781749dfb9921e0ad0e801961e109923c234f176","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/util.js":"96b65b05fb2368327b1c79154b0acf86de1848a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-runtime/lib/index.js":"02ab4460dd4919ddb5f69b2285003db2fea5ce18","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/modules.js":"708a353459b88ec03b7a597f5f446680d8022443","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/module-formatter.js":"038c3730ec850c7563b0cb1a8a74f8ce90dbd6b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/tail-call.js":"aebb556694c4d73e031a490efbe8997093e105aa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/reduceRight.js":"c2ef5642987b82fb47a1b30c9a721e89ee6fa0b6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayReduceRight.js":"82c439a088b018b2d588c11e034b0324f83d31a1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseEachRight.js":"52130363811b9dac4d073cc2363e95ed3d81990d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForOwnRight.js":"4787828b599901c1d59e6cb4595d55cd1386d53f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForRight.js":"d891789a1c1e065bcb34fb5d86424875a5a620a2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createReduce.js":"cd7c3e942d52d4355081c6c92a510294c7b75245","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseReduce.js":"d5581252cf6902bd20dcd6297859561f86b9ccce","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/shadow-functions.js":"7101066ab2d1d570e7b9e8efcc263217903ae885","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es3/property-literals.js":"f570b57c17957a1bece1839336b08dcba46322a3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es3/member-expression-literals.js":"e82219ef1e0549c725d82027c266d8a201048019","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-member-expression-literals/lib/index.js":"cdda9991a28f050d276c51442399fa835721fb79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-property-literals/lib/index.js":"bc9ac9d433ed2eddd67316eee07b498a3c689e68","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/block-hoist.js":"940bbc7b98db673914cc671887440a427f467d10","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/sortBy.js":"02a53dc411e48146451385094ba695ef4bba79be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSortBy.js":"bb9c14abcd7104015a8fa9c3e6e998be73b7dba7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/compareAscending.js":"e7dfd1d4f9fad2f2c9a1d2a072a147bc437a4e9b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCompareAscending.js":"3618081f95de90970b7fb59a43e5915f6363c467","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-jscript/lib/index.js":"b6ba392c27ba07ff29d203a6cbf68bd789344e73","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/flow.js":"20852c635c2100c27f6d8eba219cab100fde2995","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/modules.system.js":"13689e87884486e1e1fef91b51e186bf85c8a838","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/filters.js":"9d835429900f0cc252921d9bbe91de9698cbd92f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/tools/build-external-helpers.js":"166e7d988b4ed4c3a632c41a90f516d635b1857e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/patch.js":"ab2b2a0c6c7320a0abefc37af9dfe670222bf9dd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/node_modules/random-seed/lib/random-seed.js":"9f3a292877b30caf65789c9c7336cfcce22ee01f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/point-helpers.js":"33cabf48a4c3330f4f540d3795feb1efa145c940","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/text-helpers.js":"0ee7edf85c0136c017b11a9b242465814725a7ae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/iterator.js":"de391db6ab07dae3b87ffead0afd5ec7f944dd84","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/node.js":"3905a6d85fe788e11c315869d591b3313f7b0ca4","/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository-async.js":"bbd51a91732cc68f8818e3f51c7c3c009a441c6e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/nodegit.js":"c696dc7aefb1cc9ed49ea9b96bc788020406a964","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/index.js":"d2b9bf6ca1af9a385d31aa301406fc07979592f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/index.js":"47fa7214c05c0d0df14860365666cc2e9edd9029","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/index.js":"5659f883b8a9d15351e0013e287e3cd75bb07c69","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/core.js":"9220a5bf04eb8ae0cddc4a1ce99e76000ef5b82d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/node_modules/asap/raw.js":"a349a5baa42ca3c035f6f67ba560d73a96c92f70","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/done.js":"edd4d2932be7719ac32183cd7140a9dec9e03fca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/finally.js":"951d89539b55e767f4af13affb7498ef784aca52","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/es6-extensions.js":"47b4538460d2b2652c3c401b7ac0e89d032c6082","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/node-extensions.js":"3818b8736eb53ab562bcef40f60f20b95129ccd2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/node_modules/asap/asap.js":"70ea3c4596f830ce018235b88dbfa0783eee068c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/synchronous.js":"7cfa03c8233c7629bb22fbf3dbc57fa4ac8db72d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/utils/args.js":"ac1d7f4de7512d11fdd747b804068d438feaf856","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/lookup_wrapper.js":"10ee9abda357bc43320f41345d3604ac965c58b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/normalize_options.js":"896ae0005451490a5a4acda5d6392839e878fd8c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/shallow_clone.js":"18901549f6fe902e05b09ba07f96e50234de1c7b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status_file.js":"b5b8af94614e18449c49c25c2ad2bda40a3dab5e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/enums.js":"dfa72fa92397e66237f0d3f812ddd843a09d7e1e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/blame.js":"70a13c0313cad1e6b3de5f1e39d8a88d3b73b3e9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/blob.js":"c343418dbf1fcbf39d5587fab0de5e903449373c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/checkout.js":"daf76b3b064d231e046451d846b5837acbdf7fc2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/cherrypick.js":"9bf694c28f1e4ee285af4fcddb99f1bc7518b3ac","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/clone.js":"d297869855825b025e9fd097a4c14cbe19876d88","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/commit.js":"802ac48b3fc6a48ee44c3b9171ce131d75839f3c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/config.js":"dadf9e6a048c85a81e9e4f2228e8ce8e62505645","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff.js":"0c206002ffc77a04ab7be1009a3d8cd263aeb234","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff_file.js":"c4404022f6ac99dd921db61acbcbe736a0676883","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff_line.js":"be259e2d193ebc8e1788eaa33c40b3da661d941f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/index.js":"768100cd0e5f72904f8b5dace50f9397eb30127b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/merge.js":"3434880e5c5c67fbc20bfd16a3b399d6db931e11","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/note.js":"8f795e47c1228156742d792a66f988a6f866a63a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/object.js":"d131554b745f2dd56972b7601a1fdfe8ea9d755b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/odb.js":"c8d3974bab6a2c74999891b6306949a27ec56263","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/odb_object.js":"84a797b4717d3e743cac436df056461654ea770d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/oid.js":"2ee73cbf23e498cef5a06ddeaa4c2ec21851a0f7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/rebase.js":"7de4f6e53dcfd441ff51384f1b93f19979ce88e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/reference.js":"1538fb812dae9686ffdcfaab20609dfb1d1d36e6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/remote.js":"cf835be2c31bc46381e35f3cca5a6469169589e8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/repository.js":"f11b858071dc35f12b6e54533610ffd3773c3a32","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/index.js":"8859ba73ed900ba42fb8c816a5f596cb7fcac772","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/util/assign.js":"28afa884d0f5d15cfdc9d703e28e4360fd3faacb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/graceful-fs.js":"1aa5a954f140adfcb44816d95ae56040a0d69d5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/polyfills.js":"36c7c43856d453711213f14ad5dfef995be8b81f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/fs.js":"ea51807b44a3b312563fe2030c113a754a3fcfa5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/legacy-streams.js":"31141711ce4aeb28722811f38fda7bef6bf0deee","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/index.js":"e09bb1e3c0fa6f47482c674da559053d0b1c6a51","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/copy.js":"a4d3f482e70d96ab1a74c0b8c594bc0d86d55271","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/ncp.js":"3b2b5c6c961187a8ff008294c1d657283e9ccb0b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/util/utimes.js":"f9591b33839a3618f31a8abb012e591d1b257c9e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/index.js":"079a978a082e31936a209610b497c94e50ae1eea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/mkdirs.js":"586466ecd62b2381d5a67374f1813bdb0685c012","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/mkdirs-sync.js":"d6631c7bef939ec08bc5f3bf5c7cb542bfc5f3cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/index.js":"968ece36ecd5bf826de16839b8e1a6c1433c5c00","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/copy-sync.js":"75f034f36e13aa0b9dd98f45e2c10be561389c2a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/copy-file-sync.js":"646c2044d7f0f1625719bbf36e8f12158ba7e2ad","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/remove/index.js":"a410bc0d57380eb9cb6c4c7d286ba3055bcc693e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/index.js":"23ca913a4b4d7a18b361a565049e5e53bbd9d326","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/jsonfile.js":"fabd189653dce04db9c52e016076f1fba193347b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/jsonfile/index.js":"12ed4048416ffec0c9bc1359ae3d83ebd46b259a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/output-json-sync.js":"c1a030a0fb13955e07c1f00cd258e75e694b54f4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/output-json.js":"e5a30fbf4e05c6bafc7ba5617f9d07eec680a44f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/move/index.js":"5403d5dda1e5484093d82e83df8f7e53058e16bf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/streams/index.js":"c13aed2444887cc98f378abb406e85aa29cf6b81","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/streams/create-output-stream.js":"25d6fedda85f8f02c6f421806549e269e688a05a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/empty/index.js":"dff30a8b44a8f3dfdac67d1396463f2bb2a76d07","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/index.js":"a428a54d3bb8e595f361c4d81995f6c3d2b22453","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/file.js":"4eeea91aefa4cc84dd716c54c409a1e3fd51f475","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/link.js":"a3acc39e8ff0fdbd5f5e3e3e3c134ce77ace91c0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink.js":"0c79e0aecf2b87bd6c2fdc835710d8a07e72ecf8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink-paths.js":"4c37155c3eb571ad1c0027af8392fd4c8d00693d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink-type.js":"9becde0ad0c5b88583b96163ecd6349d83438a2b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/output/index.js":"ae25f48df1a6fd0015c2888854876eb01a9824c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/walk/index.js":"2c91042c1167d028efcdaac646a3b5a10ae9d024","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/index.js":"e7aba57c2e497ece9d7b2bbc0b23a60d11258d03","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/assign.js":"1cc038aeaa46487a918061a0e88e4eb056d32c9c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/reset.js":"4bf178ff39160fb912eba76c7a4135840be50463","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/revert.js":"221cc862b032a9ccb855efe3438c6fdbfdb070b5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/revwalk.js":"db1b1a94b13b34fee284724edbb7956c42ba14de","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/signature.js":"a428f500cbb8d7d23565bfbb7dc8a6ae5ad06aaf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/stash.js":"840ceea25cfebdd95920c9a080ee527aef2b9d2a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status.js":"49460d315af85ee644128e3cc621b978ad353070","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status_list.js":"2f684c480fc68aa65406c8aaeb960e4692a7dd84","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/submodule.js":"f7fc92ab3081ce5ea2ec963d185d77706818991f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tag.js":"435f619e8b29c1bcc06bddff3ee67e165b13d778","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tree.js":"d0a37e921307849cd51c62a4060736adf7d51444","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tree_entry.js":"912d1002d4c50ce16d8bad637995054b2f861aab","/Applications/Atom.app/Contents/Resources/app.asar/src/block-decorations-component.js":"edc452112c7499a561c09947e8561d3ac342faa0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/line-top-index.js":"da1db677ae175fb2996ef077566b96706edb5782","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/iterator.js":"96f9b9210f523f99bec2e0ae49177cd98e790937","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/node.js":"60bae203bdb5ec050c8534b31058626d6387991f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/logical-position-helpers.js":"64fd2db3708ec4318d6891a50c7d646fab145551","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-mode.coffee":"4a67c08c862b61524b1ed897ecfca40aa4b2c2a9","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/global-ex-state.coffee":"38747060c82b12e8ee38574d34f01eb0cedca4f1","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-state.coffee":"4265d8cf598a6a6064db488ddee8c75f0c5284bd","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/event-kit.js":"33b626fd1b5f2c6f795b350e491dac3952b9477d","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/emitter.js":"c07e6d43fc5150fbeeab438755a078b2c1bdc90f","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/disposable.js":"5c6a5093ed78070002f901397935f70ed27b5d46","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/node_modules/grim/lib/grim.js":"9db0b63c681feb7080418cfd2ea7c571a48a90c8","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/node_modules/grim/lib/deprecation.js":"631750df1a31dba139f3f79a9c7f03d4a09f9a44","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/composite-disposable.js":"55cce7fee057476e1475718d0225bfd85576d603","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/command.coffee":"da245d038ab63689d7e1fcaca9cecd6b5c3ac03d","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-view-model.coffee":"f670a228bee63c5a857785d754ac0d14232ad16e","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/view-model.coffee":"9d73f208b1474b6991abbe8a331481a62cde3a1f","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-normal-mode-input-element.coffee":"eaae350f421d4ba1ce1803db83b56e0c96b07288","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex.coffee":"4b7deb6495a87ab05dd55505598681c9da8cdc80","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/command-error.coffee":"065953402f734031f3a16e1accab1124affdbe32","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/vim-option.coffee":"ef0af7c385692133a1e198ee9fc3cf1f322ceb96","/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/find.coffee":"5b38f8bafa0cdbd27bcdcd74598b95811b2474d7","/Applications/Atom.app/Contents/Resources/app.asar/src/environment-helpers.js":"3b4be4a5351cbdcf81e4f35fb613484527c13e48","/Applications/Atom.app/Contents/Resources/app.asar/src/state-store.js":"81987612fe3cd442e38553e4a219a177ae2a87a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/main.js":"f8c6aa9f6b77648b08f95e6a3580694ed2e45101","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/file.js":"bfda45d60367bfaedad07c4b23b1072f1b60a76b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/directory.js":"a775090a5bfbb3d90b6c7ab8e51106e90cbfbb53","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/index.js":"341980b7614ce65937ad259e09c07571e1769b72","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/base.js":"45c6a3e511bef910c6954c4db4d2767a5817cdde","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/character.js":"a7e6ea4b987d6b41f088303e7201429ba3e3bd61","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/word.js":"da09b3bcda0511ef4d221b4a2a0c412b54f72d5a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/util/params.js":"db348668e784574b52cf2831a36de0d54ec1bd38","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/line.js":"7a5a815702f6402e7b01f0a4b35afa5da37cbc0e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/sentence.js":"0de5a154eb5f70200c94600724d0c3184c1e442c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/css.js":"42b379eaff528c36bd2f1bfb773ed6347e47af86","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/json.js":"01175ca3b374d01ca097399f87a77afe10f75bab","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/apply.js":"91ce2a28357e7170e4313cf25921adfb7342e330","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/parse.js":"3fe6c7578cd7155bbd6b619e3e4dd7b01815008f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/util/distance-iterator.js":"9955aca161cca98e8750aafc561706457a4a05f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/create.js":"b1169ee975df96ffac8fb3c76f47f5b067e53394","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/convert/dmp.js":"44680d89d542bdc29bbd4f6f60f7e48a1577f71f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/convert/xml.js":"3413129a5e4bdbabb5602d73c3bb7cb0b5ad9f92","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/serialization.js":"8bc32af9065844fc2864ea9782ee656792f7882f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/vendor/flatbuffers.js":"b970ca71a96df4745ea3ff64249c154763cbb8a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/serialization-schema_generated.js":"6ebad7bab61b7ca2f9d1f3c3652ff55872b53184","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/src/index.js":"6cd5b6376fc00b70eab19e5e99f6457fc71ba6f9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/src/assign.js":"612b712de2d9f2eb99407fe948e57d3bf70e305e","/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-registry.js":"ca4826dcc5505811510514ff9db1be7d34cc19da","/Applications/Atom.app/Contents/Resources/app.asar/src/auto-update-manager.js":"32c5671cbffdaa17ed9eaacc79fb510cdad61dac","/Applications/Atom.app/Contents/Resources/app.asar/src/ipc-helpers.js":"57c6a5fa07cb19e1a62ca2ed0ce0bfcb866c1377","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/unicode-helpers.js":"64be97bb01b42cc3d0e59ddbaceefe20d936fb1e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/file-icons.js":"97055ef7ba207765b332e39af1649e6855dfacf4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/default-file-icons.js":"22de7889a67bcebbf4ffb807472380170d881690","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/cookie.js":"d99881b2af60b15485e7897c9cbb12ead2b4ab11","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/pubsuffix.js":"89383138216bedc2fff7bd4c18cd11c3c40221c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/store.js":"90be938d12889a7fd0807bc5493e10e4c6141326","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/memstore.js":"38c3ca8b895674f3fb5388759e04ef9119e28b50","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/permuteDomain.js":"f4eef3c7ce46eba1574a3f6c79720b8ab5652713","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/pathMatch.js":"d718486a1ace4aef0e5aaf194ec24d2585b1ba0d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/node-uuid/uuid.js":"c684656b86797906702eaee86f7aa13e780529f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tunnel-agent/index.js":"9d64b084c616793770ade5ed0d811f16c284edbc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/json-stringify-safe/stringify.js":"83d6ae5290ccec8e6eb40d749c36080a4ab593d7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/stringstream/stringstream.js":"d144557a2795f5ad08f6dee83d1a79d999b24309","/Applications/Atom.app/Contents/Resources/app.asar/src/resource-pool.js":"c238e04750eb977fdf494eab724b4a28787d4a51","/Applications/Atom.app/Contents/Resources/atom.asar/renderer/api/lib/screen.js":"8783d72f5810049897b1df4a09acb7263df7fe77","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/command-palette/lib/command-palette-view.js":"3f1c42ab2ad8a5f07d933bab1abb2edf30b0ca44","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/settings-view.js":"52ddfe12e06203f86b62a896b5f9ad1ac08d5527","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/general-panel.js":"faf16f8ce617ca596c5bc28a2f25fbc3475c2840","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/settings-panel.js":"5546ead46c35a4330c3c6ba0eeb1f4c79ac58486","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/collapsible-section-panel.js":"7339876fc341cdbb6ed1feb6836c74edb3e05c85","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/rich-description.js":"c8bd4201a3756102d1db3ba5f6cc952b2b71608f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-detail-view.js":"fa9ac7ab4c727972260b313f3d5ec5f3e27d7aa5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-card.js":"45114fa928e45379011131165df2f35cff5b9e01","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/utils.js":"60a29065bfdfd2aa0162868747a3fa3bfff183c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-grammars-view.js":"030b0fd6832784f559dba1a1731df1d69933ba9c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-keymap-view.js":"36f6aa44935015096d451467b4ace6a79cb48691","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/keybindings-panel.js":"23f3f283812ad251713185800f39064f612c0937","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-readme-view.js":"07ff61244ed1b370e18da764a93384043a0235fe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/lib/roaster.js":"266e9379f95cb67ba492e75ff91730516d8a6fdf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/underscore/underscore.js":"142d02bbf106738fb2fcba1db1bd7f9f29a9ce8e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/emoji-images/emoji-images.js":"916493ac855f0e8afcf934b50efceaf1e0afee8e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/task-lists/lib/index.js":"80624b6c2ae5ccc76e06398d458814a261545892","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/index.js":"4401d394046cb7d58304c85d4af59a053ec9226a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/cheerio.js":"9b3d0d9fcd78437eecdf23ff0910c4418107eb00","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/parse.js":"a11a820a95b07365d1cde311771d9712fe0cda5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/index.js":"3b30859d6e5f85ab890b34298980bc02371aabe7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/Parser.js":"4d9472d04e40d9b58af53c63100982e75264d791","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/Tokenizer.js":"bb7d6d6402956db6711df270425fb74d6870730a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/decode_codepoint.js":"f6cb7f11183e07a1b9560fc629bccc327e3b9071","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/index.js":"0948f58dc6171bcdb4dab630e0b3631d34d1e399","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/domelementtype/index.js":"86c8900f8c8128287e68a46dc4001362f463c982","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/lib/node.js":"1d713ef750be8f1680c64b82f0386a619ea91877","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/lib/element.js":"0ec80a87698a06cc36ba77b38378778cb3e88430","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/lodash/dist/lodash.js":"51396611fc11302f31b19771619b2f9e94b93a2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/utils.js":"e8377e4d114edbc5c92e031144159b2fb5e5ed58","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/index.js":"78873e8835f60ec6bb944772a272759b7213dffe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/encode.js":"97d5cf8f6a7328d5fc13d762a121f86bd642889e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/decode.js":"944b2a0ce418e0f62f93252f33cd9a97910a0ece","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/attributes.js":"afeeb076afb00a91e86139b1acf879e927a14c82","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/traversing.js":"8f19d5de52e4dba178fb3baca454a0953dac7b59","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/index.js":"3b61f0a44ada90fa8e15e175485675d5904bcb2d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/pseudos.js":"2bbaedce018de4a25db1eedb0aa4fa759e3a899e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/index.js":"813abd364aa7b90e34db9ee9343a192083c7c455","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/stringify.js":"581acdd0575c6f8049f7eaf241c5946055df6198","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/traversal.js":"22b1841765e05d9cf47472271e1313313c4c6896","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/manipulation.js":"edd20550f6e70b2efe63017216d27e49d8b486bc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/querying.js":"3ce4e43e92afe1ee6592a4fe923691c9bbf4918a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/legacy.js":"ab8bd4a664b47445129760965d03248eef3733ef","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/helpers.js":"650c6d6c82e704d9178489fbeab8f2fac3d0a36f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/nth-check.js":"d820e767914f79fa267015724ad80908c8c2a25f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/basefunctions.js":"86adcd6f87d2bfcccb008923358d00e8e87e9801","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/attributes.js":"b45ce9561beb4b0f1c85e3fdca10ba4e650fde8f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/compile.js":"f094b2730514782afe4edfa83205df3ebe5385cd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/CSSwhat/index.js":"cb0bf0578dfea60e285d1d6d635e102cc2e15d80","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/general.js":"56ad7a31aaefad34f6d026df846f334cf7275c39","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/sort.js":"f153fb06911be127c6fb3c7224d39d1485d923f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/manipulation.js":"e29475b6a5b211ce678268fa0ec6de131ac004c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/static.js":"69f7149552a64f3be04356dfc4f865d2f33e0e1b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/render.js":"fb5e78454ee40fbbec6e9a826f977d35ca782691","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/css.js":"22824d38bd1127f3efdab9ca9075ad22f4251206","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/lib/convert_frontmatter.js":"c1e3db142df070f66fe0be414369c50c262d06fc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/index.js":"88b0f7d05b42858f6e0a645899ed6d1eb6742d8d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml.js":"35883c44178cc948e4df082949de701bae8b53e1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/loader.js":"853e4ecf74fab0507d57a057f2d275f25048cdf2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/common.js":"66f35663a54150cb1991951f4c6523f720f01bdc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/exception.js":"9fa10c2de80700dc54d5308678648da29980804d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/mark.js":"60fb90e15a1a28565ce21ad8be9c166a43557297","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/default_safe.js":"5e28f1134646f3cbb54ddf5e7f0669f7fea6e924","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema.js":"91f60ef146ef546d97a7b1040b8a40a7cc410493","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type.js":"6bf47aaa09bce35d20409c7fc0701736a470598f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/core.js":"90947ccf78fabca93ecc54cff1391fc2dceda410","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/json.js":"2eac8ae8ed9fad74df3bb77ab796f74467f340f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/failsafe.js":"658b83b890e6f6d8aef5e6143e2f28b3b462f0ba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/str.js":"6de54f6a164330392dd981b9aa61b5f2068a22c3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/seq.js":"178876887ebae7c744aeed31607a89678f722075","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/map.js":"88691650a3b30ccfb3ef3dfb9bfae4b4dedaf191","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/null.js":"5d0c824d9bd0ce1a2db686ca48735504658701d3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/bool.js":"118caf26def4ef6c152c2014a9432a08cc62b101","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/int.js":"6abcabd660ac61063f020511fa85112658a42db5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/float.js":"2d44d47d416844de843a86294cf908d8d80d8538","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/timestamp.js":"1160ce3604346a4558cb180e525828085c90d106","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/merge.js":"2567b94439e7449076766a88084d31de5abea3a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/binary.js":"368c379834ec9bb494f25658dccb5a688b2d42c6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/omap.js":"df852612209f43d59743248f70faa1bc99269bb1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/pairs.js":"acd4e1d2732568cb0a201b725dfa35e836dc7f0c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/set.js":"c1ca5f3a2a57305c77f301713dc053e627e970a7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/default_full.js":"562171ecef2557dd58f8092d37aa10aa8e852205","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/undefined.js":"f6a0e50e50c7d8929656120f7be6eaddd29512fd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/regexp.js":"73d61e86389782b20c298817518e784d4e9fbd2f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/function.js":"f7b57bf5bd904d76ab746af6f9f620048c65dbe4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/node_modules/esprima/esprima.js":"f55eee1642160402308a923cb12cce9b89323886","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/dumper.js":"a579b79274a7330d1e7351f1efab51998c2fc2eb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-snippets-view.js":"a876dbdc47c4e574aa890ee26a08b951a6a7a52e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/install-panel.js":"f9534ed8572f8408129001a01bc4c435d4ea0238","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/error-view.js":"a0bd810d8970985584046e3a89a03aa0bd4d13df","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/compile-tools-error-view.js":"fa172528100b02a7767aabb8e78d445ee5a3fa7f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/index.js":"09e1847473be872045d27c8361f276edce6bc37c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/git-host-info.js":"039ee8a5ba1fbe2d0464f3981a794ddf11f8e162","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/git-host.js":"1a261516b8355308f2a4afa9a36597e1aa098613","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/themes-panel.js":"9a7eec7737eeb4d85fce439dca58168b4d4773f0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/list.js":"23de0a45b851865b48e57101e6dc25ec5dac77be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/list-view.js":"2656b257910b8c327e4c951c6a8b293f1f8b3ee4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/installed-packages-panel.js":"36b413de0354d740c4aee7e214dbe4bd0df13fe1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/updates-panel.js":"129492b59996f6d9c6fd795ea3a30cea8d9c49f2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/glob.js":"5d54adea906429d22401a1b13a367e9d9c445488","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/inherits/inherits.js":"aed582a129ad54e4a7dcf5f162ee2ed2a16e49db","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/sync.js":"6b8bbadcc06de0b77dcfa3b5db2ee55287bdbdce","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/common.js":"6401dab4fcc9bb9fb65eb7ed4353a4b34d0d137a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/inflight/inflight.js":"4045d9dde2537eb8fc522b7304a4d071f16cfe06","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/inflight/node_modules/wrappy/wrappy.js":"98b2498dc7de18c304dd4e61ed5e59fa46cc1d3e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/once/once.js":"926e80a5df944b31028feb7b44a14684c47a3332","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/one-light-ui/lib/main.js":"aa0dbb9bbb2fd0055401af525dac3782786b3316","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/cson-parser.js":"dad2ba0d7d71721f2a4a843aa141a93136b91318","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/stringify.js":"3d499dfc8afd472959bf76fa75f2b56c3a1358bf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/parse.js":"72f5fcf7f98ee649603875cb30501cc8fdcbe71f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/coffee-script.js":"75c81f3f45d938302b614903d3c1c6b2b961785b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/lexer.js":"fe96eca2215ed331ebeb4886430b0634c1ac1644","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/rewriter.js":"3b6095d6baf96a020d35c3ae611fc6394adc2753","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/helpers.js":"1cee938084c49467e87d0b4fec30a6dc85763259","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/parser.js":"7e0260bbfb79eb89518f001a9d26360023ea2662","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/sourcemap.js":"9a598ca29efcafa57d66c1b8054333c15f5566f2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/nodes.js":"a3cac9481ffe89b87c523386aacb3b34e273ad25","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/scope.js":"63e5008fcad12a7884b3b6fd1ceee5a748be7a5b","/Applications/Atom.app/Contents/Resources/electron.asar/common/api/crash-reporter.js":"8f9180a133e3f0718ef4f96c383aff67593a009b","/Applications/Atom.app/Contents/Resources/electron.asar/common/api/clipboard.js":"a138c855d146a2b69db1fa5de145c9cc789a2bcf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-layer.js":"55d5c39e29abd0bf938b12b4a5585536b84015bd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/display-index.js":"10295c72330f3707c740490d6a7424bedd1fc30b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/screen-line-iterator.js":"1b247254653ea1a447974a54833555d70cf4dddb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/point-helpers.js":"1ffdd4e29308cfefbf90cc220267387379128d90","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/token-iterator.js":"e7e6ed394a75c8bc6f24b0ce347ecf7cf90d7b95","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/line-node.js":"d5b6ca15eebe1d10c7ecc1948e3cfc11459721da","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-marker-layer.js":"212751bb8c2444098eca6a29527159e7f4a4aac4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-marker.js":"ac5ee066b620124857789305fc22281320f914db","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/empty-decoration-layer.js":"683e0a84b63f32f35735331a7c45dc1301461710","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/point-helpers.js":"5a20d2deb9e8a024d2a1f100d4a02032e8af719c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/is-character-pair.js":"ccff8b6f27b7b9557982b2799cc21e7c37c0eb28","/Applications/Atom.app/Contents/Resources/app.asar/src/decoration-manager.js":"c2055d4717d6e622997952b55fc4dd377cb81a7a","/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-buffer-iterator.js":"2db8054945ee89b5e68ddf43090d4f59c603d8d8","/Applications/Atom.app/Contents/Resources/electron.asar/renderer/api/screen.js":"9bf202d99b773dfc1adcf437778ad511ceb78c7e","/Applications/Atom.app/Contents/Resources/electron.asar/common/api/shell.js":"717b2012c61429e5a94974d6acf8af3286a49e4c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/file-icons.js":"97055ef7ba207765b332e39af1649e6855dfacf4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/default-file-icons.js":"0a8d38deec09ebdba2a9ebcb9ecb43a2304210d3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/layout.js":"dab5cd2b21d0e38a5b75bd2da69f06b674fe45ef","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/private-symbols.js":"6553c1d6d89a6bc48a2856d0166465b4d97ec1e1","/Applications/Atom.app/Contents/Resources/app.asar/src/update-process-env.js":"387682428e6ab33ce7cedf893827f7c4a285a950","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/node_modules/humanize-plus/public/src/humanize.js":"45cf7dc8dde2dea5ae5408c52b5eb1336ebb6ce8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/event-kit.js":"33b626fd1b5f2c6f795b350e491dac3952b9477d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/emitter.js":"60e00239942c922bcafd423b6ff1ceea47aaf05f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/disposable.js":"8d47f60bfa732c514c9562d4013bb059cc15a946","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/composite-disposable.js":"4b71d60a79b4404fd3caa340f47d33d8f618315c","/Applications/Atom.app/Contents/Resources/app.asar/src/crash-reporter-start.js":"2ff3c117f1d54f2bd0748180fd9a22925f927d80","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/emissary.js":"ac625d231678cf1e0bd0a4f530a3444ba15c34f0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/helpers.js":"524415d92208bceefe4da61b737a6007f7f6b6b8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/behavior.js":"37b4e4a821a13a886b8efb95200518e9d5de769c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/mixto/lib/mixin.js":"12f1523a80c285e4dc34ca2cc81d7555826e7e78","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/signal.js":"c0beacd1bc4a08efdbb95f88f4f872424e111395","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/emitter.js":"34647ac0c8c4c5d4e368934c9ea88f1181907573","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/subscriber.js":"62b07af4e11f4e711273dd28e64d50d74efa3d71","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/subscription.js":"e0d91d8daeb2fca17e18f9d5a122a7048496637a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/index.js":"5c3ef2945fdf5706931f005568fd7082f31c7c58","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/finder.js":"564c6ef248f5259970e15788ea2ae3195f19f89d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/parser.js":"de584ab26dc5c21ddf0b08cd2cb605cd6203eda0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keyboard-layout/lib/keyboard-layout.js":"05eb53ceeca59a29ffe508096d0b41957d7f3d8d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/span-skip-list/lib/span-skip-list.js":"36910d5cd977ef5a7ecfa0e879cff32afe25aa89","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/patch.js":"634974532cbb58bf0c81aab4a41f9c41b9731f34","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/point-helpers.js":"9c3e2daa39b09876bc2042e61c46f8f5d6a71228","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/text-helpers.js":"f51bb1860e65fa985be9812537c86a36c109a202","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/iterator.js":"c9dc727b48e325925111e30c46b072a1dd386060","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/node.js":"28206859e73471e73a103d9b661762c1051275cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/serialization.js":"26632bc1d2d2a46da34ab1e4e711ff6da6d0d411","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/vendor/flatbuffers.js":"341777e238d00f8d93f4ba82a5f9685a2aaf14d3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/serialization-schema_generated.js":"61896dd0c144206eff50eb8485916d1197a1b5a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/delegato/lib/delegator.js":"90403494ca17fb4652d56d64680dab245474a0dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/marker-index/dist/native/marker-index.js":"1eb240b6eaddebb5f595fc1d3276f801c5903f9f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/display-index.js":"368bbff592ca266f9fb2f5854c790e472459024e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/random-seed/lib/random-seed.js":"b54f13bf126217c122e50232595d1ad1a730dd82","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/screen-line-iterator.js":"8eee6bc5e7d7d6b7836040cdb29f44723dbe6b4d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/point-helpers.js":"bcdec6c2f9dfebb12b0a6713e2fa5d505cc2f9cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/token-iterator.js":"4c51238317889590be5cb729c3d69ba36e717f05","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/line-node.js":"ffe2ecfeb9bc00ce4c0dfee5e974d47f19e04f0f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/walkdir/walkdir.js":"2cbd610dd5a6f2c6bee7696febda13916ab05c68","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/index.js":"78aa80da50adb1fe8f5c8514329fe9973771f6d0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/fs.js":"a844c0fa3184edff6ce93c965ccaa8c0aadce19f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/graceful-fs.js":"a957fa44094222a4792f25b8821d0a8429fdb488","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/fs.js":"d24b96207d43f1cb0ae3c5658879f7083b577aee","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/natives/index.js":"a8c687756f659e7264739b8b9cd0af2e9e857094","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/polyfills.js":"69b035073d9385bb118ccd2a48513584b306ecbb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/parser.js":"02e90f3fe5a8f35d46f655fd631fb6d58c69aa65","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree.js":"420b316678a453737c6445d68690a7e9486a1baf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/color.js":"b8ef15cd586f9d9fc1df6bc5df972676f6f81240","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/directive.js":"b509d67420e14450ee959aeca0a7f17d19646824","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/detached-ruleset.js":"485599f092e9c91f25d44a904c5daf18945d112c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/operation.js":"3d18e9dad02ed4b1ebfbce92531ec37d7136332c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/dimension.js":"332936b907e4458dc71d474e9e627914e48724ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/keyword.js":"559a0a6ab72d37b6e6789d3b478640e422fbd49c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/variable.js":"0b09f242174c3530cb03b0bf1061457745361d0d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/ruleset.js":"faae1dfd20a7ee3b0641b1a217157c3f2e4d1757","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/element.js":"3cab6a3a7a601e56400ab3678cc377224e10a585","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/selector.js":"43d885e5f9b74499fea373d40c42c7ca5e5f4c8d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/quoted.js":"18048ac9a643fe835df798a87d9a250b0cc2e34e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/expression.js":"020bcdd0e5a0ae330be312ec4bfb7563ab2d1710","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/rule.js":"9afa88588d69df5cbfc4421c4ef0364ef05282e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/call.js":"e91c9d39e0004150b950bde2d23a2afcb31f64e9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/url.js":"b695d537faa06bb2307d0b10a8aca9a16e592e99","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/alpha.js":"c926f974131fe7916a70f32ffc3bf3bc51cb91c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/import.js":"5d17fbbfc9b79a4784809366fcd9f654b3c6a3f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/mixin.js":"247e8311e10569b49750950fb63d28bb12f882cf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/comment.js":"4a0a52280773c4ae74a025706689b047ff102c5e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/anonymous.js":"c888fd6762d675136f51248adc015c348ac07f70","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/value.js":"05a3012d2eb9f659fc123f9c9b0997086cbf54b1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/javascript.js":"747acb73b3d739fe6f22dce18461013b091823e5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/assignment.js":"1ca06ae83be79ecedfc661d7a4ed01a861ef0df8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/condition.js":"a51c506897b86ba835134c1e4730156570b34ce2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/paren.js":"83839617e016492fdffd619360e30b16010e5c6e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/media.js":"1c5e236666f2116317a374ffe01bdef5a555e2ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/unicode-descriptor.js":"0141a95328a8e1f918738e480f4403a4bfb65f7a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/negative.js":"ce1a11993ed345933ea3e82c498f8bc255401c60","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/extend.js":"4ee068e3d157fa1ebf2f14eff80cce3a393abd36","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/ruleset-call.js":"348c0b5b2bc5777c31bd07f1ae71b1624f55fbc9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/env.js":"7d4fabd61746fcca532758a319b728c30538c858","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/functions.js":"456dca531d01f93d50d5579bbd33626b220e8213","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/colors.js":"18cf8f7b0dced4472d6e8f60e955396521a2adbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/visitor.js":"a964c50330300418a250ec3f05fedb907c6ee4fa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/import-visitor.js":"fdb97806efdf111304121976ed1c0faadc072776","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/extend-visitor.js":"2ef4a3b2b76154527906d6c143e072cbd861b107","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/join-selector-visitor.js":"cc6464334c3e1cdf0f206682b16792e3c597b915","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/to-css-visitor.js":"7ed2f5217d3bfb6df9e4ac2223a26ebab1d19750","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/source-map-output.js":"cb5440fc664e27fde5b0b113ee5c0287a88ff999","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/serializable/lib/serializable.js":"01cadf03cb5b44f3aeb3f42f75e8aeef62c01f6d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/get-parameter-names/index.js":"a35b9abf4a6304309fc7c2d3e1173a42715e4d6f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/index.js":"faae172dbb26601f2885980ee536952ba59d9999","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc1.js":"05230af30de6ebd76626446364d7047fe7e03b79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/define_crc.js":"4cd648fe47465642ab3a382198a188ba11e36e5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc8.js":"f79c26abc03fcfcfb1bad3001a2e579a40659fa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc8_1wire.js":"f091052e07bdaa15627d3b2af20e2fde1475e49c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16.js":"cc9176f05cf8615ae9d20baf215b6fe0eeefb4a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_ccitt.js":"57c65799794e7cc350b8385d3dc60f24d4036fa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_modbus.js":"260ad1fb0583a266ad70bc37c6667942d9f0b077","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_xmodem.js":"3bd2c139188ebca37492e2bd36d7505a098b17e0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_kermit.js":"b24ff70efe2374eada20f1a4b9cb4c72e8b5aefb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc24.js":"89161ee5bbfe07857620ff03e431e076d47d999f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc32.js":"a29e85b50ef77adc7c3798cbe95b21f28b51bbc0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/space-pen/lib/space-pen.js":"7e971cac564bb9ed925305a350cdd7fba8b6e04d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/fuzzaldrin.js":"3c65027e7655eff338853115b253919e749193f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/scorer.js":"e4e1a6383e39b59b986800084bdead7c0f65e0ce","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/legacy.js":"c01aad6ecd08e8e89b9faea33d77ee4963f89f38","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/filter.js":"24ee0612991c3a825374a997114818b9737cf56f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/matcher.js":"ebca8ffbea1bed92a94f11e457b647690361c596","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/selector-kit/lib/selector-kit.js":"5918485dcefead1b068c735a9f68dee7607a695d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/selector-kit/lib/selector.js":"1b4ac73287a8ad5d5ed2ac3afb58e35a29a60f98","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stable/stable.js":"ccd0fc86967544632981ba1f2284a1d4186d0409","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/minimatch/minimatch.js":"37d9d3349d6c0205c6ab945b8e759f35aea173ed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/brace-expansion/index.js":"d974765eacfc9fd25a2856a28f4969c53037ac3f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/concat-map/index.js":"135e6a36ef79a145d702b9df003679787d5d0d69","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/balanced-match/index.js":"9ccf1722182d80ca7310db6a6f2cb140e9c3e5a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stacktrace-parser/index.js":"4114660c322ed2313047d439dd4fe3b01203c7e8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stacktrace-parser/lib/stacktrace-parser.js":"696a95a19243a5f6d6cb8b4b67722acadfdbda23","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stack-trace/lib/stack-trace.js":"2632278d7906a3390f96714704f266f05320f07b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/event-kit.js":"2cb1cc30a9c7d9234da11e04eac951b48dcbd905","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/emitter.js":"989c7163f693dd7303327f5cc90a9c50921fefb4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/disposable.js":"8e361688daa0e03ab357b6406a4d739c1954ef17","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/composite-disposable.js":"2dbdb2156bcd387378e09a0d2d0e9ab9bba5bdda","/Applications/Atom.app/Contents/Resources/app.asar/src/null-grammar.js":"fae8da74899b36d7916d9f54b9cf16d111b7f799","/Applications/Atom.app/Contents/Resources/app.asar/src/title-bar.js":"db84d5615ef35db010a09faeb79e8584fd1678d7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dedent/dist/dedent.js":"d1d3c9f75c50af62c0ef9f4d09e17ef2190a47c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/grim/lib/grim.js":"52bb9dc1c4e4d6f5667573d0ddee83b1b830fda2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/grim/lib/deprecation.js":"9ff598e2cd6311e5d53f45eca6b0e5bc8d4a3cbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/main.js":"5e1ae885f91f509379f87a79f9797736febc055c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isFunction.js":"4db28045a62955312c5d1a424c146d7c87538264","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isObject.js":"51e537bfeb65d9933cef327e9784d0cd6b5a6c59","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/to-fast-properties/index.js":"8438286ce3e414506553cb87db6451843732e0ea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/compact.js":"a889c5401c40ee1575aff2c6906d8e52ec8ec099","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/assign.js":"c4b916f70579b75db8a2d6f748f9c6cc974a3e47","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/assignWith.js":"112cc05199e609d27a52a6a07e18518849bf9ff3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/keys.js":"6efc22e816db7764cf2393dceb533669f74c4996","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getNative.js":"70bd0fd01ac615e96256dc03b213eae3fa8ae51f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isNative.js":"4de2d0e04eb1ee1fdc802efd2a9a635e3510a988","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isObjectLike.js":"99e1a416d7ecdd1a2cc8eb12eb2722a7a0803b14","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isArrayLike.js":"619836a7ef138c86134a1d8ca4ab603d7e0e16cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getLength.js":"bba7d7f691d098e82466a968d24484f0e588c6bf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseProperty.js":"e892653da98a1ae2b38d79b0a32e54c127d25d00","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isLength.js":"816f104a324160775632efebf872114546f33925","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/shimKeys.js":"206a6fb627efbc5055507f34bec13e4319b421e4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isArguments.js":"69bbf85dfbf454575be3e219122e6a816aeeb4b5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isArray.js":"345dbb99a36ca47e6ab288188dbf817c618e5336","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isIndex.js":"c3bb242fc422f72b1908eaedcec6d162c87cb6ae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/keysIn.js":"223ee2ba4b8f2508fb7ad7020c8549c928eee610","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseAssign.js":"cc3879d7edfa1dcb5ce2cce8cb5da99cd4bb16af","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCopy.js":"b824c6c19d1fbcb628b5bd65fe4955f274ad99da","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createAssigner.js":"94a636e8ba3412971b06b36145b269db18400569","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/bindCallback.js":"71068e221c1d62d4c49228305415619383809100","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/utility/identity.js":"8229f194aab70d78abc9c40a22dc64d13416b938","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isIterateeCall.js":"114e801f46859fa79abdb4093779d4601d0fc7da","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/function/restParam.js":"9fbe82d09340b2f4d13447ec33938815002a8310","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/each.js":"79338e96fd3cc65fe8628525bc25a0a5bce523a5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/forEach.js":"78d96959c1b20360a288dbfb075988d14eff40c6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayEach.js":"2d6716c926ef3c3d264694982d4d6a7257f3e578","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseEach.js":"a0847d088358e69d979edb6dd667cea6a484811c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForOwn.js":"7d5428b9190cee014fb8525e882ecfd387fc70e6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseFor.js":"ac1fb185382770608071cef49420a23754b714f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createBaseFor.js":"c68c7970dc9827a1b7bf05b88e2c8f2e5278515f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/toObject.js":"d23e3c121fda1a45dfd32fa1f0078e50049d5fcf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createBaseEach.js":"98a0425de445256f2b1bb3f704310d5ca232bd5e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createForEach.js":"33aabbdf58371397a46d8253d861f3046e0a4b93","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/uniq.js":"f8305a8e4c26893b301c694d3ab08f2653776d75","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCallback.js":"175badd14b5836103fc26d3158059a8933cebfa1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMatches.js":"bcad2203e81a127af033cfbdd4211688ca20fdc8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsMatch.js":"84673db6fd97fd2a3ee4c287947f6390b44f4a04","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsEqual.js":"08282b2dd6487966b7e7f29cee62e1f6e08837a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsEqualDeep.js":"252c1d9371718e003aa0ea33f0a4d1251c725164","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalArrays.js":"62a4d2d0c21c55ece1989141d4dec8fbc0f440b0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arraySome.js":"076521092a38c4d0fd1bef29a53bddf045ed2f1a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalByTag.js":"8a51fcf8d5a0b22b9b064e26162b84aa3d66643f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalObjects.js":"e9f6e66b511df41be77e3084d4c2bac7bc6c5caa","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isTypedArray.js":"acbc8f5cd28b3b03c490142502567e4de0870905","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getMatchData.js":"7a24ce741ca43d79d862e04fef1ee2a36b089223","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isStrictComparable.js":"5db4a960a56f692a61bddf0693add9a99861a360","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/pairs.js":"26c71401e51fb93dc4595f1252ce647d0e5391e6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMatchesProperty.js":"748c0bec5a4b1b5fd2ba4e8088fb792ef5ec9217","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseGet.js":"5e37dbe72def642cdc6fa4aa2b9461295771cc88","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSlice.js":"49f6843ba877d78e09df5e28f135ad4c1934e8f5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isKey.js":"d10e2ba8b57baa2bf744ebd790134d9f5fd3e5c8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/last.js":"c01bb4bacb3096634c69131283a3de135dc94552","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/toPath.js":"5f3960f6318bc1d60297baa60d8257045cbd357c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseToString.js":"3066acdcde6b2fd114953e3d80b07c33e90ee5a0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/utility/property.js":"9d593c540e721a675ca97ef40bce7984c7405192","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/basePropertyDeep.js":"ded1a656f7f3cae2fc16fa34136cad1b2594e853","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseUniq.js":"41e7a555d3ac48d5d89c80197e65564e125c4517","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIndexOf.js":"f6025747db0ad9ea43c5c2155f158b4e5b6c7ef3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/indexOfNaN.js":"73992990c568d13d29ce255e0e4a54b81bc2fd20","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/cacheIndexOf.js":"5e560b0bc9d97a6398a81fe3fc53ff6e15006572","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createCache.js":"f5f75453e5cf8a0355112646df60983905092dca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/SetCache.js":"f5e4ea3b969a52ccbe72052daf19cb3433b210c7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/cachePush.js":"3f437479cbc0b0949b08d3deb19a39cc2401d5a4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/sortedUniq.js":"b83b8cdfffb14b46143ce98529687486fcf5013d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/utils.js":"4bd593fd1249763f01d92fab7289f53a1900b707","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/ast.js":"ff522eb35804aa3e31bec4bb5968cfd6f717bced","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/code.js":"ccc9c5e925e985d99583c69f21c1019843fe9ab4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/keyword.js":"e5b00c5c5178e1f00bc7be03cfcd7750823374a0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isPlainObject.js":"c11192bb5071e7fa6f15fdcf62f36923fcd217cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForIn.js":"0432e4b9c49801ee473f7e818939d76dabf83121","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isNumber.js":"eaf4a23ae913425fd3f057d768ee464457d20c27","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isRegExp.js":"730e488a648a600c08033df5e04fe2ec0b87155d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isString.js":"0b63d46a46807502455b42015664fdcab1549053","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/includes.js":"c385e38f3d80556b05a27647b2ee8f4f700d125e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/values.js":"75e97f9790e1bbddfc94631e1a6bacb6c8cfc407","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseValues.js":"b05cfa06e45fe9a9565a27b48cef8713352df44f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/repeating/index.js":"34b9defafaf022cf27cbb7fedeb843ac5df2db09","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-finite/index.js":"d4f210d9eb60ed833207f9caff005f6f51ca22cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/number-is-nan/index.js":"d7760cab38755bbc8235990dc8a8fa821c0a4a28","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/defaults.js":"3f8a8d71b7d84cdc6be3df8a9e55acc68970d789","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/assignDefaults.js":"27414cc5fdf05def7f38f30a09047751e554052f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createDefaults.js":"d1006fcf21ee6c5749f256bfea786cd62ad9b8d6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/globals/index.js":"c754620f88d0f18f974668afd82851c36d49d5c8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/flatten.js":"121fa195c365c977fca96491a7f87dc362a99a87","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseFlatten.js":"2094f47d8e7c7fd5a1084fd41d49cc0a2aceef66","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayPush.js":"74bdc3f18f0e9bb7eaa2d3b27078f5fde571ef09","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/extend.js":"6c18afac1d93bc9168111f9f7ffeac5ec98cbf54","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/js-tokens/index.js":"e1aebe8c034c98c597709a85d8450c3cbeed9282","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/chalk/index.js":"f6288f23a66304097fe41944e2a24ea0d8a1438c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/escape-string-regexp/index.js":"dc796c499208f53c7d22b317f206517faf7d19d1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ansi-styles/index.js":"d08a874d0b2ee03dac2df996c612218f8dc3daf7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/strip-ansi/index.js":"4aefa2e65ec2142c8d92c5e64825c15dc34f9798","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ansi-regex/index.js":"b615203176530d5dcf9880b14c765e3a237a2727","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/has-ansi/index.js":"73363665cd5bc704b0e09f58183346a7baf366a4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/supports-color/index.js":"9ba44dc2ee9b4f36aa670a2d1603d4ad35a0abae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/index.js":"ad17b515c2642b62aaf1d31d3eae67ab5f30f6a2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/index.js":"fe809a475a1bd456189f4a17b142632794d411a0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/identifier.js":"020071334e04ec1aff8bd2aa02ea43fad13f3d31","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/options.js":"524d32567ccceab151d17b4cbf11fe636b40cacc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/index.js":"289410a2ebcd9e71fac01d9c9421d91e8c07cc97","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/types.js":"c99cbf16833ab17b54b030c32b15d6f7f4cf8757","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/context.js":"86bebfc10c9aa2f8c91d23d154d917f01f5909cd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/location.js":"be9b3998de9b92c5d70543b73e32ff59f20d06f0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/whitespace.js":"a812c55d4d29f73bcf5ac347e1fe958e44fcbd4b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/state.js":"cf48f84dd9aaacb6948b45f3d38b8bdc3a093ce7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/util.js":"4491dcce8d3b1e880f7d4fefb6bc3bd34cb95839","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/statement.js":"aa2209d8c7e1fd9e08067d669b940e335a536a2e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/lval.js":"2e7b3098899c36e117ba3b22331d75e933de0688","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/expression.js":"bf976727191421916f20c8f9ddf1e7aef2189555","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/node.js":"534d02b5c61171cbbe8e4d0faf619350d44604b7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/location.js":"adb980d932149f839d4896f0a175d7a960113643","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/comments.js":"9522f2094e2ac1846e3c1125710e1ef85ae8cbea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/flow.js":"908a5ff04689fb6a8b72a0ea009000286c00034c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/jsx/index.js":"c106fb32f1f160769b5c306265655b77d503ff15","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/jsx/xhtml.js":"8bbb42abe92363b592a0d4f5cde7e38062209b30","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/clone.js":"518a8c19cd14901336ad485c637838082ffb283f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseClone.js":"ced957d4022b1afd995438931517e41609ad7d9a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayCopy.js":"9ce44cbe18cebeb1bb2d3bffb8696a94ff6f8794","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneArray.js":"2eba56f07ea09b5fa4ee75102399ce713813776b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneByTag.js":"c710431df5238d538c08fe54064b474ea9056f33","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/bufferClone.js":"8e0650169bf2882dbfd02c3b3c0abe551b04e82c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneObject.js":"1c888b3db3306e95e7d1f49883b1249cf1ca0dbf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/convert-source-map/index.js":"ae9a0dfe82b3a9b8fac39e8c7bffe19a4851d3c0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/string/escapeRegExp.js":"5f764da5dc0d7ff65123e37a4db72921b5f2528a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/escapeRegExpChar.js":"5518ec2eacdcd7dec837e848746b24c9cd8040e5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/string/startsWith.js":"ae1ec6acdee6a0d8feedd01197397b2c1f4d0929","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/cloneDeep.js":"0314e28e7e93abe6d242c2dcdd03b9d137e05e07","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isBoolean.js":"d97bdba0d688b232f1c0060534496e866386c3f1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/contains.js":"de44971e82c9447bcd2c0eba9d6cc03af7eec1fd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isEmpty.js":"15765876b5b7a089639a2a120da7aaf5b600642c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/has.js":"ff4b4085a4d28d9793eb3fb4548f1dcedae6e749","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/slash/index.js":"02c09232eaba2d460bcd85911c6fc5275bd601bf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/path-exists/index.js":"dc7195fed0e14d50da03d505fa3a06169e46c6af","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/map.js":"2c1838e69a28182f97ca96faad957b05b473ccff","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayMap.js":"189b5ac3f486989f8fe3f0f9fd99880e920a66dc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMap.js":"5d63816607f7a5812861447490afdb6f43dd9fe4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/json5/lib/json5.js":"7488427360da1960ce4a2f5529264df988ff922b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/path-is-absolute/index.js":"56c491a763011c19afda03eecd097458df46e988","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/merge.js":"55000930136f7a8902dab7d6249f72f1f4b5da10","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMerge.js":"32aab48a769a27696a99163f4807f092419cd762","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMergeDeep.js":"74480ed86f2a5fbaa709375c42043172986c56f4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/toPlainObject.js":"d6a37f014ca7edd71643ea5cb0b84af00294406f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/shebang-regex/index.js":"75794e77167d304026e3ceea89833f51092eddd2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/source-map.js":"ea0dd6764eb73dbaa717e3ee9656d410a3ac0143","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-map-generator.js":"25313e526750ec6f26e8a1fb69f6daa401af6333","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/base64-vlq.js":"b3f7a19ce1e23ce8ba4338d1ae15f9270ade17fb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/base64.js":"f73e71a35a6baba7b1f49330630511473db466ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/util.js":"04b96381615445d5d7c5ae2d0777e20f095687cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/array-set.js":"290b67d628cbad0af3581fc028367c6c1cd64225","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/mapping-list.js":"3088304bd5b29f25a9e5e068e1542a542ea9a52a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-map-consumer.js":"2aea78a809dc398cb4c78b0625dcae8ba8765a43","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/binary-search.js":"ade6dc003cbb64b206aee73a3641649fc1a28b43","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/quick-sort.js":"8e25e1c792ee73925d1e7e95512876866b1921cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-node.js":"4300e021ea019b195c8875ee2b810e7a63a9310b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/detect-indent/index.js":"f096b4b582f9ac9b9694776d032d96bedb34644a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/trim-right/index.js":"60fd5a3f3f68cd5a6beb5fceba63d31cd7e3620a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/some.js":"92ac6d63ff416f8424783a74d817f07b0e016c8a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSome.js":"c3920c2e1decffad25447248271a69a366feefd2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-integer/index.js":"96f42accc238d054de8719fe5969c572633254a6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/try-resolve/index.js":"d5e4754635705fb07e79d6cc675c7a666db36c15","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/debug/node.js":"0a0eb74e64c9837ff7ee133bc749f2b4325aefce","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/debug/debug.js":"119652f58b2785f95f9bbf7b574828f28a792fe0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ms/index.js":"4fdb251b45bb2b86bb665fabde836b2f8a310fc0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-constant-folding/lib/index.js":"4837ec1368bc649caa564c6169dfec98b257e9db","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-eval/lib/index.js":"69989309dd2f69eddd23e01712a8660a3de5e882","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-remove-debugger/lib/index.js":"c177ca48c13a8458595440f4911aa0c1088800a6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-remove-console/lib/index.js":"d36b0d017a90facffab5abeb487ee2aabc0209b0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-inline-environment-variables/lib/index.js":"75aea5b163e5d000f6f1e7d8fd235b3dab280678","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-dead-code-elimination/lib/index.js":"338f5ce5324436a8b104a33e8f77397a33592bfe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-react-display-name/lib/index.js":"22049cbde5194e5ed016a27d63954448c8b00db8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-undeclared-variables-check/lib/index.js":"4ec258689f12dac42061d7fff9556b1cf5c37d94","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/leven/index.js":"b81f16c5f66d2968c8a8544579fb9c4cd26932cd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-react-constant-elements/lib/index.js":"a472d5ca3beab5e5afa6700d4b3bf056500dd5f2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/pull.js":"7f7c6eded4840962446908e010666e8801b985b4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regexpu/rewrite-pattern.js":"2d4f04434eadf83606ae6f7b4a557356a84eac70","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regjsgen/regjsgen.js":"161683bc6d8d9935ec2a3988959d9e08ee8d28da","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regjsparser/parser.js":"75e5db94752e53e6f8578ce41774f522534511cb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerate/regenerate.js":"8f333155fbbc826ceedd78fecfa15cf9513725fb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regexpu/data/character-class-escape-sets.js":"5b25f09940c9257dc1d9f64e89fe64b9c4122555","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-proto-to-assign/lib/index.js":"cc2ccff05d71005f8de286b72ccefb0e86781f04","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-undefined-to-void/lib/index.js":"5b9568d3ed7139c6729fd6c50fbd842cbd92bc5b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/main.js":"c6747da9578a553c354737564123227c8593c810","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/visit.js":"33eac08a4b122a0b8fc559423048b71d70ab3ecf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/main.js":"54ef9f9a11b83efe822ae2bd8795fb9912a3882f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/types.js":"a7af0da2127cdb82afe8aadb70148ed812685be4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/main.js":"a68d9467bb8610add2b685c5091174c136a1c462","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/types.js":"b3960c2b1bb1d42ad2a1ae2a2c1f1e2fbab7482a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/core.js":"6c30d49b4b548320c57077d1147d1c2d23192f9f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/shared.js":"2883d67a89be90d6f48c90893df0f4ccaf27b67f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/es6.js":"d237fb3edfe8512e8719b2d1435aff6545a88ef7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/es7.js":"5adb1042090fd88834cffc2751e831691347cc4f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/mozilla.js":"7bf2bf0d53250a79c59745c1e498532f8bebf94c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/e4x.js":"371dc4ab1ff1c7f7831e83eab271a9ab0965153b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/fb-harmony.js":"51f489438d8c84bbfb71f1d23813c3e150652419","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/esprima.js":"8da14b58ccbf2935cf62ac28d6d1cbd5385b3fc1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/babel.js":"6454adb3ff161e38315de57c578aff8db9c593c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/equiv.js":"28603106685b4d47fe66369691c4e425cd89921a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/node-path.js":"50497516a692a50ca82fb1b8c7a18bf5aa258b99","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/path.js":"e403873058b6606202091a67e5e6bd2e15b734de","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/scope.js":"b240e78086dc3e89342cabe708c72b5cfafc1ed7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/path-visitor.js":"23bcc59fa08a134bee1a3e374522a090d37848ed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/parser.js":"70e8cc811f3c65504593f8eac5d6e04049a530ae","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/patcher.js":"530042a652aebfb250480a5b0a64ebdca8b3d17d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/lines.js":"8f2eb2a835f91e3837ff737ad9d047e069c26a5a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/options.js":"8277a1f1d3b855aa7c6b5094f8fa6c402ae4112a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esprima-fb/esprima.js":"75a31d35c846c64cf2898eccd3d0ff49bd11af9c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/private/private.js":"77f0c7a41d02ae873b98ee66cda59c3e693db349","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/util.js":"aba555b456e461d555e24a6d87736e05c83250cc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/mapping.js":"07080386a2a4ce28c74dbe35f7f7a398c48132ba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/fast-path.js":"f0c0d26a9c2b1fe665acad396f718bcb4936c87b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/comments.js":"b215f454819b8b4e62ac851b9a7f59c9c5995a57","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/printer.js":"f6f2be71d4ad8d49fa1390c28bdce483f582d983","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/hoist.js":"55999c8aabd65d356908bef930f4605632b5499f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/emit.js":"2771bfde43eb9957f2721ffacd15c79d718011df","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/leap.js":"8b3ffac01320f41ceb9ce561d4a67fe59f94757b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/meta.js":"87bcd2e468163977094d78af53606114b72178c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/util.js":"321882fb748d534d16a2f56324cfd6e47d678d30","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-runtime/lib/index.js":"5828d3e439f03d16d2fda6b98aa23bd83c717c63","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/reduceRight.js":"8f9d5f616fa66c0690c65ea7735c14ad66a527ca","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayReduceRight.js":"d4aae4bf07512998d04f28cb6472a4d825b7aa11","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseEachRight.js":"56a1abcb2c28bf7b3bdb861ef376cb467f02ddcc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForOwnRight.js":"cfd91274eed9b4c6c6eefffeadaadf7d4260a09e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForRight.js":"81dac1607c00c80dcb28a568fe4e4cae950fc511","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createReduce.js":"35a1e94ede96a04a06a257c6dc16503876479f80","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseReduce.js":"f2dca5bfd1ed5a70e80204bc5ca84efb2b6d91d1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-member-expression-literals/lib/index.js":"12c6befe285ced2217f76264ee4fa8a7774fc781","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-property-literals/lib/index.js":"684ef5fa10002ed1beff4c3a2ca9210a766e8ec2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/sortBy.js":"ca9ccea212c8d139cfca6ed60ffe74983dc75f37","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSortBy.js":"e996b456cc7d534dc8925546fc35e734486c9d8e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/compareAscending.js":"0b96e48447726e63bdc1c64a8f3d8e48fc7f8618","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCompareAscending.js":"7128df037641502633990cc753f2a316d04f6fba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-jscript/lib/index.js":"3931e8d16d13d0141be137cdf6672e6109d1a696","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/consent-view.js":"ac35ee58eb74e72f83ae5ea9360683e679e63043","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/index.js":"9b9456598299ec5f8975e9036d365a0b9e4db762","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/dom.js":"b19c7f7e8da1130a98372cdd8fbef75cd8525317","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/h.js":"d94b9953009452128f5153dffb9b8cc109fa3ad3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/index.js":"9efc309051359f016b0432b4857af6ab677d4a38","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/x-is-array/index.js":"caf3af45b352641c45372aff43a43ec9be086e9e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vnode.js":"ff3f19bf3aec44e443860c3619b03d5f510282a1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/version.js":"b623be580cb3193eb3c0300ca41d3e40f98a898b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vnode.js":"e971319e2635829e402cb22787476d485bd8c21f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-widget.js":"3561c605bd83bd2124dcf3ce2e25d11dbaf11a0e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-thunk.js":"4ccc37fe3f660511845ea9b103f8e2cbb06dc4e9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vhook.js":"f35576fc78032b895d365b306ef8ba141105971e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vtext.js":"c798939eddae8904220c732c57330629f1624ef2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vtext.js":"5d52a3cda48a9bc886e47560cee5e0296fe5ef84","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/parse-tag.js":"a2324eca3c81ea3492df5d66b5e824763fe2979b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/browser-split/index.js":"2d2ff23242a067d90ead4a053f81f54363230511","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/soft-set-hook.js":"1b6add2df24be3f1198ee38d2d629993f55398c2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/ev-hook.js":"24d6301b38afff7913e6d37e9a57851b802b6b50","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ev-store/index.js":"1c0df75a5e4425f3583effd5d330648e3133dfd1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/individual/one-version.js":"09c6f025158c06e2b61681a87f9576e4b6a7c61c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/individual/index.js":"a345d94c3ebae709cced38c2d9514c3801d8e933","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/svg.js":"42420452838f6085e429ca1aff9e787a2371dca6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/svg-attribute-namespace.js":"ed4621a2dd6cd15018df9b10dcddfb0fc30e5ef1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/attribute-hook.js":"cdfc03bd526651193fe28e1e0ee36a3b77e1dffd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/ref-hook.js":"58cdf6ea51bcb11675b8932358d978761ee33e98","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/refs-stack.js":"7d99030f6f77f5ffa277e2e69dc42ba500899681","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/component-widget.js":"ecba572b9d99453d3e6faebb16c1441d4f588fab","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/svg-tags.js":"fd1dc1143553bca835fb6beaab5f2273754788c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/component-helpers.js":"e94565d6ceab56ca2f4b1985387f1f725f885c55","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/create-element.js":"47328d40a1824303a1e301b1874874dd49dd7bba","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/create-element.js":"7d05351fb9861f2da7be66f54e2192a10b35c9ed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/global/document.js":"fbde1329f3db5ee18f7b40dcfd343e12db91c5c5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/index.js":"f0a304b35201b10ddb5b6d37dc706899529a6898","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/document.js":"b51ba7bd014d8dfaa185644f9f174fc0d60e17bf","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dom-walk/index.js":"570aa55a96caa0976dc06e6df5d0029507fc751e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-comment.js":"7713ce59efb4b6d1e99aec6abbb33fd3f97306ee","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-text.js":"532d728e2938fac1d99db31966d6e611d83b9e7d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-element.js":"1816b70457df6450d45e140da327c2043ee36172","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/dispatch-event.js":"3c47c12338f5814ea113cb24cc29540e6037b984","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/add-event-listener.js":"51f7047e6a1e5ac4f9cdb9aa62bc1a7242e40047","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/remove-event-listener.js":"763ec20fa2ad9c5c01b029033f66f37e9798b53a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/serialize.js":"b308249e4fc525db9ac496656587192a8dd54050","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-fragment.js":"0b9bfcdb999a6d314813a124755c8bd282e68bc7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event.js":"f65607cfcb75e065432bfce16d1957c7898c4442","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/apply-properties.js":"df0c619583d616c65656b59c09115f506764b8f5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-object/index.js":"f7717a44dd643931ab5f6ebd1ba289565c5306ab","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/handle-thunk.js":"8514715418aa6f19073597d874fcf39d90c7f283","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/diff.js":"58db4987247ba0acb4f396327db8ebe4e13690ea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vtree/diff.js":"7229d8e77da20362c8809442fcb1a7f37acc53cb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vpatch.js":"53d326a4baf613e9a82e723000ccc130307e42ec","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vtree/diff-props.js":"dd82d6726a5dc97575cb2ba708ad20758c087836","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/patch.js":"a8ed13dd8eb8191785f1f0145bda8a4c11a10819","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/patch.js":"7d37fc64197121d2013454f8722a1ac5672ede0c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/dom-index.js":"b82937d7501e8056fe10f28b5f99b1d4194becc3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/patch-op.js":"a069612231482259de15d4abad7234e97b8298de","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/update-widget.js":"4bbf2272d4b43ab53d33cd3cdcdb0749e14e4bb5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/scheduler-assignment.js":"a9c5aae873698fa663e39e3b297da95160a20a6e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/default-scheduler.js":"b1e36e890b06e751295b0d704e8756cd289f8e21","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/components/about-status-bar.js":"8241e4239433cec8d418343b7aa9b2c377e26d66","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/etch-component.js":"adce688d208245cd1d5c31e687213cfa0ef86add","/Applications/Atom.app/Contents/Resources/app.asar/src/electron-shims.js":"654f002fb8bd4653b3ccbd057499094ad143a05b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/file-icons.js":"97055ef7ba207765b332e39af1649e6855dfacf4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/default-file-icons.js":"0a8d38deec09ebdba2a9ebcb9ecb43a2304210d3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/cson-parser.js":"e78ce4248c042fffc7224481570bb7fd01fa745e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/stringify.js":"6759dbb16595d7570857f835db54412d32e24660","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/parse.js":"fdfee22d0b95867c98578e7b97c7e961acd1d1e8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/coffee-script.js":"2302014b6b4b59e24e31e309575692327656e580","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/lexer.js":"afb7e74783d009dd230619e6b8c07212d0e66286","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/rewriter.js":"298b6520a2ee6d6ac39e029a412fe4024c1eee56","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/helpers.js":"c818eae805d0108f60028d37984e781a66a7ea73","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/parser.js":"e9722ab0a206ac4b64d2e0c363d0dc040f8dd4bc","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/sourcemap.js":"e28bc546cadb80ba1943d97e434b3b0a26fc9600","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/nodes.js":"d586f585815a961117232103d854b54e8edf0a30","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/scope.js":"c8a0179cc0c4e649d1eb98eabcd0f75a3fa7a393","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/file-icons.js":"97055ef7ba207765b332e39af1649e6855dfacf4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/default-file-icons.js":"0a8d38deec09ebdba2a9ebcb9ecb43a2304210d3","/Applications/Atom.app/Contents/Resources/app.asar/src/package-transpilation-registry.js":"852a78dc0d0eb089d9bdcad7f346987f5c88c4e2","/Applications/Atom.app/Contents/Resources/app.asar/src/history-manager.js":"7b54acaca1dae504efc268abae11022f43569d89","/Applications/Atom.app/Contents/Resources/app.asar/src/reopen-project-menu-manager.js":"c2abeab95248b623a34948785e717023d2e4d994","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/postcss.js":"0320b93a47b129ea98a3a18fca450fe413d91b15","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/declaration.js":"d60fd5cf0319ae85882027029d3478607acf81fd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/warn-once.js":"b3e1139371bca94ee32946a48ee16ee84f77f685","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/node.js":"c7f965de1fc239d8abfb681310f5ecf9029914c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/css-syntax-error.js":"8c58a94c93d66453c7702f3cdaf961d5f97686f5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/node_modules/supports-color/index.js":"be4a0cfc1e219a5eef9b722bca48f2694bb713b4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/has-flag/index.js":"f1c7bf5c7717453c389931ecaecbd0dcff0c4975","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/terminal-highlight.js":"a1dee2e045846f4e0c3053bbc528d7a46d00af26","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/tokenize.js":"59c3260529a1c36667be5337b1385a9d11c76e87","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/input.js":"666cba0f866ec830124e61cf0ddc245b74647118","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/previous-map.js":"6925d1b66a70be5fe21ee93bb6afe60edc7f6c04","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/js-base64/base64.js":"ef36ed869cd788bc635f5ecb9da4739509d63fe9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/stringifier.js":"47adcad6959561d3ccc3f4fca66e73ca8c61da99","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/stringify.js":"5300569f77b8b113272d2ecee1cb78157bd48fed","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/processor.js":"05d7ace6aeb64dee3f7905c2216400bd22ee3db2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/lazy-result.js":"5fb6c7e80c4c0fd1749cfe7b61ede1f8940e036d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/map-generator.js":"27432c4ca1633201c7b00ca3f8132f992ebbdb4e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/result.js":"e77ac6a1d4ec457f2ed5d7d120dff51bebba599e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/warning.js":"ff0d9fe31bf2880c9582d62bf71d36ff219c049c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/parse.js":"c6304e60e6e87e1a3ead9afef75bf7391647d2d8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/parser.js":"63fab65ec7125c29232353ba6835e8dfbe151b3c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/comment.js":"c463437503e88999fe769c431eb1b418df2840f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/at-rule.js":"770eefc64f71d6f6613ed1da769ba809a738d5cb","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/container.js":"5a1893dc340cf3cc1ef4e3bdbd33845380dfde40","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/root.js":"ff68d8084f0f44a166dfbe3d60e069af0585de6b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/rule.js":"2ae3b1d44726990d51cebfb2962180a6d9bae12b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/list.js":"18c280b31a03ea579a3b21c3b1f9ec05df4ef165","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/vendor.js":"312bbfc074be0917b6498f0987d1a3aadd72ca79","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/index.js":"3ed5d7e5bba6c31cea61ecfb09e9c9d2ea37bce4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/processor.js":"9a2a35f28c94daa059ff3b2b7f01565ccfb9521b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/parser.js":"2e636b6df3e2bae2702ec9e435e9483aa7f4d891","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/flatten/index.js":"aa3952d15a6fa7df9f1399b4520b6232a77d7387","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/indexes-of/index.js":"0dd2df8b242d56882cf089ebfcdcc52b26ef2c53","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/uniq/uniq.js":"c5dc97e88848fe4cdb81d3dd13239574bafda320","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/root.js":"b31d7d838b955f07091c64938e4b1093ee5a3e34","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/container.js":"1b76f1fca9efd3c7e92c3b584c53e4c3d9a0bcfe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/node.js":"363190451b5f272054d5007cb883f130e828b7f3","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/types.js":"35c2b2413664cb141f852aaf5fb2b8ff5796f0a5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/selector.js":"303e26c30cb37cb2fd36247b83fb1dd4c66e8d2b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/className.js":"7c41f880d54226593337af193f76db56b81fc01d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/namespace.js":"5edbcb618a6889b9098d4bd9cb7cc3d6e1f622d1","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/comment.js":"d74af9bc74ba3957d59168a45f4f017f9fd1e707","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/id.js":"494aa39bb5a986aed3ac248784f46995fadbbced","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/tag.js":"115ed7cb1b0eceda03f17a35a080494b21af460b","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/string.js":"6c3e7582b070d4ee7da539e48dc3c60614927669","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/pseudo.js":"db69f2788b080d356836d4c45393c9e71ba794be","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/attribute.js":"688b3b71a5263700fd86cd5053555113031a5d0c","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/universal.js":"7b588e2dc7fc3af83ddd9e11517af478fe34ef53","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/combinator.js":"0128bfbb030ed285dd501521d402ae153b698384","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/nesting.js":"b40f1884aa14247c45b27e79da90df9468f902fe","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/sortAscending.js":"ab87dacfb53c5aad5537ccf376634b3a6f851db2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/tokenize.js":"7e13b40259ac28713cbfc776e2b1a35dc052c42c","/Applications/Atom.app/Contents/Resources/app.asar/src/deprecated-syntax-selectors.js":"a94938fe2fe382588ceea878410b051d7cb834a7","/Applications/Atom.app/Contents/Resources/app.asar/src/off-screen-block-decorations-component.js":"cb66de2c850694e0b2846c43e4fb3c7a04ec0149","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/node_modules/grim/lib/grim.js":"52bb9dc1c4e4d6f5667573d0ddee83b1b830fda2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/node_modules/grim/lib/deprecation.js":"9ff598e2cd6311e5d53f45eca6b0e5bc8d4a3cbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/match-manager.js":"1e2c932568995239ae5f57d50473e3fdbf035fd7","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/lib/deprecation-cop-status-bar-view.js":"88b0261248d7b32b1eea6e47566066f9159fe558","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/root-drag-and-drop.js":"14a3aaa06900bdea8fc0a578b1686382ab5c72a9","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/node_modules/grim/lib/grim.js":"52bb9dc1c4e4d6f5667573d0ddee83b1b830fda2","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/node_modules/grim/lib/deprecation.js":"9ff598e2cd6311e5d53f45eca6b0e5bc8d4a3cbd","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/partial-keyup-matcher.js":"8531e72cc32ea070590ab6e420737a2424d7938d","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/superstring/index.js":"3f4f42f824e7d463f4d72dc0502ac75f96dd29a8","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/screen-line-builder.js":"1e5f8c160baa4b7373af0ed17179c7e49681792e","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/underscore-plus/lib/underscore-plus.js":"ed4f7ffb2d348851be351db501ad652d9553ba12","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/underscore-plus/node_modules/underscore/underscore.js":"721e75305034b259ab5d003c3c187fb7c6c0d651","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/emissary.js":"ac625d231678cf1e0bd0a4f530a3444ba15c34f0","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/helpers.js":"524415d92208bceefe4da61b737a6007f7f6b6b8","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/behavior.js":"37b4e4a821a13a886b8efb95200518e9d5de769c","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/node_modules/property-accessors/lib/property-accessors.js":"430617a9ea472f0eef9e1a2d363d0e2df22834bb","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/node_modules/mixto/lib/mixin.js":"12f1523a80c285e4dc34ca2cc81d7555826e7e78","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/signal.js":"c0beacd1bc4a08efdbb95f88f4f872424e111395","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/emitter.js":"34647ac0c8c4c5d4e368934c9ea88f1181907573","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/subscriber.js":"62b07af4e11f4e711273dd28e64d50d74efa3d71","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/subscription.js":"e0d91d8daeb2fca17e18f9d5a122a7048496637a","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/lib/grim.js":"aea7009ef68e4794771a8307f829e595af245f05","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/emissary.js":"ac625d231678cf1e0bd0a4f530a3444ba15c34f0","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/helpers.js":"524415d92208bceefe4da61b737a6007f7f6b6b8","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/behavior.js":"37b4e4a821a13a886b8efb95200518e9d5de769c","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/node_modules/property-accessors/lib/property-accessors.js":"430617a9ea472f0eef9e1a2d363d0e2df22834bb","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/node_modules/mixto/lib/mixin.js":"12f1523a80c285e4dc34ca2cc81d7555826e7e78","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/signal.js":"c0beacd1bc4a08efdbb95f88f4f872424e111395","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/emitter.js":"34647ac0c8c4c5d4e368934c9ea88f1181907573","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/subscriber.js":"62b07af4e11f4e711273dd28e64d50d74efa3d71","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/subscription.js":"e0d91d8daeb2fca17e18f9d5a122a7048496637a","/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/lib/deprecation.js":"9ff598e2cd6311e5d53f45eca6b0e5bc8d4a3cbd","/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/node_modules/underscore-plus/lib/underscore-plus.js":"ed4f7ffb2d348851be351db501ad652d9553ba12","/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/node_modules/underscore-plus/node_modules/underscore/underscore.js":"721e75305034b259ab5d003c3c187fb7c6c0d651","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autosave/lib/controls.js":"042d117e837ae3e94c37709b96b3157185e0fdc6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/log4js/node_modules/semver/semver.js":"193742285e07ca60099c36b0266672acfd2cebe5","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/node_modules/fs-plus/lib/fs-plus.js":"13345389fc28c3a85d6c4ff85f25eebd001abc56","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/mru-list-view.js":"d9324fdea6f9ba7c6ea74835bc0ce3eefa9492ea","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/mru-item-view.js":"f287c2db592b21f51eb2d079368f217968f4fba0","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/main.js":"45a751ccaccdb7f04406647a9417392d52c17e32","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/welcome-package.js":"0d5e5b7921914bc49180a9fe4f7dfcb6a9f9432a","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/reporter-proxy.js":"f63a4e68ae467773d8c6bedd8e520e017b6393f6","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/pathScorer.js":"c6994e93321e277cb7f3e8b425fccff531df176f","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/query.js":"febd34d88526ada962c67c3fb4984ce2a0edb176","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/humanize-plus/dist/humanize.js":"e6e577641dab1013b7aa615df9679ff911b82335","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/index.js":"9b9456598299ec5f8975e9036d365a0b9e4db762","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/dom.js":"b19c7f7e8da1130a98372cdd8fbef75cd8525317","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/ref-hook.js":"58cdf6ea51bcb11675b8932358d978761ee33e98","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/refs-stack.js":"7d99030f6f77f5ffa277e2e69dc42ba500899681","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/component-widget.js":"ecba572b9d99453d3e6faebb16c1441d4f588fab","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/svg-tags.js":"fd1dc1143553bca835fb6beaab5f2273754788c4","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/component-helpers.js":"e94565d6ceab56ca2f4b1985387f1f725f885c55","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/scheduler-assignment.js":"a9c5aae873698fa663e39e3b297da95160a20a6e","/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/default-scheduler.js":"b1e36e890b06e751295b0d704e8756cd289f8e21"}
\ No newline at end of file
--- /dev/null
+{"/Applications/Atom.app/Contents/Resources/app.asar/src/package-transpilation-registry.js":[0,5328],"/Applications/Atom.app/Contents/Resources/app.asar/src/atom-environment.js":[5328,144752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/file.js":[144752,168384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/node_modules/grim/lib/grim.js":[168384,174072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/node_modules/grim/lib/deprecation.js":[174072,182616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/directory.js":[182616,199360],"/Applications/Atom.app/Contents/Resources/app.asar/src/keymap-extensions.js":[199360,210840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/keymap-manager.js":[210840,233744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/key-binding.js":[233744,239872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/helpers.js":[239872,249744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/partial-keyup-matcher.js":[249744,258840],"/Applications/Atom.app/Contents/Resources/app.asar/src/tooltip-manager.js":[258840,277352],"/Applications/Atom.app/Contents/Resources/app.asar/src/history-manager.js":[277352,302272],"/Applications/Atom.app/Contents/Resources/app.asar/src/reopen-project-menu-manager.js":[302272,323592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/node_modules/supports-color/index.js":[323592,330256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ansi-regex/index.js":[330256,331952],"/Applications/Atom.app/Contents/Resources/app.asar/src/package.js":[331952,433744],"/Applications/Atom.app/Contents/Resources/app.asar/src/buffered-process.js":[433744,463528],"/Applications/Atom.app/Contents/Resources/app.asar/src/theme-manager.js":[463528,504704],"/Applications/Atom.app/Contents/Resources/app.asar/src/project.js":[504704,558336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/text-buffer.js":[558336,623672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/superstring/index.js":[623672,625624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/helpers.js":[625624,629752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/history.js":[629752,643904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/marker-layer.js":[643904,662944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/marker.js":[662944,682008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/match-iterator.js":[682008,695736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-layer.js":[695736,719472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-marker-layer.js":[719472,733456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/display-marker.js":[733456,751680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/screen-line-builder.js":[751680,760496],"/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository.js":[760496,815880],"/Applications/Atom.app/Contents/Resources/app.asar/src/workspace.js":[815880,948752],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor.js":[948752,1437072],"/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-buffer.js":[1437072,1501480],"/Applications/Atom.app/Contents/Resources/app.asar/src/selection.js":[1501480,1615464],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-element.js":[1615464,1668400],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-component.js":[1668400,1807072],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-presenter.js":[1807072,2018880],"/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-container-component.js":[2018880,2034664],"/Applications/Atom.app/Contents/Resources/app.asar/src/lines-yardstick.js":[2034664,2052896],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane.js":[2052896,2170688],"/Applications/Atom.app/Contents/Resources/app.asar/src/application-delegate.js":[2170688,2225216],"/Applications/Atom.app/Contents/Resources/app.asar/src/config-schema.js":[2225216,2272480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/lib/main.js":[2272480,2278792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippets.js":[2278792,2329592],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/underscore-plus/lib/underscore-plus.js":[2329592,2343120],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/underscore-plus/node_modules/underscore/underscore.js":[2343120,2383360],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/emissary.js":[2383360,2386568],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/helpers.js":[2386568,2389936],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/behavior.js":[2389936,2398992],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/node_modules/property-accessors/lib/property-accessors.js":[2398992,2404384],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/node_modules/mixto/lib/mixin.js":[2404384,2409152],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/signal.js":[2409152,2422712],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/emitter.js":[2422712,2434016],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/subscriber.js":[2434016,2440736],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/node_modules/emissary/lib/subscription.js":[2440736,2445336],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/lib/grim.js":[2445336,2450448],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/emissary.js":[2450448,2453632],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/helpers.js":[2453632,2456984],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/behavior.js":[2456984,2466016],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/node_modules/property-accessors/lib/property-accessors.js":[2466016,2471384],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/node_modules/mixto/lib/mixin.js":[2471384,2476128],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/signal.js":[2476128,2489664],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/emitter.js":[2489664,2500952],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/subscriber.js":[2500952,2507648],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/node_modules/emissary/lib/subscription.js":[2507648,2512224],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/grim/lib/deprecation.js":[2512224,2520744],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/node_modules/underscore-plus/lib/underscore-plus.js":[2520744,2534288],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/node_modules/underscore-plus/node_modules/underscore/underscore.js":[2534288,2574544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/archive-editor.js":[2574544,2590200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autosave/lib/autosave.js":[2590200,2600392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autosave/lib/controls.js":[2600392,2604608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bookmarks/lib/bookmarks.js":[2604608,2620768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/bracket-matcher-view.js":[2620768,2664016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/main.js":[2664016,2676856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/main.js":[2676856,2694320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-manager.js":[2694320,2751640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/log4js/node_modules/semver/semver.js":[2751640,2785272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/atom-io-client.js":[2785272,2813864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/main.js":[2813864,2833808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/spell-check-view.js":[2833808,2860552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/main.js":[2860552,2878024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/file-info-view.js":[2878024,2896128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/node_modules/fs-plus/lib/fs-plus.js":[2896128,2914744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/selection-count-view.js":[2914744,2926552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/lib/deprecation-cop-status-bar-view.js":[2926552,2939472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/main.js":[2939472,2951512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/default-file-icons.js":[2951512,2957160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/layout.js":[2957160,2973184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/tab-bar-view.js":[2973184,3046856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/tab-view.js":[3046856,3089960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/mru-list-view.js":[3089960,3111128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/mru-item-view.js":[3111128,3124880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/tree-view.js":[3124880,3259056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/directory.js":[3259056,3299528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/main.js":[3299528,3302472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/welcome-package.js":[3302472,3317632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/reporter-proxy.js":[3317632,3324480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/whitespace/lib/main.js":[3324480,3328320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/whitespace/lib/whitespace.js":[3328320,3352784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/autocomplete-manager.js":[3352784,3447000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/fuzzaldrin.js":[3447000,3452672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/filter.js":[3452672,3456080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/scorer.js":[3456080,3464608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/pathScorer.js":[3464608,3469032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/query.js":[3469032,3473288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/matcher.js":[3473288,3477760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/suggestion-list-element.js":[3477760,3553632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/symbol-store.js":[3553632,3583528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/humanize-plus/dist/humanize.js":[3583528,3587552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-updates-status-view.js":[3587552,3603984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/index.js":[3603984,3607840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/dom.js":[3607840,3611728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/ref-hook.js":[3611728,3616864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/refs-stack.js":[3616864,3618840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/component-widget.js":[3618840,3624400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/svg-tags.js":[3624400,3627056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/component-helpers.js":[3627056,3632608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/scheduler-assignment.js":[3632608,3635464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/node_modules/etch/dist/default-scheduler.js":[3635464,3640888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-body-parser.js":[3640888,3645976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-body.js":[3645976,3648976],"/Applications/Atom.app/Contents/Resources/app.asar/src/style-manager.js":[3648976,3657160],"/Applications/Atom.app/Contents/Resources/app.asar/src/workspace-element.js":[3657160,3687456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/lib/reporter.js":[3687456,3707896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/markdown-preview/lib/main.js":[3707896,3727504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stacktrace-parser/index.js":[3727504,3729128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stacktrace-parser/lib/stacktrace-parser.js":[3729128,3731224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notifications-element.js":[3731224,3736112],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notification-element.js":[3736112,3774744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/marked/lib/marked.js":[3774744,3807416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/notification-issue.js":[3807416,3835216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/user-utilities.js":[3835216,3862824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/template-helper.js":[3862824,3866624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/lib/reporter.js":[3866624,3887696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stack-trace/lib/stack-trace.js":[3887696,3889944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find.js":[3889944,3916624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/buffer-search.js":[3916624,3952072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find-view.js":[3952072,4045032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project-find-view.js":[4045032,4111472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-pane.js":[4111472,4141200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-view.js":[4141200,4183000],"/Applications/Atom.app/Contents/Resources/app.asar/src/compile-cache.js":[4183000,4192896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/minimatch/minimatch.js":[4192896,4202800],"/Applications/Atom.app/Contents/Resources/app.asar/src/initialize-application-window.js":[4202800,4209264],"/Applications/Atom.app/Contents/Resources/app.asar/src/window-event-handler.js":[4209264,4241936],"/Applications/Atom.app/Contents/Resources/app.asar/src/register-default-commands.js":[4241936,4288488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector.js":[4288488,4292872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector-parser.js":[4292872,4295840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/rule.js":[4295840,4302728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/postcss.js":[4302728,4321104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/declaration.js":[4321104,4332416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/warn-once.js":[4332416,4335368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/node.js":[4335368,4382992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/css-syntax-error.js":[4382992,4404744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/has-flag/index.js":[4404744,4406488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/terminal-highlight.js":[4406488,4416384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/tokenize.js":[4416384,4444032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/input.js":[4444032,4461000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/previous-map.js":[4461000,4479392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/js-base64/base64.js":[4479392,4490616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/stringifier.js":[4490616,4524984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/stringify.js":[4524984,4528064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/processor.js":[4528064,4545000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/lazy-result.js":[4545000,4578808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/map-generator.js":[4578808,4608336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/result.js":[4608336,4622992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/warning.js":[4622992,4631992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/parse.js":[4631992,4637344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/parser.js":[4637344,4685560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/comment.js":[4685560,4694800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/at-rule.js":[4694800,4707824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/container.js":[4707824,4771008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/root.js":[4771008,4782968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/rule.js":[4782968,4794984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/list.js":[4794984,4803232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss/lib/vendor.js":[4803232,4808168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/index.js":[4808168,4818448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/processor.js":[4818448,4823304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/parser.js":[4823304,4840344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/flatten/index.js":[4840344,4842008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/indexes-of/index.js":[4842008,4843704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/uniq/uniq.js":[4843704,4845792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/root.js":[4845792,4849984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/container.js":[4849984,4863728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/node.js":[4863728,4868872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/types.js":[4868872,4872016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/selector.js":[4872016,4875992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/className.js":[4875992,4880200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/namespace.js":[4880200,4885656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/comment.js":[4885656,4889600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/id.js":[4889600,4893792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/tag.js":[4893792,4897760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/string.js":[4897760,4901664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/pseudo.js":[4901664,4905856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/attribute.js":[4905856,4910096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/universal.js":[4910096,4914080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/combinator.js":[4914080,4918032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/selectors/nesting.js":[4918032,4921976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/sortAscending.js":[4921976,4923864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/postcss-selector-parser/dist/tokenize.js":[4923864,4928912],"/Applications/Atom.app/Contents/Resources/app.asar/src/styles-element.js":[4928912,4945976],"/Applications/Atom.app/Contents/Resources/app.asar/src/deprecated-syntax-selectors.js":[4945976,5128184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/point.js":[5128184,5141560],"/Applications/Atom.app/Contents/Resources/app.asar/src/language-mode.js":[5141560,5191248],"/Applications/Atom.app/Contents/Resources/app.asar/src/null-grammar.js":[5191248,5197248],"/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-buffer-iterator.js":[5197248,5202016],"/Applications/Atom.app/Contents/Resources/app.asar/src/tiled-component.js":[5202016,5211832],"/Applications/Atom.app/Contents/Resources/app.asar/src/input-component.js":[5211832,5217472],"/Applications/Atom.app/Contents/Resources/app.asar/src/lines-component.js":[5217472,5240920],"/Applications/Atom.app/Contents/Resources/app.asar/src/lines-tile-component.js":[5240920,5248152],"/Applications/Atom.app/Contents/Resources/app.asar/src/highlights-component.js":[5248152,5265304],"/Applications/Atom.app/Contents/Resources/app.asar/src/off-screen-block-decorations-component.js":[5265304,5268024],"/Applications/Atom.app/Contents/Resources/app.asar/src/buffered-node-process.js":[5268024,5276600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/node_modules/grim/lib/grim.js":[5276600,5282288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/node_modules/grim/lib/deprecation.js":[5282288,5290840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scope-selector-matchers.js":[5290840,5307936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/main.js":[5307936,5319856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/main.js":[5319856,5324520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/match-manager.js":[5324520,5335800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/bracket-matcher.js":[5335800,5366280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/deprecation-cop/lib/main.js":[5366280,5376512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/git-diff-view.js":[5376512,5398040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/helpers.js":[5398040,5401528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/main.js":[5401528,5417440],"/Applications/Atom.app/Contents/Resources/app.asar/src/tooltip.js":[5417440,5429408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/main.js":[5429408,5441184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/directory-view.js":[5441184,5462360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/root-drag-and-drop.js":[5462360,5490016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/provider-manager.js":[5490016,5532384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/minimatch.js":[5532384,5541480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/debug/node.js":[5541480,5547488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/debug/debug.js":[5547488,5551096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerate/regenerate.js":[5551096,5568416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/type-helpers.js":[5568416,5572336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/scope-helpers.js":[5572336,5582648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/private-symbols.js":[5582648,5585520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/suggestion-list.js":[5585520,5625088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/unicode-helpers.js":[5625088,5640272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/snippet-parser.js":[5640272,5657416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/symbol-provider.js":[5657416,5702912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/provider-metadata.js":[5702912,5716184],"/Applications/Atom.app/Contents/Resources/app.asar/src/package-manager.js":[5716184,5794480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keybinding-resolver/lib/keybinding-resolver-view.js":[5794480,5817592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/select-next.js":[5817592,5841936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/history.js":[5841936,5855680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/find-options.js":[5855680,5866288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/escape-helper.js":[5866288,5869992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/file-icons.js":[5869992,5875216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/default-file-icons.js":[5875216,5880736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/util.js":[5880736,5888624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/build-text-editor.js":[5888624,5892048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/results-model.js":[5892048,5933408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/result-view.js":[5933408,5948400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/find-and-replace/lib/project/match-view.js":[5948400,5963144],"/Applications/Atom.app/Contents/Resources/app.asar/src/babel.js":[5963144,5967456],"/Applications/Atom.app/Contents/Resources/app.asar/src/typescript.js":[5967456,5971104],"/Applications/Atom.app/Contents/Resources/app.asar/src/coffee-script.js":[5971104,5973824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/source-map-support.js":[5973824,5980856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map.js":[5980856,5983128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-map-generator.js":[5983128,5985056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/amdefine/amdefine.js":[5985056,5986800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/base64-vlq.js":[5986800,5988712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/base64.js":[5988712,5990648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/util.js":[5990648,5992584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/array-set.js":[5992584,5994496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-map-consumer.js":[5994496,5996440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/binary-search.js":[5996440,5998360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map-support/node_modules/source-map/lib/source-map/source-node.js":[5998360,6000272],"/Applications/Atom.app/Contents/Resources/app.asar/src/module-cache.js":[6000272,6038736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/semver/semver.js":[6038736,6073328],"/Applications/Atom.app/Contents/Resources/app.asar/src/crash-reporter-start.js":[6073328,6075064],"/Applications/Atom.app/Contents/Resources/electron.asar/common/api/crash-reporter.js":[6075064,6079408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/lib/cson.js":[6079408,6088712],"/Applications/Atom.app/Contents/Resources/app.asar/src/update-process-env.js":[6088712,6102224],"/Applications/Atom.app/Contents/Resources/app.asar/src/window.js":[6102224,6104304],"/Applications/Atom.app/Contents/Resources/app.asar/src/window-load-settings-helpers.js":[6104304,6108208],"/Applications/Atom.app/Contents/Resources/app.asar/src/electron-shims.js":[6108208,6112072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grim/lib/grim.js":[6112072,6117432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/emissary.js":[6117432,6120592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/helpers.js":[6120592,6123920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/behavior.js":[6123920,6132928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/property-accessors/lib/property-accessors.js":[6132928,6138256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/mixto/lib/mixin.js":[6138256,6142960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/signal.js":[6142960,6156480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/emitter.js":[6156480,6167744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/subscriber.js":[6167744,6174424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/emissary/lib/subscription.js":[6174424,6178984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grim/lib/deprecation.js":[6178984,6187504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/event-kit.js":[6187504,6190176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/emitter.js":[6190176,6198512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/disposable.js":[6198512,6202256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/event-kit/lib/composite-disposable.js":[6202256,6207272],"/Applications/Atom.app/Contents/Resources/app.asar/src/model.js":[6207272,6213920],"/Applications/Atom.app/Contents/Resources/app.asar/src/delegated-listener.js":[6213920,6215816],"/Applications/Atom.app/Contents/Resources/app.asar/src/state-store.js":[6215816,6218960],"/Applications/Atom.app/Contents/Resources/app.asar/src/storage-folder.js":[6218960,6227472],"/Applications/Atom.app/Contents/Resources/app.asar/src/deserializer-manager.js":[6227472,6239560],"/Applications/Atom.app/Contents/Resources/app.asar/src/view-registry.js":[6239560,6271672],"/Applications/Atom.app/Contents/Resources/app.asar/src/notification-manager.js":[6271672,6293024],"/Applications/Atom.app/Contents/Resources/app.asar/src/notification.js":[6293024,6308808],"/Applications/Atom.app/Contents/Resources/app.asar/src/config.js":[6308808,6432648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/async/lib/async.js":[6432648,6450936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/pathwatcher/lib/main.js":[6450936,6459584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/event-kit.js":[6459584,6462280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/emitter.js":[6462280,6469384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/disposable.js":[6469384,6473840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/event-kit/lib/composite-disposable.js":[6473840,6478456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/key-path-helpers/lib/key-path-helpers.js":[6478456,6481856],"/Applications/Atom.app/Contents/Resources/app.asar/src/color.js":[6481856,6498880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/scoped-property-store.js":[6498880,6510696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/index.js":[6510696,6512640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/finder.js":[6512640,6528696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-slick/parser.js":[6528696,6534720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/key-path-helpers/lib/key-path-helpers.js":[6534720,6538040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/selector.js":[6538040,6544488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/property-set.js":[6544488,6550216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/lib/helpers.js":[6550216,6553880],"/Applications/Atom.app/Contents/Resources/app.asar/src/scope-descriptor.js":[6553880,6562304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/clear-cut/index.js":[6562304,6567984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keyboard-layout/lib/keyboard-layout.js":[6567984,6572128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/lib/command-event.js":[6572128,6577280],"/Applications/Atom.app/Contents/Resources/app.asar/src/command-registry.js":[6577280,6613472],"/Applications/Atom.app/Contents/Resources/app.asar/src/grammar-registry.js":[6613472,6632992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/first-mate.js":[6632992,6635784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/grammar-registry.js":[6635784,6648464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/grammar.js":[6648464,6662760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/oniguruma/lib/oniguruma.js":[6662760,6666856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/oniguruma/lib/onig-reg-exp.js":[6666856,6672144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/injections.js":[6672144,6676472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/scanner.js":[6676472,6681280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/pattern.js":[6681280,6689400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/first-mate/lib/null-grammar.js":[6689400,6693568],"/Applications/Atom.app/Contents/Resources/app.asar/src/token.js":[6693568,6700472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/service-hub.js":[6700472,6705288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/consumer.js":[6705288,6708032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/provider.js":[6708032,6712672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/service-hub/lib/helpers.js":[6712672,6715576],"/Applications/Atom.app/Contents/Resources/app.asar/src/scoped-properties.js":[6715576,6722208],"/Applications/Atom.app/Contents/Resources/app.asar/src/theme-package.js":[6722208,6730864],"/Applications/Atom.app/Contents/Resources/app.asar/src/deprecated-packages.js":[6730864,6740144],"/Applications/Atom.app/Contents/Resources/app.asar/src/menu-manager.js":[6740144,6764848],"/Applications/Atom.app/Contents/Resources/app.asar/src/menu-helpers.js":[6764848,6774232],"/Applications/Atom.app/Contents/Resources/app.asar/src/context-menu-manager.js":[6774232,6800792],"/Applications/Atom.app/Contents/Resources/app.asar/src/command-installer.js":[6800792,6815688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/main.js":[6815688,6824360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/file.js":[6824360,6848016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/pathwatcher/lib/directory.js":[6848016,6864784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/span-skip-list/lib/span-skip-list.js":[6864784,6876616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/index.js":[6876616,6885872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/base.js":[6885872,6907344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/character.js":[6907344,6910624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/word.js":[6910624,6919000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/util/params.js":[6919000,6921904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/line.js":[6921904,6928200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/sentence.js":[6928200,6931992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/css.js":[6931992,6935696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/diff/json.js":[6935696,6946616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/apply.js":[6946616,6959368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/parse.js":[6959368,6969528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/util/distance-iterator.js":[6969528,6974176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/patch/create.js":[6974176,6988168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/convert/dmp.js":[6988168,6991392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/diff/lib/convert/xml.js":[6991392,6995640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/patch.js":[6995640,7008664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/point-helpers.js":[7008664,7013152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/text-helpers.js":[7013152,7016064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/iterator.js":[7016064,7027880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/node.js":[7027880,7030272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/serialization.js":[7030272,7033360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/vendor/flatbuffers.js":[7033360,7066136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-patch/dist/serialization-schema_generated.js":[7066136,7080344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/range.js":[7080344,7095216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/delegato/lib/delegator.js":[7095216,7100664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/marker-index/dist/native/marker-index.js":[7100664,7104320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/set-helpers.js":[7104320,7107392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/display-index.js":[7107392,7117920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/random-seed/lib/random-seed.js":[7117920,7120128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/screen-line-iterator.js":[7120128,7131040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/point-helpers.js":[7131040,7135288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/token-iterator.js":[7135288,7145944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/display-index/dist/line-node.js":[7145944,7152008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/empty-decoration-layer.js":[7152008,7158312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/point-helpers.js":[7158312,7163248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/is-character-pair.js":[7163248,7167208],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/lib/patch.js":[7167208,7182536],"/Applications/Atom.app/Contents/Resources/app.asar/src/default-directory-provider.js":[7182536,7190496],"/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository-provider.js":[7190496,7203088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-utils/lib/git.js":[7203088,7214360],"/Applications/Atom.app/Contents/Resources/app.asar/src/task.js":[7214360,7234616],"/Applications/Atom.app/Contents/Resources/app.asar/src/title-bar.js":[7234616,7242496],"/Applications/Atom.app/Contents/Resources/app.asar/src/default-directory-searcher.js":[7242496,7256400],"/Applications/Atom.app/Contents/Resources/app.asar/src/decoration-manager.js":[7256400,7288384],"/Applications/Atom.app/Contents/Resources/app.asar/src/decoration.js":[7288384,7309920],"/Applications/Atom.app/Contents/Resources/app.asar/src/layer-decoration.js":[7309920,7320536],"/Applications/Atom.app/Contents/Resources/app.asar/src/tokenized-line.js":[7320536,7332728],"/Applications/Atom.app/Contents/Resources/app.asar/src/token-iterator.js":[7332728,7343048],"/Applications/Atom.app/Contents/Resources/app.asar/src/cursor.js":[7343048,7433048],"/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-container.js":[7433048,7446680],"/Applications/Atom.app/Contents/Resources/app.asar/src/gutter.js":[7446680,7458144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scrollbar-style/lib/scrollbar-style.js":[7458144,7462056],"/Applications/Atom.app/Contents/Resources/app.asar/src/custom-gutter-component.js":[7462056,7478128],"/Applications/Atom.app/Contents/Resources/app.asar/src/gutter-component-helpers.js":[7478128,7484104],"/Applications/Atom.app/Contents/Resources/app.asar/src/line-number-gutter-component.js":[7484104,7503200],"/Applications/Atom.app/Contents/Resources/app.asar/src/line-numbers-tile-component.js":[7503200,7528312],"/Applications/Atom.app/Contents/Resources/app.asar/src/cursors-component.js":[7528312,7537808],"/Applications/Atom.app/Contents/Resources/app.asar/src/scrollbar-component.js":[7537808,7551368],"/Applications/Atom.app/Contents/Resources/app.asar/src/scrollbar-corner-component.js":[7551368,7559040],"/Applications/Atom.app/Contents/Resources/app.asar/src/overlay-manager.js":[7559040,7569088],"/Applications/Atom.app/Contents/Resources/app.asar/src/dom-element-pool.js":[7569088,7579560],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-utils.js":[7579560,7595432],"/Applications/Atom.app/Contents/Resources/app.asar/src/block-decorations-component.js":[7595432,7610056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/line-top-index.js":[7610056,7621112],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/iterator.js":[7621112,7629560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/node.js":[7629560,7631960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/dist/logical-position-helpers.js":[7631960,7634808],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-container.js":[7634808,7679712],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-axis.js":[7679712,7708480],"/Applications/Atom.app/Contents/Resources/app.asar/src/item-registry.js":[7708480,7713784],"/Applications/Atom.app/Contents/Resources/app.asar/src/panel.js":[7713784,7725352],"/Applications/Atom.app/Contents/Resources/app.asar/src/panel-container.js":[7725352,7738560],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-registry.js":[7738560,7792024],"/Applications/Atom.app/Contents/Resources/app.asar/exports/atom.js":[7792024,7801328],"/Applications/Atom.app/Contents/Resources/app.asar/src/auto-update-manager.js":[7801328,7815488],"/Applications/Atom.app/Contents/Resources/app.asar/src/panel-container-element.js":[7815488,7826632],"/Applications/Atom.app/Contents/Resources/app.asar/src/panel-element.js":[7826632,7836952],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-container-element.js":[7836952,7858296],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-axis-element.js":[7858296,7874128],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-resize-handle-element.js":[7874128,7889224],"/Applications/Atom.app/Contents/Resources/app.asar/src/pane-element.js":[7889224,7911424],"/Applications/Atom.app/Contents/Resources/electron.asar/renderer/api/screen.js":[7911424,7913160],"/Applications/Atom.app/Contents/Resources/electron.asar/common/api/shell.js":[7913160,7914824],"/Applications/Atom.app/Contents/Resources/app.asar/src/ipc-helpers.js":[7914824,7917968],"/Applications/Atom.app/Contents/Resources/app.asar/src/clipboard.js":[7917968,7928288],"/Applications/Atom.app/Contents/Resources/app.asar/src/safe-clipboard.js":[7928288,7931928],"/Applications/Atom.app/Contents/Resources/electron.asar/common/api/clipboard.js":[7931928,7934216],"/Applications/Atom.app/Contents/Resources/app.asar/src/less-compile-cache.js":[7934216,7942152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/lib/less-cache.js":[7942152,7954616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/walkdir/walkdir.js":[7954616,7957632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/index.js":[7957632,7966576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/fs.js":[7966576,7968480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/graceful-fs.js":[7968480,7977032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/fs.js":[7977032,7978912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/natives/index.js":[7978912,7982936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/decompress-zip/node_modules/graceful-fs/polyfills.js":[7982936,7993744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/parser.js":[7993744,7996264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree.js":[7996264,8000440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/color.js":[8000440,8006784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/directive.js":[8006784,8012264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/detached-ruleset.js":[8012264,8015744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/operation.js":[8015744,8019656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/dimension.js":[8019656,8029632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/keyword.js":[8029632,8033576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/variable.js":[8033576,8036480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/ruleset.js":[8036480,8044264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/element.js":[8044264,8050200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/selector.js":[8050200,8055984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/quoted.js":[8055984,8059560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/expression.js":[8059560,8063504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/rule.js":[8063504,8067568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/call.js":[8067568,8071152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/url.js":[8071152,8074720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/alpha.js":[8074720,8078256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/import.js":[8078256,8082664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/mixin.js":[8082664,8090576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/comment.js":[8090576,8094416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/anonymous.js":[8094416,8098352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/value.js":[8098352,8101888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/javascript.js":[8101888,8104800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/assignment.js":[8104800,8108440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/condition.js":[8108440,8111616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/paren.js":[8111616,8115152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/media.js":[8115152,8121288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/unicode-descriptor.js":[8121288,8124576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/negative.js":[8124576,8128240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/extend.js":[8128240,8132032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/tree/ruleset-call.js":[8132032,8135272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/env.js":[8135272,8141384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/functions.js":[8141384,8170152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/colors.js":[8170152,8181440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/visitor.js":[8181440,8185672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/import-visitor.js":[8185672,8191536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/extend-visitor.js":[8191536,8201184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/join-selector-visitor.js":[8201184,8205560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/to-css-visitor.js":[8205560,8211680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less/lib/less/source-map-output.js":[8211680,8215696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-css/lib/main.js":[8215696,8219416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-css/lib/provider.js":[8219416,8263552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/image-view/lib/main.js":[8263552,8272008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/image-view/lib/image-editor.js":[8272008,8288640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/lib/metrics.js":[8288640,8314192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/grim/lib/grim.js":[8314192,8319872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/grim/lib/deprecation.js":[8319872,8328416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet.js":[8328416,8335912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/snippets/lib/snippet-expansion.js":[8335912,8352968],"/Users/benbeltran/.dotfiles/atom/packages/pretty-json/index.coffee":[8352968,8360768],"/Users/benbeltran/.dotfiles/atom/packages/pretty-json/node_modules/json-stable-stringify/index.js":[8360768,8363632],"/Users/benbeltran/.dotfiles/atom/packages/pretty-json/node_modules/jsonminify/minify.json.js":[8363632,8366552],"/Users/benbeltran/.dotfiles/atom/packages/relative-line-numbers/lib/relative-line-numbers.coffee":[8366552,8370112],"/Users/benbeltran/.dotfiles/atom/packages/relative-line-numbers/lib/line-number-view.coffee":[8370112,8374712],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/vim-mode.coffee":[8374712,8384424],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/event-kit.js":[8384424,8387096],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/emitter.js":[8387096,8391976],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/disposable.js":[8391976,8396056],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/lib/grim.js":[8396056,8401352],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/node_modules/grim/lib/deprecation.js":[8401352,8409176],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/node_modules/event-kit/lib/composite-disposable.js":[8409176,8413768],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/status-bar-manager.coffee":[8413768,8422376],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/global-vim-state.coffee":[8422376,8426584],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/vim-state.coffee":[8426584,8505408],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/settings.coffee":[8505408,8509216],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/index.coffee":[8509216,8512864],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/indent-operators.coffee":[8512864,8523448],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/general-operators.coffee":[8523448,8555472],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/view-model.coffee":[8555472,8563040],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/vim-normal-mode-input-element.coffee":[8563040,8574256],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/utils.coffee":[8574256,8578544],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/increase-operators.coffee":[8578544,8584592],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/put-operator.coffee":[8584592,8593984],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/input.coffee":[8593984,8623696],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/index.coffee":[8623696,8627328],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/general-motions.coffee":[8627328,8712440],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/search-motion.coffee":[8712440,8743456],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/view-models/search-view-model.coffee":[8743456,8753480],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/move-to-mark-motion.coffee":[8753480,8761072],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/motions/find-motion.coffee":[8761072,8773240],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/operators/replace-operator.coffee":[8773240,8781888],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/prefixes.coffee":[8781888,8792280],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/insert-mode.coffee":[8792280,8796856],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/text-objects.coffee":[8796856,8829536],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode/lib/scroll.coffee":[8829536,8847392],"/Users/benbeltran/.dotfiles/atom/packages/vim-mode-visual-block/lib/main.coffee":[8847392,8861232],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/vim-surround.coffee":[8861232,8868704],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/surround.coffee":[8868704,8873416],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/base.coffee":[8873416,8878600],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/delete.coffee":[8878600,8885688],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/selector.coffee":[8885688,8893040],"/Users/benbeltran/.dotfiles/atom/packages/vim-surround/lib/command/change.coffee":[8893040,8904104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/main.js":[8904104,8913904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/about.js":[8913904,8928336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/serializable/lib/serializable.js":[8928336,8934848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/get-parameter-names/index.js":[8934848,8936768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/file-icons.js":[8936768,8941984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/lib/default-file-icons.js":[8941984,8947496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-atom-api/lib/main.js":[8947496,8951224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-atom-api/lib/provider.js":[8951224,8967128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-html/lib/main.js":[8967128,8970856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-html/lib/provider.js":[8970856,9001656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-snippets/lib/autocomplete-snippets.js":[9001656,9006616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-snippets/lib/snippets-provider.js":[9006616,9017416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/background-tips.js":[9017416,9021104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/background-tips-view.js":[9021104,9042184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/background-tips/lib/tips.js":[9042184,9046472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bookmarks/lib/main.js":[9046472,9054296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/main.js":[9054296,9059520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/ui-watcher.js":[9059520,9072136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/base-theme-watcher.js":[9072136,9079544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/watcher.js":[9079544,9093552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dev-live-reload/lib/package-watcher.js":[9093552,9103376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/encoding-selector/lib/main.js":[9103376,9122464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/file-icons.js":[9122464,9127680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/default-file-icons.js":[9127680,9133192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/git-diff/lib/main.js":[9133192,9138424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grammar-selector/lib/main.js":[9138424,9144568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/incompatible-packages/lib/main.js":[9144568,9153888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/incompatible-packages/lib/view-uri.js":[9153888,9156360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/keybinding-resolver/lib/main.js":[9156360,9162256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/index.js":[9162256,9163864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/api/node.js":[9163864,9171704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isFunction.js":[9171704,9174056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isObject.js":[9174056,9175720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/index.js":[9175720,9182488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/pipeline.js":[9182488,9190256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/plugin-manager.js":[9190256,9198504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformer.js":[9198504,9201104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/plugin.js":[9201104,9207824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/plugin-pass.js":[9207824,9211568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/index.js":[9211568,9218064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/context.js":[9218064,9223064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/index.js":[9223064,9233736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/virtual-types.js":[9233736,9241536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/react.js":[9241536,9244664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/index.js":[9244664,9259952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/to-fast-properties/index.js":[9259952,9262024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/compact.js":[9262024,9263688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/assign.js":[9263688,9265976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/assignWith.js":[9265976,9267872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/keys.js":[9267872,9270672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getNative.js":[9270672,9272568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isNative.js":[9272568,9276352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isObjectLike.js":[9276352,9278032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isArrayLike.js":[9278032,9280160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getLength.js":[9280160,9281912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseProperty.js":[9281912,9283592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isLength.js":[9283592,9285408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/shimKeys.js":[9285408,9288456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isArguments.js":[9288456,9291056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isArray.js":[9291056,9293992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isIndex.js":[9293992,9296000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/keysIn.js":[9296000,9299056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseAssign.js":[9299056,9301176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCopy.js":[9301176,9302848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createAssigner.js":[9302848,9305192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/bindCallback.js":[9305192,9307096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/utility/identity.js":[9307096,9308768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isIterateeCall.js":[9308768,9311088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/function/restParam.js":[9311088,9313224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/each.js":[9313224,9314824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/forEach.js":[9314824,9316920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayEach.js":[9316920,9318600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseEach.js":[9318600,9320504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForOwn.js":[9320504,9322624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseFor.js":[9322624,9324376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createBaseFor.js":[9324376,9326272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/toObject.js":[9326272,9328160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createBaseEach.js":[9328160,9330480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createForEach.js":[9330480,9332608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/uniq.js":[9332608,9335184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCallback.js":[9335184,9337936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMatches.js":[9337936,9340256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsMatch.js":[9340256,9342384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsEqual.js":[9342384,9344768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIsEqualDeep.js":[9344768,9348488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalArrays.js":[9348488,9350392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arraySome.js":[9350392,9352072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalByTag.js":[9352072,9354736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/equalObjects.js":[9354736,9356928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isTypedArray.js":[9356928,9362808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/getMatchData.js":[9362808,9364952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isStrictComparable.js":[9364952,9366864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/pairs.js":[9366864,9368960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMatchesProperty.js":[9368960,9372504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseGet.js":[9372504,9374424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSlice.js":[9374424,9376104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/isKey.js":[9376104,9378600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/last.js":[9378600,9380264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/toPath.js":[9380264,9382832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseToString.js":[9382832,9384512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/utility/property.js":[9384512,9386856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/basePropertyDeep.js":[9386856,9388976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseUniq.js":[9388976,9391456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseIndexOf.js":[9391456,9393360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/indexOfNaN.js":[9393360,9395040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/cacheIndexOf.js":[9395040,9396936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createCache.js":[9396936,9399384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/SetCache.js":[9399384,9401896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/cachePush.js":[9401896,9403792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/sortedUniq.js":[9403792,9405472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/init.js":[9405472,9407568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/index.js":[9407568,9410336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/core.js":[9410336,9429264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/es2015.js":[9429264,9441880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/flow.js":[9441880,9458264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/jsx.js":[9458264,9463992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/misc.js":[9463992,9466632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/definitions/experimental.js":[9466632,9471328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/retrievers.js":[9471328,9476840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/validators.js":[9476840,9481544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/utils.js":[9481544,9484080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/ast.js":[9484080,9487664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/code.js":[9487664,9519536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esutils/lib/keyword.js":[9519536,9524632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/converters.js":[9524632,9530712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isPlainObject.js":[9530712,9533696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForIn.js":[9533696,9535816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isNumber.js":[9535816,9538168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isRegExp.js":[9538168,9540504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isString.js":[9540504,9542856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/types/flow.js":[9542856,9545688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/scope/index.js":[9545688,9569808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/includes.js":[9569808,9573216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/values.js":[9573216,9575296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseValues.js":[9575296,9576976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/repeating/index.js":[9576976,9578904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-finite/index.js":[9578904,9580984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/number-is-nan/index.js":[9580984,9582808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/defaults.js":[9582808,9584864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/assignDefaults.js":[9584864,9586552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createDefaults.js":[9586552,9588472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/messages.js":[9588472,9595584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/scope/binding.js":[9595584,9599896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/globals/index.js":[9599896,9601480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/flatten.js":[9601480,9603616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseFlatten.js":[9603616,9606440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayPush.js":[9606440,9608120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/extend.js":[9608120,9609704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/object.js":[9609704,9611584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/ancestry.js":[9611584,9615832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/index.js":[9615832,9619688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/inferers.js":[9619688,9626672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/inference/inferer-reference.js":[9626672,9630312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/replacement.js":[9630312,9635472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/code-frame.js":[9635472,9641672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/js-tokens/index.js":[9641672,9644240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/chalk/index.js":[9644240,9650760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/escape-string-regexp/index.js":[9650760,9652680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ansi-styles/index.js":[9652680,9654616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/strip-ansi/index.js":[9654616,9656608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/has-ansi/index.js":[9656608,9658664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/supports-color/index.js":[9658664,9663656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/parse.js":[9663656,9666008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/index.js":[9666008,9670320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/index.js":[9670320,9675120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/identifier.js":[9675120,9686520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/options.js":[9686520,9688944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/index.js":[9688944,9704736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/types.js":[9704736,9719928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/context.js":[9719928,9727288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/location.js":[9727288,9730000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/util/whitespace.js":[9730000,9732472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/tokenizer/state.js":[9732472,9736568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/util.js":[9736568,9741728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/statement.js":[9741728,9757064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/lval.js":[9757064,9762240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/expression.js":[9762240,9773480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/node.js":[9773480,9778480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/location.js":[9778480,9780968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/parser/comments.js":[9780968,9783760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/flow.js":[9783760,9796264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/jsx/index.js":[9796264,9807848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babylon/lib/plugins/jsx/xhtml.js":[9807848,9824472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/evaluation.js":[9824472,9826720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/conversion.js":[9826720,9829200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/introspection.js":[9829200,9835160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/context.js":[9835160,9841032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/removal.js":[9841032,9844344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/removal-hooks.js":[9844344,9847608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/modification.js":[9847608,9852960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/lib/hoister.js":[9852960,9858608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/family.js":[9858608,9862904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/path/comments.js":[9862904,9865120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/visitors.js":[9865120,9870200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/clone.js":[9870200,9872544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseClone.js":[9872544,9880232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayCopy.js":[9880232,9881912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneArray.js":[9881912,9883928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneByTag.js":[9883928,9888536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/bufferClone.js":[9888536,9890576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/initCloneObject.js":[9890576,9892264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/index.js":[9892264,9912424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/convert-source-map/index.js":[9912424,9921944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/index.js":[9921944,9925096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/common-strict.js":[9925096,9927592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/common.js":[9927592,9934192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/_default.js":[9934192,9944888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/lib/metadata.js":[9944888,9948720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/lib/remaps.js":[9948720,9954904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/util.js":[9954904,9967008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/string/escapeRegExp.js":[9967008,9969688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/escapeRegExpChar.js":[9969688,9973456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/string/startsWith.js":[9973456,9975632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/cloneDeep.js":[9975632,9977776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isBoolean.js":[9977776,9980128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/brace-expansion/index.js":[9980128,9986080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/concat-map/index.js":[9986080,9988128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/balanced-match/index.js":[9988128,9990312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/contains.js":[9990312,9991912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/isEmpty.js":[9991912,9995056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/has.js":[9995056,9998888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/slash/index.js":[9998888,10000576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/path-exists/index.js":[10000576,10002792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/_strict.js":[10002792,10005192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/amd-strict.js":[10005192,10007688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/amd.js":[10007688,10015496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/umd-strict.js":[10015496,10017992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/umd.js":[10017992,10023456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/system.js":[10023456,10033120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/map.js":[10033120,10035640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayMap.js":[10035640,10037312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMap.js":[10037312,10039424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/modules/ignore.js":[10039424,10045120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/option-manager.js":[10045120,10053640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/index.js":[10053640,10056784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/options/parsers.js":[10056784,10060632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/json5/lib/json5.js":[10060632,10068664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/path-is-absolute/index.js":[10068664,10070856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/merge.js":[10070856,10073280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/object/merge.js":[10073280,10075200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMerge.js":[10075200,10078592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseMergeDeep.js":[10078592,10081784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/lang/toPlainObject.js":[10081784,10083912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/shebang-regex/index.js":[10083912,10085496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/source-map.js":[10085496,10087712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-map-generator.js":[10087712,10093416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/base64-vlq.js":[10093416,10096496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/base64.js":[10096496,10098848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/util.js":[10098848,10105152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/array-set.js":[10105152,10109352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/mapping-list.js":[10109352,10112408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-map-consumer.js":[10112408,10125856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/binary-search.js":[10125856,10127976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/quick-sort.js":[10127976,10130392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/source-map/lib/source-node.js":[10130392,10136192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/index.js":[10136192,10151736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/detect-indent/index.js":[10151736,10154032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/whitespace.js":[10154032,10157800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/printer.js":[10157800,10162400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/source-map.js":[10162400,10166608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/position.js":[10166608,10169808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/buffer.js":[10169808,10180192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/trim-right/index.js":[10180192,10181888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/index.js":[10181888,10188160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/whitespace.js":[10188160,10195464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/node/parentheses.js":[10195464,10202464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/some.js":[10202464,10205216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSome.js":[10205216,10207104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/template-literals.js":[10207104,10209296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/comprehensions.js":[10209296,10211320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/expressions.js":[10211320,10219816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-integer/index.js":[10219816,10221888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/statements.js":[10221888,10228800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/classes.js":[10228800,10231400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/methods.js":[10231400,10234456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/modules.js":[10234456,10238984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/types.js":[10238984,10243120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/flow.js":[10243120,10253912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/base.js":[10253912,10256344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/generation/generators/jsx.js":[10256344,10260632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/try-resolve/index.js":[10260632,10262888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/file/logger.js":[10262888,10268616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ms/index.js":[10268616,10271832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/traversal/hub.js":[10271832,10273928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/helpers/normalize-ast.js":[10273928,10276312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/index.js":[10276312,10291592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-constant-folding/lib/index.js":[10291592,10293688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/strict.js":[10293688,10297320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-eval/lib/index.js":[10297320,10299400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/validation.js":[10299400,10302608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/hoist-directives.js":[10302608,10305496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-remove-debugger/lib/index.js":[10305496,10307592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-remove-console/lib/index.js":[10307592,10309680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-inline-environment-variables/lib/index.js":[10309680,10311832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-dead-code-elimination/lib/index.js":[10311832,10313928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/modules.js":[10313928,10318072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-react-display-name/lib/index.js":[10318072,10320168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.modules.js":[10320168,10322912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.arrow-functions.js":[10322912,10325680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.template-literals.js":[10325680,10328448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/template-literals.js":[10328448,10332056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/literals.js":[10332056,10334272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-undeclared-variables-check/lib/index.js":[10334272,10336856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/leven/index.js":[10336856,10338872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/spec/function-name.js":[10338872,10341704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/name-method.js":[10341704,10346512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/get-function-arity.js":[10346512,10348928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/class-properties.js":[10348928,10350864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/trailing-function-commas.js":[10350864,10352680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/async-functions.js":[10352680,10354488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/decorators.js":[10354488,10358208],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/memoise-decorators.js":[10358208,10360624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/define-map.js":[10360624,10364720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/validation/react.js":[10364720,10367952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/arrow-functions.js":[10367952,10369936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/spec/block-scoped-functions.js":[10369936,10372856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-react-constant-elements/lib/index.js":[10372856,10374960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/react.inline-elements.js":[10374960,10378448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/comprehensions.js":[10378448,10382752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-comprehension.js":[10382752,10385224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/index.js":[10385224,10388936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/loose.js":[10388936,10393248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/classes/vanilla.js":[10393248,10406176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/replace-supers.js":[10406176,10413224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/async-to-generator.js":[10413224,10416432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/remap-async-to-generator.js":[10416432,10419848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/bluebird-coroutines.js":[10419848,10423456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/object-super.js":[10423456,10426712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/object-rest-spread.js":[10426712,10429792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/exponentiation-operator.js":[10429792,10433768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-binary-assignment-operator-transformer.js":[10433768,10436744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/explode-assignable-expression.js":[10436744,10439720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es5/properties.mutators.js":[10439720,10442536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/properties.shorthand.js":[10442536,10444504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/properties.computed.js":[10444504,10447600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/flow.for-of.js":[10447600,10450008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/for-of.js":[10450008,10453856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/regex.sticky.js":[10453856,10456640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/regex.js":[10456640,10459672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/array/pull.js":[10459672,10461856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/regex.unicode.js":[10461856,10464824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regexpu/rewrite-pattern.js":[10464824,10471480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regjsgen/regjsgen.js":[10471480,10480760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regjsparser/parser.js":[10480760,10483464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regexpu/data/character-class-escape-sets.js":[10483464,10495976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/constants.js":[10495976,10498632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/export-extensions.js":[10498632,10501576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-proto-to-assign/lib/index.js":[10501576,10504192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/do-expressions.js":[10504192,10506904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.symbols.js":[10506904,10510128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es7/function-bind.js":[10510128,10513696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-undefined-to-void/lib/index.js":[10513696,10515792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spread.js":[10515792,10519600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/index.js":[10519600,10522792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/default.js":[10522792,10527064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/call-delegate.js":[10527064,10530064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/parameters/rest.js":[10530064,10534376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/destructuring.js":[10534376,10543472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/block-scoping.js":[10543472,10557104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/spec.block-scoping.js":[10557104,10561256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/react-compat.js":[10561256,10564904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/helpers/build-react-transformer.js":[10564904,10568712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/react.js":[10568712,10572584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/regenerator.js":[10572584,10576448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/main.js":[10576448,10581952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/through/index.js":[10581952,10583912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/visit.js":[10583912,10592104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/main.js":[10592104,10596840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/types.js":[10596840,10598432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/main.js":[10598432,10603016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/types.js":[10603016,10619656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/core.js":[10619656,10660272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/shared.js":[10660272,10664920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/es6.js":[10664920,10692328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/es7.js":[10692328,10697968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/mozilla.js":[10697968,10705120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/e4x.js":[10705120,10715976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/fb-harmony.js":[10715976,10752552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/esprima.js":[10752552,10762272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/def/babel.js":[10762272,10775312],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/equiv.js":[10775312,10779816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/node-path.js":[10779816,10790560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/path.js":[10790560,10797408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/scope.js":[10797408,10804584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ast-types/lib/path-visitor.js":[10804584,10813264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/parser.js":[10813264,10817856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/patcher.js":[10817856,10825760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/lines.js":[10825760,10840608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/options.js":[10840608,10843592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/esprima-fb/esprima.js":[10843592,10846712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/private/private.js":[10846712,10852440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/util.js":[10852440,10856816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/mapping.js":[10856816,10861808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/fast-path.js":[10861808,10870264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/comments.js":[10870264,10876624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/recast/lib/printer.js":[10876624,10885096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/hoist.js":[10885096,10887896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/emit.js":[10887896,10898048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/leap.js":[10898048,10904384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/meta.js":[10904384,10909584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/regenerator/lib/util.js":[10909584,10912800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-runtime/lib/index.js":[10912800,10915392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/modules.js":[10915392,10919024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/module-formatter.js":[10919024,10921376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es6/tail-call.js":[10921376,10932112],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/reduceRight.js":[10932112,10934232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/arrayReduceRight.js":[10934232,10935920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseEachRight.js":[10935920,10937848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForOwnRight.js":[10937848,10939984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseForRight.js":[10939984,10941736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/createReduce.js":[10941736,10944056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseReduce.js":[10944056,10945736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/shadow-functions.js":[10945736,10949104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es3/property-literals.js":[10949104,10951992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/es3/member-expression-literals.js":[10951992,10954896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-member-expression-literals/lib/index.js":[10954896,10957000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-property-literals/lib/index.js":[10957000,10959096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/internal/block-hoist.js":[10959096,10962024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/collection/sortBy.js":[10962024,10964832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseSortBy.js":[10964832,10966512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/compareAscending.js":[10966512,10968440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/lodash/internal/baseCompareAscending.js":[10968440,10970136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-plugin-jscript/lib/index.js":[10970136,10972224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/other/flow.js":[10972224,10976016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/optimisation/modules.system.js":[10976016,10979800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/transformation/transformers/filters.js":[10979800,10982976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/lib/tools/build-external-helpers.js":[10982976,10987992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/status-bar-item.js":[10987992,10997616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-ending-selector/lib/helpers.js":[10997616,11000704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/main.js":[11000704,11018496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/lib/command-logger.js":[11018496,11038896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/status-bar-view.js":[11038896,11055968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/tile.js":[11055968,11061240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/cursor-position-view.js":[11061240,11075472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/status-bar/lib/git-view.js":[11075472,11108384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/encoding-selector/lib/encoding-status-view.js":[11108384,11120240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/grammar-selector/lib/grammar-status-view.js":[11120240,11133320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/styleguide/lib/styleguide.js":[11133320,11140544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/file-icons.js":[11140544,11145752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tabs/lib/html-helpers.js":[11145752,11150368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/timecop/lib/main.js":[11150368,11156560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file-icons.js":[11156560,11161776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/default-file-icons.js":[11161776,11167288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/helpers.js":[11167288,11173152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/main.js":[11173152,11176656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/space-pen/lib/space-pen.js":[11176656,11209960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/jquery/dist/jquery.js":[11209960,11213024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/text-editor-view.js":[11213024,11218952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/select-list-view.js":[11218952,11234280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/lib/scroll-view.js":[11234280,11238440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file.js":[11238440,11250760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/tree-view/lib/file-view.js":[11250760,11261696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/update-package-dependencies/lib/update-package-dependencies.js":[11261696,11268992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/update-package-dependencies/lib/progress-element.js":[11268992,11276280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/welcome.js":[11276280,11287832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/reporter.js":[11287832,11292280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/wrap-guide/lib/main.js":[11292280,11299048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/wrap-guide/lib/wrap-guide-element.js":[11299048,11315576],"/Users/benbeltran/.dotfiles/atom/init.coffee":[11315576,11317808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/path-loader.js":[11317808,11323216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/welcome/lib/consent-view.js":[11323216,11342240],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/index.js":[11342240,11346080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/dom.js":[11346080,11349944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/h.js":[11349944,11351608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/index.js":[11351608,11356936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/x-is-array/index.js":[11356936,11359024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vnode.js":[11359024,11362280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/version.js":[11362280,11363832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vnode.js":[11363832,11365728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-widget.js":[11365728,11367408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-thunk.js":[11367408,11369088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vhook.js":[11369088,11370768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vtext.js":[11370768,11372832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/is-vtext.js":[11372832,11374728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/parse-tag.js":[11374728,11377048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/browser-split/index.js":[11377048,11380168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/soft-set-hook.js":[11380168,11382248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/ev-hook.js":[11382248,11384792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/ev-store/index.js":[11384792,11387048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/individual/one-version.js":[11387048,11388952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/individual/index.js":[11388952,11391072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/svg.js":[11391072,11394040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/svg-attribute-namespace.js":[11394040,11421448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/virtual-hyperscript/hooks/attribute-hook.js":[11421448,11423960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/ref-hook.js":[11423960,11429080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/refs-stack.js":[11429080,11431032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/component-widget.js":[11431032,11436576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/svg-tags.js":[11436576,11439216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/component-helpers.js":[11439216,11444744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/create-element.js":[11444744,11446424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/create-element.js":[11446424,11449456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/global/document.js":[11449456,11451952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/index.js":[11451952,11453656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/document.js":[11453656,11459456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dom-walk/index.js":[11459456,11461400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-comment.js":[11461400,11463728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-text.js":[11463728,11466472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-element.js":[11466472,11475176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/dispatch-event.js":[11475176,11476872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/add-event-listener.js":[11476872,11478568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event/remove-event-listener.js":[11478568,11480280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/serialize.js":[11480280,11484392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/dom-fragment.js":[11484392,11487728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/min-document/event.js":[11487728,11490000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/apply-properties.js":[11490000,11492776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/is-object/index.js":[11492776,11494448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/handle-thunk.js":[11494448,11497160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/diff.js":[11497160,11498808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vtree/diff.js":[11498808,11504824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vnode/vpatch.js":[11504824,11507584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vtree/diff-props.js":[11507584,11509968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/patch.js":[11509968,11511616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/patch.js":[11511616,11515056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/dom-index.js":[11515056,11517608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/patch-op.js":[11517608,11521800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/virtual-dom/vdom/update-widget.js":[11521800,11523712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/scheduler-assignment.js":[11523712,11526552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/etch/dist/default-scheduler.js":[11526552,11531952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/fuzzaldrin.js":[11531952,11536152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/scorer.js":[11536152,11539344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/filter.js":[11539344,11542376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin/lib/matcher.js":[11542376,11545304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzaldrin-plus/lib/legacy.js":[11545304,11548760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/selector-kit/lib/selector-kit.js":[11548760,11551168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/selector-kit/lib/selector.js":[11551168,11558032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/stable/stable.js":[11558032,11561136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/project-view.js":[11561136,11581224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/archive-view/node_modules/humanize-plus/public/src/humanize.js":[11581224,11592296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/fuzzy-finder-view.js":[11592296,11632040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/fuzzy-finder/lib/helpers.js":[11632040,11635856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/cson-parser.js":[11635856,11637856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/stringify.js":[11637856,11641104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/lib/parse.js":[11641104,11644264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/coffee-script.js":[11644264,11654736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/lexer.js":[11654736,11687768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/rewriter.js":[11687768,11703776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/helpers.js":[11703776,11712416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/parser.js":[11712416,12072832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/sourcemap.js":[12072832,12079304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/nodes.js":[12079304,12198696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/scope.js":[12198696,12207328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/tag-finder.js":[12207328,12232272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/selector-cache.js":[12232272,12235984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/bracket-matcher/lib/self-closing-tags.js":[12235984,12239456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/spell-check-task.js":[12239456,12246928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/components/about-status-bar.js":[12246928,12255896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/etch-component.js":[12255896,12265264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/dedent/dist/dedent.js":[12265264,12267000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/index.js":[12267000,12270272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc1.js":[12270272,12272664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/define_crc.js":[12272664,12274632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc8.js":[12274632,12279552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc8_1wire.js":[12279552,12284488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16.js":[12284488,12289408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_ccitt.js":[12289408,12294336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_modbus.js":[12294336,12299272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_xmodem.js":[12299272,12301672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc16_kermit.js":[12301672,12306600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc24.js":[12306600,12311520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/crc/lib/crc32.js":[12311520,12316440],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-mode.coffee":[12316440,12321216],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/global-ex-state.coffee":[12321216,12324512],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-state.coffee":[12324512,12335248],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/event-kit.js":[12335248,12338016],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/emitter.js":[12338016,12342936],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/disposable.js":[12342936,12347080],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/node_modules/grim/lib/grim.js":[12347080,12352448],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/node_modules/grim/lib/deprecation.js":[12352448,12360296],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/node_modules/event-kit/lib/composite-disposable.js":[12360296,12364944],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/command.coffee":[12364944,12369584],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-view-model.coffee":[12369584,12375760],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/view-model.coffee":[12375760,12382416],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex-normal-mode-input-element.coffee":[12382416,12388752],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/ex.coffee":[12388752,12419368],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/command-error.coffee":[12419368,12422104],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/vim-option.coffee":[12422104,12428768],"/Users/benbeltran/.dotfiles/atom/packages/ex-mode/lib/find.coffee":[12428768,12431856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/node_modules/stacktrace-parser/index.js":[12431856,12433496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/notifications/node_modules/stacktrace-parser/lib/stacktrace-parser.js":[12433496,12435608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/exception-reporting/node_modules/stack-trace/lib/stack-trace.js":[12435608,12437872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/keyboard-layout/lib/keyboard-layout.js":[12437872,12442296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/event-kit.js":[12442296,12445000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/emitter.js":[12445000,12453264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/disposable.js":[12453264,12457016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/event-kit/lib/composite-disposable.js":[12457016,12461592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/fs.js":[12461592,12465472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/index.js":[12465472,12471360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/node_modules/concat-map/index.js":[12471360,12473464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/minimatch/node_modules/brace-expansion/node_modules/balanced-match/index.js":[12473464,12475696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/about/lib/about-status-bar.js":[12475696,12483584],"/Applications/Atom.app/Contents/Resources/app.asar/src/environment-helpers.js":[12483584,12495232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/emissary.js":[12495232,12498432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/helpers.js":[12498432,12501768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/behavior.js":[12501768,12510704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/node_modules/mixto/lib/mixin.js":[12510704,12515488],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/signal.js":[12515488,12528800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/emitter.js":[12528800,12539936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/subscriber.js":[12539936,12546592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-keymap/node_modules/emissary/lib/subscription.js":[12546592,12551136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/index.js":[12551136,12553104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/finder.js":[12553104,12568752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/scoped-property-store/node_modules/atom-slick/parser.js":[12568752,12574720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/span-skip-list/lib/span-skip-list.js":[12574720,12586400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/patch.js":[12586400,12599216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/point-helpers.js":[12599216,12603688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/text-helpers.js":[12603688,12606600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/iterator.js":[12606600,12618232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/node.js":[12618232,12620640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/serialization.js":[12620640,12623760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/vendor/flatbuffers.js":[12623760,12656016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-patch/dist/serialization-schema_generated.js":[12656016,12669976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/delegato/lib/delegator.js":[12669976,12675400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/native/marker-index.js":[12675400,12679080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/display-index.js":[12679080,12689480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/line-top-index/node_modules/random-seed/lib/random-seed.js":[12689480,12691696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/screen-line-iterator.js":[12691696,12702432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/point-helpers.js":[12702432,12706648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/token-iterator.js":[12706648,12717176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/display-index/dist/line-node.js":[12717176,12723200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/jasmine-tagged/node_modules/jasmine-focused/node_modules/walkdir/walkdir.js":[12723200,12726256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/index.js":[12726256,12735232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/fs.js":[12735232,12737168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/graceful-fs.js":[12737168,12745584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/graceful-fs/polyfills.js":[12745584,12756296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/parser.js":[12756296,12758832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree.js":[12758832,12762984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/color.js":[12762984,12769216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/directive.js":[12769216,12774624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/detached-ruleset.js":[12774624,12778096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/operation.js":[12778096,12781992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/dimension.js":[12781992,12791784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/keyword.js":[12791784,12795720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/variable.js":[12795720,12798632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/ruleset.js":[12798632,12806264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/element.js":[12806264,12812136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/selector.js":[12812136,12817840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/quoted.js":[12817840,12821400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/expression.js":[12821400,12825336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/rule.js":[12825336,12829368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/call.js":[12829368,12832936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/url.js":[12832936,12836496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/alpha.js":[12836496,12840024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/import.js":[12840024,12844408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/mixin.js":[12844408,12852200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/comment.js":[12852200,12856016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/anonymous.js":[12856016,12859944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/value.js":[12859944,12863472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/javascript.js":[12863472,12866392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/assignment.js":[12866392,12870016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/condition.js":[12870016,12873192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/paren.js":[12873192,12876720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/media.js":[12876720,12882752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/unicode-descriptor.js":[12882752,12886040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/negative.js":[12886040,12889696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/extend.js":[12889696,12893464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/tree/ruleset-call.js":[12893464,12896712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/env.js":[12896712,12902776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/functions.js":[12902776,12930736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/colors.js":[12930736,12942040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/visitor.js":[12942040,12946248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/import-visitor.js":[12946248,12952008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/extend-visitor.js":[12952008,12961440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/join-selector-visitor.js":[12961440,12965768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/to-css-visitor.js":[12965768,12971792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/lib/less/source-map-output.js":[12971792,12975792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/serializable/lib/serializable.js":[12975792,12982280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/serializable/node_modules/get-parameter-names/index.js":[12982280,12984232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/index.js":[12984232,12987528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc1.js":[12987528,12989944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/define_crc.js":[12989944,12991936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc8.js":[12991936,12996880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc8_1wire.js":[12996880,13001840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16.js":[13001840,13006784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_ccitt.js":[13006784,13011736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_modbus.js":[13011736,13016696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_xmodem.js":[13016696,13019120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc16_kermit.js":[13019120,13024072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc24.js":[13024072,13029016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/metrics/node_modules/crc/lib/crc32.js":[13029016,13033960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/node_modules/space-pen/lib/space-pen.js":[13033960,13066768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/fuzzaldrin.js":[13066768,13071320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/scorer.js":[13071320,13081928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/legacy.js":[13081928,13085392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/filter.js":[13085392,13088848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/fuzzaldrin-plus/lib/matcher.js":[13088848,13092288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/selector-kit/lib/selector-kit.js":[13092288,13094728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/node_modules/selector-kit/lib/selector.js":[13094728,13101552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/defs/node_modules/alter/node_modules/stable/stable.js":[13101552,13104712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/command-palette/lib/command-palette-view.js":[13104712,13115152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/settings-view.js":[13115152,13130584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/general-panel.js":[13130584,13136024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/settings-panel.js":[13136024,13149464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/collapsible-section-panel.js":[13149464,13156272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/rich-description.js":[13156272,13161296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-detail-view.js":[13161296,13176920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-card.js":[13176920,13194912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/utils.js":[13194912,13197848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-grammars-view.js":[13197848,13205320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-keymap-view.js":[13205320,13211928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/keybindings-panel.js":[13211928,13221896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-readme-view.js":[13221896,13227720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/lib/roaster.js":[13227720,13232320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/underscore/underscore.js":[13232320,13272920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/emoji-images/emoji-images.js":[13272920,13276040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/task-lists/lib/index.js":[13276040,13278080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/index.js":[13278080,13280024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/cheerio.js":[13280024,13286016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/parse.js":[13286016,13289928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/index.js":[13289928,13295792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/Parser.js":[13295792,13308184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/lib/Tokenizer.js":[13308184,13342024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/decode_codepoint.js":[13342024,13344224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/index.js":[13344224,13351328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/domelementtype/index.js":[13351328,13353712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/lib/node.js":[13353712,13357576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/htmlparser2/node_modules/domhandler/lib/element.js":[13357576,13360344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/lodash/dist/lodash.js":[13360344,13378600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/utils.js":[13378600,13381864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/index.js":[13381864,13385824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/encode.js":[13385824,13390144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/entities/lib/decode.js":[13390144,13396856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/attributes.js":[13396856,13404824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/traversing.js":[13404824,13413528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/index.js":[13413528,13418288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/pseudos.js":[13418288,13430104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/index.js":[13430104,13432872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/stringify.js":[13432872,13437128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/traversal.js":[13437128,13440504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/manipulation.js":[13440504,13443392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/querying.js":[13443392,13446872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/legacy.js":[13446872,13451528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/domutils/lib/helpers.js":[13451528,13453400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/nth-check.js":[13453400,13456760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/basefunctions.js":[13456760,13458936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/attributes.js":[13458936,13464368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/compile.js":[13464368,13469648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/node_modules/CSSwhat/index.js":[13469648,13475536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/general.js":[13475536,13480672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/node_modules/CSSselect/lib/sort.js":[13480672,13483808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/manipulation.js":[13483808,13490520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/static.js":[13490520,13495088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/render.js":[13495088,13500800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/cheerio/lib/api/css.js":[13500800,13504160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/lib/convert_frontmatter.js":[13504160,13507576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/index.js":[13507576,13509416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml.js":[13509416,13515352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/loader.js":[13515352,13531200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/common.js":[13531200,13534336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/exception.js":[13534336,13536392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/mark.js":[13536392,13538888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/default_safe.js":[13538888,13542216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema.js":[13542216,13545544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type.js":[13545544,13548624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/core.js":[13548624,13550880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/json.js":[13550880,13553800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/failsafe.js":[13553800,13556296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/str.js":[13556296,13558384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/seq.js":[13558384,13560472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/map.js":[13560472,13562560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/null.js":[13562560,13567104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/bool.js":[13567104,13571288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/int.js":[13571288,13577160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/float.js":[13577160,13581176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/timestamp.js":[13581176,13584984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/merge.js":[13584984,13587280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/binary.js":[13587280,13592384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/omap.js":[13592384,13595264],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/pairs.js":[13595264,13598104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/set.js":[13598104,13600720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/schema/default_full.js":[13600720,13603600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/undefined.js":[13603600,13606688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/regexp.js":[13606688,13609808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/type/js/function.js":[13609808,13613600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/node_modules/esprima/esprima.js":[13613600,13616944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/roaster/node_modules/js-yaml/lib/js-yaml/dumper.js":[13616944,13628288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/package-snippets-view.js":[13628288,13634896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/install-panel.js":[13634896,13649248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/error-view.js":[13649248,13654760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/compile-tools-error-view.js":[13654760,13659600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/index.js":[13659600,13663912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/git-host-info.js":[13663912,13670376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/normalize-package-data/node_modules/hosted-git-info/git-host.js":[13670376,13676768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/themes-panel.js":[13676768,13693856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/list.js":[13693856,13699976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/list-view.js":[13699976,13705168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/installed-packages-panel.js":[13705168,13717552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/lib/updates-panel.js":[13717552,13724704],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/glob.js":[13724704,13736448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/inherits/inherits.js":[13736448,13738256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/sync.js":[13738256,13746280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/settings-view/node_modules/glob/common.js":[13746280,13750688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/inflight/inflight.js":[13750688,13753648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/inflight/node_modules/wrappy/wrappy.js":[13753648,13755584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/glob/node_modules/once/once.js":[13755584,13757936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/one-light-ui/lib/main.js":[13757936,13762544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/cson-parser.js":[13762544,13764696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/stringify.js":[13764696,13768384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/lib/parse.js":[13768384,13771712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/coffee-script.js":[13771712,13782184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/lexer.js":[13782184,13822432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/rewriter.js":[13822432,13838664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/helpers.js":[13838664,13847368],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/parser.js":[13847368,14222752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/sourcemap.js":[14222752,14229560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/nodes.js":[14229560,14347256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/season/node_modules/cson-parser/node_modules/coffee-script/lib/coffee-script/scope.js":[14347256,14356096],"/Applications/Atom.app/Contents/Resources/app.asar/src/git-repository-async.js":[14356096,14473384],"/Applications/Atom.app/Contents/Resources/app.asar/src/resource-pool.js":[14473384,14482920],"/Applications/Atom.app/Contents/Resources/atom.asar/renderer/api/lib/screen.js":[14482920,14484792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/one-dark-ui/lib/main.js":[14484792,14489400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/jsonfile/index.js":[14489400,14492552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/index.js":[14492552,14498880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/cookies.js":[14498880,14502824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/optional.js":[14502824,14504632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/cookie.js":[14504632,14530648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/pubsuffix.js":[14530648,14814552],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/store.js":[14814552,14818600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/memstore.js":[14818600,14824176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/permuteDomain.js":[14824176,14826400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tough-cookie/lib/pathMatch.js":[14826400,14828208],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/copy.js":[14828208,14829976],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/request.js":[14829976,14848344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/index.js":[14848344,14850088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/index.js":[14850088,14852392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/stringify.js":[14852392,14854648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/parse.js":[14854648,14857880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/qs/lib/utils.js":[14857880,14860888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/oauth-sign/index.js":[14860888,14863496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/index.js":[14863496,14865248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/index.js":[14865248,14868288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/boom/index.js":[14868288,14870056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/boom/lib/index.js":[14870056,14876296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/index.js":[14876296,14878064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/lib/index.js":[14878064,14889080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/hoek/lib/escape.js":[14889080,14895072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/sntp/index.js":[14895072,14896840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/sntp/lib/index.js":[14896840,14902000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/server.js":[14902000,14906072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/cryptiles/index.js":[14906072,14907848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/node_modules/cryptiles/lib/index.js":[14907848,14910816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/crypto.js":[14910816,14915272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/utils.js":[14915272,14919776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/hawk/lib/client.js":[14919776,14923560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/aws-sign2/index.js":[14923560,14928480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/index.js":[14928480,14931784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/parser.js":[14931784,14936968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/assert-plus/assert.js":[14936968,14945336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/signer.js":[14945336,14949984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/verify.js":[14949984,14952464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/lib/util.js":[14952464,14956456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/index.js":[14956456,14958720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/index.js":[14958720,14962992],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/errors.js":[14962992,14965136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/types.js":[14965136,14968280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/reader.js":[14968280,14973984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/asn1/lib/ber/writer.js":[14973984,14981296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctype.js":[14981296,14998776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctf.js":[14998776,15003056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/http-signature/node_modules/ctype/ctio.js":[15003056,15011136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/node-uuid/uuid.js":[15011136,15019376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/mime-types/lib/index.js":[15019376,15024056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/tunnel-agent/index.js":[15024056,15030576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/json-stringify-safe/stringify.js":[15030576,15032696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/stringstream/stringstream.js":[15032696,15038032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/forever-agent/index.js":[15038032,15042808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/lib/form_data.js":[15042808,15050800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/combined-stream/lib/combined_stream.js":[15050800,15058128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/combined-stream/node_modules/delayed-stream/lib/delayed_stream.js":[15058128,15062904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/less-cache/node_modules/less/node_modules/mime/mime.js":[15062904,15067520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/form-data/node_modules/async/lib/async.js":[15067520,15087832],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/debug.js":[15087832,15089856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/lib/getSafe.js":[15089856,15091624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/humanize-plus/public/src/humanize.js":[15091624,15102568],"/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/crash-reporter.js":[15102568,15107192],"/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/clipboard.js":[15107192,15109584],"/Applications/Atom.app/Contents/Resources/app.asar/src/display-buffer.js":[15109584,15171904],"/Applications/Atom.app/Contents/Resources/app.asar/src/special-token-symbols.js":[15171904,15175112],"/Applications/Atom.app/Contents/Resources/app.asar/src/row-map.js":[15175112,15182176],"/Applications/Atom.app/Contents/Resources/app.asar/src/fold.js":[15182176,15190456],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-marker-layer.js":[15190456,15199840],"/Applications/Atom.app/Contents/Resources/app.asar/src/text-editor-marker.js":[15199840,15218568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/nodegit.js":[15218568,15289880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/index.js":[15289880,15292840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/index.js":[15292840,15294632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/index.js":[15294632,15297064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/core.js":[15297064,15302216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/node_modules/asap/raw.js":[15302216,15305544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/done.js":[15305544,15307792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/finally.js":[15307792,15310176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/es6-extensions.js":[15310176,15314824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/node-extensions.js":[15314824,15317888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/node_modules/asap/asap.js":[15317888,15320672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/node_modules/nodegit-promise/lib/synchronous.js":[15320672,15323392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/promisify-node/utils/args.js":[15323392,15325328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/lookup_wrapper.js":[15325328,15327448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/normalize_options.js":[15327448,15329576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/utils/shallow_clone.js":[15329576,15331752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status_file.js":[15331752,15333904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/enums.js":[15333904,15368816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/blame.js":[15368816,15371360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/blob.js":[15371360,15374544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/checkout.js":[15374544,15377864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/cherrypick.js":[15377864,15381088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/clone.js":[15381088,15383808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/commit.js":[15383808,15389888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/config.js":[15389888,15392040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff.js":[15392040,15397456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff_file.js":[15397456,15400432],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/diff_line.js":[15400432,15403104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/index.js":[15403104,15406672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/merge.js":[15406672,15409640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/note.js":[15409640,15411864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/object.js":[15411864,15414912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/odb.js":[15414912,15417216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/odb_object.js":[15417216,15419352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/oid.js":[15419352,15422648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/rebase.js":[15422648,15425776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/reference.js":[15425776,15429880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/remote.js":[15429880,15434400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/repository.js":[15434400,15455952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/index.js":[15455952,15461304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/util/assign.js":[15461304,15463096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/graceful-fs.js":[15463096,15470816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/polyfills.js":[15470816,15475256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/fs.js":[15475256,15477304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/commoner/node_modules/graceful-fs/legacy-streams.js":[15477304,15479664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/index.js":[15479664,15481560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/copy.js":[15481560,15484224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy/ncp.js":[15484224,15486672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/util/utimes.js":[15486672,15489808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/index.js":[15489808,15492424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/mkdirs.js":[15492424,15495024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/mkdirs/mkdirs-sync.js":[15495024,15497632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/index.js":[15497632,15499544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/copy-sync.js":[15499544,15502272],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/copy-sync/copy-file-sync.js":[15502272,15504872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/remove/index.js":[15504872,15507208],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/index.js":[15507208,15509656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/jsonfile.js":[15509656,15512648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/output-json-sync.js":[15512648,15515416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/json/output-json.js":[15515416,15518056],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/move/index.js":[15518056,15521808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/streams/index.js":[15521808,15523744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/streams/create-output-stream.js":[15523744,15526480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/empty/index.js":[15526480,15529520],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/index.js":[15529520,15533104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/file.js":[15533104,15536008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/link.js":[15536008,15538912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink.js":[15538912,15543048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink-paths.js":[15543048,15546072],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/ensure/symlink-type.js":[15546072,15548456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/output/index.js":[15548456,15551184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/lib/walk/index.js":[15551184,15553120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/src/index.js":[15553120,15556632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/src/assign.js":[15556632,15558648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/reset.js":[15558648,15561576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/revert.js":[15561576,15564152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/revwalk.js":[15564152,15568336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/signature.js":[15568336,15570464],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/stash.js":[15570464,15573936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status.js":[15573936,15576864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/status_list.js":[15576864,15579408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/submodule.js":[15579408,15581656],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tag.js":[15581656,15583816],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tree.js":[15583816,15589176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/lib/tree_entry.js":[15589176,15594152],"/Applications/Atom.app/Contents/Resources/atom.asar/common/api/lib/shell.js":[15594152,15595968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/cookie.js":[15595968,15622176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/index.js":[15622176,15625688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/nodegit/node_modules/fs-extra/node_modules/klaw/assign.js":[15625688,15627680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/to-fast-properties/index.js":[15627680,15629800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/convert-source-map/index.js":[15629800,15639896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isFunction.js":[15639896,15642536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isObject.js":[15642536,15644448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/compact.js":[15644448,15646392],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/assign.js":[15646392,15648968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/assignWith.js":[15648968,15651112],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/keys.js":[15651112,15654168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getNative.js":[15654168,15656304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isNative.js":[15656304,15661128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isObjectLike.js":[15661128,15663064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isArrayLike.js":[15663064,15665448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getLength.js":[15665448,15667472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseProperty.js":[15667472,15669408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isLength.js":[15669408,15671472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/shimKeys.js":[15671472,15674784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isArguments.js":[15674784,15677648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isArray.js":[15677648,15680872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isIndex.js":[15680872,15683352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/keysIn.js":[15683352,15686672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseAssign.js":[15686672,15689048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCopy.js":[15689048,15691000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createAssigner.js":[15691000,15693616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/bindCallback.js":[15693616,15695768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/utility/identity.js":[15695768,15697688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isIterateeCall.js":[15697688,15700280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/function/restParam.js":[15700280,15702664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/each.js":[15702664,15704512],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/forEach.js":[15704512,15706864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayEach.js":[15706864,15708792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseEach.js":[15708792,15710960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForOwn.js":[15710960,15713336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseFor.js":[15713336,15715336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createBaseFor.js":[15715336,15717480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/toObject.js":[15717480,15719608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createBaseEach.js":[15719608,15722200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createForEach.js":[15722200,15724584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/uniq.js":[15724584,15727424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCallback.js":[15727424,15730440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMatches.js":[15730440,15733032],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsMatch.js":[15733032,15735416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsEqual.js":[15735416,15738064],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIsEqualDeep.js":[15738064,15742080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalArrays.js":[15742080,15744232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arraySome.js":[15744232,15746160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalByTag.js":[15746160,15749040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/equalObjects.js":[15749040,15751504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isTypedArray.js":[15751504,15757288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/getMatchData.js":[15757288,15759688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isStrictComparable.js":[15759688,15761864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/pairs.js":[15761864,15764256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMatchesProperty.js":[15764256,15768080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseGet.js":[15768080,15770256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSlice.js":[15770256,15772184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/isKey.js":[15772184,15775400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/last.js":[15775400,15777304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/toPath.js":[15777304,15780632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseToString.js":[15780632,15782568],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/utility/property.js":[15782568,15785176],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/basePropertyDeep.js":[15785176,15787560],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseUniq.js":[15787560,15790296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseIndexOf.js":[15790296,15792448],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/indexOfNaN.js":[15792448,15794384],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/cacheIndexOf.js":[15794384,15796528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createCache.js":[15796528,15799248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/SetCache.js":[15799248,15802048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/cachePush.js":[15802048,15804184],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/sortedUniq.js":[15804184,15806152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/utils.js":[15806152,15808824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/ast.js":[15808824,15812480],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/code.js":[15812480,15845208],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/esutils/lib/keyword.js":[15845208,15850328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isPlainObject.js":[15850328,15853600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForIn.js":[15853600,15855968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isNumber.js":[15855968,15858608],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isRegExp.js":[15858608,15861232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isString.js":[15861232,15863872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/includes.js":[15863872,15867544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/values.js":[15867544,15869904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseValues.js":[15869904,15871840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/repeating/index.js":[15871840,15873912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/node_modules/is-finite/index.js":[15873912,15876152],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/node_modules/is-finite/node_modules/number-is-nan/index.js":[15876152,15878160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/defaults.js":[15878160,15880504],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/assignDefaults.js":[15880504,15882456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createDefaults.js":[15882456,15884632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/globals/index.js":[15884632,15886352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/flatten.js":[15886352,15888784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseFlatten.js":[15888784,15891872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayPush.js":[15891872,15893800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/extend.js":[15893800,15895632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/line-numbers/index.js":[15895632,15897888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/line-numbers/node_modules/left-pad/index.js":[15897888,15899720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/js-tokens/index.js":[15899720,15902672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/index.js":[15902672,15909528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/escape-string-regexp/index.js":[15909528,15911888],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/ansi-styles/index.js":[15911888,15914104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/strip-ansi/index.js":[15914104,15916248],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/has-ansi/node_modules/ansi-regex/index.js":[15916248,15918112],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/has-ansi/index.js":[15918112,15920352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/chalk/node_modules/supports-color/index.js":[15920352,15925800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/index.js":[15925800,15930256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/index.js":[15930256,15935288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/identifier.js":[15935288,15946752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/options.js":[15946752,15949304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/index.js":[15949304,15965144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/types.js":[15965144,15980080],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/context.js":[15980080,15987376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/location.js":[15987376,15990192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/util/whitespace.js":[15990192,15993224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/tokenizer/state.js":[15993224,15997472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/util.js":[15997472,16002800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/statement.js":[16002800,16018336],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/lval.js":[16018336,16023680],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/expression.js":[16023680,16035008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/node.js":[16035008,16040120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/location.js":[16040120,16042808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/parser/comments.js":[16042808,16045776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/flow.js":[16045776,16058376],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/jsx/index.js":[16058376,16070472],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babylon/lib/plugins/jsx/xhtml.js":[16070472,16086728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/clone.js":[16086728,16089328],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseClone.js":[16089328,16096936],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayCopy.js":[16096936,16098864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneArray.js":[16098864,16101144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneByTag.js":[16101144,16106160],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/bufferClone.js":[16106160,16108456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/initCloneObject.js":[16108456,16110408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/string/escapeRegExp.js":[16110408,16113600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/escapeRegExpChar.js":[16113600,16117576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/string/startsWith.js":[16117576,16120008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/cloneDeep.js":[16120008,16122400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isBoolean.js":[16122400,16125040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/contains.js":[16125040,16126896],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/isEmpty.js":[16126896,16130304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/has.js":[16130304,16134440],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/slash/index.js":[16134440,16136256],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/path-exists/index.js":[16136256,16138648],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/map.js":[16138648,16141424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayMap.js":[16141424,16143344],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMap.js":[16143344,16145752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/json5/lib/json5.js":[16145752,16153744],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/path-is-absolute/index.js":[16153744,16156048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/object/merge.js":[16156048,16158232],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMerge.js":[16158232,16161904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseMergeDeep.js":[16161904,16165416],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/lang/toPlainObject.js":[16165416,16167792],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/shebang-regex/index.js":[16167792,16169720],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/source-map.js":[16169720,16172024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-map-generator.js":[16172024,16177968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/base64-vlq.js":[16177968,16181304],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/base64.js":[16181304,16183912],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/util.js":[16183912,16189576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/array-set.js":[16189576,16193840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/mapping-list.js":[16193840,16197136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-map-consumer.js":[16197136,16210712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/binary-search.js":[16210712,16213096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/quick-sort.js":[16213096,16215712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/source-map/lib/source-node.js":[16215712,16221880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/detect-indent/index.js":[16221880,16224576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/trim-right/index.js":[16224576,16226400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/some.js":[16226400,16229408],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSome.js":[16229408,16231536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/is-integer/index.js":[16231536,16233752],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/try-resolve/index.js":[16233752,16236192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/node.js":[16236192,16242088],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/debug.js":[16242088,16245808],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/debug/node_modules/ms/index.js":[16245808,16249168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-constant-folding/lib/index.js":[16249168,16251456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-eval/lib/index.js":[16251456,16253728],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-remove-debugger/lib/index.js":[16253728,16256016],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-remove-console/lib/index.js":[16256016,16258296],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-inline-environment-variables/lib/index.js":[16258296,16260640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-dead-code-elimination/lib/index.js":[16260640,16262928],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-react-display-name/lib/index.js":[16262928,16265216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undeclared-variables-check/lib/index.js":[16265216,16268040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undeclared-variables-check/node_modules/leven/index.js":[16268040,16270288],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-react-constant-elements/lib/index.js":[16270288,16272584],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/array/pull.js":[16272584,16275024],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/rewrite-pattern.js":[16275024,16281856],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regjsgen/regjsgen.js":[16281856,16291120],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regjsparser/parser.js":[16291120,16293968],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/node_modules/regenerate/regenerate.js":[16293968,16310920],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regexpu/data/character-class-escape-sets.js":[16310920,16323496],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-proto-to-assign/lib/index.js":[16323496,16326352],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-undefined-to-void/lib/index.js":[16326352,16328640],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/main.js":[16328640,16334760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/visit.js":[16334760,16343040],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/main.js":[16343040,16347880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/types.js":[16347880,16349632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/main.js":[16349632,16354216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/types.js":[16354216,16371224],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/core.js":[16371224,16411872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/shared.js":[16411872,16416712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/es6.js":[16416712,16444216],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/es7.js":[16444216,16449904],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/mozilla.js":[16449904,16457104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/e4x.js":[16457104,16467944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/fb-harmony.js":[16467944,16504320],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/esprima.js":[16504320,16514136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/def/babel.js":[16514136,16527128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/equiv.js":[16527128,16531776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/node-path.js":[16531776,16542632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/path.js":[16542632,16549592],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/scope.js":[16549592,16556944],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/node_modules/ast-types/lib/path-visitor.js":[16556944,16565824],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/parser.js":[16565824,16570624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/patcher.js":[16570624,16579192],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/lines.js":[16579192,16594600],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/options.js":[16594600,16597736],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/esprima-fb/esprima.js":[16597736,16601096],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/private/private.js":[16601096,16607008],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/util.js":[16607008,16611544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/mapping.js":[16611544,16616768],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/fast-path.js":[16616768,16625280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/comments.js":[16625280,16631776],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/node_modules/recast/lib/printer.js":[16631776,16640528],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/hoist.js":[16640528,16643456],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/emit.js":[16643456,16653712],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/leap.js":[16653712,16660048],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/meta.js":[16660048,16665424],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/regenerator/lib/util.js":[16665424,16668784],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-runtime/lib/index.js":[16668784,16671616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/reduceRight.js":[16671616,16674000],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/arrayReduceRight.js":[16674000,16675952],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseEachRight.js":[16675952,16678144],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForOwnRight.js":[16678144,16680544],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseForRight.js":[16680544,16682576],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/createReduce.js":[16682576,16685168],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseReduce.js":[16685168,16687104],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-member-expression-literals/lib/index.js":[16687104,16689400],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-property-literals/lib/index.js":[16689400,16691688],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/collection/sortBy.js":[16691688,16694760],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseSortBy.js":[16694760,16696696],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/compareAscending.js":[16696696,16698880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/lodash/internal/baseCompareAscending.js":[16698880,16700848],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/babel-core/node_modules/babel-plugin-jscript/lib/index.js":[16700848,16703128],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/atom-space-pen-views/node_modules/space-pen/node_modules/jquery/dist/jquery.js":[16703128,16706456],"/Applications/Atom.app/Contents/Resources/app.asar/src/get-window-load-settings.js":[16706456,16709624],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/atom-diff/diff.js":[16709624,16718280],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/marker-index.js":[16718280,16731200],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/node_modules/random-seed/lib/random-seed.js":[16731200,16733616],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/iterator.js":[16733616,16744880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/node.js":[16744880,16749536],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/helpers.js":[16749536,16751664],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/text-buffer/node_modules/marker-index/dist/point-helpers.js":[16751664,16754984],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/release-notes/lib/main.js":[16754984,16759960],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/spell-check/lib/misspelling-view.js":[16759960,16764880],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/release-notes/lib/release-notes-status-bar.js":[16764880,16770872],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/autocomplete-plus/lib/ref-counted-token-list.js":[16770872,16779360],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/pubsuffix.js":[16779360,17055632],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/store.js":[17055632,17059864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/memstore.js":[17059864,17065672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/permuteDomain.js":[17065672,17067864],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tough-cookie/lib/pathMatch.js":[17067864,17069800],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/node-uuid/uuid.js":[17069800,17078136],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/tunnel-agent/index.js":[17078136,17084672],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/json-stringify-safe/stringify.js":[17084672,17086840],"/Applications/Atom.app/Contents/Resources/app.asar/node_modules/request/node_modules/stringstream/stringstream.js":[17086840,17092184]}
\ No newline at end of file
"*":
+ core:
+ telemetryConsent: "limited"
+ themes: [
+ "aesthetic-ui"
+ "one-dark-syntax"
+ ]
+ editor:
+ invisibles: {}
"exception-reporting":
userId: "467c762a-5570-76a2-5d1d-1119485c443c"
+ "vim-mode": {}
welcome:
showOnStartup: false
- "vim-mode": {}
- core: {}
- editor:
- invisibles: {}
--- /dev/null
+See the [Atom contributing guide](https://github.com/atom/atom/blob/master/CONTRIBUTING.md)
--- /dev/null
+Copyright (c) 2014 GitHub Inc.
+
+Permission is hereby granted, free of charge, to any person obtaining
+a copy of this software and associated documentation files (the
+"Software"), to deal in the Software without restriction, including
+without limitation the rights to use, copy, modify, merge, publish,
+distribute, sublicense, and/or sell copies of the Software, and to
+permit persons to whom the Software is furnished to do so, subject to
+the following conditions:
+
+The above copyright notice and this permission notice shall be
+included in all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
+EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
+MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
+NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
+LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
+OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
+WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
--- /dev/null
+# aesthetic-ui
+
+An [aesthetic](http://knowyourmeme.com/memes/aesthetic) UI theme for Atom text editor. Contributions welcome!
+
+## New in version 2.0.0
+
+More compact and aesthetic tree view!<br>[Contributed by @abejfehr.](https://github.com/dtinth/atom-aesthetic-ui/pull/4) Thanks!
+
+
+
+
+## Screenshots
+
+
+
+
+
+Note: Using [Redmond](https://atom.io/themes/redmond-syntax) syntax theme.
--- /dev/null
+@import "styles/atom";
+@import "styles/utilities";
+@import "styles/text";
+@import "styles/git";
+@import "styles/sites";
+@import "styles/messages";
+@import "styles/progress";
+@import "styles/buttons";
+@import "styles/panels";
+@import "styles/panes";
+@import "styles/lists";
+@import "styles/overlays";
+@import "styles/editor";
+@import "styles/tabs";
+@import "styles/tooltips";
+@import "styles/tree-view";
+@import "styles/settings";
--- /dev/null
+{
+ "name": "aesthetic-ui",
+ "theme": "ui",
+ "version": "2.0.0",
+ "description": "An AESTHETIC UI theme for Atom",
+ "repository": {
+ "type": "git",
+ "url": "git+https://github.com/dtinth/atom-aesthetic-ui.git"
+ },
+ "license": "MIT",
+ "engines": {
+ "atom": ">0.50.0"
+ },
+ "readme": "# aesthetic-ui\n\nAn [aesthetic](http://knowyourmeme.com/memes/aesthetic) UI theme for Atom text editor. Contributions welcome!\n\n## New in version 2.0.0\n\nMore compact and aesthetic tree view!<br>[Contributed by @abejfehr.](https://github.com/dtinth/atom-aesthetic-ui/pull/4) Thanks!\n\n\n\n\n## Screenshots\n\n\n\n\n\nNote: Using [Redmond](https://atom.io/themes/redmond-syntax) syntax theme.\n",
+ "readmeFilename": "README.md",
+ "bugs": {
+ "url": "https://github.com/dtinth/atom-aesthetic-ui/issues"
+ },
+ "homepage": "https://github.com/dtinth/atom-aesthetic-ui#readme",
+ "_id": "aesthetic-ui@2.0.0",
+ "_shasum": "510db442ae5a706f3e9ef3c3b0548d521413ac4a",
+ "_resolved": "file:../d-116612-32540-1hcnikl/package.tgz",
+ "_from": "../d-116612-32540-1hcnikl/package.tgz",
+ "_atomModuleCache": {
+ "version": 1,
+ "dependencies": [],
+ "extensions": {
+ ".json": [
+ "package.json"
+ ]
+ },
+ "folders": []
+ }
+}
\ No newline at end of file
--- /dev/null
+@import "ui-variables";
+
+atom-workspace {
+ background-color: @app-background-color;
+ border-top: 1px solid rgba(0, 0, 0, .4);
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+.btn-background (@color, @hover-color, @selected-color, @border-color, @text-color, @text-color-hover) {
+ @active-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
+ color: @text-color;
+ background-color: transparent;
+ &:active,
+ &.selected:hover:active {
+ }
+ &.selected,
+ &.selected:hover {
+ color: @text-color-selected;
+ text-shadow: 0 0 2px rgba(0, 0, 0, 0.3);
+ }
+ &.selected:hover {
+ }
+}
+
+.btn-variant (@color) {
+ @bg: darken(@color, 10%);
+ @hover: @color;
+ @selected: @color;
+ @border: fadeout(darken(@color, 20%), 50%);
+ .btn-background(@bg, @hover, @selected, @border, @text-color-selected, @text-color-selected);
+}
+
+.btn {
+ position: relative;
+ &::after {
+ content: '';
+ display: block;
+ position: absolute;
+ top: 3px; right: 4px; bottom: 4px; left: 3px;
+ pointer-events: none;
+ }
+ &:focus::after {
+ outline: 1px dotted black;
+ }
+ .ui-raised-shadow;
+ &:focus {
+ .ui-raised-shadow-active;
+ outline: none;
+ }
+ &:active {
+ .ui-inset-shadow-active;
+ }
+ .btn-background(@button-background-color, @button-background-color-hover, @button-background-color-selected, @button-border-color, @text-color, @text-color-highlight);
+}
+
+.btn.btn-primary {
+ .btn-variant(@background-color-info);
+}
+.btn.btn-info {
+ .btn-variant(@background-color-info);
+}
+.btn.btn-success {
+ .btn-variant(@background-color-success);
+}
+.btn.btn-warning {
+ .btn-variant(@background-color-warning);
+}
+.btn.btn-error {
+ .btn-variant(@background-color-error);
+}
+
+.btn-group > .btn {
+ border: none;
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+atom-text-editor,
+atom-text-editor[mini], atom-text-editor[mini]::shadow,
+select.form-control,
+.settings-view select.form-control {
+ .ui-inset-shadow;
+ border-radius: 0;
+}
+
+atom-text-editor[mini], atom-text-editor[mini]::shadow,
+select.form-control,
+.settings-view select.form-control {
+ background-color: white;
+}
+
+atom-text-editor {
+ padding: 2px;
+}
+
+atom-text-editor[mini], atom-text-editor[mini]::shadow {
+ color: lighten(@text-color, 15%);
+
+ border-radius: @component-border-radius;
+ padding-left: @component-padding/2;
+
+ .cursor { border-color: #000; }
+ .selection .region { background-color: rgba(0, 0, 0, .2); }
+ .placeholder-text {
+ color: lighten(@text-color-subtle, 10%);
+ }
+}
+
+atom-text-editor[mini].is-focused, atom-text-editor[mini].is-focused::shadow {
+ color: @text-color;
+ background-color: @input-background-color;
+ border-color: @input-border-color;
+ .placeholder-text {
+ color: @text-color-subtle;
+ }
+ .selection .region {
+ background-color: lighten(@background-color-info, 30%);
+ }
+}
+
+// FIXME: these should go in syntax themes?
+atom-text-editor, atom-text-editor::shadow {
+ .gutter.drop-shadow {
+ -webkit-box-shadow: -2px 0 10px 2px #222;
+ }
+}
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+
+.status { .text(normal); }
+.status-added { .text(success); }
+.status-ignored { .text(subtle); }
+.status-modified { .text(warning); }
+.status-removed { .text(error); }
+.status-renamed { .text(info); }
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+@import "octicon-mixins";
+
+.list-group, .list-tree {
+ li:not(.list-nested-item),
+ li.list-nested-item > .list-item {
+ .text(normal);
+ }
+
+ .generate-list-item-text-color(@class) {
+ li:not(.list-nested-item).text-@{class},
+ li.list-nested-item.text-@{class} > .list-item {
+ .text(@class);
+ }
+ }
+ .generate-list-item-text-color(subtle);
+ .generate-list-item-text-color(info);
+ .generate-list-item-text-color(success);
+ .generate-list-item-text-color(warning);
+ .generate-list-item-text-color(error);
+ .generate-list-item-text-color(selected);
+
+ .generate-list-item-status-color(@color, @status) {
+ li:not(.list-nested-item).status-@{status},
+ li.list-nested-item.status-@{status} > .list-item {
+ color: @color;
+ }
+
+ li:not(.list-nested-item).selected.status-@{status},
+ li.list-nested-item.selected.status-@{status} > .list-item {
+ color: darken(@color, 7%);
+ }
+ }
+ .generate-list-item-status-color(@text-color-subtle, ignored);
+ .generate-list-item-status-color(@text-color-added, added);
+ .generate-list-item-status-color(@text-color-renamed, renamed);
+ .generate-list-item-status-color(@text-color-modified, modified);
+ .generate-list-item-status-color(@text-color-removed, removed);
+
+ li:not(.list-nested-item).selected,
+ li.list-nested-item.selected > .list-item {
+ .text(selected);
+ }
+}
+
+.select-list ol.list-group,
+&.select-list ol.list-group {
+ li.two-lines {
+ .secondary-line { color: @text-color-subtle; }
+ &.selected .secondary-line {
+ color: lighten(@text-color-subtle, 10%);
+ text-shadow: none;
+ }
+ }
+
+ // We want to highlight the background of the list items because we dont
+ // know their size.
+ li.selected {
+ background-color: @background-color-selected;
+ &:before{ display: none; }
+ }
+
+ &.mark-active{
+ @active-icon-size: 14px;
+
+ // pad in front of the text where the icon would be We'll pad the non-
+ // active items with a 'fake' icon so other classes can pad the item
+ // without worrying about the icon padding.
+ li:before {
+ content: '';
+ background-color: transparent;
+ position: static;
+ display: inline-block;
+ left: auto; right: auto;
+ height: @active-icon-size;
+ width: @active-icon-size;
+ }
+ > li:not(.active):before {
+ margin-right: @component-icon-padding;
+ }
+ li.active {
+ .octicon(check, @active-icon-size);
+ &:before {
+ margin-right: @component-icon-padding;
+ color: @text-color-success;
+ }
+ }
+ }
+}
+
+.select-list.popover-list,
+autocomplete-suggestion-list.select-list.popover-list.popover-list {
+ background-color: white;
+ padding: 2px;
+ .ui-raised-shadow;
+
+ atom-text-editor {
+ margin-bottom: @component-padding/2;
+ }
+
+ .list-group li {
+ padding-left: @component-padding/2;
+ }
+}
+
+autocomplete-suggestion-list.select-list.popover-list .suggestion-description-more-link {
+ color: blue;
+ text-decoration: underline;
+}
+
+.ui-sortable {
+ li {
+ line-height: 2.5;
+ }
+
+ // For sortable lists in the settings view
+ li.ui-sortable-placeholder {
+ visibility: visible !important;
+ background-color: darken(@pane-item-background-color, 10%);
+ }
+}
+
+li.ui-draggable-dragging, li.ui-sortable-helper {
+ line-height: @component-line-height;
+ height: @component-line-height;
+ border: 0;
+ border-radius: 0;
+ list-style: none;
+ padding: 0 @component-padding;
+ background: @background-color-highlight;
+ box-shadow: 0 0 1px @base-border-color;
+}
--- /dev/null
+@import "ui-variables";
+
+ul.background-message {
+ font-weight: bold;
+ color: rgba(0, 0, 0, .18);
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+atom-panel.modal, .overlay {
+ color: @text-color;
+ background-color: @overlay-background-color;
+ padding: @component-padding;
+ border-radius: @component-border-radius;
+ top: 20px;
+ .ui-raised-shadow;
+ padding-top: 28px;
+ &:before {
+ content: '';
+ display: block;
+ position: absolute;
+ top: 2px;
+ right: 2px;
+ height: 18px;
+ left: 2px;
+ background: linear-gradient(to right, #09246B, #A4CBF6);
+ }
+
+ &.from-top, &.modal {
+ transform: translateY(50vh) translateY(-50%);
+ }
+
+ atom-text-editor[mini] {
+ margin-bottom: @component-padding;
+ }
+
+ .select-list ol.list-group,
+ &.select-list ol.list-group {
+
+ background-color: @inset-panel-background-color;
+
+ position: relative;
+ border-top: 1px solid @shadow-2-color;
+ border-left: 1px solid @shadow-2-color;
+ border-bottom: 1px solid @highlight-2-color;
+ border-right: 1px solid @highlight-2-color;
+
+ li {
+ padding: @component-padding;
+ border-top: 1px solid @inset-panel-border-color;
+ border-left: 1px solid @inset-panel-border-color;
+ border-right: 1px solid @inset-panel-border-color;
+ &:last-child { border-bottom: 1px solid @inset-panel-border-color; }
+
+ &.two-lines { padding: @component-padding/2 @component-padding; }
+ &.selected {
+ .key-binding { background: transparent; }
+ }
+ .character-match { color: currentColor; }
+
+ .status.icon {
+ float: right;
+ margin-left: @component-icon-padding;
+ &:before {
+ margin-right: 0;
+ }
+ }
+ }
+
+ }
+}
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+@import "buttons";
+
+.panel {
+ &.bordered {
+ border: 1px solid @base-border-color;
+ border-radius: @component-border-radius;
+ }
+}
+
+atom-panel, .tool-panel {
+ .text(normal);
+ position: relative;
+
+ background-color: @tool-panel-background-color;
+
+ &.bottom, &.panel-bottom {
+ border-top: 1px solid @tool-panel-border-color;
+ }
+
+ &.left, &.panel-left {
+ border-right: 1px solid @tool-panel-border-color;
+ }
+
+ &.right, &.panel-right {
+ border-left: 1px solid @tool-panel-border-color;
+ }
+
+ .inset-panel {
+ border-radius: @component-border-radius;
+
+ border: 1px solid @tool-panel-border-color;
+ }
+}
+
+.inset-panel {
+ position: relative;
+ background-color: @inset-panel-background-color;
+}
+
+.panel-heading {
+ border-bottom: none;
+ padding: @component-padding - 2px @component-padding;
+
+ background-color: transparent;
+ background-image: -webkit-linear-gradient(@panel-heading-background-color, darken(@panel-heading-background-color, 10%));
+
+ .btn {
+ @bg: lighten(@button-background-color, 10%);
+ @hover: lighten(@button-background-color-hover, 10%);
+ @selected: lighten(@button-background-color-selected, 10%);
+ @text: lighten(@text-color, 10%);
+ .btn-background(@bg, @hover, @selected, @button-border-color, @text, @text);
+ }
+}
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+@import "buttons";
+
+atom-pane-container {
+ atom-pane {
+ background-color: lighten(@app-background-color, 3%);
+
+ &:focus {
+ background-color: @app-background-color;
+ }
+ }
+
+ atom-pane-axis.horizontal > * {
+ border-right: 1px solid @pane-item-border-color;
+ &:last-child { border-right: none; }
+ }
+
+ atom-pane-axis.vertical > * {
+ border-bottom: 1px solid @pane-item-border-color;
+ &:last-child { border-bottom: none; }
+ }
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+.loading-spinner(@size) {
+ width: @size;
+ height: @size;
+ display: block;
+
+ background-image: url(images/octocat-spinner-128.gif);
+ background-repeat: no-repeat;
+ background-size: cover;
+
+ &.inline-block {
+ display: inline-block;
+ }
+}
+
+.loading-spinner-large {
+ .loading-spinner(64px);
+}
+
+.loading-spinner-medium {
+ .loading-spinner(50px);
+}
+
+.loading-spinner-small {
+ .loading-spinner(32px);
+}
+
+.loading-spinner-tiny {
+ .loading-spinner(20px);
+}
+
+// Much learning from:
+// http://css-tricks.com/html5-progress-element/
+
+@progress-height: 16px;
+@progress-shine-gradient: -webkit-linear-gradient(top, rgba(255, 255, 255, .15), rgba(0, 0, 0, .15));
+
+progress {
+ height: @progress-height;
+ -webkit-appearance: none;
+ border-radius: @component-border-radius;
+ background-color: #ccc;
+ background-image:
+ -webkit-linear-gradient(-30deg,
+ transparent 33%, rgba(0, 0, 0, .1) 33%,
+ rgba(0,0, 0, .1) 66%, transparent 66%),
+ @progress-shine-gradient;
+ border-radius: 2px;
+ background-size: 25px @progress-height, 100% 100%, 100% 100%;
+ -webkit-animation: animate-stripes 5s linear 6; // stop animation after 6 runs (30s) to limit CPU usage
+}
+
+progress::-webkit-progress-bar {
+ background-color: transparent;
+}
+
+progress::-webkit-progress-value {
+ border-radius: @component-border-radius;
+ background-image: @progress-shine-gradient;
+ background-color: @background-color-info;
+}
+
+progress[value] {
+ background-image: @progress-shine-gradient;
+ -webkit-animation: none;
+}
+
+@-webkit-keyframes animate-stripes {
+ 100% { background-position: 100px 0px; }
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+.settings-view .package-card {
+ .ui-inset-shadow;
+ border: 0;
+ &, &:hover {
+ background: fade(@highlight-2-color, 10%);
+ }
+}
+
+.settings-view input[type="checkbox"] {
+ background: white;
+ .ui-inset-shadow;
+ &:checked {
+ background: white;
+ &::before, &::after {
+ background: black;
+ }
+ }
+ &:focus {
+ .ui-inset-shadow;
+ & ~ .setting-title {
+ outline: 1px dotted black;
+ }
+ }
+}
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+
+.ui-site(@num, @color) {
+ .ui-site-@{num} {
+ background-color: @color;
+ }
+}
+
+.ui-site(1, @ui-site-color-1);
+.ui-site(2, @ui-site-color-2);
+.ui-site(3, @ui-site-color-3);
+.ui-site(4, @ui-site-color-4);
+.ui-site(5, @ui-site-color-5);
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+@tab-radius: 3px;
+@modified-icon-width: 8px;
+@tab-skew: 30deg;
+@tab-top-padding: 8px;
+@tab-bottom-border-height: 0;
+@tab-border: 1px solid @tab-border-color;
+@tab-max-width: 160px;
+
+.tab-bar {
+ height: @tab-height + @tab-top-padding + @tab-bottom-border-height;
+ background: @base-background-color;
+ overflow-x: auto;
+ overflow-y: hidden;
+
+ &::-webkit-scrollbar {
+ display: none;
+ }
+
+ &:after {
+ content: "";
+ position: absolute;
+ bottom: 0;
+ height: @tab-bottom-border-height;
+ left: 0;
+ right: 0;
+ background-color: @tab-background-color-active;
+ border-bottom: 1px solid @tab-bar-border-color;
+ pointer-events: none;
+ }
+
+ .tab {
+ position: relative;
+ top: @tab-top-padding;
+ max-width: @tab-max-width;
+ height: @tab-height;
+ box-sizing: border-box;
+ line-height: @tab-height;
+ color: @text-color;
+ padding: 0;
+ margin: 0 0 0 0;
+ .ui-tab-shadow;
+ border-top-left-radius: 2px;
+ border-top-right-radius: 2px;
+ transition: color .1s ease-in;
+ padding: 0px 6px 4px 6px;
+
+ .close-icon {
+ right: 6px;
+ z-index: 3;
+ text-align: right;
+ line-height: @tab-height;
+ color: @text-color;
+
+ &:hover {
+ color: inherit;
+ }
+ }
+
+ &.modified:not(:hover) .close-icon {
+ top: @tab-height/2 - @modified-icon-width/2 + 1px;
+ width: @modified-icon-width;
+ height: @modified-icon-width;
+ }
+
+ &.modified:hover .close-icon:hover {
+ color: @text-color-highlight;
+ }
+
+ .title {
+ position: relative;
+ z-index: 1;
+ padding-right: 10px
+ }
+ }
+
+ .tab.active {
+ z-index: 1;
+ margin-top: -2px;
+ height: @tab-height + 2px;
+ border-bottom: 1px solid @base-background-color;
+
+ .close-icon {
+ line-height: @tab-height - 1px;
+ color: @text-color;
+ }
+ }
+
+ .tab:hover {
+ color: @text-color-highlight;
+ }
+
+ .tab.active:hover .close-icon {
+ color: @text-color;
+
+ &:hover {
+ color: inherit;
+ }
+ }
+
+ .placeholder {
+ height: @tab-height + @tab-top-padding + @tab-bottom-border-height;
+ margin-left: -9px; // center between tabs
+ pointer-events: none;
+ &:after {
+ top: @tab-height + @tab-top-padding + @tab-bottom-border-height - 2px;
+ }
+ }
+}
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+
+h1,
+h2,
+h3 {
+ line-height: 1em;
+ margin-bottom: 15px
+}
+h1 { font-size: 2em; }
+h2 { font-size: 1.5em; }
+h3 { font-size: 1.2em; }
+
+p {
+ line-height: 1.6;
+ margin-bottom: 15px;
+}
+
+label {
+ font-weight: normal;
+}
+
+pre {
+ box-shadow: none;
+ color: @text-color;
+ background: @inset-panel-background-color;
+ border-radius: @component-border-radius;
+ border: none;
+ margin: 0;
+}
+
+code {
+ .text(highlight);
+ background: @background-color-highlight;
+ border-radius: @component-border-radius;
+}
+
+.selected { .text(highlight); }
+
+.text-smaller { font-size: 0.9em; }
+
+.text-subtle { .text(subtle); }
+.text-highlight { .text(highlight); }
+
+.text-error { .text(error); }
+.text-info {
+ .text(info);
+ &:hover { color: @text-color-info; }
+}
+.text-warning {
+ .text(warning);
+ &:hover { color: @text-color-warning; }
+}
+.text-success {
+ .text(success);
+ &:hover { color: @text-color-success; }
+}
+
+.highlight {
+ color: @text-color-highlight;
+ font-weight: bold;
+ text-shadow: none;
+ background-color: @background-color-highlight;
+ border-radius: @component-border-radius;
+ padding: 1px 3px;
+}
+
+.highlight-color(@name, @color) {
+ .highlight-@{name} {
+ color: @text-color-highlight;
+ font-weight: bold;
+ text-shadow: none;
+ background-color: @color;
+ border-radius: @component-border-radius;
+ padding: 1px 3px;
+ }
+}
+.highlight-color(info, @background-color-info);
+.highlight-color(warning, @background-color-warning);
+.highlight-color(error, @background-color-error);
+.highlight-color(success, @background-color-success);
--- /dev/null
+@import "ui-variables";
+
+.tooltip {
+ @tip-background-color: #333;
+ @tip-text-color: #fff;
+ white-space: nowrap;
+
+ .keystroke {
+ font-family: Helvetica, Arial, sans-serif;
+ font-size: 13px;
+ color: #c0c0c0;
+ padding-left: 2px;
+ }
+
+ &.in { opacity: 1; }
+
+ .tooltip-inner {
+ line-height: 19px;
+ border-radius: @component-border-radius;
+ background-color: @tip-background-color;
+ color: @tip-text-color;
+ white-space: nowrap;
+ max-width: none;
+ }
+
+ &.top .tooltip-arrow {
+ border-top-color: @tip-background-color;
+ }
+ &.top-left .tooltip-arrow {
+ border-top-color: @tip-background-color;
+ }
+ &.top-right .tooltip-arrow {
+ border-top-color: @tip-background-color;
+ }
+ &.right .tooltip-arrow {
+ border-right-color: @tip-background-color;
+ }
+ &.left .tooltip-arrow {
+ border-left-color: @tip-background-color;
+ }
+ &.bottom .tooltip-arrow {
+ border-bottom-color: @tip-background-color;
+ }
+ &.bottom-left .tooltip-arrow {
+ border-bottom-color: @tip-background-color;
+ }
+ &.bottom-right .tooltip-arrow {
+ border-bottom-color: @tip-background-color;
+ }
+}
--- /dev/null
+@import "ui-variables";
+@import "ui-mixins";
+
+.tree-view {
+ font-size: @font-size;
+ background: @tree-view-background-color;
+ .ui-inset-shadow;
+ position: relative;
+ padding-bottom: 108px;
+
+ // Let the selector war commence!!
+ .list-item.list-item.list-item.list-item {
+ line-height: 20px;
+ }
+
+ box-shadow: none;
+ --webkit-font-smoothing: none;
+
+ &:after {
+ pointer-events: none;
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMQAAAC0CAMAAAD8WnOYAAAAq1BMVEX////O7//39/eYz//08/OZz9DAwMCAgIDNzP8AAAAlgIDO//5hz9HPz8/r6+tg0P/g4eGYmutjmtLX19eZz+2Yz9rb8vzX6/ak0//n8/hjmf/J6/360QBe0xuMz/eWx/634f1yz9v1LAA5mP98zv99sNzi7PG5z/xksNTO4fat1eObu+PG0tug0NiKz9iFsf7t+/2l1u3C4MSLw/KKw9MlAP9ov/IhgAGW//8yrco8AAAQQklEQVR42uyXy2rEMBAEe4q6CfL/nxs2CSSHgL2XRS22B2NsdGlqXkr4E/l9//P/OnJxOk98v1WpE8Cdkn79LjjBBqHdQhLeJPbQGeORUJ9PyAEoDiEh9R3qFBKxvc0S+j2I3BgWbp1y5IaFzetGD5gU5ICrOZN+FiLtIIL0+1Cw20LCQmTvFnolFdorG10Riy0kou11HdYPC/MK8UTcl1/qBhHlO/ZeUy9MjCxstpCMHkBCB1f3nHAU7SchYjMKRxlWN4lxRMXUysHHw2onoWgxidFxMli8yH6M6lC9jY+PWN018Um92aw4EsNA2KWugKFpYzAkh9297EJgr/P+DzeUJdJ9GOgZhoGWleSWQ/GpJP82aZjDviLiWid9UwMMhXa/+GblCYmpg4VZD+bRQoOtc2mU8nJFAyMsb5VFQ1jbVmPObCpojeCssmTWFV4DQIWGWHxGhnn87J7Hl0jMIKSASWdQL2OTflKBks8ZEAhCMsQi56lRQ5eA5v2Oa8qdDxxMQTLnWQU6QA/n4M6w79SWs3/9RHXqYIRUZPSFSKAro/a+bUx2UwLdJQSLQiZkgeo9WyqMriLdyTaEYnd3nLkkq1HoHmzCIRoRmVIKGiKB5hpgyRRIxBYs2iuf9M3liuDQQbFg7PQnY+EaGl4sSEhFKhYYgSKahXuCTPVCCRXj6GyFeyLRjdkpYSAa94TRjOoVifo26i5DCugZFRyS3Jf4ezZ+f2r8OR//Tsb3+gRQ0RG2iJ69hi8sBY2KKaN7oVXoYyQTzT0w4DJCyL7Gi3tQluDVkfvanR3m9gJlRhZhSPDsCAuqSLiWaHjNUBAsrFx/P00CKvZ06pQnfI0XnkhAouKGDQNvU8fTW7ZCxlBWJXgmUoeDqJFRT8Ti6O7TwBTbBliwzT4RDkfbN2+Ma44iiyEMN/gYHQpnsTqLBAUKy1gGVKGcxGNfqNqh4V3t0PeD6qQfHKeBivB2eOLCEkrZ5InbdMQIED007Cyu/mrb69KGJVA8Hh2RT7DD5OPSV+LrDZtXqLF0J/Hcs8nEwlHwwu0CMe+ojuT/rwfuLVRw9ZwyyNYX3jZ4b+5amJI5giCb5eIaBETu8JDKAVUoDwFFzZf8/1+W7pk5Vh4RqiLCLrt3p1+ltu3pmdnHkVITaCLvexgUEBAGi2obAC569cO5RDjQwJ1Q1h3RhHFh2r7s1Q9h4o3RQvi4JxdPTrkQAF2yoPViT3Y5BxjeMd5JvQUGGBRk0e10O69govta7dZ+u3wm1D+1wcVUZAFddDudpyqQYPzRpOCjLnKax7wp/BPAhJdcdkphP9GkyES1W7VSq1zw+y7AoJGibZq476A93XefOk+drqSzFrorl6sJ8a5B8/FQLnx0qImnGjpnbtamSBeazQKBRgn1ThS2Ez5sSVO4UCQslznPCzJ6ytumFcRx62I6a4NHFWnXKOxLez/bFMHmaxK0iaCc5dUa5KFm5/pRGLwvbzUKUS7QltC1gUMxtBVHAxVa0LGjKRkX+OVqdbEmNCd89AxCndeaJoJR2WSELFwaEPIQfHBBhOHc3HnLpWx2pG6p3Mm7TCpcYjX4mAsmBqNc9nDGRTfmUNTGxaTn1IQPwflbwgAQXtibg+Lor74ulbMXakJr4MfiN3uiqHEv9er3r8rV1XXl3MUzXtMv2QzPi8Btxk0mDmG4BBCSO/lQNz6cPhONnZj92lquCOLsuuCITdnURAI+5ANCZJX8qnKACIA4+0qI83VUm9klAarwisl2j44Cce7vsBMEIQmGA77KqNAV5nuCuN5f8CsFcXZPC3Mq9aD5RyKqoM/1RCEg/thb1iDOnksFr5EuAIvhICu477mBmwYF0fwSxNnjNzB4b0ygZcZFcHlvOrh1WQSxaUufQZx9TYrmJFFCr9PyaQEeQu5cBLERLzZAVKtn3sSAAfl24t84eLTZIFV/mw+mErujJjYCxhYTMTU8i10xMngflIjED/K5d+O8NxtMvesh6BmI678+lestEOV6ztlMKgnmj9Su0mk2xd105nr8qTGxZUvbIGp2rvlsXgqqVm0HXpJ53vOD1XQ2cBa7BcS2Le2Yk5ZzeSkGu+CgCTSB0cvcynH8FruPAWFv8qA7ExcJqfABnwR4IPBe8D3owlvsPgaEzfvON+PzpCKBNYlNiW/NIGiL3fuZ2I4TG5uU50BBHsSSBI3PfZ6CAFsD+S8mtiJ23KQ8ExnEQCZIB/p0ClVAIWsujgEBDHGT8hxscOTEoTCSeToThSQaOIyJrZxjG0QjbhifZ0eJJJSfIJdxxrugudTimCxWt8YqgsPqzxqWR4kwoIg09WMfPdUxIPYeLvrJ4u+8kME+3pETUcWxIMyiqptcaDk9oIhAygYOV7rYq/2lBHH2w0Vx3FKz1OdJj3blB+l0pUxU/qMYCCh963CRpeU/xoVPWp9wPPvUz30GM8p66RTZ7PzwQgF4+v1643BR5ae3YhJDEISJcQYE8uB8PkAm6A+CIAaxKFPFdj77E7mU39CE9A49M8GQYWZxdaAIBvOykYsfPk8bfVKQa0bn6qRDna96118WYiCU3cNFdp4W19O/e6o8fBK3ZBvr/upgUW1vHy6y87RoPzHh0+HXDUGKWwMglyOW7dWodg8XgQnaFdvJQXCCbeYkYkYXZJ4UEs2cDhUFsXO46IB1fDcTnIiiF6OaW85UruEcDWL3cBFxaDs9DnGnBqMOJvIeMyYJ1zqb+PPPv/eM28oaRHm4KM5SBcUP8eG8VFu9XPTyOZwrkIg0yMTff++AiL4pgtA3DTVqo7H/zINwc7L/LZJvo3qiYBv3sHqZ+sECfJCLo83JleeaRREoWzzY5ZRM1EsdDPJBOvYzP07z8cKTiINljUE3lszTxsgtzJz4m7+DmpMLslOXD2Z5lmN2N0gGfnwYA21LMKzPBJt3klKjMsjJqd+OdnU7c+ZoU7M01+CX5WNm4RVsyH3VQMQ1MPC/4eKhYDkNUjU+pGk92XqtQyEVQeakPk8zW/84DgMTcRKpJX5t13rkkZPKydZryQSICJbHpp4Y+HQcBtWDnPh6AxUUhlGhsbs8UaEZ1cnWa0UNlon3fcFEHK33nxgq2xjq8G52nsJcFJsFb3KAj96e7nQtfVOwfLyfZGmR9YFicZSmiUH8QiAKtPimHgmRWtW4YTyc6O3i0PbrPLbA3TPuximc6+FCDGTQYsxaGPGNQ9ODk4yQdyeK3kQgGB76hX8Ux4TPkRHi2taqXN2iza0jG8RgOCIfmzkV6jciMQz8NBP/+JJmBR5WV8eUa1tya3uB4do7XspurKi6T8AFx0EegKHFtY7Hor/0gxSe83Ax8LZGdQsYMV7U0Kyv7pyuVSTsv6eIJYGEJhj4BQhDv+y/z97zwWKc9byfz3KMcu791PtxgoTEU8c6mS21FOSBhOz5roDG/tO1rNp90wrgjW+Bhbv+TZoOX5YfxbJYQd9U+TwfrPwCueA0ybPATITjZVxUBIYBwMqzOSxtQAAOQ7P/dO3a3X6LXQmCJphoLV8+Ro/vw9FH8ZwWefo8yMYY/jwdgIiZTP/SeWrzwMRqUHOqo5NcXp2UAfjydG3MbL+FCQLwN62bfvryOHqERQFLkRWrfh857TQFG7M0LDjiLI6+JVoSDohKubDI3T7idC0b6/doPAEPQAAMw2IJDJPRMP21eEnTPlQxmw0WTsjIZaxjBvRoSeU16HEj5l4auQ+erjUM3+Wlmndkwd/0E//w/jEa9icefOTD58Kv8twvMPZeulplGj/GHPVNxBDQnDGiUVsRHD5di6JW9R3zjBsqm7r271nx+AgMQ8S85ctsNMC04q1HHWeDdJXrbpiYTkvJKHVNLG/ittqlKupfnq5lobeVeXhcuf3/muhPijvaUv8xn4CHYf4uuy0+iINdpDL+Z3SihkSv9jH/ZG8wHDhdy8Z9JXle1//HBViARaF7LobQ9MtwBCZGwPD+nC88/Gov96tV7jOgyPppU0bd2ogRuNiyp1MC6ntP1yoLuCu/i53P35NM0ZrYikl6NxoCQ6tAsGgNPdjorzg++CbugQ1xv/TgjAmKXUv/RF3Qgqhu8LDvdC0x8Io7mf0ZG7Uyev+vM+hU9R2C9sfLO5iAplE/mjcvk/4QY/7ALBU2JXJo4ZLSuyY+KtuhZ8HwcS9SJiW7p2vl7695ITsCMn9r2vg/NtUUHh6Wo+UImvhF//qQNVs36SR99IvxMvUL20LKSQWVwDxLTMqCnKoBtWaD33O61hA0FMVvnY787V8NBpjgo+GJVBxDCf9Fi8p+WPoJIh3U7e9GE6/sDP3z6D2DEDSwpZxq9JsEFNmw/RhCCDJq+bid07UKIGa33S60/hrXCze1Eb3V8Uy0RBWIEH3TBxPCh6Q1HCH/6Be6bQFDeiEM38S/aSYb+zG2+hxM2sHvnK4lEG3UecPy8o5g6JAOg7K7A34YzW+iiSYabal5AxQa+4hm+JL44j3N+oxy2MzjuN+boAWfpghiYz+mHcnw26dr3RqCdd1XBzooiwoQ7A7fIBx79BnOtVV8tCajSUE8GD8bfpo9MOoVz31PHkbpsx8WRZEYRmJQDmIf3xLbPl2rQN4AwBxup0Or6tYIhV73VcJIxGPdwT0/YyKRMWPIoyEwtKhxyUKQmUMlH5BBot4UNsbuIfqmzf0YNNR4QsdwsdS1RUYcXgrtum40qsprjUwQBbrjl3Bj7oTan9CzMu41geqBnEwQv99pVzLxQwVC1cwdsJCHzf0YY+HzCR1RSVs8FslgY39733BP3Ua10+uACBJSve9WlBB2kQlC2qjsdpiwLLa4Se/SX5NmBkYymtKv7CEdPt+kS9+H/RBBQgS4Zyeibm/tx9hMI57QMX4kgpMW5YBQOsDBd3SrXbEskfWrq6xHfvzWRmRCNMD45u+KUtfIZX9NPLjRsXtTfKkHNsca92O442TZoKFLOHa7r6P6mNnC2+I9YwdK4G17zkghlN/IjDBR3cbDbtdd8UnHZ330r9SH4NGZH+7wU0GDZ0365M8d/+qKwAc7oUN8hGG/N0+VCA6Vxn2n0eg6Y0KGXKtJDKyaUYkUtkIIIez1ToKAffSvtCG2iC0iTSTSGQ8cqMp744SOAPDSl6zU/ym1Xac2gMHBpqruiV9O0UP0Y74OUO5V6FAotagPASGXqI+oCUWw6V+TBxk17vB74wc9uQARFunaNrP2tvIRPyIRjFtoCCQsiDbYRSoaTw3Km96WfSkPixmaklDZUd5xcWGPJtDUfmhH9sweWDaetSWswRjQpjzEDxE6b1yULXiGCo1/4dZ0HpmgKMAHobCjKtb6QN0vetOEjr+ZfPavRGYMbTyDISQp+LA4IBFAbhsAqRBctDIjoy0wLPEQOijuxhM0DXl3beTKg5VS3hRG5UtvpZJNBIAEgwPXZM0EYFi1+NdCpYp4LwiMi7I6ieD/lOZEbSsTjQZ7poWAgtJRUkQTFg3da2SiNK+oc5oQqTDV7r9SI/asmhDtBhsrFzt2SpCqbyGSj7ow8eZC20kFBKLAFwnQz0rfwJMzFoyVOHJVxn4q/gVf6kAb8wu8wwAAAABJRU5ErkJggg==');
+ background-position: bottom left;
+ background-repeat: no-repeat;
+ width: 100%;
+ height: 200px;
+ position: fixed;
+ bottom: 0;
+ z-index: -4;
+ left: 0;
+ content: '';
+ image-rendering: pixelated;
+ }
+
+ .selected::before {
+ width: 0;
+ height: 0;
+ margin-left: 2px;
+ margin-right: 2px;
+ }
+
+ .directory.selected > .header > .name {
+ position: relative;
+ color: white;
+ &:after {
+ content: '';
+ width: calc(100% ~"-" 15px);
+ height: 120%;
+ position: absolute;
+ left: 18px;
+ z-index: -2;
+ border: 1px dotted gray;
+ top: -1px;
+ background-color: navy;
+ }
+ }
+ .file.selected > span {
+ position: relative;
+ color: white;
+ &:after {
+ content: '';
+ width: calc(100% ~"-" 15px);
+ height: 120%;
+ position: absolute;
+ left: 18px;
+ z-index: -2;
+ border: 1px dotted gray;
+ top: -1px;
+ background-color: navy;
+ }
+ }
+}
+
+.tree-view-resizer {
+ .tree-view-resize-handle {
+ width: 8px;
+ background: #D3D0C7;
+ border-left: 1px solid gray;
+ }
+}
+
+.focusable-panel {
+ opacity: 1;
+
+ &:focus {
+ .selected::before {
+ background: @background-color-selected;
+ color: white;
+ }
+ }
+}
+
+.directory.entry {
+ &.expanded {
+ .header {
+ &::before {
+ // Plus sign.
+ content: '';
+ left: 1px;
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJAgMAAACd/+6DAAAACVBMVEX///+/v78AAABCS8n0AAAAFElEQVQI12MIDXVgQIZeK1D4IHkAbMQGB9awVs4AAAAASUVORK5CYII=');
+ background-position: center center;
+ background-repeat: no-repeat;
+ height: 9px !important;
+ width: 12px !important;
+ image-rendering: pixelated;
+ z-index: 1;
+ }
+ .icon-file-directory::before {
+ // Directory icon.
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAZ0lEQVR4AZWPhw0AMQgD2fXX8kyM9B3p0ouVjg+IXZsCkCwdEwAHvHUAYsoGNRl9gIHcDzObAowApPl4rADd9P6v4XvWPuDpAWD8Byo8Q4rUJYAPN10BwJRugHCnwGwAhGwugA1tAzeXZSkYJ9mbPwAAAABJRU5ErkJggg==');
+ content: '';
+ image-rendering: pixelated;
+ z-index: 1;
+ transform: translateY(1px);
+ }
+ }
+ }
+ &.collapsed {
+ .header {
+ &::before {
+ // Minus sign.
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJAgMAAACd/+6DAAAACVBMVEX///+/v78AAABCS8n0AAAAGElEQVQI12MIDXVgAMMGCPZagWADIUgeAJDECAeFz1XEAAAAAElFTkSuQmCC') !important;
+ background-position: center center;
+ background-repeat: no-repeat;
+ content: '' !important;
+ height: 9px !important;
+ width: 12px !important;
+ image-rendering: pixelated;
+ }
+ .icon-file-directory::before {
+ // Directory icon.
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAYElEQVR4AZ2NxxWAMAzF2DVreSatkxvpPRTDf8KnCB3u44ogcoyEPQnhhbXWORISeHDi/8Ds1FqnC87xhoBJzS7IEygF+lUXUBb4UUBZYL+XAg+vNwGMhiLET7cu6PdH8BLwRqwGgozlAAAAAElFTkSuQmCC');
+ content: '';
+ image-rendering: pixelated;
+ transform: translateY(1px);
+ }
+ }
+ }
+}
+
+/* filetypes */
+
+.icon-file-text::before {
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAT0lEQVR42mNggIKGhob/xGAGXAAkSQgcOHAAtyHEGgACWA0hxgCgMnRMmgHILsFpAL4AJMqAURfQ0AVEG0CxCygyACRBLMYwAEs6JwYzAAB9sXFvgXLcRQAAAABJRU5ErkJggg==');
+ background-position: center center;
+ content: '';
+ height: 16px;
+ width: 16px;
+ image-rendering: pixelated;
+}
+
+.icon-file-media::before {
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAj0lEQVR42o2SARIAIQRFO7qjdbN2FRIRO3/ameXtRw0ARkUtCvz4it57DKkCMDTkfxmARwWw8rcGyQEAGtndJ2oWsRNdbFvABPs3DXDFFsDJ+hHArTh0YAA0PC6OAeKAZsDrY7BqMXcw24UFksmfM8od6LBbeDq4rbIMsCs8Lk8FULnSVwBPvCIHyGwnkvgAtFsewSfEAL4AAAAASUVORK5CYII=');
+ background-position: center center;
+ content: '';
+ height: 16px;
+ width: 16px;
+ image-rendering: pixelated;
+}
+
+.icon-file-binary::before {
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAgklEQVR42r2SSw7AIAhEOTpH42ZU/CJB1IUlnQSJeQ4FQETeCaKQC1EQUQw5AUgsITtAumJ1B9BO/gGcTEVNh11AwrpqLpQbH3DV0hJQX8ipuKp1KWk3gQMFAJxhuo13LTDkr9SA+wFKPgHk0DT+AXfbAhg52knMq2qBkdzFcnY/1AerkX9hkHz/KAAAAABJRU5ErkJggg==');
+ background-position: center center;
+ content: '';
+ height: 16px;
+ width: 16px;
+ image-rendering: pixelated;
+}
+
+.icon-book::before {
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAARElEQVR42mNgQID/RNJYwX8QaGhowEtjNQRZklgaqwHEgAMHDtDYAKgkunMHyAXorhl1Ab1cQLYBIAliMa5c+Z8EjAIAc/wzNSUthNwAAAAASUVORK5CYII=');
+ background-position: center center;
+ content: '';
+ height: 16px;
+ margin-left: 2px;
+ margin-right: 3px !important; // This counteracts the default 5px right margin
+ width: 16px;
+ image-rendering: pixelated;
+}
+
+.icon-repo::before {
+ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAIAAACQkWg2AAAAsklEQVR4AZ2R1wGDMAwFtRKrsIJX4lMrsMpbyblEQlF6eS643IkUm99kXbUk+VmQ23SmQzDXtQ/f9633My3zYYStEbihGbTkVTdrTw86gFw9o9VrL8MpmkKntyO9Np8EHyeFokNgrtpFA9Bx6iiiEKgcNAmaGYx0QSVcOCIWRbPogrpASqjPA/aVkHR/g7m6UOsQimZe2v9QxH06Te//dDqS1+fuNMwhDM/u2p4Frrr9kRMAOsBw6rbrYwAAAABJRU5ErkJggg==');
+ background-position: center center;
+ content: '';
+ height: 16px;
+ width: 16px;
+ image-rendering: pixelated;
+}
+
+/* lines */
+
+ol.entries {
+ position: relative !important;
+}
+
+ol.entries > li {
+ &::after {
+ width: 0;
+ top: -11px;
+ left: 24px;
+ bottom: 12px;
+ position: absolute;
+ border-left: 1px dotted gray;
+ content: '';
+ display: block;
+ }
+ &.file::after {
+ left: 7px;
+ }
+ &:last-child::after {
+ bottom: auto;
+ height: 19px;
+ }
+}
+
+.icon::before {
+ top: 4px;
+}
+
+.entry {
+ position: relative;
+}
+
+.entry.file::before {
+ &.selected {
+ background: none;
+ }
+ position: absolute;
+ background: none !important;
+ border-bottom: 1px dotted gray;
+ width: 11px;
+ height: 0;
+ top: 9px;
+ left: 7px;
+}
+
+.entry.directory::before {
+ position: absolute;
+ background: none !important;
+ border-bottom: 1px dotted gray;
+ width: 11px;
+ height: 0;
+ top: 10px;
+ left: 22px;
+}
--- /dev/null
+@import "ui-variables";
+
+// Pattern matching; ish is cray.
+// http://lesscss.org/#-pattern-matching-and-guard-expressions
+.text(normal) {
+ font-weight: normal;
+ color: @text-color;
+ text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
+}
+.text(subtle) {
+ font-weight: normal;
+ color: @text-color-subtle;
+ text-shadow: none;
+}
+.text(highlight) {
+ font-weight: normal;
+ color: @text-color-highlight;
+}
+.text(selected) {
+ font-weight: normal;
+ color: @text-color-selected;
+ text-shadow: none;
+}
+
+.text(info) {
+ color: @text-color-info;
+ text-shadow: none;
+}
+.text(success) {
+ color: @text-color-success;
+ text-shadow: none;
+}
+.text(warning) {
+ color: @text-color-warning;
+ text-shadow: none;
+}
+.text(error) {
+ color: @text-color-error;
+ text-shadow: none;
+}
+
+.ui-tab-shadow {
+ box-shadow:
+ inset -1px 0px 0 @shadow-2-color,
+ inset 1px 1px 0 @highlight-2-color,
+ inset -2px 0px 0 @shadow-1-color,
+ inset 2px 2px 0 @highlight-1-color;
+}
+.ui-raised-shadow {
+ box-shadow:
+ inset -1px -1px 0 @shadow-2-color,
+ inset 1px 1px 0 @highlight-2-color,
+ inset -2px -2px 0 @shadow-1-color,
+ inset 2px 2px 0 @highlight-1-color;
+}
+.ui-raised-shadow-active {
+ box-shadow:
+ inset -1px -1px 0 @shadow-2-color,
+ inset 1px 1px 0 @highlight-2-color,
+ inset -2px -2px 0 @shadow-1-color,
+ inset 2px 2px 0 @highlight-1-color,
+ -1px -1px black,
+ -1px 1px black,
+ 1px -1px black,
+ 1px 1px black;
+}
+.ui-inset-shadow {
+ box-shadow:
+ inset -1px -1px 0 @highlight-2-color,
+ inset 1px 1px 0 @shadow-2-color,
+ inset -2px -2px 0 @highlight-1-color,
+ inset 2px 2px 0 @shadow-1-color;
+}
+.ui-inset-shadow-active {
+ box-shadow:
+ inset -1px -1px 0 @highlight-2-color,
+ inset 1px 1px 0 @shadow-2-color,
+ inset -2px -2px 0 @highlight-1-color,
+ inset 2px 2px 0 @shadow-1-color,
+ -1px -1px black,
+ -1px 1px black,
+ 1px -1px black,
+ 1px 1px black;
+}
--- /dev/null
+// Colors
+
+@text-color: #000;
+@text-color-subtle: #999;
+@text-color-highlight: #000;
+@text-color-selected: #fff;
+
+@text-color-info: blue;
+@text-color-success: green;
+@text-color-warning: #ff6600;
+@text-color-error: red;
+
+@text-color-ignored: @text-color-subtle;
+@text-color-added: @text-color-success;
+@text-color-renamed: @text-color-info;
+@text-color-modified: orange;
+@text-color-removed: @text-color-error;
+
+@background-color-info: #0098ff;
+@background-color-success: #17ca65;
+@background-color-warning: #ff4800;
+@background-color-error: #c00;
+@background-color-highlight: rgba(0, 0, 0, .1);
+@background-color-selected: #07216C;
+
+@app-background-color: #376DA6;
+
+@base-background-color: #D3D0C7;
+@base-border-color: @shadow-1-color;
+
+@pane-item-background-color: @base-background-color;
+@pane-item-border-color: @base-border-color;
+
+@input-background-color: white;
+@input-border-color: fadeout(@base-border-color, 10%);
+
+@tool-panel-background-color: @base-background-color;
+@tool-panel-border-color: @base-border-color;
+
+@inset-panel-background-color: #fff;
+@inset-panel-border-color: fadeout(@base-border-color, 10%);
+
+@panel-heading-background-color: #c3c3c3;
+@panel-heading-border-color: transparent;
+
+@overlay-background-color: @base-background-color;
+@overlay-border-color: @base-border-color;
+
+@button-background-color: @base-background-color;
+@button-background-color-hover: lighten(@button-background-color, 5%);
+@button-background-color-selected: #888;
+@button-border-color: rgba(0, 0, 0, 0.15);
+
+@tab-bar-background-color: @base-background-color;
+@tab-bar-border-color: @highlight-2-color;
+@tab-background-color: @base-background-color;
+@tab-background-color-active: @base-background-color;
+
+@tree-view-background-color: white;
+@tree-view-border-color: @base-border-color;
+
+@ui-site-color-1: @background-color-success; // green
+@ui-site-color-2: @background-color-info; // blue
+@ui-site-color-3: @background-color-warning; // orange
+@ui-site-color-4: #db2ff4; // purple
+@ui-site-color-5: #f5e11d; // yellow
+
+
+// Sizes
+
+@font-size: 11px;
+@input-font-size: 14px;
+@disclosure-arrow-size: 12px;
+
+@component-padding: 10px;
+@component-icon-padding: 5px;
+@component-icon-size: 16px;
+@component-line-height: 25px;
+@component-border-radius: 0px;
+
+@tab-height: 28px;
+
+
+// Other
+
+@font-family: 'Tahoma', 'Lucida Grande', 'Segoe UI', Ubuntu, Cantarell, sans-serif;
+
+@shadow-1-color: #848284;
+@shadow-2-color: #424142;
+@highlight-1-color: @base-background-color;
+@highlight-2-color: #fff;
--- /dev/null
+@import "ui-mixins";
+@import "ui-variables";
+
+.key-binding {
+ background: #fff;
+ border: 1px solid lighten(@base-border-color, 20%);
+ text-shadow: none;
+ display: inline-block;
+ line-height: 100%;
+ border-radius: @component-border-radius;
+ margin-left: @component-icon-padding;
+ font-family: Helvetica, Arial, sans-serif;
+ font-size: @font-size - 1px;
+ padding: @component-padding / 2;
+}
+
+.badge {
+ .text(highlight);
+ background: @background-color-highlight;
+}
--- /dev/null
+npm-debug.log
+node_modules
--- /dev/null
+The MIT License (MIT)
+
+Copyright (c) 2014 Federico Romero
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of
+this software and associated documentation files (the "Software"), to deal in
+the Software without restriction, including without limitation the rights to
+use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
+the Software, and to permit persons to whom the Software is furnished to do so,
+subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
+FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
+COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
+IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
+CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
--- /dev/null
+Pretty JSON
+===========
+
+[Atom](http://atom.io/) plugin. Format JSON documents.
+
+
+
+Just select the text to format and select the prettify command. In a JSON file, it formats the whole file.
--- /dev/null
+stringify = require("json-stable-stringify")
+uglify = require("jsonminify")
+formatter = {}
+
+prettify = (editor, sorted) ->
+ wholeFile = editor.getGrammar().name == 'JSON'
+
+ if wholeFile
+ text = editor.getText()
+ editor.setText(formatter.pretty(text, sorted))
+ else
+ text = editor.replaceSelectedText({}, (text) ->
+ formatter.pretty(text, sorted)
+ )
+
+minify = (editor, sorted) ->
+ wholeFile = editor.getGrammar().name == 'JSON'
+
+ if wholeFile
+ text = editor.getText()
+ editor.setText(formatter.minify(text))
+ else
+ text = editor.replaceSelectedText({}, (text) ->
+ formatter.minify(text);
+ )
+
+formatter.pretty = (text, sorted) ->
+ editorSettings = atom.config.get('editor')
+ if editorSettings.softTabs?
+ space = Array(editorSettings.tabLength + 1).join(" ")
+ else
+ space = "\t"
+
+ try
+ parsed = JSON.parse(text)
+ if sorted
+ return stringify(parsed, { space: space })
+ else
+ return JSON.stringify(parsed, null, space)
+ catch error
+ text
+
+formatter.minify = (text) ->
+ try
+ JSON.parse(text)
+ uglify(text);
+ catch error
+ text;
+
+module.exports =
+ activate: ->
+ atom.commands.add 'atom-workspace',
+ 'pretty-json:prettify': ->
+ editor = atom.workspace.getActiveTextEditor()
+ prettify(editor)
+ 'pretty-json:sort-and-prettify': ->
+ editor = atom.workspace.getActiveTextEditor()
+ prettify(editor, true)
+ 'pretty-json:minify': ->
+ editor = atom.workspace.getActiveTextEditor()
+ minify(editor, true)
--- /dev/null
+'menu': [
+ 'label': 'Packages'
+ 'submenu': [
+ 'label': 'Pretty JSON'
+ 'submenu': [
+ {
+ 'label': 'Prettify'
+ 'command': 'pretty-json:prettify',
+ },
+ {
+ 'label': 'Minify'
+ 'command': 'pretty-json:minify'
+ }
+ ]
+ ]
+]
--- /dev/null
+language: node_js
+node_js:
+ - "0.8"
+ - "0.10"
--- /dev/null
+This software is released under the MIT license:
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of
+this software and associated documentation files (the "Software"), to deal in
+the Software without restriction, including without limitation the rights to
+use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
+the Software, and to permit persons to whom the Software is furnished to do so,
+subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
+FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
+COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
+IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
+CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
--- /dev/null
+var stringify = require('../');
+
+var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+var s = stringify(obj, function (a, b) {
+ return a.key < b.key ? 1 : -1;
+});
+console.log(s);
--- /dev/null
+var stringify = require('../');
+var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+console.log(stringify(obj));
--- /dev/null
+var stringify = require('../');
+var obj = { c: 6, b: [4,5], a: 3 };
+console.log(stringify(obj));
--- /dev/null
+var stringify = require('../');
+
+var obj = { d: 6, c: 5, b: [{z:3,y:2,x:1},9], a: 10 };
+var s = stringify(obj, function (a, b) {
+ return a.value < b.value ? 1 : -1;
+});
+console.log(s);
--- /dev/null
+var json = typeof JSON !== 'undefined' ? JSON : require('jsonify');
+
+module.exports = function (obj, opts) {
+ if (!opts) opts = {};
+ if (typeof opts === 'function') opts = { cmp: opts };
+ var space = opts.space || '';
+ if (typeof space === 'number') space = Array(space+1).join(' ');
+ var cycles = (typeof opts.cycles === 'boolean') ? opts.cycles : false;
+
+ var cmp = opts.cmp && (function (f) {
+ return function (node) {
+ return function (a, b) {
+ var aobj = { key: a, value: node[a] };
+ var bobj = { key: b, value: node[b] };
+ return f(aobj, bobj);
+ };
+ };
+ })(opts.cmp);
+
+ var seen = [];
+ return (function stringify (node, level) {
+ var indent = space ? ('\n' + new Array(level + 1).join(space)) : '';
+ var colonSeparator = space ? ': ' : ':';
+
+ if (node && node.toJSON && typeof node.toJSON === 'function') {
+ node = node.toJSON();
+ }
+ if (typeof node !== 'object' || node === null) {
+ return json.stringify(node);
+ }
+ if (isArray(node)) {
+ var out = [];
+ for (var i = 0; i < node.length; i++) {
+ var item = stringify(node[i], level+1);
+ out.push(indent + space + item);
+ }
+ return '[' + out.join(',') + indent + ']';
+ }
+ else {
+ if (seen.indexOf(node) !== -1) {
+ if (cycles) return stringify('__cycle__');
+ throw new TypeError('Converting circular structure to JSON');
+ }
+ else seen.push(node);
+
+ var keys = objectKeys(node).sort(cmp && cmp(node));
+ var out = [];
+ for (var i = 0; i < keys.length; i++) {
+ var key = keys[i];
+ var keyValue = stringify(key,0)
+ + colonSeparator
+ + stringify(node[key],level+1)
+ ;
+ out.push(indent + space + keyValue);
+ }
+ return '{' + out.join(',') + indent + '}';
+ }
+ })(obj, 0);
+};
+
+var isArray = Array.isArray || function (x) {
+ return {}.toString.call(x) === '[object Array]';
+};
+
+var objectKeys = Object.keys || function (obj) {
+ var has = Object.prototype.hasOwnProperty || function () { return true };
+ var keys = [];
+ for (var key in obj) {
+ if (has.call(obj, key)) keys.push(key);
+ }
+ return keys;
+};
--- /dev/null
+jsonify
+=======
+
+This module provides Douglas Crockford's JSON implementation without modifying
+any globals.
+
+`stringify` and `parse` are merely exported without respect to whether or not a
+global `JSON` object exists.
+
+methods
+=======
+
+var json = require('jsonify');
+
+json.parse(source, reviver)
+---------------------------
+
+Return a new javascript object from a parse of the `source` string.
+
+If a `reviver` function is specified, walk the structure passing each name/value
+pair to `reviver.call(parent, key, value)` to transform the `value` before
+parsing it.
+
+json.stringify(value, replacer, space)
+--------------------------------------
+
+Return a string representation for `value`.
+
+If `replacer` is specified, walk the structure passing each name/value pair to
+`replacer.call(parent, key, value)` to transform the `value` before stringifying
+it.
+
+If `space` is a number, indent the result by that many spaces.
+If `space` is a string, use `space` as the indentation.
--- /dev/null
+exports.parse = require('./lib/parse');
+exports.stringify = require('./lib/stringify');
--- /dev/null
+var at, // The index of the current character
+ ch, // The current character
+ escapee = {
+ '"': '"',
+ '\\': '\\',
+ '/': '/',
+ b: '\b',
+ f: '\f',
+ n: '\n',
+ r: '\r',
+ t: '\t'
+ },
+ text,
+
+ error = function (m) {
+ // Call error when something is wrong.
+ throw {
+ name: 'SyntaxError',
+ message: m,
+ at: at,
+ text: text
+ };
+ },
+
+ next = function (c) {
+ // If a c parameter is provided, verify that it matches the current character.
+ if (c && c !== ch) {
+ error("Expected '" + c + "' instead of '" + ch + "'");
+ }
+
+ // Get the next character. When there are no more characters,
+ // return the empty string.
+
+ ch = text.charAt(at);
+ at += 1;
+ return ch;
+ },
+
+ number = function () {
+ // Parse a number value.
+ var number,
+ string = '';
+
+ if (ch === '-') {
+ string = '-';
+ next('-');
+ }
+ while (ch >= '0' && ch <= '9') {
+ string += ch;
+ next();
+ }
+ if (ch === '.') {
+ string += '.';
+ while (next() && ch >= '0' && ch <= '9') {
+ string += ch;
+ }
+ }
+ if (ch === 'e' || ch === 'E') {
+ string += ch;
+ next();
+ if (ch === '-' || ch === '+') {
+ string += ch;
+ next();
+ }
+ while (ch >= '0' && ch <= '9') {
+ string += ch;
+ next();
+ }
+ }
+ number = +string;
+ if (!isFinite(number)) {
+ error("Bad number");
+ } else {
+ return number;
+ }
+ },
+
+ string = function () {
+ // Parse a string value.
+ var hex,
+ i,
+ string = '',
+ uffff;
+
+ // When parsing for string values, we must look for " and \ characters.
+ if (ch === '"') {
+ while (next()) {
+ if (ch === '"') {
+ next();
+ return string;
+ } else if (ch === '\\') {
+ next();
+ if (ch === 'u') {
+ uffff = 0;
+ for (i = 0; i < 4; i += 1) {
+ hex = parseInt(next(), 16);
+ if (!isFinite(hex)) {
+ break;
+ }
+ uffff = uffff * 16 + hex;
+ }
+ string += String.fromCharCode(uffff);
+ } else if (typeof escapee[ch] === 'string') {
+ string += escapee[ch];
+ } else {
+ break;
+ }
+ } else {
+ string += ch;
+ }
+ }
+ }
+ error("Bad string");
+ },
+
+ white = function () {
+
+// Skip whitespace.
+
+ while (ch && ch <= ' ') {
+ next();
+ }
+ },
+
+ word = function () {
+
+// true, false, or null.
+
+ switch (ch) {
+ case 't':
+ next('t');
+ next('r');
+ next('u');
+ next('e');
+ return true;
+ case 'f':
+ next('f');
+ next('a');
+ next('l');
+ next('s');
+ next('e');
+ return false;
+ case 'n':
+ next('n');
+ next('u');
+ next('l');
+ next('l');
+ return null;
+ }
+ error("Unexpected '" + ch + "'");
+ },
+
+ value, // Place holder for the value function.
+
+ array = function () {
+
+// Parse an array value.
+
+ var array = [];
+
+ if (ch === '[') {
+ next('[');
+ white();
+ if (ch === ']') {
+ next(']');
+ return array; // empty array
+ }
+ while (ch) {
+ array.push(value());
+ white();
+ if (ch === ']') {
+ next(']');
+ return array;
+ }
+ next(',');
+ white();
+ }
+ }
+ error("Bad array");
+ },
+
+ object = function () {
+
+// Parse an object value.
+
+ var key,
+ object = {};
+
+ if (ch === '{') {
+ next('{');
+ white();
+ if (ch === '}') {
+ next('}');
+ return object; // empty object
+ }
+ while (ch) {
+ key = string();
+ white();
+ next(':');
+ if (Object.hasOwnProperty.call(object, key)) {
+ error('Duplicate key "' + key + '"');
+ }
+ object[key] = value();
+ white();
+ if (ch === '}') {
+ next('}');
+ return object;
+ }
+ next(',');
+ white();
+ }
+ }
+ error("Bad object");
+ };
+
+value = function () {
+
+// Parse a JSON value. It could be an object, an array, a string, a number,
+// or a word.
+
+ white();
+ switch (ch) {
+ case '{':
+ return object();
+ case '[':
+ return array();
+ case '"':
+ return string();
+ case '-':
+ return number();
+ default:
+ return ch >= '0' && ch <= '9' ? number() : word();
+ }
+};
+
+// Return the json_parse function. It will have access to all of the above
+// functions and variables.
+
+module.exports = function (source, reviver) {
+ var result;
+
+ text = source;
+ at = 0;
+ ch = ' ';
+ result = value();
+ white();
+ if (ch) {
+ error("Syntax error");
+ }
+
+ // If there is a reviver function, we recursively walk the new structure,
+ // passing each name/value pair to the reviver function for possible
+ // transformation, starting with a temporary root object that holds the result
+ // in an empty key. If there is not a reviver function, we simply return the
+ // result.
+
+ return typeof reviver === 'function' ? (function walk(holder, key) {
+ var k, v, value = holder[key];
+ if (value && typeof value === 'object') {
+ for (k in value) {
+ if (Object.prototype.hasOwnProperty.call(value, k)) {
+ v = walk(value, k);
+ if (v !== undefined) {
+ value[k] = v;
+ } else {
+ delete value[k];
+ }
+ }
+ }
+ }
+ return reviver.call(holder, key, value);
+ }({'': result}, '')) : result;
+};
--- /dev/null
+var cx = /[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
+ escapable = /[\\\"\x00-\x1f\x7f-\x9f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
+ gap,
+ indent,
+ meta = { // table of character substitutions
+ '\b': '\\b',
+ '\t': '\\t',
+ '\n': '\\n',
+ '\f': '\\f',
+ '\r': '\\r',
+ '"' : '\\"',
+ '\\': '\\\\'
+ },
+ rep;
+
+function quote(string) {
+ // If the string contains no control characters, no quote characters, and no
+ // backslash characters, then we can safely slap some quotes around it.
+ // Otherwise we must also replace the offending characters with safe escape
+ // sequences.
+
+ escapable.lastIndex = 0;
+ return escapable.test(string) ? '"' + string.replace(escapable, function (a) {
+ var c = meta[a];
+ return typeof c === 'string' ? c :
+ '\\u' + ('0000' + a.charCodeAt(0).toString(16)).slice(-4);
+ }) + '"' : '"' + string + '"';
+}
+
+function str(key, holder) {
+ // Produce a string from holder[key].
+ var i, // The loop counter.
+ k, // The member key.
+ v, // The member value.
+ length,
+ mind = gap,
+ partial,
+ value = holder[key];
+
+ // If the value has a toJSON method, call it to obtain a replacement value.
+ if (value && typeof value === 'object' &&
+ typeof value.toJSON === 'function') {
+ value = value.toJSON(key);
+ }
+
+ // If we were called with a replacer function, then call the replacer to
+ // obtain a replacement value.
+ if (typeof rep === 'function') {
+ value = rep.call(holder, key, value);
+ }
+
+ // What happens next depends on the value's type.
+ switch (typeof value) {
+ case 'string':
+ return quote(value);
+
+ case 'number':
+ // JSON numbers must be finite. Encode non-finite numbers as null.
+ return isFinite(value) ? String(value) : 'null';
+
+ case 'boolean':
+ case 'null':
+ // If the value is a boolean or null, convert it to a string. Note:
+ // typeof null does not produce 'null'. The case is included here in
+ // the remote chance that this gets fixed someday.
+ return String(value);
+
+ case 'object':
+ if (!value) return 'null';
+ gap += indent;
+ partial = [];
+
+ // Array.isArray
+ if (Object.prototype.toString.apply(value) === '[object Array]') {
+ length = value.length;
+ for (i = 0; i < length; i += 1) {
+ partial[i] = str(i, value) || 'null';
+ }
+
+ // Join all of the elements together, separated with commas, and
+ // wrap them in brackets.
+ v = partial.length === 0 ? '[]' : gap ?
+ '[\n' + gap + partial.join(',\n' + gap) + '\n' + mind + ']' :
+ '[' + partial.join(',') + ']';
+ gap = mind;
+ return v;
+ }
+
+ // If the replacer is an array, use it to select the members to be
+ // stringified.
+ if (rep && typeof rep === 'object') {
+ length = rep.length;
+ for (i = 0; i < length; i += 1) {
+ k = rep[i];
+ if (typeof k === 'string') {
+ v = str(k, value);
+ if (v) {
+ partial.push(quote(k) + (gap ? ': ' : ':') + v);
+ }
+ }
+ }
+ }
+ else {
+ // Otherwise, iterate through all of the keys in the object.
+ for (k in value) {
+ if (Object.prototype.hasOwnProperty.call(value, k)) {
+ v = str(k, value);
+ if (v) {
+ partial.push(quote(k) + (gap ? ': ' : ':') + v);
+ }
+ }
+ }
+ }
+
+ // Join all of the member texts together, separated with commas,
+ // and wrap them in braces.
+
+ v = partial.length === 0 ? '{}' : gap ?
+ '{\n' + gap + partial.join(',\n' + gap) + '\n' + mind + '}' :
+ '{' + partial.join(',') + '}';
+ gap = mind;
+ return v;
+ }
+}
+
+module.exports = function (value, replacer, space) {
+ var i;
+ gap = '';
+ indent = '';
+
+ // If the space parameter is a number, make an indent string containing that
+ // many spaces.
+ if (typeof space === 'number') {
+ for (i = 0; i < space; i += 1) {
+ indent += ' ';
+ }
+ }
+ // If the space parameter is a string, it will be used as the indent string.
+ else if (typeof space === 'string') {
+ indent = space;
+ }
+
+ // If there is a replacer, it must be a function or an array.
+ // Otherwise, throw an error.
+ rep = replacer;
+ if (replacer && typeof replacer !== 'function'
+ && (typeof replacer !== 'object' || typeof replacer.length !== 'number')) {
+ throw new Error('JSON.stringify');
+ }
+
+ // Make a fake root object containing our value under the key of ''.
+ // Return the result of stringifying the value.
+ return str('', {'': value});
+};
--- /dev/null
+{
+ "name": "jsonify",
+ "version": "0.0.0",
+ "description": "JSON without touching any globals",
+ "main": "index.js",
+ "directories": {
+ "lib": ".",
+ "test": "test"
+ },
+ "devDependencies": {
+ "tap": "0.0.x",
+ "garbage": "0.0.x"
+ },
+ "scripts": {
+ "test": "tap test"
+ },
+ "repository": {
+ "type": "git",
+ "url": "git://github.com/substack/jsonify.git"
+ },
+ "keywords": [
+ "json",
+ "browser"
+ ],
+ "author": {
+ "name": "Douglas Crockford",
+ "url": "http://crockford.com/"
+ },
+ "license": "Public Domain",
+ "_id": "jsonify@0.0.0",
+ "dependencies": {},
+ "engines": {
+ "node": "*"
+ },
+ "_engineSupported": true,
+ "_npmVersion": "1.0.10",
+ "_nodeVersion": "v0.5.0-pre",
+ "_defaultsLoaded": true,
+ "dist": {
+ "shasum": "2c74b6ee41d93ca51b7b5aaee8f503631d252a73",
+ "tarball": "http://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz"
+ },
+ "maintainers": [
+ {
+ "name": "substack",
+ "email": "mail@substack.net"
+ }
+ ],
+ "_shasum": "2c74b6ee41d93ca51b7b5aaee8f503631d252a73",
+ "_resolved": "https://registry.npmjs.org/jsonify/-/jsonify-0.0.0.tgz",
+ "_from": "jsonify@>=0.0.0 <0.1.0"
+}
--- /dev/null
+var test = require('tap').test;
+var json = require('../');
+var garbage = require('garbage');
+
+test('parse', function (t) {
+ for (var i = 0; i < 50; i++) {
+ var s = JSON.stringify(garbage(50));
+
+ t.deepEqual(
+ json.parse(s),
+ JSON.parse(s)
+ );
+ }
+
+ t.end();
+});
--- /dev/null
+var test = require('tap').test;
+var json = require('../');
+var garbage = require('garbage');
+
+test('stringify', function (t) {
+ for (var i = 0; i < 50; i++) {
+ var obj = garbage(50);
+ t.equal(
+ json.stringify(obj),
+ JSON.stringify(obj)
+ );
+ }
+
+ t.end();
+});
--- /dev/null
+{
+ "name": "json-stable-stringify",
+ "version": "0.1.3",
+ "description": "deterministic JSON.stringify() with custom sorting to get deterministic hashes from stringified results",
+ "main": "index.js",
+ "dependencies": {
+ "jsonify": "~0.0.0"
+ },
+ "devDependencies": {
+ "tape": "~1.0.4"
+ },
+ "scripts": {
+ "test": "tape test/*.js"
+ },
+ "testling": {
+ "files": "test/*.js",
+ "browsers": [
+ "ie/8..latest",
+ "ff/5",
+ "ff/latest",
+ "chrome/15",
+ "chrome/latest",
+ "safari/latest",
+ "opera/latest"
+ ]
+ },
+ "repository": {
+ "type": "git",
+ "url": "git://github.com/substack/json-stable-stringify.git"
+ },
+ "homepage": "https://github.com/substack/json-stable-stringify",
+ "keywords": [
+ "json",
+ "stringify",
+ "deterministic",
+ "hash",
+ "sort",
+ "stable"
+ ],
+ "author": {
+ "name": "James Halliday",
+ "email": "mail@substack.net",
+ "url": "http://substack.net"
+ },
+ "license": "MIT",
+ "bugs": {
+ "url": "https://github.com/substack/json-stable-stringify/issues"
+ },
+ "_id": "json-stable-stringify@0.1.3",
+ "dist": {
+ "shasum": "5860d0400e7a5911479248646c796b008eeb3eb9",
+ "tarball": "http://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.3.tgz"
+ },
+ "_from": "json-stable-stringify@>=0.1.1 <0.2.0",
+ "_npmVersion": "1.4.3",
+ "_npmUser": {
+ "name": "substack",
+ "email": "mail@substack.net"
+ },
+ "maintainers": [
+ {
+ "name": "substack",
+ "email": "mail@substack.net"
+ }
+ ],
+ "directories": {},
+ "_shasum": "5860d0400e7a5911479248646c796b008eeb3eb9",
+ "_resolved": "https://registry.npmjs.org/json-stable-stringify/-/json-stable-stringify-0.1.3.tgz"
+}
--- /dev/null
+# json-stable-stringify
+
+deterministic version of `JSON.stringify()` so you can get a consistent hash
+from stringified results
+
+You can also pass in a custom comparison function.
+
+[](https://ci.testling.com/substack/json-stable-stringify)
+
+[](http://travis-ci.org/substack/json-stable-stringify)
+
+# example
+
+``` js
+var stringify = require('json-stable-stringify');
+var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+console.log(stringify(obj));
+```
+
+output:
+
+```
+{"a":3,"b":[{"x":4,"y":5,"z":6},7],"c":8}
+```
+
+# methods
+
+``` js
+var stringify = require('json-stable-stringify')
+```
+
+## var str = stringify(obj, opts)
+
+Return a deterministic stringified string `str` from the object `obj`.
+
+## options
+
+### cmp
+
+If `opts` is given, you can supply an `opts.cmp` to have a custom comparison
+function for object keys. Your function `opts.cmp` is called with these
+parameters:
+
+``` js
+opts.cmp({ key: akey, value: avalue }, { key: bkey, value: bvalue })
+```
+
+For example, to sort on the object key names in reverse order you could write:
+
+``` js
+var stringify = require('json-stable-stringify');
+
+var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+var s = stringify(obj, function (a, b) {
+ return a.key < b.key ? 1 : -1;
+});
+console.log(s);
+```
+
+which results in the output string:
+
+```
+{"c":8,"b":[{"z":6,"y":5,"x":4},7],"a":3}
+```
+
+Or if you wanted to sort on the object values in reverse order, you could write:
+
+```
+var stringify = require('json-stable-stringify');
+
+var obj = { d: 6, c: 5, b: [{z:3,y:2,x:1},9], a: 10 };
+var s = stringify(obj, function (a, b) {
+ return a.value < b.value ? 1 : -1;
+});
+console.log(s);
+```
+
+which outputs:
+
+```
+{"d":6,"c":5,"b":[{"z":3,"y":2,"x":1},9],"a":10}
+```
+
+### space
+
+If you specify `opts.space`, it will indent the output for pretty-printing.
+Valid values are strings (e.g. `{space: \t}`) or a number of spaces
+(`{space: 3}`).
+
+For example:
+
+```js
+var obj = { b: 1, a: { foo: 'bar', and: [1, 2, 3] } };
+var s = stringify(obj, { space: ' ' });
+console.log(s);
+```
+
+which outputs:
+
+```
+{
+ "a": {
+ "and": [
+ 1,
+ 2,
+ 3
+ ],
+ "foo": "bar"
+ },
+ "b": 1
+}
+```
+
+# install
+
+With [npm](https://npmjs.org) do:
+
+```
+npm install json-stable-stringify
+```
+
+# license
+
+MIT
--- /dev/null
+var test = require('tape');
+var stringify = require('../');
+
+test('custom comparison function', function (t) {
+ t.plan(1);
+ var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+ var s = stringify(obj, function (a, b) {
+ return a.key < b.key ? 1 : -1;
+ });
+ t.equal(s, '{"c":8,"b":[{"z":6,"y":5,"x":4},7],"a":3}');
+});
--- /dev/null
+var test = require('tape');
+var stringify = require('../');
+
+test('nested', function (t) {
+ t.plan(1);
+ var obj = { c: 8, b: [{z:6,y:5,x:4},7], a: 3 };
+ t.equal(stringify(obj), '{"a":3,"b":[{"x":4,"y":5,"z":6},7],"c":8}');
+});
+
+test('cyclic (default)', function (t) {
+ t.plan(1);
+ var one = { a: 1 };
+ var two = { a: 2, one: one };
+ one.two = two;
+ try {
+ stringify(one);
+ } catch (ex) {
+ t.equal(ex.toString(), 'TypeError: Converting circular structure to JSON');
+ }
+});
+
+test('cyclic (specifically allowed)', function (t) {
+ t.plan(1);
+ var one = { a: 1 };
+ var two = { a: 2, one: one };
+ one.two = two;
+ t.equal(stringify(one, {cycles:true}), '{"a":1,"two":{"a":2,"one":"__cycle__"}}');
+});
--- /dev/null
+var test = require('tape');
+var stringify = require('../');
+
+test('space parameter', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2 };
+ t.equal(stringify(obj, {space: ' '}), ''
+ + '{\n'
+ + ' "one": 1,\n'
+ + ' "two": 2\n'
+ + '}'
+ );
+});
+
+test('space parameter (with tabs)', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2 };
+ t.equal(stringify(obj, {space: '\t'}), ''
+ + '{\n'
+ + '\t"one": 1,\n'
+ + '\t"two": 2\n'
+ + '}'
+ );
+});
+
+test('space parameter (with a number)', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2 };
+ t.equal(stringify(obj, {space: 3}), ''
+ + '{\n'
+ + ' "one": 1,\n'
+ + ' "two": 2\n'
+ + '}'
+ );
+});
+
+test('space parameter (nested objects)', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: { b: 4, a: [2,3] } };
+ t.equal(stringify(obj, {space: ' '}), ''
+ + '{\n'
+ + ' "one": 1,\n'
+ + ' "two": {\n'
+ + ' "a": [\n'
+ + ' 2,\n'
+ + ' 3\n'
+ + ' ],\n'
+ + ' "b": 4\n'
+ + ' }\n'
+ + '}'
+ );
+});
+
+test('space parameter (same as native)', function (t) {
+ t.plan(1);
+ // for this test, properties need to be in alphabetical order
+ var obj = { one: 1, two: { a: [2,3], b: 4 } };
+ t.equal(stringify(obj, {space: ' '}), JSON.stringify(obj, null, ' '));
+});
--- /dev/null
+var test = require('tape');
+var stringify = require('../');
+
+test('simple object', function (t) {
+ t.plan(1);
+ var obj = { c: 6, b: [4,5], a: 3, z: null };
+ t.equal(stringify(obj), '{"a":3,"b":[4,5],"c":6,"z":null}');
+});
--- /dev/null
+var test = require('tape');
+var stringify = require('../');
+
+test('toJSON function', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2, toJSON: function() { return { one: 1 }; } };
+ t.equal(stringify(obj), '{"one":1}' );
+});
+
+test('toJSON returns string', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2, toJSON: function() { return 'one'; } };
+ t.equal(stringify(obj), '"one"');
+});
+
+test('toJSON returns array', function (t) {
+ t.plan(1);
+ var obj = { one: 1, two: 2, toJSON: function() { return ['one']; } };
+ t.equal(stringify(obj), '["one"]');
+});
--- /dev/null
+{
+ "tags": {
+ "allowUnknownTags": true
+ },
+ "source": {
+ "includePattern": ".+\\.js(doc)?$",
+ "excludePattern": "(^|\\/|\\\\)_"
+ },
+ "plugins": [],
+ "jsVersion": 180
+}
--- /dev/null
+node_modules
+test
--- /dev/null
+{
+ // Settings
+ "passfail" : false, // Stop on first error.
+ "maxerr" : 100, // Maximum errors before stopping.
+
+
+ // Predefined globals whom JSHint will ignore.
+ "browser" : true, // Standard browser globals e.g. `window`, `document`.
+
+ "node" : true,
+ "rhino" : false,
+ "couch" : false,
+ "wsh" : true, // Windows Scripting Host.
+
+ "jquery" : true,
+ "prototypejs" : false,
+ "mootools" : false,
+ "dojo" : false,
+
+ "predef" : [ // Extra globals.
+ "describe", // Used by mocha
+ "it", // Used by mocha
+ "before", // Used by mocha
+ "beforeEach", // Used by mocha
+ "after", // Used by mocha
+ "afterEach" // Used by mocha
+ ],
+
+
+ // Development.
+ "debug" : false, // Allow debugger statements e.g. browser breakpoints.
+ "devel" : true, // Allow development statements e.g. `console.log();`.
+
+
+ // EcmaScript 5.
+ //"es5" : true, // Allow EcmaScript 5 syntax.
+ "strict" : false, // Require `use strict` pragma in every file.
+ "globalstrict" : false, // Allow global "use strict" (also enables 'strict').
+
+
+ // The Good Parts.
+ "asi" : false, // Tolerate Automatic Semicolon Insertion (no semicolons).
+ "laxbreak" : true, // Tolerate unsafe line breaks e.g. `return [\n] x` without semicolons.
+ "bitwise" : false, // Prohibit bitwise operators (&, |, ^, etc.).
+ "boss" : true, // Tolerate assignments inside if, for & while. Usually conditions & loops are for comparison, not assignments.
+ "curly" : true, // Require {} for every new block or scope.
+ "eqeqeq" : true, // Require triple equals i.e. `===`.
+ "eqnull" : false, // Tolerate use of `== null`.
+ "evil" : false, // Tolerate use of `eval`.
+ "expr" : true, // Tolerate `ExpressionStatement` as Programs.
+ "forin" : false, // Tolerate `for in` loops without `hasOwnPrototype`.
+ "immed" : false, // Require immediate invocations to be wrapped in parens e.g. `( function(){}() );`
+ "latedef" : true, // Prohibit variable use before definition.
+ "loopfunc" : true, // Allow functions to be defined within loops.
+ "noarg" : true, // Prohibit use of `arguments.caller` and `arguments.callee`.
+ "proto" : true, // Tolerate the __proto__ property.
+ "regexp" : false, // Prohibit `.` and `[^...]` in regular expressions.
+ "regexdash" : false, // Tolerate unescaped last dash i.e. `[-...]`.
+ "scripturl" : true, // Tolerate script-targeted URLs.
+ "smarttabs" : true, // This option suppresses warnings about mixed tabs and spaces when the latter are used for alignmnent only.
+ "shadow" : true, // Allows re-define variables later in code e.g. `var x=1; x=2;`.
+ "supernew" : true, // Tolerate `new function () { ... };` and `new Object;`.
+ "undef" : true, // Require all non-global variables be declared before they are used.
+
+
+ // Persone styling prefrences.
+ "newcap" : true, // Require capitalization of all constructor functions e.g. `new F()`.
+ "noempty" : false, // Prohibit use of empty blocks.
+ "nonew" : true, // Prohibit use of constructors for side-effects.
+ "nomen" : false, // Prohibit use of initial or trailing underbars in names.
+ "onevar" : false, // Allow only one `var` statement per function.
+ "plusplus" : false, // Prohibit use of `++` & `--`.
+ "sub" : false, // Tolerate all forms of subscript notation besides dot notation e.g. `dict['key']` instead of `dict.key`.
+ "trailing" : true, // Prohibit trailing whitespaces.
+ "white" : false // Check against strict whitespace and indentation rules.
+}
--- /dev/null
+.DS_Store
+node_modules
+npm-debug.log
--- /dev/null
+language: node_js
+node_js:
+ - "0.11"
+ - "0.10"
--- /dev/null
+__jsdoc=node_modules/jsdoc/jsdoc
+__plato=node_modules/plato/bin/plato
+__mocha=node_modules/.bin/mocha
+__jshint=node_modules/jshint/bin/jshint
+
+__prog=minify.json.js
+
+all: jshint test
+
+release: init jshint test-doc jsdoc report
+
+init:
+ mkdir -p report
+ mkdir -p docs
+
+jshint:
+ $(__jshint) --config .jshintrc $(__prog)
+
+test:
+ $(__mocha) -r should test/test-*.js
+
+test-doc:
+ $(__mocha) -r should test/test-*.js -R doc 2>&1 > TestDoc.html
+
+jsdoc:
+ $(__jsdoc) -c .jsdoc3.json -d docs -p -r -l $(__prog)
+
+report:
+ $(__plato) -d ./report -r $(__prog)
+
+
+.PHONY: all jshint test jsdoc report
--- /dev/null
+As you can see comparing the PHP port to the original JS code,
+the spirit of what I want to do is implement the code in as
+similar a code algorithm as possible for now, until we're more
+sure the algorithm is either solid (bug free) or perhaps we
+decide on a better universal algorithm.
+
+But the more similar the code algorithm implementations are,
+the easier it will be to maintain the various ports if changes
+must occur.
+
+In as much as possible, my preference is to use core/built-in
+parts of each language rather than plugins. That lets the most
+people have a chance to use it. If that's not practical in some
+situation, fine, document it. But if possible, that's preferred.
+
+The test.minify.html file shows 4 different test inputs which
+exercise the algorithm and show the correct outputs. Those same
+tests should pass on the ports, obviously.
+
+Process would just be to fork this repo and add the files, in
+the style of "minify.json.rb" for ruby, for instance, and then
+send me a pull request.
--- /dev/null
+# About
+
+
+
+
+# Feature
+
+/*! JSON.minify()
+ v0.1 (c) Kyle Simpson
+ MIT License
+*/
+
+JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all
+whitespace *and* comments.
+
+JSON parsers (like JavaScript's JSON.parse() parser) generally don't consider JSON
+with comments to be valid and parseable. So, the intended usage is to minify
+development-friendly JSON (with comments) to valid JSON before parsing, such as:
+
+JSON.parse(JSON.minify(str));
+
+Now you can maintain development-friendly JSON documents, but minify them before
+parsing or before transmitting them over-the-wire.
+
+Though comments are not officially part of the JSON standard, this post from
+Douglas Crockford back in late 2005 helps explain the motivation behind this project.
+
+http://tech.groups.yahoo.com/group/json/message/152
+
+"A JSON encoder MUST NOT output comments. A JSON decoder MAY accept and ignore comments."
+
+Basically, comments are not in the JSON *generation* standard, but that doesn't mean
+that a parser can't be taught to ignore them. Which is exactly what JSON.minify()
+is for.
+
+The first implementation of JSON.minify() is in JavaScript, but the intent is to
+port the implementation to as many other environments as possible/practical.
+
+NOTE: As transmitting bloated (ie, with comments/whitespace) JSON would be wasteful
+and silly, this JSON.minify() is intended for use in server-side processing
+environments where you can strip comments/whitespace from JSON before parsing
+a JSON document, or before transmitting such over-the-wire from server to browser.
+
+# install
+
+## npm repo
+
+```
+$ npm install jsonminify
+```
+
+## npm source
+
+```
+$ npm install https://github.com/fkei/JSON.minify.git
+```
+
+# example
+
+
+```javascript
+var jsonminify = require("jsonminify");
+
+jsonminify('{"key":"value"/** comment **/}')
+>> '{"key":"value"}'
+
+JSON.minify('{"key":"value"/** comment **/}')
+>> '{"key":"value"}'
+```
+
+# command-line
+
+Please use here. Use JSON.minify internally.
+
+**node-mjson** [https://github.com/fkei/node-mjson](https://github.com/fkei/node-mjson)
+
+
+# build
+
+```
+$ make
+```
+
+# release
+
+```
+$ make release
+```
+
+# test
+
+```
+$ make test
+```
+
+# jshint
+
+```
+$ make jshint
+```
+
+# Document
+
+- [JSDoc - API Document](http://fkei.github.io/JSON.minify/docs/index.html)
+- [Plato - Report](http://fkei.github.io/JSON.minify/report/index.html)
+- [Mocha - Test result (HTML)](http://fkei.github.io/JSON.minify/TestDoc.html)
+
+# Web-Site
+
+**[Github pages - JSON.minify Home Page](http://fkei.github.io/JSON.minify/)**
+
+# LICENSE
+
+forked from [getify/JSON.minify](https://github.com/getify/JSON.minify)
+
+```
+The MIT License (MIT)
+
+Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
+```
--- /dev/null
+ <section class="suite">
+ <h1>JSON.minify</h1>
+ <dl>
+ <dt>define</dt>
+ <dd><pre><code>JSON.minify.should.be.ok;</code></pre></dd>
+ <dt>in-memory string</dt>
+ <dd><pre><code>var json = '{"key":"value"}';
+var res = JSON.minify(json);
+JSON.parse(res).key.should.equal('value');</code></pre></dd>
+ <dt>comment.json</dt>
+ <dd><pre><code>var json = fs.readFileSync(__dirname + '/comment.json', 'utf8');
+var res = JSON.parse(JSON.minify(json));
+res.foo.should.equal('bar');</code></pre></dd>
+ <dt>comment.json</dt>
+ <dd><pre><code>var json = fs.readFileSync(__dirname + '/plain.json', 'utf8');
+var res = JSON.parse(JSON.minify(json));
+res.foo.should.equal('bar');</code></pre></dd>
+ </dl>
+ </section>
--- /dev/null
+<!DOCTYPE html>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>JSDoc: Namespace: JSON</title>
+
+ <script src="scripts/prettify/prettify.js"> </script>
+ <script src="scripts/prettify/lang-css.js"> </script>
+ <!--[if lt IE 9]>
+ <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
+ <![endif]-->
+ <link type="text/css" rel="stylesheet" href="styles/prettify-tomorrow.css">
+ <link type="text/css" rel="stylesheet" href="styles/jsdoc-default.css">
+</head>
+
+<body>
+
+<div id="main">
+
+ <h1 class="page-title">Namespace: JSON</h1>
+
+
+
+
+
+<section>
+
+<header>
+ <h2>
+ JSON
+ </h2>
+
+</header>
+
+<article>
+ <div class="container-overview">
+
+
+
+
+
+
+<dl class="details">
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ <dt class="tag-source">Source:</dt>
+ <dd class="tag-source"><ul class="dummy"><li>
+ <a href="minify.json.js.html">minify.json.js</a>, <a href="minify.json.js.html#line4">line 4</a>
+ </li></ul></dd>
+
+
+
+
+
+
+
+</dl>
+
+
+
+
+ </div>
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ <h3 class="subsection-title">Methods</h3>
+
+ <dl>
+
+<dt>
+ <h4 class="name" id="minify"><span class="type-signature"><static> </span>minify<span class="signature">(Transformed)</span><span class="type-signature"> → {String}</span></h4>
+
+
+</dt>
+<dd>
+
+
+
+
+
+
+
+
+ <h5>Parameters:</h5>
+
+
+<table class="params">
+ <thead>
+ <tr>
+
+ <th>Name</th>
+
+
+ <th>Type</th>
+
+
+
+
+
+ <th class="last">Description</th>
+ </tr>
+ </thead>
+
+ <tbody>
+
+
+ <tr>
+
+ <td class="name"><code>Transformed</code></td>
+
+
+ <td class="type">
+
+
+<span class="param-type">Object</span>
+
+
+
+ </td>
+
+
+
+
+
+ <td class="description last">data. format) json-like</td>
+ </tr>
+
+
+ </tbody>
+</table>
+
+
+
+<dl class="details">
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ <dt class="tag-source">Source:</dt>
+ <dd class="tag-source"><ul class="dummy"><li>
+ <a href="minify.json.js.html">minify.json.js</a>, <a href="minify.json.js.html#line32">line 32</a>
+ </li></ul></dd>
+
+
+
+
+
+
+
+</dl>
+
+
+
+
+
+
+
+
+
+
+
+ <h5>Returns:</h5>
+
+
+
+
+<dl>
+ <dt>
+ Type
+ </dt>
+ <dd>
+
+<span class="param-type">String</span>
+
+
+ </dd>
+</dl>
+
+
+
+
+ <h5>Example</h5>
+
+ <pre class="prettyprint"><code>var json = { // hoge
+ "foo": "bar",// this is cool
+ "bar": [
+ "baz", "bum", "zam" // this is cool
+ ]
+} // hoge</code></pre>
+
+
+</dd>
+
+ </dl>
+
+
+
+
+
+</article>
+
+</section>
+
+
+
+
+</div>
+
+<nav>
+ <h2><a href="index.html">Index</a></h2><h3>Namespaces</h3><ul><li><a href="JSON.html">JSON</a></li></ul>
+</nav>
+
+<br clear="both">
+
+<footer>
+ Documentation generated by <a href="https://github.com/jsdoc3/jsdoc">JSDoc 3.3.0-dev</a> on Mon Sep 30 2013 14:37:29 GMT+0900 (JST)
+</footer>
+
+<script> prettyPrint(); </script>
+<script src="scripts/linenumber.js"> </script>
+</body>
+</html>
\ No newline at end of file
--- /dev/null
+<!DOCTYPE html>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>JSDoc: Index</title>
+
+ <script src="scripts/prettify/prettify.js"> </script>
+ <script src="scripts/prettify/lang-css.js"> </script>
+ <!--[if lt IE 9]>
+ <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
+ <![endif]-->
+ <link type="text/css" rel="stylesheet" href="styles/prettify-tomorrow.css">
+ <link type="text/css" rel="stylesheet" href="styles/jsdoc-default.css">
+</head>
+
+<body>
+
+<div id="main">
+
+ <h1 class="page-title">Index</h1>
+
+
+
+
+
+
+
+ <h3> </h3>
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+<section>
+
+<header>
+ <h2>
+ JSON.minify/minify.json.js
+ </h2>
+
+</header>
+
+<article>
+ <div class="container-overview">
+
+
+
+
+ <div class="description">JSON.minify</div>
+
+
+
+<dl class="details">
+
+
+
+
+
+
+
+
+
+
+
+ <dt class="tag-author">Author:</dt>
+ <dd class="tag-author">
+ <ul>
+ <li>Kei Funagayama <kei.topaz@gmail.com</li>
+ </ul>
+ </dd>
+
+
+
+
+
+
+
+
+
+ <dt class="tag-source">Source:</dt>
+ <dd class="tag-source"><ul class="dummy"><li>
+ <a href="minify.json.js.html">minify.json.js</a>, <a href="minify.json.js.html#line2">line 2</a>
+ </li></ul></dd>
+
+
+
+
+
+
+
+</dl>
+
+
+
+
+ </div>
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+</article>
+
+</section>
+
+
+
+
+</div>
+
+<nav>
+ <h2><a href="index.html">Index</a></h2><h3>Namespaces</h3><ul><li><a href="JSON.html">JSON</a></li></ul>
+</nav>
+
+<br clear="both">
+
+<footer>
+ Documentation generated by <a href="https://github.com/jsdoc3/jsdoc">JSDoc 3.3.0-dev</a> on Mon Sep 30 2013 14:37:29 GMT+0900 (JST)
+</footer>
+
+<script> prettyPrint(); </script>
+<script src="scripts/linenumber.js"> </script>
+</body>
+</html>
\ No newline at end of file
--- /dev/null
+<!DOCTYPE html>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>JSDoc: Source: minify.json.js</title>
+
+ <script src="scripts/prettify/prettify.js"> </script>
+ <script src="scripts/prettify/lang-css.js"> </script>
+ <!--[if lt IE 9]>
+ <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
+ <![endif]-->
+ <link type="text/css" rel="stylesheet" href="styles/prettify-tomorrow.css">
+ <link type="text/css" rel="stylesheet" href="styles/jsdoc-default.css">
+</head>
+
+<body>
+
+<div id="main">
+
+ <h1 class="page-title">Source: minify.json.js</h1>
+
+
+
+
+
+ <section>
+ <article>
+ <pre class="prettyprint source"><code>/*! JSON.minify()
+ v0.1 (c) Kyle Simpson
+ MIT License
+*/
+/**
+ * @name minify.json.js
+ * @author Kei Funagayama <kei.topaz@gmail.com
+ * @overview JSON.minify
+ */
+
+/**
+ * @namespace JSON
+ */
+(function(global){
+ 'use strict';
+
+ /**
+ * @function
+ * @memberof JSON
+ * @param {Object} Transformed data. format) json-like
+ * @return {String}
+ *
+ * @example
+ * var json = { // hoge
+ * "foo": "bar",// this is cool
+ * "bar": [
+ * "baz", "bum", "zam" // this is cool
+ * ]
+ * } // hoge
+ *
+ */
+ var minify = function (json) {
+
+ var tokenizer = /"|(\/\*)|(\*\/)|(\/\/)|\n|\r/g,
+ in_string = false,
+ in_multiline_comment = false,
+ in_singleline_comment = false,
+ tmp, tmp2, new_str = [], ns = 0, from = 0, lc, rc
+ ;
+
+ tokenizer.lastIndex = 0;
+
+ while ( tmp = tokenizer.exec(json) ) {
+ lc = RegExp.leftContext;
+ rc = RegExp.rightContext;
+ if (!in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.substring(from);
+ if (!in_string) {
+ tmp2 = tmp2.replace(/(\n|\r|\s)*/g,"");
+ }
+ new_str[ns++] = tmp2;
+ }
+ from = tokenizer.lastIndex;
+
+ if (tmp[0] === "\"" && !in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.match(/(\\)*$/);
+ if (!in_string || !tmp2 || (tmp2[0].length % 2) === 0) { // start of string with ", or unescaped " character found to end string
+ in_string = !in_string;
+ }
+ from--; // include " character in next catch
+ rc = json.substring(from);
+ }
+ else if (tmp[0] === "/*" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = true;
+ }
+ else if (tmp[0] === "*/" && !in_string && in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = false;
+ }
+ else if (tmp[0] === "//" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_singleline_comment = true;
+ }
+ else if ((tmp[0] === "\n" || tmp[0] === "\r") && !in_string && !in_multiline_comment && in_singleline_comment) {
+ in_singleline_comment = false;
+ }
+ else if (!in_multiline_comment && !in_singleline_comment && !(/\n|\r|\s/.test(tmp[0]))) {
+ new_str[ns++] = tmp[0];
+ }
+ }
+ new_str[ns++] = rc;
+ return new_str.join("");
+ };
+
+ if (typeof module !== 'undefined' && module.exports) {
+ // node
+ module.exports = minify;
+ JSON.minify = minify;
+ } else {
+ // others, export global
+ if (typeof global.JSON === "undefined" || !global.JSON) {
+ global.JSON = {};
+ }
+ global.JSON.minify = minify;
+ }
+})(this);
+</code></pre>
+ </article>
+ </section>
+
+
+
+
+</div>
+
+<nav>
+ <h2><a href="index.html">Index</a></h2><h3>Namespaces</h3><ul><li><a href="JSON.html">JSON</a></li></ul>
+</nav>
+
+<br clear="both">
+
+<footer>
+ Documentation generated by <a href="https://github.com/jsdoc3/jsdoc">JSDoc 3.3.0-dev</a> on Mon Sep 30 2013 14:37:29 GMT+0900 (JST)
+</footer>
+
+<script> prettyPrint(); </script>
+<script src="scripts/linenumber.js"> </script>
+</body>
+</html>
--- /dev/null
+(function() {
+ var counter = 0;
+ var numbered;
+ var source = document.getElementsByClassName('prettyprint source');
+
+ if (source && source[0]) {
+ source = source[0].getElementsByTagName('code')[0];
+
+ numbered = source.innerHTML.split('\n');
+ numbered = numbered.map(function(item) {
+ counter++;
+ return '<span id="line' + counter + '" class="line"></span>' + item;
+ });
+
+ source.innerHTML = numbered.join('\n');
+ }
+})();
--- /dev/null
+
+ Apache License
+ Version 2.0, January 2004
+ http://www.apache.org/licenses/
+
+ TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
+
+ 1. Definitions.
+
+ "License" shall mean the terms and conditions for use, reproduction,
+ and distribution as defined by Sections 1 through 9 of this document.
+
+ "Licensor" shall mean the copyright owner or entity authorized by
+ the copyright owner that is granting the License.
+
+ "Legal Entity" shall mean the union of the acting entity and all
+ other entities that control, are controlled by, or are under common
+ control with that entity. For the purposes of this definition,
+ "control" means (i) the power, direct or indirect, to cause the
+ direction or management of such entity, whether by contract or
+ otherwise, or (ii) ownership of fifty percent (50%) or more of the
+ outstanding shares, or (iii) beneficial ownership of such entity.
+
+ "You" (or "Your") shall mean an individual or Legal Entity
+ exercising permissions granted by this License.
+
+ "Source" form shall mean the preferred form for making modifications,
+ including but not limited to software source code, documentation
+ source, and configuration files.
+
+ "Object" form shall mean any form resulting from mechanical
+ transformation or translation of a Source form, including but
+ not limited to compiled object code, generated documentation,
+ and conversions to other media types.
+
+ "Work" shall mean the work of authorship, whether in Source or
+ Object form, made available under the License, as indicated by a
+ copyright notice that is included in or attached to the work
+ (an example is provided in the Appendix below).
+
+ "Derivative Works" shall mean any work, whether in Source or Object
+ form, that is based on (or derived from) the Work and for which the
+ editorial revisions, annotations, elaborations, or other modifications
+ represent, as a whole, an original work of authorship. For the purposes
+ of this License, Derivative Works shall not include works that remain
+ separable from, or merely link (or bind by name) to the interfaces of,
+ the Work and Derivative Works thereof.
+
+ "Contribution" shall mean any work of authorship, including
+ the original version of the Work and any modifications or additions
+ to that Work or Derivative Works thereof, that is intentionally
+ submitted to Licensor for inclusion in the Work by the copyright owner
+ or by an individual or Legal Entity authorized to submit on behalf of
+ the copyright owner. For the purposes of this definition, "submitted"
+ means any form of electronic, verbal, or written communication sent
+ to the Licensor or its representatives, including but not limited to
+ communication on electronic mailing lists, source code control systems,
+ and issue tracking systems that are managed by, or on behalf of, the
+ Licensor for the purpose of discussing and improving the Work, but
+ excluding communication that is conspicuously marked or otherwise
+ designated in writing by the copyright owner as "Not a Contribution."
+
+ "Contributor" shall mean Licensor and any individual or Legal Entity
+ on behalf of whom a Contribution has been received by Licensor and
+ subsequently incorporated within the Work.
+
+ 2. Grant of Copyright License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ copyright license to reproduce, prepare Derivative Works of,
+ publicly display, publicly perform, sublicense, and distribute the
+ Work and such Derivative Works in Source or Object form.
+
+ 3. Grant of Patent License. Subject to the terms and conditions of
+ this License, each Contributor hereby grants to You a perpetual,
+ worldwide, non-exclusive, no-charge, royalty-free, irrevocable
+ (except as stated in this section) patent license to make, have made,
+ use, offer to sell, sell, import, and otherwise transfer the Work,
+ where such license applies only to those patent claims licensable
+ by such Contributor that are necessarily infringed by their
+ Contribution(s) alone or by combination of their Contribution(s)
+ with the Work to which such Contribution(s) was submitted. If You
+ institute patent litigation against any entity (including a
+ cross-claim or counterclaim in a lawsuit) alleging that the Work
+ or a Contribution incorporated within the Work constitutes direct
+ or contributory patent infringement, then any patent licenses
+ granted to You under this License for that Work shall terminate
+ as of the date such litigation is filed.
+
+ 4. Redistribution. You may reproduce and distribute copies of the
+ Work or Derivative Works thereof in any medium, with or without
+ modifications, and in Source or Object form, provided that You
+ meet the following conditions:
+
+ (a) You must give any other recipients of the Work or
+ Derivative Works a copy of this License; and
+
+ (b) You must cause any modified files to carry prominent notices
+ stating that You changed the files; and
+
+ (c) You must retain, in the Source form of any Derivative Works
+ that You distribute, all copyright, patent, trademark, and
+ attribution notices from the Source form of the Work,
+ excluding those notices that do not pertain to any part of
+ the Derivative Works; and
+
+ (d) If the Work includes a "NOTICE" text file as part of its
+ distribution, then any Derivative Works that You distribute must
+ include a readable copy of the attribution notices contained
+ within such NOTICE file, excluding those notices that do not
+ pertain to any part of the Derivative Works, in at least one
+ of the following places: within a NOTICE text file distributed
+ as part of the Derivative Works; within the Source form or
+ documentation, if provided along with the Derivative Works; or,
+ within a display generated by the Derivative Works, if and
+ wherever such third-party notices normally appear. The contents
+ of the NOTICE file are for informational purposes only and
+ do not modify the License. You may add Your own attribution
+ notices within Derivative Works that You distribute, alongside
+ or as an addendum to the NOTICE text from the Work, provided
+ that such additional attribution notices cannot be construed
+ as modifying the License.
+
+ You may add Your own copyright statement to Your modifications and
+ may provide additional or different license terms and conditions
+ for use, reproduction, or distribution of Your modifications, or
+ for any such Derivative Works as a whole, provided Your use,
+ reproduction, and distribution of the Work otherwise complies with
+ the conditions stated in this License.
+
+ 5. Submission of Contributions. Unless You explicitly state otherwise,
+ any Contribution intentionally submitted for inclusion in the Work
+ by You to the Licensor shall be under the terms and conditions of
+ this License, without any additional terms or conditions.
+ Notwithstanding the above, nothing herein shall supersede or modify
+ the terms of any separate license agreement you may have executed
+ with Licensor regarding such Contributions.
+
+ 6. Trademarks. This License does not grant permission to use the trade
+ names, trademarks, service marks, or product names of the Licensor,
+ except as required for reasonable and customary use in describing the
+ origin of the Work and reproducing the content of the NOTICE file.
+
+ 7. Disclaimer of Warranty. Unless required by applicable law or
+ agreed to in writing, Licensor provides the Work (and each
+ Contributor provides its Contributions) on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
+ implied, including, without limitation, any warranties or conditions
+ of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
+ PARTICULAR PURPOSE. You are solely responsible for determining the
+ appropriateness of using or redistributing the Work and assume any
+ risks associated with Your exercise of permissions under this License.
+
+ 8. Limitation of Liability. In no event and under no legal theory,
+ whether in tort (including negligence), contract, or otherwise,
+ unless required by applicable law (such as deliberate and grossly
+ negligent acts) or agreed to in writing, shall any Contributor be
+ liable to You for damages, including any direct, indirect, special,
+ incidental, or consequential damages of any character arising as a
+ result of this License or out of the use or inability to use the
+ Work (including but not limited to damages for loss of goodwill,
+ work stoppage, computer failure or malfunction, or any and all
+ other commercial damages or losses), even if such Contributor
+ has been advised of the possibility of such damages.
+
+ 9. Accepting Warranty or Additional Liability. While redistributing
+ the Work or Derivative Works thereof, You may choose to offer,
+ and charge a fee for, acceptance of support, warranty, indemnity,
+ or other liability obligations and/or rights consistent with this
+ License. However, in accepting such obligations, You may act only
+ on Your own behalf and on Your sole responsibility, not on behalf
+ of any other Contributor, and only if You agree to indemnify,
+ defend, and hold each Contributor harmless for any liability
+ incurred by, or claims asserted against, such Contributor by reason
+ of your accepting any such warranty or additional liability.
+
+ END OF TERMS AND CONDITIONS
+
+ APPENDIX: How to apply the Apache License to your work.
+
+ To apply the Apache License to your work, attach the following
+ boilerplate notice, with the fields enclosed by brackets "[]"
+ replaced with your own identifying information. (Don't include
+ the brackets!) The text should be enclosed in the appropriate
+ comment syntax for the file format. We also recommend that a
+ file or class name and description of purpose be included on the
+ same "printed page" as the copyright notice for easier
+ identification within third-party archives.
+
+ Copyright [yyyy] [name of copyright owner]
+
+ Licensed under the Apache License, Version 2.0 (the "License");
+ you may not use this file except in compliance with the License.
+ You may obtain a copy of the License at
+
+ http://www.apache.org/licenses/LICENSE-2.0
+
+ Unless required by applicable law or agreed to in writing, software
+ distributed under the License is distributed on an "AS IS" BASIS,
+ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ See the License for the specific language governing permissions and
+ limitations under the License.
--- /dev/null
+PR.registerLangHandler(PR.createSimpleLexer([["pln",/^[\t\n\f\r ]+/,null," \t\r\n\f"]],[["str",/^"(?:[^\n\f\r"\\]|\\(?:\r\n?|\n|\f)|\\[\S\s])*"/,null],["str",/^'(?:[^\n\f\r'\\]|\\(?:\r\n?|\n|\f)|\\[\S\s])*'/,null],["lang-css-str",/^url\(([^"')]*)\)/i],["kwd",/^(?:url|rgb|!important|@import|@page|@media|@charset|inherit)(?=[^\w-]|$)/i,null],["lang-css-kw",/^(-?(?:[_a-z]|\\[\da-f]+ ?)(?:[\w-]|\\\\[\da-f]+ ?)*)\s*:/i],["com",/^\/\*[^*]*\*+(?:[^*/][^*]*\*+)*\//],["com",
+/^(?:<\!--|--\>)/],["lit",/^(?:\d+|\d*\.\d+)(?:%|[a-z]+)?/i],["lit",/^#[\da-f]{3,6}/i],["pln",/^-?(?:[_a-z]|\\[\da-f]+ ?)(?:[\w-]|\\\\[\da-f]+ ?)*/i],["pun",/^[^\s\w"']+/]]),["css"]);PR.registerLangHandler(PR.createSimpleLexer([],[["kwd",/^-?(?:[_a-z]|\\[\da-f]+ ?)(?:[\w-]|\\\\[\da-f]+ ?)*/i]]),["css-kw"]);PR.registerLangHandler(PR.createSimpleLexer([],[["str",/^[^"')]+/]]),["css-str"]);
--- /dev/null
+var q=null;window.PR_SHOULD_USE_CONTINUATION=!0;
+(function(){function L(a){function m(a){var f=a.charCodeAt(0);if(f!==92)return f;var b=a.charAt(1);return(f=r[b])?f:"0"<=b&&b<="7"?parseInt(a.substring(1),8):b==="u"||b==="x"?parseInt(a.substring(2),16):a.charCodeAt(1)}function e(a){if(a<32)return(a<16?"\\x0":"\\x")+a.toString(16);a=String.fromCharCode(a);if(a==="\\"||a==="-"||a==="["||a==="]")a="\\"+a;return a}function h(a){for(var f=a.substring(1,a.length-1).match(/\\u[\dA-Fa-f]{4}|\\x[\dA-Fa-f]{2}|\\[0-3][0-7]{0,2}|\\[0-7]{1,2}|\\[\S\s]|[^\\]/g),a=
+[],b=[],o=f[0]==="^",c=o?1:0,i=f.length;c<i;++c){var j=f[c];if(/\\[bdsw]/i.test(j))a.push(j);else{var j=m(j),d;c+2<i&&"-"===f[c+1]?(d=m(f[c+2]),c+=2):d=j;b.push([j,d]);d<65||j>122||(d<65||j>90||b.push([Math.max(65,j)|32,Math.min(d,90)|32]),d<97||j>122||b.push([Math.max(97,j)&-33,Math.min(d,122)&-33]))}}b.sort(function(a,f){return a[0]-f[0]||f[1]-a[1]});f=[];j=[NaN,NaN];for(c=0;c<b.length;++c)i=b[c],i[0]<=j[1]+1?j[1]=Math.max(j[1],i[1]):f.push(j=i);b=["["];o&&b.push("^");b.push.apply(b,a);for(c=0;c<
+f.length;++c)i=f[c],b.push(e(i[0])),i[1]>i[0]&&(i[1]+1>i[0]&&b.push("-"),b.push(e(i[1])));b.push("]");return b.join("")}function y(a){for(var f=a.source.match(/\[(?:[^\\\]]|\\[\S\s])*]|\\u[\dA-Fa-f]{4}|\\x[\dA-Fa-f]{2}|\\\d+|\\[^\dux]|\(\?[!:=]|[()^]|[^()[\\^]+/g),b=f.length,d=[],c=0,i=0;c<b;++c){var j=f[c];j==="("?++i:"\\"===j.charAt(0)&&(j=+j.substring(1))&&j<=i&&(d[j]=-1)}for(c=1;c<d.length;++c)-1===d[c]&&(d[c]=++t);for(i=c=0;c<b;++c)j=f[c],j==="("?(++i,d[i]===void 0&&(f[c]="(?:")):"\\"===j.charAt(0)&&
+(j=+j.substring(1))&&j<=i&&(f[c]="\\"+d[i]);for(i=c=0;c<b;++c)"^"===f[c]&&"^"!==f[c+1]&&(f[c]="");if(a.ignoreCase&&s)for(c=0;c<b;++c)j=f[c],a=j.charAt(0),j.length>=2&&a==="["?f[c]=h(j):a!=="\\"&&(f[c]=j.replace(/[A-Za-z]/g,function(a){a=a.charCodeAt(0);return"["+String.fromCharCode(a&-33,a|32)+"]"}));return f.join("")}for(var t=0,s=!1,l=!1,p=0,d=a.length;p<d;++p){var g=a[p];if(g.ignoreCase)l=!0;else if(/[a-z]/i.test(g.source.replace(/\\u[\da-f]{4}|\\x[\da-f]{2}|\\[^UXux]/gi,""))){s=!0;l=!1;break}}for(var r=
+{b:8,t:9,n:10,v:11,f:12,r:13},n=[],p=0,d=a.length;p<d;++p){g=a[p];if(g.global||g.multiline)throw Error(""+g);n.push("(?:"+y(g)+")")}return RegExp(n.join("|"),l?"gi":"g")}function M(a){function m(a){switch(a.nodeType){case 1:if(e.test(a.className))break;for(var g=a.firstChild;g;g=g.nextSibling)m(g);g=a.nodeName;if("BR"===g||"LI"===g)h[s]="\n",t[s<<1]=y++,t[s++<<1|1]=a;break;case 3:case 4:g=a.nodeValue,g.length&&(g=p?g.replace(/\r\n?/g,"\n"):g.replace(/[\t\n\r ]+/g," "),h[s]=g,t[s<<1]=y,y+=g.length,
+t[s++<<1|1]=a)}}var e=/(?:^|\s)nocode(?:\s|$)/,h=[],y=0,t=[],s=0,l;a.currentStyle?l=a.currentStyle.whiteSpace:window.getComputedStyle&&(l=document.defaultView.getComputedStyle(a,q).getPropertyValue("white-space"));var p=l&&"pre"===l.substring(0,3);m(a);return{a:h.join("").replace(/\n$/,""),c:t}}function B(a,m,e,h){m&&(a={a:m,d:a},e(a),h.push.apply(h,a.e))}function x(a,m){function e(a){for(var l=a.d,p=[l,"pln"],d=0,g=a.a.match(y)||[],r={},n=0,z=g.length;n<z;++n){var f=g[n],b=r[f],o=void 0,c;if(typeof b===
+"string")c=!1;else{var i=h[f.charAt(0)];if(i)o=f.match(i[1]),b=i[0];else{for(c=0;c<t;++c)if(i=m[c],o=f.match(i[1])){b=i[0];break}o||(b="pln")}if((c=b.length>=5&&"lang-"===b.substring(0,5))&&!(o&&typeof o[1]==="string"))c=!1,b="src";c||(r[f]=b)}i=d;d+=f.length;if(c){c=o[1];var j=f.indexOf(c),k=j+c.length;o[2]&&(k=f.length-o[2].length,j=k-c.length);b=b.substring(5);B(l+i,f.substring(0,j),e,p);B(l+i+j,c,C(b,c),p);B(l+i+k,f.substring(k),e,p)}else p.push(l+i,b)}a.e=p}var h={},y;(function(){for(var e=a.concat(m),
+l=[],p={},d=0,g=e.length;d<g;++d){var r=e[d],n=r[3];if(n)for(var k=n.length;--k>=0;)h[n.charAt(k)]=r;r=r[1];n=""+r;p.hasOwnProperty(n)||(l.push(r),p[n]=q)}l.push(/[\S\s]/);y=L(l)})();var t=m.length;return e}function u(a){var m=[],e=[];a.tripleQuotedStrings?m.push(["str",/^(?:'''(?:[^'\\]|\\[\S\s]|''?(?=[^']))*(?:'''|$)|"""(?:[^"\\]|\\[\S\s]|""?(?=[^"]))*(?:"""|$)|'(?:[^'\\]|\\[\S\s])*(?:'|$)|"(?:[^"\\]|\\[\S\s])*(?:"|$))/,q,"'\""]):a.multiLineStrings?m.push(["str",/^(?:'(?:[^'\\]|\\[\S\s])*(?:'|$)|"(?:[^"\\]|\\[\S\s])*(?:"|$)|`(?:[^\\`]|\\[\S\s])*(?:`|$))/,
+q,"'\"`"]):m.push(["str",/^(?:'(?:[^\n\r'\\]|\\.)*(?:'|$)|"(?:[^\n\r"\\]|\\.)*(?:"|$))/,q,"\"'"]);a.verbatimStrings&&e.push(["str",/^@"(?:[^"]|"")*(?:"|$)/,q]);var h=a.hashComments;h&&(a.cStyleComments?(h>1?m.push(["com",/^#(?:##(?:[^#]|#(?!##))*(?:###|$)|.*)/,q,"#"]):m.push(["com",/^#(?:(?:define|elif|else|endif|error|ifdef|include|ifndef|line|pragma|undef|warning)\b|[^\n\r]*)/,q,"#"]),e.push(["str",/^<(?:(?:(?:\.\.\/)*|\/?)(?:[\w-]+(?:\/[\w-]+)+)?[\w-]+\.h|[a-z]\w*)>/,q])):m.push(["com",/^#[^\n\r]*/,
+q,"#"]));a.cStyleComments&&(e.push(["com",/^\/\/[^\n\r]*/,q]),e.push(["com",/^\/\*[\S\s]*?(?:\*\/|$)/,q]));a.regexLiterals&&e.push(["lang-regex",/^(?:^^\.?|[!+-]|!=|!==|#|%|%=|&|&&|&&=|&=|\(|\*|\*=|\+=|,|-=|->|\/|\/=|:|::|;|<|<<|<<=|<=|=|==|===|>|>=|>>|>>=|>>>|>>>=|[?@[^]|\^=|\^\^|\^\^=|{|\||\|=|\|\||\|\|=|~|break|case|continue|delete|do|else|finally|instanceof|return|throw|try|typeof)\s*(\/(?=[^*/])(?:[^/[\\]|\\[\S\s]|\[(?:[^\\\]]|\\[\S\s])*(?:]|$))+\/)/]);(h=a.types)&&e.push(["typ",h]);a=(""+a.keywords).replace(/^ | $/g,
+"");a.length&&e.push(["kwd",RegExp("^(?:"+a.replace(/[\s,]+/g,"|")+")\\b"),q]);m.push(["pln",/^\s+/,q," \r\n\t\xa0"]);e.push(["lit",/^@[$_a-z][\w$@]*/i,q],["typ",/^(?:[@_]?[A-Z]+[a-z][\w$@]*|\w+_t\b)/,q],["pln",/^[$_a-z][\w$@]*/i,q],["lit",/^(?:0x[\da-f]+|(?:\d(?:_\d+)*\d*(?:\.\d*)?|\.\d\+)(?:e[+-]?\d+)?)[a-z]*/i,q,"0123456789"],["pln",/^\\[\S\s]?/,q],["pun",/^.[^\s\w"-$'./@\\`]*/,q]);return x(m,e)}function D(a,m){function e(a){switch(a.nodeType){case 1:if(k.test(a.className))break;if("BR"===a.nodeName)h(a),
+a.parentNode&&a.parentNode.removeChild(a);else for(a=a.firstChild;a;a=a.nextSibling)e(a);break;case 3:case 4:if(p){var b=a.nodeValue,d=b.match(t);if(d){var c=b.substring(0,d.index);a.nodeValue=c;(b=b.substring(d.index+d[0].length))&&a.parentNode.insertBefore(s.createTextNode(b),a.nextSibling);h(a);c||a.parentNode.removeChild(a)}}}}function h(a){function b(a,d){var e=d?a.cloneNode(!1):a,f=a.parentNode;if(f){var f=b(f,1),g=a.nextSibling;f.appendChild(e);for(var h=g;h;h=g)g=h.nextSibling,f.appendChild(h)}return e}
+for(;!a.nextSibling;)if(a=a.parentNode,!a)return;for(var a=b(a.nextSibling,0),e;(e=a.parentNode)&&e.nodeType===1;)a=e;d.push(a)}var k=/(?:^|\s)nocode(?:\s|$)/,t=/\r\n?|\n/,s=a.ownerDocument,l;a.currentStyle?l=a.currentStyle.whiteSpace:window.getComputedStyle&&(l=s.defaultView.getComputedStyle(a,q).getPropertyValue("white-space"));var p=l&&"pre"===l.substring(0,3);for(l=s.createElement("LI");a.firstChild;)l.appendChild(a.firstChild);for(var d=[l],g=0;g<d.length;++g)e(d[g]);m===(m|0)&&d[0].setAttribute("value",
+m);var r=s.createElement("OL");r.className="linenums";for(var n=Math.max(0,m-1|0)||0,g=0,z=d.length;g<z;++g)l=d[g],l.className="L"+(g+n)%10,l.firstChild||l.appendChild(s.createTextNode("\xa0")),r.appendChild(l);a.appendChild(r)}function k(a,m){for(var e=m.length;--e>=0;){var h=m[e];A.hasOwnProperty(h)?window.console&&console.warn("cannot override language handler %s",h):A[h]=a}}function C(a,m){if(!a||!A.hasOwnProperty(a))a=/^\s*</.test(m)?"default-markup":"default-code";return A[a]}function E(a){var m=
+a.g;try{var e=M(a.h),h=e.a;a.a=h;a.c=e.c;a.d=0;C(m,h)(a);var k=/\bMSIE\b/.test(navigator.userAgent),m=/\n/g,t=a.a,s=t.length,e=0,l=a.c,p=l.length,h=0,d=a.e,g=d.length,a=0;d[g]=s;var r,n;for(n=r=0;n<g;)d[n]!==d[n+2]?(d[r++]=d[n++],d[r++]=d[n++]):n+=2;g=r;for(n=r=0;n<g;){for(var z=d[n],f=d[n+1],b=n+2;b+2<=g&&d[b+1]===f;)b+=2;d[r++]=z;d[r++]=f;n=b}for(d.length=r;h<p;){var o=l[h+2]||s,c=d[a+2]||s,b=Math.min(o,c),i=l[h+1],j;if(i.nodeType!==1&&(j=t.substring(e,b))){k&&(j=j.replace(m,"\r"));i.nodeValue=
+j;var u=i.ownerDocument,v=u.createElement("SPAN");v.className=d[a+1];var x=i.parentNode;x.replaceChild(v,i);v.appendChild(i);e<o&&(l[h+1]=i=u.createTextNode(t.substring(b,o)),x.insertBefore(i,v.nextSibling))}e=b;e>=o&&(h+=2);e>=c&&(a+=2)}}catch(w){"console"in window&&console.log(w&&w.stack?w.stack:w)}}var v=["break,continue,do,else,for,if,return,while"],w=[[v,"auto,case,char,const,default,double,enum,extern,float,goto,int,long,register,short,signed,sizeof,static,struct,switch,typedef,union,unsigned,void,volatile"],
+"catch,class,delete,false,import,new,operator,private,protected,public,this,throw,true,try,typeof"],F=[w,"alignof,align_union,asm,axiom,bool,concept,concept_map,const_cast,constexpr,decltype,dynamic_cast,explicit,export,friend,inline,late_check,mutable,namespace,nullptr,reinterpret_cast,static_assert,static_cast,template,typeid,typename,using,virtual,where"],G=[w,"abstract,boolean,byte,extends,final,finally,implements,import,instanceof,null,native,package,strictfp,super,synchronized,throws,transient"],
+H=[G,"as,base,by,checked,decimal,delegate,descending,dynamic,event,fixed,foreach,from,group,implicit,in,interface,internal,into,is,lock,object,out,override,orderby,params,partial,readonly,ref,sbyte,sealed,stackalloc,string,select,uint,ulong,unchecked,unsafe,ushort,var"],w=[w,"debugger,eval,export,function,get,null,set,undefined,var,with,Infinity,NaN"],I=[v,"and,as,assert,class,def,del,elif,except,exec,finally,from,global,import,in,is,lambda,nonlocal,not,or,pass,print,raise,try,with,yield,False,True,None"],
+J=[v,"alias,and,begin,case,class,def,defined,elsif,end,ensure,false,in,module,next,nil,not,or,redo,rescue,retry,self,super,then,true,undef,unless,until,when,yield,BEGIN,END"],v=[v,"case,done,elif,esac,eval,fi,function,in,local,set,then,until"],K=/^(DIR|FILE|vector|(de|priority_)?queue|list|stack|(const_)?iterator|(multi)?(set|map)|bitset|u?(int|float)\d*)/,N=/\S/,O=u({keywords:[F,H,w,"caller,delete,die,do,dump,elsif,eval,exit,foreach,for,goto,if,import,last,local,my,next,no,our,print,package,redo,require,sub,undef,unless,until,use,wantarray,while,BEGIN,END"+
+I,J,v],hashComments:!0,cStyleComments:!0,multiLineStrings:!0,regexLiterals:!0}),A={};k(O,["default-code"]);k(x([],[["pln",/^[^<?]+/],["dec",/^<!\w[^>]*(?:>|$)/],["com",/^<\!--[\S\s]*?(?:--\>|$)/],["lang-",/^<\?([\S\s]+?)(?:\?>|$)/],["lang-",/^<%([\S\s]+?)(?:%>|$)/],["pun",/^(?:<[%?]|[%?]>)/],["lang-",/^<xmp\b[^>]*>([\S\s]+?)<\/xmp\b[^>]*>/i],["lang-js",/^<script\b[^>]*>([\S\s]*?)(<\/script\b[^>]*>)/i],["lang-css",/^<style\b[^>]*>([\S\s]*?)(<\/style\b[^>]*>)/i],["lang-in.tag",/^(<\/?[a-z][^<>]*>)/i]]),
+["default-markup","htm","html","mxml","xhtml","xml","xsl"]);k(x([["pln",/^\s+/,q," \t\r\n"],["atv",/^(?:"[^"]*"?|'[^']*'?)/,q,"\"'"]],[["tag",/^^<\/?[a-z](?:[\w-.:]*\w)?|\/?>$/i],["atn",/^(?!style[\s=]|on)[a-z](?:[\w:-]*\w)?/i],["lang-uq.val",/^=\s*([^\s"'>]*(?:[^\s"'/>]|\/(?=\s)))/],["pun",/^[/<->]+/],["lang-js",/^on\w+\s*=\s*"([^"]+)"/i],["lang-js",/^on\w+\s*=\s*'([^']+)'/i],["lang-js",/^on\w+\s*=\s*([^\s"'>]+)/i],["lang-css",/^style\s*=\s*"([^"]+)"/i],["lang-css",/^style\s*=\s*'([^']+)'/i],["lang-css",
+/^style\s*=\s*([^\s"'>]+)/i]]),["in.tag"]);k(x([],[["atv",/^[\S\s]+/]]),["uq.val"]);k(u({keywords:F,hashComments:!0,cStyleComments:!0,types:K}),["c","cc","cpp","cxx","cyc","m"]);k(u({keywords:"null,true,false"}),["json"]);k(u({keywords:H,hashComments:!0,cStyleComments:!0,verbatimStrings:!0,types:K}),["cs"]);k(u({keywords:G,cStyleComments:!0}),["java"]);k(u({keywords:v,hashComments:!0,multiLineStrings:!0}),["bsh","csh","sh"]);k(u({keywords:I,hashComments:!0,multiLineStrings:!0,tripleQuotedStrings:!0}),
+["cv","py"]);k(u({keywords:"caller,delete,die,do,dump,elsif,eval,exit,foreach,for,goto,if,import,last,local,my,next,no,our,print,package,redo,require,sub,undef,unless,until,use,wantarray,while,BEGIN,END",hashComments:!0,multiLineStrings:!0,regexLiterals:!0}),["perl","pl","pm"]);k(u({keywords:J,hashComments:!0,multiLineStrings:!0,regexLiterals:!0}),["rb"]);k(u({keywords:w,cStyleComments:!0,regexLiterals:!0}),["js"]);k(u({keywords:"all,and,by,catch,class,else,extends,false,finally,for,if,in,is,isnt,loop,new,no,not,null,of,off,on,or,return,super,then,true,try,unless,until,when,while,yes",
+hashComments:3,cStyleComments:!0,multilineStrings:!0,tripleQuotedStrings:!0,regexLiterals:!0}),["coffee"]);k(x([],[["str",/^[\S\s]+/]]),["regex"]);window.prettyPrintOne=function(a,m,e){var h=document.createElement("PRE");h.innerHTML=a;e&&D(h,e);E({g:m,i:e,h:h});return h.innerHTML};window.prettyPrint=function(a){function m(){for(var e=window.PR_SHOULD_USE_CONTINUATION?l.now()+250:Infinity;p<h.length&&l.now()<e;p++){var n=h[p],k=n.className;if(k.indexOf("prettyprint")>=0){var k=k.match(g),f,b;if(b=
+!k){b=n;for(var o=void 0,c=b.firstChild;c;c=c.nextSibling)var i=c.nodeType,o=i===1?o?b:c:i===3?N.test(c.nodeValue)?b:o:o;b=(f=o===b?void 0:o)&&"CODE"===f.tagName}b&&(k=f.className.match(g));k&&(k=k[1]);b=!1;for(o=n.parentNode;o;o=o.parentNode)if((o.tagName==="pre"||o.tagName==="code"||o.tagName==="xmp")&&o.className&&o.className.indexOf("prettyprint")>=0){b=!0;break}b||((b=(b=n.className.match(/\blinenums\b(?::(\d+))?/))?b[1]&&b[1].length?+b[1]:!0:!1)&&D(n,b),d={g:k,h:n,i:b},E(d))}}p<h.length?setTimeout(m,
+250):a&&a()}for(var e=[document.getElementsByTagName("pre"),document.getElementsByTagName("code"),document.getElementsByTagName("xmp")],h=[],k=0;k<e.length;++k)for(var t=0,s=e[k].length;t<s;++t)h.push(e[k][t]);var e=q,l=Date;l.now||(l={now:function(){return+new Date}});var p=0,d,g=/\blang(?:uage)?-([\w.]+)(?!\S)/;m()};window.PR={createSimpleLexer:x,registerLangHandler:k,sourceDecorator:u,PR_ATTRIB_NAME:"atn",PR_ATTRIB_VALUE:"atv",PR_COMMENT:"com",PR_DECLARATION:"dec",PR_KEYWORD:"kwd",PR_LITERAL:"lit",
+PR_NOCODE:"nocode",PR_PLAIN:"pln",PR_PUNCTUATION:"pun",PR_SOURCE:"src",PR_STRING:"str",PR_TAG:"tag",PR_TYPE:"typ"}})();
--- /dev/null
+html
+{
+ overflow: auto;
+ background-color: #fff;
+}
+
+body
+{
+ font: 14px "DejaVu Sans Condensed", "Liberation Sans", "Nimbus Sans L", Tahoma, Geneva, "Helvetica Neue", Helvetica, Arial, sans serif;
+ line-height: 130%;
+ color: #000;
+ background-color: #fff;
+}
+
+a {
+ color: #444;
+}
+
+a:visited {
+ color: #444;
+}
+
+a:active {
+ color: #444;
+}
+
+header
+{
+ display: block;
+ padding: 6px 4px;
+}
+
+.class-description {
+ font-style: italic;
+ font-family: Palatino, 'Palatino Linotype', serif;
+ font-size: 130%;
+ line-height: 140%;
+ margin-bottom: 1em;
+ margin-top: 1em;
+}
+
+#main {
+ float: left;
+ width: 100%;
+}
+
+section
+{
+ display: block;
+
+ background-color: #fff;
+ padding: 12px 24px;
+ border-bottom: 1px solid #ccc;
+ margin-right: 240px;
+}
+
+.variation {
+ display: none;
+}
+
+.optional:after {
+ content: "opt";
+ font-size: 60%;
+ color: #aaa;
+ font-style: italic;
+ font-weight: lighter;
+}
+
+nav
+{
+ display: block;
+ float: left;
+ margin-left: -230px;
+ margin-top: 28px;
+ width: 220px;
+ border-left: 1px solid #ccc;
+ padding-left: 9px;
+}
+
+nav ul {
+ font-family: 'Lucida Grande', 'Lucida Sans Unicode', arial, sans-serif;
+ font-size: 100%;
+ line-height: 17px;
+ padding:0;
+ margin:0;
+ list-style-type:none;
+}
+
+nav h2 a, nav h2 a:visited {
+ color: #A35A00;
+ text-decoration: none;
+}
+
+nav h3 {
+ margin-top: 12px;
+}
+
+nav li {
+ margin-top: 6px;
+}
+
+nav a {
+ color: #5C5954;
+}
+
+nav a:visited {
+ color: #5C5954;
+}
+
+nav a:active {
+ color: #5C5954;
+}
+
+footer {
+ display: block;
+ padding: 6px;
+ margin-top: 12px;
+ font-style: italic;
+ font-size: 90%;
+}
+
+h1
+{
+ font-size: 200%;
+ font-weight: bold;
+ letter-spacing: -0.01em;
+ margin: 6px 0 9px 0;
+}
+
+h2
+{
+ font-size: 170%;
+ font-weight: bold;
+ letter-spacing: -0.01em;
+ margin: 6px 0 3px 0;
+}
+
+h3
+{
+ font-size: 150%;
+ font-weight: bold;
+ letter-spacing: -0.01em;
+ margin-top: 16px;
+ margin: 6px 0 3px 0;
+}
+
+h4
+{
+ font-size: 130%;
+ font-weight: bold;
+ letter-spacing: -0.01em;
+ margin-top: 16px;
+ margin: 18px 0 3px 0;
+ color: #A35A00;
+}
+
+h5, .container-overview .subsection-title
+{
+ font-size: 120%;
+ font-weight: bold;
+ letter-spacing: -0.01em;
+ margin: 8px 0 3px -16px;
+}
+
+h6
+{
+ font-size: 100%;
+ letter-spacing: -0.01em;
+ margin: 6px 0 3px 0;
+ font-style: italic;
+}
+
+.ancestors { color: #999; }
+.ancestors a
+{
+ color: #999 !important;
+ text-decoration: none;
+}
+
+.important
+{
+ font-weight: bold;
+ color: #950B02;
+}
+
+.yes-def {
+ text-indent: -1000px;
+}
+
+.type-signature {
+ color: #aaa;
+}
+
+.name, .signature {
+ font-family: Consolas, "Lucida Console", Monaco, monospace;
+}
+
+.details { margin-top: 14px; border-left: 2px solid #DDD; }
+.details dt { width:100px; float:left; padding-left: 10px; padding-top: 6px; }
+.details dd { margin-left: 50px; }
+.details ul { margin: 0; }
+.details ul { list-style-type: none; }
+.details li { margin-left: 30px; padding-top: 6px; }
+.details pre.prettyprint { margin: 0 }
+.details .object-value { padding-top: 0; }
+
+.description {
+ margin-bottom: 1em;
+ margin-left: -16px;
+ margin-top: 1em;
+}
+
+.code-caption
+{
+ font-style: italic;
+ font-family: Palatino, 'Palatino Linotype', serif;
+ font-size: 107%;
+ margin: 0;
+}
+
+.prettyprint
+{
+ border: 1px solid #ddd;
+ width: 80%;
+ overflow: auto;
+}
+
+.prettyprint.source {
+ width: inherit;
+}
+
+.prettyprint code
+{
+ font-family: Consolas, 'Lucida Console', Monaco, monospace;
+ font-size: 100%;
+ line-height: 18px;
+ display: block;
+ padding: 4px 12px;
+ margin: 0;
+ background-color: #fff;
+ color: #000;
+ border-left: 3px #ddd solid;
+}
+
+.prettyprint code span.line
+{
+ display: inline-block;
+}
+
+.params, .props
+{
+ border-spacing: 0;
+ border: 0;
+ border-collapse: collapse;
+}
+
+.params .name, .props .name, .name code {
+ color: #A35A00;
+ font-family: Consolas, 'Lucida Console', Monaco, monospace;
+ font-size: 100%;
+}
+
+.params td, .params th, .props td, .props th
+{
+ border: 1px solid #ddd;
+ margin: 0px;
+ text-align: left;
+ vertical-align: top;
+ padding: 4px 6px;
+ display: table-cell;
+}
+
+.params thead tr, .props thead tr
+{
+ background-color: #ddd;
+ font-weight: bold;
+}
+
+.params .params thead tr, .props .props thead tr
+{
+ background-color: #fff;
+ font-weight: bold;
+}
+
+.params th, .props th { border-right: 1px solid #aaa; }
+.params thead .last, .props thead .last { border-right: 1px solid #ddd; }
+
+.disabled {
+ color: #454545;
+}
--- /dev/null
+/* JSDoc prettify.js theme */
+
+/* plain text */
+.pln {
+ color: #000000;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* string content */
+.str {
+ color: #006400;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a keyword */
+.kwd {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* a comment */
+.com {
+ font-weight: normal;
+ font-style: italic;
+}
+
+/* a type name */
+.typ {
+ color: #000000;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a literal value */
+.lit {
+ color: #006400;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* punctuation */
+.pun {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* lisp open bracket */
+.opn {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* lisp close bracket */
+.clo {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* a markup tag name */
+.tag {
+ color: #006400;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a markup attribute name */
+.atn {
+ color: #006400;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a markup attribute value */
+.atv {
+ color: #006400;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a declaration */
+.dec {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* a variable name */
+.var {
+ color: #000000;
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* a function name */
+.fun {
+ color: #000000;
+ font-weight: bold;
+ font-style: normal;
+}
+
+/* Specify class=linenums on a pre to get line numbering */
+ol.linenums {
+ margin-top: 0;
+ margin-bottom: 0;
+}
--- /dev/null
+/* Tomorrow Theme */
+/* Original theme - https://github.com/chriskempson/tomorrow-theme */
+/* Pretty printing styles. Used with prettify.js. */
+/* SPAN elements with the classes below are added by prettyprint. */
+/* plain text */
+.pln {
+ color: #4d4d4c; }
+
+@media screen {
+ /* string content */
+ .str {
+ color: #718c00; }
+
+ /* a keyword */
+ .kwd {
+ color: #8959a8; }
+
+ /* a comment */
+ .com {
+ color: #8e908c; }
+
+ /* a type name */
+ .typ {
+ color: #4271ae; }
+
+ /* a literal value */
+ .lit {
+ color: #f5871f; }
+
+ /* punctuation */
+ .pun {
+ color: #4d4d4c; }
+
+ /* lisp open bracket */
+ .opn {
+ color: #4d4d4c; }
+
+ /* lisp close bracket */
+ .clo {
+ color: #4d4d4c; }
+
+ /* a markup tag name */
+ .tag {
+ color: #c82829; }
+
+ /* a markup attribute name */
+ .atn {
+ color: #f5871f; }
+
+ /* a markup attribute value */
+ .atv {
+ color: #3e999f; }
+
+ /* a declaration */
+ .dec {
+ color: #f5871f; }
+
+ /* a variable name */
+ .var {
+ color: #c82829; }
+
+ /* a function name */
+ .fun {
+ color: #4271ae; } }
+/* Use higher contrast and text-weight for printable form. */
+@media print, projection {
+ .str {
+ color: #060; }
+
+ .kwd {
+ color: #006;
+ font-weight: bold; }
+
+ .com {
+ color: #600;
+ font-style: italic; }
+
+ .typ {
+ color: #404;
+ font-weight: bold; }
+
+ .lit {
+ color: #044; }
+
+ .pun, .opn, .clo {
+ color: #440; }
+
+ .tag {
+ color: #006;
+ font-weight: bold; }
+
+ .atn {
+ color: #404; }
+
+ .atv {
+ color: #060; } }
+/* Style */
+/*
+pre.prettyprint {
+ background: white;
+ font-family: Menlo, Monaco, Consolas, monospace;
+ font-size: 12px;
+ line-height: 1.5;
+ border: 1px solid #ccc;
+ padding: 10px; }
+*/
+
+/* Specify class=linenums on a pre to get line numbering */
+ol.linenums {
+ margin-top: 0;
+ margin-bottom: 0; }
+
+/* IE indents via margin-left */
+li.L0,
+li.L1,
+li.L2,
+li.L3,
+li.L4,
+li.L5,
+li.L6,
+li.L7,
+li.L8,
+li.L9 {
+ /* */ }
+
+/* Alternate shading for lines */
+li.L1,
+li.L3,
+li.L5,
+li.L7,
+li.L9 {
+ /* */ }
--- /dev/null
+/*! JSON.minify()
+ v0.1 (c) Kyle Simpson
+ MIT License
+*/
+/**
+ * @name minify.json.js
+ * @author Kei Funagayama <kei.topaz@gmail.com
+ * @overview JSON.minify
+ */
+
+/**
+ * @namespace JSON
+ */
+(function(global){
+ 'use strict';
+
+ /**
+ * @function
+ * @memberof JSON
+ * @param {Object} Transformed data. format) json-like
+ * @return {String}
+ *
+ * @example
+ * var json = { // hoge
+ * "foo": "bar",// this is cool
+ * "bar": [
+ * "baz", "bum", "zam" // this is cool
+ * ]
+ * } // hoge
+ *
+ */
+ var minify = function (json) {
+
+ var tokenizer = /"|(\/\*)|(\*\/)|(\/\/)|\n|\r/g,
+ in_string = false,
+ in_multiline_comment = false,
+ in_singleline_comment = false,
+ tmp, tmp2, new_str = [], ns = 0, from = 0, lc, rc
+ ;
+
+ tokenizer.lastIndex = 0;
+
+ while ( tmp = tokenizer.exec(json) ) {
+ lc = RegExp.leftContext;
+ rc = RegExp.rightContext;
+ if (!in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.substring(from);
+ if (!in_string) {
+ tmp2 = tmp2.replace(/(\n|\r|\s)*/g,"");
+ }
+ new_str[ns++] = tmp2;
+ }
+ from = tokenizer.lastIndex;
+
+ if (tmp[0] === "\"" && !in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.match(/(\\)*$/);
+ if (!in_string || !tmp2 || (tmp2[0].length % 2) === 0) { // start of string with ", or unescaped " character found to end string
+ in_string = !in_string;
+ }
+ from--; // include " character in next catch
+ rc = json.substring(from);
+ }
+ else if (tmp[0] === "/*" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = true;
+ }
+ else if (tmp[0] === "*/" && !in_string && in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = false;
+ }
+ else if (tmp[0] === "//" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_singleline_comment = true;
+ }
+ else if ((tmp[0] === "\n" || tmp[0] === "\r") && !in_string && !in_multiline_comment && in_singleline_comment) {
+ in_singleline_comment = false;
+ }
+ else if (!in_multiline_comment && !in_singleline_comment && !(/\n|\r|\s/.test(tmp[0]))) {
+ new_str[ns++] = tmp[0];
+ }
+ }
+ new_str[ns++] = rc;
+ return new_str.join("");
+ };
+
+ if (typeof module !== 'undefined' && module.exports) {
+ // node
+ module.exports = minify;
+ JSON.minify = minify;
+ } else {
+ // others, export global
+ if (typeof global.JSON === "undefined" || !global.JSON) {
+ global.JSON = {};
+ }
+ global.JSON.minify = minify;
+ }
+})(this);
--- /dev/null
+{
+ "name": "jsonminify",
+ "version": "0.2.3",
+ "description": "JSON.minify() minifies blocks of JSON-like content into valid JSON by removing all whitespace *and* comments.",
+ "keywords": [
+ "node",
+ "json",
+ "JSON-like",
+ "comment"
+ ],
+ "scripts": {
+ "test": "mocha -r should test/test-*.js"
+ },
+ "homepage": "https://github.com/fkei/JSON.minify",
+ "bugs": {
+ "url": "https://github.com/fkei/JSON.minify/issues",
+ "email": "kei.topaz@gmail.com"
+ },
+ "author": {
+ "name": "Kei Funagayama",
+ "email": "kei.topaz@gmail.com",
+ "url": "https://github.com/fkei"
+ },
+ "repository": {
+ "type": "git",
+ "url": "https://github.com/fkei/JSON.minify.git"
+ },
+ "devDependencies": {
+ "mocha": "*",
+ "jshint": "*",
+ "should": "*",
+ "jsdoc": "git://github.com/jsdoc3/jsdoc.git",
+ "plato": "*"
+ },
+ "engines": {
+ "node": ">=0.8.0",
+ "npm": ">=1.1.0"
+ },
+ "main": "./minify.json.js",
+ "_id": "jsonminify@0.2.3",
+ "dist": {
+ "shasum": "4b842c8a3fe5d6aa48b2f8f95a1cf9a80c019d8e",
+ "tarball": "http://registry.npmjs.org/jsonminify/-/jsonminify-0.2.3.tgz"
+ },
+ "_from": "jsonminify@>=0.2.3 <0.3.0",
+ "_npmVersion": "1.3.8",
+ "_npmUser": {
+ "name": "fkei",
+ "email": "kei.topaz@gmail.com"
+ },
+ "maintainers": [
+ {
+ "name": "fkei",
+ "email": "kei.topaz@gmail.com"
+ }
+ ],
+ "directories": {},
+ "_shasum": "4b842c8a3fe5d6aa48b2f8f95a1cf9a80c019d8e",
+ "_resolved": "https://registry.npmjs.org/jsonminify/-/jsonminify-0.2.3.tgz"
+}
--- /dev/null
+.historical .chart {
+ height: 200px;
+}
+
+.CodeMirror {
+ height: auto;
+}
+
+.CodeMirror-scroll {
+ overflow-x: hidden;
+ overflow-y: hidden;
+}
+.CodeMirror-lines {
+ cursor:default;
+}
+
+.plato-mark {
+ background-color:rgb(212, 250, 236);
+ border: 1px dashed red;
+ border-width:1px 0 1px 0;
+ cursor:pointer;
+}
+
+.plato-mark.focus {
+ background-color: rgb(235, 250, 166);
+}
+.plato-mark.active {
+ background-color: rgb(158, 180, 255);
+}
+
+.plato-mark-start {
+ border-left-width:1px;
+ padding-left:1px;
+}
+.plato-mark-end {
+ border-right-width:1px;
+ padding-right:1px;
+}
+.plato-gutter {
+}
+
+.plato-gutter-icon {
+ font-size:16px;
+ cursor:pointer;
+ color: #800000;
+ text-align:center;
+}
+
+.plato-gutter-jshint, .plato-gutter-complexity {
+ width:14px;
+}
+
+.charts {
+ margin-top:1em;
+}
+
+.charts .header {
+ font-weight:normal;
+ text-align:center;
+}
+
+.chart-header {
+ font-weight:normal;
+ text-align:center;
+}
+
+.CodeMirror pre {
+ z-index:4;
+}
+
+.CodeMirror-linewidget {
+ background-color: hsl(240, 20%, 96%);
+ font-size:12px;
+ box-shadow:inset 10px 10px 10px -12px hsl(240, 20%, 17%);
+ margin-top:10px;
+ padding-top:5px;
+ padding-left:5px;
+ padding-bottom:2px;
+}
+
+.CodeMirror-linewidget ~ .CodeMirror-linewidget{
+ box-shadow:inset 10px 0px 10px -12px hsl(240, 20%, 17%);
+ margin-top:0px;
+ padding-top:0px;
+}
+
+.plato-line-widget {
+}
\ No newline at end of file
--- /dev/null
+.chart {
+ margin: 0 auto;
+ height: 200px;
+}
+
+.overview .chart {
+ height: 250px;
+}
+
+.historical .chart {
+ height:200px;
+}
+
+.chart rect {
+ cursor:pointer;
+}
+
+.file-list li {
+ border-bottom:1px solid #ccc;
+ padding-bottom:10px;
+ padding-top:10px;
+}
+
+.file-list li:nth-child(odd) {
+ background-color: hsl(0, 0%, 98%);
+}
+
+.fade-left {
+ background: -moz-linear-gradient(left, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 100%); /* FF3.6+ */
+ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(255,255,255,0))); /* Chrome,Safari4+ */
+ background: -webkit-linear-gradient(left, rgba(255,255,255,1) 0%,rgba(255,255,255,0) 100%); /* Chrome10+,Safari5.1+ */
+ background: -o-linear-gradient(left, rgba(255,255,255,1) 0%,rgba(255,255,255,0) 100%); /* Opera 11.10+ */
+ background: -ms-linear-gradient(left, rgba(255,255,255,1) 0%,rgba(255,255,255,0) 100%); /* IE10+ */
+ background: linear-gradient(to right, rgba(255,255,255,1) 0%,rgba(255,255,255,0) 100%); /* W3C */
+ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#00ffffff',GradientType=1 ); /* IE6-9 */
+}
+
+.file-list li:nth-child(odd) .fade-left {
+ background: -moz-linear-gradient(left, rgba(249,249,249,1) 0%, rgba(255,255,255,0) 100%); /* FF3.6+ */
+ background: -webkit-gradient(linear, left top, right top, color-stop(0%,rgba(249,249,249,1)), color-stop(100%,rgba(255,255,255,0))); /* Chrome,Safari4+ */
+ background: -webkit-linear-gradient(left, rgba(249,249,249,1) 0%,rgba(255,255,255,0) 100%); /* Chrome10+,Safari5.1+ */
+ background: -o-linear-gradient(left, rgba(249,249,249,1) 0%,rgba(255,255,255,0) 100%); /* Opera 11.10+ */
+ background: -ms-linear-gradient(left, rgba(249,249,249,1) 0%,rgba(255,255,255,0) 100%); /* IE10+ */
+ background: linear-gradient(to right, rgba(249,249,249,1) 0%,rgba(255,255,255,0) 100%); /* W3C */
+ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#00ffffff',GradientType=1 ); /* IE6-9 */
+}
+
+.fadeout {
+ position: absolute;
+ height: 50px;
+ z-index: 10;
+ float: left;
+ width:70px
+}
+
+.file {
+ white-space: nowrap;
+}
+
+
+.file-link {
+ text-align: right;
+ direction: rtl;
+ overflow: hidden;
+ height:40px;
+ font-size:20px;
+ color: #334B6D;
+ display:block;
+ padding:12px 12px 12px 0;
+ text-decoration: underline;
+}
+
+.file-link:hover {
+ color: #3B71B1;
+}
+
+.file-chart label {
+ width: 75px;
+ text-align: right;
+ margin-right: 10px;
+}
+
+.file-chart .chart-value {
+ margin-left: 3px;
+ font-size:11px;
+}
+
+.horizontal-bar {
+ display:inline-block;
+ height:8px;
+ border-radius: 0 4px 4px 0;
+}
+
+.threshold-0 .horizontal-bar {
+ background-color: #01939A;
+}
+.threshold-1 .horizontal-bar {
+ background-color: #FFAB00;
+}
+.threshold-2 .horizontal-bar {
+ background-color: #FF0700;
+}
+
+
+@media (max-width: 767px) {
+ .file-link {
+ text-align: center;
+ }
+}
+
+.complexity, .sloc, .bugs, .lint {
+ font-weight: normal;
+}
+
+.on { /* marking 'sorting buttons' active */
+ font-weight: bold;
+}
--- /dev/null
+
+body {
+}
+
+.navbar {
+ margin-bottom:0;
+ padding: 0 20px;
+ background-color: #f2f2f2;
+ background-image: none;
+ border: 1px solid #d4d4d4;
+ border-radius: 4px;
+ -webkit-box-shadow: none;
+ box-shadow: none;
+ line-height:10px;
+}
+
+.navbar-nav > .active > a {
+ background-color: rgb(233, 233, 233);
+}
+
+a:visited {
+ fill:inherit;
+}
+
+.jumbotron {
+ color:#333;
+}
+
+li {
+ line-height: 10px;
+}
+
+/* Landscape phone to portrait tablet */
+@media (max-width: 767px) {
+ .jumbotron h1 {
+ font-size: 40px;
+ }
+}
+
+.aggregate-stats {
+
+}
+
+.group-header {
+ text-align:center;
+}
+
+
+.aggregate-stats .header {
+ text-align: center;
+ color: #5a5a5a;
+ font-weight:lighter;
+}
+
+.aggregate-stats .stat {
+ text-align: center;
+ color: #5a5a5a;
+ font-size:55px;
+ line-height:70px;
+}
+
+i.icon[rel=popover] {
+ font-size:23px;
+ color: #0088cc;
+}
+
+.popover {
+ z-index:100000;
+}
\ No newline at end of file
--- /dev/null
+/*!
+ * Bootstrap v3.0.0
+ *
+ * Copyright 2013 Twitter, Inc
+ * Licensed under the Apache License v2.0
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Designed and built with all the love in the world by @mdo and @fat.
+ */
+
+/*! normalize.css v2.1.0 | MIT License | git.io/normalize */
+
+article,
+aside,
+details,
+figcaption,
+figure,
+footer,
+header,
+hgroup,
+main,
+nav,
+section,
+summary {
+ display: block;
+}
+
+audio,
+canvas,
+video {
+ display: inline-block;
+}
+
+audio:not([controls]) {
+ display: none;
+ height: 0;
+}
+
+[hidden] {
+ display: none;
+}
+
+html {
+ font-family: sans-serif;
+ -webkit-text-size-adjust: 100%;
+ -ms-text-size-adjust: 100%;
+}
+
+body {
+ margin: 0;
+}
+
+a:focus {
+ outline: thin dotted;
+}
+
+a:active,
+a:hover {
+ outline: 0;
+}
+
+h1 {
+ margin: 0.67em 0;
+ font-size: 2em;
+}
+
+abbr[title] {
+ border-bottom: 1px dotted;
+}
+
+b,
+strong {
+ font-weight: bold;
+}
+
+dfn {
+ font-style: italic;
+}
+
+hr {
+ height: 0;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+}
+
+mark {
+ color: #000;
+ background: #ff0;
+}
+
+code,
+kbd,
+pre,
+samp {
+ font-family: monospace, serif;
+ font-size: 1em;
+}
+
+pre {
+ white-space: pre-wrap;
+}
+
+q {
+ quotes: "\201C" "\201D" "\2018" "\2019";
+}
+
+small {
+ font-size: 80%;
+}
+
+sub,
+sup {
+ position: relative;
+ font-size: 75%;
+ line-height: 0;
+ vertical-align: baseline;
+}
+
+sup {
+ top: -0.5em;
+}
+
+sub {
+ bottom: -0.25em;
+}
+
+img {
+ border: 0;
+}
+
+svg:not(:root) {
+ overflow: hidden;
+}
+
+figure {
+ margin: 0;
+}
+
+fieldset {
+ padding: 0.35em 0.625em 0.75em;
+ margin: 0 2px;
+ border: 1px solid #c0c0c0;
+}
+
+legend {
+ padding: 0;
+ border: 0;
+}
+
+button,
+input,
+select,
+textarea {
+ margin: 0;
+ font-family: inherit;
+ font-size: 100%;
+}
+
+button,
+input {
+ line-height: normal;
+}
+
+button,
+select {
+ text-transform: none;
+}
+
+button,
+html input[type="button"],
+input[type="reset"],
+input[type="submit"] {
+ cursor: pointer;
+ -webkit-appearance: button;
+}
+
+button[disabled],
+html input[disabled] {
+ cursor: default;
+}
+
+input[type="checkbox"],
+input[type="radio"] {
+ padding: 0;
+ box-sizing: border-box;
+}
+
+input[type="search"] {
+ -webkit-box-sizing: content-box;
+ -moz-box-sizing: content-box;
+ box-sizing: content-box;
+ -webkit-appearance: textfield;
+}
+
+input[type="search"]::-webkit-search-cancel-button,
+input[type="search"]::-webkit-search-decoration {
+ -webkit-appearance: none;
+}
+
+button::-moz-focus-inner,
+input::-moz-focus-inner {
+ padding: 0;
+ border: 0;
+}
+
+textarea {
+ overflow: auto;
+ vertical-align: top;
+}
+
+table {
+ border-collapse: collapse;
+ border-spacing: 0;
+}
+
+@media print {
+ * {
+ color: #000 !important;
+ text-shadow: none !important;
+ background: transparent !important;
+ box-shadow: none !important;
+ }
+ a,
+ a:visited {
+ text-decoration: underline;
+ }
+ a[href]:after {
+ content: " (" attr(href) ")";
+ }
+ abbr[title]:after {
+ content: " (" attr(title) ")";
+ }
+ .ir a:after,
+ a[href^="javascript:"]:after,
+ a[href^="#"]:after {
+ content: "";
+ }
+ pre,
+ blockquote {
+ border: 1px solid #999;
+ page-break-inside: avoid;
+ }
+ thead {
+ display: table-header-group;
+ }
+ tr,
+ img {
+ page-break-inside: avoid;
+ }
+ img {
+ max-width: 100% !important;
+ }
+ @page {
+ margin: 2cm .5cm;
+ }
+ p,
+ h2,
+ h3 {
+ orphans: 3;
+ widows: 3;
+ }
+ h2,
+ h3 {
+ page-break-after: avoid;
+ }
+ .navbar {
+ display: none;
+ }
+ .table td,
+ .table th {
+ background-color: #fff !important;
+ }
+ .btn > .caret,
+ .dropup > .btn > .caret {
+ border-top-color: #000 !important;
+ }
+ .label {
+ border: 1px solid #000;
+ }
+ .table {
+ border-collapse: collapse !important;
+ }
+ .table-bordered th,
+ .table-bordered td {
+ border: 1px solid #ddd !important;
+ }
+}
+
+*,
+*:before,
+*:after {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+html {
+ font-size: 62.5%;
+ -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
+}
+
+body {
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ font-size: 14px;
+ line-height: 1.428571429;
+ color: #333333;
+ background-color: #ffffff;
+}
+
+input,
+button,
+select,
+textarea {
+ font-family: inherit;
+ font-size: inherit;
+ line-height: inherit;
+}
+
+button,
+input,
+select[multiple],
+textarea {
+ background-image: none;
+}
+
+a {
+ color: #428bca;
+ text-decoration: none;
+}
+
+a:hover,
+a:focus {
+ color: #2a6496;
+ text-decoration: underline;
+}
+
+a:focus {
+ outline: thin dotted #333;
+ outline: 5px auto -webkit-focus-ring-color;
+ outline-offset: -2px;
+}
+
+img {
+ vertical-align: middle;
+}
+
+.img-responsive {
+ display: block;
+ height: auto;
+ max-width: 100%;
+}
+
+.img-rounded {
+ border-radius: 6px;
+}
+
+.img-thumbnail {
+ display: inline-block;
+ height: auto;
+ max-width: 100%;
+ padding: 4px;
+ line-height: 1.428571429;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+ border-radius: 4px;
+ -webkit-transition: all 0.2s ease-in-out;
+ transition: all 0.2s ease-in-out;
+}
+
+.img-circle {
+ border-radius: 50%;
+}
+
+hr {
+ margin-top: 20px;
+ margin-bottom: 20px;
+ border: 0;
+ border-top: 1px solid #eeeeee;
+}
+
+.sr-only {
+ position: absolute;
+ width: 1px;
+ height: 1px;
+ padding: 0;
+ margin: -1px;
+ overflow: hidden;
+ clip: rect(0 0 0 0);
+ border: 0;
+}
+
+p {
+ margin: 0 0 10px;
+}
+
+.lead {
+ margin-bottom: 20px;
+ font-size: 16.099999999999998px;
+ font-weight: 200;
+ line-height: 1.4;
+}
+
+@media (min-width: 768px) {
+ .lead {
+ font-size: 21px;
+ }
+}
+
+small {
+ font-size: 85%;
+}
+
+cite {
+ font-style: normal;
+}
+
+.text-muted {
+ color: #999999;
+}
+
+.text-primary {
+ color: #428bca;
+}
+
+.text-warning {
+ color: #c09853;
+}
+
+.text-danger {
+ color: #b94a48;
+}
+
+.text-success {
+ color: #468847;
+}
+
+.text-info {
+ color: #3a87ad;
+}
+
+.text-left {
+ text-align: left;
+}
+
+.text-right {
+ text-align: right;
+}
+
+.text-center {
+ text-align: center;
+}
+
+h1,
+h2,
+h3,
+h4,
+h5,
+h6,
+.h1,
+.h2,
+.h3,
+.h4,
+.h5,
+.h6 {
+ font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
+ font-weight: 500;
+ line-height: 1.1;
+}
+
+h1 small,
+h2 small,
+h3 small,
+h4 small,
+h5 small,
+h6 small,
+.h1 small,
+.h2 small,
+.h3 small,
+.h4 small,
+.h5 small,
+.h6 small {
+ font-weight: normal;
+ line-height: 1;
+ color: #999999;
+}
+
+h1,
+h2,
+h3 {
+ margin-top: 20px;
+ margin-bottom: 10px;
+}
+
+h4,
+h5,
+h6 {
+ margin-top: 10px;
+ margin-bottom: 10px;
+}
+
+h1,
+.h1 {
+ font-size: 36px;
+}
+
+h2,
+.h2 {
+ font-size: 30px;
+}
+
+h3,
+.h3 {
+ font-size: 24px;
+}
+
+h4,
+.h4 {
+ font-size: 18px;
+}
+
+h5,
+.h5 {
+ font-size: 14px;
+}
+
+h6,
+.h6 {
+ font-size: 12px;
+}
+
+h1 small,
+.h1 small {
+ font-size: 24px;
+}
+
+h2 small,
+.h2 small {
+ font-size: 18px;
+}
+
+h3 small,
+.h3 small,
+h4 small,
+.h4 small {
+ font-size: 14px;
+}
+
+.page-header {
+ padding-bottom: 9px;
+ margin: 40px 0 20px;
+ border-bottom: 1px solid #eeeeee;
+}
+
+ul,
+ol {
+ margin-top: 0;
+ margin-bottom: 10px;
+}
+
+ul ul,
+ol ul,
+ul ol,
+ol ol {
+ margin-bottom: 0;
+}
+
+.list-unstyled {
+ padding-left: 0;
+ list-style: none;
+}
+
+.list-inline {
+ padding-left: 0;
+ list-style: none;
+}
+
+.list-inline > li {
+ display: inline-block;
+ padding-right: 5px;
+ padding-left: 5px;
+}
+
+dl {
+ margin-bottom: 20px;
+}
+
+dt,
+dd {
+ line-height: 1.428571429;
+}
+
+dt {
+ font-weight: bold;
+}
+
+dd {
+ margin-left: 0;
+}
+
+@media (min-width: 768px) {
+ .dl-horizontal dt {
+ float: left;
+ width: 160px;
+ overflow: hidden;
+ clear: left;
+ text-align: right;
+ text-overflow: ellipsis;
+ white-space: nowrap;
+ }
+ .dl-horizontal dd {
+ margin-left: 180px;
+ }
+ .dl-horizontal dd:before,
+ .dl-horizontal dd:after {
+ display: table;
+ content: " ";
+ }
+ .dl-horizontal dd:after {
+ clear: both;
+ }
+ .dl-horizontal dd:before,
+ .dl-horizontal dd:after {
+ display: table;
+ content: " ";
+ }
+ .dl-horizontal dd:after {
+ clear: both;
+ }
+}
+
+abbr[title],
+abbr[data-original-title] {
+ cursor: help;
+ border-bottom: 1px dotted #999999;
+}
+
+abbr.initialism {
+ font-size: 90%;
+ text-transform: uppercase;
+}
+
+blockquote {
+ padding: 10px 20px;
+ margin: 0 0 20px;
+ border-left: 5px solid #eeeeee;
+}
+
+blockquote p {
+ font-size: 17.5px;
+ font-weight: 300;
+ line-height: 1.25;
+}
+
+blockquote p:last-child {
+ margin-bottom: 0;
+}
+
+blockquote small {
+ display: block;
+ line-height: 1.428571429;
+ color: #999999;
+}
+
+blockquote small:before {
+ content: '\2014 \00A0';
+}
+
+blockquote.pull-right {
+ padding-right: 15px;
+ padding-left: 0;
+ border-right: 5px solid #eeeeee;
+ border-left: 0;
+}
+
+blockquote.pull-right p,
+blockquote.pull-right small {
+ text-align: right;
+}
+
+blockquote.pull-right small:before {
+ content: '';
+}
+
+blockquote.pull-right small:after {
+ content: '\00A0 \2014';
+}
+
+q:before,
+q:after,
+blockquote:before,
+blockquote:after {
+ content: "";
+}
+
+address {
+ display: block;
+ margin-bottom: 20px;
+ font-style: normal;
+ line-height: 1.428571429;
+}
+
+code,
+pre {
+ font-family: Monaco, Menlo, Consolas, "Courier New", monospace;
+}
+
+code {
+ padding: 2px 4px;
+ font-size: 90%;
+ color: #c7254e;
+ white-space: nowrap;
+ background-color: #f9f2f4;
+ border-radius: 4px;
+}
+
+pre {
+ display: block;
+ padding: 9.5px;
+ margin: 0 0 10px;
+ font-size: 13px;
+ line-height: 1.428571429;
+ color: #333333;
+ word-break: break-all;
+ word-wrap: break-word;
+ background-color: #f5f5f5;
+ border: 1px solid #cccccc;
+ border-radius: 4px;
+}
+
+pre.prettyprint {
+ margin-bottom: 20px;
+}
+
+pre code {
+ padding: 0;
+ font-size: inherit;
+ color: inherit;
+ white-space: pre-wrap;
+ background-color: transparent;
+ border: 0;
+}
+
+.pre-scrollable {
+ max-height: 340px;
+ overflow-y: scroll;
+}
+
+.container {
+ padding-right: 15px;
+ padding-left: 15px;
+ margin-right: auto;
+ margin-left: auto;
+}
+
+.container:before,
+.container:after {
+ display: table;
+ content: " ";
+}
+
+.container:after {
+ clear: both;
+}
+
+.container:before,
+.container:after {
+ display: table;
+ content: " ";
+}
+
+.container:after {
+ clear: both;
+}
+
+.row {
+ margin-right: -15px;
+ margin-left: -15px;
+}
+
+.row:before,
+.row:after {
+ display: table;
+ content: " ";
+}
+
+.row:after {
+ clear: both;
+}
+
+.row:before,
+.row:after {
+ display: table;
+ content: " ";
+}
+
+.row:after {
+ clear: both;
+}
+
+.col-xs-1,
+.col-xs-2,
+.col-xs-3,
+.col-xs-4,
+.col-xs-5,
+.col-xs-6,
+.col-xs-7,
+.col-xs-8,
+.col-xs-9,
+.col-xs-10,
+.col-xs-11,
+.col-xs-12,
+.col-sm-1,
+.col-sm-2,
+.col-sm-3,
+.col-sm-4,
+.col-sm-5,
+.col-sm-6,
+.col-sm-7,
+.col-sm-8,
+.col-sm-9,
+.col-sm-10,
+.col-sm-11,
+.col-sm-12,
+.col-md-1,
+.col-md-2,
+.col-md-3,
+.col-md-4,
+.col-md-5,
+.col-md-6,
+.col-md-7,
+.col-md-8,
+.col-md-9,
+.col-md-10,
+.col-md-11,
+.col-md-12,
+.col-lg-1,
+.col-lg-2,
+.col-lg-3,
+.col-lg-4,
+.col-lg-5,
+.col-lg-6,
+.col-lg-7,
+.col-lg-8,
+.col-lg-9,
+.col-lg-10,
+.col-lg-11,
+.col-lg-12 {
+ position: relative;
+ min-height: 1px;
+ padding-right: 15px;
+ padding-left: 15px;
+}
+
+.col-xs-1,
+.col-xs-2,
+.col-xs-3,
+.col-xs-4,
+.col-xs-5,
+.col-xs-6,
+.col-xs-7,
+.col-xs-8,
+.col-xs-9,
+.col-xs-10,
+.col-xs-11 {
+ float: left;
+}
+
+.col-xs-1 {
+ width: 8.333333333333332%;
+}
+
+.col-xs-2 {
+ width: 16.666666666666664%;
+}
+
+.col-xs-3 {
+ width: 25%;
+}
+
+.col-xs-4 {
+ width: 33.33333333333333%;
+}
+
+.col-xs-5 {
+ width: 41.66666666666667%;
+}
+
+.col-xs-6 {
+ width: 50%;
+}
+
+.col-xs-7 {
+ width: 58.333333333333336%;
+}
+
+.col-xs-8 {
+ width: 66.66666666666666%;
+}
+
+.col-xs-9 {
+ width: 75%;
+}
+
+.col-xs-10 {
+ width: 83.33333333333334%;
+}
+
+.col-xs-11 {
+ width: 91.66666666666666%;
+}
+
+.col-xs-12 {
+ width: 100%;
+}
+
+@media (min-width: 768px) {
+ .container {
+ max-width: 750px;
+ }
+ .col-sm-1,
+ .col-sm-2,
+ .col-sm-3,
+ .col-sm-4,
+ .col-sm-5,
+ .col-sm-6,
+ .col-sm-7,
+ .col-sm-8,
+ .col-sm-9,
+ .col-sm-10,
+ .col-sm-11 {
+ float: left;
+ }
+ .col-sm-1 {
+ width: 8.333333333333332%;
+ }
+ .col-sm-2 {
+ width: 16.666666666666664%;
+ }
+ .col-sm-3 {
+ width: 25%;
+ }
+ .col-sm-4 {
+ width: 33.33333333333333%;
+ }
+ .col-sm-5 {
+ width: 41.66666666666667%;
+ }
+ .col-sm-6 {
+ width: 50%;
+ }
+ .col-sm-7 {
+ width: 58.333333333333336%;
+ }
+ .col-sm-8 {
+ width: 66.66666666666666%;
+ }
+ .col-sm-9 {
+ width: 75%;
+ }
+ .col-sm-10 {
+ width: 83.33333333333334%;
+ }
+ .col-sm-11 {
+ width: 91.66666666666666%;
+ }
+ .col-sm-12 {
+ width: 100%;
+ }
+ .col-sm-push-1 {
+ left: 8.333333333333332%;
+ }
+ .col-sm-push-2 {
+ left: 16.666666666666664%;
+ }
+ .col-sm-push-3 {
+ left: 25%;
+ }
+ .col-sm-push-4 {
+ left: 33.33333333333333%;
+ }
+ .col-sm-push-5 {
+ left: 41.66666666666667%;
+ }
+ .col-sm-push-6 {
+ left: 50%;
+ }
+ .col-sm-push-7 {
+ left: 58.333333333333336%;
+ }
+ .col-sm-push-8 {
+ left: 66.66666666666666%;
+ }
+ .col-sm-push-9 {
+ left: 75%;
+ }
+ .col-sm-push-10 {
+ left: 83.33333333333334%;
+ }
+ .col-sm-push-11 {
+ left: 91.66666666666666%;
+ }
+ .col-sm-pull-1 {
+ right: 8.333333333333332%;
+ }
+ .col-sm-pull-2 {
+ right: 16.666666666666664%;
+ }
+ .col-sm-pull-3 {
+ right: 25%;
+ }
+ .col-sm-pull-4 {
+ right: 33.33333333333333%;
+ }
+ .col-sm-pull-5 {
+ right: 41.66666666666667%;
+ }
+ .col-sm-pull-6 {
+ right: 50%;
+ }
+ .col-sm-pull-7 {
+ right: 58.333333333333336%;
+ }
+ .col-sm-pull-8 {
+ right: 66.66666666666666%;
+ }
+ .col-sm-pull-9 {
+ right: 75%;
+ }
+ .col-sm-pull-10 {
+ right: 83.33333333333334%;
+ }
+ .col-sm-pull-11 {
+ right: 91.66666666666666%;
+ }
+ .col-sm-offset-1 {
+ margin-left: 8.333333333333332%;
+ }
+ .col-sm-offset-2 {
+ margin-left: 16.666666666666664%;
+ }
+ .col-sm-offset-3 {
+ margin-left: 25%;
+ }
+ .col-sm-offset-4 {
+ margin-left: 33.33333333333333%;
+ }
+ .col-sm-offset-5 {
+ margin-left: 41.66666666666667%;
+ }
+ .col-sm-offset-6 {
+ margin-left: 50%;
+ }
+ .col-sm-offset-7 {
+ margin-left: 58.333333333333336%;
+ }
+ .col-sm-offset-8 {
+ margin-left: 66.66666666666666%;
+ }
+ .col-sm-offset-9 {
+ margin-left: 75%;
+ }
+ .col-sm-offset-10 {
+ margin-left: 83.33333333333334%;
+ }
+ .col-sm-offset-11 {
+ margin-left: 91.66666666666666%;
+ }
+}
+
+@media (min-width: 992px) {
+ .container {
+ max-width: 970px;
+ }
+ .col-md-1,
+ .col-md-2,
+ .col-md-3,
+ .col-md-4,
+ .col-md-5,
+ .col-md-6,
+ .col-md-7,
+ .col-md-8,
+ .col-md-9,
+ .col-md-10,
+ .col-md-11 {
+ float: left;
+ }
+ .col-md-1 {
+ width: 8.333333333333332%;
+ }
+ .col-md-2 {
+ width: 16.666666666666664%;
+ }
+ .col-md-3 {
+ width: 25%;
+ }
+ .col-md-4 {
+ width: 33.33333333333333%;
+ }
+ .col-md-5 {
+ width: 41.66666666666667%;
+ }
+ .col-md-6 {
+ width: 50%;
+ }
+ .col-md-7 {
+ width: 58.333333333333336%;
+ }
+ .col-md-8 {
+ width: 66.66666666666666%;
+ }
+ .col-md-9 {
+ width: 75%;
+ }
+ .col-md-10 {
+ width: 83.33333333333334%;
+ }
+ .col-md-11 {
+ width: 91.66666666666666%;
+ }
+ .col-md-12 {
+ width: 100%;
+ }
+ .col-md-push-0 {
+ left: auto;
+ }
+ .col-md-push-1 {
+ left: 8.333333333333332%;
+ }
+ .col-md-push-2 {
+ left: 16.666666666666664%;
+ }
+ .col-md-push-3 {
+ left: 25%;
+ }
+ .col-md-push-4 {
+ left: 33.33333333333333%;
+ }
+ .col-md-push-5 {
+ left: 41.66666666666667%;
+ }
+ .col-md-push-6 {
+ left: 50%;
+ }
+ .col-md-push-7 {
+ left: 58.333333333333336%;
+ }
+ .col-md-push-8 {
+ left: 66.66666666666666%;
+ }
+ .col-md-push-9 {
+ left: 75%;
+ }
+ .col-md-push-10 {
+ left: 83.33333333333334%;
+ }
+ .col-md-push-11 {
+ left: 91.66666666666666%;
+ }
+ .col-md-pull-0 {
+ right: auto;
+ }
+ .col-md-pull-1 {
+ right: 8.333333333333332%;
+ }
+ .col-md-pull-2 {
+ right: 16.666666666666664%;
+ }
+ .col-md-pull-3 {
+ right: 25%;
+ }
+ .col-md-pull-4 {
+ right: 33.33333333333333%;
+ }
+ .col-md-pull-5 {
+ right: 41.66666666666667%;
+ }
+ .col-md-pull-6 {
+ right: 50%;
+ }
+ .col-md-pull-7 {
+ right: 58.333333333333336%;
+ }
+ .col-md-pull-8 {
+ right: 66.66666666666666%;
+ }
+ .col-md-pull-9 {
+ right: 75%;
+ }
+ .col-md-pull-10 {
+ right: 83.33333333333334%;
+ }
+ .col-md-pull-11 {
+ right: 91.66666666666666%;
+ }
+ .col-md-offset-0 {
+ margin-left: 0;
+ }
+ .col-md-offset-1 {
+ margin-left: 8.333333333333332%;
+ }
+ .col-md-offset-2 {
+ margin-left: 16.666666666666664%;
+ }
+ .col-md-offset-3 {
+ margin-left: 25%;
+ }
+ .col-md-offset-4 {
+ margin-left: 33.33333333333333%;
+ }
+ .col-md-offset-5 {
+ margin-left: 41.66666666666667%;
+ }
+ .col-md-offset-6 {
+ margin-left: 50%;
+ }
+ .col-md-offset-7 {
+ margin-left: 58.333333333333336%;
+ }
+ .col-md-offset-8 {
+ margin-left: 66.66666666666666%;
+ }
+ .col-md-offset-9 {
+ margin-left: 75%;
+ }
+ .col-md-offset-10 {
+ margin-left: 83.33333333333334%;
+ }
+ .col-md-offset-11 {
+ margin-left: 91.66666666666666%;
+ }
+}
+
+@media (min-width: 1200px) {
+ .container {
+ max-width: 1170px;
+ }
+ .col-lg-1,
+ .col-lg-2,
+ .col-lg-3,
+ .col-lg-4,
+ .col-lg-5,
+ .col-lg-6,
+ .col-lg-7,
+ .col-lg-8,
+ .col-lg-9,
+ .col-lg-10,
+ .col-lg-11 {
+ float: left;
+ }
+ .col-lg-1 {
+ width: 8.333333333333332%;
+ }
+ .col-lg-2 {
+ width: 16.666666666666664%;
+ }
+ .col-lg-3 {
+ width: 25%;
+ }
+ .col-lg-4 {
+ width: 33.33333333333333%;
+ }
+ .col-lg-5 {
+ width: 41.66666666666667%;
+ }
+ .col-lg-6 {
+ width: 50%;
+ }
+ .col-lg-7 {
+ width: 58.333333333333336%;
+ }
+ .col-lg-8 {
+ width: 66.66666666666666%;
+ }
+ .col-lg-9 {
+ width: 75%;
+ }
+ .col-lg-10 {
+ width: 83.33333333333334%;
+ }
+ .col-lg-11 {
+ width: 91.66666666666666%;
+ }
+ .col-lg-12 {
+ width: 100%;
+ }
+ .col-lg-push-0 {
+ left: auto;
+ }
+ .col-lg-push-1 {
+ left: 8.333333333333332%;
+ }
+ .col-lg-push-2 {
+ left: 16.666666666666664%;
+ }
+ .col-lg-push-3 {
+ left: 25%;
+ }
+ .col-lg-push-4 {
+ left: 33.33333333333333%;
+ }
+ .col-lg-push-5 {
+ left: 41.66666666666667%;
+ }
+ .col-lg-push-6 {
+ left: 50%;
+ }
+ .col-lg-push-7 {
+ left: 58.333333333333336%;
+ }
+ .col-lg-push-8 {
+ left: 66.66666666666666%;
+ }
+ .col-lg-push-9 {
+ left: 75%;
+ }
+ .col-lg-push-10 {
+ left: 83.33333333333334%;
+ }
+ .col-lg-push-11 {
+ left: 91.66666666666666%;
+ }
+ .col-lg-pull-0 {
+ right: auto;
+ }
+ .col-lg-pull-1 {
+ right: 8.333333333333332%;
+ }
+ .col-lg-pull-2 {
+ right: 16.666666666666664%;
+ }
+ .col-lg-pull-3 {
+ right: 25%;
+ }
+ .col-lg-pull-4 {
+ right: 33.33333333333333%;
+ }
+ .col-lg-pull-5 {
+ right: 41.66666666666667%;
+ }
+ .col-lg-pull-6 {
+ right: 50%;
+ }
+ .col-lg-pull-7 {
+ right: 58.333333333333336%;
+ }
+ .col-lg-pull-8 {
+ right: 66.66666666666666%;
+ }
+ .col-lg-pull-9 {
+ right: 75%;
+ }
+ .col-lg-pull-10 {
+ right: 83.33333333333334%;
+ }
+ .col-lg-pull-11 {
+ right: 91.66666666666666%;
+ }
+ .col-lg-offset-0 {
+ margin-left: 0;
+ }
+ .col-lg-offset-1 {
+ margin-left: 8.333333333333332%;
+ }
+ .col-lg-offset-2 {
+ margin-left: 16.666666666666664%;
+ }
+ .col-lg-offset-3 {
+ margin-left: 25%;
+ }
+ .col-lg-offset-4 {
+ margin-left: 33.33333333333333%;
+ }
+ .col-lg-offset-5 {
+ margin-left: 41.66666666666667%;
+ }
+ .col-lg-offset-6 {
+ margin-left: 50%;
+ }
+ .col-lg-offset-7 {
+ margin-left: 58.333333333333336%;
+ }
+ .col-lg-offset-8 {
+ margin-left: 66.66666666666666%;
+ }
+ .col-lg-offset-9 {
+ margin-left: 75%;
+ }
+ .col-lg-offset-10 {
+ margin-left: 83.33333333333334%;
+ }
+ .col-lg-offset-11 {
+ margin-left: 91.66666666666666%;
+ }
+}
+
+table {
+ max-width: 100%;
+ background-color: transparent;
+}
+
+th {
+ text-align: left;
+}
+
+.table {
+ width: 100%;
+ margin-bottom: 20px;
+}
+
+.table thead > tr > th,
+.table tbody > tr > th,
+.table tfoot > tr > th,
+.table thead > tr > td,
+.table tbody > tr > td,
+.table tfoot > tr > td {
+ padding: 8px;
+ line-height: 1.428571429;
+ vertical-align: top;
+ border-top: 1px solid #dddddd;
+}
+
+.table thead > tr > th {
+ vertical-align: bottom;
+ border-bottom: 2px solid #dddddd;
+}
+
+.table caption + thead tr:first-child th,
+.table colgroup + thead tr:first-child th,
+.table thead:first-child tr:first-child th,
+.table caption + thead tr:first-child td,
+.table colgroup + thead tr:first-child td,
+.table thead:first-child tr:first-child td {
+ border-top: 0;
+}
+
+.table tbody + tbody {
+ border-top: 2px solid #dddddd;
+}
+
+.table .table {
+ background-color: #ffffff;
+}
+
+.table-condensed thead > tr > th,
+.table-condensed tbody > tr > th,
+.table-condensed tfoot > tr > th,
+.table-condensed thead > tr > td,
+.table-condensed tbody > tr > td,
+.table-condensed tfoot > tr > td {
+ padding: 5px;
+}
+
+.table-bordered {
+ border: 1px solid #dddddd;
+}
+
+.table-bordered > thead > tr > th,
+.table-bordered > tbody > tr > th,
+.table-bordered > tfoot > tr > th,
+.table-bordered > thead > tr > td,
+.table-bordered > tbody > tr > td,
+.table-bordered > tfoot > tr > td {
+ border: 1px solid #dddddd;
+}
+
+.table-bordered > thead > tr > th,
+.table-bordered > thead > tr > td {
+ border-bottom-width: 2px;
+}
+
+.table-striped > tbody > tr:nth-child(odd) > td,
+.table-striped > tbody > tr:nth-child(odd) > th {
+ background-color: #f9f9f9;
+}
+
+.table-hover > tbody > tr:hover > td,
+.table-hover > tbody > tr:hover > th {
+ background-color: #f5f5f5;
+}
+
+table col[class*="col-"] {
+ display: table-column;
+ float: none;
+}
+
+table td[class*="col-"],
+table th[class*="col-"] {
+ display: table-cell;
+ float: none;
+}
+
+.table > thead > tr > td.active,
+.table > tbody > tr > td.active,
+.table > tfoot > tr > td.active,
+.table > thead > tr > th.active,
+.table > tbody > tr > th.active,
+.table > tfoot > tr > th.active,
+.table > thead > tr.active > td,
+.table > tbody > tr.active > td,
+.table > tfoot > tr.active > td,
+.table > thead > tr.active > th,
+.table > tbody > tr.active > th,
+.table > tfoot > tr.active > th {
+ background-color: #f5f5f5;
+}
+
+.table > thead > tr > td.success,
+.table > tbody > tr > td.success,
+.table > tfoot > tr > td.success,
+.table > thead > tr > th.success,
+.table > tbody > tr > th.success,
+.table > tfoot > tr > th.success,
+.table > thead > tr.success > td,
+.table > tbody > tr.success > td,
+.table > tfoot > tr.success > td,
+.table > thead > tr.success > th,
+.table > tbody > tr.success > th,
+.table > tfoot > tr.success > th {
+ background-color: #dff0d8;
+ border-color: #d6e9c6;
+}
+
+.table-hover > tbody > tr > td.success:hover,
+.table-hover > tbody > tr > th.success:hover,
+.table-hover > tbody > tr.success:hover > td {
+ background-color: #d0e9c6;
+ border-color: #c9e2b3;
+}
+
+.table > thead > tr > td.danger,
+.table > tbody > tr > td.danger,
+.table > tfoot > tr > td.danger,
+.table > thead > tr > th.danger,
+.table > tbody > tr > th.danger,
+.table > tfoot > tr > th.danger,
+.table > thead > tr.danger > td,
+.table > tbody > tr.danger > td,
+.table > tfoot > tr.danger > td,
+.table > thead > tr.danger > th,
+.table > tbody > tr.danger > th,
+.table > tfoot > tr.danger > th {
+ background-color: #f2dede;
+ border-color: #eed3d7;
+}
+
+.table-hover > tbody > tr > td.danger:hover,
+.table-hover > tbody > tr > th.danger:hover,
+.table-hover > tbody > tr.danger:hover > td {
+ background-color: #ebcccc;
+ border-color: #e6c1c7;
+}
+
+.table > thead > tr > td.warning,
+.table > tbody > tr > td.warning,
+.table > tfoot > tr > td.warning,
+.table > thead > tr > th.warning,
+.table > tbody > tr > th.warning,
+.table > tfoot > tr > th.warning,
+.table > thead > tr.warning > td,
+.table > tbody > tr.warning > td,
+.table > tfoot > tr.warning > td,
+.table > thead > tr.warning > th,
+.table > tbody > tr.warning > th,
+.table > tfoot > tr.warning > th {
+ background-color: #fcf8e3;
+ border-color: #fbeed5;
+}
+
+.table-hover > tbody > tr > td.warning:hover,
+.table-hover > tbody > tr > th.warning:hover,
+.table-hover > tbody > tr.warning:hover > td {
+ background-color: #faf2cc;
+ border-color: #f8e5be;
+}
+
+@media (max-width: 768px) {
+ .table-responsive {
+ width: 100%;
+ margin-bottom: 15px;
+ overflow-x: scroll;
+ overflow-y: hidden;
+ border: 1px solid #dddddd;
+ }
+ .table-responsive > .table {
+ margin-bottom: 0;
+ background-color: #fff;
+ }
+ .table-responsive > .table > thead > tr > th,
+ .table-responsive > .table > tbody > tr > th,
+ .table-responsive > .table > tfoot > tr > th,
+ .table-responsive > .table > thead > tr > td,
+ .table-responsive > .table > tbody > tr > td,
+ .table-responsive > .table > tfoot > tr > td {
+ white-space: nowrap;
+ }
+ .table-responsive > .table-bordered {
+ border: 0;
+ }
+ .table-responsive > .table-bordered > thead > tr > th:first-child,
+ .table-responsive > .table-bordered > tbody > tr > th:first-child,
+ .table-responsive > .table-bordered > tfoot > tr > th:first-child,
+ .table-responsive > .table-bordered > thead > tr > td:first-child,
+ .table-responsive > .table-bordered > tbody > tr > td:first-child,
+ .table-responsive > .table-bordered > tfoot > tr > td:first-child {
+ border-left: 0;
+ }
+ .table-responsive > .table-bordered > thead > tr > th:last-child,
+ .table-responsive > .table-bordered > tbody > tr > th:last-child,
+ .table-responsive > .table-bordered > tfoot > tr > th:last-child,
+ .table-responsive > .table-bordered > thead > tr > td:last-child,
+ .table-responsive > .table-bordered > tbody > tr > td:last-child,
+ .table-responsive > .table-bordered > tfoot > tr > td:last-child {
+ border-right: 0;
+ }
+ .table-responsive > .table-bordered > thead > tr:last-child > th,
+ .table-responsive > .table-bordered > tbody > tr:last-child > th,
+ .table-responsive > .table-bordered > tfoot > tr:last-child > th,
+ .table-responsive > .table-bordered > thead > tr:last-child > td,
+ .table-responsive > .table-bordered > tbody > tr:last-child > td,
+ .table-responsive > .table-bordered > tfoot > tr:last-child > td {
+ border-bottom: 0;
+ }
+}
+
+fieldset {
+ padding: 0;
+ margin: 0;
+ border: 0;
+}
+
+legend {
+ display: block;
+ width: 100%;
+ padding: 0;
+ margin-bottom: 20px;
+ font-size: 21px;
+ line-height: inherit;
+ color: #333333;
+ border: 0;
+ border-bottom: 1px solid #e5e5e5;
+}
+
+label {
+ display: inline-block;
+ margin-bottom: 5px;
+ font-weight: bold;
+}
+
+input[type="search"] {
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+}
+
+input[type="radio"],
+input[type="checkbox"] {
+ margin: 4px 0 0;
+ margin-top: 1px \9;
+ /* IE8-9 */
+
+ line-height: normal;
+}
+
+input[type="file"] {
+ display: block;
+}
+
+select[multiple],
+select[size] {
+ height: auto;
+}
+
+select optgroup {
+ font-family: inherit;
+ font-size: inherit;
+ font-style: inherit;
+}
+
+input[type="file"]:focus,
+input[type="radio"]:focus,
+input[type="checkbox"]:focus {
+ outline: thin dotted #333;
+ outline: 5px auto -webkit-focus-ring-color;
+ outline-offset: -2px;
+}
+
+input[type="number"]::-webkit-outer-spin-button,
+input[type="number"]::-webkit-inner-spin-button {
+ height: auto;
+}
+
+.form-control:-moz-placeholder {
+ color: #999999;
+}
+
+.form-control::-moz-placeholder {
+ color: #999999;
+}
+
+.form-control:-ms-input-placeholder {
+ color: #999999;
+}
+
+.form-control::-webkit-input-placeholder {
+ color: #999999;
+}
+
+.form-control {
+ display: block;
+ width: 100%;
+ height: 34px;
+ padding: 6px 12px;
+ font-size: 14px;
+ line-height: 1.428571429;
+ color: #555555;
+ vertical-align: middle;
+ background-color: #ffffff;
+ border: 1px solid #cccccc;
+ border-radius: 4px;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ -webkit-transition: border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
+ transition: border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;
+}
+
+.form-control:focus {
+ border-color: #66afe9;
+ outline: 0;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);
+}
+
+.form-control[disabled],
+.form-control[readonly],
+fieldset[disabled] .form-control {
+ cursor: not-allowed;
+ background-color: #eeeeee;
+}
+
+textarea.form-control {
+ height: auto;
+}
+
+.form-group {
+ margin-bottom: 15px;
+}
+
+.radio,
+.checkbox {
+ display: block;
+ min-height: 20px;
+ padding-left: 20px;
+ margin-top: 10px;
+ margin-bottom: 10px;
+ vertical-align: middle;
+}
+
+.radio label,
+.checkbox label {
+ display: inline;
+ margin-bottom: 0;
+ font-weight: normal;
+ cursor: pointer;
+}
+
+.radio input[type="radio"],
+.radio-inline input[type="radio"],
+.checkbox input[type="checkbox"],
+.checkbox-inline input[type="checkbox"] {
+ float: left;
+ margin-left: -20px;
+}
+
+.radio + .radio,
+.checkbox + .checkbox {
+ margin-top: -5px;
+}
+
+.radio-inline,
+.checkbox-inline {
+ display: inline-block;
+ padding-left: 20px;
+ margin-bottom: 0;
+ font-weight: normal;
+ vertical-align: middle;
+ cursor: pointer;
+}
+
+.radio-inline + .radio-inline,
+.checkbox-inline + .checkbox-inline {
+ margin-top: 0;
+ margin-left: 10px;
+}
+
+input[type="radio"][disabled],
+input[type="checkbox"][disabled],
+.radio[disabled],
+.radio-inline[disabled],
+.checkbox[disabled],
+.checkbox-inline[disabled],
+fieldset[disabled] input[type="radio"],
+fieldset[disabled] input[type="checkbox"],
+fieldset[disabled] .radio,
+fieldset[disabled] .radio-inline,
+fieldset[disabled] .checkbox,
+fieldset[disabled] .checkbox-inline {
+ cursor: not-allowed;
+}
+
+.input-sm {
+ height: 30px;
+ padding: 5px 10px;
+ font-size: 12px;
+ line-height: 1.5;
+ border-radius: 3px;
+}
+
+select.input-sm {
+ height: 30px;
+ line-height: 30px;
+}
+
+textarea.input-sm {
+ height: auto;
+}
+
+.input-lg {
+ height: 45px;
+ padding: 10px 16px;
+ font-size: 18px;
+ line-height: 1.33;
+ border-radius: 6px;
+}
+
+select.input-lg {
+ height: 45px;
+ line-height: 45px;
+}
+
+textarea.input-lg {
+ height: auto;
+}
+
+.has-warning .help-block,
+.has-warning .control-label {
+ color: #c09853;
+}
+
+.has-warning .form-control {
+ border-color: #c09853;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+}
+
+.has-warning .form-control:focus {
+ border-color: #a47e3c;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #dbc59e;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #dbc59e;
+}
+
+.has-warning .input-group-addon {
+ color: #c09853;
+ background-color: #fcf8e3;
+ border-color: #c09853;
+}
+
+.has-error .help-block,
+.has-error .control-label {
+ color: #b94a48;
+}
+
+.has-error .form-control {
+ border-color: #b94a48;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+}
+
+.has-error .form-control:focus {
+ border-color: #953b39;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #d59392;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #d59392;
+}
+
+.has-error .input-group-addon {
+ color: #b94a48;
+ background-color: #f2dede;
+ border-color: #b94a48;
+}
+
+.has-success .help-block,
+.has-success .control-label {
+ color: #468847;
+}
+
+.has-success .form-control {
+ border-color: #468847;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
+}
+
+.has-success .form-control:focus {
+ border-color: #356635;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7aba7b;
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #7aba7b;
+}
+
+.has-success .input-group-addon {
+ color: #468847;
+ background-color: #dff0d8;
+ border-color: #468847;
+}
+
+.form-control-static {
+ padding-top: 7px;
+ margin-bottom: 0;
+}
+
+.help-block {
+ display: block;
+ margin-top: 5px;
+ margin-bottom: 10px;
+ color: #737373;
+}
+
+@media (min-width: 768px) {
+ .form-inline .form-group {
+ display: inline-block;
+ margin-bottom: 0;
+ vertical-align: middle;
+ }
+ .form-inline .form-control {
+ display: inline-block;
+ }
+ .form-inline .radio,
+ .form-inline .checkbox {
+ display: inline-block;
+ padding-left: 0;
+ margin-top: 0;
+ margin-bottom: 0;
+ }
+ .form-inline .radio input[type="radio"],
+ .form-inline .checkbox input[type="checkbox"] {
+ float: none;
+ margin-left: 0;
+ }
+}
+
+.form-horizontal .control-label,
+.form-horizontal .radio,
+.form-horizontal .checkbox,
+.form-horizontal .radio-inline,
+.form-horizontal .checkbox-inline {
+ padding-top: 7px;
+ margin-top: 0;
+ margin-bottom: 0;
+}
+
+.form-horizontal .form-group {
+ margin-right: -15px;
+ margin-left: -15px;
+}
+
+.form-horizontal .form-group:before,
+.form-horizontal .form-group:after {
+ display: table;
+ content: " ";
+}
+
+.form-horizontal .form-group:after {
+ clear: both;
+}
+
+.form-horizontal .form-group:before,
+.form-horizontal .form-group:after {
+ display: table;
+ content: " ";
+}
+
+.form-horizontal .form-group:after {
+ clear: both;
+}
+
+@media (min-width: 768px) {
+ .form-horizontal .control-label {
+ text-align: right;
+ }
+}
+
+.btn {
+ display: inline-block;
+ padding: 6px 12px;
+ margin-bottom: 0;
+ font-size: 14px;
+ font-weight: normal;
+ line-height: 1.428571429;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: middle;
+ cursor: pointer;
+ border: 1px solid transparent;
+ border-radius: 4px;
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ -o-user-select: none;
+ user-select: none;
+}
+
+.btn:focus {
+ outline: thin dotted #333;
+ outline: 5px auto -webkit-focus-ring-color;
+ outline-offset: -2px;
+}
+
+.btn:hover,
+.btn:focus {
+ color: #333333;
+ text-decoration: none;
+}
+
+.btn:active,
+.btn.active {
+ background-image: none;
+ outline: 0;
+ -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
+}
+
+.btn.disabled,
+.btn[disabled],
+fieldset[disabled] .btn {
+ pointer-events: none;
+ cursor: not-allowed;
+ opacity: 0.65;
+ filter: alpha(opacity=65);
+ -webkit-box-shadow: none;
+ box-shadow: none;
+}
+
+.btn-default {
+ color: #333333;
+ background-color: #ffffff;
+ border-color: #cccccc;
+}
+
+.btn-default:hover,
+.btn-default:focus,
+.btn-default:active,
+.btn-default.active,
+.open .dropdown-toggle.btn-default {
+ color: #333333;
+ background-color: #ebebeb;
+ border-color: #adadad;
+}
+
+.btn-default:active,
+.btn-default.active,
+.open .dropdown-toggle.btn-default {
+ background-image: none;
+}
+
+.btn-default.disabled,
+.btn-default[disabled],
+fieldset[disabled] .btn-default,
+.btn-default.disabled:hover,
+.btn-default[disabled]:hover,
+fieldset[disabled] .btn-default:hover,
+.btn-default.disabled:focus,
+.btn-default[disabled]:focus,
+fieldset[disabled] .btn-default:focus,
+.btn-default.disabled:active,
+.btn-default[disabled]:active,
+fieldset[disabled] .btn-default:active,
+.btn-default.disabled.active,
+.btn-default[disabled].active,
+fieldset[disabled] .btn-default.active {
+ background-color: #ffffff;
+ border-color: #cccccc;
+}
+
+.btn-primary {
+ color: #ffffff;
+ background-color: #428bca;
+ border-color: #357ebd;
+}
+
+.btn-primary:hover,
+.btn-primary:focus,
+.btn-primary:active,
+.btn-primary.active,
+.open .dropdown-toggle.btn-primary {
+ color: #ffffff;
+ background-color: #3276b1;
+ border-color: #285e8e;
+}
+
+.btn-primary:active,
+.btn-primary.active,
+.open .dropdown-toggle.btn-primary {
+ background-image: none;
+}
+
+.btn-primary.disabled,
+.btn-primary[disabled],
+fieldset[disabled] .btn-primary,
+.btn-primary.disabled:hover,
+.btn-primary[disabled]:hover,
+fieldset[disabled] .btn-primary:hover,
+.btn-primary.disabled:focus,
+.btn-primary[disabled]:focus,
+fieldset[disabled] .btn-primary:focus,
+.btn-primary.disabled:active,
+.btn-primary[disabled]:active,
+fieldset[disabled] .btn-primary:active,
+.btn-primary.disabled.active,
+.btn-primary[disabled].active,
+fieldset[disabled] .btn-primary.active {
+ background-color: #428bca;
+ border-color: #357ebd;
+}
+
+.btn-warning {
+ color: #ffffff;
+ background-color: #f0ad4e;
+ border-color: #eea236;
+}
+
+.btn-warning:hover,
+.btn-warning:focus,
+.btn-warning:active,
+.btn-warning.active,
+.open .dropdown-toggle.btn-warning {
+ color: #ffffff;
+ background-color: #ed9c28;
+ border-color: #d58512;
+}
+
+.btn-warning:active,
+.btn-warning.active,
+.open .dropdown-toggle.btn-warning {
+ background-image: none;
+}
+
+.btn-warning.disabled,
+.btn-warning[disabled],
+fieldset[disabled] .btn-warning,
+.btn-warning.disabled:hover,
+.btn-warning[disabled]:hover,
+fieldset[disabled] .btn-warning:hover,
+.btn-warning.disabled:focus,
+.btn-warning[disabled]:focus,
+fieldset[disabled] .btn-warning:focus,
+.btn-warning.disabled:active,
+.btn-warning[disabled]:active,
+fieldset[disabled] .btn-warning:active,
+.btn-warning.disabled.active,
+.btn-warning[disabled].active,
+fieldset[disabled] .btn-warning.active {
+ background-color: #f0ad4e;
+ border-color: #eea236;
+}
+
+.btn-danger {
+ color: #ffffff;
+ background-color: #d9534f;
+ border-color: #d43f3a;
+}
+
+.btn-danger:hover,
+.btn-danger:focus,
+.btn-danger:active,
+.btn-danger.active,
+.open .dropdown-toggle.btn-danger {
+ color: #ffffff;
+ background-color: #d2322d;
+ border-color: #ac2925;
+}
+
+.btn-danger:active,
+.btn-danger.active,
+.open .dropdown-toggle.btn-danger {
+ background-image: none;
+}
+
+.btn-danger.disabled,
+.btn-danger[disabled],
+fieldset[disabled] .btn-danger,
+.btn-danger.disabled:hover,
+.btn-danger[disabled]:hover,
+fieldset[disabled] .btn-danger:hover,
+.btn-danger.disabled:focus,
+.btn-danger[disabled]:focus,
+fieldset[disabled] .btn-danger:focus,
+.btn-danger.disabled:active,
+.btn-danger[disabled]:active,
+fieldset[disabled] .btn-danger:active,
+.btn-danger.disabled.active,
+.btn-danger[disabled].active,
+fieldset[disabled] .btn-danger.active {
+ background-color: #d9534f;
+ border-color: #d43f3a;
+}
+
+.btn-success {
+ color: #ffffff;
+ background-color: #5cb85c;
+ border-color: #4cae4c;
+}
+
+.btn-success:hover,
+.btn-success:focus,
+.btn-success:active,
+.btn-success.active,
+.open .dropdown-toggle.btn-success {
+ color: #ffffff;
+ background-color: #47a447;
+ border-color: #398439;
+}
+
+.btn-success:active,
+.btn-success.active,
+.open .dropdown-toggle.btn-success {
+ background-image: none;
+}
+
+.btn-success.disabled,
+.btn-success[disabled],
+fieldset[disabled] .btn-success,
+.btn-success.disabled:hover,
+.btn-success[disabled]:hover,
+fieldset[disabled] .btn-success:hover,
+.btn-success.disabled:focus,
+.btn-success[disabled]:focus,
+fieldset[disabled] .btn-success:focus,
+.btn-success.disabled:active,
+.btn-success[disabled]:active,
+fieldset[disabled] .btn-success:active,
+.btn-success.disabled.active,
+.btn-success[disabled].active,
+fieldset[disabled] .btn-success.active {
+ background-color: #5cb85c;
+ border-color: #4cae4c;
+}
+
+.btn-info {
+ color: #ffffff;
+ background-color: #5bc0de;
+ border-color: #46b8da;
+}
+
+.btn-info:hover,
+.btn-info:focus,
+.btn-info:active,
+.btn-info.active,
+.open .dropdown-toggle.btn-info {
+ color: #ffffff;
+ background-color: #39b3d7;
+ border-color: #269abc;
+}
+
+.btn-info:active,
+.btn-info.active,
+.open .dropdown-toggle.btn-info {
+ background-image: none;
+}
+
+.btn-info.disabled,
+.btn-info[disabled],
+fieldset[disabled] .btn-info,
+.btn-info.disabled:hover,
+.btn-info[disabled]:hover,
+fieldset[disabled] .btn-info:hover,
+.btn-info.disabled:focus,
+.btn-info[disabled]:focus,
+fieldset[disabled] .btn-info:focus,
+.btn-info.disabled:active,
+.btn-info[disabled]:active,
+fieldset[disabled] .btn-info:active,
+.btn-info.disabled.active,
+.btn-info[disabled].active,
+fieldset[disabled] .btn-info.active {
+ background-color: #5bc0de;
+ border-color: #46b8da;
+}
+
+.btn-link {
+ font-weight: normal;
+ color: #428bca;
+ cursor: pointer;
+ border-radius: 0;
+}
+
+.btn-link,
+.btn-link:active,
+.btn-link[disabled],
+fieldset[disabled] .btn-link {
+ background-color: transparent;
+ -webkit-box-shadow: none;
+ box-shadow: none;
+}
+
+.btn-link,
+.btn-link:hover,
+.btn-link:focus,
+.btn-link:active {
+ border-color: transparent;
+}
+
+.btn-link:hover,
+.btn-link:focus {
+ color: #2a6496;
+ text-decoration: underline;
+ background-color: transparent;
+}
+
+.btn-link[disabled]:hover,
+fieldset[disabled] .btn-link:hover,
+.btn-link[disabled]:focus,
+fieldset[disabled] .btn-link:focus {
+ color: #999999;
+ text-decoration: none;
+}
+
+.btn-lg {
+ padding: 10px 16px;
+ font-size: 18px;
+ line-height: 1.33;
+ border-radius: 6px;
+}
+
+.btn-sm,
+.btn-xs {
+ padding: 5px 10px;
+ font-size: 12px;
+ line-height: 1.5;
+ border-radius: 3px;
+}
+
+.btn-xs {
+ padding: 1px 5px;
+}
+
+.btn-block {
+ display: block;
+ width: 100%;
+ padding-right: 0;
+ padding-left: 0;
+}
+
+.btn-block + .btn-block {
+ margin-top: 5px;
+}
+
+input[type="submit"].btn-block,
+input[type="reset"].btn-block,
+input[type="button"].btn-block {
+ width: 100%;
+}
+
+.fade {
+ opacity: 0;
+ -webkit-transition: opacity 0.15s linear;
+ transition: opacity 0.15s linear;
+}
+
+.fade.in {
+ opacity: 1;
+}
+
+.collapse {
+ display: none;
+}
+
+.collapse.in {
+ display: block;
+}
+
+.collapsing {
+ position: relative;
+ height: 0;
+ overflow: hidden;
+ -webkit-transition: height 0.35s ease;
+ transition: height 0.35s ease;
+}
+
+@font-face {
+ font-family: 'Glyphicons Halflings';
+ src: url('../../../../../../../Downloads/bootstrap-3.0.0/dist/fonts/glyphicons-halflings-regular.eot');
+ src: url('../../../../../../../Downloads/bootstrap-3.0.0/dist/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../../../../../../../Downloads/bootstrap-3.0.0/dist/fonts/glyphicons-halflings-regular.woff') format('woff'), url('../../../../../../../Downloads/bootstrap-3.0.0/dist/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../../../../../../../Downloads/bootstrap-3.0.0/dist/fonts/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
+}
+
+.glyphicon {
+ position: relative;
+ top: 1px;
+ display: inline-block;
+ font-family: 'Glyphicons Halflings';
+ -webkit-font-smoothing: antialiased;
+ font-style: normal;
+ font-weight: normal;
+ line-height: 1;
+}
+
+.glyphicon-asterisk:before {
+ content: "\2a";
+}
+
+.glyphicon-plus:before {
+ content: "\2b";
+}
+
+.glyphicon-euro:before {
+ content: "\20ac";
+}
+
+.glyphicon-minus:before {
+ content: "\2212";
+}
+
+.glyphicon-cloud:before {
+ content: "\2601";
+}
+
+.glyphicon-envelope:before {
+ content: "\2709";
+}
+
+.glyphicon-pencil:before {
+ content: "\270f";
+}
+
+.glyphicon-glass:before {
+ content: "\e001";
+}
+
+.glyphicon-music:before {
+ content: "\e002";
+}
+
+.glyphicon-search:before {
+ content: "\e003";
+}
+
+.glyphicon-heart:before {
+ content: "\e005";
+}
+
+.glyphicon-star:before {
+ content: "\e006";
+}
+
+.glyphicon-star-empty:before {
+ content: "\e007";
+}
+
+.glyphicon-user:before {
+ content: "\e008";
+}
+
+.glyphicon-film:before {
+ content: "\e009";
+}
+
+.glyphicon-th-large:before {
+ content: "\e010";
+}
+
+.glyphicon-th:before {
+ content: "\e011";
+}
+
+.glyphicon-th-list:before {
+ content: "\e012";
+}
+
+.glyphicon-ok:before {
+ content: "\e013";
+}
+
+.glyphicon-remove:before {
+ content: "\e014";
+}
+
+.glyphicon-zoom-in:before {
+ content: "\e015";
+}
+
+.glyphicon-zoom-out:before {
+ content: "\e016";
+}
+
+.glyphicon-off:before {
+ content: "\e017";
+}
+
+.glyphicon-signal:before {
+ content: "\e018";
+}
+
+.glyphicon-cog:before {
+ content: "\e019";
+}
+
+.glyphicon-trash:before {
+ content: "\e020";
+}
+
+.glyphicon-home:before {
+ content: "\e021";
+}
+
+.glyphicon-file:before {
+ content: "\e022";
+}
+
+.glyphicon-time:before {
+ content: "\e023";
+}
+
+.glyphicon-road:before {
+ content: "\e024";
+}
+
+.glyphicon-download-alt:before {
+ content: "\e025";
+}
+
+.glyphicon-download:before {
+ content: "\e026";
+}
+
+.glyphicon-upload:before {
+ content: "\e027";
+}
+
+.glyphicon-inbox:before {
+ content: "\e028";
+}
+
+.glyphicon-play-circle:before {
+ content: "\e029";
+}
+
+.glyphicon-repeat:before {
+ content: "\e030";
+}
+
+.glyphicon-refresh:before {
+ content: "\e031";
+}
+
+.glyphicon-list-alt:before {
+ content: "\e032";
+}
+
+.glyphicon-flag:before {
+ content: "\e034";
+}
+
+.glyphicon-headphones:before {
+ content: "\e035";
+}
+
+.glyphicon-volume-off:before {
+ content: "\e036";
+}
+
+.glyphicon-volume-down:before {
+ content: "\e037";
+}
+
+.glyphicon-volume-up:before {
+ content: "\e038";
+}
+
+.glyphicon-qrcode:before {
+ content: "\e039";
+}
+
+.glyphicon-barcode:before {
+ content: "\e040";
+}
+
+.glyphicon-tag:before {
+ content: "\e041";
+}
+
+.glyphicon-tags:before {
+ content: "\e042";
+}
+
+.glyphicon-book:before {
+ content: "\e043";
+}
+
+.glyphicon-print:before {
+ content: "\e045";
+}
+
+.glyphicon-font:before {
+ content: "\e047";
+}
+
+.glyphicon-bold:before {
+ content: "\e048";
+}
+
+.glyphicon-italic:before {
+ content: "\e049";
+}
+
+.glyphicon-text-height:before {
+ content: "\e050";
+}
+
+.glyphicon-text-width:before {
+ content: "\e051";
+}
+
+.glyphicon-align-left:before {
+ content: "\e052";
+}
+
+.glyphicon-align-center:before {
+ content: "\e053";
+}
+
+.glyphicon-align-right:before {
+ content: "\e054";
+}
+
+.glyphicon-align-justify:before {
+ content: "\e055";
+}
+
+.glyphicon-list:before {
+ content: "\e056";
+}
+
+.glyphicon-indent-left:before {
+ content: "\e057";
+}
+
+.glyphicon-indent-right:before {
+ content: "\e058";
+}
+
+.glyphicon-facetime-video:before {
+ content: "\e059";
+}
+
+.glyphicon-picture:before {
+ content: "\e060";
+}
+
+.glyphicon-map-marker:before {
+ content: "\e062";
+}
+
+.glyphicon-adjust:before {
+ content: "\e063";
+}
+
+.glyphicon-tint:before {
+ content: "\e064";
+}
+
+.glyphicon-edit:before {
+ content: "\e065";
+}
+
+.glyphicon-share:before {
+ content: "\e066";
+}
+
+.glyphicon-check:before {
+ content: "\e067";
+}
+
+.glyphicon-move:before {
+ content: "\e068";
+}
+
+.glyphicon-step-backward:before {
+ content: "\e069";
+}
+
+.glyphicon-fast-backward:before {
+ content: "\e070";
+}
+
+.glyphicon-backward:before {
+ content: "\e071";
+}
+
+.glyphicon-play:before {
+ content: "\e072";
+}
+
+.glyphicon-pause:before {
+ content: "\e073";
+}
+
+.glyphicon-stop:before {
+ content: "\e074";
+}
+
+.glyphicon-forward:before {
+ content: "\e075";
+}
+
+.glyphicon-fast-forward:before {
+ content: "\e076";
+}
+
+.glyphicon-step-forward:before {
+ content: "\e077";
+}
+
+.glyphicon-eject:before {
+ content: "\e078";
+}
+
+.glyphicon-chevron-left:before {
+ content: "\e079";
+}
+
+.glyphicon-chevron-right:before {
+ content: "\e080";
+}
+
+.glyphicon-plus-sign:before {
+ content: "\e081";
+}
+
+.glyphicon-minus-sign:before {
+ content: "\e082";
+}
+
+.glyphicon-remove-sign:before {
+ content: "\e083";
+}
+
+.glyphicon-ok-sign:before {
+ content: "\e084";
+}
+
+.glyphicon-question-sign:before {
+ content: "\e085";
+}
+
+.glyphicon-info-sign:before {
+ content: "\e086";
+}
+
+.glyphicon-screenshot:before {
+ content: "\e087";
+}
+
+.glyphicon-remove-circle:before {
+ content: "\e088";
+}
+
+.glyphicon-ok-circle:before {
+ content: "\e089";
+}
+
+.glyphicon-ban-circle:before {
+ content: "\e090";
+}
+
+.glyphicon-arrow-left:before {
+ content: "\e091";
+}
+
+.glyphicon-arrow-right:before {
+ content: "\e092";
+}
+
+.glyphicon-arrow-up:before {
+ content: "\e093";
+}
+
+.glyphicon-arrow-down:before {
+ content: "\e094";
+}
+
+.glyphicon-share-alt:before {
+ content: "\e095";
+}
+
+.glyphicon-resize-full:before {
+ content: "\e096";
+}
+
+.glyphicon-resize-small:before {
+ content: "\e097";
+}
+
+.glyphicon-exclamation-sign:before {
+ content: "\e101";
+}
+
+.glyphicon-gift:before {
+ content: "\e102";
+}
+
+.glyphicon-leaf:before {
+ content: "\e103";
+}
+
+.glyphicon-eye-open:before {
+ content: "\e105";
+}
+
+.glyphicon-eye-close:before {
+ content: "\e106";
+}
+
+.glyphicon-warning-sign:before {
+ content: "\e107";
+}
+
+.glyphicon-plane:before {
+ content: "\e108";
+}
+
+.glyphicon-random:before {
+ content: "\e110";
+}
+
+.glyphicon-comment:before {
+ content: "\e111";
+}
+
+.glyphicon-magnet:before {
+ content: "\e112";
+}
+
+.glyphicon-chevron-up:before {
+ content: "\e113";
+}
+
+.glyphicon-chevron-down:before {
+ content: "\e114";
+}
+
+.glyphicon-retweet:before {
+ content: "\e115";
+}
+
+.glyphicon-shopping-cart:before {
+ content: "\e116";
+}
+
+.glyphicon-folder-close:before {
+ content: "\e117";
+}
+
+.glyphicon-folder-open:before {
+ content: "\e118";
+}
+
+.glyphicon-resize-vertical:before {
+ content: "\e119";
+}
+
+.glyphicon-resize-horizontal:before {
+ content: "\e120";
+}
+
+.glyphicon-hdd:before {
+ content: "\e121";
+}
+
+.glyphicon-bullhorn:before {
+ content: "\e122";
+}
+
+.glyphicon-certificate:before {
+ content: "\e124";
+}
+
+.glyphicon-thumbs-up:before {
+ content: "\e125";
+}
+
+.glyphicon-thumbs-down:before {
+ content: "\e126";
+}
+
+.glyphicon-hand-right:before {
+ content: "\e127";
+}
+
+.glyphicon-hand-left:before {
+ content: "\e128";
+}
+
+.glyphicon-hand-up:before {
+ content: "\e129";
+}
+
+.glyphicon-hand-down:before {
+ content: "\e130";
+}
+
+.glyphicon-circle-arrow-right:before {
+ content: "\e131";
+}
+
+.glyphicon-circle-arrow-left:before {
+ content: "\e132";
+}
+
+.glyphicon-circle-arrow-up:before {
+ content: "\e133";
+}
+
+.glyphicon-circle-arrow-down:before {
+ content: "\e134";
+}
+
+.glyphicon-globe:before {
+ content: "\e135";
+}
+
+.glyphicon-tasks:before {
+ content: "\e137";
+}
+
+.glyphicon-filter:before {
+ content: "\e138";
+}
+
+.glyphicon-fullscreen:before {
+ content: "\e140";
+}
+
+.glyphicon-dashboard:before {
+ content: "\e141";
+}
+
+.glyphicon-heart-empty:before {
+ content: "\e143";
+}
+
+.glyphicon-link:before {
+ content: "\e144";
+}
+
+.glyphicon-phone:before {
+ content: "\e145";
+}
+
+.glyphicon-usd:before {
+ content: "\e148";
+}
+
+.glyphicon-gbp:before {
+ content: "\e149";
+}
+
+.glyphicon-sort:before {
+ content: "\e150";
+}
+
+.glyphicon-sort-by-alphabet:before {
+ content: "\e151";
+}
+
+.glyphicon-sort-by-alphabet-alt:before {
+ content: "\e152";
+}
+
+.glyphicon-sort-by-order:before {
+ content: "\e153";
+}
+
+.glyphicon-sort-by-order-alt:before {
+ content: "\e154";
+}
+
+.glyphicon-sort-by-attributes:before {
+ content: "\e155";
+}
+
+.glyphicon-sort-by-attributes-alt:before {
+ content: "\e156";
+}
+
+.glyphicon-unchecked:before {
+ content: "\e157";
+}
+
+.glyphicon-expand:before {
+ content: "\e158";
+}
+
+.glyphicon-collapse-down:before {
+ content: "\e159";
+}
+
+.glyphicon-collapse-up:before {
+ content: "\e160";
+}
+
+.glyphicon-log-in:before {
+ content: "\e161";
+}
+
+.glyphicon-flash:before {
+ content: "\e162";
+}
+
+.glyphicon-log-out:before {
+ content: "\e163";
+}
+
+.glyphicon-new-window:before {
+ content: "\e164";
+}
+
+.glyphicon-record:before {
+ content: "\e165";
+}
+
+.glyphicon-save:before {
+ content: "\e166";
+}
+
+.glyphicon-open:before {
+ content: "\e167";
+}
+
+.glyphicon-saved:before {
+ content: "\e168";
+}
+
+.glyphicon-import:before {
+ content: "\e169";
+}
+
+.glyphicon-export:before {
+ content: "\e170";
+}
+
+.glyphicon-send:before {
+ content: "\e171";
+}
+
+.glyphicon-floppy-disk:before {
+ content: "\e172";
+}
+
+.glyphicon-floppy-saved:before {
+ content: "\e173";
+}
+
+.glyphicon-floppy-remove:before {
+ content: "\e174";
+}
+
+.glyphicon-floppy-save:before {
+ content: "\e175";
+}
+
+.glyphicon-floppy-open:before {
+ content: "\e176";
+}
+
+.glyphicon-credit-card:before {
+ content: "\e177";
+}
+
+.glyphicon-transfer:before {
+ content: "\e178";
+}
+
+.glyphicon-cutlery:before {
+ content: "\e179";
+}
+
+.glyphicon-header:before {
+ content: "\e180";
+}
+
+.glyphicon-compressed:before {
+ content: "\e181";
+}
+
+.glyphicon-earphone:before {
+ content: "\e182";
+}
+
+.glyphicon-phone-alt:before {
+ content: "\e183";
+}
+
+.glyphicon-tower:before {
+ content: "\e184";
+}
+
+.glyphicon-stats:before {
+ content: "\e185";
+}
+
+.glyphicon-sd-video:before {
+ content: "\e186";
+}
+
+.glyphicon-hd-video:before {
+ content: "\e187";
+}
+
+.glyphicon-subtitles:before {
+ content: "\e188";
+}
+
+.glyphicon-sound-stereo:before {
+ content: "\e189";
+}
+
+.glyphicon-sound-dolby:before {
+ content: "\e190";
+}
+
+.glyphicon-sound-5-1:before {
+ content: "\e191";
+}
+
+.glyphicon-sound-6-1:before {
+ content: "\e192";
+}
+
+.glyphicon-sound-7-1:before {
+ content: "\e193";
+}
+
+.glyphicon-copyright-mark:before {
+ content: "\e194";
+}
+
+.glyphicon-registration-mark:before {
+ content: "\e195";
+}
+
+.glyphicon-cloud-download:before {
+ content: "\e197";
+}
+
+.glyphicon-cloud-upload:before {
+ content: "\e198";
+}
+
+.glyphicon-tree-conifer:before {
+ content: "\e199";
+}
+
+.glyphicon-tree-deciduous:before {
+ content: "\e200";
+}
+
+.glyphicon-briefcase:before {
+ content: "\1f4bc";
+}
+
+.glyphicon-calendar:before {
+ content: "\1f4c5";
+}
+
+.glyphicon-pushpin:before {
+ content: "\1f4cc";
+}
+
+.glyphicon-paperclip:before {
+ content: "\1f4ce";
+}
+
+.glyphicon-camera:before {
+ content: "\1f4f7";
+}
+
+.glyphicon-lock:before {
+ content: "\1f512";
+}
+
+.glyphicon-bell:before {
+ content: "\1f514";
+}
+
+.glyphicon-bookmark:before {
+ content: "\1f516";
+}
+
+.glyphicon-fire:before {
+ content: "\1f525";
+}
+
+.glyphicon-wrench:before {
+ content: "\1f527";
+}
+
+.caret {
+ display: inline-block;
+ width: 0;
+ height: 0;
+ margin-left: 2px;
+ vertical-align: middle;
+ border-top: 4px solid #000000;
+ border-right: 4px solid transparent;
+ border-bottom: 0 dotted;
+ border-left: 4px solid transparent;
+ content: "";
+}
+
+.dropdown {
+ position: relative;
+}
+
+.dropdown-toggle:focus {
+ outline: 0;
+}
+
+.dropdown-menu {
+ position: absolute;
+ top: 100%;
+ left: 0;
+ z-index: 1000;
+ display: none;
+ float: left;
+ min-width: 160px;
+ padding: 5px 0;
+ margin: 2px 0 0;
+ font-size: 14px;
+ list-style: none;
+ background-color: #ffffff;
+ border: 1px solid #cccccc;
+ border: 1px solid rgba(0, 0, 0, 0.15);
+ border-radius: 4px;
+ -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
+ box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
+ background-clip: padding-box;
+}
+
+.dropdown-menu.pull-right {
+ right: 0;
+ left: auto;
+}
+
+.dropdown-menu .divider {
+ height: 1px;
+ margin: 9px 0;
+ overflow: hidden;
+ background-color: #e5e5e5;
+}
+
+.dropdown-menu > li > a {
+ display: block;
+ padding: 3px 20px;
+ clear: both;
+ font-weight: normal;
+ line-height: 1.428571429;
+ color: #333333;
+ white-space: nowrap;
+}
+
+.dropdown-menu > li > a:hover,
+.dropdown-menu > li > a:focus {
+ color: #ffffff;
+ text-decoration: none;
+ background-color: #428bca;
+}
+
+.dropdown-menu > .active > a,
+.dropdown-menu > .active > a:hover,
+.dropdown-menu > .active > a:focus {
+ color: #ffffff;
+ text-decoration: none;
+ background-color: #428bca;
+ outline: 0;
+}
+
+.dropdown-menu > .disabled > a,
+.dropdown-menu > .disabled > a:hover,
+.dropdown-menu > .disabled > a:focus {
+ color: #999999;
+}
+
+.dropdown-menu > .disabled > a:hover,
+.dropdown-menu > .disabled > a:focus {
+ text-decoration: none;
+ cursor: not-allowed;
+ background-color: transparent;
+ background-image: none;
+ filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
+}
+
+.open > .dropdown-menu {
+ display: block;
+}
+
+.open > a {
+ outline: 0;
+}
+
+.dropdown-header {
+ display: block;
+ padding: 3px 20px;
+ font-size: 12px;
+ line-height: 1.428571429;
+ color: #999999;
+}
+
+.dropdown-backdrop {
+ position: fixed;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 990;
+}
+
+.pull-right > .dropdown-menu {
+ right: 0;
+ left: auto;
+}
+
+.dropup .caret,
+.navbar-fixed-bottom .dropdown .caret {
+ border-top: 0 dotted;
+ border-bottom: 4px solid #000000;
+ content: "";
+}
+
+.dropup .dropdown-menu,
+.navbar-fixed-bottom .dropdown .dropdown-menu {
+ top: auto;
+ bottom: 100%;
+ margin-bottom: 1px;
+}
+
+@media (min-width: 768px) {
+ .navbar-right .dropdown-menu {
+ right: 0;
+ left: auto;
+ }
+}
+
+.btn-default .caret {
+ border-top-color: #333333;
+}
+
+.btn-primary .caret,
+.btn-success .caret,
+.btn-warning .caret,
+.btn-danger .caret,
+.btn-info .caret {
+ border-top-color: #fff;
+}
+
+.dropup .btn-default .caret {
+ border-bottom-color: #333333;
+}
+
+.dropup .btn-primary .caret,
+.dropup .btn-success .caret,
+.dropup .btn-warning .caret,
+.dropup .btn-danger .caret,
+.dropup .btn-info .caret {
+ border-bottom-color: #fff;
+}
+
+.btn-group,
+.btn-group-vertical {
+ position: relative;
+ display: inline-block;
+ vertical-align: middle;
+}
+
+.btn-group > .btn,
+.btn-group-vertical > .btn {
+ position: relative;
+ float: left;
+}
+
+.btn-group > .btn:hover,
+.btn-group-vertical > .btn:hover,
+.btn-group > .btn:focus,
+.btn-group-vertical > .btn:focus,
+.btn-group > .btn:active,
+.btn-group-vertical > .btn:active,
+.btn-group > .btn.active,
+.btn-group-vertical > .btn.active {
+ z-index: 2;
+}
+
+.btn-group > .btn:focus,
+.btn-group-vertical > .btn:focus {
+ outline: none;
+}
+
+.btn-group .btn + .btn,
+.btn-group .btn + .btn-group,
+.btn-group .btn-group + .btn,
+.btn-group .btn-group + .btn-group {
+ margin-left: -1px;
+}
+
+.btn-toolbar:before,
+.btn-toolbar:after {
+ display: table;
+ content: " ";
+}
+
+.btn-toolbar:after {
+ clear: both;
+}
+
+.btn-toolbar:before,
+.btn-toolbar:after {
+ display: table;
+ content: " ";
+}
+
+.btn-toolbar:after {
+ clear: both;
+}
+
+.btn-toolbar .btn-group {
+ float: left;
+}
+
+.btn-toolbar > .btn + .btn,
+.btn-toolbar > .btn-group + .btn,
+.btn-toolbar > .btn + .btn-group,
+.btn-toolbar > .btn-group + .btn-group {
+ margin-left: 5px;
+}
+
+.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
+ border-radius: 0;
+}
+
+.btn-group > .btn:first-child {
+ margin-left: 0;
+}
+
+.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0;
+}
+
+.btn-group > .btn:last-child:not(:first-child),
+.btn-group > .dropdown-toggle:not(:first-child) {
+ border-bottom-left-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.btn-group > .btn-group {
+ float: left;
+}
+
+.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {
+ border-radius: 0;
+}
+
+.btn-group > .btn-group:first-child > .btn:last-child,
+.btn-group > .btn-group:first-child > .dropdown-toggle {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0;
+}
+
+.btn-group > .btn-group:last-child > .btn:first-child {
+ border-bottom-left-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.btn-group .dropdown-toggle:active,
+.btn-group.open .dropdown-toggle {
+ outline: 0;
+}
+
+.btn-group-xs > .btn {
+ padding: 5px 10px;
+ padding: 1px 5px;
+ font-size: 12px;
+ line-height: 1.5;
+ border-radius: 3px;
+}
+
+.btn-group-sm > .btn {
+ padding: 5px 10px;
+ font-size: 12px;
+ line-height: 1.5;
+ border-radius: 3px;
+}
+
+.btn-group-lg > .btn {
+ padding: 10px 16px;
+ font-size: 18px;
+ line-height: 1.33;
+ border-radius: 6px;
+}
+
+.btn-group > .btn + .dropdown-toggle {
+ padding-right: 8px;
+ padding-left: 8px;
+}
+
+.btn-group > .btn-lg + .dropdown-toggle {
+ padding-right: 12px;
+ padding-left: 12px;
+}
+
+.btn-group.open .dropdown-toggle {
+ -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
+ box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
+}
+
+.btn .caret {
+ margin-left: 0;
+}
+
+.btn-lg .caret {
+ border-width: 5px 5px 0;
+ border-bottom-width: 0;
+}
+
+.dropup .btn-lg .caret {
+ border-width: 0 5px 5px;
+}
+
+.btn-group-vertical > .btn,
+.btn-group-vertical > .btn-group {
+ display: block;
+ float: none;
+ width: 100%;
+ max-width: 100%;
+}
+
+.btn-group-vertical > .btn-group:before,
+.btn-group-vertical > .btn-group:after {
+ display: table;
+ content: " ";
+}
+
+.btn-group-vertical > .btn-group:after {
+ clear: both;
+}
+
+.btn-group-vertical > .btn-group:before,
+.btn-group-vertical > .btn-group:after {
+ display: table;
+ content: " ";
+}
+
+.btn-group-vertical > .btn-group:after {
+ clear: both;
+}
+
+.btn-group-vertical > .btn-group > .btn {
+ float: none;
+}
+
+.btn-group-vertical > .btn + .btn,
+.btn-group-vertical > .btn + .btn-group,
+.btn-group-vertical > .btn-group + .btn,
+.btn-group-vertical > .btn-group + .btn-group {
+ margin-top: -1px;
+ margin-left: 0;
+}
+
+.btn-group-vertical > .btn:not(:first-child):not(:last-child) {
+ border-radius: 0;
+}
+
+.btn-group-vertical > .btn:first-child:not(:last-child) {
+ border-top-right-radius: 4px;
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0;
+}
+
+.btn-group-vertical > .btn:last-child:not(:first-child) {
+ border-top-right-radius: 0;
+ border-bottom-left-radius: 4px;
+ border-top-left-radius: 0;
+}
+
+.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {
+ border-radius: 0;
+}
+
+.btn-group-vertical > .btn-group:first-child > .btn:last-child,
+.btn-group-vertical > .btn-group:first-child > .dropdown-toggle {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0;
+}
+
+.btn-group-vertical > .btn-group:last-child > .btn:first-child {
+ border-top-right-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.btn-group-justified {
+ display: table;
+ width: 100%;
+ border-collapse: separate;
+ table-layout: fixed;
+}
+
+.btn-group-justified .btn {
+ display: table-cell;
+ float: none;
+ width: 1%;
+}
+
+[data-toggle="buttons"] > .btn > input[type="radio"],
+[data-toggle="buttons"] > .btn > input[type="checkbox"] {
+ display: none;
+}
+
+.input-group {
+ position: relative;
+ display: table;
+ border-collapse: separate;
+}
+
+.input-group.col {
+ float: none;
+ padding-right: 0;
+ padding-left: 0;
+}
+
+.input-group .form-control {
+ width: 100%;
+ margin-bottom: 0;
+}
+
+.input-group-lg > .form-control,
+.input-group-lg > .input-group-addon,
+.input-group-lg > .input-group-btn > .btn {
+ height: 45px;
+ padding: 10px 16px;
+ font-size: 18px;
+ line-height: 1.33;
+ border-radius: 6px;
+}
+
+select.input-group-lg > .form-control,
+select.input-group-lg > .input-group-addon,
+select.input-group-lg > .input-group-btn > .btn {
+ height: 45px;
+ line-height: 45px;
+}
+
+textarea.input-group-lg > .form-control,
+textarea.input-group-lg > .input-group-addon,
+textarea.input-group-lg > .input-group-btn > .btn {
+ height: auto;
+}
+
+.input-group-sm > .form-control,
+.input-group-sm > .input-group-addon,
+.input-group-sm > .input-group-btn > .btn {
+ height: 30px;
+ padding: 5px 10px;
+ font-size: 12px;
+ line-height: 1.5;
+ border-radius: 3px;
+}
+
+select.input-group-sm > .form-control,
+select.input-group-sm > .input-group-addon,
+select.input-group-sm > .input-group-btn > .btn {
+ height: 30px;
+ line-height: 30px;
+}
+
+textarea.input-group-sm > .form-control,
+textarea.input-group-sm > .input-group-addon,
+textarea.input-group-sm > .input-group-btn > .btn {
+ height: auto;
+}
+
+.input-group-addon,
+.input-group-btn,
+.input-group .form-control {
+ display: table-cell;
+}
+
+.input-group-addon:not(:first-child):not(:last-child),
+.input-group-btn:not(:first-child):not(:last-child),
+.input-group .form-control:not(:first-child):not(:last-child) {
+ border-radius: 0;
+}
+
+.input-group-addon,
+.input-group-btn {
+ width: 1%;
+ white-space: nowrap;
+ vertical-align: middle;
+}
+
+.input-group-addon {
+ padding: 6px 12px;
+ font-size: 14px;
+ font-weight: normal;
+ line-height: 1;
+ text-align: center;
+ background-color: #eeeeee;
+ border: 1px solid #cccccc;
+ border-radius: 4px;
+}
+
+.input-group-addon.input-sm {
+ padding: 5px 10px;
+ font-size: 12px;
+ border-radius: 3px;
+}
+
+.input-group-addon.input-lg {
+ padding: 10px 16px;
+ font-size: 18px;
+ border-radius: 6px;
+}
+
+.input-group-addon input[type="radio"],
+.input-group-addon input[type="checkbox"] {
+ margin-top: 0;
+}
+
+.input-group .form-control:first-child,
+.input-group-addon:first-child,
+.input-group-btn:first-child > .btn,
+.input-group-btn:first-child > .dropdown-toggle,
+.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle) {
+ border-top-right-radius: 0;
+ border-bottom-right-radius: 0;
+}
+
+.input-group-addon:first-child {
+ border-right: 0;
+}
+
+.input-group .form-control:last-child,
+.input-group-addon:last-child,
+.input-group-btn:last-child > .btn,
+.input-group-btn:last-child > .dropdown-toggle,
+.input-group-btn:first-child > .btn:not(:first-child) {
+ border-bottom-left-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.input-group-addon:last-child {
+ border-left: 0;
+}
+
+.input-group-btn {
+ position: relative;
+ white-space: nowrap;
+}
+
+.input-group-btn > .btn {
+ position: relative;
+}
+
+.input-group-btn > .btn + .btn {
+ margin-left: -4px;
+}
+
+.input-group-btn > .btn:hover,
+.input-group-btn > .btn:active {
+ z-index: 2;
+}
+
+.nav {
+ padding-left: 0;
+ margin-bottom: 0;
+ list-style: none;
+}
+
+.nav:before,
+.nav:after {
+ display: table;
+ content: " ";
+}
+
+.nav:after {
+ clear: both;
+}
+
+.nav:before,
+.nav:after {
+ display: table;
+ content: " ";
+}
+
+.nav:after {
+ clear: both;
+}
+
+.nav > li {
+ position: relative;
+ display: block;
+}
+
+.nav > li > a {
+ position: relative;
+ display: block;
+ padding: 10px 15px;
+}
+
+.nav > li > a:hover,
+.nav > li > a:focus {
+ text-decoration: none;
+ background-color: #eeeeee;
+}
+
+.nav > li.disabled > a {
+ color: #999999;
+}
+
+.nav > li.disabled > a:hover,
+.nav > li.disabled > a:focus {
+ color: #999999;
+ text-decoration: none;
+ cursor: not-allowed;
+ background-color: transparent;
+}
+
+.nav .open > a,
+.nav .open > a:hover,
+.nav .open > a:focus {
+ background-color: #eeeeee;
+ border-color: #428bca;
+}
+
+.nav .nav-divider {
+ height: 1px;
+ margin: 9px 0;
+ overflow: hidden;
+ background-color: #e5e5e5;
+}
+
+.nav > li > a > img {
+ max-width: none;
+}
+
+.nav-tabs {
+ border-bottom: 1px solid #dddddd;
+}
+
+.nav-tabs > li {
+ float: left;
+ margin-bottom: -1px;
+}
+
+.nav-tabs > li > a {
+ margin-right: 2px;
+ line-height: 1.428571429;
+ border: 1px solid transparent;
+ border-radius: 4px 4px 0 0;
+}
+
+.nav-tabs > li > a:hover {
+ border-color: #eeeeee #eeeeee #dddddd;
+}
+
+.nav-tabs > li.active > a,
+.nav-tabs > li.active > a:hover,
+.nav-tabs > li.active > a:focus {
+ color: #555555;
+ cursor: default;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+ border-bottom-color: transparent;
+}
+
+.nav-tabs.nav-justified {
+ width: 100%;
+ border-bottom: 0;
+}
+
+.nav-tabs.nav-justified > li {
+ float: none;
+}
+
+.nav-tabs.nav-justified > li > a {
+ text-align: center;
+}
+
+@media (min-width: 768px) {
+ .nav-tabs.nav-justified > li {
+ display: table-cell;
+ width: 1%;
+ }
+}
+
+.nav-tabs.nav-justified > li > a {
+ margin-right: 0;
+ border-bottom: 1px solid #dddddd;
+}
+
+.nav-tabs.nav-justified > .active > a {
+ border-bottom-color: #ffffff;
+}
+
+.nav-pills > li {
+ float: left;
+}
+
+.nav-pills > li > a {
+ border-radius: 5px;
+}
+
+.nav-pills > li + li {
+ margin-left: 2px;
+}
+
+.nav-pills > li.active > a,
+.nav-pills > li.active > a:hover,
+.nav-pills > li.active > a:focus {
+ color: #ffffff;
+ background-color: #428bca;
+}
+
+.nav-stacked > li {
+ float: none;
+}
+
+.nav-stacked > li + li {
+ margin-top: 2px;
+ margin-left: 0;
+}
+
+.nav-justified {
+ width: 100%;
+}
+
+.nav-justified > li {
+ float: none;
+}
+
+.nav-justified > li > a {
+ text-align: center;
+}
+
+@media (min-width: 768px) {
+ .nav-justified > li {
+ display: table-cell;
+ width: 1%;
+ }
+}
+
+.nav-tabs-justified {
+ border-bottom: 0;
+}
+
+.nav-tabs-justified > li > a {
+ margin-right: 0;
+ border-bottom: 1px solid #dddddd;
+}
+
+.nav-tabs-justified > .active > a {
+ border-bottom-color: #ffffff;
+}
+
+.tabbable:before,
+.tabbable:after {
+ display: table;
+ content: " ";
+}
+
+.tabbable:after {
+ clear: both;
+}
+
+.tabbable:before,
+.tabbable:after {
+ display: table;
+ content: " ";
+}
+
+.tabbable:after {
+ clear: both;
+}
+
+.tab-content > .tab-pane,
+.pill-content > .pill-pane {
+ display: none;
+}
+
+.tab-content > .active,
+.pill-content > .active {
+ display: block;
+}
+
+.nav .caret {
+ border-top-color: #428bca;
+ border-bottom-color: #428bca;
+}
+
+.nav a:hover .caret {
+ border-top-color: #2a6496;
+ border-bottom-color: #2a6496;
+}
+
+.nav-tabs .dropdown-menu {
+ margin-top: -1px;
+ border-top-right-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.navbar {
+ position: relative;
+ z-index: 1000;
+ min-height: 50px;
+ margin-bottom: 20px;
+ border: 1px solid transparent;
+}
+
+.navbar:before,
+.navbar:after {
+ display: table;
+ content: " ";
+}
+
+.navbar:after {
+ clear: both;
+}
+
+.navbar:before,
+.navbar:after {
+ display: table;
+ content: " ";
+}
+
+.navbar:after {
+ clear: both;
+}
+
+@media (min-width: 768px) {
+ .navbar {
+ border-radius: 4px;
+ }
+}
+
+.navbar-header:before,
+.navbar-header:after {
+ display: table;
+ content: " ";
+}
+
+.navbar-header:after {
+ clear: both;
+}
+
+.navbar-header:before,
+.navbar-header:after {
+ display: table;
+ content: " ";
+}
+
+.navbar-header:after {
+ clear: both;
+}
+
+@media (min-width: 768px) {
+ .navbar-header {
+ float: left;
+ }
+}
+
+.navbar-collapse {
+ max-height: 340px;
+ padding-right: 15px;
+ padding-left: 15px;
+ overflow-x: visible;
+ border-top: 1px solid transparent;
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
+ -webkit-overflow-scrolling: touch;
+}
+
+.navbar-collapse:before,
+.navbar-collapse:after {
+ display: table;
+ content: " ";
+}
+
+.navbar-collapse:after {
+ clear: both;
+}
+
+.navbar-collapse:before,
+.navbar-collapse:after {
+ display: table;
+ content: " ";
+}
+
+.navbar-collapse:after {
+ clear: both;
+}
+
+.navbar-collapse.in {
+ overflow-y: auto;
+}
+
+@media (min-width: 768px) {
+ .navbar-collapse {
+ width: auto;
+ border-top: 0;
+ box-shadow: none;
+ }
+ .navbar-collapse.collapse {
+ display: block !important;
+ height: auto !important;
+ padding-bottom: 0;
+ overflow: visible !important;
+ }
+ .navbar-collapse.in {
+ overflow-y: visible;
+ }
+ .navbar-collapse .navbar-nav.navbar-left:first-child {
+ margin-left: -15px;
+ }
+ .navbar-collapse .navbar-nav.navbar-right:last-child {
+ margin-right: -15px;
+ }
+ .navbar-collapse .navbar-text:last-child {
+ margin-right: 0;
+ }
+}
+
+.container > .navbar-header,
+.container > .navbar-collapse {
+ margin-right: -15px;
+ margin-left: -15px;
+}
+
+@media (min-width: 768px) {
+ .container > .navbar-header,
+ .container > .navbar-collapse {
+ margin-right: 0;
+ margin-left: 0;
+ }
+}
+
+.navbar-static-top {
+ border-width: 0 0 1px;
+}
+
+@media (min-width: 768px) {
+ .navbar-static-top {
+ border-radius: 0;
+ }
+}
+
+.navbar-fixed-top,
+.navbar-fixed-bottom {
+ position: fixed;
+ right: 0;
+ left: 0;
+ border-width: 0 0 1px;
+}
+
+@media (min-width: 768px) {
+ .navbar-fixed-top,
+ .navbar-fixed-bottom {
+ border-radius: 0;
+ }
+}
+
+.navbar-fixed-top {
+ top: 0;
+ z-index: 1030;
+}
+
+.navbar-fixed-bottom {
+ bottom: 0;
+ margin-bottom: 0;
+}
+
+.navbar-brand {
+ float: left;
+ padding: 15px 15px;
+ font-size: 18px;
+ line-height: 20px;
+}
+
+.navbar-brand:hover,
+.navbar-brand:focus {
+ text-decoration: none;
+}
+
+@media (min-width: 768px) {
+ .navbar > .container .navbar-brand {
+ margin-left: -15px;
+ }
+}
+
+.navbar-toggle {
+ position: relative;
+ float: right;
+ padding: 9px 10px;
+ margin-top: 8px;
+ margin-right: 15px;
+ margin-bottom: 8px;
+ background-color: transparent;
+ border: 1px solid transparent;
+ border-radius: 4px;
+}
+
+.navbar-toggle .icon-bar {
+ display: block;
+ width: 22px;
+ height: 2px;
+ border-radius: 1px;
+}
+
+.navbar-toggle .icon-bar + .icon-bar {
+ margin-top: 4px;
+}
+
+@media (min-width: 768px) {
+ .navbar-toggle {
+ display: none;
+ }
+}
+
+.navbar-nav {
+ margin: 7.5px -15px;
+}
+
+.navbar-nav > li > a {
+ padding-top: 10px;
+ padding-bottom: 10px;
+ line-height: 20px;
+}
+
+@media (max-width: 767px) {
+ .navbar-nav .open .dropdown-menu {
+ position: static;
+ float: none;
+ width: auto;
+ margin-top: 0;
+ background-color: transparent;
+ border: 0;
+ box-shadow: none;
+ }
+ .navbar-nav .open .dropdown-menu > li > a,
+ .navbar-nav .open .dropdown-menu .dropdown-header {
+ padding: 5px 15px 5px 25px;
+ }
+ .navbar-nav .open .dropdown-menu > li > a {
+ line-height: 20px;
+ }
+ .navbar-nav .open .dropdown-menu > li > a:hover,
+ .navbar-nav .open .dropdown-menu > li > a:focus {
+ background-image: none;
+ }
+}
+
+@media (min-width: 768px) {
+ .navbar-nav {
+ float: left;
+ margin: 0;
+ }
+ .navbar-nav > li {
+ float: left;
+ }
+ .navbar-nav > li > a {
+ padding-top: 15px;
+ padding-bottom: 15px;
+ }
+}
+
+@media (min-width: 768px) {
+ .navbar-left {
+ float: left !important;
+ }
+ .navbar-right {
+ float: right !important;
+ }
+}
+
+.navbar-form {
+ padding: 10px 15px;
+ margin-top: 8px;
+ margin-right: -15px;
+ margin-bottom: 8px;
+ margin-left: -15px;
+ border-top: 1px solid transparent;
+ border-bottom: 1px solid transparent;
+ -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);
+ box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);
+}
+
+@media (min-width: 768px) {
+ .navbar-form .form-group {
+ display: inline-block;
+ margin-bottom: 0;
+ vertical-align: middle;
+ }
+ .navbar-form .form-control {
+ display: inline-block;
+ }
+ .navbar-form .radio,
+ .navbar-form .checkbox {
+ display: inline-block;
+ padding-left: 0;
+ margin-top: 0;
+ margin-bottom: 0;
+ }
+ .navbar-form .radio input[type="radio"],
+ .navbar-form .checkbox input[type="checkbox"] {
+ float: none;
+ margin-left: 0;
+ }
+}
+
+@media (max-width: 767px) {
+ .navbar-form .form-group {
+ margin-bottom: 5px;
+ }
+}
+
+@media (min-width: 768px) {
+ .navbar-form {
+ width: auto;
+ padding-top: 0;
+ padding-bottom: 0;
+ margin-right: 0;
+ margin-left: 0;
+ border: 0;
+ -webkit-box-shadow: none;
+ box-shadow: none;
+ }
+}
+
+.navbar-nav > li > .dropdown-menu {
+ margin-top: 0;
+ border-top-right-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {
+ border-bottom-right-radius: 0;
+ border-bottom-left-radius: 0;
+}
+
+.navbar-nav.pull-right > li > .dropdown-menu,
+.navbar-nav > li > .dropdown-menu.pull-right {
+ right: 0;
+ left: auto;
+}
+
+.navbar-btn {
+ margin-top: 8px;
+ margin-bottom: 8px;
+}
+
+.navbar-text {
+ float: left;
+ margin-top: 15px;
+ margin-bottom: 15px;
+}
+
+@media (min-width: 768px) {
+ .navbar-text {
+ margin-right: 15px;
+ margin-left: 15px;
+ }
+}
+
+.navbar-default {
+ background-color: #f8f8f8;
+ border-color: #e7e7e7;
+}
+
+.navbar-default .navbar-brand {
+ color: #777777;
+}
+
+.navbar-default .navbar-brand:hover,
+.navbar-default .navbar-brand:focus {
+ color: #5e5e5e;
+ background-color: transparent;
+}
+
+.navbar-default .navbar-text {
+ color: #777777;
+}
+
+.navbar-default .navbar-nav > li > a {
+ color: #777777;
+}
+
+.navbar-default .navbar-nav > li > a:hover,
+.navbar-default .navbar-nav > li > a:focus {
+ color: #333333;
+ background-color: transparent;
+}
+
+.navbar-default .navbar-nav > .active > a,
+.navbar-default .navbar-nav > .active > a:hover,
+.navbar-default .navbar-nav > .active > a:focus {
+ color: #555555;
+ background-color: #e7e7e7;
+}
+
+.navbar-default .navbar-nav > .disabled > a,
+.navbar-default .navbar-nav > .disabled > a:hover,
+.navbar-default .navbar-nav > .disabled > a:focus {
+ color: #cccccc;
+ background-color: transparent;
+}
+
+.navbar-default .navbar-toggle {
+ border-color: #dddddd;
+}
+
+.navbar-default .navbar-toggle:hover,
+.navbar-default .navbar-toggle:focus {
+ background-color: #dddddd;
+}
+
+.navbar-default .navbar-toggle .icon-bar {
+ background-color: #cccccc;
+}
+
+.navbar-default .navbar-collapse,
+.navbar-default .navbar-form {
+ border-color: #e6e6e6;
+}
+
+.navbar-default .navbar-nav > .dropdown > a:hover .caret,
+.navbar-default .navbar-nav > .dropdown > a:focus .caret {
+ border-top-color: #333333;
+ border-bottom-color: #333333;
+}
+
+.navbar-default .navbar-nav > .open > a,
+.navbar-default .navbar-nav > .open > a:hover,
+.navbar-default .navbar-nav > .open > a:focus {
+ color: #555555;
+ background-color: #e7e7e7;
+}
+
+.navbar-default .navbar-nav > .open > a .caret,
+.navbar-default .navbar-nav > .open > a:hover .caret,
+.navbar-default .navbar-nav > .open > a:focus .caret {
+ border-top-color: #555555;
+ border-bottom-color: #555555;
+}
+
+.navbar-default .navbar-nav > .dropdown > a .caret {
+ border-top-color: #777777;
+ border-bottom-color: #777777;
+}
+
+@media (max-width: 767px) {
+ .navbar-default .navbar-nav .open .dropdown-menu > li > a {
+ color: #777777;
+ }
+ .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
+ .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
+ color: #333333;
+ background-color: transparent;
+ }
+ .navbar-default .navbar-nav .open .dropdown-menu > .active > a,
+ .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover,
+ .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
+ color: #555555;
+ background-color: #e7e7e7;
+ }
+ .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a,
+ .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover,
+ .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus {
+ color: #cccccc;
+ background-color: transparent;
+ }
+}
+
+.navbar-default .navbar-link {
+ color: #777777;
+}
+
+.navbar-default .navbar-link:hover {
+ color: #333333;
+}
+
+.navbar-inverse {
+ background-color: #222222;
+ border-color: #080808;
+}
+
+.navbar-inverse .navbar-brand {
+ color: #999999;
+}
+
+.navbar-inverse .navbar-brand:hover,
+.navbar-inverse .navbar-brand:focus {
+ color: #ffffff;
+ background-color: transparent;
+}
+
+.navbar-inverse .navbar-text {
+ color: #999999;
+}
+
+.navbar-inverse .navbar-nav > li > a {
+ color: #999999;
+}
+
+.navbar-inverse .navbar-nav > li > a:hover,
+.navbar-inverse .navbar-nav > li > a:focus {
+ color: #ffffff;
+ background-color: transparent;
+}
+
+.navbar-inverse .navbar-nav > .active > a,
+.navbar-inverse .navbar-nav > .active > a:hover,
+.navbar-inverse .navbar-nav > .active > a:focus {
+ color: #ffffff;
+ background-color: #080808;
+}
+
+.navbar-inverse .navbar-nav > .disabled > a,
+.navbar-inverse .navbar-nav > .disabled > a:hover,
+.navbar-inverse .navbar-nav > .disabled > a:focus {
+ color: #444444;
+ background-color: transparent;
+}
+
+.navbar-inverse .navbar-toggle {
+ border-color: #333333;
+}
+
+.navbar-inverse .navbar-toggle:hover,
+.navbar-inverse .navbar-toggle:focus {
+ background-color: #333333;
+}
+
+.navbar-inverse .navbar-toggle .icon-bar {
+ background-color: #ffffff;
+}
+
+.navbar-inverse .navbar-collapse,
+.navbar-inverse .navbar-form {
+ border-color: #101010;
+}
+
+.navbar-inverse .navbar-nav > .open > a,
+.navbar-inverse .navbar-nav > .open > a:hover,
+.navbar-inverse .navbar-nav > .open > a:focus {
+ color: #ffffff;
+ background-color: #080808;
+}
+
+.navbar-inverse .navbar-nav > .dropdown > a:hover .caret {
+ border-top-color: #ffffff;
+ border-bottom-color: #ffffff;
+}
+
+.navbar-inverse .navbar-nav > .dropdown > a .caret {
+ border-top-color: #999999;
+ border-bottom-color: #999999;
+}
+
+.navbar-inverse .navbar-nav > .open > a .caret,
+.navbar-inverse .navbar-nav > .open > a:hover .caret,
+.navbar-inverse .navbar-nav > .open > a:focus .caret {
+ border-top-color: #ffffff;
+ border-bottom-color: #ffffff;
+}
+
+@media (max-width: 767px) {
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header {
+ border-color: #080808;
+ }
+ .navbar-inverse .navbar-nav .open .dropdown-menu > li > a {
+ color: #999999;
+ }
+ .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover,
+ .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus {
+ color: #ffffff;
+ background-color: transparent;
+ }
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a,
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover,
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus {
+ color: #ffffff;
+ background-color: #080808;
+ }
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a,
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover,
+ .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus {
+ color: #444444;
+ background-color: transparent;
+ }
+}
+
+.navbar-inverse .navbar-link {
+ color: #999999;
+}
+
+.navbar-inverse .navbar-link:hover {
+ color: #ffffff;
+}
+
+.breadcrumb {
+ padding: 8px 15px;
+ margin-bottom: 20px;
+ list-style: none;
+ background-color: #f5f5f5;
+ border-radius: 4px;
+}
+
+.breadcrumb > li {
+ display: inline-block;
+}
+
+.breadcrumb > li + li:before {
+ padding: 0 5px;
+ color: #cccccc;
+ content: "/\00a0";
+}
+
+.breadcrumb > .active {
+ color: #999999;
+}
+
+.pagination {
+ display: inline-block;
+ padding-left: 0;
+ margin: 20px 0;
+ border-radius: 4px;
+}
+
+.pagination > li {
+ display: inline;
+}
+
+.pagination > li > a,
+.pagination > li > span {
+ position: relative;
+ float: left;
+ padding: 6px 12px;
+ margin-left: -1px;
+ line-height: 1.428571429;
+ text-decoration: none;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+}
+
+.pagination > li:first-child > a,
+.pagination > li:first-child > span {
+ margin-left: 0;
+ border-bottom-left-radius: 4px;
+ border-top-left-radius: 4px;
+}
+
+.pagination > li:last-child > a,
+.pagination > li:last-child > span {
+ border-top-right-radius: 4px;
+ border-bottom-right-radius: 4px;
+}
+
+.pagination > li > a:hover,
+.pagination > li > span:hover,
+.pagination > li > a:focus,
+.pagination > li > span:focus {
+ background-color: #eeeeee;
+}
+
+.pagination > .active > a,
+.pagination > .active > span,
+.pagination > .active > a:hover,
+.pagination > .active > span:hover,
+.pagination > .active > a:focus,
+.pagination > .active > span:focus {
+ z-index: 2;
+ color: #ffffff;
+ cursor: default;
+ background-color: #428bca;
+ border-color: #428bca;
+}
+
+.pagination > .disabled > span,
+.pagination > .disabled > a,
+.pagination > .disabled > a:hover,
+.pagination > .disabled > a:focus {
+ color: #999999;
+ cursor: not-allowed;
+ background-color: #ffffff;
+ border-color: #dddddd;
+}
+
+.pagination-lg > li > a,
+.pagination-lg > li > span {
+ padding: 10px 16px;
+ font-size: 18px;
+}
+
+.pagination-lg > li:first-child > a,
+.pagination-lg > li:first-child > span {
+ border-bottom-left-radius: 6px;
+ border-top-left-radius: 6px;
+}
+
+.pagination-lg > li:last-child > a,
+.pagination-lg > li:last-child > span {
+ border-top-right-radius: 6px;
+ border-bottom-right-radius: 6px;
+}
+
+.pagination-sm > li > a,
+.pagination-sm > li > span {
+ padding: 5px 10px;
+ font-size: 12px;
+}
+
+.pagination-sm > li:first-child > a,
+.pagination-sm > li:first-child > span {
+ border-bottom-left-radius: 3px;
+ border-top-left-radius: 3px;
+}
+
+.pagination-sm > li:last-child > a,
+.pagination-sm > li:last-child > span {
+ border-top-right-radius: 3px;
+ border-bottom-right-radius: 3px;
+}
+
+.pager {
+ padding-left: 0;
+ margin: 20px 0;
+ text-align: center;
+ list-style: none;
+}
+
+.pager:before,
+.pager:after {
+ display: table;
+ content: " ";
+}
+
+.pager:after {
+ clear: both;
+}
+
+.pager:before,
+.pager:after {
+ display: table;
+ content: " ";
+}
+
+.pager:after {
+ clear: both;
+}
+
+.pager li {
+ display: inline;
+}
+
+.pager li > a,
+.pager li > span {
+ display: inline-block;
+ padding: 5px 14px;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+ border-radius: 15px;
+}
+
+.pager li > a:hover,
+.pager li > a:focus {
+ text-decoration: none;
+ background-color: #eeeeee;
+}
+
+.pager .next > a,
+.pager .next > span {
+ float: right;
+}
+
+.pager .previous > a,
+.pager .previous > span {
+ float: left;
+}
+
+.pager .disabled > a,
+.pager .disabled > a:hover,
+.pager .disabled > a:focus,
+.pager .disabled > span {
+ color: #999999;
+ cursor: not-allowed;
+ background-color: #ffffff;
+}
+
+.label {
+ display: inline;
+ padding: .2em .6em .3em;
+ font-size: 75%;
+ font-weight: bold;
+ line-height: 1;
+ color: #ffffff;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: .25em;
+}
+
+.label[href]:hover,
+.label[href]:focus {
+ color: #ffffff;
+ text-decoration: none;
+ cursor: pointer;
+}
+
+.label:empty {
+ display: none;
+}
+
+.label-default {
+ background-color: #999999;
+}
+
+.label-default[href]:hover,
+.label-default[href]:focus {
+ background-color: #808080;
+}
+
+.label-primary {
+ background-color: #428bca;
+}
+
+.label-primary[href]:hover,
+.label-primary[href]:focus {
+ background-color: #3071a9;
+}
+
+.label-success {
+ background-color: #5cb85c;
+}
+
+.label-success[href]:hover,
+.label-success[href]:focus {
+ background-color: #449d44;
+}
+
+.label-info {
+ background-color: #5bc0de;
+}
+
+.label-info[href]:hover,
+.label-info[href]:focus {
+ background-color: #31b0d5;
+}
+
+.label-warning {
+ background-color: #f0ad4e;
+}
+
+.label-warning[href]:hover,
+.label-warning[href]:focus {
+ background-color: #ec971f;
+}
+
+.label-danger {
+ background-color: #d9534f;
+}
+
+.label-danger[href]:hover,
+.label-danger[href]:focus {
+ background-color: #c9302c;
+}
+
+.badge {
+ display: inline-block;
+ min-width: 10px;
+ padding: 3px 7px;
+ font-size: 12px;
+ font-weight: bold;
+ line-height: 1;
+ color: #ffffff;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ background-color: #999999;
+ border-radius: 10px;
+}
+
+.badge:empty {
+ display: none;
+}
+
+a.badge:hover,
+a.badge:focus {
+ color: #ffffff;
+ text-decoration: none;
+ cursor: pointer;
+}
+
+.btn .badge {
+ position: relative;
+ top: -1px;
+}
+
+a.list-group-item.active > .badge,
+.nav-pills > .active > a > .badge {
+ color: #428bca;
+ background-color: #ffffff;
+}
+
+.nav-pills > li > a > .badge {
+ margin-left: 3px;
+}
+
+.jumbotron {
+ padding: 30px;
+ margin-bottom: 30px;
+ font-size: 21px;
+ font-weight: 200;
+ line-height: 2.1428571435;
+ color: inherit;
+ background-color: #eeeeee;
+}
+
+.jumbotron h1 {
+ line-height: 1;
+ color: inherit;
+}
+
+.jumbotron p {
+ line-height: 1.4;
+}
+
+.container .jumbotron {
+ border-radius: 6px;
+}
+
+@media screen and (min-width: 768px) {
+ .jumbotron {
+ padding-top: 48px;
+ padding-bottom: 48px;
+ }
+ .container .jumbotron {
+ padding-right: 60px;
+ padding-left: 60px;
+ }
+ .jumbotron h1 {
+ font-size: 63px;
+ }
+}
+
+.thumbnail {
+ display: inline-block;
+ display: block;
+ height: auto;
+ max-width: 100%;
+ padding: 4px;
+ line-height: 1.428571429;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+ border-radius: 4px;
+ -webkit-transition: all 0.2s ease-in-out;
+ transition: all 0.2s ease-in-out;
+}
+
+.thumbnail > img {
+ display: block;
+ height: auto;
+ max-width: 100%;
+}
+
+a.thumbnail:hover,
+a.thumbnail:focus {
+ border-color: #428bca;
+}
+
+.thumbnail > img {
+ margin-right: auto;
+ margin-left: auto;
+}
+
+.thumbnail .caption {
+ padding: 9px;
+ color: #333333;
+}
+
+.alert {
+ padding: 15px;
+ margin-bottom: 20px;
+ border: 1px solid transparent;
+ border-radius: 4px;
+}
+
+.alert h4 {
+ margin-top: 0;
+ color: inherit;
+}
+
+.alert .alert-link {
+ font-weight: bold;
+}
+
+.alert > p,
+.alert > ul {
+ margin-bottom: 0;
+}
+
+.alert > p + p {
+ margin-top: 5px;
+}
+
+.alert-dismissable {
+ padding-right: 35px;
+}
+
+.alert-dismissable .close {
+ position: relative;
+ top: -2px;
+ right: -21px;
+ color: inherit;
+}
+
+.alert-success {
+ color: #468847;
+ background-color: #dff0d8;
+ border-color: #d6e9c6;
+}
+
+.alert-success hr {
+ border-top-color: #c9e2b3;
+}
+
+.alert-success .alert-link {
+ color: #356635;
+}
+
+.alert-info {
+ color: #3a87ad;
+ background-color: #d9edf7;
+ border-color: #bce8f1;
+}
+
+.alert-info hr {
+ border-top-color: #a6e1ec;
+}
+
+.alert-info .alert-link {
+ color: #2d6987;
+}
+
+.alert-warning {
+ color: #c09853;
+ background-color: #fcf8e3;
+ border-color: #fbeed5;
+}
+
+.alert-warning hr {
+ border-top-color: #f8e5be;
+}
+
+.alert-warning .alert-link {
+ color: #a47e3c;
+}
+
+.alert-danger {
+ color: #b94a48;
+ background-color: #f2dede;
+ border-color: #eed3d7;
+}
+
+.alert-danger hr {
+ border-top-color: #e6c1c7;
+}
+
+.alert-danger .alert-link {
+ color: #953b39;
+}
+
+@-webkit-keyframes progress-bar-stripes {
+ from {
+ background-position: 40px 0;
+ }
+ to {
+ background-position: 0 0;
+ }
+}
+
+@-moz-keyframes progress-bar-stripes {
+ from {
+ background-position: 40px 0;
+ }
+ to {
+ background-position: 0 0;
+ }
+}
+
+@-o-keyframes progress-bar-stripes {
+ from {
+ background-position: 0 0;
+ }
+ to {
+ background-position: 40px 0;
+ }
+}
+
+@keyframes progress-bar-stripes {
+ from {
+ background-position: 40px 0;
+ }
+ to {
+ background-position: 0 0;
+ }
+}
+
+.progress {
+ height: 20px;
+ margin-bottom: 20px;
+ overflow: hidden;
+ background-color: #f5f5f5;
+ border-radius: 4px;
+ -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
+ box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
+}
+
+.progress-bar {
+ float: left;
+ width: 0;
+ height: 100%;
+ font-size: 12px;
+ color: #ffffff;
+ text-align: center;
+ background-color: #428bca;
+ -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
+ box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
+ -webkit-transition: width 0.6s ease;
+ transition: width 0.6s ease;
+}
+
+.progress-striped .progress-bar {
+ background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
+ background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-size: 40px 40px;
+}
+
+.progress.active .progress-bar {
+ -webkit-animation: progress-bar-stripes 2s linear infinite;
+ -moz-animation: progress-bar-stripes 2s linear infinite;
+ -ms-animation: progress-bar-stripes 2s linear infinite;
+ -o-animation: progress-bar-stripes 2s linear infinite;
+ animation: progress-bar-stripes 2s linear infinite;
+}
+
+.progress-bar-success {
+ background-color: #5cb85c;
+}
+
+.progress-striped .progress-bar-success {
+ background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
+ background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+}
+
+.progress-bar-info {
+ background-color: #5bc0de;
+}
+
+.progress-striped .progress-bar-info {
+ background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
+ background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+}
+
+.progress-bar-warning {
+ background-color: #f0ad4e;
+}
+
+.progress-striped .progress-bar-warning {
+ background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
+ background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+}
+
+.progress-bar-danger {
+ background-color: #d9534f;
+}
+
+.progress-striped .progress-bar-danger {
+ background-image: -webkit-gradient(linear, 0 100%, 100% 0, color-stop(0.25, rgba(255, 255, 255, 0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255, 255, 255, 0.15)), color-stop(0.75, rgba(255, 255, 255, 0.15)), color-stop(0.75, transparent), to(transparent));
+ background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+ background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);
+}
+
+.media,
+.media-body {
+ overflow: hidden;
+ zoom: 1;
+}
+
+.media,
+.media .media {
+ margin-top: 15px;
+}
+
+.media:first-child {
+ margin-top: 0;
+}
+
+.media-object {
+ display: block;
+}
+
+.media-heading {
+ margin: 0 0 5px;
+}
+
+.media > .pull-left {
+ margin-right: 10px;
+}
+
+.media > .pull-right {
+ margin-left: 10px;
+}
+
+.media-list {
+ padding-left: 0;
+ list-style: none;
+}
+
+.list-group {
+ padding-left: 0;
+ margin-bottom: 20px;
+}
+
+.list-group-item {
+ position: relative;
+ display: block;
+ padding: 10px 15px;
+ margin-bottom: -1px;
+ background-color: #ffffff;
+ border: 1px solid #dddddd;
+}
+
+.list-group-item:first-child {
+ border-top-right-radius: 4px;
+ border-top-left-radius: 4px;
+}
+
+.list-group-item:last-child {
+ margin-bottom: 0;
+ border-bottom-right-radius: 4px;
+ border-bottom-left-radius: 4px;
+}
+
+.list-group-item > .badge {
+ float: right;
+}
+
+.list-group-item > .badge + .badge {
+ margin-right: 5px;
+}
+
+a.list-group-item {
+ color: #555555;
+}
+
+a.list-group-item .list-group-item-heading {
+ color: #333333;
+}
+
+a.list-group-item:hover,
+a.list-group-item:focus {
+ text-decoration: none;
+ background-color: #f5f5f5;
+}
+
+.list-group-item.active,
+.list-group-item.active:hover,
+.list-group-item.active:focus {
+ z-index: 2;
+ color: #ffffff;
+ background-color: #428bca;
+ border-color: #428bca;
+}
+
+.list-group-item.active .list-group-item-heading,
+.list-group-item.active:hover .list-group-item-heading,
+.list-group-item.active:focus .list-group-item-heading {
+ color: inherit;
+}
+
+.list-group-item.active .list-group-item-text,
+.list-group-item.active:hover .list-group-item-text,
+.list-group-item.active:focus .list-group-item-text {
+ color: #e1edf7;
+}
+
+.list-group-item-heading {
+ margin-top: 0;
+ margin-bottom: 5px;
+}
+
+.list-group-item-text {
+ margin-bottom: 0;
+ line-height: 1.3;
+}
+
+.panel {
+ margin-bottom: 20px;
+ background-color: #ffffff;
+ border: 1px solid transparent;
+ border-radius: 4px;
+ -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
+ box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
+}
+
+.panel-body {
+ padding: 15px;
+}
+
+.panel-body:before,
+.panel-body:after {
+ display: table;
+ content: " ";
+}
+
+.panel-body:after {
+ clear: both;
+}
+
+.panel-body:before,
+.panel-body:after {
+ display: table;
+ content: " ";
+}
+
+.panel-body:after {
+ clear: both;
+}
+
+.panel > .list-group {
+ margin-bottom: 0;
+}
+
+.panel > .list-group .list-group-item {
+ border-width: 1px 0;
+}
+
+.panel > .list-group .list-group-item:first-child {
+ border-top-right-radius: 0;
+ border-top-left-radius: 0;
+}
+
+.panel > .list-group .list-group-item:last-child {
+ border-bottom: 0;
+}
+
+.panel-heading + .list-group .list-group-item:first-child {
+ border-top-width: 0;
+}
+
+.panel > .table {
+ margin-bottom: 0;
+}
+
+.panel > .panel-body + .table {
+ border-top: 1px solid #dddddd;
+}
+
+.panel-heading {
+ padding: 10px 15px;
+ border-bottom: 1px solid transparent;
+ border-top-right-radius: 3px;
+ border-top-left-radius: 3px;
+}
+
+.panel-title {
+ margin-top: 0;
+ margin-bottom: 0;
+ font-size: 16px;
+}
+
+.panel-title > a {
+ color: inherit;
+}
+
+.panel-footer {
+ padding: 10px 15px;
+ background-color: #f5f5f5;
+ border-top: 1px solid #dddddd;
+ border-bottom-right-radius: 3px;
+ border-bottom-left-radius: 3px;
+}
+
+.panel-group .panel {
+ margin-bottom: 0;
+ overflow: hidden;
+ border-radius: 4px;
+}
+
+.panel-group .panel + .panel {
+ margin-top: 5px;
+}
+
+.panel-group .panel-heading {
+ border-bottom: 0;
+}
+
+.panel-group .panel-heading + .panel-collapse .panel-body {
+ border-top: 1px solid #dddddd;
+}
+
+.panel-group .panel-footer {
+ border-top: 0;
+}
+
+.panel-group .panel-footer + .panel-collapse .panel-body {
+ border-bottom: 1px solid #dddddd;
+}
+
+.panel-default {
+ border-color: #dddddd;
+}
+
+.panel-default > .panel-heading {
+ color: #333333;
+ background-color: #f5f5f5;
+ border-color: #dddddd;
+}
+
+.panel-default > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #dddddd;
+}
+
+.panel-default > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #dddddd;
+}
+
+.panel-primary {
+ border-color: #428bca;
+}
+
+.panel-primary > .panel-heading {
+ color: #ffffff;
+ background-color: #428bca;
+ border-color: #428bca;
+}
+
+.panel-primary > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #428bca;
+}
+
+.panel-primary > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #428bca;
+}
+
+.panel-success {
+ border-color: #d6e9c6;
+}
+
+.panel-success > .panel-heading {
+ color: #468847;
+ background-color: #dff0d8;
+ border-color: #d6e9c6;
+}
+
+.panel-success > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #d6e9c6;
+}
+
+.panel-success > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #d6e9c6;
+}
+
+.panel-warning {
+ border-color: #fbeed5;
+}
+
+.panel-warning > .panel-heading {
+ color: #c09853;
+ background-color: #fcf8e3;
+ border-color: #fbeed5;
+}
+
+.panel-warning > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #fbeed5;
+}
+
+.panel-warning > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #fbeed5;
+}
+
+.panel-danger {
+ border-color: #eed3d7;
+}
+
+.panel-danger > .panel-heading {
+ color: #b94a48;
+ background-color: #f2dede;
+ border-color: #eed3d7;
+}
+
+.panel-danger > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #eed3d7;
+}
+
+.panel-danger > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #eed3d7;
+}
+
+.panel-info {
+ border-color: #bce8f1;
+}
+
+.panel-info > .panel-heading {
+ color: #3a87ad;
+ background-color: #d9edf7;
+ border-color: #bce8f1;
+}
+
+.panel-info > .panel-heading + .panel-collapse .panel-body {
+ border-top-color: #bce8f1;
+}
+
+.panel-info > .panel-footer + .panel-collapse .panel-body {
+ border-bottom-color: #bce8f1;
+}
+
+.well {
+ min-height: 20px;
+ padding: 19px;
+ margin-bottom: 20px;
+ background-color: #f5f5f5;
+ border: 1px solid #e3e3e3;
+ border-radius: 4px;
+ -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
+ box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
+}
+
+.well blockquote {
+ border-color: #ddd;
+ border-color: rgba(0, 0, 0, 0.15);
+}
+
+.well-lg {
+ padding: 24px;
+ border-radius: 6px;
+}
+
+.well-sm {
+ padding: 9px;
+ border-radius: 3px;
+}
+
+.close {
+ float: right;
+ font-size: 21px;
+ font-weight: bold;
+ line-height: 1;
+ color: #000000;
+ text-shadow: 0 1px 0 #ffffff;
+ opacity: 0.2;
+ filter: alpha(opacity=20);
+}
+
+.close:hover,
+.close:focus {
+ color: #000000;
+ text-decoration: none;
+ cursor: pointer;
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+
+button.close {
+ padding: 0;
+ cursor: pointer;
+ background: transparent;
+ border: 0;
+ -webkit-appearance: none;
+}
+
+.modal-open {
+ overflow: hidden;
+}
+
+body.modal-open,
+.modal-open .navbar-fixed-top,
+.modal-open .navbar-fixed-bottom {
+ margin-right: 15px;
+}
+
+.modal {
+ position: fixed;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1040;
+ display: none;
+ overflow: auto;
+ overflow-y: scroll;
+}
+
+.modal.fade .modal-dialog {
+ -webkit-transform: translate(0, -25%);
+ -ms-transform: translate(0, -25%);
+ transform: translate(0, -25%);
+ -webkit-transition: -webkit-transform 0.3s ease-out;
+ -moz-transition: -moz-transform 0.3s ease-out;
+ -o-transition: -o-transform 0.3s ease-out;
+ transition: transform 0.3s ease-out;
+}
+
+.modal.in .modal-dialog {
+ -webkit-transform: translate(0, 0);
+ -ms-transform: translate(0, 0);
+ transform: translate(0, 0);
+}
+
+.modal-dialog {
+ z-index: 1050;
+ width: auto;
+ padding: 10px;
+ margin-right: auto;
+ margin-left: auto;
+}
+
+.modal-content {
+ position: relative;
+ background-color: #ffffff;
+ border: 1px solid #999999;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 6px;
+ outline: none;
+ -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
+ box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);
+ background-clip: padding-box;
+}
+
+.modal-backdrop {
+ position: fixed;
+ top: 0;
+ right: 0;
+ bottom: 0;
+ left: 0;
+ z-index: 1030;
+ background-color: #000000;
+}
+
+.modal-backdrop.fade {
+ opacity: 0;
+ filter: alpha(opacity=0);
+}
+
+.modal-backdrop.in {
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+
+.modal-header {
+ min-height: 16.428571429px;
+ padding: 15px;
+ border-bottom: 1px solid #e5e5e5;
+}
+
+.modal-header .close {
+ margin-top: -2px;
+}
+
+.modal-title {
+ margin: 0;
+ line-height: 1.428571429;
+}
+
+.modal-body {
+ position: relative;
+ padding: 20px;
+}
+
+.modal-footer {
+ padding: 19px 20px 20px;
+ margin-top: 15px;
+ text-align: right;
+ border-top: 1px solid #e5e5e5;
+}
+
+.modal-footer:before,
+.modal-footer:after {
+ display: table;
+ content: " ";
+}
+
+.modal-footer:after {
+ clear: both;
+}
+
+.modal-footer:before,
+.modal-footer:after {
+ display: table;
+ content: " ";
+}
+
+.modal-footer:after {
+ clear: both;
+}
+
+.modal-footer .btn + .btn {
+ margin-bottom: 0;
+ margin-left: 5px;
+}
+
+.modal-footer .btn-group .btn + .btn {
+ margin-left: -1px;
+}
+
+.modal-footer .btn-block + .btn-block {
+ margin-left: 0;
+}
+
+@media screen and (min-width: 768px) {
+ .modal-dialog {
+ right: auto;
+ left: 50%;
+ width: 600px;
+ padding-top: 30px;
+ padding-bottom: 30px;
+ }
+ .modal-content {
+ -webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
+ box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
+ }
+}
+
+.tooltip {
+ position: absolute;
+ z-index: 1030;
+ display: block;
+ font-size: 12px;
+ line-height: 1.4;
+ opacity: 0;
+ filter: alpha(opacity=0);
+ visibility: visible;
+}
+
+.tooltip.in {
+ opacity: 0.9;
+ filter: alpha(opacity=90);
+}
+
+.tooltip.top {
+ padding: 5px 0;
+ margin-top: -3px;
+}
+
+.tooltip.right {
+ padding: 0 5px;
+ margin-left: 3px;
+}
+
+.tooltip.bottom {
+ padding: 5px 0;
+ margin-top: 3px;
+}
+
+.tooltip.left {
+ padding: 0 5px;
+ margin-left: -3px;
+}
+
+.tooltip-inner {
+ max-width: 200px;
+ padding: 3px 8px;
+ color: #ffffff;
+ text-align: center;
+ text-decoration: none;
+ background-color: #000000;
+ border-radius: 4px;
+}
+
+.tooltip-arrow {
+ position: absolute;
+ width: 0;
+ height: 0;
+ border-color: transparent;
+ border-style: solid;
+}
+
+.tooltip.top .tooltip-arrow {
+ bottom: 0;
+ left: 50%;
+ margin-left: -5px;
+ border-top-color: #000000;
+ border-width: 5px 5px 0;
+}
+
+.tooltip.top-left .tooltip-arrow {
+ bottom: 0;
+ left: 5px;
+ border-top-color: #000000;
+ border-width: 5px 5px 0;
+}
+
+.tooltip.top-right .tooltip-arrow {
+ right: 5px;
+ bottom: 0;
+ border-top-color: #000000;
+ border-width: 5px 5px 0;
+}
+
+.tooltip.right .tooltip-arrow {
+ top: 50%;
+ left: 0;
+ margin-top: -5px;
+ border-right-color: #000000;
+ border-width: 5px 5px 5px 0;
+}
+
+.tooltip.left .tooltip-arrow {
+ top: 50%;
+ right: 0;
+ margin-top: -5px;
+ border-left-color: #000000;
+ border-width: 5px 0 5px 5px;
+}
+
+.tooltip.bottom .tooltip-arrow {
+ top: 0;
+ left: 50%;
+ margin-left: -5px;
+ border-bottom-color: #000000;
+ border-width: 0 5px 5px;
+}
+
+.tooltip.bottom-left .tooltip-arrow {
+ top: 0;
+ left: 5px;
+ border-bottom-color: #000000;
+ border-width: 0 5px 5px;
+}
+
+.tooltip.bottom-right .tooltip-arrow {
+ top: 0;
+ right: 5px;
+ border-bottom-color: #000000;
+ border-width: 0 5px 5px;
+}
+
+.popover {
+ position: absolute;
+ top: 0;
+ left: 0;
+ z-index: 1010;
+ display: none;
+ max-width: 276px;
+ padding: 1px;
+ text-align: left;
+ white-space: normal;
+ background-color: #ffffff;
+ border: 1px solid #cccccc;
+ border: 1px solid rgba(0, 0, 0, 0.2);
+ border-radius: 6px;
+ -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
+ box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
+ background-clip: padding-box;
+}
+
+.popover.top {
+ margin-top: -10px;
+}
+
+.popover.right {
+ margin-left: 10px;
+}
+
+.popover.bottom {
+ margin-top: 10px;
+}
+
+.popover.left {
+ margin-left: -10px;
+}
+
+.popover-title {
+ padding: 8px 14px;
+ margin: 0;
+ font-size: 14px;
+ font-weight: normal;
+ line-height: 18px;
+ background-color: #f7f7f7;
+ border-bottom: 1px solid #ebebeb;
+ border-radius: 5px 5px 0 0;
+}
+
+.popover-content {
+ padding: 9px 14px;
+}
+
+.popover .arrow,
+.popover .arrow:after {
+ position: absolute;
+ display: block;
+ width: 0;
+ height: 0;
+ border-color: transparent;
+ border-style: solid;
+}
+
+.popover .arrow {
+ border-width: 11px;
+}
+
+.popover .arrow:after {
+ border-width: 10px;
+ content: "";
+}
+
+.popover.top .arrow {
+ bottom: -11px;
+ left: 50%;
+ margin-left: -11px;
+ border-top-color: #999999;
+ border-top-color: rgba(0, 0, 0, 0.25);
+ border-bottom-width: 0;
+}
+
+.popover.top .arrow:after {
+ bottom: 1px;
+ margin-left: -10px;
+ border-top-color: #ffffff;
+ border-bottom-width: 0;
+ content: " ";
+}
+
+.popover.right .arrow {
+ top: 50%;
+ left: -11px;
+ margin-top: -11px;
+ border-right-color: #999999;
+ border-right-color: rgba(0, 0, 0, 0.25);
+ border-left-width: 0;
+}
+
+.popover.right .arrow:after {
+ bottom: -10px;
+ left: 1px;
+ border-right-color: #ffffff;
+ border-left-width: 0;
+ content: " ";
+}
+
+.popover.bottom .arrow {
+ top: -11px;
+ left: 50%;
+ margin-left: -11px;
+ border-bottom-color: #999999;
+ border-bottom-color: rgba(0, 0, 0, 0.25);
+ border-top-width: 0;
+}
+
+.popover.bottom .arrow:after {
+ top: 1px;
+ margin-left: -10px;
+ border-bottom-color: #ffffff;
+ border-top-width: 0;
+ content: " ";
+}
+
+.popover.left .arrow {
+ top: 50%;
+ right: -11px;
+ margin-top: -11px;
+ border-left-color: #999999;
+ border-left-color: rgba(0, 0, 0, 0.25);
+ border-right-width: 0;
+}
+
+.popover.left .arrow:after {
+ right: 1px;
+ bottom: -10px;
+ border-left-color: #ffffff;
+ border-right-width: 0;
+ content: " ";
+}
+
+.carousel {
+ position: relative;
+}
+
+.carousel-inner {
+ position: relative;
+ width: 100%;
+ overflow: hidden;
+}
+
+.carousel-inner > .item {
+ position: relative;
+ display: none;
+ -webkit-transition: 0.6s ease-in-out left;
+ transition: 0.6s ease-in-out left;
+}
+
+.carousel-inner > .item > img,
+.carousel-inner > .item > a > img {
+ display: block;
+ height: auto;
+ max-width: 100%;
+ line-height: 1;
+}
+
+.carousel-inner > .active,
+.carousel-inner > .next,
+.carousel-inner > .prev {
+ display: block;
+}
+
+.carousel-inner > .active {
+ left: 0;
+}
+
+.carousel-inner > .next,
+.carousel-inner > .prev {
+ position: absolute;
+ top: 0;
+ width: 100%;
+}
+
+.carousel-inner > .next {
+ left: 100%;
+}
+
+.carousel-inner > .prev {
+ left: -100%;
+}
+
+.carousel-inner > .next.left,
+.carousel-inner > .prev.right {
+ left: 0;
+}
+
+.carousel-inner > .active.left {
+ left: -100%;
+}
+
+.carousel-inner > .active.right {
+ left: 100%;
+}
+
+.carousel-control {
+ position: absolute;
+ top: 0;
+ bottom: 0;
+ left: 0;
+ width: 15%;
+ font-size: 20px;
+ color: #ffffff;
+ text-align: center;
+ text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6);
+ opacity: 0.5;
+ filter: alpha(opacity=50);
+}
+
+.carousel-control.left {
+ background-image: -webkit-gradient(linear, 0 top, 100% top, from(rgba(0, 0, 0, 0.5)), to(rgba(0, 0, 0, 0.0001)));
+ background-image: -webkit-linear-gradient(left, color-stop(rgba(0, 0, 0, 0.5) 0), color-stop(rgba(0, 0, 0, 0.0001) 100%));
+ background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0.5) 0, rgba(0, 0, 0, 0.0001) 100%);
+ background-image: linear-gradient(to right, rgba(0, 0, 0, 0.5) 0, rgba(0, 0, 0, 0.0001) 100%);
+ background-repeat: repeat-x;
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1);
+}
+
+.carousel-control.right {
+ right: 0;
+ left: auto;
+ background-image: -webkit-gradient(linear, 0 top, 100% top, from(rgba(0, 0, 0, 0.0001)), to(rgba(0, 0, 0, 0.5)));
+ background-image: -webkit-linear-gradient(left, color-stop(rgba(0, 0, 0, 0.0001) 0), color-stop(rgba(0, 0, 0, 0.5) 100%));
+ background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0.0001) 0, rgba(0, 0, 0, 0.5) 100%);
+ background-image: linear-gradient(to right, rgba(0, 0, 0, 0.0001) 0, rgba(0, 0, 0, 0.5) 100%);
+ background-repeat: repeat-x;
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1);
+}
+
+.carousel-control:hover,
+.carousel-control:focus {
+ color: #ffffff;
+ text-decoration: none;
+ opacity: 0.9;
+ filter: alpha(opacity=90);
+}
+
+.carousel-control .icon-prev,
+.carousel-control .icon-next,
+.carousel-control .glyphicon-chevron-left,
+.carousel-control .glyphicon-chevron-right {
+ position: absolute;
+ top: 50%;
+ left: 50%;
+ z-index: 5;
+ display: inline-block;
+}
+
+.carousel-control .icon-prev,
+.carousel-control .icon-next {
+ width: 20px;
+ height: 20px;
+ margin-top: -10px;
+ margin-left: -10px;
+ font-family: serif;
+}
+
+.carousel-control .icon-prev:before {
+ content: '\2039';
+}
+
+.carousel-control .icon-next:before {
+ content: '\203a';
+}
+
+.carousel-indicators {
+ position: absolute;
+ bottom: 10px;
+ left: 50%;
+ z-index: 15;
+ width: 60%;
+ padding-left: 0;
+ margin-left: -30%;
+ text-align: center;
+ list-style: none;
+}
+
+.carousel-indicators li {
+ display: inline-block;
+ width: 10px;
+ height: 10px;
+ margin: 1px;
+ text-indent: -999px;
+ cursor: pointer;
+ border: 1px solid #ffffff;
+ border-radius: 10px;
+}
+
+.carousel-indicators .active {
+ width: 12px;
+ height: 12px;
+ margin: 0;
+ background-color: #ffffff;
+}
+
+.carousel-caption {
+ position: absolute;
+ right: 15%;
+ bottom: 20px;
+ left: 15%;
+ z-index: 10;
+ padding-top: 20px;
+ padding-bottom: 20px;
+ color: #ffffff;
+ text-align: center;
+ text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6);
+}
+
+.carousel-caption .btn {
+ text-shadow: none;
+}
+
+@media screen and (min-width: 768px) {
+ .carousel-control .icon-prev,
+ .carousel-control .icon-next {
+ width: 30px;
+ height: 30px;
+ margin-top: -15px;
+ margin-left: -15px;
+ font-size: 30px;
+ }
+ .carousel-caption {
+ right: 20%;
+ left: 20%;
+ padding-bottom: 30px;
+ }
+ .carousel-indicators {
+ bottom: 20px;
+ }
+}
+
+.clearfix:before,
+.clearfix:after {
+ display: table;
+ content: " ";
+}
+
+.clearfix:after {
+ clear: both;
+}
+
+.pull-right {
+ float: right !important;
+}
+
+.pull-left {
+ float: left !important;
+}
+
+.hide {
+ display: none !important;
+}
+
+.show {
+ display: block !important;
+}
+
+.invisible {
+ visibility: hidden;
+}
+
+.text-hide {
+ font: 0/0 a;
+ color: transparent;
+ text-shadow: none;
+ background-color: transparent;
+ border: 0;
+}
+
+.affix {
+ position: fixed;
+}
+
+@-ms-viewport {
+ width: device-width;
+}
+
+@media screen and (max-width: 400px) {
+ @-ms-viewport {
+ width: 320px;
+ }
+}
+
+.hidden {
+ display: none !important;
+ visibility: hidden !important;
+}
+
+.visible-xs {
+ display: none !important;
+}
+
+tr.visible-xs {
+ display: none !important;
+}
+
+th.visible-xs,
+td.visible-xs {
+ display: none !important;
+}
+
+@media (max-width: 767px) {
+ .visible-xs {
+ display: block !important;
+ }
+ tr.visible-xs {
+ display: table-row !important;
+ }
+ th.visible-xs,
+ td.visible-xs {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .visible-xs.visible-sm {
+ display: block !important;
+ }
+ tr.visible-xs.visible-sm {
+ display: table-row !important;
+ }
+ th.visible-xs.visible-sm,
+ td.visible-xs.visible-sm {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .visible-xs.visible-md {
+ display: block !important;
+ }
+ tr.visible-xs.visible-md {
+ display: table-row !important;
+ }
+ th.visible-xs.visible-md,
+ td.visible-xs.visible-md {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .visible-xs.visible-lg {
+ display: block !important;
+ }
+ tr.visible-xs.visible-lg {
+ display: table-row !important;
+ }
+ th.visible-xs.visible-lg,
+ td.visible-xs.visible-lg {
+ display: table-cell !important;
+ }
+}
+
+.visible-sm {
+ display: none !important;
+}
+
+tr.visible-sm {
+ display: none !important;
+}
+
+th.visible-sm,
+td.visible-sm {
+ display: none !important;
+}
+
+@media (max-width: 767px) {
+ .visible-sm.visible-xs {
+ display: block !important;
+ }
+ tr.visible-sm.visible-xs {
+ display: table-row !important;
+ }
+ th.visible-sm.visible-xs,
+ td.visible-sm.visible-xs {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .visible-sm {
+ display: block !important;
+ }
+ tr.visible-sm {
+ display: table-row !important;
+ }
+ th.visible-sm,
+ td.visible-sm {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .visible-sm.visible-md {
+ display: block !important;
+ }
+ tr.visible-sm.visible-md {
+ display: table-row !important;
+ }
+ th.visible-sm.visible-md,
+ td.visible-sm.visible-md {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .visible-sm.visible-lg {
+ display: block !important;
+ }
+ tr.visible-sm.visible-lg {
+ display: table-row !important;
+ }
+ th.visible-sm.visible-lg,
+ td.visible-sm.visible-lg {
+ display: table-cell !important;
+ }
+}
+
+.visible-md {
+ display: none !important;
+}
+
+tr.visible-md {
+ display: none !important;
+}
+
+th.visible-md,
+td.visible-md {
+ display: none !important;
+}
+
+@media (max-width: 767px) {
+ .visible-md.visible-xs {
+ display: block !important;
+ }
+ tr.visible-md.visible-xs {
+ display: table-row !important;
+ }
+ th.visible-md.visible-xs,
+ td.visible-md.visible-xs {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .visible-md.visible-sm {
+ display: block !important;
+ }
+ tr.visible-md.visible-sm {
+ display: table-row !important;
+ }
+ th.visible-md.visible-sm,
+ td.visible-md.visible-sm {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .visible-md {
+ display: block !important;
+ }
+ tr.visible-md {
+ display: table-row !important;
+ }
+ th.visible-md,
+ td.visible-md {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .visible-md.visible-lg {
+ display: block !important;
+ }
+ tr.visible-md.visible-lg {
+ display: table-row !important;
+ }
+ th.visible-md.visible-lg,
+ td.visible-md.visible-lg {
+ display: table-cell !important;
+ }
+}
+
+.visible-lg {
+ display: none !important;
+}
+
+tr.visible-lg {
+ display: none !important;
+}
+
+th.visible-lg,
+td.visible-lg {
+ display: none !important;
+}
+
+@media (max-width: 767px) {
+ .visible-lg.visible-xs {
+ display: block !important;
+ }
+ tr.visible-lg.visible-xs {
+ display: table-row !important;
+ }
+ th.visible-lg.visible-xs,
+ td.visible-lg.visible-xs {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .visible-lg.visible-sm {
+ display: block !important;
+ }
+ tr.visible-lg.visible-sm {
+ display: table-row !important;
+ }
+ th.visible-lg.visible-sm,
+ td.visible-lg.visible-sm {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .visible-lg.visible-md {
+ display: block !important;
+ }
+ tr.visible-lg.visible-md {
+ display: table-row !important;
+ }
+ th.visible-lg.visible-md,
+ td.visible-lg.visible-md {
+ display: table-cell !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .visible-lg {
+ display: block !important;
+ }
+ tr.visible-lg {
+ display: table-row !important;
+ }
+ th.visible-lg,
+ td.visible-lg {
+ display: table-cell !important;
+ }
+}
+
+.hidden-xs {
+ display: block !important;
+}
+
+tr.hidden-xs {
+ display: table-row !important;
+}
+
+th.hidden-xs,
+td.hidden-xs {
+ display: table-cell !important;
+}
+
+@media (max-width: 767px) {
+ .hidden-xs {
+ display: none !important;
+ }
+ tr.hidden-xs {
+ display: none !important;
+ }
+ th.hidden-xs,
+ td.hidden-xs {
+ display: none !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .hidden-xs.hidden-sm {
+ display: none !important;
+ }
+ tr.hidden-xs.hidden-sm {
+ display: none !important;
+ }
+ th.hidden-xs.hidden-sm,
+ td.hidden-xs.hidden-sm {
+ display: none !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .hidden-xs.hidden-md {
+ display: none !important;
+ }
+ tr.hidden-xs.hidden-md {
+ display: none !important;
+ }
+ th.hidden-xs.hidden-md,
+ td.hidden-xs.hidden-md {
+ display: none !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .hidden-xs.hidden-lg {
+ display: none !important;
+ }
+ tr.hidden-xs.hidden-lg {
+ display: none !important;
+ }
+ th.hidden-xs.hidden-lg,
+ td.hidden-xs.hidden-lg {
+ display: none !important;
+ }
+}
+
+.hidden-sm {
+ display: block !important;
+}
+
+tr.hidden-sm {
+ display: table-row !important;
+}
+
+th.hidden-sm,
+td.hidden-sm {
+ display: table-cell !important;
+}
+
+@media (max-width: 767px) {
+ .hidden-sm.hidden-xs {
+ display: none !important;
+ }
+ tr.hidden-sm.hidden-xs {
+ display: none !important;
+ }
+ th.hidden-sm.hidden-xs,
+ td.hidden-sm.hidden-xs {
+ display: none !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .hidden-sm {
+ display: none !important;
+ }
+ tr.hidden-sm {
+ display: none !important;
+ }
+ th.hidden-sm,
+ td.hidden-sm {
+ display: none !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .hidden-sm.hidden-md {
+ display: none !important;
+ }
+ tr.hidden-sm.hidden-md {
+ display: none !important;
+ }
+ th.hidden-sm.hidden-md,
+ td.hidden-sm.hidden-md {
+ display: none !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .hidden-sm.hidden-lg {
+ display: none !important;
+ }
+ tr.hidden-sm.hidden-lg {
+ display: none !important;
+ }
+ th.hidden-sm.hidden-lg,
+ td.hidden-sm.hidden-lg {
+ display: none !important;
+ }
+}
+
+.hidden-md {
+ display: block !important;
+}
+
+tr.hidden-md {
+ display: table-row !important;
+}
+
+th.hidden-md,
+td.hidden-md {
+ display: table-cell !important;
+}
+
+@media (max-width: 767px) {
+ .hidden-md.hidden-xs {
+ display: none !important;
+ }
+ tr.hidden-md.hidden-xs {
+ display: none !important;
+ }
+ th.hidden-md.hidden-xs,
+ td.hidden-md.hidden-xs {
+ display: none !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .hidden-md.hidden-sm {
+ display: none !important;
+ }
+ tr.hidden-md.hidden-sm {
+ display: none !important;
+ }
+ th.hidden-md.hidden-sm,
+ td.hidden-md.hidden-sm {
+ display: none !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .hidden-md {
+ display: none !important;
+ }
+ tr.hidden-md {
+ display: none !important;
+ }
+ th.hidden-md,
+ td.hidden-md {
+ display: none !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .hidden-md.hidden-lg {
+ display: none !important;
+ }
+ tr.hidden-md.hidden-lg {
+ display: none !important;
+ }
+ th.hidden-md.hidden-lg,
+ td.hidden-md.hidden-lg {
+ display: none !important;
+ }
+}
+
+.hidden-lg {
+ display: block !important;
+}
+
+tr.hidden-lg {
+ display: table-row !important;
+}
+
+th.hidden-lg,
+td.hidden-lg {
+ display: table-cell !important;
+}
+
+@media (max-width: 767px) {
+ .hidden-lg.hidden-xs {
+ display: none !important;
+ }
+ tr.hidden-lg.hidden-xs {
+ display: none !important;
+ }
+ th.hidden-lg.hidden-xs,
+ td.hidden-lg.hidden-xs {
+ display: none !important;
+ }
+}
+
+@media (min-width: 768px) and (max-width: 991px) {
+ .hidden-lg.hidden-sm {
+ display: none !important;
+ }
+ tr.hidden-lg.hidden-sm {
+ display: none !important;
+ }
+ th.hidden-lg.hidden-sm,
+ td.hidden-lg.hidden-sm {
+ display: none !important;
+ }
+}
+
+@media (min-width: 992px) and (max-width: 1199px) {
+ .hidden-lg.hidden-md {
+ display: none !important;
+ }
+ tr.hidden-lg.hidden-md {
+ display: none !important;
+ }
+ th.hidden-lg.hidden-md,
+ td.hidden-lg.hidden-md {
+ display: none !important;
+ }
+}
+
+@media (min-width: 1200px) {
+ .hidden-lg {
+ display: none !important;
+ }
+ tr.hidden-lg {
+ display: none !important;
+ }
+ th.hidden-lg,
+ td.hidden-lg {
+ display: none !important;
+ }
+}
+
+.visible-print {
+ display: none !important;
+}
+
+tr.visible-print {
+ display: none !important;
+}
+
+th.visible-print,
+td.visible-print {
+ display: none !important;
+}
+
+@media print {
+ .visible-print {
+ display: block !important;
+ }
+ tr.visible-print {
+ display: table-row !important;
+ }
+ th.visible-print,
+ td.visible-print {
+ display: table-cell !important;
+ }
+ .hidden-print {
+ display: none !important;
+ }
+ tr.hidden-print {
+ display: none !important;
+ }
+ th.hidden-print,
+ td.hidden-print {
+ display: none !important;
+ }
+}
\ No newline at end of file
--- /dev/null
+/* BASICS */
+
+.CodeMirror {
+ /* Set height, width, borders, and global font properties here */
+ font-family: monospace;
+ height: 300px;
+}
+.CodeMirror-scroll {
+ /* Set scrolling behaviour here */
+ overflow: auto;
+}
+
+/* PADDING */
+
+.CodeMirror-lines {
+ padding: 4px 0; /* Vertical padding around content */
+}
+.CodeMirror pre {
+ padding: 0 4px; /* Horizontal padding of content */
+}
+
+.CodeMirror-scrollbar-filler {
+ background-color: white; /* The little square between H and V scrollbars */
+}
+
+/* GUTTER */
+
+.CodeMirror-gutters {
+ border-right: 1px solid #ddd;
+ background-color: #f7f7f7;
+}
+.CodeMirror-linenumbers {}
+.CodeMirror-linenumber {
+ padding: 0 3px 0 5px;
+ min-width: 20px;
+ text-align: right;
+ color: #999;
+}
+
+/* CURSOR */
+
+.CodeMirror pre.CodeMirror-cursor {
+ border-left: 1px solid black;
+}
+/* Shown when moving in bi-directional text */
+.CodeMirror pre.CodeMirror-secondarycursor {
+ border-left: 1px solid silver;
+}
+.cm-keymap-fat-cursor pre.CodeMirror-cursor {
+ width: auto;
+ border: 0;
+ background: transparent;
+ background: rgba(0, 200, 0, .4);
+ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#6600c800, endColorstr=#4c00c800);
+}
+/* Kludge to turn off filter in ie9+, which also accepts rgba */
+.cm-keymap-fat-cursor pre.CodeMirror-cursor:not(#nonsense_id) {
+ filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
+}
+/* Can style cursor different in overwrite (non-insert) mode */
+.CodeMirror pre.CodeMirror-cursor.CodeMirror-overwrite {}
+
+/* DEFAULT THEME */
+
+.cm-s-default .cm-keyword {color: #708;}
+.cm-s-default .cm-atom {color: #219;}
+.cm-s-default .cm-number {color: #164;}
+.cm-s-default .cm-def {color: #00f;}
+.cm-s-default .cm-variable {color: black;}
+.cm-s-default .cm-variable-2 {color: #05a;}
+.cm-s-default .cm-variable-3 {color: #085;}
+.cm-s-default .cm-property {color: black;}
+.cm-s-default .cm-operator {color: black;}
+.cm-s-default .cm-comment {color: #a50;}
+.cm-s-default .cm-string {color: #a11;}
+.cm-s-default .cm-string-2 {color: #f50;}
+.cm-s-default .cm-meta {color: #555;}
+.cm-s-default .cm-error {color: #f00;}
+.cm-s-default .cm-qualifier {color: #555;}
+.cm-s-default .cm-builtin {color: #30a;}
+.cm-s-default .cm-bracket {color: #997;}
+.cm-s-default .cm-tag {color: #170;}
+.cm-s-default .cm-attribute {color: #00c;}
+.cm-s-default .cm-header {color: blue;}
+.cm-s-default .cm-quote {color: #090;}
+.cm-s-default .cm-hr {color: #999;}
+.cm-s-default .cm-link {color: #00c;}
+
+.cm-negative {color: #d44;}
+.cm-positive {color: #292;}
+.cm-header, .cm-strong {font-weight: bold;}
+.cm-em {font-style: italic;}
+.cm-emstrong {font-style: italic; font-weight: bold;}
+.cm-link {text-decoration: underline;}
+
+.cm-invalidchar {color: #f00;}
+
+div.CodeMirror span.CodeMirror-matchingbracket {color: #0f0;}
+div.CodeMirror span.CodeMirror-nonmatchingbracket {color: #f22;}
+
+/* STOP */
+
+/* The rest of this file contains styles related to the mechanics of
+ the editor. You probably shouldn't touch them. */
+
+.CodeMirror {
+ line-height: 1;
+ position: relative;
+ overflow: hidden;
+}
+
+.CodeMirror-scroll {
+ /* 30px is the magic margin used to hide the element's real scrollbars */
+ /* See overflow: hidden in .CodeMirror, and the paddings in .CodeMirror-sizer */
+ margin-bottom: -30px; margin-right: -30px;
+ padding-bottom: 30px; padding-right: 30px;
+ height: 100%;
+ outline: none; /* Prevent dragging from highlighting the element */
+ position: relative;
+}
+.CodeMirror-sizer {
+ position: relative;
+}
+
+/* The fake, visible scrollbars. Used to force redraw during scrolling
+ before actuall scrolling happens, thus preventing shaking and
+ flickering artifacts. */
+.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler {
+ position: absolute;
+ z-index: 6;
+ display: none;
+}
+.CodeMirror-vscrollbar {
+ right: 0; top: 0;
+ overflow-x: hidden;
+ overflow-y: scroll;
+}
+.CodeMirror-hscrollbar {
+ bottom: 0; left: 0;
+ overflow-y: hidden;
+ overflow-x: scroll;
+}
+.CodeMirror-scrollbar-filler {
+ right: 0; bottom: 0;
+ z-index: 6;
+}
+
+.CodeMirror-gutters {
+ position: absolute; left: 0; top: 0;
+ height: 100%;
+ z-index: 3;
+}
+.CodeMirror-gutter {
+ height: 100%;
+ display: inline-block;
+ /* Hack to make IE7 behave */
+ *zoom:1;
+ *display:inline;
+}
+.CodeMirror-gutter-elt {
+ position: absolute;
+ cursor: default;
+ z-index: 4;
+}
+
+.CodeMirror-lines {
+ cursor: text;
+}
+.CodeMirror pre {
+ /* Reset some styles that the rest of the page might have set */
+ -moz-border-radius: 0; -webkit-border-radius: 0; -o-border-radius: 0; border-radius: 0;
+ border-width: 0;
+ background: transparent;
+ font-family: inherit;
+ font-size: inherit;
+ margin: 0;
+ white-space: pre;
+ word-wrap: normal;
+ line-height: inherit;
+ color: inherit;
+ z-index: 2;
+ position: relative;
+ overflow: visible;
+}
+.CodeMirror-wrap pre {
+ word-wrap: break-word;
+ white-space: pre-wrap;
+ word-break: normal;
+}
+.CodeMirror-linebackground {
+ position: absolute;
+ left: 0; right: 0; top: 0; bottom: 0;
+ z-index: 0;
+}
+
+.CodeMirror-linewidget {
+ position: relative;
+ z-index: 2;
+}
+
+.CodeMirror-wrap .CodeMirror-scroll {
+ overflow-x: hidden;
+}
+
+.CodeMirror-measure {
+ position: absolute;
+ width: 100%; height: 0px;
+ overflow: hidden;
+ visibility: hidden;
+}
+.CodeMirror-measure pre { position: static; }
+
+.CodeMirror pre.CodeMirror-cursor {
+ position: absolute;
+ visibility: hidden;
+ border-right: none;
+ width: 0;
+}
+.CodeMirror-focused pre.CodeMirror-cursor {
+ visibility: visible;
+}
+
+.CodeMirror-selected { background: #d9d9d9; }
+.CodeMirror-focused .CodeMirror-selected { background: #d7d4f0; }
+
+.CodeMirror-searching {
+ background: #ffa;
+ background: rgba(255, 255, 0, .4);
+}
+
+/* IE7 hack to prevent it from returning funny offsetTops on the spans */
+.CodeMirror span { *vertical-align: text-bottom; }
+
+@media print {
+ /* Hide the cursor when printing */
+ .CodeMirror pre.CodeMirror-cursor {
+ visibility: hidden;
+ }
+}
--- /dev/null
+/* Font Awesome
+ the iconic font designed for use with Twitter Bootstrap
+ -------------------------------------------------------
+ The full suite of pictographic icons, examples, and documentation
+ can be found at: http://fortawesome.github.com/Font-Awesome/
+
+ License
+ -------------------------------------------------------
+ The Font Awesome webfont, CSS, and LESS files are licensed under CC BY 3.0:
+ http://creativecommons.org/licenses/by/3.0/ A mention of
+ 'Font Awesome - http://fortawesome.github.com/Font-Awesome' in human-readable
+ source code is considered acceptable attribution (most common on the web).
+ If human readable source code is not available to the end user, a mention in
+ an 'About' or 'Credits' screen is considered acceptable (most common in desktop
+ or mobile software).
+
+ Contact
+ -------------------------------------------------------
+ Email: dave@davegandy.com
+ Twitter: http://twitter.com/fortaweso_me
+ Work: http://lemonwi.se co-founder
+
+ */
+@font-face {
+ font-family: "FontAwesome";
+ src: url('../../font/fontawesome-webfont.eot');
+ src: url('../../font/fontawesome-webfont.eot?#iefix') format('eot'), url('../../font/fontawesome-webfont.woff') format('woff'), url('../../font/fontawesome-webfont.ttf') format('truetype'), url('../../font/fontawesome-webfont.svg#FontAwesome') format('svg');
+ font-weight: normal;
+ font-style: normal;
+}
+
+/* Font Awesome styles
+ ------------------------------------------------------- */
+[class^="icon-"]:before, [class*=" icon-"]:before {
+ font-family: FontAwesome;
+ font-weight: normal;
+ font-style: normal;
+ display: inline-block;
+ text-decoration: inherit;
+}
+a [class^="icon-"], a [class*=" icon-"] {
+ display: inline-block;
+ text-decoration: inherit;
+}
+/* makes the font 33% larger relative to the icon container */
+.icon-large:before {
+ vertical-align: top;
+ font-size: 1.3333333333333333em;
+}
+.btn [class^="icon-"], .btn [class*=" icon-"] {
+ /* keeps button heights with and without icons the same */
+
+ line-height: .9em;
+}
+li [class^="icon-"], li [class*=" icon-"] {
+ display: inline-block;
+ width: 1.25em;
+ text-align: center;
+}
+li .icon-large[class^="icon-"], li .icon-large[class*=" icon-"] {
+ /* 1.5 increased font size for icon-large * 1.25 width */
+
+ width: 1.875em;
+}
+li[class^="icon-"], li[class*=" icon-"] {
+ margin-left: 0;
+ list-style-type: none;
+}
+li[class^="icon-"]:before, li[class*=" icon-"]:before {
+ text-indent: -2em;
+ text-align: center;
+}
+li[class^="icon-"].icon-large:before, li[class*=" icon-"].icon-large:before {
+ text-indent: -1.3333333333333333em;
+}
+/* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen
+ readers do not read off random characters that represent icons */
+.icon-glass:before { content: "\f000"; }
+.icon-music:before { content: "\f001"; }
+.icon-search:before { content: "\f002"; }
+.icon-envelope:before { content: "\f003"; }
+.icon-heart:before { content: "\f004"; }
+.icon-star:before { content: "\f005"; }
+.icon-star-empty:before { content: "\f006"; }
+.icon-user:before { content: "\f007"; }
+.icon-film:before { content: "\f008"; }
+.icon-th-large:before { content: "\f009"; }
+.icon-th:before { content: "\f00a"; }
+.icon-th-list:before { content: "\f00b"; }
+.icon-ok:before { content: "\f00c"; }
+.icon-remove:before { content: "\f00d"; }
+.icon-zoom-in:before { content: "\f00e"; }
+
+.icon-zoom-out:before { content: "\f010"; }
+.icon-off:before { content: "\f011"; }
+.icon-signal:before { content: "\f012"; }
+.icon-cog:before { content: "\f013"; }
+.icon-trash:before { content: "\f014"; }
+.icon-home:before { content: "\f015"; }
+.icon-file:before { content: "\f016"; }
+.icon-time:before { content: "\f017"; }
+.icon-road:before { content: "\f018"; }
+.icon-download-alt:before { content: "\f019"; }
+.icon-download:before { content: "\f01a"; }
+.icon-upload:before { content: "\f01b"; }
+.icon-inbox:before { content: "\f01c"; }
+.icon-play-circle:before { content: "\f01d"; }
+.icon-repeat:before { content: "\f01e"; }
+
+/* \f020 doesn't work in Safari. all shifted one down */
+.icon-refresh:before { content: "\f021"; }
+.icon-list-alt:before { content: "\f022"; }
+.icon-lock:before { content: "\f023"; }
+.icon-flag:before { content: "\f024"; }
+.icon-headphones:before { content: "\f025"; }
+.icon-volume-off:before { content: "\f026"; }
+.icon-volume-down:before { content: "\f027"; }
+.icon-volume-up:before { content: "\f028"; }
+.icon-qrcode:before { content: "\f029"; }
+.icon-barcode:before { content: "\f02a"; }
+.icon-tag:before { content: "\f02b"; }
+.icon-tags:before { content: "\f02c"; }
+.icon-book:before { content: "\f02d"; }
+.icon-bookmark:before { content: "\f02e"; }
+.icon-print:before { content: "\f02f"; }
+
+.icon-camera:before { content: "\f030"; }
+.icon-font:before { content: "\f031"; }
+.icon-bold:before { content: "\f032"; }
+.icon-italic:before { content: "\f033"; }
+.icon-text-height:before { content: "\f034"; }
+.icon-text-width:before { content: "\f035"; }
+.icon-align-left:before { content: "\f036"; }
+.icon-align-center:before { content: "\f037"; }
+.icon-align-right:before { content: "\f038"; }
+.icon-align-justify:before { content: "\f039"; }
+.icon-list:before { content: "\f03a"; }
+.icon-indent-left:before { content: "\f03b"; }
+.icon-indent-right:before { content: "\f03c"; }
+.icon-facetime-video:before { content: "\f03d"; }
+.icon-picture:before { content: "\f03e"; }
+
+.icon-pencil:before { content: "\f040"; }
+.icon-map-marker:before { content: "\f041"; }
+.icon-adjust:before { content: "\f042"; }
+.icon-tint:before { content: "\f043"; }
+.icon-edit:before { content: "\f044"; }
+.icon-share:before { content: "\f045"; }
+.icon-check:before { content: "\f046"; }
+.icon-move:before { content: "\f047"; }
+.icon-step-backward:before { content: "\f048"; }
+.icon-fast-backward:before { content: "\f049"; }
+.icon-backward:before { content: "\f04a"; }
+.icon-play:before { content: "\f04b"; }
+.icon-pause:before { content: "\f04c"; }
+.icon-stop:before { content: "\f04d"; }
+.icon-forward:before { content: "\f04e"; }
+
+.icon-fast-forward:before { content: "\f050"; }
+.icon-step-forward:before { content: "\f051"; }
+.icon-eject:before { content: "\f052"; }
+.icon-chevron-left:before { content: "\f053"; }
+.icon-chevron-right:before { content: "\f054"; }
+.icon-plus-sign:before { content: "\f055"; }
+.icon-minus-sign:before { content: "\f056"; }
+.icon-remove-sign:before { content: "\f057"; }
+.icon-ok-sign:before { content: "\f058"; }
+.icon-question-sign:before { content: "\f059"; }
+.icon-info-sign:before { content: "\f05a"; }
+.icon-screenshot:before { content: "\f05b"; }
+.icon-remove-circle:before { content: "\f05c"; }
+.icon-ok-circle:before { content: "\f05d"; }
+.icon-ban-circle:before { content: "\f05e"; }
+
+.icon-arrow-left:before { content: "\f060"; }
+.icon-arrow-right:before { content: "\f061"; }
+.icon-arrow-up:before { content: "\f062"; }
+.icon-arrow-down:before { content: "\f063"; }
+.icon-share-alt:before { content: "\f064"; }
+.icon-resize-full:before { content: "\f065"; }
+.icon-resize-small:before { content: "\f066"; }
+.icon-plus:before { content: "\f067"; }
+.icon-minus:before { content: "\f068"; }
+.icon-asterisk:before { content: "\f069"; }
+.icon-exclamation-sign:before { content: "\f06a"; }
+.icon-gift:before { content: "\f06b"; }
+.icon-leaf:before { content: "\f06c"; }
+.icon-fire:before { content: "\f06d"; }
+.icon-eye-open:before { content: "\f06e"; }
+
+.icon-eye-close:before { content: "\f070"; }
+.icon-warning-sign:before { content: "\f071"; }
+.icon-plane:before { content: "\f072"; }
+.icon-calendar:before { content: "\f073"; }
+.icon-random:before { content: "\f074"; }
+.icon-comment:before { content: "\f075"; }
+.icon-magnet:before { content: "\f076"; }
+.icon-chevron-up:before { content: "\f077"; }
+.icon-chevron-down:before { content: "\f078"; }
+.icon-retweet:before { content: "\f079"; }
+.icon-shopping-cart:before { content: "\f07a"; }
+.icon-folder-close:before { content: "\f07b"; }
+.icon-folder-open:before { content: "\f07c"; }
+.icon-resize-vertical:before { content: "\f07d"; }
+.icon-resize-horizontal:before { content: "\f07e"; }
+
+.icon-bar-chart:before { content: "\f080"; }
+.icon-twitter-sign:before { content: "\f081"; }
+.icon-facebook-sign:before { content: "\f082"; }
+.icon-camera-retro:before { content: "\f083"; }
+.icon-key:before { content: "\f084"; }
+.icon-cogs:before { content: "\f085"; }
+.icon-comments:before { content: "\f086"; }
+.icon-thumbs-up:before { content: "\f087"; }
+.icon-thumbs-down:before { content: "\f088"; }
+.icon-star-half:before { content: "\f089"; }
+.icon-heart-empty:before { content: "\f08a"; }
+.icon-signout:before { content: "\f08b"; }
+.icon-linkedin-sign:before { content: "\f08c"; }
+.icon-pushpin:before { content: "\f08d"; }
+.icon-external-link:before { content: "\f08e"; }
+
+.icon-signin:before { content: "\f090"; }
+.icon-trophy:before { content: "\f091"; }
+.icon-github-sign:before { content: "\f092"; }
+.icon-upload-alt:before { content: "\f093"; }
+.icon-lemon:before { content: "\f094"; }
+.icon-phone:before { content: "\f095"; }
+.icon-check-empty:before { content: "\f096"; }
+.icon-bookmark-empty:before { content: "\f097"; }
+.icon-phone-sign:before { content: "\f098"; }
+.icon-twitter:before { content: "\f099"; }
+.icon-facebook:before { content: "\f09a"; }
+.icon-github:before { content: "\f09b"; }
+.icon-unlock:before { content: "\f09c"; }
+.icon-credit-card:before { content: "\f09d"; }
+.icon-rss:before { content: "\f09e"; }
+
+.icon-hdd:before { content: "\f0a0"; }
+.icon-bullhorn:before { content: "\f0a1"; }
+.icon-bell:before { content: "\f0a2"; }
+.icon-certificate:before { content: "\f0a3"; }
+.icon-hand-right:before { content: "\f0a4"; }
+.icon-hand-left:before { content: "\f0a5"; }
+.icon-hand-up:before { content: "\f0a6"; }
+.icon-hand-down:before { content: "\f0a7"; }
+.icon-circle-arrow-left:before { content: "\f0a8"; }
+.icon-circle-arrow-right:before { content: "\f0a9"; }
+.icon-circle-arrow-up:before { content: "\f0aa"; }
+.icon-circle-arrow-down:before { content: "\f0ab"; }
+.icon-globe:before { content: "\f0ac"; }
+.icon-wrench:before { content: "\f0ad"; }
+.icon-tasks:before { content: "\f0ae"; }
+
+.icon-filter:before { content: "\f0b0"; }
+.icon-briefcase:before { content: "\f0b1"; }
+.icon-fullscreen:before { content: "\f0b2"; }
+
+.icon-group:before { content: "\f0c0"; }
+.icon-link:before { content: "\f0c1"; }
+.icon-cloud:before { content: "\f0c2"; }
+.icon-beaker:before { content: "\f0c3"; }
+.icon-cut:before { content: "\f0c4"; }
+.icon-copy:before { content: "\f0c5"; }
+.icon-paper-clip:before { content: "\f0c6"; }
+.icon-save:before { content: "\f0c7"; }
+.icon-sign-blank:before { content: "\f0c8"; }
+.icon-reorder:before { content: "\f0c9"; }
+.icon-list-ul:before { content: "\f0ca"; }
+.icon-list-ol:before { content: "\f0cb"; }
+.icon-strikethrough:before { content: "\f0cc"; }
+.icon-underline:before { content: "\f0cd"; }
+.icon-table:before { content: "\f0ce"; }
+
+.icon-magic:before { content: "\f0d0"; }
+.icon-truck:before { content: "\f0d1"; }
+.icon-pinterest:before { content: "\f0d2"; }
+.icon-pinterest-sign:before { content: "\f0d3"; }
+.icon-google-plus-sign:before { content: "\f0d4"; }
+.icon-google-plus:before { content: "\f0d5"; }
+.icon-money:before { content: "\f0d6"; }
+.icon-caret-down:before { content: "\f0d7"; }
+.icon-caret-up:before { content: "\f0d8"; }
+.icon-caret-left:before { content: "\f0d9"; }
+.icon-caret-right:before { content: "\f0da"; }
+.icon-columns:before { content: "\f0db"; }
+.icon-sort:before { content: "\f0dc"; }
+.icon-sort-down:before { content: "\f0dd"; }
+.icon-sort-up:before { content: "\f0de"; }
+
+.icon-envelope-alt:before { content: "\f0e0"; }
+.icon-linkedin:before { content: "\f0e1"; }
+.icon-undo:before { content: "\f0e2"; }
+.icon-legal:before { content: "\f0e3"; }
+.icon-dashboard:before { content: "\f0e4"; }
+.icon-comment-alt:before { content: "\f0e5"; }
+.icon-comments-alt:before { content: "\f0e6"; }
+.icon-bolt:before { content: "\f0e7"; }
+.icon-sitemap:before { content: "\f0e8"; }
+.icon-umbrella:before { content: "\f0e9"; }
+.icon-paste:before { content: "\f0ea"; }
+
+.icon-user-md:before { content: "\f200"; }
--- /dev/null
+.morris-hover{position:absolute;z-index:1000;}.morris-hover.morris-default-style{border-radius:10px;padding:6px;color:#666;background:rgba(255, 255, 255, 0.8);border:solid 2px rgba(230, 230, 230, 0.8);font-family:sans-serif;font-size:12px;text-align:center;}.morris-hover.morris-default-style .morris-hover-row-label{font-weight:bold;margin:0.25em 0;}
+.morris-hover.morris-default-style .morris-hover-point{white-space:nowrap;margin:0.1em 0;}
\ No newline at end of file
--- /dev/null
+<?xml version="1.0" standalone="no"?>
+<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
+<svg xmlns="http://www.w3.org/2000/svg">
+<metadata></metadata>
+<defs>
+<font id="FontAwesomeRegular" horiz-adv-x="1843" >
+<font-face units-per-em="2048" ascent="1536" descent="-512" />
+<missing-glyph horiz-adv-x="512" />
+<glyph horiz-adv-x="0" />
+<glyph horiz-adv-x="0" />
+<glyph unicode="
" horiz-adv-x="512" />
+<glyph unicode=" " horiz-adv-x="512" />
+<glyph unicode="	" horiz-adv-x="512" />
+<glyph unicode=" " horiz-adv-x="512" />
+<glyph unicode="o" horiz-adv-x="1591" />
+<glyph unicode="¨" horiz-adv-x="2048" />
+<glyph unicode="©" horiz-adv-x="2048" />
+<glyph unicode="®" horiz-adv-x="2048" />
+<glyph unicode="´" horiz-adv-x="2048" />
+<glyph unicode="Æ" horiz-adv-x="2048" />
+<glyph unicode="Í" horiz-adv-x="2048" />
+<glyph unicode=" " horiz-adv-x="784" />
+<glyph unicode=" " horiz-adv-x="1569" />
+<glyph unicode=" " horiz-adv-x="784" />
+<glyph unicode=" " horiz-adv-x="1569" />
+<glyph unicode=" " horiz-adv-x="523" />
+<glyph unicode=" " horiz-adv-x="392" />
+<glyph unicode=" " horiz-adv-x="261" />
+<glyph unicode=" " horiz-adv-x="261" />
+<glyph unicode=" " horiz-adv-x="196" />
+<glyph unicode=" " horiz-adv-x="313" />
+<glyph unicode=" " horiz-adv-x="87" />
+<glyph unicode=" " horiz-adv-x="313" />
+<glyph unicode="›" horiz-adv-x="2048" />
+<glyph unicode=" " horiz-adv-x="392" />
+<glyph unicode="™" horiz-adv-x="2048" />
+<glyph unicode="∞" horiz-adv-x="2048" />
+<glyph unicode="" horiz-adv-x="1024" d="M0 0z" />
+<glyph unicode="" horiz-adv-x="1536" d="M6 1489q20 47 70 47h1382q51 0 72 -47q20 -47 -17 -84l-610 -610v-641h248q33 0 55.5 -22.5t22.5 -53.5q0 -33 -22.5 -55.5t-55.5 -22.5h-768q-31 0 -53.5 22.5t-22.5 55.5q0 31 22.5 53.5t53.5 22.5h250v641l-610 610q-37 37 -17 84z" />
+<glyph unicode="" horiz-adv-x="1488" d="M0 213q0 57 27.5 103t72.5 77t98.5 47.5t106.5 16.5q25 0 50.5 -4t50.5 -11v779q0 27 16 48t43 29q23 6 99.5 29t178 52.5t215 62.5t211 60.5t164 46t74.5 18.5q35 0 58.5 -23.5t23.5 -58.5v-1028q0 -59 -27.5 -104.5t-73 -76t-99.5 -47t-105 -16.5t-105.5 16.5t-98.5 47 t-71.5 75.5t-27.5 105q0 57 27.5 103t71.5 77t98.5 47t105.5 16q27 0 52.5 -4t49.5 -10v537l-678 -195v-815q0 -59 -27.5 -104.5t-71.5 -76t-98.5 -47t-105.5 -16.5q-53 0 -106.5 16.5t-98.5 47t-72.5 76t-27.5 104.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 901q0 137 52 258t143.5 212t212 143.5t258.5 52.5q137 0 257.5 -52.5t212 -143.5t143.5 -212t52 -258q0 -98 -28.5 -191.5t-81.5 -174.5l358 -359q18 -18 18 -47q0 -16 -18 -43t-45 -53.5t-53.5 -45t-42.5 -18.5q-29 0 -47 19l-359 358q-82 -53 -175 -81.5t-191 -28.5 q-137 0 -258 52t-212.5 143t-143.5 212t-52 258zM266 901q0 -84 32 -156.5t86 -126t127 -85t155 -31.5t154.5 31.5t126.5 85t86 126t32 156.5q0 82 -32 154.5t-86 127t-126.5 86t-154.5 31.5t-155 -31.5t-127 -86t-86 -127t-32 -154.5zM414 901q0 51 19.5 97t54 81t80 54.5 t98.5 19.5q20 0 34.5 -14.5t14.5 -36.5q0 -20 -14.5 -34.5t-34.5 -14.5q-63 0 -107.5 -44t-44.5 -108q0 -20 -14.5 -34.5t-34.5 -14.5q-23 0 -37 14.5t-14 34.5z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 154h1536v852q-31 -31 -58 -50q-106 -80 -212.5 -159.5t-211.5 -163.5q-61 -49 -131.5 -94t-156.5 -45q-82 0 -153 45t-132 94 q-104 84 -211 164t-213 159q-27 18 -57 50v-852zM154 1317q0 -31 14 -65.5t35.5 -66.5t47 -59.5t50.5 -46.5q100 -76 199.5 -150.5t199.5 -152.5q20 -16 48 -37.5t58 -42t59.5 -35t54.5 -14.5h2h2q25 0 54.5 14.5t59 35t57 42t48.5 37.5q100 78 199.5 153t199.5 150 q25 18 50.5 46t47 60t36 66.5t14.5 65.5v65h-1536v-65z" />
+<glyph unicode="" horiz-adv-x="1802" d="M0 1073q0 113 34 205t97.5 155.5t153.5 98.5t202 35q59 0 117 -18.5t110 -48.5t99 -68.5t88 -77.5q39 39 87 77.5t100.5 68.5t109 48.5t115.5 18.5q113 0 204 -35t154.5 -98.5t97 -155.5t33.5 -205q0 -66 -18.5 -130t-51 -124.5t-74.5 -115t-87 -99.5l-615 -612 q-23 -23 -55 -23q-31 0 -57 23l-615 614q-45 45 -87 99.5t-73.5 114t-50 124t-18.5 129.5z" />
+<glyph unicode="" horiz-adv-x="1675" d="M1 959.5q9 27.5 54 33.5l506 74l227 459q20 41 49 41t50 -41l227 -459l506 -74q45 -6 54 -33.5t-23 -60.5l-367 -356l86 -504q8 -45 -15.5 -62.5t-64.5 5.5l-452 237l-453 -237q-41 -23 -64.5 -5.5t-15.5 62.5l86 504l-364 356q-35 33 -26 60.5z" />
+<glyph unicode="" horiz-adv-x="1675" d="M0 948q0 23 18.5 32t36.5 13l506 74l227 459q6 14 20 27.5t30 13.5q18 0 30.5 -13.5t18.5 -27.5l227 -459l506 -74q18 -4 36.5 -13t18.5 -32q0 -14 -7 -26.5t-17 -22.5l-367 -356l86 -504q0 -4 1 -9t1 -12q0 -20 -9 -34.5t-32 -14.5t-41 13l-452 237l-453 -237 q-18 -12 -39 -13q-23 0 -33 14.5t-10 34.5q0 6 1 11.5t1 9.5l86 504l-364 356q-10 10 -18.5 22.5t-8.5 26.5zM289 866l274 -268l-65 -377l340 178l340 -178l-66 377l274 268l-378 56l-170 344l-170 -344z" />
+<glyph unicode="" horiz-adv-x="1566" d="M0 57v387q0 37 18.5 82t48 86t65.5 74t71 43q18 6 66 13.5t102.5 14.5t104.5 13t77 10q-92 59 -144.5 153.5t-52.5 205.5q0 88 34 165.5t91.5 136t135 92.5t165.5 34t166 -34t136.5 -92.5t92 -136t33.5 -165.5q0 -109 -52 -204.5t-144 -154.5q27 -4 77 -10t104 -13 t101 -14.5t68 -13.5q35 -10 70.5 -42t65.5 -74t48.5 -87t18.5 -82v-387q-10 -4 -22.5 -14t-27 -19.5t-27.5 -16.5t-22 -7h-1370q-35 0 -53 21.5t-45 35.5z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM115 154q0 -16 11 -27.5t28 -11.5h153q16 0 27.5 11t11.5 28v153q0 16 -11 27.5t-28 11.5h-153q-16 0 -27.5 -11t-11.5 -28v-153zM115 512 q0 -16 11 -27.5t28 -11.5h153q16 0 27.5 11.5t11.5 27.5v154q0 16 -11 27.5t-28 11.5h-153q-16 0 -27.5 -11.5t-11.5 -27.5v-154zM115 870q0 -16 11 -27.5t28 -11.5h153q16 0 27.5 11.5t11.5 27.5v154q0 16 -11 27.5t-28 11.5h-153q-16 0 -27.5 -11.5t-11.5 -27.5v-154z M115 1229q0 -16 11 -27.5t28 -11.5h153q16 0 27.5 11t11.5 28v153q0 16 -11 27.5t-28 11.5h-153q-16 0 -27.5 -11t-11.5 -28v-153zM461 154q0 -16 11 -27.5t28 -11.5h843q16 0 27.5 11t11.5 28v512q0 16 -11 27.5t-28 11.5h-843q-16 0 -27.5 -11.5t-11.5 -27.5v-512z M461 870q0 -16 11 -27.5t28 -11.5h843q16 0 27.5 11.5t11.5 27.5v512q0 16 -11 27.5t-28 11.5h-843q-16 0 -27.5 -11t-11.5 -28v-512zM1497 154q0 -16 11.5 -27.5t27.5 -11.5h154q16 0 27.5 11t11.5 28v153q0 16 -11.5 27.5t-27.5 11.5h-154q-16 0 -27.5 -11t-11.5 -28v-153 zM1497 512q0 -16 11.5 -27.5t27.5 -11.5h154q16 0 27.5 11.5t11.5 27.5v154q0 16 -11.5 27.5t-27.5 11.5h-154q-16 0 -27.5 -11.5t-11.5 -27.5v-154zM1497 870q0 -16 11.5 -27.5t27.5 -11.5h154q16 0 27.5 11.5t11.5 27.5v154q0 16 -11.5 27.5t-27.5 11.5h-154 q-16 0 -27.5 -11.5t-11.5 -27.5v-154zM1497 1229q0 -16 11.5 -27.5t27.5 -11.5h154q16 0 27.5 11t11.5 28v153q0 16 -11.5 27.5t-27.5 11.5h-154q-16 0 -27.5 -11t-11.5 -28v-153z" />
+<glyph unicode="" d="M0 78v536q0 33 22.5 55.5t55.5 22.5h690q33 0 55.5 -22.5t22.5 -55.5v-536q0 -33 -22.5 -55.5t-55.5 -22.5h-690q-33 0 -55.5 22.5t-22.5 55.5zM0 922v538q0 31 22.5 53.5t55.5 22.5h690q33 0 55.5 -22.5t22.5 -53.5v-538q0 -33 -22.5 -54.5t-55.5 -21.5h-690 q-33 0 -55.5 21.5t-22.5 54.5zM999 78v536q0 33 21.5 55.5t54.5 22.5h692q31 0 53.5 -22.5t22.5 -55.5v-536q0 -33 -22.5 -55.5t-53.5 -22.5h-692q-33 0 -54.5 22.5t-21.5 55.5zM999 922v538q0 31 21.5 53.5t54.5 22.5h692q31 0 53.5 -22.5t22.5 -53.5v-538 q0 -33 -22.5 -54.5t-53.5 -21.5h-692q-33 0 -54.5 21.5t-21.5 54.5z" />
+<glyph unicode="" d="M0 78v270q0 33 22.5 54.5t55.5 21.5h358q31 0 53.5 -21.5t22.5 -54.5v-270q0 -33 -22.5 -55.5t-53.5 -22.5h-358q-33 0 -55.5 22.5t-22.5 55.5zM0 655v226q0 33 22.5 54t55.5 21h358q31 0 53.5 -21.5t22.5 -53.5v-226q0 -33 -22.5 -55t-53.5 -22h-358q-33 0 -55.5 22.5 t-22.5 54.5zM0 1188v272q0 31 22.5 53.5t55.5 22.5h358q31 0 53.5 -22.5t22.5 -53.5v-272q0 -33 -22.5 -55.5t-53.5 -22.5h-358q-33 0 -55.5 22.5t-22.5 55.5zM666 78v270q0 33 22.5 54.5t54.5 21.5h359q31 0 53.5 -21.5t22.5 -54.5v-270q0 -33 -22.5 -55.5t-53.5 -22.5 h-359q-33 0 -55 22.5t-22 55.5zM666 655v226q0 33 22.5 54t54.5 21h359q31 0 53.5 -21.5t22.5 -53.5v-226q0 -33 -22.5 -55t-53.5 -22h-359q-33 0 -55 22.5t-22 54.5zM666 1188v272q0 31 22.5 53.5t54.5 22.5h359q31 0 53.5 -22.5t22.5 -53.5v-272q0 -33 -22.5 -55.5 t-53.5 -22.5h-359q-33 0 -55 22.5t-22 55.5zM1331 78v270q0 33 22.5 54.5t55.5 21.5h358q31 0 53.5 -21.5t22.5 -54.5v-270q0 -33 -22.5 -55.5t-53.5 -22.5h-358q-33 0 -55.5 22.5t-22.5 55.5zM1331 655v226q0 33 22.5 54t55.5 21h358q31 0 53.5 -21.5t22.5 -53.5v-226 q0 -33 -22.5 -55t-53.5 -22h-358q-33 0 -55.5 22.5t-22.5 54.5zM1331 1188v272q0 31 22.5 53.5t55.5 22.5h358q31 0 53.5 -22.5t22.5 -53.5v-272q0 -33 -22.5 -55.5t-53.5 -22.5h-358q-33 0 -55.5 22.5t-22.5 55.5z" />
+<glyph unicode="" d="M0 78v270q0 33 22.5 54.5t55.5 21.5h297q31 0 53.5 -21.5t22.5 -54.5v-270q0 -33 -22.5 -55.5t-53.5 -22.5h-297q-33 0 -55.5 22.5t-22.5 55.5zM0 655v226q0 33 22.5 54t55.5 21h297q31 0 53.5 -21.5t22.5 -53.5v-226q0 -33 -22.5 -55t-53.5 -22h-297q-33 0 -55.5 22.5 t-22.5 54.5zM0 1188v272q0 31 22.5 53.5t55.5 22.5h297q31 0 53.5 -22.5t22.5 -53.5v-272q0 -33 -22.5 -55.5t-53.5 -22.5h-297q-33 0 -55.5 22.5t-22.5 55.5zM604 78v270q0 33 22.5 54.5t55.5 21.5h1085q31 0 53.5 -21.5t22.5 -54.5v-270q0 -33 -22.5 -55.5t-53.5 -22.5 h-1085q-33 0 -55.5 22.5t-22.5 55.5zM604 655v226q0 33 22.5 54t55.5 21h1085q31 0 53.5 -21.5t22.5 -53.5v-226q0 -33 -22.5 -55t-53.5 -22h-1085q-33 0 -55.5 22.5t-22.5 54.5zM604 1188v272q0 31 22.5 53.5t55.5 22.5h1085q31 0 53.5 -22.5t22.5 -53.5v-272 q0 -33 -22.5 -55.5t-53.5 -22.5h-1085q-33 0 -55.5 22.5t-22.5 55.5z" />
+<glyph unicode="" d="M0 732.5q0 33.5 23 55.5l174 175q23 23 56.5 22.5t55.5 -22.5l365 -365q23 -23 56.5 -23t55.5 23l746 745q23 23 56.5 23t56.5 -23l174 -174q23 -23 22.5 -56.5t-22.5 -55.5l-910 -910q-23 -23 -62.5 -39t-72.5 -16h-88q-35 0 -75 16.5t-62 38.5l-526 529 q-23 23 -23 56.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 192.5q0 38.5 29 67.5l508 510l-508 500q-29 29 -29 67.5t29 67.5l100 100q29 29 68 29t67 -29l504 -504l504 504q29 29 67.5 29t67.5 -29l100 -100q29 -29 29 -68t-29 -67l-508 -510l508 -500q29 -29 29 -66.5t-29 -66.5l-100 -102q-29 -29 -68 -29t-67 29l-504 505 l-506 -505q-29 -29 -66.5 -29t-66.5 29l-100 100q-29 29 -29 67.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 901q0 137 52 258t143.5 212t212 143.5t258.5 52.5q137 0 259 -52.5t212 -143.5t142 -212t52 -258q0 -102 -28.5 -195.5t-81.5 -170.5l358 -359q18 -18 18 -46t-18 -48l-94 -94q-20 -18 -48 -18.5t-46 18.5l-359 358q-78 -53 -171 -81.5t-195 -28.5q-137 0 -258 52 t-212.5 142t-143.5 211t-52 260zM266 901q0 -84 32 -156.5t86 -126t127 -85t155 -31.5t155.5 31.5t126.5 85t85 126t32 156.5q0 82 -32 154.5t-85 127t-126.5 86t-155.5 31.5t-155 -31.5t-127 -86t-86 -127t-32 -154.5zM399 868v66q0 33 33 33h168v168q0 33 33 32h65 q14 0 24.5 -9t10.5 -23v-168h166q33 0 33 -33v-66q0 -14 -9.5 -24t-23.5 -10h-166v-166q0 -14 -10 -23.5t-25 -9.5h-65q-33 0 -33 33v166h-168q-14 0 -23.5 10t-9.5 24z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 901q0 137 52 258t143.5 212t212 143.5t258.5 52.5q137 0 259 -52.5t212 -143.5t142 -212t52 -258q0 -102 -28.5 -195.5t-81.5 -170.5l358 -359q18 -18 18 -46t-18 -48l-94 -94q-20 -18 -48 -18.5t-46 18.5l-359 358q-78 -53 -171 -81.5t-195 -28.5q-137 0 -258 52 t-212.5 142t-143.5 211t-52 260zM266 901q0 -84 32 -156.5t86 -126t127 -85t155 -31.5t155.5 31.5t126.5 85t85 126t32 156.5q0 82 -32 154.5t-85 127t-126.5 86t-155.5 31.5t-155 -31.5t-127 -86t-86 -127t-32 -154.5zM399 868v66q0 33 33 33h467q33 0 33 -33v-66 q0 -14 -9.5 -24t-23.5 -10h-467q-14 0 -23.5 10t-9.5 24z" />
+<glyph unicode="" horiz-adv-x="1488" d="M0 713q0 186 86 349t240 267q12 10 28 6q18 -4 25 -16l90 -131q10 -12 6 -27.5t-16 -25.5q-106 -72 -164.5 -182.5t-58.5 -239.5q0 -104 39.5 -197.5t108.5 -162t162 -108.5t197 -40t197.5 40t163.5 108.5t109.5 161.5t39.5 198q0 129 -59 239.5t-164 182.5 q-14 10 -16 24q-4 16 6 29l88 131q10 12 25.5 15t29.5 -5q154 -104 240 -267t86 -349q0 -154 -58.5 -289t-160 -236.5t-237.5 -160t-290 -58.5t-289 58.5t-236 160t-159.5 236.5t-58.5 289zM627 793v704q0 16 11 27.5t28 11.5h157q16 0 27.5 -11.5t11.5 -27.5v-704 q0 -16 -11 -27.5t-28 -11.5h-157q-16 0 -27.5 11t-11.5 28z" />
+<glyph unicode="" d="M0 39v260q0 16 11.5 27.5t27.5 11.5h192q16 0 26.5 -11.5t10.5 -27.5v-260q0 -16 -10 -27.5t-27 -11.5h-192q-39 0 -39 39zM393 39v434q0 16 11.5 27.5t27.5 11.5h193q16 0 26.5 -11.5t10.5 -27.5v-434q0 -16 -10.5 -27.5t-26.5 -11.5h-193q-16 0 -27.5 11.5t-11.5 27.5z M786 39v676q0 16 11.5 27.5t27.5 11.5h193q16 0 27.5 -11.5t11.5 -27.5v-676q0 -16 -11.5 -27.5t-27.5 -11.5h-193q-16 0 -27.5 11.5t-11.5 27.5zM1182 39v995q0 16 10 27.5t27 11.5h192q16 0 27.5 -11t11.5 -28v-995q0 -16 -11.5 -27.5t-27.5 -11.5h-192q-16 0 -26.5 11.5 t-10.5 27.5zM1575 39v1458q0 39 39 39h190q39 0 39 -39v-1458q0 -39 -39 -39h-190q-39 0 -39 39z" />
+<glyph unicode="" horiz-adv-x="1593" d="M0 651v236q0 12 30.5 21.5t68.5 15.5t74 9t48 5q18 61 49 117q-55 82 -120 157l-7 15q0 8 28 38.5t62.5 65.5t66.5 62.5t40 27.5q2 0 26.5 -18.5t54.5 -41t56.5 -43t32.5 -24.5q29 16 58.5 26.5t60.5 20.5q0 12 3 49t9 75t15.5 69t21.5 31h237q14 0 19 -15 q12 -49 17 -103t14 -106q31 -8 59.5 -19t56.5 -28q8 6 34 26.5t55.5 43t53 40t29.5 17.5t37 -27.5t65 -62.5t61.5 -65.5t27.5 -38.5q0 -4 -17.5 -28.5t-39 -53.5t-42 -55.5t-24.5 -32.5q33 -55 51 -123q49 -10 103.5 -13t101.5 -20q16 -4 16 -18v-236q0 -12 -29.5 -21.5 t-68.5 -15.5t-76 -9t-49 -5q-14 -57 -47 -117q55 -82 121 -157l6 -15q0 -8 -27.5 -38.5t-62.5 -65.5t-66.5 -62.5t-40.5 -27.5q-2 0 -26.5 18.5t-54 41t-56 43t-33.5 24.5q-29 -16 -58.5 -27.5t-59.5 -19.5q-2 -12 -5.5 -49.5t-9.5 -76t-14 -69.5t-21 -31h-237q-14 0 -19 17 q-14 49 -19 103t-11 103q-61 18 -117 50q-41 -31 -81 -60.5t-79 -62.5l-12 -4q-6 0 -37 27.5t-64.5 62.5t-61 65.5t-27.5 38.5q0 2 16 26.5t37.5 53.5t42 55.5t26.5 34.5q-33 55 -51 123q-51 10 -104.5 13t-100.5 20q-16 4 -16 18zM557 768q0 -49 18.5 -93t51 -77t77 -52.5 t93.5 -19.5t93 19.5t75.5 52.5t51 77t19.5 93t-19.5 92t-51 76t-75.5 51.5t-93 18.5t-93.5 -18.5t-77 -51.5t-51 -76t-18.5 -92z" />
+<glyph unicode="" horiz-adv-x="1304" d="M0 1175.5v34.5v36t2 36q25 14 71 23.5t98 15.5t102.5 9t78.5 5q-8 82 11.5 128t59.5 68.5t98.5 29t131.5 6.5q55 0 109.5 -3t97.5 -20.5t68.5 -54.5t25.5 -105v-24t-2 -25q29 -2 79 -5t102.5 -9t99.5 -15.5t72 -23.5v-72v-69q-37 -20 -123 -32.5t-185.5 -19t-193.5 -7.5 t-150 -1q-55 0 -150 1t-194.5 7.5t-184.5 18.5t-122 33q-2 16 -2 34.5zM133 154v837q123 -16 244 -21t244 -5h32q129 2 258 6t258 20v-837q0 -63 -44 -108.5t-107 -45.5h-731q-63 0 -108.5 45t-45.5 109zM303 199q0 -16 10.5 -26.5t26.5 -10.5h39q16 0 27.5 10t11.5 27v614 q0 16 -11.5 27.5t-27.5 11.5h-39q-16 0 -26.5 -11.5t-10.5 -27.5v-614zM504 1384q0 -10 1 -22t3 -23q144 2 291 0q0 12 2 23.5t0 21.5v15q-35 10 -74 11t-74 1q-37 0 -75.5 -1t-73.5 -11v-15zM596 199q0 -16 10 -26.5t27 -10.5h39q16 0 27.5 10t11.5 27v614q0 16 -11.5 27.5 t-27.5 11.5h-39q-16 0 -26.5 -11.5t-10.5 -27.5v-614zM887 199q0 -16 11 -26.5t28 -10.5h39q16 0 27.5 10t11.5 27v614q0 16 -11.5 27.5t-27.5 11.5h-39q-16 0 -27.5 -11.5t-11.5 -27.5v-614z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 809.5q2 15.5 14 26.5l867 710q27 20 59 21q33 0 59 -21l240 -196v102q0 16 11.5 27.5t27.5 11.5h223q16 0 26.5 -11.5t10.5 -27.5v-348l328 -268q12 -10 14 -25.5t-8 -28.5l-45 -53q-10 -14 -29 -14h-65q-16 0 -25 8l-743 608q-25 20 -50 0l-743 -608q-8 -8 -25 -8 h-65q-18 0 -29 14l-45 53q-10 12 -8 27.5zM266 76v622l674 553l674 -553v-622q0 -33 -21.5 -54.5t-54.5 -21.5h-422v498h-352v-498h-422q-33 0 -54.5 21.5t-21.5 54.5z" />
+<glyph unicode="" horiz-adv-x="1228" d="M0 78v1382q0 31 22.5 53.5t55.5 22.5h614q33 0 71 -16.5t60 -38.5l351 -351q23 -23 39 -60.5t16 -70.5v-921q0 -33 -22.5 -55.5t-53.5 -22.5h-1075q-33 0 -55.5 22.5t-22.5 55.5zM154 154h921v692h-459q-31 0 -53 22.5t-22 55.5v458h-387v-1228zM268 326v116h693v-116 h-693zM268 596v115h693v-115h-693zM694 999h381q0 4 -4 13.5t-6 11.5l-350 348q-2 4 -9.5 6t-11.5 4v-383z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177.5 120t-217.5 44q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM635 608v465q0 33 23.5 56.5t56.5 23.5h80q35 0 57 -23.5t22 -56.5v-305h201q33 0 56.5 -23.5t23.5 -56.5v-80q0 -33 -23.5 -56.5t-56.5 -23.5h-360q-33 0 -56.5 23.5 t-23.5 56.5z" />
+<glyph unicode="" d="M2 35l594 1466q6 14 21.5 24.5t31.5 10.5h195l-8 -170h172l-9 170h195q16 0 31.5 -10t21.5 -25l594 -1466q6 -14 -1 -24.5t-23 -10.5h-740l-26 512h-258l-27 -512h-739q-16 0 -23.5 10t-1.5 25zM807 797h229l-20 413h-189z" />
+<glyph unicode="" d="M0 39v614q0 16 11.5 27.5t27.5 11.5h229q16 0 27.5 -11t11.5 -28v-346h1229v346q0 16 11.5 27.5t27.5 11.5h229q16 0 27.5 -11t11.5 -28v-614q0 -39 -39 -39h-1765q-39 0 -39 39zM345.5 944.5q6.5 16.5 39.5 16.5h307v499q0 31 21.5 53.5t54.5 22.5h307q33 0 55.5 -22.5 t22.5 -53.5v-499h307q31 0 37 -16.5t-16 -39.5l-504 -506q-23 -23 -55.5 -22.5t-55.5 22.5l-504 506q-23 23 -16.5 39.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177.5 120t-217.5 44q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM414 743q10 25 37 25h208v358q0 16 11.5 28.5t27.5 12.5h201q16 0 27.5 -12t11.5 -29v-358h209q27 0 37 -25t-10 -43l-347 -346q-14 -10 -28 -10t-29 10l-346 346 q-20 18 -10 43z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177 120t-218 44t-218.5 -44t-177 -120t-119.5 -177t-44 -218zM414 793q-10 25 10 43l346 346q14 10 29 10q14 0 28 -10l347 -346q20 -18 10 -43t-37 -25h-209v-360q0 -16 -11.5 -27.5t-27.5 -11.5h-201q-16 0 -27.5 11t-11.5 28v360h-208 q-27 0 -37 25z" />
+<glyph unicode="" d="M0 78v577q0 33 9 76t22 72l284 663q12 29 44 49.5t63 20.5h999q31 0 63 -20.5t44 -49.5l284 -663q12 -29 21.5 -72t9.5 -76v-577q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM238 694h387l114 -231h383l117 231h367q-2 4 -2 9.5t-2 9.5l-256 594 h-848l-256 -596q-2 -2 -2 -7.5t-2 -9.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177.5 120t-217.5 44q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM582 453v628q0 18 16 29q20 8 31 0l545 -315q16 -6 16 -27q0 -20 -16 -27l-545 -315q-8 -4 -15 -4q-8 0 -16 4q-16 10 -16 27z" />
+<glyph unicode="" horiz-adv-x="1591" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5q141 0 271 -48.5t239 -140.5l161 162q35 35 58.5 24.5t23.5 -57.5v-463q0 -33 -22 -55q-10 -10 -23.5 -16t-29.5 -6h-463q-47 0 -58.5 23.5t23.5 58.5l160 159q-72 57 -159 88t-181 31q-117 0 -218.5 -44t-177 -120 t-119.5 -177t-44 -218t44 -218t119.5 -177t177 -120t218.5 -44q104 0 198.5 37t169 101.5t123.5 153.5t64 191q0 16 14 27q14 10 31 8l157 -20q16 -4 26.5 -16.5t8.5 -28.5q-20 -147 -89.5 -274.5t-176 -220.5t-242 -145.5t-284.5 -52.5q-166 0 -311.5 62.5t-254 171 t-171 254t-62.5 311.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M6 311l150 437q10 33 39 45t59 4l438 -150q45 -16 46 -40.5t-42 -47.5l-202 -100q53 -78 123.5 -134.5t160.5 -86.5q111 -37 221.5 -28t207 56t170 129t110.5 193q6 16 20.5 22t30.5 2l152 -51q16 -6 23 -20.5t1 -30.5q-53 -158 -159.5 -274.5t-243.5 -184t-296 -81 t-315 39.5q-135 47 -241.5 134t-179.5 208l-205 -100q-43 -23 -63.5 -5.5t-4.5 64.5zM203 1024q53 156 159.5 273.5t243.5 185t295 81t316 -39.5q133 -47 240.5 -134t180.5 -208l205 100q43 23 63.5 5.5t4.5 -62.5l-150 -439q-10 -33 -39 -45t-59 -4l-438 150 q-45 16 -46 40.5t40 47.5l202 100q-51 78 -122.5 134.5t-159.5 86.5q-111 37 -221.5 28t-207 -56t-170 -129t-110.5 -193q-6 -16 -20.5 -22t-30.5 -2l-152 51q-16 6 -23 20.5t-1 30.5z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 154h1536v1075h-1536v-1075zM307 346v76q0 39 39 39h154q16 0 27.5 -11.5t11.5 -27.5v-76q0 -16 -11.5 -27.5t-27.5 -11.5h-154q-39 0 -39 39 zM307 653v76q0 39 39 39h154q16 0 27.5 -11.5t11.5 -27.5v-76q0 -16 -11.5 -27.5t-27.5 -11.5h-154q-39 0 -39 39zM307 961v75q0 39 39 39h154q16 0 27.5 -11t11.5 -28v-75q0 -16 -11.5 -27.5t-27.5 -11.5h-154q-39 0 -39 39zM692 346v76q0 16 10.5 27.5t26.5 11.5h768 q39 0 39 -39v-76q0 -39 -39 -39h-768q-16 0 -26.5 11.5t-10.5 27.5zM692 653v76q0 16 10.5 27.5t26.5 11.5h768q39 0 39 -39v-76q0 -39 -39 -39h-768q-16 0 -26.5 11.5t-10.5 27.5zM692 961v75q0 16 10.5 27.5t26.5 11.5h768q39 0 39 -39v-75q0 -39 -39 -39h-768 q-16 0 -26.5 11t-10.5 28z" />
+<glyph unicode="" horiz-adv-x="1253" d="M0 117v626q0 39 21.5 69t56.5 42v164q0 113 43 213t117.5 175t175 118t213.5 43t213 -43t175 -118t118 -175.5t43 -212.5v-164q35 -12 56 -42t21 -69v-626q0 -47 -34.5 -82t-81.5 -35h-1020q-47 0 -82 35t-35 82zM313 862h627v156q0 66 -24.5 123t-67.5 99t-100.5 66.5 t-120.5 24.5q-66 0 -122 -24.5t-99.5 -66.5t-68 -99.5t-24.5 -122.5v-156zM494 164h266l-66 285q29 18 47.5 48.5t18.5 65.5q0 55 -39 95t-94 40t-94 -40t-39 -95q0 -35 18 -65.5t47 -46.5z" />
+<glyph unicode="" d="M0 1382q0 63 45 108.5t109 45.5q63 0 108 -45.5t45 -108.5q0 -41 -20.5 -74.5t-55.5 -56.5v-1212q0 -16 -11 -27.5t-27 -11.5h-78q-16 0 -26.5 11.5t-10.5 27.5v1212q-35 23 -56.5 56.5t-21.5 74.5zM307 416v745q0 33 19.5 66t48.5 49q104 55 188 86t144 45q70 16 124 18 q68 0 124.5 -11t107.5 -29.5t99 -43t100 -51.5q63 -29 145 -33q70 -4 164 15.5t207 87.5q29 16 47 6t18 -43v-748q0 -31 -18.5 -64.5t-46.5 -49.5q-113 -68 -207 -87.5t-164 -15.5q-82 4 -145 33q-51 27 -99.5 51.5t-99.5 43t-107.5 29.5t-124.5 11q-55 -2 -124 -18 q-59 -14 -143.5 -45t-188.5 -88q-29 -16 -48.5 -4t-19.5 45z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 729q0 172 85 324.5t221 266.5t307 180.5t345 66.5t345.5 -66.5t307.5 -180.5t221 -266.5t85 -326.5q0 -182 -78 -350l-27 -60l-174 -26q-27 -104 -110.5 -173t-196.5 -69v-41q0 -16 -12 -27.5t-29 -11.5h-80q-16 0 -27.5 11.5t-11.5 27.5v719q0 16 11.5 28.5 t27.5 12.5h80q16 0 28.5 -12.5t12.5 -28.5v-39q88 0 161 -44t114 -116l39 7q33 90 32 192q0 125 -65.5 233.5t-170 190.5t-232.5 129t-251 47t-250.5 -47t-232 -128t-170 -190.5t-65.5 -232.5q0 -104 32 -194l39 -7q41 72 114 116t161 44v39q0 16 12 28.5t29 12.5h80 q16 0 27 -12.5t11 -28.5v-719q0 -16 -11 -27.5t-27 -11.5h-80q-16 0 -28.5 11.5t-12.5 27.5v41q-55 0 -106.5 18.5t-91.5 50.5t-68.5 76t-40.5 97l-175 26l-26 60q-78 168 -78 352z" />
+<glyph unicode="" horiz-adv-x="905" d="M0 578v380q0 16 11.5 27.5t27.5 11.5h420l325 326q49 51 84 37t35 -86v-1012q0 -72 -34.5 -86t-84.5 37l-325 326h-420q-16 0 -27.5 11t-11.5 28z" />
+<glyph unicode="" horiz-adv-x="1277" d="M0 578v380q0 16 11.5 27.5t27.5 11.5h420l325 326q49 51 84 37t35 -86v-1012q0 -72 -34.5 -86t-84.5 37l-325 326h-420q-16 0 -27.5 11t-11.5 28zM1027 406q-9 32 7 61q84 145 84 301t-84 301q-16 29 -7 61t38 48t60.5 8t48.5 -37q104 -182 104 -381q0 -201 -104 -381 q-23 -41 -70 -41q-20 0 -39 12q-29 16 -38 48z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 578v380q0 16 11.5 27.5t27.5 11.5h420l325 326q49 51 84 37t35 -86v-1012q0 -72 -34.5 -86t-84.5 37l-325 326h-420q-16 0 -27.5 11t-11.5 28zM1027 406q-9 32 7 61q84 145 84 301t-84 301q-16 29 -7 61t38 48t60.5 8t48.5 -37q104 -182 104 -381q0 -201 -104 -381 q-23 -41 -70 -41q-20 0 -39 12q-29 16 -38 48zM1285 219q-7 33 11 62q141 225 142 487q0 262 -142 487q-18 29 -11 62t36 49q29 18 61 11t50 -36q82 -131 123.5 -275t41.5 -298q0 -309 -167 -573q-10 -18 -29 -27.5t-37 -9.5q-25 0 -43 12q-29 16 -36 49zM1540 33 q-6 33 12 59q100 154 152.5 325t52.5 351t-52 351t-153 323q-18 29 -12 61.5t35 50.5q29 16 61 10.5t50 -32.5q115 -174 173 -366.5t58 -397.5t-58.5 -397.5t-172.5 -364.5q-10 -18 -29 -27.5t-37 -9.5q-25 0 -45 13q-29 18 -35 51z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 0v698h698v-698h-698zM0 838v698h698v-698h-698zM139 139h420v420h-420v-420zM139 977h420v420h-420v-420zM279 279v141h141v-141h-141zM279 1116v139h141v-139h-141zM838 0v698h417v-139h142v139h139v-419h-420v139h-139v-418h-139zM838 838v698h698v-698h-698z M977 977h420v420h-420v-420zM1116 0v139h139v-139h-139zM1116 1116v139h139v-139h-139zM1397 0v139h139v-139h-139z" />
+<glyph unicode="" d="M0 0v1536h154v-1536h-154zM227 0v1536h37v-1536h-37zM356 0v1536h117v-1536h-117zM545 0v1536h78v-1536h-78zM715 0v1536h76v-1536h-76zM903 0v1536h37v-1536h-37zM1014 0v1536h153v-1536h-153zM1221 0v1536h77v-1536h-77zM1409 0v1536h39v-1536h-39zM1579 0v1536h37 v-1536h-37zM1690 0v1536h153v-1536h-153z" />
+<glyph unicode="" horiz-adv-x="1488" d="M0 961v454q0 49 35 85t86 36h454q51 0 113 -24.5t94 -61.5l672 -748q33 -39 34 -88t-34 -84l-526 -526q-35 -35 -86 -36t-86 36l-670 750q-35 37 -60.5 96t-25.5 111zM197 1223q0 -49 33.5 -83t82.5 -34t83 34t34 83t-34 82.5t-83 33.5t-82.5 -33.5t-33.5 -82.5z" />
+<glyph unicode="" horiz-adv-x="1875" d="M0 961v454q0 49 35 85t86 36h454q25 0 53.5 -6t57.5 -18.5t54.5 -28t41.5 -33.5l670 -748q33 -37 34 -86t-34 -84l-526 -524q-35 -35 -86.5 -37t-83.5 37l-670 746q-35 39 -60.5 98t-25.5 109zM195 1223q0 -47 34.5 -82t83.5 -35q47 0 82 35t35 82q0 49 -35 83.5 t-82 34.5q-49 0 -83.5 -34.5t-34.5 -83.5zM791 1534h174q51 0 112.5 -24.5t93.5 -61.5l670 -748q35 -37 35 -87t-35 -85l-524 -524q-35 -35 -86 -36t-86 36l-12 14l514 514q35 35 34.5 84.5t-34.5 85.5l-670 748q-31 35 -84 56.5t-102 27.5z" />
+<glyph unicode="" horiz-adv-x="1710" d="M10 311q2 16 4 31.5t4 34.5q0 10 -4 20.5t-2 20.5q2 16 15.5 31.5t25.5 35.5q23 37 45.5 90.5t32.5 92.5q4 16 -1 30.5t-1 26.5q4 16 16.5 27.5t20.5 23.5q10 18 21.5 42t21.5 49.5t16 50t8 40.5t-2 33t0 29q6 16 20.5 26.5t24.5 24.5q10 12 21.5 34.5t23 49.5t19.5 52.5 t10 45.5q2 12 -4 24.5t-2 27.5q4 14 18.5 29.5t26.5 31.5q16 25 28.5 58.5t30 61t46 43t77.5 1.5l-2 -4q31 10 54 10h780q78 0 119 -57q41 -53 18 -129l-283 -906q-18 -63 -77.5 -107t-126.5 -44h-893q-10 0 -20.5 -2t-18.5 -12q-12 -20 0 -56q16 -43 60 -75.5t87 -32.5h946 q29 0 57.5 21.5t37.5 47.5l309 987q4 16 5 29.5t-1 28.5q41 -14 61 -43q41 -53 19 -129l-283 -905q-18 -66 -77.5 -109t-127.5 -43h-946q-41 0 -79.5 14.5t-73.5 39t-61.5 58t-41.5 72.5q-25 68 -2 127zM500 961q-10 -39 26 -39h615q16 0 30.5 11t18.5 28l24 75 q4 16 -3 27.5t-23 11.5h-615q-16 0 -31.5 -11t-19.5 -28zM569 1190q-4 -16 3.5 -26.5t23.5 -10.5h614q16 0 30.5 10.5t21.5 26.5l22 78q4 16 -3 27.5t-24 11.5h-614q-16 0 -30.5 -11.5t-20.5 -27.5z" />
+<glyph unicode="" horiz-adv-x="1253" d="M0 84v1337q0 47 34 81t81 34h1024q47 0 80.5 -34t33.5 -81v-1337q0 -47 -33.5 -81t-80.5 -34t-80 33l-432 432l-432 -432q-33 -33 -80 -33t-81 34t-34 81z" />
+<glyph unicode="" d="M0 39v346q0 47 18.5 89t50 73t73.5 49t89 18h1383q47 0 89 -18t72.5 -49t49 -73t18.5 -89v-346q0 -39 -39 -39h-1765q-39 0 -39 39zM268 193q0 -16 11.5 -26.5t27.5 -10.5h1229q16 0 27.5 10t11.5 27v38q0 16 -11.5 27.5t-27.5 11.5h-1229q-16 0 -27.5 -11t-11.5 -28v-38 zM307 729v731q0 31 22.5 53.5t55.5 22.5h651v-383q0 -49 34 -83t81 -34h385v-307h-1229zM1151 1153v383l385 -383h-385z" />
+<glyph unicode="" d="M0 115v1075q0 47 34 82t81 35h366l58 125q18 43 66 73.5t95 30.5h443q47 0 95 -30.5t67 -73.5l57 -125h367q47 0 80.5 -35t33.5 -82v-1075q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM442 653q0 -100 38 -187t102.5 -152.5t153 -103.5t186.5 -38t186 38 t152.5 103.5t102.5 152.5t38 187q0 98 -38 186.5t-102.5 153t-152.5 102.5t-186 38t-186.5 -38t-153 -102.5t-102.5 -152.5t-38 -187zM596 653q0 68 25.5 127.5t69.5 103.5t103.5 69.5t127.5 25.5t127 -25.5t103 -69.5t69.5 -103.5t25.5 -127.5t-25.5 -127t-69.5 -104 t-103.5 -70.5t-126.5 -25.5q-68 0 -127.5 25.5t-103.5 70.5t-69.5 104.5t-25.5 126.5z" />
+<glyph unicode="" horiz-adv-x="1644" d="M0 0l2 80q10 4 29.5 8t48.5 8q92 18 108 33q16 10 50 68l233 614l277 725h73h53l11 -20l202 -482q33 -78 64 -151.5t59 -145.5q29 -72 52.5 -130t42.5 -103q12 -29 28.5 -70t36.5 -94q23 -66 64 -150q25 -49 34 -57q20 -18 68 -24q25 -2 49.5 -9.5t52.5 -17.5 q6 -37 7 -55v-10.5t-3 -16.5q-43 0 -90 2t-98 6q-53 4 -99 6t-87 2h-80t-53 -2l-199 -10l-57 -2q0 20 1 39.5t3 38.5l129 26q57 14 67 25q12 8 13 27q0 14 -7 30l-47 115l-90 227l-446 2q-12 -29 -37 -96t-66 -178q-23 -63 -22 -84q0 -27 16 -43q14 -10 40 -17.5t63 -13.5 q14 -4 84 -12v-59q0 -16 -2 -27q-35 0 -121 5t-224 16l-49 -9q-43 -8 -83 -11t-81 -3h-20zM549 655q135 -2 216 -4t105 0l29 2q-18 51 -40.5 111.5t-51.5 130.5t-51.5 122t-38.5 87z" />
+<glyph unicode="" horiz-adv-x="1419" d="M0 0l2 94q27 6 68 12q39 6 69.5 13.5t55.5 17.5q8 14 13 26.5t7 24.5q6 33 8 81t2 112l-2 498q-2 39 -3 139t-5 266q-4 88 -12 109q-4 8 -13 10q-20 14 -69 16q-23 0 -115 13l-4 84l262 6l383 12h45q8 2 15.5 2h13.5t21.5 -1t39.5 -1h76q92 0 193 -27q18 -4 42.5 -13 t53.5 -26q63 -31 104 -75q45 -47 66 -105q10 -29 15 -58.5t5 -62.5q0 -72 -32 -129q-31 -57 -95 -104q-16 -12 -54 -30.5t-97 -47.5q178 -41 268 -145q92 -104 92 -236q0 -72 -28 -162q-23 -66 -72 -116q-66 -72 -141 -109q-78 -35 -205 -59q-70 -12 -199 -11l-199 5 q-63 2 -138 -2.5t-163 -10.5q-25 -2 -93 -4t-181 -6zM537 1419q0 -12 1 -31.5t3 -44.5q2 -51 4 -119.5t0 -158.5v-98v-78q25 -4 52.5 -6t57.5 -2q176 0 267 65q90 66 90 225q0 113 -86 187q-84 76 -258 76q-53 0 -131 -15zM545 457l4 -271q0 -16 10 -43q74 -33 141 -32 q131 0 220 41q82 39 122 112q18 37 28.5 82t10.5 100q0 113 -43 181q-59 94 -141 125q-80 33 -250 32q-37 0 -61.5 -3t-40.5 -7v-143v-174z" />
+<glyph unicode="" horiz-adv-x="1054" d="M0 0l18 84q12 4 32 9t46 11q41 10 71 19.5t50 19.5q29 39 41 103l29 137l57 268l12 64q23 119 41.5 178t18.5 63l30 156l17 64l22 135l9 49v39q-45 23 -148 28q-14 0 -23.5 1.5t-17.5 1.5l21 104l325 -14q31 -2 49.5 -2h26.5q35 0 89 2t132 6q41 4 68.5 6t38.5 2 q-2 -10 -3 -19.5t-3 -19.5q-4 -10 -7.5 -22.5t-7.5 -28.5q-49 -16 -110 -31q-66 -16 -105 -31q-12 -33 -24 -88q-6 -25 -9.5 -45t-5.5 -37q-23 -100 -40 -175.5t-27 -129.5l-64 -311l-39 -158l-43 -235l-14 -45v-10.5t2 -16.5q35 -8 64.5 -13t58.5 -9q4 0 21.5 -2.5 l45.5 -6.5q-2 -18 -3 -32.5t-3 -26.5q-2 -6 -4 -16.5t-6 -22.5q-8 0 -14 -1t-10 -1q-18 -2 -28.5 -2h-14.5h-11.5t-17.5 4q-8 0 -45 4t-105 12l-202 2q-61 0 -181 -12q-39 -4 -63.5 -6t-36.5 -2z" />
+<glyph unicode="" d="M0 1151q14 37 34.5 110.5t45.5 184.5q8 33 13 54.5t9 31.5h58q4 -6 6 -10t4 -9q29 -57 41 -71q16 -4 129 -4q35 0 66.5 1t60.5 1l20 2l113 2l213 -2h289l55 10q10 8 27 53q2 6 4 12.5t6 16.5l43 2h10.5t16.5 -2q2 -39 1 -97.5t1 -138.5v-100v-57q0 -14 -1 -27.5t-3 -23.5 q-20 -8 -37 -11.5t-31 -7.5q-27 51 -53 129q-29 82 -37 92q-12 14 -27 21q-10 4 -60 4h-138h-31t-35 -4q-6 -43 -6 -72l2 -151v-334l2 -359v-147q0 -72 10 -117q8 -4 21.5 -8t34.5 -8q4 0 21 -4t50 -13q27 -10 49 -18q4 -20 4 -33.5v-17.5v-11.5t-2 -17.5h-34q-47 0 -88 2 t-76 6t-95.5 6t-148.5 2q-16 0 -57 -4t-109 -10q-29 -2 -45 -3t-24 -1q0 10 -1.5 16.5t-1.5 10.5l-2 24v10q18 31 80 50q94 27 135 49q4 10 6.5 25.5t4.5 31.5q4 68 6 176.5t0 255.5l-4 428q-2 90 -2 142.5t-4 72.5q0 8 -7 15q-4 6 -12 6q-16 4 -63 4h-127q-90 0 -119 -21 q-41 -29 -121 -153q-23 -35 -35 -35q-23 12 -36 23.5t-19 19.5zM1383 1305.5q-5 13.5 14 33.5l184 185q14 12 33 12q14 0 31 -12l184 -185q18 -20 13 -33.5t-34 -13.5h-118v-1048h118q29 0 34 -13.5t-13 -31.5l-184 -187q-16 -12 -33 -12q-16 0 -31 12l-184 187 q-18 18 -13 31.5t31 13.5h121v1048h-121q-27 0 -32 13.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 233q0 18 12 31l187 185q18 20 31.5 14t13.5 -33v-121h1048v121q0 27 13.5 33t33.5 -14l185 -185q12 -12 12 -31q0 -18 -12 -30l-185 -187q-20 -18 -33.5 -13t-13.5 34v119h-1048v-119q0 -29 -13.5 -34t-31.5 13l-187 187q-12 12 -12 30zM0 1233q14 29 33.5 87 t44.5 146q6 27 11 43.5t9 26.5h56q8 -12 10 -14q27 -47 37 -58q2 0 35.5 -1t77.5 -1h90.5h74.5h123l19 2h108h203h416l53 6q12 10 24 46l4.5 9l6.5 13h39h28v-188v-80v-45q0 -12 -1 -21.5t-3 -19.5q-33 -10 -63 -15q-25 37 -52 103q-27 59 -34 74q-12 10 -27 14q-6 2 -42 3 t-85 1h-103.5h-97.5h-28.5t-34.5 -2q-2 -18 -3 -32.5t-1 -24.5l4 -445l-2 -119q0 -61 12 -92q12 -6 53 -12q4 0 20.5 -4t45.5 -10q14 -4 26.5 -7.5t22.5 -7.5q2 -16 3 -25.5t1 -13.5t-1 -10t-1 -14h-33q-94 0 -157 6q-66 6 -236 6q-14 0 -53 -3t-105 -7q-27 -2 -43 -3 t-24 -1q0 16 -2 20v21v8q20 27 73 39q90 20 132 41q4 8 6 19t4 26q0 18 1 70.5t1 120t-1 142t-2 139t-2 107.5t-1 47q0 8 -6 13q-2 2 -13 6q-14 2 -59 2h-123q-20 0 -62 -1t-85 -2t-78 -4t-41 -7q-41 -25 -117 -123q-20 -29 -33 -29q-23 10 -35 19.5t-18 15.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t55.5 22h1689q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM0 500v114q0 33 22.5 55.5t55.5 22.5h1075q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1075 q-33 0 -55.5 22.5t-22.5 55.5zM0 922v114q0 33 22.5 55.5t55.5 22.5h1536q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1536q-33 0 -55.5 21.5t-22.5 54.5zM0 1343v117q0 31 22.5 53.5t55.5 22.5h921q31 0 53.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53 t-53.5 -22h-921q-33 0 -55.5 22.5t-22.5 52.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t55.5 22h1689q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM78 922v114q0 33 21.5 55.5t54.5 22.5h1536q33 0 55 -22.5t22 -55.5v-114q0 -33 -22.5 -54.5t-54.5 -21.5h-1536 q-33 0 -54.5 21.5t-21.5 54.5zM307 500v114q0 33 22.5 55.5t55.5 22.5h1075q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1075q-33 0 -55.5 22.5t-22.5 55.5zM385 1343v117q0 31 21.5 53.5t54.5 22.5h921q33 0 55.5 -22.5t22.5 -53.5v-117 q0 -31 -22.5 -53t-55.5 -22h-921q-33 0 -54.5 22.5t-21.5 52.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t55.5 22h1689q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM154 922v114q0 33 22.5 55.5t54.5 22.5h1536q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1536 q-33 0 -55 21.5t-22 54.5zM614 500v114q0 33 22.5 55.5t55.5 22.5h1075q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1075q-33 0 -55.5 22.5t-22.5 55.5zM768 1343v117q0 31 22.5 53.5t55.5 22.5h921q31 0 53.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53 t-53.5 -22h-921q-33 0 -55.5 22.5t-22.5 52.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t55.5 22h1689q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM0 500v114q0 33 22.5 55.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1689 q-33 0 -55.5 22.5t-22.5 55.5zM0 922v114q0 33 22.5 55.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1689q-33 0 -55.5 21.5t-22.5 54.5zM0 1343v117q0 31 22.5 53.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -53.5v-117 q0 -31 -22.5 -53t-53.5 -22h-1689q-33 0 -55.5 22.5t-22.5 52.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t55.5 22h153q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-153q-33 0 -55.5 22.5t-22.5 55.5zM0 500v114q0 33 22.5 55.5t55.5 22.5h153q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-153 q-33 0 -55.5 22.5t-22.5 55.5zM0 922v114q0 33 22.5 55.5t55.5 22.5h153q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-153q-33 0 -55.5 21.5t-22.5 54.5zM0 1343v117q0 31 22.5 53.5t55.5 22.5h153q31 0 53.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53 t-53.5 -22h-153q-33 0 -55.5 22.5t-22.5 52.5zM461 78v115q0 31 22.5 53t55.5 22h1228q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-1228q-33 0 -55.5 22.5t-22.5 55.5zM461 500v114q0 33 22.5 55.5t55.5 22.5h1228q31 0 53.5 -22.5t22.5 -55.5v-114 q0 -33 -22.5 -55.5t-53.5 -22.5h-1228q-33 0 -55.5 22.5t-22.5 55.5zM461 922v114q0 33 22.5 55.5t55.5 22.5h1228q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1228q-33 0 -55.5 21.5t-22.5 54.5zM461 1343v117q0 31 22.5 53.5t55.5 22.5h1228 q31 0 53.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53t-53.5 -22h-1228q-33 0 -55.5 22.5t-22.5 52.5z" />
+<glyph unicode="" d="M0 756v75q0 39 39 39h213v154q0 31 16.5 37t38.5 -17l215 -215q16 -16 17 -36q0 -18 -17 -35l-215 -215q-23 -23 -39 -17t-16 39v152h-213q-39 0 -39 39zM614 39v1458q0 39 39 39h76q39 0 39 -39v-1458q0 -39 -39 -39h-76q-39 0 -39 39zM922 78v115q0 31 22.5 53t54.5 22 h768q31 0 53.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-53.5 -22.5h-768q-33 0 -55 22.5t-22 55.5zM922 500v114q0 33 22.5 55.5t54.5 22.5h615q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-615q-33 0 -55 22.5t-22 55.5zM922 922v114 q0 33 22.5 55.5t54.5 22.5h691q33 0 55 -22.5t22 -55.5v-114q0 -33 -22.5 -54.5t-54.5 -21.5h-691q-33 0 -55 21.5t-22 54.5zM922 1343v117q0 31 22.5 53.5t54.5 22.5h537q33 0 55.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53t-55.5 -22h-537q-33 0 -55 22.5t-22 52.5z" />
+<glyph unicode="" d="M0 78v115q0 31 22.5 53t53.5 22h768q33 0 55.5 -22.5t22.5 -52.5v-115q0 -33 -22.5 -55.5t-55.5 -22.5h-768q-31 0 -53.5 22.5t-22.5 55.5zM0 500v114q0 33 22.5 55.5t53.5 22.5h614q33 0 55.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-55.5 -22.5h-614 q-31 0 -53.5 22.5t-22.5 55.5zM0 922v114q0 33 22.5 55.5t53.5 22.5h692q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-692q-31 0 -53.5 21.5t-22.5 54.5zM0 1343v117q0 31 22.5 53.5t53.5 22.5h538q31 0 53.5 -22.5t22.5 -53.5v-117q0 -31 -22.5 -53 t-53.5 -22h-538q-31 0 -53.5 22.5t-22.5 52.5zM1075 39v1458q0 39 39 39h76q16 0 27.5 -11.5t11.5 -27.5v-1458q0 -16 -11.5 -27.5t-27.5 -11.5h-76q-39 0 -39 39zM1305 743q0 16 14 35l217 215q23 23 38 17t15 -39v-152h215q16 0 27.5 -11t11.5 -28v-75q0 -16 -11 -27.5 t-28 -11.5h-215v-154q0 -31 -15 -38t-38 15l-217 218q-14 18 -14 36z" />
+<glyph unicode="" d="M0 324v768q0 47 18.5 89t50 72.5t73.5 49t89 18.5h768q47 0 89 -18.5t73 -49t49.5 -72.5t18.5 -89v-240l483 471q23 23 55 23q13 -1 29 -7q47 -20 47 -69v-1127q0 -49 -47 -69q-16 -6 -29 -6q-33 0 -55 22l-483 471v-237q0 -47 -18.5 -89t-49.5 -74t-72.5 -50.5 t-89.5 -18.5h-768q-47 0 -89 18.5t-73.5 50.5t-50 73.5t-18.5 89.5z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 154h1536v1228h-1536v-1228zM307 307v105l277 360l188 -156l354 537l410 -424v-422h-1229zM307 1073q0 66 45 111t111 45q63 0 108 -45 t45 -111q0 -63 -45 -108t-108 -45q-66 0 -111 45t-45 108z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 0l137 418l867 866l280 -280l-866 -867zM287 407.5q0 -12.5 10 -22.5q8 -8 22 -8q12 0 21 8l690 690q20 20 0 43q-10 10 -22.5 10t-20.5 -10l-690 -688q-10 -10 -10 -22.5zM1102 1382l119 119q35 35 84 35t84 -35l57 -55l55 -57q35 -35 35 -84.5t-35 -83.5l-119 -119z " />
+<glyph unicode="" horiz-adv-x="1128" d="M0 1001q0 117 44 220.5t121 180.5t180.5 121t219.5 44q117 0 219.5 -44t179 -121t120.5 -180.5t44 -220.5q0 -84 -24.5 -159.5t-65.5 -143.5l-379 -661q-41 -68 -95 -68t-93 68l-381 663q-41 68 -65.5 143t-24.5 158zM285 1001q0 -57 21.5 -108t60.5 -89t89 -59.5 t109 -21.5q57 0 108.5 21.5t89.5 59.5t59.5 89t21.5 108t-21.5 108.5t-59.5 90.5t-89 60.5t-109 21.5q-59 0 -109 -21.5t-89 -60.5t-60.5 -90t-21.5 -109z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44v1118q-117 0 -218.5 -44 t-177 -120t-119.5 -177t-44 -218z" />
+<glyph unicode="" horiz-adv-x="1130" d="M0 535q0 86 23.5 161.5t66.5 141.5q20 33 69.5 99.5t108 154.5t113.5 193.5t90 217.5q10 35 37 51.5t57 12.5q31 4 57.5 -12.5t36.5 -51.5q33 -113 89.5 -218t115 -193t107.5 -154.5t69 -99.5q43 -66 66.5 -141.5t23.5 -161.5q0 -117 -44 -220.5t-120.5 -180.5t-180 -121 t-220.5 -44t-220 44t-180 121t-121 180.5t-44 220.5zM248 410q0 -59 41 -100.5t100 -41.5t100 41t41 101q0 43 -22 75q-6 8 -18.5 24.5t-26.5 39t-28.5 48.5t-22.5 54q-4 20 -23 17q-18 4 -24 -17q-8 -29 -21.5 -54.5t-28 -48t-27 -38.5t-18.5 -25q-23 -33 -22 -75z" />
+<glyph unicode="" d="M0 307v922q0 63 24.5 119.5t65.5 97.5t97.5 65.5t119.5 24.5h1075q4 0 10.5 -1t10.5 -1l-191 -191h-905q-47 0 -80.5 -33.5t-33.5 -80.5v-922q0 -47 33.5 -80.5t80.5 -33.5h1075q47 0 81 33.5t34 80.5v445l193 192v-637q0 -63 -25 -118.5t-67 -97.5t-97 -66.5t-119 -24.5 h-1075q-63 0 -119.5 24.5t-97.5 66.5t-65.5 97.5t-24.5 118.5zM631 324l108 329l652 652l221 -222l-651 -651zM866 629q6 -8 17 -8q10 0 16 8l512 510q18 18 0 35q-18 16 -35 0l-510 -510q-18 -18 0 -35zM1501 1415l92 94q29 29 68 29t65 -29l46 -45l45 -45 q27 -29 27.5 -66.5t-27.5 -66.5l-95 -92z" />
+<glyph unicode="" d="M0 307v922q0 63 24.5 119.5t65.5 97.5t97.5 65.5t119.5 24.5h836q-6 -31 -6 -63v-52q-164 -20 -310 -78h-520q-47 0 -80.5 -33.5t-33.5 -80.5v-922q0 -47 33.5 -80.5t80.5 -33.5h1075q47 0 81 33.5t34 80.5v111q16 10 31.5 21.5t32.5 27.5l129 127v-287q0 -63 -25 -118.5 t-67 -97.5t-97 -66.5t-119 -24.5h-1075q-63 0 -119.5 24.5t-97.5 66.5t-65.5 97.5t-24.5 118.5zM385 388.5v37.5q0 166 56.5 312.5t173 256t293.5 173t419 65.5v231q0 57 28.5 69.5t69.5 -28.5l392 -391q27 -25 26 -65q0 -39 -26 -64l-392 -391q-41 -41 -69.5 -28.5 t-28.5 69.5v260q-207 0 -364.5 -43t-266 -116.5t-170 -174t-77.5 -215.5q-4 -27 -31 -27q-25 0 -29 27q-4 23 -4 42.5z" />
+<glyph unicode="" d="M0 307v922q0 63 24.5 119.5t65.5 97.5t97.5 65.5t119.5 24.5h1075q27 0 52 -6l-187 -187h-940q-47 0 -80.5 -33.5t-33.5 -80.5v-922q0 -47 33.5 -80.5t80.5 -33.5h1075q47 0 81 33.5t34 80.5v326l193 192v-518q0 -63 -25 -118.5t-67 -97.5t-97 -66.5t-119 -24.5h-1075 q-63 0 -119.5 24.5t-97.5 66.5t-65.5 97.5t-24.5 118.5zM385 966.5q0 32.5 23 55.5l98 98q23 23 55.5 23t54.5 -23l340 -340l654 656q23 23 56.5 22.5t55.5 -22.5l99 -99q23 -23 22.5 -55.5t-22.5 -54.5l-711 -711l-98 -98q-23 -23 -55.5 -23t-55.5 23l-100 98l-393 395 q-23 23 -23 55.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 25 18 43l256 256q27 27 45.5 19.5t18.5 -46.5v-170h360v359h-172q-37 0 -45 18.5t19 44.5l256 256q18 18 43 19q25 0 43 -19l256 -256q27 -27 19.5 -45t-46.5 -18h-172v-359h361v170q0 39 18 46.5t45 -19.5l256 -256q18 -18 18 -43t-18 -43l-256 -256 q-27 -27 -45 -19.5t-18 46.5v176h-361v-365h172q39 0 47 -18.5t-20 -44.5l-256 -256q-18 -18 -43 -19q-25 0 -43 19l-256 256q-27 27 -20 45t46 18h172v365h-360v-176q0 -39 -18.5 -46.5t-45.5 19.5l-256 256q-18 18 -18 43z" />
+<glyph unicode="" horiz-adv-x="1075" d="M0 76q0 -31 22.5 -53.5t53.5 -22.5h153q33 0 55.5 22.5t22.5 53.5v1382q0 33 -22.5 55.5t-55.5 22.5h-153q-31 0 -53.5 -22.5t-22.5 -55.5v-1382zM307.5 768q-0.5 27 16.5 43l653 707q14 18 41 18q6 0 22 -4q35 -18 35 -59v-1412q0 -41 -35 -57q-39 -14 -63 14l-653 705 q-16 18 -16.5 45z" />
+<glyph unicode="" d="M0 76q0 -31 22.5 -53.5t53.5 -22.5h153q33 0 55.5 22.5t22.5 53.5v1382q0 33 -22.5 55.5t-55.5 22.5h-153q-31 0 -53.5 -22.5t-22.5 -55.5v-1382zM307.5 768q-0.5 27 16.5 43l653 707q14 18 41 18q6 0 22 -4q35 -18 35 -59v-1412q0 -41 -35 -57q-39 -14 -63 14l-653 705 q-16 18 -16.5 45zM1075.5 768q-0.5 27 16.5 43l653 707q14 18 41 18q6 0 22 -4q35 -18 35 -59v-1412q0 -41 -35 -57q-39 -14 -63 14l-653 705q-16 18 -16.5 45z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 767q0 26 16 44l654 707q14 18 41 18q10 0 22 -6q35 -14 35 -57v-1412q0 -41 -35 -57q-37 -16 -63 14l-654 705q-16 18 -16 44zM768 767q0 26 16 44l654 707q14 18 41 18q10 0 22 -6q35 -14 35 -57v-1412q0 -41 -35 -57q-37 -16 -63 14l-654 705q-16 18 -16 44z" />
+<glyph unicode="" horiz-adv-x="1349" d="M0 70v1396q0 39 35 60q37 23 69 0l1211 -697q35 -25 35 -61q0 -37 -35 -61l-1211 -697q-16 -10 -34 -10t-35 10q-35 20 -35 60z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 70v1396q0 29 20.5 49.5t49.5 20.5h489q29 0 49.5 -20.5t20.5 -49.5v-1396q0 -29 -20.5 -49.5t-49.5 -20.5h-489q-29 0 -49.5 20.5t-20.5 49.5zM907 70v1396q0 29 20.5 49.5t49.5 20.5h489q29 0 49.5 -20.5t20.5 -49.5v-1396q0 -29 -20.5 -49.5t-49.5 -20.5h-489 q-29 0 -49.5 20.5t-20.5 49.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 70v1396q0 29 20.5 49.5t49.5 20.5h1396q29 0 49.5 -20.5t20.5 -49.5v-1396q0 -29 -20.5 -49.5t-49.5 -20.5h-1396q-29 0 -49.5 20.5t-20.5 49.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 61v1414q0 39 35 57q39 14 63 -14l654 -705q16 -18 16 -45t-16 -45l-654 -705q-16 -18 -41 -18q-6 0 -22 4q-35 16 -35 57zM768 61v1414q0 39 35 57q39 14 63 -14l654 -705q16 -18 16 -45t-16 -45l-654 -705q-16 -18 -41 -18q-6 0 -22 4q-35 16 -35 57z" />
+<glyph unicode="" d="M0 61v1414q0 39 35 57q39 14 63 -14l654 -705q16 -18 16 -45t-16 -45l-654 -705q-16 -18 -41 -18q-6 0 -22 4q-35 16 -35 57zM768 61v1414q0 39 35 57q39 14 63 -14l654 -705q16 -18 16 -45t-16 -45l-654 -705q-16 -18 -41 -18q-6 0 -22 4q-35 16 -35 57zM1536 76 q0 -31 22.5 -53.5t53.5 -22.5h153q33 0 55.5 22.5t22.5 53.5v1382q0 33 -22.5 55.5t-55.5 22.5h-153q-31 0 -53.5 -22.5t-22.5 -55.5v-1382z" />
+<glyph unicode="" horiz-adv-x="1075" d="M0 61v1414q0 39 35 57q39 14 63 -14l654 -705q16 -18 16 -45t-16 -45l-654 -705q-16 -18 -41 -18q-6 0 -22 4q-35 16 -35 57zM768 76q0 -31 22.5 -53.5t53.5 -22.5h153q33 0 55.5 22.5t22.5 53.5v1382q0 33 -22.5 55.5t-55.5 22.5h-153q-31 0 -53.5 -22.5t-22.5 -55.5 v-1382z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 70v198q0 29 20.5 49.5t49.5 20.5h1396q29 0 49.5 -20.5t20.5 -49.5v-198q0 -29 -20.5 -49.5t-49.5 -20.5h-1396q-29 0 -49.5 20.5t-20.5 49.5zM6 594q-18 43 14 76l699 698q20 20 49 20.5t49 -20.5l699 -698q33 -33 14 -76q-16 -43 -64 -43h-1396q-47 0 -64 43z" />
+<glyph unicode="" horiz-adv-x="964" d="M0 765q0 38 29 66l671 674q29 29 68 29t68 -29l100 -100q29 -29 29 -68t-29 -67l-508 -510l508 -500q29 -29 29 -66.5t-29 -66.5l-100 -102q-29 -29 -68 -29t-68 29l-671 673q-29 29 -29 67z" />
+<glyph unicode="" horiz-adv-x="964" d="M0 194.5q0 38.5 29 67.5l508 508l-508 502q-29 29 -29 66.5t29 66.5l100 102q29 29 68 29t67 -29l672 -673q29 -29 29 -68t-29 -68l-672 -671q-29 -29 -67.5 -29t-67.5 29l-100 100q-29 29 -29 67.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM338 688q0 -33 33 -33h313v-344q0 -33 33 -32h164q33 0 32 32v344h314 q12 0 22.5 9.5t10.5 23.5v158q0 14 -10.5 23.5t-22.5 9.5h-314v346q0 33 -32 32h-164q-33 0 -33 -32v-346h-313q-33 0 -33 -33v-158z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM338 688q0 -33 33 -33h856q12 0 22.5 9.5t10.5 23.5v158q0 14 -10.5 23.5 t-22.5 9.5h-856q-33 0 -33 -33v-158z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 770q0 154 58.5 301.5t174.5 263.5q117 117 264.5 175.5t301 58.5t301 -58.5t264.5 -175.5t175 -264t58 -301t-58 -301t-175 -264t-264.5 -175.5t-301 -58.5t-301 58.5t-264.5 175.5t-175 264t-58 301zM385 505q0 -13 10 -24l115 -116q10 -10 23.5 -10.5t23.5 10.5 l244 243l219 -221q10 -10 23.5 -10t23.5 10l113 113q23 23 0 47l-222 219l246 246q23 23 0 47l-117 115q-25 25 -47 0l-243 -244l-222 221q-10 10 -23 10t-24 -10l-110 -113q-25 -23 0 -47l219 -219l-242 -244q-10 -10 -10 -23z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 718q0 -20 14 -34l319 -319q14 -14 38 -24.5t44 -10.5h56q20 0 43.5 10 t38.5 25l550 550q14 14 14.5 34t-14.5 34l-104 107q-16 14 -35.5 14t-34.5 -14l-452 -453q-14 -14 -33.5 -14t-34.5 14l-221 221q-14 14 -33.5 14t-36.5 -14l-104 -106q-14 -14 -14 -34z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM532 1100l95 -115q4 -8 20 -12q12 0 23 6l10 8t27.5 17.5t39 16.5t46.5 7 q41 0 69.5 -22.5t28.5 -57.5q0 -37 -24.5 -64.5t-61.5 -60.5q-23 -18 -46.5 -40.5t-43 -51.5t-31.5 -63.5t-12 -79.5v-64q0 -12 9 -21t21 -9h164q12 0 20.5 9t8.5 21v51q0 39 25.5 66.5t62.5 60.5q25 20 49.5 46t46 57t34.5 69.5t13 90.5q0 68 -27.5 121t-73.5 87.5 t-103.5 53t-114.5 18.5q-63 0 -113.5 -16.5t-85.5 -35.5t-53 -35.5t-20 -18.5q-16 -16 -3 -39zM672 252q0 -12 9 -21.5t21 -9.5h164q12 0 20.5 9.5t8.5 21.5v156q0 12 -8 21t-21 9h-164q-12 0 -21 -9t-9 -21v-156z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM573 858q0 -29 29 -29h86v-409h-78q-12 0 -21 -8.5t-9 -20.5v-139q0 -12 9 -21.5 t21 -9.5h402q12 0 20 9.5t8 21.5v139q0 29 -28 29h-78v577q0 12 -8 21.5t-21 9.5h-303q-12 0 -20.5 -9t-8.5 -22v-139zM686 1151q0 -12 9.5 -21.5t21.5 -9.5h188q12 0 20.5 9.5t8.5 21.5v166q0 29 -29 29h-188q-12 0 -21.5 -8.5t-9.5 -20.5v-166z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 692v154q0 16 11.5 26.5t27.5 10.5h164q18 84 59 158.5t99.5 133t133 99.5t158.5 59v164q0 39 39 39h154q16 0 26.5 -11.5t10.5 -27.5v-164q84 -18 158.5 -59t133 -99.5t99.5 -133t59 -158.5h164q16 0 27.5 -10.5t11.5 -26.5v-154q0 -39 -39 -39h-164 q-18 -84 -59 -158.5t-99.5 -133t-133 -99.5t-158.5 -59v-164q0 -16 -10.5 -27.5t-26.5 -11.5h-154q-39 0 -39 39v164q-84 18 -158.5 59t-133 99.5t-99.5 133t-59 158.5h-164q-39 0 -39 39zM365 653q29 -106 105.5 -183t182.5 -105v174q0 16 11.5 26t27.5 10h154 q16 0 26.5 -10t10.5 -26v-174q106 29 183 105.5t105 182.5h-172q-39 0 -38 39v154q0 16 11 26.5t27 10.5h172q-29 106 -105.5 183t-182.5 105v-172q0 -16 -10.5 -27t-26.5 -11h-154q-39 0 -39 38v172q-106 -29 -183 -105.5t-105 -182.5h174q16 0 26 -10.5t10 -26.5v-154 q0 -16 -10 -27.5t-26 -11.5h-174z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177.5 120t-217.5 44q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM451 573.5q0 16.5 12 28.5l166 166l-166 166q-12 12 -12 28.5t12 28.5l112 113q29 29 58 0l166 -166l166 166q29 29 57 0l113 -113q29 -29 0 -57l-166 -166l166 -166 q29 -29 0 -57l-113 -113q-12 -12 -28.5 -12t-28.5 12l-166 166l-166 -166q-12 -12 -28.5 -12t-29.5 12l-112 113q-12 12 -12 28.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -117 44 -218t119.5 -177t177 -120t218.5 -44t218 44t177 120t120 177 t44 218t-44 218t-120 177t-177.5 120t-217.5 44q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM332 717.5q0 17.5 10 27.5l115 115q10 10 27.5 10t27.5 -10l178 -180q29 -25 58 0l337 340q10 10 27.5 10t28.5 -10l114 -115q10 -10 10.5 -27.5t-10.5 -27.5l-409 -410 q-12 -12 -32.5 -20t-37.5 -8h-114q-16 0 -37 8t-33 20l-250 250q-10 10 -10 27.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -84 23.5 -160t66.5 -141l770 770q-66 43 -141.5 66.5t-159.5 23.5 q-117 0 -218.5 -44t-177 -120t-119.5 -177t-44 -218zM498 297q66 -41 141.5 -64.5t159.5 -23.5q117 0 218 44t177 120t120 177t44 218q0 84 -23.5 160t-64.5 141z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 768q0 39 29 68l671 673q29 29 68 29t68 -29l100 -100q29 -29 29 -67.5t-29 -67.5l-338 -338h842q41 0 68.5 -27.5t27.5 -68.5v-144q0 -39 -27.5 -66.5t-66.5 -27.5h-844l338 -338q29 -29 29 -67.5t-29 -67.5l-100 -100q-29 -29 -68 -29t-68 29l-671 671q-29 29 -29 68 z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 698v144q0 39 27.5 66.5t66.5 27.5h844l-338 338q-29 29 -29 67.5t29 67.5l100 100q29 29 68 29t68 -29l671 -673q29 -29 29 -67t-29 -67l-671 -673q-29 -29 -68 -29t-68 29l-100 100q-29 29 -29 68t29 67l338 338h-844q-39 0 -66.5 27.5t-27.5 68.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M-1 768q-1 39 28 68l673 671q29 29 68 29t68 -29l671 -671q29 -29 29 -68t-29 -68l-100 -100q-29 -29 -66.5 -29t-66.5 29l-340 338v-844q0 -39 -27.5 -66.5t-66.5 -27.5h-144q-41 0 -67.5 27.5t-26.5 66.5v844l-338 -338q-29 -29 -67.5 -29t-67.5 29l-100 100 q-29 29 -30 68z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 766q0 39 29 68l100 100q29 29 68 29t67 -29l338 -338v844q0 39 27.5 66.5t66.5 27.5h144q41 0 67.5 -27.5t26.5 -66.5v-844l340 338q29 29 66.5 29t66.5 -29l102 -100q29 -29 29 -68t-29 -68l-673 -671q-29 -29 -68 -29t-68 29l-671 671q-29 29 -29 68z" />
+<glyph unicode="" d="M0 135q0 209 71.5 393.5t218 322.5t371 219t531.5 83v293q0 72 36 87t89 -36l491 -493q35 -33 35 -82q0 -47 -35 -82l-491 -494q-51 -51 -88 -35.5t-37 86.5v330q-262 -2 -461 -56.5t-336 -147.5t-215 -219t-98 -271q-4 -33 -37 -33h-2q-33 0 -37 33q-6 51 -6 102z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 86v522q0 53 26.5 64.5t65.5 -25.5l166 -166l274 275q12 12 31 12t33 -12l160 -160q12 -14 12 -32.5t-12 -31.5l-275 -274l166 -166q39 -39 27 -65.5t-66 -26.5h-520q-37 0 -61 25q-27 27 -27 61zM768 972.5q0 18.5 12 31.5l275 274l-166 166q-39 39 -27 65.5t66 26.5 h520q37 0 61 -25q27 -27 27 -61v-522q0 -53 -26.5 -64.5t-65.5 25.5l-166 166l-274 -273q-12 -14 -31 -14t-33 14l-160 158q-12 14 -12 32.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 202.5q0 18.5 12 33.5l275 272l-166 166q-39 39 -27 65.5t66 26.5h520q38 0 61 -25q27 -27 27 -61v-522q0 -53 -26.5 -64.5t-65.5 27.5l-166 166l-274 -275q-12 -14 -31 -14t-33 14l-160 160q-12 12 -12 30.5zM768 854v522q0 53 26.5 64.5t65.5 -27.5l166 -166l274 275 q12 14 31 14t33 -14l160 -160q12 -12 12 -30.5t-12 -33.5l-275 -272l166 -166q39 -39 27 -65.5t-66 -26.5h-520q-41 0 -61 25q-27 27 -27 61z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 696v144q0 39 27.5 66.5t66.5 27.5h508v506q0 41 26.5 68.5t67.5 27.5h144q39 0 66.5 -27.5t27.5 -66.5v-508h508q39 0 66.5 -27.5t27.5 -66.5v-144q0 -39 -27.5 -66.5t-66.5 -27.5h-508v-506q0 -41 -27.5 -68.5t-66.5 -27.5h-144q-39 0 -66.5 27.5t-27.5 66.5v508 h-506q-41 0 -68.5 26.5t-27.5 67.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 696v144q0 39 27.5 66.5t66.5 27.5h1348q39 0 66.5 -27.5t27.5 -66.5v-144q0 -39 -27.5 -66.5t-66.5 -27.5h-1346q-41 0 -68.5 26.5t-27.5 67.5z" />
+<glyph unicode="" horiz-adv-x="1427" d="M2 1018q-10 37 10 72l72 124q20 35 58 44.5t73 -9.5l332 -192v383q0 41 27.5 68.5t68.5 27.5h141q41 0 69 -27.5t28 -66.5v-385l331 192q35 18 73 9t58 -44l70 -124q20 -35 11 -72t-44 -57l-333 -193l333 -193q35 -20 44.5 -57t-9.5 -72l-72 -124q-20 -35 -58 -44.5 t-73 9.5l-331 192v-383q0 -41 -28 -68.5t-69 -27.5h-141q-41 0 -68.5 27.5t-27.5 66.5v385l-332 -192q-35 -20 -73 -10t-58 45l-72 124q-18 35 -9 72t44 57l334 193l-334 193q-35 20 -45 57z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM672 1274l14 -739q4 -29 31 -29h162q12 0 21 8t9 21l17 739q0 10 -8 22q-8 8 -23 9 h-193q-14 0 -22 -9q-8 -12 -8 -22zM680 236q0 -12 8 -21.5t21 -9.5h180q12 0 21.5 9t9.5 22v174q0 12 -9.5 21t-21.5 9h-180q-12 0 -20.5 -9t-8.5 -21v-174z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 588v391q0 16 11.5 27.5t27.5 11.5h539q-57 0 -107.5 21.5t-87.5 58.5t-58.5 87t-21.5 107t21.5 107.5t58.5 87.5t87 58.5t108 21.5q61 0 115.5 -24.5t88.5 -69.5l158 -203l158 203q35 45 89 69.5t116 24.5q57 0 107 -21.5t87 -58.5t58.5 -87t21.5 -108 q0 -57 -21.5 -107t-58.5 -87t-87 -58.5t-107 -21.5h538q16 0 27.5 -11.5t11.5 -27.5v-391q0 -16 -11 -27.5t-28 -11.5h-117v-432q0 -47 -34.5 -82t-83.5 -35h-1332q-49 0 -82.5 35t-33.5 82v432h-119q-16 0 -27.5 11t-11.5 28zM461 1292q0 -49 33.5 -82.5t83.5 -33.5h237 l-151 196q-10 10 -32 24.5t-54 14.5q-49 0 -83 -35t-34 -84zM743 221q0 -33 24 -56.5t56 -23.5h234q33 0 56.5 23.5t23.5 56.5v797h-394v-797zM1065 1176h238q49 0 82.5 33.5t33.5 82.5t-33.5 84t-82.5 35q-33 0 -54.5 -14.5t-31.5 -24.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M6 135q20 53 56 89t71 65q29 23 50.5 43t27.5 43q2 6 0 12t-10 25q-6 12 -11.5 27.5t-9.5 35.5q-25 160 13 295t120 242.5t195 185.5t235 121q82 29 179.5 34t203.5 7q61 0 127 2t127.5 11t113.5 28.5t85 54.5q20 20 38.5 41t38 36t43 24.5t58.5 9.5q23 0 42.5 -11.5 t29.5 -31.5q66 -133 83 -281.5t-18 -322.5q-90 -487 -579 -740q-231 -123 -467 -123q-154 0 -307 54q-23 8 -45.5 20t-44.5 25q-29 16 -57.5 30.5t-49.5 14.5q-10 -2 -23.5 -17.5t-27.5 -35t-26.5 -41t-20.5 -33.5q-14 -23 -26.5 -41.5t-22.5 -32.5q-25 -31 -64 -31h-4 q-29 2 -49.5 12.5t-33.5 24.5t-20.5 28.5t-9.5 22.5q-27 37 -10 78zM401 507.5q2 -32.5 29 -54.5q20 -18 51 -19q37 0 62 27q90 102 181 175t191.5 117t212 62t242.5 14q33 -4 57.5 19.5t26.5 56.5q2 35 -20.5 58.5t-57.5 25.5q-147 6 -277 -16.5t-247 -73.5t-223.5 -133 t-206.5 -199q-23 -27 -21 -59.5z" />
+<glyph unicode="" horiz-adv-x="1445" d="M0 442q0 123 63.5 254t174.5 238q10 16 33.5 13t31.5 -21q4 -16 0 -29q-8 -35 -14 -84t-4 -101.5t13 -101.5t38 -84q31 -37 78 -49q-49 154 -40 293t49 259t101.5 217t118.5 167t98 106.5t43 39.5q25 18 47 0q10 -8 13.5 -21.5t-0.5 -24.5q0 -2 -15.5 -42.5t-21.5 -102 t7 -134.5t71 -136q37 -43 67.5 -85t52 -93.5t34 -120t12.5 -162.5q0 -33 -31 -39q-12 -2 -24.5 4t-16.5 19q-14 31 -42 49t-63 18q-47 0 -79.5 -33.5t-32.5 -81.5q0 -121 156 -120q98 0 153 63q37 43 53.5 101.5t20.5 114.5t2 102.5t-4 62.5q-6 12 0 29q8 18 31.5 21 t35.5 -13q111 -106 173.5 -237.5t62.5 -254.5q0 -109 -51.5 -195.5t-145.5 -148t-228 -95.5t-298 -34t-298 34t-228.5 95.5t-145.5 148.5t-51 195z" />
+<glyph unicode="" d="M0 722q0 44 25 83q78 125 178 224t216 168t242.5 104.5t260.5 35.5q135 0 262 -35.5t241.5 -103.5t215 -167t180.5 -226q23 -39 22.5 -83t-22.5 -81q-80 -127 -180.5 -226.5t-215 -167t-241.5 -103t-262 -35.5q-133 0 -260 35.5t-243 104t-216.5 168t-177.5 224.5 q-25 37 -25 81zM154 723q66 -104 149.5 -190.5t182 -145.5t208 -92t228.5 -33t228.5 33t207.5 92t182 145t150 191q-80 129 -187.5 226.5t-236.5 156.5q51 -59 79.5 -133t28.5 -160q0 -96 -35.5 -179t-99 -146.5t-147.5 -99.5t-179 -36q-96 0 -179 36t-146.5 99.5t-99 146.5 t-35.5 179q0 78 25.5 148.5t68.5 128.5q-117 -59 -217.5 -152.5t-175.5 -214.5zM614 813q0 -23 16.5 -40t41.5 -17t41 17.5t16 39.5q0 78 53.5 131t130.5 53q25 0 41.5 17.5t16.5 40.5q0 25 -16.5 41t-41.5 16q-61 0 -116.5 -23.5t-95 -63.5t-63.5 -95.5t-24 -116.5z" />
+<glyph unicode="" d="M0 767q0 44 25 83q78 125 178 224.5t216 168t242.5 104t260.5 35.5q53 0 105 -7t103 -17l89 158q8 14 24 18q12 6 29 -2l133 -76q14 -8 19.5 -23.5t-3.5 -29.5l-774 -1383q-6 -14 -22 -18q-4 -2 -11 -2q-6 0 -18 4l-135 76q-14 8 -18.5 23.5t3.5 29.5l66 115 q-145 68 -269 178.5t-218 259.5q-25 37 -25 81zM154 768q82 -131 191.5 -229.5t240.5 -157.5l57 104q-86 63 -138 159.5t-52 213.5q0 78 25.5 148.5t68.5 130.5q-117 -61 -217.5 -153.5t-175.5 -215.5zM614 858q0 -23 16.5 -40t41.5 -17t41 17.5t16 39.5q0 78 53.5 131 t130.5 53q25 0 41.5 17.5t16.5 40.5q0 25 -16.5 41t-41.5 16q-61 0 -116.5 -23.5t-95 -63.5t-63.5 -95.5t-24 -116.5zM928 154l88 159q209 25 382 145t292 310q-109 170 -263 283l76 137q92 -66 172 -150t146 -188q23 -39 22.5 -83t-22.5 -81q-160 -254 -392.5 -392 t-500.5 -140zM1081 430l285 510q4 -20 6 -39.5t2 -42.5q0 -74 -21.5 -140.5t-60.5 -121.5t-93 -98t-118 -68z" />
+<glyph unicode="" horiz-adv-x="1775" d="M0 92q0 20 6 39t17 35l768 1331q16 27 39.5 48.5t56.5 21.5t56.5 -21.5t39.5 -48.5l770 -1331q10 -16 16.5 -34.5t6.5 -39.5q0 -49 -38 -70.5t-81 -21.5h-1538q-43 0 -81 21.5t-38 70.5zM770 1114l12 -633q0 -14 10.5 -24.5t24.5 -10.5h139q14 0 24.5 10.5t10.5 24.5 l15 633q0 14 -10.5 24.5t-24.5 10.5h-166q-16 0 -25.5 -10.5t-9.5 -24.5zM776 168q0 -16 10.5 -25.5t24.5 -9.5h154q35 0 34 35v147q0 16 -9 26.5t-25 10.5h-154q-14 0 -24.5 -10t-10.5 -27v-147z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 541v4q0 31 23 57l30 29q20 25 56 24q8 0 10 -2l280 -32q39 63 93.5 134.5t125.5 151.5l-583 457q-31 25 -31 59v4q0 31 23 58l57 57q27 23 57 23h13.5t13.5 -4l803 -293l151 149q70 70 161 110t167 40q72 0 109 -37q20 -18 28 -46t8 -63q0 -76 -38.5 -167t-110.5 -160 l-150 -152l293 -803q6 -12 6 -26q0 -33 -24 -58l-58 -57q-23 -25 -57 -25h-4q-35 4 -59 31l-455 586q-82 -72 -153.5 -126t-135.5 -93l35 -281v-10q0 -33 -22 -55l-31 -31q-23 -23 -58 -23h-4q-39 4 -59 31l-205 272l-274 207q-29 25 -31 60z" />
+<glyph unicode="" horiz-adv-x="1566" d="M0 117v1147q0 47 35 81.5t82 34.5h39v13q0 31 10 62.5t32.5 56t59.5 40t90 15.5t90 -15.5t59.5 -40t33 -56.5t10.5 -62v-13h49v13q0 31 10 62.5t32.5 56t59.5 40t90 15.5t90 -15.5t60.5 -40t34 -56.5t10.5 -62v-13h49v13q0 31 10.5 62.5t33 56t59 40t90.5 15.5 q53 0 90 -15.5t59.5 -40t32.5 -56.5t10 -62v-13h39q47 0 82 -34.5t35 -81.5v-1147q0 -47 -35 -82t-82 -35h-1333q-47 0 -82 35t-35 82zM158 158h282v250h-282v-250zM158 446h282v252h-282v-252zM158 737h282v252h-282v-252zM272 1165q0 -57 76 -57t76 57v228q0 57 -76 57 t-76 -57v-228zM479 158h285v250h-285v-250zM479 446h285v252h-285v-252zM479 737h285v252h-285v-252zM709 1165q0 -31 16 -44t57 -13t58.5 13.5t17.5 43.5v228q0 29 -17.5 43t-58.5 14t-57 -14.5t-16 -42.5v-228zM803 158h284v250h-284v-250zM803 446h284v252h-284v-252z M803 737h284v252h-284v-252zM1126 158h283v250h-283v-250zM1126 446h283v252h-283v-252zM1126 737h283v252h-283v-252zM1143 1165q0 -57 76 -57t75 57v228q0 57 -75 57q-76 0 -76 -57v-228z" />
+<glyph unicode="" d="M0 252v154q0 16 11.5 27t27.5 11h219q51 0 99.5 31t93.5 83t90 119.5t90 139.5q55 88 114.5 175t127 156t147.5 110.5t180 41.5h203v185q0 41 24.5 49t59.5 -21l334 -278q23 -18 22 -45q0 -29 -22 -47l-334 -277q-35 -29 -59.5 -20.5t-24.5 49.5v174h-203 q-53 0 -100 -31.5t-93 -84t-91.5 -120t-90.5 -139.5q-55 -88 -113.5 -174t-126 -154.5t-148.5 -110.5t-179 -42h-219q-16 0 -27.5 11.5t-11.5 27.5zM0 1108v154q0 39 39 38h219q68 0 127 -20t111.5 -56t97.5 -84t88 -104q-61 -90 -117 -178q-4 -8 -9 -14t-9 -15 q-70 102 -139.5 172t-149.5 70h-219q-16 0 -27.5 10.5t-11.5 26.5zM778 481q29 41 56.5 85t56.5 87q4 10 10 17.5t10 17.5q70 -102 139.5 -170.5t149.5 -68.5h203v190q0 41 24.5 49t59.5 -20l334 -277q23 -18 22 -47q0 -27 -22 -45l-334 -279q-35 -29 -59.5 -20.5 t-24.5 49.5v168h-203q-68 0 -127 20.5t-110.5 56.5t-97.5 84t-87 103z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 866q0 145 76 272.5t206 222.5t303.5 150.5t372.5 55.5t373 -55.5t304 -150.5t206 -222t76 -273q0 -145 -76 -272t-206 -222.5t-304 -150.5t-373 -55q-92 0 -180 12q-176 -139 -411 -192q-25 -4 -50.5 -8.5t-54.5 -8.5q-16 -2 -27.5 6.5t-15.5 24.5t5 26.5t20 20.5 q23 23 43 44.5t36.5 51t30 69.5t23.5 97q-174 98 -275.5 241.5t-101.5 315.5z" />
+<glyph unicode="" horiz-adv-x="1566" d="M0 621v288q0 16 11.5 27.5t27.5 11.5h391q16 0 28.5 -11t12.5 -28v-288q0 -29 22.5 -60t63.5 -58.5t98.5 -45t128.5 -17.5q70 0 128.5 17.5t99.5 45t63.5 58.5t22.5 60v288q0 39 39 39h391q16 0 27.5 -11t11.5 -28v-288q0 -135 -61.5 -254t-168 -207t-249 -139.5 t-304.5 -51.5q-164 0 -306 51.5t-248.5 139.5t-168 206.5t-61.5 254.5zM0 1106v391q0 16 11.5 27.5t27.5 11.5h391q16 0 28.5 -11.5t12.5 -27.5v-391q0 -16 -12.5 -27.5t-28.5 -11.5h-391q-16 0 -27.5 11.5t-11.5 27.5zM1098 1106v391q0 16 11 27.5t28 11.5h391 q16 0 27.5 -11.5t11.5 -27.5v-391q0 -16 -11.5 -27.5t-27.5 -11.5h-391q-39 0 -39 39z" />
+<glyph unicode="" horiz-adv-x="1536" d="M-1 355.5q-1 37.5 28 66.5l673 674q29 29 68 28.5t68 -28.5l671 -674q29 -29 29 -67t-29 -66l-100 -103q-29 -29 -68 -28.5t-67 28.5l-508 510l-500 -510q-29 -29 -67.5 -28.5t-67.5 28.5l-100 103q-29 29 -30 66.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 918.5q0 37.5 29 66.5l100 102q29 29 68 29t67 -29l508 -509l500 509q29 29 67.5 29t67.5 -29l100 -102q29 -29 30 -66.5t-28 -66.5l-673 -674q-29 -29 -68 -28.5t-68 28.5l-671 674q-29 29 -29 66.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M2.5 1038.5q-12.5 30.5 28.5 75.5l385 424q25 29 63 29q39 0 64 -29l385 -424q41 -45 28.5 -75.5t-67.5 -30.5h-250v-680h174q6 -10 12 -19.5t17 -19.5l252 -281h-695q-33 0 -56.5 23.5t-23.5 56.5v920h-249q-55 0 -67.5 30.5zM823 1526h695q33 0 56 -22.5t23 -57.5v-918 h250q55 0 67.5 -30.5t-28.5 -75.5l-385 -424q-25 -29 -63 -29q-39 0 -64 29l-385 424q-41 45 -28.5 75.5t67.5 30.5h250v678h-174q-6 10 -12.5 20.5t-14.5 20.5z" />
+<glyph unicode="" d="M0 1421v76q0 39 39 39h231q16 0 38 -4t36 -8q6 -4 14.5 -14.5t15.5 -23.5t12 -26.5t7 -21.5l27 -125h1347q35 0 58 -27t16 -59l-108 -578q-6 -25 -26.5 -42t-49.5 -17h-1084l35 -168q4 -16 17.5 -26.5t29.5 -10.5h856q16 0 27.5 -11.5t11.5 -27.5v-78q0 -16 -11 -26.5 t-28 -10.5h-163h-652h-104q-16 0 -36.5 3.5t-35.5 9.5q-6 2 -14 13t-15.5 24.5t-12.5 27t-7 21.5l-215 1016q-4 16 -17.5 26t-29.5 10h-170q-39 0 -39 39zM582 115q0 47 33.5 81.5t80.5 34.5q49 0 83 -34.5t34 -81.5t-34 -81t-83 -34q-47 0 -80.5 34t-33.5 81zM1233 115 q0 47 33.5 81.5t81.5 34.5q47 0 80.5 -34.5t33.5 -81.5t-33.5 -81t-80.5 -34t-81 34t-34 81z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h692q47 0 81 -34t34 -81t33.5 -80.5t80.5 -33.5h693q47 0 80.5 -35t33.5 -82v-1075q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81z" />
+<glyph unicode="" d="M0 379v1042q0 47 34 81t81 34h692q47 0 81 -34t34 -81t33.5 -80.5t80.5 -33.5h443q47 0 80.5 -35t33.5 -82v-221h-1228q-37 0 -72 -12.5t-65.5 -34t-53 -51t-35.5 -64.5zM43 0l246 760q6 23 30.5 39t47.5 16h1476l-260 -758q-6 -23 -30.5 -40t-47.5 -17h-1462z" />
+<glyph unicode="" horiz-adv-x="798" d="M2 368.5q10 22.5 57 22.5h203v754h-203q-47 0 -57 22.5t25 57.5l319 319q23 23 53 23q31 0 54 -23l321 -319q33 -35 22.5 -57.5t-57.5 -22.5h-202v-754h202q47 0 57.5 -22.5t-24.5 -57.5l-319 -319q-23 -23 -54 -23t-53 23l-321 319q-33 35 -23 57.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 729q0 31 23 53l319 322q35 33 57.5 23.5t22.5 -56.5v-205h754v203q0 47 22.5 57.5t56.5 -22.5l320 -322q23 -23 22 -53q0 -31 -22 -53l-320 -322q-35 -33 -57 -22.5t-22 57.5v203h-754v-203q0 -47 -22.5 -57t-57.5 24l-319 320q-23 23 -23 53z" />
+<glyph unicode="" d="M0 115v1306q0 47 35 81t82 34h1612q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1612q-47 0 -82 34t-35 81zM154 154h1536v1228h-1536v-1228zM307 264v363h203v-363h-203zM649 264v776h201v-776h-201zM993 264v592h203v-592h-203zM1333 264v922h203v-922 h-203z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t73 15.5h1153q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-1153q-39 0 -73.5 15.5t-60 41t-41 60.5t-15.5 76zM201 559q80 -111 198.5 -169t259.5 -58q96 0 184.5 26.5t160 73.5 t124 112.5t76.5 143.5q82 6 129 57q14 14 4 33q-8 18 -30 15h-4q23 23 30 45q8 20 -8 32q-14 14 -33 2q-8 -4 -29.5 -10t-45.5 -6q-4 0 -7.5 1t-7.5 1q0 2 -1 4t-1 4q-16 61 -57 110.5t-94 72.5q4 4 6 8t6 8q6 16 0 33q-2 6 -12.5 16t-34.5 8q-2 4 -6 8q-12 12 -25 9 q-25 -4 -49 -13l-2 2q-14 8 -31 -2q-59 -37 -98 -100t-68 -135q-35 31 -57 41q-61 35 -129 63.5t-154 61.5q-14 4 -24 -4q-10 -6 -15 -21q-2 -27 8.5 -58.5t38.5 -62.5q-25 -6 -20 -32q12 -68 68 -101l-13 -12q-14 -14 -4 -33q4 -12 26.5 -37.5t65.5 -38.5q-6 -12 -6 -22 t2 -14q6 -33 39 -50q-37 -25 -79 -34t-85 -5.5t-83 20.5t-70 46q-8 8 -19.5 8t-19.5 -8q-23 -18 -4 -39z" />
+<glyph unicode="" horiz-adv-x="1536" d="M2 193v1150q0 39 15.5 75t41 61.5t60.5 41t74 15.5h1153q80 0 136 -56.5t56 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-74 -15.5h-486v643h172q12 0 21.5 8t9.5 21l12 168q0 14 -8 24q-10 10 -23 10h-184v74q0 41 10.5 54.5t53.5 13.5q25 0 55.5 -4t58.5 -11 q6 0 13.5 1.5t11.5 5.5q10 6 14 22l23 162q4 29 -25 35q-90 25 -188 24q-301 0 -301 -293v-84h-103q-33 0 -32 -32v-168q0 -12 9 -21.5t23 -9.5h103v-643h-393q-39 0 -74 15.5t-60.5 41t-41 60.5t-15.5 76z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 160h1536v114h-1536v-114zM154 1145h1536v231h-957l-14 -92h-565v-139zM266 1341h316v93h-316v-93zM557 709q0 -76 28.5 -142.5t78 -116 t116 -78t142.5 -28.5t142 28.5t115.5 78t78 116t28.5 142.5t-28.5 142.5t-78 115.5t-116 77.5t-141.5 28.5q-76 0 -142.5 -28.5t-116 -77.5t-78 -115.5t-28.5 -142.5zM672 709q0 51 19.5 97t53 80t79.5 53t98 19q51 0 97 -19t80 -53t53 -80t19 -97t-19 -97.5t-53 -80 t-80 -53t-97 -19.5t-97.5 19.5t-80 53t-53 79.5t-19.5 98zM743 709q0 -16 12.5 -28.5t28.5 -12.5q18 0 30.5 12.5t12.5 28.5q0 41 28 67.5t67 26.5v2q18 0 30.5 12t12.5 29q0 18 -12.5 30.5t-30.5 12.5q-74 0 -126.5 -53.5t-52.5 -126.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 803.5q-6 111.5 30 230.5t113 228q78 109 179.5 180t209 102t213 17.5t191.5 -74.5q76 -53 121 -134t59 -176.5t-4 -199t-68 -203.5l414 -297l101 139l-105 74q-14 10 -17 27.5t7 32.5l51 69q10 14 26.5 17.5t32.5 -7.5l344 -247q16 -10 18.5 -27.5t-7.5 -32.5l-49 -69 q-10 -14 -27.5 -17.5t-32.5 6.5l-102 76l-101 -139l248 -178q43 -31 52.5 -83t-21.5 -95q-33 -43 -84 -51.5t-94 22.5l-803 573q-78 -80 -170 -130t-186.5 -68.5t-185.5 -2t-167 71.5q-86 61 -133 157.5t-53 208zM230.5 766q7.5 -41 30 -78t58.5 -63q37 -27 79 -36t83 -2 t78 29.5t64 59.5q39 53 41 114.5t-27 114.5q59 -10 116.5 11.5t96.5 74.5q27 37 36 79t2 84t-29.5 79t-59.5 63q-37 27 -79 36t-84 2t-79 -29.5t-63 -59.5q-37 -53 -39 -114.5t26 -114.5q-59 10 -116.5 -12.5t-96.5 -75.5q-27 -37 -36 -79t-1.5 -83z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 801v180q0 8 22.5 15.5t52 11.5t56.5 7t37 3q12 49 37 88q-23 31 -45.5 61.5t-46.5 59.5l-4 10q0 6 20.5 29.5t47 50t50 47t29.5 20.5q2 0 20.5 -13t41 -30.5t43 -34t24.5 -20.5q43 25 90 37q0 8 3 37t7 57.5t10.5 52t16.5 23.5h178q8 0 15.5 -23.5t11.5 -52t7 -57.5 t5 -37q45 -12 86 -35q31 23 62.5 45.5t60.5 46.5l8 4q4 0 27.5 -21.5t49.5 -47t47.5 -49t21.5 -29.5q0 -4 -13.5 -22.5t-30 -40t-32 -41t-19.5 -25.5q23 -39 39 -92q10 -2 37 -5t55.5 -8.5t51 -11.5t22.5 -14v-178q0 -10 -22.5 -16.5t-51 -11.5t-56.5 -7t-36 -4 q-14 -43 -37 -88q23 -31 44.5 -60.5t48.5 -58.5l2 -10q0 -6 -20.5 -30t-47.5 -50.5t-50.5 -47t-29.5 -20.5q-2 0 -20.5 13.5t-41 31t-42 32.5t-25.5 20q-45 -23 -88 -37q0 -10 -3 -37t-8 -56.5t-12.5 -52t-15.5 -22.5h-178q-8 0 -15.5 22.5t-11.5 52t-7 56t-3 37.5 q-45 12 -88 37q-31 -23 -61.5 -46.5t-59.5 -48.5l-10 -2q-4 0 -27.5 20.5t-49 47t-46 50.5t-20.5 30q0 2 13 20.5t29.5 40t31 41t18.5 25.5q-23 43 -39 94q-10 2 -37 5t-55.5 7t-51 10.5t-22.5 14.5zM420 889q0 -37 14.5 -70t39 -57.5t58 -38.5t70.5 -14t70 14t57.5 38.5 t38.5 57.5t14 70t-14 70.5t-38.5 58t-57.5 39t-70 14.5q-76 0 -129 -53t-53 -129zM1114 373q0 6 13.5 13t31 14.5t33.5 12.5t22 7q4 23 9.5 39t15.5 37q-4 4 -13 17t-18.5 27.5t-16.5 28t-7 17.5t18.5 23.5t43 41t47 40t28.5 24.5l8 4q4 0 16.5 -8.5t25.5 -19.5t25.5 -21.5 t16.5 -14.5q35 12 76 19q2 6 9 21.5t16.5 30.5t17.5 27.5t14 12.5q4 0 34 -7t63.5 -18.5t60.5 -23.5t27 -23q0 -23 -5.5 -47t-9.5 -47q16 -12 28.5 -26.5t22.5 -30.5q25 2 49.5 3t47.5 1q8 0 18 -26.5t17.5 -60.5t12.5 -64.5t5 -39.5q0 -6 -13.5 -13t-29.5 -13t-32.5 -12.5 t-22.5 -8.5q-9 -38 -23 -71q2 -6 11.5 -18.5t18.5 -27t16 -27.5t7 -18q0 -4 -18.5 -23.5t-43 -41t-47 -40.5t-28.5 -26l-8 -4q-4 0 -16.5 8.5t-25.5 19.5t-25.5 21.5t-16.5 14.5q-37 -12 -78 -19q-2 -6 -9 -21.5t-15.5 -30.5t-16.5 -27.5t-14 -12.5t-35 7.5t-62.5 18.5 t-60 23.5t-26.5 22.5q0 23 5 47.5t9 46.5q-16 12 -28.5 26.5t-22.5 30.5q-23 -2 -45.5 -3t-44.5 -1h-14.5t-8.5 11q-2 8 -8 35.5t-13.5 58t-12.5 55.5t-5 29zM1192 1264q0 6 12.5 12t29.5 10t33.5 6t22.5 4q10 33 31 64q-2 4 -8 17.5t-12.5 27.5t-11.5 25.5t-5 15.5 q0 6 21.5 22.5t49 35t51.5 32.5t28 14t13 -9t20.5 -21.5t20.5 -23.5t13 -15q14 4 28.5 6t29.5 0h14q2 4 11 16.5t18.5 25.5t17.5 23.5t12 10.5t30 -11.5t55.5 -26t53 -28.5t23.5 -20q0 -4 -4 -15.5t-8 -26t-8.5 -27.5t-6.5 -17q20 -25 39 -60q51 -4 74 -7t29 -18.5t5 -52 t3 -106.5q0 -6 -12.5 -12.5t-28.5 -10.5t-32.5 -6t-22.5 -4q-13 -36 -31 -63q2 -4 8 -16.5t13.5 -27t12.5 -26.5t5 -14q0 -6 -22.5 -23.5t-50 -36t-51.5 -33t-26 -14.5q-4 0 -14 9.5t-21.5 21.5t-20.5 23.5t-13 15.5q-14 -4 -28.5 -6t-29.5 0h-14q-4 -4 -12 -16.5t-17.5 -26 t-18.5 -23.5t-13 -10t-30 11t-54.5 25.5t-52 29t-23.5 20.5q0 2 3 14.5t8 26.5t9 27.5t6 17.5q-23 23 -38 59q-53 2 -75 5t-29 18.5t-5 52.5t-4 109zM1397 367q0 -49 34.5 -85t84.5 -36q49 0 84.5 34.5t35.5 86.5q0 49 -34.5 83.5t-85.5 34.5q-49 0 -84 -34.5t-35 -83.5z M1446 1206q0 -47 31.5 -78.5t76.5 -31.5q47 0 79 31.5t32 76.5q0 47 -31.5 79t-77.5 32q-47 0 -78.5 -32t-31.5 -77z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 997q0 119 61.5 222.5t167 180.5t246.5 122t303 45t303.5 -45t247 -122t166.5 -180.5t61 -222.5q0 -117 -61 -221t-166.5 -181t-247 -122t-303.5 -45q-37 0 -73.5 3t-71.5 7q-147 -113 -336 -155q-20 -4 -40.5 -7.5t-43.5 -7.5q-12 -2 -21.5 6.5t-13.5 18.5v2 q-4 12 3 19.5t18 17.5q18 18 34.5 36.5t29.5 42t24.5 55.5t19.5 79q-141 78 -224 195.5t-83 256.5zM649 258q6 4 13.5 8t13.5 8q51 -6 102 -6q197 0 369 56.5t298 155t198.5 231.5t72.5 286q0 41 -6 84q96 -78 151.5 -175t55.5 -208q0 -139 -83 -256.5t-224 -195.5 q8 -47 19 -79t25.5 -55.5t30 -42t33.5 -36.5q10 -10 17.5 -18.5t3.5 -18.5v-2q-2 -12 -12.5 -19.5t-22.5 -5.5q-23 4 -43.5 7.5t-40.5 7.5q-96 20 -180 60t-156 95q-35 -4 -71.5 -7t-73.5 -3q-141 0 -265 35t-225 94z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 193v643q0 49 35 83.5t84 34.5h348q27 14 43 30.5t35 39.5q16 20 32.5 38.5t34.5 37.5q33 35 76 68.5t66 74.5q16 29 23 64.5t12.5 71.5t12.5 70t23.5 60.5t47 42t81.5 15.5q61 0 111.5 -25.5t85.5 -68.5t54.5 -98.5t19.5 -112.5q0 -59 -17.5 -112.5t-42.5 -107.5 q35 2 70 4.5t70 2.5q55 0 107 -10.5t93 -35t66.5 -67.5t25.5 -109q0 -29 -5 -57t-15 -57q18 -43 18 -90q0 -78 -41 -142q10 -59 -7 -118.5t-58 -104.5q-4 -84 -45 -139.5t-102.5 -89t-135 -47t-143.5 -13.5q-72 0 -144.5 10.5t-142.5 28.5q-70 20 -139.5 43t-142.5 23h-375 q-49 0 -84 34.5t-35 84.5zM236 276q0 -35 22 -57t57 -22q33 0 56.5 22.5t23.5 56.5q0 33 -23.5 56.5t-56.5 23.5q-35 0 -57 -23.5t-22 -56.5zM492 193q70 0 136 -16.5t133.5 -35t141.5 -35t160 -16.5q45 0 98 6t99.5 26.5t78 56.5t31.5 95q0 10 -1 18.5t-3 18.5 q35 16 53.5 53t18.5 74q0 39 -21 68q60 49 60 123q0 23 -12.5 43t-26.5 35q16 29 28.5 57.5t12.5 62.5q0 35 -17.5 55.5t-43 31t-56.5 12.5t-57 2q-45 0 -90.5 -3t-90.5 -3q-31 0 -61.5 3t-58.5 15q0 41 16 78t35.5 74.5t35 78.5t15.5 91q0 33 -10.5 65.5t-29.5 59t-47 44 t-65 17.5h-11t-11 -2q-8 -4 -9 -8t-3 -13q-12 -59 -22.5 -123.5t-39.5 -117.5q-29 -51 -74 -88t-86 -78q-29 -31 -49 -56.5t-41.5 -48t-48.5 -42t-65 -35.5h-2v-643z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 309q0 29 5 57.5t15 57.5q-18 43 -18 90q0 78 41 141q-10 59 7.5 119t58.5 105q4 84 45 139t102 89t135 47t144 13q72 0 144.5 -10t141.5 -29q70 -20 139.5 -42.5t143.5 -22.5h375q49 0 83.5 -35t34.5 -84v-643q0 -49 -34.5 -84t-83.5 -35h-349q-27 -14 -43 -30.5 t-34 -38.5q-16 -20 -32.5 -39t-35.5 -37q-33 -35 -76 -69t-65 -74q-25 -43 -31 -99.5t-18.5 -106.5t-44 -84t-107.5 -34q-61 0 -111.5 25.5t-85 68.5t-54 98.5t-19.5 112.5q0 59 17.5 112.5t41.5 106.5q-35 -2 -69.5 -4t-69.5 -2q-55 0 -107.5 10.5t-93.5 35t-66.5 67.5 t-25.5 108zM119 309q0 -35 17.5 -55.5t43 -30.5t56 -12t57.5 -2q47 0 91 3t89 3q31 0 61.5 -3t59.5 -15q0 -41 -16.5 -78t-36 -75t-34.5 -79t-15 -90q0 -33 10 -65.5t29.5 -59t47 -43t64.5 -16.5q4 0 11.5 -1t11.5 1q8 4 9 8l3 12q12 59 22.5 124t38.5 118q29 51 74 88 t86 78q29 31 49.5 56.5t42 48t47 42t66.5 35.5h2v643q-72 0 -137.5 16.5t-133 36t-141 36t-159.5 16.5q-45 0 -98.5 -7.5t-99.5 -27t-78 -56t-32 -96.5q0 -10 1 -18t3 -19q-35 -16 -53 -53t-18 -74q0 -39 20 -67q-59 -49 -59 -123q0 -23 12 -43.5t27 -34.5 q-16 -29 -28.5 -57.5t-12.5 -63.5zM1202 860q0 -33 23.5 -56.5t56.5 -23.5q35 0 57.5 23.5t22.5 56.5q0 35 -22.5 57.5t-57.5 22.5q-33 0 -56.5 -22.5t-23.5 -57.5z" />
+<glyph unicode="" horiz-adv-x="837" d="M1 959.5q9 27.5 54 33.5l506 74l227 459q23 41 50 41v-1348l-453 -237q-41 -23 -64.5 -6.5t-15.5 63.5l86 504l-364 356q-35 33 -26 60.5z" />
+<glyph unicode="" horiz-adv-x="1802" d="M0 1073q0 137 43 231.5t112.5 153t156.5 84t177 25.5q63 0 125 -21.5t115 -53.5t97 -70t75 -68q31 31 76 68.5t98 69.5t113.5 53.5t126.5 21.5q88 0 175 -25.5t156.5 -84t112.5 -153t43 -231.5q0 -94 -34.5 -177t-76.5 -146.5t-79 -102.5t-39 -43l-615 -612 q-26 -23 -57 -23q-33 0 -55 23l-617 614q-4 2 -39.5 41t-77.5 102.5t-77 146.5t-35 177zM160 1073q0 -68 27.5 -131t61.5 -112.5t63 -79.5l28 -29l561 -559l561 559l29 29q29 30 62.5 79.5t61 113t27.5 130.5q0 104 -29.5 169t-77.5 101.5t-106.5 50t-113.5 13.5 q-53 0 -107.5 -25.5t-102.5 -61.5t-86 -74t-56 -60q-25 -31 -62 -31t-61 31q-18 23 -56.5 60.5t-86.5 73.5t-102.5 61.5t-105.5 25.5q-57 0 -115.5 -13.5t-106.5 -50t-77.5 -101t-29.5 -169.5z" />
+<glyph unicode="" horiz-adv-x="1689" d="M0 307v922q0 63 24.5 118.5t66.5 97.5t97.5 66.5t118.5 24.5h461v-193h-461q-47 0 -80.5 -33.5t-33.5 -80.5v-922q0 -47 33.5 -80.5t80.5 -33.5h461v-193h-461q-63 0 -118.5 24.5t-97.5 66.5t-66.5 97.5t-24.5 118.5zM508 584v368q0 33 22.5 54.5t55.5 21.5h428v293 q0 41 39 57q39 14 65 -14l553 -553q18 -18 18.5 -44t-18.5 -42l-553 -553q-18 -18 -43 -18q-10 0 -22 4q-39 16 -39 57v291h-428q-33 0 -55.5 22.5t-22.5 55.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-1150q-80 0 -136.5 56.5t-56.5 136.5zM207 1192q0 -57 40 -97t95 -40q57 0 97 40t40 97q0 55 -40 95t-97 40q-55 0 -95 -40 t-40 -95zM213 240q0 -10 9 -19.5t20 -9.5h200q12 0 20.5 9t8.5 20v706q0 29 -29 29h-200q-10 0 -19.5 -8.5t-9.5 -20.5v-706zM580 240q0 -10 9 -19.5t19 -9.5h201q12 0 20.5 9t8.5 20v383q0 68 26.5 113.5t102.5 45.5q59 0 79.5 -28.5t20.5 -81.5v-432q0 -10 8 -19.5 t21 -9.5h204q10 0 19.5 9t9.5 20v477q0 141 -81 208.5t-216 67.5q-55 0 -107.5 -15t-93.5 -56q0 16 -3 34.5t-25 18.5h-195q-10 0 -19 -8.5t-9 -20.5v-706z" />
+<glyph unicode="" horiz-adv-x="1916" d="M2 950q8 82 45 172t100 176t139 147.5t152 92.5t145.5 30t121.5 -40q53 -41 73.5 -107.5t12.5 -148.5l301 -225q111 63 215 73t180 -47q55 -41 80.5 -108.5t23.5 -150.5t-30.5 -177t-83.5 -188l428 -410q25 -25 4 -53q-12 -16 -33 -17q-10 0 -18 6l-517 293 q-74 -80 -155.5 -135t-161.5 -80.5t-151.5 -19.5t-127.5 47q-76 55 -95 158.5t9 228.5l-303 223q-76 -33 -145.5 -32t-122.5 40q-51 39 -72.5 104.5t-13.5 147.5zM171 858.5q3 -16.5 15 -27.5q21 -14 50 -14q31 0 65.5 17.5t71.5 46t72.5 66.5t66.5 79q10 14 7 30.5 t-15 26.5q-14 10 -30.5 8.5t-27.5 -16.5q-78 -104 -138 -143t-72 -35q-14 10 -31 7t-27 -15q-10 -14 -7 -30.5zM465 754l364 -271q8 -8 23 -8q20 0 33 17q10 14 8 29.5t-16 25.5l-347 258q-16 -14 -32.5 -27.5t-32.5 -23.5zM829.5 239.5q1.5 -16.5 16.5 -26.5q29 -23 69 -23 q41 0 88.5 21.5t95.5 57.5t94 84.5t87 101.5q10 12 8 28.5t-16 26.5q-12 10 -28.5 8t-26.5 -16q-51 -68 -102.5 -116t-95.5 -75.5t-78 -36t-48 4.5q-14 10 -29.5 7t-25.5 -18q-10 -12 -8.5 -28.5z" />
+<glyph unicode="" d="M0 307v922q0 63 24.5 119.5t65.5 97.5t97.5 65.5t119.5 24.5h582q-2 -14 -4 -27.5t-2 -29.5v-88q0 -23 6 -48h-582q-47 0 -80.5 -33.5t-33.5 -80.5v-922q0 -47 33.5 -80.5t80.5 -33.5h1075q47 0 81 33.5t34 80.5v340q41 -31 90 -49t103 -20v-271q0 -63 -25 -118.5 t-67 -97.5t-97 -66.5t-119 -24.5h-1075q-63 0 -119.5 24.5t-97.5 66.5t-65.5 97.5t-24.5 118.5zM692.5 522q-0.5 25 16.5 41l770 772h-269q-25 0 -41 16.5t-16 41.5v86q-2 23 15.5 40t41.5 17h576q23 0 40 -17.5t17 -39.5v-86v-490q0 -25 -17.5 -42t-39.5 -15h-86 q-25 0 -41.5 16.5t-16.5 40.5v268l-772 -770q-16 -16 -40.5 -16t-41.5 16l-79 80q-16 16 -16.5 41z" />
+<glyph unicode="" horiz-adv-x="1689" d="M0 584v368q0 33 22.5 54.5t55.5 21.5h428v293q0 41 37 57q39 14 67 -14l553 -553q16 -18 16.5 -44t-16.5 -42l-553 -553q-18 -18 -43 -18q-8 0 -24 4q-37 16 -37 57v291h-428q-33 0 -55.5 22.5t-22.5 55.5zM922 0v193h460q47 0 81 33.5t34 80.5v922q0 47 -33.5 80.5 t-81.5 33.5h-460v193h460q63 0 118.5 -24.5t97.5 -65.5t67 -97.5t25 -119.5v-922q0 -63 -25 -118.5t-67 -97.5t-97 -66.5t-119 -24.5h-460z" />
+<glyph unicode="" horiz-adv-x="1689" d="M0 1042v187q0 33 22.5 54.5t55.5 21.5h323q-2 12 -2 25v24v4q0 53 4.5 88t15.5 54.5t31.5 27.5t55.5 8h678q33 0 54.5 -8t32.5 -27.5t15 -54.5t4 -88v-25.5t-2 -27.5h324q33 0 55.5 -21.5t22.5 -54.5v-187q0 -63 -45.5 -130.5t-122 -128t-180 -106.5t-222.5 -65 q-51 -10 -91 -41.5t-40 -70.5q0 -35 17.5 -51.5t39 -31t40 -31.5t22.5 -52q4 -23 -2 -47q-4 -14 23.5 -23.5t67.5 -18.5t82 -22.5t64 -34.5q12 -10 19.5 -39.5t9.5 -64.5q2 -33 -6 -58.5t-29 -25.5h-985q-20 0 -28.5 25.5t-6.5 58.5q2 35 9.5 64.5t19.5 39.5q23 20 64 34 t80.5 23t68.5 18t25 24q-4 14 -4 25.5v21.5q2 35 21.5 52t42 31.5t39.5 31t17 51.5q0 39 -39.5 70.5t-93.5 41.5q-117 20 -220 66.5t-180 106t-122 127t-45 130.5zM154 1042q0 -20 23.5 -54t67.5 -70.5t106.5 -71.5t140.5 -60q-25 80 -44.5 175.5t-33.5 189.5h-260v-109z M1198 786q78 25 140.5 60t106.5 71.5t67.5 70.5t23.5 54v109h-262q-12 -94 -31.5 -189.5t-44.5 -175.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-337v25q0 39 2 97t-3.5 115.5t-24.5 104.5t-65 66q188 20 290 110t102 287q0 66 -22.5 128t-67.5 114q6 23 8 45t2 45 q0 41 -9.5 91t-31.5 85h-12q-43 2 -79 -8.5t-68 -27.5t-62.5 -37.5t-65.5 -39.5q-33 4 -65.5 6t-65.5 2t-65.5 -2t-65.5 -6q-35 18 -65.5 39t-62.5 38t-67.5 27.5t-79.5 8.5h-12q-23 -35 -32 -85t-9 -91q0 -23 2 -45.5t8 -44.5q-45 -51 -66.5 -114t-21.5 -128 q0 -193 95.5 -283t281.5 -112q-39 -16 -59.5 -50t-32.5 -75q-27 -8 -49.5 -15.5t-50.5 -7.5q-55 0 -88 28.5t-59.5 62.5t-56.5 62.5t-79 28.5q-4 0 -20.5 -2t-16.5 -12q0 -23 19.5 -32t31.5 -19q39 -31 56.5 -71t39 -76.5t62.5 -62.5t127 -26q35 0 80 11q0 -10 -1 -18.5 t-1 -16.5q0 -29 2 -59.5t-2 -59.5h-317q-80 0 -136.5 56.5t-56.5 136.5z" />
+<glyph unicode="" d="M0 39v614q0 16 11.5 27.5t27.5 11.5h229q16 0 27.5 -11t11.5 -28v-346h1229v346q0 16 11.5 27.5t27.5 11.5h229q16 0 27.5 -11t11.5 -28v-614q0 -39 -39 -39h-1765q-39 0 -39 39zM346 969.5q-6 15.5 16 38.5l504 505q23 23 55.5 23t55.5 -23l506 -505q23 -23 15.5 -38.5 t-38.5 -15.5h-307v-499q0 -33 -22.5 -55.5t-55.5 -22.5h-307q-33 0 -54.5 22.5t-21.5 55.5v499h-307q-33 0 -39 15.5z" />
+<glyph unicode="" horiz-adv-x="1609" d="M2 514q-2 35 1 68.5t7 74.5q4 35 7 72t10 66q14 66 30.5 128t44.5 117q20 41 45 81t54 79q10 14 21 24.5t24 20.5q23 23 45 45.5t49 42.5t57.5 36.5t65.5 33.5q33 16 67.5 29.5t71.5 27.5q70 29 156 51l2 2q45 12 85 17.5t79 5.5q59 0 112.5 -9t106.5 -20q41 -8 85 -15 t93 -7h2q29 0 62.5 5t66.5 5q25 0 45.5 -6t32.5 -25q23 -31 26 -71.5t-2 -75.5q-4 -35 -8 -71t2 -72q4 -23 11.5 -39.5t15.5 -36.5q8 -18 11 -40t7 -42q18 -104 15.5 -195.5t-23 -170.5t-56.5 -148.5t-81 -132.5q-37 -49 -79 -97.5t-92 -91.5t-110.5 -77.5t-134.5 -59.5 q-76 -27 -158.5 -34t-158.5 -11h-31q-104 0 -194.5 16.5t-192.5 16.5h-4q-35 0 -77 -10.5t-83 -12.5h-2q-37 0 -65.5 17.5t-42.5 42.5q-20 35 -17.5 72.5t12.5 68.5t10.5 66.5t-5 75.5t-12.5 81t-9 82z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 1169q0 55 14.5 114.5t43 114t68.5 98.5t93 69q12 -2 26.5 0t26.5 2q10 0 30 -1l40 -2t38.5 -4.5t27.5 -7.5q8 -6 15 -18t12 -26.5t9.5 -30t8.5 -25.5q6 -18 23.5 -65.5t35.5 -97.5t32.5 -93t14.5 -53q0 -37 -24.5 -68t-54 -57.5t-54.5 -50t-25 -45.5q0 -20 16.5 -49 t26.5 -46q84 -145 188.5 -248.5t252.5 -187.5q18 -10 45.5 -27.5t50.5 -17.5t52.5 32t60 70.5t62 70.5t58.5 32q10 0 51.5 -22.5t89.5 -50t93 -55.5t61 -36q16 -10 46 -25.5t40 -35.5q2 -6 2 -23q0 -16 -3 -36.5t-8 -43t-12 -43t-13 -35.5q-18 -39 -59.5 -71.5t-92.5 -55 t-104.5 -36t-92.5 -13.5q-80 0 -153.5 25.5t-145.5 54.5q-123 45 -232.5 118t-203.5 164t-175 196.5t-144 215.5q-25 41 -52.5 95.5t-51 112t-39 113.5t-15.5 105z" />
+<glyph unicode="" d="M0 307v922q0 63 24.5 118.5t66.5 97.5t97.5 66.5t118.5 24.5h1075q63 0 118.5 -24.5t97.5 -66.5t67 -97.5t25 -118.5v-922q0 -63 -25 -118.5t-67 -97.5t-97 -66.5t-119 -24.5h-1075q-63 0 -118.5 24.5t-97.5 66.5t-66.5 97.5t-24.5 118.5zM193 307q0 -47 33.5 -80.5 t80.5 -33.5h1075q47 0 81 33.5t34 80.5v922q0 47 -34 80.5t-81 33.5h-1075q-47 0 -80.5 -33.5t-33.5 -80.5v-922z" />
+<glyph unicode="" horiz-adv-x="1253" d="M0 84v1337q0 47 34 81t81 34h1024q47 0 80.5 -34t33.5 -81v-1337q0 -47 -33.5 -81t-80.5 -34t-80 33l-432 432l-432 -432q-33 -33 -80 -33t-81 34t-34 81zM158 186l469 471l469 -471v1194h-938v-1194z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-1150q-80 0 -136.5 56.5t-56.5 136.5zM193 1040q2 -35 15 -76.5t30 -78.5q16 -37 33.5 -72t33.5 -63q74 -129 176.5 -241 t225.5 -190q31 -18 67.5 -36.5t75.5 -32.5q41 -16 83 -31.5t81 -21.5q63 -10 112.5 2t90.5 34q27 12 57.5 33.5t44.5 52.5q4 8 9 27t9 38t6.5 37.5t-2.5 29.5q-4 12 -24.5 22t-36.5 21q-43 25 -71.5 41t-67.5 38q-16 10 -36 23.5t-38 13.5q-23 0 -46.5 -27.5t-37.5 -43.5 q-12 -14 -36.5 -43t-47.5 -31q-14 -2 -32.5 10t-37.5 23q-106 59 -182 136t-135 177q-10 16 -21.5 37.5t-7.5 38.5q2 18 24.5 33.5t35.5 29.5q14 16 31.5 37t19.5 43q4 16 -5 38t-16 42q-16 43 -28.5 76t-26.5 76q-6 16 -12 40.5t-21 30.5q-8 4 -26.5 7t-39 4.5t-37.5 0 t-24 -1.5h-8q-33 -16 -62.5 -45.5t-51 -69.5t-34 -88t-9.5 -100z" />
+<glyph unicode="" d="M0 399q0 20 13.5 33.5t33.5 13.5q14 0 31 -12q123 -109 287 -108q59 0 117.5 15t107.5 48q-29 16 -47.5 42t-18.5 58q0 23 8 39q-18 6 -44.5 20.5t-51 34t-41 43t-16.5 46.5q0 16 10 28.5t25 22.5q-41 25 -76 74t-35 98q0 33 33 43q-35 35 -55.5 81t-20.5 95 q0 23 9.5 41.5t37.5 18.5q18 0 84 -27t142.5 -60.5t146.5 -67.5t98 -48q25 -14 47.5 -31.5t44.5 -36.5q20 51 47 106.5t60 106.5t73 96t89 74q8 6 24 6q18 0 27 -8q16 6 41.5 13.5t42.5 7.5q29 0 43 -27q31 0 56.5 -15.5t25.5 -50.5q0 -31 -27 -53q96 -43 159.5 -125 t90.5 -182q6 -2 23 -2q47 0 88 16.5t57 16.5q18 0 31.5 -14.5t13.5 -32.5q0 -23 -19.5 -48.5t-33.5 -39.5q23 4 42 -7.5t19 -38.5q0 -29 -26.5 -50t-61.5 -37.5t-72.5 -25.5t-58.5 -11q-43 -139 -133 -246t-210 -178.5t-258 -109.5t-275 -38q-219 0 -415 93.5t-325 273.5 q-8 16 -8 26z" />
+<glyph unicode="" horiz-adv-x="790" d="M0 862v203q0 16 11.5 28.5t27.5 12.5h125v102q0 358 366 359q123 0 232 -31q33 -10 29 -43l-27 -199q-4 -16 -16 -26q-16 -10 -31 -6q-35 8 -72.5 12t-66.5 4q-53 0 -65.5 -16.5t-12.5 -67.5v-88h223q14 0 29 -14q10 -10 10 -29l-17 -205q0 -16 -11 -25.5t-27 -9.5h-207 v-784q0 -16 -11.5 -27.5t-27.5 -11.5h-258q-16 0 -27.5 11.5t-11.5 27.5v784h-125q-16 0 -27.5 11.5t-11.5 27.5z" />
+<glyph unicode="" horiz-adv-x="1847" d="M0 743q0 115 37 222.5t113 193.5l-3 4l3 2q-16 39 -21.5 81t-5.5 85q0 25 2 56.5t8 65.5t15.5 63.5t23.5 50.5h8q61 0 110.5 -12.5t94.5 -35t87 -52t91 -60.5q86 25 178.5 33t182.5 8t182 -8t180 -33q47 31 90 60.5t87 52t93.5 35t110.5 12.5h10q12 -20 21.5 -50 t15.5 -64t9 -65.5t3 -56.5q0 -43 -6 -85t-20 -81v-2l-2 -4q76 -86 112.5 -193.5t36.5 -222.5q0 -233 -66.5 -383.5t-188.5 -236.5t-292 -120t-376 -34q-207 0 -378 34t-292 120t-187.5 236.5t-66.5 383.5zM250 483q0 -145 64.5 -224t165 -116t219 -43t227.5 -6q74 0 152.5 2 t153.5 12.5t142.5 34t117.5 67.5t80 111.5t30 165.5q0 84 -27 147.5t-75 106.5t-114.5 64.5t-146.5 21.5q-78 0 -156.5 -7t-156.5 -7t-157 7t-157 7q-162 0 -262 -87t-100 -257zM494 524q0 66 26.5 113t65.5 47t66.5 -47t27.5 -113t-27.5 -112.5t-66.5 -46.5t-65.5 46.5 t-26.5 112.5zM795 258q-6 16 12 25q16 6 24 -13q27 -76 93 -75q31 0 56.5 20.5t35.5 54.5q8 20 26 13q16 -6 13 -25q-16 -47 -51 -75.5t-80 -28.5q-43 0 -78 28.5t-51 75.5zM864 369q0 -12 17.5 -21.5t42.5 -9.5t42 9.5t17 21.5t-17.5 21t-41.5 9q-25 0 -42.5 -9t-17.5 -21z M1167 524q0 -66 28 -112.5t67 -46.5t65.5 46.5t26.5 112.5t-27 113t-65 47q-39 0 -67 -47t-28 -113z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 117v626q0 49 35 84t82 35h665v156q0 113 43 213t118 175t175 118t213 43t213.5 -43t175 -118t117.5 -175.5t43 -212.5v-152q0 -33 -22.5 -55.5t-55.5 -22.5h-80q-33 0 -55 23t-22 55v152q0 66 -25 123t-67 99t-99 66.5t-123 24.5t-122 -24.5t-99 -66.5t-67.5 -99.5 t-24.5 -122.5v-156h119q47 0 81.5 -34.5t34.5 -84.5v-626q0 -47 -34.5 -82t-81.5 -35h-1020q-47 0 -82 35t-35 82zM494 164h266l-66 285q29 18 47.5 48.5t18.5 65.5q0 55 -39 95t-94 40t-94 -40t-39 -95q0 -35 18 -65.5t47 -46.5z" />
+<glyph unicode="" d="M0 154v1228q0 63 45 108.5t109 45.5h1536q63 0 108 -45t45 -109v-1228q0 -63 -45 -108.5t-108 -45.5h-1536q-63 0 -108.5 45t-45.5 109zM154 154h1536v575h-1536v-575zM154 1114h1536v268h-1536v-268zM260 250v115h307v-115h-307zM676 250v115h446v-115h-446z" />
+<glyph unicode="" horiz-adv-x="1566" d="M0 236q0 49 18.5 91t50 74.5t75 51t92.5 18.5t91 -18.5t74.5 -51t51 -74.5t18.5 -91t-18.5 -92.5t-51 -75t-74.5 -50t-91 -18.5t-92.5 18.5t-75 50t-50 74.5t-18.5 93zM0 819v158q0 35 25 57q23 23 53 23q2 0 3 -1t3 -1q193 -14 362.5 -95t301 -212.5t212 -301.5 t95.5 -362q4 -35 -21 -59q-23 -25 -57 -25h-158q-29 0 -51.5 20.5t-26.5 51.5q-12 133 -68.5 249.5t-145.5 205.5t-205.5 145.5t-249.5 68.5q-31 4 -51.5 27t-20.5 51zM0 1331v158q0 33 25 55q23 23 53 23h4q301 -16 565 -137t463 -320t319.5 -463t137.5 -565q4 -31 -23 -57 q-23 -25 -55 -25h-158q-31 0 -53.5 21.5t-24.5 52.5q-14 238 -110 446.5t-255 367.5t-368 255t-446 110q-31 2 -52.5 24.5t-21.5 53.5z" />
+<glyph unicode="" d="M0 193v382q0 23 6 45.5t12 45.5l238 727q20 63 75.5 103t121.5 40h938q66 0 121 -40t75 -103l238 -727q6 -23 12 -45.5t6 -45.5v-382q0 -41 -15.5 -76t-41 -60.5t-61 -41t-74.5 -15.5h-1458q-80 0 -136.5 56.5t-56.5 136.5zM154 193q0 -16 11 -27.5t28 -11.5h1458 q16 0 27.5 11t11.5 28v382q0 16 -11.5 27.5t-27.5 11.5h-1458q-16 0 -27.5 -11t-11.5 -28v-382zM213 768h1417l-188 578q-4 16 -19.5 26t-31.5 10h-938q-16 0 -31.5 -10t-20.5 -26zM1057 385q0 39 27.5 66.5t68.5 27.5q39 0 66.5 -27.5t27.5 -66.5q0 -41 -27.5 -68.5 t-66.5 -27.5q-41 0 -68.5 27.5t-27.5 68.5zM1364 385q0 39 27.5 66.5t68.5 27.5q39 0 66.5 -27.5t27.5 -66.5q0 -41 -27.5 -68.5t-66.5 -27.5q-41 0 -68.5 27.5t-27.5 68.5z" />
+<glyph unicode="" d="M0 754v229q0 63 45 108.5t109 45.5h499q115 0 245 33.5t255 90t235.5 128t186.5 147.5q63 0 108.5 -45t45.5 -109v-368q49 -12 81.5 -52.5t32.5 -93.5t-32.5 -93t-81.5 -52v-369q0 -63 -45.5 -108t-108.5 -45q-68 68 -164 132t-206.5 117.5t-227.5 91.5t-227 50 q-43 -12 -70 -40t-37 -62.5t-2 -70.5t37 -65q-25 -41 -23 -75.5t20.5 -66.5t49.5 -61.5t66 -58.5q-20 -43 -69.5 -65.5t-106 -25.5t-110.5 10.5t-85 43.5q-18 61 -40 125t-36 130.5t-14 138t24 151.5h-200q-63 0 -108.5 45t-45.5 109zM807 741q102 -16 206.5 -49t205 -78 t191.5 -99t165 -112v930q-76 -59 -166 -113.5t-190.5 -98.5t-205 -77.5t-206.5 -48.5v-254z" />
+<glyph unicode="" horiz-adv-x="1759" d="M0 317q104 78 172 172.5t109 201t60 224t28 240.5q6 84 56 159t126 131t163 89t167 33q74 0 163 -33t165.5 -88t129 -129t52.5 -158q6 -121 27.5 -239.5t63.5 -227t109.5 -204t167.5 -171.5q-4 -70 -56 -114.5t-120 -44.5h-469q-18 -82 -82.5 -135.5t-150.5 -53.5 t-151.5 53.5t-84.5 135.5h-469q-68 0 -120 45t-56 114zM238 317h1284q-78 86 -129.5 183.5t-84 202t-50 214t-25.5 222.5q-4 55 -41 104t-89 86t-111.5 57.5t-110.5 20.5q-47 0 -107.5 -21.5t-114 -56.5t-91.5 -83t-40 -99q-6 -111 -23.5 -222.5t-51 -218t-87 -205 t-128.5 -184.5zM713 209q0 -70 49 -119t119 -49q18 0 18 20t-18 21q-53 0 -91 37t-38 90q0 20 -19 20q-20 0 -20 -20z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 573q0 33 23 56l143 139l-143 139q-23 23 -23 56q0 25 16.5 45t40.5 26l195 49q-6 18 -15.5 48t-18.5 61t-16 59.5t-7 46.5q0 31 21.5 52.5t51.5 21.5q18 0 47 -7t60 -16.5t60.5 -18.5t47.5 -15l49 194q6 25 27 41.5t45 16.5q35 0 53 -23l142 -143l139 143q23 23 53 23 q27 0 47.5 -15.5t26.5 -42.5l49 -194q18 6 48 15t60.5 18.5t59.5 16.5t47 7q29 0 51.5 -21.5t22.5 -52.5q0 -18 -7 -46.5t-16.5 -59.5t-18.5 -60.5t-15 -48.5l194 -49q25 -6 41 -26.5t16 -44.5q0 -33 -22 -56l-145 -139l145 -139q23 -23 22 -56q0 -25 -16 -45t-41 -26 l-194 -49q6 -18 15 -48t18.5 -61t16.5 -59.5t7 -46.5q0 -29 -21.5 -51.5t-52.5 -22.5q-18 0 -47 7t-59.5 16.5t-60 18.5t-48.5 15l-49 -194q-6 -25 -26.5 -41.5t-45.5 -16.5q-33 0 -55 23l-139 143l-142 -143q-18 -23 -53 -23q-25 0 -45 16.5t-27 41.5l-49 194 q-18 -6 -47.5 -15t-60.5 -18.5t-59.5 -16.5t-47.5 -7q-31 0 -52 22.5t-21 51.5q0 18 7 46.5t16 59.5t18.5 60.5t15.5 48.5l-195 49q-25 6 -41 26.5t-16 44.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 193v643q0 49 35 83.5t84 34.5h348q27 14 42 30.5t34 39.5q16 20 33.5 38.5t33.5 37.5q35 35 77 68.5t65 74.5q25 43 29.5 99.5t17 106.5t44 84t109.5 34q61 0 111.5 -25.5t85.5 -68.5t54.5 -98.5t19.5 -112.5q0 -53 -15.5 -104.5t-38.5 -98.5h134l376 -2 q49 0 93.5 -17.5t76 -49.5t50 -75t18.5 -94q0 -49 -18.5 -92t-50 -74.5t-75.5 -49t-94 -17.5h-200q-10 -59 -39 -107q10 -59 -7.5 -117.5t-56.5 -103.5q0 -76 -28.5 -131t-75.5 -90t-109.5 -52.5t-132.5 -17.5q-78 0 -148.5 16.5t-136 36t-128 36t-123.5 16.5h-375 q-49 0 -84 34.5t-35 84.5zM233 276q0 -35 22.5 -57t57.5 -22q33 0 56.5 22.5t23.5 56.5q0 33 -23.5 56.5t-56.5 23.5q-35 0 -57.5 -23.5t-22.5 -56.5zM489 193q70 0 136.5 -16.5t133 -35t133 -35t138.5 -16.5q43 0 84 8t72 27.5t50 52.5t19 82q0 14 -1 26.5t-3 24.5 q35 16 53.5 53t18.5 74q0 39 -20 68q59 49 59 123q0 23 -12.5 43.5t-26.5 34.5q90 0 178 1t178 1q51 0 84 30.5t33 81.5q0 53 -32.5 85t-84.5 32q-172 0 -340 1t-338 1q0 41 16.5 78t35 74.5t34 78.5t15.5 91q0 33 -10.5 65.5t-29 59t-46 44t-64.5 17.5h-11t-11 -2 q-8 -4 -9 -8t-3 -13q-12 -59 -22.5 -123.5t-39.5 -117.5q-29 -51 -73 -88t-85 -78q-29 -31 -49 -56.5t-41.5 -48t-48.5 -42t-65 -35.5h-5v-643z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 821q0 51 18.5 94t50 75t75.5 49.5t94 17.5l376 2h134q-23 47 -38.5 98t-15.5 105q0 57 19.5 112.5t54.5 98.5t85 68.5t112 25.5q78 0 109.5 -34t43.5 -84t17.5 -106.5t29.5 -99.5q23 -41 65 -74.5t77 -68.5q16 -18 33.5 -37t33.5 -39q18 -23 33.5 -39t42.5 -31h348 q49 0 84 -34.5t35 -83.5v-643q0 -49 -35 -84t-84 -35h-375q-61 0 -123.5 -16.5t-128 -36t-136 -36t-148.5 -16.5q-70 0 -132.5 17.5t-109.5 52.5t-75.5 90t-28.5 131q-39 45 -56.5 103.5t-7.5 117.5q-29 47 -39 107h-200q-49 0 -93.5 17.5t-76 49t-50 74.5t-18.5 92z M121 821q0 -51 32.5 -81.5t84.5 -30.5q90 0 178 -1t178 -1q-14 -14 -26.5 -35t-12.5 -43q0 -74 59 -123q-20 -29 -20 -68q0 -37 18.5 -73.5t53.5 -53.5q-2 -12 -3 -24.5t-1 -26.5q0 -49 19 -82t50 -52.5t72 -27.5t84 -8q70 0 137.5 16.5t134 35t133 35t135.5 16.5v643h-4 q-41 16 -66.5 35.5t-47 42t-42 48t-48.5 56.5q-41 41 -85 78t-73 88q-29 53 -39 117.5t-23 123.5q-2 8 -3 12.5t-9 8.5q-4 2 -11 2h-11q-37 0 -65 -17.5t-46 -44t-28.5 -59.5t-10.5 -65q0 -49 15.5 -90.5t34 -79t34.5 -74.5t16 -78q-170 0 -337.5 -1t-339.5 -1 q-51 0 -84 -32t-33 -85zM1524 276q0 -35 23.5 -57t56.5 -22q35 0 57 22.5t22 56.5q0 33 -22.5 56.5t-56.5 23.5q-33 0 -56.5 -23.5t-23.5 -56.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 602q0 61 25.5 111.5t68.5 85.5t98.5 54t112.5 19q53 0 104.5 -15t98.5 -38v133l2 377q0 49 17.5 93t49 76t74.5 50.5t94 18.5q49 0 92.5 -18.5t75 -50.5t49 -76t17.5 -93v-201q59 -10 106 -38q59 10 118 -7.5t104 -56.5q76 0 131 -28.5t90 -76t52 -109.5t17 -132 q0 -78 -16 -148.5t-35.5 -136t-36 -128t-16.5 -124.5v-374q0 -49 -35 -84t-84 -35h-643q-49 0 -84 34.5t-35 84.5v348q-14 27 -30.5 42t-38.5 34q-20 16 -39 33.5t-37 33.5q-35 35 -68.5 77t-74.5 64q-43 25 -99.5 30t-106.5 17.5t-84 44t-34 109.5zM120 591q-1 -7 1 -11 q4 -8 8 -9.5t12 -3.5q59 -12 124 -22t118 -39q51 -29 88 -73t78 -85q31 -29 56.5 -49t48 -41.5t42 -48.5t35.5 -66v-4h643q0 70 16.5 136.5t35 133t35 133t16.5 138.5q0 43 -8.5 84t-28 71.5t-52 50t-81.5 19.5q-14 0 -26.5 -1t-25.5 -3q-16 35 -53 53.5t-74 18.5 q-39 0 -67 -21q-49 59 -123 60q-23 0 -43.5 -12.5t-34.5 -26.5q0 90 -1 178t-1 178q0 51 -30.5 84t-82.5 33q-53 0 -84.5 -33t-31.5 -84q0 -172 -1 -340t-1 -338q-41 0 -78 16.5t-75 35t-79 34t-90 15.5q-33 0 -65.5 -10.5t-59 -29t-43 -46t-16.5 -64.5q0 -4 -1 -11z M1210 -37q0 -35 23.5 -57.5t56.5 -22.5q35 0 57.5 22.5t22.5 57.5q0 33 -22.5 56.5t-57.5 23.5q-33 0 -56.5 -23.5t-23.5 -56.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 584q0 78 34 109.5t84 44t106.5 17.5t99.5 29q41 23 74.5 65t68.5 77q18 16 36.5 33.5t39.5 33.5q23 18 39 33.5t30 42.5v348q0 49 35 84t84 35h643q49 0 84 -35t35 -84v-375q0 -61 16.5 -123.5t36 -128t35.5 -136t16 -148.5q0 -70 -17 -132.5t-52 -109.5t-90.5 -75.5 t-130.5 -28.5q-45 -39 -103.5 -56.5t-118.5 -7.5q-47 -29 -106 -39v-200q0 -49 -17.5 -93.5t-49 -76t-74.5 -50t-93 -18.5q-51 0 -94 18.5t-74.5 50t-49 75.5t-17.5 94l-2 376v134q-47 -23 -98.5 -38.5t-104.5 -15.5q-57 0 -112.5 19.5t-98.5 54.5t-68.5 85t-25.5 112z M120 595q1 -7 1 -11q0 -37 16.5 -64.5t43 -46t59 -29t65.5 -10.5q49 0 90 15.5t79 34t75 35t78 16.5q0 -170 1 -338t1 -340q0 -51 31.5 -84t84.5 -33q51 0 82 32.5t31 84.5q0 90 1 178t1 178q14 -14 34.5 -26.5t43.5 -12.5q74 0 123 59q29 -20 67 -20q37 0 74 18.5t53 53.5 q12 -2 24.5 -3t27.5 -1q49 0 81.5 19t52 50t28 72t8.5 84q0 70 -16.5 137.5t-35 134t-35 133t-16.5 136.5h-643v-5q-16 -41 -35.5 -66.5t-42 -47t-48 -42t-56.5 -48.5q-41 -41 -78 -85t-88 -73q-53 -29 -117.5 -39t-124.5 -23l-12 -3t-8 -9q-2 -4 -1 -11zM1210 1223 q0 -33 23.5 -56.5t56.5 -23.5q35 0 57.5 23.5t22.5 56.5q0 35 -22.5 57.5t-57.5 22.5q-33 0 -56.5 -23t-23.5 -57z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -29 20 -49l490 -490q20 -20 48.5 -20t49.5 20l74 74q20 20 20 48 t-20 50l-246 246h612q29 0 49.5 19.5t20.5 48.5v104q0 29 -20.5 49.5t-49.5 20.5h-612l246 246q20 20 20 48.5t-20 49.5l-74 74q-20 20 -48 20t-50 -20l-490 -490q-20 -20 -20 -49z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 717q0 -29 20.5 -49.5t48.5 -20.5h613l-246 -246q-20 -20 -20.5 -48.5 t20.5 -49.5l74 -74q20 -20 47.5 -20t50.5 20l489 490q20 20 20.5 49t-20.5 49l-489 490q-20 20 -49 20t-49 -20l-74 -74q-20 -20 -20.5 -48t20.5 -50l246 -246h-613q-29 0 -49 -19.5t-20 -48.5v-104z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 768q0 -29 20 -49l74 -74q20 -20 48 -20t50 20l246 246v-612q0 -29 19.5 -49.5 t47.5 -20.5h105q29 0 49.5 20.5t20.5 49.5v612l245 -246q20 -20 49 -20t50 20l73 74q20 20 20.5 48t-20.5 50l-489 490q-20 20 -49 20t-49 -20l-490 -490q-20 -20 -20 -49z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5t-311.5 62.5t-254 171t-171 254t-62.5 311.5zM240 769q0 -28 20 -50l490 -490q20 -20 48.5 -20t49.5 20l489 490q20 20 20.5 49 t-20.5 49l-73 74q-20 20 -48 20t-51 -20l-245 -246v612q0 29 -19.5 49.5t-48.5 20.5h-104q-29 0 -49.5 -20.5t-20.5 -49.5v-612l-246 246q-20 20 -49 20t-49 -20l-74 -74q-20 -20 -20 -48z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 162 63.5 307.5t173 255t254 173t308.5 63.5q162 0 307 -63.5t254.5 -173t173 -255t63.5 -307.5q0 -164 -63.5 -308.5t-173 -254t-254.5 -173t-307 -63.5q-164 0 -308.5 63.5t-254 173t-173 254t-63.5 308.5zM186 1141h4q4 0 12.5 3t8.5 -9q0 -4 -3 -10.5 t11 -6.5q4 0 5 6t3 0l4 -16v-2q0 -4 -5 -6t-3 -6q4 -4 9.5 -4h9.5l4 2l2 2q0 -6 6 -8.5t10 -2.5h2q0 -2 -4 -4t0 -6l23 -4v-2l14 -29q0 -4 -3 -10t-7 -6t-3 3t1 7t-2 7t-15 3q-2 0 -5 -1t-1 -5l12 -26l3 -2l2 -2q-10 0 -13.5 -24t-3.5 -34l4 -18l2 -6v-4l-4 -19l29 -43h6 q2 -4 -2 -8t-2 -8l8 -8q0 -10 4 -14.5t13 -12.5q-2 -12 20.5 -22.5t28.5 -14.5q8 -23 20 -45.5t29 -38.5l2 -14q0 -2 -5 -4t-1 -6l16 -7q4 4 10.5 -8t10.5 -16l-2 -6l12 -17l6 -2l4 8q-4 10 -14 26.5t-20.5 32t-17.5 28t-7 14.5t-2 16t-4 17q6 -4 15 -7.5t15 -7.5 q4 -25 19.5 -40t27.5 -34q-4 -4 0 -5t7 -1q4 -4 4 -14q14 -16 36.5 -44t22.5 -44v-2l-4 -14q6 -16 20.5 -25.5t28.5 -15.5h4q20 -10 41 -21.5t43 -19.5l23 14q8 -2 17 -10t20.5 -18.5t27 -19.5t35.5 -11q14 10 14 -5v-4l25 -30l4 -15q10 -6 20.5 -15t16.5 -20h4 q10 0 16.5 -9t16.5 -9q6 0 6 6q0 14 2 18.5t5 5.5t6 1t3 4l-4 6q-4 0 -6 -5t-6 -1l-14 -8l-17 4l-24 41l8 57q2 4 -7.5 9t-5.5 10q-14 8 -34 8q-4 0 -20.5 -3t-16.5 3t3 16t7 21.5t6 19.5t2 10l13 27l-3 4l-16 4q-4 0 -13 -6t-17.5 -14.5t-14.5 -16.5t-6 -14l-45 -10 q-14 0 -23 12q-4 16 -17 35.5t-13 34.5q0 23 8 43t-6 43q2 0 5 2t1 6l12 14l2 2l2 -2q14 10 37 7t29 14l16 -13q4 -2 9 4.5t5 10.5l-8 4l39 10l2 -6l19 2l22 -14q4 0 8 5t9 1l20 -21q-4 -8 -1 -12t3 -8q0 -6 10.5 -27.5t18.5 -21.5q10 0 9 13t-1 17q0 20 -8 39t-15 39v6 q0 10 12.5 17.5t12.5 9.5q10 8 22.5 16t18.5 19l8 16v10h6t4 6q0 2 -3 3.5t-7 5.5q-4 2 -8 6l6 4q4 6 6 15t-2 16l15 8q-2 -6 4 -8t10 0l10 16q-4 10 -5 7t5 7q10 4 19.5 9.5t19.5 5.5q2 -2 4 -2q6 0 6 2q0 10 -4 12l12 25q14 0 21 12l18 2q6 2 6 8v2l35 10l4 11l-10 14 q2 0 2 4t-4 6t-7 4t-7 4l-4 -2l4 2h6h13t9 9q0 12 -14 12q-18 0 -41.5 -8.5t-32.5 -28.5l-14 -8l18 18l3 6q0 4 -9.5 5.5t-5.5 1.5q18 0 27.5 4t15.5 9t12.5 10t18.5 9q23 -4 44 -2t44 2q6 4 12 8.5t8 10.5l23 4q4 -4 12 2t8 10q0 10 -11 13t-11 14q0 2 1 6t-3 4 q-6 0 -19.5 -6t-19.5 -10q-4 -2 -5 1t-1 7l2 -2l8 4l23 8l4 4q0 6 -7.5 8t-11.5 2t-12 -3t-8 3l2 4q-12 10 -21.5 22.5t-9.5 16.5t1 8.5t-5 4.5q-4 0 -7 -1t-3 5q0 4 -5 17t-14 13l-8 -8q0 -6 -6 -9t-6 -7h-4l-21 -12q-2 4 -5 2t-7 -2h-2l-2 -2q8 0 7 9t-7 9l-16 -4 q-4 0 -4.5 1t2 4t4.5 7t0 8t-6.5 1t-4.5 1h6l5 5q2 2 -1.5 7t-5.5 7l-22 4l-14 12q-2 -2 -7.5 3t-9.5 7l-16 -6l-39 9q-4 0 -8 -2.5t-4 -6.5t4 -6t4 -6t3 -21.5t-5 -13.5l-10 -14q2 -4 7 -7t10 -7.5t9 -10.5t2 -18l-45 -31v-4q0 -8 4 -15t8 -18q10 -4 9.5 -7t-7 -6t-12.5 -6 t-6 -5t-4 -2h-8h-4q0 2 2 3t2 5l-19 12v-2l-8 16q4 10 1 14.5t-3 10.5q0 16 -14.5 16t-30.5 -4q4 2 -1 6.5t-7 4.5q-16 0 -38 14t-36 14q-6 0 -14 -2t-15 -4q4 2 5 10l-13 23l-2 2q-6 0 -14 -5t-8 9q0 2 2 4t0 4q-2 12 5 20.5t11 18.5q4 4 4 8t4 4q8 0 15.5 4.5t17.5 6.5 l2 6q0 4 -21.5 7t-21.5 7l2 2q20 -6 30.5 -7t17.5 2t16.5 8t29.5 14q0 4 -21.5 8t-27.5 8h12q4 0 10.5 -2t10.5 -4q0 -4 6 -5t10 -1l15 10v6l-4 6l22 4q-2 2 1 4t5 2q6 0 12.5 -6t8.5 -6l20 8q-2 2 5.5 3t4.5 6l-14 16q-2 0 -3 3t1 3q10 0 6 10q-8 4 -17 9.5t-20 5.5 q-4 0 -9 -2t-5 -7q0 -4 5 -4t7 -4q4 -4 -2 -4t-6 -2q-8 0 -15 -12t-18 -17q-4 0 -3 2.5t-1 4.5q-2 4 -7 5t-5 5t5 13t-13 9q-8 0 -11.5 -6t-7.5 -12l-22 25l-17 2q0 8 3.5 14t-9.5 16q-6 4 -11 7.5t-11 3.5q-2 0 -9.5 -4.5t-13.5 -8.5t-6 -8t10 -4h-2q-6 0 -6 -8 q0 -2 9.5 -5t13.5 -3q4 2 6 -1.5t6 -3.5l8 3v-5q-2 -2 -2 -4l2 -8l-20 -10q-2 -2 -4 -2t-5 -2q0 -6 5.5 -12.5t-11.5 -6.5l-6 4q0 8 -16.5 13.5t-40 7.5t-47 3t-35.5 1l-33 -10l8 -19q-4 0 -5 -3t3 -5q-4 4 -15 14.5t-15 10.5l-17 4q-35 -2 -78 -33t-84 -72t-75.5 -84 t-53.5 -71zM471 674h2h-2zM487 1413q14 2 25.5 8t24.5 6l6 -4q6 -2 11 -2t9 -4q8 2 17 -2l6 4v8l-2 5l6 -2q6 0 12 10l-2 4q-4 2 -10 4t-10 2t-16.5 -5t-28 -11.5t-29.5 -12.5t-19 -8zM918 86q0 -4 3 -9t3 -9q0 -5 -2 -7q115 20 217 74.5t182 140.5h-2q-8 -4 -14 0l-5 -4 l-12 4h-4l-4 -8l2 8q-6 8 -14 15l-4 2q-4 0 -4 -8q2 16 -8.5 27.5t-26.5 11.5q0 -2 -2 -2h-4l-5 4h7l4 12l-11 8l-2 -2q-14 2 -20 16l-4 2l-2 -2l-4 -2q-12 -4 -21 -8q-12 4 -18 10l-27 -2q0 6 -4 12.5t-12 6.5q-10 0 -20.5 -2t-14.5 -13q0 -4 2 -8t4 -6v-8l-2 -6l-4 -2h-2 l-6 16l6 10q-2 4 -2 10.5t-2 10.5l-2 4h-6l-15 -10h-8l-4 -4q-2 -2 -2 -4t-2 -3l-2 3h-8q-8 -8 -9 -19l3 -4l-9 -6l-2 -4l-6 -4q0 -2 -1 -2t-1 -2v-2v-9l-2 -2v4l-2 2q-2 12 -23 21h-6v-4q2 -6 8.5 -10.5t10.5 -8.5q-2 2 -5 1t-3 -3v-4l14 -20v-39l4 -10q-4 -16 -16 -27v2 l-4 -2l-3 -2l-2 -10l2 -2v-2l-4 4l-2 -13l-12 -4q-6 -4 -5 -11t-5 -11l2 -4l-6 -6q0 -4 -1 -6.5t-1 -6.5l2 -14l6 -4l4 4l2 6l2 -12q0 -4 -4 -8q-6 -4 -12 -9.5t-6 -15.5z" />
+<glyph unicode="" horiz-adv-x="1593" d="M8 242q0 33 12.5 62.5t34.5 51.5l609 609q-16 66 -17 122q0 98 38 186.5t102.5 153t151.5 102.5t185 38q94 0 181.5 -36t154.5 -101l-442 -162l-43 -236l184 -153l443 159q-10 -92 -50.5 -171t-104 -137t-145 -91t-174.5 -33q-61 0 -127 17l-606 -607q-47 -47 -112 -47 q-68 0 -115 47q-23 23 -50.5 47.5t-52 52t-41 58.5t-16.5 68zM203 242q0 -33 22.5 -56.5t57.5 -23.5q33 0 56 23.5t23 56.5q0 35 -23.5 57.5t-55.5 22.5q-35 0 -57.5 -23t-22.5 -57z" />
+<glyph unicode="" d="M0 76v217q0 31 22.5 53.5t53.5 22.5h1689q33 0 55.5 -22.5t22.5 -53.5v-217q0 -31 -22.5 -53.5t-55.5 -22.5h-1689q-31 0 -53.5 22.5t-22.5 53.5zM0 662v215q0 31 22.5 53t53.5 22h1689q33 0 55.5 -22.5t22.5 -52.5v-215q0 -33 -22.5 -55.5t-55.5 -22.5h-1689 q-31 0 -53.5 22.5t-22.5 55.5zM0 1243v217q0 31 22.5 53.5t53.5 22.5h1689q33 0 55.5 -22.5t22.5 -53.5v-217q0 -31 -22.5 -53.5t-55.5 -22.5h-1689q-31 0 -53.5 22.5t-22.5 53.5zM752 692h999v154h-999v-154zM1059 109h692v153h-692v-153zM1366 1274h385v153h-385v-153z " />
+<glyph unicode="" horiz-adv-x="1566" d="M0 1458q0 33 22.5 55.5t55.5 22.5h1411q33 0 55.5 -22.5t22.5 -55.5t-23 -55l-565 -565v-791q0 -33 -22.5 -55.5t-55.5 -22.5t-55 23l-236 235q-23 23 -22 56v555l-565 565q-23 23 -23 55z" />
+<glyph unicode="" d="M0 115v512h713q-2 -6 -2 -19v-153q0 -55 38.5 -95.5t96.5 -40.5h153q55 0 94.5 40t39.5 96v153q0 12 -3 19h713v-512q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM0 743v371q0 47 34 81t81 34h424v231q0 31 21.5 53.5t53.5 22.5h615q33 0 55.5 -22.5 t22.5 -53.5v-231h422q47 0 80.5 -34t33.5 -81v-371h-1843zM692 1229h461v153h-461v-153zM825 455v153q0 18 21 19h153q18 0 19 -19v-153q0 -18 -19 -19h-153q-20 0 -21 19z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 80v477q0 51 24.5 61.5t59.5 -24.5l162 -162l340 338l-338 338l-164 -164q-35 -35 -59.5 -25.5t-24.5 60.5v477q0 31 23 57q27 23 57 23h477q51 0 61.5 -24.5t-24.5 -59.5l-160 -158l338 -338l332 334l-162 162q-35 35 -24.5 59.5t61.5 24.5h477q33 0 55 -23 q25 -25 25 -57v-477q0 -51 -24.5 -61.5t-59.5 24.5l-162 162l-334 -334l338 -336l158 160q35 35 59.5 24.5t24.5 -61.5v-477q0 -35 -25 -55q-23 -25 -55 -25h-477q-51 0 -61.5 24.5t24.5 59.5l166 166l-336 336l-340 -340l162 -162q35 -35 24.5 -59.5t-61.5 -24.5h-477 q-31 0 -55 25q-25 20 -25 55z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 852v152q0 18 1 47.5t10 56.5t29.5 46.5t57.5 19.5q-45 29 -71.5 75.5t-26.5 104.5q0 43 16.5 82t46 68.5t68.5 46t82 16.5q45 0 84 -16.5t67.5 -46t46 -68.5t17.5 -82q0 -57 -27.5 -104t-72.5 -76q37 0 57.5 -19.5t29.5 -46.5t11 -56.5t2 -47.5v-152 q-14 -8 -23.5 -18.5t-27.5 -10.5h-328q-16 0 -26.5 10.5t-22.5 18.5zM158 57v387q0 78 45 138.5t98 109.5q10 10 25.5 21.5t33.5 15.5q18 6 41 7t45 5q61 10 130 19.5t135 19.5q-90 57 -144.5 151.5t-54.5 207.5q0 88 34 166.5t92 136t136 91.5t166 34t166 -34t136 -91.5 t92 -136t34 -166.5q0 -113 -54 -207t-145 -152q66 -10 134.5 -19t130.5 -20q23 -4 45 -5t41 -7q18 -4 33.5 -15.5t27.5 -21.5q66 -59 103.5 -116.5t37.5 -131.5v-387q-12 -6 -20 -13t-18.5 -14t-23.5 -14.5t-36 -15.5h-1368q-35 0 -54.5 22.5t-43.5 34.5zM1452 852v152 q0 18 2 47.5t11.5 56.5t30 46.5t56.5 19.5q-45 29 -72.5 75.5t-27.5 104.5q0 43 16.5 82t46 68.5t68.5 46t84 16.5q43 0 82 -16.5t68.5 -46t46 -68.5t16.5 -82q0 -57 -26.5 -104t-71.5 -76q37 0 56.5 -19.5t28.5 -46.5t11 -56.5t2 -47.5v-152q-12 -8 -22.5 -18.5 t-26.5 -10.5h-328q-18 0 -27.5 10.5t-23.5 18.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 1137q0 88 34 166.5t92 137t136 92.5t168 34q86 0 166 -33t139 -92q8 -8 21.5 -20.5t26 -25t21.5 -25.5t9 -25q0 -18 -12 -31q-6 -8 -25 -12q-47 -10 -88 -22.5t-86 -31.5q-4 -4 -16 -4t-25.5 10.5t-31 21.5t-42 21.5t-57.5 10.5q-35 0 -66.5 -13.5t-54 -37t-36 -54 t-13.5 -67.5q0 -41 17.5 -75t43 -63.5t56.5 -56.5t57 -53l180 -178q23 -25 54.5 -37t66.5 -12q43 0 73 16t46 16q12 0 39 -21.5t55.5 -49t50 -55t21.5 -42.5q0 -29 -36 -51t-83 -38.5t-94 -26t-72 -9.5q-86 0 -164.5 33t-140.5 92l-303 305q-61 59 -94 139.5t-33 166.5z M578 1010q0 29 35.5 51t82.5 38.5t94 26t72 9.5q86 0 166 -33t139 -92l303 -305q61 -59 94 -139.5t33 -166.5q0 -90 -33.5 -167.5t-92 -136t-137.5 -92.5t-167 -34q-86 0 -165.5 34t-139.5 93q-8 8 -21.5 19.5t-25.5 25t-21.5 26.5t-9.5 26q0 18 13 28q6 8 24 12 q47 10 88 22.5t86 33.5q12 4 17 4q12 0 25.5 -10.5t30.5 -21.5t41 -21.5t58 -10.5q72 0 121 49.5t49 120.5q0 41 -17 76t-44 63.5t-56.5 55.5t-56.5 53l-178 180q-53 49 -123 50q-43 0 -72.5 -17.5t-46.5 -17.5q-12 0 -38.5 21.5t-55 49t-50 56t-21.5 41.5z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 391q0 70 23.5 132.5t64.5 113.5t96.5 86t120.5 51q-33 41 -51 90t-18 105q0 66 24.5 123t66.5 99t99 66.5t123 24.5q113 0 196 -72q18 76 61.5 141.5t103 113.5t133 75t157.5 27q96 0 182 -37t149.5 -100.5t100.5 -149.5t37 -182q0 -57 -13 -109.5t-36 -99.5 q117 -59 188.5 -170t71.5 -248q0 -98 -37 -183t-101.5 -149.5t-149.5 -101.5t-183 -37h-1018q-80 0 -151.5 30.5t-125 84t-84 125t-30.5 151.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M16 72q-39 72 7 141l516 803v366h-78q-33 0 -54.5 22.5t-21.5 55.5q0 31 21.5 53.5t54.5 22.5h614q33 0 55.5 -22.5t22.5 -53.5q0 -33 -22.5 -55.5t-55.5 -22.5h-76v-368l514 -801q45 -70 7 -141q-18 -35 -51 -53.5t-70 -18.5h-1262q-37 0 -69.5 18.5t-51.5 53.5z M377 479h782l-313 490v413h-154v-411z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 180q0 86 44 168t113.5 146.5t154.5 103.5t169 39h13q18 25 57 60.5t63 58.5v12v12q-12 12 -28.5 27.5t-35 32t-33.5 32t-23 27.5q-84 -6 -172.5 33t-160 105.5t-116.5 150.5t-45 168q0 98 62.5 154.5t160.5 56.5q82 0 168 -39t155.5 -103.5t114 -146.5t44.5 -168 q0 -10 -1.5 -21.5t-3.5 -21.5l86 -76l34 17q34 18 90.5 46.5t129 65.5t148.5 76t150.5 77t135 69.5t102.5 52t52 26.5q16 8 37 9q14 0 39 -4.5t52.5 -9.5t53 -11t41.5 -8q29 -4 47.5 -26.5t18.5 -51.5q0 -43 -35 -66l-700 -485l700 -485q35 -23 35 -66q0 -29 -18.5 -51.5 t-47.5 -26.5q-16 -4 -41.5 -9t-53 -10t-52.5 -9.5t-39 -4.5q-10 0 -18.5 2.5t-18.5 6.5l-842 430l-86 -76q2 -10 3.5 -21.5t1.5 -21.5q0 -86 -44.5 -168t-114 -146.5t-155.5 -103.5t-168 -39q-98 0 -160.5 56.5t-62.5 154.5zM197 1358q0 -23 11 -49.5t27.5 -51t35 -45 t34.5 -34.5q35 -29 82 -54.5t94 -25.5q10 0 27 4v6q0 23 -11.5 48.5t-27.5 50t-34.5 46t-35.5 35.5q-35 29 -82 54.5t-94 25.5q-14 0 -26 -4v-6zM199 180q0 -6 2 -10q6 0 11 -1t11 -1q41 0 90 24.5t92.5 61.5t72 83t28.5 89q0 4 -1 5t-1 5q-8 2 -23 2q-41 0 -90 -24.5 t-92 -61.5t-71.5 -83t-28.5 -89zM586 616q53 -25 82 -69l108 96l45 -27l1016 703l-172 31l-975 -498l6 -127zM586 920l35 -35q12 29 36.5 41t53.5 26l-43 37q-29 -45 -82 -69zM741 768q0 35 23.5 57.5t58.5 22.5q33 0 55.5 -22.5t22.5 -57.5q0 -33 -22.5 -56.5t-57.5 -23.5 q-33 0 -56.5 23.5t-23.5 56.5zM903 575l762 -389l172 31l-727 502z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 385v707q0 33 16.5 70.5t38.5 60.5l258 258q23 23 61 39t70 16h463q31 0 53.5 -22.5t22.5 -53.5v-250q16 8 35.5 13.5t40.5 5.5h463q31 0 53 -22.5t22 -53.5v-1075q0 -33 -22.5 -55.5t-52.5 -22.5h-830q-33 0 -55.5 22.5t-22.5 55.5v229h-536q-33 0 -55.5 22.5 t-22.5 55.5zM154 461h460v293q0 45 10.5 87t45.5 74l159 162v305h-278v-321q0 -31 -22.5 -53.5t-53.5 -22.5h-321v-524zM186 1139h211v211zM768 154h676v921h-279v-321q0 -31 -22.5 -53.5t-52.5 -22.5h-322v-524zM801 831h211v211z" />
+<glyph unicode="" horiz-adv-x="1470" d="M0 1128q0 90 35 170t94 139.5t139 94.5t170 35q88 0 169 -34t143 -95l655 -656q12 -12 12 -28q0 -10 -11 -26.5t-26.5 -32t-32 -27t-26.5 -11.5q-16 0 -29 13l-655 655q-41 41 -92 61.5t-107 20.5q-57 0 -108 -21.5t-89 -59.5t-59.5 -89t-21.5 -109q0 -55 20.5 -106 t61.5 -92l745 -746q55 -55 133 -55q39 0 74 15.5t60.5 41t41 60.5t15.5 73q0 78 -56 134l-563 563q-29 29 -69 28q-41 0 -71 -29.5t-30 -70.5t29 -70l475 -475q12 -12 12 -28q0 -10 -11 -26.5t-26.5 -32t-32 -27t-26.5 -11.5q-16 0 -29 13l-475 473q-35 37 -55.5 85 t-20.5 99q0 53 20.5 100.5t55.5 83t83.5 56t101.5 20.5q51 0 99 -20.5t85 -55.5l561 -563q102 -102 102 -246q0 -74 -27.5 -137t-74.5 -110t-110.5 -75t-137.5 -28q-143 0 -246 103l-745 745q-61 61 -95 142t-34 169z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 154v1228q0 63 45 108.5t109 45.5h1075q63 0 108 -45l154 -154q45 -45 45 -108v-1075q0 -63 -45 -108.5t-109 -45.5h-1228q-63 0 -108.5 45t-45.5 109zM154 846h1075v536h-1075v-536zM846 922v385h190v-385h-190z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-1150q-80 0 -136.5 56.5t-56.5 136.5z" />
+<glyph unicode="" d="M0 78v215q0 31 22.5 53.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -53.5v-215q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM0 659v218q0 31 22.5 53t55.5 22h1689q31 0 53.5 -22.5t22.5 -52.5v-218q0 -31 -22.5 -53t-53.5 -22h-1689 q-33 0 -55.5 22.5t-22.5 52.5zM0 1243v217q0 31 22.5 53.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -53.5v-217q0 -31 -22.5 -53.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 53.5z" />
+<glyph unicode="" d="M0 211q0 39 15.5 75t41 61.5t60.5 40.5t76 15q39 0 73.5 -15t61 -40.5t42 -61.5t15.5 -75q0 -41 -15.5 -76t-42 -60.5t-61.5 -41t-73 -15.5q-80 0 -136.5 56.5t-56.5 136.5zM0 768q0 39 15.5 75t41 61.5t60.5 41t76 15.5q39 0 73.5 -15.5t61 -41t42 -61.5t15.5 -75 q0 -41 -15.5 -76t-42 -60.5t-61.5 -41t-73 -15.5q-41 0 -76 15.5t-60.5 41t-41 60.5t-15.5 76zM0 1325q0 39 15.5 75t41 61.5t60.5 41t76 15.5q39 0 73.5 -15.5t61 -41t42 -61.5t15.5 -75q0 -41 -15.5 -76t-42 -60.5t-61.5 -40.5t-73 -15q-41 0 -76 15t-60.5 40.5t-41 60.5 t-15.5 76zM522 154v114q0 33 22.5 55.5t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1167q-33 0 -55.5 21.5t-22.5 54.5zM522 711v114q0 33 22.5 55.5t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5 h-1167q-33 0 -55.5 22.5t-22.5 55.5zM522 1268v114q0 33 22.5 55.5t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1167q-33 0 -55.5 22.5t-22.5 55.5z" />
+<glyph unicode="" d="M0 594q0 55 30.5 90t68.5 61.5t69 50t31 56.5q0 29 -17.5 44t-46.5 15q-25 0 -44 -15t-34 -36l-53 37q23 39 58.5 60.5t78.5 21.5q55 0 96.5 -32t41.5 -91q0 -49 -30 -80t-67 -55.5t-67.5 -47t-30.5 -55.5h143v54h66v-115h-289q-2 10 -3 18.5t-1 18.5zM4 55l37 54 q6 -4 12 -10.5t15 -10.5q12 -8 29.5 -14t37.5 -6q35 0 55.5 18t20.5 47q0 31 -23.5 48.5t-58.5 17.5h-23l-16 37l90 108l6 6t7 6l4 6h-9q-4 -2 -14 -2h-92v-49h-66v111h263v-53l-97 -115q41 -6 74 -35t33 -82t-38 -95t-110 -42q-35 0 -60.5 9t-41.5 20q-25 14 -35 26z M14 1434l105 102h67v-360h93v-62h-259v62h93v258v8h-2q-10 -16 -22.5 -28.5t-29.5 -27.5zM522 154v114q0 33 22.5 55.5t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -54.5t-53.5 -21.5h-1167q-33 0 -55.5 21.5t-22.5 54.5zM522 711v114q0 33 22.5 55.5 t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1167q-33 0 -55.5 22.5t-22.5 55.5zM522 1268v114q0 33 22.5 55.5t55.5 22.5h1167q31 0 53.5 -22.5t22.5 -55.5v-114q0 -33 -22.5 -55.5t-53.5 -22.5h-1167q-33 0 -55.5 22.5t-22.5 55.5z " />
+<glyph unicode="" horiz-adv-x="1536" d="M0 692v152h1536v-152h-1536zM268 1114q0 117 44 202t118 141t170 83t203 27q88 0 176 -20.5t172 -49.5q20 -72 27.5 -156t7.5 -157q0 -10 -1 -22.5t-3 -24.5l-13 -2q-23 2 -50 2t-50 6q-18 59 -44 114.5t-62.5 98.5t-88 68.5t-122.5 25.5q-49 0 -94.5 -13.5t-80 -40 t-56 -66.5t-21.5 -93q0 -59 28.5 -102t75.5 -75t105.5 -54.5t118 -42t113.5 -39t93 -41.5h-696q-33 53 -51.5 110.5t-18.5 120.5zM285 310v63v45l110 2q31 -72 64 -134.5t76 -108.5t104 -71.5t152 -25.5q55 0 110 16.5t100.5 48t74 78.5t28.5 109q0 76 -49 128t-119 88 t-146.5 59.5t-132.5 45.5h617q8 -16 15 -38.5t10.5 -48t5.5 -50t2 -43.5q0 -131 -47.5 -226t-127 -156.5t-186 -91.5t-225.5 -30q-53 0 -93 4t-78 12.5t-78 20.5t-93 29q-12 4 -38 12t-36 16q-8 6 -12 50.5t-6 96.5t-2 100z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 0v154h1536v-154h-1536zM0 1532q10 2 19.5 2h19.5q72 0 140.5 -5t137.5 -5q100 0 200.5 2t199.5 6q-4 -16 -1 -36.5t3 -37.5v-8q-66 -10 -108 -7t-65.5 -5t-32.5 -39t-9 -109q0 -137 4 -272t10 -273q8 -147 88 -237t238 -90q125 0 207 29.5t131 88t69.5 146.5t20.5 203 q0 20 -2 65t-5 102.5t-8.5 119t-11.5 113.5t-13 89t-15 45q-33 33 -78 33q-6 0 -23.5 -1t-36 -1t-34 1t-21.5 3l2 82q82 4 163 -3t165 -7q39 0 77.5 5t79.5 5q4 0 9.5 -1t9.5 -1q2 -12 4 -24.5t2 -24.5t-4 -29q-23 -6 -52.5 -8t-58 -7t-48 -16.5t-19.5 -38.5q0 -14 1 -27 t3 -28q2 -6 5 -38.5t5 -79t4 -101.5t4 -103t3 -85t1 -50q0 -37 -2 -80.5t-8 -89t-17.5 -87.5t-29.5 -74q-41 -68 -104.5 -114t-137 -72.5t-153.5 -38t-154 -11.5q-72 0 -144.5 9.5t-140.5 35.5q-96 35 -151 88.5t-84 121t-36 148.5t-7 173v321v42t-1 62.5t-5 60.5t-10 38 q-12 16 -37 23.5t-53.5 10.5t-56.5 3t-44 4z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 154h460v335h-460v-335zM154 565h460v332h-460v-332zM154 975h460v332h-460v-332zM692 154h461v335h-461v-335zM692 565h461v332h-461v-332z M692 975h461v332h-461v-332zM1229 154h461v335h-461v-335zM1229 565h461v332h-461v-332zM1229 975h461v332h-461v-332z" />
+<glyph unicode="" d="M0 197q0 39 29 61l1579 1247q20 17 47 17q35 0 59 -29q10 -12 29.5 -33.5t38 -44t32 -47.5t13.5 -43q0 -39 -29 -61l-1579 -1248q-20 -16 -47 -16q-37 0 -59 29q-10 12 -30 33.5t-38 44t-31.5 47t-13.5 43.5zM256 922l117 36l37 117l34 -117l119 -36l-119 -37l-34 -117 l-37 117zM373 1229l235 71l72 236l72 -236l235 -71l-235 -72l-72 -235l-72 235zM942 1382l117 37l37 117l37 -117l116 -37l-116 -36l-37 -117l-37 117zM1286 1153l94 -121l369 291l-94 121zM1536 885l117 35l37 118l36 -118l117 -35l-117 -37l-36 -117l-37 117z" />
+<glyph unicode="" d="M0 358v404q0 25 6 51.5t17.5 53t27 51t31.5 40.5l223 222q16 16 41 31.5t51.5 26.5t53 17.5t51.5 6.5h80v198q0 31 22.5 53.5t52.5 22.5h1108q33 0 55.5 -22.5t22.5 -53.5v-1102q0 -31 -22.5 -53t-55.5 -22h-75v-7q0 -63 -25 -119.5t-65.5 -97.5t-97 -65.5t-120.5 -24.5 q-63 0 -119.5 24.5t-97.5 65.5t-65.5 97.5t-24.5 119.5v7h-307v-7q0 -63 -24.5 -119.5t-65.5 -97.5t-97.5 -65.5t-119.5 -24.5t-119.5 24.5t-97.5 65.5t-65.5 97.5t-24.5 119.5v7h-78q-31 0 -53.5 22.5t-22.5 52.5zM193 700h387v369h-78q-10 0 -31.5 -8t-30.5 -17l-223 -221 q-8 -8 -16 -29.5t-8 -31.5v-62zM346 276q0 -47 34 -80.5t81 -33.5t80.5 33.5t33.5 80.5t-33.5 81t-80.5 34t-81 -33.5t-34 -81.5zM1268 276q0 -47 33.5 -80.5t80.5 -33.5t81 33.5t34 80.5t-33.5 81t-81.5 34q-47 0 -80.5 -33.5t-33.5 -81.5z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 768q0 166 62.5 311.5t171 254t254 171t311.5 62.5t311 -62.5t254 -171t171 -254t62 -311.5t-62 -311.5t-171 -254t-254 -171t-311 -62.5q-59 0 -115.5 8.5t-112.5 24.5q23 35 46.5 80t35.5 92l11 41q6 23 16 66t29 112q23 -41 76 -70.5t118 -29.5q96 0 176 41 t136.5 114.5t88 174t31.5 217.5q0 88 -35.5 171t-102.5 147.5t-160 102t-208 37.5q-141 0 -248.5 -46t-179 -118.5t-107.5 -160.5t-36 -174q0 -104 40 -187.5t124 -117.5q31 -10 41 20q2 10 7 31.5t9 32.5q4 16 1 23t-13 22q-53 59 -53 155q0 76 27.5 145.5t78.5 122t124 84 t163 31.5q80 0 142.5 -23.5t105.5 -64.5t64.5 -96t21.5 -121q0 -86 -18.5 -164t-52.5 -136t-80 -92t-103 -34q-31 0 -57.5 12.5t-45 34t-25.5 49t1 60.5q18 76 44.5 151.5t26.5 130.5q0 49 -26.5 84t-81.5 35q-66 0 -110 -58.5t-44 -146.5q-2 -23 2 -45q2 -18 7.5 -40.5 t15.5 -41.5q-33 -141 -53.5 -225t-30.5 -131q-12 -55 -18 -80q-10 -45 -13.5 -93t-1.5 -89q-104 45 -192 119.5t-151.5 169t-98.5 207t-35 235.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 193v1150q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5t-61.5 -41t-75 -15.5h-829q27 39 59.5 95.5t49.5 117.5l10 41q6 25 17.5 68t29.5 112q20 -41 75.5 -70.5t121.5 -29.5q96 0 176 42t137 115.5 t89 175t32 220.5q0 90 -37 173t-103.5 147.5t-161 102.5t-208.5 38q-143 0 -251 -46.5t-180.5 -120t-108.5 -162.5t-36 -175q0 -104 40 -188.5t124 -118.5q14 -6 25.5 -1t15.5 21q4 10 8 31.5t8 34.5q8 23 -12 43q-23 29 -37 67.5t-14 91.5q0 76 27.5 145.5t79 123t124 85 t164.5 31.5q82 0 144.5 -23.5t105.5 -64.5t64.5 -97t21.5 -124q0 -86 -18.5 -164t-52 -136t-81 -93t-104.5 -35q-31 0 -57.5 12.5t-45 34t-25.5 49t1 60.5q18 78 45 154.5t27 131.5q0 49 -26.5 85t-82.5 36q-66 0 -110.5 -59t-44.5 -150q-2 -23 2 -45q4 -43 22 -84 q-35 -141 -54.5 -226t-29.5 -132q-12 -55 -18 -80q-16 -70 -14 -142.5t6 -117.5h-260q-80 0 -136.5 56.5t-56.5 136.5z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 342v438q55 -68 120.5 -96.5t153.5 -28.5h36t34 4q-8 -23 -14 -42t-6 -42q0 -41 18 -77.5t43 -67.5q-104 -4 -198.5 -22.5t-186.5 -65.5zM0 1214v129q0 39 15.5 75t41 61.5t60.5 41t76 15.5h1150q80 0 136.5 -56.5t56.5 -136.5v-1150q0 -41 -15.5 -76t-41 -60.5 t-61.5 -41t-75 -15.5h-583q23 39 36 81t13 89q0 70 -21.5 121t-54.5 90t-70.5 69.5t-70.5 57.5t-54.5 53.5t-21.5 59.5q0 49 34 81.5t76 72.5t75.5 99.5t33.5 163.5q0 78 -39 157t-106 122h131l133 76h-428q-129 0 -237.5 -36t-188.5 -143zM2 170q14 57 55 96t96.5 61.5 t115 33t110.5 10.5h31.5t31.5 -2q37 -27 78 -54.5t75 -61.5t55.5 -75t21.5 -92q0 -47 -19 -86h-460q-72 0 -126.5 49t-64.5 121zM102 1094q0 43 11.5 85t35 73.5t59.5 51t85 19.5q68 0 118 -41t81.5 -100.5t47 -128t15.5 -123.5q0 -45 -9 -84t-30.5 -68.5t-56.5 -47 t-84 -17.5q-66 0 -116 39t-85 96t-53.5 123.5t-18.5 122.5zM854 1051h223v-224h109v224h223v108h-223v225h-109v-225h-223v-108z" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 262q0 100 56.5 166t139.5 105.5t179 56t174 18.5q-23 29 -41.5 64t-18.5 76q0 23 6.5 41t14.5 40q-16 -4 -33.5 -4h-34.5q-68 0 -130 23.5t-108 66.5t-74 101.5t-28 130.5q0 68 25 128t67 109.5t98 84t120 49.5q88 18 176 18h411l-127 -74h-127q72 -43 107 -120.5 t35 -157.5q0 -94 -33 -149.5t-73 -94.5t-72.5 -70.5t-32.5 -78.5q0 -45 44 -82t97 -82t97 -107.5t44 -161.5q0 -102 -50 -175.5t-126.5 -121t-170 -70t-181.5 -22.5q-66 0 -141.5 15.5t-140 50.5t-106.5 90t-42 137zM174 307q0 -68 35 -116t87 -78.5t114.5 -44t117.5 -13.5 q51 0 104.5 11.5t96.5 38t69.5 68.5t26.5 103q0 49 -21.5 89.5t-53 72t-70.5 59t-76 52.5q-14 2 -29.5 3t-29.5 1q-57 0 -123 -12.5t-121 -41t-91 -75.5t-36 -117zM276 1247q0 -53 17.5 -117.5t51.5 -120t82.5 -92t111.5 -36.5q96 0 134 61.5t38 147.5q0 53 -14.5 118.5 t-45 124t-78 97t-112.5 38.5q-47 0 -82 -18t-57.5 -49t-34 -71t-11.5 -83zM999 1206h215v-215h107v215h215v105h-215v217h-107v-217h-215v-105z" />
+<glyph unicode="" d="M0 78v1382q0 31 22.5 53.5t55.5 22.5h1689q31 0 53.5 -22.5t22.5 -53.5v-1382q0 -33 -22.5 -55.5t-53.5 -22.5h-1689q-33 0 -55.5 22.5t-22.5 55.5zM154 461q63 0 119.5 -24.5t97.5 -65.5t65.5 -97.5t24.5 -119.5h921q0 63 25 119.5t65.5 97.5t97 65.5t120.5 24.5v614 q-63 0 -120 24.5t-97.5 65.5t-65.5 97.5t-25 119.5h-921q0 -63 -24.5 -119.5t-65.5 -97.5t-97.5 -65.5t-119.5 -24.5v-614zM539 768q0 104 29.5 195.5t81.5 159t122 106.5t150 39t149.5 -39t121.5 -106.5t83 -159t31 -195.5t-31 -195.5t-83 -159t-122 -106.5t-149 -39 q-80 0 -150 39t-122 106.5t-81.5 159t-29.5 195.5zM692 969l94 -99l39 35q8 6 11.5 13.5t7.5 11.5q4 2 8 10h2v-16q0 -8 -1 -16.5t-1 -18.5v-283h-139v-129h438v129h-141v529h-140z" />
+<glyph unicode="" horiz-adv-x="1228" d="M6 967q20 47 72 47h1075q50 0 70 -47t-17 -84l-536 -537q-27 -23 -56 -22q-29 0 -55 22l-536 537q-37 37 -17 84z" />
+<glyph unicode="" horiz-adv-x="1228" d="M6 371q-20 47 17 84l536 536q23 23 55 23q31 0 54 -23l538 -536q37 -37 17 -84t-70 -47h-1077q-50 0 -70 47z" />
+<glyph unicode="" horiz-adv-x="692" d="M0 768q0 33 23 55l538 537q16 16 38 21t44 -5q23 -8 36 -27.5t13 -41.5v-1076q0 -25 -13 -43t-36 -28t-44 -5t-38 21l-538 539q-23 23 -23 53z" />
+<glyph unicode="" horiz-adv-x="692" d="M0 231v1076q0 49 47 69t84 -16l539 -537q23 -23 22 -55q0 -31 -22 -53l-539 -539q-37 -37 -84 -16q-47 20 -47 71z" />
+<glyph unicode="" d="M0 115v1306q0 47 34 81t81 34h1614q47 0 80.5 -34t33.5 -81v-1306q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34t-34 81zM154 154h692v1153h-692v-1153zM999 154h691v1153h-691v-1153z" />
+<glyph unicode="" horiz-adv-x="1228" d="M0 584q0 31 22.5 54.5t53.5 23.5h1075q33 0 55.5 -23t22.5 -55q0 -33 -23 -56l-536 -536q-23 -23 -56 -23t-55 23l-536 536q-23 23 -23 56zM0 952q0 33 23 56l536 536q23 23 55 23q33 0 56 -23l536 -536q23 -23 23 -56q0 -31 -22.5 -54.5t-55.5 -23.5h-1075 q-31 0 -53.5 23t-22.5 55z" />
+<glyph unicode="" horiz-adv-x="1228" d="M0 584q0 31 22.5 54.5t53.5 23.5h1077q31 0 53.5 -23t22.5 -55q0 -33 -23 -56l-536 -536q-23 -23 -56 -23q-35 0 -53 23l-538 536q-23 23 -23 56z" />
+<glyph unicode="" horiz-adv-x="1228" d="M0 952q0 33 23 56l536 536q23 23 55 23q33 0 56 -23l536 -536q23 -23 23 -56q0 -31 -22.5 -54.5t-53.5 -23.5h-1077q-31 0 -53.5 23t-22.5 55z" />
+<glyph unicode="" d="M0 115v905q10 -10 20.5 -17.5t20.5 -15.5q129 -96 256 -191.5t252 -195.5q39 -31 82 -62.5t89 -57t96.5 -41t103.5 -15.5q55 0 105 15.5t96 40t89 56t84 64.5q125 100 252 195.5t256 191.5q10 8 20.5 15.5t20.5 17.5v-905q0 -47 -33.5 -81t-80.5 -34h-1614q-47 0 -81 34 t-34 81zM2 1434q0 41 36 71.5t77 30.5h1614q41 0 76.5 -30.5t35.5 -71.5q0 -31 -18.5 -69t-45 -75t-57 -67.5t-53.5 -48.5q-123 -92 -241.5 -182.5t-239.5 -182.5q-25 -18 -57.5 -45t-67.5 -51.5t-71 -42t-66 -17.5h-2h-2q-31 0 -67 17.5t-70.5 42t-67.5 51.5t-58 45 q-121 92 -239.5 182t-241.5 183q-23 18 -53.5 48.5t-57 67.5t-45 75t-18.5 69z" />
+<glyph unicode="" horiz-adv-x="1576" d="M0 1376q0 39 15.5 74t41 60.5t60 41t73.5 15.5t74 -15.5t61.5 -41t41 -60.5t14.5 -74t-14.5 -73.5t-41 -60t-61.5 -41t-74 -15.5t-73.5 15.5t-60 41t-41 60t-15.5 73.5zM10 41v991q0 16 12.5 28.5t28.5 12.5h281q16 0 28.5 -12t12.5 -29v-991q0 -16 -12.5 -28.5 t-28.5 -12.5h-281q-16 0 -28.5 12.5t-12.5 28.5zM524 41v991q0 16 12.5 28.5t28.5 12.5h273q33 0 37 -25.5t4 -48.5q57 53 129.5 76t150.5 23q190 0 304 -95.5t114 -293.5v-668q0 -16 -12.5 -28.5t-28.5 -12.5h-289q-16 0 -27.5 12.5t-11.5 28.5v604q0 76 -27.5 116 t-111.5 40q-53 0 -89 -17.5t-56.5 -47t-28.5 -70.5t-8 -88v-537q0 -16 -12.5 -28.5t-28.5 -12.5h-281q-16 0 -28.5 12.5t-12.5 28.5z" />
+<glyph unicode="" horiz-adv-x="1591" d="M0 662q-4 39 35 45l158 20q12 2 30 -8q12 -8 15 -27q14 -102 63 -191t123 -153.5t169 -101.5t200 -37q115 0 217 44t178 120t120 177t44 218t-44 218t-120 177t-178.5 120t-216.5 44q-94 0 -181.5 -30.5t-158.5 -88.5l159 -159q35 -35 24 -58.5t-58 -23.5h-463 q-16 0 -29.5 6t-24.5 16q-25 25 -24 55v463q0 47 24.5 57.5t59.5 -24.5l162 -162q109 92 238.5 140.5t271.5 48.5q166 0 311 -62.5t253.5 -171t171 -254t62.5 -311.5t-62.5 -311.5t-171 -254t-254 -171t-310.5 -62.5q-150 0 -285 52.5t-241.5 145.5t-176.5 220t-90 275z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 651q0 49 37 91t88 42q35 0 68 -22q-20 14 -21 37q0 8 8 24l334 502q14 20 37 21q16 0 24 -9q-25 18 -40 43t-15 56q0 49 38 90t87 41q33 0 62 -19l514 -342q23 -16 36 -40.5t13 -53.5q0 -25 -10.5 -48.5t-26.5 -41.5t-40 -29.5t-48 -11.5q-33 0 -68 23q20 -14 21 -37 q0 -14 -8 -25l-105 -158l227 -151q14 4 28 6t28 2q53 0 94 -29l475 -315q37 -27 58.5 -65.5t21.5 -84.5q0 -74 -52.5 -126t-125.5 -52q-55 0 -99 31l-475 315q-70 47 -75 131l-228 152l-106 -158q-14 -20 -37 -20q-14 0 -25 8q55 -39 56 -100q0 -25 -10.5 -47.5t-28 -41 t-40 -29.5t-46.5 -11q-35 0 -62 18l-514 342q-49 33 -49 92z" />
+<glyph unicode="" horiz-adv-x="1880" d="M0 627q0 195 73.5 365.5t201.5 298.5t299 202t366 74t366 -74t299 -202t201.5 -299t73.5 -365q0 -78 -14.5 -159t-42 -159t-68.5 -149.5t-92 -130.5q-23 -29 -59 -29h-1328q-37 0 -59 29q-53 59 -93 130.5t-67.5 149.5t-42 159t-14.5 159zM158 627q0 -49 33.5 -83 t82.5 -34t83 34t34 83t-34.5 82.5t-82.5 33.5q-49 0 -82.5 -33.5t-33.5 -82.5zM352 1098q0 -49 35 -84t82 -35q49 0 84 35t35 84t-35 82.5t-84 33.5q-47 0 -82 -33.5t-35 -82.5zM743 313q0 -82 57.5 -139t139.5 -57t139.5 57t57.5 139q0 49 -26 91t-67 71q4 14 15.5 55 t27 95.5t33 114t30.5 110.5t22.5 88t9.5 43q0 23 -17.5 40t-40.5 17q-20 0 -35.5 -12t-21.5 -31l-135 -487q-39 -2 -74 -17.5t-60.5 -42t-40 -61.5t-14.5 -74zM823 1292q0 -49 34 -82.5t83 -33.5t83 33.5t34 82.5t-34 83t-83 34t-83 -34t-34 -83zM1292 1098q0 -49 35 -83 t84 -34t83 34t34 83t-34 82.5t-83 33.5t-84 -33.5t-35 -82.5zM1489 627q0 -49 34 -83t83 -34t82.5 34t33.5 83t-33.5 82.5t-82.5 33.5t-83 -33.5t-34 -82.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 866q0 123 49 225.5t130 183.5t184.5 139.5t209.5 92.5q94 31 190.5 45.5t194.5 14.5t194.5 -14.5t190.5 -45.5q106 -35 210 -93t185 -139t130 -183.5t49 -225.5t-49 -225t-130 -183t-184.5 -140.5t-210.5 -92.5q-94 -31 -190 -45t-195 -14q-92 0 -180 12 q-92 -72 -195.5 -119t-215.5 -73q-27 -4 -55.5 -10.5t-53.5 -6.5q-16 0 -27.5 11.5t-11.5 27.5q0 12 8.5 21.5t16.5 17.5q31 33 53 60.5t37.5 57.5t25 64.5t17.5 79.5q-78 43 -145.5 100.5t-120 128t-82 153.5t-29.5 175zM160 866q0 -72 24.5 -133t65.5 -113.5t94 -95.5 t111 -75q27 -14 51 -27.5t49 -28.5q-10 -47 -17.5 -94t-19.5 -94q59 29 111.5 64.5t105.5 76.5q55 -8 110.5 -14t112.5 -6q156 0 308 43q84 25 171 68.5t158.5 107t116.5 143.5t45 178t-45 178t-116.5 143.5t-158.5 107.5t-171 69q-152 43 -308 43q-158 0 -307 -43 q-84 -25 -171 -69t-158.5 -107.5t-116.5 -143t-45 -178.5z" />
+<glyph unicode="" horiz-adv-x="1916" d="M0 997q0 98 40 182.5t106.5 151t150.5 113.5t170 76q76 25 154.5 36t156.5 11q80 0 159 -11.5t155 -35.5q86 -29 170 -76t149.5 -113.5t105 -150.5t39.5 -183q0 -98 -39.5 -182t-105 -149.5t-149.5 -113.5t-170 -77q-154 -47 -314 -47q-37 0 -72.5 3t-72.5 7 q-150 -115 -336 -155q-20 -4 -43 -9.5t-45 -5.5q-12 0 -21.5 9.5t-9.5 23.5q0 10 7.5 17.5l13.5 13.5q51 51 72.5 96t35.5 117q-63 35 -118.5 82t-97.5 104t-66.5 124t-24.5 142zM160 997q0 -72 30.5 -127t77.5 -99t104.5 -78t112.5 -64l-20 -111q33 18 63.5 42t59.5 46 q47 -6 95 -12t95 -6q135 0 264 41q61 18 124 52t114 81t84 105.5t33 129.5q0 72 -33 131.5t-84 105.5t-113.5 80t-124.5 52q-63 23 -129.5 32t-134.5 9q-66 0 -132 -9t-132 -32q-59 -18 -122.5 -52t-115 -80t-84 -105.5t-32.5 -131.5zM649 258l27 16q51 -6 102 -6 q197 0 381 62q111 37 211 99.5t177 147.5t123 190t46 230q0 41 -6 84q90 -72 148.5 -169t58.5 -214q0 -76 -24.5 -142.5t-66.5 -123.5t-97.5 -104t-118.5 -82q14 -72 35.5 -117t72.5 -96q6 -6 13.5 -14.5t7.5 -18.5q0 -16 -10.5 -23.5t-24.5 -7.5q-20 0 -43 5.5t-41 9.5 q-186 41 -336 155q-37 -4 -72.5 -7t-72.5 -3q-129 0 -254 32t-236 97z" />
+<glyph unicode="" horiz-adv-x="933" d="M0 557q0 8 2 10l209 932q4 16 16.5 26.5t28.5 10.5h344q18 0 31.5 -13.5t13.5 -33.5q0 -6 -1 -10t-3 -11l-180 -524q12 4 47 13.5t81 21.5t95 26.5t93 25.5t75 18.5t37 7.5q18 0 31.5 -13.5t13.5 -33.5q0 -12 -2 -19l-565 -1306q-10 -29 -43 -29q-18 0 -33 13.5t-15 33.5 q0 6 3 10l204 914q-12 -4 -48 -14.5t-82 -22.5t-97 -26.5t-95 -27t-76 -19.5t-38 -7q-20 0 -33.5 14.5t-13.5 32.5z" />
+<glyph unicode="" d="M0 78v383q0 33 22.5 55.5t55.5 22.5h133v153q0 55 40 94t95 39h518v174h-135q-31 0 -53.5 21.5t-22.5 54.5v385q0 31 22.5 53.5t53.5 22.5h385q31 0 53.5 -22.5t22.5 -53.5v-385q0 -33 -22.5 -54.5t-53.5 -21.5h-135v-174h518q55 0 95 -38.5t40 -94.5v-153h135 q31 0 53.5 -22.5t22.5 -55.5v-383q0 -33 -22.5 -55.5t-53.5 -22.5h-385q-33 0 -54 22.5t-21 55.5v383q0 33 21.5 55.5t53.5 22.5h136v153q0 18 -21 19h-518v-172h135q31 0 53.5 -22.5t22.5 -55.5v-383q0 -33 -22.5 -55.5t-53.5 -22.5h-385q-31 0 -53.5 22.5t-22.5 55.5v383 q0 33 22.5 55.5t53.5 22.5h135v172h-518q-20 0 -20 -19v-153h135q33 0 55.5 -22.5t22.5 -55.5v-383q0 -33 -22.5 -55.5t-55.5 -22.5h-383q-33 0 -55.5 22.5t-22.5 55.5z" />
+<glyph unicode="" horiz-adv-x="1884" d="M0 770q31 137 109.5 253t193.5 204t257 141t302 66v53q0 35 23.5 57.5t56.5 22.5q35 0 57.5 -22.5t22.5 -57.5v-53q160 -12 303 -65.5t258 -141.5t192.5 -204t108.5 -253q6 -29 -20 -43q-10 -6 -19 -6q-20 0 -28 12q-98 102 -218 103q-86 0 -163.5 -54.5t-130.5 -152.5 q-10 -23 -35 -23t-35 23q-82 150 -213 194v-526q0 -68 -23.5 -127t-63.5 -104.5t-93.5 -71t-114.5 -25.5t-115.5 25.5t-94.5 71t-63.5 104.5t-23.5 127q0 35 23.5 57.5t56.5 22.5q35 0 57.5 -22.5t22.5 -57.5q0 -70 40 -119t97 -49q55 0 95 49t40 119v526 q-131 -45 -213 -194q-10 -23 -35 -23t-34 23q-53 98 -130 152.5t-163 54.5q-121 0 -217 -103q-12 -12 -31 -12q-10 0 -19 6q-25 14 -20 43z" />
+<glyph unicode="" horiz-adv-x="1597" d="M0 385v1075q0 31 22.5 53.5t55.5 22.5h921q31 0 53.5 -22.5t22.5 -53.5v-231h33h61q25 0 55.5 -13.5t49.5 -29.5l280 -281q18 -18 30.5 -49t12.5 -55v-62v-678q0 -27 -17 -44t-44 -17h-860q-27 0 -44.5 17.5t-17.5 43.5v246h-536q-33 0 -55.5 22.5t-22.5 55.5zM276 1321 q0 -12 9.5 -21.5t21.5 -9.5h461q12 0 21.5 9.5t9.5 21.5v61q0 12 -9.5 21.5t-21.5 9.5h-461q-12 0 -21.5 -9t-9.5 -22v-61zM737 123h738v555h-367q-27 0 -44 17.5t-17 43.5v367h-310v-983zM1169 801h306q0 2 -3.5 8t-5.5 10l-280 279q0 4 -6 4q-2 0 -2 1t-2 1t-3.5 1t-3.5 1 v-305z" />
+<glyph unicode="" horiz-adv-x="2048" />
+<glyph unicode="" horiz-adv-x="1536" d="M0 57v379q0 39 20.5 87t54.5 90t74.5 73t81.5 35q-35 -59 -34 -129q0 -59 16 -124t59 -106q-18 -37 -18 -75q0 -72 50 -122t122 -50q37 0 68.5 13t55 36.5t37 55.5t13.5 67t-13.5 66.5t-37 55t-55 38t-68.5 14.5q-18 0 -36.5 -5t-35.5 -14q-12 12 -20 31t-13.5 40.5 t-7.5 41.5t-2 37q0 47 28 86t62 67l142 21q-92 57 -142.5 150.5t-50.5 201.5q0 86 33 162t90 133t133 90t162 33t162 -33t133 -90t90 -133t33 -162q0 -109 -50.5 -202t-142.5 -150l158 -23q18 -16 34.5 -36.5t16.5 -47.5q0 -45 -18 -77q-59 33 -121 32q-45 0 -87 -17 t-77 -46q-6 2 -11 3t-11 1q-47 0 -82 -34t-35 -81t34.5 -80.5t82.5 -33.5q47 0 80.5 33.5t33.5 80.5q0 8 -2 15.5t-4 13.5q16 12 35.5 20.5t42.5 8.5q55 0 95 -39t40 -94q0 -23 -8 -41.5t-19 -34.5q-25 10 -45 10q-47 0 -81.5 -34t-34.5 -81t34.5 -80.5t81.5 -33.5t81 33.5 t34 80.5l-2 4q74 74 74 177q0 74 -41 137q45 70 45 157q0 31 -12 62q41 -4 83 -34t74.5 -72t53 -90t20.5 -89v-379q-10 -6 -22.5 -15t-25.5 -18.5t-26.5 -16.5t-21.5 -7h-1344q-35 0 -52 20.5t-44 36.5zM369 287q0 25 17 41t40 16q25 0 41 -16t16 -41q0 -23 -16 -40.5 t-41 -17.5q-23 0 -40 17.5t-17 40.5z" />
+<glyph unicode="" horiz-adv-x="1597" />
+<glyph unicode="" horiz-adv-x="1597" />
+<glyph unicode="" horiz-adv-x="1597" />
+<glyph unicode="" horiz-adv-x="1597" />
+</font>
+</defs></svg>
\ No newline at end of file
--- /dev/null
+window.CodeMirror=function(){"use strict";function a(e,f){if(!(this instanceof a))return new a(e,f);this.options=f=f||{};for(var h in _d)!f.hasOwnProperty(h)&&_d.hasOwnProperty(h)&&(f[h]=_d[h]);l(f);var j=this.display=b(e);j.wrapper.CodeMirror=this,i(this),f.autofocus&&!Rd&&_(this),this.view=c(new Dc([new Cc([rc("",null,R(j))])])),this.nextOpId=0,d(this),g(this),f.lineWrapping&&(this.display.wrapper.className+=" CodeMirror-wrap"),this.setValue(f.value||""),Ed&&setTimeout(ed($,this,!0),20),this.view.history=Kc(),bb(this);var k;try{k=document.activeElement==j.input}catch(m){}k||f.autofocus&&!Rd?setTimeout(ed(rb,this),20):sb(this),V(this,function(){for(var a in $d)$d.propertyIsEnumerable(a)&&$d[a](this,f[a],ae);for(var b=0;b<ee.length;++b)ee[b](this)})()}function b(a){var b={},c=b.input=hd("textarea",null,null,"position: absolute; padding: 0; width: 1px; height: 1em; outline: none;");c.setAttribute("wrap","off"),c.setAttribute("autocorrect","off"),c.setAttribute("autocapitalize","off"),b.inputDiv=hd("div",[c],null,"overflow: hidden; position: relative; width: 3px; height: 0px;"),b.scrollbarH=hd("div",[hd("div",null,null,"height: 1px")],"CodeMirror-hscrollbar"),b.scrollbarV=hd("div",[hd("div",null,null,"width: 1px")],"CodeMirror-vscrollbar"),b.scrollbarFiller=hd("div",null,"CodeMirror-scrollbar-filler"),b.lineDiv=hd("div"),b.selectionDiv=hd("div",null,null,"position: relative; z-index: 1"),b.cursor=hd("pre"," ","CodeMirror-cursor"),b.otherCursor=hd("pre"," ","CodeMirror-cursor CodeMirror-secondarycursor"),b.measure=hd("div",null,"CodeMirror-measure"),b.lineSpace=hd("div",[b.measure,b.selectionDiv,b.lineDiv,b.cursor,b.otherCursor],null,"position: relative; outline: none"),b.mover=hd("div",[hd("div",[b.lineSpace],"CodeMirror-lines")],null,"position: relative"),b.sizer=hd("div",[b.mover],"CodeMirror-sizer"),b.heightForcer=hd("div"," ",null,"position: absolute; height: "+je+"px"),b.gutters=hd("div",null,"CodeMirror-gutters"),b.lineGutter=null;var d=hd("div",[b.sizer,b.heightForcer,b.gutters],null,"position: relative; min-height: 100%");return b.scroller=hd("div",[d],"CodeMirror-scroll"),b.scroller.setAttribute("tabIndex","-1"),b.wrapper=hd("div",[b.inputDiv,b.scrollbarH,b.scrollbarV,b.scrollbarFiller,b.scroller],"CodeMirror"),Fd&&(b.gutters.style.zIndex=-1,b.scroller.style.paddingRight=0),a.appendChild?a.appendChild(b.wrapper):a(b.wrapper),Qd&&(c.style.width="0px"),Hd||(b.scroller.draggable=!0),Md?(b.inputDiv.style.height="1px",b.inputDiv.style.position="absolute"):Fd&&(b.scrollbarH.style.minWidth=b.scrollbarV.style.minWidth="18px"),b.viewOffset=b.showingFrom=b.showingTo=b.lastSizeC=0,b.lineNumWidth=b.lineNumInnerWidth=b.lineNumChars=null,b.prevInput="",b.alignWidgets=!1,b.pollingFast=!1,b.poll=new Zc,b.draggingText=!1,b.cachedCharWidth=b.cachedTextHeight=null,b.measureLineCache=[],b.measureLineCachePos=0,b.inaccurateSelection=!1,b.pasteIncoming=!1,b}function c(a){var b={line:0,ch:0};return{doc:a,frontier:0,highlight:new Zc,sel:{from:b,to:b,head:b,anchor:b,shift:!1,extend:!1},scrollTop:0,scrollLeft:0,overwrite:!1,focused:!1,maxLine:Ec(a,0),maxLineLength:0,maxLineChanged:!1,suppressEdits:!1,goalColumn:null,cantEdit:!1,keyMaps:[]}}function d(b){var c=b.view.doc;b.view.mode=a.getMode(b.options,b.options.mode),c.iter(0,c.size,function(a){a.stateAfter=null}),b.view.frontier=0,C(b,100)}function e(a){var b=a.view.doc,c=R(a.display);if(a.options.lineWrapping){a.display.wrapper.className+=" CodeMirror-wrap";var d=a.display.scroller.clientWidth/S(a.display)-3;b.iter(0,b.size,function(a){if(0!=a.height){var b=Math.ceil(a.text.length/d)||1;1!=b&&Fc(a,b*c)}}),a.display.sizer.style.minWidth=""}else a.display.wrapper.className=a.display.wrapper.className.replace(" CodeMirror-wrap",""),k(a.view),b.iter(0,b.size,function(a){0!=a.height&&Fc(a,c)});W(a,0,b.size),L(a),setTimeout(function(){m(a.display,a.view.doc.height)},100)}function f(a){var b=ge[a.options.keyMap].style;a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-keymap-\S+/g,"")+(b?" cm-keymap-"+b:"")}function g(a){a.display.wrapper.className=a.display.wrapper.className.replace(/\s*cm-s-\S+/g,"")+a.options.theme.replace(/(^|\s)\s*/g," cm-s-"),L(a)}function h(a){i(a),s(a,!0)}function i(a){var b=a.display.gutters,c=a.options.gutters;id(b);for(var d=0;d<c.length;++d){var e=c[d],f=b.appendChild(hd("div",null,"CodeMirror-gutter "+e));"CodeMirror-linenumbers"==e&&(a.display.lineGutter=f,f.style.width=(a.display.lineNumWidth||1)+"px")}b.style.display=d?"":"none"}function j(a,b){if(0==b.height)return 0;for(var c,d=b.text.length,e=b;c=hc(e);){var f=c.find();e=Ec(a,f.from.line),d+=f.from.ch-f.to.ch}for(e=b;c=ic(e);){var f=c.find();d-=e.text.length-f.from.ch,e=Ec(a,f.to.line),d+=e.text.length-f.to.ch}return d}function k(a){a.maxLine=Ec(a.doc,0),a.maxLineLength=j(a.doc,a.maxLine),a.maxLineChanged=!0,a.doc.iter(1,a.doc.size,function(b){var c=j(a.doc,b);c>a.maxLineLength&&(a.maxLineLength=c,a.maxLine=b)})}function l(a){for(var b=!1,c=0;c<a.gutters.length;++c)"CodeMirror-linenumbers"==a.gutters[c]&&(a.lineNumbers?b=!0:a.gutters.splice(c--,1));!b&&a.lineNumbers&&a.gutters.push("CodeMirror-linenumbers")}function m(a,b){var c=b+2*G(a);a.sizer.style.minHeight=a.heightForcer.style.top=c+"px";var d=Math.max(c,a.scroller.scrollHeight),e=a.scroller.scrollWidth>a.scroller.clientWidth,f=d>a.scroller.clientHeight;f?(a.scrollbarV.style.display="block",a.scrollbarV.style.bottom=e?ld(a.measure)+"px":"0",a.scrollbarV.firstChild.style.height=d-a.scroller.clientHeight+a.scrollbarV.clientHeight+"px"):a.scrollbarV.style.display="",e?(a.scrollbarH.style.display="block",a.scrollbarH.style.right=f?ld(a.measure)+"px":"0",a.scrollbarH.firstChild.style.width=a.scroller.scrollWidth-a.scroller.clientWidth+a.scrollbarH.clientWidth+"px"):a.scrollbarH.style.display="",e&&f?(a.scrollbarFiller.style.display="block",a.scrollbarFiller.style.height=a.scrollbarFiller.style.width=ld(a.measure)+"px"):a.scrollbarFiller.style.display="",Nd&&0===ld(a.measure)&&(a.scrollbarV.style.minWidth=a.scrollbarH.style.minHeight=Od?"18px":"12px")}function n(a,b,c){var d=a.scroller.scrollTop,e=a.wrapper.clientHeight;"number"==typeof c?d=c:c&&(d=c.top,e=c.bottom-c.top),d=Math.floor(d-G(a));var f=Math.ceil(d+e);return{from:Hc(b,d),to:Hc(b,f)}}function o(a){var b=a.display;if(b.alignWidgets||b.gutters.firstChild){for(var c=r(b)-b.scroller.scrollLeft+a.view.scrollLeft,d=b.gutters.offsetWidth,e=c+"px",f=b.lineDiv.firstChild;f;f=f.nextSibling)if(f.alignable)for(var g=0,h=f.alignable;g<h.length;++g)h[g].style.left=e;b.gutters.style.left=c+d+"px"}}function p(a){if(!a.options.lineNumbers)return!1;var b=a.view.doc,c=q(a.options,b.size-1),d=a.display;if(c.length!=d.lineNumChars){var e=d.measure.appendChild(hd("div",[hd("div",c)],"CodeMirror-linenumber CodeMirror-gutter-elt")),f=e.firstChild.offsetWidth,g=e.offsetWidth-f;return d.lineGutter.style.width="",d.lineNumInnerWidth=Math.max(f,d.lineGutter.offsetWidth-g),d.lineNumWidth=d.lineNumInnerWidth+g,d.lineNumChars=d.lineNumInnerWidth?c.length:-1,d.lineGutter.style.width=d.lineNumWidth+"px",!0}return!1}function q(a,b){return String(a.lineNumberFormatter(b+a.firstLineNumber))}function r(a){return a.scroller.getBoundingClientRect().left-a.sizer.getBoundingClientRect().left}function s(a,b,c){var d=a.display.showingFrom,e=a.display.showingTo,f=t(a,b,c);return f&&(Xc(a,a,"update",a),(a.display.showingFrom!=d||a.display.showingTo!=e)&&Xc(a,a,"viewportChange",a,a.display.showingFrom,a.display.showingTo)),y(a),m(a.display,a.view.doc.height),f}function t(a,b,c){var d=a.display,e=a.view.doc;if(!d.wrapper.clientWidth)return d.showingFrom=d.showingTo=d.viewOffset=0,void 0;var f=n(d,e,c);if(!(b!==!0&&0==b.length&&f.from>d.showingFrom&&f.to<d.showingTo)){if(b&&p(a)&&(b=!0),d.sizer.style.marginLeft=d.scrollbarH.style.left=d.gutters.offsetWidth+"px",b!==!0&&Ud)for(var g=0;g<b.length;++g)for(var h,i=b[g];h=hc(Ec(e,i.from));){var j=h.find().from.line;i.diff&&(i.diff-=i.from-j),i.from=j}var k=b===!0?0:1/0;if(a.options.lineNumbers&&b&&b!==!0)for(var g=0;g<b.length;++g)if(b[g].diff){k=b[g].from;break}var j=Math.max(f.from-a.options.viewportMargin,0),l=Math.min(e.size,f.to+a.options.viewportMargin);if(d.showingFrom<j&&j-d.showingFrom<20&&(j=d.showingFrom),d.showingTo>l&&d.showingTo-l<20&&(l=Math.min(e.size,d.showingTo)),Ud)for(j=Gc(jc(e,Ec(e,j)));l<e.size&&kc(Ec(e,l));)++l;for(var m=b===!0?[]:u([{from:d.showingFrom,to:d.showingTo}],b),o=0,g=0;g<m.length;++g){var q=m[g];q.from<j&&(q.from=j),q.to>l&&(q.to=l),q.from>=q.to?m.splice(g--,1):o+=q.to-q.from}if(o!=l-j||j!=d.showingFrom||l!=d.showingTo){m.sort(function(a,b){return a.from-b.from}),.7*(l-j)>o&&(d.lineDiv.style.display="none"),w(a,j,l,m,k),d.lineDiv.style.display="";var r=j!=d.showingFrom||l!=d.showingTo||d.lastSizeC!=d.wrapper.clientHeight;r&&(d.lastSizeC=d.wrapper.clientHeight),d.showingFrom=j,d.showingTo=l,C(a,100);for(var s,t=d.lineDiv.offsetTop,v=d.lineDiv.firstChild;v;v=v.nextSibling)if(v.lineObj){if(Fd){var x=v.offsetTop+v.offsetHeight;s=x-t,t=x}else{var y=v.getBoundingClientRect();s=y.bottom-y.top}var z=v.lineObj.height-s;2>s&&(s=R(d)),(z>.001||-.001>z)&&Fc(v.lineObj,s)}return d.viewOffset=Ic(a,Ec(e,j)),d.mover.style.top=d.viewOffset+"px",!0}}}function u(a,b){for(var c=0,d=b.length||0;d>c;++c){for(var e=b[c],f=[],g=e.diff||0,h=0,i=a.length;i>h;++h){var j=a[h];e.to<=j.from&&e.diff?f.push({from:j.from+g,to:j.to+g}):e.to<=j.from||e.from>=j.to?f.push(j):(e.from>j.from&&f.push({from:j.from,to:e.from}),e.to<j.to&&f.push({from:e.to+g,to:j.to+g}))}a=f}return a}function v(a){for(var b=a.display,c={},d={},e=b.gutters.firstChild,f=0;e;e=e.nextSibling,++f)c[a.options.gutters[f]]=e.offsetLeft,d[a.options.gutters[f]]=e.offsetWidth;return{fixedPos:r(b),gutterTotalWidth:b.gutters.offsetWidth,gutterLeft:c,gutterWidth:d,wrapperWidth:b.wrapper.clientWidth}}function w(a,b,c,d,e){function f(b){var c=b.nextSibling;return Hd&&Sd&&a.display.currentWheelTarget==b?(b.style.display="none",b.lineObj=null):j.removeChild(b),c}var g=v(a),h=a.display,i=a.options.lineNumbers;d.length||Ed||Hd&&a.display.currentWheelTarget||id(h.lineDiv);var j=h.lineDiv,k=j.firstChild,l=d.shift(),m=b;for(a.view.doc.iter(b,c,function(b){if(l&&l.to==m&&(l=d.shift()),kc(b))0!=b.height&&Fc(b,0);else if(l&&l.from<=m&&l.to>m){for(;k.lineObj!=b;)k=f(k);i&&m>=e&&k.lineNumber&&kd(k.lineNumber,q(a.options,m)),k=k.nextSibling}else{var c=x(a,b,m,g);j.insertBefore(c,k),c.lineObj=b}++m});k;)k=f(k)}function x(a,b,c,d){var e=xc(a,b),f=b.gutterMarkers,g=a.display;if(!(a.options.lineNumbers||f||b.bgClass||b.wrapClass||b.widgets&&b.widgets.length))return e;var h=hd("div",null,b.wrapClass,"position: relative");if(a.options.lineNumbers||f){var i=h.appendChild(hd("div",null,null,"position: absolute; left: "+d.fixedPos+"px"));if(h.alignable=[i],!a.options.lineNumbers||f&&f["CodeMirror-linenumbers"]||(h.lineNumber=i.appendChild(hd("div",q(a.options,c),"CodeMirror-linenumber CodeMirror-gutter-elt","left: "+d.gutterLeft["CodeMirror-linenumbers"]+"px; width: "+g.lineNumInnerWidth+"px"))),f)for(var j=0;j<a.options.gutters.length;++j){var k=a.options.gutters[j],l=f.hasOwnProperty(k)&&f[k];l&&i.appendChild(hd("div",[l],"CodeMirror-gutter-elt","left: "+d.gutterLeft[k]+"px; width: "+d.gutterWidth[k]+"px"))}}if(b.bgClass&&h.appendChild(hd("div"," ",b.bgClass+" CodeMirror-linebackground")),h.appendChild(e),b.widgets)for(var m=0,n=b.widgets;m<n.length;++m){var o=n[m],p=hd("div",[o.node],"CodeMirror-linewidget");if(p.widget=o,o.noHScroll){(h.alignable||(h.alignable=[])).push(p);var r=d.wrapperWidth;p.style.left=d.fixedPos+"px",o.coverGutter||(r-=d.gutterTotalWidth,p.style.paddingLeft=d.gutterTotalWidth+"px"),p.style.width=r+"px"}o.coverGutter&&(p.style.zIndex=5,p.style.position="relative",o.noHScroll||(p.style.marginLeft=-d.gutterTotalWidth+"px")),o.above?h.insertBefore(p,a.options.lineNumbers&&0!=b.height?i:e):h.appendChild(p)}return Fd&&(h.style.zIndex=2),h}function y(a){var b=a.display,c=zb(a.view.sel.from,a.view.sel.to);c||a.options.showCursorWhenSelecting?z(a):b.cursor.style.display=b.otherCursor.style.display="none",c?b.selectionDiv.style.display="none":A(a);var d=O(a,a.view.sel.head,"div"),e=b.wrapper.getBoundingClientRect(),f=b.lineDiv.getBoundingClientRect();b.inputDiv.style.top=Math.max(0,Math.min(b.wrapper.clientHeight-10,d.top+f.top-e.top))+"px",b.inputDiv.style.left=Math.max(0,Math.min(b.wrapper.clientWidth-10,d.left+f.left-e.left))+"px"}function z(a){var b=a.display,c=O(a,a.view.sel.head,"div");b.cursor.style.left=c.left+"px",b.cursor.style.top=c.top+"px",b.cursor.style.height=Math.max(0,c.bottom-c.top)*a.options.cursorHeight+"px",b.cursor.style.display="",c.other?(b.otherCursor.style.display="",b.otherCursor.style.left=c.other.left+"px",b.otherCursor.style.top=c.other.top+"px",b.otherCursor.style.height=.85*(c.other.bottom-c.other.top)+"px"):b.otherCursor.style.display="none"}function A(a){function b(a,b,c,d){0>b&&(b=0),g.appendChild(hd("div",null,"CodeMirror-selected","position: absolute; left: "+a+"px; top: "+b+"px; width: "+(null==c?h-a:c)+"px; height: "+(d-b)+"px"))}function c(c,d,f,g){function j(b){return N(a,{line:c,ch:b},"div",k)}var k=Ec(e,c),l=k.text.length,m=g?1/0:-1/0;return nd(Jc(k),d||0,null==f?l:f,function(a,c,e){var k=j("rtl"==e?c-1:a),n=j("rtl"==e?a:c-1),o=k.left,p=n.right;n.top-k.top>3&&(b(o,k.top,null,k.bottom),o=i,k.bottom<n.top&&b(o,k.bottom,null,n.top)),null==f&&c==l&&(p=h),null==d&&0==a&&(o=i),m=g?Math.min(n.top,m):Math.max(n.bottom,m),i+1>o&&(o=i),b(o,n.top,p-o,n.bottom)}),m}var d=a.display,e=a.view.doc,f=a.view.sel,g=document.createDocumentFragment(),h=d.lineSpace.offsetWidth,i=H(a.display);if(f.from.line==f.to.line)c(f.from.line,f.from.ch,f.to.ch);else{for(var j,k,l=Ec(e,f.from.line),m=l,n=[f.from.line,f.from.ch];j=ic(m);){var o=j.find();if(n.push(o.from.ch,o.to.line,o.to.ch),o.to.line==f.to.line){n.push(f.to.ch),k=!0;break}m=Ec(e,o.to.line)}if(k)for(var p=0;p<n.length;p+=3)c(n[p],n[p+1],n[p+2]);else{var q,r,s=Ec(e,f.to.line);q=f.from.ch?c(f.from.line,f.from.ch,null,!1):Ic(a,l)-d.viewOffset,r=f.to.ch?c(f.to.line,hc(s)?null:0,f.to.ch,!0):Ic(a,s)-d.viewOffset,r>q&&b(i,q,null,r)}}jd(d.selectionDiv,g),d.selectionDiv.style.display=""}function B(a){var b=a.display;clearInterval(b.blinker);var c=!0;b.cursor.style.visibility=b.otherCursor.style.visibility="",b.blinker=setInterval(function(){b.cursor.offsetHeight&&(b.cursor.style.visibility=b.otherCursor.style.visibility=(c=!c)?"":"hidden")},a.options.cursorBlinkRate)}function C(a,b){a.view.frontier<a.display.showingTo&&a.view.highlight.set(b,ed(D,a))}function D(a){var b=a.view,c=b.doc;if(!(b.frontier>=a.display.showingTo)){var d,e=+new Date+a.options.workTime,f=Tb(b.mode,F(a,b.frontier)),g=[];c.iter(b.frontier,Math.min(c.size,a.display.showingTo+500),function(c){return b.frontier>=a.display.showingFrom?(uc(a,c,f)&&b.frontier>=a.display.showingFrom&&(d&&d.end==b.frontier?d.end++:g.push(d={start:b.frontier,end:b.frontier+1})),c.stateAfter=Tb(b.mode,f)):(vc(a,c,f),c.stateAfter=0==b.frontier%5?Tb(b.mode,f):null),++b.frontier,+new Date>e?(C(a,a.options.workDelay),!0):void 0}),g.length&&V(a,function(){for(var a=0;a<g.length;++a)W(this,g[a].start,g[a].end)})()}}function E(a,b){for(var c,d,e=a.view.doc,f=b,g=b-100;f>g;--f){if(0==f)return 0;var h=Ec(e,f-1);if(h.stateAfter)return f;var i=$c(h.text,null,a.options.tabSize);(null==d||c>i)&&(d=f-1,c=i)}return d}function F(a,b){var c=a.view,d=E(a,b),e=d&&Ec(c.doc,d-1).stateAfter;return e=e?Tb(c.mode,e):Ub(c.mode),c.doc.iter(d,b,function(f){vc(a,f,e);var g=d==b-1||0==d%5||d>=c.showingFrom&&d<c.showingTo;f.stateAfter=g?Tb(c.mode,e):null,++d}),e}function G(a){return a.lineSpace.offsetTop}function H(a){var b=jd(a.measure,hd("pre")).appendChild(hd("span","x"));return b.offsetLeft}function I(a,b,c,d){for(var d=d||J(a,b),e=-1,f=c;;f+=e){var g=d[f];if(g)break;0>e&&0==f&&(e=1)}return{left:c>f?g.right:g.left,right:f>c?g.left:g.right,top:g.top,bottom:g.bottom}}function J(a,b){for(var c=a.display,d=a.display.measureLineCache,e=0;e<d.length;++e){var f=d[e];if(f.text==b.text&&f.markedSpans==b.markedSpans&&c.scroller.clientWidth==f.width)return f.measure}var g=K(a,b),f={text:b.text,width:c.scroller.clientWidth,markedSpans:b.markedSpans,measure:g};return 16==d.length?d[++c.measureLineCachePos%16]=f:d.push(f),g}function K(a,b){var c=a.display,d=dd(b.text.length),e=xc(a,b,d);if(Ed&&!Fd&&!a.options.lineWrapping&&e.childNodes.length>100){for(var f=document.createDocumentFragment(),g=10,h=e.childNodes.length,i=0,j=Math.ceil(h/g);j>i;++i){for(var k=hd("div",null,null,"display: inline-block"),l=0;g>l&&h;++l)k.appendChild(e.firstChild),--h;f.appendChild(k)}e.appendChild(f)}jd(c.measure,e);for(var m,n=c.lineDiv.getBoundingClientRect(),o=[],p=dd(b.text.length),q=e.offsetHeight,i=0;i<d.length;++i)if(m=d[i]){for(var r=m.getBoundingClientRect(),s=Math.max(0,r.top-n.top),t=Math.min(r.bottom-n.top,q),l=0;l<o.length;l+=2){var u=o[l],v=o[l+1];if(!(u>t||s>v)&&(s>=u&&v>=t||u>=s&&t>=v||Math.min(t,v)-Math.max(s,u)>=t-s>>1)){o[l]=Math.min(s,u),o[l+1]=Math.max(t,v);break}}l==o.length&&o.push(s,t),p[i]={left:r.left-n.left,right:r.right-n.left,top:l}}for(var m,i=0;i<p.length;++i)if(m=p[i]){var w=m.top;m.top=o[w],m.bottom=o[w+1]}return p}function L(a){a.display.measureLineCache.length=a.display.measureLineCachePos=0,a.display.cachedCharWidth=a.display.cachedTextHeight=null,a.view.maxLineChanged=!0}function M(a,b,c,d){if(b.widgets)for(var e=0;e<b.widgets.length;++e)if(b.widgets[e].above){var f=b.widgets[e].node.offsetHeight;c.top+=f,c.bottom+=f}if("line"==d)return c;d||(d="local");var g=Ic(a,b);if("local"!=d&&(g-=a.display.viewOffset),"page"==d){var h=a.display.lineSpace.getBoundingClientRect();g+=h.top+(window.pageYOffset||(document.documentElement||document.body).scrollTop);var i=h.left+(window.pageXOffset||(document.documentElement||document.body).scrollLeft);c.left+=i,c.right+=i}return c.top+=g,c.bottom+=g,c}function N(a,b,c,d){return d||(d=Ec(a.view.doc,b.line)),M(a,d,I(a,d,b.ch),c)}function O(a,b,c,d,e){function f(b,f){var g=I(a,d,b,e);return f?g.left=g.right:g.right=g.left,M(a,d,g,c)}d=d||Ec(a.view.doc,b.line),e||(e=J(a,d));var g=Jc(d),h=b.ch;if(!g)return f(h);for(var i,j,k=g[0].level,l=0;l<g.length;++l){var m,n,o=g[l],p=o.level%2;if(o.from<h&&o.to>h)return f(h,p);var q=p?o.to:o.from,r=p?o.from:o.to;if(q==h)n=l&&o.level<(m=g[l-1]).level?f(m.level%2?m.from:m.to-1,!0):f(p&&o.from!=o.to?h-1:h),p==k?i=n:j=n;else if(r==h){var m=l<g.length-1&&g[l+1];if(!p&&m&&m.from==m.to)continue;n=m&&o.level<m.level?f(m.level%2?m.to-1:m.from):f(p?h:h-1,!0),p==k?i=n:j=n}}return k&&!h&&(j=f(g[0].to-1)),i?(j&&(i.other=j),i):j}function P(a,b,c){var d=a.view.doc;if(c+=a.display.viewOffset,0>c)return{line:0,ch:0,outside:!0};var e=Hc(d,c);if(e>=d.size)return{line:d.size-1,ch:Ec(d,d.size-1).text.length};for(0>b&&(b=0);;){var f=Ec(d,e),g=Q(a,f,e,b,c),h=ic(f);if(!h||g.ch!=rd(f))return g;e=h.find().to.line}}function Q(a,b,c,d,e){function f(d){var e=O(a,{line:c,ch:d},"line",b,j);return h=!0,g>e.bottom?Math.max(0,e.left-i):g<e.top?e.left+i:(h=!1,e.left)}var g=e-Ic(a,b),h=!1,i=a.display.wrapper.clientWidth,j=J(a,b),k=Jc(b),l=b.text.length,m=qd(b),n=rd(b),o=H(a.display),p=f(n);if(d>p)return{line:c,ch:n,outside:h};for(;;){if(k?n==m||n==ud(b,m,1):1>=n-m){for(var q=p-d>d-o,r=q?m:n;ne.test(b.text.charAt(r));)++r;return{line:c,ch:r,after:q,outside:h}}var s=Math.ceil(l/2),t=m+s;if(k){t=m;for(var u=0;s>u;++u)t=ud(b,t,1)}var v=f(t);v>d?(n=t,p=v,h&&(p+=1e3),l-=s):(m=t,o=v,l=s)}}function R(a){if(null!=a.cachedTextHeight)return a.cachedTextHeight;if(null==wd){wd=hd("pre");for(var b=0;49>b;++b)wd.appendChild(document.createTextNode("x")),wd.appendChild(hd("br"));wd.appendChild(document.createTextNode("x"))}jd(a.measure,wd);var c=wd.offsetHeight/50;return c>3&&(a.cachedTextHeight=c),id(a.measure),c||1}function S(a){if(null!=a.cachedCharWidth)return a.cachedCharWidth;var b=hd("span","x"),c=hd("pre",[b]);jd(a.measure,c);var d=b.offsetWidth;return d>2&&(a.cachedCharWidth=d),d||10}function T(a){a.curOp?++a.curOp.depth:a.curOp={depth:1,changes:[],delayedCallbacks:[],updateInput:null,userSelChange:null,textChanged:null,selectionChanged:!1,updateMaxLine:!1,id:++a.nextOpId}}function U(a){var b=a.curOp;if(!--b.depth){a.curOp=null;var c=a.view,d=a.display;if(b.updateMaxLine&&k(c),c.maxLineChanged&&!a.options.lineWrapping){var e=I(a,c.maxLine,c.maxLine.text.length).right;d.sizer.style.minWidth=e+3+je+"px",c.maxLineChanged=!1}var f,g;if(b.selectionChanged){var h=O(a,c.sel.head);f=Mb(a,h.left,h.top,h.left,h.bottom)}(b.changes.length||f&&null!=f.scrollTop)&&(g=s(a,b.changes,f&&f.scrollTop)),!g&&b.selectionChanged&&y(a),f&&Jb(a),b.selectionChanged&&B(a),c.focused&&b.updateInput&&$(a,b.userSelChange),b.textChanged&&Wc(a,"change",a,b.textChanged),b.selectionChanged&&Wc(a,"cursorActivity",a);for(var i=0;i<b.delayedCallbacks.length;++i)b.delayedCallbacks[i](a)}}function V(a,b){return function(){var c=a||this;T(c);try{var d=b.apply(c,arguments)}finally{U(c)}return d}}function W(a,b,c,d){a.curOp.changes.push({from:b,to:c,diff:d})}function X(a){a.view.pollingFast||a.display.poll.set(a.options.pollInterval,function(){Z(a),a.view.focused&&X(a)})}function Y(a){function b(){var d=Z(a);d||c?(a.display.pollingFast=!1,X(a)):(c=!0,a.display.poll.set(60,b))}var c=!1;a.display.pollingFast=!0,a.display.poll.set(20,b)}function Z(a){var b=a.display.input,c=a.display.prevInput,d=a.view,e=d.sel;if(!d.focused||te(b)||ab(a))return!1;var f=b.value;if(f==c&&zb(e.from,e.to))return!1;T(a),d.sel.shift=!1;for(var g=0,h=Math.min(c.length,f.length);h>g&&c[g]==f[g];)++g;var i=e.from,j=e.to;g<c.length?i={line:i.line,ch:i.ch-(c.length-g)}:d.overwrite&&zb(i,j)&&!a.display.pasteIncoming&&(j={line:j.line,ch:Math.min(Ec(a.view.doc,j.line).text.length,j.ch+(f.length-g))});var k=a.curOp.updateInput;return ub(a,i,j,se(f.slice(g)),"end",a.display.pasteIncoming?"paste":"input",{from:i,to:j}),a.curOp.updateInput=k,f.length>1e3?b.value=a.display.prevInput="":a.display.prevInput=f,U(a),a.display.pasteIncoming=!1,!0}function $(a,b){var c,d,e=a.view;zb(e.sel.from,e.sel.to)?b&&(a.display.prevInput=a.display.input.value=""):(a.display.prevInput="",c=ue&&(e.sel.to.line-e.sel.from.line>100||(d=a.getSelection()).length>1e3),a.display.input.value=c?"-":d||a.getSelection(),e.focused&&bd(a.display.input)),a.display.inaccurateSelection=c}function _(a){"nocursor"==a.options.readOnly||!Ed&&document.activeElement==a.display.input||a.display.input.focus()}function ab(a){return a.options.readOnly||a.view.cantEdit}function bb(a){function b(){a.view.focused&&setTimeout(ed(_,a),0)}function c(b){a.options.onDragEvent&&a.options.onDragEvent(a,Nc(b))||Qc(b)}function d(){e.inaccurateSelection&&(e.prevInput="",e.inaccurateSelection=!1,e.input.value=a.getSelection(),bd(e.input))}var e=a.display;Uc(e.scroller,"mousedown",V(a,eb)),Uc(e.scroller,"dblclick",V(a,Oc)),Uc(e.lineSpace,"selectstart",function(a){cb(e,a)||Oc(a)}),Dd||Uc(e.scroller,"contextmenu",function(b){tb(a,b)}),Uc(e.scroller,"scroll",function(){ib(a,e.scroller.scrollTop),jb(a,e.scroller.scrollLeft,!0),Wc(a,"scroll",a)}),Uc(e.scrollbarV,"scroll",function(){ib(a,e.scrollbarV.scrollTop)}),Uc(e.scrollbarH,"scroll",function(){jb(a,e.scrollbarH.scrollLeft)}),Uc(e.scroller,"mousewheel",function(b){kb(a,b)}),Uc(e.scroller,"DOMMouseScroll",function(b){kb(a,b)}),Uc(e.scrollbarH,"mousedown",b),Uc(e.scrollbarV,"mousedown",b),Uc(e.wrapper,"scroll",function(){e.wrapper.scrollTop=e.wrapper.scrollLeft=0}),Uc(window,"resize",function f(){e.cachedCharWidth=e.cachedTextHeight=null,L(a),e.wrapper.parentNode?s(a,!0):Vc(window,"resize",f)}),Uc(e.input,"keyup",V(a,function(b){a.options.onKeyEvent&&a.options.onKeyEvent(a,Nc(b))||16==Tc(b,"keyCode")&&(a.view.sel.shift=!1)})),Uc(e.input,"input",ed(Y,a)),Uc(e.input,"keydown",V(a,pb)),Uc(e.input,"keypress",V(a,qb)),Uc(e.input,"focus",ed(rb,a)),Uc(e.input,"blur",ed(sb,a)),a.options.dragDrop&&(Uc(e.scroller,"dragstart",function(b){hb(a,b)}),Uc(e.scroller,"dragenter",c),Uc(e.scroller,"dragover",c),Uc(e.scroller,"drop",V(a,fb))),Uc(e.scroller,"paste",function(){_(a),Y(a)}),Uc(e.input,"paste",function(){e.pasteIncoming=!0,Y(a)}),Uc(e.input,"cut",d),Uc(e.input,"copy",d),Md&&Uc(e.sizer,"mouseup",function(){document.activeElement==e.input&&e.input.blur(),_(a)})}function cb(a,b){for(var c=Rc(b);c!=a.wrapper;c=c.parentNode)if(/\bCodeMirror-(?:line)?widget\b/.test(c.className)||c.parentNode==a.sizer&&c!=a.mover)return!0}function db(a,b,c){var d=a.display;if(!c){var e=Rc(b);if(e==d.scrollbarH||e==d.scrollbarH.firstChild||e==d.scrollbarV||e==d.scrollbarV.firstChild||e==d.scrollbarFiller)return null}var f,g,h=d.lineSpace.getBoundingClientRect();try{f=b.clientX,g=b.clientY}catch(b){return null}return P(a,f-h.left,g-h.top)}function eb(a){function b(a){if("single"==l)return Fb(e,Db(i,j),a),void 0;if(q=Db(i,q),r=Db(i,r),"double"==l){var b=Qb(Ec(i,a.line).text,a);Ab(a,q)?Fb(e,b.from,r):Fb(e,q,b.to)}else"triple"==l&&(Ab(a,q)?Fb(e,r,Db(i,{line:a.line,ch:0})):Fb(e,q,Db(i,{line:a.line+1,ch:0})))}function c(a){var d=++t,h=db(e,a,!0);if(h)if(zb(h,o)){var j=a.clientY<s.top?-20:a.clientY>s.bottom?20:0;j&&setTimeout(V(e,function(){t==d&&(f.scroller.scrollTop+=j,c(a))}),50)}else{g.focused||rb(e),o=h,b(h);var k=n(f,i);(h.line>=k.to||h.line<k.from)&&setTimeout(V(e,function(){t==d&&c(a)}),150)}}function d(a){t=1/0;var c=db(e,a);c&&b(c),Oc(a),_(e),Vc(document,"mousemove",u),Vc(document,"mouseup",v)}var e=this,f=e.display,g=e.view,h=g.sel,i=g.doc;if(h.shift=Tc(a,"shiftKey"),cb(f,a))return Hd||(f.scroller.draggable=!1,setTimeout(function(){f.scroller.draggable=!0},100)),void 0;if(!gb(e,a)){var j=db(e,a);switch(Sc(a)){case 3:return Dd&&tb.call(e,e,a),void 0;case 2:return j&&Fb(e,j),setTimeout(ed(_,e),20),Oc(a),void 0}if(!j)return Rc(a)==f.scroller&&Oc(a),void 0;g.focused||rb(e);var k=+new Date,l="single";if(yd&&yd.time>k-400&&zb(yd.pos,j))l="triple",Oc(a),setTimeout(ed(_,e),20),Rb(e,j.line);else if(xd&&xd.time>k-400&&zb(xd.pos,j)){l="double",yd={time:k,pos:j},Oc(a);var m=Qb(Ec(i,j.line).text,j);Fb(e,m.from,m.to)}else xd={time:k,pos:j};var o=j;if(e.options.dragDrop&&oe&&!ab(e)&&!zb(h.from,h.to)&&!Ab(j,h.from)&&!Ab(h.to,j)&&"single"==l){var p=V(e,function(b){Hd&&(f.scroller.draggable=!1),g.draggingText=!1,Vc(document,"mouseup",p),Vc(f.scroller,"drop",p),Math.abs(a.clientX-b.clientX)+Math.abs(a.clientY-b.clientY)<10&&(Oc(b),Fb(e,j),_(e))});return Hd&&(f.scroller.draggable=!0),g.draggingText=p,f.scroller.dragDrop&&f.scroller.dragDrop(),Uc(document,"mouseup",p),Uc(f.scroller,"drop",p),void 0}Oc(a),"single"==l&&Fb(e,Db(i,j));var q=h.from,r=h.to,s=f.wrapper.getBoundingClientRect(),t=0,u=V(e,function(a){Ed||Sc(a)?c(a):d(a)}),v=V(e,d);Uc(document,"mousemove",u),Uc(document,"mouseup",v)}}function fb(a){var b=this;if(!b.options.onDragEvent||!b.options.onDragEvent(b,Nc(a))){Oc(a);var c=db(b,a,!0),d=a.dataTransfer.files;if(c&&!ab(b))if(d&&d.length&&window.FileReader&&window.File)for(var e=d.length,f=Array(e),g=0,h=function(a,d){var h=new FileReader;h.onload=function(){f[d]=h.result,++g==e&&(c=Db(b.view.doc,c),V(b,function(){var a=yb(b,f.join(""),c,c,"paste");Gb(b,c,a)})())},h.readAsText(a)},i=0;e>i;++i)h(d[i],i);else{if(b.view.draggingText&&!Ab(c,b.view.sel.from)&&!Ab(b.view.sel.to,c))return b.view.draggingText(a),Ed&&setTimeout(ed(_,b),50),void 0;try{var f=a.dataTransfer.getData("Text");if(f){var j=b.view.sel.from,k=b.view.sel.to;Gb(b,c,c),b.view.draggingText&&yb(b,"",j,k,"paste"),b.replaceSelection(f,null,"paste"),_(b),rb(b)}}catch(a){}}}}function gb(a,b){var c=a.display;try{var d=b.clientX,e=b.clientY}catch(b){return!1}if(d>=Math.floor(c.gutters.getBoundingClientRect().right))return!1;if(Oc(b),!Yc(a,"gutterClick"))return!0;var f=c.lineDiv.getBoundingClientRect();if(e>f.bottom)return!0;e-=f.top-c.viewOffset;for(var g=0;g<a.options.gutters.length;++g){var h=c.gutters.childNodes[g];if(h&&h.getBoundingClientRect().right>=d){var i=Hc(a.view.doc,e),j=a.options.gutters[g];Xc(a,a,"gutterClick",a,i,j,b);break}}return!0}function hb(a,b){var c=a.getSelection();b.dataTransfer.setData("Text",c),b.dataTransfer.setDragImage&&!Ld&&b.dataTransfer.setDragImage(hd("img"),0,0)}function ib(a,b){Math.abs(a.view.scrollTop-b)<2||(a.view.scrollTop=b,Dd||s(a,[],b),a.display.scroller.scrollTop!=b&&(a.display.scroller.scrollTop=b),a.display.scrollbarV.scrollTop!=b&&(a.display.scrollbarV.scrollTop=b),Dd&&s(a,[]))}function jb(a,b,c){(c?b==a.view.scrollLeft:Math.abs(a.view.scrollLeft-b)<2)||(a.view.scrollLeft=b,o(a),a.display.scroller.scrollLeft!=b&&(a.display.scroller.scrollLeft=b),a.display.scrollbarH.scrollLeft!=b&&(a.display.scrollbarH.scrollLeft=b))}function kb(a,b){var c=b.wheelDeltaX,d=b.wheelDeltaY;if(null==c&&b.detail&&b.axis==b.HORIZONTAL_AXIS&&(c=b.detail),null==d&&b.detail&&b.axis==b.VERTICAL_AXIS?d=b.detail:null==d&&(d=b.wheelDelta),d&&Sd&&Hd)for(var e=b.target;e!=f;e=e.parentNode)if(e.lineObj){a.display.currentWheelTarget=e;break}var f=a.display.scroller;if(c&&!Dd&&!Kd&&null!=Wd)return d&&ib(a,Math.max(0,Math.min(f.scrollTop+d*Wd,f.scrollHeight-f.clientHeight))),jb(a,Math.max(0,Math.min(f.scrollLeft+c*Wd,f.scrollWidth-f.clientWidth))),Oc(b),Bd=null,void 0;if(d&&null!=Wd){var g=d*Wd,h=a.view.scrollTop,i=h+a.display.wrapper.clientHeight;0>g?h=Math.max(0,h+g-50):i=Math.min(a.view.doc.height,i+g+50),s(a,[],{top:h,bottom:i})}20>Vd&&(null==Bd?(Bd=f.scrollLeft,Cd=f.scrollTop,zd=c,Ad=d,setTimeout(function(){if(null!=Bd){var a=f.scrollLeft-Bd,b=f.scrollTop-Cd,c=b&&Ad&&b/Ad||a&&zd&&a/zd;Bd=Cd=null,c&&(Wd=(Wd*Vd+c)/(Vd+1),++Vd)}},200)):(zd+=c,Ad+=d))}function lb(a,b,c){if("string"==typeof b&&(b=fe[b],!b))return!1;a.display.pollingFast&&Z(a)&&(a.display.pollingFast=!1);var d=a.view,e=d.sel.shift;try{ab(a)&&(d.suppressEdits=!0),c&&(d.sel.shift=!1),b(a)}catch(f){if(f!=ke)throw f;return!1}finally{d.sel.shift=e,d.suppressEdits=!1}return!0}function mb(a){var b=a.view.keyMaps.slice(0);return b.push(a.options.keyMap),a.options.extraKeys&&b.unshift(a.options.extraKeys),b}function nb(a,b){function c(){i=!0}var d=Vb(a.options.keyMap),e=d.auto;clearTimeout(Xd),e&&!Xb(b)&&(Xd=setTimeout(function(){Vb(a.options.keyMap)==d&&(a.options.keyMap=e.call?e.call(null,a):e)},50));var f=ve[Tc(b,"keyCode")],g=!1,h=Sd&&(Kd||Id);if(null==f||b.altGraphKey)return!1;Tc(b,"altKey")&&(f="Alt-"+f),Tc(b,h?"metaKey":"ctrlKey")&&(f="Ctrl-"+f),Tc(b,h?"ctrlKey":"metaKey")&&(f="Cmd-"+f);var i=!1,j=mb(a);return g=Tc(b,"shiftKey")?Wb("Shift-"+f,j,function(b){return lb(a,b,!0)},c)||Wb(f,j,function(b){return"string"==typeof b&&/^go[A-Z]/.test(b)?lb(a,b):void 0},c):Wb(f,j,function(b){return lb(a,b)},c),i&&(g=!1),g&&(Oc(b),B(a),Gd&&(b.oldKeyCode=b.keyCode,b.keyCode=0)),g}function ob(a,b,c){var d=Wb("'"+c+"'",mb(a),function(b){return lb(a,b,!0)});return d&&(Oc(b),B(a)),d}function pb(a){var b=this;if(b.view.focused||rb(b),Ed&&27==a.keyCode&&(a.returnValue=!1),!b.options.onKeyEvent||!b.options.onKeyEvent(b,Nc(a))){var c=Tc(a,"keyCode");b.view.sel.shift=16==c||Tc(a,"shiftKey");var d=nb(b,a);Kd&&(Zd=d?c:null,d||88!=c||ue||!Tc(a,Sd?"metaKey":"ctrlKey")||b.replaceSelection(""))}}function qb(a){var b=this;if(!b.options.onKeyEvent||!b.options.onKeyEvent(b,Nc(a))){var c=Tc(a,"keyCode"),d=Tc(a,"charCode");if(Kd&&c==Zd)return Zd=null,Oc(a),void 0;if(!(Kd&&(!a.which||a.which<10)||Md)||!nb(b,a)){var e=String.fromCharCode(null==d?c:d);this.options.electricChars&&this.view.mode.electricChars&&this.options.smartIndent&&!ab(this)&&this.view.mode.electricChars.indexOf(e)>-1&&setTimeout(V(b,function(){Nb(b,b.view.sel.to.line,"smart")}),75),ob(b,a,e)||Y(b)}}}function rb(a){"nocursor"!=a.options.readOnly&&(a.view.focused||(Wc(a,"focus",a),a.view.focused=!0,-1==a.display.scroller.className.search(/\bCodeMirror-focused\b/)&&(a.display.scroller.className+=" CodeMirror-focused"),$(a,!0)),X(a),B(a))}function sb(a){a.view.focused&&(Wc(a,"blur",a),a.view.focused=!1,a.display.scroller.className=a.display.scroller.className.replace(" CodeMirror-focused","")),clearInterval(a.display.blinker),setTimeout(function(){a.view.focused||(a.view.sel.shift=!1)},150)}function tb(a,b){function c(){if(d.inputDiv.style.position="relative",d.input.style.cssText=h,Gd&&(d.scrollbarV.scrollTop=d.scroller.scrollTop=g),X(a),null!=d.input.selectionStart){clearTimeout(Yd);
+var b=d.input.value=" "+(zb(e.from,e.to)?"":d.input.value),c=0;d.prevInput=" ",d.input.selectionStart=1,d.input.selectionEnd=b.length,Yd=setTimeout(function f(){" "==d.prevInput&&0==d.input.selectionStart?V(a,fe.selectAll)(a):c++<10?Yd=setTimeout(f,500):$(a)},200)}}var d=a.display,e=a.view.sel,f=db(a,b),g=d.scroller.scrollTop;if(f&&!Kd){(zb(e.from,e.to)||Ab(f,e.from)||!Ab(f,e.to))&&V(a,Gb)(a,f,f);var h=d.input.style.cssText;d.inputDiv.style.position="absolute",d.input.style.cssText="position: fixed; width: 30px; height: 30px; top: "+(b.clientY-5)+"px; left: "+(b.clientX-5)+"px; z-index: 1000; background: white; outline: none;"+"border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity=5);",_(a),$(a,!0),zb(e.from,e.to)&&(d.input.value=d.prevInput=" "),Dd?(Qc(b),Uc(window,"mouseup",function i(){Vc(window,"mouseup",i),setTimeout(c,20)})):setTimeout(c,50)}}function ub(a,b,c,d,e,f){var g=Td&&fc(a.view.doc,b,c);if(!g)return vb(a,b,c,d,e,f);for(var h=g.length-1;h>=1;--h)vb(a,g[h].from,g[h].to,[""],f);return g.length?vb(a,g[0].from,g[0].to,d,e,f):void 0}function vb(a,b,c,d,e,f){if(!a.view.suppressEdits){var g=a.view,h=g.doc,i=[];h.iter(b.line,c.line+1,function(a){i.push(oc(a.text,a.markedSpans))});var j=g.sel.from,k=g.sel.to,l=ec(nc(i[0]),nc(ad(i)),b.ch,c.ch,d),m=xb(a,b,c,l,e,f);return g.history&&Lc(a,b.line,d.length,i,f,j,k,g.sel.from,g.sel.to),m}}function wb(a,b){var c=a.view.doc,d=a.view.history,e=("undo"==b?d.done:d.undone).pop();if(e){for(var f={events:[],fromBefore:e.fromAfter,toBefore:e.toAfter,fromAfter:e.fromBefore,toAfter:e.toBefore},g=e.events.length-1;g>=0;g-=1){d.dirtyCounter+="undo"==b?-1:1;var h=e.events[g],i=[],j=h.start+h.added;c.iter(h.start,j,function(a){i.push(oc(a.text,a.markedSpans))}),f.events.push({start:h.start,added:h.old.length,old:i});var k=g?null:{from:e.fromBefore,to:e.toBefore};xb(a,{line:h.start,ch:0},{line:j-1,ch:Ec(c,j-1).text.length},h.old,k,b)}("undo"==b?d.undone:d.done).push(f)}}function xb(a,b,c,d,e,f){var g=a.view,h=g.doc,i=a.display;if(!g.suppressEdits){var k=c.line-b.line,l=Ec(h,b.line),m=Ec(h,c.line),n=!1,o=b.line;a.options.lineWrapping||(o=Gc(jc(h,l)),h.iter(o,c.line+1,function(a){return j(h,a)==g.maxLineLength?(n=!0,!0):void 0}));var p=ad(d),q=R(i);if(0==b.ch&&0==c.ch&&""==mc(p)){for(var r=[],s=0,t=d.length-1;t>s;++s)r.push(rc(mc(d[s]),nc(d[s]),q));sc(a,m,m.text,nc(p)),k&&h.remove(b.line,k,a),r.length&&h.insert(b.line,r)}else if(l==m)if(1==d.length)sc(a,l,l.text.slice(0,b.ch)+mc(d[0])+l.text.slice(c.ch),nc(d[0]));else{for(var r=[],s=1,t=d.length-1;t>s;++s)r.push(rc(mc(d[s]),nc(d[s]),q));r.push(rc(mc(p)+l.text.slice(c.ch),nc(p),q)),sc(a,l,l.text.slice(0,b.ch)+mc(d[0]),nc(d[0])),h.insert(b.line+1,r)}else if(1==d.length)sc(a,l,l.text.slice(0,b.ch)+mc(d[0])+m.text.slice(c.ch),nc(d[0])),h.remove(b.line+1,k,a);else{var r=[];sc(a,l,l.text.slice(0,b.ch)+mc(d[0]),nc(d[0])),sc(a,m,mc(p)+m.text.slice(c.ch),nc(p));for(var s=1,t=d.length-1;t>s;++s)r.push(rc(mc(d[s]),nc(d[s]),q));k>1&&h.remove(b.line+1,k-1,a),h.insert(b.line+1,r)}if(a.options.lineWrapping){var u=Math.max(5,i.scroller.clientWidth/S(i)-3);h.iter(b.line,b.line+d.length,function(a){if(0!=a.height){var b=(Math.ceil(a.text.length/u)||1)*q;b!=a.height&&Fc(a,b)}})}else h.iter(o,b.line+d.length,function(a){var b=j(h,a);b>g.maxLineLength&&(g.maxLine=a,g.maxLineLength=b,g.maxLineChanged=!0,n=!1)}),n&&(a.curOp.updateMaxLine=!0);g.frontier=Math.min(g.frontier,b.line),C(a,400);var v=d.length-k-1;if(W(a,b.line,c.line+1,v),Yc(a,"change")){for(var s=0;s<d.length;++s)"string"!=typeof d[s]&&(d[s]=d[s].text);var w={from:b,to:c,text:d,origin:f};if(a.curOp.textChanged){for(var x=a.curOp.textChanged;x.next;x=x.next);x.next=w}else a.curOp.textChanged=w}var y,z,A={line:b.line+d.length-1,ch:mc(p).length+(1==d.length?b.ch:0)};if(e&&"string"!=typeof e)e.from?(y=e.from,z=e.to):y=z=e;else if("end"==e)y=z=A;else if("start"==e)y=z=b;else if("around"==e)y=b,z=A;else{var B=function(a){if(Ab(a,b))return a;if(!Ab(c,a))return A;var d=a.line+v,e=a.ch;return a.line==c.line&&(e+=mc(p).length-(c.ch-(c.line==b.line?b.ch:0))),{line:d,ch:e}};y=B(g.sel.from),z=B(g.sel.to)}return Gb(a,y,z,null,!0),A}}function yb(a,b,c,d,e){if(d||(d=c),Ab(d,c)){var f=d;d=c,c=f}return ub(a,c,d,se(b),null,e)}function zb(a,b){return a.line==b.line&&a.ch==b.ch}function Ab(a,b){return a.line<b.line||a.line==b.line&&a.ch<b.ch}function Bb(a){return{line:a.line,ch:a.ch}}function Cb(a,b){return Math.max(0,Math.min(b,a.size-1))}function Db(a,b){if(b.line<0)return{line:0,ch:0};if(b.line>=a.size)return{line:a.size-1,ch:Ec(a,a.size-1).text.length};var c=b.ch,d=Ec(a,b.line).text.length;return null==c||c>d?{line:b.line,ch:d}:0>c?{line:b.line,ch:0}:b}function Eb(a,b){return b>=0&&b<a.size}function Fb(a,b,c,d){var e=a.view.sel;if(e.shift||e.extend){var f=e.anchor;if(c){var g=Ab(b,f);g!=Ab(c,f)?(f=b,b=c):g!=Ab(b,c)&&(b=c)}Gb(a,f,b,d)}else Gb(a,b,c||b,d);a.curOp.userSelChange=!0}function Gb(a,b,c,d,e){a.view.goalColumn=null;var f=a.view.sel;if((e||!zb(b,f.anchor))&&(b=Ib(a,b,d,"push"!=e)),(e||!zb(c,f.head))&&(c=Ib(a,c,d,"push"!=e)),!zb(f.anchor,b)||!zb(f.head,c)){f.anchor=b,f.head=c;var g=Ab(c,b);f.from=g?c:b,f.to=g?b:c,a.curOp.updateInput=!0,a.curOp.selectionChanged=!0}}function Hb(a){Gb(a,a.view.sel.from,a.view.sel.to,null,"push")}function Ib(a,b,c,d){var e=a.view.doc,f=!1,g=b,h=c||1;a.view.cantEdit=!1;a:for(;;){var i,j=Ec(e,g.line);if(j.markedSpans){for(var k=0;k<j.markedSpans.length;++k){var l=j.markedSpans[k],m=l.marker;if((null==l.from||(m.inclusiveLeft?l.from<=g.ch:l.from<g.ch))&&(null==l.to||(m.inclusiveRight?l.to>=g.ch:l.to>g.ch))){if(d&&m.clearOnEnter){(i||(i=[])).push(m);continue}if(!m.atomic)continue;var n=m.find()[0>h?"from":"to"];if(zb(n,g)&&(n.ch+=h,n.ch<0?n=n.line?Db(e,{line:n.line-1}):null:n.ch>j.text.length&&(n=n.line<e.size-1?{line:n.line+1,ch:0}:null),!n)){if(f)return d?(a.view.cantEdit=!0,{line:0,ch:0}):Ib(a,b,c,!0);f=!0,n=b,h=-h}g=n;continue a}}if(i)for(var k=0;k<i.length;++k)i[k].clear()}return g}}function Jb(a){var b=a.view,c=Kb(a,b.sel.head);if(b.focused){var d=a.display,e=d.sizer.getBoundingClientRect(),f=null;if(c.top+e.top<0?f=!0:c.bottom+e.top>(window.innerHeight||document.documentElement.clientHeight)&&(f=!1),null!=f&&!Pd){var g="none"==d.cursor.style.display;g&&(d.cursor.style.display="",d.cursor.style.left=c.left+"px",d.cursor.style.top=c.top-d.viewOffset+"px"),d.cursor.scrollIntoView(f),g&&(d.cursor.style.display="none")}}}function Kb(a,b){for(;;){var c=!1,d=O(a,b),e=Mb(a,d.left,d.top,d.left,d.bottom),f=a.view.scrollTop,g=a.view.scrollLeft;if(null!=e.scrollTop&&(ib(a,e.scrollTop),Math.abs(a.view.scrollTop-f)>1&&(c=!0)),null!=e.scrollLeft&&(jb(a,e.scrollLeft),Math.abs(a.view.scrollLeft-g)>1&&(c=!0)),!c)return d}}function Lb(a,b,c,d,e){var f=Mb(a,b,c,d,e);null!=f.scrollTop&&ib(a,f.scrollTop),null!=f.scrollLeft&&jb(a,f.scrollLeft)}function Mb(a,b,c,d,e){var f=a.display,g=G(f);c+=g,e+=g;var h=f.scroller.clientHeight-je,i=f.scroller.scrollTop,j={},k=a.view.doc.height+2*g,l=g+10>c,m=e+g>k-10;i>c?j.scrollTop=l?0:Math.max(0,c):e>i+h&&(j.scrollTop=(m?k:e)-h);var n=f.scroller.clientWidth-je,o=f.scroller.scrollLeft;b+=f.gutters.offsetWidth,d+=f.gutters.offsetWidth;var p=f.gutters.offsetWidth,q=p+10>b;return o+p>b||q?(q&&(b=0),j.scrollLeft=Math.max(0,b-10-p)):d>n+o-3&&(j.scrollLeft=d+10-n),j}function Nb(a,b,c,d){var e=a.view.doc;if(c||(c="add"),"smart"==c)if(a.view.mode.indent)var f=F(a,b);else c="prev";var g,h=a.options.tabSize,i=Ec(e,b),j=$c(i.text,null,h),k=i.text.match(/^\s*/)[0];if("smart"==c&&(g=a.view.mode.indent(f,i.text.slice(k.length),i.text),g==ke)){if(!d)return;c="prev"}"prev"==c?g=b?$c(Ec(e,b-1).text,null,h):0:"add"==c?g=j+a.options.indentUnit:"subtract"==c&&(g=j-a.options.indentUnit),g=Math.max(0,g);var l="",m=0;if(a.options.indentWithTabs)for(var n=Math.floor(g/h);n;--n)m+=h,l+=" ";g>m&&(l+=_c(g-m)),l!=k&&yb(a,l,{line:b,ch:0},{line:b,ch:k.length},"input"),i.stateAfter=null}function Ob(a,b,c){var d=b,e=b,f=a.view.doc;return"number"==typeof b?e=Ec(f,Cb(f,b)):d=Gc(b),null==d?null:c(e,d)?(W(a,d,d+1),e):null}function Pb(a,b,c,d){function e(){var a=i+b;return 0>a||a==g.size?!1:(i=a,k=Ec(g,a))}function f(a){var c=(d?ud:vd)(k,j,b,!0);if(null==c){if(a||!e())return!1;j=d?(0>b?rd:qd)(k):0>b?k.text.length:0}else j=c;return!0}var g=a.view.doc,h=a.view.sel.head,i=h.line,j=h.ch,k=Ec(g,i);if("char"==c)f();else if("column"==c)f(!0);else if("word"==c)for(var l=!1;!(0>b)||f();){if(fd(k.text.charAt(j)))l=!0;else if(l){0>b&&(b=1,f());break}if(b>0&&!f())break}return Ib(a,{line:i,ch:j},b,!0)}function Qb(a,b){var c=b.ch,d=b.ch;if(a){b.after===!1||d==a.length?--c:++d;for(var e=a.charAt(c),f=fd(e)?fd:/\s/.test(e)?function(a){return/\s/.test(a)}:function(a){return!/\s/.test(a)&&!fd(a)};c>0&&f(a.charAt(c-1));)--c;for(;d<a.length&&f(a.charAt(d));)++d}return{from:{line:b.line,ch:c},to:{line:b.line,ch:d}}}function Rb(a,b){Fb(a,{line:b,ch:0},Db(a.view.doc,{line:b+1,ch:0}))}function Sb(b,c,d,e){a.defaults[b]=c,d&&($d[b]=e?function(a,b,c){c!=ae&&d(a,b,c)}:d)}function Tb(a,b){if(b===!0)return b;if(a.copyState)return a.copyState(b);var c={};for(var d in b){var e=b[d];e instanceof Array&&(e=e.concat([])),c[d]=e}return c}function Ub(a,b,c){return a.startState?a.startState(b,c):!0}function Vb(a){return"string"==typeof a?ge[a]:a}function Wb(a,b,c,d){function e(b){b=Vb(b);var f=b[a];if(f===!1)return d&&d(),!0;if(null!=f&&c(f))return!0;if(b.nofallthrough)return d&&d(),!0;var g=b.fallthrough;if(null==g)return!1;if("[object Array]"!=Object.prototype.toString.call(g))return e(g);for(var h=0,i=g.length;i>h;++h)if(e(g[h]))return!0;return!1}for(var f=0;f<b.length;++f)if(e(b[f]))return!0}function Xb(a){var b=ve[Tc(a,"keyCode")];return"Ctrl"==b||"Alt"==b||"Shift"==b||"Mod"==b}function Yb(a,b){this.pos=this.start=0,this.string=a,this.tabSize=b||8}function Zb(a,b){this.lines=[],this.type=b,this.cm=a}function $b(a,b,c,d,e){var f=a.view.doc,g=new Zb(a,e);if("range"==e&&!Ab(b,c))return g;if(d)for(var h in d)d.hasOwnProperty(h)&&(g[h]=d[h]);g.replacedWith&&(g.collapsed=!0,g.replacedWith=hd("span",[g.replacedWith],"CodeMirror-widget")),g.collapsed&&(Ud=!0);var i,j,k=b.line,l=0;if(f.iter(k,c.line+1,function(a){var d={from:null,to:null,marker:g};l+=a.text.length,k==b.line&&(d.from=b.ch,l-=b.ch),k==c.line&&(d.to=c.ch,l-=a.text.length-c.ch),g.collapsed&&(k==c.line&&(j=gc(a,c.ch)),k==b.line?i=gc(a,b.ch):Fc(a,0)),bc(a,d),g.collapsed&&k==b.line&&kc(a)&&Fc(a,0),++k}),g.readOnly&&(Td=!0,(a.view.history.done.length||a.view.history.undone.length)&&a.clearHistory()),g.collapsed){if(i!=j)throw new Error("Inserting collapsed marker overlapping an existing one");g.size=l,g.atomic=!0}return(g.className||g.startStyle||g.endStyle||g.collapsed)&&W(a,b.line,c.line+1),g.atomic&&Hb(a),g}function _b(a,b){if(a)for(var c=0;c<a.length;++c){var d=a[c];if(d.marker==b)return d}}function ac(a,b){for(var c,d=0;d<a.length;++d)a[d]!=b&&(c||(c=[])).push(a[d]);return c}function bc(a,b){a.markedSpans=a.markedSpans?a.markedSpans.concat([b]):[b],b.marker.lines.push(a)}function cc(a,b){if(a)for(var c,d=0;d<a.length;++d){var e=a[d],f=e.marker,g=null==e.from||(f.inclusiveLeft?e.from<=b:e.from<b);if(g||"bookmark"==f.type&&e.from==b){var h=null==e.to||(f.inclusiveRight?e.to>=b:e.to>b);(c||(c=[])).push({from:e.from,to:h?null:e.to,marker:f})}}return c}function dc(a,b,c){if(a)for(var d,e=0;e<a.length;++e){var f=a[e],g=f.marker,h=null==f.to||(g.inclusiveRight?f.to>=c:f.to>c);if(h||"bookmark"==g.type&&f.from==c&&f.from!=b){var i=null==f.from||(g.inclusiveLeft?f.from<=c:f.from<c);(d||(d=[])).push({from:i?null:f.from-c,to:null==f.to?null:f.to-c,marker:g})}}return d}function ec(a,b,c,d,e){if(!a&&!b)return e;var f=cc(a,c),g=dc(b,c,d),h=1==e.length,i=ad(e).length+(h?c:0);if(f)for(var j=0;j<f.length;++j){var k=f[j];if(null==k.to){var l=_b(g,k.marker);l?h&&(k.to=null==l.to?null:l.to+i):k.to=c}}if(g)for(var j=0;j<g.length;++j){var k=g[j];if(null!=k.to&&(k.to+=i),null==k.from){var l=_b(f,k.marker);l||(k.from=i,h&&(f||(f=[])).push(k))}else k.from+=i,h&&(f||(f=[])).push(k)}var m=[oc(e[0],f)];if(!h){var n,o=e.length-2;if(o>0&&f)for(var j=0;j<f.length;++j)null==f[j].to&&(n||(n=[])).push({from:null,to:null,marker:f[j].marker});for(var j=0;o>j;++j)m.push(oc(e[j+1],n));m.push(oc(ad(e),g))}return m}function fc(a,b,c){var d=null;if(a.iter(b.line,c.line+1,function(a){if(a.markedSpans)for(var b=0;b<a.markedSpans.length;++b){var c=a.markedSpans[b].marker;!c.readOnly||d&&-1!=cd(d,c)||(d||(d=[])).push(c)}}),!d)return null;for(var e=[{from:b,to:c}],f=0;f<d.length;++f)for(var g=d[f].find(),h=0;h<e.length;++h){var i=e[h];if(Ab(g.from,i.to)&&!Ab(g.to,i.from)){var j=[h,1];Ab(i.from,g.from)&&j.push({from:i.from,to:g.from}),Ab(g.to,i.to)&&j.push({from:g.to,to:i.to}),e.splice.apply(e,j),h+=j.length-1}}return e}function gc(a,b){var c,d=Ud&&a.markedSpans;if(d)for(var e,f=0;f<d.length;++f)e=d[f],e.marker.collapsed&&(null==e.from||e.from<b)&&(null==e.to||e.to>b)&&(!c||c.width<e.marker.width)&&(c=e.marker);return c}function hc(a){return gc(a,-1)}function ic(a){return gc(a,a.text.length+1)}function jc(a,b){for(var c;c=hc(b);)b=Ec(a,c.find().from.line);return b}function kc(a){var b=Ud&&a.markedSpans;if(b)for(var c,d=0;d<b.length;++d)if(c=b[d],c.marker.collapsed){if(null==c.from)return!0;if(0==c.from&&c.marker.inclusiveLeft&&lc(a,c))return!0}}function lc(a,b){if(null==b.to||b.marker.inclusiveRight&&b.to==a.text.length)return!0;for(var c,d=0;d<a.markedSpans.length;++d)if(c=a.markedSpans[d],c.marker.collapsed&&c.from==b.to&&(c.marker.inclusiveLeft||b.marker.inclusiveRight)&&lc(a,c))return!0}function mc(a){return"string"==typeof a?a:a.text}function nc(a){if("string"==typeof a)return null;for(var b=a.markedSpans,c=null,d=0;d<b.length;++d)b[d].marker.explicitlyCleared?c||(c=b.slice(0,d)):c&&c.push(b[d]);return c?c.length?c:null:b}function oc(a,b){return b?{text:a,markedSpans:b}:a}function pc(a){var b=a.markedSpans;if(b){for(var c=0;c<b.length;++c){var d=b[c].marker.lines,e=cd(d,a);d.splice(e,1)}a.markedSpans=null}}function qc(a,b){if(b){for(var c=0;c<b.length;++c)b[c].marker.lines.push(a);a.markedSpans=b}}function rc(a,b,c){var d={text:a,height:c};return qc(d,b),kc(d)&&(d.height=0),d}function sc(a,b,c,d){b.text=c,b.stateAfter=b.styles=null,null!=b.order&&(b.order=null),pc(b),qc(b,d),kc(b)?b.height=0:b.height||(b.height=R(a.display)),Xc(a,b,"change")}function tc(a){a.parent=null,pc(a)}function uc(a,b,c){var d=a.view.mode,e=a.options.flattenSpans,f=!b.styles,g=0,h="",i=null,j=new Yb(b.text,a.options.tabSize),k=b.styles||(b.styles=[]);for(""==b.text&&d.blankLine&&d.blankLine(c);!j.eol();){var l=d.token(j,c),m=j.current();if(j.start=j.pos,e&&i==l?h+=m:(h&&(f=f||g>=k.length||h!=k[g]||i!=k[g+1],k[g++]=h,k[g++]=i),h=m,i=l),j.pos>5e3)break}return h&&(f=f||g>=k.length||h!=k[g]||i!=k[g+1],k[g++]=h,k[g++]=i),j.pos>5e3&&(k[g++]=b.text.slice(j.pos),k[g++]=null),g!=k.length&&(k.length=g,f=!0),f}function vc(a,b,c){var d=a.view.mode,e=new Yb(b.text,a.options.tabSize);for(""==b.text&&d.blankLine&&d.blankLine(c);!e.eol()&&e.pos<=5e3;)d.token(e,c),e.start=e.pos}function wc(a){return a?he[a]||(he[a]="cm-"+a.replace(/ +/g," cm-")):null}function xc(a,b,c){for(var d,e,f,g=b,h=!0;d=hc(g);)h=!1,g=Ec(a.view.doc,d.find().from.line),e||(e=g);var i={pre:hd("pre"),col:0,pos:0,display:!c,measure:null,addedOne:!1,cm:a};g.textClass&&(i.pre.className=g.textClass);do{g.styles||uc(a,g,g.stateAfter=F(a,Gc(g))),i.measure=g==b&&c,i.pos=0,i.addToken=i.measure?zc:yc,c&&f&&g!=b&&!i.addedOne&&(c[0]=i.pre.appendChild(md(a.display.measure)),i.addedOne=!0);var j=Bc(g,i);f=g==e,j&&(g=Ec(a.view.doc,j.to.line),h=!1)}while(j);return c&&!i.addedOne&&(c[0]=i.pre.appendChild(h?hd("span"," "):md(a.display.measure))),i.pre.firstChild||kc(b)||i.pre.appendChild(document.createTextNode(" ")),i.pre}function yc(a,b,c,d,e){if(b){if(ie.test(b))for(var f=document.createDocumentFragment(),g=0;;){ie.lastIndex=g;var h=ie.exec(b),i=h?h.index-g:b.length-g;if(i&&(f.appendChild(document.createTextNode(b.slice(g,g+i))),a.col+=i),!h)break;if(g+=i+1," "==h[0]){var j=a.cm.options.tabSize,k=j-a.col%j;f.appendChild(hd("span",_c(k),"cm-tab")),a.col+=k}else{var l=hd("span","•","cm-invalidchar");l.title="\\u"+h[0].charCodeAt(0).toString(16),f.appendChild(l),a.col+=1}}else{a.col+=b.length;var f=document.createTextNode(b)}if(c||d||e||a.measure){var m=c||"";return d&&(m+=d),e&&(m+=e),a.pre.appendChild(hd("span",[f],m))}a.pre.appendChild(f)}}function zc(a,b,c,d,e){for(var f=0;f<b.length;++f)f&&f<b.length-1&&a.cm.options.lineWrapping&&pe.test(b.slice(f-1,f+1))&&a.pre.appendChild(hd("wbr")),a.measure[a.pos++]=yc(a,b.charAt(f),c,0==f&&d,f==b.length-1&&e);b.length&&(a.addedOne=!0)}function Ac(a,b,c){c&&(a.display||(c=c.cloneNode(!0)),a.pre.appendChild(c),a.measure&&b&&(a.measure[a.pos]=c,a.addedOne=!0)),a.pos+=b}function Bc(a,b){var c=a.styles,d=a.markedSpans;if(d)for(var e,f,g,h,i,j=a.text,k=j.length,l=0,m=0,n="",o=0;;){if(o==l){f=g=h="",i=null,o=1/0;for(var p=null,q=0;q<d.length;++q){var r=d[q],s=r.marker;r.from<=l&&(null==r.to||r.to>l)?(null!=r.to&&o>r.to&&(o=r.to,g=""),s.className&&(f+=" "+s.className),s.startStyle&&r.from==l&&(h+=" "+s.startStyle),s.endStyle&&r.to==o&&(g+=" "+s.endStyle),s.collapsed&&(!i||i.marker.width<s.width)&&(i=r)):r.from>l&&o>r.from&&(o=r.from),"bookmark"==s.type&&r.from==l&&s.replacedWith&&(p=s.replacedWith)}if(i&&(i.from||0)==l&&(Ac(b,(null==i.to?k:i.to)-l,null!=i.from&&i.marker.replacedWith),null==i.to))return i.marker.find();p&&!i&&Ac(b,0,p)}if(l>=k)break;for(var t=Math.min(k,o);;){if(n){var u=l+n.length;if(!i){var v=u>t?n.slice(0,t-l):n;b.addToken(b,v,e+f,h,l+v.length==o?g:"")}if(u>=t){n=n.slice(t-l),l=t;break}l=u,h=""}n=c[m++],e=wc(c[m++])}}else for(var m=0;m<c.length;m+=2)b.addToken(b,c[m],wc(c[m+1]))}function Cc(a){this.lines=a,this.parent=null;for(var b=0,c=a.length,d=0;c>b;++b)a[b].parent=this,d+=a[b].height;this.height=d}function Dc(a){this.children=a;for(var b=0,c=0,d=0,e=a.length;e>d;++d){var f=a[d];b+=f.chunkSize(),c+=f.height,f.parent=this}this.size=b,this.height=c,this.parent=null}function Ec(a,b){for(;!a.lines;)for(var c=0;;++c){var d=a.children[c],e=d.chunkSize();if(e>b){a=d;break}b-=e}return a.lines[b]}function Fc(a,b){for(var c=b-a.height,d=a;d;d=d.parent)d.height+=c}function Gc(a){if(null==a.parent)return null;for(var b=a.parent,c=cd(b.lines,a),d=b.parent;d;b=d,d=d.parent)for(var e=0;d.children[e]!=b;++e)c+=d.children[e].chunkSize();return c}function Hc(a,b){var c=0;a:do{for(var d=0,e=a.children.length;e>d;++d){var f=a.children[d],g=f.height;if(g>b){a=f;continue a}b-=g,c+=f.chunkSize()}return c}while(!a.lines);for(var d=0,e=a.lines.length;e>d;++d){var h=a.lines[d],i=h.height;if(i>b)break;b-=i}return c+d}function Ic(a,b){b=jc(a.view.doc,b);for(var c=0,d=b.parent,e=0;e<d.lines.length;++e){var f=d.lines[e];if(f==b)break;c+=f.height}for(var g=d.parent;g;d=g,g=d.parent)for(var e=0;e<g.children.length;++e){var h=g.children[e];if(h==d)break;c+=h.height}return c}function Jc(a){var b=a.order;return null==b&&(b=a.order=we(a.text)),b}function Kc(){return{done:[],undone:[],lastTime:0,lastOp:null,lastOrigin:null,dirtyCounter:0}}function Lc(a,b,c,d,e,f,g,h,i){var j=a.view.history;j.undone.length=0;var k=+new Date,l=ad(j.done);if(l&&(j.lastOp==a.curOp.id||j.lastOrigin==e&&("input"==e||"delete"==e)&&j.lastTime>k-600)){var m=ad(l.events);if(m.start>b+d.length||m.start+m.added<b)l.events.push({start:b,added:c,old:d});else{for(var n=Math.max(0,m.start-b),o=Math.max(0,b+d.length-(m.start+m.added)),p=n;p>0;--p)m.old.unshift(d[p-1]);for(var p=o;p>0;--p)m.old.push(d[d.length-p]);n&&(m.start=b),m.added+=c-(d.length-n-o)}l.fromAfter=h,l.toAfter=i}else{for(l={events:[{start:b,added:c,old:d}],fromBefore:f,toBefore:g,fromAfter:h,toAfter:i},j.done.push(l);j.done.length>a.options.undoDepth;)j.done.shift();j.dirtyCounter<0?j.dirtyCounter=0/0:j.dirtyCounter++}j.lastTime=k,j.lastOp=a.curOp.id,j.lastOrigin=e}function Mc(){Qc(this)}function Nc(a){return a.stop||(a.stop=Mc),a}function Oc(a){a.preventDefault?a.preventDefault():a.returnValue=!1}function Pc(a){a.stopPropagation?a.stopPropagation():a.cancelBubble=!0}function Qc(a){Oc(a),Pc(a)}function Rc(a){return a.target||a.srcElement}function Sc(a){var b=a.which;return null==b&&(1&a.button?b=1:2&a.button?b=3:4&a.button&&(b=2)),Sd&&a.ctrlKey&&1==b&&(b=3),b}function Tc(a,b){var c=a.override&&a.override.hasOwnProperty(b);return c?a.override[b]:a[b]}function Uc(a,b,c){if(a.addEventListener)a.addEventListener(b,c,!1);else if(a.attachEvent)a.attachEvent("on"+b,c);else{var d=a._handlers||(a._handlers={}),e=d[b]||(d[b]=[]);e.push(c)}}function Vc(a,b,c){if(a.removeEventListener)a.removeEventListener(b,c,!1);else if(a.detachEvent)a.detachEvent("on"+b,c);else{var d=a._handlers&&a._handlers[b];if(!d)return;for(var e=0;e<d.length;++e)if(d[e]==c){d.splice(e,1);break}}}function Wc(a,b){var c=a._handlers&&a._handlers[b];if(c)for(var d=Array.prototype.slice.call(arguments,2),e=0;e<c.length;++e)c[e].apply(null,d)}function Xc(a,b,c){function d(a){return function(){a.apply(null,f)}}var e=b._handlers&&b._handlers[c];if(e)for(var f=Array.prototype.slice.call(arguments,3),g=a.curOp&&a.curOp.delayedCallbacks,h=0;h<e.length;++h)g?g.push(d(e[h])):e[h].apply(null,f)}function Yc(a,b){var c=a._handlers&&a._handlers[b];return c&&c.length>0}function Zc(){this.id=null}function $c(a,b,c){null==b&&(b=a.search(/[^\s\u00a0]/),-1==b&&(b=a.length));for(var d=0,e=0;b>d;++d)" "==a.charAt(d)?e+=c-e%c:++e;return e}function _c(a){for(;le.length<=a;)le.push(ad(le)+" ");return le[a]}function ad(a){return a[a.length-1]}function bd(a){Qd?(a.selectionStart=0,a.selectionEnd=a.value.length):a.select()}function cd(a,b){if(a.indexOf)return a.indexOf(b);for(var c=0,d=a.length;d>c;++c)if(a[c]==b)return c;return-1}function dd(a){for(var b=[],c=0;a>c;++c)b.push(void 0);return b}function ed(a){var b=Array.prototype.slice.call(arguments,1);return function(){return a.apply(null,b)}}function fd(a){return/\w/.test(a)||a>"\80"&&(a.toUpperCase()!=a.toLowerCase()||me.test(a))}function gd(a){var b=0;for(var c in a)a.hasOwnProperty(c)&&a[c]&&++b;return!b}function hd(a,b,c,d){var e=document.createElement(a);if(c&&(e.className=c),d&&(e.style.cssText=d),"string"==typeof b)kd(e,b);else if(b)for(var f=0;f<b.length;++f)e.appendChild(b[f]);return e}function id(a){return a.innerHTML="",a}function jd(a,b){return id(a).appendChild(b)}function kd(a,b){Gd?(a.innerHTML="",a.appendChild(document.createTextNode(b))):a.textContent=b}function ld(a){if(null!=qe)return qe;var b=hd("div",null,null,"width: 50px; height: 50px; overflow-x: scroll");return jd(a,b),b.offsetWidth&&(qe=b.offsetHeight-b.clientHeight),qe||0}function md(a){if(null==re){var b=hd("span","");jd(a,hd("span",[b,document.createTextNode("x")])),0!=a.firstChild.offsetHeight&&(re=b.offsetWidth<=1&&b.offsetHeight>2&&!Fd)}return re?hd("span",""):hd("span"," ",null,"display: inline-block; width: 1px; margin-right: -1px")}function nd(a,b,c,d){if(!a)return d(b,c,"ltr");for(var e=0;e<a.length;++e){var f=a[e];f.from<c&&f.to>b&&d(Math.max(f.from,b),Math.min(f.to,c),1==f.level?"rtl":"ltr")}}function od(a){return a.level%2?a.to:a.from}function pd(a){return a.level%2?a.from:a.to}function qd(a){var b=Jc(a);return b?od(b[0]):0}function rd(a){var b=Jc(a);return b?pd(ad(b)):a.text.length}function sd(a,b){var c=Ec(a.view.doc,b),d=jc(a.view.doc,c);d!=c&&(b=Gc(d));var e=Jc(d),f=e?e[0].level%2?rd(d):qd(d):0;return{line:b,ch:f}}function td(a,b){for(var c,d;c=ic(d=Ec(a.view.doc,b));)b=c.find().to.line;var e=Jc(d),f=e?e[0].level%2?qd(d):rd(d):d.text.length;return{line:b,ch:f}}function ud(a,b,c,d){var e=Jc(a);if(!e)return vd(a,b,c,d);for(var f=d?function(b,c){do b+=c;while(b>0&&ne.test(a.text.charAt(b)));return b}:function(a,b){return a+b},g=e[0].level,h=0;h<e.length;++h){var i=e[h],j=i.level%2==g;if(i.from<b&&i.to>b||j&&(i.from==b||i.to==b))break}for(var k=f(b,i.level%2?-c:c);null!=k;)if(i.level%2==g){if(!(k<i.from||k>i.to))break;i=e[h+=c],k=i&&(c>0==i.level%2?f(i.to,-1):f(i.from,1))}else if(k==od(i))i=e[--h],k=i&&pd(i);else{if(k!=pd(i))break;i=e[++h],k=i&&od(i)}return 0>k||k>a.text.length?null:k}function vd(a,b,c,d){var e=b+c;if(d)for(;e>0&&ne.test(a.text.charAt(e));)e+=c;return 0>e||e>a.text.length?null:e}var wd,xd,yd,zd,Ad,Bd,Cd,Dd=/gecko\/\d/i.test(navigator.userAgent),Ed=/MSIE \d/.test(navigator.userAgent),Fd=/MSIE [1-7]\b/.test(navigator.userAgent),Gd=/MSIE [1-8]\b/.test(navigator.userAgent),Hd=/WebKit\//.test(navigator.userAgent),Id=Hd&&/Qt\/\d+\.\d+/.test(navigator.userAgent),Jd=/Chrome\//.test(navigator.userAgent),Kd=/Opera\//.test(navigator.userAgent),Ld=/Apple Computer/.test(navigator.vendor),Md=/KHTML\//.test(navigator.userAgent),Nd=/Mac OS X 1\d\D([7-9]|\d\d)\D/.test(navigator.userAgent),Od=/Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent),Pd=/PhantomJS/.test(navigator.userAgent),Qd=/AppleWebKit/.test(navigator.userAgent)&&/Mobile\/\w+/.test(navigator.userAgent),Rd=Qd||/Android|webOS|BlackBerry|Opera Mini|IEMobile/i.test(navigator.userAgent),Sd=Qd||/Mac/.test(navigator.platform),Td=!1,Ud=!1,Vd=0,Wd=null;Ed?Wd=-.53:Dd?Wd=15:Jd?Wd=-.7:Ld&&(Wd=-1/3);var Xd,Yd,Zd=null;a.prototype={getValue:function(a){var b=[],c=this.view.doc;return c.iter(0,c.size,function(a){b.push(a.text)}),b.join(a||"\n")},setValue:V(null,function(a){var b=this.view.doc,c={line:0,ch:0},d=Ec(b,b.size-1).text.length;vb(this,c,{line:b.size-1,ch:d},se(a),c,c,"setValue")}),getSelection:function(a){return this.getRange(this.view.sel.from,this.view.sel.to,a)},replaceSelection:V(null,function(a,b,c){var d=this.view.sel;ub(this,d.from,d.to,se(a),b||"around",c)}),focus:function(){window.focus(),_(this),rb(this),Y(this)},setOption:function(a,b){var c=this.options,d=c[a];(c[a]!=b||"mode"==a)&&(c[a]=b,$d.hasOwnProperty(a)&&V(this,$d[a])(this,b,d))},getOption:function(a){return this.options[a]},getMode:function(){return this.view.mode},addKeyMap:function(a){this.view.keyMaps.push(a)},removeKeyMap:function(a){for(var b=this.view.keyMaps,c=0;c<b.length;++c)if(("string"==typeof a?b[c].name:b[c])==a)return b.splice(c,1),!0},undo:V(null,function(){wb(this,"undo")}),redo:V(null,function(){wb(this,"redo")}),indentLine:V(null,function(a,b,c){"string"!=typeof b&&(b=null==b?this.options.smartIndent?"smart":"prev":b?"add":"subtract"),Eb(this.view.doc,a)&&Nb(this,a,b,c)}),indentSelection:V(null,function(a){var b=this.view.sel;if(zb(b.from,b.to))return Nb(this,b.from.line,a);for(var c=b.to.line-(b.to.ch?0:1),d=b.from.line;c>=d;++d)Nb(this,d,a)}),historySize:function(){var a=this.view.history;return{undo:a.done.length,redo:a.undone.length}},clearHistory:function(){this.view.history=Kc()},markClean:function(){this.view.history.dirtyCounter=0,this.view.history.lastOp=this.view.history.lastOrigin=null},isClean:function(){return 0==this.view.history.dirtyCounter},getHistory:function(){function a(a){for(var b,c=0,d=[];c<a.length;++c){var e=a[c];d.push({events:b=[],fromBefore:e.fromBefore,toBefore:e.toBefore,fromAfter:e.fromAfter,toAfter:e.toAfter});for(var f=0,g=e.events;f<g.length;++f){var h=[],i=g[f];b.push({start:i.start,added:i.added,old:h});for(var j=0;j<i.old.length;++j)h.push(mc(i.old[j]))}}return d}var b=this.view.history;return{done:a(b.done),undone:a(b.undone)}},setHistory:function(a){var b=this.view.history=Kc();b.done=a.done,b.undone=a.undone},getTokenAt:function(a){var b=this.view.doc;a=Db(b,a);for(var c=F(this,a.line),d=this.view.mode,e=Ec(b,a.line),f=new Yb(e.text,this.options.tabSize);f.pos<a.ch&&!f.eol();){f.start=f.pos;var g=d.token(f,c)}return{start:f.start,end:f.pos,string:f.current(),className:g||null,type:g||null,state:c}},getStateAfter:function(a){var b=this.view.doc;return a=Cb(b,null==a?b.size-1:a),F(this,a+1)},cursorCoords:function(a,b){var c,d=this.view.sel;return c=null==a?d.head:"object"==typeof a?Db(this.view.doc,a):a?d.from:d.to,O(this,c,b||"page")},charCoords:function(a,b){return N(this,Db(this.view.doc,a),b||"page")},coordsChar:function(a){var b=this.display.lineSpace.getBoundingClientRect();return P(this,a.left-b.left,a.top-b.top)},defaultTextHeight:function(){return R(this.display)},markText:V(null,function(a,b,c){return $b(this,Db(this.view.doc,a),Db(this.view.doc,b),c,"range")}),setBookmark:V(null,function(a,b){return a=Db(this.view.doc,a),$b(this,a,a,b?{replacedWith:b}:{},"bookmark")}),findMarksAt:function(a){var b=this.view.doc;a=Db(b,a);var c=[],d=Ec(b,a.line).markedSpans;if(d)for(var e=0;e<d.length;++e){var f=d[e];(null==f.from||f.from<=a.ch)&&(null==f.to||f.to>=a.ch)&&c.push(f.marker)}return c},setGutterMarker:V(null,function(a,b,c){return Ob(this,a,function(a){var d=a.gutterMarkers||(a.gutterMarkers={});return d[b]=c,!c&&gd(d)&&(a.gutterMarkers=null),!0})}),clearGutter:V(null,function(a){var b=0,c=this,d=c.view.doc;d.iter(0,d.size,function(d){d.gutterMarkers&&d.gutterMarkers[a]&&(d.gutterMarkers[a]=null,W(c,b,b+1),gd(d.gutterMarkers)&&(d.gutterMarkers=null)),++b})}),addLineClass:V(null,function(a,b,c){return Ob(this,a,function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass";if(a[d]){if(new RegExp("\\b"+c+"\\b").test(a[d]))return!1;a[d]+=" "+c}else a[d]=c;return!0})}),removeLineClass:V(null,function(a,b,c){return Ob(this,a,function(a){var d="text"==b?"textClass":"background"==b?"bgClass":"wrapClass",e=a[d];if(!e)return!1;if(null==c)a[d]=null;else{var f=e.replace(new RegExp("^"+c+"\\b\\s*|\\s*\\b"+c+"\\b"),"");if(f==e)return!1;a[d]=f||null}return!0})}),addLineWidget:V(null,function(a,b,c){var d=c||{};return d.node=b,d.noHScroll&&(this.display.alignWidgets=!0),Ob(this,a,function(a){return(a.widgets||(a.widgets=[])).push(d),d.line=a,!0}),d}),removeLineWidget:V(null,function(a){var b=a.line.widgets,c=Gc(a.line);if(null!=c){for(var d=0;d<b.length;++d)b[d]==a&&b.splice(d--,1);W(this,c,c+1)}}),lineInfo:function(a){if("number"==typeof a){if(!Eb(this.view.doc,a))return null;var b=a;if(a=Ec(this.view.doc,a),!a)return null}else{var b=Gc(a);if(null==b)return null}return{line:b,handle:a,text:a.text,gutterMarkers:a.gutterMarkers,textClass:a.textClass,bgClass:a.bgClass,wrapClass:a.wrapClass,widgets:a.widgets}},getViewport:function(){return{from:this.display.showingFrom,to:this.display.showingTo}},addWidget:function(a,b,c,d,e){var f=this.display;a=O(this,Db(this.view.doc,a));var g=a.top,h=a.left;if(b.style.position="absolute",f.sizer.appendChild(b),"over"==d)g=a.top;else if("near"==d){var i=Math.max(f.wrapper.clientHeight,this.view.doc.height),j=Math.max(f.sizer.clientWidth,f.lineSpace.clientWidth);a.bottom+b.offsetHeight>i&&a.top>b.offsetHeight&&(g=a.top-b.offsetHeight),h+b.offsetWidth>j&&(h=j-b.offsetWidth)}b.style.top=g+G(f)+"px",b.style.left=b.style.right="","right"==e?(h=f.sizer.clientWidth-b.offsetWidth,b.style.right="0px"):("left"==e?h=0:"middle"==e&&(h=(f.sizer.clientWidth-b.offsetWidth)/2),b.style.left=h+"px"),c&&Lb(this,h,g,h+b.offsetWidth,g+b.offsetHeight)},lineCount:function(){return this.view.doc.size},clipPos:function(a){return Db(this.view.doc,a)},getCursor:function(a){var b,c=this.view.sel;return b=null==a||"head"==a?c.head:"anchor"==a?c.anchor:"end"==a||a===!1?c.to:c.from,Bb(b)},somethingSelected:function(){return!zb(this.view.sel.from,this.view.sel.to)},setCursor:V(null,function(a,b,c){var d=Db(this.view.doc,"number"==typeof a?{line:a,ch:b||0}:a);c?Fb(this,d):Gb(this,d,d)}),setSelection:V(null,function(a,b){var c=this.view.doc;Gb(this,Db(c,a),Db(c,b||a))}),extendSelection:V(null,function(a,b){var c=this.view.doc;Fb(this,Db(c,a),b&&Db(c,b))}),setExtending:function(a){this.view.sel.extend=a},getLine:function(a){var b=this.getLineHandle(a);return b&&b.text},getLineHandle:function(a){var b=this.view.doc;return Eb(b,a)?Ec(b,a):void 0},getLineNumber:function(a){return Gc(a)},setLine:V(null,function(a,b){Eb(this.view.doc,a)&&yb(this,b,{line:a,ch:0},{line:a,ch:Ec(this.view.doc,a).text.length})}),removeLine:V(null,function(a){Eb(this.view.doc,a)&&yb(this,"",{line:a,ch:0},Db(this.view.doc,{line:a+1,ch:0}))}),replaceRange:V(null,function(a,b,c){var d=this.view.doc;return b=Db(d,b),c=c?Db(d,c):b,yb(this,a,b,c)}),getRange:function(a,b,c){var d=this.view.doc;a=Db(d,a),b=Db(d,b);var e=a.line,f=b.line;if(e==f)return Ec(d,e).text.slice(a.ch,b.ch);var g=[Ec(d,e).text.slice(a.ch)];return d.iter(e+1,f,function(a){g.push(a.text)
+}),g.push(Ec(d,f).text.slice(0,b.ch)),g.join(c||"\n")},triggerOnKeyDown:V(null,pb),execCommand:function(a){return fe[a](this)},moveH:V(null,function(a,b){var c=this.view.sel,d=0>a?c.from:c.to;(c.shift||c.extend||zb(c.from,c.to))&&(d=Pb(this,a,b,!0)),Fb(this,d,d,a)}),deleteH:V(null,function(a,b){var c=this.view.sel;zb(c.from,c.to)?yb(this,"",c.from,Pb(this,a,b,!1),"delete"):yb(this,"",c.from,c.to,"delete"),this.curOp.userSelChange=!0}),moveV:V(null,function(a,b){var c,d=this.view,e=d.doc,f=this.display,g=d.sel.head,h=O(this,g,"div"),i=h.left;if(null!=d.goalColumn&&(i=d.goalColumn),"page"==b){var j=Math.min(f.wrapper.clientHeight,window.innerHeight||document.documentElement.clientHeight);c=h.top+a*j}else"line"==b&&(c=a>0?h.bottom+3:h.top-3);do{var k=P(this,i,c);c+=5*a}while(k.outside&&(0>a?c>0:c<e.height));"page"==b&&(f.scrollbarV.scrollTop+=N(this,k,"div").top-h.top),Fb(this,k,k,a),d.goalColumn=i}),toggleOverwrite:function(){(this.view.overwrite=!this.view.overwrite)?this.display.cursor.className+=" CodeMirror-overwrite":this.display.cursor.className=this.display.cursor.className.replace(" CodeMirror-overwrite","")},posFromIndex:function(a){var b,c=0,d=this.view.doc;return d.iter(0,d.size,function(d){var e=d.text.length+1;return e>a?(b=a,!0):(a-=e,++c,void 0)}),Db(d,{line:c,ch:b})},indexFromPos:function(a){if(a.line<0||a.ch<0)return 0;var b=a.ch;return this.view.doc.iter(0,a.line,function(a){b+=a.text.length+1}),b},scrollTo:function(a,b){null!=a&&(this.display.scrollbarH.scrollLeft=this.display.scroller.scrollLeft=a),null!=b&&(this.display.scrollbarV.scrollTop=this.display.scroller.scrollTop=b),s(this,[])},getScrollInfo:function(){var a=this.display.scroller,b=je;return{left:a.scrollLeft,top:a.scrollTop,height:a.scrollHeight-b,width:a.scrollWidth-b,clientHeight:a.clientHeight-b,clientWidth:a.clientWidth-b}},scrollIntoView:function(a){"number"==typeof a&&(a={line:a,ch:0}),a=a?Db(this.view.doc,a):this.view.sel.head,Kb(this,a)},setSize:function(a,b){function c(a){return"number"==typeof a||/^\d+$/.test(String(a))?a+"px":a}null!=a&&(this.display.wrapper.style.width=c(a)),null!=b&&(this.display.wrapper.style.height=c(b)),this.refresh()},on:function(a,b){Uc(this,a,b)},off:function(a,b){Vc(this,a,b)},operation:function(a){return V(this,a)()},refresh:function(){L(this),this.display.scroller.scrollHeight>this.view.scrollTop&&(this.display.scrollbarV.scrollTop=this.display.scroller.scrollTop=this.view.scrollTop),s(this,!0)},getInputField:function(){return this.display.input},getWrapperElement:function(){return this.display.wrapper},getScrollerElement:function(){return this.display.scroller},getGutterElement:function(){return this.display.gutters}};var $d=a.optionHandlers={},_d=a.defaults={},ae=a.Init={toString:function(){return"CodeMirror.Init"}};Sb("value","",function(a,b){a.setValue(b)},!0),Sb("mode",null,d,!0),Sb("indentUnit",2,d,!0),Sb("indentWithTabs",!1),Sb("smartIndent",!0),Sb("tabSize",4,function(a){d(a),L(a),s(a,!0)},!0),Sb("electricChars",!0),Sb("theme","default",function(a){g(a),h(a)},!0),Sb("keyMap","default",f),Sb("extraKeys",null),Sb("onKeyEvent",null),Sb("onDragEvent",null),Sb("lineWrapping",!1,e,!0),Sb("gutters",[],function(a){l(a.options),h(a)},!0),Sb("lineNumbers",!1,function(a){l(a.options),h(a)},!0),Sb("firstLineNumber",1,h,!0),Sb("lineNumberFormatter",function(a){return a},h,!0),Sb("showCursorWhenSelecting",!1,y,!0),Sb("readOnly",!1,function(a,b){"nocursor"==b?(sb(a),a.display.input.blur()):b||$(a,!0)}),Sb("dragDrop",!0),Sb("cursorBlinkRate",530),Sb("cursorHeight",1),Sb("workTime",100),Sb("workDelay",100),Sb("flattenSpans",!0),Sb("pollInterval",100),Sb("undoDepth",40),Sb("viewportMargin",10,function(a){a.refresh()},!0),Sb("tabindex",null,function(a,b){a.display.input.tabIndex=b||""}),Sb("autofocus",null);var be=a.modes={},ce=a.mimeModes={};a.defineMode=function(b,c){if(a.defaults.mode||"null"==b||(a.defaults.mode=b),arguments.length>2){c.dependencies=[];for(var d=2;d<arguments.length;++d)c.dependencies.push(arguments[d])}be[b]=c},a.defineMIME=function(a,b){ce[a]=b},a.resolveMode=function(b){if("string"==typeof b&&ce.hasOwnProperty(b))b=ce[b];else if("string"==typeof b&&/^[\w\-]+\/[\w\-]+\+xml$/.test(b))return a.resolveMode("application/xml");return"string"==typeof b?{name:b}:b||{name:"null"}},a.getMode=function(b,c){var c=a.resolveMode(c),d=be[c.name];if(!d)return a.getMode(b,"text/plain");var e=d(b,c);if(de.hasOwnProperty(c.name)){var f=de[c.name];for(var g in f)f.hasOwnProperty(g)&&(e.hasOwnProperty(g)&&(e["_"+g]=e[g]),e[g]=f[g])}return e.name=c.name,e},a.defineMode("null",function(){return{token:function(a){a.skipToEnd()}}}),a.defineMIME("text/plain","null");var de=a.modeExtensions={};a.extendMode=function(a,b){var c=de.hasOwnProperty(a)?de[a]:de[a]={};for(var d in b)b.hasOwnProperty(d)&&(c[d]=b[d])},a.defineExtension=function(b,c){a.prototype[b]=c},a.defineOption=Sb;var ee=[];a.defineInitHook=function(a){ee.push(a)},a.copyState=Tb,a.startState=Ub,a.innerMode=function(a,b){for(;a.innerMode;){var c=a.innerMode(b);b=c.state,a=c.mode}return c||{mode:a,state:b}};var fe=a.commands={selectAll:function(a){a.setSelection({line:0,ch:0},{line:a.lineCount()-1})},killLine:function(a){var b=a.getCursor(!0),c=a.getCursor(!1),d=!zb(b,c);d||a.getLine(b.line).length!=b.ch?a.replaceRange("",b,d?c:{line:b.line},"delete"):a.replaceRange("",b,{line:b.line+1,ch:0},"delete")},deleteLine:function(a){var b=a.getCursor().line;a.replaceRange("",{line:b,ch:0},{line:b},"delete")},undo:function(a){a.undo()},redo:function(a){a.redo()},goDocStart:function(a){a.extendSelection({line:0,ch:0})},goDocEnd:function(a){a.extendSelection({line:a.lineCount()-1})},goLineStart:function(a){a.extendSelection(sd(a,a.getCursor().line))},goLineStartSmart:function(a){var b=a.getCursor(),c=sd(a,b.line),d=a.getLineHandle(c.line),e=Jc(d);if(e&&0!=e[0].level)a.extendSelection(c);else{var f=Math.max(0,d.text.search(/\S/)),g=b.line==c.line&&b.ch<=f&&b.ch;a.extendSelection({line:c.line,ch:g?0:f})}},goLineEnd:function(a){a.extendSelection(td(a,a.getCursor().line))},goLineUp:function(a){a.moveV(-1,"line")},goLineDown:function(a){a.moveV(1,"line")},goPageUp:function(a){a.moveV(-1,"page")},goPageDown:function(a){a.moveV(1,"page")},goCharLeft:function(a){a.moveH(-1,"char")},goCharRight:function(a){a.moveH(1,"char")},goColumnLeft:function(a){a.moveH(-1,"column")},goColumnRight:function(a){a.moveH(1,"column")},goWordLeft:function(a){a.moveH(-1,"word")},goWordRight:function(a){a.moveH(1,"word")},delCharBefore:function(a){a.deleteH(-1,"char")},delCharAfter:function(a){a.deleteH(1,"char")},delWordBefore:function(a){a.deleteH(-1,"word")},delWordAfter:function(a){a.deleteH(1,"word")},indentAuto:function(a){a.indentSelection("smart")},indentMore:function(a){a.indentSelection("add")},indentLess:function(a){a.indentSelection("subtract")},insertTab:function(a){a.replaceSelection(" ","end","input")},defaultTab:function(a){a.somethingSelected()?a.indentSelection("add"):a.replaceSelection(" ","end","input")},transposeChars:function(a){var b=a.getCursor(),c=a.getLine(b.line);b.ch>0&&b.ch<c.length-1&&a.replaceRange(c.charAt(b.ch)+c.charAt(b.ch-1),{line:b.line,ch:b.ch-1},{line:b.line,ch:b.ch+1})},newlineAndIndent:function(a){V(a,function(){a.replaceSelection("\n","end","input"),a.indentLine(a.getCursor().line,null,!0)})()},toggleOverwrite:function(a){a.toggleOverwrite()}},ge=a.keyMap={};ge.basic={Left:"goCharLeft",Right:"goCharRight",Up:"goLineUp",Down:"goLineDown",End:"goLineEnd",Home:"goLineStartSmart",PageUp:"goPageUp",PageDown:"goPageDown",Delete:"delCharAfter",Backspace:"delCharBefore",Tab:"defaultTab","Shift-Tab":"indentAuto",Enter:"newlineAndIndent",Insert:"toggleOverwrite"},ge.pcDefault={"Ctrl-A":"selectAll","Ctrl-D":"deleteLine","Ctrl-Z":"undo","Shift-Ctrl-Z":"redo","Ctrl-Y":"redo","Ctrl-Home":"goDocStart","Alt-Up":"goDocStart","Ctrl-End":"goDocEnd","Ctrl-Down":"goDocEnd","Ctrl-Left":"goWordLeft","Ctrl-Right":"goWordRight","Alt-Left":"goLineStart","Alt-Right":"goLineEnd","Ctrl-Backspace":"delWordBefore","Ctrl-Delete":"delWordAfter","Ctrl-S":"save","Ctrl-F":"find","Ctrl-G":"findNext","Shift-Ctrl-G":"findPrev","Shift-Ctrl-F":"replace","Shift-Ctrl-R":"replaceAll","Ctrl-[":"indentLess","Ctrl-]":"indentMore",fallthrough:"basic"},ge.macDefault={"Cmd-A":"selectAll","Cmd-D":"deleteLine","Cmd-Z":"undo","Shift-Cmd-Z":"redo","Cmd-Y":"redo","Cmd-Up":"goDocStart","Cmd-End":"goDocEnd","Cmd-Down":"goDocEnd","Alt-Left":"goWordLeft","Alt-Right":"goWordRight","Cmd-Left":"goLineStart","Cmd-Right":"goLineEnd","Alt-Backspace":"delWordBefore","Ctrl-Alt-Backspace":"delWordAfter","Alt-Delete":"delWordAfter","Cmd-S":"save","Cmd-F":"find","Cmd-G":"findNext","Shift-Cmd-G":"findPrev","Cmd-Alt-F":"replace","Shift-Cmd-Alt-F":"replaceAll","Cmd-[":"indentLess","Cmd-]":"indentMore",fallthrough:["basic","emacsy"]},ge["default"]=Sd?ge.macDefault:ge.pcDefault,ge.emacsy={"Ctrl-F":"goCharRight","Ctrl-B":"goCharLeft","Ctrl-P":"goLineUp","Ctrl-N":"goLineDown","Alt-F":"goWordRight","Alt-B":"goWordLeft","Ctrl-A":"goLineStart","Ctrl-E":"goLineEnd","Ctrl-V":"goPageDown","Shift-Ctrl-V":"goPageUp","Ctrl-D":"delCharAfter","Ctrl-H":"delCharBefore","Alt-D":"delWordAfter","Alt-Backspace":"delWordBefore","Ctrl-K":"killLine","Ctrl-T":"transposeChars"},a.isModifierKey=Xb,a.fromTextArea=function(b,c){function d(){b.value=i.getValue()}if(c||(c={}),c.value=b.value,!c.tabindex&&b.tabindex&&(c.tabindex=b.tabindex),null==c.autofocus){var e=document.body;try{e=document.activeElement}catch(f){}c.autofocus=e==b||null!=b.getAttribute("autofocus")&&e==document.body}if(b.form){Uc(b.form,"submit",d);var g=b.form,h=g.submit;try{g.submit=function j(){d(),g.submit=h,g.submit(),g.submit=j}}catch(f){}}b.style.display="none";var i=a(function(a){b.parentNode.insertBefore(a,b.nextSibling)},c);return i.save=d,i.getTextArea=function(){return b},i.toTextArea=function(){d(),b.parentNode.removeChild(i.getWrapperElement()),b.style.display="",b.form&&(Vc(b.form,"submit",d),"function"==typeof b.form.submit&&(b.form.submit=h))},i},Yb.prototype={eol:function(){return this.pos>=this.string.length},sol:function(){return 0==this.pos},peek:function(){return this.string.charAt(this.pos)||void 0},next:function(){return this.pos<this.string.length?this.string.charAt(this.pos++):void 0},eat:function(a){var b=this.string.charAt(this.pos);if("string"==typeof a)var c=b==a;else var c=b&&(a.test?a.test(b):a(b));return c?(++this.pos,b):void 0},eatWhile:function(a){for(var b=this.pos;this.eat(a););return this.pos>b},eatSpace:function(){for(var a=this.pos;/[\s\u00a0]/.test(this.string.charAt(this.pos));)++this.pos;return this.pos>a},skipToEnd:function(){this.pos=this.string.length},skipTo:function(a){var b=this.string.indexOf(a,this.pos);return b>-1?(this.pos=b,!0):void 0},backUp:function(a){this.pos-=a},column:function(){return $c(this.string,this.start,this.tabSize)},indentation:function(){return $c(this.string,null,this.tabSize)},match:function(a,b,c){if("string"!=typeof a){var d=this.string.slice(this.pos).match(a);return d&&d.index>0?null:(d&&b!==!1&&(this.pos+=d[0].length),d)}var e=function(a){return c?a.toLowerCase():a};return e(this.string).indexOf(e(a),this.pos)==this.pos?(b!==!1&&(this.pos+=a.length),!0):void 0},current:function(){return this.string.slice(this.start,this.pos)}},a.StringStream=Yb,Zb.prototype.clear=function(){if(!this.explicitlyCleared){T(this.cm);for(var a=null,b=null,c=0;c<this.lines.length;++c){var d=this.lines[c],e=_b(d.markedSpans,this);null!=e.to&&(b=Gc(d)),d.markedSpans=ac(d.markedSpans,e),null!=e.from?a=Gc(d):this.collapsed&&!kc(d)&&Fc(d,R(this.cm.display))}null!=a&&W(this.cm,a,b+1),this.lines.length=0,this.explicitlyCleared=!0,this.collapsed&&this.cm.view.cantEdit&&(this.cm.view.cantEdit=!1,Hb(this.cm)),U(this.cm),Xc(this.cm,this,"clear")}},Zb.prototype.find=function(){for(var a,b,c=0;c<this.lines.length;++c){var d=this.lines[c],e=_b(d.markedSpans,this);if(null!=e.from||null!=e.to){var f=Gc(d);null!=e.from&&(a={line:f,ch:e.from}),null!=e.to&&(b={line:f,ch:e.to})}}return"bookmark"==this.type?a:a&&{from:a,to:b}},window.lineIsHidden=kc;var he={},ie=/[\t\u0000-\u0019\u200b\u2028\u2029\uFEFF]/g;Cc.prototype={chunkSize:function(){return this.lines.length},remove:function(a,b,c){for(var d=a,e=a+b;e>d;++d){var f=this.lines[d];this.height-=f.height,tc(f),Xc(c,f,"delete")}this.lines.splice(a,b)},collapse:function(a){a.splice.apply(a,[a.length,0].concat(this.lines))},insertHeight:function(a,b,c){this.height+=c,this.lines=this.lines.slice(0,a).concat(b).concat(this.lines.slice(a));for(var d=0,e=b.length;e>d;++d)b[d].parent=this},iterN:function(a,b,c){for(var d=a+b;d>a;++a)if(c(this.lines[a]))return!0}},Dc.prototype={chunkSize:function(){return this.size},remove:function(a,b,c){this.size-=b;for(var d=0;d<this.children.length;++d){var e=this.children[d],f=e.chunkSize();if(f>a){var g=Math.min(b,f-a),h=e.height;if(e.remove(a,g,c),this.height-=h-e.height,f==g&&(this.children.splice(d--,1),e.parent=null),0==(b-=g))break;a=0}else a-=f}if(this.size-b<25){var i=[];this.collapse(i),this.children=[new Cc(i)],this.children[0].parent=this}},collapse:function(a){for(var b=0,c=this.children.length;c>b;++b)this.children[b].collapse(a)},insert:function(a,b){for(var c=0,d=0,e=b.length;e>d;++d)c+=b[d].height;this.insertHeight(a,b,c)},insertHeight:function(a,b,c){this.size+=b.length,this.height+=c;for(var d=0,e=this.children.length;e>d;++d){var f=this.children[d],g=f.chunkSize();if(g>=a){if(f.insertHeight(a,b,c),f.lines&&f.lines.length>50){for(;f.lines.length>50;){var h=f.lines.splice(f.lines.length-25,25),i=new Cc(h);f.height-=i.height,this.children.splice(d+1,0,i),i.parent=this}this.maybeSpill()}break}a-=g}},maybeSpill:function(){if(!(this.children.length<=10)){var a=this;do{var b=a.children.splice(a.children.length-5,5),c=new Dc(b);if(a.parent){a.size-=c.size,a.height-=c.height;var d=cd(a.parent.children,a);a.parent.children.splice(d+1,0,c)}else{var e=new Dc(a.children);e.parent=a,a.children=[e,c],a=e}c.parent=a.parent}while(a.children.length>10);a.parent.maybeSpill()}},iter:function(a,b,c){this.iterN(a,b-a,c)},iterN:function(a,b,c){for(var d=0,e=this.children.length;e>d;++d){var f=this.children[d],g=f.chunkSize();if(g>a){var h=Math.min(b,g-a);if(f.iterN(a,h,c))return!0;if(0==(b-=h))break;a=0}else a-=g}}},a.e_stop=Qc,a.e_preventDefault=Oc,a.e_stopPropagation=Pc,a.on=Uc,a.off=Vc,a.signal=Wc;var je=30,ke=a.Pass={toString:function(){return"CodeMirror.Pass"}};Zc.prototype={set:function(a,b){clearTimeout(this.id),this.id=setTimeout(b,a)}},a.countColumn=$c;var le=[""],me=/[\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc]/,ne=/[\u0300-\u036F\u0483-\u0487\u0488-\u0489\u0591-\u05BD\u05BF\u05C1-\u05C2\u05C4-\u05C5\u05C7\u0610-\u061A\u064B-\u065F\u0670\u06D6-\u06DC\u06DF-\u06E4\u06E7-\u06E8\u06EA-\u06ED\uA66F\uA670-\uA672\uA674-\uA67D\uA69F]/,oe=function(){if(Gd)return!1;var a=hd("div");return"draggable"in a||"dragDrop"in a}(),pe=/^$/;Dd?pe=/$'/:Ld?pe=/\-[^ \-?]|\?[^ !'\"\),.\-\/:;\?\]\}]/:Jd&&(pe=/\-[^ \-\.?]|\?[^ \-\.?\]\}:;!'\"\),\/]|[\.!\"#&%\)*+,:;=>\]|\}~][\(\{\[<]|\$'/);var qe,re,se=3!="\n\nb".split(/\n/).length?function(a){for(var b=0,c=[],d=a.length;d>=b;){var e=a.indexOf("\n",b);-1==e&&(e=a.length);var f=a.slice(b,"\r"==a.charAt(e-1)?e-1:e),g=f.indexOf("\r");-1!=g?(c.push(f.slice(0,g)),b+=g+1):(c.push(f),b=e+1)}return c}:function(a){return a.split(/\r\n?|\n/)};a.splitLines=se;var te=window.getSelection?function(a){try{return a.selectionStart!=a.selectionEnd}catch(b){return!1}}:function(a){try{var b=a.ownerDocument.selection.createRange()}catch(c){}return b&&b.parentElement()==a?0!=b.compareEndPoints("StartToEnd",b):!1},ue=function(){var a=hd("div");return"oncopy"in a?!0:(a.setAttribute("oncopy","return;"),"function"==typeof a.oncopy)}(),ve={3:"Enter",8:"Backspace",9:"Tab",13:"Enter",16:"Shift",17:"Ctrl",18:"Alt",19:"Pause",20:"CapsLock",27:"Esc",32:"Space",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"Left",38:"Up",39:"Right",40:"Down",44:"PrintScrn",45:"Insert",46:"Delete",59:";",91:"Mod",92:"Mod",93:"Mod",109:"-",107:"=",127:"Delete",186:";",187:"=",188:",",189:"-",190:".",191:"/",192:"`",219:"[",220:"\\",221:"]",222:"'",63276:"PageUp",63277:"PageDown",63275:"End",63273:"Home",63234:"Left",63232:"Up",63235:"Right",63233:"Down",63302:"Insert",63272:"Delete"};a.keyNames=ve,function(){for(var a=0;10>a;a++)ve[a+48]=String(a);for(var a=65;90>=a;a++)ve[a]=String.fromCharCode(a);for(var a=1;12>=a;a++)ve[a+111]=ve[a+63235]="F"+a}();var we=function(){function a(a){return 255>=a?b.charAt(a):a>=1424&&1524>=a?"R":a>=1536&&1791>=a?c.charAt(a-1536):a>=1792&&2220>=a?"r":"L"}var b="bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLL",c="rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmmrrrrrrrrrrrrrrrrrr",d=/[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/,e=/[stwN]/,f=/[LRr]/,g=/[Lb1n]/,h=/[1n]/;return function(b){if(!d.test(b))return!1;for(var c,i=b.length,j=[],k=null,l=0;i>l;++l)j.push(c=a(b.charCodeAt(l))),null==k&&("L"==c?k="L":("R"==c||"r"==c)&&(k="R"));null==k&&(k="L");for(var l=0,m=k;i>l;++l){var c=j[l];"m"==c?j[l]=m:m=c}for(var l=0,n=k;i>l;++l){var c=j[l];"1"==c&&"r"==n?j[l]="n":f.test(c)&&(n=c,"r"==c&&(j[l]="R"))}for(var l=1,m=j[0];i-1>l;++l){var c=j[l];"+"==c&&"1"==m&&"1"==j[l+1]?j[l]="1":","!=c||m!=j[l+1]||"1"!=m&&"n"!=m||(j[l]=m),m=c}for(var l=0;i>l;++l){var c=j[l];if(","==c)j[l]="N";else if("%"==c){for(var o=l+1;i>o&&"%"==j[o];++o);for(var p=l&&"!"==j[l-1]||i-1>o&&"1"==j[o]?"1":"N",q=l;o>q;++q)j[q]=p;l=o-1}}for(var l=0,n=k;i>l;++l){var c=j[l];"L"==n&&"1"==c?j[l]="L":f.test(c)&&(n=c)}for(var l=0;i>l;++l)if(e.test(j[l])){for(var o=l+1;i>o&&e.test(j[o]);++o);for(var r="L"==(l?j[l-1]:k),s="L"==(i-1>o?j[o]:k),p=r||s?"L":"R",q=l;o>q;++q)j[q]=p;l=o-1}for(var t,u=[],l=0;i>l;)if(g.test(j[l])){var v=l;for(++l;i>l&&g.test(j[l]);++l);u.push({from:v,to:l,level:0})}else{var w=l,x=u.length;for(++l;i>l&&"L"!=j[l];++l);for(var q=w;l>q;)if(h.test(j[q])){q>w&&u.splice(x,0,{from:w,to:q,level:1});var y=q;for(++q;l>q&&h.test(j[q]);++q);u.splice(x,0,{from:y,to:q,level:2}),w=q}else++q;l>w&&u.splice(x,0,{from:w,to:l,level:1})}return 1==u[0].level&&(t=b.match(/^\s+/))&&(u[0].from=t[0].length,u.unshift({from:0,to:t[0].length,level:0})),1==ad(u).level&&(t=b.match(/\s+$/))&&(ad(u).to-=t[0].length,u.push({from:i-t[0].length,to:i,level:0})),u[0].level!=ad(u).level&&u.push({from:i,to:i,level:u[0].level}),u}}();return a.version="3.0",a}(),CodeMirror.defineMode("javascript",function(a,b){function c(a,b,c){return b.tokenize=c,c(a,b)}function d(a,b){for(var c,d=!1;null!=(c=a.next());){if(c==b&&!d)return!1;d=!d&&"\\"==c}return d}function e(a,b,c){return M=a,N=c,b}function f(a,b){var f=a.next();if('"'==f||"'"==f)return c(a,b,g(f));if(/[\[\]{}\(\),;\:\.]/.test(f))return e(f);if("0"==f&&a.eat(/x/i))return a.eatWhile(/[\da-f]/i),e("number","number");if(/\d/.test(f)||"-"==f&&a.eat(/\d/))return a.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/),e("number","number");if("/"==f)return a.eat("*")?c(a,b,h):a.eat("/")?(a.skipToEnd(),e("comment","comment")):"operator"==b.lastType||"keyword c"==b.lastType||/^[\[{}\(,;:]$/.test(b.lastType)?(d(a,"/"),a.eatWhile(/[gimy]/),e("regexp","string-2")):(a.eatWhile(S),e("operator",null,a.current()));if("#"==f)return a.skipToEnd(),e("error","error");if(S.test(f))return a.eatWhile(S),e("operator",null,a.current());a.eatWhile(/[\w\$_]/);var i=a.current(),j=R.propertyIsEnumerable(i)&&R[i];return j&&"."!=b.lastType?e(j.type,j.style,i):e("variable","variable",i)}function g(a){return function(b,c){return d(b,a)||(c.tokenize=f),e("string","string")}}function h(a,b){for(var c,d=!1;c=a.next();){if("/"==c&&d){b.tokenize=f;break}d="*"==c}return e("comment","comment")}function i(a,b,c,d,e,f){this.indented=a,this.column=b,this.type=c,this.prev=e,this.info=f,null!=d&&(this.align=d)}function j(a,b){for(var c=a.localVars;c;c=c.next)if(c.name==b)return!0}function k(a,b,c,d,e){var f=a.cc;for(U.state=a,U.stream=e,U.marked=null,U.cc=f,a.lexical.hasOwnProperty("align")||(a.lexical.align=!0);;){var g=f.length?f.pop():P?u:t;if(g(c,d)){for(;f.length&&f[f.length-1].lex;)f.pop()();return U.marked?U.marked:"variable"==c&&j(a,d)?"variable-2":b}}}function l(){for(var a=arguments.length-1;a>=0;a--)U.cc.push(arguments[a])}function m(){return l.apply(null,arguments),!0}function n(a){var b=U.state;if(b.context){U.marked="def";for(var c=b.localVars;c;c=c.next)if(c.name==a)return;b.localVars={name:a,next:b.localVars}}}function o(){U.state.context={prev:U.state.context,vars:U.state.localVars},U.state.localVars=V}function p(){U.state.localVars=U.state.context.vars,U.state.context=U.state.context.prev}function q(a,b){var c=function(){var c=U.state;c.lexical=new i(c.indented,U.stream.column(),a,null,c.lexical,b)};return c.lex=!0,c}function r(){var a=U.state;a.lexical.prev&&(")"==a.lexical.type&&(a.indented=a.lexical.indented),a.lexical=a.lexical.prev)}function s(a){return function(b){return b==a?m():";"==a?l():m(arguments.callee)}}function t(a){return"var"==a?m(q("vardef"),E,s(";"),r):"keyword a"==a?m(q("form"),u,t,r):"keyword b"==a?m(q("form"),t,r):"{"==a?m(q("}"),B,r):";"==a?m():"function"==a?m(K):"for"==a?m(q("form"),s("("),q(")"),G,s(")"),r,t,r):"variable"==a?m(q("stat"),x):"switch"==a?m(q("form"),u,q("}","switch"),s("{"),B,r,r):"case"==a?m(u,s(":")):"default"==a?m(s(":")):"catch"==a?m(q("form"),o,s("("),L,s(")"),t,r,p):l(q("stat"),u,s(";"),r)}function u(a){return T.hasOwnProperty(a)?m(w):"function"==a?m(K):"keyword c"==a?m(v):"("==a?m(q(")"),v,s(")"),r,w):"operator"==a?m(u):"["==a?m(q("]"),A(u,"]"),r,w):"{"==a?m(q("}"),A(z,"}"),r,w):m()}function v(a){return a.match(/[;\}\)\],]/)?l():l(u)}function w(a,b){if("operator"==a&&/\+\+|--/.test(b))return m(w);if("operator"==a&&"?"==b)return m(u,s(":"),u);if(";"!=a)return"("==a?m(q(")"),A(u,")"),r,w):"."==a?m(y,w):"["==a?m(q("]"),u,s("]"),r,w):void 0}function x(a){return":"==a?m(r,t):l(w,s(";"),r)}function y(a){return"variable"==a?(U.marked="property",m()):void 0}function z(a){return"variable"==a&&(U.marked="property"),T.hasOwnProperty(a)?m(s(":"),u):void 0}function A(a,b){function c(d){return","==d?m(a,c):d==b?m():m(s(b))}return function(d){return d==b?m():l(a,c)}}function B(a){return"}"==a?m():l(t,B)}function C(a){return":"==a?m(D):l()}function D(a){return"variable"==a?(U.marked="variable-3",m()):l()}function E(a,b){return"variable"==a?(n(b),Q?m(C,F):m(F)):l()}function F(a,b){return"="==b?m(u,F):","==a?m(E):void 0}function G(a){return"var"==a?m(E,s(";"),I):";"==a?m(I):"variable"==a?m(H):m(I)}function H(a,b){return"in"==b?m(u):m(w,I)}function I(a,b){return";"==a?m(J):"in"==b?m(u):m(u,s(";"),J)}function J(a){")"!=a&&m(u)}function K(a,b){return"variable"==a?(n(b),m(K)):"("==a?m(q(")"),o,A(L,")"),r,t,p):void 0}function L(a,b){return"variable"==a?(n(b),Q?m(C):m()):void 0}var M,N,O=a.indentUnit,P=b.json,Q=b.typescript,R=function(){function a(a){return{type:a,style:"keyword"}}var b=a("keyword a"),c=a("keyword b"),d=a("keyword c"),e=a("operator"),f={type:"atom",style:"atom"},g={"if":b,"while":b,"with":b,"else":c,"do":c,"try":c,"finally":c,"return":d,"break":d,"continue":d,"new":d,"delete":d,"throw":d,"var":a("var"),"const":a("var"),let:a("var"),"function":a("function"),"catch":a("catch"),"for":a("for"),"switch":a("switch"),"case":a("case"),"default":a("default"),"in":e,"typeof":e,"instanceof":e,"true":f,"false":f,"null":f,undefined:f,NaN:f,Infinity:f};if(Q){var h={type:"variable",style:"variable-3"},i={"interface":a("interface"),"class":a("class"),"extends":a("extends"),constructor:a("constructor"),"public":a("public"),"private":a("private"),"protected":a("protected"),"static":a("static"),"super":a("super"),string:h,number:h,bool:h,any:h};for(var j in i)g[j]=i[j]}return g}(),S=/[+\-*&%=<>!?|]/,T={atom:!0,number:!0,variable:!0,string:!0,regexp:!0},U={state:null,column:null,marked:null,cc:null},V={name:"this",next:{name:"arguments"}};return r.lex=!0,{startState:function(a){return{tokenize:f,lastType:null,cc:[],lexical:new i((a||0)-O,0,"block",!1),localVars:b.localVars,context:b.localVars&&{vars:b.localVars},indented:0}},token:function(a,b){if(a.sol()&&(b.lexical.hasOwnProperty("align")||(b.lexical.align=!1),b.indented=a.indentation()),a.eatSpace())return null;var c=b.tokenize(a,b);return"comment"==M?c:(b.lastType=M,k(b,c,M,N,a))},indent:function(a,b){if(a.tokenize==h)return CodeMirror.Pass;if(a.tokenize!=f)return 0;var c=b&&b.charAt(0),d=a.lexical;"stat"==d.type&&"}"==c&&(d=d.prev);var e=d.type,g=c==e;return"vardef"==e?d.indented+("operator"==a.lastType||","==a.lastType?4:0):"form"==e&&"{"==c?d.indented:"form"==e?d.indented+O:"stat"==e?d.indented+("operator"==a.lastType||","==a.lastType?O:0):"switch"!=d.info||g?d.align?d.column+(g?0:1):d.indented+(g?0:O):d.indented+(/^(?:case|default)\b/.test(b)?O:2*O)},electricChars:":{}",jsonMode:P}}),CodeMirror.defineMIME("text/javascript","javascript"),CodeMirror.defineMIME("application/json",{name:"javascript",json:!0}),CodeMirror.defineMIME("text/typescript",{name:"javascript",typescript:!0}),CodeMirror.defineMIME("application/typescript",{name:"javascript",typescript:!0}),function(){function a(a,b,c,d){if(this.atOccurrence=!1,this.cm=a,null==d&&"string"==typeof b&&(d=!1),c=c?a.clipPos(c):{line:0,ch:0},this.pos={from:c,to:c},"string"!=typeof b)b.global||(b=new RegExp(b.source,b.ignoreCase?"ig":"g")),this.matches=function(c,d){if(c){b.lastIndex=0;for(var e=a.getLine(d.line).slice(0,d.ch),f=b.exec(e),g=0;f;){g+=f.index+1,e=e.slice(g),b.lastIndex=0;var h=b.exec(e);if(!h)break;f=h}g--}else{b.lastIndex=d.ch;var e=a.getLine(d.line),f=b.exec(e),g=f&&f.index}return f?{from:{line:d.line,ch:g},to:{line:d.line,ch:g+f[0].length},match:f}:void 0};else{d&&(b=b.toLowerCase());var e=d?function(a){return a.toLowerCase()}:function(a){return a},f=b.split("\n");this.matches=1==f.length?function(c,d){var f,g=e(a.getLine(d.line)),h=b.length;return(c?d.ch>=h&&-1!=(f=g.lastIndexOf(b,d.ch-h)):-1!=(f=g.indexOf(b,d.ch)))?{from:{line:d.line,ch:f},to:{line:d.line,ch:f+h}}:void 0}:function(b,c){var d=c.line,g=b?f.length-1:0,h=f[g],i=e(a.getLine(d)),j=b?i.indexOf(h)+h.length:i.lastIndexOf(h);if(!(b?j>=c.ch||j!=h.length:j<=c.ch||j!=i.length-h.length))for(;;){if(b?!d:d==a.lineCount()-1)return;if(i=e(a.getLine(d+=b?-1:1)),h=f[b?--g:++g],!(g>0&&g<f.length-1)){var k=b?i.lastIndexOf(h):i.indexOf(h)+h.length;if(b?k!=i.length-h.length:k!=h.length)return;var l={line:c.line,ch:j},m={line:d,ch:k};return{from:b?m:l,to:b?l:m}}if(i!=h)return}}}}a.prototype={findNext:function(){return this.find(!1)},findPrevious:function(){return this.find(!0)},find:function(a){function b(a){var b={line:a,ch:0};return c.pos={from:b,to:b},c.atOccurrence=!1,!1}for(var c=this,d=this.cm.clipPos(a?this.pos.from:this.pos.to);;){if(this.pos=this.matches(a,d))return this.atOccurrence=!0,this.pos.match||!0;if(a){if(!d.line)return b(0);d={line:d.line-1,ch:this.cm.getLine(d.line-1).length}}else{var e=this.cm.lineCount();if(d.line==e-1)return b(e);d={line:d.line+1,ch:0}}}},from:function(){return this.atOccurrence?this.pos.from:void 0},to:function(){return this.atOccurrence?this.pos.to:void 0},replace:function(a){var b=this;this.atOccurrence&&(b.pos.to=this.cm.replaceRange(a,b.pos.from,b.pos.to))}},CodeMirror.defineExtension("getSearchCursor",function(b,c,d){return new a(this,b,c,d)})}();
\ No newline at end of file
--- /dev/null
+!function(a,b){function c(a){var b=ob[a]={};return $.each(a.split(bb),function(a,c){b[c]=!0}),b}function d(a,c,d){if(d===b&&1===a.nodeType){var e="data-"+c.replace(qb,"-$1").toLowerCase();if(d=a.getAttribute(e),"string"==typeof d){try{d="true"===d?!0:"false"===d?!1:"null"===d?null:+d+""===d?+d:pb.test(d)?$.parseJSON(d):d}catch(f){}$.data(a,c,d)}else d=b}return d}function e(a){var b;for(b in a)if(("data"!==b||!$.isEmptyObject(a[b]))&&"toJSON"!==b)return!1;return!0}function f(){return!1}function g(){return!0}function h(a){return!a||!a.parentNode||11===a.parentNode.nodeType}function i(a,b){do a=a[b];while(a&&1!==a.nodeType);return a}function j(a,b,c){if(b=b||0,$.isFunction(b))return $.grep(a,function(a,d){var e=!!b.call(a,d,a);return e===c});if(b.nodeType)return $.grep(a,function(a){return a===b===c});if("string"==typeof b){var d=$.grep(a,function(a){return 1===a.nodeType});if(Kb.test(b))return $.filter(b,d,!c);b=$.filter(b,d)}return $.grep(a,function(a){return $.inArray(a,b)>=0===c})}function k(a){var b=Nb.split("|"),c=a.createDocumentFragment();if(c.createElement)for(;b.length;)c.createElement(b.pop());return c}function l(a,b){return a.getElementsByTagName(b)[0]||a.appendChild(a.ownerDocument.createElement(b))}function m(a,b){if(1===b.nodeType&&$.hasData(a)){var c,d,e,f=$._data(a),g=$._data(b,f),h=f.events;if(h){delete g.handle,g.events={};for(c in h)for(d=0,e=h[c].length;e>d;d++)$.event.add(b,c,h[c][d])}g.data&&(g.data=$.extend({},g.data))}}function n(a,b){var c;1===b.nodeType&&(b.clearAttributes&&b.clearAttributes(),b.mergeAttributes&&b.mergeAttributes(a),c=b.nodeName.toLowerCase(),"object"===c?(b.parentNode&&(b.outerHTML=a.outerHTML),$.support.html5Clone&&a.innerHTML&&!$.trim(b.innerHTML)&&(b.innerHTML=a.innerHTML)):"input"===c&&Xb.test(a.type)?(b.defaultChecked=b.checked=a.checked,b.value!==a.value&&(b.value=a.value)):"option"===c?b.selected=a.defaultSelected:"input"===c||"textarea"===c?b.defaultValue=a.defaultValue:"script"===c&&b.text!==a.text&&(b.text=a.text),b.removeAttribute($.expando))}function o(a){return"undefined"!=typeof a.getElementsByTagName?a.getElementsByTagName("*"):"undefined"!=typeof a.querySelectorAll?a.querySelectorAll("*"):[]}function p(a){Xb.test(a.type)&&(a.defaultChecked=a.checked)}function q(a,b){if(b in a)return b;for(var c=b.charAt(0).toUpperCase()+b.slice(1),d=b,e=rc.length;e--;)if(b=rc[e]+c,b in a)return b;return d}function r(a,b){return a=b||a,"none"===$.css(a,"display")||!$.contains(a.ownerDocument,a)}function s(a,b){for(var c,d,e=[],f=0,g=a.length;g>f;f++)c=a[f],c.style&&(e[f]=$._data(c,"olddisplay"),b?(!e[f]&&"none"===c.style.display&&(c.style.display=""),""===c.style.display&&r(c)&&(e[f]=$._data(c,"olddisplay",w(c.nodeName)))):(d=cc(c,"display"),!e[f]&&"none"!==d&&$._data(c,"olddisplay",d)));for(f=0;g>f;f++)c=a[f],c.style&&(b&&"none"!==c.style.display&&""!==c.style.display||(c.style.display=b?e[f]||"":"none"));return a}function t(a,b,c){var d=kc.exec(b);return d?Math.max(0,d[1]-(c||0))+(d[2]||"px"):b}function u(a,b,c,d){for(var e=c===(d?"border":"content")?4:"width"===b?1:0,f=0;4>e;e+=2)"margin"===c&&(f+=$.css(a,c+qc[e],!0)),d?("content"===c&&(f-=parseFloat(cc(a,"padding"+qc[e]))||0),"margin"!==c&&(f-=parseFloat(cc(a,"border"+qc[e]+"Width"))||0)):(f+=parseFloat(cc(a,"padding"+qc[e]))||0,"padding"!==c&&(f+=parseFloat(cc(a,"border"+qc[e]+"Width"))||0));return f}function v(a,b,c){var d="width"===b?a.offsetWidth:a.offsetHeight,e=!0,f=$.support.boxSizing&&"border-box"===$.css(a,"boxSizing");if(0>=d||null==d){if(d=cc(a,b),(0>d||null==d)&&(d=a.style[b]),lc.test(d))return d;e=f&&($.support.boxSizingReliable||d===a.style[b]),d=parseFloat(d)||0}return d+u(a,b,c||(f?"border":"content"),e)+"px"}function w(a){if(nc[a])return nc[a];var b=$("<"+a+">").appendTo(P.body),c=b.css("display");return b.remove(),("none"===c||""===c)&&(dc=P.body.appendChild(dc||$.extend(P.createElement("iframe"),{frameBorder:0,width:0,height:0})),ec&&dc.createElement||(ec=(dc.contentWindow||dc.contentDocument).document,ec.write("<!doctype html><html><body>"),ec.close()),b=ec.body.appendChild(ec.createElement(a)),c=cc(b,"display"),P.body.removeChild(dc)),nc[a]=c,c}function x(a,b,c,d){var e;if($.isArray(b))$.each(b,function(b,e){c||uc.test(a)?d(a,e):x(a+"["+("object"==typeof e?b:"")+"]",e,c,d)});else if(c||"object"!==$.type(b))d(a,b);else for(e in b)x(a+"["+e+"]",b[e],c,d)}function y(a){return function(b,c){"string"!=typeof b&&(c=b,b="*");var d,e,f,g=b.toLowerCase().split(bb),h=0,i=g.length;if($.isFunction(c))for(;i>h;h++)d=g[h],f=/^\+/.test(d),f&&(d=d.substr(1)||"*"),e=a[d]=a[d]||[],e[f?"unshift":"push"](c)}}function z(a,c,d,e,f,g){f=f||c.dataTypes[0],g=g||{},g[f]=!0;for(var h,i=a[f],j=0,k=i?i.length:0,l=a===Kc;k>j&&(l||!h);j++)h=i[j](c,d,e),"string"==typeof h&&(!l||g[h]?h=b:(c.dataTypes.unshift(h),h=z(a,c,d,e,h,g)));return(l||!h)&&!g["*"]&&(h=z(a,c,d,e,"*",g)),h}function A(a,c){var d,e,f=$.ajaxSettings.flatOptions||{};for(d in c)c[d]!==b&&((f[d]?a:e||(e={}))[d]=c[d]);e&&$.extend(!0,a,e)}function B(a,c,d){var e,f,g,h,i=a.contents,j=a.dataTypes,k=a.responseFields;for(f in k)f in d&&(c[k[f]]=d[f]);for(;"*"===j[0];)j.shift(),e===b&&(e=a.mimeType||c.getResponseHeader("content-type"));if(e)for(f in i)if(i[f]&&i[f].test(e)){j.unshift(f);break}if(j[0]in d)g=j[0];else{for(f in d){if(!j[0]||a.converters[f+" "+j[0]]){g=f;break}h||(h=f)}g=g||h}return g?(g!==j[0]&&j.unshift(g),d[g]):void 0}function C(a,b){var c,d,e,f,g=a.dataTypes.slice(),h=g[0],i={},j=0;if(a.dataFilter&&(b=a.dataFilter(b,a.dataType)),g[1])for(c in a.converters)i[c.toLowerCase()]=a.converters[c];for(;e=g[++j];)if("*"!==e){if("*"!==h&&h!==e){if(c=i[h+" "+e]||i["* "+e],!c)for(d in i)if(f=d.split(" "),f[1]===e&&(c=i[h+" "+f[0]]||i["* "+f[0]])){c===!0?c=i[d]:i[d]!==!0&&(e=f[0],g.splice(j--,0,e));break}if(c!==!0)if(c&&a["throws"])b=c(b);else try{b=c(b)}catch(k){return{state:"parsererror",error:c?k:"No conversion from "+h+" to "+e}}}h=e}return{state:"success",data:b}}function D(){try{return new a.XMLHttpRequest}catch(b){}}function E(){try{return new a.ActiveXObject("Microsoft.XMLHTTP")}catch(b){}}function F(){return setTimeout(function(){Vc=b},0),Vc=$.now()}function G(a,b){$.each(b,function(b,c){for(var d=(_c[b]||[]).concat(_c["*"]),e=0,f=d.length;f>e;e++)if(d[e].call(a,b,c))return})}function H(a,b,c){var d,e=0,f=$c.length,g=$.Deferred().always(function(){delete h.elem}),h=function(){for(var b=Vc||F(),c=Math.max(0,i.startTime+i.duration-b),d=c/i.duration||0,e=1-d,f=0,h=i.tweens.length;h>f;f++)i.tweens[f].run(e);return g.notifyWith(a,[i,e,c]),1>e&&h?c:(g.resolveWith(a,[i]),!1)},i=g.promise({elem:a,props:$.extend({},b),opts:$.extend(!0,{specialEasing:{}},c),originalProperties:b,originalOptions:c,startTime:Vc||F(),duration:c.duration,tweens:[],createTween:function(b,c){var d=$.Tween(a,i.opts,b,c,i.opts.specialEasing[b]||i.opts.easing);return i.tweens.push(d),d},stop:function(b){for(var c=0,d=b?i.tweens.length:0;d>c;c++)i.tweens[c].run(1);return b?g.resolveWith(a,[i,b]):g.rejectWith(a,[i,b]),this}}),j=i.props;for(I(j,i.opts.specialEasing);f>e;e++)if(d=$c[e].call(i,a,j,i.opts))return d;return G(i,j),$.isFunction(i.opts.start)&&i.opts.start.call(a,i),$.fx.timer($.extend(h,{anim:i,queue:i.opts.queue,elem:a})),i.progress(i.opts.progress).done(i.opts.done,i.opts.complete).fail(i.opts.fail).always(i.opts.always)}function I(a,b){var c,d,e,f,g;for(c in a)if(d=$.camelCase(c),e=b[d],f=a[c],$.isArray(f)&&(e=f[1],f=a[c]=f[0]),c!==d&&(a[d]=f,delete a[c]),g=$.cssHooks[d],g&&"expand"in g){f=g.expand(f),delete a[d];for(c in f)c in a||(a[c]=f[c],b[c]=e)}else b[d]=e}function J(a,b,c){var d,e,f,g,h,i,j,k,l,m=this,n=a.style,o={},p=[],q=a.nodeType&&r(a);c.queue||(k=$._queueHooks(a,"fx"),null==k.unqueued&&(k.unqueued=0,l=k.empty.fire,k.empty.fire=function(){k.unqueued||l()}),k.unqueued++,m.always(function(){m.always(function(){k.unqueued--,$.queue(a,"fx").length||k.empty.fire()})})),1===a.nodeType&&("height"in b||"width"in b)&&(c.overflow=[n.overflow,n.overflowX,n.overflowY],"inline"===$.css(a,"display")&&"none"===$.css(a,"float")&&($.support.inlineBlockNeedsLayout&&"inline"!==w(a.nodeName)?n.zoom=1:n.display="inline-block")),c.overflow&&(n.overflow="hidden",$.support.shrinkWrapBlocks||m.done(function(){n.overflow=c.overflow[0],n.overflowX=c.overflow[1],n.overflowY=c.overflow[2]}));for(d in b)if(f=b[d],Xc.exec(f)){if(delete b[d],i=i||"toggle"===f,f===(q?"hide":"show"))continue;p.push(d)}if(g=p.length){h=$._data(a,"fxshow")||$._data(a,"fxshow",{}),"hidden"in h&&(q=h.hidden),i&&(h.hidden=!q),q?$(a).show():m.done(function(){$(a).hide()}),m.done(function(){var b;$.removeData(a,"fxshow",!0);for(b in o)$.style(a,b,o[b])});for(d=0;g>d;d++)e=p[d],j=m.createTween(e,q?h[e]:0),o[e]=h[e]||$.style(a,e),e in h||(h[e]=j.start,q&&(j.end=j.start,j.start="width"===e||"height"===e?1:0))}}function K(a,b,c,d,e){return new K.prototype.init(a,b,c,d,e)}function L(a,b){var c,d={height:a},e=0;for(b=b?1:0;4>e;e+=2-b)c=qc[e],d["margin"+c]=d["padding"+c]=a;return b&&(d.opacity=d.width=a),d}function M(a){return $.isWindow(a)?a:9===a.nodeType?a.defaultView||a.parentWindow:!1}var N,O,P=a.document,Q=a.location,R=a.navigator,S=a.jQuery,T=a.$,U=Array.prototype.push,V=Array.prototype.slice,W=Array.prototype.indexOf,X=Object.prototype.toString,Y=Object.prototype.hasOwnProperty,Z=String.prototype.trim,$=function(a,b){return new $.fn.init(a,b,N)},_=/[\-+]?(?:\d*\.|)\d+(?:[eE][\-+]?\d+|)/.source,ab=/\S/,bb=/\s+/,cb=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,db=/^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\-]*)$)/,eb=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,fb=/^[\],:{}\s]*$/,gb=/(?:^|:|,)(?:\s*\[)+/g,hb=/\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,ib=/"[^"\\\r\n]*"|true|false|null|-?(?:\d\d*\.|)\d+(?:[eE][\-+]?\d+|)/g,jb=/^-ms-/,kb=/-([\da-z])/gi,lb=function(a,b){return(b+"").toUpperCase()},mb=function(){P.addEventListener?(P.removeEventListener("DOMContentLoaded",mb,!1),$.ready()):"complete"===P.readyState&&(P.detachEvent("onreadystatechange",mb),$.ready())},nb={};$.fn=$.prototype={constructor:$,init:function(a,c,d){var e,f,g;if(!a)return this;if(a.nodeType)return this.context=this[0]=a,this.length=1,this;if("string"==typeof a){if(e="<"===a.charAt(0)&&">"===a.charAt(a.length-1)&&a.length>=3?[null,a,null]:db.exec(a),e&&(e[1]||!c)){if(e[1])return c=c instanceof $?c[0]:c,g=c&&c.nodeType?c.ownerDocument||c:P,a=$.parseHTML(e[1],g,!0),eb.test(e[1])&&$.isPlainObject(c)&&this.attr.call(a,c,!0),$.merge(this,a);if(f=P.getElementById(e[2]),f&&f.parentNode){if(f.id!==e[2])return d.find(a);this.length=1,this[0]=f}return this.context=P,this.selector=a,this}return!c||c.jquery?(c||d).find(a):this.constructor(c).find(a)}return $.isFunction(a)?d.ready(a):(a.selector!==b&&(this.selector=a.selector,this.context=a.context),$.makeArray(a,this))},selector:"",jquery:"1.8.3",length:0,size:function(){return this.length},toArray:function(){return V.call(this)},get:function(a){return null==a?this.toArray():0>a?this[this.length+a]:this[a]},pushStack:function(a,b,c){var d=$.merge(this.constructor(),a);return d.prevObject=this,d.context=this.context,"find"===b?d.selector=this.selector+(this.selector?" ":"")+c:b&&(d.selector=this.selector+"."+b+"("+c+")"),d},each:function(a,b){return $.each(this,a,b)},ready:function(a){return $.ready.promise().done(a),this},eq:function(a){return a=+a,-1===a?this.slice(a):this.slice(a,a+1)},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},slice:function(){return this.pushStack(V.apply(this,arguments),"slice",V.call(arguments).join(","))},map:function(a){return this.pushStack($.map(this,function(b,c){return a.call(b,c,b)}))},end:function(){return this.prevObject||this.constructor(null)},push:U,sort:[].sort,splice:[].splice},$.fn.init.prototype=$.fn,$.extend=$.fn.extend=function(){var a,c,d,e,f,g,h=arguments[0]||{},i=1,j=arguments.length,k=!1;for("boolean"==typeof h&&(k=h,h=arguments[1]||{},i=2),"object"!=typeof h&&!$.isFunction(h)&&(h={}),j===i&&(h=this,--i);j>i;i++)if(null!=(a=arguments[i]))for(c in a)d=h[c],e=a[c],h!==e&&(k&&e&&($.isPlainObject(e)||(f=$.isArray(e)))?(f?(f=!1,g=d&&$.isArray(d)?d:[]):g=d&&$.isPlainObject(d)?d:{},h[c]=$.extend(k,g,e)):e!==b&&(h[c]=e));return h},$.extend({noConflict:function(b){return a.$===$&&(a.$=T),b&&a.jQuery===$&&(a.jQuery=S),$},isReady:!1,readyWait:1,holdReady:function(a){a?$.readyWait++:$.ready(!0)},ready:function(a){if(a===!0?!--$.readyWait:!$.isReady){if(!P.body)return setTimeout($.ready,1);$.isReady=!0,a!==!0&&--$.readyWait>0||(O.resolveWith(P,[$]),$.fn.trigger&&$(P).trigger("ready").off("ready"))}},isFunction:function(a){return"function"===$.type(a)},isArray:Array.isArray||function(a){return"array"===$.type(a)},isWindow:function(a){return null!=a&&a==a.window},isNumeric:function(a){return!isNaN(parseFloat(a))&&isFinite(a)},type:function(a){return null==a?String(a):nb[X.call(a)]||"object"},isPlainObject:function(a){if(!a||"object"!==$.type(a)||a.nodeType||$.isWindow(a))return!1;try{if(a.constructor&&!Y.call(a,"constructor")&&!Y.call(a.constructor.prototype,"isPrototypeOf"))return!1}catch(c){return!1}var d;for(d in a);return d===b||Y.call(a,d)},isEmptyObject:function(a){var b;for(b in a)return!1;return!0},error:function(a){throw new Error(a)},parseHTML:function(a,b,c){var d;return a&&"string"==typeof a?("boolean"==typeof b&&(c=b,b=0),b=b||P,(d=eb.exec(a))?[b.createElement(d[1])]:(d=$.buildFragment([a],b,c?null:[]),$.merge([],(d.cacheable?$.clone(d.fragment):d.fragment).childNodes))):null},parseJSON:function(b){return b&&"string"==typeof b?(b=$.trim(b),a.JSON&&a.JSON.parse?a.JSON.parse(b):fb.test(b.replace(hb,"@").replace(ib,"]").replace(gb,""))?new Function("return "+b)():($.error("Invalid JSON: "+b),void 0)):null},parseXML:function(c){var d,e;if(!c||"string"!=typeof c)return null;try{a.DOMParser?(e=new DOMParser,d=e.parseFromString(c,"text/xml")):(d=new ActiveXObject("Microsoft.XMLDOM"),d.async="false",d.loadXML(c))}catch(f){d=b}return(!d||!d.documentElement||d.getElementsByTagName("parsererror").length)&&$.error("Invalid XML: "+c),d},noop:function(){},globalEval:function(b){b&&ab.test(b)&&(a.execScript||function(b){a.eval.call(a,b)})(b)},camelCase:function(a){return a.replace(jb,"ms-").replace(kb,lb)},nodeName:function(a,b){return a.nodeName&&a.nodeName.toLowerCase()===b.toLowerCase()},each:function(a,c,d){var e,f=0,g=a.length,h=g===b||$.isFunction(a);if(d)if(h){for(e in a)if(c.apply(a[e],d)===!1)break}else for(;g>f&&c.apply(a[f++],d)!==!1;);else if(h){for(e in a)if(c.call(a[e],e,a[e])===!1)break}else for(;g>f&&c.call(a[f],f,a[f++])!==!1;);return a},trim:Z&&!Z.call(" ")?function(a){return null==a?"":Z.call(a)}:function(a){return null==a?"":(a+"").replace(cb,"")},makeArray:function(a,b){var c,d=b||[];return null!=a&&(c=$.type(a),null==a.length||"string"===c||"function"===c||"regexp"===c||$.isWindow(a)?U.call(d,a):$.merge(d,a)),d},inArray:function(a,b,c){var d;if(b){if(W)return W.call(b,a,c);for(d=b.length,c=c?0>c?Math.max(0,d+c):c:0;d>c;c++)if(c in b&&b[c]===a)return c}return-1},merge:function(a,c){var d=c.length,e=a.length,f=0;if("number"==typeof d)for(;d>f;f++)a[e++]=c[f];else for(;c[f]!==b;)a[e++]=c[f++];return a.length=e,a},grep:function(a,b,c){var d,e=[],f=0,g=a.length;for(c=!!c;g>f;f++)d=!!b(a[f],f),c!==d&&e.push(a[f]);return e},map:function(a,c,d){var e,f,g=[],h=0,i=a.length,j=a instanceof $||i!==b&&"number"==typeof i&&(i>0&&a[0]&&a[i-1]||0===i||$.isArray(a));if(j)for(;i>h;h++)e=c(a[h],h,d),null!=e&&(g[g.length]=e);else for(f in a)e=c(a[f],f,d),null!=e&&(g[g.length]=e);return g.concat.apply([],g)},guid:1,proxy:function(a,c){var d,e,f;return"string"==typeof c&&(d=a[c],c=a,a=d),$.isFunction(a)?(e=V.call(arguments,2),f=function(){return a.apply(c,e.concat(V.call(arguments)))},f.guid=a.guid=a.guid||$.guid++,f):b},access:function(a,c,d,e,f,g,h){var i,j=null==d,k=0,l=a.length;if(d&&"object"==typeof d){for(k in d)$.access(a,c,k,d[k],1,g,e);f=1}else if(e!==b){if(i=h===b&&$.isFunction(e),j&&(i?(i=c,c=function(a,b,c){return i.call($(a),c)}):(c.call(a,e),c=null)),c)for(;l>k;k++)c(a[k],d,i?e.call(a[k],k,c(a[k],d)):e,h);f=1}return f?a:j?c.call(a):l?c(a[0],d):g},now:function(){return(new Date).getTime()}}),$.ready.promise=function(b){if(!O)if(O=$.Deferred(),"complete"===P.readyState)setTimeout($.ready,1);else if(P.addEventListener)P.addEventListener("DOMContentLoaded",mb,!1),a.addEventListener("load",$.ready,!1);else{P.attachEvent("onreadystatechange",mb),a.attachEvent("onload",$.ready);var c=!1;try{c=null==a.frameElement&&P.documentElement}catch(d){}c&&c.doScroll&&function e(){if(!$.isReady){try{c.doScroll("left")}catch(a){return setTimeout(e,50)}$.ready()}}()}return O.promise(b)},$.each("Boolean Number String Function Array Date RegExp Object".split(" "),function(a,b){nb["[object "+b+"]"]=b.toLowerCase()}),N=$(P);var ob={};$.Callbacks=function(a){a="string"==typeof a?ob[a]||c(a):$.extend({},a);var d,e,f,g,h,i,j=[],k=!a.once&&[],l=function(b){for(d=a.memory&&b,e=!0,i=g||0,g=0,h=j.length,f=!0;j&&h>i;i++)if(j[i].apply(b[0],b[1])===!1&&a.stopOnFalse){d=!1;break}f=!1,j&&(k?k.length&&l(k.shift()):d?j=[]:m.disable())},m={add:function(){if(j){var b=j.length;!function c(b){$.each(b,function(b,d){var e=$.type(d);"function"===e?(!a.unique||!m.has(d))&&j.push(d):d&&d.length&&"string"!==e&&c(d)})}(arguments),f?h=j.length:d&&(g=b,l(d))}return this},remove:function(){return j&&$.each(arguments,function(a,b){for(var c;(c=$.inArray(b,j,c))>-1;)j.splice(c,1),f&&(h>=c&&h--,i>=c&&i--)}),this},has:function(a){return $.inArray(a,j)>-1},empty:function(){return j=[],this},disable:function(){return j=k=d=b,this},disabled:function(){return!j},lock:function(){return k=b,d||m.disable(),this},locked:function(){return!k},fireWith:function(a,b){return b=b||[],b=[a,b.slice?b.slice():b],j&&(!e||k)&&(f?k.push(b):l(b)),this},fire:function(){return m.fireWith(this,arguments),this},fired:function(){return!!e}};return m},$.extend({Deferred:function(a){var b=[["resolve","done",$.Callbacks("once memory"),"resolved"],["reject","fail",$.Callbacks("once memory"),"rejected"],["notify","progress",$.Callbacks("memory")]],c="pending",d={state:function(){return c},always:function(){return e.done(arguments).fail(arguments),this},then:function(){var a=arguments;return $.Deferred(function(c){$.each(b,function(b,d){var f=d[0],g=a[b];e[d[1]]($.isFunction(g)?function(){var a=g.apply(this,arguments);a&&$.isFunction(a.promise)?a.promise().done(c.resolve).fail(c.reject).progress(c.notify):c[f+"With"](this===e?c:this,[a])}:c[f])}),a=null}).promise()},promise:function(a){return null!=a?$.extend(a,d):d}},e={};return d.pipe=d.then,$.each(b,function(a,f){var g=f[2],h=f[3];d[f[1]]=g.add,h&&g.add(function(){c=h},b[1^a][2].disable,b[2][2].lock),e[f[0]]=g.fire,e[f[0]+"With"]=g.fireWith}),d.promise(e),a&&a.call(e,e),e},when:function(a){var b,c,d,e=0,f=V.call(arguments),g=f.length,h=1!==g||a&&$.isFunction(a.promise)?g:0,i=1===h?a:$.Deferred(),j=function(a,c,d){return function(e){c[a]=this,d[a]=arguments.length>1?V.call(arguments):e,d===b?i.notifyWith(c,d):--h||i.resolveWith(c,d)}};if(g>1)for(b=new Array(g),c=new Array(g),d=new Array(g);g>e;e++)f[e]&&$.isFunction(f[e].promise)?f[e].promise().done(j(e,d,f)).fail(i.reject).progress(j(e,c,b)):--h;return h||i.resolveWith(d,f),i.promise()}}),$.support=function(){var b,c,d,e,f,g,h,i,j,k,l,m=P.createElement("div");if(m.setAttribute("className","t"),m.innerHTML=" <link/><table></table><a href='/a'>a</a><input type='checkbox'/>",c=m.getElementsByTagName("*"),d=m.getElementsByTagName("a")[0],!c||!d||!c.length)return{};e=P.createElement("select"),f=e.appendChild(P.createElement("option")),g=m.getElementsByTagName("input")[0],d.style.cssText="top:1px;float:left;opacity:.5",b={leadingWhitespace:3===m.firstChild.nodeType,tbody:!m.getElementsByTagName("tbody").length,htmlSerialize:!!m.getElementsByTagName("link").length,style:/top/.test(d.getAttribute("style")),hrefNormalized:"/a"===d.getAttribute("href"),opacity:/^0.5/.test(d.style.opacity),cssFloat:!!d.style.cssFloat,checkOn:"on"===g.value,optSelected:f.selected,getSetAttribute:"t"!==m.className,enctype:!!P.createElement("form").enctype,html5Clone:"<:nav></:nav>"!==P.createElement("nav").cloneNode(!0).outerHTML,boxModel:"CSS1Compat"===P.compatMode,submitBubbles:!0,changeBubbles:!0,focusinBubbles:!1,deleteExpando:!0,noCloneEvent:!0,inlineBlockNeedsLayout:!1,shrinkWrapBlocks:!1,reliableMarginRight:!0,boxSizingReliable:!0,pixelPosition:!1},g.checked=!0,b.noCloneChecked=g.cloneNode(!0).checked,e.disabled=!0,b.optDisabled=!f.disabled;try{delete m.test}catch(n){b.deleteExpando=!1}if(!m.addEventListener&&m.attachEvent&&m.fireEvent&&(m.attachEvent("onclick",l=function(){b.noCloneEvent=!1}),m.cloneNode(!0).fireEvent("onclick"),m.detachEvent("onclick",l)),g=P.createElement("input"),g.value="t",g.setAttribute("type","radio"),b.radioValue="t"===g.value,g.setAttribute("checked","checked"),g.setAttribute("name","t"),m.appendChild(g),h=P.createDocumentFragment(),h.appendChild(m.lastChild),b.checkClone=h.cloneNode(!0).cloneNode(!0).lastChild.checked,b.appendChecked=g.checked,h.removeChild(g),h.appendChild(m),m.attachEvent)for(j in{submit:!0,change:!0,focusin:!0})i="on"+j,k=i in m,k||(m.setAttribute(i,"return;"),k="function"==typeof m[i]),b[j+"Bubbles"]=k;return $(function(){var c,d,e,f,g="padding:0;margin:0;border:0;display:block;overflow:hidden;",h=P.getElementsByTagName("body")[0];h&&(c=P.createElement("div"),c.style.cssText="visibility:hidden;border:0;width:0;height:0;position:static;top:0;margin-top:1px",h.insertBefore(c,h.firstChild),d=P.createElement("div"),c.appendChild(d),d.innerHTML="<table><tr><td></td><td>t</td></tr></table>",e=d.getElementsByTagName("td"),e[0].style.cssText="padding:0;margin:0;border:0;display:none",k=0===e[0].offsetHeight,e[0].style.display="",e[1].style.display="none",b.reliableHiddenOffsets=k&&0===e[0].offsetHeight,d.innerHTML="",d.style.cssText="box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;padding:1px;border:1px;display:block;width:4px;margin-top:1%;position:absolute;top:1%;",b.boxSizing=4===d.offsetWidth,b.doesNotIncludeMarginInBodyOffset=1!==h.offsetTop,a.getComputedStyle&&(b.pixelPosition="1%"!==(a.getComputedStyle(d,null)||{}).top,b.boxSizingReliable="4px"===(a.getComputedStyle(d,null)||{width:"4px"}).width,f=P.createElement("div"),f.style.cssText=d.style.cssText=g,f.style.marginRight=f.style.width="0",d.style.width="1px",d.appendChild(f),b.reliableMarginRight=!parseFloat((a.getComputedStyle(f,null)||{}).marginRight)),"undefined"!=typeof d.style.zoom&&(d.innerHTML="",d.style.cssText=g+"width:1px;padding:1px;display:inline;zoom:1",b.inlineBlockNeedsLayout=3===d.offsetWidth,d.style.display="block",d.style.overflow="visible",d.innerHTML="<div></div>",d.firstChild.style.width="5px",b.shrinkWrapBlocks=3!==d.offsetWidth,c.style.zoom=1),h.removeChild(c),c=d=e=f=null)}),h.removeChild(m),c=d=e=f=g=h=m=null,b}();var pb=/(?:\{[\s\S]*\}|\[[\s\S]*\])$/,qb=/([A-Z])/g;$.extend({cache:{},deletedIds:[],uuid:0,expando:"jQuery"+($.fn.jquery+Math.random()).replace(/\D/g,""),noData:{embed:!0,object:"clsid:D27CDB6E-AE6D-11cf-96B8-444553540000",applet:!0},hasData:function(a){return a=a.nodeType?$.cache[a[$.expando]]:a[$.expando],!!a&&!e(a)},data:function(a,c,d,e){if($.acceptData(a)){var f,g,h=$.expando,i="string"==typeof c,j=a.nodeType,k=j?$.cache:a,l=j?a[h]:a[h]&&h;if(l&&k[l]&&(e||k[l].data)||!i||d!==b)return l||(j?a[h]=l=$.deletedIds.pop()||$.guid++:l=h),k[l]||(k[l]={},j||(k[l].toJSON=$.noop)),("object"==typeof c||"function"==typeof c)&&(e?k[l]=$.extend(k[l],c):k[l].data=$.extend(k[l].data,c)),f=k[l],e||(f.data||(f.data={}),f=f.data),d!==b&&(f[$.camelCase(c)]=d),i?(g=f[c],null==g&&(g=f[$.camelCase(c)])):g=f,g}},removeData:function(a,b,c){if($.acceptData(a)){var d,f,g,h=a.nodeType,i=h?$.cache:a,j=h?a[$.expando]:$.expando;if(i[j]){if(b&&(d=c?i[j]:i[j].data)){$.isArray(b)||(b in d?b=[b]:(b=$.camelCase(b),b=b in d?[b]:b.split(" ")));for(f=0,g=b.length;g>f;f++)delete d[b[f]];if(!(c?e:$.isEmptyObject)(d))return}(c||(delete i[j].data,e(i[j])))&&(h?$.cleanData([a],!0):$.support.deleteExpando||i!=i.window?delete i[j]:i[j]=null)}}},_data:function(a,b,c){return $.data(a,b,c,!0)},acceptData:function(a){var b=a.nodeName&&$.noData[a.nodeName.toLowerCase()];return!b||b!==!0&&a.getAttribute("classid")===b}}),$.fn.extend({data:function(a,c){var e,f,g,h,i,j=this[0],k=0,l=null;if(a===b){if(this.length&&(l=$.data(j),1===j.nodeType&&!$._data(j,"parsedAttrs"))){for(g=j.attributes,i=g.length;i>k;k++)h=g[k].name,h.indexOf("data-")||(h=$.camelCase(h.substring(5)),d(j,h,l[h]));$._data(j,"parsedAttrs",!0)}return l}return"object"==typeof a?this.each(function(){$.data(this,a)}):(e=a.split(".",2),e[1]=e[1]?"."+e[1]:"",f=e[1]+"!",$.access(this,function(c){return c===b?(l=this.triggerHandler("getData"+f,[e[0]]),l===b&&j&&(l=$.data(j,a),l=d(j,a,l)),l===b&&e[1]?this.data(e[0]):l):(e[1]=c,this.each(function(){var b=$(this);b.triggerHandler("setData"+f,e),$.data(this,a,c),b.triggerHandler("changeData"+f,e)}),void 0)},null,c,arguments.length>1,null,!1))},removeData:function(a){return this.each(function(){$.removeData(this,a)})}}),$.extend({queue:function(a,b,c){var d;return a?(b=(b||"fx")+"queue",d=$._data(a,b),c&&(!d||$.isArray(c)?d=$._data(a,b,$.makeArray(c)):d.push(c)),d||[]):void 0},dequeue:function(a,b){b=b||"fx";var c=$.queue(a,b),d=c.length,e=c.shift(),f=$._queueHooks(a,b),g=function(){$.dequeue(a,b)};"inprogress"===e&&(e=c.shift(),d--),e&&("fx"===b&&c.unshift("inprogress"),delete f.stop,e.call(a,g,f)),!d&&f&&f.empty.fire()},_queueHooks:function(a,b){var c=b+"queueHooks";return $._data(a,c)||$._data(a,c,{empty:$.Callbacks("once memory").add(function(){$.removeData(a,b+"queue",!0),$.removeData(a,c,!0)})})}}),$.fn.extend({queue:function(a,c){var d=2;return"string"!=typeof a&&(c=a,a="fx",d--),arguments.length<d?$.queue(this[0],a):c===b?this:this.each(function(){var b=$.queue(this,a,c);$._queueHooks(this,a),"fx"===a&&"inprogress"!==b[0]&&$.dequeue(this,a)})},dequeue:function(a){return this.each(function(){$.dequeue(this,a)})},delay:function(a,b){return a=$.fx?$.fx.speeds[a]||a:a,b=b||"fx",this.queue(b,function(b,c){var d=setTimeout(b,a);c.stop=function(){clearTimeout(d)}})},clearQueue:function(a){return this.queue(a||"fx",[])},promise:function(a,c){var d,e=1,f=$.Deferred(),g=this,h=this.length,i=function(){--e||f.resolveWith(g,[g])};for("string"!=typeof a&&(c=a,a=b),a=a||"fx";h--;)d=$._data(g[h],a+"queueHooks"),d&&d.empty&&(e++,d.empty.add(i));return i(),f.promise(c)}});var rb,sb,tb,ub=/[\t\r\n]/g,vb=/\r/g,wb=/^(?:button|input)$/i,xb=/^(?:button|input|object|select|textarea)$/i,yb=/^a(?:rea|)$/i,zb=/^(?:autofocus|autoplay|async|checked|controls|defer|disabled|hidden|loop|multiple|open|readonly|required|scoped|selected)$/i,Ab=$.support.getSetAttribute;$.fn.extend({attr:function(a,b){return $.access(this,$.attr,a,b,arguments.length>1)},removeAttr:function(a){return this.each(function(){$.removeAttr(this,a)})},prop:function(a,b){return $.access(this,$.prop,a,b,arguments.length>1)},removeProp:function(a){return a=$.propFix[a]||a,this.each(function(){try{this[a]=b,delete this[a]}catch(c){}})},addClass:function(a){var b,c,d,e,f,g,h;if($.isFunction(a))return this.each(function(b){$(this).addClass(a.call(this,b,this.className))});if(a&&"string"==typeof a)for(b=a.split(bb),c=0,d=this.length;d>c;c++)if(e=this[c],1===e.nodeType)if(e.className||1!==b.length){for(f=" "+e.className+" ",g=0,h=b.length;h>g;g++)f.indexOf(" "+b[g]+" ")<0&&(f+=b[g]+" ");e.className=$.trim(f)}else e.className=a;return this},removeClass:function(a){var c,d,e,f,g,h,i;if($.isFunction(a))return this.each(function(b){$(this).removeClass(a.call(this,b,this.className))});if(a&&"string"==typeof a||a===b)for(c=(a||"").split(bb),h=0,i=this.length;i>h;h++)if(e=this[h],1===e.nodeType&&e.className){for(d=(" "+e.className+" ").replace(ub," "),f=0,g=c.length;g>f;f++)for(;d.indexOf(" "+c[f]+" ")>=0;)d=d.replace(" "+c[f]+" "," ");e.className=a?$.trim(d):""}return this},toggleClass:function(a,b){var c=typeof a,d="boolean"==typeof b;return $.isFunction(a)?this.each(function(c){$(this).toggleClass(a.call(this,c,this.className,b),b)}):this.each(function(){if("string"===c)for(var e,f=0,g=$(this),h=b,i=a.split(bb);e=i[f++];)h=d?h:!g.hasClass(e),g[h?"addClass":"removeClass"](e);else("undefined"===c||"boolean"===c)&&(this.className&&$._data(this,"__className__",this.className),this.className=this.className||a===!1?"":$._data(this,"__className__")||"")})},hasClass:function(a){for(var b=" "+a+" ",c=0,d=this.length;d>c;c++)if(1===this[c].nodeType&&(" "+this[c].className+" ").replace(ub," ").indexOf(b)>=0)return!0;return!1},val:function(a){var c,d,e,f=this[0];{if(arguments.length)return e=$.isFunction(a),this.each(function(d){var f,g=$(this);1===this.nodeType&&(f=e?a.call(this,d,g.val()):a,null==f?f="":"number"==typeof f?f+="":$.isArray(f)&&(f=$.map(f,function(a){return null==a?"":a+""})),c=$.valHooks[this.type]||$.valHooks[this.nodeName.toLowerCase()],c&&"set"in c&&c.set(this,f,"value")!==b||(this.value=f))});if(f)return c=$.valHooks[f.type]||$.valHooks[f.nodeName.toLowerCase()],c&&"get"in c&&(d=c.get(f,"value"))!==b?d:(d=f.value,"string"==typeof d?d.replace(vb,""):null==d?"":d)}}}),$.extend({valHooks:{option:{get:function(a){var b=a.attributes.value;return!b||b.specified?a.value:a.text}},select:{get:function(a){for(var b,c,d=a.options,e=a.selectedIndex,f="select-one"===a.type||0>e,g=f?null:[],h=f?e+1:d.length,i=0>e?h:f?e:0;h>i;i++)if(c=d[i],!(!c.selected&&i!==e||($.support.optDisabled?c.disabled:null!==c.getAttribute("disabled"))||c.parentNode.disabled&&$.nodeName(c.parentNode,"optgroup"))){if(b=$(c).val(),f)return b;g.push(b)}return g},set:function(a,b){var c=$.makeArray(b);return $(a).find("option").each(function(){this.selected=$.inArray($(this).val(),c)>=0}),c.length||(a.selectedIndex=-1),c}}},attrFn:{},attr:function(a,c,d,e){var f,g,h,i=a.nodeType;if(a&&3!==i&&8!==i&&2!==i)return e&&$.isFunction($.fn[c])?$(a)[c](d):"undefined"==typeof a.getAttribute?$.prop(a,c,d):(h=1!==i||!$.isXMLDoc(a),h&&(c=c.toLowerCase(),g=$.attrHooks[c]||(zb.test(c)?sb:rb)),d!==b?null===d?($.removeAttr(a,c),void 0):g&&"set"in g&&h&&(f=g.set(a,d,c))!==b?f:(a.setAttribute(c,d+""),d):g&&"get"in g&&h&&null!==(f=g.get(a,c))?f:(f=a.getAttribute(c),null===f?b:f))},removeAttr:function(a,b){var c,d,e,f,g=0;if(b&&1===a.nodeType)for(d=b.split(bb);g<d.length;g++)e=d[g],e&&(c=$.propFix[e]||e,f=zb.test(e),f||$.attr(a,e,""),a.removeAttribute(Ab?e:c),f&&c in a&&(a[c]=!1))},attrHooks:{type:{set:function(a,b){if(wb.test(a.nodeName)&&a.parentNode)$.error("type property can't be changed");else if(!$.support.radioValue&&"radio"===b&&$.nodeName(a,"input")){var c=a.value;return a.setAttribute("type",b),c&&(a.value=c),b}}},value:{get:function(a,b){return rb&&$.nodeName(a,"button")?rb.get(a,b):b in a?a.value:null},set:function(a,b,c){return rb&&$.nodeName(a,"button")?rb.set(a,b,c):(a.value=b,void 0)}}},propFix:{tabindex:"tabIndex",readonly:"readOnly","for":"htmlFor","class":"className",maxlength:"maxLength",cellspacing:"cellSpacing",cellpadding:"cellPadding",rowspan:"rowSpan",colspan:"colSpan",usemap:"useMap",frameborder:"frameBorder",contenteditable:"contentEditable"},prop:function(a,c,d){var e,f,g,h=a.nodeType;if(a&&3!==h&&8!==h&&2!==h)return g=1!==h||!$.isXMLDoc(a),g&&(c=$.propFix[c]||c,f=$.propHooks[c]),d!==b?f&&"set"in f&&(e=f.set(a,d,c))!==b?e:a[c]=d:f&&"get"in f&&null!==(e=f.get(a,c))?e:a[c]},propHooks:{tabIndex:{get:function(a){var c=a.getAttributeNode("tabindex");return c&&c.specified?parseInt(c.value,10):xb.test(a.nodeName)||yb.test(a.nodeName)&&a.href?0:b}}}}),sb={get:function(a,c){var d,e=$.prop(a,c);return e===!0||"boolean"!=typeof e&&(d=a.getAttributeNode(c))&&d.nodeValue!==!1?c.toLowerCase():b},set:function(a,b,c){var d;return b===!1?$.removeAttr(a,c):(d=$.propFix[c]||c,d in a&&(a[d]=!0),a.setAttribute(c,c.toLowerCase())),c}},Ab||(tb={name:!0,id:!0,coords:!0},rb=$.valHooks.button={get:function(a,c){var d;return d=a.getAttributeNode(c),d&&(tb[c]?""!==d.value:d.specified)?d.value:b},set:function(a,b,c){var d=a.getAttributeNode(c);return d||(d=P.createAttribute(c),a.setAttributeNode(d)),d.value=b+""}},$.each(["width","height"],function(a,b){$.attrHooks[b]=$.extend($.attrHooks[b],{set:function(a,c){return""===c?(a.setAttribute(b,"auto"),c):void 0
+}})}),$.attrHooks.contenteditable={get:rb.get,set:function(a,b,c){""===b&&(b="false"),rb.set(a,b,c)}}),$.support.hrefNormalized||$.each(["href","src","width","height"],function(a,c){$.attrHooks[c]=$.extend($.attrHooks[c],{get:function(a){var d=a.getAttribute(c,2);return null===d?b:d}})}),$.support.style||($.attrHooks.style={get:function(a){return a.style.cssText.toLowerCase()||b},set:function(a,b){return a.style.cssText=b+""}}),$.support.optSelected||($.propHooks.selected=$.extend($.propHooks.selected,{get:function(a){var b=a.parentNode;return b&&(b.selectedIndex,b.parentNode&&b.parentNode.selectedIndex),null}})),$.support.enctype||($.propFix.enctype="encoding"),$.support.checkOn||$.each(["radio","checkbox"],function(){$.valHooks[this]={get:function(a){return null===a.getAttribute("value")?"on":a.value}}}),$.each(["radio","checkbox"],function(){$.valHooks[this]=$.extend($.valHooks[this],{set:function(a,b){return $.isArray(b)?a.checked=$.inArray($(a).val(),b)>=0:void 0}})});var Bb=/^(?:textarea|input|select)$/i,Cb=/^([^\.]*|)(?:\.(.+)|)$/,Db=/(?:^|\s)hover(\.\S+|)\b/,Eb=/^key/,Fb=/^(?:mouse|contextmenu)|click/,Gb=/^(?:focusinfocus|focusoutblur)$/,Hb=function(a){return $.event.special.hover?a:a.replace(Db,"mouseenter$1 mouseleave$1")};$.event={add:function(a,c,d,e,f){var g,h,i,j,k,l,m,n,o,p,q;if(3!==a.nodeType&&8!==a.nodeType&&c&&d&&(g=$._data(a))){for(d.handler&&(o=d,d=o.handler,f=o.selector),d.guid||(d.guid=$.guid++),i=g.events,i||(g.events=i={}),h=g.handle,h||(g.handle=h=function(a){return"undefined"==typeof $||a&&$.event.triggered===a.type?b:$.event.dispatch.apply(h.elem,arguments)},h.elem=a),c=$.trim(Hb(c)).split(" "),j=0;j<c.length;j++)k=Cb.exec(c[j])||[],l=k[1],m=(k[2]||"").split(".").sort(),q=$.event.special[l]||{},l=(f?q.delegateType:q.bindType)||l,q=$.event.special[l]||{},n=$.extend({type:l,origType:k[1],data:e,handler:d,guid:d.guid,selector:f,needsContext:f&&$.expr.match.needsContext.test(f),namespace:m.join(".")},o),p=i[l],p||(p=i[l]=[],p.delegateCount=0,q.setup&&q.setup.call(a,e,m,h)!==!1||(a.addEventListener?a.addEventListener(l,h,!1):a.attachEvent&&a.attachEvent("on"+l,h))),q.add&&(q.add.call(a,n),n.handler.guid||(n.handler.guid=d.guid)),f?p.splice(p.delegateCount++,0,n):p.push(n),$.event.global[l]=!0;a=null}},global:{},remove:function(a,b,c,d,e){var f,g,h,i,j,k,l,m,n,o,p,q=$.hasData(a)&&$._data(a);if(q&&(m=q.events)){for(b=$.trim(Hb(b||"")).split(" "),f=0;f<b.length;f++)if(g=Cb.exec(b[f])||[],h=i=g[1],j=g[2],h){for(n=$.event.special[h]||{},h=(d?n.delegateType:n.bindType)||h,o=m[h]||[],k=o.length,j=j?new RegExp("(^|\\.)"+j.split(".").sort().join("\\.(?:.*\\.|)")+"(\\.|$)"):null,l=0;l<o.length;l++)p=o[l],!(!e&&i!==p.origType||c&&c.guid!==p.guid||j&&!j.test(p.namespace)||d&&d!==p.selector&&("**"!==d||!p.selector)||(o.splice(l--,1),p.selector&&o.delegateCount--,!n.remove||!n.remove.call(a,p)));0===o.length&&k!==o.length&&((!n.teardown||n.teardown.call(a,j,q.handle)===!1)&&$.removeEvent(a,h,q.handle),delete m[h])}else for(h in m)$.event.remove(a,h+b[f],c,d,!0);$.isEmptyObject(m)&&(delete q.handle,$.removeData(a,"events",!0))}},customEvent:{getData:!0,setData:!0,changeData:!0},trigger:function(c,d,e,f){if(!e||3!==e.nodeType&&8!==e.nodeType){var g,h,i,j,k,l,m,n,o,p,q=c.type||c,r=[];if(Gb.test(q+$.event.triggered))return;if(q.indexOf("!")>=0&&(q=q.slice(0,-1),h=!0),q.indexOf(".")>=0&&(r=q.split("."),q=r.shift(),r.sort()),(!e||$.event.customEvent[q])&&!$.event.global[q])return;if(c="object"==typeof c?c[$.expando]?c:new $.Event(q,c):new $.Event(q),c.type=q,c.isTrigger=!0,c.exclusive=h,c.namespace=r.join("."),c.namespace_re=c.namespace?new RegExp("(^|\\.)"+r.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,l=q.indexOf(":")<0?"on"+q:"",!e){g=$.cache;for(i in g)g[i].events&&g[i].events[q]&&$.event.trigger(c,d,g[i].handle.elem,!0);return}if(c.result=b,c.target||(c.target=e),d=null!=d?$.makeArray(d):[],d.unshift(c),m=$.event.special[q]||{},m.trigger&&m.trigger.apply(e,d)===!1)return;if(o=[[e,m.bindType||q]],!f&&!m.noBubble&&!$.isWindow(e)){for(p=m.delegateType||q,j=Gb.test(p+q)?e:e.parentNode,k=e;j;j=j.parentNode)o.push([j,p]),k=j;k===(e.ownerDocument||P)&&o.push([k.defaultView||k.parentWindow||a,p])}for(i=0;i<o.length&&!c.isPropagationStopped();i++)j=o[i][0],c.type=o[i][1],n=($._data(j,"events")||{})[c.type]&&$._data(j,"handle"),n&&n.apply(j,d),n=l&&j[l],n&&$.acceptData(j)&&n.apply&&n.apply(j,d)===!1&&c.preventDefault();return c.type=q,!(f||c.isDefaultPrevented()||m._default&&m._default.apply(e.ownerDocument,d)!==!1||"click"===q&&$.nodeName(e,"a")||!$.acceptData(e)||!l||!e[q]||("focus"===q||"blur"===q)&&0===c.target.offsetWidth||$.isWindow(e)||(k=e[l],k&&(e[l]=null),$.event.triggered=q,e[q](),$.event.triggered=b,!k||!(e[l]=k))),c.result}},dispatch:function(c){c=$.event.fix(c||a.event);var d,e,f,g,h,i,j,k,l,m=($._data(this,"events")||{})[c.type]||[],n=m.delegateCount,o=V.call(arguments),p=!c.exclusive&&!c.namespace,q=$.event.special[c.type]||{},r=[];if(o[0]=c,c.delegateTarget=this,!q.preDispatch||q.preDispatch.call(this,c)!==!1){if(n&&(!c.button||"click"!==c.type))for(f=c.target;f!=this;f=f.parentNode||this)if(f.disabled!==!0||"click"!==c.type){for(h={},j=[],d=0;n>d;d++)k=m[d],l=k.selector,h[l]===b&&(h[l]=k.needsContext?$(l,this).index(f)>=0:$.find(l,this,null,[f]).length),h[l]&&j.push(k);j.length&&r.push({elem:f,matches:j})}for(m.length>n&&r.push({elem:this,matches:m.slice(n)}),d=0;d<r.length&&!c.isPropagationStopped();d++)for(i=r[d],c.currentTarget=i.elem,e=0;e<i.matches.length&&!c.isImmediatePropagationStopped();e++)k=i.matches[e],(p||!c.namespace&&!k.namespace||c.namespace_re&&c.namespace_re.test(k.namespace))&&(c.data=k.data,c.handleObj=k,g=(($.event.special[k.origType]||{}).handle||k.handler).apply(i.elem,o),g!==b&&(c.result=g,g===!1&&(c.preventDefault(),c.stopPropagation())));return q.postDispatch&&q.postDispatch.call(this,c),c.result}},props:"attrChange attrName relatedNode srcElement altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(a,b){return null==a.which&&(a.which=null!=b.charCode?b.charCode:b.keyCode),a}},mouseHooks:{props:"button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(a,c){var d,e,f,g=c.button,h=c.fromElement;return null==a.pageX&&null!=c.clientX&&(d=a.target.ownerDocument||P,e=d.documentElement,f=d.body,a.pageX=c.clientX+(e&&e.scrollLeft||f&&f.scrollLeft||0)-(e&&e.clientLeft||f&&f.clientLeft||0),a.pageY=c.clientY+(e&&e.scrollTop||f&&f.scrollTop||0)-(e&&e.clientTop||f&&f.clientTop||0)),!a.relatedTarget&&h&&(a.relatedTarget=h===a.target?c.toElement:h),!a.which&&g!==b&&(a.which=1&g?1:2&g?3:4&g?2:0),a}},fix:function(a){if(a[$.expando])return a;var b,c,d=a,e=$.event.fixHooks[a.type]||{},f=e.props?this.props.concat(e.props):this.props;for(a=$.Event(d),b=f.length;b;)c=f[--b],a[c]=d[c];return a.target||(a.target=d.srcElement||P),3===a.target.nodeType&&(a.target=a.target.parentNode),a.metaKey=!!a.metaKey,e.filter?e.filter(a,d):a},special:{load:{noBubble:!0},focus:{delegateType:"focusin"},blur:{delegateType:"focusout"},beforeunload:{setup:function(a,b,c){$.isWindow(this)&&(this.onbeforeunload=c)},teardown:function(a,b){this.onbeforeunload===b&&(this.onbeforeunload=null)}}},simulate:function(a,b,c,d){var e=$.extend(new $.Event,c,{type:a,isSimulated:!0,originalEvent:{}});d?$.event.trigger(e,null,b):$.event.dispatch.call(b,e),e.isDefaultPrevented()&&c.preventDefault()}},$.event.handle=$.event.dispatch,$.removeEvent=P.removeEventListener?function(a,b,c){a.removeEventListener&&a.removeEventListener(b,c,!1)}:function(a,b,c){var d="on"+b;a.detachEvent&&("undefined"==typeof a[d]&&(a[d]=null),a.detachEvent(d,c))},$.Event=function(a,b){return this instanceof $.Event?(a&&a.type?(this.originalEvent=a,this.type=a.type,this.isDefaultPrevented=a.defaultPrevented||a.returnValue===!1||a.getPreventDefault&&a.getPreventDefault()?g:f):this.type=a,b&&$.extend(this,b),this.timeStamp=a&&a.timeStamp||$.now(),this[$.expando]=!0,void 0):new $.Event(a,b)},$.Event.prototype={preventDefault:function(){this.isDefaultPrevented=g;var a=this.originalEvent;a&&(a.preventDefault?a.preventDefault():a.returnValue=!1)},stopPropagation:function(){this.isPropagationStopped=g;var a=this.originalEvent;a&&(a.stopPropagation&&a.stopPropagation(),a.cancelBubble=!0)},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=g,this.stopPropagation()},isDefaultPrevented:f,isPropagationStopped:f,isImmediatePropagationStopped:f},$.each({mouseenter:"mouseover",mouseleave:"mouseout"},function(a,b){$.event.special[a]={delegateType:b,bindType:b,handle:function(a){var c,d=this,e=a.relatedTarget,f=a.handleObj;return f.selector,(!e||e!==d&&!$.contains(d,e))&&(a.type=f.origType,c=f.handler.apply(this,arguments),a.type=b),c}}}),$.support.submitBubbles||($.event.special.submit={setup:function(){return $.nodeName(this,"form")?!1:($.event.add(this,"click._submit keypress._submit",function(a){var c=a.target,d=$.nodeName(c,"input")||$.nodeName(c,"button")?c.form:b;d&&!$._data(d,"_submit_attached")&&($.event.add(d,"submit._submit",function(a){a._submit_bubble=!0}),$._data(d,"_submit_attached",!0))}),void 0)},postDispatch:function(a){a._submit_bubble&&(delete a._submit_bubble,this.parentNode&&!a.isTrigger&&$.event.simulate("submit",this.parentNode,a,!0))},teardown:function(){return $.nodeName(this,"form")?!1:($.event.remove(this,"._submit"),void 0)}}),$.support.changeBubbles||($.event.special.change={setup:function(){return Bb.test(this.nodeName)?(("checkbox"===this.type||"radio"===this.type)&&($.event.add(this,"propertychange._change",function(a){"checked"===a.originalEvent.propertyName&&(this._just_changed=!0)}),$.event.add(this,"click._change",function(a){this._just_changed&&!a.isTrigger&&(this._just_changed=!1),$.event.simulate("change",this,a,!0)})),!1):($.event.add(this,"beforeactivate._change",function(a){var b=a.target;Bb.test(b.nodeName)&&!$._data(b,"_change_attached")&&($.event.add(b,"change._change",function(a){this.parentNode&&!a.isSimulated&&!a.isTrigger&&$.event.simulate("change",this.parentNode,a,!0)}),$._data(b,"_change_attached",!0))}),void 0)},handle:function(a){var b=a.target;return this!==b||a.isSimulated||a.isTrigger||"radio"!==b.type&&"checkbox"!==b.type?a.handleObj.handler.apply(this,arguments):void 0},teardown:function(){return $.event.remove(this,"._change"),!Bb.test(this.nodeName)}}),$.support.focusinBubbles||$.each({focus:"focusin",blur:"focusout"},function(a,b){var c=0,d=function(a){$.event.simulate(b,a.target,$.event.fix(a),!0)};$.event.special[b]={setup:function(){0===c++&&P.addEventListener(a,d,!0)},teardown:function(){0===--c&&P.removeEventListener(a,d,!0)}}}),$.fn.extend({on:function(a,c,d,e,g){var h,i;if("object"==typeof a){"string"!=typeof c&&(d=d||c,c=b);for(i in a)this.on(i,c,d,a[i],g);return this}if(null==d&&null==e?(e=c,d=c=b):null==e&&("string"==typeof c?(e=d,d=b):(e=d,d=c,c=b)),e===!1)e=f;else if(!e)return this;return 1===g&&(h=e,e=function(a){return $().off(a),h.apply(this,arguments)},e.guid=h.guid||(h.guid=$.guid++)),this.each(function(){$.event.add(this,a,e,d,c)})},one:function(a,b,c,d){return this.on(a,b,c,d,1)},off:function(a,c,d){var e,g;if(a&&a.preventDefault&&a.handleObj)return e=a.handleObj,$(a.delegateTarget).off(e.namespace?e.origType+"."+e.namespace:e.origType,e.selector,e.handler),this;if("object"==typeof a){for(g in a)this.off(g,c,a[g]);return this}return(c===!1||"function"==typeof c)&&(d=c,c=b),d===!1&&(d=f),this.each(function(){$.event.remove(this,a,d,c)})},bind:function(a,b,c){return this.on(a,null,b,c)},unbind:function(a,b){return this.off(a,null,b)},live:function(a,b,c){return $(this.context).on(a,this.selector,b,c),this},die:function(a,b){return $(this.context).off(a,this.selector||"**",b),this},delegate:function(a,b,c,d){return this.on(b,a,c,d)},undelegate:function(a,b,c){return 1===arguments.length?this.off(a,"**"):this.off(b,a||"**",c)},trigger:function(a,b){return this.each(function(){$.event.trigger(a,b,this)})},triggerHandler:function(a,b){return this[0]?$.event.trigger(a,b,this[0],!0):void 0},toggle:function(a){var b=arguments,c=a.guid||$.guid++,d=0,e=function(c){var e=($._data(this,"lastToggle"+a.guid)||0)%d;return $._data(this,"lastToggle"+a.guid,e+1),c.preventDefault(),b[e].apply(this,arguments)||!1};for(e.guid=c;d<b.length;)b[d++].guid=c;return this.click(e)},hover:function(a,b){return this.mouseenter(a).mouseleave(b||a)}}),$.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(a,b){$.fn[b]=function(a,c){return null==c&&(c=a,a=null),arguments.length>0?this.on(b,null,a,c):this.trigger(b)},Eb.test(b)&&($.event.fixHooks[b]=$.event.keyHooks),Fb.test(b)&&($.event.fixHooks[b]=$.event.mouseHooks)}),function(a,b){function c(a,b,c,d){c=c||[],b=b||F;var e,f,g,h,i=b.nodeType;if(!a||"string"!=typeof a)return c;if(1!==i&&9!==i)return[];if(g=v(b),!g&&!d&&(e=cb.exec(a)))if(h=e[1]){if(9===i){if(f=b.getElementById(h),!f||!f.parentNode)return c;if(f.id===h)return c.push(f),c}else if(b.ownerDocument&&(f=b.ownerDocument.getElementById(h))&&w(b,f)&&f.id===h)return c.push(f),c}else{if(e[2])return K.apply(c,L.call(b.getElementsByTagName(a),0)),c;if((h=e[3])&&mb&&b.getElementsByClassName)return K.apply(c,L.call(b.getElementsByClassName(h),0)),c}return p(a.replace(Z,"$1"),b,c,d,g)}function d(a){return function(b){var c=b.nodeName.toLowerCase();return"input"===c&&b.type===a}}function e(a){return function(b){var c=b.nodeName.toLowerCase();return("input"===c||"button"===c)&&b.type===a}}function f(a){return N(function(b){return b=+b,N(function(c,d){for(var e,f=a([],c.length,b),g=f.length;g--;)c[e=f[g]]&&(c[e]=!(d[e]=c[e]))})})}function g(a,b,c){if(a===b)return c;for(var d=a.nextSibling;d;){if(d===b)return-1;d=d.nextSibling}return 1}function h(a,b){var d,e,f,g,h,i,j,k=Q[D][a+" "];if(k)return b?0:k.slice(0);for(h=a,i=[],j=t.preFilter;h;){(!d||(e=_.exec(h)))&&(e&&(h=h.slice(e[0].length)||h),i.push(f=[])),d=!1,(e=ab.exec(h))&&(f.push(d=new E(e.shift())),h=h.slice(d.length),d.type=e[0].replace(Z," "));for(g in t.filter)(e=hb[g].exec(h))&&(!j[g]||(e=j[g](e)))&&(f.push(d=new E(e.shift())),h=h.slice(d.length),d.type=g,d.matches=e);if(!d)break}return b?h.length:h?c.error(a):Q(a,i).slice(0)}function i(a,b,c){var d=b.dir,e=c&&"parentNode"===b.dir,f=I++;return b.first?function(b,c,f){for(;b=b[d];)if(e||1===b.nodeType)return a(b,c,f)}:function(b,c,g){if(g){for(;b=b[d];)if((e||1===b.nodeType)&&a(b,c,g))return b}else for(var h,i=H+" "+f+" ",j=i+r;b=b[d];)if(e||1===b.nodeType){if((h=b[D])===j)return b.sizset;if("string"==typeof h&&0===h.indexOf(i)){if(b.sizset)return b}else{if(b[D]=j,a(b,c,g))return b.sizset=!0,b;b.sizset=!1}}}}function j(a){return a.length>1?function(b,c,d){for(var e=a.length;e--;)if(!a[e](b,c,d))return!1;return!0}:a[0]}function k(a,b,c,d,e){for(var f,g=[],h=0,i=a.length,j=null!=b;i>h;h++)(f=a[h])&&(!c||c(f,d,e))&&(g.push(f),j&&b.push(h));return g}function l(a,b,c,d,e,f){return d&&!d[D]&&(d=l(d)),e&&!e[D]&&(e=l(e,f)),N(function(f,g,h,i){var j,l,m,n=[],p=[],q=g.length,r=f||o(b||"*",h.nodeType?[h]:h,[]),s=!a||!f&&b?r:k(r,n,a,h,i),t=c?e||(f?a:q||d)?[]:g:s;if(c&&c(s,t,h,i),d)for(j=k(t,p),d(j,[],h,i),l=j.length;l--;)(m=j[l])&&(t[p[l]]=!(s[p[l]]=m));if(f){if(e||a){if(e){for(j=[],l=t.length;l--;)(m=t[l])&&j.push(s[l]=m);e(null,t=[],j,i)}for(l=t.length;l--;)(m=t[l])&&(j=e?M.call(f,m):n[l])>-1&&(f[j]=!(g[j]=m))}}else t=k(t===g?t.splice(q,t.length):t),e?e(null,g,t,i):K.apply(g,t)})}function m(a){for(var b,c,d,e=a.length,f=t.relative[a[0].type],g=f||t.relative[" "],h=f?1:0,k=i(function(a){return a===b},g,!0),n=i(function(a){return M.call(b,a)>-1},g,!0),o=[function(a,c,d){return!f&&(d||c!==A)||((b=c).nodeType?k(a,c,d):n(a,c,d))}];e>h;h++)if(c=t.relative[a[h].type])o=[i(j(o),c)];else{if(c=t.filter[a[h].type].apply(null,a[h].matches),c[D]){for(d=++h;e>d&&!t.relative[a[d].type];d++);return l(h>1&&j(o),h>1&&a.slice(0,h-1).join("").replace(Z,"$1"),c,d>h&&m(a.slice(h,d)),e>d&&m(a=a.slice(d)),e>d&&a.join(""))}o.push(c)}return j(o)}function n(a,b){var d=b.length>0,e=a.length>0,f=function(g,h,i,j,l){var m,n,o,p=[],q=0,s="0",u=g&&[],v=null!=l,w=A,x=g||e&&t.find.TAG("*",l&&h.parentNode||h),y=H+=null==w?1:Math.E;for(v&&(A=h!==F&&h,r=f.el);null!=(m=x[s]);s++){if(e&&m){for(n=0;o=a[n];n++)if(o(m,h,i)){j.push(m);break}v&&(H=y,r=++f.el)}d&&((m=!o&&m)&&q--,g&&u.push(m))}if(q+=s,d&&s!==q){for(n=0;o=b[n];n++)o(u,p,h,i);if(g){if(q>0)for(;s--;)!u[s]&&!p[s]&&(p[s]=J.call(j));p=k(p)}K.apply(j,p),v&&!g&&p.length>0&&q+b.length>1&&c.uniqueSort(j)}return v&&(H=y,A=w),u};return f.el=0,d?N(f):f}function o(a,b,d){for(var e=0,f=b.length;f>e;e++)c(a,b[e],d);return d}function p(a,b,c,d,e){var f,g,i,j,k,l=h(a);if(l.length,!d&&1===l.length){if(g=l[0]=l[0].slice(0),g.length>2&&"ID"===(i=g[0]).type&&9===b.nodeType&&!e&&t.relative[g[1].type]){if(b=t.find.ID(i.matches[0].replace(gb,""),b,e)[0],!b)return c;a=a.slice(g.shift().length)}for(f=hb.POS.test(a)?-1:g.length-1;f>=0&&(i=g[f],!t.relative[j=i.type]);f--)if((k=t.find[j])&&(d=k(i.matches[0].replace(gb,""),db.test(g[0].type)&&b.parentNode||b,e))){if(g.splice(f,1),a=d.length&&g.join(""),!a)return K.apply(c,L.call(d,0)),c;break}}return x(a,l)(d,b,e,c,db.test(a)),c}function q(){}var r,s,t,u,v,w,x,y,z,A,B=!0,C="undefined",D=("sizcache"+Math.random()).replace(".",""),E=String,F=a.document,G=F.documentElement,H=0,I=0,J=[].pop,K=[].push,L=[].slice,M=[].indexOf||function(a){for(var b=0,c=this.length;c>b;b++)if(this[b]===a)return b;return-1},N=function(a,b){return a[D]=null==b||b,a},O=function(){var a={},b=[];return N(function(c,d){return b.push(c)>t.cacheLength&&delete a[b.shift()],a[c+" "]=d},a)},P=O(),Q=O(),R=O(),S="[\\x20\\t\\r\\n\\f]",T="(?:\\\\.|[-\\w]|[^\\x00-\\xa0])+",U=T.replace("w","w#"),V="([*^$|!~]?=)",W="\\["+S+"*("+T+")"+S+"*(?:"+V+S+"*(?:(['\"])((?:\\\\.|[^\\\\])*?)\\3|("+U+")|)|)"+S+"*\\]",X=":("+T+")(?:\\((?:(['\"])((?:\\\\.|[^\\\\])*?)\\2|([^()[\\]]*|(?:(?:"+W+")|[^:]|\\\\.)*|.*))\\)|)",Y=":(even|odd|eq|gt|lt|nth|first|last)(?:\\("+S+"*((?:-\\d)?\\d*)"+S+"*\\)|)(?=[^-]|$)",Z=new RegExp("^"+S+"+|((?:^|[^\\\\])(?:\\\\.)*)"+S+"+$","g"),_=new RegExp("^"+S+"*,"+S+"*"),ab=new RegExp("^"+S+"*([\\x20\\t\\r\\n\\f>+~])"+S+"*"),bb=new RegExp(X),cb=/^(?:#([\w\-]+)|(\w+)|\.([\w\-]+))$/,db=/[\x20\t\r\n\f]*[+~]/,eb=/h\d/i,fb=/input|select|textarea|button/i,gb=/\\(?!\\)/g,hb={ID:new RegExp("^#("+T+")"),CLASS:new RegExp("^\\.("+T+")"),NAME:new RegExp("^\\[name=['\"]?("+T+")['\"]?\\]"),TAG:new RegExp("^("+T.replace("w","w*")+")"),ATTR:new RegExp("^"+W),PSEUDO:new RegExp("^"+X),POS:new RegExp(Y,"i"),CHILD:new RegExp("^:(only|nth|first|last)-child(?:\\("+S+"*(even|odd|(([+-]|)(\\d*)n|)"+S+"*(?:([+-]|)"+S+"*(\\d+)|))"+S+"*\\)|)","i"),needsContext:new RegExp("^"+S+"*[>+~]|"+Y,"i")},ib=function(a){var b=F.createElement("div");try{return a(b)}catch(c){return!1}finally{b=null}},jb=ib(function(a){return a.appendChild(F.createComment("")),!a.getElementsByTagName("*").length}),kb=ib(function(a){return a.innerHTML="<a href='#'></a>",a.firstChild&&typeof a.firstChild.getAttribute!==C&&"#"===a.firstChild.getAttribute("href")}),lb=ib(function(a){a.innerHTML="<select></select>";var b=typeof a.lastChild.getAttribute("multiple");return"boolean"!==b&&"string"!==b}),mb=ib(function(a){return a.innerHTML="<div class='hidden e'></div><div class='hidden'></div>",a.getElementsByClassName&&a.getElementsByClassName("e").length?(a.lastChild.className="e",2===a.getElementsByClassName("e").length):!1}),nb=ib(function(a){a.id=D+0,a.innerHTML="<a name='"+D+"'></a><div name='"+D+"'></div>",G.insertBefore(a,G.firstChild);var b=F.getElementsByName&&F.getElementsByName(D).length===2+F.getElementsByName(D+0).length;return s=!F.getElementById(D),G.removeChild(a),b});try{L.call(G.childNodes,0)[0].nodeType}catch(ob){L=function(a){for(var b,c=[];b=this[a];a++)c.push(b);return c}}c.matches=function(a,b){return c(a,null,null,b)},c.matchesSelector=function(a,b){return c(b,null,null,[a]).length>0},u=c.getText=function(a){var b,c="",d=0,e=a.nodeType;if(e){if(1===e||9===e||11===e){if("string"==typeof a.textContent)return a.textContent;for(a=a.firstChild;a;a=a.nextSibling)c+=u(a)}else if(3===e||4===e)return a.nodeValue}else for(;b=a[d];d++)c+=u(b);return c},v=c.isXML=function(a){var b=a&&(a.ownerDocument||a).documentElement;return b?"HTML"!==b.nodeName:!1},w=c.contains=G.contains?function(a,b){var c=9===a.nodeType?a.documentElement:a,d=b&&b.parentNode;return a===d||!!(d&&1===d.nodeType&&c.contains&&c.contains(d))}:G.compareDocumentPosition?function(a,b){return b&&!!(16&a.compareDocumentPosition(b))}:function(a,b){for(;b=b.parentNode;)if(b===a)return!0;return!1},c.attr=function(a,b){var c,d=v(a);return d||(b=b.toLowerCase()),(c=t.attrHandle[b])?c(a):d||lb?a.getAttribute(b):(c=a.getAttributeNode(b),c?"boolean"==typeof a[b]?a[b]?b:null:c.specified?c.value:null:null)},t=c.selectors={cacheLength:50,createPseudo:N,match:hb,attrHandle:kb?{}:{href:function(a){return a.getAttribute("href",2)},type:function(a){return a.getAttribute("type")}},find:{ID:s?function(a,b,c){if(typeof b.getElementById!==C&&!c){var d=b.getElementById(a);return d&&d.parentNode?[d]:[]}}:function(a,c,d){if(typeof c.getElementById!==C&&!d){var e=c.getElementById(a);return e?e.id===a||typeof e.getAttributeNode!==C&&e.getAttributeNode("id").value===a?[e]:b:[]}},TAG:jb?function(a,b){return typeof b.getElementsByTagName!==C?b.getElementsByTagName(a):void 0}:function(a,b){var c=b.getElementsByTagName(a);if("*"===a){for(var d,e=[],f=0;d=c[f];f++)1===d.nodeType&&e.push(d);return e}return c},NAME:nb&&function(a,b){return typeof b.getElementsByName!==C?b.getElementsByName(name):void 0},CLASS:mb&&function(a,b,c){return typeof b.getElementsByClassName===C||c?void 0:b.getElementsByClassName(a)}},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(a){return a[1]=a[1].replace(gb,""),a[3]=(a[4]||a[5]||"").replace(gb,""),"~="===a[2]&&(a[3]=" "+a[3]+" "),a.slice(0,4)},CHILD:function(a){return a[1]=a[1].toLowerCase(),"nth"===a[1]?(a[2]||c.error(a[0]),a[3]=+(a[3]?a[4]+(a[5]||1):2*("even"===a[2]||"odd"===a[2])),a[4]=+(a[6]+a[7]||"odd"===a[2])):a[2]&&c.error(a[0]),a},PSEUDO:function(a){var b,c;return hb.CHILD.test(a[0])?null:(a[3]?a[2]=a[3]:(b=a[4])&&(bb.test(b)&&(c=h(b,!0))&&(c=b.indexOf(")",b.length-c)-b.length)&&(b=b.slice(0,c),a[0]=a[0].slice(0,c)),a[2]=b),a.slice(0,3))}},filter:{ID:s?function(a){return a=a.replace(gb,""),function(b){return b.getAttribute("id")===a}}:function(a){return a=a.replace(gb,""),function(b){var c=typeof b.getAttributeNode!==C&&b.getAttributeNode("id");return c&&c.value===a}},TAG:function(a){return"*"===a?function(){return!0}:(a=a.replace(gb,"").toLowerCase(),function(b){return b.nodeName&&b.nodeName.toLowerCase()===a})},CLASS:function(a){var b=P[D][a+" "];return b||(b=new RegExp("(^|"+S+")"+a+"("+S+"|$)"))&&P(a,function(a){return b.test(a.className||typeof a.getAttribute!==C&&a.getAttribute("class")||"")})},ATTR:function(a,b,d){return function(e){var f=c.attr(e,a);return null==f?"!="===b:b?(f+="","="===b?f===d:"!="===b?f!==d:"^="===b?d&&0===f.indexOf(d):"*="===b?d&&f.indexOf(d)>-1:"$="===b?d&&f.substr(f.length-d.length)===d:"~="===b?(" "+f+" ").indexOf(d)>-1:"|="===b?f===d||f.substr(0,d.length+1)===d+"-":!1):!0}},CHILD:function(a,b,c,d){return"nth"===a?function(a){var b,e,f=a.parentNode;if(1===c&&0===d)return!0;if(f)for(e=0,b=f.firstChild;b&&(1!==b.nodeType||(e++,a!==b));b=b.nextSibling);return e-=d,e===c||0===e%c&&e/c>=0}:function(b){var c=b;switch(a){case"only":case"first":for(;c=c.previousSibling;)if(1===c.nodeType)return!1;if("first"===a)return!0;c=b;case"last":for(;c=c.nextSibling;)if(1===c.nodeType)return!1;return!0}}},PSEUDO:function(a,b){var d,e=t.pseudos[a]||t.setFilters[a.toLowerCase()]||c.error("unsupported pseudo: "+a);return e[D]?e(b):e.length>1?(d=[a,a,"",b],t.setFilters.hasOwnProperty(a.toLowerCase())?N(function(a,c){for(var d,f=e(a,b),g=f.length;g--;)d=M.call(a,f[g]),a[d]=!(c[d]=f[g])}):function(a){return e(a,0,d)}):e}},pseudos:{not:N(function(a){var b=[],c=[],d=x(a.replace(Z,"$1"));return d[D]?N(function(a,b,c,e){for(var f,g=d(a,null,e,[]),h=a.length;h--;)(f=g[h])&&(a[h]=!(b[h]=f))}):function(a,e,f){return b[0]=a,d(b,null,f,c),!c.pop()}}),has:N(function(a){return function(b){return c(a,b).length>0}}),contains:N(function(a){return function(b){return(b.textContent||b.innerText||u(b)).indexOf(a)>-1}}),enabled:function(a){return a.disabled===!1},disabled:function(a){return a.disabled===!0},checked:function(a){var b=a.nodeName.toLowerCase();return"input"===b&&!!a.checked||"option"===b&&!!a.selected},selected:function(a){return a.parentNode&&a.parentNode.selectedIndex,a.selected===!0},parent:function(a){return!t.pseudos.empty(a)},empty:function(a){var b;for(a=a.firstChild;a;){if(a.nodeName>"@"||3===(b=a.nodeType)||4===b)return!1;a=a.nextSibling}return!0},header:function(a){return eb.test(a.nodeName)},text:function(a){var b,c;return"input"===a.nodeName.toLowerCase()&&"text"===(b=a.type)&&(null==(c=a.getAttribute("type"))||c.toLowerCase()===b)},radio:d("radio"),checkbox:d("checkbox"),file:d("file"),password:d("password"),image:d("image"),submit:e("submit"),reset:e("reset"),button:function(a){var b=a.nodeName.toLowerCase();return"input"===b&&"button"===a.type||"button"===b},input:function(a){return fb.test(a.nodeName)},focus:function(a){var b=a.ownerDocument;return a===b.activeElement&&(!b.hasFocus||b.hasFocus())&&!!(a.type||a.href||~a.tabIndex)},active:function(a){return a===a.ownerDocument.activeElement},first:f(function(){return[0]}),last:f(function(a,b){return[b-1]}),eq:f(function(a,b,c){return[0>c?c+b:c]}),even:f(function(a,b){for(var c=0;b>c;c+=2)a.push(c);return a}),odd:f(function(a,b){for(var c=1;b>c;c+=2)a.push(c);return a}),lt:f(function(a,b,c){for(var d=0>c?c+b:c;--d>=0;)a.push(d);return a}),gt:f(function(a,b,c){for(var d=0>c?c+b:c;++d<b;)a.push(d);return a})}},y=G.compareDocumentPosition?function(a,b){return a===b?(z=!0,0):(a.compareDocumentPosition&&b.compareDocumentPosition?4&a.compareDocumentPosition(b):a.compareDocumentPosition)?-1:1}:function(a,b){if(a===b)return z=!0,0;if(a.sourceIndex&&b.sourceIndex)return a.sourceIndex-b.sourceIndex;var c,d,e=[],f=[],h=a.parentNode,i=b.parentNode,j=h;if(h===i)return g(a,b);if(!h)return-1;if(!i)return 1;for(;j;)e.unshift(j),j=j.parentNode;for(j=i;j;)f.unshift(j),j=j.parentNode;c=e.length,d=f.length;for(var k=0;c>k&&d>k;k++)if(e[k]!==f[k])return g(e[k],f[k]);return k===c?g(a,f[k],-1):g(e[k],b,1)},[0,0].sort(y),B=!z,c.uniqueSort=function(a){var b,c=[],d=1,e=0;if(z=B,a.sort(y),z){for(;b=a[d];d++)b===a[d-1]&&(e=c.push(d));for(;e--;)a.splice(c[e],1)}return a},c.error=function(a){throw new Error("Syntax error, unrecognized expression: "+a)},x=c.compile=function(a,b){var c,d=[],e=[],f=R[D][a+" "];if(!f){for(b||(b=h(a)),c=b.length;c--;)f=m(b[c]),f[D]?d.push(f):e.push(f);f=R(a,n(e,d))}return f},F.querySelectorAll&&function(){var a,b=p,d=/'|\\/g,e=/\=[\x20\t\r\n\f]*([^'"\]]*)[\x20\t\r\n\f]*\]/g,f=[":focus"],g=[":active"],i=G.matchesSelector||G.mozMatchesSelector||G.webkitMatchesSelector||G.oMatchesSelector||G.msMatchesSelector;ib(function(a){a.innerHTML="<select><option selected=''></option></select>",a.querySelectorAll("[selected]").length||f.push("\\["+S+"*(?:checked|disabled|ismap|multiple|readonly|selected|value)"),a.querySelectorAll(":checked").length||f.push(":checked")}),ib(function(a){a.innerHTML="<p test=''></p>",a.querySelectorAll("[test^='']").length&&f.push("[*^$]="+S+"*(?:\"\"|'')"),a.innerHTML="<input type='hidden'/>",a.querySelectorAll(":enabled").length||f.push(":enabled",":disabled")}),f=new RegExp(f.join("|")),p=function(a,c,e,g,i){if(!g&&!i&&!f.test(a)){var j,k,l=!0,m=D,n=c,o=9===c.nodeType&&a;if(1===c.nodeType&&"object"!==c.nodeName.toLowerCase()){for(j=h(a),(l=c.getAttribute("id"))?m=l.replace(d,"\\$&"):c.setAttribute("id",m),m="[id='"+m+"'] ",k=j.length;k--;)j[k]=m+j[k].join("");n=db.test(a)&&c.parentNode||c,o=j.join(",")}if(o)try{return K.apply(e,L.call(n.querySelectorAll(o),0)),e}catch(p){}finally{l||c.removeAttribute("id")}}return b(a,c,e,g,i)},i&&(ib(function(b){a=i.call(b,"div");try{i.call(b,"[test!='']:sizzle"),g.push("!=",X)}catch(c){}}),g=new RegExp(g.join("|")),c.matchesSelector=function(b,d){if(d=d.replace(e,"='$1']"),!v(b)&&!g.test(d)&&!f.test(d))try{var h=i.call(b,d);if(h||a||b.document&&11!==b.document.nodeType)return h}catch(j){}return c(d,null,null,[b]).length>0})}(),t.pseudos.nth=t.pseudos.eq,t.filters=q.prototype=t.pseudos,t.setFilters=new q,c.attr=$.attr,$.find=c,$.expr=c.selectors,$.expr[":"]=$.expr.pseudos,$.unique=c.uniqueSort,$.text=c.getText,$.isXMLDoc=c.isXML,$.contains=c.contains}(a);var Ib=/Until$/,Jb=/^(?:parents|prev(?:Until|All))/,Kb=/^.[^:#\[\.,]*$/,Lb=$.expr.match.needsContext,Mb={children:!0,contents:!0,next:!0,prev:!0};$.fn.extend({find:function(a){var b,c,d,e,f,g,h=this;if("string"!=typeof a)return $(a).filter(function(){for(b=0,c=h.length;c>b;b++)if($.contains(h[b],this))return!0});for(g=this.pushStack("","find",a),b=0,c=this.length;c>b;b++)if(d=g.length,$.find(a,this[b],g),b>0)for(e=d;e<g.length;e++)for(f=0;d>f;f++)if(g[f]===g[e]){g.splice(e--,1);break}return g},has:function(a){var b,c=$(a,this),d=c.length;return this.filter(function(){for(b=0;d>b;b++)if($.contains(this,c[b]))return!0})},not:function(a){return this.pushStack(j(this,a,!1),"not",a)},filter:function(a){return this.pushStack(j(this,a,!0),"filter",a)},is:function(a){return!!a&&("string"==typeof a?Lb.test(a)?$(a,this.context).index(this[0])>=0:$.filter(a,this).length>0:this.filter(a).length>0)},closest:function(a,b){for(var c,d=0,e=this.length,f=[],g=Lb.test(a)||"string"!=typeof a?$(a,b||this.context):0;e>d;d++)for(c=this[d];c&&c.ownerDocument&&c!==b&&11!==c.nodeType;){if(g?g.index(c)>-1:$.find.matchesSelector(c,a)){f.push(c);break}c=c.parentNode}return f=f.length>1?$.unique(f):f,this.pushStack(f,"closest",a)},index:function(a){return a?"string"==typeof a?$.inArray(this[0],$(a)):$.inArray(a.jquery?a[0]:a,this):this[0]&&this[0].parentNode?this.prevAll().length:-1},add:function(a,b){var c="string"==typeof a?$(a,b):$.makeArray(a&&a.nodeType?[a]:a),d=$.merge(this.get(),c);return this.pushStack(h(c[0])||h(d[0])?d:$.unique(d))},addBack:function(a){return this.add(null==a?this.prevObject:this.prevObject.filter(a))}}),$.fn.andSelf=$.fn.addBack,$.each({parent:function(a){var b=a.parentNode;return b&&11!==b.nodeType?b:null},parents:function(a){return $.dir(a,"parentNode")},parentsUntil:function(a,b,c){return $.dir(a,"parentNode",c)},next:function(a){return i(a,"nextSibling")},prev:function(a){return i(a,"previousSibling")},nextAll:function(a){return $.dir(a,"nextSibling")},prevAll:function(a){return $.dir(a,"previousSibling")},nextUntil:function(a,b,c){return $.dir(a,"nextSibling",c)},prevUntil:function(a,b,c){return $.dir(a,"previousSibling",c)},siblings:function(a){return $.sibling((a.parentNode||{}).firstChild,a)},children:function(a){return $.sibling(a.firstChild)},contents:function(a){return $.nodeName(a,"iframe")?a.contentDocument||a.contentWindow.document:$.merge([],a.childNodes)}},function(a,b){$.fn[a]=function(c,d){var e=$.map(this,b,c);return Ib.test(a)||(d=c),d&&"string"==typeof d&&(e=$.filter(d,e)),e=this.length>1&&!Mb[a]?$.unique(e):e,this.length>1&&Jb.test(a)&&(e=e.reverse()),this.pushStack(e,a,V.call(arguments).join(","))}}),$.extend({filter:function(a,b,c){return c&&(a=":not("+a+")"),1===b.length?$.find.matchesSelector(b[0],a)?[b[0]]:[]:$.find.matches(a,b)},dir:function(a,c,d){for(var e=[],f=a[c];f&&9!==f.nodeType&&(d===b||1!==f.nodeType||!$(f).is(d));)1===f.nodeType&&e.push(f),f=f[c];return e},sibling:function(a,b){for(var c=[];a;a=a.nextSibling)1===a.nodeType&&a!==b&&c.push(a);return c}});var Nb="abbr|article|aside|audio|bdi|canvas|data|datalist|details|figcaption|figure|footer|header|hgroup|mark|meter|nav|output|progress|section|summary|time|video",Ob=/ jQuery\d+="(?:null|\d+)"/g,Pb=/^\s+/,Qb=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,Rb=/<([\w:]+)/,Sb=/<tbody/i,Tb=/<|&#?\w+;/,Ub=/<(?:script|style|link)/i,Vb=/<(?:script|object|embed|option|style)/i,Wb=new RegExp("<(?:"+Nb+")[\\s/>]","i"),Xb=/^(?:checkbox|radio)$/,Yb=/checked\s*(?:[^=]|=\s*.checked.)/i,Zb=/\/(java|ecma)script/i,$b=/^\s*<!(?:\[CDATA\[|\-\-)|[\]\-]{2}>\s*$/g,_b={option:[1,"<select multiple='multiple'>","</select>"],legend:[1,"<fieldset>","</fieldset>"],thead:[1,"<table>","</table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],col:[2,"<table><tbody></tbody><colgroup>","</colgroup></table>"],area:[1,"<map>","</map>"],_default:[0,"",""]},ac=k(P),bc=ac.appendChild(P.createElement("div"));
+_b.optgroup=_b.option,_b.tbody=_b.tfoot=_b.colgroup=_b.caption=_b.thead,_b.th=_b.td,$.support.htmlSerialize||(_b._default=[1,"X<div>","</div>"]),$.fn.extend({text:function(a){return $.access(this,function(a){return a===b?$.text(this):this.empty().append((this[0]&&this[0].ownerDocument||P).createTextNode(a))},null,a,arguments.length)},wrapAll:function(a){if($.isFunction(a))return this.each(function(b){$(this).wrapAll(a.call(this,b))});if(this[0]){var b=$(a,this[0].ownerDocument).eq(0).clone(!0);this[0].parentNode&&b.insertBefore(this[0]),b.map(function(){for(var a=this;a.firstChild&&1===a.firstChild.nodeType;)a=a.firstChild;return a}).append(this)}return this},wrapInner:function(a){return $.isFunction(a)?this.each(function(b){$(this).wrapInner(a.call(this,b))}):this.each(function(){var b=$(this),c=b.contents();c.length?c.wrapAll(a):b.append(a)})},wrap:function(a){var b=$.isFunction(a);return this.each(function(c){$(this).wrapAll(b?a.call(this,c):a)})},unwrap:function(){return this.parent().each(function(){$.nodeName(this,"body")||$(this).replaceWith(this.childNodes)}).end()},append:function(){return this.domManip(arguments,!0,function(a){(1===this.nodeType||11===this.nodeType)&&this.appendChild(a)})},prepend:function(){return this.domManip(arguments,!0,function(a){(1===this.nodeType||11===this.nodeType)&&this.insertBefore(a,this.firstChild)})},before:function(){if(!h(this[0]))return this.domManip(arguments,!1,function(a){this.parentNode.insertBefore(a,this)});if(arguments.length){var a=$.clean(arguments);return this.pushStack($.merge(a,this),"before",this.selector)}},after:function(){if(!h(this[0]))return this.domManip(arguments,!1,function(a){this.parentNode.insertBefore(a,this.nextSibling)});if(arguments.length){var a=$.clean(arguments);return this.pushStack($.merge(this,a),"after",this.selector)}},remove:function(a,b){for(var c,d=0;null!=(c=this[d]);d++)(!a||$.filter(a,[c]).length)&&(!b&&1===c.nodeType&&($.cleanData(c.getElementsByTagName("*")),$.cleanData([c])),c.parentNode&&c.parentNode.removeChild(c));return this},empty:function(){for(var a,b=0;null!=(a=this[b]);b++)for(1===a.nodeType&&$.cleanData(a.getElementsByTagName("*"));a.firstChild;)a.removeChild(a.firstChild);return this},clone:function(a,b){return a=null==a?!1:a,b=null==b?a:b,this.map(function(){return $.clone(this,a,b)})},html:function(a){return $.access(this,function(a){var c=this[0]||{},d=0,e=this.length;if(a===b)return 1===c.nodeType?c.innerHTML.replace(Ob,""):b;if(!("string"!=typeof a||Ub.test(a)||!$.support.htmlSerialize&&Wb.test(a)||!$.support.leadingWhitespace&&Pb.test(a)||_b[(Rb.exec(a)||["",""])[1].toLowerCase()])){a=a.replace(Qb,"<$1></$2>");try{for(;e>d;d++)c=this[d]||{},1===c.nodeType&&($.cleanData(c.getElementsByTagName("*")),c.innerHTML=a);c=0}catch(f){}}c&&this.empty().append(a)},null,a,arguments.length)},replaceWith:function(a){return h(this[0])?this.length?this.pushStack($($.isFunction(a)?a():a),"replaceWith",a):this:$.isFunction(a)?this.each(function(b){var c=$(this),d=c.html();c.replaceWith(a.call(this,b,d))}):("string"!=typeof a&&(a=$(a).detach()),this.each(function(){var b=this.nextSibling,c=this.parentNode;$(this).remove(),b?$(b).before(a):$(c).append(a)}))},detach:function(a){return this.remove(a,!0)},domManip:function(a,c,d){a=[].concat.apply([],a);var e,f,g,h,i=0,j=a[0],k=[],m=this.length;if(!$.support.checkClone&&m>1&&"string"==typeof j&&Yb.test(j))return this.each(function(){$(this).domManip(a,c,d)});if($.isFunction(j))return this.each(function(e){var f=$(this);a[0]=j.call(this,e,c?f.html():b),f.domManip(a,c,d)});if(this[0]){if(e=$.buildFragment(a,this,k),g=e.fragment,f=g.firstChild,1===g.childNodes.length&&(g=f),f)for(c=c&&$.nodeName(f,"tr"),h=e.cacheable||m-1;m>i;i++)d.call(c&&$.nodeName(this[i],"table")?l(this[i],"tbody"):this[i],i===h?g:$.clone(g,!0,!0));g=f=null,k.length&&$.each(k,function(a,b){b.src?$.ajax?$.ajax({url:b.src,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0}):$.error("no ajax"):$.globalEval((b.text||b.textContent||b.innerHTML||"").replace($b,"")),b.parentNode&&b.parentNode.removeChild(b)})}return this}}),$.buildFragment=function(a,c,d){var e,f,g,h=a[0];return c=c||P,c=!c.nodeType&&c[0]||c,c=c.ownerDocument||c,1===a.length&&"string"==typeof h&&h.length<512&&c===P&&"<"===h.charAt(0)&&!Vb.test(h)&&($.support.checkClone||!Yb.test(h))&&($.support.html5Clone||!Wb.test(h))&&(f=!0,e=$.fragments[h],g=e!==b),e||(e=c.createDocumentFragment(),$.clean(a,c,e,d),f&&($.fragments[h]=g&&e)),{fragment:e,cacheable:f}},$.fragments={},$.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(a,b){$.fn[a]=function(c){var d,e=0,f=[],g=$(c),h=g.length,i=1===this.length&&this[0].parentNode;if((null==i||i&&11===i.nodeType&&1===i.childNodes.length)&&1===h)return g[b](this[0]),this;for(;h>e;e++)d=(e>0?this.clone(!0):this).get(),$(g[e])[b](d),f=f.concat(d);return this.pushStack(f,a,g.selector)}}),$.extend({clone:function(a,b,c){var d,e,f,g;if($.support.html5Clone||$.isXMLDoc(a)||!Wb.test("<"+a.nodeName+">")?g=a.cloneNode(!0):(bc.innerHTML=a.outerHTML,bc.removeChild(g=bc.firstChild)),!($.support.noCloneEvent&&$.support.noCloneChecked||1!==a.nodeType&&11!==a.nodeType||$.isXMLDoc(a)))for(n(a,g),d=o(a),e=o(g),f=0;d[f];++f)e[f]&&n(d[f],e[f]);if(b&&(m(a,g),c))for(d=o(a),e=o(g),f=0;d[f];++f)m(d[f],e[f]);return d=e=null,g},clean:function(a,b,c,d){var e,f,g,h,i,j,l,m,n,o,q,r=b===P&&ac,s=[];for(b&&"undefined"!=typeof b.createDocumentFragment||(b=P),e=0;null!=(g=a[e]);e++)if("number"==typeof g&&(g+=""),g){if("string"==typeof g)if(Tb.test(g)){for(r=r||k(b),l=b.createElement("div"),r.appendChild(l),g=g.replace(Qb,"<$1></$2>"),h=(Rb.exec(g)||["",""])[1].toLowerCase(),i=_b[h]||_b._default,j=i[0],l.innerHTML=i[1]+g+i[2];j--;)l=l.lastChild;if(!$.support.tbody)for(m=Sb.test(g),n="table"!==h||m?"<table>"!==i[1]||m?[]:l.childNodes:l.firstChild&&l.firstChild.childNodes,f=n.length-1;f>=0;--f)$.nodeName(n[f],"tbody")&&!n[f].childNodes.length&&n[f].parentNode.removeChild(n[f]);!$.support.leadingWhitespace&&Pb.test(g)&&l.insertBefore(b.createTextNode(Pb.exec(g)[0]),l.firstChild),g=l.childNodes,l.parentNode.removeChild(l)}else g=b.createTextNode(g);g.nodeType?s.push(g):$.merge(s,g)}if(l&&(g=l=r=null),!$.support.appendChecked)for(e=0;null!=(g=s[e]);e++)$.nodeName(g,"input")?p(g):"undefined"!=typeof g.getElementsByTagName&&$.grep(g.getElementsByTagName("input"),p);if(c)for(o=function(a){return!a.type||Zb.test(a.type)?d?d.push(a.parentNode?a.parentNode.removeChild(a):a):c.appendChild(a):void 0},e=0;null!=(g=s[e]);e++)$.nodeName(g,"script")&&o(g)||(c.appendChild(g),"undefined"!=typeof g.getElementsByTagName&&(q=$.grep($.merge([],g.getElementsByTagName("script")),o),s.splice.apply(s,[e+1,0].concat(q)),e+=q.length));return s},cleanData:function(a,b){for(var c,d,e,f,g=0,h=$.expando,i=$.cache,j=$.support.deleteExpando,k=$.event.special;null!=(e=a[g]);g++)if((b||$.acceptData(e))&&(d=e[h],c=d&&i[d])){if(c.events)for(f in c.events)k[f]?$.event.remove(e,f):$.removeEvent(e,f,c.handle);i[d]&&(delete i[d],j?delete e[h]:e.removeAttribute?e.removeAttribute(h):e[h]=null,$.deletedIds.push(d))}}}),function(){var a,b;$.uaMatch=function(a){a=a.toLowerCase();var b=/(chrome)[ \/]([\w.]+)/.exec(a)||/(webkit)[ \/]([\w.]+)/.exec(a)||/(opera)(?:.*version|)[ \/]([\w.]+)/.exec(a)||/(msie) ([\w.]+)/.exec(a)||a.indexOf("compatible")<0&&/(mozilla)(?:.*? rv:([\w.]+)|)/.exec(a)||[];return{browser:b[1]||"",version:b[2]||"0"}},a=$.uaMatch(R.userAgent),b={},a.browser&&(b[a.browser]=!0,b.version=a.version),b.chrome?b.webkit=!0:b.webkit&&(b.safari=!0),$.browser=b,$.sub=function(){function a(b,c){return new a.fn.init(b,c)}$.extend(!0,a,this),a.superclass=this,a.fn=a.prototype=this(),a.fn.constructor=a,a.sub=this.sub,a.fn.init=function(c,d){return d&&d instanceof $&&!(d instanceof a)&&(d=a(d)),$.fn.init.call(this,c,d,b)},a.fn.init.prototype=a.fn;var b=a(P);return a}}();var cc,dc,ec,fc=/alpha\([^)]*\)/i,gc=/opacity=([^)]*)/,hc=/^(top|right|bottom|left)$/,ic=/^(none|table(?!-c[ea]).+)/,jc=/^margin/,kc=new RegExp("^("+_+")(.*)$","i"),lc=new RegExp("^("+_+")(?!px)[a-z%]+$","i"),mc=new RegExp("^([-+])=("+_+")","i"),nc={BODY:"block"},oc={position:"absolute",visibility:"hidden",display:"block"},pc={letterSpacing:0,fontWeight:400},qc=["Top","Right","Bottom","Left"],rc=["Webkit","O","Moz","ms"],sc=$.fn.toggle;$.fn.extend({css:function(a,c){return $.access(this,function(a,c,d){return d!==b?$.style(a,c,d):$.css(a,c)},a,c,arguments.length>1)},show:function(){return s(this,!0)},hide:function(){return s(this)},toggle:function(a,b){var c="boolean"==typeof a;return $.isFunction(a)&&$.isFunction(b)?sc.apply(this,arguments):this.each(function(){(c?a:r(this))?$(this).show():$(this).hide()})}}),$.extend({cssHooks:{opacity:{get:function(a,b){if(b){var c=cc(a,"opacity");return""===c?"1":c}}}},cssNumber:{fillOpacity:!0,fontWeight:!0,lineHeight:!0,opacity:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":$.support.cssFloat?"cssFloat":"styleFloat"},style:function(a,c,d,e){if(a&&3!==a.nodeType&&8!==a.nodeType&&a.style){var f,g,h,i=$.camelCase(c),j=a.style;if(c=$.cssProps[i]||($.cssProps[i]=q(j,i)),h=$.cssHooks[c]||$.cssHooks[i],d===b)return h&&"get"in h&&(f=h.get(a,!1,e))!==b?f:j[c];if(g=typeof d,"string"===g&&(f=mc.exec(d))&&(d=(f[1]+1)*f[2]+parseFloat($.css(a,c)),g="number"),!(null==d||"number"===g&&isNaN(d)||("number"===g&&!$.cssNumber[i]&&(d+="px"),h&&"set"in h&&(d=h.set(a,d,e))===b)))try{j[c]=d}catch(k){}}},css:function(a,c,d,e){var f,g,h,i=$.camelCase(c);return c=$.cssProps[i]||($.cssProps[i]=q(a.style,i)),h=$.cssHooks[c]||$.cssHooks[i],h&&"get"in h&&(f=h.get(a,!0,e)),f===b&&(f=cc(a,c)),"normal"===f&&c in pc&&(f=pc[c]),d||e!==b?(g=parseFloat(f),d||$.isNumeric(g)?g||0:f):f},swap:function(a,b,c){var d,e,f={};for(e in b)f[e]=a.style[e],a.style[e]=b[e];d=c.call(a);for(e in b)a.style[e]=f[e];return d}}),a.getComputedStyle?cc=function(b,c){var d,e,f,g,h=a.getComputedStyle(b,null),i=b.style;return h&&(d=h.getPropertyValue(c)||h[c],""===d&&!$.contains(b.ownerDocument,b)&&(d=$.style(b,c)),lc.test(d)&&jc.test(c)&&(e=i.width,f=i.minWidth,g=i.maxWidth,i.minWidth=i.maxWidth=i.width=d,d=h.width,i.width=e,i.minWidth=f,i.maxWidth=g)),d}:P.documentElement.currentStyle&&(cc=function(a,b){var c,d,e=a.currentStyle&&a.currentStyle[b],f=a.style;return null==e&&f&&f[b]&&(e=f[b]),lc.test(e)&&!hc.test(b)&&(c=f.left,d=a.runtimeStyle&&a.runtimeStyle.left,d&&(a.runtimeStyle.left=a.currentStyle.left),f.left="fontSize"===b?"1em":e,e=f.pixelLeft+"px",f.left=c,d&&(a.runtimeStyle.left=d)),""===e?"auto":e}),$.each(["height","width"],function(a,b){$.cssHooks[b]={get:function(a,c,d){return c?0===a.offsetWidth&&ic.test(cc(a,"display"))?$.swap(a,oc,function(){return v(a,b,d)}):v(a,b,d):void 0},set:function(a,c,d){return t(a,c,d?u(a,b,d,$.support.boxSizing&&"border-box"===$.css(a,"boxSizing")):0)}}}),$.support.opacity||($.cssHooks.opacity={get:function(a,b){return gc.test((b&&a.currentStyle?a.currentStyle.filter:a.style.filter)||"")?.01*parseFloat(RegExp.$1)+"":b?"1":""},set:function(a,b){var c=a.style,d=a.currentStyle,e=$.isNumeric(b)?"alpha(opacity="+100*b+")":"",f=d&&d.filter||c.filter||"";c.zoom=1,b>=1&&""===$.trim(f.replace(fc,""))&&c.removeAttribute&&(c.removeAttribute("filter"),d&&!d.filter)||(c.filter=fc.test(f)?f.replace(fc,e):f+" "+e)}}),$(function(){$.support.reliableMarginRight||($.cssHooks.marginRight={get:function(a,b){return $.swap(a,{display:"inline-block"},function(){return b?cc(a,"marginRight"):void 0})}}),!$.support.pixelPosition&&$.fn.position&&$.each(["top","left"],function(a,b){$.cssHooks[b]={get:function(a,c){if(c){var d=cc(a,b);return lc.test(d)?$(a).position()[b]+"px":d}}}})}),$.expr&&$.expr.filters&&($.expr.filters.hidden=function(a){return 0===a.offsetWidth&&0===a.offsetHeight||!$.support.reliableHiddenOffsets&&"none"===(a.style&&a.style.display||cc(a,"display"))},$.expr.filters.visible=function(a){return!$.expr.filters.hidden(a)}),$.each({margin:"",padding:"",border:"Width"},function(a,b){$.cssHooks[a+b]={expand:function(c){var d,e="string"==typeof c?c.split(" "):[c],f={};for(d=0;4>d;d++)f[a+qc[d]+b]=e[d]||e[d-2]||e[0];return f}},jc.test(a)||($.cssHooks[a+b].set=t)});var tc=/%20/g,uc=/\[\]$/,vc=/\r?\n/g,wc=/^(?:color|date|datetime|datetime-local|email|hidden|month|number|password|range|search|tel|text|time|url|week)$/i,xc=/^(?:select|textarea)/i;$.fn.extend({serialize:function(){return $.param(this.serializeArray())},serializeArray:function(){return this.map(function(){return this.elements?$.makeArray(this.elements):this}).filter(function(){return this.name&&!this.disabled&&(this.checked||xc.test(this.nodeName)||wc.test(this.type))}).map(function(a,b){var c=$(this).val();return null==c?null:$.isArray(c)?$.map(c,function(a){return{name:b.name,value:a.replace(vc,"\r\n")}}):{name:b.name,value:c.replace(vc,"\r\n")}}).get()}}),$.param=function(a,c){var d,e=[],f=function(a,b){b=$.isFunction(b)?b():null==b?"":b,e[e.length]=encodeURIComponent(a)+"="+encodeURIComponent(b)};if(c===b&&(c=$.ajaxSettings&&$.ajaxSettings.traditional),$.isArray(a)||a.jquery&&!$.isPlainObject(a))$.each(a,function(){f(this.name,this.value)});else for(d in a)x(d,a[d],c,f);return e.join("&").replace(tc,"+")};var yc,zc,Ac=/#.*$/,Bc=/^(.*?):[ \t]*([^\r\n]*)\r?$/gm,Cc=/^(?:about|app|app\-storage|.+\-extension|file|res|widget):$/,Dc=/^(?:GET|HEAD)$/,Ec=/^\/\//,Fc=/\?/,Gc=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi,Hc=/([?&])_=[^&]*/,Ic=/^([\w\+\.\-]+:)(?:\/\/([^\/?#:]*)(?::(\d+)|)|)/,Jc=$.fn.load,Kc={},Lc={},Mc=["*/"]+["*"];try{zc=Q.href}catch(Nc){zc=P.createElement("a"),zc.href="",zc=zc.href}yc=Ic.exec(zc.toLowerCase())||[],$.fn.load=function(a,c,d){if("string"!=typeof a&&Jc)return Jc.apply(this,arguments);if(!this.length)return this;var e,f,g,h=this,i=a.indexOf(" ");return i>=0&&(e=a.slice(i,a.length),a=a.slice(0,i)),$.isFunction(c)?(d=c,c=b):c&&"object"==typeof c&&(f="POST"),$.ajax({url:a,type:f,dataType:"html",data:c,complete:function(a,b){d&&h.each(d,g||[a.responseText,b,a])}}).done(function(a){g=arguments,h.html(e?$("<div>").append(a.replace(Gc,"")).find(e):a)}),this},$.each("ajaxStart ajaxStop ajaxComplete ajaxError ajaxSuccess ajaxSend".split(" "),function(a,b){$.fn[b]=function(a){return this.on(b,a)}}),$.each(["get","post"],function(a,c){$[c]=function(a,d,e,f){return $.isFunction(d)&&(f=f||e,e=d,d=b),$.ajax({type:c,url:a,data:d,success:e,dataType:f})}}),$.extend({getScript:function(a,c){return $.get(a,b,c,"script")},getJSON:function(a,b,c){return $.get(a,b,c,"json")},ajaxSetup:function(a,b){return b?A(a,$.ajaxSettings):(b=a,a=$.ajaxSettings),A(a,b),a},ajaxSettings:{url:zc,isLocal:Cc.test(yc[1]),global:!0,type:"GET",contentType:"application/x-www-form-urlencoded; charset=UTF-8",processData:!0,async:!0,accepts:{xml:"application/xml, text/xml",html:"text/html",text:"text/plain",json:"application/json, text/javascript","*":Mc},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText"},converters:{"* text":a.String,"text html":!0,"text json":$.parseJSON,"text xml":$.parseXML},flatOptions:{context:!0,url:!0}},ajaxPrefilter:y(Kc),ajaxTransport:y(Lc),ajax:function(a,c){function d(a,c,d,g){var j,l,s,t,v,x=c;2!==u&&(u=2,i&&clearTimeout(i),h=b,f=g||"",w.readyState=a>0?4:0,d&&(t=B(m,w,d)),a>=200&&300>a||304===a?(m.ifModified&&(v=w.getResponseHeader("Last-Modified"),v&&($.lastModified[e]=v),v=w.getResponseHeader("Etag"),v&&($.etag[e]=v)),304===a?(x="notmodified",j=!0):(j=C(m,t),x=j.state,l=j.data,s=j.error,j=!s)):(s=x,(!x||a)&&(x="error",0>a&&(a=0))),w.status=a,w.statusText=(c||x)+"",j?p.resolveWith(n,[l,x,w]):p.rejectWith(n,[w,x,s]),w.statusCode(r),r=b,k&&o.trigger("ajax"+(j?"Success":"Error"),[w,m,j?l:s]),q.fireWith(n,[w,x]),k&&(o.trigger("ajaxComplete",[w,m]),--$.active||$.event.trigger("ajaxStop")))}"object"==typeof a&&(c=a,a=b),c=c||{};var e,f,g,h,i,j,k,l,m=$.ajaxSetup({},c),n=m.context||m,o=n!==m&&(n.nodeType||n instanceof $)?$(n):$.event,p=$.Deferred(),q=$.Callbacks("once memory"),r=m.statusCode||{},s={},t={},u=0,v="canceled",w={readyState:0,setRequestHeader:function(a,b){if(!u){var c=a.toLowerCase();a=t[c]=t[c]||a,s[a]=b}return this},getAllResponseHeaders:function(){return 2===u?f:null},getResponseHeader:function(a){var c;if(2===u){if(!g)for(g={};c=Bc.exec(f);)g[c[1].toLowerCase()]=c[2];c=g[a.toLowerCase()]}return c===b?null:c},overrideMimeType:function(a){return u||(m.mimeType=a),this},abort:function(a){return a=a||v,h&&h.abort(a),d(0,a),this}};if(p.promise(w),w.success=w.done,w.error=w.fail,w.complete=q.add,w.statusCode=function(a){if(a){var b;if(2>u)for(b in a)r[b]=[r[b],a[b]];else b=a[w.status],w.always(b)}return this},m.url=((a||m.url)+"").replace(Ac,"").replace(Ec,yc[1]+"//"),m.dataTypes=$.trim(m.dataType||"*").toLowerCase().split(bb),null==m.crossDomain&&(j=Ic.exec(m.url.toLowerCase()),m.crossDomain=!(!j||j[1]===yc[1]&&j[2]===yc[2]&&(j[3]||("http:"===j[1]?80:443))==(yc[3]||("http:"===yc[1]?80:443)))),m.data&&m.processData&&"string"!=typeof m.data&&(m.data=$.param(m.data,m.traditional)),z(Kc,m,c,w),2===u)return w;if(k=m.global,m.type=m.type.toUpperCase(),m.hasContent=!Dc.test(m.type),k&&0===$.active++&&$.event.trigger("ajaxStart"),!m.hasContent&&(m.data&&(m.url+=(Fc.test(m.url)?"&":"?")+m.data,delete m.data),e=m.url,m.cache===!1)){var x=$.now(),y=m.url.replace(Hc,"$1_="+x);m.url=y+(y===m.url?(Fc.test(m.url)?"&":"?")+"_="+x:"")}(m.data&&m.hasContent&&m.contentType!==!1||c.contentType)&&w.setRequestHeader("Content-Type",m.contentType),m.ifModified&&(e=e||m.url,$.lastModified[e]&&w.setRequestHeader("If-Modified-Since",$.lastModified[e]),$.etag[e]&&w.setRequestHeader("If-None-Match",$.etag[e])),w.setRequestHeader("Accept",m.dataTypes[0]&&m.accepts[m.dataTypes[0]]?m.accepts[m.dataTypes[0]]+("*"!==m.dataTypes[0]?", "+Mc+"; q=0.01":""):m.accepts["*"]);for(l in m.headers)w.setRequestHeader(l,m.headers[l]);if(!m.beforeSend||m.beforeSend.call(n,w,m)!==!1&&2!==u){v="abort";for(l in{success:1,error:1,complete:1})w[l](m[l]);if(h=z(Lc,m,c,w)){w.readyState=1,k&&o.trigger("ajaxSend",[w,m]),m.async&&m.timeout>0&&(i=setTimeout(function(){w.abort("timeout")},m.timeout));try{u=1,h.send(s,d)}catch(A){if(!(2>u))throw A;d(-1,A)}}else d(-1,"No Transport");return w}return w.abort()},active:0,lastModified:{},etag:{}});var Oc=[],Pc=/\?/,Qc=/(=)\?(?=&|$)|\?\?/,Rc=$.now();$.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var a=Oc.pop()||$.expando+"_"+Rc++;return this[a]=!0,a}}),$.ajaxPrefilter("json jsonp",function(c,d,e){var f,g,h,i=c.data,j=c.url,k=c.jsonp!==!1,l=k&&Qc.test(j),m=k&&!l&&"string"==typeof i&&!(c.contentType||"").indexOf("application/x-www-form-urlencoded")&&Qc.test(i);return"jsonp"===c.dataTypes[0]||l||m?(f=c.jsonpCallback=$.isFunction(c.jsonpCallback)?c.jsonpCallback():c.jsonpCallback,g=a[f],l?c.url=j.replace(Qc,"$1"+f):m?c.data=i.replace(Qc,"$1"+f):k&&(c.url+=(Pc.test(j)?"&":"?")+c.jsonp+"="+f),c.converters["script json"]=function(){return h||$.error(f+" was not called"),h[0]},c.dataTypes[0]="json",a[f]=function(){h=arguments},e.always(function(){a[f]=g,c[f]&&(c.jsonpCallback=d.jsonpCallback,Oc.push(f)),h&&$.isFunction(g)&&g(h[0]),h=g=b}),"script"):void 0}),$.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/javascript|ecmascript/},converters:{"text script":function(a){return $.globalEval(a),a}}}),$.ajaxPrefilter("script",function(a){a.cache===b&&(a.cache=!1),a.crossDomain&&(a.type="GET",a.global=!1)}),$.ajaxTransport("script",function(a){if(a.crossDomain){var c,d=P.head||P.getElementsByTagName("head")[0]||P.documentElement;return{send:function(e,f){c=P.createElement("script"),c.async="async",a.scriptCharset&&(c.charset=a.scriptCharset),c.src=a.url,c.onload=c.onreadystatechange=function(a,e){(e||!c.readyState||/loaded|complete/.test(c.readyState))&&(c.onload=c.onreadystatechange=null,d&&c.parentNode&&d.removeChild(c),c=b,e||f(200,"success"))},d.insertBefore(c,d.firstChild)},abort:function(){c&&c.onload(0,1)}}}});var Sc,Tc=a.ActiveXObject?function(){for(var a in Sc)Sc[a](0,1)}:!1,Uc=0;$.ajaxSettings.xhr=a.ActiveXObject?function(){return!this.isLocal&&D()||E()}:D,function(a){$.extend($.support,{ajax:!!a,cors:!!a&&"withCredentials"in a})}($.ajaxSettings.xhr()),$.support.ajax&&$.ajaxTransport(function(c){if(!c.crossDomain||$.support.cors){var d;return{send:function(e,f){var g,h,i=c.xhr();if(c.username?i.open(c.type,c.url,c.async,c.username,c.password):i.open(c.type,c.url,c.async),c.xhrFields)for(h in c.xhrFields)i[h]=c.xhrFields[h];c.mimeType&&i.overrideMimeType&&i.overrideMimeType(c.mimeType),!c.crossDomain&&!e["X-Requested-With"]&&(e["X-Requested-With"]="XMLHttpRequest");try{for(h in e)i.setRequestHeader(h,e[h])}catch(j){}i.send(c.hasContent&&c.data||null),d=function(a,e){var h,j,k,l,m;try{if(d&&(e||4===i.readyState))if(d=b,g&&(i.onreadystatechange=$.noop,Tc&&delete Sc[g]),e)4!==i.readyState&&i.abort();else{h=i.status,k=i.getAllResponseHeaders(),l={},m=i.responseXML,m&&m.documentElement&&(l.xml=m);try{l.text=i.responseText}catch(n){}try{j=i.statusText}catch(n){j=""}h||!c.isLocal||c.crossDomain?1223===h&&(h=204):h=l.text?200:404}}catch(o){e||f(-1,o)}l&&f(h,j,l,k)},c.async?4===i.readyState?setTimeout(d,0):(g=++Uc,Tc&&(Sc||(Sc={},$(a).unload(Tc)),Sc[g]=d),i.onreadystatechange=d):d()},abort:function(){d&&d(0,1)}}}});var Vc,Wc,Xc=/^(?:toggle|show|hide)$/,Yc=new RegExp("^(?:([-+])=|)("+_+")([a-z%]*)$","i"),Zc=/queueHooks$/,$c=[J],_c={"*":[function(a,b){var c,d,e=this.createTween(a,b),f=Yc.exec(b),g=e.cur(),h=+g||0,i=1,j=20;if(f){if(c=+f[2],d=f[3]||($.cssNumber[a]?"":"px"),"px"!==d&&h){h=$.css(e.elem,a,!0)||c||1;do i=i||".5",h/=i,$.style(e.elem,a,h+d);while(i!==(i=e.cur()/g)&&1!==i&&--j)}e.unit=d,e.start=h,e.end=f[1]?h+(f[1]+1)*c:c}return e}]};$.Animation=$.extend(H,{tweener:function(a,b){$.isFunction(a)?(b=a,a=["*"]):a=a.split(" ");for(var c,d=0,e=a.length;e>d;d++)c=a[d],_c[c]=_c[c]||[],_c[c].unshift(b)},prefilter:function(a,b){b?$c.unshift(a):$c.push(a)}}),$.Tween=K,K.prototype={constructor:K,init:function(a,b,c,d,e,f){this.elem=a,this.prop=c,this.easing=e||"swing",this.options=b,this.start=this.now=this.cur(),this.end=d,this.unit=f||($.cssNumber[c]?"":"px")},cur:function(){var a=K.propHooks[this.prop];return a&&a.get?a.get(this):K.propHooks._default.get(this)},run:function(a){var b,c=K.propHooks[this.prop];return this.pos=b=this.options.duration?$.easing[this.easing](a,this.options.duration*a,0,1,this.options.duration):a,this.now=(this.end-this.start)*b+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),c&&c.set?c.set(this):K.propHooks._default.set(this),this}},K.prototype.init.prototype=K.prototype,K.propHooks={_default:{get:function(a){var b;return null==a.elem[a.prop]||a.elem.style&&null!=a.elem.style[a.prop]?(b=$.css(a.elem,a.prop,!1,""),b&&"auto"!==b?b:0):a.elem[a.prop]},set:function(a){$.fx.step[a.prop]?$.fx.step[a.prop](a):a.elem.style&&(null!=a.elem.style[$.cssProps[a.prop]]||$.cssHooks[a.prop])?$.style(a.elem,a.prop,a.now+a.unit):a.elem[a.prop]=a.now}}},K.propHooks.scrollTop=K.propHooks.scrollLeft={set:function(a){a.elem.nodeType&&a.elem.parentNode&&(a.elem[a.prop]=a.now)}},$.each(["toggle","show","hide"],function(a,b){var c=$.fn[b];$.fn[b]=function(d,e,f){return null==d||"boolean"==typeof d||!a&&$.isFunction(d)&&$.isFunction(e)?c.apply(this,arguments):this.animate(L(b,!0),d,e,f)}}),$.fn.extend({fadeTo:function(a,b,c,d){return this.filter(r).css("opacity",0).show().end().animate({opacity:b},a,c,d)},animate:function(a,b,c,d){var e=$.isEmptyObject(a),f=$.speed(b,c,d),g=function(){var b=H(this,$.extend({},a),f);e&&b.stop(!0)};return e||f.queue===!1?this.each(g):this.queue(f.queue,g)},stop:function(a,c,d){var e=function(a){var b=a.stop;delete a.stop,b(d)};return"string"!=typeof a&&(d=c,c=a,a=b),c&&a!==!1&&this.queue(a||"fx",[]),this.each(function(){var b=!0,c=null!=a&&a+"queueHooks",f=$.timers,g=$._data(this);if(c)g[c]&&g[c].stop&&e(g[c]);else for(c in g)g[c]&&g[c].stop&&Zc.test(c)&&e(g[c]);for(c=f.length;c--;)f[c].elem===this&&(null==a||f[c].queue===a)&&(f[c].anim.stop(d),b=!1,f.splice(c,1));(b||!d)&&$.dequeue(this,a)})}}),$.each({slideDown:L("show"),slideUp:L("hide"),slideToggle:L("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(a,b){$.fn[a]=function(a,c,d){return this.animate(b,a,c,d)}}),$.speed=function(a,b,c){var d=a&&"object"==typeof a?$.extend({},a):{complete:c||!c&&b||$.isFunction(a)&&a,duration:a,easing:c&&b||b&&!$.isFunction(b)&&b};return d.duration=$.fx.off?0:"number"==typeof d.duration?d.duration:d.duration in $.fx.speeds?$.fx.speeds[d.duration]:$.fx.speeds._default,(null==d.queue||d.queue===!0)&&(d.queue="fx"),d.old=d.complete,d.complete=function(){$.isFunction(d.old)&&d.old.call(this),d.queue&&$.dequeue(this,d.queue)},d},$.easing={linear:function(a){return a},swing:function(a){return.5-Math.cos(a*Math.PI)/2}},$.timers=[],$.fx=K.prototype.init,$.fx.tick=function(){var a,c=$.timers,d=0;for(Vc=$.now();d<c.length;d++)a=c[d],!a()&&c[d]===a&&c.splice(d--,1);c.length||$.fx.stop(),Vc=b},$.fx.timer=function(a){a()&&$.timers.push(a)&&!Wc&&(Wc=setInterval($.fx.tick,$.fx.interval))},$.fx.interval=13,$.fx.stop=function(){clearInterval(Wc),Wc=null},$.fx.speeds={slow:600,fast:200,_default:400},$.fx.step={},$.expr&&$.expr.filters&&($.expr.filters.animated=function(a){return $.grep($.timers,function(b){return a===b.elem}).length});var ad=/^(?:body|html)$/i;$.fn.offset=function(a){if(arguments.length)return a===b?this:this.each(function(b){$.offset.setOffset(this,a,b)});var c,d,e,f,g,h,i,j={top:0,left:0},k=this[0],l=k&&k.ownerDocument;if(l)return(d=l.body)===k?$.offset.bodyOffset(k):(c=l.documentElement,$.contains(c,k)?("undefined"!=typeof k.getBoundingClientRect&&(j=k.getBoundingClientRect()),e=M(l),f=c.clientTop||d.clientTop||0,g=c.clientLeft||d.clientLeft||0,h=e.pageYOffset||c.scrollTop,i=e.pageXOffset||c.scrollLeft,{top:j.top+h-f,left:j.left+i-g}):j)},$.offset={bodyOffset:function(a){var b=a.offsetTop,c=a.offsetLeft;return $.support.doesNotIncludeMarginInBodyOffset&&(b+=parseFloat($.css(a,"marginTop"))||0,c+=parseFloat($.css(a,"marginLeft"))||0),{top:b,left:c}},setOffset:function(a,b,c){var d=$.css(a,"position");"static"===d&&(a.style.position="relative");var e,f,g=$(a),h=g.offset(),i=$.css(a,"top"),j=$.css(a,"left"),k=("absolute"===d||"fixed"===d)&&$.inArray("auto",[i,j])>-1,l={},m={};k?(m=g.position(),e=m.top,f=m.left):(e=parseFloat(i)||0,f=parseFloat(j)||0),$.isFunction(b)&&(b=b.call(a,c,h)),null!=b.top&&(l.top=b.top-h.top+e),null!=b.left&&(l.left=b.left-h.left+f),"using"in b?b.using.call(a,l):g.css(l)}},$.fn.extend({position:function(){if(this[0]){var a=this[0],b=this.offsetParent(),c=this.offset(),d=ad.test(b[0].nodeName)?{top:0,left:0}:b.offset();return c.top-=parseFloat($.css(a,"marginTop"))||0,c.left-=parseFloat($.css(a,"marginLeft"))||0,d.top+=parseFloat($.css(b[0],"borderTopWidth"))||0,d.left+=parseFloat($.css(b[0],"borderLeftWidth"))||0,{top:c.top-d.top,left:c.left-d.left}}},offsetParent:function(){return this.map(function(){for(var a=this.offsetParent||P.body;a&&!ad.test(a.nodeName)&&"static"===$.css(a,"position");)a=a.offsetParent;return a||P.body})}}),$.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(a,c){var d=/Y/.test(c);$.fn[a]=function(e){return $.access(this,function(a,e,f){var g=M(a);return f===b?g?c in g?g[c]:g.document.documentElement[e]:a[e]:(g?g.scrollTo(d?$(g).scrollLeft():f,d?f:$(g).scrollTop()):a[e]=f,void 0)},a,e,arguments.length,null)}}),$.each({Height:"height",Width:"width"},function(a,c){$.each({padding:"inner"+a,content:c,"":"outer"+a},function(d,e){$.fn[e]=function(e,f){var g=arguments.length&&(d||"boolean"!=typeof e),h=d||(e===!0||f===!0?"margin":"border");return $.access(this,function(c,d,e){var f;return $.isWindow(c)?c.document.documentElement["client"+a]:9===c.nodeType?(f=c.documentElement,Math.max(c.body["scroll"+a],f["scroll"+a],c.body["offset"+a],f["offset"+a],f["client"+a])):e===b?$.css(c,d,e,h):$.style(c,d,e,h)},c,g?e:b,g,null)}})}),a.jQuery=a.$=$,"function"==typeof define&&define.amd&&define.amd.jQuery&&define("jquery",[],function(){return $})}(window),function(a,b){function c(a){return a&&"object"==typeof a&&a.__wrapped__?a:this instanceof c?(this.__wrapped__=a,void 0):new c(a)}function d(a,b,c){b||(b=0);var d=a.length,e=d-b>=(c||db);if(e)for(var f={},c=b-1;++c<d;){var g=a[c]+"";(xb.call(f,g)?f[g]:f[g]=[]).push(a[c])}return function(c){if(e){var d=c+"";return xb.call(f,d)&&-1<P(f[d],c)}return-1<P(a,c,b)}}function e(a){return a.charCodeAt(0)}function f(a,b){var c=a.b,d=b.b,a=a.a,b=b.a;if(a!==b){if(a>b||"undefined"==typeof a)return 1;if(b>a||"undefined"==typeof b)return-1}return d>c?-1:1}function g(a,b,c){function d(){var h=arguments,i=f?this:b;return e||(a=b[g]),c.length&&(h=h.length?c.concat(n(h)):c),this instanceof d?(m.prototype=a.prototype,i=new m,m.prototype=null,h=a.apply(i,h),x(h)?h:i):a.apply(i,h)}var e=w(a),f=!c,g=b;return f&&(c=b),e||(b=a),d}function h(a,b,c){return a?"function"!=typeof a?function(b){return b[a]}:"undefined"!=typeof b?c?function(c,d,e,f){return a.call(b,c,d,e,f)}:function(c,d,e){return a.call(b,c,d,e)}:a:U}function i(){for(var a,b={b:"",c:"",e:Z,f:Ub,g:"",h:Wb,i:Zb,j:sb,k:"",l:!0},c=0;a=arguments[c];c++)for(var d in a)b[d]=a[d];if(a=b.a,b.d=/^[^,]+/.exec(a)[0],c=Function,d="var i,l="+b.d+",t="+b.d+";if(!"+b.d+")return t;"+b.k+";",b.b?(d+="var m=l.length;i=-1;if(typeof m=='number'){",b.i&&(d+="if(k(l)){l=l.split('')}"),d+="while(++i<m){"+b.b+"}}else {"):b.h&&(d+="var m=l.length;i=-1;if(m&&j(l)){while(++i<m){i+='';"+b.g+"}}else {"),b.e||(d+="var u=typeof l=='function'&&s.call(l,'prototype');"),b.f&&b.l?(d+="var q=-1,r=p[typeof l]?n(l):[],m=r.length;while(++q<m){i=r[q];",b.e||(d+="if(!(u&&i=='prototype')){"),d+=b.g+"",b.e||(d+="}")):(d+="for(i in l){",(!b.e||b.l)&&(d+="if(",b.e||(d+="!(u&&i=='prototype')"),!b.e&&b.l&&(d+="&&"),b.l&&(d+="h.call(l,i)"),d+="){"),d+=b.g+";",(!b.e||b.l)&&(d+="}")),d+="}",b.e){d+="var f=l.constructor;";for(var e=0;7>e;e++)d+="i='"+b.j[e]+"';if(","constructor"==b.j[e]&&(d+="!(f&&f.prototype===l)&&"),d+="h.call(l,i)){"+b.g+"}"}return(b.b||b.h)&&(d+="}"),d+=b.c+";return t",c("e,h,j,k,p,n,s","return function("+a+"){"+d+"}")(h,xb,p,z,cc,Fb,zb)}function j(a){return"\\"+dc[a]}function k(a){return lc[a]}function l(a){return"function"!=typeof a.toString&&"string"==typeof(a+"")}function m(){}function n(a,b,c){b||(b=0),"undefined"==typeof c&&(c=a?a.length:0);for(var d=-1,c=c-b||0,e=Array(0>c?0:c);++d<c;)e[d]=a[b+d];return e}function o(a){return mc[a]}function p(a){return Ab.call(a)==Jb}function q(a){var b=!1;if(!a||"object"!=typeof a||p(a))return b;var c=a.constructor;return!w(c)&&(!$b||!l(a))||c instanceof c?$?(jc(a,function(a,c,d){return b=!xb.call(d,c),!1}),!1===b):(jc(a,function(a,c){b=c}),!1===b||xb.call(a,b)):b}function r(a){var b=[];return kc(a,function(a,c){b.push(c)}),b}function s(a,b,c,d,e){if(null==a)return a;if(c&&(b=!1),c=x(a)){var f=Ab.call(a);if(!ac[f]||$b&&l(a))return a;var g=oc(a)}if(!c||!b)return c?g?n(a):ic({},a):a;switch(c=bc[f],f){case Lb:case Mb:return new c(+a);case Nb:case Qb:return new c(a);case Pb:return c(a.source,kb.exec(a))}for(d||(d=[]),e||(e=[]),f=d.length;f--;)if(d[f]==a)return e[f];var h=g?c(a.length):{};return d.push(a),e.push(h),(g?G:kc)(a,function(a,c){h[c]=s(a,b,null,d,e)}),g&&(xb.call(a,"index")&&(h.index=a.index),xb.call(a,"input")&&(h.input=a.input)),h}function t(a){var b=[];return jc(a,function(a,c){w(a)&&b.push(c)}),b.sort()}function u(a){var b={};return kc(a,function(a,c){b[a]=c}),b}function v(a,b,c,d){if(a===b)return 0!==a||1/a==1/b;if(null==a||null==b)return a===b;var e=Ab.call(a),f=Ab.call(b);if(e==Jb&&(e=Ob),f==Jb&&(f=Ob),e!=f)return!1;switch(e){case Lb:case Mb:return+a==+b;case Nb:return a!=+a?b!=+b:0==a?1/a==1/b:a==+b;case Pb:case Qb:return a==b+""}if(f=e==Kb,!f){if(a.__wrapped__||b.__wrapped__)return v(a.__wrapped__||a,b.__wrapped__||b);if(e!=Ob||$b&&(l(a)||l(b)))return!1;var e=!Xb&&p(a)?Object:a.constructor,g=!Xb&&p(b)?Object:b.constructor;if(!(e==g||w(e)&&e instanceof e&&w(g)&&g instanceof g))return!1
+}for(c||(c=[]),d||(d=[]),e=c.length;e--;)if(c[e]==a)return d[e]==b;var h=!0,i=0;if(c.push(a),d.push(b),f){if(i=a.length,h=i==b.length)for(;i--&&(h=v(a[i],b[i],c,d)););return h}return jc(a,function(a,e,f){return xb.call(f,e)?(i++,h=xb.call(b,e)&&v(a,b[e],c,d)):void 0}),h&&jc(b,function(a,b,c){return xb.call(c,b)?h=-1<--i:void 0}),h}function w(a){return"function"==typeof a}function x(a){return a?cc[typeof a]:!1}function y(a){return"number"==typeof a||Ab.call(a)==Nb}function z(a){return"string"==typeof a||Ab.call(a)==Qb}function A(a,b,c){var d=arguments,e=0,f=2,g=d[3],h=d[4];for(c!==cb&&(g=[],h=[],"number"!=typeof c&&(f=d.length));++e<f;)kc(d[e],function(b,c){var d,e,f;if(b&&((e=oc(b))||pc(b))){for(var i=g.length;i--&&!(d=g[i]==b););d?a[c]=h[i]:(g.push(b),h.push((f=a[c],f=e?oc(f)?f:[]:pc(f)?f:{})),a[c]=A(f,b,cb,g,h))}else null!=b&&(a[c]=b)});return a}function B(a){var b=[];return kc(a,function(a){b.push(a)}),b}function C(a,b,c){var d=-1,e=a?a.length:0,f=!1,c=(0>c?Gb(0,e+c):c)||0;return"number"==typeof e?f=-1<(z(a)?a.indexOf(b,c):P(a,b,c)):hc(a,function(a){return++d>=c?!(f=a===b):void 0}),f}function D(a,b,c){var d=!0,b=h(b,c);if(oc(a))for(var c=-1,e=a.length;++c<e&&(d=!!b(a[c],c,a)););else hc(a,function(a,c,e){return d=!!b(a,c,e)});return d}function E(a,b,c){var d=[],b=h(b,c);if(oc(a))for(var c=-1,e=a.length;++c<e;){var f=a[c];b(f,c,a)&&d.push(f)}else hc(a,function(a,c,e){b(a,c,e)&&d.push(a)});return d}function F(a,b,c){var d,b=h(b,c);return G(a,function(a,c,e){return b(a,c,e)?(d=a,!1):void 0}),d}function G(a,b,c){if(b&&"undefined"==typeof c&&oc(a))for(var c=-1,d=a.length;++c<d&&!1!==b(a[c],c,a););else hc(a,b,c);return a}function H(a,b,c){var d=-1,e=a?a.length:0,f=Array("number"==typeof e?e:0),b=h(b,c);if(oc(a))for(;++d<e;)f[d]=b(a[d],d,a);else hc(a,function(a,c,e){f[++d]=b(a,c,e)});return f}function I(a,b,c){var d=-1/0,f=-1,g=a?a.length:0,i=d;if(b||!oc(a))b=!b&&z(a)?e:h(b,c),hc(a,function(a,c,e){c=b(a,c,e),c>d&&(d=c,i=a)});else for(;++f<g;)a[f]>i&&(i=a[f]);return i}function J(a,b){return H(a,b+"")}function K(a,b,c,d){var e=3>arguments.length,b=h(b,d,cb);if(oc(a)){var f=-1,g=a.length;for(e&&(c=a[++f]);++f<g;)c=b(c,a[f],f,a)}else hc(a,function(a,d,f){c=e?(e=!1,a):b(c,a,d,f)});return c}function L(a,b,c,d){var e=a,f=a?a.length:0,g=3>arguments.length;if("number"!=typeof f)var i=qc(a),f=i.length;else Zb&&z(a)&&(e=a.split(""));return b=h(b,d,cb),G(a,function(a,d,h){d=i?i[--f]:--f,c=g?(g=!1,e[d]):b(c,e[d],d,h)}),c}function M(a,b,c){var d,b=h(b,c);if(oc(a))for(var c=-1,e=a.length;++c<e&&!(d=b(a[c],c,a)););else hc(a,function(a,c,e){return!(d=b(a,c,e))});return!!d}function N(a,b,c){if(a){var d=a.length;return null==b||c?a[0]:n(a,0,Hb(Gb(0,b),d))}}function O(a,b){for(var c=-1,d=a?a.length:0,e=[];++c<d;){var f=a[c];oc(f)?yb.apply(e,b?f:O(f)):e.push(f)}return e}function P(a,b,c){var d=-1,e=a?a.length:0;if("number"==typeof c)d=(0>c?Gb(0,e+c):c||0)-1;else if(c)return d=R(a,b),a[d]===b?d:-1;for(;++d<e;)if(a[d]===b)return d;return-1}function Q(a,b,c){return n(a,null==b||c?1:Gb(0,b))}function R(a,b,c,d){for(var e=0,f=a?a.length:e,c=c?h(c,d):U,b=c(b);f>e;)d=e+f>>>1,c(a[d])<b?e=d+1:f=d;return e}function S(a,b,c,d){var e=-1,f=a?a.length:0,g=[],i=g;"function"==typeof b&&(d=c,c=b,b=!1);var j=!b&&f>=75;if(j)var k={};for(c&&(i=[],c=h(c,d));++e<f;){var d=a[e],l=c?c(d,e,a):d;if(j)var m=l+"",m=xb.call(k,m)?!(i=k[m]):i=k[m]=[];(b?!e||i[i.length-1]!==l:m||0>P(i,l))&&((c||j)&&i.push(l),g.push(d))}return g}function T(a,b){return Tb||Bb&&2<arguments.length?Bb.call.apply(Bb,arguments):g(a,b,n(arguments,2))}function U(a){return a}function V(a){G(t(a),function(b){var d=c[b]=a[b];c.prototype[b]=function(){var a=[this.__wrapped__];return yb.apply(a,arguments),a=d.apply(c,a),new c(a)}})}function W(){return this.__wrapped__}var X="object"==typeof exports&&exports,Y="object"==typeof global&&global;Y.global===Y&&(a=Y);var Z,$,_=[],ab=new function(){},bb=0,cb=ab,db=30,eb=a._,fb=/[-?+=!~*%&^<>|{(\/]|\[\D|\b(?:delete|in|instanceof|new|typeof|void)\b/,gb=/&(?:amp|lt|gt|quot|#x27);/g,hb=/\b__p\+='';/g,ib=/\b(__p\+=)''\+/g,jb=/(__e\(.*?\)|\b__t\))\+'';/g,kb=/\w*$/,lb=/(?:__e|__t=)\(\s*(?![\d\s"']|this\.)/g,mb=RegExp("^"+(ab.valueOf+"").replace(/[.*+?^=!:${}()|[\]\/\\]/g,"\\$&").replace(/valueOf|for [^\]]+/g,".+?")+"$"),nb=/\$\{((?:(?=\\?)\\?[\s\S])*?)}/g,ob=/<%=([\s\S]+?)%>/g,pb=/($^)/,qb=/[&<>"']/g,rb=/['\n\r\t\u2028\u2029\\]/g,sb="constructor hasOwnProperty isPrototypeOf propertyIsEnumerable toLocaleString toString valueOf".split(" "),tb=Math.ceil,ub=_.concat,vb=Math.floor,wb=mb.test(wb=Object.getPrototypeOf)&&wb,xb=ab.hasOwnProperty,yb=_.push,zb=ab.propertyIsEnumerable,Ab=ab.toString,Bb=mb.test(Bb=n.bind)&&Bb,Cb=mb.test(Cb=Array.isArray)&&Cb,Db=a.isFinite,Eb=a.isNaN,Fb=mb.test(Fb=Object.keys)&&Fb,Gb=Math.max,Hb=Math.min,Ib=Math.random,Jb="[object Arguments]",Kb="[object Array]",Lb="[object Boolean]",Mb="[object Date]",Nb="[object Number]",Ob="[object Object]",Pb="[object RegExp]",Qb="[object String]",Rb=!!a.attachEvent,Sb=Bb&&!/\n|true/.test(Bb+Rb),Tb=Bb&&!Sb,Ub=Fb&&(Rb||Sb),Vb=(Vb={0:1,length:1},_.splice.call(Vb,0,1),Vb[0]),Wb=!0;!function(){function a(){this.x=1}var b=[];a.prototype={valueOf:1,y:1};for(var c in new a)b.push(c);for(c in arguments)Wb=!c;Z=!/valueOf/.test(b),$="x"!=b[0]}(1);var Xb=arguments.constructor==Object,Yb=!p(arguments),Zb="xx"!="x"[0]+Object("x")[0];try{var $b=Ab.call(document)==Ob}catch(_b){}var ac={"[object Function]":!1};ac[Jb]=ac[Kb]=ac[Lb]=ac[Mb]=ac[Nb]=ac[Ob]=ac[Pb]=ac[Qb]=!0;var bc={};bc[Kb]=Array,bc[Lb]=Boolean,bc[Mb]=Date,bc[Ob]=Object,bc[Nb]=Number,bc[Pb]=RegExp,bc[Qb]=String;var cc={"boolean":!1,"function":!0,object:!0,number:!1,string:!1,undefined:!1},dc={"\\":"\\","'":"'","\n":"n","\r":"r"," ":"t","\u2028":"u2028","\u2029":"u2029"};c.templateSettings={escape:/<%-([\s\S]+?)%>/g,evaluate:/<%([\s\S]+?)%>/g,interpolate:ob,variable:""};var ec={a:"o,v,g",k:"for(var a=1,b=typeof g=='number'?2:arguments.length;a<b;a++){if((l=arguments[a])){",g:"t[i]=l[i]",c:"}}"},fc={a:"d,c,w",k:"c=c&&typeof w=='undefined'?c:e(c,w)",b:"if(c(l[i],i,d)===false)return t",g:"if(c(l[i],i,d)===false)return t"},gc={b:null},hc=i(fc),ic=i(ec);Yb&&(p=function(a){return a?xb.call(a,"callee"):!1});var jc=i(fc,gc,{l:!1}),kc=i(fc,gc),lc={"&":"&","<":"<",">":">",'"':""","'":"'"},mc=u(lc),nc=i(ec,{g:"if(t[i]==null)"+ec.g}),oc=Cb||function(a){return Xb&&a instanceof Array||Ab.call(a)==Kb};w(/x/)&&(w=function(a){return a instanceof Function||"[object Function]"==Ab.call(a)});var pc=wb?function(a){if(!a||"object"!=typeof a)return!1;var b=a.valueOf,c="function"==typeof b&&(c=wb(b))&&wb(c);return c?a==c||wb(a)==c&&!p(a):q(a)}:q,qc=Fb?function(a){return"function"==typeof a&&zb.call(a,"prototype")?r(a):x(a)?Fb(a):[]}:r;c.after=function(a,b){return 1>a?b():function(){return 1>--a?b.apply(this,arguments):void 0}},c.assign=ic,c.bind=T,c.bindAll=function(a){for(var b=arguments,c=1<b.length?0:(b=t(a),-1),d=b.length;++c<d;){var e=b[c];a[e]=T(a[e],a)}return a},c.bindKey=function(a,b){return g(a,b,n(arguments,2))},c.compact=function(a){for(var b=-1,c=a?a.length:0,d=[];++b<c;){var e=a[b];e&&d.push(e)}return d},c.compose=function(){var a=arguments;return function(){for(var b=arguments,c=a.length;c--;)b=[a[c].apply(this,b)];return b[0]}},c.countBy=function(a,b,c){var d={},b=h(b,c);return G(a,function(a,c,e){c=b(a,c,e),xb.call(d,c)?d[c]++:d[c]=1}),d},c.debounce=function(a,b,c){function d(){h=null,c||(f=a.apply(g,e))}var e,f,g,h;return function(){var i=c&&!h;return e=arguments,g=this,clearTimeout(h),h=setTimeout(d,b),i&&(f=a.apply(g,e)),f}},c.defaults=nc,c.defer=function(a){var c=n(arguments,1);return setTimeout(function(){a.apply(b,c)},1)},c.delay=function(a,c){var d=n(arguments,2);return setTimeout(function(){a.apply(b,d)},c)},c.difference=function(a){for(var b=-1,c=a?a.length:0,e=ub.apply(_,arguments),e=d(e,c),f=[];++b<c;){var g=a[b];e(g)||f.push(g)}return f},c.filter=E,c.flatten=O,c.forEach=G,c.forIn=jc,c.forOwn=kc,c.functions=t,c.groupBy=function(a,b,c){var d={},b=h(b,c);return G(a,function(a,c,e){c=b(a,c,e),(xb.call(d,c)?d[c]:d[c]=[]).push(a)}),d},c.initial=function(a,b,c){if(!a)return[];var d=a.length;return n(a,0,Hb(Gb(0,d-(null==b||c?1:b||0)),d))},c.intersection=function(a){var b=arguments,c=b.length,e={0:{}},f=-1,g=a?a.length:0,h=g>=100,i=[],j=i;a:for(;++f<g;){var k=a[f];if(h)var l=k+"",l=xb.call(e[0],l)?!(j=e[0][l]):j=e[0][l]=[];if(l||0>P(j,k)){h&&j.push(k);for(var m=c;--m;)if(!(e[m]||(e[m]=d(b[m],0,100)))(k))continue a;i.push(k)}}return i},c.invert=u,c.invoke=function(a,b){var c=n(arguments,2),d="function"==typeof b,e=[];return G(a,function(a){e.push((d?b:a[b]).apply(a,c))}),e},c.keys=qc,c.map=H,c.max=I,c.memoize=function(a,b){var c={};return function(){var d=b?b.apply(this,arguments):arguments[0];return xb.call(c,d)?c[d]:c[d]=a.apply(this,arguments)}},c.merge=A,c.min=function(a,b,c){var d=1/0,f=-1,g=a?a.length:0,i=d;if(b||!oc(a))b=!b&&z(a)?e:h(b,c),hc(a,function(a,c,e){c=b(a,c,e),d>c&&(d=c,i=a)});else for(;++f<g;)a[f]<i&&(i=a[f]);return i},c.object=function(a,b){for(var c=-1,d=a?a.length:0,e={};++c<d;){var f=a[c];b?e[f]=b[c]:e[f[0]]=f[1]}return e},c.omit=function(a,b,c){var d="function"==typeof b,e={};if(d)b=h(b,c);else var f=ub.apply(_,arguments);return jc(a,function(a,c,g){(d?!b(a,c,g):0>P(f,c,1))&&(e[c]=a)}),e},c.once=function(a){var b,c=!1;return function(){return c?b:(c=!0,b=a.apply(this,arguments),a=null,b)}},c.pairs=function(a){var b=[];return kc(a,function(a,c){b.push([c,a])}),b},c.partial=function(a){return g(a,n(arguments,1))},c.pick=function(a,b,c){var d={};if("function"!=typeof b)for(var e=0,f=ub.apply(_,arguments),g=f.length;++e<g;){var i=f[e];i in a&&(d[i]=a[i])}else b=h(b,c),jc(a,function(a,c,e){b(a,c,e)&&(d[c]=a)});return d},c.pluck=J,c.range=function(a,b,c){a=+a||0,c=+c||1,null==b&&(b=a,a=0);for(var d=-1,b=Gb(0,tb((b-a)/c)),e=Array(b);++d<b;)e[d]=a,a+=c;return e},c.reject=function(a,b,c){return b=h(b,c),E(a,function(a,c,d){return!b(a,c,d)})},c.rest=Q,c.shuffle=function(a){var b=-1,c=Array(a?a.length:0);return G(a,function(a){var d=vb(Ib()*(++b+1));c[b]=c[d],c[d]=a}),c},c.sortBy=function(a,b,c){var d=[],b=h(b,c);for(G(a,function(a,c,e){d.push({a:b(a,c,e),b:c,c:a})}),a=d.length,d.sort(f);a--;)d[a]=d[a].c;return d},c.tap=function(a,b){return b(a),a},c.throttle=function(a,b){function c(){h=new Date,g=null,e=a.apply(f,d)}var d,e,f,g,h=0;return function(){var i=new Date,j=b-(i-h);return d=arguments,f=this,0>=j?(clearTimeout(g),g=null,h=i,e=a.apply(f,d)):g||(g=setTimeout(c,j)),e}},c.times=function(a,b,c){for(var a=+a||0,d=-1,e=Array(a);++d<a;)e[d]=b.call(c,d);return e},c.toArray=function(a){return"number"==typeof(a?a.length:0)?Zb&&z(a)?a.split(""):n(a):B(a)},c.union=function(){return S(ub.apply(_,arguments))},c.uniq=S,c.values=B,c.where=function(a,b){var c=qc(b);return E(a,function(a){for(var d=c.length;d--;){var e=a[c[d]]===b[c[d]];if(!e)break}return!!e})},c.without=function(a){for(var b=-1,c=a?a.length:0,e=d(arguments,1,20),f=[];++b<c;){var g=a[b];e(g)||f.push(g)}return f},c.wrap=function(a,b){return function(){var c=[a];return yb.apply(c,arguments),b.apply(this,c)}},c.zip=function(a){for(var b=-1,c=a?I(J(arguments,"length")):0,d=Array(c);++b<c;)d[b]=J(arguments,b);return d},c.collect=H,c.drop=Q,c.each=G,c.extend=ic,c.methods=t,c.select=E,c.tail=Q,c.unique=S,V(c),c.clone=s,c.cloneDeep=function(a){return s(a,!0)},c.contains=C,c.escape=function(a){return null==a?"":(a+"").replace(qb,k)},c.every=D,c.find=F,c.has=function(a,b){return a?xb.call(a,b):!1},c.identity=U,c.indexOf=P,c.isArguments=p,c.isArray=oc,c.isBoolean=function(a){return!0===a||!1===a||Ab.call(a)==Lb},c.isDate=function(a){return a instanceof Date||Ab.call(a)==Mb},c.isElement=function(a){return a?1===a.nodeType:!1},c.isEmpty=function(a){var b=!0;if(!a)return b;var c=Ab.call(a),d=a.length;return c==Kb||c==Qb||c==Jb||Yb&&p(a)||c==Ob&&"number"==typeof d&&w(a.splice)?!d:(kc(a,function(){return b=!1}),b)},c.isEqual=v,c.isFinite=function(a){return Db(a)&&!Eb(parseFloat(a))},c.isFunction=w,c.isNaN=function(a){return y(a)&&a!=+a},c.isNull=function(a){return null===a},c.isNumber=y,c.isObject=x,c.isPlainObject=pc,c.isRegExp=function(a){return a instanceof RegExp||Ab.call(a)==Pb},c.isString=z,c.isUndefined=function(a){return"undefined"==typeof a},c.lastIndexOf=function(a,b,c){var d=a?a.length:0;for("number"==typeof c&&(d=(0>c?Gb(0,d+c):Hb(c,d-1))+1);d--;)if(a[d]===b)return d;return-1},c.mixin=V,c.noConflict=function(){return a._=eb,this},c.random=function(a,b){return null==a&&null==b&&(b=1),a=+a||0,null==b&&(b=a,a=0),a+vb(Ib()*((+b||0)-a+1))},c.reduce=K,c.reduceRight=L,c.result=function(a,b){var c=a?a[b]:null;return w(c)?a[b]():c},c.size=function(a){var b=a?a.length:0;return"number"==typeof b?b:qc(a).length},c.some=M,c.sortedIndex=R,c.template=function(a,b,d){a||(a=""),d||(d={});var e,f,g=c.templateSettings,h=0,i=d.interpolate||g.interpolate||pb,k="__p+='",l=d.variable||g.variable,m=l;a.replace(RegExp((d.escape||g.escape||pb).source+"|"+i.source+"|"+(i===ob?nb:pb).source+"|"+(d.evaluate||g.evaluate||pb).source+"|$","g"),function(b,c,d,f,g,i){return d||(d=f),k+=a.slice(h,i).replace(rb,j),c&&(k+="'+__e("+c+")+'"),g&&(k+="';"+g+";__p+='"),d&&(k+="'+((__t=("+d+"))==null?'':__t)+'"),e||(e=g||fb.test(c||d)),h=i+b.length,b}),k+="';\n",m||(l="obj",e?k="with("+l+"){"+k+"}":(d=RegExp("(\\(\\s*)"+l+"\\."+l+"\\b","g"),k=k.replace(lb,"$&"+l+".").replace(d,"$1__d"))),k=(e?k.replace(hb,""):k).replace(ib,"$1").replace(jb,"$1;"),k="function("+l+"){"+(m?"":l+"||("+l+"={});")+"var __t,__p='',__e=_.escape"+(e?",__j=Array.prototype.join;function print(){__p+=__j.call(arguments,'')}":(m?"":",__d="+l+"."+l+"||"+l)+";")+k+"return __p}";try{f=Function("_","return "+k)(c)}catch(n){throw n.source=k,n}return b?f(b):(f.source=k,f)},c.unescape=function(a){return null==a?"":(a+"").replace(gb,o)},c.uniqueId=function(a){return(null==a?"":a+"")+ ++bb},c.all=D,c.any=M,c.detect=F,c.foldl=K,c.foldr=L,c.include=C,c.inject=K,kc(c,function(a,b){c.prototype[b]||(c.prototype[b]=function(){var b=[this.__wrapped__];return yb.apply(b,arguments),a.apply(c,b)})}),c.first=N,c.last=function(a,b,c){if(a){var d=a.length;return null==b||c?a[d-1]:n(a,Gb(0,d-b))}},c.take=N,c.head=N,kc(c,function(a,b){c.prototype[b]||(c.prototype[b]=function(b,d){var e=a(this.__wrapped__,b,d);return null==b||d?e:new c(e)})}),c.VERSION="1.0.0-rc.3",c.prototype.toString=function(){return this.__wrapped__+""},c.prototype.value=W,c.prototype.valueOf=W,hc(["join","pop","shift"],function(a){var b=_[a];c.prototype[a]=function(){return b.apply(this.__wrapped__,arguments)}}),hc(["push","reverse","sort","unshift"],function(a){var b=_[a];c.prototype[a]=function(){return b.apply(this.__wrapped__,arguments),this}}),hc(["concat","slice","splice"],function(a){var b=_[a];c.prototype[a]=function(){var a=b.apply(this.__wrapped__,arguments);return new c(a)}}),Vb&&hc(["pop","shift","splice"],function(a){var b=_[a],d="splice"==a;c.prototype[a]=function(){var a=this.__wrapped__,e=b.apply(a,arguments);return 0===a.length&&delete a[0],d?new c(e):e}}),"function"==typeof define&&"object"==typeof define.amd&&define.amd?(a._=c,define(function(){return c})):X?"object"==typeof module&&module&&module.exports==X?(module.exports=c)._=c:X._=c:a._=c}(this),function(a){var b,c,d="0.3.4",e="hasOwnProperty",f=/[\.\/]/,g="*",h=function(){},i=function(a,b){return a-b},j={n:{}},k=function(a,d){var e,f=c,g=Array.prototype.slice.call(arguments,2),h=k.listeners(a),j=0,l=[],m={},n=[],o=b;b=a,c=0;for(var p=0,q=h.length;q>p;p++)"zIndex"in h[p]&&(l.push(h[p].zIndex),h[p].zIndex<0&&(m[h[p].zIndex]=h[p]));for(l.sort(i);l[j]<0;)if(e=m[l[j++]],n.push(e.apply(d,g)),c)return c=f,n;for(p=0;q>p;p++)if(e=h[p],"zIndex"in e)if(e.zIndex==l[j]){if(n.push(e.apply(d,g)),c)break;do if(j++,e=m[l[j]],e&&n.push(e.apply(d,g)),c)break;while(e)}else m[e.zIndex]=e;else if(n.push(e.apply(d,g)),c)break;return c=f,b=o,n.length?n:null};k.listeners=function(a){var b,c,d,e,h,i,k,l,m=a.split(f),n=j,o=[n],p=[];for(e=0,h=m.length;h>e;e++){for(l=[],i=0,k=o.length;k>i;i++)for(n=o[i].n,c=[n[m[e]],n[g]],d=2;d--;)b=c[d],b&&(l.push(b),p=p.concat(b.f||[]));o=l}return p},k.on=function(a,b){for(var c=a.split(f),d=j,e=0,g=c.length;g>e;e++)d=d.n,!d[c[e]]&&(d[c[e]]={n:{}}),d=d[c[e]];for(d.f=d.f||[],e=0,g=d.f.length;g>e;e++)if(d.f[e]==b)return h;return d.f.push(b),function(a){+a==+a&&(b.zIndex=+a)}},k.stop=function(){c=1},k.nt=function(a){return a?new RegExp("(?:\\.|\\/|^)"+a+"(?:\\.|\\/|$)").test(b):b},k.off=k.unbind=function(a,b){var c,d,h,i,k,l,m,n=a.split(f),o=[j];for(i=0,k=n.length;k>i;i++)for(l=0;l<o.length;l+=h.length-2){if(h=[l,1],c=o[l].n,n[i]!=g)c[n[i]]&&h.push(c[n[i]]);else for(d in c)c[e](d)&&h.push(c[d]);o.splice.apply(o,h)}for(i=0,k=o.length;k>i;i++)for(c=o[i];c.n;){if(b){if(c.f){for(l=0,m=c.f.length;m>l;l++)if(c.f[l]==b){c.f.splice(l,1);break}!c.f.length&&delete c.f}for(d in c.n)if(c.n[e](d)&&c.n[d].f){var p=c.n[d].f;for(l=0,m=p.length;m>l;l++)if(p[l]==b){p.splice(l,1);break}!p.length&&delete c.n[d].f}}else{delete c.f;for(d in c.n)c.n[e](d)&&c.n[d].f&&delete c.n[d].f}c=c.n}},k.once=function(a,b){var c=function(){var d=b.apply(this,arguments);return k.unbind(a,c),d};return k.on(a,c)},k.version=d,k.toString=function(){return"You are running Eve "+d},"undefined"!=typeof module&&module.exports?module.exports=k:"undefined"!=typeof define?define("eve",[],function(){return k}):a.eve=k}(this),function(){function a(a){for(var b=0;b<fc.length;b++)fc[b].el.paper==a&&fc.splice(b--,1)}function b(a,b,c,e,g,h){c=Z(c);var i,j,k,l,m,n,o=a.ms,p={},q={},s={};if(e)for(v=0,w=fc.length;w>v;v++){var t=fc[v];if(t.el.id==b.id&&t.anim==a){t.percent!=c?(fc.splice(v,1),k=1):j=t,b.attr(t.totalOrigin);break}}else e=+q;for(var v=0,w=a.percents.length;w>v;v++){if(a.percents[v]==c||a.percents[v]>e*a.top){c=a.percents[v],m=a.percents[v-1]||0,o=o/a.top*(c-m),l=a.percents[v+1],i=a.anim[c];break}e&&b.attr(a.anim[a.percents[v]])}if(i){if(j)j.initstatus=e,j.start=new Date-j.ms*e;else{for(var y in i)if(i[x](y)&&(bb[x](y)||b.paper.customAttributes[x](y)))switch(p[y]=b.attr(y),null==p[y]&&(p[y]=ab[y]),q[y]=i[y],bb[y]){case R:s[y]=(q[y]-p[y])/o;break;case"colour":p[y]=r.getRGB(p[y]);var z=r.getRGB(q[y]);s[y]={r:(z.r-p[y].r)/o,g:(z.g-p[y].g)/o,b:(z.b-p[y].b)/o};break;case"path":var A=Ib(p[y],q[y]),B=A[1];for(p[y]=A[0],s[y]=[],v=0,w=p[y].length;w>v;v++){s[y][v]=[0];for(var D=1,E=p[y][v].length;E>D;D++)s[y][v][D]=(B[v][D]-p[y][v][D])/o}break;case"transform":var F=b._,I=Nb(F[y],q[y]);if(I)for(p[y]=I.from,q[y]=I.to,s[y]=[],s[y].real=!0,v=0,w=p[y].length;w>v;v++)for(s[y][v]=[p[y][v][0]],D=1,E=p[y][v].length;E>D;D++)s[y][v][D]=(q[y][v][D]-p[y][v][D])/o;else{var J=b.matrix||new f,K={_:{transform:F.transform},getBBox:function(){return b.getBBox(1)}};p[y]=[J.a,J.b,J.c,J.d,J.e,J.f],Lb(K,q[y]),q[y]=K._.transform,s[y]=[(K.matrix.a-J.a)/o,(K.matrix.b-J.b)/o,(K.matrix.c-J.c)/o,(K.matrix.d-J.d)/o,(K.matrix.e-J.e)/o,(K.matrix.f-J.f)/o]}break;case"csv":var L=G(i[y])[H](u),M=G(p[y])[H](u);if("clip-rect"==y)for(p[y]=M,s[y]=[],v=M.length;v--;)s[y][v]=(L[v]-p[y][v])/o;q[y]=L;break;default:for(L=[][C](i[y]),M=[][C](p[y]),s[y]=[],v=b.paper.customAttributes[y].length;v--;)s[y][v]=((L[v]||0)-(M[v]||0))/o}var N=i.easing,O=r.easing_formulas[N];if(!O)if(O=G(N).match(X),O&&5==O.length){var P=O;O=function(a){return d(a,+P[1],+P[2],+P[3],+P[4],o)}}else O=lb;if(n=i.start||a.start||+new Date,t={anim:a,percent:c,timestamp:n,start:n+(a.del||0),status:0,initstatus:e||0,stop:!1,ms:o,easing:O,from:p,diff:s,to:q,el:b,callback:i.callback,prev:m,next:l,repeat:h||a.times,origin:b.attr(),totalOrigin:g},fc.push(t),e&&!j&&!k&&(t.stop=!0,t.start=new Date-o*e,1==fc.length))return hc();k&&(t.start=new Date-t.ms*e),1==fc.length&&gc(hc)}eve("raphael.anim.start."+b.id,b,a)}}function c(a,b){var c=[],d={};if(this.ms=b,this.times=1,a){for(var e in a)a[x](e)&&(d[Z(e)]=a[e],c.push(Z(e)));c.sort(jb)}this.anim=d,this.top=c[c.length-1],this.percents=c}function d(a,b,c,d,e,f){function g(a,b){var c,d,e,f,g,h;for(e=a,h=0;8>h;h++){if(f=i(e)-a,O(f)<b)return e;if(g=(3*l*e+2*k)*e+j,O(g)<1e-6)break;e-=f/g}if(c=0,d=1,e=a,c>e)return c;if(e>d)return d;for(;d>c;){if(f=i(e),O(f-a)<b)return e;a>f?c=e:d=e,e=(d-c)/2+c}return e}function h(a,b){var c=g(a,b);return((o*c+n)*c+m)*c}function i(a){return((l*a+k)*a+j)*a}var j=3*b,k=3*(d-b)-j,l=1-j-k,m=3*c,n=3*(e-c)-m,o=1-m-n;return h(a,1/(200*f))}function e(){return this.x+F+this.y+F+this.width+" × "+this.height}function f(a,b,c,d,e,f){null!=a?(this.a=+a,this.b=+b,this.c=+c,this.d=+d,this.e=+e,this.f=+f):(this.a=1,this.b=0,this.c=0,this.d=1,this.e=0,this.f=0)}function g(a,b,c){a=r._path2curve(a),b=r._path2curve(b);for(var d,e,f,g,i,j,k,l,m,n,o=c?0:[],p=0,q=a.length;q>p;p++){var s=a[p];if("M"==s[0])d=i=s[1],e=j=s[2];else{"C"==s[0]?(m=[d,e].concat(s.slice(1)),d=m[6],e=m[7]):(m=[d,e,d,e,i,j,i,j],d=i,e=j);for(var t=0,u=b.length;u>t;t++){var v=b[t];if("M"==v[0])f=k=v[1],g=l=v[2];else{"C"==v[0]?(n=[f,g].concat(v.slice(1)),f=n[6],g=n[7]):(n=[f,g,f,g,k,l,k,l],f=k,g=l);var w=h(m,n,c);if(c)o+=w;else{for(var x=0,y=w.length;y>x;x++)w[x].segment1=p,w[x].segment2=t,w[x].bez1=m,w[x].bez2=n;o=o.concat(w)}}}}}return o}function h(a,b,c){var d=r.bezierBBox(a),e=r.bezierBBox(b);if(!r.isBBoxIntersect(d,e))return c?0:[];for(var f=k.apply(0,a),g=k.apply(0,b),h=~~(f/5),j=~~(g/5),l=[],m=[],n={},o=c?0:[],p=0;h+1>p;p++){var q=r.findDotsAtSegment.apply(r,a.concat(p/h));l.push({x:q.x,y:q.y,t:p/h})}for(p=0;j+1>p;p++)q=r.findDotsAtSegment.apply(r,b.concat(p/j)),m.push({x:q.x,y:q.y,t:p/j});for(p=0;h>p;p++)for(var s=0;j>s;s++){var t=l[p],u=l[p+1],v=m[s],w=m[s+1],x=O(u.x-t.x)<.001?"y":"x",y=O(w.x-v.x)<.001?"y":"x",z=i(t.x,t.y,u.x,u.y,v.x,v.y,w.x,w.y);if(z){if(n[z.x.toFixed(4)]==z.y.toFixed(4))continue;n[z.x.toFixed(4)]=z.y.toFixed(4);var A=t.t+O((z[x]-t[x])/(u[x]-t[x]))*(u.t-t.t),B=v.t+O((z[y]-v[y])/(w[y]-v[y]))*(w.t-v.t);A>=0&&1>=A&&B>=0&&1>=B&&(c?o++:o.push({x:z.x,y:z.y,t1:A,t2:B}))}}return o}function i(a,b,c,d,e,f,g,h){if(!(M(a,c)<N(e,g)||N(a,c)>M(e,g)||M(b,d)<N(f,h)||N(b,d)>M(f,h))){var i=(a*d-b*c)*(e-g)-(a-c)*(e*h-f*g),j=(a*d-b*c)*(f-h)-(b-d)*(e*h-f*g),k=(a-c)*(f-h)-(b-d)*(e-g);if(!k)return;var l=i/k,m=j/k,n=+l.toFixed(2),o=+m.toFixed(2);if(n<+N(a,c).toFixed(2)||n>+M(a,c).toFixed(2)||n<+N(e,g).toFixed(2)||n>+M(e,g).toFixed(2)||o<+N(b,d).toFixed(2)||o>+M(b,d).toFixed(2)||o<+N(f,h).toFixed(2)||o>+M(f,h).toFixed(2))return;return{x:l,y:m}}}function j(a,b,c,d,e,f,g,h,i){if(!(0>i||k(a,b,c,d,e,f,g,h)<i)){var j,l=1,m=l/2,n=l-m,o=.01;for(j=k(a,b,c,d,e,f,g,h,n);O(j-i)>o;)m/=2,n+=(i>j?1:-1)*m,j=k(a,b,c,d,e,f,g,h,n);return n}}function k(a,b,c,d,e,f,g,h,i){null==i&&(i=1),i=i>1?1:0>i?0:i;for(var j=i/2,k=12,m=[-.1252,.1252,-.3678,.3678,-.5873,.5873,-.7699,.7699,-.9041,.9041,-.9816,.9816],n=[.2491,.2491,.2335,.2335,.2032,.2032,.1601,.1601,.1069,.1069,.0472,.0472],o=0,p=0;k>p;p++){var q=j*m[p]+j,r=l(q,a,c,e,g),s=l(q,b,d,f,h),t=r*r+s*s;o+=n[p]*L.sqrt(t)}return j*o}function l(a,b,c,d,e){var f=-3*b+9*c-9*d+3*e,g=a*f+6*b-12*c+6*d;return a*g-3*b+3*c}function m(a,b){for(var c=[],d=0,e=a.length;e-2*!b>d;d+=2){var f=[{x:+a[d-2],y:+a[d-1]},{x:+a[d],y:+a[d+1]},{x:+a[d+2],y:+a[d+3]},{x:+a[d+4],y:+a[d+5]}];b?d?e-4==d?f[3]={x:+a[0],y:+a[1]}:e-2==d&&(f[2]={x:+a[0],y:+a[1]},f[3]={x:+a[2],y:+a[3]}):f[0]={x:+a[e-2],y:+a[e-1]}:e-4==d?f[3]=f[2]:d||(f[0]={x:+a[d],y:+a[d+1]}),c.push(["C",(-f[0].x+6*f[1].x+f[2].x)/6,(-f[0].y+6*f[1].y+f[2].y)/6,(f[1].x+6*f[2].x-f[3].x)/6,(f[1].y+6*f[2].y-f[3].y)/6,f[2].x,f[2].y])}return c}function n(){return this.hex}function o(a,b,c){function d(){var e=Array.prototype.slice.call(arguments,0),f=e.join("␀"),g=d.cache=d.cache||{},h=d.count=d.count||[];return g[x](f)?(p(h,f),c?c(g[f]):g[f]):(h.length>=1e3&&delete g[h.shift()],h.push(f),g[f]=a[B](b,e),c?c(g[f]):g[f])}return d}function p(a,b){for(var c=0,d=a.length;d>c;c++)if(a[c]===b)return a.push(a.splice(c,1)[0])}function q(a){if(Object(a)!==a)return a;var b=new a.constructor;for(var c in a)a[x](c)&&(b[c]=q(a[c]));return b}function r(a){if(r.is(a,"function"))return s?a():eve.on("raphael.DOMload",a);if(r.is(a,T))return r._engine.create[B](r,a.splice(0,3+r.is(a[0],R))).add(a);var b=Array.prototype.slice.call(arguments,0);if(r.is(b[b.length-1],"function")){var c=b.pop();return s?c.call(r._engine.create[B](r,b)):eve.on("raphael.DOMload",function(){c.call(r._engine.create[B](r,b))})}return r._engine.create[B](r,arguments)}r.version="2.1.0",r.eve=eve;var s,t,u=/[, ]+/,v={circle:1,rect:1,path:1,ellipse:1,text:1,image:1},w=/\{(\d+)\}/g,x="hasOwnProperty",y={doc:document,win:window},z={was:Object.prototype[x].call(y.win,"Raphael"),is:y.win.Raphael},A=function(){this.ca=this.customAttributes={}},B="apply",C="concat",D="createTouch"in y.doc,E="",F=" ",G=String,H="split",I="click dblclick mousedown mousemove mouseout mouseover mouseup touchstart touchmove touchend touchcancel"[H](F),J={mousedown:"touchstart",mousemove:"touchmove",mouseup:"touchend"},K=G.prototype.toLowerCase,L=Math,M=L.max,N=L.min,O=L.abs,P=L.pow,Q=L.PI,R="number",S="string",T="array",U=Object.prototype.toString,V=(r._ISURL=/^url\(['"]?([^\)]+?)['"]?\)$/i,/^\s*((#[a-f\d]{6})|(#[a-f\d]{3})|rgba?\(\s*([\d\.]+%?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+%?(?:\s*,\s*[\d\.]+%?)?)\s*\)|hsba?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\)|hsla?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\))\s*$/i),W={NaN:1,Infinity:1,"-Infinity":1},X=/^(?:cubic-)?bezier\(([^,]+),([^,]+),([^,]+),([^\)]+)\)/,Y=L.round,Z=parseFloat,$=parseInt,_=G.prototype.toUpperCase,ab=r._availableAttrs={"arrow-end":"none","arrow-start":"none",blur:0,"clip-rect":"0 0 1e9 1e9",cursor:"default",cx:0,cy:0,fill:"#fff","fill-opacity":1,font:'10px "Arial"',"font-family":'"Arial"',"font-size":"10","font-style":"normal","font-weight":400,gradient:0,height:0,href:"http://raphaeljs.com/","letter-spacing":0,opacity:1,path:"M0,0",r:0,rx:0,ry:0,src:"",stroke:"#000","stroke-dasharray":"","stroke-linecap":"butt","stroke-linejoin":"butt","stroke-miterlimit":0,"stroke-opacity":1,"stroke-width":1,target:"_blank","text-anchor":"middle",title:"Raphael",transform:"",width:0,x:0,y:0},bb=r._availableAnimAttrs={blur:R,"clip-rect":"csv",cx:R,cy:R,fill:"colour","fill-opacity":R,"font-size":R,height:R,opacity:R,path:"path",r:R,rx:R,ry:R,stroke:"colour","stroke-opacity":R,"stroke-width":R,transform:"transform",width:R,x:R,y:R},cb=/[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/,db={hs:1,rg:1},eb=/,?([achlmqrstvxz]),?/gi,fb=/([achlmrqstvz])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/gi,gb=/([rstm])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/gi,hb=/(-?\d*\.?\d*(?:e[\-+]?\d+)?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/gi,ib=(r._radial_gradient=/^r(?:\(([^,]+?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*([^\)]+?)\))?/,{}),jb=function(a,b){return Z(a)-Z(b)},kb=function(){},lb=function(a){return a},mb=r._rectPath=function(a,b,c,d,e){return e?[["M",a+e,b],["l",c-2*e,0],["a",e,e,0,0,1,e,e],["l",0,d-2*e],["a",e,e,0,0,1,-e,e],["l",2*e-c,0],["a",e,e,0,0,1,-e,-e],["l",0,2*e-d],["a",e,e,0,0,1,e,-e],["z"]]:[["M",a,b],["l",c,0],["l",0,d],["l",-c,0],["z"]]},nb=function(a,b,c,d){return null==d&&(d=c),[["M",a,b],["m",0,-d],["a",c,d,0,1,1,0,2*d],["a",c,d,0,1,1,0,-2*d],["z"]]},ob=r._getPath={path:function(a){return a.attr("path")},circle:function(a){var b=a.attrs;return nb(b.cx,b.cy,b.r)},ellipse:function(a){var b=a.attrs;return nb(b.cx,b.cy,b.rx,b.ry)},rect:function(a){var b=a.attrs;return mb(b.x,b.y,b.width,b.height,b.r)},image:function(a){var b=a.attrs;return mb(b.x,b.y,b.width,b.height)},text:function(a){var b=a._getBBox();return mb(b.x,b.y,b.width,b.height)}},pb=r.mapPath=function(a,b){if(!b)return a;var c,d,e,f,g,h,i;for(a=Ib(a),e=0,g=a.length;g>e;e++)for(i=a[e],f=1,h=i.length;h>f;f+=2)c=b.x(i[f],i[f+1]),d=b.y(i[f],i[f+1]),i[f]=c,i[f+1]=d;return a};if(r._g=y,r.type=y.win.SVGAngle||y.doc.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#BasicStructure","1.1")?"SVG":"VML","VML"==r.type){var qb,rb=y.doc.createElement("div");if(rb.innerHTML='<v:shape adj="1"/>',qb=rb.firstChild,qb.style.behavior="url(#default#VML)",!qb||"object"!=typeof qb.adj)return r.type=E;rb=null}r.svg=!(r.vml="VML"==r.type),r._Paper=A,r.fn=t=A.prototype=r.prototype,r._id=0,r._oid=0,r.is=function(a,b){return b=K.call(b),"finite"==b?!W[x](+a):"array"==b?a instanceof Array:"null"==b&&null===a||b==typeof a&&null!==a||"object"==b&&a===Object(a)||"array"==b&&Array.isArray&&Array.isArray(a)||U.call(a).slice(8,-1).toLowerCase()==b},r.angle=function(a,b,c,d,e,f){if(null==e){var g=a-c,h=b-d;return g||h?(180+180*L.atan2(-h,-g)/Q+360)%360:0}return r.angle(a,b,e,f)-r.angle(c,d,e,f)},r.rad=function(a){return a%360*Q/180},r.deg=function(a){return 180*a/Q%360},r.snapTo=function(a,b,c){if(c=r.is(c,"finite")?c:10,r.is(a,T)){for(var d=a.length;d--;)if(O(a[d]-b)<=c)return a[d]}else{a=+a;var e=b%a;if(c>e)return b-e;if(e>a-c)return b-e+a}return b},r.createUUID=function(a,b){return function(){return"xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(a,b).toUpperCase()}}(/[xy]/g,function(a){var b=0|16*L.random(),c="x"==a?b:8|3&b;return c.toString(16)}),r.setWindow=function(a){eve("raphael.setWindow",r,y.win,a),y.win=a,y.doc=y.win.document,r._engine.initWin&&r._engine.initWin(y.win)};var sb=function(a){if(r.vml){var b,c=/^\s+|\s+$/g;try{var d=new ActiveXObject("htmlfile");d.write("<body>"),d.close(),b=d.body}catch(e){b=createPopup().document.body}var f=b.createTextRange();sb=o(function(a){try{b.style.color=G(a).replace(c,E);var d=f.queryCommandValue("ForeColor");return d=(255&d)<<16|65280&d|(16711680&d)>>>16,"#"+("000000"+d.toString(16)).slice(-6)}catch(e){return"none"}})}else{var g=y.doc.createElement("i");g.title="Raphaël Colour Picker",g.style.display="none",y.doc.body.appendChild(g),sb=o(function(a){return g.style.color=a,y.doc.defaultView.getComputedStyle(g,E).getPropertyValue("color")})}return sb(a)},tb=function(){return"hsb("+[this.h,this.s,this.b]+")"},ub=function(){return"hsl("+[this.h,this.s,this.l]+")"},vb=function(){return this.hex},wb=function(a,b,c){if(null==b&&r.is(a,"object")&&"r"in a&&"g"in a&&"b"in a&&(c=a.b,b=a.g,a=a.r),null==b&&r.is(a,S)){var d=r.getRGB(a);a=d.r,b=d.g,c=d.b}return(a>1||b>1||c>1)&&(a/=255,b/=255,c/=255),[a,b,c]},xb=function(a,b,c,d){a*=255,b*=255,c*=255;var e={r:a,g:b,b:c,hex:r.rgb(a,b,c),toString:vb};return r.is(d,"finite")&&(e.opacity=d),e};r.color=function(a){var b;return r.is(a,"object")&&"h"in a&&"s"in a&&"b"in a?(b=r.hsb2rgb(a),a.r=b.r,a.g=b.g,a.b=b.b,a.hex=b.hex):r.is(a,"object")&&"h"in a&&"s"in a&&"l"in a?(b=r.hsl2rgb(a),a.r=b.r,a.g=b.g,a.b=b.b,a.hex=b.hex):(r.is(a,"string")&&(a=r.getRGB(a)),r.is(a,"object")&&"r"in a&&"g"in a&&"b"in a?(b=r.rgb2hsl(a),a.h=b.h,a.s=b.s,a.l=b.l,b=r.rgb2hsb(a),a.v=b.b):(a={hex:"none"},a.r=a.g=a.b=a.h=a.s=a.v=a.l=-1)),a.toString=vb,a
+},r.hsb2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"b"in a&&(c=a.b,b=a.s,a=a.h,d=a.o),a*=360;var e,f,g,h,i;return a=a%360/60,i=c*b,h=i*(1-O(a%2-1)),e=f=g=c-i,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a],xb(e,f,g,d)},r.hsl2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"l"in a&&(c=a.l,b=a.s,a=a.h),(a>1||b>1||c>1)&&(a/=360,b/=100,c/=100),a*=360;var e,f,g,h,i;return a=a%360/60,i=2*b*(.5>c?c:1-c),h=i*(1-O(a%2-1)),e=f=g=c-i/2,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a],xb(e,f,g,d)},r.rgb2hsb=function(a,b,c){c=wb(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g;return f=M(a,b,c),g=f-N(a,b,c),d=0==g?null:f==a?(b-c)/g:f==b?(c-a)/g+2:(a-b)/g+4,d=60*((d+360)%6)/360,e=0==g?0:g/f,{h:d,s:e,b:f,toString:tb}},r.rgb2hsl=function(a,b,c){c=wb(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g,h,i;return g=M(a,b,c),h=N(a,b,c),i=g-h,d=0==i?null:g==a?(b-c)/i:g==b?(c-a)/i+2:(a-b)/i+4,d=60*((d+360)%6)/360,f=(g+h)/2,e=0==i?0:.5>f?i/(2*f):i/(2-2*f),{h:d,s:e,l:f,toString:ub}},r._path2string=function(){return this.join(",").replace(eb,"$1")},r._preload=function(a,b){var c=y.doc.createElement("img");c.style.cssText="position:absolute;left:-9999em;top:-9999em",c.onload=function(){b.call(this),this.onload=null,y.doc.body.removeChild(this)},c.onerror=function(){y.doc.body.removeChild(this)},y.doc.body.appendChild(c),c.src=a},r.getRGB=o(function(a){if(!a||(a=G(a)).indexOf("-")+1)return{r:-1,g:-1,b:-1,hex:"none",error:1,toString:n};if("none"==a)return{r:-1,g:-1,b:-1,hex:"none",toString:n};!db[x](a.toLowerCase().substring(0,2))&&"#"!=a.charAt()&&(a=sb(a));var b,c,d,e,f,g,h=a.match(V);return h?(h[2]&&(d=$(h[2].substring(5),16),c=$(h[2].substring(3,5),16),b=$(h[2].substring(1,3),16)),h[3]&&(d=$((f=h[3].charAt(3))+f,16),c=$((f=h[3].charAt(2))+f,16),b=$((f=h[3].charAt(1))+f,16)),h[4]&&(g=h[4][H](cb),b=Z(g[0]),"%"==g[0].slice(-1)&&(b*=2.55),c=Z(g[1]),"%"==g[1].slice(-1)&&(c*=2.55),d=Z(g[2]),"%"==g[2].slice(-1)&&(d*=2.55),"rgba"==h[1].toLowerCase().slice(0,4)&&(e=Z(g[3])),g[3]&&"%"==g[3].slice(-1)&&(e/=100)),h[5]?(g=h[5][H](cb),b=Z(g[0]),"%"==g[0].slice(-1)&&(b*=2.55),c=Z(g[1]),"%"==g[1].slice(-1)&&(c*=2.55),d=Z(g[2]),"%"==g[2].slice(-1)&&(d*=2.55),("deg"==g[0].slice(-3)||"°"==g[0].slice(-1))&&(b/=360),"hsba"==h[1].toLowerCase().slice(0,4)&&(e=Z(g[3])),g[3]&&"%"==g[3].slice(-1)&&(e/=100),r.hsb2rgb(b,c,d,e)):h[6]?(g=h[6][H](cb),b=Z(g[0]),"%"==g[0].slice(-1)&&(b*=2.55),c=Z(g[1]),"%"==g[1].slice(-1)&&(c*=2.55),d=Z(g[2]),"%"==g[2].slice(-1)&&(d*=2.55),("deg"==g[0].slice(-3)||"°"==g[0].slice(-1))&&(b/=360),"hsla"==h[1].toLowerCase().slice(0,4)&&(e=Z(g[3])),g[3]&&"%"==g[3].slice(-1)&&(e/=100),r.hsl2rgb(b,c,d,e)):(h={r:b,g:c,b:d,toString:n},h.hex="#"+(16777216|d|c<<8|b<<16).toString(16).slice(1),r.is(e,"finite")&&(h.opacity=e),h)):{r:-1,g:-1,b:-1,hex:"none",error:1,toString:n}},r),r.hsb=o(function(a,b,c){return r.hsb2rgb(a,b,c).hex}),r.hsl=o(function(a,b,c){return r.hsl2rgb(a,b,c).hex}),r.rgb=o(function(a,b,c){return"#"+(16777216|c|b<<8|a<<16).toString(16).slice(1)}),r.getColor=function(a){var b=this.getColor.start=this.getColor.start||{h:0,s:1,b:a||.75},c=this.hsb2rgb(b.h,b.s,b.b);return b.h+=.075,b.h>1&&(b.h=0,b.s-=.2,b.s<=0&&(this.getColor.start={h:0,s:1,b:b.b})),c.hex},r.getColor.reset=function(){delete this.start},r.parsePathString=function(a){if(!a)return null;var b=yb(a);if(b.arr)return Ab(b.arr);var c={a:7,c:6,h:1,l:2,m:2,r:4,q:4,s:4,t:2,v:1,z:0},d=[];return r.is(a,T)&&r.is(a[0],T)&&(d=Ab(a)),d.length||G(a).replace(fb,function(a,b,e){var f=[],g=b.toLowerCase();if(e.replace(hb,function(a,b){b&&f.push(+b)}),"m"==g&&f.length>2&&(d.push([b][C](f.splice(0,2))),g="l",b="m"==b?"l":"L"),"r"==g)d.push([b][C](f));else for(;f.length>=c[g]&&(d.push([b][C](f.splice(0,c[g]))),c[g]););}),d.toString=r._path2string,b.arr=Ab(d),d},r.parseTransformString=o(function(a){if(!a)return null;var b=[];return r.is(a,T)&&r.is(a[0],T)&&(b=Ab(a)),b.length||G(a).replace(gb,function(a,c,d){var e=[];K.call(c),d.replace(hb,function(a,b){b&&e.push(+b)}),b.push([c][C](e))}),b.toString=r._path2string,b});var yb=function(a){var b=yb.ps=yb.ps||{};return b[a]?b[a].sleep=100:b[a]={sleep:100},setTimeout(function(){for(var c in b)b[x](c)&&c!=a&&(b[c].sleep--,!b[c].sleep&&delete b[c])}),b[a]};r.findDotsAtSegment=function(a,b,c,d,e,f,g,h,i){var j=1-i,k=P(j,3),l=P(j,2),m=i*i,n=m*i,o=k*a+3*l*i*c+3*j*i*i*e+n*g,p=k*b+3*l*i*d+3*j*i*i*f+n*h,q=a+2*i*(c-a)+m*(e-2*c+a),r=b+2*i*(d-b)+m*(f-2*d+b),s=c+2*i*(e-c)+m*(g-2*e+c),t=d+2*i*(f-d)+m*(h-2*f+d),u=j*a+i*c,v=j*b+i*d,w=j*e+i*g,x=j*f+i*h,y=90-180*L.atan2(q-s,r-t)/Q;return(q>s||t>r)&&(y+=180),{x:o,y:p,m:{x:q,y:r},n:{x:s,y:t},start:{x:u,y:v},end:{x:w,y:x},alpha:y}},r.bezierBBox=function(a,b,c,d,e,f,g,h){r.is(a,"array")||(a=[a,b,c,d,e,f,g,h]);var i=Hb.apply(null,a);return{x:i.min.x,y:i.min.y,x2:i.max.x,y2:i.max.y,width:i.max.x-i.min.x,height:i.max.y-i.min.y}},r.isPointInsideBBox=function(a,b,c){return b>=a.x&&b<=a.x2&&c>=a.y&&c<=a.y2},r.isBBoxIntersect=function(a,b){var c=r.isPointInsideBBox;return c(b,a.x,a.y)||c(b,a.x2,a.y)||c(b,a.x,a.y2)||c(b,a.x2,a.y2)||c(a,b.x,b.y)||c(a,b.x2,b.y)||c(a,b.x,b.y2)||c(a,b.x2,b.y2)||(a.x<b.x2&&a.x>b.x||b.x<a.x2&&b.x>a.x)&&(a.y<b.y2&&a.y>b.y||b.y<a.y2&&b.y>a.y)},r.pathIntersection=function(a,b){return g(a,b)},r.pathIntersectionNumber=function(a,b){return g(a,b,1)},r.isPointInsidePath=function(a,b,c){var d=r.pathBBox(a);return r.isPointInsideBBox(d,b,c)&&1==g(a,[["M",b,c],["H",d.x2+10]],1)%2},r._removedFactory=function(a){return function(){eve("raphael.log",null,"Raphaël: you are calling to method “"+a+"” of removed object",a)}};var zb=r.pathBBox=function(a){var b=yb(a);if(b.bbox)return b.bbox;if(!a)return{x:0,y:0,width:0,height:0,x2:0,y2:0};a=Ib(a);for(var c,d=0,e=0,f=[],g=[],h=0,i=a.length;i>h;h++)if(c=a[h],"M"==c[0])d=c[1],e=c[2],f.push(d),g.push(e);else{var j=Hb(d,e,c[1],c[2],c[3],c[4],c[5],c[6]);f=f[C](j.min.x,j.max.x),g=g[C](j.min.y,j.max.y),d=c[5],e=c[6]}var k=N[B](0,f),l=N[B](0,g),m=M[B](0,f),n=M[B](0,g),o={x:k,y:l,x2:m,y2:n,width:m-k,height:n-l};return b.bbox=q(o),o},Ab=function(a){var b=q(a);return b.toString=r._path2string,b},Bb=r._pathToRelative=function(a){var b=yb(a);if(b.rel)return Ab(b.rel);r.is(a,T)&&r.is(a&&a[0],T)||(a=r.parsePathString(a));var c=[],d=0,e=0,f=0,g=0,h=0;"M"==a[0][0]&&(d=a[0][1],e=a[0][2],f=d,g=e,h++,c.push(["M",d,e]));for(var i=h,j=a.length;j>i;i++){var k=c[i]=[],l=a[i];if(l[0]!=K.call(l[0]))switch(k[0]=K.call(l[0]),k[0]){case"a":k[1]=l[1],k[2]=l[2],k[3]=l[3],k[4]=l[4],k[5]=l[5],k[6]=+(l[6]-d).toFixed(3),k[7]=+(l[7]-e).toFixed(3);break;case"v":k[1]=+(l[1]-e).toFixed(3);break;case"m":f=l[1],g=l[2];default:for(var m=1,n=l.length;n>m;m++)k[m]=+(l[m]-(m%2?d:e)).toFixed(3)}else{k=c[i]=[],"m"==l[0]&&(f=l[1]+d,g=l[2]+e);for(var o=0,p=l.length;p>o;o++)c[i][o]=l[o]}var q=c[i].length;switch(c[i][0]){case"z":d=f,e=g;break;case"h":d+=+c[i][q-1];break;case"v":e+=+c[i][q-1];break;default:d+=+c[i][q-2],e+=+c[i][q-1]}}return c.toString=r._path2string,b.rel=Ab(c),c},Cb=r._pathToAbsolute=function(a){var b=yb(a);if(b.abs)return Ab(b.abs);if(r.is(a,T)&&r.is(a&&a[0],T)||(a=r.parsePathString(a)),!a||!a.length)return[["M",0,0]];var c=[],d=0,e=0,f=0,g=0,h=0;"M"==a[0][0]&&(d=+a[0][1],e=+a[0][2],f=d,g=e,h++,c[0]=["M",d,e]);for(var i,j,k=3==a.length&&"M"==a[0][0]&&"R"==a[1][0].toUpperCase()&&"Z"==a[2][0].toUpperCase(),l=h,n=a.length;n>l;l++){if(c.push(i=[]),j=a[l],j[0]!=_.call(j[0]))switch(i[0]=_.call(j[0]),i[0]){case"A":i[1]=j[1],i[2]=j[2],i[3]=j[3],i[4]=j[4],i[5]=j[5],i[6]=+(j[6]+d),i[7]=+(j[7]+e);break;case"V":i[1]=+j[1]+e;break;case"H":i[1]=+j[1]+d;break;case"R":for(var o=[d,e][C](j.slice(1)),p=2,q=o.length;q>p;p++)o[p]=+o[p]+d,o[++p]=+o[p]+e;c.pop(),c=c[C](m(o,k));break;case"M":f=+j[1]+d,g=+j[2]+e;default:for(p=1,q=j.length;q>p;p++)i[p]=+j[p]+(p%2?d:e)}else if("R"==j[0])o=[d,e][C](j.slice(1)),c.pop(),c=c[C](m(o,k)),i=["R"][C](j.slice(-2));else for(var s=0,t=j.length;t>s;s++)i[s]=j[s];switch(i[0]){case"Z":d=f,e=g;break;case"H":d=i[1];break;case"V":e=i[1];break;case"M":f=i[i.length-2],g=i[i.length-1];default:d=i[i.length-2],e=i[i.length-1]}}return c.toString=r._path2string,b.abs=Ab(c),c},Db=function(a,b,c,d){return[a,b,c,d,c,d]},Eb=function(a,b,c,d,e,f){var g=1/3,h=2/3;return[g*a+h*c,g*b+h*d,g*e+h*c,g*f+h*d,e,f]},Fb=function(a,b,c,d,e,f,g,h,i,j){var k,l=120*Q/180,m=Q/180*(+e||0),n=[],p=o(function(a,b,c){var d=a*L.cos(c)-b*L.sin(c),e=a*L.sin(c)+b*L.cos(c);return{x:d,y:e}});if(j)y=j[0],z=j[1],w=j[2],x=j[3];else{k=p(a,b,-m),a=k.x,b=k.y,k=p(h,i,-m),h=k.x,i=k.y;var q=(L.cos(Q/180*e),L.sin(Q/180*e),(a-h)/2),r=(b-i)/2,s=q*q/(c*c)+r*r/(d*d);s>1&&(s=L.sqrt(s),c=s*c,d=s*d);var t=c*c,u=d*d,v=(f==g?-1:1)*L.sqrt(O((t*u-t*r*r-u*q*q)/(t*r*r+u*q*q))),w=v*c*r/d+(a+h)/2,x=v*-d*q/c+(b+i)/2,y=L.asin(((b-x)/d).toFixed(9)),z=L.asin(((i-x)/d).toFixed(9));y=w>a?Q-y:y,z=w>h?Q-z:z,0>y&&(y=2*Q+y),0>z&&(z=2*Q+z),g&&y>z&&(y-=2*Q),!g&&z>y&&(z-=2*Q)}var A=z-y;if(O(A)>l){var B=z,D=h,E=i;z=y+l*(g&&z>y?1:-1),h=w+c*L.cos(z),i=x+d*L.sin(z),n=Fb(h,i,c,d,e,0,g,D,E,[z,B,w,x])}A=z-y;var F=L.cos(y),G=L.sin(y),I=L.cos(z),J=L.sin(z),K=L.tan(A/4),M=4/3*c*K,N=4/3*d*K,P=[a,b],R=[a+M*G,b-N*F],S=[h+M*J,i-N*I],T=[h,i];if(R[0]=2*P[0]-R[0],R[1]=2*P[1]-R[1],j)return[R,S,T][C](n);n=[R,S,T][C](n).join()[H](",");for(var U=[],V=0,W=n.length;W>V;V++)U[V]=V%2?p(n[V-1],n[V],m).y:p(n[V],n[V+1],m).x;return U},Gb=function(a,b,c,d,e,f,g,h,i){var j=1-i;return{x:P(j,3)*a+3*P(j,2)*i*c+3*j*i*i*e+P(i,3)*g,y:P(j,3)*b+3*P(j,2)*i*d+3*j*i*i*f+P(i,3)*h}},Hb=o(function(a,b,c,d,e,f,g,h){var i,j=e-2*c+a-(g-2*e+c),k=2*(c-a)-2*(e-c),l=a-c,m=(-k+L.sqrt(k*k-4*j*l))/2/j,n=(-k-L.sqrt(k*k-4*j*l))/2/j,o=[b,h],p=[a,g];return O(m)>"1e12"&&(m=.5),O(n)>"1e12"&&(n=.5),m>0&&1>m&&(i=Gb(a,b,c,d,e,f,g,h,m),p.push(i.x),o.push(i.y)),n>0&&1>n&&(i=Gb(a,b,c,d,e,f,g,h,n),p.push(i.x),o.push(i.y)),j=f-2*d+b-(h-2*f+d),k=2*(d-b)-2*(f-d),l=b-d,m=(-k+L.sqrt(k*k-4*j*l))/2/j,n=(-k-L.sqrt(k*k-4*j*l))/2/j,O(m)>"1e12"&&(m=.5),O(n)>"1e12"&&(n=.5),m>0&&1>m&&(i=Gb(a,b,c,d,e,f,g,h,m),p.push(i.x),o.push(i.y)),n>0&&1>n&&(i=Gb(a,b,c,d,e,f,g,h,n),p.push(i.x),o.push(i.y)),{min:{x:N[B](0,p),y:N[B](0,o)},max:{x:M[B](0,p),y:M[B](0,o)}}}),Ib=r._path2curve=o(function(a,b){var c=!b&&yb(a);if(!b&&c.curve)return Ab(c.curve);for(var d=Cb(a),e=b&&Cb(b),f={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},g={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},h=(function(a,b){var c,d;if(!a)return["C",b.x,b.y,b.x,b.y,b.x,b.y];switch(!(a[0]in{T:1,Q:1})&&(b.qx=b.qy=null),a[0]){case"M":b.X=a[1],b.Y=a[2];break;case"A":a=["C"][C](Fb[B](0,[b.x,b.y][C](a.slice(1))));break;case"S":c=b.x+(b.x-(b.bx||b.x)),d=b.y+(b.y-(b.by||b.y)),a=["C",c,d][C](a.slice(1));break;case"T":b.qx=b.x+(b.x-(b.qx||b.x)),b.qy=b.y+(b.y-(b.qy||b.y)),a=["C"][C](Eb(b.x,b.y,b.qx,b.qy,a[1],a[2]));break;case"Q":b.qx=a[1],b.qy=a[2],a=["C"][C](Eb(b.x,b.y,a[1],a[2],a[3],a[4]));break;case"L":a=["C"][C](Db(b.x,b.y,a[1],a[2]));break;case"H":a=["C"][C](Db(b.x,b.y,a[1],b.y));break;case"V":a=["C"][C](Db(b.x,b.y,b.x,a[1]));break;case"Z":a=["C"][C](Db(b.x,b.y,b.X,b.Y))}return a}),i=function(a,b){if(a[b].length>7){a[b].shift();for(var c=a[b];c.length;)a.splice(b++,0,["C"][C](c.splice(0,6)));a.splice(b,1),l=M(d.length,e&&e.length||0)}},j=function(a,b,c,f,g){a&&b&&"M"==a[g][0]&&"M"!=b[g][0]&&(b.splice(g,0,["M",f.x,f.y]),c.bx=0,c.by=0,c.x=a[g][1],c.y=a[g][2],l=M(d.length,e&&e.length||0))},k=0,l=M(d.length,e&&e.length||0);l>k;k++){d[k]=h(d[k],f),i(d,k),e&&(e[k]=h(e[k],g)),e&&i(e,k),j(d,e,f,g,k),j(e,d,g,f,k);var m=d[k],n=e&&e[k],o=m.length,p=e&&n.length;f.x=m[o-2],f.y=m[o-1],f.bx=Z(m[o-4])||f.x,f.by=Z(m[o-3])||f.y,g.bx=e&&(Z(n[p-4])||g.x),g.by=e&&(Z(n[p-3])||g.y),g.x=e&&n[p-2],g.y=e&&n[p-1]}return e||(c.curve=Ab(d)),e?[d,e]:d},null,Ab),Jb=(r._parseDots=o(function(a){for(var b=[],c=0,d=a.length;d>c;c++){var e={},f=a[c].match(/^([^:]*):?([\d\.]*)/);if(e.color=r.getRGB(f[1]),e.color.error)return null;e.color=e.color.hex,f[2]&&(e.offset=f[2]+"%"),b.push(e)}for(c=1,d=b.length-1;d>c;c++)if(!b[c].offset){for(var g=Z(b[c-1].offset||0),h=0,i=c+1;d>i;i++)if(b[i].offset){h=b[i].offset;break}h||(h=100,i=d),h=Z(h);for(var j=(h-g)/(i-c+1);i>c;c++)g+=j,b[c].offset=g+"%"}return b}),r._tear=function(a,b){a==b.top&&(b.top=a.prev),a==b.bottom&&(b.bottom=a.next),a.next&&(a.next.prev=a.prev),a.prev&&(a.prev.next=a.next)}),Kb=(r._tofront=function(a,b){b.top!==a&&(Jb(a,b),a.next=null,a.prev=b.top,b.top.next=a,b.top=a)},r._toback=function(a,b){b.bottom!==a&&(Jb(a,b),a.next=b.bottom,a.prev=null,b.bottom.prev=a,b.bottom=a)},r._insertafter=function(a,b,c){Jb(a,c),b==c.top&&(c.top=a),b.next&&(b.next.prev=a),a.next=b.next,a.prev=b,b.next=a},r._insertbefore=function(a,b,c){Jb(a,c),b==c.bottom&&(c.bottom=a),b.prev&&(b.prev.next=a),a.prev=b.prev,b.prev=a,a.next=b},r.toMatrix=function(a,b){var c=zb(a),d={_:{transform:E},getBBox:function(){return c}};return Lb(d,b),d.matrix}),Lb=(r.transformPath=function(a,b){return pb(a,Kb(a,b))},r._extractTransform=function(a,b){if(null==b)return a._.transform;b=G(b).replace(/\.{3}|\u2026/g,a._.transform||E);var c=r.parseTransformString(b),d=0,e=0,g=0,h=1,i=1,j=a._,k=new f;if(j.transform=c||[],c)for(var l=0,m=c.length;m>l;l++){var n,o,p,q,s,t=c[l],u=t.length,v=G(t[0]).toLowerCase(),w=t[0]!=v,x=w?k.invert():0;"t"==v&&3==u?w?(n=x.x(0,0),o=x.y(0,0),p=x.x(t[1],t[2]),q=x.y(t[1],t[2]),k.translate(p-n,q-o)):k.translate(t[1],t[2]):"r"==v?2==u?(s=s||a.getBBox(1),k.rotate(t[1],s.x+s.width/2,s.y+s.height/2),d+=t[1]):4==u&&(w?(p=x.x(t[2],t[3]),q=x.y(t[2],t[3]),k.rotate(t[1],p,q)):k.rotate(t[1],t[2],t[3]),d+=t[1]):"s"==v?2==u||3==u?(s=s||a.getBBox(1),k.scale(t[1],t[u-1],s.x+s.width/2,s.y+s.height/2),h*=t[1],i*=t[u-1]):5==u&&(w?(p=x.x(t[3],t[4]),q=x.y(t[3],t[4]),k.scale(t[1],t[2],p,q)):k.scale(t[1],t[2],t[3],t[4]),h*=t[1],i*=t[2]):"m"==v&&7==u&&k.add(t[1],t[2],t[3],t[4],t[5],t[6]),j.dirtyT=1,a.matrix=k}a.matrix=k,j.sx=h,j.sy=i,j.deg=d,j.dx=e=k.e,j.dy=g=k.f,1==h&&1==i&&!d&&j.bbox?(j.bbox.x+=+e,j.bbox.y+=+g):j.dirtyT=1}),Mb=function(a){var b=a[0];switch(b.toLowerCase()){case"t":return[b,0,0];case"m":return[b,1,0,0,1,0,0];case"r":return 4==a.length?[b,0,a[2],a[3]]:[b,0];case"s":return 5==a.length?[b,1,1,a[3],a[4]]:3==a.length?[b,1,1]:[b,1]}},Nb=r._equaliseTransform=function(a,b){b=G(b).replace(/\.{3}|\u2026/g,a),a=r.parseTransformString(a)||[],b=r.parseTransformString(b)||[];for(var c,d,e,f,g=M(a.length,b.length),h=[],i=[],j=0;g>j;j++){if(e=a[j]||Mb(b[j]),f=b[j]||Mb(e),e[0]!=f[0]||"r"==e[0].toLowerCase()&&(e[2]!=f[2]||e[3]!=f[3])||"s"==e[0].toLowerCase()&&(e[3]!=f[3]||e[4]!=f[4]))return;for(h[j]=[],i[j]=[],c=0,d=M(e.length,f.length);d>c;c++)c in e&&(h[j][c]=e[c]),c in f&&(i[j][c]=f[c])}return{from:h,to:i}};r._getContainer=function(a,b,c,d){var e;return e=null!=d||r.is(a,"object")?a:y.doc.getElementById(a),null!=e?e.tagName?null==b?{container:e,width:e.style.pixelWidth||e.offsetWidth,height:e.style.pixelHeight||e.offsetHeight}:{container:e,width:b,height:c}:{container:1,x:a,y:b,width:c,height:d}:void 0},r.pathToRelative=Bb,r._engine={},r.path2curve=Ib,r.matrix=function(a,b,c,d,e,g){return new f(a,b,c,d,e,g)},function(a){function b(a){var b=L.sqrt(c(a));a[0]&&(a[0]/=b),a[1]&&(a[1]/=b)}function c(a){return a[0]*a[0]+a[1]*a[1]}a.add=function(a,b,c,d,e,g){var h,i,j,k,l=[[],[],[]],m=[[this.a,this.c,this.e],[this.b,this.d,this.f],[0,0,1]],n=[[a,c,e],[b,d,g],[0,0,1]];for(a&&a instanceof f&&(n=[[a.a,a.c,a.e],[a.b,a.d,a.f],[0,0,1]]),h=0;3>h;h++)for(i=0;3>i;i++){for(k=0,j=0;3>j;j++)k+=m[h][j]*n[j][i];l[h][i]=k}this.a=l[0][0],this.b=l[1][0],this.c=l[0][1],this.d=l[1][1],this.e=l[0][2],this.f=l[1][2]},a.invert=function(){var a=this,b=a.a*a.d-a.b*a.c;return new f(a.d/b,-a.b/b,-a.c/b,a.a/b,(a.c*a.f-a.d*a.e)/b,(a.b*a.e-a.a*a.f)/b)},a.clone=function(){return new f(this.a,this.b,this.c,this.d,this.e,this.f)},a.translate=function(a,b){this.add(1,0,0,1,a,b)},a.scale=function(a,b,c,d){null==b&&(b=a),(c||d)&&this.add(1,0,0,1,c,d),this.add(a,0,0,b,0,0),(c||d)&&this.add(1,0,0,1,-c,-d)},a.rotate=function(a,b,c){a=r.rad(a),b=b||0,c=c||0;var d=+L.cos(a).toFixed(9),e=+L.sin(a).toFixed(9);this.add(d,e,-e,d,b,c),this.add(1,0,0,1,-b,-c)},a.x=function(a,b){return a*this.a+b*this.c+this.e},a.y=function(a,b){return a*this.b+b*this.d+this.f},a.get=function(a){return+this[G.fromCharCode(97+a)].toFixed(4)},a.toString=function(){return r.svg?"matrix("+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)].join()+")":[this.get(0),this.get(2),this.get(1),this.get(3),0,0].join()},a.toFilter=function(){return"progid:DXImageTransform.Microsoft.Matrix(M11="+this.get(0)+", M12="+this.get(2)+", M21="+this.get(1)+", M22="+this.get(3)+", Dx="+this.get(4)+", Dy="+this.get(5)+", sizingmethod='auto expand')"},a.offset=function(){return[this.e.toFixed(4),this.f.toFixed(4)]},a.split=function(){var a={};a.dx=this.e,a.dy=this.f;var d=[[this.a,this.c],[this.b,this.d]];a.scalex=L.sqrt(c(d[0])),b(d[0]),a.shear=d[0][0]*d[1][0]+d[0][1]*d[1][1],d[1]=[d[1][0]-d[0][0]*a.shear,d[1][1]-d[0][1]*a.shear],a.scaley=L.sqrt(c(d[1])),b(d[1]),a.shear/=a.scaley;var e=-d[0][1],f=d[1][1];return 0>f?(a.rotate=r.deg(L.acos(f)),0>e&&(a.rotate=360-a.rotate)):a.rotate=r.deg(L.asin(e)),a.isSimple=!(+a.shear.toFixed(9)||a.scalex.toFixed(9)!=a.scaley.toFixed(9)&&a.rotate),a.isSuperSimple=!+a.shear.toFixed(9)&&a.scalex.toFixed(9)==a.scaley.toFixed(9)&&!a.rotate,a.noRotation=!+a.shear.toFixed(9)&&!a.rotate,a},a.toTransformString=function(a){var b=a||this[H]();return b.isSimple?(b.scalex=+b.scalex.toFixed(4),b.scaley=+b.scaley.toFixed(4),b.rotate=+b.rotate.toFixed(4),(b.dx||b.dy?"t"+[b.dx,b.dy]:E)+(1!=b.scalex||1!=b.scaley?"s"+[b.scalex,b.scaley,0,0]:E)+(b.rotate?"r"+[b.rotate,0,0]:E)):"m"+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)]}}(f.prototype);var Ob=navigator.userAgent.match(/Version\/(.*?)\s/)||navigator.userAgent.match(/Chrome\/(\d+)/);t.safari="Apple Computer, Inc."==navigator.vendor&&(Ob&&Ob[1]<4||"iP"==navigator.platform.slice(0,2))||"Google Inc."==navigator.vendor&&Ob&&Ob[1]<8?function(){var a=this.rect(-99,-99,this.width+99,this.height+99).attr({stroke:"none"});setTimeout(function(){a.remove()})}:kb;for(var Pb=function(){this.returnValue=!1},Qb=function(){return this.originalEvent.preventDefault()},Rb=function(){this.cancelBubble=!0},Sb=function(){return this.originalEvent.stopPropagation()},Tb=function(){return y.doc.addEventListener?function(a,b,c,d){var e=D&&J[b]?J[b]:b,f=function(e){var f=y.doc.documentElement.scrollTop||y.doc.body.scrollTop,g=y.doc.documentElement.scrollLeft||y.doc.body.scrollLeft,h=e.clientX+g,i=e.clientY+f;if(D&&J[x](b))for(var j=0,k=e.targetTouches&&e.targetTouches.length;k>j;j++)if(e.targetTouches[j].target==a){var l=e;e=e.targetTouches[j],e.originalEvent=l,e.preventDefault=Qb,e.stopPropagation=Sb;break}return c.call(d,e,h,i)};return a.addEventListener(e,f,!1),function(){return a.removeEventListener(e,f,!1),!0}}:y.doc.attachEvent?function(a,b,c,d){var e=function(a){a=a||y.win.event;var b=y.doc.documentElement.scrollTop||y.doc.body.scrollTop,e=y.doc.documentElement.scrollLeft||y.doc.body.scrollLeft,f=a.clientX+e,g=a.clientY+b;return a.preventDefault=a.preventDefault||Pb,a.stopPropagation=a.stopPropagation||Rb,c.call(d,a,f,g)};a.attachEvent("on"+b,e);var f=function(){return a.detachEvent("on"+b,e),!0};return f}:void 0}(),Ub=[],Vb=function(a){for(var b,c=a.clientX,d=a.clientY,e=y.doc.documentElement.scrollTop||y.doc.body.scrollTop,f=y.doc.documentElement.scrollLeft||y.doc.body.scrollLeft,g=Ub.length;g--;){if(b=Ub[g],D){for(var h,i=a.touches.length;i--;)if(h=a.touches[i],h.identifier==b.el._drag.id){c=h.clientX,d=h.clientY,(a.originalEvent?a.originalEvent:a).preventDefault();break}}else a.preventDefault();var j,k=b.el.node,l=k.nextSibling,m=k.parentNode,n=k.style.display;y.win.opera&&m.removeChild(k),k.style.display="none",j=b.el.paper.getElementByPoint(c,d),k.style.display=n,y.win.opera&&(l?m.insertBefore(k,l):m.appendChild(k)),j&&eve("raphael.drag.over."+b.el.id,b.el,j),c+=f,d+=e,eve("raphael.drag.move."+b.el.id,b.move_scope||b.el,c-b.el._drag.x,d-b.el._drag.y,c,d,a)}},Wb=function(a){r.unmousemove(Vb).unmouseup(Wb);for(var b,c=Ub.length;c--;)b=Ub[c],b.el._drag={},eve("raphael.drag.end."+b.el.id,b.end_scope||b.start_scope||b.move_scope||b.el,a);Ub=[]},Xb=r.el={},Yb=I.length;Yb--;)(function(a){r[a]=Xb[a]=function(b,c){return r.is(b,"function")&&(this.events=this.events||[],this.events.push({name:a,f:b,unbind:Tb(this.shape||this.node||y.doc,a,b,c||this)})),this},r["un"+a]=Xb["un"+a]=function(b){for(var c=this.events||[],d=c.length;d--;)if(c[d].name==a&&c[d].f==b)return c[d].unbind(),c.splice(d,1),!c.length&&delete this.events,this;return this}})(I[Yb]);Xb.data=function(a,b){var c=ib[this.id]=ib[this.id]||{};if(1==arguments.length){if(r.is(a,"object")){for(var d in a)a[x](d)&&this.data(d,a[d]);return this}return eve("raphael.data.get."+this.id,this,c[a],a),c[a]}return c[a]=b,eve("raphael.data.set."+this.id,this,b,a),this},Xb.removeData=function(a){return null==a?ib[this.id]={}:ib[this.id]&&delete ib[this.id][a],this},Xb.hover=function(a,b,c,d){return this.mouseover(a,c).mouseout(b,d||c)},Xb.unhover=function(a,b){return this.unmouseover(a).unmouseout(b)};var Zb=[];Xb.drag=function(a,b,c,d,e,f){function g(g){(g.originalEvent||g).preventDefault();var h=y.doc.documentElement.scrollTop||y.doc.body.scrollTop,i=y.doc.documentElement.scrollLeft||y.doc.body.scrollLeft;this._drag.x=g.clientX+i,this._drag.y=g.clientY+h,this._drag.id=g.identifier,!Ub.length&&r.mousemove(Vb).mouseup(Wb),Ub.push({el:this,move_scope:d,start_scope:e,end_scope:f}),b&&eve.on("raphael.drag.start."+this.id,b),a&&eve.on("raphael.drag.move."+this.id,a),c&&eve.on("raphael.drag.end."+this.id,c),eve("raphael.drag.start."+this.id,e||d||this,g.clientX+i,g.clientY+h,g)}return this._drag={},Zb.push({el:this,start:g}),this.mousedown(g),this},Xb.onDragOver=function(a){a?eve.on("raphael.drag.over."+this.id,a):eve.unbind("raphael.drag.over."+this.id)},Xb.undrag=function(){for(var a=Zb.length;a--;)Zb[a].el==this&&(this.unmousedown(Zb[a].start),Zb.splice(a,1),eve.unbind("raphael.drag.*."+this.id));!Zb.length&&r.unmousemove(Vb).unmouseup(Wb)},t.circle=function(a,b,c){var d=r._engine.circle(this,a||0,b||0,c||0);return this.__set__&&this.__set__.push(d),d},t.rect=function(a,b,c,d,e){var f=r._engine.rect(this,a||0,b||0,c||0,d||0,e||0);return this.__set__&&this.__set__.push(f),f},t.ellipse=function(a,b,c,d){var e=r._engine.ellipse(this,a||0,b||0,c||0,d||0);return this.__set__&&this.__set__.push(e),e},t.path=function(a){a&&!r.is(a,S)&&!r.is(a[0],T)&&(a+=E);var b=r._engine.path(r.format[B](r,arguments),this);return this.__set__&&this.__set__.push(b),b},t.image=function(a,b,c,d,e){var f=r._engine.image(this,a||"about:blank",b||0,c||0,d||0,e||0);return this.__set__&&this.__set__.push(f),f},t.text=function(a,b,c){var d=r._engine.text(this,a||0,b||0,G(c));return this.__set__&&this.__set__.push(d),d},t.set=function(a){!r.is(a,"array")&&(a=Array.prototype.splice.call(arguments,0,arguments.length));var b=new jc(a);return this.__set__&&this.__set__.push(b),b},t.setStart=function(a){this.__set__=a||this.set()},t.setFinish=function(){var a=this.__set__;return delete this.__set__,a},t.setSize=function(a,b){return r._engine.setSize.call(this,a,b)},t.setViewBox=function(a,b,c,d,e){return r._engine.setViewBox.call(this,a,b,c,d,e)},t.top=t.bottom=null,t.raphael=r;var $b=function(a){var b=a.getBoundingClientRect(),c=a.ownerDocument,d=c.body,e=c.documentElement,f=e.clientTop||d.clientTop||0,g=e.clientLeft||d.clientLeft||0,h=b.top+(y.win.pageYOffset||e.scrollTop||d.scrollTop)-f,i=b.left+(y.win.pageXOffset||e.scrollLeft||d.scrollLeft)-g;return{y:h,x:i}};t.getElementByPoint=function(a,b){var c=this,d=c.canvas,e=y.doc.elementFromPoint(a,b);if(y.win.opera&&"svg"==e.tagName){var f=$b(d),g=d.createSVGRect();g.x=a-f.x,g.y=b-f.y,g.width=g.height=1;var h=d.getIntersectionList(g,null);h.length&&(e=h[h.length-1])}if(!e)return null;for(;e.parentNode&&e!=d.parentNode&&!e.raphael;)e=e.parentNode;return e==c.canvas.parentNode&&(e=d),e=e&&e.raphael?c.getById(e.raphaelid):null},t.getById=function(a){for(var b=this.bottom;b;){if(b.id==a)return b;b=b.next}return null},t.forEach=function(a,b){for(var c=this.bottom;c;){if(a.call(b,c)===!1)return this;c=c.next}return this},t.getElementsByPoint=function(a,b){var c=this.set();return this.forEach(function(d){d.isPointInside(a,b)&&c.push(d)}),c},Xb.isPointInside=function(a,b){var c=this.realPath=this.realPath||ob[this.type](this);return r.isPointInsidePath(c,a,b)},Xb.getBBox=function(a){if(this.removed)return{};var b=this._;return a?((b.dirty||!b.bboxwt)&&(this.realPath=ob[this.type](this),b.bboxwt=zb(this.realPath),b.bboxwt.toString=e,b.dirty=0),b.bboxwt):((b.dirty||b.dirtyT||!b.bbox)&&((b.dirty||!this.realPath)&&(b.bboxwt=0,this.realPath=ob[this.type](this)),b.bbox=zb(pb(this.realPath,this.matrix)),b.bbox.toString=e,b.dirty=b.dirtyT=0),b.bbox)},Xb.clone=function(){if(this.removed)return null;var a=this.paper[this.type]().attr(this.attr());return this.__set__&&this.__set__.push(a),a},Xb.glow=function(a){if("text"==this.type)return null;a=a||{};var b={width:(a.width||10)+(+this.attr("stroke-width")||1),fill:a.fill||!1,opacity:a.opacity||.5,offsetx:a.offsetx||0,offsety:a.offsety||0,color:a.color||"#000"},c=b.width/2,d=this.paper,e=d.set(),f=this.realPath||ob[this.type](this);f=this.matrix?pb(f,this.matrix):f;for(var g=1;c+1>g;g++)e.push(d.path(f).attr({stroke:b.color,fill:b.fill?b.color:"none","stroke-linejoin":"round","stroke-linecap":"round","stroke-width":+(b.width/c*g).toFixed(3),opacity:+(b.opacity/c).toFixed(3)}));return e.insertBefore(this).translate(b.offsetx,b.offsety)};var _b=function(a,b,c,d,e,f,g,h,i){return null==i?k(a,b,c,d,e,f,g,h):r.findDotsAtSegment(a,b,c,d,e,f,g,h,j(a,b,c,d,e,f,g,h,i))},ac=function(a,b){return function(c,d,e){c=Ib(c);for(var f,g,h,i,j,k="",l={},m=0,n=0,o=c.length;o>n;n++){if(h=c[n],"M"==h[0])f=+h[1],g=+h[2];else{if(i=_b(f,g,h[1],h[2],h[3],h[4],h[5],h[6]),m+i>d){if(b&&!l.start){if(j=_b(f,g,h[1],h[2],h[3],h[4],h[5],h[6],d-m),k+=["C"+j.start.x,j.start.y,j.m.x,j.m.y,j.x,j.y],e)return k;l.start=k,k=["M"+j.x,j.y+"C"+j.n.x,j.n.y,j.end.x,j.end.y,h[5],h[6]].join(),m+=i,f=+h[5],g=+h[6];continue}if(!a&&!b)return j=_b(f,g,h[1],h[2],h[3],h[4],h[5],h[6],d-m),{x:j.x,y:j.y,alpha:j.alpha}}m+=i,f=+h[5],g=+h[6]}k+=h.shift()+h}return l.end=k,j=a?m:b?l:r.findDotsAtSegment(f,g,h[0],h[1],h[2],h[3],h[4],h[5],1),j.alpha&&(j={x:j.x,y:j.y,alpha:j.alpha}),j}},bc=ac(1),cc=ac(),dc=ac(0,1);r.getTotalLength=bc,r.getPointAtLength=cc,r.getSubpath=function(a,b,c){if(this.getTotalLength(a)-c<1e-6)return dc(a,b).end;var d=dc(a,c,1);return b?dc(d,b).end:d},Xb.getTotalLength=function(){return"path"==this.type?this.node.getTotalLength?this.node.getTotalLength():bc(this.attrs.path):void 0},Xb.getPointAtLength=function(a){return"path"==this.type?cc(this.attrs.path,a):void 0},Xb.getSubpath=function(a,b){return"path"==this.type?r.getSubpath(this.attrs.path,a,b):void 0};var ec=r.easing_formulas={linear:function(a){return a},"<":function(a){return P(a,1.7)},">":function(a){return P(a,.48)},"<>":function(a){var b=.48-a/1.04,c=L.sqrt(.1734+b*b),d=c-b,e=P(O(d),1/3)*(0>d?-1:1),f=-c-b,g=P(O(f),1/3)*(0>f?-1:1),h=e+g+.5;return 3*(1-h)*h*h+h*h*h},backIn:function(a){var b=1.70158;return a*a*((b+1)*a-b)},backOut:function(a){a-=1;var b=1.70158;return a*a*((b+1)*a+b)+1},elastic:function(a){return a==!!a?a:P(2,-10*a)*L.sin(2*(a-.075)*Q/.3)+1},bounce:function(a){var b,c=7.5625,d=2.75;return 1/d>a?b=c*a*a:2/d>a?(a-=1.5/d,b=c*a*a+.75):2.5/d>a?(a-=2.25/d,b=c*a*a+.9375):(a-=2.625/d,b=c*a*a+.984375),b}};ec.easeIn=ec["ease-in"]=ec["<"],ec.easeOut=ec["ease-out"]=ec[">"],ec.easeInOut=ec["ease-in-out"]=ec["<>"],ec["back-in"]=ec.backIn,ec["back-out"]=ec.backOut;var fc=[],gc=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(a){setTimeout(a,16)},hc=function(){for(var a=+new Date,c=0;c<fc.length;c++){var d=fc[c];if(!d.el.removed&&!d.paused){var e,f,g=a-d.start,h=d.ms,i=d.easing,j=d.from,k=d.diff,l=d.to,m=(d.t,d.el),n={},o={};if(d.initstatus?(g=(d.initstatus*d.anim.top-d.prev)/(d.percent-d.prev)*h,d.status=d.initstatus,delete d.initstatus,d.stop&&fc.splice(c--,1)):d.status=(d.prev+(d.percent-d.prev)*(g/h))/d.anim.top,!(0>g))if(h>g){var p=i(g/h);for(var q in j)if(j[x](q)){switch(bb[q]){case R:e=+j[q]+p*h*k[q];break;case"colour":e="rgb("+[ic(Y(j[q].r+p*h*k[q].r)),ic(Y(j[q].g+p*h*k[q].g)),ic(Y(j[q].b+p*h*k[q].b))].join(",")+")";break;case"path":e=[];for(var s=0,t=j[q].length;t>s;s++){e[s]=[j[q][s][0]];for(var u=1,v=j[q][s].length;v>u;u++)e[s][u]=+j[q][s][u]+p*h*k[q][s][u];e[s]=e[s].join(F)}e=e.join(F);break;case"transform":if(k[q].real)for(e=[],s=0,t=j[q].length;t>s;s++)for(e[s]=[j[q][s][0]],u=1,v=j[q][s].length;v>u;u++)e[s][u]=j[q][s][u]+p*h*k[q][s][u];else{var w=function(a){return+j[q][a]+p*h*k[q][a]};e=[["m",w(0),w(1),w(2),w(3),w(4),w(5)]]}break;case"csv":if("clip-rect"==q)for(e=[],s=4;s--;)e[s]=+j[q][s]+p*h*k[q][s];break;default:var y=[][C](j[q]);for(e=[],s=m.paper.customAttributes[q].length;s--;)e[s]=+y[s]+p*h*k[q][s]}n[q]=e}m.attr(n),function(a,b,c){setTimeout(function(){eve("raphael.anim.frame."+a,b,c)})}(m.id,m,d.anim)}else{if(function(a,b,c){setTimeout(function(){eve("raphael.anim.frame."+b.id,b,c),eve("raphael.anim.finish."+b.id,b,c),r.is(a,"function")&&a.call(b)})}(d.callback,m,d.anim),m.attr(l),fc.splice(c--,1),d.repeat>1&&!d.next){for(f in l)l[x](f)&&(o[f]=d.totalOrigin[f]);d.el.attr(o),b(d.anim,d.el,d.anim.percents[0],null,d.totalOrigin,d.repeat-1)}d.next&&!d.stop&&b(d.anim,d.el,d.next,null,d.totalOrigin,d.repeat)}}}r.svg&&m&&m.paper&&m.paper.safari(),fc.length&&gc(hc)},ic=function(a){return a>255?255:0>a?0:a};Xb.animateWith=function(a,d,e,f,g,h){var i=this;if(i.removed)return h&&h.call(i),i;var j=e instanceof c?e:r.animation(e,f,g,h);b(j,i,j.percents[0],null,i.attr());for(var k=0,l=fc.length;l>k;k++)if(fc[k].anim==d&&fc[k].el==a){fc[l-1].start=fc[k].start;break}return i},Xb.onAnimation=function(a){return a?eve.on("raphael.anim.frame."+this.id,a):eve.unbind("raphael.anim.frame."+this.id),this},c.prototype.delay=function(a){var b=new c(this.anim,this.ms);return b.times=this.times,b.del=+a||0,b},c.prototype.repeat=function(a){var b=new c(this.anim,this.ms);return b.del=this.del,b.times=L.floor(M(a,0))||1,b},r.animation=function(a,b,d,e){if(a instanceof c)return a;(r.is(d,"function")||!d)&&(e=e||d||null,d=null),a=Object(a),b=+b||0;var f,g,h={};for(g in a)a[x](g)&&Z(g)!=g&&Z(g)+"%"!=g&&(f=!0,h[g]=a[g]);return f?(d&&(h.easing=d),e&&(h.callback=e),new c({100:h},b)):new c(a,b)},Xb.animate=function(a,d,e,f){var g=this;if(g.removed)return f&&f.call(g),g;var h=a instanceof c?a:r.animation(a,d,e,f);return b(h,g,h.percents[0],null,g.attr()),g},Xb.setTime=function(a,b){return a&&null!=b&&this.status(a,N(b,a.ms)/a.ms),this},Xb.status=function(a,c){var d,e,f=[],g=0;if(null!=c)return b(a,this,-1,N(c,1)),this;for(d=fc.length;d>g;g++)if(e=fc[g],e.el.id==this.id&&(!a||e.anim==a)){if(a)return e.status;f.push({anim:e.anim,status:e.status})}return a?0:f},Xb.pause=function(a){for(var b=0;b<fc.length;b++)fc[b].el.id==this.id&&(!a||fc[b].anim==a)&&eve("raphael.anim.pause."+this.id,this,fc[b].anim)!==!1&&(fc[b].paused=!0);return this},Xb.resume=function(a){for(var b=0;b<fc.length;b++)if(fc[b].el.id==this.id&&(!a||fc[b].anim==a)){var c=fc[b];eve("raphael.anim.resume."+this.id,this,c.anim)!==!1&&(delete c.paused,this.status(c.anim,c.status))}return this},Xb.stop=function(a){for(var b=0;b<fc.length;b++)fc[b].el.id==this.id&&(!a||fc[b].anim==a)&&eve("raphael.anim.stop."+this.id,this,fc[b].anim)!==!1&&fc.splice(b--,1);return this},eve.on("raphael.remove",a),eve.on("raphael.clear",a),Xb.toString=function(){return"Raphaël’s object"};var jc=function(a){if(this.items=[],this.length=0,this.type="set",a)for(var b=0,c=a.length;c>b;b++)a[b]&&(a[b].constructor==Xb.constructor||a[b].constructor==jc)&&(this[this.items.length]=this.items[this.items.length]=a[b],this.length++)},kc=jc.prototype;kc.push=function(){for(var a,b,c=0,d=arguments.length;d>c;c++)a=arguments[c],a&&(a.constructor==Xb.constructor||a.constructor==jc)&&(b=this.items.length,this[b]=this.items[b]=a,this.length++);
+return this},kc.pop=function(){return this.length&&delete this[this.length--],this.items.pop()},kc.forEach=function(a,b){for(var c=0,d=this.items.length;d>c;c++)if(a.call(b,this.items[c],c)===!1)return this;return this};for(var lc in Xb)Xb[x](lc)&&(kc[lc]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a][B](c,b)})}}(lc));kc.attr=function(a,b){if(a&&r.is(a,T)&&r.is(a[0],"object"))for(var c=0,d=a.length;d>c;c++)this.items[c].attr(a[c]);else for(var e=0,f=this.items.length;f>e;e++)this.items[e].attr(a,b);return this},kc.clear=function(){for(;this.length;)this.pop()},kc.splice=function(a,b){a=0>a?M(this.length+a,0):a,b=M(0,N(this.length-a,b));var c,d=[],e=[],f=[];for(c=2;c<arguments.length;c++)f.push(arguments[c]);for(c=0;b>c;c++)e.push(this[a+c]);for(;c<this.length-a;c++)d.push(this[a+c]);var g=f.length;for(c=0;c<g+d.length;c++)this.items[a+c]=this[a+c]=g>c?f[c]:d[c-g];for(c=this.items.length=this.length-=b-g;this[c];)delete this[c++];return new jc(e)},kc.exclude=function(a){for(var b=0,c=this.length;c>b;b++)if(this[b]==a)return this.splice(b,1),!0},kc.animate=function(a,b,c,d){(r.is(c,"function")||!c)&&(d=c||null);var e,f,g=this.items.length,h=g,i=this;if(!g)return this;d&&(f=function(){!--g&&d.call(i)}),c=r.is(c,S)?c:f;var j=r.animation(a,b,c,f);for(e=this.items[--h].animate(j);h--;)this.items[h]&&!this.items[h].removed&&this.items[h].animateWith(e,j,j);return this},kc.insertAfter=function(a){for(var b=this.items.length;b--;)this.items[b].insertAfter(a);return this},kc.getBBox=function(){for(var a=[],b=[],c=[],d=[],e=this.items.length;e--;)if(!this.items[e].removed){var f=this.items[e].getBBox();a.push(f.x),b.push(f.y),c.push(f.x+f.width),d.push(f.y+f.height)}return a=N[B](0,a),b=N[B](0,b),c=M[B](0,c),d=M[B](0,d),{x:a,y:b,x2:c,y2:d,width:c-a,height:d-b}},kc.clone=function(a){a=new jc;for(var b=0,c=this.items.length;c>b;b++)a.push(this.items[b].clone());return a},kc.toString=function(){return"Raphaël‘s set"},r.registerFont=function(a){if(!a.face)return a;this.fonts=this.fonts||{};var b={w:a.w,face:{},glyphs:{}},c=a.face["font-family"];for(var d in a.face)a.face[x](d)&&(b.face[d]=a.face[d]);if(this.fonts[c]?this.fonts[c].push(b):this.fonts[c]=[b],!a.svg){b.face["units-per-em"]=$(a.face["units-per-em"],10);for(var e in a.glyphs)if(a.glyphs[x](e)){var f=a.glyphs[e];if(b.glyphs[e]={w:f.w,k:{},d:f.d&&"M"+f.d.replace(/[mlcxtrv]/g,function(a){return{l:"L",c:"C",x:"z",t:"m",r:"l",v:"c"}[a]||"M"})+"z"},f.k)for(var g in f.k)f[x](g)&&(b.glyphs[e].k[g]=f.k[g])}}return a},t.getFont=function(a,b,c,d){if(d=d||"normal",c=c||"normal",b=+b||{normal:400,bold:700,lighter:300,bolder:800}[b]||400,r.fonts){var e=r.fonts[a];if(!e){var f=new RegExp("(^|\\s)"+a.replace(/[^\w\d\s+!~.:_-]/g,E)+"(\\s|$)","i");for(var g in r.fonts)if(r.fonts[x](g)&&f.test(g)){e=r.fonts[g];break}}var h;if(e)for(var i=0,j=e.length;j>i&&(h=e[i],h.face["font-weight"]!=b||h.face["font-style"]!=c&&h.face["font-style"]||h.face["font-stretch"]!=d);i++);return h}},t.print=function(a,b,c,d,e,f,g){f=f||"middle",g=M(N(g||0,1),-1);var h,i=G(c)[H](E),j=0,k=0,l=E;if(r.is(d,c)&&(d=this.getFont(d)),d){h=(e||16)/d.face["units-per-em"];for(var m=d.face.bbox[H](u),n=+m[0],o=m[3]-m[1],p=0,q=+m[1]+("baseline"==f?o+ +d.face.descent:o/2),s=0,t=i.length;t>s;s++){if("\n"==i[s])j=0,w=0,k=0,p+=o;else{var v=k&&d.glyphs[i[s-1]]||{},w=d.glyphs[i[s]];j+=k?(v.w||d.w)+(v.k&&v.k[i[s]]||0)+d.w*g:0,k=1}w&&w.d&&(l+=r.transformPath(w.d,["t",j*h,p*h,"s",h,h,n,q,"t",(a-n)/h,(b-q)/h]))}}return this.path(l).attr({fill:"#000",stroke:"none"})},t.add=function(a){if(r.is(a,"array"))for(var b,c=this.set(),d=0,e=a.length;e>d;d++)b=a[d]||{},v[x](b.type)&&c.push(this[b.type]().attr(b));return c},r.format=function(a,b){var c=r.is(b,T)?[0][C](b):arguments;return a&&r.is(a,S)&&c.length-1&&(a=a.replace(w,function(a,b){return null==c[++b]?E:c[b]})),a||E},r.fullfill=function(){var a=/\{([^\}]+)\}/g,b=/(?:(?:^|\.)(.+?)(?=\[|\.|$|\()|\[('|")(.+?)\2\])(\(\))?/g,c=function(a,c,d){var e=d;return c.replace(b,function(a,b,c,d,f){b=b||d,e&&(b in e&&(e=e[b]),"function"==typeof e&&f&&(e=e()))}),e=(null==e||e==d?a:e)+""};return function(b,d){return String(b).replace(a,function(a,b){return c(a,b,d)})}}(),r.ninja=function(){return z.was?y.win.Raphael=z.is:delete Raphael,r},r.st=kc,function(a,b,c){function d(){/in/.test(a.readyState)?setTimeout(d,9):r.eve("raphael.DOMload")}null==a.readyState&&a.addEventListener&&(a.addEventListener(b,c=function(){a.removeEventListener(b,c,!1),a.readyState="complete"},!1),a.readyState="loading"),d()}(document,"DOMContentLoaded"),z.was?y.win.Raphael=r:Raphael=r,eve.on("raphael.DOMload",function(){s=!0})}(),window.Raphael.svg&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=parseInt,f=Math,g=f.max,h=f.abs,i=f.pow,j=/[, ]+/,k=a.eve,l="",m=" ",n="http://www.w3.org/1999/xlink",o={block:"M5,0 0,2.5 5,5z",classic:"M5,0 0,2.5 5,5 3.5,3 3.5,2z",diamond:"M2.5,0 5,2.5 2.5,5 0,2.5z",open:"M6,1 1,3.5 6,6",oval:"M2.5,0A2.5,2.5,0,0,1,2.5,5 2.5,2.5,0,0,1,2.5,0z"},p={};a.toString=function(){return"Your browser supports SVG.\nYou are running Raphaël "+this.version};var q=function(d,e){if(e){"string"==typeof d&&(d=q(d));for(var f in e)e[b](f)&&("xlink:"==f.substring(0,6)?d.setAttributeNS(n,f.substring(6),c(e[f])):d.setAttribute(f,c(e[f])))}else d=a._g.doc.createElementNS("http://www.w3.org/2000/svg",d),d.style&&(d.style.webkitTapHighlightColor="rgba(0,0,0,0)");return d},r=function(b,e){var j="linear",k=b.id+e,m=.5,n=.5,o=b.node,p=b.paper,r=o.style,s=a._g.doc.getElementById(k);if(!s){if(e=c(e).replace(a._radial_gradient,function(a,b,c){if(j="radial",b&&c){m=d(b),n=d(c);var e=2*(n>.5)-1;i(m-.5,2)+i(n-.5,2)>.25&&(n=f.sqrt(.25-i(m-.5,2))*e+.5)&&.5!=n&&(n=n.toFixed(5)-1e-5*e)}return l}),e=e.split(/\s*\-\s*/),"linear"==j){var t=e.shift();if(t=-d(t),isNaN(t))return null;var u=[0,0,f.cos(a.rad(t)),f.sin(a.rad(t))],v=1/(g(h(u[2]),h(u[3]))||1);u[2]*=v,u[3]*=v,u[2]<0&&(u[0]=-u[2],u[2]=0),u[3]<0&&(u[1]=-u[3],u[3]=0)}var w=a._parseDots(e);if(!w)return null;if(k=k.replace(/[\(\)\s,\xb0#]/g,"_"),b.gradient&&k!=b.gradient.id&&(p.defs.removeChild(b.gradient),delete b.gradient),!b.gradient){s=q(j+"Gradient",{id:k}),b.gradient=s,q(s,"radial"==j?{fx:m,fy:n}:{x1:u[0],y1:u[1],x2:u[2],y2:u[3],gradientTransform:b.matrix.invert()}),p.defs.appendChild(s);for(var x=0,y=w.length;y>x;x++)s.appendChild(q("stop",{offset:w[x].offset?w[x].offset:x?"100%":"0%","stop-color":w[x].color||"#fff"}))}}return q(o,{fill:"url(#"+k+")",opacity:1,"fill-opacity":1}),r.fill=l,r.opacity=1,r.fillOpacity=1,1},s=function(a){var b=a.getBBox(1);q(a.pattern,{patternTransform:a.matrix.invert()+" translate("+b.x+","+b.y+")"})},t=function(d,e,f){if("path"==d.type){for(var g,h,i,j,k,m=c(e).toLowerCase().split("-"),n=d.paper,r=f?"end":"start",s=d.node,t=d.attrs,u=t["stroke-width"],v=m.length,w="classic",x=3,y=3,z=5;v--;)switch(m[v]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":w=m[v];break;case"wide":y=5;break;case"narrow":y=2;break;case"long":x=5;break;case"short":x=2}if("open"==w?(x+=2,y+=2,z+=2,i=1,j=f?4:1,k={fill:"none",stroke:t.stroke}):(j=i=x/2,k={fill:t.stroke,stroke:"none"}),d._.arrows?f?(d._.arrows.endPath&&p[d._.arrows.endPath]--,d._.arrows.endMarker&&p[d._.arrows.endMarker]--):(d._.arrows.startPath&&p[d._.arrows.startPath]--,d._.arrows.startMarker&&p[d._.arrows.startMarker]--):d._.arrows={},"none"!=w){var A="raphael-marker-"+w,B="raphael-marker-"+r+w+x+y;a._g.doc.getElementById(A)?p[A]++:(n.defs.appendChild(q(q("path"),{"stroke-linecap":"round",d:o[w],id:A})),p[A]=1);var C,D=a._g.doc.getElementById(B);D?(p[B]++,C=D.getElementsByTagName("use")[0]):(D=q(q("marker"),{id:B,markerHeight:y,markerWidth:x,orient:"auto",refX:j,refY:y/2}),C=q(q("use"),{"xlink:href":"#"+A,transform:(f?"rotate(180 "+x/2+" "+y/2+") ":l)+"scale("+x/z+","+y/z+")","stroke-width":(1/((x/z+y/z)/2)).toFixed(4)}),D.appendChild(C),n.defs.appendChild(D),p[B]=1),q(C,k);var E=i*("diamond"!=w&&"oval"!=w);f?(g=d._.arrows.startdx*u||0,h=a.getTotalLength(t.path)-E*u):(g=E*u,h=a.getTotalLength(t.path)-(d._.arrows.enddx*u||0)),k={},k["marker-"+r]="url(#"+B+")",(h||g)&&(k.d=Raphael.getSubpath(t.path,g,h)),q(s,k),d._.arrows[r+"Path"]=A,d._.arrows[r+"Marker"]=B,d._.arrows[r+"dx"]=E,d._.arrows[r+"Type"]=w,d._.arrows[r+"String"]=e}else f?(g=d._.arrows.startdx*u||0,h=a.getTotalLength(t.path)-g):(g=0,h=a.getTotalLength(t.path)-(d._.arrows.enddx*u||0)),d._.arrows[r+"Path"]&&q(s,{d:Raphael.getSubpath(t.path,g,h)}),delete d._.arrows[r+"Path"],delete d._.arrows[r+"Marker"],delete d._.arrows[r+"dx"],delete d._.arrows[r+"Type"],delete d._.arrows[r+"String"];for(k in p)if(p[b](k)&&!p[k]){var F=a._g.doc.getElementById(k);F&&F.parentNode.removeChild(F)}}},u={"":[0],none:[0],"-":[3,1],".":[1,1],"-.":[3,1,1,1],"-..":[3,1,1,1,1,1],". ":[1,3],"- ":[4,3],"--":[8,3],"- .":[4,3,1,3],"--.":[8,3,1,3],"--..":[8,3,1,3,1,3]},v=function(a,b,d){if(b=u[c(b).toLowerCase()]){for(var e=a.attrs["stroke-width"]||"1",f={round:e,square:e,butt:0}[a.attrs["stroke-linecap"]||d["stroke-linecap"]]||0,g=[],h=b.length;h--;)g[h]=b[h]*e+(h%2?1:-1)*f;q(a.node,{"stroke-dasharray":g.join(",")})}},w=function(d,f){var i=d.node,k=d.attrs,m=i.style.visibility;i.style.visibility="hidden";for(var o in f)if(f[b](o)){if(!a._availableAttrs[b](o))continue;var p=f[o];switch(k[o]=p,o){case"blur":d.blur(p);break;case"href":case"title":case"target":var u=i.parentNode;if("a"!=u.tagName.toLowerCase()){var w=q("a");u.insertBefore(w,i),w.appendChild(i),u=w}"target"==o?u.setAttributeNS(n,"show","blank"==p?"new":p):u.setAttributeNS(n,o,p);break;case"cursor":i.style.cursor=p;break;case"transform":d.transform(p);break;case"arrow-start":t(d,p);break;case"arrow-end":t(d,p,1);break;case"clip-rect":var x=c(p).split(j);if(4==x.length){d.clip&&d.clip.parentNode.parentNode.removeChild(d.clip.parentNode);var z=q("clipPath"),A=q("rect");z.id=a.createUUID(),q(A,{x:x[0],y:x[1],width:x[2],height:x[3]}),z.appendChild(A),d.paper.defs.appendChild(z),q(i,{"clip-path":"url(#"+z.id+")"}),d.clip=A}if(!p){var B=i.getAttribute("clip-path");if(B){var C=a._g.doc.getElementById(B.replace(/(^url\(#|\)$)/g,l));C&&C.parentNode.removeChild(C),q(i,{"clip-path":l}),delete d.clip}}break;case"path":"path"==d.type&&(q(i,{d:p?k.path=a._pathToAbsolute(p):"M0,0"}),d._.dirty=1,d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1)));break;case"width":if(i.setAttribute(o,p),d._.dirty=1,!k.fx)break;o="x",p=k.x;case"x":k.fx&&(p=-k.x-(k.width||0));case"rx":if("rx"==o&&"rect"==d.type)break;case"cx":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"height":if(i.setAttribute(o,p),d._.dirty=1,!k.fy)break;o="y",p=k.y;case"y":k.fy&&(p=-k.y-(k.height||0));case"ry":if("ry"==o&&"rect"==d.type)break;case"cy":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"r":"rect"==d.type?q(i,{rx:p,ry:p}):i.setAttribute(o,p),d._.dirty=1;break;case"src":"image"==d.type&&i.setAttributeNS(n,"href",p);break;case"stroke-width":(1!=d._.sx||1!=d._.sy)&&(p/=g(h(d._.sx),h(d._.sy))||1),d.paper._vbSize&&(p*=d.paper._vbSize),i.setAttribute(o,p),k["stroke-dasharray"]&&v(d,k["stroke-dasharray"],f),d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"stroke-dasharray":v(d,p,f);break;case"fill":var D=c(p).match(a._ISURL);if(D){z=q("pattern");var E=q("image");z.id=a.createUUID(),q(z,{x:0,y:0,patternUnits:"userSpaceOnUse",height:1,width:1}),q(E,{x:0,y:0,"xlink:href":D[1]}),z.appendChild(E),function(b){a._preload(D[1],function(){var a=this.offsetWidth,c=this.offsetHeight;q(b,{width:a,height:c}),q(E,{width:a,height:c}),d.paper.safari()})}(z),d.paper.defs.appendChild(z),q(i,{fill:"url(#"+z.id+")"}),d.pattern=z,d.pattern&&s(d);break}var F=a.getRGB(p);if(F.error){if(("circle"==d.type||"ellipse"==d.type||"r"!=c(p).charAt())&&r(d,p)){if("opacity"in k||"fill-opacity"in k){var G=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l));if(G){var H=G.getElementsByTagName("stop");q(H[H.length-1],{"stop-opacity":("opacity"in k?k.opacity:1)*("fill-opacity"in k?k["fill-opacity"]:1)})}}k.gradient=p,k.fill="none";break}}else delete f.gradient,delete k.gradient,!a.is(k.opacity,"undefined")&&a.is(f.opacity,"undefined")&&q(i,{opacity:k.opacity}),!a.is(k["fill-opacity"],"undefined")&&a.is(f["fill-opacity"],"undefined")&&q(i,{"fill-opacity":k["fill-opacity"]});F[b]("opacity")&&q(i,{"fill-opacity":F.opacity>1?F.opacity/100:F.opacity});case"stroke":F=a.getRGB(p),i.setAttribute(o,F.hex),"stroke"==o&&F[b]("opacity")&&q(i,{"stroke-opacity":F.opacity>1?F.opacity/100:F.opacity}),"stroke"==o&&d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"gradient":("circle"==d.type||"ellipse"==d.type||"r"!=c(p).charAt())&&r(d,p);break;case"opacity":k.gradient&&!k[b]("stroke-opacity")&&q(i,{"stroke-opacity":p>1?p/100:p});case"fill-opacity":if(k.gradient){G=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l)),G&&(H=G.getElementsByTagName("stop"),q(H[H.length-1],{"stop-opacity":p}));break}default:"font-size"==o&&(p=e(p,10)+"px");var I=o.replace(/(\-.)/g,function(a){return a.substring(1).toUpperCase()});i.style[I]=p,d._.dirty=1,i.setAttribute(o,p)}}y(d,f),i.style.visibility=m},x=1.2,y=function(d,f){if("text"==d.type&&(f[b]("text")||f[b]("font")||f[b]("font-size")||f[b]("x")||f[b]("y"))){var g=d.attrs,h=d.node,i=h.firstChild?e(a._g.doc.defaultView.getComputedStyle(h.firstChild,l).getPropertyValue("font-size"),10):10;if(f[b]("text")){for(g.text=f.text;h.firstChild;)h.removeChild(h.firstChild);for(var j,k=c(f.text).split("\n"),m=[],n=0,o=k.length;o>n;n++)j=q("tspan"),n&&q(j,{dy:i*x,x:g.x}),j.appendChild(a._g.doc.createTextNode(k[n])),h.appendChild(j),m[n]=j}else for(m=h.getElementsByTagName("tspan"),n=0,o=m.length;o>n;n++)n?q(m[n],{dy:i*x,x:g.x}):q(m[0],{dy:0});q(h,{x:g.x,y:g.y}),d._.dirty=1;var p=d._getBBox(),r=g.y-(p.y+p.height/2);r&&a.is(r,"finite")&&q(m[0],{dy:r})}},z=function(b,c){this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.matrix=a.matrix(),this.realPath=null,this.paper=c,this.attrs=this.attrs||{},this._={transform:[],sx:1,sy:1,deg:0,dx:0,dy:0,dirty:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},A=a.el;z.prototype=A,A.constructor=z,a._engine.path=function(a,b){var c=q("path");b.canvas&&b.canvas.appendChild(c);var d=new z(c,b);return d.type="path",w(d,{fill:"none",stroke:"#000",path:a}),d},A.rotate=function(a,b,e){if(this.removed)return this;if(a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),null==e&&(b=e),null==b||null==e){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}return this.transform(this._.transform.concat([["r",a,b,e]])),this},A.scale=function(a,b,e,f){if(this.removed)return this;if(a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3])),a=d(a[0]),null==b&&(b=a),null==f&&(e=f),null==e||null==f)var g=this.getBBox(1);return e=null==e?g.x+g.width/2:e,f=null==f?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]])),this},A.translate=function(a,b){return this.removed?this:(a=c(a).split(j),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this.transform(this._.transform.concat([["t",a,b]])),this)},A.transform=function(c){var d=this._;if(null==c)return d.transform;if(a._extractTransform(this,c),this.clip&&q(this.clip,{transform:this.matrix.invert()}),this.pattern&&s(this),this.node&&q(this.node,{transform:this.matrix}),1!=d.sx||1!=d.sy){var e=this.attrs[b]("stroke-width")?this.attrs["stroke-width"]:1;this.attr({"stroke-width":e})}return this},A.hide=function(){return!this.removed&&this.paper.safari(this.node.style.display="none"),this},A.show=function(){return!this.removed&&this.paper.safari(this.node.style.display=""),this},A.remove=function(){if(!this.removed&&this.node.parentNode){var b=this.paper;b.__set__&&b.__set__.exclude(this),k.unbind("raphael.*.*."+this.id),this.gradient&&b.defs.removeChild(this.gradient),a._tear(this,b),"a"==this.node.parentNode.tagName.toLowerCase()?this.node.parentNode.parentNode.removeChild(this.node.parentNode):this.node.parentNode.removeChild(this.node);for(var c in this)this[c]="function"==typeof this[c]?a._removedFactory(c):null;this.removed=!0}},A._getBBox=function(){if("none"==this.node.style.display){this.show();var a=!0}var b={};try{b=this.node.getBBox()}catch(c){}finally{b=b||{}}return a&&this.hide(),b},A.attr=function(c,d){if(this.removed)return this;if(null==c){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);return e.gradient&&"none"==e.fill&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform,e}if(null==d&&a.is(c,"string")){if("fill"==c&&"none"==this.attrs.fill&&this.attrs.gradient)return this.attrs.gradient;if("transform"==c)return this._.transform;for(var g=c.split(j),h={},i=0,l=g.length;l>i;i++)c=g[i],h[c]=c in this.attrs?this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?this.paper.customAttributes[c].def:a._availableAttrs[c];return l-1?h:h[g[0]]}if(null==d&&a.is(c,"array")){for(h={},i=0,l=c.length;l>i;i++)h[c[i]]=this.attr(c[i]);return h}if(null!=d){var m={};m[c]=d}else null!=c&&a.is(c,"object")&&(m=c);for(var n in m)k("raphael.attr."+n+"."+this.id,this,m[n]);for(n in this.paper.customAttributes)if(this.paper.customAttributes[b](n)&&m[b](n)&&a.is(this.paper.customAttributes[n],"function")){var o=this.paper.customAttributes[n].apply(this,[].concat(m[n]));this.attrs[n]=m[n];for(var p in o)o[b](p)&&(m[p]=o[p])}return w(this,m),this},A.toFront=function(){if(this.removed)return this;"a"==this.node.parentNode.tagName.toLowerCase()?this.node.parentNode.parentNode.appendChild(this.node.parentNode):this.node.parentNode.appendChild(this.node);var b=this.paper;return b.top!=this&&a._tofront(this,b),this},A.toBack=function(){if(this.removed)return this;var b=this.node.parentNode;return"a"==b.tagName.toLowerCase()?b.parentNode.insertBefore(this.node.parentNode,this.node.parentNode.parentNode.firstChild):b.firstChild!=this.node&&b.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper),this.paper,this},A.insertAfter=function(b){if(this.removed)return this;var c=b.node||b[b.length-1].node;return c.nextSibling?c.parentNode.insertBefore(this.node,c.nextSibling):c.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper),this},A.insertBefore=function(b){if(this.removed)return this;var c=b.node||b[0].node;return c.parentNode.insertBefore(this.node,c),a._insertbefore(this,b,this.paper),this},A.blur=function(b){var c=this;if(0!==+b){var d=q("filter"),e=q("feGaussianBlur");c.attrs.blur=b,d.id=a.createUUID(),q(e,{stdDeviation:+b||1.5}),d.appendChild(e),c.paper.defs.appendChild(d),c._blur=d,q(c.node,{filter:"url(#"+d.id+")"})}else c._blur&&(c._blur.parentNode.removeChild(c._blur),delete c._blur,delete c.attrs.blur),c.node.removeAttribute("filter")},a._engine.circle=function(a,b,c,d){var e=q("circle");a.canvas&&a.canvas.appendChild(e);var f=new z(e,a);return f.attrs={cx:b,cy:c,r:d,fill:"none",stroke:"#000"},f.type="circle",q(e,f.attrs),f},a._engine.rect=function(a,b,c,d,e,f){var g=q("rect");a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);return h.attrs={x:b,y:c,width:d,height:e,r:f||0,rx:f||0,ry:f||0,fill:"none",stroke:"#000"},h.type="rect",q(g,h.attrs),h},a._engine.ellipse=function(a,b,c,d,e){var f=q("ellipse");a.canvas&&a.canvas.appendChild(f);var g=new z(f,a);return g.attrs={cx:b,cy:c,rx:d,ry:e,fill:"none",stroke:"#000"},g.type="ellipse",q(f,g.attrs),g},a._engine.image=function(a,b,c,d,e,f){var g=q("image");q(g,{x:c,y:d,width:e,height:f,preserveAspectRatio:"none"}),g.setAttributeNS(n,"href",b),a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);return h.attrs={x:c,y:d,width:e,height:f,src:b},h.type="image",h},a._engine.text=function(b,c,d,e){var f=q("text");b.canvas&&b.canvas.appendChild(f);var g=new z(f,b);return g.attrs={x:c,y:d,"text-anchor":"middle",text:e,font:a._availableAttrs.font,stroke:"none",fill:"#000"},g.type="text",w(g,g.attrs),g},a._engine.setSize=function(a,b){return this.width=a||this.width,this.height=b||this.height,this.canvas.setAttribute("width",this.width),this.canvas.setAttribute("height",this.height),this._viewBox&&this.setViewBox.apply(this,this._viewBox),this},a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b&&b.container,d=b.x,e=b.y,f=b.width,g=b.height;if(!c)throw new Error("SVG container not found.");var h,i=q("svg"),j="overflow:hidden;";return d=d||0,e=e||0,f=f||512,g=g||342,q(i,{height:g,version:1.1,width:f,xmlns:"http://www.w3.org/2000/svg"}),1==c?(i.style.cssText=j+"position:absolute;left:"+d+"px;top:"+e+"px",a._g.doc.body.appendChild(i),h=1):(i.style.cssText=j+"position:relative",c.firstChild?c.insertBefore(i,c.firstChild):c.appendChild(i)),c=new a._Paper,c.width=f,c.height=g,c.canvas=i,c.clear(),c._left=c._top=0,h&&(c.renderfix=function(){}),c.renderfix(),c},a._engine.setViewBox=function(a,b,c,d,e){k("raphael.setViewBox",this,this._viewBox,[a,b,c,d,e]);var f,h,i=g(c/this.width,d/this.height),j=this.top,l=e?"meet":"xMinYMin";for(null==a?(this._vbSize&&(i=1),delete this._vbSize,f="0 0 "+this.width+m+this.height):(this._vbSize=i,f=a+m+b+m+c+m+d),q(this.canvas,{viewBox:f,preserveAspectRatio:l});i&&j;)h="stroke-width"in j.attrs?j.attrs["stroke-width"]:1,j.attr({"stroke-width":h}),j._.dirty=1,j._.dirtyT=1,j=j.prev;return this._viewBox=[a,b,c,d,!!e],this},a.prototype.renderfix=function(){var a,b=this.canvas,c=b.style;try{a=b.getScreenCTM()||b.createSVGMatrix()}catch(d){a=b.createSVGMatrix()}var e=-a.e%1,f=-a.f%1;(e||f)&&(e&&(this._left=(this._left+e)%1,c.left=this._left+"px"),f&&(this._top=(this._top+f)%1,c.top=this._top+"px"))},a.prototype.clear=function(){a.eve("raphael.clear",this);for(var b=this.canvas;b.firstChild;)b.removeChild(b.firstChild);this.bottom=this.top=null,(this.desc=q("desc")).appendChild(a._g.doc.createTextNode("Created with Raphaël "+a.version)),b.appendChild(this.desc),b.appendChild(this.defs=q("defs"))},a.prototype.remove=function(){k("raphael.remove",this),this.canvas.parentNode&&this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]="function"==typeof this[b]?a._removedFactory(b):null};var B=a.st;for(var C in A)A[b](C)&&!B[b](C)&&(B[C]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(C))}(window.Raphael),window.Raphael.vml&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=Math,f=e.round,g=e.max,h=e.min,i=e.abs,j="fill",k=/[, ]+/,l=a.eve,m=" progid:DXImageTransform.Microsoft",n=" ",o="",p={M:"m",L:"l",C:"c",Z:"x",m:"t",l:"r",c:"v",z:"x"},q=/([clmz]),?([^clmz]*)/gi,r=/ progid:\S+Blur\([^\)]+\)/g,s=/-?[^,\s-]+/g,t="position:absolute;left:0;top:0;width:1px;height:1px",u=21600,v={path:1,rect:1,image:1},w={circle:1,ellipse:1},x=function(b){var d=/[ahqstv]/gi,e=a._pathToAbsolute;if(c(b).match(d)&&(e=a._path2curve),d=/[clmz]/g,e==a._pathToAbsolute&&!c(b).match(d)){var g=c(b).replace(q,function(a,b,c){var d=[],e="m"==b.toLowerCase(),g=p[b];return c.replace(s,function(a){e&&2==d.length&&(g+=d+p["m"==b?"l":"L"],d=[]),d.push(f(a*u))}),g+d});return g}var h,i,j=e(b);g=[];for(var k=0,l=j.length;l>k;k++){h=j[k],i=j[k][0].toLowerCase(),"z"==i&&(i="x");for(var m=1,r=h.length;r>m;m++)i+=f(h[m]*u)+(m!=r-1?",":o);g.push(i)}return g.join(n)},y=function(b,c,d){var e=a.matrix();return e.rotate(-b,.5,.5),{dx:e.x(c,d),dy:e.y(c,d)}},z=function(a,b,c,d,e,f){var g=a._,h=a.matrix,k=g.fillpos,l=a.node,m=l.style,o=1,p="",q=u/b,r=u/c;if(m.visibility="hidden",b&&c){if(l.coordsize=i(q)+n+i(r),m.rotation=f*(0>b*c?-1:1),f){var s=y(f,d,e);d=s.dx,e=s.dy}if(0>b&&(p+="x"),0>c&&(p+=" y")&&(o=-1),m.flip=p,l.coordorigin=d*-q+n+e*-r,k||g.fillsize){var t=l.getElementsByTagName(j);t=t&&t[0],l.removeChild(t),k&&(s=y(f,h.x(k[0],k[1]),h.y(k[0],k[1])),t.position=s.dx*o+n+s.dy*o),g.fillsize&&(t.size=g.fillsize[0]*i(b)+n+g.fillsize[1]*i(c)),l.appendChild(t)}m.visibility="visible"}};a.toString=function(){return"Your browser doesn’t support SVG. Falling down to VML.\nYou are running Raphaël "+this.version};var A=function(a,b,d){for(var e=c(b).toLowerCase().split("-"),f=d?"end":"start",g=e.length,h="classic",i="medium",j="medium";g--;)switch(e[g]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":h=e[g];break;case"wide":case"narrow":j=e[g];break;case"long":case"short":i=e[g]}var k=a.node.getElementsByTagName("stroke")[0];k[f+"arrow"]=h,k[f+"arrowlength"]=i,k[f+"arrowwidth"]=j},B=function(e,i){e.attrs=e.attrs||{};var l=e.node,m=e.attrs,p=l.style,q=v[e.type]&&(i.x!=m.x||i.y!=m.y||i.width!=m.width||i.height!=m.height||i.cx!=m.cx||i.cy!=m.cy||i.rx!=m.rx||i.ry!=m.ry||i.r!=m.r),r=w[e.type]&&(m.cx!=i.cx||m.cy!=i.cy||m.r!=i.r||m.rx!=i.rx||m.ry!=i.ry),s=e;for(var t in i)i[b](t)&&(m[t]=i[t]);if(q&&(m.path=a._getPath[e.type](e),e._.dirty=1),i.href&&(l.href=i.href),i.title&&(l.title=i.title),i.target&&(l.target=i.target),i.cursor&&(p.cursor=i.cursor),"blur"in i&&e.blur(i.blur),(i.path&&"path"==e.type||q)&&(l.path=x(~c(m.path).toLowerCase().indexOf("r")?a._pathToAbsolute(m.path):m.path),"image"==e.type&&(e._.fillpos=[m.x,m.y],e._.fillsize=[m.width,m.height],z(e,1,1,0,0,0))),"transform"in i&&e.transform(i.transform),r){var y=+m.cx,B=+m.cy,D=+m.rx||+m.r||0,E=+m.ry||+m.r||0;l.path=a.format("ar{0},{1},{2},{3},{4},{1},{4},{1}x",f((y-D)*u),f((B-E)*u),f((y+D)*u),f((B+E)*u),f(y*u))}if("clip-rect"in i){var G=c(i["clip-rect"]).split(k);if(4==G.length){G[2]=+G[2]+ +G[0],G[3]=+G[3]+ +G[1];var H=l.clipRect||a._g.doc.createElement("div"),I=H.style;I.clip=a.format("rect({1}px {2}px {3}px {0}px)",G),l.clipRect||(I.position="absolute",I.top=0,I.left=0,I.width=e.paper.width+"px",I.height=e.paper.height+"px",l.parentNode.insertBefore(H,l),H.appendChild(l),l.clipRect=H)}i["clip-rect"]||l.clipRect&&(l.clipRect.style.clip="auto")}if(e.textpath){var J=e.textpath.style;i.font&&(J.font=i.font),i["font-family"]&&(J.fontFamily='"'+i["font-family"].split(",")[0].replace(/^['"]+|['"]+$/g,o)+'"'),i["font-size"]&&(J.fontSize=i["font-size"]),i["font-weight"]&&(J.fontWeight=i["font-weight"]),i["font-style"]&&(J.fontStyle=i["font-style"])}if("arrow-start"in i&&A(s,i["arrow-start"]),"arrow-end"in i&&A(s,i["arrow-end"],1),null!=i.opacity||null!=i["stroke-width"]||null!=i.fill||null!=i.src||null!=i.stroke||null!=i["stroke-width"]||null!=i["stroke-opacity"]||null!=i["fill-opacity"]||null!=i["stroke-dasharray"]||null!=i["stroke-miterlimit"]||null!=i["stroke-linejoin"]||null!=i["stroke-linecap"]){var K=l.getElementsByTagName(j),L=!1;if(K=K&&K[0],!K&&(L=K=F(j)),"image"==e.type&&i.src&&(K.src=i.src),i.fill&&(K.on=!0),(null==K.on||"none"==i.fill||null===i.fill)&&(K.on=!1),K.on&&i.fill){var M=c(i.fill).match(a._ISURL);if(M){K.parentNode==l&&l.removeChild(K),K.rotate=!0,K.src=M[1],K.type="tile";var N=e.getBBox(1);K.position=N.x+n+N.y,e._.fillpos=[N.x,N.y],a._preload(M[1],function(){e._.fillsize=[this.offsetWidth,this.offsetHeight]})}else K.color=a.getRGB(i.fill).hex,K.src=o,K.type="solid",a.getRGB(i.fill).error&&(s.type in{circle:1,ellipse:1}||"r"!=c(i.fill).charAt())&&C(s,i.fill,K)&&(m.fill="none",m.gradient=i.fill,K.rotate=!1)}if("fill-opacity"in i||"opacity"in i){var O=((+m["fill-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+a.getRGB(i.fill).o+1||2)-1);O=h(g(O,0),1),K.opacity=O,K.src&&(K.color="none")}l.appendChild(K);var P=l.getElementsByTagName("stroke")&&l.getElementsByTagName("stroke")[0],Q=!1;!P&&(Q=P=F("stroke")),(i.stroke&&"none"!=i.stroke||i["stroke-width"]||null!=i["stroke-opacity"]||i["stroke-dasharray"]||i["stroke-miterlimit"]||i["stroke-linejoin"]||i["stroke-linecap"])&&(P.on=!0),("none"==i.stroke||null===i.stroke||null==P.on||0==i.stroke||0==i["stroke-width"])&&(P.on=!1);var R=a.getRGB(i.stroke);P.on&&i.stroke&&(P.color=R.hex),O=((+m["stroke-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+R.o+1||2)-1);var S=.75*(d(i["stroke-width"])||1);if(O=h(g(O,0),1),null==i["stroke-width"]&&(S=m["stroke-width"]),i["stroke-width"]&&(P.weight=S),S&&1>S&&(O*=S)&&(P.weight=1),P.opacity=O,i["stroke-linejoin"]&&(P.joinstyle=i["stroke-linejoin"]||"miter"),P.miterlimit=i["stroke-miterlimit"]||8,i["stroke-linecap"]&&(P.endcap="butt"==i["stroke-linecap"]?"flat":"square"==i["stroke-linecap"]?"square":"round"),i["stroke-dasharray"]){var T={"-":"shortdash",".":"shortdot","-.":"shortdashdot","-..":"shortdashdotdot",". ":"dot","- ":"dash","--":"longdash","- .":"dashdot","--.":"longdashdot","--..":"longdashdotdot"};P.dashstyle=T[b](i["stroke-dasharray"])?T[i["stroke-dasharray"]]:o}Q&&l.appendChild(P)}if("text"==s.type){s.paper.canvas.style.display=o;var U=s.paper.span,V=100,W=m.font&&m.font.match(/\d+(?:\.\d*)?(?=px)/);p=U.style,m.font&&(p.font=m.font),m["font-family"]&&(p.fontFamily=m["font-family"]),m["font-weight"]&&(p.fontWeight=m["font-weight"]),m["font-style"]&&(p.fontStyle=m["font-style"]),W=d(m["font-size"]||W&&W[0])||10,p.fontSize=W*V+"px",s.textpath.string&&(U.innerHTML=c(s.textpath.string).replace(/</g,"<").replace(/&/g,"&").replace(/\n/g,"<br>"));var X=U.getBoundingClientRect();s.W=m.w=(X.right-X.left)/V,s.H=m.h=(X.bottom-X.top)/V,s.X=m.x,s.Y=m.y+s.H/2,("x"in i||"y"in i)&&(s.path.v=a.format("m{0},{1}l{2},{1}",f(m.x*u),f(m.y*u),f(m.x*u)+1));for(var Y=["x","y","text","font","font-family","font-weight","font-style","font-size"],Z=0,$=Y.length;$>Z;Z++)if(Y[Z]in i){s._.dirty=1;break}switch(m["text-anchor"]){case"start":s.textpath.style["v-text-align"]="left",s.bbx=s.W/2;break;case"end":s.textpath.style["v-text-align"]="right",s.bbx=-s.W/2;break;default:s.textpath.style["v-text-align"]="center",s.bbx=0}s.textpath.style["v-text-kern"]=!0}},C=function(b,f,g){b.attrs=b.attrs||{};var h=(b.attrs,Math.pow),i="linear",j=".5 .5";if(b.attrs.gradient=f,f=c(f).replace(a._radial_gradient,function(a,b,c){return i="radial",b&&c&&(b=d(b),c=d(c),h(b-.5,2)+h(c-.5,2)>.25&&(c=e.sqrt(.25-h(b-.5,2))*(2*(c>.5)-1)+.5),j=b+n+c),o}),f=f.split(/\s*\-\s*/),"linear"==i){var k=f.shift();if(k=-d(k),isNaN(k))return null}var l=a._parseDots(f);if(!l)return null;if(b=b.shape||b.node,l.length){b.removeChild(g),g.on=!0,g.method="none",g.color=l[0].color,g.color2=l[l.length-1].color;for(var m=[],p=0,q=l.length;q>p;p++)l[p].offset&&m.push(l[p].offset+n+l[p].color);g.colors=m.length?m.join():"0% "+g.color,"radial"==i?(g.type="gradientTitle",g.focus="100%",g.focussize="0 0",g.focusposition=j,g.angle=0):(g.type="gradient",g.angle=(270-k)%360),b.appendChild(g)}return 1},D=function(b,c){this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.X=0,this.Y=0,this.attrs={},this.paper=c,this.matrix=a.matrix(),this._={transform:[],sx:1,sy:1,dx:0,dy:0,deg:0,dirty:1,dirtyT:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},E=a.el;D.prototype=E,E.constructor=D,E.transform=function(b){if(null==b)return this._.transform;var d,e=this.paper._viewBoxShift,f=e?"s"+[e.scale,e.scale]+"-1-1t"+[e.dx,e.dy]:o;e&&(d=b=c(b).replace(/\.{3}|\u2026/g,this._.transform||o)),a._extractTransform(this,f+b);var g,h=this.matrix.clone(),i=this.skew,j=this.node,k=~c(this.attrs.fill).indexOf("-"),l=!c(this.attrs.fill).indexOf("url(");if(h.translate(-.5,-.5),l||k||"image"==this.type)if(i.matrix="1 0 0 1",i.offset="0 0",g=h.split(),k&&g.noRotation||!g.isSimple){j.style.filter=h.toFilter();var m=this.getBBox(),p=this.getBBox(1),q=m.x-p.x,r=m.y-p.y;j.coordorigin=q*-u+n+r*-u,z(this,1,1,q,r,0)}else j.style.filter=o,z(this,g.scalex,g.scaley,g.dx,g.dy,g.rotate);else j.style.filter=o,i.matrix=c(h),i.offset=h.offset();return d&&(this._.transform=d),this},E.rotate=function(a,b,e){if(this.removed)return this;if(null!=a){if(a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),null==e&&(b=e),null==b||null==e){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}return this._.dirtyT=1,this.transform(this._.transform.concat([["r",a,b,e]])),this}},E.translate=function(a,b){return this.removed?this:(a=c(a).split(k),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this._.bbox&&(this._.bbox.x+=a,this._.bbox.y+=b),this.transform(this._.transform.concat([["t",a,b]])),this)
+},E.scale=function(a,b,e,f){if(this.removed)return this;if(a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3]),isNaN(e)&&(e=null),isNaN(f)&&(f=null)),a=d(a[0]),null==b&&(b=a),null==f&&(e=f),null==e||null==f)var g=this.getBBox(1);return e=null==e?g.x+g.width/2:e,f=null==f?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]])),this._.dirtyT=1,this},E.hide=function(){return!this.removed&&(this.node.style.display="none"),this},E.show=function(){return!this.removed&&(this.node.style.display=o),this},E._getBBox=function(){return this.removed?{}:{x:this.X+(this.bbx||0)-this.W/2,y:this.Y-this.H,width:this.W,height:this.H}},E.remove=function(){if(!this.removed&&this.node.parentNode){this.paper.__set__&&this.paper.__set__.exclude(this),a.eve.unbind("raphael.*.*."+this.id),a._tear(this,this.paper),this.node.parentNode.removeChild(this.node),this.shape&&this.shape.parentNode.removeChild(this.shape);for(var b in this)this[b]="function"==typeof this[b]?a._removedFactory(b):null;this.removed=!0}},E.attr=function(c,d){if(this.removed)return this;if(null==c){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);return e.gradient&&"none"==e.fill&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform,e}if(null==d&&a.is(c,"string")){if(c==j&&"none"==this.attrs.fill&&this.attrs.gradient)return this.attrs.gradient;for(var g=c.split(k),h={},i=0,m=g.length;m>i;i++)c=g[i],h[c]=c in this.attrs?this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?this.paper.customAttributes[c].def:a._availableAttrs[c];return m-1?h:h[g[0]]}if(this.attrs&&null==d&&a.is(c,"array")){for(h={},i=0,m=c.length;m>i;i++)h[c[i]]=this.attr(c[i]);return h}var n;null!=d&&(n={},n[c]=d),null==d&&a.is(c,"object")&&(n=c);for(var o in n)l("raphael.attr."+o+"."+this.id,this,n[o]);if(n){for(o in this.paper.customAttributes)if(this.paper.customAttributes[b](o)&&n[b](o)&&a.is(this.paper.customAttributes[o],"function")){var p=this.paper.customAttributes[o].apply(this,[].concat(n[o]));this.attrs[o]=n[o];for(var q in p)p[b](q)&&(n[q]=p[q])}n.text&&"text"==this.type&&(this.textpath.string=n.text),B(this,n)}return this},E.toFront=function(){return!this.removed&&this.node.parentNode.appendChild(this.node),this.paper&&this.paper.top!=this&&a._tofront(this,this.paper),this},E.toBack=function(){return this.removed?this:(this.node.parentNode.firstChild!=this.node&&(this.node.parentNode.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper)),this)},E.insertAfter=function(b){return this.removed?this:(b.constructor==a.st.constructor&&(b=b[b.length-1]),b.node.nextSibling?b.node.parentNode.insertBefore(this.node,b.node.nextSibling):b.node.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper),this)},E.insertBefore=function(b){return this.removed?this:(b.constructor==a.st.constructor&&(b=b[0]),b.node.parentNode.insertBefore(this.node,b.node),a._insertbefore(this,b,this.paper),this)},E.blur=function(b){var c=this.node.runtimeStyle,d=c.filter;d=d.replace(r,o),0!==+b?(this.attrs.blur=b,c.filter=d+n+m+".Blur(pixelradius="+(+b||1.5)+")",c.margin=a.format("-{0}px 0 0 -{0}px",f(+b||1.5))):(c.filter=d,c.margin=0,delete this.attrs.blur)},a._engine.path=function(a,b){var c=F("shape");c.style.cssText=t,c.coordsize=u+n+u,c.coordorigin=b.coordorigin;var d=new D(c,b),e={fill:"none",stroke:"#000"};a&&(e.path=a),d.type="path",d.path=[],d.Path=o,B(d,e),b.canvas.appendChild(c);var f=F("skew");return f.on=!0,c.appendChild(f),d.skew=f,d.transform(o),d},a._engine.rect=function(b,c,d,e,f,g){var h=a._rectPath(c,d,e,f,g),i=b.path(h),j=i.attrs;return i.X=j.x=c,i.Y=j.y=d,i.W=j.width=e,i.H=j.height=f,j.r=g,j.path=h,i.type="rect",i},a._engine.ellipse=function(a,b,c,d,e){var f=a.path();return f.attrs,f.X=b-d,f.Y=c-e,f.W=2*d,f.H=2*e,f.type="ellipse",B(f,{cx:b,cy:c,rx:d,ry:e}),f},a._engine.circle=function(a,b,c,d){var e=a.path();return e.attrs,e.X=b-d,e.Y=c-d,e.W=e.H=2*d,e.type="circle",B(e,{cx:b,cy:c,r:d}),e},a._engine.image=function(b,c,d,e,f,g){var h=a._rectPath(d,e,f,g),i=b.path(h).attr({stroke:"none"}),k=i.attrs,l=i.node,m=l.getElementsByTagName(j)[0];return k.src=c,i.X=k.x=d,i.Y=k.y=e,i.W=k.width=f,i.H=k.height=g,k.path=h,i.type="image",m.parentNode==l&&l.removeChild(m),m.rotate=!0,m.src=c,m.type="tile",i._.fillpos=[d,e],i._.fillsize=[f,g],l.appendChild(m),z(i,1,1,0,0,0),i},a._engine.text=function(b,d,e,g){var h=F("shape"),i=F("path"),j=F("textpath");d=d||0,e=e||0,g=g||"",i.v=a.format("m{0},{1}l{2},{1}",f(d*u),f(e*u),f(d*u)+1),i.textpathok=!0,j.string=c(g),j.on=!0,h.style.cssText=t,h.coordsize=u+n+u,h.coordorigin="0 0";var k=new D(h,b),l={fill:"#000",stroke:"none",font:a._availableAttrs.font,text:g};k.shape=h,k.path=i,k.textpath=j,k.type="text",k.attrs.text=c(g),k.attrs.x=d,k.attrs.y=e,k.attrs.w=1,k.attrs.h=1,B(k,l),h.appendChild(j),h.appendChild(i),b.canvas.appendChild(h);var m=F("skew");return m.on=!0,h.appendChild(m),k.skew=m,k.transform(o),k},a._engine.setSize=function(b,c){var d=this.canvas.style;return this.width=b,this.height=c,b==+b&&(b+="px"),c==+c&&(c+="px"),d.width=b,d.height=c,d.clip="rect(0 "+b+" "+c+" 0)",this._viewBox&&a._engine.setViewBox.apply(this,this._viewBox),this},a._engine.setViewBox=function(b,c,d,e,f){a.eve("raphael.setViewBox",this,this._viewBox,[b,c,d,e,f]);var h,i,j=this.width,k=this.height,l=1/g(d/j,e/k);return f&&(h=k/e,i=j/d,j>d*h&&(b-=(j-d*h)/2/h),k>e*i&&(c-=(k-e*i)/2/i)),this._viewBox=[b,c,d,e,!!f],this._viewBoxShift={dx:-b,dy:-c,scale:l},this.forEach(function(a){a.transform("...")}),this};var F;a._engine.initWin=function(a){var b=a.document;b.createStyleSheet().addRule(".rvml","behavior:url(#default#VML)");try{!b.namespaces.rvml&&b.namespaces.add("rvml","urn:schemas-microsoft-com:vml"),F=function(a){return b.createElement("<rvml:"+a+' class="rvml">')}}catch(c){F=function(a){return b.createElement("<"+a+' xmlns="urn:schemas-microsoft.com:vml" class="rvml">')}}},a._engine.initWin(a._g.win),a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b.container,d=b.height,e=b.width,f=b.x,g=b.y;if(!c)throw new Error("VML container not found.");var h=new a._Paper,i=h.canvas=a._g.doc.createElement("div"),j=i.style;return f=f||0,g=g||0,e=e||512,d=d||342,h.width=e,h.height=d,e==+e&&(e+="px"),d==+d&&(d+="px"),h.coordsize=1e3*u+n+1e3*u,h.coordorigin="0 0",h.span=a._g.doc.createElement("span"),h.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;",i.appendChild(h.span),j.cssText=a.format("top:0;left:0;width:{0};height:{1};display:inline-block;position:relative;clip:rect(0 {0} {1} 0);overflow:hidden",e,d),1==c?(a._g.doc.body.appendChild(i),j.left=f+"px",j.top=g+"px",j.position="absolute"):c.firstChild?c.insertBefore(i,c.firstChild):c.appendChild(i),h.renderfix=function(){},h},a.prototype.clear=function(){a.eve("raphael.clear",this),this.canvas.innerHTML=o,this.span=a._g.doc.createElement("span"),this.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;display:inline;",this.canvas.appendChild(this.span),this.bottom=this.top=null},a.prototype.remove=function(){a.eve("raphael.remove",this),this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]="function"==typeof this[b]?a._removedFactory(b):null;return!0};var G=a.st;for(var H in E)E[b](H)&&!G[b](H)&&(G[H]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(H))}(window.Raphael),function(){var a,b,c,d,e=[].slice,f={}.hasOwnProperty,g=function(a,b){function c(){this.constructor=a}for(var d in b)f.call(b,d)&&(a[d]=b[d]);return c.prototype=b.prototype,a.prototype=new c,a.__super__=b.prototype,a},h=function(a,b){return function(){return a.apply(b,arguments)}},i=[].indexOf||function(a){for(var b=0,c=this.length;c>b;b++)if(b in this&&this[b]===a)return b;return-1};b=window.Morris={},a=jQuery,b.EventEmitter=function(){function a(){}return a.prototype.on=function(a,b){return null==this.handlers&&(this.handlers={}),null==this.handlers[a]&&(this.handlers[a]=[]),this.handlers[a].push(b)},a.prototype.fire=function(){var a,b,c,d,f,g,h;if(c=arguments[0],a=2<=arguments.length?e.call(arguments,1):[],null!=this.handlers&&null!=this.handlers[c]){for(g=this.handlers[c],h=[],d=0,f=g.length;f>d;d++)b=g[d],h.push(b.apply(null,a));return h}},a}(),b.commas=function(a){var b,c,d,e;return null!=a?(d=0>a?"-":"",b=Math.abs(a),c=Math.floor(b).toFixed(0),d+=c.replace(/(?=(?:\d{3})+$)(?!^)/g,","),e=b.toString(),e.length>c.length&&(d+=e.slice(c.length)),d):"-"},b.pad2=function(a){return(10>a?"0":"")+a},b.Grid=function(c){function d(b){if(this.el="string"==typeof b.element?a(document.getElementById(b.element)):a(b.element),null==this.el||0===this.el.length)throw new Error("Graph container element not found");this.options=a.extend({},this.gridDefaults,this.defaults||{},b),void 0!==this.options.data&&0!==this.options.data.length&&("string"==typeof this.options.units&&(this.options.postUnits=b.units),this.r=new Raphael(this.el[0]),this.elementWidth=null,this.elementHeight=null,this.dirty=!1,this.init&&this.init(),this.setData(this.options.data))}return g(d,c),d.prototype.gridDefaults={dateFormat:null,gridLineColor:"#aaa",gridStrokeWidth:.5,gridTextColor:"#888",gridTextSize:12,numLines:5,padding:25,parseTime:!0,postUnits:"",preUnits:"",ymax:"auto",ymin:"auto 0",goals:[],goalStrokeWidth:1,goalLineColors:["#666633","#999966","#cc6666","#663333"],events:[],eventStrokeWidth:1,eventLineColors:["#005a04","#ccffbb","#3a5f0b","#005502"]},d.prototype.setData=function(a,c){var d,e,f,g,h,i,j,k,l,m,n,o;return null==c&&(c=!0),m=this.cumulative?0:null,n=this.cumulative?0:null,this.options.goals.length>0&&(h=Math.min.apply(null,this.options.goals),g=Math.max.apply(null,this.options.goals),n=null!=n?Math.min(n,h):h,m=null!=m?Math.max(m,g):g),this.data=function(){var c,d,g;for(g=[],f=c=0,d=a.length;d>c;f=++c)j=a[f],i={},i.label=j[this.options.xkey],this.options.parseTime?(i.x=b.parseDate(i.label),this.options.dateFormat?i.label=this.options.dateFormat(i.x):"number"==typeof i.label&&(i.label=new Date(i.label).toString())):i.x=f,k=0,i.y=function(){var a,b,c,d;for(c=this.options.ykeys,d=[],e=a=0,b=c.length;b>a;e=++a)l=c[e],o=j[l],"string"==typeof o&&(o=parseFloat(o)),null!=o&&"number"!=typeof o&&(o=null),null!=o&&(this.cumulative?k+=o:null!=m?(m=Math.max(o,m),n=Math.min(o,n)):m=n=o),this.cumulative&&null!=k&&(m=Math.max(k,m),n=Math.min(k,n)),d.push(o);return d}.call(this),g.push(i);return g}.call(this),this.options.parseTime&&(this.data=this.data.sort(function(a,b){return(a.x>b.x)-(b.x>a.x)})),this.xmin=this.data[0].x,this.xmax=this.data[this.data.length-1].x,this.events=[],this.options.parseTime&&this.options.events.length>0&&(this.events=function(){var a,c,e,f;for(e=this.options.events,f=[],a=0,c=e.length;c>a;a++)d=e[a],f.push(b.parseDate(d));return f}.call(this),this.xmax=Math.max(this.xmax,Math.max.apply(null,this.events)),this.xmin=Math.min(this.xmin,Math.min.apply(null,this.events))),this.xmin===this.xmax&&(this.xmin-=1,this.xmax+=1),"string"==typeof this.options.ymax?"auto"===this.options.ymax.slice(0,4)?this.options.ymax.length>5?(this.ymax=parseInt(this.options.ymax.slice(5),10),null!=m&&(this.ymax=Math.max(m,this.ymax))):this.ymax=null!=m?m:0:this.ymax=parseInt(this.options.ymax,10):this.ymax=this.options.ymax,"string"==typeof this.options.ymin?"auto"===this.options.ymin.slice(0,4)?this.options.ymin.length>5?(this.ymin=parseInt(this.options.ymin.slice(5),10),null!=n&&(this.ymin=Math.min(n,this.ymin))):this.ymin=null!==n?n:0:this.ymin=parseInt(this.options.ymin,10):this.ymin=this.options.ymin,this.ymin===this.ymax&&(n&&(this.ymin-=1),this.ymax+=1),this.yInterval=(this.ymax-this.ymin)/(this.options.numLines-1),this.precision=this.yInterval>0&&this.yInterval<1?-Math.floor(Math.log(this.yInterval)/Math.log(10)):0,this.dirty=!0,c?this.redraw():void 0},d.prototype._calc=function(){var a,b,c;return c=this.el.width(),a=this.el.height(),(this.elementWidth!==c||this.elementHeight!==a||this.dirty)&&(this.elementWidth=c,this.elementHeight=a,this.dirty=!1,b=Math.max(this.measureText(this.yAxisFormat(this.ymin),this.options.gridTextSize).width,this.measureText(this.yAxisFormat(this.ymax),this.options.gridTextSize).width),this.left=b+this.options.padding,this.right=this.elementWidth-this.options.padding,this.top=this.options.padding,this.bottom=this.elementHeight-this.options.padding-1.5*this.options.gridTextSize,this.width=this.right-this.left,this.height=this.bottom-this.top,this.dx=this.width/(this.xmax-this.xmin),this.dy=this.height/(this.ymax-this.ymin),this.calc)?this.calc():void 0},d.prototype.transY=function(a){return this.bottom-(a-this.ymin)*this.dy},d.prototype.transX=function(a){return 1===this.data.length?(this.left+this.right)/2:this.left+(a-this.xmin)*this.dx},d.prototype.redraw=function(){return this.r.clear(),this._calc(),this.drawGrid(),this.drawGoals(),this.drawEvents(),this.draw?this.draw():void 0},d.prototype.drawGoals=function(){var a,b,c,d,e,f;for(e=this.options.goals,f=[],b=c=0,d=e.length;d>c;b=++c)a=e[b],f.push(this.r.path("M"+this.left+","+this.transY(a)+"H"+(this.left+this.width)).attr("stroke",this.options.goalLineColors[b%this.options.goalLineColors.length]).attr("stroke-width",this.options.goalStrokeWidth));return f},d.prototype.drawEvents=function(){var a,b,c,d,e,f;for(e=this.events,f=[],b=c=0,d=e.length;d>c;b=++c)a=e[b],f.push(this.r.path("M"+this.transX(a)+","+this.bottom+"V"+this.top).attr("stroke",this.options.eventLineColors[b%this.options.eventLineColors.length]).attr("stroke-width",this.options.eventStrokeWidth));return f},d.prototype.drawGrid=function(){var a,b,c,d,e,f,g,h;for(a=this.ymin,b=this.ymax,h=[],c=f=a,g=this.yInterval;b>=a?b>=f:f>=b;c=f+=g)d=parseFloat(c.toFixed(this.precision)),e=this.transY(d),this.r.text(this.left-this.options.padding/2,e,this.yAxisFormat(d)).attr("font-size",this.options.gridTextSize).attr("fill",this.options.gridTextColor).attr("text-anchor","end"),h.push(this.r.path("M"+this.left+","+e+"H"+(this.left+this.width)).attr("stroke",this.options.gridLineColor).attr("stroke-width",this.options.gridStrokeWidth));return h},d.prototype.measureText=function(a,b){var c,d;return null==b&&(b=12),d=this.r.text(100,100,a).attr("font-size",b),c=d.getBBox(),d.remove(),c},d.prototype.yAxisFormat=function(a){return this.yLabelFormat(a)},d.prototype.yLabelFormat=function(a){return""+this.options.preUnits+b.commas(a)+this.options.postUnits},d}(b.EventEmitter),b.parseDate=function(a){var b,c,d,e,f,g,h,i,j,k,l;return"number"==typeof a?a:(c=a.match(/^(\d+) Q(\d)$/),e=a.match(/^(\d+)-(\d+)$/),f=a.match(/^(\d+)-(\d+)-(\d+)$/),h=a.match(/^(\d+) W(\d+)$/),i=a.match(/^(\d+)-(\d+)-(\d+)[ T](\d+):(\d+)(Z|([+-])(\d\d):?(\d\d))?$/),j=a.match(/^(\d+)-(\d+)-(\d+)[ T](\d+):(\d+):(\d+(\.\d+)?)(Z|([+-])(\d\d):?(\d\d))?$/),c?new Date(parseInt(c[1],10),3*parseInt(c[2],10)-1,1).getTime():e?new Date(parseInt(e[1],10),parseInt(e[2],10)-1,1).getTime():f?new Date(parseInt(f[1],10),parseInt(f[2],10)-1,parseInt(f[3],10)).getTime():h?(k=new Date(parseInt(h[1],10),0,1),4!==k.getDay()&&k.setMonth(0,1+(4-k.getDay()+7)%7),k.getTime()+6048e5*parseInt(h[2],10)):i?i[6]?(g=0,"Z"!==i[6]&&(g=60*parseInt(i[8],10)+parseInt(i[9],10),"+"===i[7]&&(g=0-g)),Date.UTC(parseInt(i[1],10),parseInt(i[2],10)-1,parseInt(i[3],10),parseInt(i[4],10),parseInt(i[5],10)+g)):new Date(parseInt(i[1],10),parseInt(i[2],10)-1,parseInt(i[3],10),parseInt(i[4],10),parseInt(i[5],10)).getTime():j?(l=parseFloat(j[6]),b=Math.floor(l),d=Math.round(1e3*(l-b)),j[8]?(g=0,"Z"!==j[8]&&(g=60*parseInt(j[10],10)+parseInt(j[11],10),"+"===j[9]&&(g=0-g)),Date.UTC(parseInt(j[1],10),parseInt(j[2],10)-1,parseInt(j[3],10),parseInt(j[4],10),parseInt(j[5],10)+g,b,d)):new Date(parseInt(j[1],10),parseInt(j[2],10)-1,parseInt(j[3],10),parseInt(j[4],10),parseInt(j[5],10),b,d).getTime()):new Date(parseInt(a,10),0,1).getTime())},b.Line=function(a){function c(a){return this.updateHilight=h(this.updateHilight,this),this.hilight=h(this.hilight,this),this.updateHover=h(this.updateHover,this),this instanceof b.Line?(c.__super__.constructor.call(this,a),void 0):new b.Line(a)}return g(c,a),c.prototype.init=function(){var a,b=this;return this.pointGrow=Raphael.animation({r:this.options.pointSize+3},25,"linear"),this.pointShrink=Raphael.animation({r:this.options.pointSize},25,"linear"),this.prevHilight=null,this.el.mousemove(function(a){return b.updateHilight(a.pageX)}),this.options.hideHover&&this.el.mouseout(function(){return b.hilight(null)}),a=function(a){var c;return c=a.originalEvent.touches[0]||a.originalEvent.changedTouches[0],b.updateHilight(c.pageX),c},this.el.bind("touchstart",a),this.el.bind("touchmove",a),this.el.bind("touchend",a),this.el.bind("click",function(){return null!==b.prevHilight?b.fire("click",b.prevHilight,b.data[b.prevHilight]):void 0})},c.prototype.defaults={lineWidth:3,pointSize:4,lineColors:["#0b62a4","#7A92A3","#4da74d","#afd8f8","#edc240","#cb4b4b","#9440ed"],pointWidths:[1],pointStrokeColors:["#ffffff"],pointFillColors:[],hoverPaddingX:10,hoverPaddingY:5,hoverMargin:10,hoverFillColor:"#fff",hoverBorderColor:"#ccc",hoverBorderWidth:2,hoverOpacity:.95,hoverLabelColor:"#444",hoverFontSize:12,smooth:!0,hideHover:!1,xLabels:"auto",xLabelFormat:null,continuousLine:!0},c.prototype.calc=function(){return this.calcPoints(),this.generatePaths(),this.calcHoverMargins()},c.prototype.calcPoints=function(){var a,b,c,d,e,f;for(e=this.data,f=[],c=0,d=e.length;d>c;c++)a=e[c],a._x=this.transX(a.x),f.push(a._y=function(){var c,d,e,f;for(e=a.y,f=[],c=0,d=e.length;d>c;c++)b=e[c],null!=b?f.push(this.transY(b)):f.push(b);return f}.call(this));return f},c.prototype.calcHoverMargins=function(){var a,b;return this.hoverMargins=function(){var c,d,e,f;for(e=this.data.slice(1),f=[],a=c=0,d=e.length;d>c;a=++c)b=e[a],f.push((b._x+this.data[a]._x)/2);return f}.call(this)},c.prototype.generatePaths=function(){var a,c,d,e,f;return this.paths=function(){var g,h,j,k;for(k=[],d=g=0,h=this.options.ykeys.length;h>=0?h>g:g>h;d=h>=0?++g:--g)f=this.options.smooth===!0||(j=this.options.ykeys[d],i.call(this.options.smooth,j)>=0),c=function(){var a,b,c,f;for(c=this.data,f=[],a=0,b=c.length;b>a;a++)e=c[a],void 0!==e._y[d]&&f.push({x:e._x,y:e._y[d]});return f}.call(this),this.options.continuousLine&&(c=function(){var b,d,e;for(e=[],b=0,d=c.length;d>b;b++)a=c[b],null!==a.y&&e.push(a);return e}()),c.length>1?k.push(b.Line.createPath(c,f,this.bottom)):k.push(null);return k}.call(this)},c.prototype.draw=function(){return this.drawXAxis(),this.drawSeries(),this.drawHover(),this.hilight(this.options.hideHover?null:this.data.length-1)},c.prototype.drawXAxis=function(){var a,c,d,e,f,g,h,i,j,k,l=this;for(h=this.bottom+1.25*this.options.gridTextSize,g=50,e=null,a=function(a,b){var c,d;return c=l.r.text(l.transX(b),h,a).attr("font-size",l.options.gridTextSize).attr("fill",l.options.gridTextColor),d=c.getBBox(),(null==e||e>=d.x+d.width)&&d.x>=0&&d.x+d.width<l.el.width()?e=d.x-g:c.remove()},d=this.options.parseTime?1===this.data.length&&"auto"===this.options.xLabels?[[this.data[0].label,this.data[0].x]]:b.labelSeries(this.xmin,this.xmax,this.width,this.options.xLabels,this.options.xLabelFormat):function(){var a,b,c,d;for(c=this.data,d=[],a=0,b=c.length;b>a;a++)f=c[a],d.push([f.label,f.x]);return d}.call(this),d.reverse(),k=[],i=0,j=d.length;j>i;i++)c=d[i],k.push(a(c[0],c[1]));return k},c.prototype.drawSeries=function(){var a,b,c,d,e,f,g,h,i;for(b=e=g=this.options.ykeys.length-1;0>=g?0>=e:e>=0;b=0>=g?++e:--e)c=this.paths[b],null!==c&&this.r.path(c).attr("stroke",this.colorForSeries(b)).attr("stroke-width",this.options.lineWidth);for(this.seriesPoints=function(){var a,c,d;for(d=[],b=a=0,c=this.options.ykeys.length;c>=0?c>a:a>c;b=c>=0?++a:--a)d.push([]);return d}.call(this),i=[],b=f=h=this.options.ykeys.length-1;0>=h?0>=f:f>=0;b=0>=h?++f:--f)i.push(function(){var c,e,f,g;for(f=this.data,g=[],c=0,e=f.length;e>c;c++)d=f[c],a=null!=d._y[b]?this.r.circle(d._x,d._y[b],this.options.pointSize).attr("fill",this.pointFillColorForSeries(b)||this.colorForSeries(b)).attr("stroke-width",this.strokeWidthForSeries(b)).attr("stroke",this.strokeForSeries(b)):null,g.push(this.seriesPoints[b].push(a));return g}.call(this));return i},c.createPath=function(a,c,d){var e,f,g,h,i,j,k,l,m,n,o,p,q,r;for(k="",c&&(g=b.Line.gradients(a)),l={y:null},h=q=0,r=a.length;r>q;h=++q)e=a[h],null!=e.y&&(null!=l.y?c?(f=g[h],j=g[h-1],i=(e.x-l.x)/4,m=l.x+i,o=Math.min(d,l.y+i*j),n=e.x-i,p=Math.min(d,e.y-i*f),k+="C"+m+","+o+","+n+","+p+","+e.x+","+e.y):k+="L"+e.x+","+e.y:c&&null==g[h]||(k+="M"+e.x+","+e.y)),l=e;return k},c.gradients=function(a){var b,c,d,e,f,g,h,i;for(c=function(a,b){return(a.y-b.y)/(a.x-b.x)},i=[],d=g=0,h=a.length;h>g;d=++g)b=a[d],null!=b.y?(e=a[d+1]||{y:null},f=a[d-1]||{y:null},null!=f.y&&null!=e.y?i.push(c(f,e)):null!=f.y?i.push(c(f,b)):null!=e.y?i.push(c(b,e)):i.push(null)):i.push(null);return i},c.prototype.drawHover=function(){var a,b,c,d,e,f;for(this.hoverHeight=1.5*this.options.hoverFontSize*(this.options.ykeys.length+1),this.hover=this.r.rect(-10,-this.hoverHeight/2-this.options.hoverPaddingY,20,this.hoverHeight+2*this.options.hoverPaddingY,10).attr("fill",this.options.hoverFillColor).attr("stroke",this.options.hoverBorderColor).attr("stroke-width",this.options.hoverBorderWidth).attr("opacity",this.options.hoverOpacity),this.xLabel=this.r.text(0,.75*this.options.hoverFontSize-this.hoverHeight/2,"").attr("fill",this.options.hoverLabelColor).attr("font-weight","bold").attr("font-size",this.options.hoverFontSize),this.hoverSet=this.r.set(),this.hoverSet.push(this.hover),this.hoverSet.push(this.xLabel),this.yLabels=[],f=[],a=d=0,e=this.options.ykeys.length;e>=0?e>d:d>e;a=e>=0?++d:--d)b=this.cumulative?this.options.ykeys.length-a-1:a,c=this.r.text(0,1.5*this.options.hoverFontSize*(b+1.5)-this.hoverHeight/2,"").attr("fill",this.colorForSeries(a)).attr("font-size",this.options.hoverFontSize),this.yLabels.push(c),f.push(this.hoverSet.push(c));return f},c.prototype.updateHover=function(a){var b,c,d,e,f,g,h,i,j,k;for(this.hoverSet.show(),e=this.data[a],this.xLabel.attr("text",e.label),k=e.y,b=i=0,j=k.length;j>i;b=++i)g=k[b],this.yLabels[b].attr("text",""+this.options.labels[b]+": "+this.yLabelFormat(g));return d=Math.max.apply(null,function(){var a,b,d,e;for(d=this.yLabels,e=[],a=0,b=d.length;b>a;a++)c=d[a],e.push(c.getBBox().width);return e}.call(this)),d=Math.max(d,this.xLabel.getBBox().width),this.hover.attr("width",d+2*this.options.hoverPaddingX),this.hover.attr("x",-this.options.hoverPaddingX-d/2),h=Math.min.apply(null,function(){var a,b,c,d;for(c=e._y,d=[],a=0,b=c.length;b>a;a++)g=c[a],null!=g&&d.push(g);return d}().concat(this.bottom)),h=h>this.hoverHeight+2*this.options.hoverPaddingY+this.options.hoverMargin+this.top?h-this.hoverHeight/2-this.options.hoverPaddingY-this.options.hoverMargin:h+this.hoverHeight/2+this.options.hoverPaddingY+this.options.hoverMargin,h=Math.max(this.top+this.hoverHeight/2+this.options.hoverPaddingY,h),h=Math.min(this.bottom-this.hoverHeight/2-this.options.hoverPaddingY,h),f=Math.min(this.right-d/2-this.options.hoverPaddingX,this.data[a]._x),f=Math.max(this.left+d/2+this.options.hoverPaddingX,f),this.hoverSet.attr("transform","t"+f+","+h)},c.prototype.hideHover=function(){return this.hoverSet.hide()},c.prototype.hilight=function(a){var b,c,d,e,f;if(null!==this.prevHilight&&this.prevHilight!==a)for(b=c=0,e=this.seriesPoints.length-1;e>=0?e>=c:c>=e;b=e>=0?++c:--c)this.seriesPoints[b][this.prevHilight]&&this.seriesPoints[b][this.prevHilight].animate(this.pointShrink);if(null!==a&&this.prevHilight!==a){for(b=d=0,f=this.seriesPoints.length-1;f>=0?f>=d:d>=f;b=f>=0?++d:--d)this.seriesPoints[b][a]&&this.seriesPoints[b][a].animate(this.pointGrow);this.updateHover(a)}return this.prevHilight=a,null==a?this.hideHover():void 0},c.prototype.updateHilight=function(a){var b,c,d;for(a-=this.el.offset().left,b=c=0,d=this.hoverMargins.length;(d>=0?d>c:c>d)&&!(this.hoverMargins[b]>a);b=d>=0?++c:--c);return this.hilight(b)},c.prototype.colorForSeries=function(a){return this.options.lineColors[a%this.options.lineColors.length]},c.prototype.strokeWidthForSeries=function(a){return this.options.pointWidths[a%this.options.pointWidths.length]},c.prototype.strokeForSeries=function(a){return this.options.pointStrokeColors[a%this.options.pointStrokeColors.length]},c.prototype.pointFillColorForSeries=function(a){return this.options.pointFillColors[a%this.options.pointFillColors.length]},c}(b.Grid),b.labelSeries=function(c,d,e,f,g){var h,i,j,k,l,m,n,o,p,q,r;if(j=200*(d-c)/e,i=new Date(c),n=b.LABEL_SPECS[f],void 0===n)for(r=b.AUTO_LABEL_ORDER,p=0,q=r.length;q>p;p++)if(k=r[p],m=b.LABEL_SPECS[k],j>=m.span){n=m;break}for(void 0===n&&(n=b.LABEL_SPECS.second),g&&(n=a.extend({},n,{fmt:g})),h=n.start(i),l=[];(o=h.getTime())<=d;)o>=c&&l.push([n.fmt(h),o]),n.incr(h);return l},c=function(a){return{span:1e3*60*a,start:function(a){return new Date(a.getFullYear(),a.getMonth(),a.getDate(),a.getHours())},fmt:function(a){return""+b.pad2(a.getHours())+":"+b.pad2(a.getMinutes())},incr:function(b){return b.setMinutes(b.getMinutes()+a)}}},d=function(a){return{span:1e3*a,start:function(a){return new Date(a.getFullYear(),a.getMonth(),a.getDate(),a.getHours(),a.getMinutes())},fmt:function(a){return""+b.pad2(a.getHours())+":"+b.pad2(a.getMinutes())+":"+b.pad2(a.getSeconds())},incr:function(b){return b.setSeconds(b.getSeconds()+a)}}},b.LABEL_SPECS={decade:{span:1728e8,start:function(a){return new Date(a.getFullYear()-a.getFullYear()%10,0,1)},fmt:function(a){return""+a.getFullYear()},incr:function(a){return a.setFullYear(a.getFullYear()+10)}},year:{span:1728e7,start:function(a){return new Date(a.getFullYear(),0,1)},fmt:function(a){return""+a.getFullYear()},incr:function(a){return a.setFullYear(a.getFullYear()+1)}},month:{span:24192e5,start:function(a){return new Date(a.getFullYear(),a.getMonth(),1)},fmt:function(a){return""+a.getFullYear()+"-"+b.pad2(a.getMonth()+1)},incr:function(a){return a.setMonth(a.getMonth()+1)}},day:{span:864e5,start:function(a){return new Date(a.getFullYear(),a.getMonth(),a.getDate())},fmt:function(a){return""+a.getFullYear()+"-"+b.pad2(a.getMonth()+1)+"-"+b.pad2(a.getDate())},incr:function(a){return a.setDate(a.getDate()+1)}},hour:c(60),"30min":c(30),"15min":c(15),"10min":c(10),"5min":c(5),minute:c(1),"30sec":d(30),"15sec":d(15),"10sec":d(10),"5sec":d(5),second:d(1)},b.AUTO_LABEL_ORDER=["decade","year","month","day","hour","30min","15min","10min","5min","minute","30sec","15sec","10sec","5sec","second"],b.Area=function(a){function c(a){return this instanceof b.Area?(this.cumulative=!0,c.__super__.constructor.call(this,a),void 0):new b.Area(a)}return g(c,a),c.prototype.calcPoints=function(){var a,b,c,d,e,f,g;for(f=this.data,g=[],d=0,e=f.length;e>d;d++)a=f[d],a._x=this.transX(a.x),b=0,g.push(a._y=function(){var d,e,f,g;for(f=a.y,g=[],d=0,e=f.length;e>d;d++)c=f[d],b+=c||0,g.push(this.transY(b));return g}.call(this));return g},c.prototype.drawSeries=function(){var a,b,d,e;for(a=d=e=this.options.ykeys.length-1;0>=e?0>=d:d>=0;a=0>=e?++d:--d)b=this.paths[a],null!==b&&(b+="L"+this.transX(this.xmax)+","+this.bottom+"L"+this.transX(this.xmin)+","+this.bottom+"Z",this.r.path(b).attr("fill",this.fillForSeries(a)).attr("stroke-width",0));return c.__super__.drawSeries.call(this)},c.prototype.fillForSeries=function(a){var b;return b=Raphael.rgb2hsl(this.colorForSeries(a)),Raphael.hsl(b.h,Math.min(255,.75*b.s),Math.min(255,1.25*b.l))},c}(b.Line),b.Bar=function(c){function d(c){return this.updateHilight=h(this.updateHilight,this),this.hilight=h(this.hilight,this),this.updateHover=h(this.updateHover,this),this instanceof b.Bar?(d.__super__.constructor.call(this,a.extend({},c,{parseTime:!1})),void 0):new b.Bar(c)}return g(d,c),d.prototype.init=function(){var a,b=this;return this.cumulative=this.options.stacked,this.prevHilight=null,this.el.mousemove(function(a){return b.updateHilight(a.pageX)}),this.options.hideHover&&this.el.mouseout(function(){return b.hilight(null)}),a=function(a){var c;return c=a.originalEvent.touches[0]||a.originalEvent.changedTouches[0],b.updateHilight(c.pageX),c},this.el.bind("touchstart",a),this.el.bind("touchmove",a),this.el.bind("touchend",a),this.el.bind("click",function(){return null!==b.prevHilight?b.fire("click",b.prevHilight,b.data[b.prevHilight]):void 0})},d.prototype.defaults={barSizeRatio:.75,barGap:3,barColors:["#0b62a4","#7a92a3","#4da74d","#afd8f8","#edc240","#cb4b4b","#9440ed"],hoverPaddingX:10,hoverPaddingY:5,hoverMargin:10,hoverFillColor:"#fff",hoverBorderColor:"#ccc",hoverBorderWidth:2,hoverOpacity:.95,hoverLabelColor:"#444",hoverFontSize:12,hideHover:!1},d.prototype.calc=function(){return this.calcBars(),this.calcHoverMargins()},d.prototype.calcBars=function(){var a,b,c,d,e,f,g;for(f=this.data,g=[],a=d=0,e=f.length;e>d;a=++d)b=f[a],b._x=this.left+this.width*(a+.5)/this.data.length,g.push(b._y=function(){var a,d,e,f;for(e=b.y,f=[],a=0,d=e.length;d>a;a++)c=e[a],null!=c?f.push(this.transY(c)):f.push(null);return f}.call(this));return g},d.prototype.calcHoverMargins=function(){var a;return this.hoverMargins=function(){var b,c,d;for(d=[],a=b=1,c=this.data.length;c>=1?c>b:b>c;a=c>=1?++b:--b)d.push(this.left+a*this.width/this.data.length);return d}.call(this)},d.prototype.draw=function(){return this.drawXAxis(),this.drawSeries(),this.drawHover(),this.hilight(this.options.hideHover?null:this.data.length-1)},d.prototype.drawXAxis=function(){var a,b,c,d,e,f,g,h,i,j;for(g=this.bottom+1.25*this.options.gridTextSize,f=50,d=null,j=[],a=h=0,i=this.data.length;i>=0?i>h:h>i;a=i>=0?++h:--h)e=this.data[this.data.length-1-a],b=this.r.text(e._x,g,e.label).attr("font-size",this.options.gridTextSize).attr("fill",this.options.gridTextColor),c=b.getBBox(),(null==d||d>=c.x+c.width)&&c.x>=0&&c.x+c.width<this.el.width()?j.push(d=c.x-f):j.push(b.remove());return j},d.prototype.drawSeries=function(){var a,b,c,d,e,f,g,h,i,j,k,l,m,n;return c=this.width/this.options.data.length,h=null!=this.options.stacked?1:this.options.ykeys.length,a=(c*this.options.barSizeRatio-this.options.barGap*(h-1))/h,g=c*(1-this.options.barSizeRatio)/2,n=this.ymin<=0&&this.ymax>=0?this.transY(0):null,this.bars=function(){var h,o,p,q;for(p=this.data,q=[],d=h=0,o=p.length;o>h;d=++h)i=p[d],e=0,q.push(function(){var h,o,p,q;for(p=i._y,q=[],j=h=0,o=p.length;o>h;j=++h)m=p[j],null!==m?(n?(l=Math.min(m,n),b=Math.max(m,n)):(l=m,b=this.bottom),f=this.left+d*c+g,this.options.stacked||(f+=j*(a+this.options.barGap)),k=b-l,this.options.stacked&&(l-=e),this.r.rect(f,l,a,k).attr("fill",this.colorFor(i,j,"bar")).attr("stroke-width",0),q.push(e+=k)):q.push(null);return q}.call(this));return q}.call(this)},d.prototype.drawHover=function(){var a,b,c,d,e;for(this.hoverHeight=1.5*this.options.hoverFontSize*(this.options.ykeys.length+1),this.hover=this.r.rect(-10,-this.hoverHeight/2-this.options.hoverPaddingY,20,this.hoverHeight+2*this.options.hoverPaddingY,10).attr("fill",this.options.hoverFillColor).attr("stroke",this.options.hoverBorderColor).attr("stroke-width",this.options.hoverBorderWidth).attr("opacity",this.options.hoverOpacity),this.xLabel=this.r.text(0,.75*this.options.hoverFontSize-this.hoverHeight/2,"").attr("fill",this.options.hoverLabelColor).attr("font-weight","bold").attr("font-size",this.options.hoverFontSize),this.hoverSet=this.r.set(),this.hoverSet.push(this.hover),this.hoverSet.push(this.xLabel),this.yLabels=[],e=[],a=c=0,d=this.options.ykeys.length;d>=0?d>c:c>d;a=d>=0?++c:--c)b=this.r.text(0,1.5*this.options.hoverFontSize*(a+1.5)-this.hoverHeight/2,"").attr("font-size",this.options.hoverFontSize),this.yLabels.push(b),e.push(this.hoverSet.push(b));return e},d.prototype.updateHover=function(a){var b,c,d,e,f,g,h,i,j,k;for(this.hoverSet.show(),e=this.data[a],this.xLabel.attr("text",e.label),k=e.y,b=i=0,j=k.length;j>i;b=++i)g=k[b],this.yLabels[b].attr("fill",this.colorFor(e,b,"hover")),this.yLabels[b].attr("text",""+this.options.labels[b]+": "+this.yLabelFormat(g));return d=Math.max.apply(null,function(){var a,b,d,e;for(d=this.yLabels,e=[],a=0,b=d.length;b>a;a++)c=d[a],e.push(c.getBBox().width);
+return e}.call(this)),d=Math.max(d,this.xLabel.getBBox().width),this.hover.attr("width",d+2*this.options.hoverPaddingX),this.hover.attr("x",-this.options.hoverPaddingX-d/2),h=(this.bottom+this.top)/2,f=Math.min(this.right-d/2-this.options.hoverPaddingX,this.data[a]._x),f=Math.max(this.left+d/2+this.options.hoverPaddingX,f),this.hoverSet.attr("transform","t"+f+","+h)},d.prototype.hideHover=function(){return this.hoverSet.hide()},d.prototype.hilight=function(a){return null!==a&&this.prevHilight!==a&&this.updateHover(a),this.prevHilight=a,null==a?this.hideHover():void 0},d.prototype.updateHilight=function(a){var b,c,d;for(a-=this.el.offset().left,b=c=0,d=this.hoverMargins.length;(d>=0?d>c:c>d)&&!(this.hoverMargins[b]>a);b=d>=0?++c:--c);return this.hilight(b)},d.prototype.colorFor=function(a,b,c){var d,e;return"function"==typeof this.options.barColors?(d={x:a.x,y:a.y[b],label:a.label},e={index:b,key:this.options.ykeys[b],label:this.options.labels[b]},this.options.barColors.call(this,d,e,c)):this.options.barColors[b%this.options.barColors.length]},d}(b.Grid),b.Donut=function(c){function d(c){if(this.click=h(this.click,this),this.select=h(this.select,this),!(this instanceof b.Donut))return new b.Donut(c);if(this.el="string"==typeof c.element?a(document.getElementById(c.element)):a(c.element),this.options=a.extend({},this.defaults,c),null===this.el||0===this.el.length)throw new Error("Graph placeholder not found.");void 0!==c.data&&0!==c.data.length&&(this.data=c.data,this.redraw())}return g(d,c),d.prototype.defaults={colors:["#0B62A4","#3980B5","#679DC6","#95BBD7","#B0CCE1","#095791","#095085","#083E67","#052C48","#042135"],formatter:b.commas},d.prototype.redraw=function(){var a,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y;for(this.el.empty(),this.r=new Raphael(this.el[0]),c=this.el.width()/2,d=this.el.height()/2,n=(Math.min(c,d)-10)/3,m=0,v=this.data,p=0,s=v.length;s>p;p++)o=v[p],m+=o.value;for(j=5/(2*n),a=1.9999*Math.PI-j*this.data.length,h=0,g=0,this.segments=[],w=this.data,f=q=0,t=w.length;t>q;f=++q)e=w[f],k=h+j+a*(e.value/m),l=new b.DonutSegment(c,d,2*n,n,h,k,this.options.colors[g%this.options.colors.length],e,f),l.render(this.r),this.segments.push(l),l.on("hover",this.select),l.on("click",this.click),h=k,g+=1;for(this.text1=this.r.text(c,d-10,"").attr({"font-size":15,"font-weight":800}),this.text2=this.r.text(c,d+10,"").attr({"font-size":14}),i=Math.max.apply(null,function(){var a,b,c,d;for(c=this.data,d=[],a=0,b=c.length;b>a;a++)e=c[a],d.push(e.value);return d}.call(this)),g=0,x=this.data,y=[],r=0,u=x.length;u>r;r++){if(e=x[r],e.value===i){this.select(g);break}y.push(g+=1)}return y},d.prototype.select=function(a){var b,c,d,e,f;for(f=this.segments,d=0,e=f.length;e>d;d++)b=f[d],b.deselect();return c="number"==typeof a?this.segments[a]:a,c.select(),this.setLabels(c.data.label,this.options.formatter(c.data.value,c.data))},d.prototype.click=function(a,b){return this.fire("click",a,b)},d.prototype.setLabels=function(a,b){var c,d,e,f,g,h,i,j;return c=2*(Math.min(this.el.width()/2,this.el.height()/2)-10)/3,f=1.8*c,e=c/2,d=c/3,this.text1.attr({text:a,transform:""}),g=this.text1.getBBox(),h=Math.min(f/g.width,e/g.height),this.text1.attr({transform:"S"+h+","+h+","+(g.x+g.width/2)+","+(g.y+g.height)}),this.text2.attr({text:b,transform:""}),i=this.text2.getBBox(),j=Math.min(f/i.width,d/i.height),this.text2.attr({transform:"S"+j+","+j+","+(i.x+i.width/2)+","+i.y})},d}(b.EventEmitter),b.DonutSegment=function(a){function b(a,b,c,d,e,f,g,i,j){this.cx=a,this.cy=b,this.inner=c,this.outer=d,this.color=g,this.data=i,this.i=j,this.deselect=h(this.deselect,this),this.select=h(this.select,this),this.sin_p0=Math.sin(e),this.cos_p0=Math.cos(e),this.sin_p1=Math.sin(f),this.cos_p1=Math.cos(f),this.long=f-e>Math.PI?1:0,this.path=this.calcSegment(this.inner+3,this.inner+this.outer-5),this.selectedPath=this.calcSegment(this.inner+3,this.inner+this.outer),this.hilight=this.calcArc(this.inner)}return g(b,a),b.prototype.calcArcPoints=function(a){return[this.cx+a*this.sin_p0,this.cy+a*this.cos_p0,this.cx+a*this.sin_p1,this.cy+a*this.cos_p1]},b.prototype.calcSegment=function(a,b){var c,d,e,f,g,h,i,j,k,l;return k=this.calcArcPoints(a),c=k[0],e=k[1],d=k[2],f=k[3],l=this.calcArcPoints(b),g=l[0],i=l[1],h=l[2],j=l[3],"M"+c+","+e+("A"+a+","+a+",0,"+this.long+",0,"+d+","+f)+("L"+h+","+j)+("A"+b+","+b+",0,"+this.long+",1,"+g+","+i)+"Z"},b.prototype.calcArc=function(a){var b,c,d,e,f;return f=this.calcArcPoints(a),b=f[0],d=f[1],c=f[2],e=f[3],"M"+b+","+d+("A"+a+","+a+",0,"+this.long+",0,"+c+","+e)},b.prototype.render=function(a){var b=this;return this.arc=a.path(this.hilight).attr({stroke:this.color,"stroke-width":2,opacity:0}),this.seg=a.path(this.path).attr({fill:this.color,stroke:"white","stroke-width":3}).hover(function(){return b.fire("hover",b)}).click(function(){return b.fire("click",b.i,b.data)})},b.prototype.select=function(){return this.selected?void 0:(this.seg.animate({path:this.selectedPath},150,"<>"),this.arc.animate({opacity:1},150,"<>"),this.selected=!0)},b.prototype.deselect=function(){return this.selected?(this.seg.animate({path:this.path},150,"<>"),this.arc.animate({opacity:0},150,"<>"),this.selected=!1):void 0},b}(b.EventEmitter)}.call(this),function(a){a.fn.fitText=function(b,c){var d=b||1,e=a.extend({minFontSize:Number.NEGATIVE_INFINITY,maxFontSize:Number.POSITIVE_INFINITY},c);return this.each(function(){var b=a(this),c=function(){b.css("font-size",Math.max(Math.min(b.width()/(10*d),parseFloat(e.maxFontSize)),parseFloat(e.minFontSize)))};c(),a(window).on("resize",c)})}}(jQuery),+function(a){"use strict";var b=function(a,b){this.type=this.options=this.enabled=this.timeout=this.hoverState=this.$element=null,this.init("tooltip",a,b)};b.DEFAULTS={animation:!0,placement:"top",selector:!1,template:'<div class="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>',trigger:"hover focus",title:"",delay:0,html:!1,container:!1},b.prototype.init=function(b,c,d){this.enabled=!0,this.type=b,this.$element=a(c),this.options=this.getOptions(d);for(var e=this.options.trigger.split(" "),f=e.length;f--;){var g=e[f];if("click"==g)this.$element.on("click."+this.type,this.options.selector,a.proxy(this.toggle,this));else if("manual"!=g){var h="hover"==g?"mouseenter":"focus",i="hover"==g?"mouseleave":"blur";this.$element.on(h+"."+this.type,this.options.selector,a.proxy(this.enter,this)),this.$element.on(i+"."+this.type,this.options.selector,a.proxy(this.leave,this))}}this.options.selector?this._options=a.extend({},this.options,{trigger:"manual",selector:""}):this.fixTitle()},b.prototype.getDefaults=function(){return b.DEFAULTS},b.prototype.getOptions=function(b){return b=a.extend({},this.getDefaults(),this.$element.data(),b),b.delay&&"number"==typeof b.delay&&(b.delay={show:b.delay,hide:b.delay}),b},b.prototype.getDelegateOptions=function(){var b={},c=this.getDefaults();return this._options&&a.each(this._options,function(a,d){c[a]!=d&&(b[a]=d)}),b},b.prototype.enter=function(b){var c=b instanceof this.constructor?b:a(b.currentTarget)[this.type](this.getDelegateOptions()).data("bs."+this.type);return clearTimeout(c.timeout),c.hoverState="in",c.options.delay&&c.options.delay.show?(c.timeout=setTimeout(function(){"in"==c.hoverState&&c.show()},c.options.delay.show),void 0):c.show()},b.prototype.leave=function(b){var c=b instanceof this.constructor?b:a(b.currentTarget)[this.type](this.getDelegateOptions()).data("bs."+this.type);return clearTimeout(c.timeout),c.hoverState="out",c.options.delay&&c.options.delay.hide?(c.timeout=setTimeout(function(){"out"==c.hoverState&&c.hide()},c.options.delay.hide),void 0):c.hide()},b.prototype.show=function(){var b=a.Event("show.bs."+this.type);if(this.hasContent()&&this.enabled){if(this.$element.trigger(b),b.isDefaultPrevented())return;var c=this.tip();this.setContent(),this.options.animation&&c.addClass("fade");var d="function"==typeof this.options.placement?this.options.placement.call(this,c[0],this.$element[0]):this.options.placement,e=/\s?auto?\s?/i,f=e.test(d);f&&(d=d.replace(e,"")||"top"),c.detach().css({top:0,left:0,display:"block"}).addClass(d),this.options.container?c.appendTo(this.options.container):c.insertAfter(this.$element);var g=this.getPosition(),h=c[0].offsetWidth,i=c[0].offsetHeight;if(f){var j=this.$element.parent(),k=d,l=document.documentElement.scrollTop||document.body.scrollTop,m="body"==this.options.container?window.innerWidth:j.outerWidth(),n="body"==this.options.container?window.innerHeight:j.outerHeight(),o="body"==this.options.container?0:j.offset().left;d="bottom"==d&&g.top+g.height+i-l>n?"top":"top"==d&&g.top-l-i<0?"bottom":"right"==d&&g.right+h>m?"left":"left"==d&&g.left-h<o?"right":d,c.removeClass(k).addClass(d)}var p=this.getCalculatedOffset(d,g,h,i);this.applyPlacement(p,d),this.$element.trigger("shown.bs."+this.type)}},b.prototype.applyPlacement=function(a,b){var c,d=this.tip(),e=d[0].offsetWidth,f=d[0].offsetHeight,g=parseInt(d.css("margin-top"),10),h=parseInt(d.css("margin-left"),10);isNaN(g)&&(g=0),isNaN(h)&&(h=0),a.top=a.top+g,a.left=a.left+h,d.offset(a).addClass("in");var i=d[0].offsetWidth,j=d[0].offsetHeight;if("top"==b&&j!=f&&(c=!0,a.top=a.top+f-j),/bottom|top/.test(b)){var k=0;a.left<0&&(k=-2*a.left,a.left=0,d.offset(a),i=d[0].offsetWidth,j=d[0].offsetHeight),this.replaceArrow(k-e+i,i,"left")}else this.replaceArrow(j-f,j,"top");c&&d.offset(a)},b.prototype.replaceArrow=function(a,b,c){this.arrow().css(c,a?50*(1-a/b)+"%":"")},b.prototype.setContent=function(){var a=this.tip(),b=this.getTitle();a.find(".tooltip-inner")[this.options.html?"html":"text"](b),a.removeClass("fade in top bottom left right")},b.prototype.hide=function(){function b(){"in"!=c.hoverState&&d.detach()}var c=this,d=this.tip(),e=a.Event("hide.bs."+this.type);return this.$element.trigger(e),e.isDefaultPrevented()?void 0:(d.removeClass("in"),a.support.transition&&this.$tip.hasClass("fade")?d.one(a.support.transition.end,b).emulateTransitionEnd(150):b(),this.$element.trigger("hidden.bs."+this.type),this)},b.prototype.fixTitle=function(){var a=this.$element;(a.attr("title")||"string"!=typeof a.attr("data-original-title"))&&a.attr("data-original-title",a.attr("title")||"").attr("title","")},b.prototype.hasContent=function(){return this.getTitle()},b.prototype.getPosition=function(){var b=this.$element[0];return a.extend({},"function"==typeof b.getBoundingClientRect?b.getBoundingClientRect():{width:b.offsetWidth,height:b.offsetHeight},this.$element.offset())},b.prototype.getCalculatedOffset=function(a,b,c,d){return"bottom"==a?{top:b.top+b.height,left:b.left+b.width/2-c/2}:"top"==a?{top:b.top-d,left:b.left+b.width/2-c/2}:"left"==a?{top:b.top+b.height/2-d/2,left:b.left-c}:{top:b.top+b.height/2-d/2,left:b.left+b.width}},b.prototype.getTitle=function(){var a,b=this.$element,c=this.options;return a=b.attr("data-original-title")||("function"==typeof c.title?c.title.call(b[0]):c.title)},b.prototype.tip=function(){return this.$tip=this.$tip||a(this.options.template)},b.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".tooltip-arrow")},b.prototype.validate=function(){this.$element[0].parentNode||(this.hide(),this.$element=null,this.options=null)},b.prototype.enable=function(){this.enabled=!0},b.prototype.disable=function(){this.enabled=!1},b.prototype.toggleEnabled=function(){this.enabled=!this.enabled},b.prototype.toggle=function(b){var c=b?a(b.currentTarget)[this.type](this.getDelegateOptions()).data("bs."+this.type):this;c.tip().hasClass("in")?c.leave(c):c.enter(c)},b.prototype.destroy=function(){this.hide().$element.off("."+this.type).removeData("bs."+this.type)};var c=a.fn.tooltip;a.fn.tooltip=function(c){return this.each(function(){var d=a(this),e=d.data("bs.tooltip"),f="object"==typeof c&&c;e||d.data("bs.tooltip",e=new b(this,f)),"string"==typeof c&&e[c]()})},a.fn.tooltip.Constructor=b,a.fn.tooltip.noConflict=function(){return a.fn.tooltip=c,this}}(window.jQuery),+function(a){"use strict";var b=function(a,b){this.init("popover",a,b)};if(!a.fn.tooltip)throw new Error("Popover requires tooltip.js");b.DEFAULTS=a.extend({},a.fn.tooltip.Constructor.DEFAULTS,{placement:"right",trigger:"click",content:"",template:'<div class="popover"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'}),b.prototype=a.extend({},a.fn.tooltip.Constructor.prototype),b.prototype.constructor=b,b.prototype.getDefaults=function(){return b.DEFAULTS},b.prototype.setContent=function(){var a=this.tip(),b=this.getTitle(),c=this.getContent();a.find(".popover-title")[this.options.html?"html":"text"](b),a.find(".popover-content")[this.options.html?"html":"text"](c),a.removeClass("fade top bottom left right in"),a.find(".popover-title").html()||a.find(".popover-title").hide()},b.prototype.hasContent=function(){return this.getTitle()||this.getContent()},b.prototype.getContent=function(){var a=this.$element,b=this.options;return a.attr("data-content")||("function"==typeof b.content?b.content.call(a[0]):b.content)},b.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".arrow")},b.prototype.tip=function(){return this.$tip||(this.$tip=a(this.options.template)),this.$tip};var c=a.fn.popover;a.fn.popover=function(c){return this.each(function(){var d=a(this),e=d.data("bs.popover"),f="object"==typeof c&&c;e||d.data("bs.popover",e=new b(this,f)),"string"==typeof c&&e[c]()})},a.fn.popover.Constructor=b,a.fn.popover.noConflict=function(){return a.fn.popover=c,this}}(window.jQuery);
\ No newline at end of file
--- /dev/null
+/*global CodeMirror:false, $:false*/
+
+(function(){
+ "use strict";
+
+ function makeid(num){
+ num = num || 5;
+ var text = "";
+ var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
+
+ for( var i=0; i < num; i++ )
+ text += possible.charAt(Math.floor(Math.random() * possible.length));
+
+ return text;
+ }
+
+ CodeMirror.prototype.markPopoverText = function(lineObj, regex, className, gutter, message){
+ var re = new RegExp('(' + regex + ')', 'g');
+ var cursor = this.getSearchCursor(re, lineObj);
+
+ var match, internalClass = 'plato-mark-' + makeid(10);
+ while (match = cursor.findNext()) {
+ if (cursor.to().line !== lineObj.line) break;
+ this.markText(
+ { line : lineObj.line, ch : cursor.from().ch },
+ { line : lineObj.line, ch : cursor.to().ch },
+ {
+ className : 'plato-mark ' + internalClass + ' ' + (className || ''),
+ startStyle : 'plato-mark-start',
+ endStyle : 'plato-mark-end'
+ }
+ );
+ }
+
+ if (gutter) {
+ this.setGutterMarker(lineObj.line, gutter.gutterId, gutter.el);
+ }
+
+ // return a function to bind hover events, to be run after
+ // the codemirror operations are executed
+ return function(){
+ var markStart = $('.plato-mark-start.' + internalClass);
+ var markSpans = $('.' + internalClass);
+
+ if (message.type === 'popover') {
+
+ var triggered = false;
+ markSpans.add(gutter.el)
+ .on('mouseenter touchstart',function(e){
+ e.preventDefault();
+ triggered = true;
+ markSpans.addClass('active');
+ markStart.popover('show');
+ })
+ .on('mouseleave touchend',function(e){
+ e.preventDefault();
+ markSpans.removeClass('active');
+ triggered = false;
+ setTimeout(function(){
+ if (!triggered) markStart.popover('hide');
+ },200);
+ });
+
+ markStart.popover({
+ trigger : 'manual',
+ content : message.content,
+ html : true,
+ title : message.title,
+ placement : 'top'
+ });
+ } else if (message.type === 'block') {
+ this.addLineWidget(lineObj.line, $(message.content)[0]);
+ }
+ };
+ };
+
+})();
--- /dev/null
+/*global $:false, _:false, Morris:false, CodeMirror:false, __report:false, __history:false */
+/*jshint browser:true*/
+
+$(function(){
+ "use strict";
+
+ // bootstrap popover
+ $('[rel=popover]').popover();
+
+ _.templateSettings = {
+ interpolate : /\{\{(.+?)\}\}/g
+ };
+
+ function focusFragment() {
+ $('.plato-mark').removeClass('focus');
+ var markId = window.location.hash.substr(1);
+ if (markId) $('.' + markId).addClass('focus');
+ return focusFragment;
+ }
+
+ window.onhashchange = focusFragment();
+
+ var srcEl = document.getElementById('file-source');
+
+ var options = {
+ lineNumbers : true,
+ gutters : ['plato-gutter-jshint','plato-gutter-complexity'],
+ readOnly : 'nocursor'
+ };
+
+ var cm = CodeMirror.fromTextArea(srcEl, options);
+
+ var byComplexity = [], bySloc = [];
+
+ var popoverTemplate = _.template($('#complexity-popover-template').text());
+ var gutterIcon = $('<a><i class="plato-gutter-icon icon-cog"></i></a>');
+
+ var popovers = cm.operation(function(){
+ var queuedPopovers = [];
+ __report.complexity.functions.forEach(function(fn,i){
+ byComplexity.push({
+ label : fn.name,
+ value : fn.complexity.cyclomatic
+ });
+ bySloc.push({
+ label : fn.name,
+ value : fn.complexity.sloc.physical,
+ formatter: function (x) { return x + " lines"; }
+ });
+
+ var name = fn.name === '<anonymous>' ? 'function\\s*\\([^)]*\\)' : fn.name;
+ var line = fn.line - 1;
+ var className = 'plato-mark-fn-' + i;
+ var gutter = {
+ gutterId : 'plato-gutter-complexity',
+ el : gutterIcon.clone().attr('name',className)[0]
+ };
+ var popover = {
+ type : 'popover',
+ title : fn.name === '<anonymous>' ? '<anonymous>' : 'function ' + fn.name + '',
+ content : popoverTemplate(fn)
+ };
+ queuedPopovers.push(cm.markPopoverText({line : line, ch:0}, name, className, gutter, popover));
+ });
+ return queuedPopovers;
+ });
+
+ popovers.forEach(function(fn){fn();});
+
+ var scrollToLine = function(i) {
+ var origScroll = [window.pageXOffset,window.pageYOffset];
+ window.location.hash = '#plato-mark-fn-' + i;
+ window.scrollTo(origScroll[0],origScroll[1]);
+ var line = __report.complexity.functions[i].line;
+ var coords = cm.charCoords({line : line, ch : 0});
+ $('body,html').animate({scrollTop : coords.top -50},250);
+ };
+
+ // yield to the browser
+ setTimeout(function(){
+ drawFunctionCharts([
+ { element: 'fn-by-complexity', data: byComplexity },
+ { element: 'fn-by-sloc', data: bySloc }
+ ]);
+ drawHistoricalCharts(__history);
+ },0);
+
+ cm.operation(function(){
+ addLintMessages(__report);
+ });
+
+
+ function drawFunctionCharts(charts) {
+ charts.forEach(function(chart){
+ Morris.Donut(chart).on('click',scrollToLine);
+ });
+ }
+
+ function drawHistoricalCharts(history) {
+ $('.historical.chart').empty();
+ var data = _.map(history,function(record){
+ var date = new Date(record.date);
+ return {
+ date : date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(),
+ maintainability : parseFloat(record.maintainability).toFixed(2),
+ sloc : record.sloc
+ };
+ }).slice(-20);
+ Morris.Line({
+ element: 'chart_historical_sloc',
+ data: data,
+ xkey: 'date',
+ ykeys: ['sloc'],
+ labels: ['Lines of Code'],
+ parseTime : false
+ });
+ Morris.Line({
+ element: 'chart_historical_maint',
+ data: data,
+ xkey: 'date',
+ ykeys: ['maintainability'],
+ labels: ['Maintainability'],
+ ymax: 100,
+ parseTime : false
+ });
+ }
+
+ function addLintMessages(report) {
+ var lines = {};
+ report.jshint.messages.forEach(function (message) {
+ var text = 'Column: ' + message.column + ' "' + message.message + '"';
+ if (_.isArray(message.line)) {
+ message.line.forEach(function(line){
+ if (!lines[line]) lines[line] = '';
+ lines[line] += '<div class="plato-jshint-message text-'+message.severity+'">' + text + '</div>';
+ });
+ } else {
+ if (!lines[message.line]) lines[message.line] = '';
+ lines[message.line] += '<div class="plato-jshint-message text-'+message.severity+'">' + text + '</div>';
+ }
+ });
+ var marker = document.createElement('a');
+ marker.innerHTML = '<i class="plato-gutter-icon icon-eye-open"></i>';
+ Object.keys(lines).forEach(function(line){
+ var lineWidget = document.createElement('div');
+ lineWidget.innerHTML = lines[line];
+ cm.setGutterMarker(line - 1, 'plato-gutter-jshint', marker.cloneNode(true));
+ cm.addLineWidget(line - 1, lineWidget);
+ });
+ }
+});
+
--- /dev/null
+/*global $:false, _:false, Morris:false, __report:false, __history:false, __options: false */
+/*jshint browser:true*/
+
+$(function(){
+ "use strict";
+
+ // bootstrap popover
+ $('[rel=popover]').popover();
+
+ // @todo put client side templates into a JST
+ var fileGraphTemplate = _.template(
+ '<div class="threshold-<%= threshold %>">' +
+ '<label><%= label %></label>' +
+ '<span class="horizontal-bar" style="width:<%= width %>px"></span>' +
+ '<span class="chart-value"><%= value %></span>' +
+ '</div>'
+ );
+
+ var horizontalBar = function(orig, width, label, thresholds){
+ var threshold = 0;
+ for (var i = thresholds.length - 1; i > -1; i--) {
+ if (orig > thresholds[i]) {
+ threshold = i + 1;
+ break;
+ }
+ }
+ return fileGraphTemplate({
+ width : width,
+ label : label,
+ threshold : threshold,
+ value : orig
+ });
+ };
+
+ function drawFileCharts() {
+ // @todo make a jQuery plugin to accomodate the horizontalBar function
+ $('.js-file-chart').each(function(){
+ var el = $(this),
+ width = el.width() - 130; // @todo establish max width of graph in plugin
+
+ el.empty();
+
+ var value = el.data('complexity');
+ el.append(horizontalBar(value, Math.min(value * 2, width),'complexity', [5,10]));
+
+ value = el.data('sloc');
+ el.append(horizontalBar(value, Math.min(value, width), 'sloc', [400,600]));
+
+ value = el.data('bugs');
+ el.append(horizontalBar(value, Math.min(value * 5, width), 'est errors', [1,5]));
+
+ value = el.data('lint');
+ el.append(horizontalBar(value, Math.min(value * 5, width), 'lint errors', [1,10]));
+ });
+ }
+
+ function drawOverviewCharts(reports) {
+
+ var maintainability = {
+ element: 'chart_maintainability',
+ data: [],
+ xkey: 'label',
+ ykeys: ['value'],
+ ymax : 100,
+ ymin : 0,
+ labels: ['Maintainability'],
+ barColors : ['#ff9b40']
+ };
+ var sloc = {
+ element: 'chart_sloc',
+ data: [],
+ xkey: 'label',
+ ykeys: ['value'],
+ ymax : 400,
+ labels: ['Lines'],
+ barColors : ['#1f6b75']
+ };
+ var bugs = {
+ element: 'chart_bugs',
+ data: [],
+ xkey: 'label',
+ ykeys: ['value'],
+ labels: ['Errors'],
+ ymax: 20,
+ barColors : ['#ff9b40']
+ };
+ var lint = {
+ element: 'chart_lint',
+ data: [],
+ xkey: 'label',
+ ykeys: ['value'],
+ labels: ['Errors'],
+ ymax: 20,
+ barColors : ['#1f6b75']
+ };
+
+ reports.forEach(function(report){
+
+ // @todo shouldn't need this, 'auto [num]' doesn't seem to work : https://github.com/oesmith/morris.js/issues/201
+ sloc.ymax = Math.max(sloc.ymax, report.complexity.aggregate.complexity.sloc.physical);
+ bugs.ymax = Math.max(bugs.ymax, report.complexity.aggregate.complexity.halstead.bugs.toFixed(2));
+
+
+ sloc.data.push({
+ value : report.complexity.aggregate.complexity.sloc.physical,
+ label : report.info.fileShort
+ });
+ bugs.data.push({
+ value : report.complexity.aggregate.complexity.halstead.bugs.toFixed(2),
+ label : report.info.fileShort
+ });
+ maintainability.data.push({
+ value : report.complexity.maintainability ? report.complexity.maintainability.toFixed(2) : 0,
+ label : report.info.fileShort
+ });
+ lint.data.push({
+ value : report.jshint && report.jshint.messages,
+ label : report.info.fileShort
+ });
+ });
+
+ function onGraphClick(i){
+ document.location = __report.reports[i].info.link;
+ }
+
+ var charts = [
+ Morris.Bar(bugs),
+ Morris.Bar(sloc),
+ Morris.Bar(maintainability)
+ ];
+
+ if (__options.flags.jshint) charts.push(Morris.Bar(lint));
+
+ charts.forEach(function(chart){
+ chart.on('click', onGraphClick);
+ });
+ return charts;
+ }
+
+ function drawHistoricalChart(history) {
+ var data = _.map(history,function(record){
+ var date = new Date(record.date);
+ return {
+ date : date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate(),
+ average_maintainability : parseFloat(record.average.maintainability),
+ average_sloc : record.average.sloc
+ };
+ }).slice(-20);
+ Morris.Line({
+ element: 'chart_historical_sloc',
+ data: data,
+ xkey: 'date',
+ ykeys: ['average_sloc'],
+ labels: ['Average Lines'],
+ parseTime : false
+ });
+ Morris.Line({
+ element: 'chart_historical_maint',
+ data: data,
+ xkey: 'date',
+ ykeys: ['average_maintainability'],
+ labels: ['Maintainability'],
+ ymax: 100,
+ parseTime : false
+ });
+ }
+
+ function drawCharts() {
+ $('.js-chart').empty();
+ drawHistoricalChart(__history);
+ drawOverviewCharts(__report.reports);
+ drawFileCharts(__report.reports);
+ }
+
+ drawCharts();
+
+ $(window).on('resize', _.debounce(drawCharts,200));
+});
+
+
+
--- /dev/null
+/* global $:false, _:false */
+/* jshint browser:true */
+
+/*
+ author: david linse <davidlinse@gmail.com>
+ version: 0.0.1
+
+ A very first draft to add the ability to sort
+ the "file-list" by the displayed 'numbers' for:
+
+ + lint-errors
+ + complexity
+ + lines of code
+ + estimated errors
+
+ A group of buttons is added to the template above
+ to trigger the update of the file-list.
+*/
+
+$(function sortable_file_list () {
+
+ "use strict";
+
+ var file_list = $('ul.file-list');
+
+ var files = file_list.find('li');
+
+ // work-horse
+ // @param: key The 'data-<key>' to sort by
+ // @return: descending sorted array of <li> elements
+ //
+ var _sortBy = function (key) {
+ return _.sortBy(files, function (el) {
+ return Number($(el).find('span[data-lint]').attr(key)) * -1;
+ });
+ };
+
+ // sorter
+
+ var _sortByLintErr = function _sortByLintErr () {
+ return _sortBy('data-lint');
+ };
+
+ var _sortBySLOC = function _sortBySLOC () {
+ return _sortBy('data-sloc');
+ };
+
+ var _sortByBugs = function _sortByBugs () {
+ return _sortBy('data-bugs');
+ };
+
+ var _sortByComplexity = function _sortByComplexity () {
+ return _sortBy('data-complexity');
+ };
+
+ // appends the 'list' of '<li>' elements
+ // to its parent '<ul>'.
+ // @param: a list of '<li>'' elements
+ //
+ var _update_list = function _update_list (list) {
+ file_list.append($(list));
+ };
+
+ // button event-handler
+
+ var _byComplexity = function () {
+ _update_list(_sortByComplexity());
+ };
+
+ var _byBugs = function () {
+ _update_list(_sortByBugs());
+ };
+
+ var _bySLOC = function () {
+ _update_list(_sortBySLOC());
+ };
+
+ var _byLint = function () {
+ _update_list(_sortByLintErr());
+ };
+
+ // styling
+
+ var _update_state = function _update_state (target) {
+
+ var prev = $('button.on');
+ prev.removeClass('on');
+
+ var current = $(target);
+ current.addClass('on');
+ };
+
+ // setup button events
+
+ $('button#button-complexity').on('click', _byComplexity);
+ $('button#button-bugs').on('click', _byBugs);
+ $('button#button-sloc').on('click', _bySLOC);
+ $('button#button-lint').on('click', _byLint);
+
+ // styling update for buttons
+
+ var all = $('button.btn');
+ all.on('click', function (evt) {
+ _update_state(evt.target);
+ });
+});
--- /dev/null
+/* ========================================================================
+ * Bootstrap: popover.js v3.0.0
+ * http://twbs.github.com/bootstrap/javascript.html#popovers
+ * ========================================================================
+ * Copyright 2012 Twitter, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ * ======================================================================== */
+
+
++function ($) { "use strict";
+
+ // POPOVER PUBLIC CLASS DEFINITION
+ // ===============================
+
+ var Popover = function (element, options) {
+ this.init('popover', element, options)
+ }
+
+ if (!$.fn.tooltip) throw new Error('Popover requires tooltip.js')
+
+ Popover.DEFAULTS = $.extend({} , $.fn.tooltip.Constructor.DEFAULTS, {
+ placement: 'right'
+ , trigger: 'click'
+ , content: ''
+ , template: '<div class="popover"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>'
+ })
+
+
+ // NOTE: POPOVER EXTENDS tooltip.js
+ // ================================
+
+ Popover.prototype = $.extend({}, $.fn.tooltip.Constructor.prototype)
+
+ Popover.prototype.constructor = Popover
+
+ Popover.prototype.getDefaults = function () {
+ return Popover.DEFAULTS
+ }
+
+ Popover.prototype.setContent = function () {
+ var $tip = this.tip()
+ var title = this.getTitle()
+ var content = this.getContent()
+
+ $tip.find('.popover-title')[this.options.html ? 'html' : 'text'](title)
+ $tip.find('.popover-content')[this.options.html ? 'html' : 'text'](content)
+
+ $tip.removeClass('fade top bottom left right in')
+
+ // IE8 doesn't accept hiding via the `:empty` pseudo selector, we have to do
+ // this manually by checking the contents.
+ if (!$tip.find('.popover-title').html()) $tip.find('.popover-title').hide()
+ }
+
+ Popover.prototype.hasContent = function () {
+ return this.getTitle() || this.getContent()
+ }
+
+ Popover.prototype.getContent = function () {
+ var $e = this.$element
+ var o = this.options
+
+ return $e.attr('data-content')
+ || (typeof o.content == 'function' ?
+ o.content.call($e[0]) :
+ o.content)
+ }
+
+ Popover.prototype.arrow = function () {
+ return this.$arrow = this.$arrow || this.tip().find('.arrow')
+ }
+
+ Popover.prototype.tip = function () {
+ if (!this.$tip) this.$tip = $(this.options.template)
+ return this.$tip
+ }
+
+
+ // POPOVER PLUGIN DEFINITION
+ // =========================
+
+ var old = $.fn.popover
+
+ $.fn.popover = function (option) {
+ return this.each(function () {
+ var $this = $(this)
+ var data = $this.data('bs.popover')
+ var options = typeof option == 'object' && option
+
+ if (!data) $this.data('bs.popover', (data = new Popover(this, options)))
+ if (typeof option == 'string') data[option]()
+ })
+ }
+
+ $.fn.popover.Constructor = Popover
+
+
+ // POPOVER NO CONFLICT
+ // ===================
+
+ $.fn.popover.noConflict = function () {
+ $.fn.popover = old
+ return this
+ }
+
+}(window.jQuery);
--- /dev/null
+/* ========================================================================
+ * Bootstrap: tooltip.js v3.0.0
+ * http://twbs.github.com/bootstrap/javascript.html#tooltip
+ * Inspired by the original jQuery.tipsy by Jason Frame
+ * ========================================================================
+ * Copyright 2012 Twitter, Inc.
+ *
+ * Licensed under the Apache License, Version 2.0 (the "License");
+ * you may not use this file except in compliance with the License.
+ * You may obtain a copy of the License at
+ *
+ * http://www.apache.org/licenses/LICENSE-2.0
+ *
+ * Unless required by applicable law or agreed to in writing, software
+ * distributed under the License is distributed on an "AS IS" BASIS,
+ * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
+ * See the License for the specific language governing permissions and
+ * limitations under the License.
+ * ======================================================================== */
+
+
++function ($) { "use strict";
+
+ // TOOLTIP PUBLIC CLASS DEFINITION
+ // ===============================
+
+ var Tooltip = function (element, options) {
+ this.type =
+ this.options =
+ this.enabled =
+ this.timeout =
+ this.hoverState =
+ this.$element = null
+
+ this.init('tooltip', element, options)
+ }
+
+ Tooltip.DEFAULTS = {
+ animation: true
+ , placement: 'top'
+ , selector: false
+ , template: '<div class="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
+ , trigger: 'hover focus'
+ , title: ''
+ , delay: 0
+ , html: false
+ , container: false
+ }
+
+ Tooltip.prototype.init = function (type, element, options) {
+ this.enabled = true
+ this.type = type
+ this.$element = $(element)
+ this.options = this.getOptions(options)
+
+ var triggers = this.options.trigger.split(' ')
+
+ for (var i = triggers.length; i--;) {
+ var trigger = triggers[i]
+
+ if (trigger == 'click') {
+ this.$element.on('click.' + this.type, this.options.selector, $.proxy(this.toggle, this))
+ } else if (trigger != 'manual') {
+ var eventIn = trigger == 'hover' ? 'mouseenter' : 'focus'
+ var eventOut = trigger == 'hover' ? 'mouseleave' : 'blur'
+
+ this.$element.on(eventIn + '.' + this.type, this.options.selector, $.proxy(this.enter, this))
+ this.$element.on(eventOut + '.' + this.type, this.options.selector, $.proxy(this.leave, this))
+ }
+ }
+
+ this.options.selector ?
+ (this._options = $.extend({}, this.options, { trigger: 'manual', selector: '' })) :
+ this.fixTitle()
+ }
+
+ Tooltip.prototype.getDefaults = function () {
+ return Tooltip.DEFAULTS
+ }
+
+ Tooltip.prototype.getOptions = function (options) {
+ options = $.extend({}, this.getDefaults(), this.$element.data(), options)
+
+ if (options.delay && typeof options.delay == 'number') {
+ options.delay = {
+ show: options.delay
+ , hide: options.delay
+ }
+ }
+
+ return options
+ }
+
+ Tooltip.prototype.getDelegateOptions = function () {
+ var options = {}
+ var defaults = this.getDefaults()
+
+ this._options && $.each(this._options, function (key, value) {
+ if (defaults[key] != value) options[key] = value
+ })
+
+ return options
+ }
+
+ Tooltip.prototype.enter = function (obj) {
+ var self = obj instanceof this.constructor ?
+ obj : $(obj.currentTarget)[this.type](this.getDelegateOptions()).data('bs.' + this.type)
+
+ clearTimeout(self.timeout)
+
+ self.hoverState = 'in'
+
+ if (!self.options.delay || !self.options.delay.show) return self.show()
+
+ self.timeout = setTimeout(function () {
+ if (self.hoverState == 'in') self.show()
+ }, self.options.delay.show)
+ }
+
+ Tooltip.prototype.leave = function (obj) {
+ var self = obj instanceof this.constructor ?
+ obj : $(obj.currentTarget)[this.type](this.getDelegateOptions()).data('bs.' + this.type)
+
+ clearTimeout(self.timeout)
+
+ self.hoverState = 'out'
+
+ if (!self.options.delay || !self.options.delay.hide) return self.hide()
+
+ self.timeout = setTimeout(function () {
+ if (self.hoverState == 'out') self.hide()
+ }, self.options.delay.hide)
+ }
+
+ Tooltip.prototype.show = function () {
+ var e = $.Event('show.bs.'+ this.type)
+
+ if (this.hasContent() && this.enabled) {
+ this.$element.trigger(e)
+
+ if (e.isDefaultPrevented()) return
+
+ var $tip = this.tip()
+
+ this.setContent()
+
+ if (this.options.animation) $tip.addClass('fade')
+
+ var placement = typeof this.options.placement == 'function' ?
+ this.options.placement.call(this, $tip[0], this.$element[0]) :
+ this.options.placement
+
+ var autoToken = /\s?auto?\s?/i
+ var autoPlace = autoToken.test(placement)
+ if (autoPlace) placement = placement.replace(autoToken, '') || 'top'
+
+ $tip
+ .detach()
+ .css({ top: 0, left: 0, display: 'block' })
+ .addClass(placement)
+
+ this.options.container ? $tip.appendTo(this.options.container) : $tip.insertAfter(this.$element)
+
+ var pos = this.getPosition()
+ var actualWidth = $tip[0].offsetWidth
+ var actualHeight = $tip[0].offsetHeight
+
+ if (autoPlace) {
+ var $parent = this.$element.parent()
+
+ var orgPlacement = placement
+ var docScroll = document.documentElement.scrollTop || document.body.scrollTop
+ var parentWidth = this.options.container == 'body' ? window.innerWidth : $parent.outerWidth()
+ var parentHeight = this.options.container == 'body' ? window.innerHeight : $parent.outerHeight()
+ var parentLeft = this.options.container == 'body' ? 0 : $parent.offset().left
+
+ placement = placement == 'bottom' && pos.top + pos.height + actualHeight - docScroll > parentHeight ? 'top' :
+ placement == 'top' && pos.top - docScroll - actualHeight < 0 ? 'bottom' :
+ placement == 'right' && pos.right + actualWidth > parentWidth ? 'left' :
+ placement == 'left' && pos.left - actualWidth < parentLeft ? 'right' :
+ placement
+
+ $tip
+ .removeClass(orgPlacement)
+ .addClass(placement)
+ }
+
+ var calculatedOffset = this.getCalculatedOffset(placement, pos, actualWidth, actualHeight)
+
+ this.applyPlacement(calculatedOffset, placement)
+ this.$element.trigger('shown.bs.' + this.type)
+ }
+ }
+
+ Tooltip.prototype.applyPlacement = function(offset, placement) {
+ var replace
+ var $tip = this.tip()
+ var width = $tip[0].offsetWidth
+ var height = $tip[0].offsetHeight
+
+ // manually read margins because getBoundingClientRect includes difference
+ var marginTop = parseInt($tip.css('margin-top'), 10)
+ var marginLeft = parseInt($tip.css('margin-left'), 10)
+
+ // we must check for NaN for ie 8/9
+ if (isNaN(marginTop)) marginTop = 0
+ if (isNaN(marginLeft)) marginLeft = 0
+
+ offset.top = offset.top + marginTop
+ offset.left = offset.left + marginLeft
+
+ $tip
+ .offset(offset)
+ .addClass('in')
+
+ // check to see if placing tip in new offset caused the tip to resize itself
+ var actualWidth = $tip[0].offsetWidth
+ var actualHeight = $tip[0].offsetHeight
+
+ if (placement == 'top' && actualHeight != height) {
+ replace = true
+ offset.top = offset.top + height - actualHeight
+ }
+
+ if (/bottom|top/.test(placement)) {
+ var delta = 0
+
+ if (offset.left < 0) {
+ delta = offset.left * -2
+ offset.left = 0
+
+ $tip.offset(offset)
+
+ actualWidth = $tip[0].offsetWidth
+ actualHeight = $tip[0].offsetHeight
+ }
+
+ this.replaceArrow(delta - width + actualWidth, actualWidth, 'left')
+ } else {
+ this.replaceArrow(actualHeight - height, actualHeight, 'top')
+ }
+
+ if (replace) $tip.offset(offset)
+ }
+
+ Tooltip.prototype.replaceArrow = function(delta, dimension, position) {
+ this.arrow().css(position, delta ? (50 * (1 - delta / dimension) + "%") : '')
+ }
+
+ Tooltip.prototype.setContent = function () {
+ var $tip = this.tip()
+ var title = this.getTitle()
+
+ $tip.find('.tooltip-inner')[this.options.html ? 'html' : 'text'](title)
+ $tip.removeClass('fade in top bottom left right')
+ }
+
+ Tooltip.prototype.hide = function () {
+ var that = this
+ var $tip = this.tip()
+ var e = $.Event('hide.bs.' + this.type)
+
+ function complete() {
+ if (that.hoverState != 'in') $tip.detach()
+ }
+
+ this.$element.trigger(e)
+
+ if (e.isDefaultPrevented()) return
+
+ $tip.removeClass('in')
+
+ $.support.transition && this.$tip.hasClass('fade') ?
+ $tip
+ .one($.support.transition.end, complete)
+ .emulateTransitionEnd(150) :
+ complete()
+
+ this.$element.trigger('hidden.bs.' + this.type)
+
+ return this
+ }
+
+ Tooltip.prototype.fixTitle = function () {
+ var $e = this.$element
+ if ($e.attr('title') || typeof($e.attr('data-original-title')) != 'string') {
+ $e.attr('data-original-title', $e.attr('title') || '').attr('title', '')
+ }
+ }
+
+ Tooltip.prototype.hasContent = function () {
+ return this.getTitle()
+ }
+
+ Tooltip.prototype.getPosition = function () {
+ var el = this.$element[0]
+ return $.extend({}, (typeof el.getBoundingClientRect == 'function') ? el.getBoundingClientRect() : {
+ width: el.offsetWidth
+ , height: el.offsetHeight
+ }, this.$element.offset())
+ }
+
+ Tooltip.prototype.getCalculatedOffset = function (placement, pos, actualWidth, actualHeight) {
+ return placement == 'bottom' ? { top: pos.top + pos.height, left: pos.left + pos.width / 2 - actualWidth / 2 } :
+ placement == 'top' ? { top: pos.top - actualHeight, left: pos.left + pos.width / 2 - actualWidth / 2 } :
+ placement == 'left' ? { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left - actualWidth } :
+ /* placement == 'right' */ { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left + pos.width }
+ }
+
+ Tooltip.prototype.getTitle = function () {
+ var title
+ var $e = this.$element
+ var o = this.options
+
+ title = $e.attr('data-original-title')
+ || (typeof o.title == 'function' ? o.title.call($e[0]) : o.title)
+
+ return title
+ }
+
+ Tooltip.prototype.tip = function () {
+ return this.$tip = this.$tip || $(this.options.template)
+ }
+
+ Tooltip.prototype.arrow = function () {
+ return this.$arrow = this.$arrow || this.tip().find('.tooltip-arrow')
+ }
+
+ Tooltip.prototype.validate = function () {
+ if (!this.$element[0].parentNode) {
+ this.hide()
+ this.$element = null
+ this.options = null
+ }
+ }
+
+ Tooltip.prototype.enable = function () {
+ this.enabled = true
+ }
+
+ Tooltip.prototype.disable = function () {
+ this.enabled = false
+ }
+
+ Tooltip.prototype.toggleEnabled = function () {
+ this.enabled = !this.enabled
+ }
+
+ Tooltip.prototype.toggle = function (e) {
+ var self = e ? $(e.currentTarget)[this.type](this.getDelegateOptions()).data('bs.' + this.type) : this
+ self.tip().hasClass('in') ? self.leave(self) : self.enter(self)
+ }
+
+ Tooltip.prototype.destroy = function () {
+ this.hide().$element.off('.' + this.type).removeData('bs.' + this.type)
+ }
+
+
+ // TOOLTIP PLUGIN DEFINITION
+ // =========================
+
+ var old = $.fn.tooltip
+
+ $.fn.tooltip = function (option) {
+ return this.each(function () {
+ var $this = $(this)
+ var data = $this.data('bs.tooltip')
+ var options = typeof option == 'object' && option
+
+ if (!data) $this.data('bs.tooltip', (data = new Tooltip(this, options)))
+ if (typeof option == 'string') data[option]()
+ })
+ }
+
+ $.fn.tooltip.Constructor = Tooltip
+
+
+ // TOOLTIP NO CONFLICT
+ // ===================
+
+ $.fn.tooltip.noConflict = function () {
+ $.fn.tooltip = old
+ return this
+ }
+
+}(window.jQuery);
--- /dev/null
+// CodeMirror version 3.0
+//
+// CodeMirror is the only global var we claim
+window.CodeMirror = (function() {
+ "use strict";
+
+ // BROWSER SNIFFING
+
+ // Crude, but necessary to handle a number of hard-to-feature-detect
+ // bugs and behavior differences.
+ var gecko = /gecko\/\d/i.test(navigator.userAgent);
+ var ie = /MSIE \d/.test(navigator.userAgent);
+ var ie_lt8 = /MSIE [1-7]\b/.test(navigator.userAgent);
+ var ie_lt9 = /MSIE [1-8]\b/.test(navigator.userAgent);
+ var webkit = /WebKit\//.test(navigator.userAgent);
+ var qtwebkit = webkit && /Qt\/\d+\.\d+/.test(navigator.userAgent);
+ var chrome = /Chrome\//.test(navigator.userAgent);
+ var opera = /Opera\//.test(navigator.userAgent);
+ var safari = /Apple Computer/.test(navigator.vendor);
+ var khtml = /KHTML\//.test(navigator.userAgent);
+ var mac_geLion = /Mac OS X 1\d\D([7-9]|\d\d)\D/.test(navigator.userAgent);
+ var mac_geMountainLion = /Mac OS X 1\d\D([8-9]|\d\d)\D/.test(navigator.userAgent);
+ var phantom = /PhantomJS/.test(navigator.userAgent);
+
+ var ios = /AppleWebKit/.test(navigator.userAgent) && /Mobile\/\w+/.test(navigator.userAgent);
+ // This is woefully incomplete. Suggestions for alternative methods welcome.
+ var mobile = ios || /Android|webOS|BlackBerry|Opera Mini|IEMobile/i.test(navigator.userAgent);
+ var mac = ios || /Mac/.test(navigator.platform);
+
+ // Optimize some code when these features are not used
+ var sawReadOnlySpans = false, sawCollapsedSpans = false;
+
+ // CONSTRUCTOR
+
+ function CodeMirror(place, options) {
+ if (!(this instanceof CodeMirror)) return new CodeMirror(place, options);
+
+ this.options = options = options || {};
+ // Determine effective options based on given values and defaults.
+ for (var opt in defaults) if (!options.hasOwnProperty(opt) && defaults.hasOwnProperty(opt))
+ options[opt] = defaults[opt];
+ setGuttersForLineNumbers(options);
+
+ var display = this.display = makeDisplay(place);
+ display.wrapper.CodeMirror = this;
+ updateGutters(this);
+ if (options.autofocus && !mobile) focusInput(this);
+
+ this.view = makeView(new BranchChunk([new LeafChunk([makeLine("", null, textHeight(display))])]));
+ this.nextOpId = 0;
+ loadMode(this);
+ themeChanged(this);
+ if (options.lineWrapping)
+ this.display.wrapper.className += " CodeMirror-wrap";
+
+ // Initialize the content.
+ this.setValue(options.value || "");
+ // Override magic textarea content restore that IE sometimes does
+ // on our hidden textarea on reload
+ if (ie) setTimeout(bind(resetInput, this, true), 20);
+ this.view.history = makeHistory();
+
+ registerEventHandlers(this);
+ // IE throws unspecified error in certain cases, when
+ // trying to access activeElement before onload
+ var hasFocus; try { hasFocus = (document.activeElement == display.input); } catch(e) { }
+ if (hasFocus || (options.autofocus && !mobile)) setTimeout(bind(onFocus, this), 20);
+ else onBlur(this);
+
+ operation(this, function() {
+ for (var opt in optionHandlers)
+ if (optionHandlers.propertyIsEnumerable(opt))
+ optionHandlers[opt](this, options[opt], Init);
+ for (var i = 0; i < initHooks.length; ++i) initHooks[i](this);
+ })();
+ }
+
+ // DISPLAY CONSTRUCTOR
+
+ function makeDisplay(place) {
+ var d = {};
+ var input = d.input = elt("textarea", null, null, "position: absolute; padding: 0; width: 1px; height: 1em; outline: none;");
+ input.setAttribute("wrap", "off"); input.setAttribute("autocorrect", "off"); input.setAttribute("autocapitalize", "off");
+ // Wraps and hides input textarea
+ d.inputDiv = elt("div", [input], null, "overflow: hidden; position: relative; width: 3px; height: 0px;");
+ // The actual fake scrollbars.
+ d.scrollbarH = elt("div", [elt("div", null, null, "height: 1px")], "CodeMirror-hscrollbar");
+ d.scrollbarV = elt("div", [elt("div", null, null, "width: 1px")], "CodeMirror-vscrollbar");
+ d.scrollbarFiller = elt("div", null, "CodeMirror-scrollbar-filler");
+ // DIVs containing the selection and the actual code
+ d.lineDiv = elt("div");
+ d.selectionDiv = elt("div", null, null, "position: relative; z-index: 1");
+ // Blinky cursor, and element used to ensure cursor fits at the end of a line
+ d.cursor = elt("pre", "\u00a0", "CodeMirror-cursor");
+ // Secondary cursor, shown when on a 'jump' in bi-directional text
+ d.otherCursor = elt("pre", "\u00a0", "CodeMirror-cursor CodeMirror-secondarycursor");
+ // Used to measure text size
+ d.measure = elt("div", null, "CodeMirror-measure");
+ // Wraps everything that needs to exist inside the vertically-padded coordinate system
+ d.lineSpace = elt("div", [d.measure, d.selectionDiv, d.lineDiv, d.cursor, d.otherCursor],
+ null, "position: relative; outline: none");
+ // Moved around its parent to cover visible view
+ d.mover = elt("div", [elt("div", [d.lineSpace], "CodeMirror-lines")], null, "position: relative");
+ // Set to the height of the text, causes scrolling
+ d.sizer = elt("div", [d.mover], "CodeMirror-sizer");
+ // D is needed because behavior of elts with overflow: auto and padding is inconsistent across browsers
+ d.heightForcer = elt("div", "\u00a0", null, "position: absolute; height: " + scrollerCutOff + "px");
+ // Will contain the gutters, if any
+ d.gutters = elt("div", null, "CodeMirror-gutters");
+ d.lineGutter = null;
+ // Helper element to properly size the gutter backgrounds
+ var scrollerInner = elt("div", [d.sizer, d.heightForcer, d.gutters], null, "position: relative; min-height: 100%");
+ // Provides scrolling
+ d.scroller = elt("div", [scrollerInner], "CodeMirror-scroll");
+ d.scroller.setAttribute("tabIndex", "-1");
+ // The element in which the editor lives.
+ d.wrapper = elt("div", [d.inputDiv, d.scrollbarH, d.scrollbarV,
+ d.scrollbarFiller, d.scroller], "CodeMirror");
+ // Work around IE7 z-index bug
+ if (ie_lt8) { d.gutters.style.zIndex = -1; d.scroller.style.paddingRight = 0; }
+ if (place.appendChild) place.appendChild(d.wrapper); else place(d.wrapper);
+
+ // Needed to hide big blue blinking cursor on Mobile Safari
+ if (ios) input.style.width = "0px";
+ if (!webkit) d.scroller.draggable = true;
+ // Needed to handle Tab key in KHTML
+ if (khtml) { d.inputDiv.style.height = "1px"; d.inputDiv.style.position = "absolute"; }
+ // Need to set a minimum width to see the scrollbar on IE7 (but must not set it on IE8).
+ else if (ie_lt8) d.scrollbarH.style.minWidth = d.scrollbarV.style.minWidth = "18px";
+
+ // Current visible range (may be bigger than the view window).
+ d.viewOffset = d.showingFrom = d.showingTo = d.lastSizeC = 0;
+
+ // Used to only resize the line number gutter when necessary (when
+ // the amount of lines crosses a boundary that makes its width change)
+ d.lineNumWidth = d.lineNumInnerWidth = d.lineNumChars = null;
+ // See readInput and resetInput
+ d.prevInput = "";
+ // Set to true when a non-horizontal-scrolling widget is added. As
+ // an optimization, widget aligning is skipped when d is false.
+ d.alignWidgets = false;
+ // Flag that indicates whether we currently expect input to appear
+ // (after some event like 'keypress' or 'input') and are polling
+ // intensively.
+ d.pollingFast = false;
+ // Self-resetting timeout for the poller
+ d.poll = new Delayed();
+ // True when a drag from the editor is active
+ d.draggingText = false;
+
+ d.cachedCharWidth = d.cachedTextHeight = null;
+ d.measureLineCache = [];
+ d.measureLineCachePos = 0;
+
+ // Tracks when resetInput has punted to just putting a short
+ // string instead of the (large) selection.
+ d.inaccurateSelection = false;
+
+ // Used to adjust overwrite behaviour when a paste has been
+ // detected
+ d.pasteIncoming = false;
+
+ return d;
+ }
+
+ // VIEW CONSTRUCTOR
+
+ function makeView(doc) {
+ var selPos = {line: 0, ch: 0};
+ return {
+ doc: doc,
+ // frontier is the point up to which the content has been parsed,
+ frontier: 0, highlight: new Delayed(),
+ sel: {from: selPos, to: selPos, head: selPos, anchor: selPos, shift: false, extend: false},
+ scrollTop: 0, scrollLeft: 0,
+ overwrite: false, focused: false,
+ // Tracks the maximum line length so that
+ // the horizontal scrollbar can be kept
+ // static when scrolling.
+ maxLine: getLine(doc, 0),
+ maxLineLength: 0,
+ maxLineChanged: false,
+ suppressEdits: false,
+ goalColumn: null,
+ cantEdit: false,
+ keyMaps: []
+ };
+ }
+
+ // STATE UPDATES
+
+ // Used to get the editor into a consistent state again when options change.
+
+ function loadMode(cm) {
+ var doc = cm.view.doc;
+ cm.view.mode = CodeMirror.getMode(cm.options, cm.options.mode);
+ doc.iter(0, doc.size, function(line) { line.stateAfter = null; });
+ cm.view.frontier = 0;
+ startWorker(cm, 100);
+ }
+
+ function wrappingChanged(cm) {
+ var doc = cm.view.doc, th = textHeight(cm.display);
+ if (cm.options.lineWrapping) {
+ cm.display.wrapper.className += " CodeMirror-wrap";
+ var perLine = cm.display.scroller.clientWidth / charWidth(cm.display) - 3;
+ doc.iter(0, doc.size, function(line) {
+ if (line.height == 0) return;
+ var guess = Math.ceil(line.text.length / perLine) || 1;
+ if (guess != 1) updateLineHeight(line, guess * th);
+ });
+ cm.display.sizer.style.minWidth = "";
+ } else {
+ cm.display.wrapper.className = cm.display.wrapper.className.replace(" CodeMirror-wrap", "");
+ computeMaxLength(cm.view);
+ doc.iter(0, doc.size, function(line) {
+ if (line.height != 0) updateLineHeight(line, th);
+ });
+ }
+ regChange(cm, 0, doc.size);
+ clearCaches(cm);
+ setTimeout(function(){updateScrollbars(cm.display, cm.view.doc.height);}, 100);
+ }
+
+ function keyMapChanged(cm) {
+ var style = keyMap[cm.options.keyMap].style;
+ cm.display.wrapper.className = cm.display.wrapper.className.replace(/\s*cm-keymap-\S+/g, "") +
+ (style ? " cm-keymap-" + style : "");
+ }
+
+ function themeChanged(cm) {
+ cm.display.wrapper.className = cm.display.wrapper.className.replace(/\s*cm-s-\S+/g, "") +
+ cm.options.theme.replace(/(^|\s)\s*/g, " cm-s-");
+ clearCaches(cm);
+ }
+
+ function guttersChanged(cm) {
+ updateGutters(cm);
+ updateDisplay(cm, true);
+ }
+
+ function updateGutters(cm) {
+ var gutters = cm.display.gutters, specs = cm.options.gutters;
+ removeChildren(gutters);
+ for (var i = 0; i < specs.length; ++i) {
+ var gutterClass = specs[i];
+ var gElt = gutters.appendChild(elt("div", null, "CodeMirror-gutter " + gutterClass));
+ if (gutterClass == "CodeMirror-linenumbers") {
+ cm.display.lineGutter = gElt;
+ gElt.style.width = (cm.display.lineNumWidth || 1) + "px";
+ }
+ }
+ gutters.style.display = i ? "" : "none";
+ }
+
+ function lineLength(doc, line) {
+ if (line.height == 0) return 0;
+ var len = line.text.length, merged, cur = line;
+ while (merged = collapsedSpanAtStart(cur)) {
+ var found = merged.find();
+ cur = getLine(doc, found.from.line);
+ len += found.from.ch - found.to.ch;
+ }
+ cur = line;
+ while (merged = collapsedSpanAtEnd(cur)) {
+ var found = merged.find();
+ len -= cur.text.length - found.from.ch;
+ cur = getLine(doc, found.to.line);
+ len += cur.text.length - found.to.ch;
+ }
+ return len;
+ }
+
+ function computeMaxLength(view) {
+ view.maxLine = getLine(view.doc, 0);
+ view.maxLineLength = lineLength(view.doc, view.maxLine);
+ view.maxLineChanged = true;
+ view.doc.iter(1, view.doc.size, function(line) {
+ var len = lineLength(view.doc, line);
+ if (len > view.maxLineLength) {
+ view.maxLineLength = len;
+ view.maxLine = line;
+ }
+ });
+ }
+
+ // Make sure the gutters options contains the element
+ // "CodeMirror-linenumbers" when the lineNumbers option is true.
+ function setGuttersForLineNumbers(options) {
+ var found = false;
+ for (var i = 0; i < options.gutters.length; ++i) {
+ if (options.gutters[i] == "CodeMirror-linenumbers") {
+ if (options.lineNumbers) found = true;
+ else options.gutters.splice(i--, 1);
+ }
+ }
+ if (!found && options.lineNumbers)
+ options.gutters.push("CodeMirror-linenumbers");
+ }
+
+ // SCROLLBARS
+
+ // Re-synchronize the fake scrollbars with the actual size of the
+ // content. Optionally force a scrollTop.
+ function updateScrollbars(d /* display */, docHeight) {
+ var totalHeight = docHeight + 2 * paddingTop(d);
+ d.sizer.style.minHeight = d.heightForcer.style.top = totalHeight + "px";
+ var scrollHeight = Math.max(totalHeight, d.scroller.scrollHeight);
+ var needsH = d.scroller.scrollWidth > d.scroller.clientWidth;
+ var needsV = scrollHeight > d.scroller.clientHeight;
+ if (needsV) {
+ d.scrollbarV.style.display = "block";
+ d.scrollbarV.style.bottom = needsH ? scrollbarWidth(d.measure) + "px" : "0";
+ d.scrollbarV.firstChild.style.height =
+ (scrollHeight - d.scroller.clientHeight + d.scrollbarV.clientHeight) + "px";
+ } else d.scrollbarV.style.display = "";
+ if (needsH) {
+ d.scrollbarH.style.display = "block";
+ d.scrollbarH.style.right = needsV ? scrollbarWidth(d.measure) + "px" : "0";
+ d.scrollbarH.firstChild.style.width =
+ (d.scroller.scrollWidth - d.scroller.clientWidth + d.scrollbarH.clientWidth) + "px";
+ } else d.scrollbarH.style.display = "";
+ if (needsH && needsV) {
+ d.scrollbarFiller.style.display = "block";
+ d.scrollbarFiller.style.height = d.scrollbarFiller.style.width = scrollbarWidth(d.measure) + "px";
+ } else d.scrollbarFiller.style.display = "";
+
+ if (mac_geLion && scrollbarWidth(d.measure) === 0)
+ d.scrollbarV.style.minWidth = d.scrollbarH.style.minHeight = mac_geMountainLion ? "18px" : "12px";
+ }
+
+ function visibleLines(display, doc, viewPort) {
+ var top = display.scroller.scrollTop, height = display.wrapper.clientHeight;
+ if (typeof viewPort == "number") top = viewPort;
+ else if (viewPort) {top = viewPort.top; height = viewPort.bottom - viewPort.top;}
+ top = Math.floor(top - paddingTop(display));
+ var bottom = Math.ceil(top + height);
+ return {from: lineAtHeight(doc, top), to: lineAtHeight(doc, bottom)};
+ }
+
+ // LINE NUMBERS
+
+ function alignHorizontally(cm) {
+ var display = cm.display;
+ if (!display.alignWidgets && !display.gutters.firstChild) return;
+ var comp = compensateForHScroll(display) - display.scroller.scrollLeft + cm.view.scrollLeft;
+ var gutterW = display.gutters.offsetWidth, l = comp + "px";
+ for (var n = display.lineDiv.firstChild; n; n = n.nextSibling) if (n.alignable) {
+ for (var i = 0, a = n.alignable; i < a.length; ++i) a[i].style.left = l;
+ }
+ display.gutters.style.left = (comp + gutterW) + "px";
+ }
+
+ function maybeUpdateLineNumberWidth(cm) {
+ if (!cm.options.lineNumbers) return false;
+ var doc = cm.view.doc, last = lineNumberFor(cm.options, doc.size - 1), display = cm.display;
+ if (last.length != display.lineNumChars) {
+ var test = display.measure.appendChild(elt("div", [elt("div", last)],
+ "CodeMirror-linenumber CodeMirror-gutter-elt"));
+ var innerW = test.firstChild.offsetWidth, padding = test.offsetWidth - innerW;
+ display.lineGutter.style.width = "";
+ display.lineNumInnerWidth = Math.max(innerW, display.lineGutter.offsetWidth - padding);
+ display.lineNumWidth = display.lineNumInnerWidth + padding;
+ display.lineNumChars = display.lineNumInnerWidth ? last.length : -1;
+ display.lineGutter.style.width = display.lineNumWidth + "px";
+ return true;
+ }
+ return false;
+ }
+
+ function lineNumberFor(options, i) {
+ return String(options.lineNumberFormatter(i + options.firstLineNumber));
+ }
+ function compensateForHScroll(display) {
+ return display.scroller.getBoundingClientRect().left - display.sizer.getBoundingClientRect().left;
+ }
+
+ // DISPLAY DRAWING
+
+ function updateDisplay(cm, changes, viewPort) {
+ var oldFrom = cm.display.showingFrom, oldTo = cm.display.showingTo;
+ var updated = updateDisplayInner(cm, changes, viewPort);
+ if (updated) {
+ signalLater(cm, cm, "update", cm);
+ if (cm.display.showingFrom != oldFrom || cm.display.showingTo != oldTo)
+ signalLater(cm, cm, "viewportChange", cm, cm.display.showingFrom, cm.display.showingTo);
+ }
+ updateSelection(cm);
+ updateScrollbars(cm.display, cm.view.doc.height);
+
+ return updated;
+ }
+
+ // Uses a set of changes plus the current scroll position to
+ // determine which DOM updates have to be made, and makes the
+ // updates.
+ function updateDisplayInner(cm, changes, viewPort) {
+ var display = cm.display, doc = cm.view.doc;
+ if (!display.wrapper.clientWidth) {
+ display.showingFrom = display.showingTo = display.viewOffset = 0;
+ return;
+ }
+
+ // Compute the new visible window
+ // If scrollTop is specified, use that to determine which lines
+ // to render instead of the current scrollbar position.
+ var visible = visibleLines(display, doc, viewPort);
+ // Bail out if the visible area is already rendered and nothing changed.
+ if (changes !== true && changes.length == 0 &&
+ visible.from > display.showingFrom && visible.to < display.showingTo)
+ return;
+
+ if (changes && maybeUpdateLineNumberWidth(cm))
+ changes = true;
+ display.sizer.style.marginLeft = display.scrollbarH.style.left = display.gutters.offsetWidth + "px";
+
+ // When merged lines are present, the line that needs to be
+ // redrawn might not be the one that was changed.
+ if (changes !== true && sawCollapsedSpans)
+ for (var i = 0; i < changes.length; ++i) {
+ var ch = changes[i], merged;
+ while (merged = collapsedSpanAtStart(getLine(doc, ch.from))) {
+ var from = merged.find().from.line;
+ if (ch.diff) ch.diff -= ch.from - from;
+ ch.from = from;
+ }
+ }
+
+ // Used to determine which lines need their line numbers updated
+ var positionsChangedFrom = changes === true ? 0 : Infinity;
+ if (cm.options.lineNumbers && changes && changes !== true)
+ for (var i = 0; i < changes.length; ++i)
+ if (changes[i].diff) { positionsChangedFrom = changes[i].from; break; }
+
+ var from = Math.max(visible.from - cm.options.viewportMargin, 0);
+ var to = Math.min(doc.size, visible.to + cm.options.viewportMargin);
+ if (display.showingFrom < from && from - display.showingFrom < 20) from = display.showingFrom;
+ if (display.showingTo > to && display.showingTo - to < 20) to = Math.min(doc.size, display.showingTo);
+ if (sawCollapsedSpans) {
+ from = lineNo(visualLine(doc, getLine(doc, from)));
+ while (to < doc.size && lineIsHidden(getLine(doc, to))) ++to;
+ }
+
+ // Create a range of theoretically intact lines, and punch holes
+ // in that using the change info.
+ var intact = changes === true ? [] :
+ computeIntact([{from: display.showingFrom, to: display.showingTo}], changes);
+ // Clip off the parts that won't be visible
+ var intactLines = 0;
+ for (var i = 0; i < intact.length; ++i) {
+ var range = intact[i];
+ if (range.from < from) range.from = from;
+ if (range.to > to) range.to = to;
+ if (range.from >= range.to) intact.splice(i--, 1);
+ else intactLines += range.to - range.from;
+ }
+ if (intactLines == to - from && from == display.showingFrom && to == display.showingTo)
+ return;
+ intact.sort(function(a, b) {return a.from - b.from;});
+
+ if (intactLines < (to - from) * .7) display.lineDiv.style.display = "none";
+ patchDisplay(cm, from, to, intact, positionsChangedFrom);
+ display.lineDiv.style.display = "";
+
+ var different = from != display.showingFrom || to != display.showingTo ||
+ display.lastSizeC != display.wrapper.clientHeight;
+ // This is just a bogus formula that detects when the editor is
+ // resized or the font size changes.
+ if (different) display.lastSizeC = display.wrapper.clientHeight;
+ display.showingFrom = from; display.showingTo = to;
+ startWorker(cm, 100);
+
+ var prevBottom = display.lineDiv.offsetTop;
+ for (var node = display.lineDiv.firstChild, height; node; node = node.nextSibling) if (node.lineObj) {
+ if (ie_lt8) {
+ var bot = node.offsetTop + node.offsetHeight;
+ height = bot - prevBottom;
+ prevBottom = bot;
+ } else {
+ var box = node.getBoundingClientRect();
+ height = box.bottom - box.top;
+ }
+ var diff = node.lineObj.height - height;
+ if (height < 2) height = textHeight(display);
+ if (diff > .001 || diff < -.001)
+ updateLineHeight(node.lineObj, height);
+ }
+ display.viewOffset = heightAtLine(cm, getLine(doc, from));
+ // Position the mover div to align with the current virtual scroll position
+ display.mover.style.top = display.viewOffset + "px";
+ return true;
+ }
+
+ function computeIntact(intact, changes) {
+ for (var i = 0, l = changes.length || 0; i < l; ++i) {
+ var change = changes[i], intact2 = [], diff = change.diff || 0;
+ for (var j = 0, l2 = intact.length; j < l2; ++j) {
+ var range = intact[j];
+ if (change.to <= range.from && change.diff) {
+ intact2.push({from: range.from + diff, to: range.to + diff});
+ } else if (change.to <= range.from || change.from >= range.to) {
+ intact2.push(range);
+ } else {
+ if (change.from > range.from)
+ intact2.push({from: range.from, to: change.from});
+ if (change.to < range.to)
+ intact2.push({from: change.to + diff, to: range.to + diff});
+ }
+ }
+ intact = intact2;
+ }
+ return intact;
+ }
+
+ function getDimensions(cm) {
+ var d = cm.display, left = {}, width = {};
+ for (var n = d.gutters.firstChild, i = 0; n; n = n.nextSibling, ++i) {
+ left[cm.options.gutters[i]] = n.offsetLeft;
+ width[cm.options.gutters[i]] = n.offsetWidth;
+ }
+ return {fixedPos: compensateForHScroll(d),
+ gutterTotalWidth: d.gutters.offsetWidth,
+ gutterLeft: left,
+ gutterWidth: width,
+ wrapperWidth: d.wrapper.clientWidth};
+ }
+
+ function patchDisplay(cm, from, to, intact, updateNumbersFrom) {
+ var dims = getDimensions(cm);
+ var display = cm.display, lineNumbers = cm.options.lineNumbers;
+ // IE does bad things to nodes when .innerHTML = "" is used on a parent
+ // we still need widgets and markers intact to add back to the new content later
+ if (!intact.length && !ie && (!webkit || !cm.display.currentWheelTarget))
+ removeChildren(display.lineDiv);
+ var container = display.lineDiv, cur = container.firstChild;
+
+ function rm(node) {
+ var next = node.nextSibling;
+ if (webkit && mac && cm.display.currentWheelTarget == node) {
+ node.style.display = "none";
+ node.lineObj = null;
+ } else {
+ container.removeChild(node);
+ }
+ return next;
+ }
+
+ var nextIntact = intact.shift(), lineNo = from;
+ cm.view.doc.iter(from, to, function(line) {
+ if (nextIntact && nextIntact.to == lineNo) nextIntact = intact.shift();
+ if (lineIsHidden(line)) {
+ if (line.height != 0) updateLineHeight(line, 0);
+ } else if (nextIntact && nextIntact.from <= lineNo && nextIntact.to > lineNo) {
+ // This line is intact. Skip to the actual node. Update its
+ // line number if needed.
+ while (cur.lineObj != line) cur = rm(cur);
+ if (lineNumbers && updateNumbersFrom <= lineNo && cur.lineNumber)
+ setTextContent(cur.lineNumber, lineNumberFor(cm.options, lineNo));
+ cur = cur.nextSibling;
+ } else {
+ // This line needs to be generated.
+ var lineNode = buildLineElement(cm, line, lineNo, dims);
+ container.insertBefore(lineNode, cur);
+ lineNode.lineObj = line;
+ }
+ ++lineNo;
+ });
+ while (cur) cur = rm(cur);
+ }
+
+ function buildLineElement(cm, line, lineNo, dims) {
+ var lineElement = lineContent(cm, line);
+ var markers = line.gutterMarkers, display = cm.display;
+
+ if (!cm.options.lineNumbers && !markers && !line.bgClass && !line.wrapClass &&
+ (!line.widgets || !line.widgets.length)) return lineElement;
+
+ // Lines with gutter elements or a background class need
+ // to be wrapped again, and have the extra elements added
+ // to the wrapper div
+
+ var wrap = elt("div", null, line.wrapClass, "position: relative");
+ if (cm.options.lineNumbers || markers) {
+ var gutterWrap = wrap.appendChild(elt("div", null, null, "position: absolute; left: " +
+ dims.fixedPos + "px"));
+ wrap.alignable = [gutterWrap];
+ if (cm.options.lineNumbers && (!markers || !markers["CodeMirror-linenumbers"]))
+ wrap.lineNumber = gutterWrap.appendChild(
+ elt("div", lineNumberFor(cm.options, lineNo),
+ "CodeMirror-linenumber CodeMirror-gutter-elt",
+ "left: " + dims.gutterLeft["CodeMirror-linenumbers"] + "px; width: "
+ + display.lineNumInnerWidth + "px"));
+ if (markers)
+ for (var k = 0; k < cm.options.gutters.length; ++k) {
+ var id = cm.options.gutters[k], found = markers.hasOwnProperty(id) && markers[id];
+ if (found)
+ gutterWrap.appendChild(elt("div", [found], "CodeMirror-gutter-elt", "left: " +
+ dims.gutterLeft[id] + "px; width: " + dims.gutterWidth[id] + "px"));
+ }
+ }
+ // Kludge to make sure the styled element lies behind the selection (by z-index)
+ if (line.bgClass)
+ wrap.appendChild(elt("div", "\u00a0", line.bgClass + " CodeMirror-linebackground"));
+ wrap.appendChild(lineElement);
+ if (line.widgets)
+ for (var i = 0, ws = line.widgets; i < ws.length; ++i) {
+ var widget = ws[i], node = elt("div", [widget.node], "CodeMirror-linewidget");
+ node.widget = widget;
+ if (widget.noHScroll) {
+ (wrap.alignable || (wrap.alignable = [])).push(node);
+ var width = dims.wrapperWidth;
+ node.style.left = dims.fixedPos + "px";
+ if (!widget.coverGutter) {
+ width -= dims.gutterTotalWidth;
+ node.style.paddingLeft = dims.gutterTotalWidth + "px";
+ }
+ node.style.width = width + "px";
+ }
+ if (widget.coverGutter) {
+ node.style.zIndex = 5;
+ node.style.position = "relative";
+ if (!widget.noHScroll) node.style.marginLeft = -dims.gutterTotalWidth + "px";
+ }
+ if (widget.above)
+ wrap.insertBefore(node, cm.options.lineNumbers && line.height != 0 ? gutterWrap : lineElement);
+ else
+ wrap.appendChild(node);
+ }
+
+ if (ie_lt8) wrap.style.zIndex = 2;
+ return wrap;
+ }
+
+ // SELECTION / CURSOR
+
+ function updateSelection(cm) {
+ var display = cm.display;
+ var collapsed = posEq(cm.view.sel.from, cm.view.sel.to);
+ if (collapsed || cm.options.showCursorWhenSelecting)
+ updateSelectionCursor(cm);
+ else
+ display.cursor.style.display = display.otherCursor.style.display = "none";
+ if (!collapsed)
+ updateSelectionRange(cm);
+ else
+ display.selectionDiv.style.display = "none";
+
+ // Move the hidden textarea near the cursor to prevent scrolling artifacts
+ var headPos = cursorCoords(cm, cm.view.sel.head, "div");
+ var wrapOff = display.wrapper.getBoundingClientRect(), lineOff = display.lineDiv.getBoundingClientRect();
+ display.inputDiv.style.top = Math.max(0, Math.min(display.wrapper.clientHeight - 10,
+ headPos.top + lineOff.top - wrapOff.top)) + "px";
+ display.inputDiv.style.left = Math.max(0, Math.min(display.wrapper.clientWidth - 10,
+ headPos.left + lineOff.left - wrapOff.left)) + "px";
+ }
+
+ // No selection, plain cursor
+ function updateSelectionCursor(cm) {
+ var display = cm.display, pos = cursorCoords(cm, cm.view.sel.head, "div");
+ display.cursor.style.left = pos.left + "px";
+ display.cursor.style.top = pos.top + "px";
+ display.cursor.style.height = Math.max(0, pos.bottom - pos.top) * cm.options.cursorHeight + "px";
+ display.cursor.style.display = "";
+
+ if (pos.other) {
+ display.otherCursor.style.display = "";
+ display.otherCursor.style.left = pos.other.left + "px";
+ display.otherCursor.style.top = pos.other.top + "px";
+ display.otherCursor.style.height = (pos.other.bottom - pos.other.top) * .85 + "px";
+ } else { display.otherCursor.style.display = "none"; }
+ }
+
+ // Highlight selection
+ function updateSelectionRange(cm) {
+ var display = cm.display, doc = cm.view.doc, sel = cm.view.sel;
+ var fragment = document.createDocumentFragment();
+ var clientWidth = display.lineSpace.offsetWidth, pl = paddingLeft(cm.display);
+
+ function add(left, top, width, bottom) {
+ if (top < 0) top = 0;
+ fragment.appendChild(elt("div", null, "CodeMirror-selected", "position: absolute; left: " + left +
+ "px; top: " + top + "px; width: " + (width == null ? clientWidth - left : width) +
+ "px; height: " + (bottom - top) + "px"));
+ }
+
+ function drawForLine(line, fromArg, toArg, retTop) {
+ var lineObj = getLine(doc, line);
+ var lineLen = lineObj.text.length, rVal = retTop ? Infinity : -Infinity;
+ function coords(ch) {
+ return charCoords(cm, {line: line, ch: ch}, "div", lineObj);
+ }
+
+ iterateBidiSections(getOrder(lineObj), fromArg || 0, toArg == null ? lineLen : toArg, function(from, to, dir) {
+ var leftPos = coords(dir == "rtl" ? to - 1 : from);
+ var rightPos = coords(dir == "rtl" ? from : to - 1);
+ var left = leftPos.left, right = rightPos.right;
+ if (rightPos.top - leftPos.top > 3) { // Different lines, draw top part
+ add(left, leftPos.top, null, leftPos.bottom);
+ left = pl;
+ if (leftPos.bottom < rightPos.top) add(left, leftPos.bottom, null, rightPos.top);
+ }
+ if (toArg == null && to == lineLen) right = clientWidth;
+ if (fromArg == null && from == 0) left = pl;
+ rVal = retTop ? Math.min(rightPos.top, rVal) : Math.max(rightPos.bottom, rVal);
+ if (left < pl + 1) left = pl;
+ add(left, rightPos.top, right - left, rightPos.bottom);
+ });
+ return rVal;
+ }
+
+ if (sel.from.line == sel.to.line) {
+ drawForLine(sel.from.line, sel.from.ch, sel.to.ch);
+ } else {
+ var fromObj = getLine(doc, sel.from.line);
+ var cur = fromObj, merged, path = [sel.from.line, sel.from.ch], singleLine;
+ while (merged = collapsedSpanAtEnd(cur)) {
+ var found = merged.find();
+ path.push(found.from.ch, found.to.line, found.to.ch);
+ if (found.to.line == sel.to.line) {
+ path.push(sel.to.ch);
+ singleLine = true;
+ break;
+ }
+ cur = getLine(doc, found.to.line);
+ }
+
+ // This is a single, merged line
+ if (singleLine) {
+ for (var i = 0; i < path.length; i += 3)
+ drawForLine(path[i], path[i+1], path[i+2]);
+ } else {
+ var middleTop, middleBot, toObj = getLine(doc, sel.to.line);
+ if (sel.from.ch)
+ // Draw the first line of selection.
+ middleTop = drawForLine(sel.from.line, sel.from.ch, null, false);
+ else
+ // Simply include it in the middle block.
+ middleTop = heightAtLine(cm, fromObj) - display.viewOffset;
+
+ if (!sel.to.ch)
+ middleBot = heightAtLine(cm, toObj) - display.viewOffset;
+ else
+ middleBot = drawForLine(sel.to.line, collapsedSpanAtStart(toObj) ? null : 0, sel.to.ch, true);
+
+ if (middleTop < middleBot) add(pl, middleTop, null, middleBot);
+ }
+ }
+
+ removeChildrenAndAdd(display.selectionDiv, fragment);
+ display.selectionDiv.style.display = "";
+ }
+
+ // Cursor-blinking
+ function restartBlink(cm) {
+ var display = cm.display;
+ clearInterval(display.blinker);
+ var on = true;
+ display.cursor.style.visibility = display.otherCursor.style.visibility = "";
+ display.blinker = setInterval(function() {
+ if (!display.cursor.offsetHeight) return;
+ display.cursor.style.visibility = display.otherCursor.style.visibility = (on = !on) ? "" : "hidden";
+ }, cm.options.cursorBlinkRate);
+ }
+
+ // HIGHLIGHT WORKER
+
+ function startWorker(cm, time) {
+ if (cm.view.frontier < cm.display.showingTo)
+ cm.view.highlight.set(time, bind(highlightWorker, cm));
+ }
+
+ function highlightWorker(cm) {
+ var view = cm.view, doc = view.doc;
+ if (view.frontier >= cm.display.showingTo) return;
+ var end = +new Date + cm.options.workTime;
+ var state = copyState(view.mode, getStateBefore(cm, view.frontier));
+ var changed = [], prevChange;
+ doc.iter(view.frontier, Math.min(doc.size, cm.display.showingTo + 500), function(line) {
+ if (view.frontier >= cm.display.showingFrom) { // Visible
+ if (highlightLine(cm, line, state) && view.frontier >= cm.display.showingFrom) {
+ if (prevChange && prevChange.end == view.frontier) prevChange.end++;
+ else changed.push(prevChange = {start: view.frontier, end: view.frontier + 1});
+ }
+ line.stateAfter = copyState(view.mode, state);
+ } else {
+ processLine(cm, line, state);
+ line.stateAfter = view.frontier % 5 == 0 ? copyState(view.mode, state) : null;
+ }
+ ++view.frontier;
+ if (+new Date > end) {
+ startWorker(cm, cm.options.workDelay);
+ return true;
+ }
+ });
+ if (changed.length)
+ operation(cm, function() {
+ for (var i = 0; i < changed.length; ++i)
+ regChange(this, changed[i].start, changed[i].end);
+ })();
+ }
+
+ // Finds the line to start with when starting a parse. Tries to
+ // find a line with a stateAfter, so that it can start with a
+ // valid state. If that fails, it returns the line with the
+ // smallest indentation, which tends to need the least context to
+ // parse correctly.
+ function findStartLine(cm, n) {
+ var minindent, minline, doc = cm.view.doc;
+ for (var search = n, lim = n - 100; search > lim; --search) {
+ if (search == 0) return 0;
+ var line = getLine(doc, search-1);
+ if (line.stateAfter) return search;
+ var indented = countColumn(line.text, null, cm.options.tabSize);
+ if (minline == null || minindent > indented) {
+ minline = search - 1;
+ minindent = indented;
+ }
+ }
+ return minline;
+ }
+
+ function getStateBefore(cm, n) {
+ var view = cm.view;
+ var pos = findStartLine(cm, n), state = pos && getLine(view.doc, pos-1).stateAfter;
+ if (!state) state = startState(view.mode);
+ else state = copyState(view.mode, state);
+ view.doc.iter(pos, n, function(line) {
+ processLine(cm, line, state);
+ var save = pos == n - 1 || pos % 5 == 0 || pos >= view.showingFrom && pos < view.showingTo;
+ line.stateAfter = save ? copyState(view.mode, state) : null;
+ ++pos;
+ });
+ return state;
+ }
+
+ // POSITION MEASUREMENT
+
+ function paddingTop(display) {return display.lineSpace.offsetTop;}
+ function paddingLeft(display) {
+ var e = removeChildrenAndAdd(display.measure, elt("pre")).appendChild(elt("span", "x"));
+ return e.offsetLeft;
+ }
+
+ function measureChar(cm, line, ch, data) {
+ var data = data || measureLine(cm, line), dir = -1;
+ for (var pos = ch;; pos += dir) {
+ var r = data[pos];
+ if (r) break;
+ if (dir < 0 && pos == 0) dir = 1;
+ }
+ return {left: pos < ch ? r.right : r.left,
+ right: pos > ch ? r.left : r.right,
+ top: r.top, bottom: r.bottom};
+ }
+
+ function measureLine(cm, line) {
+ // First look in the cache
+ var display = cm.display, cache = cm.display.measureLineCache;
+ for (var i = 0; i < cache.length; ++i) {
+ var memo = cache[i];
+ if (memo.text == line.text && memo.markedSpans == line.markedSpans &&
+ display.scroller.clientWidth == memo.width)
+ return memo.measure;
+ }
+
+ var measure = measureLineInner(cm, line);
+ // Store result in the cache
+ var memo = {text: line.text, width: display.scroller.clientWidth,
+ markedSpans: line.markedSpans, measure: measure};
+ if (cache.length == 16) cache[++display.measureLineCachePos % 16] = memo;
+ else cache.push(memo);
+ return measure;
+ }
+
+ function measureLineInner(cm, line) {
+ var display = cm.display, measure = emptyArray(line.text.length);
+ var pre = lineContent(cm, line, measure);
+
+ // IE does not cache element positions of inline elements between
+ // calls to getBoundingClientRect. This makes the loop below,
+ // which gathers the positions of all the characters on the line,
+ // do an amount of layout work quadratic to the number of
+ // characters. When line wrapping is off, we try to improve things
+ // by first subdividing the line into a bunch of inline blocks, so
+ // that IE can reuse most of the layout information from caches
+ // for those blocks. This does interfere with line wrapping, so it
+ // doesn't work when wrapping is on, but in that case the
+ // situation is slightly better, since IE does cache line-wrapping
+ // information and only recomputes per-line.
+ if (ie && !ie_lt8 && !cm.options.lineWrapping && pre.childNodes.length > 100) {
+ var fragment = document.createDocumentFragment();
+ var chunk = 10, n = pre.childNodes.length;
+ for (var i = 0, chunks = Math.ceil(n / chunk); i < chunks; ++i) {
+ var wrap = elt("div", null, null, "display: inline-block");
+ for (var j = 0; j < chunk && n; ++j) {
+ wrap.appendChild(pre.firstChild);
+ --n;
+ }
+ fragment.appendChild(wrap);
+ }
+ pre.appendChild(fragment);
+ }
+
+ removeChildrenAndAdd(display.measure, pre);
+
+ var outer = display.lineDiv.getBoundingClientRect();
+ var vranges = [], data = emptyArray(line.text.length), maxBot = pre.offsetHeight;
+ for (var i = 0, cur; i < measure.length; ++i) if (cur = measure[i]) {
+ var size = cur.getBoundingClientRect();
+ var top = Math.max(0, size.top - outer.top), bot = Math.min(size.bottom - outer.top, maxBot);
+ for (var j = 0; j < vranges.length; j += 2) {
+ var rtop = vranges[j], rbot = vranges[j+1];
+ if (rtop > bot || rbot < top) continue;
+ if (rtop <= top && rbot >= bot ||
+ top <= rtop && bot >= rbot ||
+ Math.min(bot, rbot) - Math.max(top, rtop) >= (bot - top) >> 1) {
+ vranges[j] = Math.min(top, rtop);
+ vranges[j+1] = Math.max(bot, rbot);
+ break;
+ }
+ }
+ if (j == vranges.length) vranges.push(top, bot);
+ data[i] = {left: size.left - outer.left, right: size.right - outer.left, top: j};
+ }
+ for (var i = 0, cur; i < data.length; ++i) if (cur = data[i]) {
+ var vr = cur.top;
+ cur.top = vranges[vr]; cur.bottom = vranges[vr+1];
+ }
+ return data;
+ }
+
+ function clearCaches(cm) {
+ cm.display.measureLineCache.length = cm.display.measureLineCachePos = 0;
+ cm.display.cachedCharWidth = cm.display.cachedTextHeight = null;
+ cm.view.maxLineChanged = true;
+ }
+
+ // Context is one of "line", "div" (display.lineDiv), "local"/null (editor), or "page"
+ function intoCoordSystem(cm, lineObj, rect, context) {
+ if (lineObj.widgets) for (var i = 0; i < lineObj.widgets.length; ++i) if (lineObj.widgets[i].above) {
+ var size = lineObj.widgets[i].node.offsetHeight;
+ rect.top += size; rect.bottom += size;
+ }
+ if (context == "line") return rect;
+ if (!context) context = "local";
+ var yOff = heightAtLine(cm, lineObj);
+ if (context != "local") yOff -= cm.display.viewOffset;
+ if (context == "page") {
+ var lOff = cm.display.lineSpace.getBoundingClientRect();
+ yOff += lOff.top + (window.pageYOffset || (document.documentElement || document.body).scrollTop);
+ var xOff = lOff.left + (window.pageXOffset || (document.documentElement || document.body).scrollLeft);
+ rect.left += xOff; rect.right += xOff;
+ }
+ rect.top += yOff; rect.bottom += yOff;
+ return rect;
+ }
+
+ function charCoords(cm, pos, context, lineObj) {
+ if (!lineObj) lineObj = getLine(cm.view.doc, pos.line);
+ return intoCoordSystem(cm, lineObj, measureChar(cm, lineObj, pos.ch), context);
+ }
+
+ function cursorCoords(cm, pos, context, lineObj, measurement) {
+ lineObj = lineObj || getLine(cm.view.doc, pos.line);
+ if (!measurement) measurement = measureLine(cm, lineObj);
+ function get(ch, right) {
+ var m = measureChar(cm, lineObj, ch, measurement);
+ if (right) m.left = m.right; else m.right = m.left;
+ return intoCoordSystem(cm, lineObj, m, context);
+ }
+ var order = getOrder(lineObj), ch = pos.ch;
+ if (!order) return get(ch);
+ var main, other, linedir = order[0].level;
+ for (var i = 0; i < order.length; ++i) {
+ var part = order[i], rtl = part.level % 2, nb, here;
+ if (part.from < ch && part.to > ch) return get(ch, rtl);
+ var left = rtl ? part.to : part.from, right = rtl ? part.from : part.to;
+ if (left == ch) {
+ // Opera and IE return bogus offsets and widths for edges
+ // where the direction flips, but only for the side with the
+ // lower level. So we try to use the side with the higher
+ // level.
+ if (i && part.level < (nb = order[i-1]).level) here = get(nb.level % 2 ? nb.from : nb.to - 1, true);
+ else here = get(rtl && part.from != part.to ? ch - 1 : ch);
+ if (rtl == linedir) main = here; else other = here;
+ } else if (right == ch) {
+ var nb = i < order.length - 1 && order[i+1];
+ if (!rtl && nb && nb.from == nb.to) continue;
+ if (nb && part.level < nb.level) here = get(nb.level % 2 ? nb.to - 1 : nb.from);
+ else here = get(rtl ? ch : ch - 1, true);
+ if (rtl == linedir) main = here; else other = here;
+ }
+ }
+ if (linedir && !ch) other = get(order[0].to - 1);
+ if (!main) return other;
+ if (other) main.other = other;
+ return main;
+ }
+
+ // Coords must be lineSpace-local
+ function coordsChar(cm, x, y) {
+ var doc = cm.view.doc;
+ y += cm.display.viewOffset;
+ if (y < 0) return {line: 0, ch: 0, outside: true};
+ var lineNo = lineAtHeight(doc, y);
+ if (lineNo >= doc.size) return {line: doc.size - 1, ch: getLine(doc, doc.size - 1).text.length};
+ if (x < 0) x = 0;
+
+ for (;;) {
+ var lineObj = getLine(doc, lineNo);
+ var found = coordsCharInner(cm, lineObj, lineNo, x, y);
+ var merged = collapsedSpanAtEnd(lineObj);
+ if (merged && found.ch == lineRight(lineObj))
+ lineNo = merged.find().to.line;
+ else
+ return found;
+ }
+ }
+
+ function coordsCharInner(cm, lineObj, lineNo, x, y) {
+ var innerOff = y - heightAtLine(cm, lineObj);
+ var wrongLine = false, cWidth = cm.display.wrapper.clientWidth;
+ var measurement = measureLine(cm, lineObj);
+
+ function getX(ch) {
+ var sp = cursorCoords(cm, {line: lineNo, ch: ch}, "line",
+ lineObj, measurement);
+ wrongLine = true;
+ if (innerOff > sp.bottom) return Math.max(0, sp.left - cWidth);
+ else if (innerOff < sp.top) return sp.left + cWidth;
+ else wrongLine = false;
+ return sp.left;
+ }
+
+ var bidi = getOrder(lineObj), dist = lineObj.text.length;
+ var from = lineLeft(lineObj), to = lineRight(lineObj);
+ var fromX = paddingLeft(cm.display), toX = getX(to);
+
+ if (x > toX) return {line: lineNo, ch: to, outside: wrongLine};
+ // Do a binary search between these bounds.
+ for (;;) {
+ if (bidi ? to == from || to == moveVisually(lineObj, from, 1) : to - from <= 1) {
+ var after = x - fromX < toX - x, ch = after ? from : to;
+ while (isExtendingChar.test(lineObj.text.charAt(ch))) ++ch;
+ return {line: lineNo, ch: ch, after: after, outside: wrongLine};
+ }
+ var step = Math.ceil(dist / 2), middle = from + step;
+ if (bidi) {
+ middle = from;
+ for (var i = 0; i < step; ++i) middle = moveVisually(lineObj, middle, 1);
+ }
+ var middleX = getX(middle);
+ if (middleX > x) {to = middle; toX = middleX; if (wrongLine) toX += 1000; dist -= step;}
+ else {from = middle; fromX = middleX; dist = step;}
+ }
+ }
+
+ var measureText;
+ function textHeight(display) {
+ if (display.cachedTextHeight != null) return display.cachedTextHeight;
+ if (measureText == null) {
+ measureText = elt("pre");
+ // Measure a bunch of lines, for browsers that compute
+ // fractional heights.
+ for (var i = 0; i < 49; ++i) {
+ measureText.appendChild(document.createTextNode("x"));
+ measureText.appendChild(elt("br"));
+ }
+ measureText.appendChild(document.createTextNode("x"));
+ }
+ removeChildrenAndAdd(display.measure, measureText);
+ var height = measureText.offsetHeight / 50;
+ if (height > 3) display.cachedTextHeight = height;
+ removeChildren(display.measure);
+ return height || 1;
+ }
+
+ function charWidth(display) {
+ if (display.cachedCharWidth != null) return display.cachedCharWidth;
+ var anchor = elt("span", "x");
+ var pre = elt("pre", [anchor]);
+ removeChildrenAndAdd(display.measure, pre);
+ var width = anchor.offsetWidth;
+ if (width > 2) display.cachedCharWidth = width;
+ return width || 10;
+ }
+
+ // OPERATIONS
+
+ // Operations are used to wrap changes in such a way that each
+ // change won't have to update the cursor and display (which would
+ // be awkward, slow, and error-prone), but instead updates are
+ // batched and then all combined and executed at once.
+
+ function startOperation(cm) {
+ if (cm.curOp) ++cm.curOp.depth;
+ else cm.curOp = {
+ // Nested operations delay update until the outermost one
+ // finishes.
+ depth: 1,
+ // An array of ranges of lines that have to be updated. See
+ // updateDisplay.
+ changes: [],
+ delayedCallbacks: [],
+ updateInput: null,
+ userSelChange: null,
+ textChanged: null,
+ selectionChanged: false,
+ updateMaxLine: false,
+ id: ++cm.nextOpId
+ };
+ }
+
+ function endOperation(cm) {
+ var op = cm.curOp;
+ if (--op.depth) return;
+ cm.curOp = null;
+ var view = cm.view, display = cm.display;
+ if (op.updateMaxLine) computeMaxLength(view);
+ if (view.maxLineChanged && !cm.options.lineWrapping) {
+ var width = measureChar(cm, view.maxLine, view.maxLine.text.length).right;
+ display.sizer.style.minWidth = (width + 3 + scrollerCutOff) + "px";
+ view.maxLineChanged = false;
+ }
+ var newScrollPos, updated;
+ if (op.selectionChanged) {
+ var coords = cursorCoords(cm, view.sel.head);
+ newScrollPos = calculateScrollPos(cm, coords.left, coords.top, coords.left, coords.bottom);
+ }
+ if (op.changes.length || newScrollPos && newScrollPos.scrollTop != null)
+ updated = updateDisplay(cm, op.changes, newScrollPos && newScrollPos.scrollTop);
+ if (!updated && op.selectionChanged) updateSelection(cm);
+ if (newScrollPos) scrollCursorIntoView(cm);
+ if (op.selectionChanged) restartBlink(cm);
+
+ if (view.focused && op.updateInput)
+ resetInput(cm, op.userSelChange);
+
+ if (op.textChanged)
+ signal(cm, "change", cm, op.textChanged);
+ if (op.selectionChanged) signal(cm, "cursorActivity", cm);
+ for (var i = 0; i < op.delayedCallbacks.length; ++i) op.delayedCallbacks[i](cm);
+ }
+
+ // Wraps a function in an operation. Returns the wrapped function.
+ function operation(cm1, f) {
+ return function() {
+ var cm = cm1 || this;
+ startOperation(cm);
+ try {var result = f.apply(cm, arguments);}
+ finally {endOperation(cm);}
+ return result;
+ };
+ }
+
+ function regChange(cm, from, to, lendiff) {
+ cm.curOp.changes.push({from: from, to: to, diff: lendiff});
+ }
+
+ // INPUT HANDLING
+
+ function slowPoll(cm) {
+ if (cm.view.pollingFast) return;
+ cm.display.poll.set(cm.options.pollInterval, function() {
+ readInput(cm);
+ if (cm.view.focused) slowPoll(cm);
+ });
+ }
+
+ function fastPoll(cm) {
+ var missed = false;
+ cm.display.pollingFast = true;
+ function p() {
+ var changed = readInput(cm);
+ if (!changed && !missed) {missed = true; cm.display.poll.set(60, p);}
+ else {cm.display.pollingFast = false; slowPoll(cm);}
+ }
+ cm.display.poll.set(20, p);
+ }
+
+ // prevInput is a hack to work with IME. If we reset the textarea
+ // on every change, that breaks IME. So we look for changes
+ // compared to the previous content instead. (Modern browsers have
+ // events that indicate IME taking place, but these are not widely
+ // supported or compatible enough yet to rely on.)
+ function readInput(cm) {
+ var input = cm.display.input, prevInput = cm.display.prevInput, view = cm.view, sel = view.sel;
+ if (!view.focused || hasSelection(input) || isReadOnly(cm)) return false;
+ var text = input.value;
+ if (text == prevInput && posEq(sel.from, sel.to)) return false;
+ startOperation(cm);
+ view.sel.shift = false;
+ var same = 0, l = Math.min(prevInput.length, text.length);
+ while (same < l && prevInput[same] == text[same]) ++same;
+ var from = sel.from, to = sel.to;
+ if (same < prevInput.length)
+ from = {line: from.line, ch: from.ch - (prevInput.length - same)};
+ else if (view.overwrite && posEq(from, to) && !cm.display.pasteIncoming)
+ to = {line: to.line, ch: Math.min(getLine(cm.view.doc, to.line).text.length, to.ch + (text.length - same))};
+ var updateInput = cm.curOp.updateInput;
+ updateDoc(cm, from, to, splitLines(text.slice(same)), "end",
+ cm.display.pasteIncoming ? "paste" : "input", {from: from, to: to});
+ cm.curOp.updateInput = updateInput;
+ if (text.length > 1000) input.value = cm.display.prevInput = "";
+ else cm.display.prevInput = text;
+ endOperation(cm);
+ cm.display.pasteIncoming = false;
+ return true;
+ }
+
+ function resetInput(cm, user) {
+ var view = cm.view, minimal, selected;
+ if (!posEq(view.sel.from, view.sel.to)) {
+ cm.display.prevInput = "";
+ minimal = hasCopyEvent &&
+ (view.sel.to.line - view.sel.from.line > 100 || (selected = cm.getSelection()).length > 1000);
+ if (minimal) cm.display.input.value = "-";
+ else cm.display.input.value = selected || cm.getSelection();
+ if (view.focused) selectInput(cm.display.input);
+ } else if (user) cm.display.prevInput = cm.display.input.value = "";
+ cm.display.inaccurateSelection = minimal;
+ }
+
+ function focusInput(cm) {
+ if (cm.options.readOnly != "nocursor" && (ie || document.activeElement != cm.display.input))
+ cm.display.input.focus();
+ }
+
+ function isReadOnly(cm) {
+ return cm.options.readOnly || cm.view.cantEdit;
+ }
+
+ // EVENT HANDLERS
+
+ function registerEventHandlers(cm) {
+ var d = cm.display;
+ on(d.scroller, "mousedown", operation(cm, onMouseDown));
+ on(d.scroller, "dblclick", operation(cm, e_preventDefault));
+ on(d.lineSpace, "selectstart", function(e) {
+ if (!mouseEventInWidget(d, e)) e_preventDefault(e);
+ });
+ // Gecko browsers fire contextmenu *after* opening the menu, at
+ // which point we can't mess with it anymore. Context menu is
+ // handled in onMouseDown for Gecko.
+ if (!gecko) on(d.scroller, "contextmenu", function(e) {onContextMenu(cm, e);});
+
+ on(d.scroller, "scroll", function() {
+ setScrollTop(cm, d.scroller.scrollTop);
+ setScrollLeft(cm, d.scroller.scrollLeft, true);
+ signal(cm, "scroll", cm);
+ });
+ on(d.scrollbarV, "scroll", function() {
+ setScrollTop(cm, d.scrollbarV.scrollTop);
+ });
+ on(d.scrollbarH, "scroll", function() {
+ setScrollLeft(cm, d.scrollbarH.scrollLeft);
+ });
+
+ on(d.scroller, "mousewheel", function(e){onScrollWheel(cm, e);});
+ on(d.scroller, "DOMMouseScroll", function(e){onScrollWheel(cm, e);});
+
+ function reFocus() { if (cm.view.focused) setTimeout(bind(focusInput, cm), 0); }
+ on(d.scrollbarH, "mousedown", reFocus);
+ on(d.scrollbarV, "mousedown", reFocus);
+ // Prevent wrapper from ever scrolling
+ on(d.wrapper, "scroll", function() { d.wrapper.scrollTop = d.wrapper.scrollLeft = 0; });
+ on(window, "resize", function resizeHandler() {
+ // Might be a text scaling operation, clear size caches.
+ d.cachedCharWidth = d.cachedTextHeight = null;
+ clearCaches(cm);
+ if (d.wrapper.parentNode) updateDisplay(cm, true);
+ else off(window, "resize", resizeHandler);
+ });
+
+ on(d.input, "keyup", operation(cm, function(e) {
+ if (cm.options.onKeyEvent && cm.options.onKeyEvent(cm, addStop(e))) return;
+ if (e_prop(e, "keyCode") == 16) cm.view.sel.shift = false;
+ }));
+ on(d.input, "input", bind(fastPoll, cm));
+ on(d.input, "keydown", operation(cm, onKeyDown));
+ on(d.input, "keypress", operation(cm, onKeyPress));
+ on(d.input, "focus", bind(onFocus, cm));
+ on(d.input, "blur", bind(onBlur, cm));
+
+ function drag_(e) {
+ if (cm.options.onDragEvent && cm.options.onDragEvent(cm, addStop(e))) return;
+ e_stop(e);
+ }
+ if (cm.options.dragDrop) {
+ on(d.scroller, "dragstart", function(e){onDragStart(cm, e);});
+ on(d.scroller, "dragenter", drag_);
+ on(d.scroller, "dragover", drag_);
+ on(d.scroller, "drop", operation(cm, onDrop));
+ }
+ on(d.scroller, "paste", function(){focusInput(cm); fastPoll(cm);});
+ on(d.input, "paste", function() {
+ d.pasteIncoming = true;
+ fastPoll(cm);
+ });
+
+ function prepareCopy() {
+ if (d.inaccurateSelection) {
+ d.prevInput = "";
+ d.inaccurateSelection = false;
+ d.input.value = cm.getSelection();
+ selectInput(d.input);
+ }
+ }
+ on(d.input, "cut", prepareCopy);
+ on(d.input, "copy", prepareCopy);
+
+ // Needed to handle Tab key in KHTML
+ if (khtml) on(d.sizer, "mouseup", function() {
+ if (document.activeElement == d.input) d.input.blur();
+ focusInput(cm);
+ });
+ }
+
+ function mouseEventInWidget(display, e) {
+ for (var n = e_target(e); n != display.wrapper; n = n.parentNode)
+ if (/\bCodeMirror-(?:line)?widget\b/.test(n.className) ||
+ n.parentNode == display.sizer && n != display.mover) return true;
+ }
+
+ function posFromMouse(cm, e, liberal) {
+ var display = cm.display;
+ if (!liberal) {
+ var target = e_target(e);
+ if (target == display.scrollbarH || target == display.scrollbarH.firstChild ||
+ target == display.scrollbarV || target == display.scrollbarV.firstChild ||
+ target == display.scrollbarFiller) return null;
+ }
+ var x, y, space = display.lineSpace.getBoundingClientRect();
+ // Fails unpredictably on IE[67] when mouse is dragged around quickly.
+ try { x = e.clientX; y = e.clientY; } catch (e) { return null; }
+ return coordsChar(cm, x - space.left, y - space.top);
+ }
+
+ var lastClick, lastDoubleClick;
+ function onMouseDown(e) {
+ var cm = this, display = cm.display, view = cm.view, sel = view.sel, doc = view.doc;
+ sel.shift = e_prop(e, "shiftKey");
+
+ if (mouseEventInWidget(display, e)) {
+ if (!webkit) {
+ display.scroller.draggable = false;
+ setTimeout(function(){display.scroller.draggable = true;}, 100);
+ }
+ return;
+ }
+ if (clickInGutter(cm, e)) return;
+ var start = posFromMouse(cm, e);
+
+ switch (e_button(e)) {
+ case 3:
+ if (gecko) onContextMenu.call(cm, cm, e);
+ return;
+ case 2:
+ if (start) extendSelection(cm, start);
+ setTimeout(bind(focusInput, cm), 20);
+ e_preventDefault(e);
+ return;
+ }
+ // For button 1, if it was clicked inside the editor
+ // (posFromMouse returning non-null), we have to adjust the
+ // selection.
+ if (!start) {if (e_target(e) == display.scroller) e_preventDefault(e); return;}
+
+ if (!view.focused) onFocus(cm);
+
+ var now = +new Date, type = "single";
+ if (lastDoubleClick && lastDoubleClick.time > now - 400 && posEq(lastDoubleClick.pos, start)) {
+ type = "triple";
+ e_preventDefault(e);
+ setTimeout(bind(focusInput, cm), 20);
+ selectLine(cm, start.line);
+ } else if (lastClick && lastClick.time > now - 400 && posEq(lastClick.pos, start)) {
+ type = "double";
+ lastDoubleClick = {time: now, pos: start};
+ e_preventDefault(e);
+ var word = findWordAt(getLine(doc, start.line).text, start);
+ extendSelection(cm, word.from, word.to);
+ } else { lastClick = {time: now, pos: start}; }
+
+ var last = start;
+ if (cm.options.dragDrop && dragAndDrop && !isReadOnly(cm) && !posEq(sel.from, sel.to) &&
+ !posLess(start, sel.from) && !posLess(sel.to, start) && type == "single") {
+ var dragEnd = operation(cm, function(e2) {
+ if (webkit) display.scroller.draggable = false;
+ view.draggingText = false;
+ off(document, "mouseup", dragEnd);
+ off(display.scroller, "drop", dragEnd);
+ if (Math.abs(e.clientX - e2.clientX) + Math.abs(e.clientY - e2.clientY) < 10) {
+ e_preventDefault(e2);
+ extendSelection(cm, start);
+ focusInput(cm);
+ }
+ });
+ // Let the drag handler handle this.
+ if (webkit) display.scroller.draggable = true;
+ view.draggingText = dragEnd;
+ // IE's approach to draggable
+ if (display.scroller.dragDrop) display.scroller.dragDrop();
+ on(document, "mouseup", dragEnd);
+ on(display.scroller, "drop", dragEnd);
+ return;
+ }
+ e_preventDefault(e);
+ if (type == "single") extendSelection(cm, clipPos(doc, start));
+
+ var startstart = sel.from, startend = sel.to;
+
+ function doSelect(cur) {
+ if (type == "single") {
+ extendSelection(cm, clipPos(doc, start), cur);
+ return;
+ }
+
+ startstart = clipPos(doc, startstart);
+ startend = clipPos(doc, startend);
+ if (type == "double") {
+ var word = findWordAt(getLine(doc, cur.line).text, cur);
+ if (posLess(cur, startstart)) extendSelection(cm, word.from, startend);
+ else extendSelection(cm, startstart, word.to);
+ } else if (type == "triple") {
+ if (posLess(cur, startstart)) extendSelection(cm, startend, clipPos(doc, {line: cur.line, ch: 0}));
+ else extendSelection(cm, startstart, clipPos(doc, {line: cur.line + 1, ch: 0}));
+ }
+ }
+
+ var editorSize = display.wrapper.getBoundingClientRect();
+ // Used to ensure timeout re-tries don't fire when another extend
+ // happened in the meantime (clearTimeout isn't reliable -- at
+ // least on Chrome, the timeouts still happen even when cleared,
+ // if the clear happens after their scheduled firing time).
+ var counter = 0;
+
+ function extend(e) {
+ var curCount = ++counter;
+ var cur = posFromMouse(cm, e, true);
+ if (!cur) return;
+ if (!posEq(cur, last)) {
+ if (!view.focused) onFocus(cm);
+ last = cur;
+ doSelect(cur);
+ var visible = visibleLines(display, doc);
+ if (cur.line >= visible.to || cur.line < visible.from)
+ setTimeout(operation(cm, function(){if (counter == curCount) extend(e);}), 150);
+ } else {
+ var outside = e.clientY < editorSize.top ? -20 : e.clientY > editorSize.bottom ? 20 : 0;
+ if (outside) setTimeout(operation(cm, function() {
+ if (counter != curCount) return;
+ display.scroller.scrollTop += outside;
+ extend(e);
+ }), 50);
+ }
+ }
+
+ function done(e) {
+ counter = Infinity;
+ var cur = posFromMouse(cm, e);
+ if (cur) doSelect(cur);
+ e_preventDefault(e);
+ focusInput(cm);
+ off(document, "mousemove", move);
+ off(document, "mouseup", up);
+ }
+
+ var move = operation(cm, function(e) {
+ if (!ie && !e_button(e)) done(e);
+ else extend(e);
+ });
+ var up = operation(cm, done);
+ on(document, "mousemove", move);
+ on(document, "mouseup", up);
+ }
+
+ function onDrop(e) {
+ var cm = this;
+ if (cm.options.onDragEvent && cm.options.onDragEvent(cm, addStop(e))) return;
+ e_preventDefault(e);
+ var pos = posFromMouse(cm, e, true), files = e.dataTransfer.files;
+ if (!pos || isReadOnly(cm)) return;
+ if (files && files.length && window.FileReader && window.File) {
+ var n = files.length, text = Array(n), read = 0;
+ var loadFile = function(file, i) {
+ var reader = new FileReader;
+ reader.onload = function() {
+ text[i] = reader.result;
+ if (++read == n) {
+ pos = clipPos(cm.view.doc, pos);
+ operation(cm, function() {
+ var end = replaceRange(cm, text.join(""), pos, pos, "paste");
+ setSelection(cm, pos, end);
+ })();
+ }
+ };
+ reader.readAsText(file);
+ };
+ for (var i = 0; i < n; ++i) loadFile(files[i], i);
+ } else {
+ // Don't do a replace if the drop happened inside of the selected text.
+ if (cm.view.draggingText && !(posLess(pos, cm.view.sel.from) || posLess(cm.view.sel.to, pos))) {
+ cm.view.draggingText(e);
+ if (ie) setTimeout(bind(focusInput, cm), 50);
+ return;
+ }
+ try {
+ var text = e.dataTransfer.getData("Text");
+ if (text) {
+ var curFrom = cm.view.sel.from, curTo = cm.view.sel.to;
+ setSelection(cm, pos, pos);
+ if (cm.view.draggingText) replaceRange(cm, "", curFrom, curTo, "paste");
+ cm.replaceSelection(text, null, "paste");
+ focusInput(cm);
+ onFocus(cm);
+ }
+ }
+ catch(e){}
+ }
+ }
+
+ function clickInGutter(cm, e) {
+ var display = cm.display;
+ try { var mX = e.clientX, mY = e.clientY; }
+ catch(e) { return false; }
+
+ if (mX >= Math.floor(display.gutters.getBoundingClientRect().right)) return false;
+ e_preventDefault(e);
+ if (!hasHandler(cm, "gutterClick")) return true;
+
+ var lineBox = display.lineDiv.getBoundingClientRect();
+ if (mY > lineBox.bottom) return true;
+ mY -= lineBox.top - display.viewOffset;
+
+ for (var i = 0; i < cm.options.gutters.length; ++i) {
+ var g = display.gutters.childNodes[i];
+ if (g && g.getBoundingClientRect().right >= mX) {
+ var line = lineAtHeight(cm.view.doc, mY);
+ var gutter = cm.options.gutters[i];
+ signalLater(cm, cm, "gutterClick", cm, line, gutter, e);
+ break;
+ }
+ }
+ return true;
+ }
+
+ function onDragStart(cm, e) {
+ var txt = cm.getSelection();
+ e.dataTransfer.setData("Text", txt);
+
+ // Use dummy image instead of default browsers image.
+ // Recent Safari (~6.0.2) have a tendency to segfault when this happens, so we don't do it there.
+ if (e.dataTransfer.setDragImage && !safari)
+ e.dataTransfer.setDragImage(elt('img'), 0, 0);
+ }
+
+ function setScrollTop(cm, val) {
+ if (Math.abs(cm.view.scrollTop - val) < 2) return;
+ cm.view.scrollTop = val;
+ if (!gecko) updateDisplay(cm, [], val);
+ if (cm.display.scroller.scrollTop != val) cm.display.scroller.scrollTop = val;
+ if (cm.display.scrollbarV.scrollTop != val) cm.display.scrollbarV.scrollTop = val;
+ if (gecko) updateDisplay(cm, []);
+ }
+ function setScrollLeft(cm, val, isScroller) {
+ if (isScroller ? val == cm.view.scrollLeft : Math.abs(cm.view.scrollLeft - val) < 2) return;
+ cm.view.scrollLeft = val;
+ alignHorizontally(cm);
+ if (cm.display.scroller.scrollLeft != val) cm.display.scroller.scrollLeft = val;
+ if (cm.display.scrollbarH.scrollLeft != val) cm.display.scrollbarH.scrollLeft = val;
+ }
+
+ // Since the delta values reported on mouse wheel events are
+ // unstandardized between browsers and even browser versions, and
+ // generally horribly unpredictable, this code starts by measuring
+ // the scroll effect that the first few mouse wheel events have,
+ // and, from that, detects the way it can convert deltas to pixel
+ // offsets afterwards.
+ //
+ // The reason we want to know the amount a wheel event will scroll
+ // is that it gives us a chance to update the display before the
+ // actual scrolling happens, reducing flickering.
+
+ var wheelSamples = 0, wheelDX, wheelDY, wheelStartX, wheelStartY, wheelPixelsPerUnit = null;
+ // Fill in a browser-detected starting value on browsers where we
+ // know one. These don't have to be accurate -- the result of them
+ // being wrong would just be a slight flicker on the first wheel
+ // scroll (if it is large enough).
+ if (ie) wheelPixelsPerUnit = -.53;
+ else if (gecko) wheelPixelsPerUnit = 15;
+ else if (chrome) wheelPixelsPerUnit = -.7;
+ else if (safari) wheelPixelsPerUnit = -1/3;
+
+ function onScrollWheel(cm, e) {
+ var dx = e.wheelDeltaX, dy = e.wheelDeltaY;
+ if (dx == null && e.detail && e.axis == e.HORIZONTAL_AXIS) dx = e.detail;
+ if (dy == null && e.detail && e.axis == e.VERTICAL_AXIS) dy = e.detail;
+ else if (dy == null) dy = e.wheelDelta;
+
+ // Webkit browsers on OS X abort momentum scrolls when the target
+ // of the scroll event is removed from the scrollable element.
+ // This hack (see related code in patchDisplay) makes sure the
+ // element is kept around.
+ if (dy && mac && webkit) {
+ for (var cur = e.target; cur != scroll; cur = cur.parentNode) {
+ if (cur.lineObj) {
+ cm.display.currentWheelTarget = cur;
+ break;
+ }
+ }
+ }
+
+ var scroll = cm.display.scroller;
+ // On some browsers, horizontal scrolling will cause redraws to
+ // happen before the gutter has been realigned, causing it to
+ // wriggle around in a most unseemly way. When we have an
+ // estimated pixels/delta value, we just handle horizontal
+ // scrolling entirely here. It'll be slightly off from native, but
+ // better than glitching out.
+ if (dx && !gecko && !opera && wheelPixelsPerUnit != null) {
+ if (dy)
+ setScrollTop(cm, Math.max(0, Math.min(scroll.scrollTop + dy * wheelPixelsPerUnit, scroll.scrollHeight - scroll.clientHeight)));
+ setScrollLeft(cm, Math.max(0, Math.min(scroll.scrollLeft + dx * wheelPixelsPerUnit, scroll.scrollWidth - scroll.clientWidth)));
+ e_preventDefault(e);
+ wheelStartX = null; // Abort measurement, if in progress
+ return;
+ }
+
+ if (dy && wheelPixelsPerUnit != null) {
+ var pixels = dy * wheelPixelsPerUnit;
+ var top = cm.view.scrollTop, bot = top + cm.display.wrapper.clientHeight;
+ if (pixels < 0) top = Math.max(0, top + pixels - 50);
+ else bot = Math.min(cm.view.doc.height, bot + pixels + 50);
+ updateDisplay(cm, [], {top: top, bottom: bot});
+ }
+
+ if (wheelSamples < 20) {
+ if (wheelStartX == null) {
+ wheelStartX = scroll.scrollLeft; wheelStartY = scroll.scrollTop;
+ wheelDX = dx; wheelDY = dy;
+ setTimeout(function() {
+ if (wheelStartX == null) return;
+ var movedX = scroll.scrollLeft - wheelStartX;
+ var movedY = scroll.scrollTop - wheelStartY;
+ var sample = (movedY && wheelDY && movedY / wheelDY) ||
+ (movedX && wheelDX && movedX / wheelDX);
+ wheelStartX = wheelStartY = null;
+ if (!sample) return;
+ wheelPixelsPerUnit = (wheelPixelsPerUnit * wheelSamples + sample) / (wheelSamples + 1);
+ ++wheelSamples;
+ }, 200);
+ } else {
+ wheelDX += dx; wheelDY += dy;
+ }
+ }
+ }
+
+ function doHandleBinding(cm, bound, dropShift) {
+ if (typeof bound == "string") {
+ bound = commands[bound];
+ if (!bound) return false;
+ }
+ // Ensure previous input has been read, so that the handler sees a
+ // consistent view of the document
+ if (cm.display.pollingFast && readInput(cm)) cm.display.pollingFast = false;
+ var view = cm.view, prevShift = view.sel.shift;
+ try {
+ if (isReadOnly(cm)) view.suppressEdits = true;
+ if (dropShift) view.sel.shift = false;
+ bound(cm);
+ } catch(e) {
+ if (e != Pass) throw e;
+ return false;
+ } finally {
+ view.sel.shift = prevShift;
+ view.suppressEdits = false;
+ }
+ return true;
+ }
+
+ function allKeyMaps(cm) {
+ var maps = cm.view.keyMaps.slice(0);
+ maps.push(cm.options.keyMap);
+ if (cm.options.extraKeys) maps.unshift(cm.options.extraKeys);
+ return maps;
+ }
+
+ var maybeTransition;
+ function handleKeyBinding(cm, e) {
+ // Handle auto keymap transitions
+ var startMap = getKeyMap(cm.options.keyMap), next = startMap.auto;
+ clearTimeout(maybeTransition);
+ if (next && !isModifierKey(e)) maybeTransition = setTimeout(function() {
+ if (getKeyMap(cm.options.keyMap) == startMap)
+ cm.options.keyMap = (next.call ? next.call(null, cm) : next);
+ }, 50);
+
+ var name = keyNames[e_prop(e, "keyCode")], handled = false;
+ var flipCtrlCmd = mac && (opera || qtwebkit);
+ if (name == null || e.altGraphKey) return false;
+ if (e_prop(e, "altKey")) name = "Alt-" + name;
+ if (e_prop(e, flipCtrlCmd ? "metaKey" : "ctrlKey")) name = "Ctrl-" + name;
+ if (e_prop(e, flipCtrlCmd ? "ctrlKey" : "metaKey")) name = "Cmd-" + name;
+
+ var stopped = false;
+ function stop() { stopped = true; }
+ var keymaps = allKeyMaps(cm);
+
+ if (e_prop(e, "shiftKey")) {
+ handled = lookupKey("Shift-" + name, keymaps,
+ function(b) {return doHandleBinding(cm, b, true);}, stop)
+ || lookupKey(name, keymaps, function(b) {
+ if (typeof b == "string" && /^go[A-Z]/.test(b)) return doHandleBinding(cm, b);
+ }, stop);
+ } else {
+ handled = lookupKey(name, keymaps,
+ function(b) { return doHandleBinding(cm, b); }, stop);
+ }
+ if (stopped) handled = false;
+ if (handled) {
+ e_preventDefault(e);
+ restartBlink(cm);
+ if (ie_lt9) { e.oldKeyCode = e.keyCode; e.keyCode = 0; }
+ }
+ return handled;
+ }
+
+ function handleCharBinding(cm, e, ch) {
+ var handled = lookupKey("'" + ch + "'", allKeyMaps(cm),
+ function(b) { return doHandleBinding(cm, b, true); });
+ if (handled) {
+ e_preventDefault(e);
+ restartBlink(cm);
+ }
+ return handled;
+ }
+
+ var lastStoppedKey = null;
+ function onKeyDown(e) {
+ var cm = this;
+ if (!cm.view.focused) onFocus(cm);
+ if (ie && e.keyCode == 27) { e.returnValue = false; }
+ if (cm.options.onKeyEvent && cm.options.onKeyEvent(cm, addStop(e))) return;
+ var code = e_prop(e, "keyCode");
+ // IE does strange things with escape.
+ cm.view.sel.shift = code == 16 || e_prop(e, "shiftKey");
+ // First give onKeyEvent option a chance to handle this.
+ var handled = handleKeyBinding(cm, e);
+ if (opera) {
+ lastStoppedKey = handled ? code : null;
+ // Opera has no cut event... we try to at least catch the key combo
+ if (!handled && code == 88 && !hasCopyEvent && e_prop(e, mac ? "metaKey" : "ctrlKey"))
+ cm.replaceSelection("");
+ }
+ }
+
+ function onKeyPress(e) {
+ var cm = this;
+ if (cm.options.onKeyEvent && cm.options.onKeyEvent(cm, addStop(e))) return;
+ var keyCode = e_prop(e, "keyCode"), charCode = e_prop(e, "charCode");
+ if (opera && keyCode == lastStoppedKey) {lastStoppedKey = null; e_preventDefault(e); return;}
+ if (((opera && (!e.which || e.which < 10)) || khtml) && handleKeyBinding(cm, e)) return;
+ var ch = String.fromCharCode(charCode == null ? keyCode : charCode);
+ if (this.options.electricChars && this.view.mode.electricChars &&
+ this.options.smartIndent && !isReadOnly(this) &&
+ this.view.mode.electricChars.indexOf(ch) > -1)
+ setTimeout(operation(cm, function() {indentLine(cm, cm.view.sel.to.line, "smart");}), 75);
+ if (handleCharBinding(cm, e, ch)) return;
+ fastPoll(cm);
+ }
+
+ function onFocus(cm) {
+ if (cm.options.readOnly == "nocursor") return;
+ if (!cm.view.focused) {
+ signal(cm, "focus", cm);
+ cm.view.focused = true;
+ if (cm.display.scroller.className.search(/\bCodeMirror-focused\b/) == -1)
+ cm.display.scroller.className += " CodeMirror-focused";
+ resetInput(cm, true);
+ }
+ slowPoll(cm);
+ restartBlink(cm);
+ }
+ function onBlur(cm) {
+ if (cm.view.focused) {
+ signal(cm, "blur", cm);
+ cm.view.focused = false;
+ cm.display.scroller.className = cm.display.scroller.className.replace(" CodeMirror-focused", "");
+ }
+ clearInterval(cm.display.blinker);
+ setTimeout(function() {if (!cm.view.focused) cm.view.sel.shift = false;}, 150);
+ }
+
+ var detectingSelectAll;
+ function onContextMenu(cm, e) {
+ var display = cm.display, sel = cm.view.sel;
+ var pos = posFromMouse(cm, e), scrollPos = display.scroller.scrollTop;
+ if (!pos || opera) return; // Opera is difficult.
+ if (posEq(sel.from, sel.to) || posLess(pos, sel.from) || !posLess(pos, sel.to))
+ operation(cm, setSelection)(cm, pos, pos);
+
+ var oldCSS = display.input.style.cssText;
+ display.inputDiv.style.position = "absolute";
+ display.input.style.cssText = "position: fixed; width: 30px; height: 30px; top: " + (e.clientY - 5) +
+ "px; left: " + (e.clientX - 5) + "px; z-index: 1000; background: white; outline: none;" +
+ "border-width: 0; outline: none; overflow: hidden; opacity: .05; filter: alpha(opacity=5);";
+ focusInput(cm);
+ resetInput(cm, true);
+ // Adds "Select all" to context menu in FF
+ if (posEq(sel.from, sel.to)) display.input.value = display.prevInput = " ";
+
+ function rehide() {
+ display.inputDiv.style.position = "relative";
+ display.input.style.cssText = oldCSS;
+ if (ie_lt9) display.scrollbarV.scrollTop = display.scroller.scrollTop = scrollPos;
+ slowPoll(cm);
+
+ // Try to detect the user choosing select-all
+ if (display.input.selectionStart != null) {
+ clearTimeout(detectingSelectAll);
+ var extval = display.input.value = " " + (posEq(sel.from, sel.to) ? "" : display.input.value), i = 0;
+ display.prevInput = " ";
+ display.input.selectionStart = 1; display.input.selectionEnd = extval.length;
+ detectingSelectAll = setTimeout(function poll(){
+ if (display.prevInput == " " && display.input.selectionStart == 0)
+ operation(cm, commands.selectAll)(cm);
+ else if (i++ < 10) detectingSelectAll = setTimeout(poll, 500);
+ else resetInput(cm);
+ }, 200);
+ }
+ }
+
+ if (gecko) {
+ e_stop(e);
+ on(window, "mouseup", function mouseup() {
+ off(window, "mouseup", mouseup);
+ setTimeout(rehide, 20);
+ });
+ } else {
+ setTimeout(rehide, 50);
+ }
+ }
+
+ // UPDATING
+
+ // Replace the range from from to to by the strings in newText.
+ // Afterwards, set the selection to selFrom, selTo.
+ function updateDoc(cm, from, to, newText, selUpdate, origin) {
+ // Possibly split or suppress the update based on the presence
+ // of read-only spans in its range.
+ var split = sawReadOnlySpans &&
+ removeReadOnlyRanges(cm.view.doc, from, to);
+ if (split) {
+ for (var i = split.length - 1; i >= 1; --i)
+ updateDocInner(cm, split[i].from, split[i].to, [""], origin);
+ if (split.length)
+ return updateDocInner(cm, split[0].from, split[0].to, newText, selUpdate, origin);
+ } else {
+ return updateDocInner(cm, from, to, newText, selUpdate, origin);
+ }
+ }
+
+ function updateDocInner(cm, from, to, newText, selUpdate, origin) {
+ if (cm.view.suppressEdits) return;
+
+ var view = cm.view, doc = view.doc, old = [];
+ doc.iter(from.line, to.line + 1, function(line) {
+ old.push(newHL(line.text, line.markedSpans));
+ });
+ var startSelFrom = view.sel.from, startSelTo = view.sel.to;
+ var lines = updateMarkedSpans(hlSpans(old[0]), hlSpans(lst(old)), from.ch, to.ch, newText);
+ var retval = updateDocNoUndo(cm, from, to, lines, selUpdate, origin);
+ if (view.history) addChange(cm, from.line, newText.length, old, origin,
+ startSelFrom, startSelTo, view.sel.from, view.sel.to);
+ return retval;
+ }
+
+ function unredoHelper(cm, type) {
+ var doc = cm.view.doc, hist = cm.view.history;
+ var set = (type == "undo" ? hist.done : hist.undone).pop();
+ if (!set) return;
+ var anti = {events: [], fromBefore: set.fromAfter, toBefore: set.toAfter,
+ fromAfter: set.fromBefore, toAfter: set.toBefore};
+ for (var i = set.events.length - 1; i >= 0; i -= 1) {
+ hist.dirtyCounter += type == "undo" ? -1 : 1;
+ var change = set.events[i];
+ var replaced = [], end = change.start + change.added;
+ doc.iter(change.start, end, function(line) { replaced.push(newHL(line.text, line.markedSpans)); });
+ anti.events.push({start: change.start, added: change.old.length, old: replaced});
+ var selPos = i ? null : {from: set.fromBefore, to: set.toBefore};
+ updateDocNoUndo(cm, {line: change.start, ch: 0}, {line: end - 1, ch: getLine(doc, end-1).text.length},
+ change.old, selPos, type);
+ }
+ (type == "undo" ? hist.undone : hist.done).push(anti);
+ }
+
+ function updateDocNoUndo(cm, from, to, lines, selUpdate, origin) {
+ var view = cm.view, doc = view.doc, display = cm.display;
+ if (view.suppressEdits) return;
+
+ var nlines = to.line - from.line, firstLine = getLine(doc, from.line), lastLine = getLine(doc, to.line);
+ var recomputeMaxLength = false, checkWidthStart = from.line;
+ if (!cm.options.lineWrapping) {
+ checkWidthStart = lineNo(visualLine(doc, firstLine));
+ doc.iter(checkWidthStart, to.line + 1, function(line) {
+ if (lineLength(doc, line) == view.maxLineLength) {
+ recomputeMaxLength = true;
+ return true;
+ }
+ });
+ }
+
+ var lastHL = lst(lines), th = textHeight(display);
+
+ // First adjust the line structure
+ if (from.ch == 0 && to.ch == 0 && hlText(lastHL) == "") {
+ // This is a whole-line replace. Treated specially to make
+ // sure line objects move the way they are supposed to.
+ var added = [];
+ for (var i = 0, e = lines.length - 1; i < e; ++i)
+ added.push(makeLine(hlText(lines[i]), hlSpans(lines[i]), th));
+ updateLine(cm, lastLine, lastLine.text, hlSpans(lastHL));
+ if (nlines) doc.remove(from.line, nlines, cm);
+ if (added.length) doc.insert(from.line, added);
+ } else if (firstLine == lastLine) {
+ if (lines.length == 1) {
+ updateLine(cm, firstLine, firstLine.text.slice(0, from.ch) + hlText(lines[0]) +
+ firstLine.text.slice(to.ch), hlSpans(lines[0]));
+ } else {
+ for (var added = [], i = 1, e = lines.length - 1; i < e; ++i)
+ added.push(makeLine(hlText(lines[i]), hlSpans(lines[i]), th));
+ added.push(makeLine(hlText(lastHL) + firstLine.text.slice(to.ch), hlSpans(lastHL), th));
+ updateLine(cm, firstLine, firstLine.text.slice(0, from.ch) + hlText(lines[0]), hlSpans(lines[0]));
+ doc.insert(from.line + 1, added);
+ }
+ } else if (lines.length == 1) {
+ updateLine(cm, firstLine, firstLine.text.slice(0, from.ch) + hlText(lines[0]) +
+ lastLine.text.slice(to.ch), hlSpans(lines[0]));
+ doc.remove(from.line + 1, nlines, cm);
+ } else {
+ var added = [];
+ updateLine(cm, firstLine, firstLine.text.slice(0, from.ch) + hlText(lines[0]), hlSpans(lines[0]));
+ updateLine(cm, lastLine, hlText(lastHL) + lastLine.text.slice(to.ch), hlSpans(lastHL));
+ for (var i = 1, e = lines.length - 1; i < e; ++i)
+ added.push(makeLine(hlText(lines[i]), hlSpans(lines[i]), th));
+ if (nlines > 1) doc.remove(from.line + 1, nlines - 1, cm);
+ doc.insert(from.line + 1, added);
+ }
+
+ if (cm.options.lineWrapping) {
+ var perLine = Math.max(5, display.scroller.clientWidth / charWidth(display) - 3);
+ doc.iter(from.line, from.line + lines.length, function(line) {
+ if (line.height == 0) return;
+ var guess = (Math.ceil(line.text.length / perLine) || 1) * th;
+ if (guess != line.height) updateLineHeight(line, guess);
+ });
+ } else {
+ doc.iter(checkWidthStart, from.line + lines.length, function(line) {
+ var len = lineLength(doc, line);
+ if (len > view.maxLineLength) {
+ view.maxLine = line;
+ view.maxLineLength = len;
+ view.maxLineChanged = true;
+ recomputeMaxLength = false;
+ }
+ });
+ if (recomputeMaxLength) cm.curOp.updateMaxLine = true;
+ }
+
+ // Adjust frontier, schedule worker
+ view.frontier = Math.min(view.frontier, from.line);
+ startWorker(cm, 400);
+
+ var lendiff = lines.length - nlines - 1;
+ // Remember that these lines changed, for updating the display
+ regChange(cm, from.line, to.line + 1, lendiff);
+ if (hasHandler(cm, "change")) {
+ // Normalize lines to contain only strings, since that's what
+ // the change event handler expects
+ for (var i = 0; i < lines.length; ++i)
+ if (typeof lines[i] != "string") lines[i] = lines[i].text;
+ var changeObj = {from: from, to: to, text: lines, origin: origin};
+ if (cm.curOp.textChanged) {
+ for (var cur = cm.curOp.textChanged; cur.next; cur = cur.next) {}
+ cur.next = changeObj;
+ } else cm.curOp.textChanged = changeObj;
+ }
+
+ // Update the selection
+ var newSelFrom, newSelTo, end = {line: from.line + lines.length - 1,
+ ch: hlText(lastHL).length + (lines.length == 1 ? from.ch : 0)};
+ if (selUpdate && typeof selUpdate != "string") {
+ if (selUpdate.from) { newSelFrom = selUpdate.from; newSelTo = selUpdate.to; }
+ else newSelFrom = newSelTo = selUpdate;
+ } else if (selUpdate == "end") {
+ newSelFrom = newSelTo = end;
+ } else if (selUpdate == "start") {
+ newSelFrom = newSelTo = from;
+ } else if (selUpdate == "around") {
+ newSelFrom = from; newSelTo = end;
+ } else {
+ var adjustPos = function(pos) {
+ if (posLess(pos, from)) return pos;
+ if (!posLess(to, pos)) return end;
+ var line = pos.line + lendiff;
+ var ch = pos.ch;
+ if (pos.line == to.line)
+ ch += hlText(lastHL).length - (to.ch - (to.line == from.line ? from.ch : 0));
+ return {line: line, ch: ch};
+ };
+ newSelFrom = adjustPos(view.sel.from);
+ newSelTo = adjustPos(view.sel.to);
+ }
+ setSelection(cm, newSelFrom, newSelTo, null, true);
+ return end;
+ }
+
+ function replaceRange(cm, code, from, to, origin) {
+ if (!to) to = from;
+ if (posLess(to, from)) { var tmp = to; to = from; from = tmp; }
+ return updateDoc(cm, from, to, splitLines(code), null, origin);
+ }
+
+ // SELECTION
+
+ function posEq(a, b) {return a.line == b.line && a.ch == b.ch;}
+ function posLess(a, b) {return a.line < b.line || (a.line == b.line && a.ch < b.ch);}
+ function copyPos(x) {return {line: x.line, ch: x.ch};}
+
+ function clipLine(doc, n) {return Math.max(0, Math.min(n, doc.size-1));}
+ function clipPos(doc, pos) {
+ if (pos.line < 0) return {line: 0, ch: 0};
+ if (pos.line >= doc.size) return {line: doc.size-1, ch: getLine(doc, doc.size-1).text.length};
+ var ch = pos.ch, linelen = getLine(doc, pos.line).text.length;
+ if (ch == null || ch > linelen) return {line: pos.line, ch: linelen};
+ else if (ch < 0) return {line: pos.line, ch: 0};
+ else return pos;
+ }
+ function isLine(doc, l) {return l >= 0 && l < doc.size;}
+
+ // If shift is held, this will move the selection anchor. Otherwise,
+ // it'll set the whole selection.
+ function extendSelection(cm, pos, other, bias) {
+ var sel = cm.view.sel;
+ if (sel.shift || sel.extend) {
+ var anchor = sel.anchor;
+ if (other) {
+ var posBefore = posLess(pos, anchor);
+ if (posBefore != posLess(other, anchor)) {
+ anchor = pos;
+ pos = other;
+ } else if (posBefore != posLess(pos, other)) {
+ pos = other;
+ }
+ }
+ setSelection(cm, anchor, pos, bias);
+ } else {
+ setSelection(cm, pos, other || pos, bias);
+ }
+ cm.curOp.userSelChange = true;
+ }
+
+ // Update the selection. Last two args are only used by
+ // updateDoc, since they have to be expressed in the line
+ // numbers before the update.
+ function setSelection(cm, anchor, head, bias, checkAtomic) {
+ cm.view.goalColumn = null;
+ var sel = cm.view.sel;
+ // Skip over atomic spans.
+ if (checkAtomic || !posEq(anchor, sel.anchor))
+ anchor = skipAtomic(cm, anchor, bias, checkAtomic != "push");
+ if (checkAtomic || !posEq(head, sel.head))
+ head = skipAtomic(cm, head, bias, checkAtomic != "push");
+
+ if (posEq(sel.anchor, anchor) && posEq(sel.head, head)) return;
+
+ sel.anchor = anchor; sel.head = head;
+ var inv = posLess(head, anchor);
+ sel.from = inv ? head : anchor;
+ sel.to = inv ? anchor : head;
+
+ cm.curOp.updateInput = true;
+ cm.curOp.selectionChanged = true;
+ }
+
+ function reCheckSelection(cm) {
+ setSelection(cm, cm.view.sel.from, cm.view.sel.to, null, "push");
+ }
+
+ function skipAtomic(cm, pos, bias, mayClear) {
+ var doc = cm.view.doc, flipped = false, curPos = pos;
+ var dir = bias || 1;
+ cm.view.cantEdit = false;
+ search: for (;;) {
+ var line = getLine(doc, curPos.line), toClear;
+ if (line.markedSpans) {
+ for (var i = 0; i < line.markedSpans.length; ++i) {
+ var sp = line.markedSpans[i], m = sp.marker;
+ if ((sp.from == null || (m.inclusiveLeft ? sp.from <= curPos.ch : sp.from < curPos.ch)) &&
+ (sp.to == null || (m.inclusiveRight ? sp.to >= curPos.ch : sp.to > curPos.ch))) {
+ if (mayClear && m.clearOnEnter) {
+ (toClear || (toClear = [])).push(m);
+ continue;
+ } else if (!m.atomic) continue;
+ var newPos = m.find()[dir < 0 ? "from" : "to"];
+ if (posEq(newPos, curPos)) {
+ newPos.ch += dir;
+ if (newPos.ch < 0) {
+ if (newPos.line) newPos = clipPos(doc, {line: newPos.line - 1});
+ else newPos = null;
+ } else if (newPos.ch > line.text.length) {
+ if (newPos.line < doc.size - 1) newPos = {line: newPos.line + 1, ch: 0};
+ else newPos = null;
+ }
+ if (!newPos) {
+ if (flipped) {
+ // Driven in a corner -- no valid cursor position found at all
+ // -- try again *with* clearing, if we didn't already
+ if (!mayClear) return skipAtomic(cm, pos, bias, true);
+ // Otherwise, turn off editing until further notice, and return the start of the doc
+ cm.view.cantEdit = true;
+ return {line: 0, ch: 0};
+ }
+ flipped = true; newPos = pos; dir = -dir;
+ }
+ }
+ curPos = newPos;
+ continue search;
+ }
+ }
+ if (toClear) for (var i = 0; i < toClear.length; ++i) toClear[i].clear();
+ }
+ return curPos;
+ }
+ }
+
+ // SCROLLING
+
+ function scrollCursorIntoView(cm) {
+ var view = cm.view;
+ var coords = scrollPosIntoView(cm, view.sel.head);
+ if (!view.focused) return;
+ var display = cm.display, box = display.sizer.getBoundingClientRect(), doScroll = null;
+ if (coords.top + box.top < 0) doScroll = true;
+ else if (coords.bottom + box.top > (window.innerHeight || document.documentElement.clientHeight)) doScroll = false;
+ if (doScroll != null && !phantom) {
+ var hidden = display.cursor.style.display == "none";
+ if (hidden) {
+ display.cursor.style.display = "";
+ display.cursor.style.left = coords.left + "px";
+ display.cursor.style.top = (coords.top - display.viewOffset) + "px";
+ }
+ display.cursor.scrollIntoView(doScroll);
+ if (hidden) display.cursor.style.display = "none";
+ }
+ }
+
+ function scrollPosIntoView(cm, pos) {
+ for (;;) {
+ var changed = false, coords = cursorCoords(cm, pos);
+ var scrollPos = calculateScrollPos(cm, coords.left, coords.top, coords.left, coords.bottom);
+ var startTop = cm.view.scrollTop, startLeft = cm.view.scrollLeft;
+ if (scrollPos.scrollTop != null) {
+ setScrollTop(cm, scrollPos.scrollTop);
+ if (Math.abs(cm.view.scrollTop - startTop) > 1) changed = true;
+ }
+ if (scrollPos.scrollLeft != null) {
+ setScrollLeft(cm, scrollPos.scrollLeft);
+ if (Math.abs(cm.view.scrollLeft - startLeft) > 1) changed = true;
+ }
+ if (!changed) return coords;
+ }
+ }
+
+ function scrollIntoView(cm, x1, y1, x2, y2) {
+ var scrollPos = calculateScrollPos(cm, x1, y1, x2, y2);
+ if (scrollPos.scrollTop != null) setScrollTop(cm, scrollPos.scrollTop);
+ if (scrollPos.scrollLeft != null) setScrollLeft(cm, scrollPos.scrollLeft);
+ }
+
+ function calculateScrollPos(cm, x1, y1, x2, y2) {
+ var display = cm.display, pt = paddingTop(display);
+ y1 += pt; y2 += pt;
+ var screen = display.scroller.clientHeight - scrollerCutOff, screentop = display.scroller.scrollTop, result = {};
+ var docBottom = cm.view.doc.height + 2 * pt;
+ var atTop = y1 < pt + 10, atBottom = y2 + pt > docBottom - 10;
+ if (y1 < screentop) result.scrollTop = atTop ? 0 : Math.max(0, y1);
+ else if (y2 > screentop + screen) result.scrollTop = (atBottom ? docBottom : y2) - screen;
+
+ var screenw = display.scroller.clientWidth - scrollerCutOff, screenleft = display.scroller.scrollLeft;
+ x1 += display.gutters.offsetWidth; x2 += display.gutters.offsetWidth;
+ var gutterw = display.gutters.offsetWidth;
+ var atLeft = x1 < gutterw + 10;
+ if (x1 < screenleft + gutterw || atLeft) {
+ if (atLeft) x1 = 0;
+ result.scrollLeft = Math.max(0, x1 - 10 - gutterw);
+ } else if (x2 > screenw + screenleft - 3) {
+ result.scrollLeft = x2 + 10 - screenw;
+ }
+ return result;
+ }
+
+ // API UTILITIES
+
+ function indentLine(cm, n, how, aggressive) {
+ var doc = cm.view.doc;
+ if (!how) how = "add";
+ if (how == "smart") {
+ if (!cm.view.mode.indent) how = "prev";
+ else var state = getStateBefore(cm, n);
+ }
+
+ var tabSize = cm.options.tabSize;
+ var line = getLine(doc, n), curSpace = countColumn(line.text, null, tabSize);
+ var curSpaceString = line.text.match(/^\s*/)[0], indentation;
+ if (how == "smart") {
+ indentation = cm.view.mode.indent(state, line.text.slice(curSpaceString.length), line.text);
+ if (indentation == Pass) {
+ if (!aggressive) return;
+ how = "prev";
+ }
+ }
+ if (how == "prev") {
+ if (n) indentation = countColumn(getLine(doc, n-1).text, null, tabSize);
+ else indentation = 0;
+ }
+ else if (how == "add") indentation = curSpace + cm.options.indentUnit;
+ else if (how == "subtract") indentation = curSpace - cm.options.indentUnit;
+ indentation = Math.max(0, indentation);
+
+ var indentString = "", pos = 0;
+ if (cm.options.indentWithTabs)
+ for (var i = Math.floor(indentation / tabSize); i; --i) {pos += tabSize; indentString += "\t";}
+ if (pos < indentation) indentString += spaceStr(indentation - pos);
+
+ if (indentString != curSpaceString)
+ replaceRange(cm, indentString, {line: n, ch: 0}, {line: n, ch: curSpaceString.length}, "input");
+ line.stateAfter = null;
+ }
+
+ function changeLine(cm, handle, op) {
+ var no = handle, line = handle, doc = cm.view.doc;
+ if (typeof handle == "number") line = getLine(doc, clipLine(doc, handle));
+ else no = lineNo(handle);
+ if (no == null) return null;
+ if (op(line, no)) regChange(cm, no, no + 1);
+ else return null;
+ return line;
+ }
+
+ function findPosH(cm, dir, unit, visually) {
+ var doc = cm.view.doc, end = cm.view.sel.head, line = end.line, ch = end.ch;
+ var lineObj = getLine(doc, line);
+ function findNextLine() {
+ var l = line + dir;
+ if (l < 0 || l == doc.size) return false;
+ line = l;
+ return lineObj = getLine(doc, l);
+ }
+ function moveOnce(boundToLine) {
+ var next = (visually ? moveVisually : moveLogically)(lineObj, ch, dir, true);
+ if (next == null) {
+ if (!boundToLine && findNextLine()) {
+ if (visually) ch = (dir < 0 ? lineRight : lineLeft)(lineObj);
+ else ch = dir < 0 ? lineObj.text.length : 0;
+ } else return false;
+ } else ch = next;
+ return true;
+ }
+ if (unit == "char") moveOnce();
+ else if (unit == "column") moveOnce(true);
+ else if (unit == "word") {
+ var sawWord = false;
+ for (;;) {
+ if (dir < 0) if (!moveOnce()) break;
+ if (isWordChar(lineObj.text.charAt(ch))) sawWord = true;
+ else if (sawWord) {if (dir < 0) {dir = 1; moveOnce();} break;}
+ if (dir > 0) if (!moveOnce()) break;
+ }
+ }
+ return skipAtomic(cm, {line: line, ch: ch}, dir, true);
+ }
+
+ function findWordAt(line, pos) {
+ var start = pos.ch, end = pos.ch;
+ if (line) {
+ if (pos.after === false || end == line.length) --start; else ++end;
+ var startChar = line.charAt(start);
+ var check = isWordChar(startChar) ? isWordChar :
+ /\s/.test(startChar) ? function(ch) {return /\s/.test(ch);} :
+ function(ch) {return !/\s/.test(ch) && !isWordChar(ch);};
+ while (start > 0 && check(line.charAt(start - 1))) --start;
+ while (end < line.length && check(line.charAt(end))) ++end;
+ }
+ return {from: {line: pos.line, ch: start}, to: {line: pos.line, ch: end}};
+ }
+
+ function selectLine(cm, line) {
+ extendSelection(cm, {line: line, ch: 0}, clipPos(cm.view.doc, {line: line + 1, ch: 0}));
+ }
+
+ // PROTOTYPE
+
+ // The publicly visible API. Note that operation(null, f) means
+ // 'wrap f in an operation, performed on its `this` parameter'
+
+ CodeMirror.prototype = {
+ getValue: function(lineSep) {
+ var text = [], doc = this.view.doc;
+ doc.iter(0, doc.size, function(line) { text.push(line.text); });
+ return text.join(lineSep || "\n");
+ },
+
+ setValue: operation(null, function(code) {
+ var doc = this.view.doc, top = {line: 0, ch: 0}, lastLen = getLine(doc, doc.size-1).text.length;
+ updateDocInner(this, top, {line: doc.size - 1, ch: lastLen}, splitLines(code), top, top, "setValue");
+ }),
+
+ getSelection: function(lineSep) { return this.getRange(this.view.sel.from, this.view.sel.to, lineSep); },
+
+ replaceSelection: operation(null, function(code, collapse, origin) {
+ var sel = this.view.sel;
+ updateDoc(this, sel.from, sel.to, splitLines(code), collapse || "around", origin);
+ }),
+
+ focus: function(){window.focus(); focusInput(this); onFocus(this); fastPoll(this);},
+
+ setOption: function(option, value) {
+ var options = this.options, old = options[option];
+ if (options[option] == value && option != "mode") return;
+ options[option] = value;
+ if (optionHandlers.hasOwnProperty(option))
+ operation(this, optionHandlers[option])(this, value, old);
+ },
+
+ getOption: function(option) {return this.options[option];},
+
+ getMode: function() {return this.view.mode;},
+
+ addKeyMap: function(map) {
+ this.view.keyMaps.push(map);
+ },
+
+ removeKeyMap: function(map) {
+ var maps = this.view.keyMaps;
+ for (var i = 0; i < maps.length; ++i)
+ if ((typeof map == "string" ? maps[i].name : maps[i]) == map) {
+ maps.splice(i, 1);
+ return true;
+ }
+ },
+
+ undo: operation(null, function() {unredoHelper(this, "undo");}),
+ redo: operation(null, function() {unredoHelper(this, "redo");}),
+
+ indentLine: operation(null, function(n, dir, aggressive) {
+ if (typeof dir != "string") {
+ if (dir == null) dir = this.options.smartIndent ? "smart" : "prev";
+ else dir = dir ? "add" : "subtract";
+ }
+ if (isLine(this.view.doc, n)) indentLine(this, n, dir, aggressive);
+ }),
+
+ indentSelection: operation(null, function(how) {
+ var sel = this.view.sel;
+ if (posEq(sel.from, sel.to)) return indentLine(this, sel.from.line, how);
+ var e = sel.to.line - (sel.to.ch ? 0 : 1);
+ for (var i = sel.from.line; i <= e; ++i) indentLine(this, i, how);
+ }),
+
+ historySize: function() {
+ var hist = this.view.history;
+ return {undo: hist.done.length, redo: hist.undone.length};
+ },
+
+ clearHistory: function() {this.view.history = makeHistory();},
+
+ markClean: function() {
+ this.view.history.dirtyCounter = 0;
+ this.view.history.lastOp = this.view.history.lastOrigin = null;
+ },
+
+ isClean: function () {return this.view.history.dirtyCounter == 0;},
+
+ getHistory: function() {
+ var hist = this.view.history;
+ function cp(arr) {
+ for (var i = 0, nw = [], nwelt; i < arr.length; ++i) {
+ var set = arr[i];
+ nw.push({events: nwelt = [], fromBefore: set.fromBefore, toBefore: set.toBefore,
+ fromAfter: set.fromAfter, toAfter: set.toAfter});
+ for (var j = 0, elt = set.events; j < elt.length; ++j) {
+ var old = [], cur = elt[j];
+ nwelt.push({start: cur.start, added: cur.added, old: old});
+ for (var k = 0; k < cur.old.length; ++k) old.push(hlText(cur.old[k]));
+ }
+ }
+ return nw;
+ }
+ return {done: cp(hist.done), undone: cp(hist.undone)};
+ },
+
+ setHistory: function(histData) {
+ var hist = this.view.history = makeHistory();
+ hist.done = histData.done;
+ hist.undone = histData.undone;
+ },
+
+ // Fetch the parser token for a given character. Useful for hacks
+ // that want to inspect the mode state (say, for completion).
+ getTokenAt: function(pos) {
+ var doc = this.view.doc;
+ pos = clipPos(doc, pos);
+ var state = getStateBefore(this, pos.line), mode = this.view.mode;
+ var line = getLine(doc, pos.line);
+ var stream = new StringStream(line.text, this.options.tabSize);
+ while (stream.pos < pos.ch && !stream.eol()) {
+ stream.start = stream.pos;
+ var style = mode.token(stream, state);
+ }
+ return {start: stream.start,
+ end: stream.pos,
+ string: stream.current(),
+ className: style || null, // Deprecated, use 'type' instead
+ type: style || null,
+ state: state};
+ },
+
+ getStateAfter: function(line) {
+ var doc = this.view.doc;
+ line = clipLine(doc, line == null ? doc.size - 1: line);
+ return getStateBefore(this, line + 1);
+ },
+
+ cursorCoords: function(start, mode) {
+ var pos, sel = this.view.sel;
+ if (start == null) pos = sel.head;
+ else if (typeof start == "object") pos = clipPos(this.view.doc, start);
+ else pos = start ? sel.from : sel.to;
+ return cursorCoords(this, pos, mode || "page");
+ },
+
+ charCoords: function(pos, mode) {
+ return charCoords(this, clipPos(this.view.doc, pos), mode || "page");
+ },
+
+ coordsChar: function(coords) {
+ var off = this.display.lineSpace.getBoundingClientRect();
+ return coordsChar(this, coords.left - off.left, coords.top - off.top);
+ },
+
+ defaultTextHeight: function() { return textHeight(this.display); },
+
+ markText: operation(null, function(from, to, options) {
+ return markText(this, clipPos(this.view.doc, from), clipPos(this.view.doc, to),
+ options, "range");
+ }),
+
+ setBookmark: operation(null, function(pos, widget) {
+ pos = clipPos(this.view.doc, pos);
+ return markText(this, pos, pos, widget ? {replacedWith: widget} : {}, "bookmark");
+ }),
+
+ findMarksAt: function(pos) {
+ var doc = this.view.doc;
+ pos = clipPos(doc, pos);
+ var markers = [], spans = getLine(doc, pos.line).markedSpans;
+ if (spans) for (var i = 0; i < spans.length; ++i) {
+ var span = spans[i];
+ if ((span.from == null || span.from <= pos.ch) &&
+ (span.to == null || span.to >= pos.ch))
+ markers.push(span.marker);
+ }
+ return markers;
+ },
+
+ setGutterMarker: operation(null, function(line, gutterID, value) {
+ return changeLine(this, line, function(line) {
+ var markers = line.gutterMarkers || (line.gutterMarkers = {});
+ markers[gutterID] = value;
+ if (!value && isEmpty(markers)) line.gutterMarkers = null;
+ return true;
+ });
+ }),
+
+ clearGutter: operation(null, function(gutterID) {
+ var i = 0, cm = this, doc = cm.view.doc;
+ doc.iter(0, doc.size, function(line) {
+ if (line.gutterMarkers && line.gutterMarkers[gutterID]) {
+ line.gutterMarkers[gutterID] = null;
+ regChange(cm, i, i + 1);
+ if (isEmpty(line.gutterMarkers)) line.gutterMarkers = null;
+ }
+ ++i;
+ });
+ }),
+
+ addLineClass: operation(null, function(handle, where, cls) {
+ return changeLine(this, handle, function(line) {
+ var prop = where == "text" ? "textClass" : where == "background" ? "bgClass" : "wrapClass";
+ if (!line[prop]) line[prop] = cls;
+ else if (new RegExp("\\b" + cls + "\\b").test(line[prop])) return false;
+ else line[prop] += " " + cls;
+ return true;
+ });
+ }),
+
+ removeLineClass: operation(null, function(handle, where, cls) {
+ return changeLine(this, handle, function(line) {
+ var prop = where == "text" ? "textClass" : where == "background" ? "bgClass" : "wrapClass";
+ var cur = line[prop];
+ if (!cur) return false;
+ else if (cls == null) line[prop] = null;
+ else {
+ var upd = cur.replace(new RegExp("^" + cls + "\\b\\s*|\\s*\\b" + cls + "\\b"), "");
+ if (upd == cur) return false;
+ line[prop] = upd || null;
+ }
+ return true;
+ });
+ }),
+
+ addLineWidget: operation(null, function(handle, node, options) {
+ var widget = options || {};
+ widget.node = node;
+ if (widget.noHScroll) this.display.alignWidgets = true;
+ changeLine(this, handle, function(line) {
+ (line.widgets || (line.widgets = [])).push(widget);
+ widget.line = line;
+ return true;
+ });
+ return widget;
+ }),
+
+ removeLineWidget: operation(null, function(widget) {
+ var ws = widget.line.widgets, no = lineNo(widget.line);
+ if (no == null) return;
+ for (var i = 0; i < ws.length; ++i) if (ws[i] == widget) ws.splice(i--, 1);
+ regChange(this, no, no + 1);
+ }),
+
+ lineInfo: function(line) {
+ if (typeof line == "number") {
+ if (!isLine(this.view.doc, line)) return null;
+ var n = line;
+ line = getLine(this.view.doc, line);
+ if (!line) return null;
+ } else {
+ var n = lineNo(line);
+ if (n == null) return null;
+ }
+ return {line: n, handle: line, text: line.text, gutterMarkers: line.gutterMarkers,
+ textClass: line.textClass, bgClass: line.bgClass, wrapClass: line.wrapClass,
+ widgets: line.widgets};
+ },
+
+ getViewport: function() { return {from: this.display.showingFrom, to: this.display.showingTo};},
+
+ addWidget: function(pos, node, scroll, vert, horiz) {
+ var display = this.display;
+ pos = cursorCoords(this, clipPos(this.view.doc, pos));
+ var top = pos.top, left = pos.left;
+ node.style.position = "absolute";
+ display.sizer.appendChild(node);
+ if (vert == "over") top = pos.top;
+ else if (vert == "near") {
+ var vspace = Math.max(display.wrapper.clientHeight, this.view.doc.height),
+ hspace = Math.max(display.sizer.clientWidth, display.lineSpace.clientWidth);
+ if (pos.bottom + node.offsetHeight > vspace && pos.top > node.offsetHeight)
+ top = pos.top - node.offsetHeight;
+ if (left + node.offsetWidth > hspace)
+ left = hspace - node.offsetWidth;
+ }
+ node.style.top = (top + paddingTop(display)) + "px";
+ node.style.left = node.style.right = "";
+ if (horiz == "right") {
+ left = display.sizer.clientWidth - node.offsetWidth;
+ node.style.right = "0px";
+ } else {
+ if (horiz == "left") left = 0;
+ else if (horiz == "middle") left = (display.sizer.clientWidth - node.offsetWidth) / 2;
+ node.style.left = left + "px";
+ }
+ if (scroll)
+ scrollIntoView(this, left, top, left + node.offsetWidth, top + node.offsetHeight);
+ },
+
+ lineCount: function() {return this.view.doc.size;},
+
+ clipPos: function(pos) {return clipPos(this.view.doc, pos);},
+
+ getCursor: function(start) {
+ var sel = this.view.sel, pos;
+ if (start == null || start == "head") pos = sel.head;
+ else if (start == "anchor") pos = sel.anchor;
+ else if (start == "end" || start === false) pos = sel.to;
+ else pos = sel.from;
+ return copyPos(pos);
+ },
+
+ somethingSelected: function() {return !posEq(this.view.sel.from, this.view.sel.to);},
+
+ setCursor: operation(null, function(line, ch, extend) {
+ var pos = clipPos(this.view.doc, typeof line == "number" ? {line: line, ch: ch || 0} : line);
+ if (extend) extendSelection(this, pos);
+ else setSelection(this, pos, pos);
+ }),
+
+ setSelection: operation(null, function(anchor, head) {
+ var doc = this.view.doc;
+ setSelection(this, clipPos(doc, anchor), clipPos(doc, head || anchor));
+ }),
+
+ extendSelection: operation(null, function(from, to) {
+ var doc = this.view.doc;
+ extendSelection(this, clipPos(doc, from), to && clipPos(doc, to));
+ }),
+
+ setExtending: function(val) {this.view.sel.extend = val;},
+
+ getLine: function(line) {var l = this.getLineHandle(line); return l && l.text;},
+
+ getLineHandle: function(line) {
+ var doc = this.view.doc;
+ if (isLine(doc, line)) return getLine(doc, line);
+ },
+
+ getLineNumber: function(line) {return lineNo(line);},
+
+ setLine: operation(null, function(line, text) {
+ if (isLine(this.view.doc, line))
+ replaceRange(this, text, {line: line, ch: 0}, {line: line, ch: getLine(this.view.doc, line).text.length});
+ }),
+
+ removeLine: operation(null, function(line) {
+ if (isLine(this.view.doc, line))
+ replaceRange(this, "", {line: line, ch: 0}, clipPos(this.view.doc, {line: line+1, ch: 0}));
+ }),
+
+ replaceRange: operation(null, function(code, from, to) {
+ var doc = this.view.doc;
+ from = clipPos(doc, from);
+ to = to ? clipPos(doc, to) : from;
+ return replaceRange(this, code, from, to);
+ }),
+
+ getRange: function(from, to, lineSep) {
+ var doc = this.view.doc;
+ from = clipPos(doc, from); to = clipPos(doc, to);
+ var l1 = from.line, l2 = to.line;
+ if (l1 == l2) return getLine(doc, l1).text.slice(from.ch, to.ch);
+ var code = [getLine(doc, l1).text.slice(from.ch)];
+ doc.iter(l1 + 1, l2, function(line) { code.push(line.text); });
+ code.push(getLine(doc, l2).text.slice(0, to.ch));
+ return code.join(lineSep || "\n");
+ },
+
+ triggerOnKeyDown: operation(null, onKeyDown),
+
+ execCommand: function(cmd) {return commands[cmd](this);},
+
+ // Stuff used by commands, probably not much use to outside code.
+ moveH: operation(null, function(dir, unit) {
+ var sel = this.view.sel, pos = dir < 0 ? sel.from : sel.to;
+ if (sel.shift || sel.extend || posEq(sel.from, sel.to)) pos = findPosH(this, dir, unit, true);
+ extendSelection(this, pos, pos, dir);
+ }),
+
+ deleteH: operation(null, function(dir, unit) {
+ var sel = this.view.sel;
+ if (!posEq(sel.from, sel.to)) replaceRange(this, "", sel.from, sel.to, "delete");
+ else replaceRange(this, "", sel.from, findPosH(this, dir, unit, false), "delete");
+ this.curOp.userSelChange = true;
+ }),
+
+ moveV: operation(null, function(dir, unit) {
+ var view = this.view, doc = view.doc, display = this.display;
+ var cur = view.sel.head, pos = cursorCoords(this, cur, "div");
+ var x = pos.left, y;
+ if (view.goalColumn != null) x = view.goalColumn;
+ if (unit == "page") {
+ var pageSize = Math.min(display.wrapper.clientHeight, window.innerHeight || document.documentElement.clientHeight);
+ y = pos.top + dir * pageSize;
+ } else if (unit == "line") {
+ y = dir > 0 ? pos.bottom + 3 : pos.top - 3;
+ }
+ do {
+ var target = coordsChar(this, x, y);
+ y += dir * 5;
+ } while (target.outside && (dir < 0 ? y > 0 : y < doc.height));
+
+ if (unit == "page") display.scrollbarV.scrollTop += charCoords(this, target, "div").top - pos.top;
+ extendSelection(this, target, target, dir);
+ view.goalColumn = x;
+ }),
+
+ toggleOverwrite: function() {
+ if (this.view.overwrite = !this.view.overwrite)
+ this.display.cursor.className += " CodeMirror-overwrite";
+ else
+ this.display.cursor.className = this.display.cursor.className.replace(" CodeMirror-overwrite", "");
+ },
+
+ posFromIndex: function(off) {
+ var lineNo = 0, ch, doc = this.view.doc;
+ doc.iter(0, doc.size, function(line) {
+ var sz = line.text.length + 1;
+ if (sz > off) { ch = off; return true; }
+ off -= sz;
+ ++lineNo;
+ });
+ return clipPos(doc, {line: lineNo, ch: ch});
+ },
+ indexFromPos: function (coords) {
+ if (coords.line < 0 || coords.ch < 0) return 0;
+ var index = coords.ch;
+ this.view.doc.iter(0, coords.line, function (line) {
+ index += line.text.length + 1;
+ });
+ return index;
+ },
+
+ scrollTo: function(x, y) {
+ if (x != null) this.display.scrollbarH.scrollLeft = this.display.scroller.scrollLeft = x;
+ if (y != null) this.display.scrollbarV.scrollTop = this.display.scroller.scrollTop = y;
+ updateDisplay(this, []);
+ },
+ getScrollInfo: function() {
+ var scroller = this.display.scroller, co = scrollerCutOff;
+ return {left: scroller.scrollLeft, top: scroller.scrollTop,
+ height: scroller.scrollHeight - co, width: scroller.scrollWidth - co,
+ clientHeight: scroller.clientHeight - co, clientWidth: scroller.clientWidth - co};
+ },
+
+ scrollIntoView: function(pos) {
+ if (typeof pos == "number") pos = {line: pos, ch: 0};
+ pos = pos ? clipPos(this.view.doc, pos) : this.view.sel.head;
+ scrollPosIntoView(this, pos);
+ },
+
+ setSize: function(width, height) {
+ function interpret(val) {
+ return typeof val == "number" || /^\d+$/.test(String(val)) ? val + "px" : val;
+ }
+ if (width != null) this.display.wrapper.style.width = interpret(width);
+ if (height != null) this.display.wrapper.style.height = interpret(height);
+ this.refresh();
+ },
+
+ on: function(type, f) {on(this, type, f);},
+ off: function(type, f) {off(this, type, f);},
+
+ operation: function(f){return operation(this, f)();},
+
+ refresh: function() {
+ clearCaches(this);
+ if (this.display.scroller.scrollHeight > this.view.scrollTop)
+ this.display.scrollbarV.scrollTop = this.display.scroller.scrollTop = this.view.scrollTop;
+ updateDisplay(this, true);
+ },
+
+ getInputField: function(){return this.display.input;},
+ getWrapperElement: function(){return this.display.wrapper;},
+ getScrollerElement: function(){return this.display.scroller;},
+ getGutterElement: function(){return this.display.gutters;}
+ };
+
+ // OPTION DEFAULTS
+
+ var optionHandlers = CodeMirror.optionHandlers = {};
+
+ // The default configuration options.
+ var defaults = CodeMirror.defaults = {};
+
+ function option(name, deflt, handle, notOnInit) {
+ CodeMirror.defaults[name] = deflt;
+ if (handle) optionHandlers[name] =
+ notOnInit ? function(cm, val, old) {if (old != Init) handle(cm, val, old);} : handle;
+ }
+
+ var Init = CodeMirror.Init = {toString: function(){return "CodeMirror.Init";}};
+
+ // These two are, on init, called from the constructor because they
+ // have to be initialized before the editor can start at all.
+ option("value", "", function(cm, val) {cm.setValue(val);}, true);
+ option("mode", null, loadMode, true);
+
+ option("indentUnit", 2, loadMode, true);
+ option("indentWithTabs", false);
+ option("smartIndent", true);
+ option("tabSize", 4, function(cm) {
+ loadMode(cm);
+ clearCaches(cm);
+ updateDisplay(cm, true);
+ }, true);
+ option("electricChars", true);
+
+ option("theme", "default", function(cm) {
+ themeChanged(cm);
+ guttersChanged(cm);
+ }, true);
+ option("keyMap", "default", keyMapChanged);
+ option("extraKeys", null);
+
+ option("onKeyEvent", null);
+ option("onDragEvent", null);
+
+ option("lineWrapping", false, wrappingChanged, true);
+ option("gutters", [], function(cm) {
+ setGuttersForLineNumbers(cm.options);
+ guttersChanged(cm);
+ }, true);
+ option("lineNumbers", false, function(cm) {
+ setGuttersForLineNumbers(cm.options);
+ guttersChanged(cm);
+ }, true);
+ option("firstLineNumber", 1, guttersChanged, true);
+ option("lineNumberFormatter", function(integer) {return integer;}, guttersChanged, true);
+ option("showCursorWhenSelecting", false, updateSelection, true);
+
+ option("readOnly", false, function(cm, val) {
+ if (val == "nocursor") {onBlur(cm); cm.display.input.blur();}
+ else if (!val) resetInput(cm, true);
+ });
+ option("dragDrop", true);
+
+ option("cursorBlinkRate", 530);
+ option("cursorHeight", 1);
+ option("workTime", 100);
+ option("workDelay", 100);
+ option("flattenSpans", true);
+ option("pollInterval", 100);
+ option("undoDepth", 40);
+ option("viewportMargin", 10, function(cm){cm.refresh();}, true);
+
+ option("tabindex", null, function(cm, val) {
+ cm.display.input.tabIndex = val || "";
+ });
+ option("autofocus", null);
+
+ // MODE DEFINITION AND QUERYING
+
+ // Known modes, by name and by MIME
+ var modes = CodeMirror.modes = {}, mimeModes = CodeMirror.mimeModes = {};
+
+ CodeMirror.defineMode = function(name, mode) {
+ if (!CodeMirror.defaults.mode && name != "null") CodeMirror.defaults.mode = name;
+ if (arguments.length > 2) {
+ mode.dependencies = [];
+ for (var i = 2; i < arguments.length; ++i) mode.dependencies.push(arguments[i]);
+ }
+ modes[name] = mode;
+ };
+
+ CodeMirror.defineMIME = function(mime, spec) {
+ mimeModes[mime] = spec;
+ };
+
+ CodeMirror.resolveMode = function(spec) {
+ if (typeof spec == "string" && mimeModes.hasOwnProperty(spec))
+ spec = mimeModes[spec];
+ else if (typeof spec == "string" && /^[\w\-]+\/[\w\-]+\+xml$/.test(spec))
+ return CodeMirror.resolveMode("application/xml");
+ if (typeof spec == "string") return {name: spec};
+ else return spec || {name: "null"};
+ };
+
+ CodeMirror.getMode = function(options, spec) {
+ var spec = CodeMirror.resolveMode(spec);
+ var mfactory = modes[spec.name];
+ if (!mfactory) return CodeMirror.getMode(options, "text/plain");
+ var modeObj = mfactory(options, spec);
+ if (modeExtensions.hasOwnProperty(spec.name)) {
+ var exts = modeExtensions[spec.name];
+ for (var prop in exts) {
+ if (!exts.hasOwnProperty(prop)) continue;
+ if (modeObj.hasOwnProperty(prop)) modeObj["_" + prop] = modeObj[prop];
+ modeObj[prop] = exts[prop];
+ }
+ }
+ modeObj.name = spec.name;
+ return modeObj;
+ };
+
+ CodeMirror.defineMode("null", function() {
+ return {token: function(stream) {stream.skipToEnd();}};
+ });
+ CodeMirror.defineMIME("text/plain", "null");
+
+ var modeExtensions = CodeMirror.modeExtensions = {};
+ CodeMirror.extendMode = function(mode, properties) {
+ var exts = modeExtensions.hasOwnProperty(mode) ? modeExtensions[mode] : (modeExtensions[mode] = {});
+ for (var prop in properties) if (properties.hasOwnProperty(prop))
+ exts[prop] = properties[prop];
+ };
+
+ // EXTENSIONS
+
+ CodeMirror.defineExtension = function(name, func) {
+ CodeMirror.prototype[name] = func;
+ };
+
+ CodeMirror.defineOption = option;
+
+ var initHooks = [];
+ CodeMirror.defineInitHook = function(f) {initHooks.push(f);};
+
+ // MODE STATE HANDLING
+
+ // Utility functions for working with state. Exported because modes
+ // sometimes need to do this.
+ function copyState(mode, state) {
+ if (state === true) return state;
+ if (mode.copyState) return mode.copyState(state);
+ var nstate = {};
+ for (var n in state) {
+ var val = state[n];
+ if (val instanceof Array) val = val.concat([]);
+ nstate[n] = val;
+ }
+ return nstate;
+ }
+ CodeMirror.copyState = copyState;
+
+ function startState(mode, a1, a2) {
+ return mode.startState ? mode.startState(a1, a2) : true;
+ }
+ CodeMirror.startState = startState;
+
+ CodeMirror.innerMode = function(mode, state) {
+ while (mode.innerMode) {
+ var info = mode.innerMode(state);
+ state = info.state;
+ mode = info.mode;
+ }
+ return info || {mode: mode, state: state};
+ };
+
+ // STANDARD COMMANDS
+
+ var commands = CodeMirror.commands = {
+ selectAll: function(cm) {cm.setSelection({line: 0, ch: 0}, {line: cm.lineCount() - 1});},
+ killLine: function(cm) {
+ var from = cm.getCursor(true), to = cm.getCursor(false), sel = !posEq(from, to);
+ if (!sel && cm.getLine(from.line).length == from.ch)
+ cm.replaceRange("", from, {line: from.line + 1, ch: 0}, "delete");
+ else cm.replaceRange("", from, sel ? to : {line: from.line}, "delete");
+ },
+ deleteLine: function(cm) {
+ var l = cm.getCursor().line;
+ cm.replaceRange("", {line: l, ch: 0}, {line: l}, "delete");
+ },
+ undo: function(cm) {cm.undo();},
+ redo: function(cm) {cm.redo();},
+ goDocStart: function(cm) {cm.extendSelection({line: 0, ch: 0});},
+ goDocEnd: function(cm) {cm.extendSelection({line: cm.lineCount() - 1});},
+ goLineStart: function(cm) {
+ cm.extendSelection(lineStart(cm, cm.getCursor().line));
+ },
+ goLineStartSmart: function(cm) {
+ var cur = cm.getCursor(), start = lineStart(cm, cur.line);
+ var line = cm.getLineHandle(start.line);
+ var order = getOrder(line);
+ if (!order || order[0].level == 0) {
+ var firstNonWS = Math.max(0, line.text.search(/\S/));
+ var inWS = cur.line == start.line && cur.ch <= firstNonWS && cur.ch;
+ cm.extendSelection({line: start.line, ch: inWS ? 0 : firstNonWS});
+ } else cm.extendSelection(start);
+ },
+ goLineEnd: function(cm) {
+ cm.extendSelection(lineEnd(cm, cm.getCursor().line));
+ },
+ goLineUp: function(cm) {cm.moveV(-1, "line");},
+ goLineDown: function(cm) {cm.moveV(1, "line");},
+ goPageUp: function(cm) {cm.moveV(-1, "page");},
+ goPageDown: function(cm) {cm.moveV(1, "page");},
+ goCharLeft: function(cm) {cm.moveH(-1, "char");},
+ goCharRight: function(cm) {cm.moveH(1, "char");},
+ goColumnLeft: function(cm) {cm.moveH(-1, "column");},
+ goColumnRight: function(cm) {cm.moveH(1, "column");},
+ goWordLeft: function(cm) {cm.moveH(-1, "word");},
+ goWordRight: function(cm) {cm.moveH(1, "word");},
+ delCharBefore: function(cm) {cm.deleteH(-1, "char");},
+ delCharAfter: function(cm) {cm.deleteH(1, "char");},
+ delWordBefore: function(cm) {cm.deleteH(-1, "word");},
+ delWordAfter: function(cm) {cm.deleteH(1, "word");},
+ indentAuto: function(cm) {cm.indentSelection("smart");},
+ indentMore: function(cm) {cm.indentSelection("add");},
+ indentLess: function(cm) {cm.indentSelection("subtract");},
+ insertTab: function(cm) {cm.replaceSelection("\t", "end", "input");},
+ defaultTab: function(cm) {
+ if (cm.somethingSelected()) cm.indentSelection("add");
+ else cm.replaceSelection("\t", "end", "input");
+ },
+ transposeChars: function(cm) {
+ var cur = cm.getCursor(), line = cm.getLine(cur.line);
+ if (cur.ch > 0 && cur.ch < line.length - 1)
+ cm.replaceRange(line.charAt(cur.ch) + line.charAt(cur.ch - 1),
+ {line: cur.line, ch: cur.ch - 1}, {line: cur.line, ch: cur.ch + 1});
+ },
+ newlineAndIndent: function(cm) {
+ operation(cm, function() {
+ cm.replaceSelection("\n", "end", "input");
+ cm.indentLine(cm.getCursor().line, null, true);
+ })();
+ },
+ toggleOverwrite: function(cm) {cm.toggleOverwrite();}
+ };
+
+ // STANDARD KEYMAPS
+
+ var keyMap = CodeMirror.keyMap = {};
+ keyMap.basic = {
+ "Left": "goCharLeft", "Right": "goCharRight", "Up": "goLineUp", "Down": "goLineDown",
+ "End": "goLineEnd", "Home": "goLineStartSmart", "PageUp": "goPageUp", "PageDown": "goPageDown",
+ "Delete": "delCharAfter", "Backspace": "delCharBefore", "Tab": "defaultTab", "Shift-Tab": "indentAuto",
+ "Enter": "newlineAndIndent", "Insert": "toggleOverwrite"
+ };
+ // Note that the save and find-related commands aren't defined by
+ // default. Unknown commands are simply ignored.
+ keyMap.pcDefault = {
+ "Ctrl-A": "selectAll", "Ctrl-D": "deleteLine", "Ctrl-Z": "undo", "Shift-Ctrl-Z": "redo", "Ctrl-Y": "redo",
+ "Ctrl-Home": "goDocStart", "Alt-Up": "goDocStart", "Ctrl-End": "goDocEnd", "Ctrl-Down": "goDocEnd",
+ "Ctrl-Left": "goWordLeft", "Ctrl-Right": "goWordRight", "Alt-Left": "goLineStart", "Alt-Right": "goLineEnd",
+ "Ctrl-Backspace": "delWordBefore", "Ctrl-Delete": "delWordAfter", "Ctrl-S": "save", "Ctrl-F": "find",
+ "Ctrl-G": "findNext", "Shift-Ctrl-G": "findPrev", "Shift-Ctrl-F": "replace", "Shift-Ctrl-R": "replaceAll",
+ "Ctrl-[": "indentLess", "Ctrl-]": "indentMore",
+ fallthrough: "basic"
+ };
+ keyMap.macDefault = {
+ "Cmd-A": "selectAll", "Cmd-D": "deleteLine", "Cmd-Z": "undo", "Shift-Cmd-Z": "redo", "Cmd-Y": "redo",
+ "Cmd-Up": "goDocStart", "Cmd-End": "goDocEnd", "Cmd-Down": "goDocEnd", "Alt-Left": "goWordLeft",
+ "Alt-Right": "goWordRight", "Cmd-Left": "goLineStart", "Cmd-Right": "goLineEnd", "Alt-Backspace": "delWordBefore",
+ "Ctrl-Alt-Backspace": "delWordAfter", "Alt-Delete": "delWordAfter", "Cmd-S": "save", "Cmd-F": "find",
+ "Cmd-G": "findNext", "Shift-Cmd-G": "findPrev", "Cmd-Alt-F": "replace", "Shift-Cmd-Alt-F": "replaceAll",
+ "Cmd-[": "indentLess", "Cmd-]": "indentMore",
+ fallthrough: ["basic", "emacsy"]
+ };
+ keyMap["default"] = mac ? keyMap.macDefault : keyMap.pcDefault;
+ keyMap.emacsy = {
+ "Ctrl-F": "goCharRight", "Ctrl-B": "goCharLeft", "Ctrl-P": "goLineUp", "Ctrl-N": "goLineDown",
+ "Alt-F": "goWordRight", "Alt-B": "goWordLeft", "Ctrl-A": "goLineStart", "Ctrl-E": "goLineEnd",
+ "Ctrl-V": "goPageDown", "Shift-Ctrl-V": "goPageUp", "Ctrl-D": "delCharAfter", "Ctrl-H": "delCharBefore",
+ "Alt-D": "delWordAfter", "Alt-Backspace": "delWordBefore", "Ctrl-K": "killLine", "Ctrl-T": "transposeChars"
+ };
+
+ // KEYMAP DISPATCH
+
+ function getKeyMap(val) {
+ if (typeof val == "string") return keyMap[val];
+ else return val;
+ }
+
+ function lookupKey(name, maps, handle, stop) {
+ function lookup(map) {
+ map = getKeyMap(map);
+ var found = map[name];
+ if (found === false) {
+ if (stop) stop();
+ return true;
+ }
+ if (found != null && handle(found)) return true;
+ if (map.nofallthrough) {
+ if (stop) stop();
+ return true;
+ }
+ var fallthrough = map.fallthrough;
+ if (fallthrough == null) return false;
+ if (Object.prototype.toString.call(fallthrough) != "[object Array]")
+ return lookup(fallthrough);
+ for (var i = 0, e = fallthrough.length; i < e; ++i) {
+ if (lookup(fallthrough[i])) return true;
+ }
+ return false;
+ }
+
+ for (var i = 0; i < maps.length; ++i)
+ if (lookup(maps[i])) return true;
+ }
+ function isModifierKey(event) {
+ var name = keyNames[e_prop(event, "keyCode")];
+ return name == "Ctrl" || name == "Alt" || name == "Shift" || name == "Mod";
+ }
+ CodeMirror.isModifierKey = isModifierKey;
+
+ // FROMTEXTAREA
+
+ CodeMirror.fromTextArea = function(textarea, options) {
+ if (!options) options = {};
+ options.value = textarea.value;
+ if (!options.tabindex && textarea.tabindex)
+ options.tabindex = textarea.tabindex;
+ // Set autofocus to true if this textarea is focused, or if it has
+ // autofocus and no other element is focused.
+ if (options.autofocus == null) {
+ var hasFocus = document.body;
+ // doc.activeElement occasionally throws on IE
+ try { hasFocus = document.activeElement; } catch(e) {}
+ options.autofocus = hasFocus == textarea ||
+ textarea.getAttribute("autofocus") != null && hasFocus == document.body;
+ }
+
+ function save() {textarea.value = cm.getValue();}
+ if (textarea.form) {
+ // Deplorable hack to make the submit method do the right thing.
+ on(textarea.form, "submit", save);
+ var form = textarea.form, realSubmit = form.submit;
+ try {
+ form.submit = function wrappedSubmit() {
+ save();
+ form.submit = realSubmit;
+ form.submit();
+ form.submit = wrappedSubmit;
+ };
+ } catch(e) {}
+ }
+
+ textarea.style.display = "none";
+ var cm = CodeMirror(function(node) {
+ textarea.parentNode.insertBefore(node, textarea.nextSibling);
+ }, options);
+ cm.save = save;
+ cm.getTextArea = function() { return textarea; };
+ cm.toTextArea = function() {
+ save();
+ textarea.parentNode.removeChild(cm.getWrapperElement());
+ textarea.style.display = "";
+ if (textarea.form) {
+ off(textarea.form, "submit", save);
+ if (typeof textarea.form.submit == "function")
+ textarea.form.submit = realSubmit;
+ }
+ };
+ return cm;
+ };
+
+ // STRING STREAM
+
+ // Fed to the mode parsers, provides helper functions to make
+ // parsers more succinct.
+
+ // The character stream used by a mode's parser.
+ function StringStream(string, tabSize) {
+ this.pos = this.start = 0;
+ this.string = string;
+ this.tabSize = tabSize || 8;
+ }
+
+ StringStream.prototype = {
+ eol: function() {return this.pos >= this.string.length;},
+ sol: function() {return this.pos == 0;},
+ peek: function() {return this.string.charAt(this.pos) || undefined;},
+ next: function() {
+ if (this.pos < this.string.length)
+ return this.string.charAt(this.pos++);
+ },
+ eat: function(match) {
+ var ch = this.string.charAt(this.pos);
+ if (typeof match == "string") var ok = ch == match;
+ else var ok = ch && (match.test ? match.test(ch) : match(ch));
+ if (ok) {++this.pos; return ch;}
+ },
+ eatWhile: function(match) {
+ var start = this.pos;
+ while (this.eat(match)){}
+ return this.pos > start;
+ },
+ eatSpace: function() {
+ var start = this.pos;
+ while (/[\s\u00a0]/.test(this.string.charAt(this.pos))) ++this.pos;
+ return this.pos > start;
+ },
+ skipToEnd: function() {this.pos = this.string.length;},
+ skipTo: function(ch) {
+ var found = this.string.indexOf(ch, this.pos);
+ if (found > -1) {this.pos = found; return true;}
+ },
+ backUp: function(n) {this.pos -= n;},
+ column: function() {return countColumn(this.string, this.start, this.tabSize);},
+ indentation: function() {return countColumn(this.string, null, this.tabSize);},
+ match: function(pattern, consume, caseInsensitive) {
+ if (typeof pattern == "string") {
+ var cased = function(str) {return caseInsensitive ? str.toLowerCase() : str;};
+ if (cased(this.string).indexOf(cased(pattern), this.pos) == this.pos) {
+ if (consume !== false) this.pos += pattern.length;
+ return true;
+ }
+ } else {
+ var match = this.string.slice(this.pos).match(pattern);
+ if (match && match.index > 0) return null;
+ if (match && consume !== false) this.pos += match[0].length;
+ return match;
+ }
+ },
+ current: function(){return this.string.slice(this.start, this.pos);}
+ };
+ CodeMirror.StringStream = StringStream;
+
+ // TEXTMARKERS
+
+ function TextMarker(cm, type) {
+ this.lines = [];
+ this.type = type;
+ this.cm = cm;
+ }
+
+ TextMarker.prototype.clear = function() {
+ if (this.explicitlyCleared) return;
+ startOperation(this.cm);
+ var min = null, max = null;
+ for (var i = 0; i < this.lines.length; ++i) {
+ var line = this.lines[i];
+ var span = getMarkedSpanFor(line.markedSpans, this);
+ if (span.to != null) max = lineNo(line);
+ line.markedSpans = removeMarkedSpan(line.markedSpans, span);
+ if (span.from != null)
+ min = lineNo(line);
+ else if (this.collapsed && !lineIsHidden(line))
+ updateLineHeight(line, textHeight(this.cm.display));
+ }
+ if (min != null) regChange(this.cm, min, max + 1);
+ this.lines.length = 0;
+ this.explicitlyCleared = true;
+ if (this.collapsed && this.cm.view.cantEdit) {
+ this.cm.view.cantEdit = false;
+ reCheckSelection(this.cm);
+ }
+ endOperation(this.cm);
+ signalLater(this.cm, this, "clear");
+ };
+
+ TextMarker.prototype.find = function() {
+ var from, to;
+ for (var i = 0; i < this.lines.length; ++i) {
+ var line = this.lines[i];
+ var span = getMarkedSpanFor(line.markedSpans, this);
+ if (span.from != null || span.to != null) {
+ var found = lineNo(line);
+ if (span.from != null) from = {line: found, ch: span.from};
+ if (span.to != null) to = {line: found, ch: span.to};
+ }
+ }
+ if (this.type == "bookmark") return from;
+ return from && {from: from, to: to};
+ };
+
+ function markText(cm, from, to, options, type) {
+ var doc = cm.view.doc;
+ var marker = new TextMarker(cm, type);
+ if (type == "range" && !posLess(from, to)) return marker;
+ if (options) for (var opt in options) if (options.hasOwnProperty(opt))
+ marker[opt] = options[opt];
+ if (marker.replacedWith) {
+ marker.collapsed = true;
+ marker.replacedWith = elt("span", [marker.replacedWith], "CodeMirror-widget");
+ }
+ if (marker.collapsed) sawCollapsedSpans = true;
+
+ var curLine = from.line, size = 0, collapsedAtStart, collapsedAtEnd;
+ doc.iter(curLine, to.line + 1, function(line) {
+ var span = {from: null, to: null, marker: marker};
+ size += line.text.length;
+ if (curLine == from.line) {span.from = from.ch; size -= from.ch;}
+ if (curLine == to.line) {span.to = to.ch; size -= line.text.length - to.ch;}
+ if (marker.collapsed) {
+ if (curLine == to.line) collapsedAtEnd = collapsedSpanAt(line, to.ch);
+ if (curLine == from.line) collapsedAtStart = collapsedSpanAt(line, from.ch);
+ else updateLineHeight(line, 0);
+ }
+ addMarkedSpan(line, span);
+ if (marker.collapsed && curLine == from.line && lineIsHidden(line))
+ updateLineHeight(line, 0);
+ ++curLine;
+ });
+
+ if (marker.readOnly) {
+ sawReadOnlySpans = true;
+ if (cm.view.history.done.length || cm.view.history.undone.length)
+ cm.clearHistory();
+ }
+ if (marker.collapsed) {
+ if (collapsedAtStart != collapsedAtEnd)
+ throw new Error("Inserting collapsed marker overlapping an existing one");
+ marker.size = size;
+ marker.atomic = true;
+ }
+ if (marker.className || marker.startStyle || marker.endStyle || marker.collapsed)
+ regChange(cm, from.line, to.line + 1);
+ if (marker.atomic) reCheckSelection(cm);
+ return marker;
+ }
+
+ // TEXTMARKER SPANS
+
+ function getMarkedSpanFor(spans, marker) {
+ if (spans) for (var i = 0; i < spans.length; ++i) {
+ var span = spans[i];
+ if (span.marker == marker) return span;
+ }
+ }
+ function removeMarkedSpan(spans, span) {
+ for (var r, i = 0; i < spans.length; ++i)
+ if (spans[i] != span) (r || (r = [])).push(spans[i]);
+ return r;
+ }
+ function addMarkedSpan(line, span) {
+ line.markedSpans = line.markedSpans ? line.markedSpans.concat([span]) : [span];
+ span.marker.lines.push(line);
+ }
+
+ function markedSpansBefore(old, startCh) {
+ if (old) for (var i = 0, nw; i < old.length; ++i) {
+ var span = old[i], marker = span.marker;
+ var startsBefore = span.from == null || (marker.inclusiveLeft ? span.from <= startCh : span.from < startCh);
+ if (startsBefore || marker.type == "bookmark" && span.from == startCh) {
+ var endsAfter = span.to == null || (marker.inclusiveRight ? span.to >= startCh : span.to > startCh);
+ (nw || (nw = [])).push({from: span.from,
+ to: endsAfter ? null : span.to,
+ marker: marker});
+ }
+ }
+ return nw;
+ }
+
+ function markedSpansAfter(old, startCh, endCh) {
+ if (old) for (var i = 0, nw; i < old.length; ++i) {
+ var span = old[i], marker = span.marker;
+ var endsAfter = span.to == null || (marker.inclusiveRight ? span.to >= endCh : span.to > endCh);
+ if (endsAfter || marker.type == "bookmark" && span.from == endCh && span.from != startCh) {
+ var startsBefore = span.from == null || (marker.inclusiveLeft ? span.from <= endCh : span.from < endCh);
+ (nw || (nw = [])).push({from: startsBefore ? null : span.from - endCh,
+ to: span.to == null ? null : span.to - endCh,
+ marker: marker});
+ }
+ }
+ return nw;
+ }
+
+ function updateMarkedSpans(oldFirst, oldLast, startCh, endCh, newText) {
+ if (!oldFirst && !oldLast) return newText;
+ // Get the spans that 'stick out' on both sides
+ var first = markedSpansBefore(oldFirst, startCh);
+ var last = markedSpansAfter(oldLast, startCh, endCh);
+
+ // Next, merge those two ends
+ var sameLine = newText.length == 1, offset = lst(newText).length + (sameLine ? startCh : 0);
+ if (first) {
+ // Fix up .to properties of first
+ for (var i = 0; i < first.length; ++i) {
+ var span = first[i];
+ if (span.to == null) {
+ var found = getMarkedSpanFor(last, span.marker);
+ if (!found) span.to = startCh;
+ else if (sameLine) span.to = found.to == null ? null : found.to + offset;
+ }
+ }
+ }
+ if (last) {
+ // Fix up .from in last (or move them into first in case of sameLine)
+ for (var i = 0; i < last.length; ++i) {
+ var span = last[i];
+ if (span.to != null) span.to += offset;
+ if (span.from == null) {
+ var found = getMarkedSpanFor(first, span.marker);
+ if (!found) {
+ span.from = offset;
+ if (sameLine) (first || (first = [])).push(span);
+ }
+ } else {
+ span.from += offset;
+ if (sameLine) (first || (first = [])).push(span);
+ }
+ }
+ }
+
+ var newMarkers = [newHL(newText[0], first)];
+ if (!sameLine) {
+ // Fill gap with whole-line-spans
+ var gap = newText.length - 2, gapMarkers;
+ if (gap > 0 && first)
+ for (var i = 0; i < first.length; ++i)
+ if (first[i].to == null)
+ (gapMarkers || (gapMarkers = [])).push({from: null, to: null, marker: first[i].marker});
+ for (var i = 0; i < gap; ++i)
+ newMarkers.push(newHL(newText[i+1], gapMarkers));
+ newMarkers.push(newHL(lst(newText), last));
+ }
+ return newMarkers;
+ }
+
+ function removeReadOnlyRanges(doc, from, to) {
+ var markers = null;
+ doc.iter(from.line, to.line + 1, function(line) {
+ if (line.markedSpans) for (var i = 0; i < line.markedSpans.length; ++i) {
+ var mark = line.markedSpans[i].marker;
+ if (mark.readOnly && (!markers || indexOf(markers, mark) == -1))
+ (markers || (markers = [])).push(mark);
+ }
+ });
+ if (!markers) return null;
+ var parts = [{from: from, to: to}];
+ for (var i = 0; i < markers.length; ++i) {
+ var m = markers[i].find();
+ for (var j = 0; j < parts.length; ++j) {
+ var p = parts[j];
+ if (!posLess(m.from, p.to) || posLess(m.to, p.from)) continue;
+ var newParts = [j, 1];
+ if (posLess(p.from, m.from)) newParts.push({from: p.from, to: m.from});
+ if (posLess(m.to, p.to)) newParts.push({from: m.to, to: p.to});
+ parts.splice.apply(parts, newParts);
+ j += newParts.length - 1;
+ }
+ }
+ return parts;
+ }
+
+ function collapsedSpanAt(line, ch) {
+ var sps = sawCollapsedSpans && line.markedSpans, found;
+ if (sps) for (var sp, i = 0; i < sps.length; ++i) {
+ sp = sps[i];
+ if (!sp.marker.collapsed) continue;
+ if ((sp.from == null || sp.from < ch) &&
+ (sp.to == null || sp.to > ch) &&
+ (!found || found.width < sp.marker.width))
+ found = sp.marker;
+ }
+ return found;
+ }
+ function collapsedSpanAtStart(line) { return collapsedSpanAt(line, -1); }
+ function collapsedSpanAtEnd(line) { return collapsedSpanAt(line, line.text.length + 1); }
+
+ function visualLine(doc, line) {
+ var merged;
+ while (merged = collapsedSpanAtStart(line))
+ line = getLine(doc, merged.find().from.line);
+ return line;
+ }
+
+ function lineIsHidden(line) {
+ var sps = sawCollapsedSpans && line.markedSpans;
+ if (sps) for (var sp, i = 0; i < sps.length; ++i) {
+ sp = sps[i];
+ if (!sp.marker.collapsed) continue;
+ if (sp.from == null) return true;
+ if (sp.from == 0 && sp.marker.inclusiveLeft && lineIsHiddenInner(line, sp))
+ return true;
+ }
+ }
+ window.lineIsHidden = lineIsHidden;
+ function lineIsHiddenInner(line, span) {
+ if (span.to == null || span.marker.inclusiveRight && span.to == line.text.length)
+ return true;
+ for (var sp, i = 0; i < line.markedSpans.length; ++i) {
+ sp = line.markedSpans[i];
+ if (sp.marker.collapsed && sp.from == span.to &&
+ (sp.marker.inclusiveLeft || span.marker.inclusiveRight) &&
+ lineIsHiddenInner(line, sp)) return true;
+ }
+ }
+
+ // hl stands for history-line, a data structure that can be either a
+ // string (line without markers) or a {text, markedSpans} object.
+ function hlText(val) { return typeof val == "string" ? val : val.text; }
+ function hlSpans(val) {
+ if (typeof val == "string") return null;
+ var spans = val.markedSpans, out = null;
+ for (var i = 0; i < spans.length; ++i) {
+ if (spans[i].marker.explicitlyCleared) { if (!out) out = spans.slice(0, i); }
+ else if (out) out.push(spans[i]);
+ }
+ return !out ? spans : out.length ? out : null;
+ }
+ function newHL(text, spans) { return spans ? {text: text, markedSpans: spans} : text; }
+
+ function detachMarkedSpans(line) {
+ var spans = line.markedSpans;
+ if (!spans) return;
+ for (var i = 0; i < spans.length; ++i) {
+ var lines = spans[i].marker.lines;
+ var ix = indexOf(lines, line);
+ lines.splice(ix, 1);
+ }
+ line.markedSpans = null;
+ }
+
+ function attachMarkedSpans(line, spans) {
+ if (!spans) return;
+ for (var i = 0; i < spans.length; ++i)
+ spans[i].marker.lines.push(line);
+ line.markedSpans = spans;
+ }
+
+ // LINE DATA STRUCTURE
+
+ // Line objects. These hold state related to a line, including
+ // highlighting info (the styles array).
+ function makeLine(text, markedSpans, height) {
+ var line = {text: text, height: height};
+ attachMarkedSpans(line, markedSpans);
+ if (lineIsHidden(line)) line.height = 0;
+ return line;
+ }
+
+ function updateLine(cm, line, text, markedSpans) {
+ line.text = text;
+ line.stateAfter = line.styles = null;
+ if (line.order != null) line.order = null;
+ detachMarkedSpans(line);
+ attachMarkedSpans(line, markedSpans);
+ if (lineIsHidden(line)) line.height = 0;
+ else if (!line.height) line.height = textHeight(cm.display);
+ signalLater(cm, line, "change");
+ }
+
+ function cleanUpLine(line) {
+ line.parent = null;
+ detachMarkedSpans(line);
+ }
+
+ // Run the given mode's parser over a line, update the styles
+ // array, which contains alternating fragments of text and CSS
+ // classes.
+ function highlightLine(cm, line, state) {
+ var mode = cm.view.mode, flattenSpans = cm.options.flattenSpans;
+ var changed = !line.styles, pos = 0, curText = "", curStyle = null;
+ var stream = new StringStream(line.text, cm.options.tabSize), st = line.styles || (line.styles = []);
+ if (line.text == "" && mode.blankLine) mode.blankLine(state);
+ while (!stream.eol()) {
+ var style = mode.token(stream, state), substr = stream.current();
+ stream.start = stream.pos;
+ if (!flattenSpans || curStyle != style) {
+ if (curText) {
+ changed = changed || pos >= st.length || curText != st[pos] || curStyle != st[pos+1];
+ st[pos++] = curText; st[pos++] = curStyle;
+ }
+ curText = substr; curStyle = style;
+ } else curText = curText + substr;
+ // Give up when line is ridiculously long
+ if (stream.pos > 5000) break;
+ }
+ if (curText) {
+ changed = changed || pos >= st.length || curText != st[pos] || curStyle != st[pos+1];
+ st[pos++] = curText; st[pos++] = curStyle;
+ }
+ if (stream.pos > 5000) { st[pos++] = line.text.slice(stream.pos); st[pos++] = null; }
+ if (pos != st.length) { st.length = pos; changed = true; }
+ return changed;
+ }
+
+ // Lightweight form of highlight -- proceed over this line and
+ // update state, but don't save a style array.
+ function processLine(cm, line, state) {
+ var mode = cm.view.mode;
+ var stream = new StringStream(line.text, cm.options.tabSize);
+ if (line.text == "" && mode.blankLine) mode.blankLine(state);
+ while (!stream.eol() && stream.pos <= 5000) {
+ mode.token(stream, state);
+ stream.start = stream.pos;
+ }
+ }
+
+ var styleToClassCache = {};
+ function styleToClass(style) {
+ if (!style) return null;
+ return styleToClassCache[style] ||
+ (styleToClassCache[style] = "cm-" + style.replace(/ +/g, " cm-"));
+ }
+
+ function lineContent(cm, realLine, measure) {
+ var merged, line = realLine, lineBefore, sawBefore, simple = true;
+ while (merged = collapsedSpanAtStart(line)) {
+ simple = false;
+ line = getLine(cm.view.doc, merged.find().from.line);
+ if (!lineBefore) lineBefore = line;
+ }
+
+ var builder = {pre: elt("pre"), col: 0, pos: 0, display: !measure,
+ measure: null, addedOne: false, cm: cm};
+ if (line.textClass) builder.pre.className = line.textClass;
+
+ do {
+ if (!line.styles)
+ highlightLine(cm, line, line.stateAfter = getStateBefore(cm, lineNo(line)));
+ builder.measure = line == realLine && measure;
+ builder.pos = 0;
+ builder.addToken = builder.measure ? buildTokenMeasure : buildToken;
+ if (measure && sawBefore && line != realLine && !builder.addedOne) {
+ measure[0] = builder.pre.appendChild(zeroWidthElement(cm.display.measure));
+ builder.addedOne = true;
+ }
+ var next = insertLineContent(line, builder);
+ sawBefore = line == lineBefore;
+ if (next) {
+ line = getLine(cm.view.doc, next.to.line);
+ simple = false;
+ }
+ } while (next);
+
+ if (measure && !builder.addedOne)
+ measure[0] = builder.pre.appendChild(simple ? elt("span", "\u00a0") : zeroWidthElement(cm.display.measure));
+ if (!builder.pre.firstChild && !lineIsHidden(realLine))
+ builder.pre.appendChild(document.createTextNode("\u00a0"));
+
+ return builder.pre;
+ }
+
+ var tokenSpecialChars = /[\t\u0000-\u0019\u200b\u2028\u2029\uFEFF]/g;
+ function buildToken(builder, text, style, startStyle, endStyle) {
+ if (!text) return;
+ if (!tokenSpecialChars.test(text)) {
+ builder.col += text.length;
+ var content = document.createTextNode(text);
+ } else {
+ var content = document.createDocumentFragment(), pos = 0;
+ while (true) {
+ tokenSpecialChars.lastIndex = pos;
+ var m = tokenSpecialChars.exec(text);
+ var skipped = m ? m.index - pos : text.length - pos;
+ if (skipped) {
+ content.appendChild(document.createTextNode(text.slice(pos, pos + skipped)));
+ builder.col += skipped;
+ }
+ if (!m) break;
+ pos += skipped + 1;
+ if (m[0] == "\t") {
+ var tabSize = builder.cm.options.tabSize, tabWidth = tabSize - builder.col % tabSize;
+ content.appendChild(elt("span", spaceStr(tabWidth), "cm-tab"));
+ builder.col += tabWidth;
+ } else {
+ var token = elt("span", "\u2022", "cm-invalidchar");
+ token.title = "\\u" + m[0].charCodeAt(0).toString(16);
+ content.appendChild(token);
+ builder.col += 1;
+ }
+ }
+ }
+ if (style || startStyle || endStyle || builder.measure) {
+ var fullStyle = style || "";
+ if (startStyle) fullStyle += startStyle;
+ if (endStyle) fullStyle += endStyle;
+ return builder.pre.appendChild(elt("span", [content], fullStyle));
+ }
+ builder.pre.appendChild(content);
+ }
+
+ function buildTokenMeasure(builder, text, style, startStyle, endStyle) {
+ for (var i = 0; i < text.length; ++i) {
+ if (i && i < text.length - 1 &&
+ builder.cm.options.lineWrapping &&
+ spanAffectsWrapping.test(text.slice(i - 1, i + 1)))
+ builder.pre.appendChild(elt("wbr"));
+ builder.measure[builder.pos++] =
+ buildToken(builder, text.charAt(i), style,
+ i == 0 && startStyle, i == text.length - 1 && endStyle);
+ }
+ if (text.length) builder.addedOne = true;
+ }
+
+ function buildCollapsedSpan(builder, size, widget) {
+ if (widget) {
+ if (!builder.display) widget = widget.cloneNode(true);
+ builder.pre.appendChild(widget);
+ if (builder.measure && size) {
+ builder.measure[builder.pos] = widget;
+ builder.addedOne = true;
+ }
+ }
+ builder.pos += size;
+ }
+
+ // Outputs a number of spans to make up a line, taking highlighting
+ // and marked text into account.
+ function insertLineContent(line, builder) {
+ var st = line.styles, spans = line.markedSpans;
+ if (!spans) {
+ for (var i = 0; i < st.length; i+=2)
+ builder.addToken(builder, st[i], styleToClass(st[i+1]));
+ return;
+ }
+
+ var allText = line.text, len = allText.length;
+ var pos = 0, i = 0, text = "", style;
+ var nextChange = 0, spanStyle, spanEndStyle, spanStartStyle, collapsed;
+ for (;;) {
+ if (nextChange == pos) { // Update current marker set
+ spanStyle = spanEndStyle = spanStartStyle = "";
+ collapsed = null; nextChange = Infinity;
+ var foundBookmark = null;
+ for (var j = 0; j < spans.length; ++j) {
+ var sp = spans[j], m = sp.marker;
+ if (sp.from <= pos && (sp.to == null || sp.to > pos)) {
+ if (sp.to != null && nextChange > sp.to) { nextChange = sp.to; spanEndStyle = ""; }
+ if (m.className) spanStyle += " " + m.className;
+ if (m.startStyle && sp.from == pos) spanStartStyle += " " + m.startStyle;
+ if (m.endStyle && sp.to == nextChange) spanEndStyle += " " + m.endStyle;
+ if (m.collapsed && (!collapsed || collapsed.marker.width < m.width))
+ collapsed = sp;
+ } else if (sp.from > pos && nextChange > sp.from) {
+ nextChange = sp.from;
+ }
+ if (m.type == "bookmark" && sp.from == pos && m.replacedWith)
+ foundBookmark = m.replacedWith;
+ }
+ if (collapsed && (collapsed.from || 0) == pos) {
+ buildCollapsedSpan(builder, (collapsed.to == null ? len : collapsed.to) - pos,
+ collapsed.from != null && collapsed.marker.replacedWith);
+ if (collapsed.to == null) return collapsed.marker.find();
+ }
+ if (foundBookmark && !collapsed) buildCollapsedSpan(builder, 0, foundBookmark);
+ }
+ if (pos >= len) break;
+
+ var upto = Math.min(len, nextChange);
+ while (true) {
+ if (text) {
+ var end = pos + text.length;
+ if (!collapsed) {
+ var tokenText = end > upto ? text.slice(0, upto - pos) : text;
+ builder.addToken(builder, tokenText, style + spanStyle,
+ spanStartStyle, pos + tokenText.length == nextChange ? spanEndStyle : "");
+ }
+ if (end >= upto) {text = text.slice(upto - pos); pos = upto; break;}
+ pos = end;
+ spanStartStyle = "";
+ }
+ text = st[i++]; style = styleToClass(st[i++]);
+ }
+ }
+ }
+
+ // DOCUMENT DATA STRUCTURE
+
+ function LeafChunk(lines) {
+ this.lines = lines;
+ this.parent = null;
+ for (var i = 0, e = lines.length, height = 0; i < e; ++i) {
+ lines[i].parent = this;
+ height += lines[i].height;
+ }
+ this.height = height;
+ }
+
+ LeafChunk.prototype = {
+ chunkSize: function() { return this.lines.length; },
+ remove: function(at, n, cm) {
+ for (var i = at, e = at + n; i < e; ++i) {
+ var line = this.lines[i];
+ this.height -= line.height;
+ cleanUpLine(line);
+ signalLater(cm, line, "delete");
+ }
+ this.lines.splice(at, n);
+ },
+ collapse: function(lines) {
+ lines.splice.apply(lines, [lines.length, 0].concat(this.lines));
+ },
+ insertHeight: function(at, lines, height) {
+ this.height += height;
+ this.lines = this.lines.slice(0, at).concat(lines).concat(this.lines.slice(at));
+ for (var i = 0, e = lines.length; i < e; ++i) lines[i].parent = this;
+ },
+ iterN: function(at, n, op) {
+ for (var e = at + n; at < e; ++at)
+ if (op(this.lines[at])) return true;
+ }
+ };
+
+ function BranchChunk(children) {
+ this.children = children;
+ var size = 0, height = 0;
+ for (var i = 0, e = children.length; i < e; ++i) {
+ var ch = children[i];
+ size += ch.chunkSize(); height += ch.height;
+ ch.parent = this;
+ }
+ this.size = size;
+ this.height = height;
+ this.parent = null;
+ }
+
+ BranchChunk.prototype = {
+ chunkSize: function() { return this.size; },
+ remove: function(at, n, callbacks) {
+ this.size -= n;
+ for (var i = 0; i < this.children.length; ++i) {
+ var child = this.children[i], sz = child.chunkSize();
+ if (at < sz) {
+ var rm = Math.min(n, sz - at), oldHeight = child.height;
+ child.remove(at, rm, callbacks);
+ this.height -= oldHeight - child.height;
+ if (sz == rm) { this.children.splice(i--, 1); child.parent = null; }
+ if ((n -= rm) == 0) break;
+ at = 0;
+ } else at -= sz;
+ }
+ if (this.size - n < 25) {
+ var lines = [];
+ this.collapse(lines);
+ this.children = [new LeafChunk(lines)];
+ this.children[0].parent = this;
+ }
+ },
+ collapse: function(lines) {
+ for (var i = 0, e = this.children.length; i < e; ++i) this.children[i].collapse(lines);
+ },
+ insert: function(at, lines) {
+ var height = 0;
+ for (var i = 0, e = lines.length; i < e; ++i) height += lines[i].height;
+ this.insertHeight(at, lines, height);
+ },
+ insertHeight: function(at, lines, height) {
+ this.size += lines.length;
+ this.height += height;
+ for (var i = 0, e = this.children.length; i < e; ++i) {
+ var child = this.children[i], sz = child.chunkSize();
+ if (at <= sz) {
+ child.insertHeight(at, lines, height);
+ if (child.lines && child.lines.length > 50) {
+ while (child.lines.length > 50) {
+ var spilled = child.lines.splice(child.lines.length - 25, 25);
+ var newleaf = new LeafChunk(spilled);
+ child.height -= newleaf.height;
+ this.children.splice(i + 1, 0, newleaf);
+ newleaf.parent = this;
+ }
+ this.maybeSpill();
+ }
+ break;
+ }
+ at -= sz;
+ }
+ },
+ maybeSpill: function() {
+ if (this.children.length <= 10) return;
+ var me = this;
+ do {
+ var spilled = me.children.splice(me.children.length - 5, 5);
+ var sibling = new BranchChunk(spilled);
+ if (!me.parent) { // Become the parent node
+ var copy = new BranchChunk(me.children);
+ copy.parent = me;
+ me.children = [copy, sibling];
+ me = copy;
+ } else {
+ me.size -= sibling.size;
+ me.height -= sibling.height;
+ var myIndex = indexOf(me.parent.children, me);
+ me.parent.children.splice(myIndex + 1, 0, sibling);
+ }
+ sibling.parent = me.parent;
+ } while (me.children.length > 10);
+ me.parent.maybeSpill();
+ },
+ iter: function(from, to, op) { this.iterN(from, to - from, op); },
+ iterN: function(at, n, op) {
+ for (var i = 0, e = this.children.length; i < e; ++i) {
+ var child = this.children[i], sz = child.chunkSize();
+ if (at < sz) {
+ var used = Math.min(n, sz - at);
+ if (child.iterN(at, used, op)) return true;
+ if ((n -= used) == 0) break;
+ at = 0;
+ } else at -= sz;
+ }
+ }
+ };
+
+ // LINE UTILITIES
+
+ function getLine(chunk, n) {
+ while (!chunk.lines) {
+ for (var i = 0;; ++i) {
+ var child = chunk.children[i], sz = child.chunkSize();
+ if (n < sz) { chunk = child; break; }
+ n -= sz;
+ }
+ }
+ return chunk.lines[n];
+ }
+
+ function updateLineHeight(line, height) {
+ var diff = height - line.height;
+ for (var n = line; n; n = n.parent) n.height += diff;
+ }
+
+ function lineNo(line) {
+ if (line.parent == null) return null;
+ var cur = line.parent, no = indexOf(cur.lines, line);
+ for (var chunk = cur.parent; chunk; cur = chunk, chunk = chunk.parent) {
+ for (var i = 0;; ++i) {
+ if (chunk.children[i] == cur) break;
+ no += chunk.children[i].chunkSize();
+ }
+ }
+ return no;
+ }
+
+ function lineAtHeight(chunk, h) {
+ var n = 0;
+ outer: do {
+ for (var i = 0, e = chunk.children.length; i < e; ++i) {
+ var child = chunk.children[i], ch = child.height;
+ if (h < ch) { chunk = child; continue outer; }
+ h -= ch;
+ n += child.chunkSize();
+ }
+ return n;
+ } while (!chunk.lines);
+ for (var i = 0, e = chunk.lines.length; i < e; ++i) {
+ var line = chunk.lines[i], lh = line.height;
+ if (h < lh) break;
+ h -= lh;
+ }
+ return n + i;
+ }
+
+ function heightAtLine(cm, lineObj) {
+ lineObj = visualLine(cm.view.doc, lineObj);
+
+ var h = 0, chunk = lineObj.parent;
+ for (var i = 0; i < chunk.lines.length; ++i) {
+ var line = chunk.lines[i];
+ if (line == lineObj) break;
+ else h += line.height;
+ }
+ for (var p = chunk.parent; p; chunk = p, p = chunk.parent) {
+ for (var i = 0; i < p.children.length; ++i) {
+ var cur = p.children[i];
+ if (cur == chunk) break;
+ else h += cur.height;
+ }
+ }
+ return h;
+ }
+
+ function getOrder(line) {
+ var order = line.order;
+ if (order == null) order = line.order = bidiOrdering(line.text);
+ return order;
+ }
+
+ // HISTORY
+
+ function makeHistory() {
+ return {
+ // Arrays of history events. Doing something adds an event to
+ // done and clears undo. Undoing moves events from done to
+ // undone, redoing moves them in the other direction.
+ done: [], undone: [],
+ // Used to track when changes can be merged into a single undo
+ // event
+ lastTime: 0, lastOp: null, lastOrigin: null,
+ // Used by the isClean() method
+ dirtyCounter: 0
+ };
+ }
+
+ function addChange(cm, start, added, old, origin, fromBefore, toBefore, fromAfter, toAfter) {
+ var history = cm.view.history;
+ history.undone.length = 0;
+ var time = +new Date, cur = lst(history.done);
+
+ if (cur &&
+ (history.lastOp == cm.curOp.id ||
+ history.lastOrigin == origin && (origin == "input" || origin == "delete") &&
+ history.lastTime > time - 600)) {
+ // Merge this change into the last event
+ var last = lst(cur.events);
+ if (last.start > start + old.length || last.start + last.added < start) {
+ // Doesn't intersect with last sub-event, add new sub-event
+ cur.events.push({start: start, added: added, old: old});
+ } else {
+ // Patch up the last sub-event
+ var startBefore = Math.max(0, last.start - start),
+ endAfter = Math.max(0, (start + old.length) - (last.start + last.added));
+ for (var i = startBefore; i > 0; --i) last.old.unshift(old[i - 1]);
+ for (var i = endAfter; i > 0; --i) last.old.push(old[old.length - i]);
+ if (startBefore) last.start = start;
+ last.added += added - (old.length - startBefore - endAfter);
+ }
+ cur.fromAfter = fromAfter; cur.toAfter = toAfter;
+ } else {
+ // Can not be merged, start a new event.
+ cur = {events: [{start: start, added: added, old: old}],
+ fromBefore: fromBefore, toBefore: toBefore, fromAfter: fromAfter, toAfter: toAfter};
+ history.done.push(cur);
+ while (history.done.length > cm.options.undoDepth)
+ history.done.shift();
+ if (history.dirtyCounter < 0)
+ // The user has made a change after undoing past the last clean state.
+ // We can never get back to a clean state now until markClean() is called.
+ history.dirtyCounter = NaN;
+ else
+ history.dirtyCounter++;
+ }
+ history.lastTime = time;
+ history.lastOp = cm.curOp.id;
+ history.lastOrigin = origin;
+ }
+
+ // EVENT OPERATORS
+
+ function stopMethod() {e_stop(this);}
+ // Ensure an event has a stop method.
+ function addStop(event) {
+ if (!event.stop) event.stop = stopMethod;
+ return event;
+ }
+
+ function e_preventDefault(e) {
+ if (e.preventDefault) e.preventDefault();
+ else e.returnValue = false;
+ }
+ function e_stopPropagation(e) {
+ if (e.stopPropagation) e.stopPropagation();
+ else e.cancelBubble = true;
+ }
+ function e_stop(e) {e_preventDefault(e); e_stopPropagation(e);}
+ CodeMirror.e_stop = e_stop;
+ CodeMirror.e_preventDefault = e_preventDefault;
+ CodeMirror.e_stopPropagation = e_stopPropagation;
+
+ function e_target(e) {return e.target || e.srcElement;}
+ function e_button(e) {
+ var b = e.which;
+ if (b == null) {
+ if (e.button & 1) b = 1;
+ else if (e.button & 2) b = 3;
+ else if (e.button & 4) b = 2;
+ }
+ if (mac && e.ctrlKey && b == 1) b = 3;
+ return b;
+ }
+
+ // Allow 3rd-party code to override event properties by adding an override
+ // object to an event object.
+ function e_prop(e, prop) {
+ var overridden = e.override && e.override.hasOwnProperty(prop);
+ return overridden ? e.override[prop] : e[prop];
+ }
+
+ // EVENT HANDLING
+
+ function on(emitter, type, f) {
+ if (emitter.addEventListener)
+ emitter.addEventListener(type, f, false);
+ else if (emitter.attachEvent)
+ emitter.attachEvent("on" + type, f);
+ else {
+ var map = emitter._handlers || (emitter._handlers = {});
+ var arr = map[type] || (map[type] = []);
+ arr.push(f);
+ }
+ }
+
+ function off(emitter, type, f) {
+ if (emitter.removeEventListener)
+ emitter.removeEventListener(type, f, false);
+ else if (emitter.detachEvent)
+ emitter.detachEvent("on" + type, f);
+ else {
+ var arr = emitter._handlers && emitter._handlers[type];
+ if (!arr) return;
+ for (var i = 0; i < arr.length; ++i)
+ if (arr[i] == f) { arr.splice(i, 1); break; }
+ }
+ }
+
+ function signal(emitter, type /*, values...*/) {
+ var arr = emitter._handlers && emitter._handlers[type];
+ if (!arr) return;
+ var args = Array.prototype.slice.call(arguments, 2);
+ for (var i = 0; i < arr.length; ++i) arr[i].apply(null, args);
+ }
+
+ function signalLater(cm, emitter, type /*, values...*/) {
+ var arr = emitter._handlers && emitter._handlers[type];
+ if (!arr) return;
+ var args = Array.prototype.slice.call(arguments, 3), flist = cm.curOp && cm.curOp.delayedCallbacks;
+ function bnd(f) {return function(){f.apply(null, args);};};
+ for (var i = 0; i < arr.length; ++i)
+ if (flist) flist.push(bnd(arr[i]));
+ else arr[i].apply(null, args);
+ }
+
+ function hasHandler(emitter, type) {
+ var arr = emitter._handlers && emitter._handlers[type];
+ return arr && arr.length > 0;
+ }
+
+ CodeMirror.on = on; CodeMirror.off = off; CodeMirror.signal = signal;
+
+ // MISC UTILITIES
+
+ // Number of pixels added to scroller and sizer to hide scrollbar
+ var scrollerCutOff = 30;
+
+ // Returned or thrown by various protocols to signal 'I'm not
+ // handling this'.
+ var Pass = CodeMirror.Pass = {toString: function(){return "CodeMirror.Pass";}};
+
+ function Delayed() {this.id = null;}
+ Delayed.prototype = {set: function(ms, f) {clearTimeout(this.id); this.id = setTimeout(f, ms);}};
+
+ // Counts the column offset in a string, taking tabs into account.
+ // Used mostly to find indentation.
+ function countColumn(string, end, tabSize) {
+ if (end == null) {
+ end = string.search(/[^\s\u00a0]/);
+ if (end == -1) end = string.length;
+ }
+ for (var i = 0, n = 0; i < end; ++i) {
+ if (string.charAt(i) == "\t") n += tabSize - (n % tabSize);
+ else ++n;
+ }
+ return n;
+ }
+ CodeMirror.countColumn = countColumn;
+
+ var spaceStrs = [""];
+ function spaceStr(n) {
+ while (spaceStrs.length <= n)
+ spaceStrs.push(lst(spaceStrs) + " ");
+ return spaceStrs[n];
+ }
+
+ function lst(arr) { return arr[arr.length-1]; }
+
+ function selectInput(node) {
+ if (ios) { // Mobile Safari apparently has a bug where select() is broken.
+ node.selectionStart = 0;
+ node.selectionEnd = node.value.length;
+ } else node.select();
+ }
+
+ function indexOf(collection, elt) {
+ if (collection.indexOf) return collection.indexOf(elt);
+ for (var i = 0, e = collection.length; i < e; ++i)
+ if (collection[i] == elt) return i;
+ return -1;
+ }
+
+ function emptyArray(size) {
+ for (var a = [], i = 0; i < size; ++i) a.push(undefined);
+ return a;
+ }
+
+ function bind(f) {
+ var args = Array.prototype.slice.call(arguments, 1);
+ return function(){return f.apply(null, args);};
+ }
+
+ var nonASCIISingleCaseWordChar = /[\u3040-\u309f\u30a0-\u30ff\u3400-\u4db5\u4e00-\u9fcc]/;
+ function isWordChar(ch) {
+ return /\w/.test(ch) || ch > "\x80" &&
+ (ch.toUpperCase() != ch.toLowerCase() || nonASCIISingleCaseWordChar.test(ch));
+ }
+
+ function isEmpty(obj) {
+ var c = 0;
+ for (var n in obj) if (obj.hasOwnProperty(n) && obj[n]) ++c;
+ return !c;
+ }
+
+ var isExtendingChar = /[\u0300-\u036F\u0483-\u0487\u0488-\u0489\u0591-\u05BD\u05BF\u05C1-\u05C2\u05C4-\u05C5\u05C7\u0610-\u061A\u064B-\u065F\u0670\u06D6-\u06DC\u06DF-\u06E4\u06E7-\u06E8\u06EA-\u06ED\uA66F\uA670-\uA672\uA674-\uA67D\uA69F]/;
+
+ // DOM UTILITIES
+
+ function elt(tag, content, className, style) {
+ var e = document.createElement(tag);
+ if (className) e.className = className;
+ if (style) e.style.cssText = style;
+ if (typeof content == "string") setTextContent(e, content);
+ else if (content) for (var i = 0; i < content.length; ++i) e.appendChild(content[i]);
+ return e;
+ }
+
+ function removeChildren(e) {
+ e.innerHTML = "";
+ return e;
+ }
+
+ function removeChildrenAndAdd(parent, e) {
+ return removeChildren(parent).appendChild(e);
+ }
+
+ function setTextContent(e, str) {
+ if (ie_lt9) {
+ e.innerHTML = "";
+ e.appendChild(document.createTextNode(str));
+ } else e.textContent = str;
+ }
+
+ // FEATURE DETECTION
+
+ // Detect drag-and-drop
+ var dragAndDrop = function() {
+ // There is *some* kind of drag-and-drop support in IE6-8, but I
+ // couldn't get it to work yet.
+ if (ie_lt9) return false;
+ var div = elt('div');
+ return "draggable" in div || "dragDrop" in div;
+ }();
+
+ // For a reason I have yet to figure out, some browsers disallow
+ // word wrapping between certain characters *only* if a new inline
+ // element is started between them. This makes it hard to reliably
+ // measure the position of things, since that requires inserting an
+ // extra span. This terribly fragile set of regexps matches the
+ // character combinations that suffer from this phenomenon on the
+ // various browsers.
+ var spanAffectsWrapping = /^$/; // Won't match any two-character string
+ if (gecko) spanAffectsWrapping = /$'/;
+ else if (safari) spanAffectsWrapping = /\-[^ \-?]|\?[^ !'\"\),.\-\/:;\?\]\}]/;
+ else if (chrome) spanAffectsWrapping = /\-[^ \-\.?]|\?[^ \-\.?\]\}:;!'\"\),\/]|[\.!\"#&%\)*+,:;=>\]|\}~][\(\{\[<]|\$'/;
+
+ var knownScrollbarWidth;
+ function scrollbarWidth(measure) {
+ if (knownScrollbarWidth != null) return knownScrollbarWidth;
+ var test = elt("div", null, null, "width: 50px; height: 50px; overflow-x: scroll");
+ removeChildrenAndAdd(measure, test);
+ if (test.offsetWidth)
+ knownScrollbarWidth = test.offsetHeight - test.clientHeight;
+ return knownScrollbarWidth || 0;
+ }
+
+ var zwspSupported;
+ function zeroWidthElement(measure) {
+ if (zwspSupported == null) {
+ var test = elt("span", "\u200b");
+ removeChildrenAndAdd(measure, elt("span", [test, document.createTextNode("x")]));
+ if (measure.firstChild.offsetHeight != 0)
+ zwspSupported = test.offsetWidth <= 1 && test.offsetHeight > 2 && !ie_lt8;
+ }
+ if (zwspSupported) return elt("span", "\u200b");
+ else return elt("span", "\u00a0", null, "display: inline-block; width: 1px; margin-right: -1px");
+ }
+
+ // See if "".split is the broken IE version, if so, provide an
+ // alternative way to split lines.
+ var splitLines = "\n\nb".split(/\n/).length != 3 ? function(string) {
+ var pos = 0, result = [], l = string.length;
+ while (pos <= l) {
+ var nl = string.indexOf("\n", pos);
+ if (nl == -1) nl = string.length;
+ var line = string.slice(pos, string.charAt(nl - 1) == "\r" ? nl - 1 : nl);
+ var rt = line.indexOf("\r");
+ if (rt != -1) {
+ result.push(line.slice(0, rt));
+ pos += rt + 1;
+ } else {
+ result.push(line);
+ pos = nl + 1;
+ }
+ }
+ return result;
+ } : function(string){return string.split(/\r\n?|\n/);};
+ CodeMirror.splitLines = splitLines;
+
+ var hasSelection = window.getSelection ? function(te) {
+ try { return te.selectionStart != te.selectionEnd; }
+ catch(e) { return false; }
+ } : function(te) {
+ try {var range = te.ownerDocument.selection.createRange();}
+ catch(e) {}
+ if (!range || range.parentElement() != te) return false;
+ return range.compareEndPoints("StartToEnd", range) != 0;
+ };
+
+ var hasCopyEvent = (function() {
+ var e = elt("div");
+ if ("oncopy" in e) return true;
+ e.setAttribute("oncopy", "return;");
+ return typeof e.oncopy == 'function';
+ })();
+
+ // KEY NAMING
+
+ var keyNames = {3: "Enter", 8: "Backspace", 9: "Tab", 13: "Enter", 16: "Shift", 17: "Ctrl", 18: "Alt",
+ 19: "Pause", 20: "CapsLock", 27: "Esc", 32: "Space", 33: "PageUp", 34: "PageDown", 35: "End",
+ 36: "Home", 37: "Left", 38: "Up", 39: "Right", 40: "Down", 44: "PrintScrn", 45: "Insert",
+ 46: "Delete", 59: ";", 91: "Mod", 92: "Mod", 93: "Mod", 109: "-", 107: "=", 127: "Delete",
+ 186: ";", 187: "=", 188: ",", 189: "-", 190: ".", 191: "/", 192: "`", 219: "[", 220: "\\",
+ 221: "]", 222: "'", 63276: "PageUp", 63277: "PageDown", 63275: "End", 63273: "Home",
+ 63234: "Left", 63232: "Up", 63235: "Right", 63233: "Down", 63302: "Insert", 63272: "Delete"};
+ CodeMirror.keyNames = keyNames;
+ (function() {
+ // Number keys
+ for (var i = 0; i < 10; i++) keyNames[i + 48] = String(i);
+ // Alphabetic keys
+ for (var i = 65; i <= 90; i++) keyNames[i] = String.fromCharCode(i);
+ // Function keys
+ for (var i = 1; i <= 12; i++) keyNames[i + 111] = keyNames[i + 63235] = "F" + i;
+ })();
+
+ // BIDI HELPERS
+
+ function iterateBidiSections(order, from, to, f) {
+ if (!order) return f(from, to, "ltr");
+ for (var i = 0; i < order.length; ++i) {
+ var part = order[i];
+ if (part.from < to && part.to > from)
+ f(Math.max(part.from, from), Math.min(part.to, to), part.level == 1 ? "rtl" : "ltr");
+ }
+ }
+
+ function bidiLeft(part) { return part.level % 2 ? part.to : part.from; }
+ function bidiRight(part) { return part.level % 2 ? part.from : part.to; }
+
+ function lineLeft(line) { var order = getOrder(line); return order ? bidiLeft(order[0]) : 0; }
+ function lineRight(line) {
+ var order = getOrder(line);
+ if (!order) return line.text.length;
+ return bidiRight(lst(order));
+ }
+
+ function lineStart(cm, lineN) {
+ var line = getLine(cm.view.doc, lineN);
+ var visual = visualLine(cm.view.doc, line);
+ if (visual != line) lineN = lineNo(visual);
+ var order = getOrder(visual);
+ var ch = !order ? 0 : order[0].level % 2 ? lineRight(visual) : lineLeft(visual);
+ return {line: lineN, ch: ch};
+ }
+ function lineEnd(cm, lineNo) {
+ var merged, line;
+ while (merged = collapsedSpanAtEnd(line = getLine(cm.view.doc, lineNo)))
+ lineNo = merged.find().to.line;
+ var order = getOrder(line);
+ var ch = !order ? line.text.length : order[0].level % 2 ? lineLeft(line) : lineRight(line);
+ return {line: lineNo, ch: ch};
+ }
+
+ // This is somewhat involved. It is needed in order to move
+ // 'visually' through bi-directional text -- i.e., pressing left
+ // should make the cursor go left, even when in RTL text. The
+ // tricky part is the 'jumps', where RTL and LTR text touch each
+ // other. This often requires the cursor offset to move more than
+ // one unit, in order to visually move one unit.
+ function moveVisually(line, start, dir, byUnit) {
+ var bidi = getOrder(line);
+ if (!bidi) return moveLogically(line, start, dir, byUnit);
+ var moveOneUnit = byUnit ? function(pos, dir) {
+ do pos += dir;
+ while (pos > 0 && isExtendingChar.test(line.text.charAt(pos)));
+ return pos;
+ } : function(pos, dir) { return pos + dir; };
+ var linedir = bidi[0].level;
+ for (var i = 0; i < bidi.length; ++i) {
+ var part = bidi[i], sticky = part.level % 2 == linedir;
+ if ((part.from < start && part.to > start) ||
+ (sticky && (part.from == start || part.to == start))) break;
+ }
+ var target = moveOneUnit(start, part.level % 2 ? -dir : dir);
+
+ while (target != null) {
+ if (part.level % 2 == linedir) {
+ if (target < part.from || target > part.to) {
+ part = bidi[i += dir];
+ target = part && (dir > 0 == part.level % 2 ? moveOneUnit(part.to, -1) : moveOneUnit(part.from, 1));
+ } else break;
+ } else {
+ if (target == bidiLeft(part)) {
+ part = bidi[--i];
+ target = part && bidiRight(part);
+ } else if (target == bidiRight(part)) {
+ part = bidi[++i];
+ target = part && bidiLeft(part);
+ } else break;
+ }
+ }
+
+ return target < 0 || target > line.text.length ? null : target;
+ }
+
+ function moveLogically(line, start, dir, byUnit) {
+ var target = start + dir;
+ if (byUnit) while (target > 0 && isExtendingChar.test(line.text.charAt(target))) target += dir;
+ return target < 0 || target > line.text.length ? null : target;
+ }
+
+ // Bidirectional ordering algorithm
+ // See http://unicode.org/reports/tr9/tr9-13.html for the algorithm
+ // that this (partially) implements.
+
+ // One-char codes used for character types:
+ // L (L): Left-to-Right
+ // R (R): Right-to-Left
+ // r (AL): Right-to-Left Arabic
+ // 1 (EN): European Number
+ // + (ES): European Number Separator
+ // % (ET): European Number Terminator
+ // n (AN): Arabic Number
+ // , (CS): Common Number Separator
+ // m (NSM): Non-Spacing Mark
+ // b (BN): Boundary Neutral
+ // s (B): Paragraph Separator
+ // t (S): Segment Separator
+ // w (WS): Whitespace
+ // N (ON): Other Neutrals
+
+ // Returns null if characters are ordered as they appear
+ // (left-to-right), or an array of sections ({from, to, level}
+ // objects) in the order in which they occur visually.
+ var bidiOrdering = (function() {
+ // Character types for codepoints 0 to 0xff
+ var lowTypes = "bbbbbbbbbtstwsbbbbbbbbbbbbbbssstwNN%%%NNNNNN,N,N1111111111NNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNNNLLLLLLLLLLLLLLLLLLLLLLLLLLNNNNbbbbbbsbbbbbbbbbbbbbbbbbbbbbbbbbb,N%%%%NNNNLNNNNN%%11NLNNN1LNNNNNLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLLNLLLLLLLL";
+ // Character types for codepoints 0x600 to 0x6ff
+ var arabicTypes = "rrrrrrrrrrrr,rNNmmmmmmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmrrrrrrrnnnnnnnnnn%nnrrrmrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrmmmmmmmmmmmmmmmmmmmNmmmmrrrrrrrrrrrrrrrrrr";
+ function charType(code) {
+ if (code <= 0xff) return lowTypes.charAt(code);
+ else if (0x590 <= code && code <= 0x5f4) return "R";
+ else if (0x600 <= code && code <= 0x6ff) return arabicTypes.charAt(code - 0x600);
+ else if (0x700 <= code && code <= 0x8ac) return "r";
+ else return "L";
+ }
+
+ var bidiRE = /[\u0590-\u05f4\u0600-\u06ff\u0700-\u08ac]/;
+ var isNeutral = /[stwN]/, isStrong = /[LRr]/, countsAsLeft = /[Lb1n]/, countsAsNum = /[1n]/;
+
+ return function charOrdering(str) {
+ if (!bidiRE.test(str)) return false;
+ var len = str.length, types = [], startType = null;
+ for (var i = 0, type; i < len; ++i) {
+ types.push(type = charType(str.charCodeAt(i)));
+ if (startType == null) {
+ if (type == "L") startType = "L";
+ else if (type == "R" || type == "r") startType = "R";
+ }
+ }
+ if (startType == null) startType = "L";
+
+ // W1. Examine each non-spacing mark (NSM) in the level run, and
+ // change the type of the NSM to the type of the previous
+ // character. If the NSM is at the start of the level run, it will
+ // get the type of sor.
+ for (var i = 0, prev = startType; i < len; ++i) {
+ var type = types[i];
+ if (type == "m") types[i] = prev;
+ else prev = type;
+ }
+
+ // W2. Search backwards from each instance of a European number
+ // until the first strong type (R, L, AL, or sor) is found. If an
+ // AL is found, change the type of the European number to Arabic
+ // number.
+ // W3. Change all ALs to R.
+ for (var i = 0, cur = startType; i < len; ++i) {
+ var type = types[i];
+ if (type == "1" && cur == "r") types[i] = "n";
+ else if (isStrong.test(type)) { cur = type; if (type == "r") types[i] = "R"; }
+ }
+
+ // W4. A single European separator between two European numbers
+ // changes to a European number. A single common separator between
+ // two numbers of the same type changes to that type.
+ for (var i = 1, prev = types[0]; i < len - 1; ++i) {
+ var type = types[i];
+ if (type == "+" && prev == "1" && types[i+1] == "1") types[i] = "1";
+ else if (type == "," && prev == types[i+1] &&
+ (prev == "1" || prev == "n")) types[i] = prev;
+ prev = type;
+ }
+
+ // W5. A sequence of European terminators adjacent to European
+ // numbers changes to all European numbers.
+ // W6. Otherwise, separators and terminators change to Other
+ // Neutral.
+ for (var i = 0; i < len; ++i) {
+ var type = types[i];
+ if (type == ",") types[i] = "N";
+ else if (type == "%") {
+ for (var end = i + 1; end < len && types[end] == "%"; ++end) {}
+ var replace = (i && types[i-1] == "!") || (end < len - 1 && types[end] == "1") ? "1" : "N";
+ for (var j = i; j < end; ++j) types[j] = replace;
+ i = end - 1;
+ }
+ }
+
+ // W7. Search backwards from each instance of a European number
+ // until the first strong type (R, L, or sor) is found. If an L is
+ // found, then change the type of the European number to L.
+ for (var i = 0, cur = startType; i < len; ++i) {
+ var type = types[i];
+ if (cur == "L" && type == "1") types[i] = "L";
+ else if (isStrong.test(type)) cur = type;
+ }
+
+ // N1. A sequence of neutrals takes the direction of the
+ // surrounding strong text if the text on both sides has the same
+ // direction. European and Arabic numbers act as if they were R in
+ // terms of their influence on neutrals. Start-of-level-run (sor)
+ // and end-of-level-run (eor) are used at level run boundaries.
+ // N2. Any remaining neutrals take the embedding direction.
+ for (var i = 0; i < len; ++i) {
+ if (isNeutral.test(types[i])) {
+ for (var end = i + 1; end < len && isNeutral.test(types[end]); ++end) {}
+ var before = (i ? types[i-1] : startType) == "L";
+ var after = (end < len - 1 ? types[end] : startType) == "L";
+ var replace = before || after ? "L" : "R";
+ for (var j = i; j < end; ++j) types[j] = replace;
+ i = end - 1;
+ }
+ }
+
+ // Here we depart from the documented algorithm, in order to avoid
+ // building up an actual levels array. Since there are only three
+ // levels (0, 1, 2) in an implementation that doesn't take
+ // explicit embedding into account, we can build up the order on
+ // the fly, without following the level-based algorithm.
+ var order = [], m;
+ for (var i = 0; i < len;) {
+ if (countsAsLeft.test(types[i])) {
+ var start = i;
+ for (++i; i < len && countsAsLeft.test(types[i]); ++i) {}
+ order.push({from: start, to: i, level: 0});
+ } else {
+ var pos = i, at = order.length;
+ for (++i; i < len && types[i] != "L"; ++i) {}
+ for (var j = pos; j < i;) {
+ if (countsAsNum.test(types[j])) {
+ if (pos < j) order.splice(at, 0, {from: pos, to: j, level: 1});
+ var nstart = j;
+ for (++j; j < i && countsAsNum.test(types[j]); ++j) {}
+ order.splice(at, 0, {from: nstart, to: j, level: 2});
+ pos = j;
+ } else ++j;
+ }
+ if (pos < i) order.splice(at, 0, {from: pos, to: i, level: 1});
+ }
+ }
+ if (order[0].level == 1 && (m = str.match(/^\s+/))) {
+ order[0].from = m[0].length;
+ order.unshift({from: 0, to: m[0].length, level: 0});
+ }
+ if (lst(order).level == 1 && (m = str.match(/\s+$/))) {
+ lst(order).to -= m[0].length;
+ order.push({from: len - m[0].length, to: len, level: 0});
+ }
+ if (order[0].level != lst(order).level)
+ order.push({from: len, to: len, level: order[0].level});
+
+ return order;
+ };
+ })();
+
+ // THE END
+
+ CodeMirror.version = "3.0";
+
+ return CodeMirror;
+})();
--- /dev/null
+// TODO actually recognize syntax of TypeScript constructs
+
+CodeMirror.defineMode("javascript", function(config, parserConfig) {
+ var indentUnit = config.indentUnit;
+ var jsonMode = parserConfig.json;
+ var isTS = parserConfig.typescript;
+
+ // Tokenizer
+
+ var keywords = function(){
+ function kw(type) {return {type: type, style: "keyword"};}
+ var A = kw("keyword a"), B = kw("keyword b"), C = kw("keyword c");
+ var operator = kw("operator"), atom = {type: "atom", style: "atom"};
+
+ var jsKeywords = {
+ "if": A, "while": A, "with": A, "else": B, "do": B, "try": B, "finally": B,
+ "return": C, "break": C, "continue": C, "new": C, "delete": C, "throw": C,
+ "var": kw("var"), "const": kw("var"), "let": kw("var"),
+ "function": kw("function"), "catch": kw("catch"),
+ "for": kw("for"), "switch": kw("switch"), "case": kw("case"), "default": kw("default"),
+ "in": operator, "typeof": operator, "instanceof": operator,
+ "true": atom, "false": atom, "null": atom, "undefined": atom, "NaN": atom, "Infinity": atom
+ };
+
+ // Extend the 'normal' keywords with the TypeScript language extensions
+ if (isTS) {
+ var type = {type: "variable", style: "variable-3"};
+ var tsKeywords = {
+ // object-like things
+ "interface": kw("interface"),
+ "class": kw("class"),
+ "extends": kw("extends"),
+ "constructor": kw("constructor"),
+
+ // scope modifiers
+ "public": kw("public"),
+ "private": kw("private"),
+ "protected": kw("protected"),
+ "static": kw("static"),
+
+ "super": kw("super"),
+
+ // types
+ "string": type, "number": type, "bool": type, "any": type
+ };
+
+ for (var attr in tsKeywords) {
+ jsKeywords[attr] = tsKeywords[attr];
+ }
+ }
+
+ return jsKeywords;
+ }();
+
+ var isOperatorChar = /[+\-*&%=<>!?|]/;
+
+ function chain(stream, state, f) {
+ state.tokenize = f;
+ return f(stream, state);
+ }
+
+ function nextUntilUnescaped(stream, end) {
+ var escaped = false, next;
+ while ((next = stream.next()) != null) {
+ if (next == end && !escaped)
+ return false;
+ escaped = !escaped && next == "\\";
+ }
+ return escaped;
+ }
+
+ // Used as scratch variables to communicate multiple values without
+ // consing up tons of objects.
+ var type, content;
+ function ret(tp, style, cont) {
+ type = tp; content = cont;
+ return style;
+ }
+
+ function jsTokenBase(stream, state) {
+ var ch = stream.next();
+ if (ch == '"' || ch == "'")
+ return chain(stream, state, jsTokenString(ch));
+ else if (/[\[\]{}\(\),;\:\.]/.test(ch))
+ return ret(ch);
+ else if (ch == "0" && stream.eat(/x/i)) {
+ stream.eatWhile(/[\da-f]/i);
+ return ret("number", "number");
+ }
+ else if (/\d/.test(ch) || ch == "-" && stream.eat(/\d/)) {
+ stream.match(/^\d*(?:\.\d*)?(?:[eE][+\-]?\d+)?/);
+ return ret("number", "number");
+ }
+ else if (ch == "/") {
+ if (stream.eat("*")) {
+ return chain(stream, state, jsTokenComment);
+ }
+ else if (stream.eat("/")) {
+ stream.skipToEnd();
+ return ret("comment", "comment");
+ }
+ else if (state.lastType == "operator" || state.lastType == "keyword c" ||
+ /^[\[{}\(,;:]$/.test(state.lastType)) {
+ nextUntilUnescaped(stream, "/");
+ stream.eatWhile(/[gimy]/); // 'y' is "sticky" option in Mozilla
+ return ret("regexp", "string-2");
+ }
+ else {
+ stream.eatWhile(isOperatorChar);
+ return ret("operator", null, stream.current());
+ }
+ }
+ else if (ch == "#") {
+ stream.skipToEnd();
+ return ret("error", "error");
+ }
+ else if (isOperatorChar.test(ch)) {
+ stream.eatWhile(isOperatorChar);
+ return ret("operator", null, stream.current());
+ }
+ else {
+ stream.eatWhile(/[\w\$_]/);
+ var word = stream.current(), known = keywords.propertyIsEnumerable(word) && keywords[word];
+ return (known && state.lastType != ".") ? ret(known.type, known.style, word) :
+ ret("variable", "variable", word);
+ }
+ }
+
+ function jsTokenString(quote) {
+ return function(stream, state) {
+ if (!nextUntilUnescaped(stream, quote))
+ state.tokenize = jsTokenBase;
+ return ret("string", "string");
+ };
+ }
+
+ function jsTokenComment(stream, state) {
+ var maybeEnd = false, ch;
+ while (ch = stream.next()) {
+ if (ch == "/" && maybeEnd) {
+ state.tokenize = jsTokenBase;
+ break;
+ }
+ maybeEnd = (ch == "*");
+ }
+ return ret("comment", "comment");
+ }
+
+ // Parser
+
+ var atomicTypes = {"atom": true, "number": true, "variable": true, "string": true, "regexp": true};
+
+ function JSLexical(indented, column, type, align, prev, info) {
+ this.indented = indented;
+ this.column = column;
+ this.type = type;
+ this.prev = prev;
+ this.info = info;
+ if (align != null) this.align = align;
+ }
+
+ function inScope(state, varname) {
+ for (var v = state.localVars; v; v = v.next)
+ if (v.name == varname) return true;
+ }
+
+ function parseJS(state, style, type, content, stream) {
+ var cc = state.cc;
+ // Communicate our context to the combinators.
+ // (Less wasteful than consing up a hundred closures on every call.)
+ cx.state = state; cx.stream = stream; cx.marked = null, cx.cc = cc;
+
+ if (!state.lexical.hasOwnProperty("align"))
+ state.lexical.align = true;
+
+ while(true) {
+ var combinator = cc.length ? cc.pop() : jsonMode ? expression : statement;
+ if (combinator(type, content)) {
+ while(cc.length && cc[cc.length - 1].lex)
+ cc.pop()();
+ if (cx.marked) return cx.marked;
+ if (type == "variable" && inScope(state, content)) return "variable-2";
+ return style;
+ }
+ }
+ }
+
+ // Combinator utils
+
+ var cx = {state: null, column: null, marked: null, cc: null};
+ function pass() {
+ for (var i = arguments.length - 1; i >= 0; i--) cx.cc.push(arguments[i]);
+ }
+ function cont() {
+ pass.apply(null, arguments);
+ return true;
+ }
+ function register(varname) {
+ var state = cx.state;
+ if (state.context) {
+ cx.marked = "def";
+ for (var v = state.localVars; v; v = v.next)
+ if (v.name == varname) return;
+ state.localVars = {name: varname, next: state.localVars};
+ }
+ }
+
+ // Combinators
+
+ var defaultVars = {name: "this", next: {name: "arguments"}};
+ function pushcontext() {
+ cx.state.context = {prev: cx.state.context, vars: cx.state.localVars};
+ cx.state.localVars = defaultVars;
+ }
+ function popcontext() {
+ cx.state.localVars = cx.state.context.vars;
+ cx.state.context = cx.state.context.prev;
+ }
+ function pushlex(type, info) {
+ var result = function() {
+ var state = cx.state;
+ state.lexical = new JSLexical(state.indented, cx.stream.column(), type, null, state.lexical, info);
+ };
+ result.lex = true;
+ return result;
+ }
+ function poplex() {
+ var state = cx.state;
+ if (state.lexical.prev) {
+ if (state.lexical.type == ")")
+ state.indented = state.lexical.indented;
+ state.lexical = state.lexical.prev;
+ }
+ }
+ poplex.lex = true;
+
+ function expect(wanted) {
+ return function expecting(type) {
+ if (type == wanted) return cont();
+ else if (wanted == ";") return pass();
+ else return cont(arguments.callee);
+ };
+ }
+
+ function statement(type) {
+ if (type == "var") return cont(pushlex("vardef"), vardef1, expect(";"), poplex);
+ if (type == "keyword a") return cont(pushlex("form"), expression, statement, poplex);
+ if (type == "keyword b") return cont(pushlex("form"), statement, poplex);
+ if (type == "{") return cont(pushlex("}"), block, poplex);
+ if (type == ";") return cont();
+ if (type == "function") return cont(functiondef);
+ if (type == "for") return cont(pushlex("form"), expect("("), pushlex(")"), forspec1, expect(")"),
+ poplex, statement, poplex);
+ if (type == "variable") return cont(pushlex("stat"), maybelabel);
+ if (type == "switch") return cont(pushlex("form"), expression, pushlex("}", "switch"), expect("{"),
+ block, poplex, poplex);
+ if (type == "case") return cont(expression, expect(":"));
+ if (type == "default") return cont(expect(":"));
+ if (type == "catch") return cont(pushlex("form"), pushcontext, expect("("), funarg, expect(")"),
+ statement, poplex, popcontext);
+ return pass(pushlex("stat"), expression, expect(";"), poplex);
+ }
+ function expression(type) {
+ if (atomicTypes.hasOwnProperty(type)) return cont(maybeoperator);
+ if (type == "function") return cont(functiondef);
+ if (type == "keyword c") return cont(maybeexpression);
+ if (type == "(") return cont(pushlex(")"), maybeexpression, expect(")"), poplex, maybeoperator);
+ if (type == "operator") return cont(expression);
+ if (type == "[") return cont(pushlex("]"), commasep(expression, "]"), poplex, maybeoperator);
+ if (type == "{") return cont(pushlex("}"), commasep(objprop, "}"), poplex, maybeoperator);
+ return cont();
+ }
+ function maybeexpression(type) {
+ if (type.match(/[;\}\)\],]/)) return pass();
+ return pass(expression);
+ }
+
+ function maybeoperator(type, value) {
+ if (type == "operator" && /\+\+|--/.test(value)) return cont(maybeoperator);
+ if (type == "operator" && value == "?") return cont(expression, expect(":"), expression);
+ if (type == ";") return;
+ if (type == "(") return cont(pushlex(")"), commasep(expression, ")"), poplex, maybeoperator);
+ if (type == ".") return cont(property, maybeoperator);
+ if (type == "[") return cont(pushlex("]"), expression, expect("]"), poplex, maybeoperator);
+ }
+ function maybelabel(type) {
+ if (type == ":") return cont(poplex, statement);
+ return pass(maybeoperator, expect(";"), poplex);
+ }
+ function property(type) {
+ if (type == "variable") {cx.marked = "property"; return cont();}
+ }
+ function objprop(type) {
+ if (type == "variable") cx.marked = "property";
+ if (atomicTypes.hasOwnProperty(type)) return cont(expect(":"), expression);
+ }
+ function commasep(what, end) {
+ function proceed(type) {
+ if (type == ",") return cont(what, proceed);
+ if (type == end) return cont();
+ return cont(expect(end));
+ }
+ return function commaSeparated(type) {
+ if (type == end) return cont();
+ else return pass(what, proceed);
+ };
+ }
+ function block(type) {
+ if (type == "}") return cont();
+ return pass(statement, block);
+ }
+ function maybetype(type) {
+ if (type == ":") return cont(typedef);
+ return pass();
+ }
+ function typedef(type) {
+ if (type == "variable"){cx.marked = "variable-3"; return cont();}
+ return pass();
+ }
+ function vardef1(type, value) {
+ if (type == "variable") {
+ register(value);
+ return isTS ? cont(maybetype, vardef2) : cont(vardef2);
+ }
+ return pass();
+ }
+ function vardef2(type, value) {
+ if (value == "=") return cont(expression, vardef2);
+ if (type == ",") return cont(vardef1);
+ }
+ function forspec1(type) {
+ if (type == "var") return cont(vardef1, expect(";"), forspec2);
+ if (type == ";") return cont(forspec2);
+ if (type == "variable") return cont(formaybein);
+ return cont(forspec2);
+ }
+ function formaybein(_type, value) {
+ if (value == "in") return cont(expression);
+ return cont(maybeoperator, forspec2);
+ }
+ function forspec2(type, value) {
+ if (type == ";") return cont(forspec3);
+ if (value == "in") return cont(expression);
+ return cont(expression, expect(";"), forspec3);
+ }
+ function forspec3(type) {
+ if (type != ")") cont(expression);
+ }
+ function functiondef(type, value) {
+ if (type == "variable") {register(value); return cont(functiondef);}
+ if (type == "(") return cont(pushlex(")"), pushcontext, commasep(funarg, ")"), poplex, statement, popcontext);
+ }
+ function funarg(type, value) {
+ if (type == "variable") {register(value); return isTS ? cont(maybetype) : cont();}
+ }
+
+ // Interface
+
+ return {
+ startState: function(basecolumn) {
+ return {
+ tokenize: jsTokenBase,
+ lastType: null,
+ cc: [],
+ lexical: new JSLexical((basecolumn || 0) - indentUnit, 0, "block", false),
+ localVars: parserConfig.localVars,
+ context: parserConfig.localVars && {vars: parserConfig.localVars},
+ indented: 0
+ };
+ },
+
+ token: function(stream, state) {
+ if (stream.sol()) {
+ if (!state.lexical.hasOwnProperty("align"))
+ state.lexical.align = false;
+ state.indented = stream.indentation();
+ }
+ if (stream.eatSpace()) return null;
+ var style = state.tokenize(stream, state);
+ if (type == "comment") return style;
+ state.lastType = type;
+ return parseJS(state, style, type, content, stream);
+ },
+
+ indent: function(state, textAfter) {
+ if (state.tokenize == jsTokenComment) return CodeMirror.Pass;
+ if (state.tokenize != jsTokenBase) return 0;
+ var firstChar = textAfter && textAfter.charAt(0), lexical = state.lexical;
+ if (lexical.type == "stat" && firstChar == "}") lexical = lexical.prev;
+ var type = lexical.type, closing = firstChar == type;
+ if (type == "vardef") return lexical.indented + (state.lastType == "operator" || state.lastType == "," ? 4 : 0);
+ else if (type == "form" && firstChar == "{") return lexical.indented;
+ else if (type == "form") return lexical.indented + indentUnit;
+ else if (type == "stat")
+ return lexical.indented + (state.lastType == "operator" || state.lastType == "," ? indentUnit : 0);
+ else if (lexical.info == "switch" && !closing)
+ return lexical.indented + (/^(?:case|default)\b/.test(textAfter) ? indentUnit : 2 * indentUnit);
+ else if (lexical.align) return lexical.column + (closing ? 0 : 1);
+ else return lexical.indented + (closing ? 0 : indentUnit);
+ },
+
+ electricChars: ":{}",
+
+ jsonMode: jsonMode
+ };
+});
+
+CodeMirror.defineMIME("text/javascript", "javascript");
+CodeMirror.defineMIME("application/json", {name: "javascript", json: true});
+CodeMirror.defineMIME("text/typescript", { name: "javascript", typescript: true });
+CodeMirror.defineMIME("application/typescript", { name: "javascript", typescript: true });
--- /dev/null
+/**
+ * Tag-closer extension for CodeMirror.
+ *
+ * This extension adds an "autoCloseTags" option that can be set to
+ * either true to get the default behavior, or an object to further
+ * configure its behavior.
+ *
+ * These are supported options:
+ *
+ * `whenClosing` (default true)
+ * Whether to autoclose when the '/' of a closing tag is typed.
+ * `whenOpening` (default true)
+ * Whether to autoclose the tag when the final '>' of an opening
+ * tag is typed.
+ * `dontCloseTags` (default is empty tags for HTML, none for XML)
+ * An array of tag names that should not be autoclosed.
+ * `indentTags` (default is block tags for HTML, none for XML)
+ * An array of tag names that should, when opened, cause a
+ * blank line to be added inside the tag, and the blank line and
+ * closing line to be indented.
+ *
+ * See demos/closetag.html for a usage example.
+ */
+
+(function() {
+ CodeMirror.defineOption("autoCloseTags", false, function(cm, val, old) {
+ if (val && (old == CodeMirror.Init || !old)) {
+ var map = {name: "autoCloseTags"};
+ if (typeof val != "object" || val.whenClosing)
+ map["'/'"] = function(cm) { autoCloseTag(cm, '/'); };
+ if (typeof val != "object" || val.whenOpening)
+ map["'>'"] = function(cm) { autoCloseTag(cm, '>'); };
+ cm.addKeyMap(map);
+ } else if (!val && (old != CodeMirror.Init && old)) {
+ cm.removeKeyMap("autoCloseTags");
+ }
+ });
+
+ var htmlDontClose = ["area", "base", "br", "col", "command", "embed", "hr", "img", "input", "keygen", "link", "meta", "param",
+ "source", "track", "wbr"];
+ var htmlIndent = ["applet", "blockquote", "body", "button", "div", "dl", "fieldset", "form", "frameset", "h1", "h2", "h3", "h4",
+ "h5", "h6", "head", "html", "iframe", "layer", "legend", "object", "ol", "p", "select", "table", "ul"];
+
+ function autoCloseTag(cm, ch) {
+ var pos = cm.getCursor(), tok = cm.getTokenAt(pos);
+ var inner = CodeMirror.innerMode(cm.getMode(), tok.state), state = inner.state;
+ if (inner.mode.name != "xml") throw CodeMirror.Pass;
+
+ var opt = cm.getOption("autoCloseTags"), html = inner.mode.configuration == "html";
+ var dontCloseTags = (typeof opt == "object" && opt.dontCloseTags) || (html && htmlDontClose);
+ var indentTags = (typeof opt == "object" && opt.indentTags) || (html && htmlIndent);
+
+ if (ch == ">" && state.tagName) {
+ var tagName = state.tagName;
+ if (tok.end > pos.ch) tagName = tagName.slice(0, tagName.length - tok.end + pos.ch);
+ var lowerTagName = tagName.toLowerCase();
+ // Don't process the '>' at the end of an end-tag or self-closing tag
+ if (tok.type == "tag" && state.type == "closeTag" ||
+ /\/\s*$/.test(tok.string) ||
+ dontCloseTags && indexOf(dontCloseTags, lowerTagName) > -1)
+ throw CodeMirror.Pass;
+
+ var doIndent = indentTags && indexOf(indentTags, lowerTagName) > -1;
+ cm.replaceSelection(">" + (doIndent ? "\n\n" : "") + "</" + tagName + ">",
+ doIndent ? {line: pos.line + 1, ch: 0} : {line: pos.line, ch: pos.ch + 1});
+ if (doIndent) {
+ cm.indentLine(pos.line + 1);
+ cm.indentLine(pos.line + 2);
+ }
+ return;
+ } else if (ch == "/" && tok.type == "tag" && tok.string == "<") {
+ var tagName = state.context && state.context.tagName;
+ if (tagName) cm.replaceSelection("/" + tagName + ">", "end");
+ return;
+ }
+ throw CodeMirror.Pass;
+ }
+
+ function indexOf(collection, elt) {
+ if (collection.indexOf) return collection.indexOf(elt);
+ for (var i = 0, e = collection.length; i < e; ++i)
+ if (collection[i] == elt) return i;
+ return -1;
+ }
+})();
--- /dev/null
+CodeMirror.colorize = (function() {
+
+ var isBlock = /^(p|li|div|h\\d|pre|blockquote|td)$/;
+
+ function textContent(node, out) {
+ if (node.nodeType == 3) return out.push(node.nodeValue);
+ for (var ch = node.firstChild; ch; ch = ch.nextSibling) {
+ textContent(ch, out);
+ if (isBlock.test(node.nodeType)) out.push("\n");
+ }
+ }
+
+ return function(collection, defaultMode) {
+ if (!collection) collection = document.body.getElementsByTagName("pre");
+
+ for (var i = 0; i < collection.length; ++i) {
+ var node = collection[i];
+ var mode = node.getAttribute("data-lang") || defaultMode;
+ if (!mode) continue;
+
+ var text = [];
+ textContent(node, text);
+ node.innerHTML = "";
+ CodeMirror.runMode(text.join(""), mode, node);
+
+ node.className += " cm-s-default";
+ }
+ };
+})();
--- /dev/null
+(function() {
+ var modes = ["clike", "css", "javascript"];
+ for (var i = 0; i < modes.length; ++i)
+ CodeMirror.extendMode(modes[i], {blockCommentStart: "/*",
+ blockCommentEnd: "*/",
+ blockCommentContinue: " * "});
+
+ CodeMirror.commands.newlineAndIndentContinueComment = function(cm) {
+ var pos = cm.getCursor(), token = cm.getTokenAt(pos);
+ var mode = CodeMirror.innerMode(cm.getMode(), token.state).mode;
+ var space;
+
+ if (token.type == "comment" && mode.blockCommentStart) {
+ var end = token.string.indexOf(mode.blockCommentEnd);
+ var full = cm.getRange({line: pos.line, ch: 0}, {line: pos.line, ch: token.end}), found;
+ if (end != -1 && end == token.string.length - mode.blockCommentEnd.length) {
+ // Comment ended, don't continue it
+ } else if (token.string.indexOf(mode.blockCommentStart) == 0) {
+ space = full.slice(0, token.start);
+ if (!/^\s*$/.test(space)) {
+ space = "";
+ for (var i = 0; i < token.start; ++i) space += " ";
+ }
+ } else if ((found = full.indexOf(mode.blockCommentContinue)) != -1 &&
+ found + mode.blockCommentContinue.length > token.start &&
+ /^\s*$/.test(full.slice(0, found))) {
+ space = full.slice(0, found);
+ }
+ }
+
+ if (space != null)
+ cm.replaceSelection("\n" + space + mode.blockCommentContinue, "end");
+ else
+ cm.execCommand("newlineAndIndent");
+ };
+})();
--- /dev/null
+(function() {
+ CodeMirror.commands.newlineAndIndentContinueMarkdownList = function(cm) {
+ var pos = cm.getCursor(), token = cm.getTokenAt(pos);
+ var space;
+ if (token.className == "string") {
+ var full = cm.getRange({line: pos.line, ch: 0}, {line: pos.line, ch: token.end});
+ var listStart = /\*|\d+\./, listContinue;
+ if (token.string.search(listStart) == 0) {
+ var reg = /^[\W]*(\d+)\./g;
+ var matches = reg.exec(full);
+ if(matches)
+ listContinue = (parseInt(matches[1]) + 1) + ". ";
+ else
+ listContinue = "* ";
+ space = full.slice(0, token.start);
+ if (!/^\s*$/.test(space)) {
+ space = "";
+ for (var i = 0; i < token.start; ++i) space += " ";
+ }
+ }
+ }
+
+ if (space != null)
+ cm.replaceSelection("\n" + space + listContinue, "end");
+ else
+ cm.execCommand("newlineAndIndent");
+ };
+})();
--- /dev/null
+.CodeMirror-dialog {
+ position: absolute;
+ left: 0; right: 0;
+ background: white;
+ z-index: 15;
+ padding: .1em .8em;
+ overflow: hidden;
+ color: #333;
+}
+
+.CodeMirror-dialog-top {
+ border-bottom: 1px solid #eee;
+ top: 0;
+}
+
+.CodeMirror-dialog-bottom {
+ border-top: 1px solid #eee;
+ bottom: 0;
+}
+
+.CodeMirror-dialog input {
+ border: none;
+ outline: none;
+ background: transparent;
+ width: 20em;
+ color: inherit;
+ font-family: monospace;
+}
+
+.CodeMirror-dialog button {
+ font-size: 70%;
+}
--- /dev/null
+// Open simple dialogs on top of an editor. Relies on dialog.css.
+
+(function() {
+ function dialogDiv(cm, template, bottom) {
+ var wrap = cm.getWrapperElement();
+ var dialog;
+ dialog = wrap.appendChild(document.createElement("div"));
+ if (bottom) {
+ dialog.className = "CodeMirror-dialog CodeMirror-dialog-bottom";
+ } else {
+ dialog.className = "CodeMirror-dialog CodeMirror-dialog-top";
+ }
+ dialog.innerHTML = template;
+ return dialog;
+ }
+
+ CodeMirror.defineExtension("openDialog", function(template, callback, options) {
+ var dialog = dialogDiv(this, template, options && options.bottom);
+ var closed = false, me = this;
+ function close() {
+ if (closed) return;
+ closed = true;
+ dialog.parentNode.removeChild(dialog);
+ }
+ var inp = dialog.getElementsByTagName("input")[0], button;
+ if (inp) {
+ CodeMirror.on(inp, "keydown", function(e) {
+ if (e.keyCode == 13 || e.keyCode == 27) {
+ CodeMirror.e_stop(e);
+ close();
+ me.focus();
+ if (e.keyCode == 13) callback(inp.value);
+ }
+ });
+ inp.focus();
+ CodeMirror.on(inp, "blur", close);
+ } else if (button = dialog.getElementsByTagName("button")[0]) {
+ CodeMirror.on(button, "click", function() {
+ close();
+ me.focus();
+ });
+ button.focus();
+ CodeMirror.on(button, "blur", close);
+ }
+ return close;
+ });
+
+ CodeMirror.defineExtension("openConfirm", function(template, callbacks, options) {
+ var dialog = dialogDiv(this, template, options && options.bottom);
+ var buttons = dialog.getElementsByTagName("button");
+ var closed = false, me = this, blurring = 1;
+ function close() {
+ if (closed) return;
+ closed = true;
+ dialog.parentNode.removeChild(dialog);
+ me.focus();
+ }
+ buttons[0].focus();
+ for (var i = 0; i < buttons.length; ++i) {
+ var b = buttons[i];
+ (function(callback) {
+ CodeMirror.on(b, "click", function(e) {
+ CodeMirror.e_preventDefault(e);
+ close();
+ if (callback) callback(me);
+ });
+ })(callbacks[i]);
+ CodeMirror.on(b, "blur", function() {
+ --blurring;
+ setTimeout(function() { if (blurring <= 0) close(); }, 200);
+ });
+ CodeMirror.on(b, "focus", function() { ++blurring; });
+ }
+ });
+})();
--- /dev/null
+// the tagRangeFinder function is
+// Copyright (C) 2011 by Daniel Glazman <daniel@glazman.org>
+// released under the MIT license (../../LICENSE) like the rest of CodeMirror
+CodeMirror.tagRangeFinder = function(cm, start) {
+ var nameStartChar = "A-Z_a-z\\u00C0-\\u00D6\\u00D8-\\u00F6\\u00F8-\\u02FF\\u0370-\\u037D\\u037F-\\u1FFF\\u200C-\\u200D\\u2070-\\u218F\\u2C00-\\u2FEF\\u3001-\\uD7FF\\uF900-\\uFDCF\\uFDF0-\\uFFFD";
+ var nameChar = nameStartChar + "\-\:\.0-9\\u00B7\\u0300-\\u036F\\u203F-\\u2040";
+ var xmlNAMERegExp = new RegExp("^[" + nameStartChar + "][" + nameChar + "]*");
+
+ var lineText = cm.getLine(start.line);
+ var found = false;
+ var tag = null;
+ var pos = start.ch;
+ while (!found) {
+ pos = lineText.indexOf("<", pos);
+ if (-1 == pos) // no tag on line
+ return;
+ if (pos + 1 < lineText.length && lineText[pos + 1] == "/") { // closing tag
+ pos++;
+ continue;
+ }
+ // ok we seem to have a start tag
+ if (!lineText.substr(pos + 1).match(xmlNAMERegExp)) { // not a tag name...
+ pos++;
+ continue;
+ }
+ var gtPos = lineText.indexOf(">", pos + 1);
+ if (-1 == gtPos) { // end of start tag not in line
+ var l = start.line + 1;
+ var foundGt = false;
+ var lastLine = cm.lineCount();
+ while (l < lastLine && !foundGt) {
+ var lt = cm.getLine(l);
+ gtPos = lt.indexOf(">");
+ if (-1 != gtPos) { // found a >
+ foundGt = true;
+ var slash = lt.lastIndexOf("/", gtPos);
+ if (-1 != slash && slash < gtPos) {
+ var str = lineText.substr(slash, gtPos - slash + 1);
+ if (!str.match( /\/\s*\>/ )) // yep, that's the end of empty tag
+ return;
+ }
+ }
+ l++;
+ }
+ found = true;
+ }
+ else {
+ var slashPos = lineText.lastIndexOf("/", gtPos);
+ if (-1 == slashPos) { // cannot be empty tag
+ found = true;
+ // don't continue
+ }
+ else { // empty tag?
+ // check if really empty tag
+ var str = lineText.substr(slashPos, gtPos - slashPos + 1);
+ if (!str.match( /\/\s*\>/ )) { // finally not empty
+ found = true;
+ // don't continue
+ }
+ }
+ }
+ if (found) {
+ var subLine = lineText.substr(pos + 1);
+ tag = subLine.match(xmlNAMERegExp);
+ if (tag) {
+ // we have an element name, wooohooo !
+ tag = tag[0];
+ // do we have the close tag on same line ???
+ if (-1 != lineText.indexOf("</" + tag + ">", pos)) // yep
+ {
+ found = false;
+ }
+ // we don't, so we have a candidate...
+ }
+ else
+ found = false;
+ }
+ if (!found)
+ pos++;
+ }
+
+ if (found) {
+ var startTag = "(\\<\\/" + tag + "\\>)|(\\<" + tag + "\\>)|(\\<" + tag + "\\s)|(\\<" + tag + "$)";
+ var startTagRegExp = new RegExp(startTag);
+ var endTag = "</" + tag + ">";
+ var depth = 1;
+ var l = start.line + 1;
+ var lastLine = cm.lineCount();
+ while (l < lastLine) {
+ lineText = cm.getLine(l);
+ var match = lineText.match(startTagRegExp);
+ if (match) {
+ for (var i = 0; i < match.length; i++) {
+ if (match[i] == endTag)
+ depth--;
+ else
+ depth++;
+ if (!depth) return {from: {line: start.line, ch: gtPos + 1},
+ to: {line: l, ch: match.index}};
+ }
+ }
+ l++;
+ }
+ return;
+ }
+};
+
+CodeMirror.braceRangeFinder = function(cm, start) {
+ var line = start.line, lineText = cm.getLine(line);
+ var at = lineText.length, startChar, tokenType;
+ for (;;) {
+ var found = lineText.lastIndexOf("{", at);
+ if (found < start.ch) break;
+ tokenType = cm.getTokenAt({line: line, ch: found}).type;
+ if (!/^(comment|string)/.test(tokenType)) { startChar = found; break; }
+ at = found - 1;
+ }
+ if (startChar == null || lineText.lastIndexOf("}") > startChar) return;
+ var count = 1, lastLine = cm.lineCount(), end, endCh;
+ outer: for (var i = line + 1; i < lastLine; ++i) {
+ var text = cm.getLine(i), pos = 0;
+ for (;;) {
+ var nextOpen = text.indexOf("{", pos), nextClose = text.indexOf("}", pos);
+ if (nextOpen < 0) nextOpen = text.length;
+ if (nextClose < 0) nextClose = text.length;
+ pos = Math.min(nextOpen, nextClose);
+ if (pos == text.length) break;
+ if (cm.getTokenAt({line: i, ch: pos + 1}).type == tokenType) {
+ if (pos == nextOpen) ++count;
+ else if (!--count) { end = i; endCh = pos; break outer; }
+ }
+ ++pos;
+ }
+ }
+ if (end == null || end == line + 1) return;
+ return {from: {line: line, ch: startChar + 1},
+ to: {line: end, ch: endCh}};
+};
+
+CodeMirror.indentRangeFinder = function(cm, start) {
+ var tabSize = cm.getOption("tabSize"), firstLine = cm.getLine(start.line);
+ var myIndent = CodeMirror.countColumn(firstLine, null, tabSize);
+ for (var i = start.line + 1, end = cm.lineCount(); i < end; ++i) {
+ var curLine = cm.getLine(i);
+ if (CodeMirror.countColumn(curLine, null, tabSize) < myIndent)
+ return {from: {line: start.line, ch: firstLine.length},
+ to: {line: i, ch: curLine.length}};
+ }
+};
+
+CodeMirror.newFoldFunction = function(rangeFinder, widget) {
+ if (widget == null) widget = "\u2194";
+ if (typeof widget == "string") {
+ var text = document.createTextNode(widget);
+ widget = document.createElement("span");
+ widget.appendChild(text);
+ widget.className = "CodeMirror-foldmarker";
+ }
+
+ return function(cm, pos) {
+ if (typeof pos == "number") pos = {line: pos, ch: 0};
+ var range = rangeFinder(cm, pos);
+ if (!range) return;
+
+ var present = cm.findMarksAt(range.from), cleared = 0;
+ for (var i = 0; i < present.length; ++i) {
+ if (present[i].__isFold) {
+ ++cleared;
+ present[i].clear();
+ }
+ }
+ if (cleared) return;
+
+ var myWidget = widget.cloneNode(true);
+ CodeMirror.on(myWidget, "mousedown", function() {myRange.clear();});
+ var myRange = cm.markText(range.from, range.to, {
+ replacedWith: myWidget,
+ clearOnEnter: true,
+ __isFold: true
+ });
+ };
+};
--- /dev/null
+(function() {
+
+ CodeMirror.extendMode("css", {
+ commentStart: "/*",
+ commentEnd: "*/",
+ newlineAfterToken: function(_type, content) {
+ return /^[;{}]$/.test(content);
+ }
+ });
+
+ CodeMirror.extendMode("javascript", {
+ commentStart: "/*",
+ commentEnd: "*/",
+ // FIXME semicolons inside of for
+ newlineAfterToken: function(_type, content, textAfter, state) {
+ if (this.jsonMode) {
+ return /^[\[,{]$/.test(content) || /^}/.test(textAfter);
+ } else {
+ if (content == ";" && state.lexical && state.lexical.type == ")") return false;
+ return /^[;{}]$/.test(content) && !/^;/.test(textAfter);
+ }
+ }
+ });
+
+ CodeMirror.extendMode("xml", {
+ commentStart: "<!--",
+ commentEnd: "-->",
+ newlineAfterToken: function(type, content, textAfter) {
+ return type == "tag" && />$/.test(content) || /^</.test(textAfter);
+ }
+ });
+
+ // Comment/uncomment the specified range
+ CodeMirror.defineExtension("commentRange", function (isComment, from, to) {
+ var cm = this, curMode = CodeMirror.innerMode(cm.getMode(), cm.getTokenAt(from).state).mode;
+ cm.operation(function() {
+ if (isComment) { // Comment range
+ cm.replaceRange(curMode.commentEnd, to);
+ cm.replaceRange(curMode.commentStart, from);
+ if (from.line == to.line && from.ch == to.ch) // An empty comment inserted - put cursor inside
+ cm.setCursor(from.line, from.ch + curMode.commentStart.length);
+ } else { // Uncomment range
+ var selText = cm.getRange(from, to);
+ var startIndex = selText.indexOf(curMode.commentStart);
+ var endIndex = selText.lastIndexOf(curMode.commentEnd);
+ if (startIndex > -1 && endIndex > -1 && endIndex > startIndex) {
+ // Take string till comment start
+ selText = selText.substr(0, startIndex)
+ // From comment start till comment end
+ + selText.substring(startIndex + curMode.commentStart.length, endIndex)
+ // From comment end till string end
+ + selText.substr(endIndex + curMode.commentEnd.length);
+ }
+ cm.replaceRange(selText, from, to);
+ }
+ });
+ });
+
+ // Applies automatic mode-aware indentation to the specified range
+ CodeMirror.defineExtension("autoIndentRange", function (from, to) {
+ var cmInstance = this;
+ this.operation(function () {
+ for (var i = from.line; i <= to.line; i++) {
+ cmInstance.indentLine(i, "smart");
+ }
+ });
+ });
+
+ // Applies automatic formatting to the specified range
+ CodeMirror.defineExtension("autoFormatRange", function (from, to) {
+ var cm = this;
+ var outer = cm.getMode(), text = cm.getRange(from, to).split("\n");
+ var state = CodeMirror.copyState(outer, cm.getTokenAt(from).state);
+ var tabSize = cm.getOption("tabSize");
+
+ var out = "", lines = 0, atSol = from.ch == 0;
+ function newline() {
+ out += "\n";
+ atSol = true;
+ ++lines;
+ }
+
+ for (var i = 0; i < text.length; ++i) {
+ var stream = new CodeMirror.StringStream(text[i], tabSize);
+ while (!stream.eol()) {
+ var inner = CodeMirror.innerMode(outer, state);
+ var style = outer.token(stream, state), cur = stream.current();
+ stream.start = stream.pos;
+ if (!atSol || /\S/.test(cur)) {
+ out += cur;
+ atSol = false;
+ }
+ if (!atSol && inner.mode.newlineAfterToken &&
+ inner.mode.newlineAfterToken(style, cur, stream.string.slice(stream.pos) || text[i+1] || "", inner.state))
+ newline();
+ }
+ if (!stream.pos && outer.blankLine) outer.blankLine(state);
+ if (!atSol) newline();
+ }
+
+ cm.operation(function () {
+ cm.replaceRange(out, from, to);
+ for (var cur = from.line + 1, end = from.line + lines; cur <= end; ++cur)
+ cm.indentLine(cur, "smart");
+ cm.setSelection(from, cm.getCursor(false));
+ });
+ });
+})();
--- /dev/null
+(function () {
+ function forEach(arr, f) {
+ for (var i = 0, e = arr.length; i < e; ++i) f(arr[i]);
+ }
+
+ function arrayContains(arr, item) {
+ if (!Array.prototype.indexOf) {
+ var i = arr.length;
+ while (i--) {
+ if (arr[i] === item) {
+ return true;
+ }
+ }
+ return false;
+ }
+ return arr.indexOf(item) != -1;
+ }
+
+ function scriptHint(editor, keywords, getToken, options) {
+ // Find the token at the cursor
+ var cur = editor.getCursor(), token = getToken(editor, cur), tprop = token;
+ // If it's not a 'word-style' token, ignore the token.
+ if (!/^[\w$_]*$/.test(token.string)) {
+ token = tprop = {start: cur.ch, end: cur.ch, string: "", state: token.state,
+ type: token.string == "." ? "property" : null};
+ }
+ // If it is a property, find out what it is a property of.
+ while (tprop.type == "property") {
+ tprop = getToken(editor, {line: cur.line, ch: tprop.start});
+ if (tprop.string != ".") return;
+ tprop = getToken(editor, {line: cur.line, ch: tprop.start});
+ if (tprop.string == ')') {
+ var level = 1;
+ do {
+ tprop = getToken(editor, {line: cur.line, ch: tprop.start});
+ switch (tprop.string) {
+ case ')': level++; break;
+ case '(': level--; break;
+ default: break;
+ }
+ } while (level > 0);
+ tprop = getToken(editor, {line: cur.line, ch: tprop.start});
+ if (tprop.type == 'variable')
+ tprop.type = 'function';
+ else return; // no clue
+ }
+ if (!context) var context = [];
+ context.push(tprop);
+ }
+ return {list: getCompletions(token, context, keywords, options),
+ from: {line: cur.line, ch: token.start},
+ to: {line: cur.line, ch: token.end}};
+ }
+
+ CodeMirror.javascriptHint = function(editor, options) {
+ return scriptHint(editor, javascriptKeywords,
+ function (e, cur) {return e.getTokenAt(cur);},
+ options);
+ };
+
+ function getCoffeeScriptToken(editor, cur) {
+ // This getToken, it is for coffeescript, imitates the behavior of
+ // getTokenAt method in javascript.js, that is, returning "property"
+ // type and treat "." as indepenent token.
+ var token = editor.getTokenAt(cur);
+ if (cur.ch == token.start + 1 && token.string.charAt(0) == '.') {
+ token.end = token.start;
+ token.string = '.';
+ token.type = "property";
+ }
+ else if (/^\.[\w$_]*$/.test(token.string)) {
+ token.type = "property";
+ token.start++;
+ token.string = token.string.replace(/\./, '');
+ }
+ return token;
+ }
+
+ CodeMirror.coffeescriptHint = function(editor, options) {
+ return scriptHint(editor, coffeescriptKeywords, getCoffeeScriptToken, options);
+ };
+
+ var stringProps = ("charAt charCodeAt indexOf lastIndexOf substring substr slice trim trimLeft trimRight " +
+ "toUpperCase toLowerCase split concat match replace search").split(" ");
+ var arrayProps = ("length concat join splice push pop shift unshift slice reverse sort indexOf " +
+ "lastIndexOf every some filter forEach map reduce reduceRight ").split(" ");
+ var funcProps = "prototype apply call bind".split(" ");
+ var javascriptKeywords = ("break case catch continue debugger default delete do else false finally for function " +
+ "if in instanceof new null return switch throw true try typeof var void while with").split(" ");
+ var coffeescriptKeywords = ("and break catch class continue delete do else extends false finally for " +
+ "if in instanceof isnt new no not null of off on or return switch then throw true try typeof until void while with yes").split(" ");
+
+ function getCompletions(token, context, keywords, options) {
+ var found = [], start = token.string;
+ function maybeAdd(str) {
+ if (str.indexOf(start) == 0 && !arrayContains(found, str)) found.push(str);
+ }
+ function gatherCompletions(obj) {
+ if (typeof obj == "string") forEach(stringProps, maybeAdd);
+ else if (obj instanceof Array) forEach(arrayProps, maybeAdd);
+ else if (obj instanceof Function) forEach(funcProps, maybeAdd);
+ for (var name in obj) maybeAdd(name);
+ }
+
+ if (context) {
+ // If this is a property, see if it belongs to some object we can
+ // find in the current environment.
+ var obj = context.pop(), base;
+ if (obj.type == "variable") {
+ if (options && options.additionalContext)
+ base = options.additionalContext[obj.string];
+ base = base || window[obj.string];
+ } else if (obj.type == "string") {
+ base = "";
+ } else if (obj.type == "atom") {
+ base = 1;
+ } else if (obj.type == "function") {
+ if (window.jQuery != null && (obj.string == '$' || obj.string == 'jQuery') &&
+ (typeof window.jQuery == 'function'))
+ base = window.jQuery();
+ else if (window._ != null && (obj.string == '_') && (typeof window._ == 'function'))
+ base = window._();
+ }
+ while (base != null && context.length)
+ base = base[context.pop().string];
+ if (base != null) gatherCompletions(base);
+ }
+ else {
+ // If not, just look in the window object and any local scope
+ // (reading into JS mode internals to get at the local variables)
+ for (var v = token.state.localVars; v; v = v.next) maybeAdd(v.name);
+ gatherCompletions(window);
+ forEach(keywords, maybeAdd);
+ }
+ return found;
+ }
+})();
--- /dev/null
+(function() {
+ if (!CodeMirror.modeURL) CodeMirror.modeURL = "../mode/%N/%N.js";
+
+ var loading = {};
+ function splitCallback(cont, n) {
+ var countDown = n;
+ return function() { if (--countDown == 0) cont(); };
+ }
+ function ensureDeps(mode, cont) {
+ var deps = CodeMirror.modes[mode].dependencies;
+ if (!deps) return cont();
+ var missing = [];
+ for (var i = 0; i < deps.length; ++i) {
+ if (!CodeMirror.modes.hasOwnProperty(deps[i]))
+ missing.push(deps[i]);
+ }
+ if (!missing.length) return cont();
+ var split = splitCallback(cont, missing.length);
+ for (var i = 0; i < missing.length; ++i)
+ CodeMirror.requireMode(missing[i], split);
+ }
+
+ CodeMirror.requireMode = function(mode, cont) {
+ if (typeof mode != "string") mode = mode.name;
+ if (CodeMirror.modes.hasOwnProperty(mode)) return ensureDeps(mode, cont);
+ if (loading.hasOwnProperty(mode)) return loading[mode].push(cont);
+
+ var script = document.createElement("script");
+ script.src = CodeMirror.modeURL.replace(/%N/g, mode);
+ var others = document.getElementsByTagName("script")[0];
+ others.parentNode.insertBefore(script, others);
+ var list = loading[mode] = [cont];
+ var count = 0, poll = setInterval(function() {
+ if (++count > 100) return clearInterval(poll);
+ if (CodeMirror.modes.hasOwnProperty(mode)) {
+ clearInterval(poll);
+ loading[mode] = null;
+ ensureDeps(mode, function() {
+ for (var i = 0; i < list.length; ++i) list[i]();
+ });
+ }
+ }, 200);
+ };
+
+ CodeMirror.autoLoadMode = function(instance, mode) {
+ if (!CodeMirror.modes.hasOwnProperty(mode))
+ CodeMirror.requireMode(mode, function() {
+ instance.setOption("mode", instance.getOption("mode"));
+ });
+ };
+}());
--- /dev/null
+// Define match-highlighter commands. Depends on searchcursor.js
+// Use by attaching the following function call to the cursorActivity event:
+ //myCodeMirror.matchHighlight(minChars);
+// And including a special span.CodeMirror-matchhighlight css class (also optionally a separate one for .CodeMirror-focused -- see demo matchhighlighter.html)
+
+(function() {
+ var DEFAULT_MIN_CHARS = 2;
+
+ function MatchHighlightState() {
+ this.marked = [];
+ }
+ function getMatchHighlightState(cm) {
+ return cm._matchHighlightState || (cm._matchHighlightState = new MatchHighlightState());
+ }
+
+ function clearMarks(cm) {
+ var state = getMatchHighlightState(cm);
+ for (var i = 0; i < state.marked.length; ++i)
+ state.marked[i].clear();
+ state.marked = [];
+ }
+
+ function markDocument(cm, className, minChars) {
+ clearMarks(cm);
+ minChars = (typeof minChars !== 'undefined' ? minChars : DEFAULT_MIN_CHARS);
+ if (cm.somethingSelected() && cm.getSelection().replace(/^\s+|\s+$/g, "").length >= minChars) {
+ var state = getMatchHighlightState(cm);
+ var query = cm.getSelection();
+ cm.operation(function() {
+ if (cm.lineCount() < 2000) { // This is too expensive on big documents.
+ for (var cursor = cm.getSearchCursor(query); cursor.findNext();) {
+ //Only apply matchhighlight to the matches other than the one actually selected
+ if (cursor.from().line !== cm.getCursor(true).line ||
+ cursor.from().ch !== cm.getCursor(true).ch)
+ state.marked.push(cm.markText(cursor.from(), cursor.to(),
+ {className: className}));
+ }
+ }
+ });
+ }
+ }
+
+ CodeMirror.defineExtension("matchHighlight", function(className, minChars) {
+ markDocument(this, className, minChars);
+ });
+})();
--- /dev/null
+(function() {
+ var matching = {"(": ")>", ")": "(<", "[": "]>", "]": "[<", "{": "}>", "}": "{<"};
+ function findMatchingBracket(cm) {
+ var cur = cm.getCursor(), line = cm.getLineHandle(cur.line), pos = cur.ch - 1;
+ var match = (pos >= 0 && matching[line.text.charAt(pos)]) || matching[line.text.charAt(++pos)];
+ if (!match) return null;
+ var forward = match.charAt(1) == ">", d = forward ? 1 : -1;
+ var style = cm.getTokenAt({line: cur.line, ch: pos + 1}).type;
+
+ var stack = [line.text.charAt(pos)], re = /[(){}[\]]/;
+ function scan(line, lineNo, start) {
+ if (!line.text) return;
+ var pos = forward ? 0 : line.text.length - 1, end = forward ? line.text.length : -1;
+ if (start != null) pos = start + d;
+ for (; pos != end; pos += d) {
+ var ch = line.text.charAt(pos);
+ if (re.test(ch) && cm.getTokenAt({line: lineNo, ch: pos + 1}).type == style) {
+ var match = matching[ch];
+ if (match.charAt(1) == ">" == forward) stack.push(ch);
+ else if (stack.pop() != match.charAt(0)) return {pos: pos, match: false};
+ else if (!stack.length) return {pos: pos, match: true};
+ }
+ }
+ }
+ for (var i = cur.line, found, e = forward ? Math.min(i + 100, cm.lineCount()) : Math.max(-1, i - 100); i != e; i+=d) {
+ if (i == cur.line) found = scan(line, i, pos);
+ else found = scan(cm.getLineHandle(i), i);
+ if (found) break;
+ }
+ return {from: {line: cur.line, ch: pos}, to: found && {line: i, ch: found.pos}, match: found && found.match};
+ }
+
+ function matchBrackets(cm, autoclear) {
+ var found = findMatchingBracket(cm);
+ if (!found) return;
+ var style = found.match ? "CodeMirror-matchingbracket" : "CodeMirror-nonmatchingbracket";
+ var one = cm.markText(found.from, {line: found.from.line, ch: found.from.ch + 1},
+ {className: style});
+ var two = found.to && cm.markText(found.to, {line: found.to.line, ch: found.to.ch + 1},
+ {className: style});
+ var clear = function() {
+ cm.operation(function() { one.clear(); two && two.clear(); });
+ };
+ if (autoclear) setTimeout(clear, 800);
+ else return clear;
+ }
+
+ var currentlyHighlighted = null;
+ function doMatchBrackets(cm) {
+ cm.operation(function() {
+ if (currentlyHighlighted) {currentlyHighlighted(); currentlyHighlighted = null;}
+ if (!cm.somethingSelected()) currentlyHighlighted = matchBrackets(cm, false);
+ });
+ }
+
+ CodeMirror.defineOption("matchBrackets", false, function(cm, val) {
+ if (val) cm.on("cursorActivity", doMatchBrackets);
+ else cm.off("cursorActivity", doMatchBrackets);
+ });
+
+ CodeMirror.defineExtension("matchBrackets", function() {matchBrackets(this, true);});
+ CodeMirror.defineExtension("findMatchingBracket", function(){return findMatchingBracket(this);});
+})();
--- /dev/null
+CodeMirror.multiplexingMode = function(outer /*, others */) {
+ // Others should be {open, close, mode [, delimStyle]} objects
+ var others = Array.prototype.slice.call(arguments, 1);
+ var n_others = others.length;
+
+ function indexOf(string, pattern, from) {
+ if (typeof pattern == "string") return string.indexOf(pattern, from);
+ var m = pattern.exec(from ? string.slice(from) : string);
+ return m ? m.index + from : -1;
+ }
+
+ return {
+ startState: function() {
+ return {
+ outer: CodeMirror.startState(outer),
+ innerActive: null,
+ inner: null
+ };
+ },
+
+ copyState: function(state) {
+ return {
+ outer: CodeMirror.copyState(outer, state.outer),
+ innerActive: state.innerActive,
+ inner: state.innerActive && CodeMirror.copyState(state.innerActive.mode, state.inner)
+ };
+ },
+
+ token: function(stream, state) {
+ if (!state.innerActive) {
+ var cutOff = Infinity, oldContent = stream.string;
+ for (var i = 0; i < n_others; ++i) {
+ var other = others[i];
+ var found = indexOf(oldContent, other.open, stream.pos);
+ if (found == stream.pos) {
+ stream.match(other.open);
+ state.innerActive = other;
+ state.inner = CodeMirror.startState(other.mode, outer.indent ? outer.indent(state.outer, "") : 0);
+ return other.delimStyle;
+ } else if (found != -1 && found < cutOff) {
+ cutOff = found;
+ }
+ }
+ if (cutOff != Infinity) stream.string = oldContent.slice(0, cutOff);
+ var outerToken = outer.token(stream, state.outer);
+ if (cutOff != Infinity) stream.string = oldContent;
+ return outerToken;
+ } else {
+ var curInner = state.innerActive, oldContent = stream.string;
+ var found = indexOf(oldContent, curInner.close, stream.pos);
+ if (found == stream.pos) {
+ stream.match(curInner.close);
+ state.innerActive = state.inner = null;
+ return curInner.delimStyle;
+ }
+ if (found > -1) stream.string = oldContent.slice(0, found);
+ var innerToken = curInner.mode.token(stream, state.inner);
+ if (found > -1) stream.string = oldContent;
+ var cur = stream.current(), found = cur.indexOf(curInner.close);
+ if (found > -1) stream.backUp(cur.length - found);
+ return innerToken;
+ }
+ },
+
+ indent: function(state, textAfter) {
+ var mode = state.innerActive ? state.innerActive.mode : outer;
+ if (!mode.indent) return CodeMirror.Pass;
+ return mode.indent(state.innerActive ? state.inner : state.outer, textAfter);
+ },
+
+ blankLine: function(state) {
+ var mode = state.innerActive ? state.innerActive.mode : outer;
+ if (mode.blankLine) {
+ mode.blankLine(state.innerActive ? state.inner : state.outer);
+ }
+ if (!state.innerActive) {
+ for (var i = 0; i < n_others; ++i) {
+ var other = others[i];
+ if (other.open === "\n") {
+ state.innerActive = other;
+ state.inner = CodeMirror.startState(other.mode, mode.indent ? mode.indent(state.outer, "") : 0);
+ }
+ }
+ } else if (mode.close === "\n") {
+ state.innerActive = state.inner = null;
+ }
+ },
+
+ electricChars: outer.electricChars,
+
+ innerMode: function(state) {
+ return state.inner ? {state: state.inner, mode: state.innerActive.mode} : {state: state.outer, mode: outer};
+ }
+ };
+};
--- /dev/null
+// Utility function that allows modes to be combined. The mode given
+// as the base argument takes care of most of the normal mode
+// functionality, but a second (typically simple) mode is used, which
+// can override the style of text. Both modes get to parse all of the
+// text, but when both assign a non-null style to a piece of code, the
+// overlay wins, unless the combine argument was true, in which case
+// the styles are combined.
+
+// overlayParser is the old, deprecated name
+CodeMirror.overlayMode = CodeMirror.overlayParser = function(base, overlay, combine) {
+ return {
+ startState: function() {
+ return {
+ base: CodeMirror.startState(base),
+ overlay: CodeMirror.startState(overlay),
+ basePos: 0, baseCur: null,
+ overlayPos: 0, overlayCur: null
+ };
+ },
+ copyState: function(state) {
+ return {
+ base: CodeMirror.copyState(base, state.base),
+ overlay: CodeMirror.copyState(overlay, state.overlay),
+ basePos: state.basePos, baseCur: null,
+ overlayPos: state.overlayPos, overlayCur: null
+ };
+ },
+
+ token: function(stream, state) {
+ if (stream.start == state.basePos) {
+ state.baseCur = base.token(stream, state.base);
+ state.basePos = stream.pos;
+ }
+ if (stream.start == state.overlayPos) {
+ stream.pos = stream.start;
+ state.overlayCur = overlay.token(stream, state.overlay);
+ state.overlayPos = stream.pos;
+ }
+ stream.pos = Math.min(state.basePos, state.overlayPos);
+ if (stream.eol()) state.basePos = state.overlayPos = 0;
+
+ if (state.overlayCur == null) return state.baseCur;
+ if (state.baseCur != null && combine) return state.baseCur + " " + state.overlayCur;
+ else return state.overlayCur;
+ },
+
+ indent: base.indent && function(state, textAfter) {
+ return base.indent(state.base, textAfter);
+ },
+ electricChars: base.electricChars,
+
+ innerMode: function(state) { return {state: state.base, mode: base}; },
+
+ blankLine: function(state) {
+ if (base.blankLine) base.blankLine(state.base);
+ if (overlay.blankLine) overlay.blankLine(state.overlay);
+ }
+ };
+};
--- /dev/null
+(function () {
+ function forEach(arr, f) {
+ for (var i = 0, e = arr.length; i < e; ++i) f(arr[i]);
+ }
+
+ function arrayContains(arr, item) {
+ if (!Array.prototype.indexOf) {
+ var i = arr.length;
+ while (i--) {
+ if (arr[i] === item) {
+ return true;
+ }
+ }
+ return false;
+ }
+ return arr.indexOf(item) != -1;
+ }
+
+ function scriptHint(editor, _keywords, getToken) {
+ // Find the token at the cursor
+ var cur = editor.getCursor(), token = getToken(editor, cur), tprop = token;
+ // If it's not a 'word-style' token, ignore the token.
+
+ if (!/^[\w$_]*$/.test(token.string)) {
+ token = tprop = {start: cur.ch, end: cur.ch, string: "", state: token.state,
+ className: token.string == ":" ? "pig-type" : null};
+ }
+
+ if (!context) var context = [];
+ context.push(tprop);
+
+ var completionList = getCompletions(token, context);
+ completionList = completionList.sort();
+ //prevent autocomplete for last word, instead show dropdown with one word
+ if(completionList.length == 1) {
+ completionList.push(" ");
+ }
+
+ return {list: completionList,
+ from: {line: cur.line, ch: token.start},
+ to: {line: cur.line, ch: token.end}};
+ }
+
+ CodeMirror.pigHint = function(editor) {
+ return scriptHint(editor, pigKeywordsU, function (e, cur) {return e.getTokenAt(cur);});
+ };
+
+ var pigKeywords = "VOID IMPORT RETURNS DEFINE LOAD FILTER FOREACH ORDER CUBE DISTINCT COGROUP "
+ + "JOIN CROSS UNION SPLIT INTO IF OTHERWISE ALL AS BY USING INNER OUTER ONSCHEMA PARALLEL "
+ + "PARTITION GROUP AND OR NOT GENERATE FLATTEN ASC DESC IS STREAM THROUGH STORE MAPREDUCE "
+ + "SHIP CACHE INPUT OUTPUT STDERROR STDIN STDOUT LIMIT SAMPLE LEFT RIGHT FULL EQ GT LT GTE LTE "
+ + "NEQ MATCHES TRUE FALSE";
+ var pigKeywordsU = pigKeywords.split(" ");
+ var pigKeywordsL = pigKeywords.toLowerCase().split(" ");
+
+ var pigTypes = "BOOLEAN INT LONG FLOAT DOUBLE CHARARRAY BYTEARRAY BAG TUPLE MAP";
+ var pigTypesU = pigTypes.split(" ");
+ var pigTypesL = pigTypes.toLowerCase().split(" ");
+
+ var pigBuiltins = "ABS ACOS ARITY ASIN ATAN AVG BAGSIZE BINSTORAGE BLOOM BUILDBLOOM CBRT CEIL "
+ + "CONCAT COR COS COSH COUNT COUNT_STAR COV CONSTANTSIZE CUBEDIMENSIONS DIFF DISTINCT DOUBLEABS "
+ + "DOUBLEAVG DOUBLEBASE DOUBLEMAX DOUBLEMIN DOUBLEROUND DOUBLESUM EXP FLOOR FLOATABS FLOATAVG "
+ + "FLOATMAX FLOATMIN FLOATROUND FLOATSUM GENERICINVOKER INDEXOF INTABS INTAVG INTMAX INTMIN "
+ + "INTSUM INVOKEFORDOUBLE INVOKEFORFLOAT INVOKEFORINT INVOKEFORLONG INVOKEFORSTRING INVOKER "
+ + "ISEMPTY JSONLOADER JSONMETADATA JSONSTORAGE LAST_INDEX_OF LCFIRST LOG LOG10 LOWER LONGABS "
+ + "LONGAVG LONGMAX LONGMIN LONGSUM MAX MIN MAPSIZE MONITOREDUDF NONDETERMINISTIC OUTPUTSCHEMA "
+ + "PIGSTORAGE PIGSTREAMING RANDOM REGEX_EXTRACT REGEX_EXTRACT_ALL REPLACE ROUND SIN SINH SIZE "
+ + "SQRT STRSPLIT SUBSTRING SUM STRINGCONCAT STRINGMAX STRINGMIN STRINGSIZE TAN TANH TOBAG "
+ + "TOKENIZE TOMAP TOP TOTUPLE TRIM TEXTLOADER TUPLESIZE UCFIRST UPPER UTF8STORAGECONVERTER";
+ var pigBuiltinsU = pigBuiltins.split(" ").join("() ").split(" ");
+ var pigBuiltinsL = pigBuiltins.toLowerCase().split(" ").join("() ").split(" ");
+ var pigBuiltinsC = ("BagSize BinStorage Bloom BuildBloom ConstantSize CubeDimensions DoubleAbs "
+ + "DoubleAvg DoubleBase DoubleMax DoubleMin DoubleRound DoubleSum FloatAbs FloatAvg FloatMax "
+ + "FloatMin FloatRound FloatSum GenericInvoker IntAbs IntAvg IntMax IntMin IntSum "
+ + "InvokeForDouble InvokeForFloat InvokeForInt InvokeForLong InvokeForString Invoker "
+ + "IsEmpty JsonLoader JsonMetadata JsonStorage LongAbs LongAvg LongMax LongMin LongSum MapSize "
+ + "MonitoredUDF Nondeterministic OutputSchema PigStorage PigStreaming StringConcat StringMax "
+ + "StringMin StringSize TextLoader TupleSize Utf8StorageConverter").split(" ").join("() ").split(" ");
+
+ function getCompletions(token, context) {
+ var found = [], start = token.string;
+ function maybeAdd(str) {
+ if (str.indexOf(start) == 0 && !arrayContains(found, str)) found.push(str);
+ }
+
+ function gatherCompletions(obj) {
+ if(obj == ":") {
+ forEach(pigTypesL, maybeAdd);
+ }
+ else {
+ forEach(pigBuiltinsU, maybeAdd);
+ forEach(pigBuiltinsL, maybeAdd);
+ forEach(pigBuiltinsC, maybeAdd);
+ forEach(pigTypesU, maybeAdd);
+ forEach(pigTypesL, maybeAdd);
+ forEach(pigKeywordsU, maybeAdd);
+ forEach(pigKeywordsL, maybeAdd);
+ }
+ }
+
+ if (context) {
+ // If this is a property, see if it belongs to some object we can
+ // find in the current environment.
+ var obj = context.pop(), base;
+
+ if (obj.type == "variable")
+ base = obj.string;
+ else if(obj.type == "variable-3")
+ base = ":" + obj.string;
+
+ while (base != null && context.length)
+ base = base[context.pop().string];
+ if (base != null) gatherCompletions(base);
+ }
+ return found;
+ }
+})();
--- /dev/null
+/* Just enough of CodeMirror to run runMode under node.js */
+
+function splitLines(string){ return string.split(/\r?\n|\r/); };
+
+function StringStream(string) {
+ this.pos = this.start = 0;
+ this.string = string;
+}
+StringStream.prototype = {
+ eol: function() {return this.pos >= this.string.length;},
+ sol: function() {return this.pos == 0;},
+ peek: function() {return this.string.charAt(this.pos) || null;},
+ next: function() {
+ if (this.pos < this.string.length)
+ return this.string.charAt(this.pos++);
+ },
+ eat: function(match) {
+ var ch = this.string.charAt(this.pos);
+ if (typeof match == "string") var ok = ch == match;
+ else var ok = ch && (match.test ? match.test(ch) : match(ch));
+ if (ok) {++this.pos; return ch;}
+ },
+ eatWhile: function(match) {
+ var start = this.pos;
+ while (this.eat(match)){}
+ return this.pos > start;
+ },
+ eatSpace: function() {
+ var start = this.pos;
+ while (/[\s\u00a0]/.test(this.string.charAt(this.pos))) ++this.pos;
+ return this.pos > start;
+ },
+ skipToEnd: function() {this.pos = this.string.length;},
+ skipTo: function(ch) {
+ var found = this.string.indexOf(ch, this.pos);
+ if (found > -1) {this.pos = found; return true;}
+ },
+ backUp: function(n) {this.pos -= n;},
+ column: function() {return this.start;},
+ indentation: function() {return 0;},
+ match: function(pattern, consume, caseInsensitive) {
+ if (typeof pattern == "string") {
+ function cased(str) {return caseInsensitive ? str.toLowerCase() : str;}
+ if (cased(this.string).indexOf(cased(pattern), this.pos) == this.pos) {
+ if (consume !== false) this.pos += pattern.length;
+ return true;
+ }
+ }
+ else {
+ var match = this.string.slice(this.pos).match(pattern);
+ if (match && consume !== false) this.pos += match[0].length;
+ return match;
+ }
+ },
+ current: function(){return this.string.slice(this.start, this.pos);}
+};
+exports.StringStream = StringStream;
+
+exports.startState = function(mode, a1, a2) {
+ return mode.startState ? mode.startState(a1, a2) : true;
+};
+
+var modes = exports.modes = {}, mimeModes = exports.mimeModes = {};
+exports.defineMode = function(name, mode) { modes[name] = mode; };
+exports.defineMIME = function(mime, spec) { mimeModes[mime] = spec; };
+exports.getMode = function(options, spec) {
+ if (typeof spec == "string" && mimeModes.hasOwnProperty(spec))
+ spec = mimeModes[spec];
+ if (typeof spec == "string")
+ var mname = spec, config = {};
+ else if (spec != null)
+ var mname = spec.name, config = spec;
+ var mfactory = modes[mname];
+ if (!mfactory) throw new Error("Unknown mode: " + spec);
+ return mfactory(options, config || {});
+};
+
+exports.runMode = function(string, modespec, callback) {
+ var mode = exports.getMode({indentUnit: 2}, modespec);
+ var lines = splitLines(string), state = exports.startState(mode);
+ for (var i = 0, e = lines.length; i < e; ++i) {
+ if (i) callback("\n");
+ var stream = new exports.StringStream(lines[i]);
+ while (!stream.eol()) {
+ var style = mode.token(stream, state);
+ callback(stream.current(), style, i, stream.start);
+ stream.start = stream.pos;
+ }
+ }
+};
--- /dev/null
+CodeMirror.runMode = function(string, modespec, callback, options) {
+ var mode = CodeMirror.getMode(CodeMirror.defaults, modespec);
+
+ if (callback.nodeType == 1) {
+ var tabSize = (options && options.tabSize) || CodeMirror.defaults.tabSize;
+ var node = callback, col = 0;
+ node.innerHTML = "";
+ callback = function(text, style) {
+ if (text == "\n") {
+ node.appendChild(document.createElement("br"));
+ col = 0;
+ return;
+ }
+ var content = "";
+ // replace tabs
+ for (var pos = 0;;) {
+ var idx = text.indexOf("\t", pos);
+ if (idx == -1) {
+ content += text.slice(pos);
+ col += text.length - pos;
+ break;
+ } else {
+ col += idx - pos;
+ content += text.slice(pos, idx);
+ var size = tabSize - col % tabSize;
+ col += size;
+ for (var i = 0; i < size; ++i) content += " ";
+ pos = idx + 1;
+ }
+ }
+
+ if (style) {
+ var sp = node.appendChild(document.createElement("span"));
+ sp.className = "cm-" + style.replace(/ +/g, " cm-");
+ sp.appendChild(document.createTextNode(content));
+ } else {
+ node.appendChild(document.createTextNode(content));
+ }
+ };
+ }
+
+ var lines = CodeMirror.splitLines(string), state = CodeMirror.startState(mode);
+ for (var i = 0, e = lines.length; i < e; ++i) {
+ if (i) callback("\n");
+ var stream = new CodeMirror.StringStream(lines[i]);
+ while (!stream.eol()) {
+ var style = mode.token(stream, state);
+ callback(stream.current(), style, i, stream.start);
+ stream.start = stream.pos;
+ }
+ }
+};
--- /dev/null
+// Define search commands. Depends on dialog.js or another
+// implementation of the openDialog method.
+
+// Replace works a little oddly -- it will do the replace on the next
+// Ctrl-G (or whatever is bound to findNext) press. You prevent a
+// replace by making sure the match is no longer selected when hitting
+// Ctrl-G.
+
+(function() {
+ function SearchState() {
+ this.posFrom = this.posTo = this.query = null;
+ this.marked = [];
+ }
+ function getSearchState(cm) {
+ return cm._searchState || (cm._searchState = new SearchState());
+ }
+ function getSearchCursor(cm, query, pos) {
+ // Heuristic: if the query string is all lowercase, do a case insensitive search.
+ return cm.getSearchCursor(query, pos, typeof query == "string" && query == query.toLowerCase());
+ }
+ function dialog(cm, text, shortText, f) {
+ if (cm.openDialog) cm.openDialog(text, f);
+ else f(prompt(shortText, ""));
+ }
+ function confirmDialog(cm, text, shortText, fs) {
+ if (cm.openConfirm) cm.openConfirm(text, fs);
+ else if (confirm(shortText)) fs[0]();
+ }
+ function parseQuery(query) {
+ var isRE = query.match(/^\/(.*)\/([a-z]*)$/);
+ return isRE ? new RegExp(isRE[1], isRE[2].indexOf("i") == -1 ? "" : "i") : query;
+ }
+ var queryDialog =
+ 'Search: <input type="text" style="width: 10em"/> <span style="color: #888">(Use /re/ syntax for regexp search)</span>';
+ function doSearch(cm, rev) {
+ var state = getSearchState(cm);
+ if (state.query) return findNext(cm, rev);
+ dialog(cm, queryDialog, "Search for:", function(query) {
+ cm.operation(function() {
+ if (!query || state.query) return;
+ state.query = parseQuery(query);
+ if (cm.lineCount() < 2000) { // This is too expensive on big documents.
+ for (var cursor = getSearchCursor(cm, state.query); cursor.findNext();)
+ state.marked.push(cm.markText(cursor.from(), cursor.to(),
+ {className: "CodeMirror-searching"}));
+ }
+ state.posFrom = state.posTo = cm.getCursor();
+ findNext(cm, rev);
+ });
+ });
+ }
+ function findNext(cm, rev) {cm.operation(function() {
+ var state = getSearchState(cm);
+ var cursor = getSearchCursor(cm, state.query, rev ? state.posFrom : state.posTo);
+ if (!cursor.find(rev)) {
+ cursor = getSearchCursor(cm, state.query, rev ? {line: cm.lineCount() - 1} : {line: 0, ch: 0});
+ if (!cursor.find(rev)) return;
+ }
+ cm.setSelection(cursor.from(), cursor.to());
+ state.posFrom = cursor.from(); state.posTo = cursor.to();
+ });}
+ function clearSearch(cm) {cm.operation(function() {
+ var state = getSearchState(cm);
+ if (!state.query) return;
+ state.query = null;
+ for (var i = 0; i < state.marked.length; ++i) state.marked[i].clear();
+ state.marked.length = 0;
+ });}
+
+ var replaceQueryDialog =
+ 'Replace: <input type="text" style="width: 10em"/> <span style="color: #888">(Use /re/ syntax for regexp search)</span>';
+ var replacementQueryDialog = 'With: <input type="text" style="width: 10em"/>';
+ var doReplaceConfirm = "Replace? <button>Yes</button> <button>No</button> <button>Stop</button>";
+ function replace(cm, all) {
+ dialog(cm, replaceQueryDialog, "Replace:", function(query) {
+ if (!query) return;
+ query = parseQuery(query);
+ dialog(cm, replacementQueryDialog, "Replace with:", function(text) {
+ if (all) {
+ cm.operation(function() {
+ for (var cursor = getSearchCursor(cm, query); cursor.findNext();) {
+ if (typeof query != "string") {
+ var match = cm.getRange(cursor.from(), cursor.to()).match(query);
+ cursor.replace(text.replace(/\$(\d)/, function(_, i) {return match[i];}));
+ } else cursor.replace(text);
+ }
+ });
+ } else {
+ clearSearch(cm);
+ var cursor = getSearchCursor(cm, query, cm.getCursor());
+ function advance() {
+ var start = cursor.from(), match;
+ if (!(match = cursor.findNext())) {
+ cursor = getSearchCursor(cm, query);
+ if (!(match = cursor.findNext()) ||
+ (start && cursor.from().line == start.line && cursor.from().ch == start.ch)) return;
+ }
+ cm.setSelection(cursor.from(), cursor.to());
+ confirmDialog(cm, doReplaceConfirm, "Replace?",
+ [function() {doReplace(match);}, advance]);
+ }
+ function doReplace(match) {
+ cursor.replace(typeof query == "string" ? text :
+ text.replace(/\$(\d)/, function(_, i) {return match[i];}));
+ advance();
+ }
+ advance();
+ }
+ });
+ });
+ }
+
+ CodeMirror.commands.find = function(cm) {clearSearch(cm); doSearch(cm);};
+ CodeMirror.commands.findNext = doSearch;
+ CodeMirror.commands.findPrev = function(cm) {doSearch(cm, true);};
+ CodeMirror.commands.clearSearch = clearSearch;
+ CodeMirror.commands.replace = replace;
+ CodeMirror.commands.replaceAll = function(cm) {replace(cm, true);};
+})();
--- /dev/null
+(function(){
+ function SearchCursor(cm, query, pos, caseFold) {
+ this.atOccurrence = false; this.cm = cm;
+ if (caseFold == null && typeof query == "string") caseFold = false;
+
+ pos = pos ? cm.clipPos(pos) : {line: 0, ch: 0};
+ this.pos = {from: pos, to: pos};
+
+ // The matches method is filled in based on the type of query.
+ // It takes a position and a direction, and returns an object
+ // describing the next occurrence of the query, or null if no
+ // more matches were found.
+ if (typeof query != "string") { // Regexp match
+ if (!query.global) query = new RegExp(query.source, query.ignoreCase ? "ig" : "g");
+ this.matches = function(reverse, pos) {
+ if (reverse) {
+ query.lastIndex = 0;
+ var line = cm.getLine(pos.line).slice(0, pos.ch), match = query.exec(line), start = 0;
+ while (match) {
+ start += match.index + 1;
+ line = line.slice(start);
+ query.lastIndex = 0;
+ var newmatch = query.exec(line);
+ if (newmatch) match = newmatch;
+ else break;
+ }
+ start--;
+ } else {
+ query.lastIndex = pos.ch;
+ var line = cm.getLine(pos.line), match = query.exec(line),
+ start = match && match.index;
+ }
+ if (match)
+ return {from: {line: pos.line, ch: start},
+ to: {line: pos.line, ch: start + match[0].length},
+ match: match};
+ };
+ } else { // String query
+ if (caseFold) query = query.toLowerCase();
+ var fold = caseFold ? function(str){return str.toLowerCase();} : function(str){return str;};
+ var target = query.split("\n");
+ // Different methods for single-line and multi-line queries
+ if (target.length == 1)
+ this.matches = function(reverse, pos) {
+ var line = fold(cm.getLine(pos.line)), len = query.length, match;
+ if (reverse ? (pos.ch >= len && (match = line.lastIndexOf(query, pos.ch - len)) != -1)
+ : (match = line.indexOf(query, pos.ch)) != -1)
+ return {from: {line: pos.line, ch: match},
+ to: {line: pos.line, ch: match + len}};
+ };
+ else
+ this.matches = function(reverse, pos) {
+ var ln = pos.line, idx = (reverse ? target.length - 1 : 0), match = target[idx], line = fold(cm.getLine(ln));
+ var offsetA = (reverse ? line.indexOf(match) + match.length : line.lastIndexOf(match));
+ if (reverse ? offsetA >= pos.ch || offsetA != match.length
+ : offsetA <= pos.ch || offsetA != line.length - match.length)
+ return;
+ for (;;) {
+ if (reverse ? !ln : ln == cm.lineCount() - 1) return;
+ line = fold(cm.getLine(ln += reverse ? -1 : 1));
+ match = target[reverse ? --idx : ++idx];
+ if (idx > 0 && idx < target.length - 1) {
+ if (line != match) return;
+ else continue;
+ }
+ var offsetB = (reverse ? line.lastIndexOf(match) : line.indexOf(match) + match.length);
+ if (reverse ? offsetB != line.length - match.length : offsetB != match.length)
+ return;
+ var start = {line: pos.line, ch: offsetA}, end = {line: ln, ch: offsetB};
+ return {from: reverse ? end : start, to: reverse ? start : end};
+ }
+ };
+ }
+ }
+
+ SearchCursor.prototype = {
+ findNext: function() {return this.find(false);},
+ findPrevious: function() {return this.find(true);},
+
+ find: function(reverse) {
+ var self = this, pos = this.cm.clipPos(reverse ? this.pos.from : this.pos.to);
+ function savePosAndFail(line) {
+ var pos = {line: line, ch: 0};
+ self.pos = {from: pos, to: pos};
+ self.atOccurrence = false;
+ return false;
+ }
+
+ for (;;) {
+ if (this.pos = this.matches(reverse, pos)) {
+ this.atOccurrence = true;
+ return this.pos.match || true;
+ }
+ if (reverse) {
+ if (!pos.line) return savePosAndFail(0);
+ pos = {line: pos.line-1, ch: this.cm.getLine(pos.line-1).length};
+ }
+ else {
+ var maxLine = this.cm.lineCount();
+ if (pos.line == maxLine - 1) return savePosAndFail(maxLine);
+ pos = {line: pos.line+1, ch: 0};
+ }
+ }
+ },
+
+ from: function() {if (this.atOccurrence) return this.pos.from;},
+ to: function() {if (this.atOccurrence) return this.pos.to;},
+
+ replace: function(newText) {
+ var self = this;
+ if (this.atOccurrence)
+ self.pos.to = this.cm.replaceRange(newText, self.pos.from, self.pos.to);
+ }
+ };
+
+ CodeMirror.defineExtension("getSearchCursor", function(query, pos, caseFold) {
+ return new SearchCursor(this, query, pos, caseFold);
+ });
+})();
--- /dev/null
+.CodeMirror-completions {
+ position: absolute;
+ z-index: 10;
+ overflow: hidden;
+ -webkit-box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+ -moz-box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+ box-shadow: 2px 3px 5px rgba(0,0,0,.2);
+}
+.CodeMirror-completions select {
+ background: #fafafa;
+ outline: none;
+ border: none;
+ padding: 0;
+ margin: 0;
+ font-family: monospace;
+}
--- /dev/null
+(function() {
+ CodeMirror.simpleHint = function(editor, getHints, givenOptions) {
+ // Determine effective options based on given values and defaults.
+ var options = {}, defaults = CodeMirror.simpleHint.defaults;
+ for (var opt in defaults)
+ if (defaults.hasOwnProperty(opt))
+ options[opt] = (givenOptions && givenOptions.hasOwnProperty(opt) ? givenOptions : defaults)[opt];
+
+ function collectHints(previousToken) {
+ // We want a single cursor position.
+ if (editor.somethingSelected()) return;
+
+ var tempToken = editor.getTokenAt(editor.getCursor());
+
+ // Don't show completions if token has changed and the option is set.
+ if (options.closeOnTokenChange && previousToken != null &&
+ (tempToken.start != previousToken.start || tempToken.type != previousToken.type)) {
+ return;
+ }
+
+ var result = getHints(editor, givenOptions);
+ if (!result || !result.list.length) return;
+ var completions = result.list;
+ function insert(str) {
+ editor.replaceRange(str, result.from, result.to);
+ }
+ // When there is only one completion, use it directly.
+ if (options.completeSingle && completions.length == 1) {
+ insert(completions[0]);
+ return true;
+ }
+
+ // Build the select widget
+ var complete = document.createElement("div");
+ complete.className = "CodeMirror-completions";
+ var sel = complete.appendChild(document.createElement("select"));
+ // Opera doesn't move the selection when pressing up/down in a
+ // multi-select, but it does properly support the size property on
+ // single-selects, so no multi-select is necessary.
+ if (!window.opera) sel.multiple = true;
+ for (var i = 0; i < completions.length; ++i) {
+ var opt = sel.appendChild(document.createElement("option"));
+ opt.appendChild(document.createTextNode(completions[i]));
+ }
+ sel.firstChild.selected = true;
+ sel.size = Math.min(10, completions.length);
+ var pos = editor.cursorCoords(options.alignWithWord ? result.from : null);
+ complete.style.left = pos.left + "px";
+ complete.style.top = pos.bottom + "px";
+ document.body.appendChild(complete);
+ // If we're at the edge of the screen, then we want the menu to appear on the left of the cursor.
+ var winW = window.innerWidth || Math.max(document.body.offsetWidth, document.documentElement.offsetWidth);
+ if(winW - pos.left < sel.clientWidth)
+ complete.style.left = (pos.left - sel.clientWidth) + "px";
+ // Hack to hide the scrollbar.
+ if (completions.length <= 10)
+ complete.style.width = (sel.clientWidth - 1) + "px";
+
+ var done = false;
+ function close() {
+ if (done) return;
+ done = true;
+ complete.parentNode.removeChild(complete);
+ }
+ function pick() {
+ insert(completions[sel.selectedIndex]);
+ close();
+ setTimeout(function(){editor.focus();}, 50);
+ }
+ CodeMirror.on(sel, "blur", close);
+ CodeMirror.on(sel, "keydown", function(event) {
+ var code = event.keyCode;
+ // Enter
+ if (code == 13) {CodeMirror.e_stop(event); pick();}
+ // Escape
+ else if (code == 27) {CodeMirror.e_stop(event); close(); editor.focus();}
+ else if (code != 38 && code != 40 && code != 33 && code != 34 && !CodeMirror.isModifierKey(event)) {
+ close(); editor.focus();
+ // Pass the event to the CodeMirror instance so that it can handle things like backspace properly.
+ editor.triggerOnKeyDown(event);
+ // Don't show completions if the code is backspace and the option is set.
+ if (!options.closeOnBackspace || code != 8) {
+ setTimeout(function(){collectHints(tempToken);}, 50);
+ }
+ }
+ });
+ CodeMirror.on(sel, "dblclick", pick);
+
+ sel.focus();
+ // Opera sometimes ignores focusing a freshly created node
+ if (window.opera) setTimeout(function(){if (!done) sel.focus();}, 100);
+ return true;
+ }
+ return collectHints();
+ };
+ CodeMirror.simpleHint.defaults = {
+ closeOnBackspace: true,
+ closeOnTokenChange: false,
+ completeSingle: true,
+ alignWithWord: true
+ };
+})();
--- /dev/null
+
+(function() {
+
+ CodeMirror.xmlHints = [];
+
+ CodeMirror.xmlHint = function(cm, simbol) {
+
+ if(simbol.length > 0) {
+ var cursor = cm.getCursor();
+ cm.replaceSelection(simbol);
+ cursor = {line: cursor.line, ch: cursor.ch + 1};
+ cm.setCursor(cursor);
+ }
+
+ CodeMirror.simpleHint(cm, getHint);
+ };
+
+ var getHint = function(cm) {
+
+ var cursor = cm.getCursor();
+
+ if (cursor.ch > 0) {
+
+ var text = cm.getRange({line: 0, ch: 0}, cursor);
+ var typed = '';
+ var simbol = '';
+ for(var i = text.length - 1; i >= 0; i--) {
+ if(text[i] == ' ' || text[i] == '<') {
+ simbol = text[i];
+ break;
+ }
+ else {
+ typed = text[i] + typed;
+ }
+ }
+
+ text = text.slice(0, text.length - typed.length);
+
+ var path = getActiveElement(text) + simbol;
+ var hints = CodeMirror.xmlHints[path];
+
+ if(typeof hints === 'undefined')
+ hints = [''];
+ else {
+ hints = hints.slice(0);
+ for (var i = hints.length - 1; i >= 0; i--) {
+ if(hints[i].indexOf(typed) != 0)
+ hints.splice(i, 1);
+ }
+ }
+
+ return {
+ list: hints,
+ from: { line: cursor.line, ch: cursor.ch - typed.length },
+ to: cursor
+ };
+ };
+ };
+
+ var getActiveElement = function(text) {
+
+ var element = '';
+
+ if(text.length >= 0) {
+
+ var regex = new RegExp('<([^!?][^\\s/>]*).*?>', 'g');
+
+ var matches = [];
+ var match;
+ while ((match = regex.exec(text)) != null) {
+ matches.push({
+ tag: match[1],
+ selfclose: (match[0].slice(match[0].length - 2) === '/>')
+ });
+ }
+
+ for (var i = matches.length - 1, skip = 0; i >= 0; i--) {
+
+ var item = matches[i];
+
+ if (item.tag[0] == '/')
+ {
+ skip++;
+ }
+ else if (item.selfclose == false)
+ {
+ if (skip > 0)
+ {
+ skip--;
+ }
+ else
+ {
+ element = '<' + item.tag + '>' + element;
+ }
+ }
+ }
+
+ element += getOpenTag(text);
+ }
+
+ return element;
+ };
+
+ var getOpenTag = function(text) {
+
+ var open = text.lastIndexOf('<');
+ var close = text.lastIndexOf('>');
+
+ if (close < open)
+ {
+ text = text.slice(open);
+
+ if(text != '<') {
+
+ var space = text.indexOf(' ');
+ if(space < 0)
+ space = text.indexOf('\t');
+ if(space < 0)
+ space = text.indexOf('\n');
+
+ if (space < 0)
+ space = text.length;
+
+ return text.slice(0, space);
+ }
+ }
+
+ return '';
+ };
+
+})();
--- /dev/null
+/*! jQuery v1.8.3 jquery.com | jquery.org/license */
+(function(e,t){function _(e){var t=M[e]={};return v.each(e.split(y),function(e,n){t[n]=!0}),t}function H(e,n,r){if(r===t&&e.nodeType===1){var i="data-"+n.replace(P,"-$1").toLowerCase();r=e.getAttribute(i);if(typeof r=="string"){try{r=r==="true"?!0:r==="false"?!1:r==="null"?null:+r+""===r?+r:D.test(r)?v.parseJSON(r):r}catch(s){}v.data(e,n,r)}else r=t}return r}function B(e){var t;for(t in e){if(t==="data"&&v.isEmptyObject(e[t]))continue;if(t!=="toJSON")return!1}return!0}function et(){return!1}function tt(){return!0}function ut(e){return!e||!e.parentNode||e.parentNode.nodeType===11}function at(e,t){do e=e[t];while(e&&e.nodeType!==1);return e}function ft(e,t,n){t=t||0;if(v.isFunction(t))return v.grep(e,function(e,r){var i=!!t.call(e,r,e);return i===n});if(t.nodeType)return v.grep(e,function(e,r){return e===t===n});if(typeof t=="string"){var r=v.grep(e,function(e){return e.nodeType===1});if(it.test(t))return v.filter(t,r,!n);t=v.filter(t,r)}return v.grep(e,function(e,r){return v.inArray(e,t)>=0===n})}function lt(e){var t=ct.split("|"),n=e.createDocumentFragment();if(n.createElement)while(t.length)n.createElement(t.pop());return n}function Lt(e,t){return e.getElementsByTagName(t)[0]||e.appendChild(e.ownerDocument.createElement(t))}function At(e,t){if(t.nodeType!==1||!v.hasData(e))return;var n,r,i,s=v._data(e),o=v._data(t,s),u=s.events;if(u){delete o.handle,o.events={};for(n in u)for(r=0,i=u[n].length;r<i;r++)v.event.add(t,n,u[n][r])}o.data&&(o.data=v.extend({},o.data))}function Ot(e,t){var n;if(t.nodeType!==1)return;t.clearAttributes&&t.clearAttributes(),t.mergeAttributes&&t.mergeAttributes(e),n=t.nodeName.toLowerCase(),n==="object"?(t.parentNode&&(t.outerHTML=e.outerHTML),v.support.html5Clone&&e.innerHTML&&!v.trim(t.innerHTML)&&(t.innerHTML=e.innerHTML)):n==="input"&&Et.test(e.type)?(t.defaultChecked=t.checked=e.checked,t.value!==e.value&&(t.value=e.value)):n==="option"?t.selected=e.defaultSelected:n==="input"||n==="textarea"?t.defaultValue=e.defaultValue:n==="script"&&t.text!==e.text&&(t.text=e.text),t.removeAttribute(v.expando)}function Mt(e){return typeof e.getElementsByTagName!="undefined"?e.getElementsByTagName("*"):typeof e.querySelectorAll!="undefined"?e.querySelectorAll("*"):[]}function _t(e){Et.test(e.type)&&(e.defaultChecked=e.checked)}function Qt(e,t){if(t in e)return t;var n=t.charAt(0).toUpperCase()+t.slice(1),r=t,i=Jt.length;while(i--){t=Jt[i]+n;if(t in e)return t}return r}function Gt(e,t){return e=t||e,v.css(e,"display")==="none"||!v.contains(e.ownerDocument,e)}function Yt(e,t){var n,r,i=[],s=0,o=e.length;for(;s<o;s++){n=e[s];if(!n.style)continue;i[s]=v._data(n,"olddisplay"),t?(!i[s]&&n.style.display==="none"&&(n.style.display=""),n.style.display===""&&Gt(n)&&(i[s]=v._data(n,"olddisplay",nn(n.nodeName)))):(r=Dt(n,"display"),!i[s]&&r!=="none"&&v._data(n,"olddisplay",r))}for(s=0;s<o;s++){n=e[s];if(!n.style)continue;if(!t||n.style.display==="none"||n.style.display==="")n.style.display=t?i[s]||"":"none"}return e}function Zt(e,t,n){var r=Rt.exec(t);return r?Math.max(0,r[1]-(n||0))+(r[2]||"px"):t}function en(e,t,n,r){var i=n===(r?"border":"content")?4:t==="width"?1:0,s=0;for(;i<4;i+=2)n==="margin"&&(s+=v.css(e,n+$t[i],!0)),r?(n==="content"&&(s-=parseFloat(Dt(e,"padding"+$t[i]))||0),n!=="margin"&&(s-=parseFloat(Dt(e,"border"+$t[i]+"Width"))||0)):(s+=parseFloat(Dt(e,"padding"+$t[i]))||0,n!=="padding"&&(s+=parseFloat(Dt(e,"border"+$t[i]+"Width"))||0));return s}function tn(e,t,n){var r=t==="width"?e.offsetWidth:e.offsetHeight,i=!0,s=v.support.boxSizing&&v.css(e,"boxSizing")==="border-box";if(r<=0||r==null){r=Dt(e,t);if(r<0||r==null)r=e.style[t];if(Ut.test(r))return r;i=s&&(v.support.boxSizingReliable||r===e.style[t]),r=parseFloat(r)||0}return r+en(e,t,n||(s?"border":"content"),i)+"px"}function nn(e){if(Wt[e])return Wt[e];var t=v("<"+e+">").appendTo(i.body),n=t.css("display");t.remove();if(n==="none"||n===""){Pt=i.body.appendChild(Pt||v.extend(i.createElement("iframe"),{frameBorder:0,width:0,height:0}));if(!Ht||!Pt.createElement)Ht=(Pt.contentWindow||Pt.contentDocument).document,Ht.write("<!doctype html><html><body>"),Ht.close();t=Ht.body.appendChild(Ht.createElement(e)),n=Dt(t,"display"),i.body.removeChild(Pt)}return Wt[e]=n,n}function fn(e,t,n,r){var i;if(v.isArray(t))v.each(t,function(t,i){n||sn.test(e)?r(e,i):fn(e+"["+(typeof i=="object"?t:"")+"]",i,n,r)});else if(!n&&v.type(t)==="object")for(i in t)fn(e+"["+i+"]",t[i],n,r);else r(e,t)}function Cn(e){return function(t,n){typeof t!="string"&&(n=t,t="*");var r,i,s,o=t.toLowerCase().split(y),u=0,a=o.length;if(v.isFunction(n))for(;u<a;u++)r=o[u],s=/^\+/.test(r),s&&(r=r.substr(1)||"*"),i=e[r]=e[r]||[],i[s?"unshift":"push"](n)}}function kn(e,n,r,i,s,o){s=s||n.dataTypes[0],o=o||{},o[s]=!0;var u,a=e[s],f=0,l=a?a.length:0,c=e===Sn;for(;f<l&&(c||!u);f++)u=a[f](n,r,i),typeof u=="string"&&(!c||o[u]?u=t:(n.dataTypes.unshift(u),u=kn(e,n,r,i,u,o)));return(c||!u)&&!o["*"]&&(u=kn(e,n,r,i,"*",o)),u}function Ln(e,n){var r,i,s=v.ajaxSettings.flatOptions||{};for(r in n)n[r]!==t&&((s[r]?e:i||(i={}))[r]=n[r]);i&&v.extend(!0,e,i)}function An(e,n,r){var i,s,o,u,a=e.contents,f=e.dataTypes,l=e.responseFields;for(s in l)s in r&&(n[l[s]]=r[s]);while(f[0]==="*")f.shift(),i===t&&(i=e.mimeType||n.getResponseHeader("content-type"));if(i)for(s in a)if(a[s]&&a[s].test(i)){f.unshift(s);break}if(f[0]in r)o=f[0];else{for(s in r){if(!f[0]||e.converters[s+" "+f[0]]){o=s;break}u||(u=s)}o=o||u}if(o)return o!==f[0]&&f.unshift(o),r[o]}function On(e,t){var n,r,i,s,o=e.dataTypes.slice(),u=o[0],a={},f=0;e.dataFilter&&(t=e.dataFilter(t,e.dataType));if(o[1])for(n in e.converters)a[n.toLowerCase()]=e.converters[n];for(;i=o[++f];)if(i!=="*"){if(u!=="*"&&u!==i){n=a[u+" "+i]||a["* "+i];if(!n)for(r in a){s=r.split(" ");if(s[1]===i){n=a[u+" "+s[0]]||a["* "+s[0]];if(n){n===!0?n=a[r]:a[r]!==!0&&(i=s[0],o.splice(f--,0,i));break}}}if(n!==!0)if(n&&e["throws"])t=n(t);else try{t=n(t)}catch(l){return{state:"parsererror",error:n?l:"No conversion from "+u+" to "+i}}}u=i}return{state:"success",data:t}}function Fn(){try{return new e.XMLHttpRequest}catch(t){}}function In(){try{return new e.ActiveXObject("Microsoft.XMLHTTP")}catch(t){}}function $n(){return setTimeout(function(){qn=t},0),qn=v.now()}function Jn(e,t){v.each(t,function(t,n){var r=(Vn[t]||[]).concat(Vn["*"]),i=0,s=r.length;for(;i<s;i++)if(r[i].call(e,t,n))return})}function Kn(e,t,n){var r,i=0,s=0,o=Xn.length,u=v.Deferred().always(function(){delete a.elem}),a=function(){var t=qn||$n(),n=Math.max(0,f.startTime+f.duration-t),r=n/f.duration||0,i=1-r,s=0,o=f.tweens.length;for(;s<o;s++)f.tweens[s].run(i);return u.notifyWith(e,[f,i,n]),i<1&&o?n:(u.resolveWith(e,[f]),!1)},f=u.promise({elem:e,props:v.extend({},t),opts:v.extend(!0,{specialEasing:{}},n),originalProperties:t,originalOptions:n,startTime:qn||$n(),duration:n.duration,tweens:[],createTween:function(t,n,r){var i=v.Tween(e,f.opts,t,n,f.opts.specialEasing[t]||f.opts.easing);return f.tweens.push(i),i},stop:function(t){var n=0,r=t?f.tweens.length:0;for(;n<r;n++)f.tweens[n].run(1);return t?u.resolveWith(e,[f,t]):u.rejectWith(e,[f,t]),this}}),l=f.props;Qn(l,f.opts.specialEasing);for(;i<o;i++){r=Xn[i].call(f,e,l,f.opts);if(r)return r}return Jn(f,l),v.isFunction(f.opts.start)&&f.opts.start.call(e,f),v.fx.timer(v.extend(a,{anim:f,queue:f.opts.queue,elem:e})),f.progress(f.opts.progress).done(f.opts.done,f.opts.complete).fail(f.opts.fail).always(f.opts.always)}function Qn(e,t){var n,r,i,s,o;for(n in e){r=v.camelCase(n),i=t[r],s=e[n],v.isArray(s)&&(i=s[1],s=e[n]=s[0]),n!==r&&(e[r]=s,delete e[n]),o=v.cssHooks[r];if(o&&"expand"in o){s=o.expand(s),delete e[r];for(n in s)n in e||(e[n]=s[n],t[n]=i)}else t[r]=i}}function Gn(e,t,n){var r,i,s,o,u,a,f,l,c,h=this,p=e.style,d={},m=[],g=e.nodeType&&Gt(e);n.queue||(l=v._queueHooks(e,"fx"),l.unqueued==null&&(l.unqueued=0,c=l.empty.fire,l.empty.fire=function(){l.unqueued||c()}),l.unqueued++,h.always(function(){h.always(function(){l.unqueued--,v.queue(e,"fx").length||l.empty.fire()})})),e.nodeType===1&&("height"in t||"width"in t)&&(n.overflow=[p.overflow,p.overflowX,p.overflowY],v.css(e,"display")==="inline"&&v.css(e,"float")==="none"&&(!v.support.inlineBlockNeedsLayout||nn(e.nodeName)==="inline"?p.display="inline-block":p.zoom=1)),n.overflow&&(p.overflow="hidden",v.support.shrinkWrapBlocks||h.done(function(){p.overflow=n.overflow[0],p.overflowX=n.overflow[1],p.overflowY=n.overflow[2]}));for(r in t){s=t[r];if(Un.exec(s)){delete t[r],a=a||s==="toggle";if(s===(g?"hide":"show"))continue;m.push(r)}}o=m.length;if(o){u=v._data(e,"fxshow")||v._data(e,"fxshow",{}),"hidden"in u&&(g=u.hidden),a&&(u.hidden=!g),g?v(e).show():h.done(function(){v(e).hide()}),h.done(function(){var t;v.removeData(e,"fxshow",!0);for(t in d)v.style(e,t,d[t])});for(r=0;r<o;r++)i=m[r],f=h.createTween(i,g?u[i]:0),d[i]=u[i]||v.style(e,i),i in u||(u[i]=f.start,g&&(f.end=f.start,f.start=i==="width"||i==="height"?1:0))}}function Yn(e,t,n,r,i){return new Yn.prototype.init(e,t,n,r,i)}function Zn(e,t){var n,r={height:e},i=0;t=t?1:0;for(;i<4;i+=2-t)n=$t[i],r["margin"+n]=r["padding"+n]=e;return t&&(r.opacity=r.width=e),r}function tr(e){return v.isWindow(e)?e:e.nodeType===9?e.defaultView||e.parentWindow:!1}var n,r,i=e.document,s=e.location,o=e.navigator,u=e.jQuery,a=e.$,f=Array.prototype.push,l=Array.prototype.slice,c=Array.prototype.indexOf,h=Object.prototype.toString,p=Object.prototype.hasOwnProperty,d=String.prototype.trim,v=function(e,t){return new v.fn.init(e,t,n)},m=/[\-+]?(?:\d*\.|)\d+(?:[eE][\-+]?\d+|)/.source,g=/\S/,y=/\s+/,b=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,w=/^(?:[^#<]*(<[\w\W]+>)[^>]*$|#([\w\-]*)$)/,E=/^<(\w+)\s*\/?>(?:<\/\1>|)$/,S=/^[\],:{}\s]*$/,x=/(?:^|:|,)(?:\s*\[)+/g,T=/\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,N=/"[^"\\\r\n]*"|true|false|null|-?(?:\d\d*\.|)\d+(?:[eE][\-+]?\d+|)/g,C=/^-ms-/,k=/-([\da-z])/gi,L=function(e,t){return(t+"").toUpperCase()},A=function(){i.addEventListener?(i.removeEventListener("DOMContentLoaded",A,!1),v.ready()):i.readyState==="complete"&&(i.detachEvent("onreadystatechange",A),v.ready())},O={};v.fn=v.prototype={constructor:v,init:function(e,n,r){var s,o,u,a;if(!e)return this;if(e.nodeType)return this.context=this[0]=e,this.length=1,this;if(typeof e=="string"){e.charAt(0)==="<"&&e.charAt(e.length-1)===">"&&e.length>=3?s=[null,e,null]:s=w.exec(e);if(s&&(s[1]||!n)){if(s[1])return n=n instanceof v?n[0]:n,a=n&&n.nodeType?n.ownerDocument||n:i,e=v.parseHTML(s[1],a,!0),E.test(s[1])&&v.isPlainObject(n)&&this.attr.call(e,n,!0),v.merge(this,e);o=i.getElementById(s[2]);if(o&&o.parentNode){if(o.id!==s[2])return r.find(e);this.length=1,this[0]=o}return this.context=i,this.selector=e,this}return!n||n.jquery?(n||r).find(e):this.constructor(n).find(e)}return v.isFunction(e)?r.ready(e):(e.selector!==t&&(this.selector=e.selector,this.context=e.context),v.makeArray(e,this))},selector:"",jquery:"1.8.3",length:0,size:function(){return this.length},toArray:function(){return l.call(this)},get:function(e){return e==null?this.toArray():e<0?this[this.length+e]:this[e]},pushStack:function(e,t,n){var r=v.merge(this.constructor(),e);return r.prevObject=this,r.context=this.context,t==="find"?r.selector=this.selector+(this.selector?" ":"")+n:t&&(r.selector=this.selector+"."+t+"("+n+")"),r},each:function(e,t){return v.each(this,e,t)},ready:function(e){return v.ready.promise().done(e),this},eq:function(e){return e=+e,e===-1?this.slice(e):this.slice(e,e+1)},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},slice:function(){return this.pushStack(l.apply(this,arguments),"slice",l.call(arguments).join(","))},map:function(e){return this.pushStack(v.map(this,function(t,n){return e.call(t,n,t)}))},end:function(){return this.prevObject||this.constructor(null)},push:f,sort:[].sort,splice:[].splice},v.fn.init.prototype=v.fn,v.extend=v.fn.extend=function(){var e,n,r,i,s,o,u=arguments[0]||{},a=1,f=arguments.length,l=!1;typeof u=="boolean"&&(l=u,u=arguments[1]||{},a=2),typeof u!="object"&&!v.isFunction(u)&&(u={}),f===a&&(u=this,--a);for(;a<f;a++)if((e=arguments[a])!=null)for(n in e){r=u[n],i=e[n];if(u===i)continue;l&&i&&(v.isPlainObject(i)||(s=v.isArray(i)))?(s?(s=!1,o=r&&v.isArray(r)?r:[]):o=r&&v.isPlainObject(r)?r:{},u[n]=v.extend(l,o,i)):i!==t&&(u[n]=i)}return u},v.extend({noConflict:function(t){return e.$===v&&(e.$=a),t&&e.jQuery===v&&(e.jQuery=u),v},isReady:!1,readyWait:1,holdReady:function(e){e?v.readyWait++:v.ready(!0)},ready:function(e){if(e===!0?--v.readyWait:v.isReady)return;if(!i.body)return setTimeout(v.ready,1);v.isReady=!0;if(e!==!0&&--v.readyWait>0)return;r.resolveWith(i,[v]),v.fn.trigger&&v(i).trigger("ready").off("ready")},isFunction:function(e){return v.type(e)==="function"},isArray:Array.isArray||function(e){return v.type(e)==="array"},isWindow:function(e){return e!=null&&e==e.window},isNumeric:function(e){return!isNaN(parseFloat(e))&&isFinite(e)},type:function(e){return e==null?String(e):O[h.call(e)]||"object"},isPlainObject:function(e){if(!e||v.type(e)!=="object"||e.nodeType||v.isWindow(e))return!1;try{if(e.constructor&&!p.call(e,"constructor")&&!p.call(e.constructor.prototype,"isPrototypeOf"))return!1}catch(n){return!1}var r;for(r in e);return r===t||p.call(e,r)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},error:function(e){throw new Error(e)},parseHTML:function(e,t,n){var r;return!e||typeof e!="string"?null:(typeof t=="boolean"&&(n=t,t=0),t=t||i,(r=E.exec(e))?[t.createElement(r[1])]:(r=v.buildFragment([e],t,n?null:[]),v.merge([],(r.cacheable?v.clone(r.fragment):r.fragment).childNodes)))},parseJSON:function(t){if(!t||typeof t!="string")return null;t=v.trim(t);if(e.JSON&&e.JSON.parse)return e.JSON.parse(t);if(S.test(t.replace(T,"@").replace(N,"]").replace(x,"")))return(new Function("return "+t))();v.error("Invalid JSON: "+t)},parseXML:function(n){var r,i;if(!n||typeof n!="string")return null;try{e.DOMParser?(i=new DOMParser,r=i.parseFromString(n,"text/xml")):(r=new ActiveXObject("Microsoft.XMLDOM"),r.async="false",r.loadXML(n))}catch(s){r=t}return(!r||!r.documentElement||r.getElementsByTagName("parsererror").length)&&v.error("Invalid XML: "+n),r},noop:function(){},globalEval:function(t){t&&g.test(t)&&(e.execScript||function(t){e.eval.call(e,t)})(t)},camelCase:function(e){return e.replace(C,"ms-").replace(k,L)},nodeName:function(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()},each:function(e,n,r){var i,s=0,o=e.length,u=o===t||v.isFunction(e);if(r){if(u){for(i in e)if(n.apply(e[i],r)===!1)break}else for(;s<o;)if(n.apply(e[s++],r)===!1)break}else if(u){for(i in e)if(n.call(e[i],i,e[i])===!1)break}else for(;s<o;)if(n.call(e[s],s,e[s++])===!1)break;return e},trim:d&&!d.call("\ufeff\u00a0")?function(e){return e==null?"":d.call(e)}:function(e){return e==null?"":(e+"").replace(b,"")},makeArray:function(e,t){var n,r=t||[];return e!=null&&(n=v.type(e),e.length==null||n==="string"||n==="function"||n==="regexp"||v.isWindow(e)?f.call(r,e):v.merge(r,e)),r},inArray:function(e,t,n){var r;if(t){if(c)return c.call(t,e,n);r=t.length,n=n?n<0?Math.max(0,r+n):n:0;for(;n<r;n++)if(n in t&&t[n]===e)return n}return-1},merge:function(e,n){var r=n.length,i=e.length,s=0;if(typeof r=="number")for(;s<r;s++)e[i++]=n[s];else while(n[s]!==t)e[i++]=n[s++];return e.length=i,e},grep:function(e,t,n){var r,i=[],s=0,o=e.length;n=!!n;for(;s<o;s++)r=!!t(e[s],s),n!==r&&i.push(e[s]);return i},map:function(e,n,r){var i,s,o=[],u=0,a=e.length,f=e instanceof v||a!==t&&typeof a=="number"&&(a>0&&e[0]&&e[a-1]||a===0||v.isArray(e));if(f)for(;u<a;u++)i=n(e[u],u,r),i!=null&&(o[o.length]=i);else for(s in e)i=n(e[s],s,r),i!=null&&(o[o.length]=i);return o.concat.apply([],o)},guid:1,proxy:function(e,n){var r,i,s;return typeof n=="string"&&(r=e[n],n=e,e=r),v.isFunction(e)?(i=l.call(arguments,2),s=function(){return e.apply(n,i.concat(l.call(arguments)))},s.guid=e.guid=e.guid||v.guid++,s):t},access:function(e,n,r,i,s,o,u){var a,f=r==null,l=0,c=e.length;if(r&&typeof r=="object"){for(l in r)v.access(e,n,l,r[l],1,o,i);s=1}else if(i!==t){a=u===t&&v.isFunction(i),f&&(a?(a=n,n=function(e,t,n){return a.call(v(e),n)}):(n.call(e,i),n=null));if(n)for(;l<c;l++)n(e[l],r,a?i.call(e[l],l,n(e[l],r)):i,u);s=1}return s?e:f?n.call(e):c?n(e[0],r):o},now:function(){return(new Date).getTime()}}),v.ready.promise=function(t){if(!r){r=v.Deferred();if(i.readyState==="complete")setTimeout(v.ready,1);else if(i.addEventListener)i.addEventListener("DOMContentLoaded",A,!1),e.addEventListener("load",v.ready,!1);else{i.attachEvent("onreadystatechange",A),e.attachEvent("onload",v.ready);var n=!1;try{n=e.frameElement==null&&i.documentElement}catch(s){}n&&n.doScroll&&function o(){if(!v.isReady){try{n.doScroll("left")}catch(e){return setTimeout(o,50)}v.ready()}}()}}return r.promise(t)},v.each("Boolean Number String Function Array Date RegExp Object".split(" "),function(e,t){O["[object "+t+"]"]=t.toLowerCase()}),n=v(i);var M={};v.Callbacks=function(e){e=typeof e=="string"?M[e]||_(e):v.extend({},e);var n,r,i,s,o,u,a=[],f=!e.once&&[],l=function(t){n=e.memory&&t,r=!0,u=s||0,s=0,o=a.length,i=!0;for(;a&&u<o;u++)if(a[u].apply(t[0],t[1])===!1&&e.stopOnFalse){n=!1;break}i=!1,a&&(f?f.length&&l(f.shift()):n?a=[]:c.disable())},c={add:function(){if(a){var t=a.length;(function r(t){v.each(t,function(t,n){var i=v.type(n);i==="function"?(!e.unique||!c.has(n))&&a.push(n):n&&n.length&&i!=="string"&&r(n)})})(arguments),i?o=a.length:n&&(s=t,l(n))}return this},remove:function(){return a&&v.each(arguments,function(e,t){var n;while((n=v.inArray(t,a,n))>-1)a.splice(n,1),i&&(n<=o&&o--,n<=u&&u--)}),this},has:function(e){return v.inArray(e,a)>-1},empty:function(){return a=[],this},disable:function(){return a=f=n=t,this},disabled:function(){return!a},lock:function(){return f=t,n||c.disable(),this},locked:function(){return!f},fireWith:function(e,t){return t=t||[],t=[e,t.slice?t.slice():t],a&&(!r||f)&&(i?f.push(t):l(t)),this},fire:function(){return c.fireWith(this,arguments),this},fired:function(){return!!r}};return c},v.extend({Deferred:function(e){var t=[["resolve","done",v.Callbacks("once memory"),"resolved"],["reject","fail",v.Callbacks("once memory"),"rejected"],["notify","progress",v.Callbacks("memory")]],n="pending",r={state:function(){return n},always:function(){return i.done(arguments).fail(arguments),this},then:function(){var e=arguments;return v.Deferred(function(n){v.each(t,function(t,r){var s=r[0],o=e[t];i[r[1]](v.isFunction(o)?function(){var e=o.apply(this,arguments);e&&v.isFunction(e.promise)?e.promise().done(n.resolve).fail(n.reject).progress(n.notify):n[s+"With"](this===i?n:this,[e])}:n[s])}),e=null}).promise()},promise:function(e){return e!=null?v.extend(e,r):r}},i={};return r.pipe=r.then,v.each(t,function(e,s){var o=s[2],u=s[3];r[s[1]]=o.add,u&&o.add(function(){n=u},t[e^1][2].disable,t[2][2].lock),i[s[0]]=o.fire,i[s[0]+"With"]=o.fireWith}),r.promise(i),e&&e.call(i,i),i},when:function(e){var t=0,n=l.call(arguments),r=n.length,i=r!==1||e&&v.isFunction(e.promise)?r:0,s=i===1?e:v.Deferred(),o=function(e,t,n){return function(r){t[e]=this,n[e]=arguments.length>1?l.call(arguments):r,n===u?s.notifyWith(t,n):--i||s.resolveWith(t,n)}},u,a,f;if(r>1){u=new Array(r),a=new Array(r),f=new Array(r);for(;t<r;t++)n[t]&&v.isFunction(n[t].promise)?n[t].promise().done(o(t,f,n)).fail(s.reject).progress(o(t,a,u)):--i}return i||s.resolveWith(f,n),s.promise()}}),v.support=function(){var t,n,r,s,o,u,a,f,l,c,h,p=i.createElement("div");p.setAttribute("className","t"),p.innerHTML=" <link/><table></table><a href='/a'>a</a><input type='checkbox'/>",n=p.getElementsByTagName("*"),r=p.getElementsByTagName("a")[0];if(!n||!r||!n.length)return{};s=i.createElement("select"),o=s.appendChild(i.createElement("option")),u=p.getElementsByTagName("input")[0],r.style.cssText="top:1px;float:left;opacity:.5",t={leadingWhitespace:p.firstChild.nodeType===3,tbody:!p.getElementsByTagName("tbody").length,htmlSerialize:!!p.getElementsByTagName("link").length,style:/top/.test(r.getAttribute("style")),hrefNormalized:r.getAttribute("href")==="/a",opacity:/^0.5/.test(r.style.opacity),cssFloat:!!r.style.cssFloat,checkOn:u.value==="on",optSelected:o.selected,getSetAttribute:p.className!=="t",enctype:!!i.createElement("form").enctype,html5Clone:i.createElement("nav").cloneNode(!0).outerHTML!=="<:nav></:nav>",boxModel:i.compatMode==="CSS1Compat",submitBubbles:!0,changeBubbles:!0,focusinBubbles:!1,deleteExpando:!0,noCloneEvent:!0,inlineBlockNeedsLayout:!1,shrinkWrapBlocks:!1,reliableMarginRight:!0,boxSizingReliable:!0,pixelPosition:!1},u.checked=!0,t.noCloneChecked=u.cloneNode(!0).checked,s.disabled=!0,t.optDisabled=!o.disabled;try{delete p.test}catch(d){t.deleteExpando=!1}!p.addEventListener&&p.attachEvent&&p.fireEvent&&(p.attachEvent("onclick",h=function(){t.noCloneEvent=!1}),p.cloneNode(!0).fireEvent("onclick"),p.detachEvent("onclick",h)),u=i.createElement("input"),u.value="t",u.setAttribute("type","radio"),t.radioValue=u.value==="t",u.setAttribute("checked","checked"),u.setAttribute("name","t"),p.appendChild(u),a=i.createDocumentFragment(),a.appendChild(p.lastChild),t.checkClone=a.cloneNode(!0).cloneNode(!0).lastChild.checked,t.appendChecked=u.checked,a.removeChild(u),a.appendChild(p);if(p.attachEvent)for(l in{submit:!0,change:!0,focusin:!0})f="on"+l,c=f in p,c||(p.setAttribute(f,"return;"),c=typeof p[f]=="function"),t[l+"Bubbles"]=c;return v(function(){var n,r,s,o,u="padding:0;margin:0;border:0;display:block;overflow:hidden;",a=i.getElementsByTagName("body")[0];if(!a)return;n=i.createElement("div"),n.style.cssText="visibility:hidden;border:0;width:0;height:0;position:static;top:0;margin-top:1px",a.insertBefore(n,a.firstChild),r=i.createElement("div"),n.appendChild(r),r.innerHTML="<table><tr><td></td><td>t</td></tr></table>",s=r.getElementsByTagName("td"),s[0].style.cssText="padding:0;margin:0;border:0;display:none",c=s[0].offsetHeight===0,s[0].style.display="",s[1].style.display="none",t.reliableHiddenOffsets=c&&s[0].offsetHeight===0,r.innerHTML="",r.style.cssText="box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;padding:1px;border:1px;display:block;width:4px;margin-top:1%;position:absolute;top:1%;",t.boxSizing=r.offsetWidth===4,t.doesNotIncludeMarginInBodyOffset=a.offsetTop!==1,e.getComputedStyle&&(t.pixelPosition=(e.getComputedStyle(r,null)||{}).top!=="1%",t.boxSizingReliable=(e.getComputedStyle(r,null)||{width:"4px"}).width==="4px",o=i.createElement("div"),o.style.cssText=r.style.cssText=u,o.style.marginRight=o.style.width="0",r.style.width="1px",r.appendChild(o),t.reliableMarginRight=!parseFloat((e.getComputedStyle(o,null)||{}).marginRight)),typeof r.style.zoom!="undefined"&&(r.innerHTML="",r.style.cssText=u+"width:1px;padding:1px;display:inline;zoom:1",t.inlineBlockNeedsLayout=r.offsetWidth===3,r.style.display="block",r.style.overflow="visible",r.innerHTML="<div></div>",r.firstChild.style.width="5px",t.shrinkWrapBlocks=r.offsetWidth!==3,n.style.zoom=1),a.removeChild(n),n=r=s=o=null}),a.removeChild(p),n=r=s=o=u=a=p=null,t}();var D=/(?:\{[\s\S]*\}|\[[\s\S]*\])$/,P=/([A-Z])/g;v.extend({cache:{},deletedIds:[],uuid:0,expando:"jQuery"+(v.fn.jquery+Math.random()).replace(/\D/g,""),noData:{embed:!0,object:"clsid:D27CDB6E-AE6D-11cf-96B8-444553540000",applet:!0},hasData:function(e){return e=e.nodeType?v.cache[e[v.expando]]:e[v.expando],!!e&&!B(e)},data:function(e,n,r,i){if(!v.acceptData(e))return;var s,o,u=v.expando,a=typeof n=="string",f=e.nodeType,l=f?v.cache:e,c=f?e[u]:e[u]&&u;if((!c||!l[c]||!i&&!l[c].data)&&a&&r===t)return;c||(f?e[u]=c=v.deletedIds.pop()||v.guid++:c=u),l[c]||(l[c]={},f||(l[c].toJSON=v.noop));if(typeof n=="object"||typeof n=="function")i?l[c]=v.extend(l[c],n):l[c].data=v.extend(l[c].data,n);return s=l[c],i||(s.data||(s.data={}),s=s.data),r!==t&&(s[v.camelCase(n)]=r),a?(o=s[n],o==null&&(o=s[v.camelCase(n)])):o=s,o},removeData:function(e,t,n){if(!v.acceptData(e))return;var r,i,s,o=e.nodeType,u=o?v.cache:e,a=o?e[v.expando]:v.expando;if(!u[a])return;if(t){r=n?u[a]:u[a].data;if(r){v.isArray(t)||(t in r?t=[t]:(t=v.camelCase(t),t in r?t=[t]:t=t.split(" ")));for(i=0,s=t.length;i<s;i++)delete r[t[i]];if(!(n?B:v.isEmptyObject)(r))return}}if(!n){delete u[a].data;if(!B(u[a]))return}o?v.cleanData([e],!0):v.support.deleteExpando||u!=u.window?delete u[a]:u[a]=null},_data:function(e,t,n){return v.data(e,t,n,!0)},acceptData:function(e){var t=e.nodeName&&v.noData[e.nodeName.toLowerCase()];return!t||t!==!0&&e.getAttribute("classid")===t}}),v.fn.extend({data:function(e,n){var r,i,s,o,u,a=this[0],f=0,l=null;if(e===t){if(this.length){l=v.data(a);if(a.nodeType===1&&!v._data(a,"parsedAttrs")){s=a.attributes;for(u=s.length;f<u;f++)o=s[f].name,o.indexOf("data-")||(o=v.camelCase(o.substring(5)),H(a,o,l[o]));v._data(a,"parsedAttrs",!0)}}return l}return typeof e=="object"?this.each(function(){v.data(this,e)}):(r=e.split(".",2),r[1]=r[1]?"."+r[1]:"",i=r[1]+"!",v.access(this,function(n){if(n===t)return l=this.triggerHandler("getData"+i,[r[0]]),l===t&&a&&(l=v.data(a,e),l=H(a,e,l)),l===t&&r[1]?this.data(r[0]):l;r[1]=n,this.each(function(){var t=v(this);t.triggerHandler("setData"+i,r),v.data(this,e,n),t.triggerHandler("changeData"+i,r)})},null,n,arguments.length>1,null,!1))},removeData:function(e){return this.each(function(){v.removeData(this,e)})}}),v.extend({queue:function(e,t,n){var r;if(e)return t=(t||"fx")+"queue",r=v._data(e,t),n&&(!r||v.isArray(n)?r=v._data(e,t,v.makeArray(n)):r.push(n)),r||[]},dequeue:function(e,t){t=t||"fx";var n=v.queue(e,t),r=n.length,i=n.shift(),s=v._queueHooks(e,t),o=function(){v.dequeue(e,t)};i==="inprogress"&&(i=n.shift(),r--),i&&(t==="fx"&&n.unshift("inprogress"),delete s.stop,i.call(e,o,s)),!r&&s&&s.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return v._data(e,n)||v._data(e,n,{empty:v.Callbacks("once memory").add(function(){v.removeData(e,t+"queue",!0),v.removeData(e,n,!0)})})}}),v.fn.extend({queue:function(e,n){var r=2;return typeof e!="string"&&(n=e,e="fx",r--),arguments.length<r?v.queue(this[0],e):n===t?this:this.each(function(){var t=v.queue(this,e,n);v._queueHooks(this,e),e==="fx"&&t[0]!=="inprogress"&&v.dequeue(this,e)})},dequeue:function(e){return this.each(function(){v.dequeue(this,e)})},delay:function(e,t){return e=v.fx?v.fx.speeds[e]||e:e,t=t||"fx",this.queue(t,function(t,n){var r=setTimeout(t,e);n.stop=function(){clearTimeout(r)}})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,n){var r,i=1,s=v.Deferred(),o=this,u=this.length,a=function(){--i||s.resolveWith(o,[o])};typeof e!="string"&&(n=e,e=t),e=e||"fx";while(u--)r=v._data(o[u],e+"queueHooks"),r&&r.empty&&(i++,r.empty.add(a));return a(),s.promise(n)}});var j,F,I,q=/[\t\r\n]/g,R=/\r/g,U=/^(?:button|input)$/i,z=/^(?:button|input|object|select|textarea)$/i,W=/^a(?:rea|)$/i,X=/^(?:autofocus|autoplay|async|checked|controls|defer|disabled|hidden|loop|multiple|open|readonly|required|scoped|selected)$/i,V=v.support.getSetAttribute;v.fn.extend({attr:function(e,t){return v.access(this,v.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){v.removeAttr(this,e)})},prop:function(e,t){return v.access(this,v.prop,e,t,arguments.length>1)},removeProp:function(e){return e=v.propFix[e]||e,this.each(function(){try{this[e]=t,delete this[e]}catch(n){}})},addClass:function(e){var t,n,r,i,s,o,u;if(v.isFunction(e))return this.each(function(t){v(this).addClass(e.call(this,t,this.className))});if(e&&typeof e=="string"){t=e.split(y);for(n=0,r=this.length;n<r;n++){i=this[n];if(i.nodeType===1)if(!i.className&&t.length===1)i.className=e;else{s=" "+i.className+" ";for(o=0,u=t.length;o<u;o++)s.indexOf(" "+t[o]+" ")<0&&(s+=t[o]+" ");i.className=v.trim(s)}}}return this},removeClass:function(e){var n,r,i,s,o,u,a;if(v.isFunction(e))return this.each(function(t){v(this).removeClass(e.call(this,t,this.className))});if(e&&typeof e=="string"||e===t){n=(e||"").split(y);for(u=0,a=this.length;u<a;u++){i=this[u];if(i.nodeType===1&&i.className){r=(" "+i.className+" ").replace(q," ");for(s=0,o=n.length;s<o;s++)while(r.indexOf(" "+n[s]+" ")>=0)r=r.replace(" "+n[s]+" "," ");i.className=e?v.trim(r):""}}}return this},toggleClass:function(e,t){var n=typeof e,r=typeof t=="boolean";return v.isFunction(e)?this.each(function(n){v(this).toggleClass(e.call(this,n,this.className,t),t)}):this.each(function(){if(n==="string"){var i,s=0,o=v(this),u=t,a=e.split(y);while(i=a[s++])u=r?u:!o.hasClass(i),o[u?"addClass":"removeClass"](i)}else if(n==="undefined"||n==="boolean")this.className&&v._data(this,"__className__",this.className),this.className=this.className||e===!1?"":v._data(this,"__className__")||""})},hasClass:function(e){var t=" "+e+" ",n=0,r=this.length;for(;n<r;n++)if(this[n].nodeType===1&&(" "+this[n].className+" ").replace(q," ").indexOf(t)>=0)return!0;return!1},val:function(e){var n,r,i,s=this[0];if(!arguments.length){if(s)return n=v.valHooks[s.type]||v.valHooks[s.nodeName.toLowerCase()],n&&"get"in n&&(r=n.get(s,"value"))!==t?r:(r=s.value,typeof r=="string"?r.replace(R,""):r==null?"":r);return}return i=v.isFunction(e),this.each(function(r){var s,o=v(this);if(this.nodeType!==1)return;i?s=e.call(this,r,o.val()):s=e,s==null?s="":typeof s=="number"?s+="":v.isArray(s)&&(s=v.map(s,function(e){return e==null?"":e+""})),n=v.valHooks[this.type]||v.valHooks[this.nodeName.toLowerCase()];if(!n||!("set"in n)||n.set(this,s,"value")===t)this.value=s})}}),v.extend({valHooks:{option:{get:function(e){var t=e.attributes.value;return!t||t.specified?e.value:e.text}},select:{get:function(e){var t,n,r=e.options,i=e.selectedIndex,s=e.type==="select-one"||i<0,o=s?null:[],u=s?i+1:r.length,a=i<0?u:s?i:0;for(;a<u;a++){n=r[a];if((n.selected||a===i)&&(v.support.optDisabled?!n.disabled:n.getAttribute("disabled")===null)&&(!n.parentNode.disabled||!v.nodeName(n.parentNode,"optgroup"))){t=v(n).val();if(s)return t;o.push(t)}}return o},set:function(e,t){var n=v.makeArray(t);return v(e).find("option").each(function(){this.selected=v.inArray(v(this).val(),n)>=0}),n.length||(e.selectedIndex=-1),n}}},attrFn:{},attr:function(e,n,r,i){var s,o,u,a=e.nodeType;if(!e||a===3||a===8||a===2)return;if(i&&v.isFunction(v.fn[n]))return v(e)[n](r);if(typeof e.getAttribute=="undefined")return v.prop(e,n,r);u=a!==1||!v.isXMLDoc(e),u&&(n=n.toLowerCase(),o=v.attrHooks[n]||(X.test(n)?F:j));if(r!==t){if(r===null){v.removeAttr(e,n);return}return o&&"set"in o&&u&&(s=o.set(e,r,n))!==t?s:(e.setAttribute(n,r+""),r)}return o&&"get"in o&&u&&(s=o.get(e,n))!==null?s:(s=e.getAttribute(n),s===null?t:s)},removeAttr:function(e,t){var n,r,i,s,o=0;if(t&&e.nodeType===1){r=t.split(y);for(;o<r.length;o++)i=r[o],i&&(n=v.propFix[i]||i,s=X.test(i),s||v.attr(e,i,""),e.removeAttribute(V?i:n),s&&n in e&&(e[n]=!1))}},attrHooks:{type:{set:function(e,t){if(U.test(e.nodeName)&&e.parentNode)v.error("type property can't be changed");else if(!v.support.radioValue&&t==="radio"&&v.nodeName(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}},value:{get:function(e,t){return j&&v.nodeName(e,"button")?j.get(e,t):t in e?e.value:null},set:function(e,t,n){if(j&&v.nodeName(e,"button"))return j.set(e,t,n);e.value=t}}},propFix:{tabindex:"tabIndex",readonly:"readOnly","for":"htmlFor","class":"className",maxlength:"maxLength",cellspacing:"cellSpacing",cellpadding:"cellPadding",rowspan:"rowSpan",colspan:"colSpan",usemap:"useMap",frameborder:"frameBorder",contenteditable:"contentEditable"},prop:function(e,n,r){var i,s,o,u=e.nodeType;if(!e||u===3||u===8||u===2)return;return o=u!==1||!v.isXMLDoc(e),o&&(n=v.propFix[n]||n,s=v.propHooks[n]),r!==t?s&&"set"in s&&(i=s.set(e,r,n))!==t?i:e[n]=r:s&&"get"in s&&(i=s.get(e,n))!==null?i:e[n]},propHooks:{tabIndex:{get:function(e){var n=e.getAttributeNode("tabindex");return n&&n.specified?parseInt(n.value,10):z.test(e.nodeName)||W.test(e.nodeName)&&e.href?0:t}}}}),F={get:function(e,n){var r,i=v.prop(e,n);return i===!0||typeof i!="boolean"&&(r=e.getAttributeNode(n))&&r.nodeValue!==!1?n.toLowerCase():t},set:function(e,t,n){var r;return t===!1?v.removeAttr(e,n):(r=v.propFix[n]||n,r in e&&(e[r]=!0),e.setAttribute(n,n.toLowerCase())),n}},V||(I={name:!0,id:!0,coords:!0},j=v.valHooks.button={get:function(e,n){var r;return r=e.getAttributeNode(n),r&&(I[n]?r.value!=="":r.specified)?r.value:t},set:function(e,t,n){var r=e.getAttributeNode(n);return r||(r=i.createAttribute(n),e.setAttributeNode(r)),r.value=t+""}},v.each(["width","height"],function(e,t){v.attrHooks[t]=v.extend(v.attrHooks[t],{set:function(e,n){if(n==="")return e.setAttribute(t,"auto"),n}})}),v.attrHooks.contenteditable={get:j.get,set:function(e,t,n){t===""&&(t="false"),j.set(e,t,n)}}),v.support.hrefNormalized||v.each(["href","src","width","height"],function(e,n){v.attrHooks[n]=v.extend(v.attrHooks[n],{get:function(e){var r=e.getAttribute(n,2);return r===null?t:r}})}),v.support.style||(v.attrHooks.style={get:function(e){return e.style.cssText.toLowerCase()||t},set:function(e,t){return e.style.cssText=t+""}}),v.support.optSelected||(v.propHooks.selected=v.extend(v.propHooks.selected,{get:function(e){var t=e.parentNode;return t&&(t.selectedIndex,t.parentNode&&t.parentNode.selectedIndex),null}})),v.support.enctype||(v.propFix.enctype="encoding"),v.support.checkOn||v.each(["radio","checkbox"],function(){v.valHooks[this]={get:function(e){return e.getAttribute("value")===null?"on":e.value}}}),v.each(["radio","checkbox"],function(){v.valHooks[this]=v.extend(v.valHooks[this],{set:function(e,t){if(v.isArray(t))return e.checked=v.inArray(v(e).val(),t)>=0}})});var $=/^(?:textarea|input|select)$/i,J=/^([^\.]*|)(?:\.(.+)|)$/,K=/(?:^|\s)hover(\.\S+|)\b/,Q=/^key/,G=/^(?:mouse|contextmenu)|click/,Y=/^(?:focusinfocus|focusoutblur)$/,Z=function(e){return v.event.special.hover?e:e.replace(K,"mouseenter$1 mouseleave$1")};v.event={add:function(e,n,r,i,s){var o,u,a,f,l,c,h,p,d,m,g;if(e.nodeType===3||e.nodeType===8||!n||!r||!(o=v._data(e)))return;r.handler&&(d=r,r=d.handler,s=d.selector),r.guid||(r.guid=v.guid++),a=o.events,a||(o.events=a={}),u=o.handle,u||(o.handle=u=function(e){return typeof v=="undefined"||!!e&&v.event.triggered===e.type?t:v.event.dispatch.apply(u.elem,arguments)},u.elem=e),n=v.trim(Z(n)).split(" ");for(f=0;f<n.length;f++){l=J.exec(n[f])||[],c=l[1],h=(l[2]||"").split(".").sort(),g=v.event.special[c]||{},c=(s?g.delegateType:g.bindType)||c,g=v.event.special[c]||{},p=v.extend({type:c,origType:l[1],data:i,handler:r,guid:r.guid,selector:s,needsContext:s&&v.expr.match.needsContext.test(s),namespace:h.join(".")},d),m=a[c];if(!m){m=a[c]=[],m.delegateCount=0;if(!g.setup||g.setup.call(e,i,h,u)===!1)e.addEventListener?e.addEventListener(c,u,!1):e.attachEvent&&e.attachEvent("on"+c,u)}g.add&&(g.add.call(e,p),p.handler.guid||(p.handler.guid=r.guid)),s?m.splice(m.delegateCount++,0,p):m.push(p),v.event.global[c]=!0}e=null},global:{},remove:function(e,t,n,r,i){var s,o,u,a,f,l,c,h,p,d,m,g=v.hasData(e)&&v._data(e);if(!g||!(h=g.events))return;t=v.trim(Z(t||"")).split(" ");for(s=0;s<t.length;s++){o=J.exec(t[s])||[],u=a=o[1],f=o[2];if(!u){for(u in h)v.event.remove(e,u+t[s],n,r,!0);continue}p=v.event.special[u]||{},u=(r?p.delegateType:p.bindType)||u,d=h[u]||[],l=d.length,f=f?new RegExp("(^|\\.)"+f.split(".").sort().join("\\.(?:.*\\.|)")+"(\\.|$)"):null;for(c=0;c<d.length;c++)m=d[c],(i||a===m.origType)&&(!n||n.guid===m.guid)&&(!f||f.test(m.namespace))&&(!r||r===m.selector||r==="**"&&m.selector)&&(d.splice(c--,1),m.selector&&d.delegateCount--,p.remove&&p.remove.call(e,m));d.length===0&&l!==d.length&&((!p.teardown||p.teardown.call(e,f,g.handle)===!1)&&v.removeEvent(e,u,g.handle),delete h[u])}v.isEmptyObject(h)&&(delete g.handle,v.removeData(e,"events",!0))},customEvent:{getData:!0,setData:!0,changeData:!0},trigger:function(n,r,s,o){if(!s||s.nodeType!==3&&s.nodeType!==8){var u,a,f,l,c,h,p,d,m,g,y=n.type||n,b=[];if(Y.test(y+v.event.triggered))return;y.indexOf("!")>=0&&(y=y.slice(0,-1),a=!0),y.indexOf(".")>=0&&(b=y.split("."),y=b.shift(),b.sort());if((!s||v.event.customEvent[y])&&!v.event.global[y])return;n=typeof n=="object"?n[v.expando]?n:new v.Event(y,n):new v.Event(y),n.type=y,n.isTrigger=!0,n.exclusive=a,n.namespace=b.join("."),n.namespace_re=n.namespace?new RegExp("(^|\\.)"+b.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,h=y.indexOf(":")<0?"on"+y:"";if(!s){u=v.cache;for(f in u)u[f].events&&u[f].events[y]&&v.event.trigger(n,r,u[f].handle.elem,!0);return}n.result=t,n.target||(n.target=s),r=r!=null?v.makeArray(r):[],r.unshift(n),p=v.event.special[y]||{};if(p.trigger&&p.trigger.apply(s,r)===!1)return;m=[[s,p.bindType||y]];if(!o&&!p.noBubble&&!v.isWindow(s)){g=p.delegateType||y,l=Y.test(g+y)?s:s.parentNode;for(c=s;l;l=l.parentNode)m.push([l,g]),c=l;c===(s.ownerDocument||i)&&m.push([c.defaultView||c.parentWindow||e,g])}for(f=0;f<m.length&&!n.isPropagationStopped();f++)l=m[f][0],n.type=m[f][1],d=(v._data(l,"events")||{})[n.type]&&v._data(l,"handle"),d&&d.apply(l,r),d=h&&l[h],d&&v.acceptData(l)&&d.apply&&d.apply(l,r)===!1&&n.preventDefault();return n.type=y,!o&&!n.isDefaultPrevented()&&(!p._default||p._default.apply(s.ownerDocument,r)===!1)&&(y!=="click"||!v.nodeName(s,"a"))&&v.acceptData(s)&&h&&s[y]&&(y!=="focus"&&y!=="blur"||n.target.offsetWidth!==0)&&!v.isWindow(s)&&(c=s[h],c&&(s[h]=null),v.event.triggered=y,s[y](),v.event.triggered=t,c&&(s[h]=c)),n.result}return},dispatch:function(n){n=v.event.fix(n||e.event);var r,i,s,o,u,a,f,c,h,p,d=(v._data(this,"events")||{})[n.type]||[],m=d.delegateCount,g=l.call(arguments),y=!n.exclusive&&!n.namespace,b=v.event.special[n.type]||{},w=[];g[0]=n,n.delegateTarget=this;if(b.preDispatch&&b.preDispatch.call(this,n)===!1)return;if(m&&(!n.button||n.type!=="click"))for(s=n.target;s!=this;s=s.parentNode||this)if(s.disabled!==!0||n.type!=="click"){u={},f=[];for(r=0;r<m;r++)c=d[r],h=c.selector,u[h]===t&&(u[h]=c.needsContext?v(h,this).index(s)>=0:v.find(h,this,null,[s]).length),u[h]&&f.push(c);f.length&&w.push({elem:s,matches:f})}d.length>m&&w.push({elem:this,matches:d.slice(m)});for(r=0;r<w.length&&!n.isPropagationStopped();r++){a=w[r],n.currentTarget=a.elem;for(i=0;i<a.matches.length&&!n.isImmediatePropagationStopped();i++){c=a.matches[i];if(y||!n.namespace&&!c.namespace||n.namespace_re&&n.namespace_re.test(c.namespace))n.data=c.data,n.handleObj=c,o=((v.event.special[c.origType]||{}).handle||c.handler).apply(a.elem,g),o!==t&&(n.result=o,o===!1&&(n.preventDefault(),n.stopPropagation()))}}return b.postDispatch&&b.postDispatch.call(this,n),n.result},props:"attrChange attrName relatedNode srcElement altKey bubbles cancelable ctrlKey currentTarget eventPhase metaKey relatedTarget shiftKey target timeStamp view which".split(" "),fixHooks:{},keyHooks:{props:"char charCode key keyCode".split(" "),filter:function(e,t){return e.which==null&&(e.which=t.charCode!=null?t.charCode:t.keyCode),e}},mouseHooks:{props:"button buttons clientX clientY fromElement offsetX offsetY pageX pageY screenX screenY toElement".split(" "),filter:function(e,n){var r,s,o,u=n.button,a=n.fromElement;return e.pageX==null&&n.clientX!=null&&(r=e.target.ownerDocument||i,s=r.documentElement,o=r.body,e.pageX=n.clientX+(s&&s.scrollLeft||o&&o.scrollLeft||0)-(s&&s.clientLeft||o&&o.clientLeft||0),e.pageY=n.clientY+(s&&s.scrollTop||o&&o.scrollTop||0)-(s&&s.clientTop||o&&o.clientTop||0)),!e.relatedTarget&&a&&(e.relatedTarget=a===e.target?n.toElement:a),!e.which&&u!==t&&(e.which=u&1?1:u&2?3:u&4?2:0),e}},fix:function(e){if(e[v.expando])return e;var t,n,r=e,s=v.event.fixHooks[e.type]||{},o=s.props?this.props.concat(s.props):this.props;e=v.Event(r);for(t=o.length;t;)n=o[--t],e[n]=r[n];return e.target||(e.target=r.srcElement||i),e.target.nodeType===3&&(e.target=e.target.parentNode),e.metaKey=!!e.metaKey,s.filter?s.filter(e,r):e},special:{load:{noBubble:!0},focus:{delegateType:"focusin"},blur:{delegateType:"focusout"},beforeunload:{setup:function(e,t,n){v.isWindow(this)&&(this.onbeforeunload=n)},teardown:function(e,t){this.onbeforeunload===t&&(this.onbeforeunload=null)}}},simulate:function(e,t,n,r){var i=v.extend(new v.Event,n,{type:e,isSimulated:!0,originalEvent:{}});r?v.event.trigger(i,null,t):v.event.dispatch.call(t,i),i.isDefaultPrevented()&&n.preventDefault()}},v.event.handle=v.event.dispatch,v.removeEvent=i.removeEventListener?function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n,!1)}:function(e,t,n){var r="on"+t;e.detachEvent&&(typeof e[r]=="undefined"&&(e[r]=null),e.detachEvent(r,n))},v.Event=function(e,t){if(!(this instanceof v.Event))return new v.Event(e,t);e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||e.returnValue===!1||e.getPreventDefault&&e.getPreventDefault()?tt:et):this.type=e,t&&v.extend(this,t),this.timeStamp=e&&e.timeStamp||v.now(),this[v.expando]=!0},v.Event.prototype={preventDefault:function(){this.isDefaultPrevented=tt;var e=this.originalEvent;if(!e)return;e.preventDefault?e.preventDefault():e.returnValue=!1},stopPropagation:function(){this.isPropagationStopped=tt;var e=this.originalEvent;if(!e)return;e.stopPropagation&&e.stopPropagation(),e.cancelBubble=!0},stopImmediatePropagation:function(){this.isImmediatePropagationStopped=tt,this.stopPropagation()},isDefaultPrevented:et,isPropagationStopped:et,isImmediatePropagationStopped:et},v.each({mouseenter:"mouseover",mouseleave:"mouseout"},function(e,t){v.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,s=e.handleObj,o=s.selector;if(!i||i!==r&&!v.contains(r,i))e.type=s.origType,n=s.handler.apply(this,arguments),e.type=t;return n}}}),v.support.submitBubbles||(v.event.special.submit={setup:function(){if(v.nodeName(this,"form"))return!1;v.event.add(this,"click._submit keypress._submit",function(e){var n=e.target,r=v.nodeName(n,"input")||v.nodeName(n,"button")?n.form:t;r&&!v._data(r,"_submit_attached")&&(v.event.add(r,"submit._submit",function(e){e._submit_bubble=!0}),v._data(r,"_submit_attached",!0))})},postDispatch:function(e){e._submit_bubble&&(delete e._submit_bubble,this.parentNode&&!e.isTrigger&&v.event.simulate("submit",this.parentNode,e,!0))},teardown:function(){if(v.nodeName(this,"form"))return!1;v.event.remove(this,"._submit")}}),v.support.changeBubbles||(v.event.special.change={setup:function(){if($.test(this.nodeName)){if(this.type==="checkbox"||this.type==="radio")v.event.add(this,"propertychange._change",function(e){e.originalEvent.propertyName==="checked"&&(this._just_changed=!0)}),v.event.add(this,"click._change",function(e){this._just_changed&&!e.isTrigger&&(this._just_changed=!1),v.event.simulate("change",this,e,!0)});return!1}v.event.add(this,"beforeactivate._change",function(e){var t=e.target;$.test(t.nodeName)&&!v._data(t,"_change_attached")&&(v.event.add(t,"change._change",function(e){this.parentNode&&!e.isSimulated&&!e.isTrigger&&v.event.simulate("change",this.parentNode,e,!0)}),v._data(t,"_change_attached",!0))})},handle:function(e){var t=e.target;if(this!==t||e.isSimulated||e.isTrigger||t.type!=="radio"&&t.type!=="checkbox")return e.handleObj.handler.apply(this,arguments)},teardown:function(){return v.event.remove(this,"._change"),!$.test(this.nodeName)}}),v.support.focusinBubbles||v.each({focus:"focusin",blur:"focusout"},function(e,t){var n=0,r=function(e){v.event.simulate(t,e.target,v.event.fix(e),!0)};v.event.special[t]={setup:function(){n++===0&&i.addEventListener(e,r,!0)},teardown:function(){--n===0&&i.removeEventListener(e,r,!0)}}}),v.fn.extend({on:function(e,n,r,i,s){var o,u;if(typeof e=="object"){typeof n!="string"&&(r=r||n,n=t);for(u in e)this.on(u,n,r,e[u],s);return this}r==null&&i==null?(i=n,r=n=t):i==null&&(typeof n=="string"?(i=r,r=t):(i=r,r=n,n=t));if(i===!1)i=et;else if(!i)return this;return s===1&&(o=i,i=function(e){return v().off(e),o.apply(this,arguments)},i.guid=o.guid||(o.guid=v.guid++)),this.each(function(){v.event.add(this,e,i,r,n)})},one:function(e,t,n,r){return this.on(e,t,n,r,1)},off:function(e,n,r){var i,s;if(e&&e.preventDefault&&e.handleObj)return i=e.handleObj,v(e.delegateTarget).off(i.namespace?i.origType+"."+i.namespace:i.origType,i.selector,i.handler),this;if(typeof e=="object"){for(s in e)this.off(s,n,e[s]);return this}if(n===!1||typeof n=="function")r=n,n=t;return r===!1&&(r=et),this.each(function(){v.event.remove(this,e,r,n)})},bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},live:function(e,t,n){return v(this.context).on(e,this.selector,t,n),this},die:function(e,t){return v(this.context).off(e,this.selector||"**",t),this},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return arguments.length===1?this.off(e,"**"):this.off(t,e||"**",n)},trigger:function(e,t){return this.each(function(){v.event.trigger(e,t,this)})},triggerHandler:function(e,t){if(this[0])return v.event.trigger(e,t,this[0],!0)},toggle:function(e){var t=arguments,n=e.guid||v.guid++,r=0,i=function(n){var i=(v._data(this,"lastToggle"+e.guid)||0)%r;return v._data(this,"lastToggle"+e.guid,i+1),n.preventDefault(),t[i].apply(this,arguments)||!1};i.guid=n;while(r<t.length)t[r++].guid=n;return this.click(i)},hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),v.each("blur focus focusin focusout load resize scroll unload click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup error contextmenu".split(" "),function(e,t){v.fn[t]=function(e,n){return n==null&&(n=e,e=null),arguments.length>0?this.on(t,null,e,n):this.trigger(t)},Q.test(t)&&(v.event.fixHooks[t]=v.event.keyHooks),G.test(t)&&(v.event.fixHooks[t]=v.event.mouseHooks)}),function(e,t){function nt(e,t,n,r){n=n||[],t=t||g;var i,s,a,f,l=t.nodeType;if(!e||typeof e!="string")return n;if(l!==1&&l!==9)return[];a=o(t);if(!a&&!r)if(i=R.exec(e))if(f=i[1]){if(l===9){s=t.getElementById(f);if(!s||!s.parentNode)return n;if(s.id===f)return n.push(s),n}else if(t.ownerDocument&&(s=t.ownerDocument.getElementById(f))&&u(t,s)&&s.id===f)return n.push(s),n}else{if(i[2])return S.apply(n,x.call(t.getElementsByTagName(e),0)),n;if((f=i[3])&&Z&&t.getElementsByClassName)return S.apply(n,x.call(t.getElementsByClassName(f),0)),n}return vt(e.replace(j,"$1"),t,n,r,a)}function rt(e){return function(t){var n=t.nodeName.toLowerCase();return n==="input"&&t.type===e}}function it(e){return function(t){var n=t.nodeName.toLowerCase();return(n==="input"||n==="button")&&t.type===e}}function st(e){return N(function(t){return t=+t,N(function(n,r){var i,s=e([],n.length,t),o=s.length;while(o--)n[i=s[o]]&&(n[i]=!(r[i]=n[i]))})})}function ot(e,t,n){if(e===t)return n;var r=e.nextSibling;while(r){if(r===t)return-1;r=r.nextSibling}return 1}function ut(e,t){var n,r,s,o,u,a,f,l=L[d][e+" "];if(l)return t?0:l.slice(0);u=e,a=[],f=i.preFilter;while(u){if(!n||(r=F.exec(u)))r&&(u=u.slice(r[0].length)||u),a.push(s=[]);n=!1;if(r=I.exec(u))s.push(n=new m(r.shift())),u=u.slice(n.length),n.type=r[0].replace(j," ");for(o in i.filter)(r=J[o].exec(u))&&(!f[o]||(r=f[o](r)))&&(s.push(n=new m(r.shift())),u=u.slice(n.length),n.type=o,n.matches=r);if(!n)break}return t?u.length:u?nt.error(e):L(e,a).slice(0)}function at(e,t,r){var i=t.dir,s=r&&t.dir==="parentNode",o=w++;return t.first?function(t,n,r){while(t=t[i])if(s||t.nodeType===1)return e(t,n,r)}:function(t,r,u){if(!u){var a,f=b+" "+o+" ",l=f+n;while(t=t[i])if(s||t.nodeType===1){if((a=t[d])===l)return t.sizset;if(typeof a=="string"&&a.indexOf(f)===0){if(t.sizset)return t}else{t[d]=l;if(e(t,r,u))return t.sizset=!0,t;t.sizset=!1}}}else while(t=t[i])if(s||t.nodeType===1)if(e(t,r,u))return t}}function ft(e){return e.length>1?function(t,n,r){var i=e.length;while(i--)if(!e[i](t,n,r))return!1;return!0}:e[0]}function lt(e,t,n,r,i){var s,o=[],u=0,a=e.length,f=t!=null;for(;u<a;u++)if(s=e[u])if(!n||n(s,r,i))o.push(s),f&&t.push(u);return o}function ct(e,t,n,r,i,s){return r&&!r[d]&&(r=ct(r)),i&&!i[d]&&(i=ct(i,s)),N(function(s,o,u,a){var f,l,c,h=[],p=[],d=o.length,v=s||dt(t||"*",u.nodeType?[u]:u,[]),m=e&&(s||!t)?lt(v,h,e,u,a):v,g=n?i||(s?e:d||r)?[]:o:m;n&&n(m,g,u,a);if(r){f=lt(g,p),r(f,[],u,a),l=f.length;while(l--)if(c=f[l])g[p[l]]=!(m[p[l]]=c)}if(s){if(i||e){if(i){f=[],l=g.length;while(l--)(c=g[l])&&f.push(m[l]=c);i(null,g=[],f,a)}l=g.length;while(l--)(c=g[l])&&(f=i?T.call(s,c):h[l])>-1&&(s[f]=!(o[f]=c))}}else g=lt(g===o?g.splice(d,g.length):g),i?i(null,o,g,a):S.apply(o,g)})}function ht(e){var t,n,r,s=e.length,o=i.relative[e[0].type],u=o||i.relative[" "],a=o?1:0,f=at(function(e){return e===t},u,!0),l=at(function(e){return T.call(t,e)>-1},u,!0),h=[function(e,n,r){return!o&&(r||n!==c)||((t=n).nodeType?f(e,n,r):l(e,n,r))}];for(;a<s;a++)if(n=i.relative[e[a].type])h=[at(ft(h),n)];else{n=i.filter[e[a].type].apply(null,e[a].matches);if(n[d]){r=++a;for(;r<s;r++)if(i.relative[e[r].type])break;return ct(a>1&&ft(h),a>1&&e.slice(0,a-1).join("").replace(j,"$1"),n,a<r&&ht(e.slice(a,r)),r<s&&ht(e=e.slice(r)),r<s&&e.join(""))}h.push(n)}return ft(h)}function pt(e,t){var r=t.length>0,s=e.length>0,o=function(u,a,f,l,h){var p,d,v,m=[],y=0,w="0",x=u&&[],T=h!=null,N=c,C=u||s&&i.find.TAG("*",h&&a.parentNode||a),k=b+=N==null?1:Math.E;T&&(c=a!==g&&a,n=o.el);for(;(p=C[w])!=null;w++){if(s&&p){for(d=0;v=e[d];d++)if(v(p,a,f)){l.push(p);break}T&&(b=k,n=++o.el)}r&&((p=!v&&p)&&y--,u&&x.push(p))}y+=w;if(r&&w!==y){for(d=0;v=t[d];d++)v(x,m,a,f);if(u){if(y>0)while(w--)!x[w]&&!m[w]&&(m[w]=E.call(l));m=lt(m)}S.apply(l,m),T&&!u&&m.length>0&&y+t.length>1&&nt.uniqueSort(l)}return T&&(b=k,c=N),x};return o.el=0,r?N(o):o}function dt(e,t,n){var r=0,i=t.length;for(;r<i;r++)nt(e,t[r],n);return n}function vt(e,t,n,r,s){var o,u,f,l,c,h=ut(e),p=h.length;if(!r&&h.length===1){u=h[0]=h[0].slice(0);if(u.length>2&&(f=u[0]).type==="ID"&&t.nodeType===9&&!s&&i.relative[u[1].type]){t=i.find.ID(f.matches[0].replace($,""),t,s)[0];if(!t)return n;e=e.slice(u.shift().length)}for(o=J.POS.test(e)?-1:u.length-1;o>=0;o--){f=u[o];if(i.relative[l=f.type])break;if(c=i.find[l])if(r=c(f.matches[0].replace($,""),z.test(u[0].type)&&t.parentNode||t,s)){u.splice(o,1),e=r.length&&u.join("");if(!e)return S.apply(n,x.call(r,0)),n;break}}}return a(e,h)(r,t,s,n,z.test(e)),n}function mt(){}var n,r,i,s,o,u,a,f,l,c,h=!0,p="undefined",d=("sizcache"+Math.random()).replace(".",""),m=String,g=e.document,y=g.documentElement,b=0,w=0,E=[].pop,S=[].push,x=[].slice,T=[].indexOf||function(e){var t=0,n=this.length;for(;t<n;t++)if(this[t]===e)return t;return-1},N=function(e,t){return e[d]=t==null||t,e},C=function(){var e={},t=[];return N(function(n,r){return t.push(n)>i.cacheLength&&delete e[t.shift()],e[n+" "]=r},e)},k=C(),L=C(),A=C(),O="[\\x20\\t\\r\\n\\f]",M="(?:\\\\.|[-\\w]|[^\\x00-\\xa0])+",_=M.replace("w","w#"),D="([*^$|!~]?=)",P="\\["+O+"*("+M+")"+O+"*(?:"+D+O+"*(?:(['\"])((?:\\\\.|[^\\\\])*?)\\3|("+_+")|)|)"+O+"*\\]",H=":("+M+")(?:\\((?:(['\"])((?:\\\\.|[^\\\\])*?)\\2|([^()[\\]]*|(?:(?:"+P+")|[^:]|\\\\.)*|.*))\\)|)",B=":(even|odd|eq|gt|lt|nth|first|last)(?:\\("+O+"*((?:-\\d)?\\d*)"+O+"*\\)|)(?=[^-]|$)",j=new RegExp("^"+O+"+|((?:^|[^\\\\])(?:\\\\.)*)"+O+"+$","g"),F=new RegExp("^"+O+"*,"+O+"*"),I=new RegExp("^"+O+"*([\\x20\\t\\r\\n\\f>+~])"+O+"*"),q=new RegExp(H),R=/^(?:#([\w\-]+)|(\w+)|\.([\w\-]+))$/,U=/^:not/,z=/[\x20\t\r\n\f]*[+~]/,W=/:not\($/,X=/h\d/i,V=/input|select|textarea|button/i,$=/\\(?!\\)/g,J={ID:new RegExp("^#("+M+")"),CLASS:new RegExp("^\\.("+M+")"),NAME:new RegExp("^\\[name=['\"]?("+M+")['\"]?\\]"),TAG:new RegExp("^("+M.replace("w","w*")+")"),ATTR:new RegExp("^"+P),PSEUDO:new RegExp("^"+H),POS:new RegExp(B,"i"),CHILD:new RegExp("^:(only|nth|first|last)-child(?:\\("+O+"*(even|odd|(([+-]|)(\\d*)n|)"+O+"*(?:([+-]|)"+O+"*(\\d+)|))"+O+"*\\)|)","i"),needsContext:new RegExp("^"+O+"*[>+~]|"+B,"i")},K=function(e){var t=g.createElement("div");try{return e(t)}catch(n){return!1}finally{t=null}},Q=K(function(e){return e.appendChild(g.createComment("")),!e.getElementsByTagName("*").length}),G=K(function(e){return e.innerHTML="<a href='#'></a>",e.firstChild&&typeof e.firstChild.getAttribute!==p&&e.firstChild.getAttribute("href")==="#"}),Y=K(function(e){e.innerHTML="<select></select>";var t=typeof e.lastChild.getAttribute("multiple");return t!=="boolean"&&t!=="string"}),Z=K(function(e){return e.innerHTML="<div class='hidden e'></div><div class='hidden'></div>",!e.getElementsByClassName||!e.getElementsByClassName("e").length?!1:(e.lastChild.className="e",e.getElementsByClassName("e").length===2)}),et=K(function(e){e.id=d+0,e.innerHTML="<a name='"+d+"'></a><div name='"+d+"'></div>",y.insertBefore(e,y.firstChild);var t=g.getElementsByName&&g.getElementsByName(d).length===2+g.getElementsByName(d+0).length;return r=!g.getElementById(d),y.removeChild(e),t});try{x.call(y.childNodes,0)[0].nodeType}catch(tt){x=function(e){var t,n=[];for(;t=this[e];e++)n.push(t);return n}}nt.matches=function(e,t){return nt(e,null,null,t)},nt.matchesSelector=function(e,t){return nt(t,null,null,[e]).length>0},s=nt.getText=function(e){var t,n="",r=0,i=e.nodeType;if(i){if(i===1||i===9||i===11){if(typeof e.textContent=="string")return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=s(e)}else if(i===3||i===4)return e.nodeValue}else for(;t=e[r];r++)n+=s(t);return n},o=nt.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return t?t.nodeName!=="HTML":!1},u=nt.contains=y.contains?function(e,t){var n=e.nodeType===9?e.documentElement:e,r=t&&t.parentNode;return e===r||!!(r&&r.nodeType===1&&n.contains&&n.contains(r))}:y.compareDocumentPosition?function(e,t){return t&&!!(e.compareDocumentPosition(t)&16)}:function(e,t){while(t=t.parentNode)if(t===e)return!0;return!1},nt.attr=function(e,t){var n,r=o(e);return r||(t=t.toLowerCase()),(n=i.attrHandle[t])?n(e):r||Y?e.getAttribute(t):(n=e.getAttributeNode(t),n?typeof e[t]=="boolean"?e[t]?t:null:n.specified?n.value:null:null)},i=nt.selectors={cacheLength:50,createPseudo:N,match:J,attrHandle:G?{}:{href:function(e){return e.getAttribute("href",2)},type:function(e){return e.getAttribute("type")}},find:{ID:r?function(e,t,n){if(typeof t.getElementById!==p&&!n){var r=t.getElementById(e);return r&&r.parentNode?[r]:[]}}:function(e,n,r){if(typeof n.getElementById!==p&&!r){var i=n.getElementById(e);return i?i.id===e||typeof i.getAttributeNode!==p&&i.getAttributeNode("id").value===e?[i]:t:[]}},TAG:Q?function(e,t){if(typeof t.getElementsByTagName!==p)return t.getElementsByTagName(e)}:function(e,t){var n=t.getElementsByTagName(e);if(e==="*"){var r,i=[],s=0;for(;r=n[s];s++)r.nodeType===1&&i.push(r);return i}return n},NAME:et&&function(e,t){if(typeof t.getElementsByName!==p)return t.getElementsByName(name)},CLASS:Z&&function(e,t,n){if(typeof t.getElementsByClassName!==p&&!n)return t.getElementsByClassName(e)}},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace($,""),e[3]=(e[4]||e[5]||"").replace($,""),e[2]==="~="&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),e[1]==="nth"?(e[2]||nt.error(e[0]),e[3]=+(e[3]?e[4]+(e[5]||1):2*(e[2]==="even"||e[2]==="odd")),e[4]=+(e[6]+e[7]||e[2]==="odd")):e[2]&&nt.error(e[0]),e},PSEUDO:function(e){var t,n;if(J.CHILD.test(e[0]))return null;if(e[3])e[2]=e[3];else if(t=e[4])q.test(t)&&(n=ut(t,!0))&&(n=t.indexOf(")",t.length-n)-t.length)&&(t=t.slice(0,n),e[0]=e[0].slice(0,n)),e[2]=t;return e.slice(0,3)}},filter:{ID:r?function(e){return e=e.replace($,""),function(t){return t.getAttribute("id")===e}}:function(e){return e=e.replace($,""),function(t){var n=typeof t.getAttributeNode!==p&&t.getAttributeNode("id");return n&&n.value===e}},TAG:function(e){return e==="*"?function(){return!0}:(e=e.replace($,"").toLowerCase(),function(t){return t.nodeName&&t.nodeName.toLowerCase()===e})},CLASS:function(e){var t=k[d][e+" "];return t||(t=new RegExp("(^|"+O+")"+e+"("+O+"|$)"))&&k(e,function(e){return t.test(e.className||typeof e.getAttribute!==p&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r,i){var s=nt.attr(r,e);return s==null?t==="!=":t?(s+="",t==="="?s===n:t==="!="?s!==n:t==="^="?n&&s.indexOf(n)===0:t==="*="?n&&s.indexOf(n)>-1:t==="$="?n&&s.substr(s.length-n.length)===n:t==="~="?(" "+s+" ").indexOf(n)>-1:t==="|="?s===n||s.substr(0,n.length+1)===n+"-":!1):!0}},CHILD:function(e,t,n,r){return e==="nth"?function(e){var t,i,s=e.parentNode;if(n===1&&r===0)return!0;if(s){i=0;for(t=s.firstChild;t;t=t.nextSibling)if(t.nodeType===1){i++;if(e===t)break}}return i-=r,i===n||i%n===0&&i/n>=0}:function(t){var n=t;switch(e){case"only":case"first":while(n=n.previousSibling)if(n.nodeType===1)return!1;if(e==="first")return!0;n=t;case"last":while(n=n.nextSibling)if(n.nodeType===1)return!1;return!0}}},PSEUDO:function(e,t){var n,r=i.pseudos[e]||i.setFilters[e.toLowerCase()]||nt.error("unsupported pseudo: "+e);return r[d]?r(t):r.length>1?(n=[e,e,"",t],i.setFilters.hasOwnProperty(e.toLowerCase())?N(function(e,n){var i,s=r(e,t),o=s.length;while(o--)i=T.call(e,s[o]),e[i]=!(n[i]=s[o])}):function(e){return r(e,0,n)}):r}},pseudos:{not:N(function(e){var t=[],n=[],r=a(e.replace(j,"$1"));return r[d]?N(function(e,t,n,i){var s,o=r(e,null,i,[]),u=e.length;while(u--)if(s=o[u])e[u]=!(t[u]=s)}):function(e,i,s){return t[0]=e,r(t,null,s,n),!n.pop()}}),has:N(function(e){return function(t){return nt(e,t).length>0}}),contains:N(function(e){return function(t){return(t.textContent||t.innerText||s(t)).indexOf(e)>-1}}),enabled:function(e){return e.disabled===!1},disabled:function(e){return e.disabled===!0},checked:function(e){var t=e.nodeName.toLowerCase();return t==="input"&&!!e.checked||t==="option"&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,e.selected===!0},parent:function(e){return!i.pseudos.empty(e)},empty:function(e){var t;e=e.firstChild;while(e){if(e.nodeName>"@"||(t=e.nodeType)===3||t===4)return!1;e=e.nextSibling}return!0},header:function(e){return X.test(e.nodeName)},text:function(e){var t,n;return e.nodeName.toLowerCase()==="input"&&(t=e.type)==="text"&&((n=e.getAttribute("type"))==null||n.toLowerCase()===t)},radio:rt("radio"),checkbox:rt("checkbox"),file:rt("file"),password:rt("password"),image:rt("image"),submit:it("submit"),reset:it("reset"),button:function(e){var t=e.nodeName.toLowerCase();return t==="input"&&e.type==="button"||t==="button"},input:function(e){return V.test(e.nodeName)},focus:function(e){var t=e.ownerDocument;return e===t.activeElement&&(!t.hasFocus||t.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},active:function(e){return e===e.ownerDocument.activeElement},first:st(function(){return[0]}),last:st(function(e,t){return[t-1]}),eq:st(function(e,t,n){return[n<0?n+t:n]}),even:st(function(e,t){for(var n=0;n<t;n+=2)e.push(n);return e}),odd:st(function(e,t){for(var n=1;n<t;n+=2)e.push(n);return e}),lt:st(function(e,t,n){for(var r=n<0?n+t:n;--r>=0;)e.push(r);return e}),gt:st(function(e,t,n){for(var r=n<0?n+t:n;++r<t;)e.push(r);return e})}},f=y.compareDocumentPosition?function(e,t){return e===t?(l=!0,0):(!e.compareDocumentPosition||!t.compareDocumentPosition?e.compareDocumentPosition:e.compareDocumentPosition(t)&4)?-1:1}:function(e,t){if(e===t)return l=!0,0;if(e.sourceIndex&&t.sourceIndex)return e.sourceIndex-t.sourceIndex;var n,r,i=[],s=[],o=e.parentNode,u=t.parentNode,a=o;if(o===u)return ot(e,t);if(!o)return-1;if(!u)return 1;while(a)i.unshift(a),a=a.parentNode;a=u;while(a)s.unshift(a),a=a.parentNode;n=i.length,r=s.length;for(var f=0;f<n&&f<r;f++)if(i[f]!==s[f])return ot(i[f],s[f]);return f===n?ot(e,s[f],-1):ot(i[f],t,1)},[0,0].sort(f),h=!l,nt.uniqueSort=function(e){var t,n=[],r=1,i=0;l=h,e.sort(f);if(l){for(;t=e[r];r++)t===e[r-1]&&(i=n.push(r));while(i--)e.splice(n[i],1)}return e},nt.error=function(e){throw new Error("Syntax error, unrecognized expression: "+e)},a=nt.compile=function(e,t){var n,r=[],i=[],s=A[d][e+" "];if(!s){t||(t=ut(e)),n=t.length;while(n--)s=ht(t[n]),s[d]?r.push(s):i.push(s);s=A(e,pt(i,r))}return s},g.querySelectorAll&&function(){var e,t=vt,n=/'|\\/g,r=/\=[\x20\t\r\n\f]*([^'"\]]*)[\x20\t\r\n\f]*\]/g,i=[":focus"],s=[":active"],u=y.matchesSelector||y.mozMatchesSelector||y.webkitMatchesSelector||y.oMatchesSelector||y.msMatchesSelector;K(function(e){e.innerHTML="<select><option selected=''></option></select>",e.querySelectorAll("[selected]").length||i.push("\\["+O+"*(?:checked|disabled|ismap|multiple|readonly|selected|value)"),e.querySelectorAll(":checked").length||i.push(":checked")}),K(function(e){e.innerHTML="<p test=''></p>",e.querySelectorAll("[test^='']").length&&i.push("[*^$]="+O+"*(?:\"\"|'')"),e.innerHTML="<input type='hidden'/>",e.querySelectorAll(":enabled").length||i.push(":enabled",":disabled")}),i=new RegExp(i.join("|")),vt=function(e,r,s,o,u){if(!o&&!u&&!i.test(e)){var a,f,l=!0,c=d,h=r,p=r.nodeType===9&&e;if(r.nodeType===1&&r.nodeName.toLowerCase()!=="object"){a=ut(e),(l=r.getAttribute("id"))?c=l.replace(n,"\\$&"):r.setAttribute("id",c),c="[id='"+c+"'] ",f=a.length;while(f--)a[f]=c+a[f].join("");h=z.test(e)&&r.parentNode||r,p=a.join(",")}if(p)try{return S.apply(s,x.call(h.querySelectorAll(p),0)),s}catch(v){}finally{l||r.removeAttribute("id")}}return t(e,r,s,o,u)},u&&(K(function(t){e=u.call(t,"div");try{u.call(t,"[test!='']:sizzle"),s.push("!=",H)}catch(n){}}),s=new RegExp(s.join("|")),nt.matchesSelector=function(t,n){n=n.replace(r,"='$1']");if(!o(t)&&!s.test(n)&&!i.test(n))try{var a=u.call(t,n);if(a||e||t.document&&t.document.nodeType!==11)return a}catch(f){}return nt(n,null,null,[t]).length>0})}(),i.pseudos.nth=i.pseudos.eq,i.filters=mt.prototype=i.pseudos,i.setFilters=new mt,nt.attr=v.attr,v.find=nt,v.expr=nt.selectors,v.expr[":"]=v.expr.pseudos,v.unique=nt.uniqueSort,v.text=nt.getText,v.isXMLDoc=nt.isXML,v.contains=nt.contains}(e);var nt=/Until$/,rt=/^(?:parents|prev(?:Until|All))/,it=/^.[^:#\[\.,]*$/,st=v.expr.match.needsContext,ot={children:!0,contents:!0,next:!0,prev:!0};v.fn.extend({find:function(e){var t,n,r,i,s,o,u=this;if(typeof e!="string")return v(e).filter(function(){for(t=0,n=u.length;t<n;t++)if(v.contains(u[t],this))return!0});o=this.pushStack("","find",e);for(t=0,n=this.length;t<n;t++){r=o.length,v.find(e,this[t],o);if(t>0)for(i=r;i<o.length;i++)for(s=0;s<r;s++)if(o[s]===o[i]){o.splice(i--,1);break}}return o},has:function(e){var t,n=v(e,this),r=n.length;return this.filter(function(){for(t=0;t<r;t++)if(v.contains(this,n[t]))return!0})},not:function(e){return this.pushStack(ft(this,e,!1),"not",e)},filter:function(e){return this.pushStack(ft(this,e,!0),"filter",e)},is:function(e){return!!e&&(typeof e=="string"?st.test(e)?v(e,this.context).index(this[0])>=0:v.filter(e,this).length>0:this.filter(e).length>0)},closest:function(e,t){var n,r=0,i=this.length,s=[],o=st.test(e)||typeof e!="string"?v(e,t||this.context):0;for(;r<i;r++){n=this[r];while(n&&n.ownerDocument&&n!==t&&n.nodeType!==11){if(o?o.index(n)>-1:v.find.matchesSelector(n,e)){s.push(n);break}n=n.parentNode}}return s=s.length>1?v.unique(s):s,this.pushStack(s,"closest",e)},index:function(e){return e?typeof e=="string"?v.inArray(this[0],v(e)):v.inArray(e.jquery?e[0]:e,this):this[0]&&this[0].parentNode?this.prevAll().length:-1},add:function(e,t){var n=typeof e=="string"?v(e,t):v.makeArray(e&&e.nodeType?[e]:e),r=v.merge(this.get(),n);return this.pushStack(ut(n[0])||ut(r[0])?r:v.unique(r))},addBack:function(e){return this.add(e==null?this.prevObject:this.prevObject.filter(e))}}),v.fn.andSelf=v.fn.addBack,v.each({parent:function(e){var t=e.parentNode;return t&&t.nodeType!==11?t:null},parents:function(e){return v.dir(e,"parentNode")},parentsUntil:function(e,t,n){return v.dir(e,"parentNode",n)},next:function(e){return at(e,"nextSibling")},prev:function(e){return at(e,"previousSibling")},nextAll:function(e){return v.dir(e,"nextSibling")},prevAll:function(e){return v.dir(e,"previousSibling")},nextUntil:function(e,t,n){return v.dir(e,"nextSibling",n)},prevUntil:function(e,t,n){return v.dir(e,"previousSibling",n)},siblings:function(e){return v.sibling((e.parentNode||{}).firstChild,e)},children:function(e){return v.sibling(e.firstChild)},contents:function(e){return v.nodeName(e,"iframe")?e.contentDocument||e.contentWindow.document:v.merge([],e.childNodes)}},function(e,t){v.fn[e]=function(n,r){var i=v.map(this,t,n);return nt.test(e)||(r=n),r&&typeof r=="string"&&(i=v.filter(r,i)),i=this.length>1&&!ot[e]?v.unique(i):i,this.length>1&&rt.test(e)&&(i=i.reverse()),this.pushStack(i,e,l.call(arguments).join(","))}}),v.extend({filter:function(e,t,n){return n&&(e=":not("+e+")"),t.length===1?v.find.matchesSelector(t[0],e)?[t[0]]:[]:v.find.matches(e,t)},dir:function(e,n,r){var i=[],s=e[n];while(s&&s.nodeType!==9&&(r===t||s.nodeType!==1||!v(s).is(r)))s.nodeType===1&&i.push(s),s=s[n];return i},sibling:function(e,t){var n=[];for(;e;e=e.nextSibling)e.nodeType===1&&e!==t&&n.push(e);return n}});var ct="abbr|article|aside|audio|bdi|canvas|data|datalist|details|figcaption|figure|footer|header|hgroup|mark|meter|nav|output|progress|section|summary|time|video",ht=/ jQuery\d+="(?:null|\d+)"/g,pt=/^\s+/,dt=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([\w:]+)[^>]*)\/>/gi,vt=/<([\w:]+)/,mt=/<tbody/i,gt=/<|&#?\w+;/,yt=/<(?:script|style|link)/i,bt=/<(?:script|object|embed|option|style)/i,wt=new RegExp("<(?:"+ct+")[\\s/>]","i"),Et=/^(?:checkbox|radio)$/,St=/checked\s*(?:[^=]|=\s*.checked.)/i,xt=/\/(java|ecma)script/i,Tt=/^\s*<!(?:\[CDATA\[|\-\-)|[\]\-]{2}>\s*$/g,Nt={option:[1,"<select multiple='multiple'>","</select>"],legend:[1,"<fieldset>","</fieldset>"],thead:[1,"<table>","</table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],col:[2,"<table><tbody></tbody><colgroup>","</colgroup></table>"],area:[1,"<map>","</map>"],_default:[0,"",""]},Ct=lt(i),kt=Ct.appendChild(i.createElement("div"));Nt.optgroup=Nt.option,Nt.tbody=Nt.tfoot=Nt.colgroup=Nt.caption=Nt.thead,Nt.th=Nt.td,v.support.htmlSerialize||(Nt._default=[1,"X<div>","</div>"]),v.fn.extend({text:function(e){return v.access(this,function(e){return e===t?v.text(this):this.empty().append((this[0]&&this[0].ownerDocument||i).createTextNode(e))},null,e,arguments.length)},wrapAll:function(e){if(v.isFunction(e))return this.each(function(t){v(this).wrapAll(e.call(this,t))});if(this[0]){var t=v(e,this[0].ownerDocument).eq(0).clone(!0);this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){var e=this;while(e.firstChild&&e.firstChild.nodeType===1)e=e.firstChild;return e}).append(this)}return this},wrapInner:function(e){return v.isFunction(e)?this.each(function(t){v(this).wrapInner(e.call(this,t))}):this.each(function(){var t=v(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=v.isFunction(e);return this.each(function(n){v(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(){return this.parent().each(function(){v.nodeName(this,"body")||v(this).replaceWith(this.childNodes)}).end()},append:function(){return this.domManip(arguments,!0,function(e){(this.nodeType===1||this.nodeType===11)&&this.appendChild(e)})},prepend:function(){return this.domManip(arguments,!0,function(e){(this.nodeType===1||this.nodeType===11)&&this.insertBefore(e,this.firstChild)})},before:function(){if(!ut(this[0]))return this.domManip(arguments,!1,function(e){this.parentNode.insertBefore(e,this)});if(arguments.length){var e=v.clean(arguments);return this.pushStack(v.merge(e,this),"before",this.selector)}},after:function(){if(!ut(this[0]))return this.domManip(arguments,!1,function(e){this.parentNode.insertBefore(e,this.nextSibling)});if(arguments.length){var e=v.clean(arguments);return this.pushStack(v.merge(this,e),"after",this.selector)}},remove:function(e,t){var n,r=0;for(;(n=this[r])!=null;r++)if(!e||v.filter(e,[n]).length)!t&&n.nodeType===1&&(v.cleanData(n.getElementsByTagName("*")),v.cleanData([n])),n.parentNode&&n.parentNode.removeChild(n);return this},empty:function(){var e,t=0;for(;(e=this[t])!=null;t++){e.nodeType===1&&v.cleanData(e.getElementsByTagName("*"));while(e.firstChild)e.removeChild(e.firstChild)}return this},clone:function(e,t){return e=e==null?!1:e,t=t==null?e:t,this.map(function(){return v.clone(this,e,t)})},html:function(e){return v.access(this,function(e){var n=this[0]||{},r=0,i=this.length;if(e===t)return n.nodeType===1?n.innerHTML.replace(ht,""):t;if(typeof e=="string"&&!yt.test(e)&&(v.support.htmlSerialize||!wt.test(e))&&(v.support.leadingWhitespace||!pt.test(e))&&!Nt[(vt.exec(e)||["",""])[1].toLowerCase()]){e=e.replace(dt,"<$1></$2>");try{for(;r<i;r++)n=this[r]||{},n.nodeType===1&&(v.cleanData(n.getElementsByTagName("*")),n.innerHTML=e);n=0}catch(s){}}n&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(e){return ut(this[0])?this.length?this.pushStack(v(v.isFunction(e)?e():e),"replaceWith",e):this:v.isFunction(e)?this.each(function(t){var n=v(this),r=n.html();n.replaceWith(e.call(this,t,r))}):(typeof e!="string"&&(e=v(e).detach()),this.each(function(){var t=this.nextSibling,n=this.parentNode;v(this).remove(),t?v(t).before(e):v(n).append(e)}))},detach:function(e){return this.remove(e,!0)},domManip:function(e,n,r){e=[].concat.apply([],e);var i,s,o,u,a=0,f=e[0],l=[],c=this.length;if(!v.support.checkClone&&c>1&&typeof f=="string"&&St.test(f))return this.each(function(){v(this).domManip(e,n,r)});if(v.isFunction(f))return this.each(function(i){var s=v(this);e[0]=f.call(this,i,n?s.html():t),s.domManip(e,n,r)});if(this[0]){i=v.buildFragment(e,this,l),o=i.fragment,s=o.firstChild,o.childNodes.length===1&&(o=s);if(s){n=n&&v.nodeName(s,"tr");for(u=i.cacheable||c-1;a<c;a++)r.call(n&&v.nodeName(this[a],"table")?Lt(this[a],"tbody"):this[a],a===u?o:v.clone(o,!0,!0))}o=s=null,l.length&&v.each(l,function(e,t){t.src?v.ajax?v.ajax({url:t.src,type:"GET",dataType:"script",async:!1,global:!1,"throws":!0}):v.error("no ajax"):v.globalEval((t.text||t.textContent||t.innerHTML||"").replace(Tt,"")),t.parentNode&&t.parentNode.removeChild(t)})}return this}}),v.buildFragment=function(e,n,r){var s,o,u,a=e[0];return n=n||i,n=!n.nodeType&&n[0]||n,n=n.ownerDocument||n,e.length===1&&typeof a=="string"&&a.length<512&&n===i&&a.charAt(0)==="<"&&!bt.test(a)&&(v.support.checkClone||!St.test(a))&&(v.support.html5Clone||!wt.test(a))&&(o=!0,s=v.fragments[a],u=s!==t),s||(s=n.createDocumentFragment(),v.clean(e,n,s,r),o&&(v.fragments[a]=u&&s)),{fragment:s,cacheable:o}},v.fragments={},v.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){v.fn[e]=function(n){var r,i=0,s=[],o=v(n),u=o.length,a=this.length===1&&this[0].parentNode;if((a==null||a&&a.nodeType===11&&a.childNodes.length===1)&&u===1)return o[t](this[0]),this;for(;i<u;i++)r=(i>0?this.clone(!0):this).get(),v(o[i])[t](r),s=s.concat(r);return this.pushStack(s,e,o.selector)}}),v.extend({clone:function(e,t,n){var r,i,s,o;v.support.html5Clone||v.isXMLDoc(e)||!wt.test("<"+e.nodeName+">")?o=e.cloneNode(!0):(kt.innerHTML=e.outerHTML,kt.removeChild(o=kt.firstChild));if((!v.support.noCloneEvent||!v.support.noCloneChecked)&&(e.nodeType===1||e.nodeType===11)&&!v.isXMLDoc(e)){Ot(e,o),r=Mt(e),i=Mt(o);for(s=0;r[s];++s)i[s]&&Ot(r[s],i[s])}if(t){At(e,o);if(n){r=Mt(e),i=Mt(o);for(s=0;r[s];++s)At(r[s],i[s])}}return r=i=null,o},clean:function(e,t,n,r){var s,o,u,a,f,l,c,h,p,d,m,g,y=t===i&&Ct,b=[];if(!t||typeof t.createDocumentFragment=="undefined")t=i;for(s=0;(u=e[s])!=null;s++){typeof u=="number"&&(u+="");if(!u)continue;if(typeof u=="string")if(!gt.test(u))u=t.createTextNode(u);else{y=y||lt(t),c=t.createElement("div"),y.appendChild(c),u=u.replace(dt,"<$1></$2>"),a=(vt.exec(u)||["",""])[1].toLowerCase(),f=Nt[a]||Nt._default,l=f[0],c.innerHTML=f[1]+u+f[2];while(l--)c=c.lastChild;if(!v.support.tbody){h=mt.test(u),p=a==="table"&&!h?c.firstChild&&c.firstChild.childNodes:f[1]==="<table>"&&!h?c.childNodes:[];for(o=p.length-1;o>=0;--o)v.nodeName(p[o],"tbody")&&!p[o].childNodes.length&&p[o].parentNode.removeChild(p[o])}!v.support.leadingWhitespace&&pt.test(u)&&c.insertBefore(t.createTextNode(pt.exec(u)[0]),c.firstChild),u=c.childNodes,c.parentNode.removeChild(c)}u.nodeType?b.push(u):v.merge(b,u)}c&&(u=c=y=null);if(!v.support.appendChecked)for(s=0;(u=b[s])!=null;s++)v.nodeName(u,"input")?_t(u):typeof u.getElementsByTagName!="undefined"&&v.grep(u.getElementsByTagName("input"),_t);if(n){m=function(e){if(!e.type||xt.test(e.type))return r?r.push(e.parentNode?e.parentNode.removeChild(e):e):n.appendChild(e)};for(s=0;(u=b[s])!=null;s++)if(!v.nodeName(u,"script")||!m(u))n.appendChild(u),typeof u.getElementsByTagName!="undefined"&&(g=v.grep(v.merge([],u.getElementsByTagName("script")),m),b.splice.apply(b,[s+1,0].concat(g)),s+=g.length)}return b},cleanData:function(e,t){var n,r,i,s,o=0,u=v.expando,a=v.cache,f=v.support.deleteExpando,l=v.event.special;for(;(i=e[o])!=null;o++)if(t||v.acceptData(i)){r=i[u],n=r&&a[r];if(n){if(n.events)for(s in n.events)l[s]?v.event.remove(i,s):v.removeEvent(i,s,n.handle);a[r]&&(delete a[r],f?delete i[u]:i.removeAttribute?i.removeAttribute(u):i[u]=null,v.deletedIds.push(r))}}}}),function(){var e,t;v.uaMatch=function(e){e=e.toLowerCase();var t=/(chrome)[ \/]([\w.]+)/.exec(e)||/(webkit)[ \/]([\w.]+)/.exec(e)||/(opera)(?:.*version|)[ \/]([\w.]+)/.exec(e)||/(msie) ([\w.]+)/.exec(e)||e.indexOf("compatible")<0&&/(mozilla)(?:.*? rv:([\w.]+)|)/.exec(e)||[];return{browser:t[1]||"",version:t[2]||"0"}},e=v.uaMatch(o.userAgent),t={},e.browser&&(t[e.browser]=!0,t.version=e.version),t.chrome?t.webkit=!0:t.webkit&&(t.safari=!0),v.browser=t,v.sub=function(){function e(t,n){return new e.fn.init(t,n)}v.extend(!0,e,this),e.superclass=this,e.fn=e.prototype=this(),e.fn.constructor=e,e.sub=this.sub,e.fn.init=function(r,i){return i&&i instanceof v&&!(i instanceof e)&&(i=e(i)),v.fn.init.call(this,r,i,t)},e.fn.init.prototype=e.fn;var t=e(i);return e}}();var Dt,Pt,Ht,Bt=/alpha\([^)]*\)/i,jt=/opacity=([^)]*)/,Ft=/^(top|right|bottom|left)$/,It=/^(none|table(?!-c[ea]).+)/,qt=/^margin/,Rt=new RegExp("^("+m+")(.*)$","i"),Ut=new RegExp("^("+m+")(?!px)[a-z%]+$","i"),zt=new RegExp("^([-+])=("+m+")","i"),Wt={BODY:"block"},Xt={position:"absolute",visibility:"hidden",display:"block"},Vt={letterSpacing:0,fontWeight:400},$t=["Top","Right","Bottom","Left"],Jt=["Webkit","O","Moz","ms"],Kt=v.fn.toggle;v.fn.extend({css:function(e,n){return v.access(this,function(e,n,r){return r!==t?v.style(e,n,r):v.css(e,n)},e,n,arguments.length>1)},show:function(){return Yt(this,!0)},hide:function(){return Yt(this)},toggle:function(e,t){var n=typeof e=="boolean";return v.isFunction(e)&&v.isFunction(t)?Kt.apply(this,arguments):this.each(function(){(n?e:Gt(this))?v(this).show():v(this).hide()})}}),v.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=Dt(e,"opacity");return n===""?"1":n}}}},cssNumber:{fillOpacity:!0,fontWeight:!0,lineHeight:!0,opacity:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{"float":v.support.cssFloat?"cssFloat":"styleFloat"},style:function(e,n,r,i){if(!e||e.nodeType===3||e.nodeType===8||!e.style)return;var s,o,u,a=v.camelCase(n),f=e.style;n=v.cssProps[a]||(v.cssProps[a]=Qt(f,a)),u=v.cssHooks[n]||v.cssHooks[a];if(r===t)return u&&"get"in u&&(s=u.get(e,!1,i))!==t?s:f[n];o=typeof r,o==="string"&&(s=zt.exec(r))&&(r=(s[1]+1)*s[2]+parseFloat(v.css(e,n)),o="number");if(r==null||o==="number"&&isNaN(r))return;o==="number"&&!v.cssNumber[a]&&(r+="px");if(!u||!("set"in u)||(r=u.set(e,r,i))!==t)try{f[n]=r}catch(l){}},css:function(e,n,r,i){var s,o,u,a=v.camelCase(n);return n=v.cssProps[a]||(v.cssProps[a]=Qt(e.style,a)),u=v.cssHooks[n]||v.cssHooks[a],u&&"get"in u&&(s=u.get(e,!0,i)),s===t&&(s=Dt(e,n)),s==="normal"&&n in Vt&&(s=Vt[n]),r||i!==t?(o=parseFloat(s),r||v.isNumeric(o)?o||0:s):s},swap:function(e,t,n){var r,i,s={};for(i in t)s[i]=e.style[i],e.style[i]=t[i];r=n.call(e);for(i in t)e.style[i]=s[i];return r}}),e.getComputedStyle?Dt=function(t,n){var r,i,s,o,u=e.getComputedStyle(t,null),a=t.style;return u&&(r=u.getPropertyValue(n)||u[n],r===""&&!v.contains(t.ownerDocument,t)&&(r=v.style(t,n)),Ut.test(r)&&qt.test(n)&&(i=a.width,s=a.minWidth,o=a.maxWidth,a.minWidth=a.maxWidth=a.width=r,r=u.width,a.width=i,a.minWidth=s,a.maxWidth=o)),r}:i.documentElement.currentStyle&&(Dt=function(e,t){var n,r,i=e.currentStyle&&e.currentStyle[t],s=e.style;return i==null&&s&&s[t]&&(i=s[t]),Ut.test(i)&&!Ft.test(t)&&(n=s.left,r=e.runtimeStyle&&e.runtimeStyle.left,r&&(e.runtimeStyle.left=e.currentStyle.left),s.left=t==="fontSize"?"1em":i,i=s.pixelLeft+"px",s.left=n,r&&(e.runtimeStyle.left=r)),i===""?"auto":i}),v.each(["height","width"],function(e,t){v.cssHooks[t]={get:function(e,n,r){if(n)return e.offsetWidth===0&&It.test(Dt(e,"display"))?v.swap(e,Xt,function(){return tn(e,t,r)}):tn(e,t,r)},set:function(e,n,r){return Zt(e,n,r?en(e,t,r,v.support.boxSizing&&v.css(e,"boxSizing")==="border-box"):0)}}}),v.support.opacity||(v.cssHooks.opacity={get:function(e,t){return jt.test((t&&e.currentStyle?e.currentStyle.filter:e.style.filter)||"")?.01*parseFloat(RegExp.$1)+"":t?"1":""},set:function(e,t){var n=e.style,r=e.currentStyle,i=v.isNumeric(t)?"alpha(opacity="+t*100+")":"",s=r&&r.filter||n.filter||"";n.zoom=1;if(t>=1&&v.trim(s.replace(Bt,""))===""&&n.removeAttribute){n.removeAttribute("filter");if(r&&!r.filter)return}n.filter=Bt.test(s)?s.replace(Bt,i):s+" "+i}}),v(function(){v.support.reliableMarginRight||(v.cssHooks.marginRight={get:function(e,t){return v.swap(e,{display:"inline-block"},function(){if(t)return Dt(e,"marginRight")})}}),!v.support.pixelPosition&&v.fn.position&&v.each(["top","left"],function(e,t){v.cssHooks[t]={get:function(e,n){if(n){var r=Dt(e,t);return Ut.test(r)?v(e).position()[t]+"px":r}}}})}),v.expr&&v.expr.filters&&(v.expr.filters.hidden=function(e){return e.offsetWidth===0&&e.offsetHeight===0||!v.support.reliableHiddenOffsets&&(e.style&&e.style.display||Dt(e,"display"))==="none"},v.expr.filters.visible=function(e){return!v.expr.filters.hidden(e)}),v.each({margin:"",padding:"",border:"Width"},function(e,t){v.cssHooks[e+t]={expand:function(n){var r,i=typeof n=="string"?n.split(" "):[n],s={};for(r=0;r<4;r++)s[e+$t[r]+t]=i[r]||i[r-2]||i[0];return s}},qt.test(e)||(v.cssHooks[e+t].set=Zt)});var rn=/%20/g,sn=/\[\]$/,on=/\r?\n/g,un=/^(?:color|date|datetime|datetime-local|email|hidden|month|number|password|range|search|tel|text|time|url|week)$/i,an=/^(?:select|textarea)/i;v.fn.extend({serialize:function(){return v.param(this.serializeArray())},serializeArray:function(){return this.map(function(){return this.elements?v.makeArray(this.elements):this}).filter(function(){return this.name&&!this.disabled&&(this.checked||an.test(this.nodeName)||un.test(this.type))}).map(function(e,t){var n=v(this).val();return n==null?null:v.isArray(n)?v.map(n,function(e,n){return{name:t.name,value:e.replace(on,"\r\n")}}):{name:t.name,value:n.replace(on,"\r\n")}}).get()}}),v.param=function(e,n){var r,i=[],s=function(e,t){t=v.isFunction(t)?t():t==null?"":t,i[i.length]=encodeURIComponent(e)+"="+encodeURIComponent(t)};n===t&&(n=v.ajaxSettings&&v.ajaxSettings.traditional);if(v.isArray(e)||e.jquery&&!v.isPlainObject(e))v.each(e,function(){s(this.name,this.value)});else for(r in e)fn(r,e[r],n,s);return i.join("&").replace(rn,"+")};var ln,cn,hn=/#.*$/,pn=/^(.*?):[ \t]*([^\r\n]*)\r?$/mg,dn=/^(?:about|app|app\-storage|.+\-extension|file|res|widget):$/,vn=/^(?:GET|HEAD)$/,mn=/^\/\//,gn=/\?/,yn=/<script\b[^<]*(?:(?!<\/script>)<[^<]*)*<\/script>/gi,bn=/([?&])_=[^&]*/,wn=/^([\w\+\.\-]+:)(?:\/\/([^\/?#:]*)(?::(\d+)|)|)/,En=v.fn.load,Sn={},xn={},Tn=["*/"]+["*"];try{cn=s.href}catch(Nn){cn=i.createElement("a"),cn.href="",cn=cn.href}ln=wn.exec(cn.toLowerCase())||[],v.fn.load=function(e,n,r){if(typeof e!="string"&&En)return En.apply(this,arguments);if(!this.length)return this;var i,s,o,u=this,a=e.indexOf(" ");return a>=0&&(i=e.slice(a,e.length),e=e.slice(0,a)),v.isFunction(n)?(r=n,n=t):n&&typeof n=="object"&&(s="POST"),v.ajax({url:e,type:s,dataType:"html",data:n,complete:function(e,t){r&&u.each(r,o||[e.responseText,t,e])}}).done(function(e){o=arguments,u.html(i?v("<div>").append(e.replace(yn,"")).find(i):e)}),this},v.each("ajaxStart ajaxStop ajaxComplete ajaxError ajaxSuccess ajaxSend".split(" "),function(e,t){v.fn[t]=function(e){return this.on(t,e)}}),v.each(["get","post"],function(e,n){v[n]=function(e,r,i,s){return v.isFunction(r)&&(s=s||i,i=r,r=t),v.ajax({type:n,url:e,data:r,success:i,dataType:s})}}),v.extend({getScript:function(e,n){return v.get(e,t,n,"script")},getJSON:function(e,t,n){return v.get(e,t,n,"json")},ajaxSetup:function(e,t){return t?Ln(e,v.ajaxSettings):(t=e,e=v.ajaxSettings),Ln(e,t),e},ajaxSettings:{url:cn,isLocal:dn.test(ln[1]),global:!0,type:"GET",contentType:"application/x-www-form-urlencoded; charset=UTF-8",processData:!0,async:!0,accepts:{xml:"application/xml, text/xml",html:"text/html",text:"text/plain",json:"application/json, text/javascript","*":Tn},contents:{xml:/xml/,html:/html/,json:/json/},responseFields:{xml:"responseXML",text:"responseText"},converters:{"* text":e.String,"text html":!0,"text json":v.parseJSON,"text xml":v.parseXML},flatOptions:{context:!0,url:!0}},ajaxPrefilter:Cn(Sn),ajaxTransport:Cn(xn),ajax:function(e,n){function T(e,n,s,a){var l,y,b,w,S,T=n;if(E===2)return;E=2,u&&clearTimeout(u),o=t,i=a||"",x.readyState=e>0?4:0,s&&(w=An(c,x,s));if(e>=200&&e<300||e===304)c.ifModified&&(S=x.getResponseHeader("Last-Modified"),S&&(v.lastModified[r]=S),S=x.getResponseHeader("Etag"),S&&(v.etag[r]=S)),e===304?(T="notmodified",l=!0):(l=On(c,w),T=l.state,y=l.data,b=l.error,l=!b);else{b=T;if(!T||e)T="error",e<0&&(e=0)}x.status=e,x.statusText=(n||T)+"",l?d.resolveWith(h,[y,T,x]):d.rejectWith(h,[x,T,b]),x.statusCode(g),g=t,f&&p.trigger("ajax"+(l?"Success":"Error"),[x,c,l?y:b]),m.fireWith(h,[x,T]),f&&(p.trigger("ajaxComplete",[x,c]),--v.active||v.event.trigger("ajaxStop"))}typeof e=="object"&&(n=e,e=t),n=n||{};var r,i,s,o,u,a,f,l,c=v.ajaxSetup({},n),h=c.context||c,p=h!==c&&(h.nodeType||h instanceof v)?v(h):v.event,d=v.Deferred(),m=v.Callbacks("once memory"),g=c.statusCode||{},b={},w={},E=0,S="canceled",x={readyState:0,setRequestHeader:function(e,t){if(!E){var n=e.toLowerCase();e=w[n]=w[n]||e,b[e]=t}return this},getAllResponseHeaders:function(){return E===2?i:null},getResponseHeader:function(e){var n;if(E===2){if(!s){s={};while(n=pn.exec(i))s[n[1].toLowerCase()]=n[2]}n=s[e.toLowerCase()]}return n===t?null:n},overrideMimeType:function(e){return E||(c.mimeType=e),this},abort:function(e){return e=e||S,o&&o.abort(e),T(0,e),this}};d.promise(x),x.success=x.done,x.error=x.fail,x.complete=m.add,x.statusCode=function(e){if(e){var t;if(E<2)for(t in e)g[t]=[g[t],e[t]];else t=e[x.status],x.always(t)}return this},c.url=((e||c.url)+"").replace(hn,"").replace(mn,ln[1]+"//"),c.dataTypes=v.trim(c.dataType||"*").toLowerCase().split(y),c.crossDomain==null&&(a=wn.exec(c.url.toLowerCase()),c.crossDomain=!(!a||a[1]===ln[1]&&a[2]===ln[2]&&(a[3]||(a[1]==="http:"?80:443))==(ln[3]||(ln[1]==="http:"?80:443)))),c.data&&c.processData&&typeof c.data!="string"&&(c.data=v.param(c.data,c.traditional)),kn(Sn,c,n,x);if(E===2)return x;f=c.global,c.type=c.type.toUpperCase(),c.hasContent=!vn.test(c.type),f&&v.active++===0&&v.event.trigger("ajaxStart");if(!c.hasContent){c.data&&(c.url+=(gn.test(c.url)?"&":"?")+c.data,delete c.data),r=c.url;if(c.cache===!1){var N=v.now(),C=c.url.replace(bn,"$1_="+N);c.url=C+(C===c.url?(gn.test(c.url)?"&":"?")+"_="+N:"")}}(c.data&&c.hasContent&&c.contentType!==!1||n.contentType)&&x.setRequestHeader("Content-Type",c.contentType),c.ifModified&&(r=r||c.url,v.lastModified[r]&&x.setRequestHeader("If-Modified-Since",v.lastModified[r]),v.etag[r]&&x.setRequestHeader("If-None-Match",v.etag[r])),x.setRequestHeader("Accept",c.dataTypes[0]&&c.accepts[c.dataTypes[0]]?c.accepts[c.dataTypes[0]]+(c.dataTypes[0]!=="*"?", "+Tn+"; q=0.01":""):c.accepts["*"]);for(l in c.headers)x.setRequestHeader(l,c.headers[l]);if(!c.beforeSend||c.beforeSend.call(h,x,c)!==!1&&E!==2){S="abort";for(l in{success:1,error:1,complete:1})x[l](c[l]);o=kn(xn,c,n,x);if(!o)T(-1,"No Transport");else{x.readyState=1,f&&p.trigger("ajaxSend",[x,c]),c.async&&c.timeout>0&&(u=setTimeout(function(){x.abort("timeout")},c.timeout));try{E=1,o.send(b,T)}catch(k){if(!(E<2))throw k;T(-1,k)}}return x}return x.abort()},active:0,lastModified:{},etag:{}});var Mn=[],_n=/\?/,Dn=/(=)\?(?=&|$)|\?\?/,Pn=v.now();v.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=Mn.pop()||v.expando+"_"+Pn++;return this[e]=!0,e}}),v.ajaxPrefilter("json jsonp",function(n,r,i){var s,o,u,a=n.data,f=n.url,l=n.jsonp!==!1,c=l&&Dn.test(f),h=l&&!c&&typeof a=="string"&&!(n.contentType||"").indexOf("application/x-www-form-urlencoded")&&Dn.test(a);if(n.dataTypes[0]==="jsonp"||c||h)return s=n.jsonpCallback=v.isFunction(n.jsonpCallback)?n.jsonpCallback():n.jsonpCallback,o=e[s],c?n.url=f.replace(Dn,"$1"+s):h?n.data=a.replace(Dn,"$1"+s):l&&(n.url+=(_n.test(f)?"&":"?")+n.jsonp+"="+s),n.converters["script json"]=function(){return u||v.error(s+" was not called"),u[0]},n.dataTypes[0]="json",e[s]=function(){u=arguments},i.always(function(){e[s]=o,n[s]&&(n.jsonpCallback=r.jsonpCallback,Mn.push(s)),u&&v.isFunction(o)&&o(u[0]),u=o=t}),"script"}),v.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/javascript|ecmascript/},converters:{"text script":function(e){return v.globalEval(e),e}}}),v.ajaxPrefilter("script",function(e){e.cache===t&&(e.cache=!1),e.crossDomain&&(e.type="GET",e.global=!1)}),v.ajaxTransport("script",function(e){if(e.crossDomain){var n,r=i.head||i.getElementsByTagName("head")[0]||i.documentElement;return{send:function(s,o){n=i.createElement("script"),n.async="async",e.scriptCharset&&(n.charset=e.scriptCharset),n.src=e.url,n.onload=n.onreadystatechange=function(e,i){if(i||!n.readyState||/loaded|complete/.test(n.readyState))n.onload=n.onreadystatechange=null,r&&n.parentNode&&r.removeChild(n),n=t,i||o(200,"success")},r.insertBefore(n,r.firstChild)},abort:function(){n&&n.onload(0,1)}}}});var Hn,Bn=e.ActiveXObject?function(){for(var e in Hn)Hn[e](0,1)}:!1,jn=0;v.ajaxSettings.xhr=e.ActiveXObject?function(){return!this.isLocal&&Fn()||In()}:Fn,function(e){v.extend(v.support,{ajax:!!e,cors:!!e&&"withCredentials"in e})}(v.ajaxSettings.xhr()),v.support.ajax&&v.ajaxTransport(function(n){if(!n.crossDomain||v.support.cors){var r;return{send:function(i,s){var o,u,a=n.xhr();n.username?a.open(n.type,n.url,n.async,n.username,n.password):a.open(n.type,n.url,n.async);if(n.xhrFields)for(u in n.xhrFields)a[u]=n.xhrFields[u];n.mimeType&&a.overrideMimeType&&a.overrideMimeType(n.mimeType),!n.crossDomain&&!i["X-Requested-With"]&&(i["X-Requested-With"]="XMLHttpRequest");try{for(u in i)a.setRequestHeader(u,i[u])}catch(f){}a.send(n.hasContent&&n.data||null),r=function(e,i){var u,f,l,c,h;try{if(r&&(i||a.readyState===4)){r=t,o&&(a.onreadystatechange=v.noop,Bn&&delete Hn[o]);if(i)a.readyState!==4&&a.abort();else{u=a.status,l=a.getAllResponseHeaders(),c={},h=a.responseXML,h&&h.documentElement&&(c.xml=h);try{c.text=a.responseText}catch(p){}try{f=a.statusText}catch(p){f=""}!u&&n.isLocal&&!n.crossDomain?u=c.text?200:404:u===1223&&(u=204)}}}catch(d){i||s(-1,d)}c&&s(u,f,c,l)},n.async?a.readyState===4?setTimeout(r,0):(o=++jn,Bn&&(Hn||(Hn={},v(e).unload(Bn)),Hn[o]=r),a.onreadystatechange=r):r()},abort:function(){r&&r(0,1)}}}});var qn,Rn,Un=/^(?:toggle|show|hide)$/,zn=new RegExp("^(?:([-+])=|)("+m+")([a-z%]*)$","i"),Wn=/queueHooks$/,Xn=[Gn],Vn={"*":[function(e,t){var n,r,i=this.createTween(e,t),s=zn.exec(t),o=i.cur(),u=+o||0,a=1,f=20;if(s){n=+s[2],r=s[3]||(v.cssNumber[e]?"":"px");if(r!=="px"&&u){u=v.css(i.elem,e,!0)||n||1;do a=a||".5",u/=a,v.style(i.elem,e,u+r);while(a!==(a=i.cur()/o)&&a!==1&&--f)}i.unit=r,i.start=u,i.end=s[1]?u+(s[1]+1)*n:n}return i}]};v.Animation=v.extend(Kn,{tweener:function(e,t){v.isFunction(e)?(t=e,e=["*"]):e=e.split(" ");var n,r=0,i=e.length;for(;r<i;r++)n=e[r],Vn[n]=Vn[n]||[],Vn[n].unshift(t)},prefilter:function(e,t){t?Xn.unshift(e):Xn.push(e)}}),v.Tween=Yn,Yn.prototype={constructor:Yn,init:function(e,t,n,r,i,s){this.elem=e,this.prop=n,this.easing=i||"swing",this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=s||(v.cssNumber[n]?"":"px")},cur:function(){var e=Yn.propHooks[this.prop];return e&&e.get?e.get(this):Yn.propHooks._default.get(this)},run:function(e){var t,n=Yn.propHooks[this.prop];return this.options.duration?this.pos=t=v.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):this.pos=t=e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):Yn.propHooks._default.set(this),this}},Yn.prototype.init.prototype=Yn.prototype,Yn.propHooks={_default:{get:function(e){var t;return e.elem[e.prop]==null||!!e.elem.style&&e.elem.style[e.prop]!=null?(t=v.css(e.elem,e.prop,!1,""),!t||t==="auto"?0:t):e.elem[e.prop]},set:function(e){v.fx.step[e.prop]?v.fx.step[e.prop](e):e.elem.style&&(e.elem.style[v.cssProps[e.prop]]!=null||v.cssHooks[e.prop])?v.style(e.elem,e.prop,e.now+e.unit):e.elem[e.prop]=e.now}}},Yn.propHooks.scrollTop=Yn.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},v.each(["toggle","show","hide"],function(e,t){var n=v.fn[t];v.fn[t]=function(r,i,s){return r==null||typeof r=="boolean"||!e&&v.isFunction(r)&&v.isFunction(i)?n.apply(this,arguments):this.animate(Zn(t,!0),r,i,s)}}),v.fn.extend({fadeTo:function(e,t,n,r){return this.filter(Gt).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=v.isEmptyObject(e),s=v.speed(t,n,r),o=function(){var t=Kn(this,v.extend({},e),s);i&&t.stop(!0)};return i||s.queue===!1?this.each(o):this.queue(s.queue,o)},stop:function(e,n,r){var i=function(e){var t=e.stop;delete e.stop,t(r)};return typeof e!="string"&&(r=n,n=e,e=t),n&&e!==!1&&this.queue(e||"fx",[]),this.each(function(){var t=!0,n=e!=null&&e+"queueHooks",s=v.timers,o=v._data(this);if(n)o[n]&&o[n].stop&&i(o[n]);else for(n in o)o[n]&&o[n].stop&&Wn.test(n)&&i(o[n]);for(n=s.length;n--;)s[n].elem===this&&(e==null||s[n].queue===e)&&(s[n].anim.stop(r),t=!1,s.splice(n,1));(t||!r)&&v.dequeue(this,e)})}}),v.each({slideDown:Zn("show"),slideUp:Zn("hide"),slideToggle:Zn("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){v.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),v.speed=function(e,t,n){var r=e&&typeof e=="object"?v.extend({},e):{complete:n||!n&&t||v.isFunction(e)&&e,duration:e,easing:n&&t||t&&!v.isFunction(t)&&t};r.duration=v.fx.off?0:typeof r.duration=="number"?r.duration:r.duration in v.fx.speeds?v.fx.speeds[r.duration]:v.fx.speeds._default;if(r.queue==null||r.queue===!0)r.queue="fx";return r.old=r.complete,r.complete=function(){v.isFunction(r.old)&&r.old.call(this),r.queue&&v.dequeue(this,r.queue)},r},v.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2}},v.timers=[],v.fx=Yn.prototype.init,v.fx.tick=function(){var e,n=v.timers,r=0;qn=v.now();for(;r<n.length;r++)e=n[r],!e()&&n[r]===e&&n.splice(r--,1);n.length||v.fx.stop(),qn=t},v.fx.timer=function(e){e()&&v.timers.push(e)&&!Rn&&(Rn=setInterval(v.fx.tick,v.fx.interval))},v.fx.interval=13,v.fx.stop=function(){clearInterval(Rn),Rn=null},v.fx.speeds={slow:600,fast:200,_default:400},v.fx.step={},v.expr&&v.expr.filters&&(v.expr.filters.animated=function(e){return v.grep(v.timers,function(t){return e===t.elem}).length});var er=/^(?:body|html)$/i;v.fn.offset=function(e){if(arguments.length)return e===t?this:this.each(function(t){v.offset.setOffset(this,e,t)});var n,r,i,s,o,u,a,f={top:0,left:0},l=this[0],c=l&&l.ownerDocument;if(!c)return;return(r=c.body)===l?v.offset.bodyOffset(l):(n=c.documentElement,v.contains(n,l)?(typeof l.getBoundingClientRect!="undefined"&&(f=l.getBoundingClientRect()),i=tr(c),s=n.clientTop||r.clientTop||0,o=n.clientLeft||r.clientLeft||0,u=i.pageYOffset||n.scrollTop,a=i.pageXOffset||n.scrollLeft,{top:f.top+u-s,left:f.left+a-o}):f)},v.offset={bodyOffset:function(e){var t=e.offsetTop,n=e.offsetLeft;return v.support.doesNotIncludeMarginInBodyOffset&&(t+=parseFloat(v.css(e,"marginTop"))||0,n+=parseFloat(v.css(e,"marginLeft"))||0),{top:t,left:n}},setOffset:function(e,t,n){var r=v.css(e,"position");r==="static"&&(e.style.position="relative");var i=v(e),s=i.offset(),o=v.css(e,"top"),u=v.css(e,"left"),a=(r==="absolute"||r==="fixed")&&v.inArray("auto",[o,u])>-1,f={},l={},c,h;a?(l=i.position(),c=l.top,h=l.left):(c=parseFloat(o)||0,h=parseFloat(u)||0),v.isFunction(t)&&(t=t.call(e,n,s)),t.top!=null&&(f.top=t.top-s.top+c),t.left!=null&&(f.left=t.left-s.left+h),"using"in t?t.using.call(e,f):i.css(f)}},v.fn.extend({position:function(){if(!this[0])return;var e=this[0],t=this.offsetParent(),n=this.offset(),r=er.test(t[0].nodeName)?{top:0,left:0}:t.offset();return n.top-=parseFloat(v.css(e,"marginTop"))||0,n.left-=parseFloat(v.css(e,"marginLeft"))||0,r.top+=parseFloat(v.css(t[0],"borderTopWidth"))||0,r.left+=parseFloat(v.css(t[0],"borderLeftWidth"))||0,{top:n.top-r.top,left:n.left-r.left}},offsetParent:function(){return this.map(function(){var e=this.offsetParent||i.body;while(e&&!er.test(e.nodeName)&&v.css(e,"position")==="static")e=e.offsetParent;return e||i.body})}}),v.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(e,n){var r=/Y/.test(n);v.fn[e]=function(i){return v.access(this,function(e,i,s){var o=tr(e);if(s===t)return o?n in o?o[n]:o.document.documentElement[i]:e[i];o?o.scrollTo(r?v(o).scrollLeft():s,r?s:v(o).scrollTop()):e[i]=s},e,i,arguments.length,null)}}),v.each({Height:"height",Width:"width"},function(e,n){v.each({padding:"inner"+e,content:n,"":"outer"+e},function(r,i){v.fn[i]=function(i,s){var o=arguments.length&&(r||typeof i!="boolean"),u=r||(i===!0||s===!0?"margin":"border");return v.access(this,function(n,r,i){var s;return v.isWindow(n)?n.document.documentElement["client"+e]:n.nodeType===9?(s=n.documentElement,Math.max(n.body["scroll"+e],s["scroll"+e],n.body["offset"+e],s["offset"+e],s["client"+e])):i===t?v.css(n,r,i,u):v.style(n,r,i,u)},n,o?i:t,o,null)}})}),e.jQuery=e.$=v,typeof define=="function"&&define.amd&&define.amd.jQuery&&define("jquery",[],function(){return v})})(window);
\ No newline at end of file
--- /dev/null
+/*global jQuery */
+/*!
+ * FitText.js 1.1
+ *
+ * Copyright 2011, Dave Rupert http://daverupert.com
+ * Released under the WTFPL license
+ * http://sam.zoy.org/wtfpl/
+ *
+ * Date: Thu May 05 14:23:00 2011 -0600
+ */
+
+(function( $ ){
+
+ $.fn.fitText = function( kompressor, options ) {
+
+ // Setup options
+ var compressor = kompressor || 1,
+ settings = $.extend({
+ 'minFontSize' : Number.NEGATIVE_INFINITY,
+ 'maxFontSize' : Number.POSITIVE_INFINITY
+ }, options);
+
+ return this.each(function(){
+
+ // Store the object
+ var $this = $(this);
+
+ // Resizer() resizes items based on the object width divided by the compressor * 10
+ var resizer = function () {
+ $this.css('font-size', Math.max(Math.min($this.width() / (compressor*10), parseFloat(settings.maxFontSize)), parseFloat(settings.minFontSize)));
+ };
+
+ // Call once to set.
+ resizer();
+
+ // Call on resize. Opera debounces their resize by default.
+ $(window).on('resize', resizer);
+
+ });
+
+ };
+
+})( jQuery );
\ No newline at end of file
--- /dev/null
+/*!
+ Lo-Dash 1.0.0-rc.3 lodash.com/license
+ Underscore.js 1.4.3 underscorejs.org/LICENSE
+*/
+;(function(e,t){function n(e){if(e&&typeof e=="object"&&e.__wrapped__)return e;if(!(this instanceof n))return new n(e);this.__wrapped__=e}function r(e,t,n){t||(t=0);var r=e.length,i=r-t>=(n||tt);if(i)for(var s={},n=t-1;++n<r;){var o=e[n]+"";(Et.call(s,o)?s[o]:s[o]=[]).push(e[n])}return function(n){if(i){var r=n+"";return Et.call(s,r)&&-1<R(s[r],n)}return-1<R(e,n,t)}}function i(e){return e.charCodeAt(0)}function s(e,t){var n=e.b,r=t.b,e=e.a,t=t.a;if(e!==t){if(e>t||typeof e=="undefined")return 1;if(
+e<t||typeof t=="undefined")return-1}return n<r?-1:1}function o(e,t,n){function r(){var u=arguments,a=s?this:t;return i||(e=t[o]),n.length&&(u=u.length?n.concat(p(u)):n),this instanceof r?(h.prototype=e.prototype,a=new h,h.prototype=null,u=e.apply(a,u),x(u)?u:a):e.apply(a,u)}var i=S(e),s=!n,o=t;return s&&(n=t),i||(t=e),r}function u(e,t,n){return e?typeof e!="function"?function(t){return t[e]}:typeof t!="undefined"?n?function(n,r,i,s){return e.call(t,n,r,i,s)}:function(n,r,i){return e.call(t,n,r,i)
+}:e:V}function a(){for(var e={b:"",c:"",e:Xt,f:Wt,g:"",h:Jt,i:Gt,j:mt,k:"",l:!0},t,n=0;t=arguments[n];n++)for(var r in t)e[r]=t[r];t=e.a,e.d=/^[^,]+/.exec(t)[0],n=Function,r="var i,l="+e.d+",t="+e.d+";if(!"+e.d+")return t;"+e.k+";",e.b?(r+="var m=l.length;i=-1;if(typeof m=='number'){",e.i&&(r+="if(k(l)){l=l.split('')}"),r+="while(++i<m){"+e.b+"}}else {"):e.h&&(r+="var m=l.length;i=-1;if(m&&j(l)){while(++i<m){i+='';"+e.g+"}}else {"),e.e||(r+="var u=typeof l=='function'&&s.call(l,'prototype');");if(
+e.f&&e.l)r+="var q=-1,r=p[typeof l]?n(l):[],m=r.length;while(++q<m){i=r[q];",e.e||(r+="if(!(u&&i=='prototype')){"),r+=e.g+"",e.e||(r+="}");else{r+="for(i in l){";if(!e.e||e.l)r+="if(",e.e||(r+="!(u&&i=='prototype')"),!e.e&&e.l&&(r+="&&"),e.l&&(r+="h.call(l,i)"),r+="){";r+=e.g+";";if(!e.e||e.l)r+="}"}r+="}";if(e.e){r+="var f=l.constructor;";for(var i=0;7>i;i++)r+="i='"+e.j[i]+"';if(","constructor"==e.j[i]&&(r+="!(f&&f.prototype===l)&&"),r+="h.call(l,i)){"+e.g+"}"}if(e.b||e.h)r+="}";return r+=e.c+";return t"
+,n("e,h,j,k,p,n,s","return function("+t+"){"+r+"}")(u,Et,v,N,nn,At,xt)}function f(e){return"\\"+rn[e]}function l(e){return hn[e]}function c(e){return typeof e.toString!="function"&&typeof (e+"")=="string"}function h(){}function p(e,t,n){t||(t=0),typeof n=="undefined"&&(n=e?e.length:0);for(var r=-1,n=n-t||0,i=Array(0>n?0:n);++r<n;)i[r]=e[t+r];return i}function d(e){return pn[e]}function v(e){return Tt.call(e)==Dt}function m(e){var t=!1;if(!e||typeof e!="object"||v(e))return t;var n=e.constructor;return!
+S(n)&&(!Yt||!c(e))||n instanceof n?Vt?(ln(e,function(e,n,r){return t=!Et.call(r,n),!1}),!1===t):(ln(e,function(e,n){t=n}),!1===t||Et.call(e,t)):t}function g(e){var t=[];return cn(e,function(e,n){t.push(n)}),t}function y(e,t,n,r,i){if(null==e)return e;n&&(t=!1);if(n=x(e)){var s=Tt.call(e);if(!en[s]||Yt&&c(e))return e;var o=vn(e)}if(!n||!t)return n?o?p(e):fn({},e):e;n=tn[s];switch(s){case Ht:case Bt:return new n(+e);case jt:case qt:return new n(e);case It:return n(e.source,at.exec(e))}r||(r=[]),i||
+(i=[]);for(s=r.length;s--;)if(r[s]==e)return i[s];var u=o?n(e.length):{};return r.push(e),i.push(u),(o?_:cn)(e,function(e,n){u[n]=y(e,t,null,r,i)}),o&&(Et.call(e,"index")&&(u.index=e.index),Et.call(e,"input")&&(u.input=e.input)),u}function b(e){var t=[];return ln(e,function(e,n){S(e)&&t.push(n)}),t.sort()}function w(e){var t={};return cn(e,function(e,n){t[e]=n}),t}function E(e,t,n,r){if(e===t)return 0!==e||1/e==1/t;if(null==e||null==t)return e===t;var i=Tt.call(e),s=Tt.call(t);i==Dt&&(i=Ft),s==Dt&&
+(s=Ft);if(i!=s)return!1;switch(i){case Ht:case Bt:return+e==+t;case jt:return e!=+e?t!=+t:0==e?1/e==1/t:e==+t;case It:case qt:return e==t+""}s=i==Pt;if(!s){if(e.__wrapped__||t.__wrapped__)return E(e.__wrapped__||e,t.__wrapped__||t);if(i!=Ft||Yt&&(c(e)||c(t)))return!1;var i=!Kt&&v(e)?Object:e.constructor,o=!Kt&&v(t)?Object:t.constructor;if(i!=o&&(!S(i)||!(i instanceof i&&S(o)&&o instanceof o)))return!1}n||(n=[]),r||(r=[]);for(i=n.length;i--;)if(n[i]==e)return r[i]==t;var u=!0,a=0;n.push(e),r.push(
+t);if(s){a=e.length;if(u=a==t.length)for(;a--&&(u=E(e[a],t[a],n,r)););return u}return ln(e,function(e,i,s){if(Et.call(s,i))return a++,u=Et.call(t,i)&&E(e,t[i],n,r)}),u&&ln(t,function(e,t,n){if(Et.call(n,t))return u=-1<--a}),u}function S(e){return typeof e=="function"}function x(e){return e?nn[typeof e]:!1}function T(e){return typeof e=="number"||Tt.call(e)==jt}function N(e){return typeof e=="string"||Tt.call(e)==qt}function C(e,t,n){var r=arguments,i=0,s=2,o=r[3],u=r[4];n!==et&&(o=[],u=[],typeof
+n!="number"&&(s=r.length));for(;++i<s;)cn(r[i],function(t,n){var r,i,s;if(t&&((i=vn(t))||mn(t))){for(var a=o.length;a--;)if(r=o[a]==t)break;r?e[n]=u[a]:(o.push(t),u.push(s=(s=e[n],i)?vn(s)?s:[]:mn(s)?s:{}),e[n]=C(s,t,et,o,u))}else t!=null&&(e[n]=t)});return e}function k(e){var t=[];return cn(e,function(e){t.push(e)}),t}function L(e,t,n){var r=-1,i=e?e.length:0,s=!1,n=(0>n?Ot(0,i+n):n)||0;return typeof i=="number"?s=-1<(N(e)?e.indexOf(t,n):R(e,t,n)):an(e,function(e){if(++r>=n)return!(s=e===t)}),s}
+function A(e,t,n){var r=!0,t=u(t,n);if(vn(e))for(var n=-1,i=e.length;++n<i&&(r=!!t(e[n],n,e)););else an(e,function(e,n,i){return r=!!t(e,n,i)});return r}function O(e,t,n){var r=[],t=u(t,n);if(vn(e))for(var n=-1,i=e.length;++n<i;){var s=e[n];t(s,n,e)&&r.push(s)}else an(e,function(e,n,i){t(e,n,i)&&r.push(e)});return r}function M(e,t,n){var r,t=u(t,n);return _(e,function(e,n,i){if(t(e,n,i))return r=e,!1}),r}function _(e,t,n){if(t&&typeof n=="undefined"&&vn(e))for(var n=-1,r=e.length;++n<r&&!1!==t(e[
+n],n,e););else an(e,t,n);return e}function D(e,t,n){var r=-1,i=e?e.length:0,s=Array(typeof i=="number"?i:0),t=u(t,n);if(vn(e))for(;++r<i;)s[r]=t(e[r],r,e);else an(e,function(e,n,i){s[++r]=t(e,n,i)});return s}function P(e,t,n){var r=-Infinity,s=-1,o=e?e.length:0,a=r;if(t||!vn(e))t=!t&&N(e)?i:u(t,n),an(e,function(e,n,i){n=t(e,n,i),n>r&&(r=n,a=e)});else for(;++s<o;)e[s]>a&&(a=e[s]);return a}function H(e,t){return D(e,t+"")}function B(e,t,n,r){var i=3>arguments.length,t=u(t,r,et);if(vn(e)){var s=-1,o=
+e.length;for(i&&(n=e[++s]);++s<o;)n=t(n,e[s],s,e)}else an(e,function(e,r,s){n=i?(i=!1,e):t(n,e,r,s)});return n}function j(e,t,n,r){var i=e,s=e?e.length:0,o=3>arguments.length;if(typeof s!="number")var a=gn(e),s=a.length;else Gt&&N(e)&&(i=e.split(""));return t=u(t,r,et),_(e,function(e,r,u){r=a?a[--s]:--s,n=o?(o=!1,i[r]):t(n,i[r],r,u)}),n}function F(e,t,n){var r,t=u(t,n);if(vn(e))for(var n=-1,i=e.length;++n<i&&!(r=t(e[n],n,e)););else an(e,function(e,n,i){return!(r=t(e,n,i))});return!!r}function I(e
+,t,n){if(e){var r=e.length;return null==t||n?e[0]:p(e,0,Mt(Ot(0,t),r))}}function q(e,t){for(var n=-1,r=e?e.length:0,i=[];++n<r;){var s=e[n];vn(s)?St.apply(i,t?s:q(s)):i.push(s)}return i}function R(e,t,n){var r=-1,i=e?e.length:0;if(typeof n=="number")r=(0>n?Ot(0,i+n):n||0)-1;else if(n)return r=z(e,t),e[r]===t?r:-1;for(;++r<i;)if(e[r]===t)return r;return-1}function U(e,t,n){return p(e,null==t||n?1:Ot(0,t))}function z(e,t,n,r){for(var i=0,s=e?e.length:i,n=n?u(n,r):V,t=n(t);i<s;)r=i+s>>>1,n(e[r])<t?i=
+r+1:s=r;return i}function W(e,t,n,r){var i=-1,s=e?e.length:0,o=[],a=o;typeof t=="function"&&(r=n,n=t,t=!1);var f=!t&&75<=s;if(f)var l={};n&&(a=[],n=u(n,r));for(;++i<s;){var r=e[i],c=n?n(r,i,e):r;if(f)var h=c+"",h=Et.call(l,h)?!(a=l[h]):a=l[h]=[];if(t?!i||a[a.length-1]!==c:h||0>R(a,c))(n||f)&&a.push(c),o.push(r)}return o}function X(e,t){return zt||Nt&&2<arguments.length?Nt.call.apply(Nt,arguments):o(e,t,p(arguments,2))}function V(e){return e}function $(e){_(b(e),function(t){var r=n[t]=e[t];n.prototype
+[t]=function(){var e=[this.__wrapped__];return St.apply(e,arguments),e=r.apply(n,e),new n(e)}})}function J(){return this.__wrapped__}var K=typeof exports=="object"&&exports,Q=typeof global=="object"&&global;Q.global===Q&&(e=Q);var G=[],Y=new function(){},Z=0,et=Y,tt=30,nt=e._,rt=/[-?+=!~*%&^<>|{(\/]|\[\D|\b(?:delete|in|instanceof|new|typeof|void)\b/,it=/&(?:amp|lt|gt|quot|#x27);/g,st=/\b__p\+='';/g,ot=/\b(__p\+=)''\+/g,ut=/(__e\(.*?\)|\b__t\))\+'';/g,at=/\w*$/,ft=/(?:__e|__t=)\(\s*(?![\d\s"']|this\.)/g
+,lt=RegExp("^"+(Y.valueOf+"").replace(/[.*+?^=!:${}()|[\]\/\\]/g,"\\$&").replace(/valueOf|for [^\]]+/g,".+?")+"$"),ct=/\$\{((?:(?=\\?)\\?[\s\S])*?)}/g,ht=/<%=([\s\S]+?)%>/g,pt=/($^)/,dt=/[&<>"']/g,vt=/['\n\r\t\u2028\u2029\\]/g,mt="constructor hasOwnProperty isPrototypeOf propertyIsEnumerable toLocaleString toString valueOf".split(" "),gt=Math.ceil,yt=G.concat,bt=Math.floor,wt=lt.test(wt=Object.getPrototypeOf)&&wt,Et=Y.hasOwnProperty,St=G.push,xt=Y.propertyIsEnumerable,Tt=Y.toString,Nt=lt.test(Nt=
+p.bind)&&Nt,Ct=lt.test(Ct=Array.isArray)&&Ct,kt=e.isFinite,Lt=e.isNaN,At=lt.test(At=Object.keys)&&At,Ot=Math.max,Mt=Math.min,_t=Math.random,Dt="[object Arguments]",Pt="[object Array]",Ht="[object Boolean]",Bt="[object Date]",jt="[object Number]",Ft="[object Object]",It="[object RegExp]",qt="[object String]",Rt=!!e.attachEvent,Ut=Nt&&!/\n|true/.test(Nt+Rt),zt=Nt&&!Ut,Wt=At&&(Rt||Ut),Xt,Vt,$t=($t={0:1,length:1},G.splice.call($t,0,1),$t[0]),Jt=!0;(function(){function e(){this.x=1}var t=[];e.prototype=
+{valueOf:1,y:1};for(var n in new e)t.push(n);for(n in arguments)Jt=!n;Xt=!/valueOf/.test(t),Vt="x"!=t[0]})(1);var Kt=arguments.constructor==Object,Qt=!v(arguments),Gt="xx"!="x"[0]+Object("x")[0];try{var Yt=("[object Object]",Tt.call(document)==Ft)}catch(Zt){}var en={"[object Function]":!1};en[Dt]=en[Pt]=en[Ht]=en[Bt]=en[jt]=en[Ft]=en[It]=en[qt]=!0;var tn={};tn[Pt]=Array,tn[Ht]=Boolean,tn[Bt]=Date,tn[Ft]=Object,tn[jt]=Number,tn[It]=RegExp,tn[qt]=String;var nn={"boolean":!1,"function":!0,object:!0,
+number:!1,string:!1,"undefined":!1},rn={"\\":"\\","'":"'","\n":"n","\r":"r"," ":"t","\u2028":"u2028","\u2029":"u2029"};n.templateSettings={escape:/<%-([\s\S]+?)%>/g,evaluate:/<%([\s\S]+?)%>/g,interpolate:ht,variable:""};var sn={a:"o,v,g",k:"for(var a=1,b=typeof g=='number'?2:arguments.length;a<b;a++){if((l=arguments[a])){",g:"t[i]=l[i]",c:"}}"},on={a:"d,c,w",k:"c=c&&typeof w=='undefined'?c:e(c,w)",b:"if(c(l[i],i,d)===false)return t",g:"if(c(l[i],i,d)===false)return t"},un={b:null},an=a(on),fn=a(sn
+);Qt&&(v=function(e){return e?Et.call(e,"callee"):!1});var ln=a(on,un,{l:!1}),cn=a(on,un),hn={"&":"&","<":"<",">":">",'"':""","'":"'"},pn=w(hn),dn=a(sn,{g:"if(t[i]==null)"+sn.g}),vn=Ct||function(e){return Kt&&e instanceof Array||Tt.call(e)==Pt};S(/x/)&&(S=function(e){return e instanceof Function||"[object Function]"==Tt.call(e)});var mn=wt?function(e){if(!e||typeof e!="object")return!1;var t=e.valueOf,n=typeof t=="function"&&(n=wt(t))&&wt(n);return n?e==n||wt(e)==n&&!v(e):m(e)
+}:m,gn=At?function(e){return typeof e=="function"&&xt.call(e,"prototype")?g(e):x(e)?At(e):[]}:g;n.after=function(e,t){return 1>e?t():function(){if(1>--e)return t.apply(this,arguments)}},n.assign=fn,n.bind=X,n.bindAll=function(e){for(var t=arguments,n=1<t.length?0:(t=b(e),-1),r=t.length;++n<r;){var i=t[n];e[i]=X(e[i],e)}return e},n.bindKey=function(e,t){return o(e,t,p(arguments,2))},n.compact=function(e){for(var t=-1,n=e?e.length:0,r=[];++t<n;){var i=e[t];i&&r.push(i)}return r},n.compose=function(
+){var e=arguments;return function(){for(var t=arguments,n=e.length;n--;)t=[e[n].apply(this,t)];return t[0]}},n.countBy=function(e,t,n){var r={},t=u(t,n);return _(e,function(e,n,i){n=t(e,n,i),Et.call(r,n)?r[n]++:r[n]=1}),r},n.debounce=function(e,t,n){function r(){u=null,n||(s=e.apply(o,i))}var i,s,o,u;return function(){var a=n&&!u;return i=arguments,o=this,clearTimeout(u),u=setTimeout(r,t),a&&(s=e.apply(o,i)),s}},n.defaults=dn,n.defer=function(e){var n=p(arguments,1);return setTimeout(function(){e
+.apply(t,n)},1)},n.delay=function(e,n){var r=p(arguments,2);return setTimeout(function(){e.apply(t,r)},n)},n.difference=function(e){for(var t=-1,n=e?e.length:0,i=yt.apply(G,arguments),i=r(i,n),s=[];++t<n;){var o=e[t];i(o)||s.push(o)}return s},n.filter=O,n.flatten=q,n.forEach=_,n.forIn=ln,n.forOwn=cn,n.functions=b,n.groupBy=function(e,t,n){var r={},t=u(t,n);return _(e,function(e,n,i){n=t(e,n,i),(Et.call(r,n)?r[n]:r[n]=[]).push(e)}),r},n.initial=function(e,t,n){if(!e)return[];var r=e.length;return p
+(e,0,Mt(Ot(0,r-(null==t||n?1:t||0)),r))},n.intersection=function(e){var t=arguments,n=t.length,i={0:{}},s=-1,o=e?e.length:0,u=100<=o,a=[],f=a;e:for(;++s<o;){var l=e[s];if(u)var c=l+"",c=Et.call(i[0],c)?!(f=i[0][c]):f=i[0][c]=[];if(c||0>R(f,l)){u&&f.push(l);for(var h=n;--h;)if(!(i[h]||(i[h]=r(t[h],0,100)))(l))continue e;a.push(l)}}return a},n.invert=w,n.invoke=function(e,t){var n=p(arguments,2),r=typeof t=="function",i=[];return _(e,function(e){i.push((r?t:e[t]).apply(e,n))}),i},n.keys=gn,n.map=D,
+n.max=P,n.memoize=function(e,t){var n={};return function(){var r=t?t.apply(this,arguments):arguments[0];return Et.call(n,r)?n[r]:n[r]=e.apply(this,arguments)}},n.merge=C,n.min=function(e,t,n){var r=Infinity,s=-1,o=e?e.length:0,a=r;if(t||!vn(e))t=!t&&N(e)?i:u(t,n),an(e,function(e,n,i){n=t(e,n,i),n<r&&(r=n,a=e)});else for(;++s<o;)e[s]<a&&(a=e[s]);return a},n.object=function(e,t){for(var n=-1,r=e?e.length:0,i={};++n<r;){var s=e[n];t?i[s]=t[n]:i[s[0]]=s[1]}return i},n.omit=function(e,t,n){var r=typeof
+t=="function",i={};if(r)t=u(t,n);else var s=yt.apply(G,arguments);return ln(e,function(e,n,o){if(r?!t(e,n,o):0>R(s,n,1))i[n]=e}),i},n.once=function(e){var t,n=!1;return function(){return n?t:(n=!0,t=e.apply(this,arguments),e=null,t)}},n.pairs=function(e){var t=[];return cn(e,function(e,n){t.push([n,e])}),t},n.partial=function(e){return o(e,p(arguments,1))},n.pick=function(e,t,n){var r={};if(typeof t!="function")for(var i=0,s=yt.apply(G,arguments),o=s.length;++i<o;){var a=s[i];a in e&&(r[a]=e[a])}
+else t=u(t,n),ln(e,function(e,n,i){t(e,n,i)&&(r[n]=e)});return r},n.pluck=H,n.range=function(e,t,n){e=+e||0,n=+n||1,null==t&&(t=e,e=0);for(var r=-1,t=Ot(0,gt((t-e)/n)),i=Array(t);++r<t;)i[r]=e,e+=n;return i},n.reject=function(e,t,n){return t=u(t,n),O(e,function(e,n,r){return!t(e,n,r)})},n.rest=U,n.shuffle=function(e){var t=-1,n=Array(e?e.length:0);return _(e,function(e){var r=bt(_t()*(++t+1));n[t]=n[r],n[r]=e}),n},n.sortBy=function(e,t,n){var r=[],t=u(t,n);_(e,function(e,n,i){r.push({a:t(e,n,i),b
+:n,c:e})}),e=r.length;for(r.sort(s);e--;)r[e]=r[e].c;return r},n.tap=function(e,t){return t(e),e},n.throttle=function(e,t){function n(){u=new Date,o=null,i=e.apply(s,r)}var r,i,s,o,u=0;return function(){var a=new Date,f=t-(a-u);return r=arguments,s=this,0>=f?(clearTimeout(o),o=null,u=a,i=e.apply(s,r)):o||(o=setTimeout(n,f)),i}},n.times=function(e,t,n){for(var e=+e||0,r=-1,i=Array(e);++r<e;)i[r]=t.call(n,r);return i},n.toArray=function(e){return typeof (e?e.length:0)=="number"?Gt&&N(e)?e.split("")
+:p(e):k(e)},n.union=function(){return W(yt.apply(G,arguments))},n.uniq=W,n.values=k,n.where=function(e,t){var n=gn(t);return O(e,function(e){for(var r=n.length;r--;){var i=e[n[r]]===t[n[r]];if(!i)break}return!!i})},n.without=function(e){for(var t=-1,n=e?e.length:0,i=r(arguments,1,20),s=[];++t<n;){var o=e[t];i(o)||s.push(o)}return s},n.wrap=function(e,t){return function(){var n=[e];return St.apply(n,arguments),t.apply(this,n)}},n.zip=function(e){for(var t=-1,n=e?P(H(arguments,"length")):0,r=Array(
+n);++t<n;)r[t]=H(arguments,t);return r},n.collect=D,n.drop=U,n.each=_,n.extend=fn,n.methods=b,n.select=O,n.tail=U,n.unique=W,$(n),n.clone=y,n.cloneDeep=function(e){return y(e,!0)},n.contains=L,n.escape=function(e){return null==e?"":(e+"").replace(dt,l)},n.every=A,n.find=M,n.has=function(e,t){return e?Et.call(e,t):!1},n.identity=V,n.indexOf=R,n.isArguments=v,n.isArray=vn,n.isBoolean=function(e){return!0===e||!1===e||Tt.call(e)==Ht},n.isDate=function(e){return e instanceof Date||Tt.call(e)==Bt},n.isElement=
+function(e){return e?1===e.nodeType:!1},n.isEmpty=function(e){var t=!0;if(!e)return t;var n=Tt.call(e),r=e.length;return n==Pt||n==qt||n==Dt||Qt&&v(e)||n==Ft&&typeof r=="number"&&S(e.splice)?!r:(cn(e,function(){return t=!1}),t)},n.isEqual=E,n.isFinite=function(e){return kt(e)&&!Lt(parseFloat(e))},n.isFunction=S,n.isNaN=function(e){return T(e)&&e!=+e},n.isNull=function(e){return null===e},n.isNumber=T,n.isObject=x,n.isPlainObject=mn,n.isRegExp=function(e){return e instanceof RegExp||Tt.call(e)==It
+},n.isString=N,n.isUndefined=function(e){return typeof e=="undefined"},n.lastIndexOf=function(e,t,n){var r=e?e.length:0;for(typeof n=="number"&&(r=(0>n?Ot(0,r+n):Mt(n,r-1))+1);r--;)if(e[r]===t)return r;return-1},n.mixin=$,n.noConflict=function(){return e._=nt,this},n.random=function(e,t){return null==e&&null==t&&(t=1),e=+e||0,null==t&&(t=e,e=0),e+bt(_t()*((+t||0)-e+1))},n.reduce=B,n.reduceRight=j,n.result=function(e,t){var n=e?e[t]:null;return S(n)?e[t]():n},n.size=function(e){var t=e?e.length:0;
+return typeof t=="number"?t:gn(e).length},n.some=F,n.sortedIndex=z,n.template=function(e,t,r){e||(e=""),r||(r={});var i,s,o=n.templateSettings,u=0,a=r.interpolate||o.interpolate||pt,l="__p+='",c=r.variable||o.variable,h=c;e.replace(RegExp((r.escape||o.escape||pt).source+"|"+a.source+"|"+(a===ht?ct:pt).source+"|"+(r.evaluate||o.evaluate||pt).source+"|$","g"),function(t,n,r,s,o,a){return r||(r=s),l+=e.slice(u,a).replace(vt,f),n&&(l+="'+__e("+n+")+'"),o&&(l+="';"+o+";__p+='"),r&&(l+="'+((__t=("+r+"))==null?'':__t)+'"
+),i||(i=o||rt.test(n||r)),u=a+t.length,t}),l+="';\n",h||(c="obj",i?l="with("+c+"){"+l+"}":(r=RegExp("(\\(\\s*)"+c+"\\."+c+"\\b","g"),l=l.replace(ft,"$&"+c+".").replace(r,"$1__d"))),l=(i?l.replace(st,""):l).replace(ot,"$1").replace(ut,"$1;"),l="function("+c+"){"+(h?"":c+"||("+c+"={});")+"var __t,__p='',__e=_.escape"+(i?",__j=Array.prototype.join;function print(){__p+=__j.call(arguments,'')}":(h?"":",__d="+c+"."+c+"||"+c)+";")+l+"return __p}";try{s=Function("_","return "+l)(n)}catch(p){throw p.source=
+l,p}return t?s(t):(s.source=l,s)},n.unescape=function(e){return null==e?"":(e+"").replace(it,d)},n.uniqueId=function(e){return(null==e?"":e+"")+ ++Z},n.all=A,n.any=F,n.detect=M,n.foldl=B,n.foldr=j,n.include=L,n.inject=B,cn(n,function(e,t){n.prototype[t]||(n.prototype[t]=function(){var t=[this.__wrapped__];return St.apply(t,arguments),e.apply(n,t)})}),n.first=I,n.last=function(e,t,n){if(e){var r=e.length;return null==t||n?e[r-1]:p(e,Ot(0,r-t))}},n.take=I,n.head=I,cn(n,function(e,t){n.prototype[t]||
+(n.prototype[t]=function(t,r){var i=e(this.__wrapped__,t,r);return null==t||r?i:new n(i)})}),n.VERSION="1.0.0-rc.3",n.prototype.toString=function(){return this.__wrapped__+""},n.prototype.value=J,n.prototype.valueOf=J,an(["join","pop","shift"],function(e){var t=G[e];n.prototype[e]=function(){return t.apply(this.__wrapped__,arguments)}}),an(["push","reverse","sort","unshift"],function(e){var t=G[e];n.prototype[e]=function(){return t.apply(this.__wrapped__,arguments),this}}),an(["concat","slice","splice"
+],function(e){var t=G[e];n.prototype[e]=function(){var e=t.apply(this.__wrapped__,arguments);return new n(e)}}),$t&&an(["pop","shift","splice"],function(e){var t=G[e],r="splice"==e;n.prototype[e]=function(){var e=this.__wrapped__,i=t.apply(e,arguments);return 0===e.length&&delete e[0],r?new n(i):i}}),typeof define=="function"&&typeof define.amd=="object"&&define.amd?(e._=n,define(function(){return n})):K?typeof module=="object"&&module&&module.exports==K?(module.exports=n)._=n:K._=n:e._=n})(this);
\ No newline at end of file
--- /dev/null
+(function(){var e,t,n,r,i=[].slice,s={}.hasOwnProperty,o=function(e,t){function r(){this.constructor=e}for(var n in t)s.call(t,n)&&(e[n]=t[n]);return r.prototype=t.prototype,e.prototype=new r,e.__super__=t.prototype,e},u=function(e,t){return function(){return e.apply(t,arguments)}},a=[].indexOf||function(e){for(var t=0,n=this.length;t<n;t++)if(t in this&&this[t]===e)return t;return-1};t=window.Morris={},e=jQuery,t.EventEmitter=function(){function e(){}return e.prototype.on=function(e,t){return this.handlers==null&&(this.handlers={}),this.handlers[e]==null&&(this.handlers[e]=[]),this.handlers[e].push(t)},e.prototype.fire=function(){var e,t,n,r,s,o,u;n=arguments[0],e=2<=arguments.length?i.call(arguments,1):[];if(this.handlers!=null&&this.handlers[n]!=null){o=this.handlers[n],u=[];for(r=0,s=o.length;r<s;r++)t=o[r],u.push(t.apply(null,e));return u}},e}(),t.commas=function(e){var t,n,r,i;return e!=null?(r=e<0?"-":"",t=Math.abs(e),n=Math.floor(t).toFixed(0),r+=n.replace(/(?=(?:\d{3})+$)(?!^)/g,","),i=t.toString(),i.length>n.length&&(r+=i.slice(n.length)),r):"-"},t.pad2=function(e){return(e<10?"0":"")+e},t.Grid=function(n){function r(t){typeof t.element=="string"?this.el=e(document.getElementById(t.element)):this.el=e(t.element);if(this.el==null||this.el.length===0)throw new Error("Graph container element not found");this.options=e.extend({},this.gridDefaults,this.defaults||{},t);if(this.options.data===void 0||this.options.data.length===0)return;typeof this.options.units=="string"&&(this.options.postUnits=t.units),this.r=new Raphael(this.el[0]),this.elementWidth=null,this.elementHeight=null,this.dirty=!1,this.init&&this.init(),this.setData(this.options.data)}return o(r,n),r.prototype.gridDefaults={dateFormat:null,gridLineColor:"#aaa",gridStrokeWidth:.5,gridTextColor:"#888",gridTextSize:12,numLines:5,padding:25,parseTime:!0,postUnits:"",preUnits:"",ymax:"auto",ymin:"auto 0",goals:[],goalStrokeWidth:1,goalLineColors:["#666633","#999966","#cc6666","#663333"],events:[],eventStrokeWidth:1,eventLineColors:["#005a04","#ccffbb","#3a5f0b","#005502"]},r.prototype.setData=function(e,n){var r,i,s,o,u,a,f,l,c,h,p,d;n==null&&(n=!0),h=this.cumulative?0:null,p=this.cumulative?0:null,this.options.goals.length>0&&(u=Math.min.apply(null,this.options.goals),o=Math.max.apply(null,this.options.goals),p=p!=null?Math.min(p,u):u,h=h!=null?Math.max(h,o):o),this.data=function(){var n,r,o;o=[];for(s=n=0,r=e.length;n<r;s=++n)f=e[s],a={},a.label=f[this.options.xkey],this.options.parseTime?(a.x=t.parseDate(a.label),this.options.dateFormat?a.label=this.options.dateFormat(a.x):typeof a.label=="number"&&(a.label=(new Date(a.label)).toString())):a.x=s,l=0,a.y=function(){var e,t,n,r;n=this.options.ykeys,r=[];for(i=e=0,t=n.length;e<t;i=++e)c=n[i],d=f[c],typeof d=="string"&&(d=parseFloat(d)),d!=null&&typeof d!="number"&&(d=null),d!=null&&(this.cumulative?l+=d:h!=null?(h=Math.max(d,h),p=Math.min(d,p)):h=p=d),this.cumulative&&l!=null&&(h=Math.max(l,h),p=Math.min(l,p)),r.push(d);return r}.call(this),o.push(a);return o}.call(this),this.options.parseTime&&(this.data=this.data.sort(function(e,t){return(e.x>t.x)-(t.x>e.x)})),this.xmin=this.data[0].x,this.xmax=this.data[this.data.length-1].x,this.events=[],this.options.parseTime&&this.options.events.length>0&&(this.events=function(){var e,n,i,s;i=this.options.events,s=[];for(e=0,n=i.length;e<n;e++)r=i[e],s.push(t.parseDate(r));return s}.call(this),this.xmax=Math.max(this.xmax,Math.max.apply(null,this.events)),this.xmin=Math.min(this.xmin,Math.min.apply(null,this.events))),this.xmin===this.xmax&&(this.xmin-=1,this.xmax+=1),typeof this.options.ymax=="string"?this.options.ymax.slice(0,4)==="auto"?this.options.ymax.length>5?(this.ymax=parseInt(this.options.ymax.slice(5),10),h!=null&&(this.ymax=Math.max(h,this.ymax))):this.ymax=h!=null?h:0:this.ymax=parseInt(this.options.ymax,10):this.ymax=this.options.ymax,typeof this.options.ymin=="string"?this.options.ymin.slice(0,4)==="auto"?this.options.ymin.length>5?(this.ymin=parseInt(this.options.ymin.slice(5),10),p!=null&&(this.ymin=Math.min(p,this.ymin))):this.ymin=p!==null?p:0:this.ymin=parseInt(this.options.ymin,10):this.ymin=this.options.ymin,this.ymin===this.ymax&&(p&&(this.ymin-=1),this.ymax+=1),this.yInterval=(this.ymax-this.ymin)/(this.options.numLines-1),this.yInterval>0&&this.yInterval<1?this.precision=-Math.floor(Math.log(this.yInterval)/Math.log(10)):this.precision=0,this.dirty=!0;if(n)return this.redraw()},r.prototype._calc=function(){var e,t,n;n=this.el.width(),e=this.el.height();if(this.elementWidth!==n||this.elementHeight!==e||this.dirty){this.elementWidth=n,this.elementHeight=e,this.dirty=!1,t=Math.max(this.measureText(this.yAxisFormat(this.ymin),this.options.gridTextSize).width,this.measureText(this.yAxisFormat(this.ymax),this.options.gridTextSize).width),this.left=t+this.options.padding,this.right=this.elementWidth-this.options.padding,this.top=this.options.padding,this.bottom=this.elementHeight-this.options.padding-1.5*this.options.gridTextSize,this.width=this.right-this.left,this.height=this.bottom-this.top,this.dx=this.width/(this.xmax-this.xmin),this.dy=this.height/(this.ymax-this.ymin);if(this.calc)return this.calc()}},r.prototype.transY=function(e){return this.bottom-(e-this.ymin)*this.dy},r.prototype.transX=function(e){return this.data.length===1?(this.left+this.right)/2:this.left+(e-this.xmin)*this.dx},r.prototype.redraw=function(){this.r.clear(),this._calc(),this.drawGrid(),this.drawGoals(),this.drawEvents();if(this.draw)return this.draw()},r.prototype.drawGoals=function(){var e,t,n,r,i,s;i=this.options.goals,s=[];for(t=n=0,r=i.length;n<r;t=++n)e=i[t],s.push(this.r.path("M"+this.left+","+this.transY(e)+"H"+(this.left+this.width)).attr("stroke",this.options.goalLineColors[t%this.options.goalLineColors.length]).attr("stroke-width",this.options.goalStrokeWidth));return s},r.prototype.drawEvents=function(){var e,t,n,r,i,s;i=this.events,s=[];for(t=n=0,r=i.length;n<r;t=++n)e=i[t],s.push(this.r.path("M"+this.transX(e)+","+this.bottom+"V"+this.top).attr("stroke",this.options.eventLineColors[t%this.options.eventLineColors.length]).attr("stroke-width",this.options.eventStrokeWidth));return s},r.prototype.drawGrid=function(){var e,t,n,r,i,s,o,u;e=this.ymin,t=this.ymax,u=[];for(n=s=e,o=this.yInterval;e<=t?s<=t:s>=t;n=s+=o)r=parseFloat(n.toFixed(this.precision)),i=this.transY(r),this.r.text(this.left-this.options.padding/2,i,this.yAxisFormat(r)).attr("font-size",this.options.gridTextSize).attr("fill",this.options.gridTextColor).attr("text-anchor","end"),u.push(this.r.path("M"+this.left+","+i+"H"+(this.left+this.width)).attr("stroke",this.options.gridLineColor).attr("stroke-width",this.options.gridStrokeWidth));return u},r.prototype.measureText=function(e,t){var n,r;return t==null&&(t=12),r=this.r.text(100,100,e).attr("font-size",t),n=r.getBBox(),r.remove(),n},r.prototype.yAxisFormat=function(e){return this.yLabelFormat(e)},r.prototype.yLabelFormat=function(e){return""+this.options.preUnits+t.commas(e)+this.options.postUnits},r}(t.EventEmitter),t.parseDate=function(e){var t,n,r,i,s,o,u,a,f,l,c;return typeof e=="number"?e:(n=e.match(/^(\d+) Q(\d)$/),i=e.match(/^(\d+)-(\d+)$/),s=e.match(/^(\d+)-(\d+)-(\d+)$/),u=e.match(/^(\d+) W(\d+)$/),a=e.match(/^(\d+)-(\d+)-(\d+)[ T](\d+):(\d+)(Z|([+-])(\d\d):?(\d\d))?$/),f=e.match(/^(\d+)-(\d+)-(\d+)[ T](\d+):(\d+):(\d+(\.\d+)?)(Z|([+-])(\d\d):?(\d\d))?$/),n?(new Date(parseInt(n[1],10),parseInt(n[2],10)*3-1,1)).getTime():i?(new Date(parseInt(i[1],10),parseInt(i[2],10)-1,1)).getTime():s?(new Date(parseInt(s[1],10),parseInt(s[2],10)-1,parseInt(s[3],10))).getTime():u?(l=new Date(parseInt(u[1],10),0,1),l.getDay()!==4&&l.setMonth(0,1+(4-l.getDay()+7)%7),l.getTime()+parseInt(u[2],10)*6048e5):a?a[6]?(o=0,a[6]!=="Z"&&(o=parseInt(a[8],10)*60+parseInt(a[9],10),a[7]==="+"&&(o=0-o)),Date.UTC(parseInt(a[1],10),parseInt(a[2],10)-1,parseInt(a[3],10),parseInt(a[4],10),parseInt(a[5],10)+o)):(new Date(parseInt(a[1],10),parseInt(a[2],10)-1,parseInt(a[3],10),parseInt(a[4],10),parseInt(a[5],10))).getTime():f?(c=parseFloat(f[6]),t=Math.floor(c),r=Math.round((c-t)*1e3),f[8]?(o=0,f[8]!=="Z"&&(o=parseInt(f[10],10)*60+parseInt(f[11],10),f[9]==="+"&&(o=0-o)),Date.UTC(parseInt(f[1],10),parseInt(f[2],10)-1,parseInt(f[3],10),parseInt(f[4],10),parseInt(f[5],10)+o,t,r)):(new Date(parseInt(f[1],10),parseInt(f[2],10)-1,parseInt(f[3],10),parseInt(f[4],10),parseInt(f[5],10),t,r)).getTime()):(new Date(parseInt(e,10),0,1)).getTime())},t.Line=function(e){function n(e){this.updateHilight=u(this.updateHilight,this),this.hilight=u(this.hilight,this),this.updateHover=u(this.updateHover,this);if(!(this instanceof t.Line))return new t.Line(e);n.__super__.constructor.call(this,e)}return o(n,e),n.prototype.init=function(){var e,t=this;return this.pointGrow=Raphael.animation({r:this.options.pointSize+3},25,"linear"),this.pointShrink=Raphael.animation({r:this.options.pointSize},25,"linear"),this.prevHilight=null,this.el.mousemove(function(e){return t.updateHilight(e.pageX)}),this.options.hideHover&&this.el.mouseout(function(e){return t.hilight(null)}),e=function(e){var n;return n=e.originalEvent.touches[0]||e.originalEvent.changedTouches[0],t.updateHilight(n.pageX),n},this.el.bind("touchstart",e),this.el.bind("touchmove",e),this.el.bind("touchend",e),this.el.bind("click",function(e){if(t.prevHilight!==null)return t.fire("click",t.prevHilight,t.data[t.prevHilight])})},n.prototype.defaults={lineWidth:3,pointSize:4,lineColors:["#0b62a4","#7A92A3","#4da74d","#afd8f8","#edc240","#cb4b4b","#9440ed"],pointWidths:[1],pointStrokeColors:["#ffffff"],pointFillColors:[],hoverPaddingX:10,hoverPaddingY:5,hoverMargin:10,hoverFillColor:"#fff",hoverBorderColor:"#ccc",hoverBorderWidth:2,hoverOpacity:.95,hoverLabelColor:"#444",hoverFontSize:12,smooth:!0,hideHover:!1,xLabels:"auto",xLabelFormat:null,continuousLine:!0},n.prototype.calc=function(){return this.calcPoints(),this.generatePaths(),this.calcHoverMargins()},n.prototype.calcPoints=function(){var e,t,n,r,i,s;i=this.data,s=[];for(n=0,r=i.length;n<r;n++)e=i[n],e._x=this.transX(e.x),s.push(e._y=function(){var n,r,i,s;i=e.y,s=[];for(n=0,r=i.length;n<r;n++)t=i[n],t!=null?s.push(this.transY(t)):s.push(t);return s}.call(this));return s},n.prototype.calcHoverMargins=function(){var e,t;return this.hoverMargins=function(){var n,r,i,s;i=this.data.slice(1),s=[];for(e=n=0,r=i.length;n<r;e=++n)t=i[e],s.push((t._x+this.data[e]._x)/2);return s}.call(this)},n.prototype.generatePaths=function(){var e,n,r,i,s;return this.paths=function(){var o,u,f,l;l=[];for(r=o=0,u=this.options.ykeys.length;0<=u?o<u:o>u;r=0<=u?++o:--o)s=this.options.smooth===!0||(f=this.options.ykeys[r],a.call(this.options.smooth,f)>=0),n=function(){var e,t,n,s;n=this.data,s=[];for(e=0,t=n.length;e<t;e++)i=n[e],i._y[r]!==void 0&&s.push({x:i._x,y:i._y[r]});return s}.call(this),this.options.continuousLine&&(n=function(){var t,r,i;i=[];for(t=0,r=n.length;t<r;t++)e=n[t],e.y!==null&&i.push(e);return i}()),n.length>1?l.push(t.Line.createPath(n,s,this.bottom)):l.push(null);return l}.call(this)},n.prototype.draw=function(){return this.drawXAxis(),this.drawSeries(),this.drawHover(),this.hilight(this.options.hideHover?null:this.data.length-1)},n.prototype.drawXAxis=function(){var e,n,r,i,s,o,u,a,f,l,c=this;u=this.bottom+this.options.gridTextSize*1.25,o=50,i=null,e=function(e,t){var n,r;return n=c.r.text(c.transX(t),u,e).attr("font-size",c.options.gridTextSize).attr("fill",c.options.gridTextColor),r=n.getBBox(),(i==null||i>=r.x+r.width)&&r.x>=0&&r.x+r.width<c.el.width()?i=r.x-o:n.remove()},this.options.parseTime?this.data.length===1&&this.options.xLabels==="auto"?r=[[this.data[0].label,this.data[0].x]]:r=t.labelSeries(this.xmin,this.xmax,this.width,this.options.xLabels,this.options.xLabelFormat):r=function(){var e,t,n,r;n=this.data,r=[];for(e=0,t=n.length;e<t;e++)s=n[e],r.push([s.label,s.x]);return r}.call(this),r.reverse(),l=[];for(a=0,f=r.length;a<f;a++)n=r[a],l.push(e(n[0],n[1]));return l},n.prototype.drawSeries=function(){var e,t,n,r,i,s,o,u,a;for(t=i=o=this.options.ykeys.length-1;o<=0?i<=0:i>=0;t=o<=0?++i:--i)n=this.paths[t],n!==null&&this.r.path(n).attr("stroke",this.colorForSeries(t)).attr("stroke-width",this.options.lineWidth);this.seriesPoints=function(){var e,n,r;r=[];for(t=e=0,n=this.options.ykeys.length;0<=n?e<n:e>n;t=0<=n?++e:--e)r.push([]);return r}.call(this),a=[];for(t=s=u=this.options.ykeys.length-1;u<=0?s<=0:s>=0;t=u<=0?++s:--s)a.push(function(){var n,i,s,o;s=this.data,o=[];for(n=0,i=s.length;n<i;n++)r=s[n],r._y[t]!=null?e=this.r.circle(r._x,r._y[t],this.options.pointSize).attr("fill",this.pointFillColorForSeries(t)||this.colorForSeries(t)).attr("stroke-width",this.strokeWidthForSeries(t)).attr("stroke",this.strokeForSeries(t)):e=null,o.push(this.seriesPoints[t].push(e));return o}.call(this));return a},n.createPath=function(e,n,r){var i,s,o,u,a,f,l,c,h,p,d,v,m,g;l="",n&&(o=t.Line.gradients(e)),c={y:null};for(u=m=0,g=e.length;m<g;u=++m){i=e[u];if(i.y!=null)if(c.y!=null)n?(s=o[u],f=o[u-1],a=(i.x-c.x)/4,h=c.x+a,d=Math.min(r,c.y+a*f),p=i.x-a,v=Math.min(r,i.y-a*s),l+="C"+h+","+d+","+p+","+v+","+i.x+","+i.y):l+="L"+i.x+","+i.y;else if(!n||o[u]!=null)l+="M"+i.x+","+i.y;c=i}return l},n.gradients=function(e){var t,n,r,i,s,o,u,a;n=function(e,t){return(e.y-t.y)/(e.x-t.x)},a=[];for(r=o=0,u=e.length;o<u;r=++o)t=e[r],t.y!=null?(i=e[r+1]||{y:null},s=e[r-1]||{y:null},s.y!=null&&i.y!=null?a.push(n(s,i)):s.y!=null?a.push(n(s,t)):i.y!=null?a.push(n(t,i)):a.push(null)):a.push(null);return a},n.prototype.drawHover=function(){var e,t,n,r,i,s;this.hoverHeight=this.options.hoverFontSize*1.5*(this.options.ykeys.length+1),this.hover=this.r.rect(-10,-this.hoverHeight/2-this.options.hoverPaddingY,20,this.hoverHeight+this.options.hoverPaddingY*2,10).attr("fill",this.options.hoverFillColor).attr("stroke",this.options.hoverBorderColor).attr("stroke-width",this.options.hoverBorderWidth).attr("opacity",this.options.hoverOpacity),this.xLabel=this.r.text(0,this.options.hoverFontSize*.75-this.hoverHeight/2,"").attr("fill",this.options.hoverLabelColor).attr("font-weight","bold").attr("font-size",this.options.hoverFontSize),this.hoverSet=this.r.set(),this.hoverSet.push(this.hover),this.hoverSet.push(this.xLabel),this.yLabels=[],s=[];for(e=r=0,i=this.options.ykeys.length;0<=i?r<i:r>i;e=0<=i?++r:--r)t=this.cumulative?this.options.ykeys.length-e-1:e,n=this.r.text(0,this.options.hoverFontSize*1.5*(t+1.5)-this.hoverHeight/2,"").attr("fill",this.colorForSeries(e)).attr("font-size",this.options.hoverFontSize),this.yLabels.push(n),s.push(this.hoverSet.push(n));return s},n.prototype.updateHover=function(e){var t,n,r,i,s,o,u,a,f,l;this.hoverSet.show(),i=this.data[e],this.xLabel.attr("text",i.label),l=i.y;for(t=a=0,f=l.length;a<f;t=++a)o=l[t],this.yLabels[t].attr("text",""+this.options.labels[t]+": "+this.yLabelFormat(o));return r=Math.max.apply(null,function(){var e,t,r,i;r=this.yLabels,i=[];for(e=0,t=r.length;e<t;e++)n=r[e],i.push(n.getBBox().width);return i}.call(this)),r=Math.max(r,this.xLabel.getBBox().width),this.hover.attr("width",r+this.options.hoverPaddingX*2),this.hover.attr("x",-this.options.hoverPaddingX-r/2),u=Math.min.apply(null,function(){var e,t,n,r;n=i._y,r=[];for(e=0,t=n.length;e<t;e++)o=n[e],o!=null&&r.push(o);return r}().concat(this.bottom)),u>this.hoverHeight+this.options.hoverPaddingY*2+this.options.hoverMargin+this.top?u=u-this.hoverHeight/2-this.options.hoverPaddingY-this.options.hoverMargin:u=u+this.hoverHeight/2+this.options.hoverPaddingY+this.options.hoverMargin,u=Math.max(this.top+this.hoverHeight/2+this.options.hoverPaddingY,u),u=Math.min(this.bottom-this.hoverHeight/2-this.options.hoverPaddingY,u),s=Math.min(this.right-r/2-this.options.hoverPaddingX,this.data[e]._x),s=Math.max(this.left+r/2+this.options.hoverPaddingX,s),this.hoverSet.attr("transform","t"+s+","+u)},n.prototype.hideHover=function(){return this.hoverSet.hide()},n.prototype.hilight=function(e){var t,n,r,i,s;if(this.prevHilight!==null&&this.prevHilight!==e)for(t=n=0,i=this.seriesPoints.length-1;0<=i?n<=i:n>=i;t=0<=i?++n:--n)this.seriesPoints[t][this.prevHilight]&&this.seriesPoints[t][this.prevHilight].animate(this.pointShrink);if(e!==null&&this.prevHilight!==e){for(t=r=0,s=this.seriesPoints.length-1;0<=s?r<=s:r>=s;t=0<=s?++r:--r)this.seriesPoints[t][e]&&this.seriesPoints[t][e].animate(this.pointGrow);this.updateHover(e)}this.prevHilight=e;if(e==null)return this.hideHover()},n.prototype.updateHilight=function(e){var t,n,r;e-=this.el.offset().left;for(t=n=0,r=this.hoverMargins.length;0<=r?n<r:n>r;t=0<=r?++n:--n)if(this.hoverMargins[t]>e)break;return this.hilight(t)},n.prototype.colorForSeries=function(e){return this.options.lineColors[e%this.options.lineColors.length]},n.prototype.strokeWidthForSeries=function(e){return this.options.pointWidths[e%this.options.pointWidths.length]},n.prototype.strokeForSeries=function(e){return this.options.pointStrokeColors[e%this.options.pointStrokeColors.length]},n.prototype.pointFillColorForSeries=function(e){return this.options.pointFillColors[e%this.options.pointFillColors.length]},n}(t.Grid),t.labelSeries=function(n,r,i,s,o){var u,a,f,l,c,h,p,d,v,m,g;f=200*(r-n)/i,a=new Date(n),p=t.LABEL_SPECS[s];if(p===void 0){g=t.AUTO_LABEL_ORDER;for(v=0,m=g.length;v<m;v++){l=g[v],h=t.LABEL_SPECS[l];if(f>=h.span){p=h;break}}}p===void 0&&(p=t.LABEL_SPECS.second),o&&(p=e.extend({},p,{fmt:o})),u=p.start(a),c=[];while((d=u.getTime())<=r)d>=n&&c.push([p.fmt(u),d]),p.incr(u);return c},n=function(e){return{span:e*60*1e3,start:function(e){return new Date(e.getFullYear(),e.getMonth(),e.getDate(),e.getHours())},fmt:function(e){return""+t.pad2(e.getHours())+":"+t.pad2(e.getMinutes())},incr:function(t){return t.setMinutes(t.getMinutes()+e)}}},r=function(e){return{span:e*1e3,start:function(e){return new Date(e.getFullYear(),e.getMonth(),e.getDate(),e.getHours(),e.getMinutes())},fmt:function(e){return""+t.pad2(e.getHours())+":"+t.pad2(e.getMinutes())+":"+t.pad2(e.getSeconds())},incr:function(t){return t.setSeconds(t.getSeconds()+e)}}},t.LABEL_SPECS={decade:{span:1728e8,start:function(e){return new Date(e.getFullYear()-e.getFullYear()%10,0,1)},fmt:function(e){return""+e.getFullYear()},incr:function(e){return e.setFullYear(e.getFullYear()+10)}},year:{span:1728e7,start:function(e){return new Date(e.getFullYear(),0,1)},fmt:function(e){return""+e.getFullYear()},incr:function(e){return e.setFullYear(e.getFullYear()+1)}},month:{span:24192e5,start:function(e){return new Date(e.getFullYear(),e.getMonth(),1)},fmt:function(e){return""+e.getFullYear()+"-"+t.pad2(e.getMonth()+1)},incr:function(e){return e.setMonth(e.getMonth()+1)}},day:{span:864e5,start:function(e){return new Date(e.getFullYear(),e.getMonth(),e.getDate())},fmt:function(e){return""+e.getFullYear()+"-"+t.pad2(e.getMonth()+1)+"-"+t.pad2(e.getDate())},incr:function(e){return e.setDate(e.getDate()+1)}},hour:n(60),"30min":n(30),"15min":n(15),"10min":n(10),"5min":n(5),minute:n(1),"30sec":r(30),"15sec":r(15),"10sec":r(10),"5sec":r(5),second:r(1)},t.AUTO_LABEL_ORDER=["decade","year","month","day","hour","30min","15min","10min","5min","minute","30sec","15sec","10sec","5sec","second"],t.Area=function(e){function n(e){if(!(this instanceof t.Area))return new t.Area(e);this.cumulative=!0,n.__super__.constructor.call(this,e)}return o(n,e),n.prototype.calcPoints=function(){var e,t,n,r,i,s,o;s=this.data,o=[];for(r=0,i=s.length;r<i;r++)e=s[r],e._x=this.transX(e.x),t=0,o.push(e._y=function(){var r,i,s,o;s=e.y,o=[];for(r=0,i=s.length;r<i;r++)n=s[r],t+=n||0,o.push(this.transY(t));return o}.call(this));return o},n.prototype.drawSeries=function(){var e,t,r,i;for(e=r=i=this.options.ykeys.length-1;i<=0?r<=0:r>=0;e=i<=0?++r:--r)t=this.paths[e],t!==null&&(t+="L"+this.transX(this.xmax)+","+this.bottom+"L"+this.transX(this.xmin)+","+this.bottom+"Z",this.r.path(t).attr("fill",this.fillForSeries(e)).attr("stroke-width",0));return n.__super__.drawSeries.call(this)},n.prototype.fillForSeries=function(e){var t;return t=Raphael.rgb2hsl(this.colorForSeries(e)),Raphael.hsl(t.h,Math.min(255,t.s*.75),Math.min(255,t.l*1.25))},n}(t.Line),t.Bar=function(n){function r(n){this.updateHilight=u(this.updateHilight,this),this.hilight=u(this.hilight,this),this.updateHover=u(this.updateHover,this);if(!(this instanceof t.Bar))return new t.Bar(n);r.__super__.constructor.call(this,e.extend({},n,{parseTime:!1}))}return o(r,n),r.prototype.init=function(){var e,t=this;return this.cumulative=this.options.stacked,this.prevHilight=null,this.el.mousemove(function(e){return t.updateHilight(e.pageX)}),this.options.hideHover&&this.el.mouseout(function(e){return t.hilight(null)}),e=function(e){var n;return n=e.originalEvent.touches[0]||e.originalEvent.changedTouches[0],t.updateHilight(n.pageX),n},this.el.bind("touchstart",e),this.el.bind("touchmove",e),this.el.bind("touchend",e),this.el.bind("click",function(e){if(t.prevHilight!==null)return t.fire("click",t.prevHilight,t.data[t.prevHilight])})},r.prototype.defaults={barSizeRatio:.75,barGap:3,barColors:["#0b62a4","#7a92a3","#4da74d","#afd8f8","#edc240","#cb4b4b","#9440ed"],hoverPaddingX:10,hoverPaddingY:5,hoverMargin:10,hoverFillColor:"#fff",hoverBorderColor:"#ccc",hoverBorderWidth:2,hoverOpacity:.95,hoverLabelColor:"#444",hoverFontSize:12,hideHover:!1},r.prototype.calc=function(){return this.calcBars(),this.calcHoverMargins()},r.prototype.calcBars=function(){var e,t,n,r,i,s,o;s=this.data,o=[];for(e=r=0,i=s.length;r<i;e=++r)t=s[e],t._x=this.left+this.width*(e+.5)/this.data.length,o.push(t._y=function(){var e,r,i,s;i=t.y,s=[];for(e=0,r=i.length;e<r;e++)n=i[e],n!=null?s.push(this.transY(n)):s.push(null);return s}.call(this));return o},r.prototype.calcHoverMargins=function(){var e;return this.hoverMargins=function(){var t,n,r;r=[];for(e=t=1,n=this.data.length;1<=n?t<n:t>n;e=1<=n?++t:--t)r.push(this.left+e*this.width/this.data.length);return r}.call(this)},r.prototype.draw=function(){return this.drawXAxis(),this.drawSeries(),this.drawHover(),this.hilight(this.options.hideHover?null:this.data.length-1)},r.prototype.drawXAxis=function(){var e,t,n,r,i,s,o,u,a,f;o=this.bottom+this.options.gridTextSize*1.25,s=50,r=null,f=[];for(e=u=0,a=this.data.length;0<=a?u<a:u>a;e=0<=a?++u:--u)i=this.data[this.data.length-1-e],t=this.r.text(i._x,o,i.label).attr("font-size",this.options.gridTextSize).attr("fill",this.options.gridTextColor),n=t.getBBox(),(r==null||r>=n.x+n.width)&&n.x>=0&&n.x+n.width<this.el.width()?f.push(r=n.x-s):f.push(t.remove());return f},r.prototype.drawSeries=function(){var e,t,n,r,i,s,o,u,a,f,l,c,h,p;return n=this.width/this.options.data.length,u=this.options.stacked!=null?1:this.options.ykeys.length,e=(n*this.options.barSizeRatio-this.options.barGap*(u-1))/u,o=n*(1-this.options.barSizeRatio)/2,p=this.ymin<=0&&this.ymax>=0?this.transY(0):null,this.bars=function(){var u,d,v,m;v=this.data,m=[];for(r=u=0,d=v.length;u<d;r=++u)a=v[r],i=0,m.push(function(){var u,d,v,m;v=a._y,m=[];for(f=u=0,d=v.length;u<d;f=++u)h=v[f],h!==null?(p?(c=Math.min(h,p),t=Math.max(h,p)):(c=h,t=this.bottom),s=this.left+r*n+o,this.options.stacked||(s+=f*(e+this.options.barGap)),l=t-c,this.options.stacked&&(c-=i),this.r.rect(s,c,e,l).attr("fill",this.colorFor(a,f,"bar")).attr("stroke-width",0),m.push(i+=l)):m.push(null);return m}.call(this));return m}.call(this)},r.prototype.drawHover=function(){var e,t,n,r,i;this.hoverHeight=this.options.hoverFontSize*1.5*(this.options.ykeys.length+1),this.hover=this.r.rect(-10,-this.hoverHeight/2-this.options.hoverPaddingY,20,this.hoverHeight+this.options.hoverPaddingY*2,10).attr("fill",this.options.hoverFillColor).attr("stroke",this.options.hoverBorderColor).attr("stroke-width",this.options.hoverBorderWidth).attr("opacity",this.options.hoverOpacity),this.xLabel=this.r.text(0,this.options.hoverFontSize*.75-this.hoverHeight/2,"").attr("fill",this.options.hoverLabelColor).attr("font-weight","bold").attr("font-size",this.options.hoverFontSize),this.hoverSet=this.r.set(),this.hoverSet.push(this.hover),this.hoverSet.push(this.xLabel),this.yLabels=[],i=[];for(e=n=0,r=this.options.ykeys.length;0<=r?n<r:n>r;e=0<=r?++n:--n)t=this.r.text(0,this.options.hoverFontSize*1.5*(e+1.5)-this.hoverHeight/2,"").attr("font-size",this.options.hoverFontSize),this.yLabels.push(t),i.push(this.hoverSet.push(t));return i},r.prototype.updateHover=function(e){var t,n,r,i,s,o,u,a,f,l;this.hoverSet.show(),i=this.data[e],this.xLabel.attr("text",i.label),l=i.y;for(t=a=0,f=l.length;a<f;t=++a)o=l[t],this.yLabels[t].attr("fill",this.colorFor(i,t,"hover")),this.yLabels[t].attr("text",""+this.options.labels[t]+": "+this.yLabelFormat(o));return r=Math.max.apply(null,function(){var e,t,r,i;r=this.yLabels,i=[];for(e=0,t=r.length;e<t;e++)n=r[e],i.push(n.getBBox().width);return i}.call(this)),r=Math.max(r,this.xLabel.getBBox().width),this.hover.attr("width",r+this.options.hoverPaddingX*2),this.hover.attr("x",-this.options.hoverPaddingX-r/2),u=(this.bottom+this.top)/2,s=Math.min(this.right-r/2-this.options.hoverPaddingX,this.data[e]._x),s=Math.max(this.left+r/2+this.options.hoverPaddingX,s),this.hoverSet.attr("transform","t"+s+","+u)},r.prototype.hideHover=function(){return this.hoverSet.hide()},r.prototype.hilight=function(e){e!==null&&this.prevHilight!==e&&this.updateHover(e),this.prevHilight=e;if(e==null)return this.hideHover()},r.prototype.updateHilight=function(e){var t,n,r;e-=this.el.offset().left;for(t=n=0,r=this.hoverMargins.length;0<=r?n<r:n>r;t=0<=r?++n:--n)if(this.hoverMargins[t]>e)break;return this.hilight(t)},r.prototype.colorFor=function(e,t,n){var r,i;return typeof this.options.barColors=="function"?(r={x:e.x,y:e.y[t],label:e.label},i={index:t,key:this.options.ykeys[t],label:this.options.labels[t]},this.options.barColors.call(this,r,i,n)):this.options.barColors[t%this.options.barColors.length]},r}(t.Grid),t.Donut=function(n){function r(n){this.click=u(this.click,this),this.select=u(this.select,this);if(!(this instanceof t.Donut))return new t.Donut(n);typeof n.element=="string"?this.el=e(document.getElementById(n.element)):this.el=e(n.element),this.options=e.extend({},this.defaults,n);if(this.el===null||this.el.length===0)throw new Error("Graph placeholder not found.");if(n.data===void 0||n.data.length===0)return;this.data=n.data,this.redraw()}return o(r,n),r.prototype.defaults={colors:["#0B62A4","#3980B5","#679DC6","#95BBD7","#B0CCE1","#095791","#095085","#083E67","#052C48","#042135"],formatter:t.commas},r.prototype.redraw=function(){var e,n,r,i,s,o,u,a,f,l,c,h,p,d,v,m,g,y,b,w,E,S,x,T;this.el.empty(),this.r=new Raphael(this.el[0]),n=this.el.width()/2,r=this.el.height()/2,p=(Math.min(n,r)-10)/3,h=0,E=this.data;for(v=0,y=E.length;v<y;v++)d=E[v],h+=d.value;f=5/(2*p),e=1.9999*Math.PI-f*this.data.length,u=0,o=0,this.segments=[],S=this.data;for(s=m=0,b=S.length;m<b;s=++m)i=S[s],l=u+f+e*(i.value/h),c=new t.DonutSegment(n,r,p*2,p,u,l,this.options.colors[o%this.options.colors.length],i,s),c.render(this.r),this.segments.push(c),c.on("hover",this.select),c.on("click",this.click),u=l,o+=1;this.text1=this.r.text(n,r-10,"").attr({"font-size":15,"font-weight":800}),this.text2=this.r.text(n,r+10,"").attr({"font-size":14}),a=Math.max.apply(null,function(){var e,t,n,r;n=this.data,r=[];for(e=0,t=n.length;e<t;e++)i=n[e],r.push(i.value);return r}.call(this)),o=0,x=this.data,T=[];for(g=0,w=x.length;g<w;g++){i=x[g];if(i.value===a){this.select(o);break}T.push(o+=1)}return T},r.prototype.select=function(e){var t,n,r,i,s;s=this.segments;for(r=0,i=s.length;r<i;r++)t=s[r],t.deselect();return typeof e=="number"?n=this.segments[e]:n=e,n.select(),this.setLabels(n.data.label,this.options.formatter(n.data.value,n.data))},r.prototype.click=function(e,t){return this.fire("click",e,t)},r.prototype.setLabels=function(e,t){var n,r,i,s,o,u,a,f;return n=(Math.min(this.el.width()/2,this.el.height()/2)-10)*2/3,s=1.8*n,i=n/2,r=n/3,this.text1.attr({text:e,transform:""}),o=this.text1.getBBox(),u=Math.min(s/o.width,i/o.height),this.text1.attr({transform:"S"+u+","+u+","+(o.x+o.width/2)+","+(o.y+o.height)}),this.text2.attr({text:t,transform:""}),a=this.text2.getBBox(),f=Math.min(s/a.width,r/a.height),this.text2.attr({transform:"S"+f+","+f+","+(a.x+a.width/2)+","+a.y})},r}(t.EventEmitter),t.DonutSegment=function(e){function t(e,t,n,r,i,s,o,a,f){this.cx=e,this.cy=t,this.inner=n,this.outer=r,this.color=o,this.data=a,this.i=f,this.deselect=u(this.deselect,this),this.select=u(this.select,this),this.sin_p0=Math.sin(i),this.cos_p0=Math.cos(i),this.sin_p1=Math.sin(s),this.cos_p1=Math.cos(s),this.long=s-i>Math.PI?1:0,this.path=this.calcSegment(this.inner+3,this.inner+this.outer-5),this.selectedPath=this.calcSegment(this.inner+3,this.inner+this.outer),this.hilight=this.calcArc(this.inner)}return o(t,e),t.prototype.calcArcPoints=function(e){return[this.cx+e*this.sin_p0,this.cy+e*this.cos_p0,this.cx+e*this.sin_p1,this.cy+e*this.cos_p1]},t.prototype.calcSegment=function(e,t){var n,r,i,s,o,u,a,f,l,c;return l=this.calcArcPoints(e),n=l[0],i=l[1],r=l[2],s=l[3],c=this.calcArcPoints(t),o=c[0],a=c[1],u=c[2],f=c[3],"M"+n+","+i+("A"+e+","+e+",0,"+this.long+",0,"+r+","+s)+("L"+u+","+f)+("A"+t+","+t+",0,"+this.long+",1,"+o+","+a)+"Z"},t.prototype.calcArc=function(e){var t,n,r,i,s;return s=this.calcArcPoints(e),t=s[0],r=s[1],n=s[2],i=s[3],"M"+t+","+r+("A"+e+","+e+",0,"+this.long+",0,"+n+","+i)},t.prototype.render=function(e){var t=this;return this.arc=e.path(this.hilight).attr({stroke:this.color,"stroke-width":2,opacity:0}),this.seg=e.path(this.path).attr({fill:this.color,stroke:"white","stroke-width":3}).hover(function(){return t.fire("hover",t)}).click(function(){return t.fire("click",t.i,t.data)})},t.prototype.select=function(){if(!this.selected)return this.seg.animate({path:this.selectedPath},150,"<>"),this.arc.animate({opacity:1},150,"<>"),this.selected=!0},t.prototype.deselect=function(){if(this.selected)return this.seg.animate({path:this.path},150,"<>"),this.arc.animate({opacity:0},150,"<>"),this.selected=!1},t}(t.EventEmitter)}).call(this);
\ No newline at end of file
--- /dev/null
+// ┌────────────────────────────────────────────────────────────────────┐ \\
+// │ Raphaël 2.1.0 - JavaScript Vector Library │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Copyright © 2008-2012 Dmitry Baranovskiy (http://raphaeljs.com) │ \\
+// │ Copyright © 2008-2012 Sencha Labs (http://sencha.com) │ \\
+// ├────────────────────────────────────────────────────────────────────┤ \\
+// │ Licensed under the MIT (http://raphaeljs.com/license.html) license.│ \\
+// └────────────────────────────────────────────────────────────────────┘ \\
+
+(function(a){var b="0.3.4",c="hasOwnProperty",d=/[\.\/]/,e="*",f=function(){},g=function(a,b){return a-b},h,i,j={n:{}},k=function(a,b){var c=j,d=i,e=Array.prototype.slice.call(arguments,2),f=k.listeners(a),l=0,m=!1,n,o=[],p={},q=[],r=h,s=[];h=a,i=0;for(var t=0,u=f.length;t<u;t++)"zIndex"in f[t]&&(o.push(f[t].zIndex),f[t].zIndex<0&&(p[f[t].zIndex]=f[t]));o.sort(g);while(o[l]<0){n=p[o[l++]],q.push(n.apply(b,e));if(i){i=d;return q}}for(t=0;t<u;t++){n=f[t];if("zIndex"in n)if(n.zIndex==o[l]){q.push(n.apply(b,e));if(i)break;do{l++,n=p[o[l]],n&&q.push(n.apply(b,e));if(i)break}while(n)}else p[n.zIndex]=n;else{q.push(n.apply(b,e));if(i)break}}i=d,h=r;return q.length?q:null};k.listeners=function(a){var b=a.split(d),c=j,f,g,h,i,k,l,m,n,o=[c],p=[];for(i=0,k=b.length;i<k;i++){n=[];for(l=0,m=o.length;l<m;l++){c=o[l].n,g=[c[b[i]],c[e]],h=2;while(h--)f=g[h],f&&(n.push(f),p=p.concat(f.f||[]))}o=n}return p},k.on=function(a,b){var c=a.split(d),e=j;for(var g=0,h=c.length;g<h;g++)e=e.n,!e[c[g]]&&(e[c[g]]={n:{}}),e=e[c[g]];e.f=e.f||[];for(g=0,h=e.f.length;g<h;g++)if(e.f[g]==b)return f;e.f.push(b);return function(a){+a==+a&&(b.zIndex=+a)}},k.stop=function(){i=1},k.nt=function(a){if(a)return(new RegExp("(?:\\.|\\/|^)"+a+"(?:\\.|\\/|$)")).test(h);return h},k.off=k.unbind=function(a,b){var f=a.split(d),g,h,i,k,l,m,n,o=[j];for(k=0,l=f.length;k<l;k++)for(m=0;m<o.length;m+=i.length-2){i=[m,1],g=o[m].n;if(f[k]!=e)g[f[k]]&&i.push(g[f[k]]);else for(h in g)g[c](h)&&i.push(g[h]);o.splice.apply(o,i)}for(k=0,l=o.length;k<l;k++){g=o[k];while(g.n){if(b){if(g.f){for(m=0,n=g.f.length;m<n;m++)if(g.f[m]==b){g.f.splice(m,1);break}!g.f.length&&delete g.f}for(h in g.n)if(g.n[c](h)&&g.n[h].f){var p=g.n[h].f;for(m=0,n=p.length;m<n;m++)if(p[m]==b){p.splice(m,1);break}!p.length&&delete g.n[h].f}}else{delete g.f;for(h in g.n)g.n[c](h)&&g.n[h].f&&delete g.n[h].f}g=g.n}}},k.once=function(a,b){var c=function(){var d=b.apply(this,arguments);k.unbind(a,c);return d};return k.on(a,c)},k.version=b,k.toString=function(){return"You are running Eve "+b},typeof module!="undefined"&&module.exports?module.exports=k:typeof define!="undefined"?define("eve",[],function(){return k}):a.eve=k})(this),function(){function cF(a){for(var b=0;b<cy.length;b++)cy[b].el.paper==a&&cy.splice(b--,1)}function cE(b,d,e,f,h,i){e=Q(e);var j,k,l,m=[],o,p,q,t=b.ms,u={},v={},w={};if(f)for(y=0,z=cy.length;y<z;y++){var x=cy[y];if(x.el.id==d.id&&x.anim==b){x.percent!=e?(cy.splice(y,1),l=1):k=x,d.attr(x.totalOrigin);break}}else f=+v;for(var y=0,z=b.percents.length;y<z;y++){if(b.percents[y]==e||b.percents[y]>f*b.top){e=b.percents[y],p=b.percents[y-1]||0,t=t/b.top*(e-p),o=b.percents[y+1],j=b.anim[e];break}f&&d.attr(b.anim[b.percents[y]])}if(!!j){if(!k){for(var A in j)if(j[g](A))if(U[g](A)||d.paper.customAttributes[g](A)){u[A]=d.attr(A),u[A]==null&&(u[A]=T[A]),v[A]=j[A];switch(U[A]){case C:w[A]=(v[A]-u[A])/t;break;case"colour":u[A]=a.getRGB(u[A]);var B=a.getRGB(v[A]);w[A]={r:(B.r-u[A].r)/t,g:(B.g-u[A].g)/t,b:(B.b-u[A].b)/t};break;case"path":var D=bR(u[A],v[A]),E=D[1];u[A]=D[0],w[A]=[];for(y=0,z=u[A].length;y<z;y++){w[A][y]=[0];for(var F=1,G=u[A][y].length;F<G;F++)w[A][y][F]=(E[y][F]-u[A][y][F])/t}break;case"transform":var H=d._,I=ca(H[A],v[A]);if(I){u[A]=I.from,v[A]=I.to,w[A]=[],w[A].real=!0;for(y=0,z=u[A].length;y<z;y++){w[A][y]=[u[A][y][0]];for(F=1,G=u[A][y].length;F<G;F++)w[A][y][F]=(v[A][y][F]-u[A][y][F])/t}}else{var J=d.matrix||new cb,K={_:{transform:H.transform},getBBox:function(){return d.getBBox(1)}};u[A]=[J.a,J.b,J.c,J.d,J.e,J.f],b$(K,v[A]),v[A]=K._.transform,w[A]=[(K.matrix.a-J.a)/t,(K.matrix.b-J.b)/t,(K.matrix.c-J.c)/t,(K.matrix.d-J.d)/t,(K.matrix.e-J.e)/t,(K.matrix.f-J.f)/t]}break;case"csv":var L=r(j[A])[s](c),M=r(u[A])[s](c);if(A=="clip-rect"){u[A]=M,w[A]=[],y=M.length;while(y--)w[A][y]=(L[y]-u[A][y])/t}v[A]=L;break;default:L=[][n](j[A]),M=[][n](u[A]),w[A]=[],y=d.paper.customAttributes[A].length;while(y--)w[A][y]=((L[y]||0)-(M[y]||0))/t}}var O=j.easing,P=a.easing_formulas[O];if(!P){P=r(O).match(N);if(P&&P.length==5){var R=P;P=function(a){return cC(a,+R[1],+R[2],+R[3],+R[4],t)}}else P=bf}q=j.start||b.start||+(new Date),x={anim:b,percent:e,timestamp:q,start:q+(b.del||0),status:0,initstatus:f||0,stop:!1,ms:t,easing:P,from:u,diff:w,to:v,el:d,callback:j.callback,prev:p,next:o,repeat:i||b.times,origin:d.attr(),totalOrigin:h},cy.push(x);if(f&&!k&&!l){x.stop=!0,x.start=new Date-t*f;if(cy.length==1)return cA()}l&&(x.start=new Date-x.ms*f),cy.length==1&&cz(cA)}else k.initstatus=f,k.start=new Date-k.ms*f;eve("raphael.anim.start."+d.id,d,b)}}function cD(a,b){var c=[],d={};this.ms=b,this.times=1;if(a){for(var e in a)a[g](e)&&(d[Q(e)]=a[e],c.push(Q(e)));c.sort(bd)}this.anim=d,this.top=c[c.length-1],this.percents=c}function cC(a,b,c,d,e,f){function o(a,b){var c,d,e,f,j,k;for(e=a,k=0;k<8;k++){f=m(e)-a;if(z(f)<b)return e;j=(3*i*e+2*h)*e+g;if(z(j)<1e-6)break;e=e-f/j}c=0,d=1,e=a;if(e<c)return c;if(e>d)return d;while(c<d){f=m(e);if(z(f-a)<b)return e;a>f?c=e:d=e,e=(d-c)/2+c}return e}function n(a,b){var c=o(a,b);return((l*c+k)*c+j)*c}function m(a){return((i*a+h)*a+g)*a}var g=3*b,h=3*(d-b)-g,i=1-g-h,j=3*c,k=3*(e-c)-j,l=1-j-k;return n(a,1/(200*f))}function cq(){return this.x+q+this.y+q+this.width+" × "+this.height}function cp(){return this.x+q+this.y}function cb(a,b,c,d,e,f){a!=null?(this.a=+a,this.b=+b,this.c=+c,this.d=+d,this.e=+e,this.f=+f):(this.a=1,this.b=0,this.c=0,this.d=1,this.e=0,this.f=0)}function bH(b,c,d){b=a._path2curve(b),c=a._path2curve(c);var e,f,g,h,i,j,k,l,m,n,o=d?0:[];for(var p=0,q=b.length;p<q;p++){var r=b[p];if(r[0]=="M")e=i=r[1],f=j=r[2];else{r[0]=="C"?(m=[e,f].concat(r.slice(1)),e=m[6],f=m[7]):(m=[e,f,e,f,i,j,i,j],e=i,f=j);for(var s=0,t=c.length;s<t;s++){var u=c[s];if(u[0]=="M")g=k=u[1],h=l=u[2];else{u[0]=="C"?(n=[g,h].concat(u.slice(1)),g=n[6],h=n[7]):(n=[g,h,g,h,k,l,k,l],g=k,h=l);var v=bG(m,n,d);if(d)o+=v;else{for(var w=0,x=v.length;w<x;w++)v[w].segment1=p,v[w].segment2=s,v[w].bez1=m,v[w].bez2=n;o=o.concat(v)}}}}}return o}function bG(b,c,d){var e=a.bezierBBox(b),f=a.bezierBBox(c);if(!a.isBBoxIntersect(e,f))return d?0:[];var g=bB.apply(0,b),h=bB.apply(0,c),i=~~(g/5),j=~~(h/5),k=[],l=[],m={},n=d?0:[];for(var o=0;o<i+1;o++){var p=a.findDotsAtSegment.apply(a,b.concat(o/i));k.push({x:p.x,y:p.y,t:o/i})}for(o=0;o<j+1;o++)p=a.findDotsAtSegment.apply(a,c.concat(o/j)),l.push({x:p.x,y:p.y,t:o/j});for(o=0;o<i;o++)for(var q=0;q<j;q++){var r=k[o],s=k[o+1],t=l[q],u=l[q+1],v=z(s.x-r.x)<.001?"y":"x",w=z(u.x-t.x)<.001?"y":"x",x=bD(r.x,r.y,s.x,s.y,t.x,t.y,u.x,u.y);if(x){if(m[x.x.toFixed(4)]==x.y.toFixed(4))continue;m[x.x.toFixed(4)]=x.y.toFixed(4);var y=r.t+z((x[v]-r[v])/(s[v]-r[v]))*(s.t-r.t),A=t.t+z((x[w]-t[w])/(u[w]-t[w]))*(u.t-t.t);y>=0&&y<=1&&A>=0&&A<=1&&(d?n++:n.push({x:x.x,y:x.y,t1:y,t2:A}))}}return n}function bF(a,b){return bG(a,b,1)}function bE(a,b){return bG(a,b)}function bD(a,b,c,d,e,f,g,h){if(!(x(a,c)<y(e,g)||y(a,c)>x(e,g)||x(b,d)<y(f,h)||y(b,d)>x(f,h))){var i=(a*d-b*c)*(e-g)-(a-c)*(e*h-f*g),j=(a*d-b*c)*(f-h)-(b-d)*(e*h-f*g),k=(a-c)*(f-h)-(b-d)*(e-g);if(!k)return;var l=i/k,m=j/k,n=+l.toFixed(2),o=+m.toFixed(2);if(n<+y(a,c).toFixed(2)||n>+x(a,c).toFixed(2)||n<+y(e,g).toFixed(2)||n>+x(e,g).toFixed(2)||o<+y(b,d).toFixed(2)||o>+x(b,d).toFixed(2)||o<+y(f,h).toFixed(2)||o>+x(f,h).toFixed(2))return;return{x:l,y:m}}}function bC(a,b,c,d,e,f,g,h,i){if(!(i<0||bB(a,b,c,d,e,f,g,h)<i)){var j=1,k=j/2,l=j-k,m,n=.01;m=bB(a,b,c,d,e,f,g,h,l);while(z(m-i)>n)k/=2,l+=(m<i?1:-1)*k,m=bB(a,b,c,d,e,f,g,h,l);return l}}function bB(a,b,c,d,e,f,g,h,i){i==null&&(i=1),i=i>1?1:i<0?0:i;var j=i/2,k=12,l=[-0.1252,.1252,-0.3678,.3678,-0.5873,.5873,-0.7699,.7699,-0.9041,.9041,-0.9816,.9816],m=[.2491,.2491,.2335,.2335,.2032,.2032,.1601,.1601,.1069,.1069,.0472,.0472],n=0;for(var o=0;o<k;o++){var p=j*l[o]+j,q=bA(p,a,c,e,g),r=bA(p,b,d,f,h),s=q*q+r*r;n+=m[o]*w.sqrt(s)}return j*n}function bA(a,b,c,d,e){var f=-3*b+9*c-9*d+3*e,g=a*f+6*b-12*c+6*d;return a*g-3*b+3*c}function by(a,b){var c=[];for(var d=0,e=a.length;e-2*!b>d;d+=2){var f=[{x:+a[d-2],y:+a[d-1]},{x:+a[d],y:+a[d+1]},{x:+a[d+2],y:+a[d+3]},{x:+a[d+4],y:+a[d+5]}];b?d?e-4==d?f[3]={x:+a[0],y:+a[1]}:e-2==d&&(f[2]={x:+a[0],y:+a[1]},f[3]={x:+a[2],y:+a[3]}):f[0]={x:+a[e-2],y:+a[e-1]}:e-4==d?f[3]=f[2]:d||(f[0]={x:+a[d],y:+a[d+1]}),c.push(["C",(-f[0].x+6*f[1].x+f[2].x)/6,(-f[0].y+6*f[1].y+f[2].y)/6,(f[1].x+6*f[2].x-f[3].x)/6,(f[1].y+6*f[2].y-f[3].y)/6,f[2].x,f[2].y])}return c}function bx(){return this.hex}function bv(a,b,c){function d(){var e=Array.prototype.slice.call(arguments,0),f=e.join("␀"),h=d.cache=d.cache||{},i=d.count=d.count||[];if(h[g](f)){bu(i,f);return c?c(h[f]):h[f]}i.length>=1e3&&delete h[i.shift()],i.push(f),h[f]=a[m](b,e);return c?c(h[f]):h[f]}return d}function bu(a,b){for(var c=0,d=a.length;c<d;c++)if(a[c]===b)return a.push(a.splice(c,1)[0])}function bm(a){if(Object(a)!==a)return a;var b=new a.constructor;for(var c in a)a[g](c)&&(b[c]=bm(a[c]));return b}function a(c){if(a.is(c,"function"))return b?c():eve.on("raphael.DOMload",c);if(a.is(c,E))return a._engine.create[m](a,c.splice(0,3+a.is(c[0],C))).add(c);var d=Array.prototype.slice.call(arguments,0);if(a.is(d[d.length-1],"function")){var e=d.pop();return b?e.call(a._engine.create[m](a,d)):eve.on("raphael.DOMload",function(){e.call(a._engine.create[m](a,d))})}return a._engine.create[m](a,arguments)}a.version="2.1.0",a.eve=eve;var b,c=/[, ]+/,d={circle:1,rect:1,path:1,ellipse:1,text:1,image:1},e=/\{(\d+)\}/g,f="prototype",g="hasOwnProperty",h={doc:document,win:window},i={was:Object.prototype[g].call(h.win,"Raphael"),is:h.win.Raphael},j=function(){this.ca=this.customAttributes={}},k,l="appendChild",m="apply",n="concat",o="createTouch"in h.doc,p="",q=" ",r=String,s="split",t="click dblclick mousedown mousemove mouseout mouseover mouseup touchstart touchmove touchend touchcancel"[s](q),u={mousedown:"touchstart",mousemove:"touchmove",mouseup:"touchend"},v=r.prototype.toLowerCase,w=Math,x=w.max,y=w.min,z=w.abs,A=w.pow,B=w.PI,C="number",D="string",E="array",F="toString",G="fill",H=Object.prototype.toString,I={},J="push",K=a._ISURL=/^url\(['"]?([^\)]+?)['"]?\)$/i,L=/^\s*((#[a-f\d]{6})|(#[a-f\d]{3})|rgba?\(\s*([\d\.]+%?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+%?(?:\s*,\s*[\d\.]+%?)?)\s*\)|hsba?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\)|hsla?\(\s*([\d\.]+(?:deg|\xb0|%)?\s*,\s*[\d\.]+%?\s*,\s*[\d\.]+(?:%?\s*,\s*[\d\.]+)?)%?\s*\))\s*$/i,M={NaN:1,Infinity:1,"-Infinity":1},N=/^(?:cubic-)?bezier\(([^,]+),([^,]+),([^,]+),([^\)]+)\)/,O=w.round,P="setAttribute",Q=parseFloat,R=parseInt,S=r.prototype.toUpperCase,T=a._availableAttrs={"arrow-end":"none","arrow-start":"none",blur:0,"clip-rect":"0 0 1e9 1e9",cursor:"default",cx:0,cy:0,fill:"#fff","fill-opacity":1,font:'10px "Arial"',"font-family":'"Arial"',"font-size":"10","font-style":"normal","font-weight":400,gradient:0,height:0,href:"http://raphaeljs.com/","letter-spacing":0,opacity:1,path:"M0,0",r:0,rx:0,ry:0,src:"",stroke:"#000","stroke-dasharray":"","stroke-linecap":"butt","stroke-linejoin":"butt","stroke-miterlimit":0,"stroke-opacity":1,"stroke-width":1,target:"_blank","text-anchor":"middle",title:"Raphael",transform:"",width:0,x:0,y:0},U=a._availableAnimAttrs={blur:C,"clip-rect":"csv",cx:C,cy:C,fill:"colour","fill-opacity":C,"font-size":C,height:C,opacity:C,path:"path",r:C,rx:C,ry:C,stroke:"colour","stroke-opacity":C,"stroke-width":C,transform:"transform",width:C,x:C,y:C},V=/[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]/g,W=/[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/,X={hs:1,rg:1},Y=/,?([achlmqrstvxz]),?/gi,Z=/([achlmrqstvz])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/ig,$=/([rstm])[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029,]*((-?\d*\.?\d*(?:e[\-+]?\d+)?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*)+)/ig,_=/(-?\d*\.?\d*(?:e[\-+]?\d+)?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,?[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*/ig,ba=a._radial_gradient=/^r(?:\(([^,]+?)[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*,[\x09\x0a\x0b\x0c\x0d\x20\xa0\u1680\u180e\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u202f\u205f\u3000\u2028\u2029]*([^\)]+?)\))?/,bb={},bc=function(a,b){return a.key-b.key},bd=function(a,b){return Q(a)-Q(b)},be=function(){},bf=function(a){return a},bg=a._rectPath=function(a,b,c,d,e){if(e)return[["M",a+e,b],["l",c-e*2,0],["a",e,e,0,0,1,e,e],["l",0,d-e*2],["a",e,e,0,0,1,-e,e],["l",e*2-c,0],["a",e,e,0,0,1,-e,-e],["l",0,e*2-d],["a",e,e,0,0,1,e,-e],["z"]];return[["M",a,b],["l",c,0],["l",0,d],["l",-c,0],["z"]]},bh=function(a,b,c,d){d==null&&(d=c);return[["M",a,b],["m",0,-d],["a",c,d,0,1,1,0,2*d],["a",c,d,0,1,1,0,-2*d],["z"]]},bi=a._getPath={path:function(a){return a.attr("path")},circle:function(a){var b=a.attrs;return bh(b.cx,b.cy,b.r)},ellipse:function(a){var b=a.attrs;return bh(b.cx,b.cy,b.rx,b.ry)},rect:function(a){var b=a.attrs;return bg(b.x,b.y,b.width,b.height,b.r)},image:function(a){var b=a.attrs;return bg(b.x,b.y,b.width,b.height)},text:function(a){var b=a._getBBox();return bg(b.x,b.y,b.width,b.height)}},bj=a.mapPath=function(a,b){if(!b)return a;var c,d,e,f,g,h,i;a=bR(a);for(e=0,g=a.length;e<g;e++){i=a[e];for(f=1,h=i.length;f<h;f+=2)c=b.x(i[f],i[f+1]),d=b.y(i[f],i[f+1]),i[f]=c,i[f+1]=d}return a};a._g=h,a.type=h.win.SVGAngle||h.doc.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#BasicStructure","1.1")?"SVG":"VML";if(a.type=="VML"){var bk=h.doc.createElement("div"),bl;bk.innerHTML='<v:shape adj="1"/>',bl=bk.firstChild,bl.style.behavior="url(#default#VML)";if(!bl||typeof bl.adj!="object")return a.type=p;bk=null}a.svg=!(a.vml=a.type=="VML"),a._Paper=j,a.fn=k=j.prototype=a.prototype,a._id=0,a._oid=0,a.is=function(a,b){b=v.call(b);if(b=="finite")return!M[g](+a);if(b=="array")return a instanceof Array;return b=="null"&&a===null||b==typeof a&&a!==null||b=="object"&&a===Object(a)||b=="array"&&Array.isArray&&Array.isArray(a)||H.call(a).slice(8,-1).toLowerCase()==b},a.angle=function(b,c,d,e,f,g){if(f==null){var h=b-d,i=c-e;if(!h&&!i)return 0;return(180+w.atan2(-i,-h)*180/B+360)%360}return a.angle(b,c,f,g)-a.angle(d,e,f,g)},a.rad=function(a){return a%360*B/180},a.deg=function(a){return a*180/B%360},a.snapTo=function(b,c,d){d=a.is(d,"finite")?d:10;if(a.is(b,E)){var e=b.length;while(e--)if(z(b[e]-c)<=d)return b[e]}else{b=+b;var f=c%b;if(f<d)return c-f;if(f>b-d)return c-f+b}return c};var bn=a.createUUID=function(a,b){return function(){return"xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx".replace(a,b).toUpperCase()}}(/[xy]/g,function(a){var b=w.random()*16|0,c=a=="x"?b:b&3|8;return c.toString(16)});a.setWindow=function(b){eve("raphael.setWindow",a,h.win,b),h.win=b,h.doc=h.win.document,a._engine.initWin&&a._engine.initWin(h.win)};var bo=function(b){if(a.vml){var c=/^\s+|\s+$/g,d;try{var e=new ActiveXObject("htmlfile");e.write("<body>"),e.close(),d=e.body}catch(f){d=createPopup().document.body}var g=d.createTextRange();bo=bv(function(a){try{d.style.color=r(a).replace(c,p);var b=g.queryCommandValue("ForeColor");b=(b&255)<<16|b&65280|(b&16711680)>>>16;return"#"+("000000"+b.toString(16)).slice(-6)}catch(e){return"none"}})}else{var i=h.doc.createElement("i");i.title="Raphaël Colour Picker",i.style.display="none",h.doc.body.appendChild(i),bo=bv(function(a){i.style.color=a;return h.doc.defaultView.getComputedStyle(i,p).getPropertyValue("color")})}return bo(b)},bp=function(){return"hsb("+[this.h,this.s,this.b]+")"},bq=function(){return"hsl("+[this.h,this.s,this.l]+")"},br=function(){return this.hex},bs=function(b,c,d){c==null&&a.is(b,"object")&&"r"in b&&"g"in b&&"b"in b&&(d=b.b,c=b.g,b=b.r);if(c==null&&a.is(b,D)){var e=a.getRGB(b);b=e.r,c=e.g,d=e.b}if(b>1||c>1||d>1)b/=255,c/=255,d/=255;return[b,c,d]},bt=function(b,c,d,e){b*=255,c*=255,d*=255;var f={r:b,g:c,b:d,hex:a.rgb(b,c,d),toString:br};a.is(e,"finite")&&(f.opacity=e);return f};a.color=function(b){var c;a.is(b,"object")&&"h"in b&&"s"in b&&"b"in b?(c=a.hsb2rgb(b),b.r=c.r,b.g=c.g,b.b=c.b,b.hex=c.hex):a.is(b,"object")&&"h"in b&&"s"in b&&"l"in b?(c=a.hsl2rgb(b),b.r=c.r,b.g=c.g,b.b=c.b,b.hex=c.hex):(a.is(b,"string")&&(b=a.getRGB(b)),a.is(b,"object")&&"r"in b&&"g"in b&&"b"in b?(c=a.rgb2hsl(b),b.h=c.h,b.s=c.s,b.l=c.l,c=a.rgb2hsb(b),b.v=c.b):(b={hex:"none"},b.r=b.g=b.b=b.h=b.s=b.v=b.l=-1)),b.toString=br;return b},a.hsb2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"b"in a&&(c=a.b,b=a.s,a=a.h,d=a.o),a*=360;var e,f,g,h,i;a=a%360/60,i=c*b,h=i*(1-z(a%2-1)),e=f=g=c-i,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a];return bt(e,f,g,d)},a.hsl2rgb=function(a,b,c,d){this.is(a,"object")&&"h"in a&&"s"in a&&"l"in a&&(c=a.l,b=a.s,a=a.h);if(a>1||b>1||c>1)a/=360,b/=100,c/=100;a*=360;var e,f,g,h,i;a=a%360/60,i=2*b*(c<.5?c:1-c),h=i*(1-z(a%2-1)),e=f=g=c-i/2,a=~~a,e+=[i,h,0,0,h,i][a],f+=[h,i,i,h,0,0][a],g+=[0,0,h,i,i,h][a];return bt(e,f,g,d)},a.rgb2hsb=function(a,b,c){c=bs(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g;f=x(a,b,c),g=f-y(a,b,c),d=g==0?null:f==a?(b-c)/g:f==b?(c-a)/g+2:(a-b)/g+4,d=(d+360)%6*60/360,e=g==0?0:g/f;return{h:d,s:e,b:f,toString:bp}},a.rgb2hsl=function(a,b,c){c=bs(a,b,c),a=c[0],b=c[1],c=c[2];var d,e,f,g,h,i;g=x(a,b,c),h=y(a,b,c),i=g-h,d=i==0?null:g==a?(b-c)/i:g==b?(c-a)/i+2:(a-b)/i+4,d=(d+360)%6*60/360,f=(g+h)/2,e=i==0?0:f<.5?i/(2*f):i/(2-2*f);return{h:d,s:e,l:f,toString:bq}},a._path2string=function(){return this.join(",").replace(Y,"$1")};var bw=a._preload=function(a,b){var c=h.doc.createElement("img");c.style.cssText="position:absolute;left:-9999em;top:-9999em",c.onload=function(){b.call(this),this.onload=null,h.doc.body.removeChild(this)},c.onerror=function(){h.doc.body.removeChild(this)},h.doc.body.appendChild(c),c.src=a};a.getRGB=bv(function(b){if(!b||!!((b=r(b)).indexOf("-")+1))return{r:-1,g:-1,b:-1,hex:"none",error:1,toString:bx};if(b=="none")return{r:-1,g:-1,b:-1,hex:"none",toString:bx};!X[g](b.toLowerCase().substring(0,2))&&b.charAt()!="#"&&(b=bo(b));var c,d,e,f,h,i,j,k=b.match(L);if(k){k[2]&&(f=R(k[2].substring(5),16),e=R(k[2].substring(3,5),16),d=R(k[2].substring(1,3),16)),k[3]&&(f=R((i=k[3].charAt(3))+i,16),e=R((i=k[3].charAt(2))+i,16),d=R((i=k[3].charAt(1))+i,16)),k[4]&&(j=k[4][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),k[1].toLowerCase().slice(0,4)=="rgba"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100));if(k[5]){j=k[5][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),(j[0].slice(-3)=="deg"||j[0].slice(-1)=="°")&&(d/=360),k[1].toLowerCase().slice(0,4)=="hsba"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100);return a.hsb2rgb(d,e,f,h)}if(k[6]){j=k[6][s](W),d=Q(j[0]),j[0].slice(-1)=="%"&&(d*=2.55),e=Q(j[1]),j[1].slice(-1)=="%"&&(e*=2.55),f=Q(j[2]),j[2].slice(-1)=="%"&&(f*=2.55),(j[0].slice(-3)=="deg"||j[0].slice(-1)=="°")&&(d/=360),k[1].toLowerCase().slice(0,4)=="hsla"&&(h=Q(j[3])),j[3]&&j[3].slice(-1)=="%"&&(h/=100);return a.hsl2rgb(d,e,f,h)}k={r:d,g:e,b:f,toString:bx},k.hex="#"+(16777216|f|e<<8|d<<16).toString(16).slice(1),a.is(h,"finite")&&(k.opacity=h);return k}return{r:-1,g:-1,b:-1,hex:"none",error:1,toString:bx}},a),a.hsb=bv(function(b,c,d){return a.hsb2rgb(b,c,d).hex}),a.hsl=bv(function(b,c,d){return a.hsl2rgb(b,c,d).hex}),a.rgb=bv(function(a,b,c){return"#"+(16777216|c|b<<8|a<<16).toString(16).slice(1)}),a.getColor=function(a){var b=this.getColor.start=this.getColor.start||{h:0,s:1,b:a||.75},c=this.hsb2rgb(b.h,b.s,b.b);b.h+=.075,b.h>1&&(b.h=0,b.s-=.2,b.s<=0&&(this.getColor.start={h:0,s:1,b:b.b}));return c.hex},a.getColor.reset=function(){delete this.start},a.parsePathString=function(b){if(!b)return null;var c=bz(b);if(c.arr)return bJ(c.arr);var d={a:7,c:6,h:1,l:2,m:2,r:4,q:4,s:4,t:2,v:1,z:0},e=[];a.is(b,E)&&a.is(b[0],E)&&(e=bJ(b)),e.length||r(b).replace(Z,function(a,b,c){var f=[],g=b.toLowerCase();c.replace(_,function(a,b){b&&f.push(+b)}),g=="m"&&f.length>2&&(e.push([b][n](f.splice(0,2))),g="l",b=b=="m"?"l":"L");if(g=="r")e.push([b][n](f));else while(f.length>=d[g]){e.push([b][n](f.splice(0,d[g])));if(!d[g])break}}),e.toString=a._path2string,c.arr=bJ(e);return e},a.parseTransformString=bv(function(b){if(!b)return null;var c={r:3,s:4,t:2,m:6},d=[];a.is(b,E)&&a.is(b[0],E)&&(d=bJ(b)),d.length||r(b).replace($,function(a,b,c){var e=[],f=v.call(b);c.replace(_,function(a,b){b&&e.push(+b)}),d.push([b][n](e))}),d.toString=a._path2string;return d});var bz=function(a){var b=bz.ps=bz.ps||{};b[a]?b[a].sleep=100:b[a]={sleep:100},setTimeout(function(){for(var c in b)b[g](c)&&c!=a&&(b[c].sleep--,!b[c].sleep&&delete b[c])});return b[a]};a.findDotsAtSegment=function(a,b,c,d,e,f,g,h,i){var j=1-i,k=A(j,3),l=A(j,2),m=i*i,n=m*i,o=k*a+l*3*i*c+j*3*i*i*e+n*g,p=k*b+l*3*i*d+j*3*i*i*f+n*h,q=a+2*i*(c-a)+m*(e-2*c+a),r=b+2*i*(d-b)+m*(f-2*d+b),s=c+2*i*(e-c)+m*(g-2*e+c),t=d+2*i*(f-d)+m*(h-2*f+d),u=j*a+i*c,v=j*b+i*d,x=j*e+i*g,y=j*f+i*h,z=90-w.atan2(q-s,r-t)*180/B;(q>s||r<t)&&(z+=180);return{x:o,y:p,m:{x:q,y:r},n:{x:s,y:t},start:{x:u,y:v},end:{x:x,y:y},alpha:z}},a.bezierBBox=function(b,c,d,e,f,g,h,i){a.is(b,"array")||(b=[b,c,d,e,f,g,h,i]);var j=bQ.apply(null,b);return{x:j.min.x,y:j.min.y,x2:j.max.x,y2:j.max.y,width:j.max.x-j.min.x,height:j.max.y-j.min.y}},a.isPointInsideBBox=function(a,b,c){return b>=a.x&&b<=a.x2&&c>=a.y&&c<=a.y2},a.isBBoxIntersect=function(b,c){var d=a.isPointInsideBBox;return d(c,b.x,b.y)||d(c,b.x2,b.y)||d(c,b.x,b.y2)||d(c,b.x2,b.y2)||d(b,c.x,c.y)||d(b,c.x2,c.y)||d(b,c.x,c.y2)||d(b,c.x2,c.y2)||(b.x<c.x2&&b.x>c.x||c.x<b.x2&&c.x>b.x)&&(b.y<c.y2&&b.y>c.y||c.y<b.y2&&c.y>b.y)},a.pathIntersection=function(a,b){return bH(a,b)},a.pathIntersectionNumber=function(a,b){return bH(a,b,1)},a.isPointInsidePath=function(b,c,d){var e=a.pathBBox(b);return a.isPointInsideBBox(e,c,d)&&bH(b,[["M",c,d],["H",e.x2+10]],1)%2==1},a._removedFactory=function(a){return function(){eve("raphael.log",null,"Raphaël: you are calling to method “"+a+"” of removed object",a)}};var bI=a.pathBBox=function(a){var b=bz(a);if(b.bbox)return b.bbox;if(!a)return{x:0,y:0,width:0,height:0,x2:0,y2:0};a=bR(a);var c=0,d=0,e=[],f=[],g;for(var h=0,i=a.length;h<i;h++){g=a[h];if(g[0]=="M")c=g[1],d=g[2],e.push(c),f.push(d);else{var j=bQ(c,d,g[1],g[2],g[3],g[4],g[5],g[6]);e=e[n](j.min.x,j.max.x),f=f[n](j.min.y,j.max.y),c=g[5],d=g[6]}}var k=y[m](0,e),l=y[m](0,f),o=x[m](0,e),p=x[m](0,f),q={x:k,y:l,x2:o,y2:p,width:o-k,height:p-l};b.bbox=bm(q);return q},bJ=function(b){var c=bm(b);c.toString=a._path2string;return c},bK=a._pathToRelative=function(b){var c=bz(b);if(c.rel)return bJ(c.rel);if(!a.is(b,E)||!a.is(b&&b[0],E))b=a.parsePathString(b);var d=[],e=0,f=0,g=0,h=0,i=0;b[0][0]=="M"&&(e=b[0][1],f=b[0][2],g=e,h=f,i++,d.push(["M",e,f]));for(var j=i,k=b.length;j<k;j++){var l=d[j]=[],m=b[j];if(m[0]!=v.call(m[0])){l[0]=v.call(m[0]);switch(l[0]){case"a":l[1]=m[1],l[2]=m[2],l[3]=m[3],l[4]=m[4],l[5]=m[5],l[6]=+(m[6]-e).toFixed(3),l[7]=+(m[7]-f).toFixed(3);break;case"v":l[1]=+(m[1]-f).toFixed(3);break;case"m":g=m[1],h=m[2];default:for(var n=1,o=m.length;n<o;n++)l[n]=+(m[n]-(n%2?e:f)).toFixed(3)}}else{l=d[j]=[],m[0]=="m"&&(g=m[1]+e,h=m[2]+f);for(var p=0,q=m.length;p<q;p++)d[j][p]=m[p]}var r=d[j].length;switch(d[j][0]){case"z":e=g,f=h;break;case"h":e+=+d[j][r-1];break;case"v":f+=+d[j][r-1];break;default:e+=+d[j][r-2],f+=+d[j][r-1]}}d.toString=a._path2string,c.rel=bJ(d);return d},bL=a._pathToAbsolute=function(b){var c=bz(b);if(c.abs)return bJ(c.abs);if(!a.is(b,E)||!a.is(b&&b[0],E))b=a.parsePathString(b);if(!b||!b.length)return[["M",0,0]];var d=[],e=0,f=0,g=0,h=0,i=0;b[0][0]=="M"&&(e=+b[0][1],f=+b[0][2],g=e,h=f,i++,d[0]=["M",e,f]);var j=b.length==3&&b[0][0]=="M"&&b[1][0].toUpperCase()=="R"&&b[2][0].toUpperCase()=="Z";for(var k,l,m=i,o=b.length;m<o;m++){d.push(k=[]),l=b[m];if(l[0]!=S.call(l[0])){k[0]=S.call(l[0]);switch(k[0]){case"A":k[1]=l[1],k[2]=l[2],k[3]=l[3],k[4]=l[4],k[5]=l[5],k[6]=+(l[6]+e),k[7]=+(l[7]+f);break;case"V":k[1]=+l[1]+f;break;case"H":k[1]=+l[1]+e;break;case"R":var p=[e,f][n](l.slice(1));for(var q=2,r=p.length;q<r;q++)p[q]=+p[q]+e,p[++q]=+p[q]+f;d.pop(),d=d[n](by(p,j));break;case"M":g=+l[1]+e,h=+l[2]+f;default:for(q=1,r=l.length;q<r;q++)k[q]=+l[q]+(q%2?e:f)}}else if(l[0]=="R")p=[e,f][n](l.slice(1)),d.pop(),d=d[n](by(p,j)),k=["R"][n](l.slice(-2));else for(var s=0,t=l.length;s<t;s++)k[s]=l[s];switch(k[0]){case"Z":e=g,f=h;break;case"H":e=k[1];break;case"V":f=k[1];break;case"M":g=k[k.length-2],h=k[k.length-1];default:e=k[k.length-2],f=k[k.length-1]}}d.toString=a._path2string,c.abs=bJ(d);return d},bM=function(a,b,c,d){return[a,b,c,d,c,d]},bN=function(a,b,c,d,e,f){var g=1/3,h=2/3;return[g*a+h*c,g*b+h*d,g*e+h*c,g*f+h*d,e,f]},bO=function(a,b,c,d,e,f,g,h,i,j){var k=B*120/180,l=B/180*(+e||0),m=[],o,p=bv(function(a,b,c){var d=a*w.cos(c)-b*w.sin(c),e=a*w.sin(c)+b*w.cos(c);return{x:d,y:e}});if(!j){o=p(a,b,-l),a=o.x,b=o.y,o=p(h,i,-l),h=o.x,i=o.y;var q=w.cos(B/180*e),r=w.sin(B/180*e),t=(a-h)/2,u=(b-i)/2,v=t*t/(c*c)+u*u/(d*d);v>1&&(v=w.sqrt(v),c=v*c,d=v*d);var x=c*c,y=d*d,A=(f==g?-1:1)*w.sqrt(z((x*y-x*u*u-y*t*t)/(x*u*u+y*t*t))),C=A*c*u/d+(a+h)/2,D=A*-d*t/c+(b+i)/2,E=w.asin(((b-D)/d).toFixed(9)),F=w.asin(((i-D)/d).toFixed(9));E=a<C?B-E:E,F=h<C?B-F:F,E<0&&(E=B*2+E),F<0&&(F=B*2+F),g&&E>F&&(E=E-B*2),!g&&F>E&&(F=F-B*2)}else E=j[0],F=j[1],C=j[2],D=j[3];var G=F-E;if(z(G)>k){var H=F,I=h,J=i;F=E+k*(g&&F>E?1:-1),h=C+c*w.cos(F),i=D+d*w.sin(F),m=bO(h,i,c,d,e,0,g,I,J,[F,H,C,D])}G=F-E;var K=w.cos(E),L=w.sin(E),M=w.cos(F),N=w.sin(F),O=w.tan(G/4),P=4/3*c*O,Q=4/3*d*O,R=[a,b],S=[a+P*L,b-Q*K],T=[h+P*N,i-Q*M],U=[h,i];S[0]=2*R[0]-S[0],S[1]=2*R[1]-S[1];if(j)return[S,T,U][n](m);m=[S,T,U][n](m).join()[s](",");var V=[];for(var W=0,X=m.length;W<X;W++)V[W]=W%2?p(m[W-1],m[W],l).y:p(m[W],m[W+1],l).x;return V},bP=function(a,b,c,d,e,f,g,h,i){var j=1-i;return{x:A(j,3)*a+A(j,2)*3*i*c+j*3*i*i*e+A(i,3)*g,y:A(j,3)*b+A(j,2)*3*i*d+j*3*i*i*f+A(i,3)*h}},bQ=bv(function(a,b,c,d,e,f,g,h){var i=e-2*c+a-(g-2*e+c),j=2*(c-a)-2*(e-c),k=a-c,l=(-j+w.sqrt(j*j-4*i*k))/2/i,n=(-j-w.sqrt(j*j-4*i*k))/2/i,o=[b,h],p=[a,g],q;z(l)>"1e12"&&(l=.5),z(n)>"1e12"&&(n=.5),l>0&&l<1&&(q=bP(a,b,c,d,e,f,g,h,l),p.push(q.x),o.push(q.y)),n>0&&n<1&&(q=bP(a,b,c,d,e,f,g,h,n),p.push(q.x),o.push(q.y)),i=f-2*d+b-(h-2*f+d),j=2*(d-b)-2*(f-d),k=b-d,l=(-j+w.sqrt(j*j-4*i*k))/2/i,n=(-j-w.sqrt(j*j-4*i*k))/2/i,z(l)>"1e12"&&(l=.5),z(n)>"1e12"&&(n=.5),l>0&&l<1&&(q=bP(a,b,c,d,e,f,g,h,l),p.push(q.x),o.push(q.y)),n>0&&n<1&&(q=bP(a,b,c,d,e,f,g,h,n),p.push(q.x),o.push(q.y));return{min:{x:y[m](0,p),y:y[m](0,o)},max:{x:x[m](0,p),y:x[m](0,o)}}}),bR=a._path2curve=bv(function(a,b){var c=!b&&bz(a);if(!b&&c.curve)return bJ(c.curve);var d=bL(a),e=b&&bL(b),f={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},g={x:0,y:0,bx:0,by:0,X:0,Y:0,qx:null,qy:null},h=function(a,b){var c,d;if(!a)return["C",b.x,b.y,b.x,b.y,b.x,b.y];!(a[0]in{T:1,Q:1})&&(b.qx=b.qy=null);switch(a[0]){case"M":b.X=a[1],b.Y=a[2];break;case"A":a=["C"][n](bO[m](0,[b.x,b.y][n](a.slice(1))));break;case"S":c=b.x+(b.x-(b.bx||b.x)),d=b.y+(b.y-(b.by||b.y)),a=["C",c,d][n](a.slice(1));break;case"T":b.qx=b.x+(b.x-(b.qx||b.x)),b.qy=b.y+(b.y-(b.qy||b.y)),a=["C"][n](bN(b.x,b.y,b.qx,b.qy,a[1],a[2]));break;case"Q":b.qx=a[1],b.qy=a[2],a=["C"][n](bN(b.x,b.y,a[1],a[2],a[3],a[4]));break;case"L":a=["C"][n](bM(b.x,b.y,a[1],a[2]));break;case"H":a=["C"][n](bM(b.x,b.y,a[1],b.y));break;case"V":a=["C"][n](bM(b.x,b.y,b.x,a[1]));break;case"Z":a=["C"][n](bM(b.x,b.y,b.X,b.Y))}return a},i=function(a,b){if(a[b].length>7){a[b].shift();var c=a[b];while(c.length)a.splice(b++,0,["C"][n](c.splice(0,6)));a.splice(b,1),l=x(d.length,e&&e.length||0)}},j=function(a,b,c,f,g){a&&b&&a[g][0]=="M"&&b[g][0]!="M"&&(b.splice(g,0,["M",f.x,f.y]),c.bx=0,c.by=0,c.x=a[g][1],c.y=a[g][2],l=x(d.length,e&&e.length||0))};for(var k=0,l=x(d.length,e&&e.length||0);k<l;k++){d[k]=h(d[k],f),i(d,k),e&&(e[k]=h(e[k],g)),e&&i(e,k),j(d,e,f,g,k),j(e,d,g,f,k);var o=d[k],p=e&&e[k],q=o.length,r=e&&p.length;f.x=o[q-2],f.y=o[q-1],f.bx=Q(o[q-4])||f.x,f.by=Q(o[q-3])||f.y,g.bx=e&&(Q(p[r-4])||g.x),g.by=e&&(Q(p[r-3])||g.y),g.x=e&&p[r-2],g.y=e&&p[r-1]}e||(c.curve=bJ(d));return e?[d,e]:d},null,bJ),bS=a._parseDots=bv(function(b){var c=[];for(var d=0,e=b.length;d<e;d++){var f={},g=b[d].match(/^([^:]*):?([\d\.]*)/);f.color=a.getRGB(g[1]);if(f.color.error)return null;f.color=f.color.hex,g[2]&&(f.offset=g[2]+"%"),c.push(f)}for(d=1,e=c.length-1;d<e;d++)if(!c[d].offset){var h=Q(c[d-1].offset||0),i=0;for(var j=d+1;j<e;j++)if(c[j].offset){i=c[j].offset;break}i||(i=100,j=e),i=Q(i);var k=(i-h)/(j-d+1);for(;d<j;d++)h+=k,c[d].offset=h+"%"}return c}),bT=a._tear=function(a,b){a==b.top&&(b.top=a.prev),a==b.bottom&&(b.bottom=a.next),a.next&&(a.next.prev=a.prev),a.prev&&(a.prev.next=a.next)},bU=a._tofront=function(a,b){b.top!==a&&(bT(a,b),a.next=null,a.prev=b.top,b.top.next=a,b.top=a)},bV=a._toback=function(a,b){b.bottom!==a&&(bT(a,b),a.next=b.bottom,a.prev=null,b.bottom.prev=a,b.bottom=a)},bW=a._insertafter=function(a,b,c){bT(a,c),b==c.top&&(c.top=a),b.next&&(b.next.prev=a),a.next=b.next,a.prev=b,b.next=a},bX=a._insertbefore=function(a,b,c){bT(a,c),b==c.bottom&&(c.bottom=a),b.prev&&(b.prev.next=a),a.prev=b.prev,b.prev=a,a.next=b},bY=a.toMatrix=function(a,b){var c=bI(a),d={_:{transform:p},getBBox:function(){return c}};b$(d,b);return d.matrix},bZ=a.transformPath=function(a,b){return bj(a,bY(a,b))},b$=a._extractTransform=function(b,c){if(c==null)return b._.transform;c=r(c).replace(/\.{3}|\u2026/g,b._.transform||p);var d=a.parseTransformString(c),e=0,f=0,g=0,h=1,i=1,j=b._,k=new cb;j.transform=d||[];if(d)for(var l=0,m=d.length;l<m;l++){var n=d[l],o=n.length,q=r(n[0]).toLowerCase(),s=n[0]!=q,t=s?k.invert():0,u,v,w,x,y;q=="t"&&o==3?s?(u=t.x(0,0),v=t.y(0,0),w=t.x(n[1],n[2]),x=t.y(n[1],n[2]),k.translate(w-u,x-v)):k.translate(n[1],n[2]):q=="r"?o==2?(y=y||b.getBBox(1),k.rotate(n[1],y.x+y.width/2,y.y+y.height/2),e+=n[1]):o==4&&(s?(w=t.x(n[2],n[3]),x=t.y(n[2],n[3]),k.rotate(n[1],w,x)):k.rotate(n[1],n[2],n[3]),e+=n[1]):q=="s"?o==2||o==3?(y=y||b.getBBox(1),k.scale(n[1],n[o-1],y.x+y.width/2,y.y+y.height/2),h*=n[1],i*=n[o-1]):o==5&&(s?(w=t.x(n[3],n[4]),x=t.y(n[3],n[4]),k.scale(n[1],n[2],w,x)):k.scale(n[1],n[2],n[3],n[4]),h*=n[1],i*=n[2]):q=="m"&&o==7&&k.add(n[1],n[2],n[3],n[4],n[5],n[6]),j.dirtyT=1,b.matrix=k}b.matrix=k,j.sx=h,j.sy=i,j.deg=e,j.dx=f=k.e,j.dy=g=k.f,h==1&&i==1&&!e&&j.bbox?(j.bbox.x+=+f,j.bbox.y+=+g):j.dirtyT=1},b_=function(a){var b=a[0];switch(b.toLowerCase()){case"t":return[b,0,0];case"m":return[b,1,0,0,1,0,0];case"r":return a.length==4?[b,0,a[2],a[3]]:[b,0];case"s":return a.length==5?[b,1,1,a[3],a[4]]:a.length==3?[b,1,1]:[b,1]}},ca=a._equaliseTransform=function(b,c){c=r(c).replace(/\.{3}|\u2026/g,b),b=a.parseTransformString(b)||[],c=a.parseTransformString(c)||[];var d=x(b.length,c.length),e=[],f=[],g=0,h,i,j,k;for(;g<d;g++){j=b[g]||b_(c[g]),k=c[g]||b_(j);if(j[0]!=k[0]||j[0].toLowerCase()=="r"&&(j[2]!=k[2]||j[3]!=k[3])||j[0].toLowerCase()=="s"&&(j[3]!=k[3]||j[4]!=k[4]))return;e[g]=[],f[g]=[];for(h=0,i=x(j.length,k.length);h<i;h++)h in j&&(e[g][h]=j[h]),h in k&&(f[g][h]=k[h])}return{from:e,to:f}};a._getContainer=function(b,c,d,e){var f;f=e==null&&!a.is(b,"object")?h.doc.getElementById(b):b;if(f!=null){if(f.tagName)return c==null?{container:f,width:f.style.pixelWidth||f.offsetWidth,height:f.style.pixelHeight||f.offsetHeight}:{container:f,width:c,height:d};return{container:1,x:b,y:c,width:d,height:e}}},a.pathToRelative=bK,a._engine={},a.path2curve=bR,a.matrix=function(a,b,c,d,e,f){return new cb(a,b,c,d,e,f)},function(b){function d(a){var b=w.sqrt(c(a));a[0]&&(a[0]/=b),a[1]&&(a[1]/=b)}function c(a){return a[0]*a[0]+a[1]*a[1]}b.add=function(a,b,c,d,e,f){var g=[[],[],[]],h=[[this.a,this.c,this.e],[this.b,this.d,this.f],[0,0,1]],i=[[a,c,e],[b,d,f],[0,0,1]],j,k,l,m;a&&a instanceof cb&&(i=[[a.a,a.c,a.e],[a.b,a.d,a.f],[0,0,1]]);for(j=0;j<3;j++)for(k=0;k<3;k++){m=0;for(l=0;l<3;l++)m+=h[j][l]*i[l][k];g[j][k]=m}this.a=g[0][0],this.b=g[1][0],this.c=g[0][1],this.d=g[1][1],this.e=g[0][2],this.f=g[1][2]},b.invert=function(){var a=this,b=a.a*a.d-a.b*a.c;return new cb(a.d/b,-a.b/b,-a.c/b,a.a/b,(a.c*a.f-a.d*a.e)/b,(a.b*a.e-a.a*a.f)/b)},b.clone=function(){return new cb(this.a,this.b,this.c,this.d,this.e,this.f)},b.translate=function(a,b){this.add(1,0,0,1,a,b)},b.scale=function(a,b,c,d){b==null&&(b=a),(c||d)&&this.add(1,0,0,1,c,d),this.add(a,0,0,b,0,0),(c||d)&&this.add(1,0,0,1,-c,-d)},b.rotate=function(b,c,d){b=a.rad(b),c=c||0,d=d||0;var e=+w.cos(b).toFixed(9),f=+w.sin(b).toFixed(9);this.add(e,f,-f,e,c,d),this.add(1,0,0,1,-c,-d)},b.x=function(a,b){return a*this.a+b*this.c+this.e},b.y=function(a,b){return a*this.b+b*this.d+this.f},b.get=function(a){return+this[r.fromCharCode(97+a)].toFixed(4)},b.toString=function(){return a.svg?"matrix("+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)].join()+")":[this.get(0),this.get(2),this.get(1),this.get(3),0,0].join()},b.toFilter=function(){return"progid:DXImageTransform.Microsoft.Matrix(M11="+this.get(0)+", M12="+this.get(2)+", M21="+this.get(1)+", M22="+this.get(3)+", Dx="+this.get(4)+", Dy="+this.get(5)+", sizingmethod='auto expand')"},b.offset=function(){return[this.e.toFixed(4),this.f.toFixed(4)]},b.split=function(){var b={};b.dx=this.e,b.dy=this.f;var e=[[this.a,this.c],[this.b,this.d]];b.scalex=w.sqrt(c(e[0])),d(e[0]),b.shear=e[0][0]*e[1][0]+e[0][1]*e[1][1],e[1]=[e[1][0]-e[0][0]*b.shear,e[1][1]-e[0][1]*b.shear],b.scaley=w.sqrt(c(e[1])),d(e[1]),b.shear/=b.scaley;var f=-e[0][1],g=e[1][1];g<0?(b.rotate=a.deg(w.acos(g)),f<0&&(b.rotate=360-b.rotate)):b.rotate=a.deg(w.asin(f)),b.isSimple=!+b.shear.toFixed(9)&&(b.scalex.toFixed(9)==b.scaley.toFixed(9)||!b.rotate),b.isSuperSimple=!+b.shear.toFixed(9)&&b.scalex.toFixed(9)==b.scaley.toFixed(9)&&!b.rotate,b.noRotation=!+b.shear.toFixed(9)&&!b.rotate;return b},b.toTransformString=function(a){var b=a||this[s]();if(b.isSimple){b.scalex=+b.scalex.toFixed(4),b.scaley=+b.scaley.toFixed(4),b.rotate=+b.rotate.toFixed(4);return(b.dx||b.dy?"t"+[b.dx,b.dy]:p)+(b.scalex!=1||b.scaley!=1?"s"+[b.scalex,b.scaley,0,0]:p)+(b.rotate?"r"+[b.rotate,0,0]:p)}return"m"+[this.get(0),this.get(1),this.get(2),this.get(3),this.get(4),this.get(5)]}}(cb.prototype);var cc=navigator.userAgent.match(/Version\/(.*?)\s/)||navigator.userAgent.match(/Chrome\/(\d+)/);navigator.vendor=="Apple Computer, Inc."&&(cc&&cc[1]<4||navigator.platform.slice(0,2)=="iP")||navigator.vendor=="Google Inc."&&cc&&cc[1]<8?k.safari=function(){var a=this.rect(-99,-99,this.width+99,this.height+99).attr({stroke:"none"});setTimeout(function(){a.remove()})}:k.safari=be;var cd=function(){this.returnValue=!1},ce=function(){return this.originalEvent.preventDefault()},cf=function(){this.cancelBubble=!0},cg=function(){return this.originalEvent.stopPropagation()},ch=function(){if(h.doc.addEventListener)return function(a,b,c,d){var e=o&&u[b]?u[b]:b,f=function(e){var f=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,i=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,j=e.clientX+i,k=e.clientY+f;if(o&&u[g](b))for(var l=0,m=e.targetTouches&&e.targetTouches.length;l<m;l++)if(e.targetTouches[l].target==a){var n=e;e=e.targetTouches[l],e.originalEvent=n,e.preventDefault=ce,e.stopPropagation=cg;break}return c.call(d,e,j,k)};a.addEventListener(e,f,!1);return function(){a.removeEventListener(e,f,!1);return!0}};if(h.doc.attachEvent)return function(a,b,c,d){var e=function(a){a=a||h.win.event;var b=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,e=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,f=a.clientX+e,g=a.clientY+b;a.preventDefault=a.preventDefault||cd,a.stopPropagation=a.stopPropagation||cf;return c.call(d,a,f,g)};a.attachEvent("on"+b,e);var f=function(){a.detachEvent("on"+b,e);return!0};return f}}(),ci=[],cj=function(a){var b=a.clientX,c=a.clientY,d=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,e=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft,f,g=ci.length;while(g--){f=ci[g];if(o){var i=a.touches.length,j;while(i--){j=a.touches[i];if(j.identifier==f.el._drag.id){b=j.clientX,c=j.clientY,(a.originalEvent?a.originalEvent:a).preventDefault();break}}}else a.preventDefault();var k=f.el.node,l,m=k.nextSibling,n=k.parentNode,p=k.style.display;h.win.opera&&n.removeChild(k),k.style.display="none",l=f.el.paper.getElementByPoint(b,c),k.style.display=p,h.win.opera&&(m?n.insertBefore(k,m):n.appendChild(k)),l&&eve("raphael.drag.over."+f.el.id,f.el,l),b+=e,c+=d,eve("raphael.drag.move."+f.el.id,f.move_scope||f.el,b-f.el._drag.x,c-f.el._drag.y,b,c,a)}},ck=function(b){a.unmousemove(cj).unmouseup(ck);var c=ci.length,d;while(c--)d=ci[c],d.el._drag={},eve("raphael.drag.end."+d.el.id,d.end_scope||d.start_scope||d.move_scope||d.el,b);ci=[]},cl=a.el={};for(var cm=t.length;cm--;)(function(b){a[b]=cl[b]=function(c,d){a.is(c,"function")&&(this.events=this.events||[],this.events.push({name:b,f:c,unbind:ch(this.shape||this.node||h.doc,b,c,d||this)}));return this},a["un"+b]=cl["un"+b]=function(a){var c=this.events||[],d=c.length;while(d--)if(c[d].name==b&&c[d].f==a){c[d].unbind(),c.splice(d,1),!c.length&&delete this.events;return this}return this}})(t[cm]);cl.data=function(b,c){var d=bb[this.id]=bb[this.id]||{};if(arguments.length==1){if(a.is(b,"object")){for(var e in b)b[g](e)&&this.data(e,b[e]);return this}eve("raphael.data.get."+this.id,this,d[b],b);return d[b]}d[b]=c,eve("raphael.data.set."+this.id,this,c,b);return this},cl.removeData=function(a){a==null?bb[this.id]={}:bb[this.id]&&delete bb[this.id][a];return this},cl.hover=function(a,b,c,d){return this.mouseover(a,c).mouseout(b,d||c)},cl.unhover=function(a,b){return this.unmouseover(a).unmouseout(b)};var cn=[];cl.drag=function(b,c,d,e,f,g){function i(i){(i.originalEvent||i).preventDefault();var j=h.doc.documentElement.scrollTop||h.doc.body.scrollTop,k=h.doc.documentElement.scrollLeft||h.doc.body.scrollLeft;this._drag.x=i.clientX+k,this._drag.y=i.clientY+j,this._drag.id=i.identifier,!ci.length&&a.mousemove(cj).mouseup(ck),ci.push({el:this,move_scope:e,start_scope:f,end_scope:g}),c&&eve.on("raphael.drag.start."+this.id,c),b&&eve.on("raphael.drag.move."+this.id,b),d&&eve.on("raphael.drag.end."+this.id,d),eve("raphael.drag.start."+this.id,f||e||this,i.clientX+k,i.clientY+j,i)}this._drag={},cn.push({el:this,start:i}),this.mousedown(i);return this},cl.onDragOver=function(a){a?eve.on("raphael.drag.over."+this.id,a):eve.unbind("raphael.drag.over."+this.id)},cl.undrag=function(){var b=cn.length;while(b--)cn[b].el==this&&(this.unmousedown(cn[b].start),cn.splice(b,1),eve.unbind("raphael.drag.*."+this.id));!cn.length&&a.unmousemove(cj).unmouseup(ck)},k.circle=function(b,c,d){var e=a._engine.circle(this,b||0,c||0,d||0);this.__set__&&this.__set__.push(e);return e},k.rect=function(b,c,d,e,f){var g=a._engine.rect(this,b||0,c||0,d||0,e||0,f||0);this.__set__&&this.__set__.push(g);return g},k.ellipse=function(b,c,d,e){var f=a._engine.ellipse(this,b||0,c||0,d||0,e||0);this.__set__&&this.__set__.push(f);return f},k.path=function(b){b&&!a.is(b,D)&&!a.is(b[0],E)&&(b+=p);var c=a._engine.path(a.format[m](a,arguments),this);this.__set__&&this.__set__.push(c);return c},k.image=function(b,c,d,e,f){var g=a._engine.image(this,b||"about:blank",c||0,d||0,e||0,f||0);this.__set__&&this.__set__.push(g);return g},k.text=function(b,c,d){var e=a._engine.text(this,b||0,c||0,r(d));this.__set__&&this.__set__.push(e);return e},k.set=function(b){!a.is(b,"array")&&(b=Array.prototype.splice.call(arguments,0,arguments.length));var c=new cG(b);this.__set__&&this.__set__.push(c);return c},k.setStart=function(a){this.__set__=a||this.set()},k.setFinish=function(a){var b=this.__set__;delete this.__set__;return b},k.setSize=function(b,c){return a._engine.setSize.call(this,b,c)},k.setViewBox=function(b,c,d,e,f){return a._engine.setViewBox.call(this,b,c,d,e,f)},k.top=k.bottom=null,k.raphael=a;var co=function(a){var b=a.getBoundingClientRect(),c=a.ownerDocument,d=c.body,e=c.documentElement,f=e.clientTop||d.clientTop||0,g=e.clientLeft||d.clientLeft||0,i=b.top+(h.win.pageYOffset||e.scrollTop||d.scrollTop)-f,j=b.left+(h.win.pageXOffset||e.scrollLeft||d.scrollLeft)-g;return{y:i,x:j}};k.getElementByPoint=function(a,b){var c=this,d=c.canvas,e=h.doc.elementFromPoint(a,b);if(h.win.opera&&e.tagName=="svg"){var f=co(d),g=d.createSVGRect();g.x=a-f.x,g.y=b-f.y,g.width=g.height=1;var i=d.getIntersectionList(g,null);i.length&&(e=i[i.length-1])}if(!e)return null;while(e.parentNode&&e!=d.parentNode&&!e.raphael)e=e.parentNode;e==c.canvas.parentNode&&(e=d),e=e&&e.raphael?c.getById(e.raphaelid):null;return e},k.getById=function(a){var b=this.bottom;while(b){if(b.id==a)return b;b=b.next}return null},k.forEach=function(a,b){var c=this.bottom;while(c){if(a.call(b,c)===!1)return this;c=c.next}return this},k.getElementsByPoint=function(a,b){var c=this.set();this.forEach(function(d){d.isPointInside(a,b)&&c.push(d)});return c},cl.isPointInside=function(b,c){var d=this.realPath=this.realPath||bi[this.type](this);return a.isPointInsidePath(d,b,c)},cl.getBBox=function(a){if(this.removed)return{};var b=this._;if(a){if(b.dirty||!b.bboxwt)this.realPath=bi[this.type](this),b.bboxwt=bI(this.realPath),b.bboxwt.toString=cq,b.dirty=0;return b.bboxwt}if(b.dirty||b.dirtyT||!b.bbox){if(b.dirty||!this.realPath)b.bboxwt=0,this.realPath=bi[this.type](this);b.bbox=bI(bj(this.realPath,this.matrix)),b.bbox.toString=cq,b.dirty=b.dirtyT=0}return b.bbox},cl.clone=function(){if(this.removed)return null;var a=this.paper[this.type]().attr(this.attr());this.__set__&&this.__set__.push(a);return a},cl.glow=function(a){if(this.type=="text")return null;a=a||{};var b={width:(a.width||10)+(+this.attr("stroke-width")||1),fill:a.fill||!1,opacity:a.opacity||.5,offsetx:a.offsetx||0,offsety:a.offsety||0,color:a.color||"#000"},c=b.width/2,d=this.paper,e=d.set(),f=this.realPath||bi[this.type](this);f=this.matrix?bj(f,this.matrix):f;for(var g=1;g<c+1;g++)e.push(d.path(f).attr({stroke:b.color,fill:b.fill?b.color:"none","stroke-linejoin":"round","stroke-linecap":"round","stroke-width":+(b.width/c*g).toFixed(3),opacity:+(b.opacity/c).toFixed(3)}));return e.insertBefore(this).translate(b.offsetx,b.offsety)};var cr={},cs=function(b,c,d,e,f,g,h,i,j){return j==null?bB(b,c,d,e,f,g,h,i):a.findDotsAtSegment(b,c,d,e,f,g,h,i,bC(b,c,d,e,f,g,h,i,j))},ct=function(b,c){return function(d,e,f){d=bR(d);var g,h,i,j,k="",l={},m,n=0;for(var o=0,p=d.length;o<p;o++){i=d[o];if(i[0]=="M")g=+i[1],h=+i[2];else{j=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6]);if(n+j>e){if(c&&!l.start){m=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6],e-n),k+=["C"+m.start.x,m.start.y,m.m.x,m.m.y,m.x,m.y];if(f)return k;l.start=k,k=["M"+m.x,m.y+"C"+m.n.x,m.n.y,m.end.x,m.end.y,i[5],i[6]].join(),n+=j,g=+i[5],h=+i[6];continue}if(!b&&!c){m=cs(g,h,i[1],i[2],i[3],i[4],i[5],i[6],e-n);return{x:m.x,y:m.y,alpha:m.alpha}}}n+=j,g=+i[5],h=+i[6]}k+=i.shift()+i}l.end=k,m=b?n:c?l:a.findDotsAtSegment(g,h,i[0],i[1],i[2],i[3],i[4],i[5],1),m.alpha&&(m={x:m.x,y:m.y,alpha:m.alpha});return m}},cu=ct(1),cv=ct(),cw=ct(0,1);a.getTotalLength=cu,a.getPointAtLength=cv,a.getSubpath=function(a,b,c){if(this.getTotalLength(a)-c<1e-6)return cw(a,b).end;var d=cw(a,c,1);return b?cw(d,b).end:d},cl.getTotalLength=function(){if(this.type=="path"){if(this.node.getTotalLength)return this.node.getTotalLength();return cu(this.attrs.path)}},cl.getPointAtLength=function(a){if(this.type=="path")return cv(this.attrs.path,a)},cl.getSubpath=function(b,c){if(this.type=="path")return a.getSubpath(this.attrs.path,b,c)};var cx=a.easing_formulas={linear:function(a){return a},"<":function(a){return A(a,1.7)},">":function(a){return A(a,.48)},"<>":function(a){var b=.48-a/1.04,c=w.sqrt(.1734+b*b),d=c-b,e=A(z(d),1/3)*(d<0?-1:1),f=-c-b,g=A(z(f),1/3)*(f<0?-1:1),h=e+g+.5;return(1-h)*3*h*h+h*h*h},backIn:function(a){var b=1.70158;return a*a*((b+1)*a-b)},backOut:function(a){a=a-1;var b=1.70158;return a*a*((b+1)*a+b)+1},elastic:function(a){if(a==!!a)return a;return A(2,-10*a)*w.sin((a-.075)*2*B/.3)+1},bounce:function(a){var b=7.5625,c=2.75,d;a<1/c?d=b*a*a:a<2/c?(a-=1.5/c,d=b*a*a+.75):a<2.5/c?(a-=2.25/c,d=b*a*a+.9375):(a-=2.625/c,d=b*a*a+.984375);return d}};cx.easeIn=cx["ease-in"]=cx["<"],cx.easeOut=cx["ease-out"]=cx[">"],cx.easeInOut=cx["ease-in-out"]=cx["<>"],cx["back-in"]=cx.backIn,cx["back-out"]=cx.backOut;var cy=[],cz=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(a){setTimeout(a,16)},cA=function(){var b=+(new Date),c=0;for(;c<cy.length;c++){var d=cy[c];if(d.el.removed||d.paused)continue;var e=b-d.start,f=d.ms,h=d.easing,i=d.from,j=d.diff,k=d.to,l=d.t,m=d.el,o={},p,r={},s;d.initstatus?(e=(d.initstatus*d.anim.top-d.prev)/(d.percent-d.prev)*f,d.status=d.initstatus,delete d.initstatus,d.stop&&cy.splice(c--,1)):d.status=(d.prev+(d.percent-d.prev)*(e/f))/d.anim.top;if(e<0)continue;if(e<f){var t=h(e/f);for(var u in i)if(i[g](u)){switch(U[u]){case C:p=+i[u]+t*f*j[u];break;case"colour":p="rgb("+[cB(O(i[u].r+t*f*j[u].r)),cB(O(i[u].g+t*f*j[u].g)),cB(O(i[u].b+t*f*j[u].b))].join(",")+")";break;case"path":p=[];for(var v=0,w=i[u].length;v<w;v++){p[v]=[i[u][v][0]];for(var x=1,y=i[u][v].length;x<y;x++)p[v][x]=+i[u][v][x]+t*f*j[u][v][x];p[v]=p[v].join(q)}p=p.join(q);break;case"transform":if(j[u].real){p=[];for(v=0,w=i[u].length;v<w;v++){p[v]=[i[u][v][0]];for(x=1,y=i[u][v].length;x<y;x++)p[v][x]=i[u][v][x]+t*f*j[u][v][x]}}else{var z=function(a){return+i[u][a]+t*f*j[u][a]};p=[["m",z(0),z(1),z(2),z(3),z(4),z(5)]]}break;case"csv":if(u=="clip-rect"){p=[],v=4;while(v--)p[v]=+i[u][v]+t*f*j[u][v]}break;default:var A=[][n](i[u]);p=[],v=m.paper.customAttributes[u].length;while(v--)p[v]=+A[v]+t*f*j[u][v]}o[u]=p}m.attr(o),function(a,b,c){setTimeout(function(){eve("raphael.anim.frame."+a,b,c)})}(m.id,m,d.anim)}else{(function(b,c,d){setTimeout(function(){eve("raphael.anim.frame."+c.id,c,d),eve("raphael.anim.finish."+c.id,c,d),a.is(b,"function")&&b.call(c)})})(d.callback,m,d.anim),m.attr(k),cy.splice(c--,1);if(d.repeat>1&&!d.next){for(s in k)k[g](s)&&(r[s]=d.totalOrigin[s]);d.el.attr(r),cE(d.anim,d.el,d.anim.percents[0],null,d.totalOrigin,d.repeat-1)}d.next&&!d.stop&&cE(d.anim,d.el,d.next,null,d.totalOrigin,d.repeat)}}a.svg&&m&&m.paper&&m.paper.safari(),cy.length&&cz(cA)},cB=function(a){return a>255?255:a<0?0:a};cl.animateWith=function(b,c,d,e,f,g){var h=this;if(h.removed){g&&g.call(h);return h}var i=d instanceof cD?d:a.animation(d,e,f,g),j,k;cE(i,h,i.percents[0],null,h.attr());for(var l=0,m=cy.length;l<m;l++)if(cy[l].anim==c&&cy[l].el==b){cy[m-1].start=cy[l].start;break}return h},cl.onAnimation=function(a){a?eve.on("raphael.anim.frame."+this.id,a):eve.unbind("raphael.anim.frame."+this.id);return this},cD.prototype.delay=function(a){var b=new cD(this.anim,this.ms);b.times=this.times,b.del=+a||0;return b},cD.prototype.repeat=function(a){var b=new cD(this.anim,this.ms);b.del=this.del,b.times=w.floor(x(a,0))||1;return b},a.animation=function(b,c,d,e){if(b instanceof cD)return b;if(a.is(d,"function")||!d)e=e||d||null,d=null;b=Object(b),c=+c||0;var f={},h,i;for(i in b)b[g](i)&&Q(i)!=i&&Q(i)+"%"!=i&&(h=!0,f[i]=b[i]);if(!h)return new cD(b,c);d&&(f.easing=d),e&&(f.callback=e);return new cD({100:f},c)},cl.animate=function(b,c,d,e){var f=this;if(f.removed){e&&e.call(f);return f}var g=b instanceof cD?b:a.animation(b,c,d,e);cE(g,f,g.percents[0],null,f.attr());return f},cl.setTime=function(a,b){a&&b!=null&&this.status(a,y(b,a.ms)/a.ms);return this},cl.status=function(a,b){var c=[],d=0,e,f;if(b!=null){cE(a,this,-1,y(b,1));return this}e=cy.length;for(;d<e;d++){f=cy[d];if(f.el.id==this.id&&(!a||f.anim==a)){if(a)return f.status;c.push({anim:f.anim,status:f.status})}}if(a)return 0;return c},cl.pause=function(a){for(var b=0;b<cy.length;b++)cy[b].el.id==this.id&&(!a||cy[b].anim==a)&&eve("raphael.anim.pause."+this.id,this,cy[b].anim)!==!1&&(cy[b].paused=!0);return this},cl.resume=function(a){for(var b=0;b<cy.length;b++)if(cy[b].el.id==this.id&&(!a||cy[b].anim==a)){var c=cy[b];eve("raphael.anim.resume."+this.id,this,c.anim)!==!1&&(delete c.paused,this.status(c.anim,c.status))}return this},cl.stop=function(a){for(var b=0;b<cy.length;b++)cy[b].el.id==this.id&&(!a||cy[b].anim==a)&&eve("raphael.anim.stop."+this.id,this,cy[b].anim)!==!1&&cy.splice(b--,1);return this},eve.on("raphael.remove",cF),eve.on("raphael.clear",cF),cl.toString=function(){return"Raphaël’s object"};var cG=function(a){this.items=[],this.length=0,this.type="set";if(a)for(var b=0,c=a.length;b<c;b++)a[b]&&(a[b].constructor==cl.constructor||a[b].constructor==cG)&&(this[this.items.length]=this.items[this.items.length]=a[b],this.length++)},cH=cG.prototype;cH.push=function(){var a,b;for(var c=0,d=arguments.length;c<d;c++)a=arguments[c],a&&(a.constructor==cl.constructor||a.constructor==cG)&&(b=this.items.length,this[b]=this.items[b]=a,this.length++);return this},cH.pop=function(){this.length&&delete this[this.length--];return this.items.pop()},cH.forEach=function(a,b){for(var c=0,d=this.items.length;c<d;c++)if(a.call(b,this.items[c],c)===!1)return this;return this};for(var cI in cl)cl[g](cI)&&(cH[cI]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a][m](c,b)})}}(cI));cH.attr=function(b,c){if(b&&a.is(b,E)&&a.is(b[0],"object"))for(var d=0,e=b.length;d<e;d++)this.items[d].attr(b[d]);else for(var f=0,g=this.items.length;f<g;f++)this.items[f].attr(b,c);return this},cH.clear=function(){while(this.length)this.pop()},cH.splice=function(a,b,c){a=a<0?x(this.length+a,0):a,b=x(0,y(this.length-a,b));var d=[],e=[],f=[],g;for(g=2;g<arguments.length;g++)f.push(arguments[g]);for(g=0;g<b;g++)e.push(this[a+g]);for(;g<this.length-a;g++)d.push(this[a+g]);var h=f.length;for(g=0;g<h+d.length;g++)this.items[a+g]=this[a+g]=g<h?f[g]:d[g-h];g=this.items.length=this.length-=b-h;while(this[g])delete this[g++];return new cG(e)},cH.exclude=function(a){for(var b=0,c=this.length;b<c;b++)if(this[b]==a){this.splice(b,1);return!0}},cH.animate=function(b,c,d,e){(a.is(d,"function")||!d)&&(e=d||null);var f=this.items.length,g=f,h,i=this,j;if(!f)return this;e&&(j=function(){!--f&&e.call(i)}),d=a.is(d,D)?d:j;var k=a.animation(b,c,d,j);h=this.items[--g].animate(k);while(g--)this.items[g]&&!this.items[g].removed&&this.items[g].animateWith(h,k,k);return this},cH.insertAfter=function(a){var b=this.items.length;while(b--)this.items[b].insertAfter(a);return this},cH.getBBox=function(){var a=[],b=[],c=[],d=[];for(var e=this.items.length;e--;)if(!this.items[e].removed){var f=this.items[e].getBBox();a.push(f.x),b.push(f.y),c.push(f.x+f.width),d.push(f.y+f.height)}a=y[m](0,a),b=y[m](0,b),c=x[m](0,c),d=x[m](0,d);return{x:a,y:b,x2:c,y2:d,width:c-a,height:d-b}},cH.clone=function(a){a=new cG;for(var b=0,c=this.items.length;b<c;b++)a.push(this.items[b].clone());return a},cH.toString=function(){return"Raphaël‘s set"},a.registerFont=function(a){if(!a.face)return a;this.fonts=this.fonts||{};var b={w:a.w,face:{},glyphs:{}},c=a.face["font-family"];for(var d in a.face)a.face[g](d)&&(b.face[d]=a.face[d]);this.fonts[c]?this.fonts[c].push(b):this.fonts[c]=[b];if(!a.svg){b.face["units-per-em"]=R(a.face["units-per-em"],10);for(var e in a.glyphs)if(a.glyphs[g](e)){var f=a.glyphs[e];b.glyphs[e]={w:f.w,k:{},d:f.d&&"M"+f.d.replace(/[mlcxtrv]/g,function(a){return{l:"L",c:"C",x:"z",t:"m",r:"l",v:"c"}[a]||"M"})+"z"};if(f.k)for(var h in f.k)f[g](h)&&(b.glyphs[e].k[h]=f.k[h])}}return a},k.getFont=function(b,c,d,e){e=e||"normal",d=d||"normal",c=+c||{normal:400,bold:700,lighter:300,bolder:800}[c]||400;if(!!a.fonts){var f=a.fonts[b];if(!f){var h=new RegExp("(^|\\s)"+b.replace(/[^\w\d\s+!~.:_-]/g,p)+"(\\s|$)","i");for(var i in a.fonts)if(a.fonts[g](i)&&h.test(i)){f=a.fonts[i];break}}var j;if(f)for(var k=0,l=f.length;k<l;k++){j=f[k];if(j.face["font-weight"]==c&&(j.face["font-style"]==d||!j.face["font-style"])&&j.face["font-stretch"]==e)break}return j}},k.print=function(b,d,e,f,g,h,i){h=h||"middle",i=x(y(i||0,1),-1);var j=r(e)[s](p),k=0,l=0,m=p,n;a.is(f,e)&&(f=this.getFont(f));if(f){n=(g||16)/f.face["units-per-em"];var o=f.face.bbox[s](c),q=+o[0],t=o[3]-o[1],u=0,v=+o[1]+(h=="baseline"?t+ +f.face.descent:t/2);for(var w=0,z=j.length;w<z;w++){if(j[w]=="\n")k=0,B=0,l=0,u+=t;else{var A=l&&f.glyphs[j[w-1]]||{},B=f.glyphs[j[w]];k+=l?(A.w||f.w)+(A.k&&A.k[j[w]]||0)+f.w*i:0,l=1}B&&B.d&&(m+=a.transformPath(B.d,["t",k*n,u*n,"s",n,n,q,v,"t",(b-q)/n,(d-v)/n]))}}return this.path(m).attr({fill:"#000",stroke:"none"})},k.add=function(b){if(a.is(b,"array")){var c=this.set(),e=0,f=b.length,h;for(;e<f;e++)h=b[e]||{},d[g](h.type)&&c.push(this[h.type]().attr(h))}return c},a.format=function(b,c){var d=a.is(c,E)?[0][n](c):arguments;b&&a.is(b,D)&&d.length-1&&(b=b.replace(e,function(a,b){return d[++b]==null?p:d[b]}));return b||p},a.fullfill=function(){var a=/\{([^\}]+)\}/g,b=/(?:(?:^|\.)(.+?)(?=\[|\.|$|\()|\[('|")(.+?)\2\])(\(\))?/g,c=function(a,c,d){var e=d;c.replace(b,function(a,b,c,d,f){b=b||d,e&&(b in e&&(e=e[b]),typeof e=="function"&&f&&(e=e()))}),e=(e==null||e==d?a:e)+"";return e};return function(b,d){return String(b).replace(a,function(a,b){return c(a,b,d)})}}(),a.ninja=function(){i.was?h.win.Raphael=i.is:delete Raphael;return a},a.st=cH,function(b,c,d){function e(){/in/.test(b.readyState)?setTimeout(e,9):a.eve("raphael.DOMload")}b.readyState==null&&b.addEventListener&&(b.addEventListener(c,d=function(){b.removeEventListener(c,d,!1),b.readyState="complete"},!1),b.readyState="loading"),e()}(document,"DOMContentLoaded"),i.was?h.win.Raphael=a:Raphael=a,eve.on("raphael.DOMload",function(){b=!0})}(),window.Raphael.svg&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=parseInt,f=Math,g=f.max,h=f.abs,i=f.pow,j=/[, ]+/,k=a.eve,l="",m=" ",n="http://www.w3.org/1999/xlink",o={block:"M5,0 0,2.5 5,5z",classic:"M5,0 0,2.5 5,5 3.5,3 3.5,2z",diamond:"M2.5,0 5,2.5 2.5,5 0,2.5z",open:"M6,1 1,3.5 6,6",oval:"M2.5,0A2.5,2.5,0,0,1,2.5,5 2.5,2.5,0,0,1,2.5,0z"},p={};a.toString=function(){return"Your browser supports SVG.\nYou are running Raphaël "+this.version};var q=function(d,e){if(e){typeof d=="string"&&(d=q(d));for(var f in e)e[b](f)&&(f.substring(0,6)=="xlink:"?d.setAttributeNS(n,f.substring(6),c(e[f])):d.setAttribute(f,c(e[f])))}else d=a._g.doc.createElementNS("http://www.w3.org/2000/svg",d),d.style&&(d.style.webkitTapHighlightColor="rgba(0,0,0,0)");return d},r=function(b,e){var j="linear",k=b.id+e,m=.5,n=.5,o=b.node,p=b.paper,r=o.style,s=a._g.doc.getElementById(k);if(!s){e=c(e).replace(a._radial_gradient,function(a,b,c){j="radial";if(b&&c){m=d(b),n=d(c);var e=(n>.5)*2-1;i(m-.5,2)+i(n-.5,2)>.25&&(n=f.sqrt(.25-i(m-.5,2))*e+.5)&&n!=.5&&(n=n.toFixed(5)-1e-5*e)}return l}),e=e.split(/\s*\-\s*/);if(j=="linear"){var t=e.shift();t=-d(t);if(isNaN(t))return null;var u=[0,0,f.cos(a.rad(t)),f.sin(a.rad(t))],v=1/(g(h(u[2]),h(u[3]))||1);u[2]*=v,u[3]*=v,u[2]<0&&(u[0]=-u[2],u[2]=0),u[3]<0&&(u[1]=-u[3],u[3]=0)}var w=a._parseDots(e);if(!w)return null;k=k.replace(/[\(\)\s,\xb0#]/g,"_"),b.gradient&&k!=b.gradient.id&&(p.defs.removeChild(b.gradient),delete b.gradient);if(!b.gradient){s=q(j+"Gradient",{id:k}),b.gradient=s,q(s,j=="radial"?{fx:m,fy:n}:{x1:u[0],y1:u[1],x2:u[2],y2:u[3],gradientTransform:b.matrix.invert()}),p.defs.appendChild(s);for(var x=0,y=w.length;x<y;x++)s.appendChild(q("stop",{offset:w[x].offset?w[x].offset:x?"100%":"0%","stop-color":w[x].color||"#fff"}))}}q(o,{fill:"url(#"+k+")",opacity:1,"fill-opacity":1}),r.fill=l,r.opacity=1,r.fillOpacity=1;return 1},s=function(a){var b=a.getBBox(1);q(a.pattern,{patternTransform:a.matrix.invert()+" translate("+b.x+","+b.y+")"})},t=function(d,e,f){if(d.type=="path"){var g=c(e).toLowerCase().split("-"),h=d.paper,i=f?"end":"start",j=d.node,k=d.attrs,m=k["stroke-width"],n=g.length,r="classic",s,t,u,v,w,x=3,y=3,z=5;while(n--)switch(g[n]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":r=g[n];break;case"wide":y=5;break;case"narrow":y=2;break;case"long":x=5;break;case"short":x=2}r=="open"?(x+=2,y+=2,z+=2,u=1,v=f?4:1,w={fill:"none",stroke:k.stroke}):(v=u=x/2,w={fill:k.stroke,stroke:"none"}),d._.arrows?f?(d._.arrows.endPath&&p[d._.arrows.endPath]--,d._.arrows.endMarker&&p[d._.arrows.endMarker]--):(d._.arrows.startPath&&p[d._.arrows.startPath]--,d._.arrows.startMarker&&p[d._.arrows.startMarker]--):d._.arrows={};if(r!="none"){var A="raphael-marker-"+r,B="raphael-marker-"+i+r+x+y;a._g.doc.getElementById(A)?p[A]++:(h.defs.appendChild(q(q("path"),{"stroke-linecap":"round",d:o[r],id:A})),p[A]=1);var C=a._g.doc.getElementById(B),D;C?(p[B]++,D=C.getElementsByTagName("use")[0]):(C=q(q("marker"),{id:B,markerHeight:y,markerWidth:x,orient:"auto",refX:v,refY:y/2}),D=q(q("use"),{"xlink:href":"#"+A,transform:(f?"rotate(180 "+x/2+" "+y/2+") ":l)+"scale("+x/z+","+y/z+")","stroke-width":(1/((x/z+y/z)/2)).toFixed(4)}),C.appendChild(D),h.defs.appendChild(C),p[B]=1),q(D,w);var F=u*(r!="diamond"&&r!="oval");f?(s=d._.arrows.startdx*m||0,t=a.getTotalLength(k.path)-F*m):(s=F*m,t=a.getTotalLength(k.path)-(d._.arrows.enddx*m||0)),w={},w["marker-"+i]="url(#"+B+")";if(t||s)w.d=Raphael.getSubpath(k.path,s,t);q(j,w),d._.arrows[i+"Path"]=A,d._.arrows[i+"Marker"]=B,d._.arrows[i+"dx"]=F,d._.arrows[i+"Type"]=r,d._.arrows[i+"String"]=e}else f?(s=d._.arrows.startdx*m||0,t=a.getTotalLength(k.path)-s):(s=0,t=a.getTotalLength(k.path)-(d._.arrows.enddx*m||0)),d._.arrows[i+"Path"]&&q(j,{d:Raphael.getSubpath(k.path,s,t)}),delete d._.arrows[i+"Path"],delete d._.arrows[i+"Marker"],delete d._.arrows[i+"dx"],delete d._.arrows[i+"Type"],delete d._.arrows[i+"String"];for(w in p)if(p[b](w)&&!p[w]){var G=a._g.doc.getElementById(w);G&&G.parentNode.removeChild(G)}}},u={"":[0],none:[0],"-":[3,1],".":[1,1],"-.":[3,1,1,1],"-..":[3,1,1,1,1,1],". ":[1,3],"- ":[4,3],"--":[8,3],"- .":[4,3,1,3],"--.":[8,3,1,3],"--..":[8,3,1,3,1,3]},v=function(a,b,d){b=u[c(b).toLowerCase()];if(b){var e=a.attrs["stroke-width"]||"1",f={round:e,square:e,butt:0}[a.attrs["stroke-linecap"]||d["stroke-linecap"]]||0,g=[],h=b.length;while(h--)g[h]=b[h]*e+(h%2?1:-1)*f;q(a.node,{"stroke-dasharray":g.join(",")})}},w=function(d,f){var i=d.node,k=d.attrs,m=i.style.visibility;i.style.visibility="hidden";for(var o in f)if(f[b](o)){if(!a._availableAttrs[b](o))continue;var p=f[o];k[o]=p;switch(o){case"blur":d.blur(p);break;case"href":case"title":case"target":var u=i.parentNode;if(u.tagName.toLowerCase()!="a"){var w=q("a");u.insertBefore(w,i),w.appendChild(i),u=w}o=="target"?u.setAttributeNS(n,"show",p=="blank"?"new":p):u.setAttributeNS(n,o,p);break;case"cursor":i.style.cursor=p;break;case"transform":d.transform(p);break;case"arrow-start":t(d,p);break;case"arrow-end":t(d,p,1);break;case"clip-rect":var x=c(p).split(j);if(x.length==4){d.clip&&d.clip.parentNode.parentNode.removeChild(d.clip.parentNode);var z=q("clipPath"),A=q("rect");z.id=a.createUUID(),q(A,{x:x[0],y:x[1],width:x[2],height:x[3]}),z.appendChild(A),d.paper.defs.appendChild(z),q(i,{"clip-path":"url(#"+z.id+")"}),d.clip=A}if(!p){var B=i.getAttribute("clip-path");if(B){var C=a._g.doc.getElementById(B.replace(/(^url\(#|\)$)/g,l));C&&C.parentNode.removeChild(C),q(i,{"clip-path":l}),delete d.clip}}break;case"path":d.type=="path"&&(q(i,{d:p?k.path=a._pathToAbsolute(p):"M0,0"}),d._.dirty=1,d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1)));break;case"width":i.setAttribute(o,p),d._.dirty=1;if(k.fx)o="x",p=k.x;else break;case"x":k.fx&&(p=-k.x-(k.width||0));case"rx":if(o=="rx"&&d.type=="rect")break;case"cx":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"height":i.setAttribute(o,p),d._.dirty=1;if(k.fy)o="y",p=k.y;else break;case"y":k.fy&&(p=-k.y-(k.height||0));case"ry":if(o=="ry"&&d.type=="rect")break;case"cy":i.setAttribute(o,p),d.pattern&&s(d),d._.dirty=1;break;case"r":d.type=="rect"?q(i,{rx:p,ry:p}):i.setAttribute(o,p),d._.dirty=1;break;case"src":d.type=="image"&&i.setAttributeNS(n,"href",p);break;case"stroke-width":if(d._.sx!=1||d._.sy!=1)p/=g(h(d._.sx),h(d._.sy))||1;d.paper._vbSize&&(p*=d.paper._vbSize),i.setAttribute(o,p),k["stroke-dasharray"]&&v(d,k["stroke-dasharray"],f),d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"stroke-dasharray":v(d,p,f);break;case"fill":var D=c(p).match(a._ISURL);if(D){z=q("pattern");var F=q("image");z.id=a.createUUID(),q(z,{x:0,y:0,patternUnits:"userSpaceOnUse",height:1,width:1}),q(F,{x:0,y:0,"xlink:href":D[1]}),z.appendChild(F),function(b){a._preload(D[1],function(){var a=this.offsetWidth,c=this.offsetHeight;q(b,{width:a,height:c}),q(F,{width:a,height:c}),d.paper.safari()})}(z),d.paper.defs.appendChild(z),q(i,{fill:"url(#"+z.id+")"}),d.pattern=z,d.pattern&&s(d);break}var G=a.getRGB(p);if(!G.error)delete f.gradient,delete k.gradient,!a.is(k.opacity,"undefined")&&a.is(f.opacity,"undefined")&&q(i,{opacity:k.opacity}),!a.is(k["fill-opacity"],"undefined")&&a.is(f["fill-opacity"],"undefined")&&q(i,{"fill-opacity":k["fill-opacity"]});else if((d.type=="circle"||d.type=="ellipse"||c(p).charAt()!="r")&&r(d,p)){if("opacity"in k||"fill-opacity"in k){var H=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l));if(H){var I=H.getElementsByTagName("stop");q(I[I.length-1],{"stop-opacity":("opacity"in k?k.opacity:1)*("fill-opacity"in k?k["fill-opacity"]:1)})}}k.gradient=p,k.fill="none";break}G[b]("opacity")&&q(i,{"fill-opacity":G.opacity>1?G.opacity/100:G.opacity});case"stroke":G=a.getRGB(p),i.setAttribute(o,G.hex),o=="stroke"&&G[b]("opacity")&&q(i,{"stroke-opacity":G.opacity>1?G.opacity/100:G.opacity}),o=="stroke"&&d._.arrows&&("startString"in d._.arrows&&t(d,d._.arrows.startString),"endString"in d._.arrows&&t(d,d._.arrows.endString,1));break;case"gradient":(d.type=="circle"||d.type=="ellipse"||c(p).charAt()!="r")&&r(d,p);break;case"opacity":k.gradient&&!k[b]("stroke-opacity")&&q(i,{"stroke-opacity":p>1?p/100:p});case"fill-opacity":if(k.gradient){H=a._g.doc.getElementById(i.getAttribute("fill").replace(/^url\(#|\)$/g,l)),H&&(I=H.getElementsByTagName("stop"),q(I[I.length-1],{"stop-opacity":p}));break};default:o=="font-size"&&(p=e(p,10)+"px");var J=o.replace(/(\-.)/g,function(a){return a.substring(1).toUpperCase()});i.style[J]=p,d._.dirty=1,i.setAttribute(o,p)}}y(d,f),i.style.visibility=m},x=1.2,y=function(d,f){if(d.type=="text"&&!!(f[b]("text")||f[b]("font")||f[b]("font-size")||f[b]("x")||f[b]("y"))){var g=d.attrs,h=d.node,i=h.firstChild?e(a._g.doc.defaultView.getComputedStyle(h.firstChild,l).getPropertyValue("font-size"),10):10;if(f[b]("text")){g.text=f.text;while(h.firstChild)h.removeChild(h.firstChild);var j=c(f.text).split("\n"),k=[],m;for(var n=0,o=j.length;n<o;n++)m=q("tspan"),n&&q(m,{dy:i*x,x:g.x}),m.appendChild(a._g.doc.createTextNode(j[n])),h.appendChild(m),k[n]=m}else{k=h.getElementsByTagName("tspan");for(n=0,o=k.length;n<o;n++)n?q(k[n],{dy:i*x,x:g.x}):q(k[0],{dy:0})}q(h,{x:g.x,y:g.y}),d._.dirty=1;var p=d._getBBox(),r=g.y-(p.y+p.height/2);r&&a.is(r,"finite")&&q(k[0],{dy:r})}},z=function(b,c){var d=0,e=0;this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.matrix=a.matrix(),this.realPath=null,this.paper=c,this.attrs=this.attrs||{},this._={transform:[],sx:1,sy:1,deg:0,dx:0,dy:0,dirty:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},A=a.el;z.prototype=A,A.constructor=z,a._engine.path=function(a,b){var c=q("path");b.canvas&&b.canvas.appendChild(c);var d=new z(c,b);d.type="path",w(d,{fill:"none",stroke:"#000",path:a});return d},A.rotate=function(a,b,e){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),e==null&&(b=e);if(b==null||e==null){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}this.transform(this._.transform.concat([["r",a,b,e]]));return this},A.scale=function(a,b,e,f){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3])),a=d(a[0]),b==null&&(b=a),f==null&&(e=f);if(e==null||f==null)var g=this.getBBox(1);e=e==null?g.x+g.width/2:e,f=f==null?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]]));return this},A.translate=function(a,b){if(this.removed)return this;a=c(a).split(j),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this.transform(this._.transform.concat([["t",a,b]]));return this},A.transform=function(c){var d=this._;if(c==null)return d.transform;a._extractTransform(this,c),this.clip&&q(this.clip,{transform:this.matrix.invert()}),this.pattern&&s(this),this.node&&q(this.node,{transform:this.matrix});if(d.sx!=1||d.sy!=1){var e=this.attrs[b]("stroke-width")?this.attrs["stroke-width"]:1;this.attr({"stroke-width":e})}return this},A.hide=function(){!this.removed&&this.paper.safari(this.node.style.display="none");return this},A.show=function(){!this.removed&&this.paper.safari(this.node.style.display="");return this},A.remove=function(){if(!this.removed&&!!this.node.parentNode){var b=this.paper;b.__set__&&b.__set__.exclude(this),k.unbind("raphael.*.*."+this.id),this.gradient&&b.defs.removeChild(this.gradient),a._tear(this,b),this.node.parentNode.tagName.toLowerCase()=="a"?this.node.parentNode.parentNode.removeChild(this.node.parentNode):this.node.parentNode.removeChild(this.node);for(var c in this)this[c]=typeof this[c]=="function"?a._removedFactory(c):null;this.removed=!0}},A._getBBox=function(){if(this.node.style.display=="none"){this.show();var a=!0}var b={};try{b=this.node.getBBox()}catch(c){}finally{b=b||{}}a&&this.hide();return b},A.attr=function(c,d){if(this.removed)return this;if(c==null){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);e.gradient&&e.fill=="none"&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform;return e}if(d==null&&a.is(c,"string")){if(c=="fill"&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;if(c=="transform")return this._.transform;var g=c.split(j),h={};for(var i=0,l=g.length;i<l;i++)c=g[i],c in this.attrs?h[c]=this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?h[c]=this.paper.customAttributes[c].def:h[c]=a._availableAttrs[c];return l-1?h:h[g[0]]}if(d==null&&a.is(c,"array")){h={};for(i=0,l=c.length;i<l;i++)h[c[i]]=this.attr(c[i]);return h}if(d!=null){var m={};m[c]=d}else c!=null&&a.is(c,"object")&&(m=c);for(var n in m)k("raphael.attr."+n+"."+this.id,this,m[n]);for(n in this.paper.customAttributes)if(this.paper.customAttributes[b](n)&&m[b](n)&&a.is(this.paper.customAttributes[n],"function")){var o=this.paper.customAttributes[n].apply(this,[].concat(m[n]));this.attrs[n]=m[n];for(var p in o)o[b](p)&&(m[p]=o[p])}w(this,m);return this},A.toFront=function(){if(this.removed)return this;this.node.parentNode.tagName.toLowerCase()=="a"?this.node.parentNode.parentNode.appendChild(this.node.parentNode):this.node.parentNode.appendChild(this.node);var b=this.paper;b.top!=this&&a._tofront(this,b);return this},A.toBack=function(){if(this.removed)return this;var b=this.node.parentNode;b.tagName.toLowerCase()=="a"?b.parentNode.insertBefore(this.node.parentNode,this.node.parentNode.parentNode.firstChild):b.firstChild!=this.node&&b.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper);var c=this.paper;return this},A.insertAfter=function(b){if(this.removed)return this;var c=b.node||b[b.length-1].node;c.nextSibling?c.parentNode.insertBefore(this.node,c.nextSibling):c.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper);return this},A.insertBefore=function(b){if(this.removed)return this;var c=b.node||b[0].node;c.parentNode.insertBefore(this.node,c),a._insertbefore(this,b,this.paper);return this},A.blur=function(b){var c=this;if(+b!==0){var d=q("filter"),e=q("feGaussianBlur");c.attrs.blur=b,d.id=a.createUUID(),q(e,{stdDeviation:+b||1.5}),d.appendChild(e),c.paper.defs.appendChild(d),c._blur=d,q(c.node,{filter:"url(#"+d.id+")"})}else c._blur&&(c._blur.parentNode.removeChild(c._blur),delete c._blur,delete c.attrs.blur),c.node.removeAttribute("filter")},a._engine.circle=function(a,b,c,d){var e=q("circle");a.canvas&&a.canvas.appendChild(e);var f=new z(e,a);f.attrs={cx:b,cy:c,r:d,fill:"none",stroke:"#000"},f.type="circle",q(e,f.attrs);return f},a._engine.rect=function(a,b,c,d,e,f){var g=q("rect");a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);h.attrs={x:b,y:c,width:d,height:e,r:f||0,rx:f||0,ry:f||0,fill:"none",stroke:"#000"},h.type="rect",q(g,h.attrs);return h},a._engine.ellipse=function(a,b,c,d,e){var f=q("ellipse");a.canvas&&a.canvas.appendChild(f);var g=new z(f,a);g.attrs={cx:b,cy:c,rx:d,ry:e,fill:"none",stroke:"#000"},g.type="ellipse",q(f,g.attrs);return g},a._engine.image=function(a,b,c,d,e,f){var g=q("image");q(g,{x:c,y:d,width:e,height:f,preserveAspectRatio:"none"}),g.setAttributeNS(n,"href",b),a.canvas&&a.canvas.appendChild(g);var h=new z(g,a);h.attrs={x:c,y:d,width:e,height:f,src:b},h.type="image";return h},a._engine.text=function(b,c,d,e){var f=q("text");b.canvas&&b.canvas.appendChild(f);var g=new z(f,b);g.attrs={x:c,y:d,"text-anchor":"middle",text:e,font:a._availableAttrs.font,stroke:"none",fill:"#000"},g.type="text",w(g,g.attrs);return g},a._engine.setSize=function(a,b){this.width=a||this.width,this.height=b||this.height,this.canvas.setAttribute("width",this.width),this.canvas.setAttribute("height",this.height),this._viewBox&&this.setViewBox.apply(this,this._viewBox);return this},a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b&&b.container,d=b.x,e=b.y,f=b.width,g=b.height;if(!c)throw new Error("SVG container not found.");var h=q("svg"),i="overflow:hidden;",j;d=d||0,e=e||0,f=f||512,g=g||342,q(h,{height:g,version:1.1,width:f,xmlns:"http://www.w3.org/2000/svg"}),c==1?(h.style.cssText=i+"position:absolute;left:"+d+"px;top:"+e+"px",a._g.doc.body.appendChild(h),j=1):(h.style.cssText=i+"position:relative",c.firstChild?c.insertBefore(h,c.firstChild):c.appendChild(h)),c=new a._Paper,c.width=f,c.height=g,c.canvas=h,c.clear(),c._left=c._top=0,j&&(c.renderfix=function(){}),c.renderfix();return c},a._engine.setViewBox=function(a,b,c,d,e){k("raphael.setViewBox",this,this._viewBox,[a,b,c,d,e]);var f=g(c/this.width,d/this.height),h=this.top,i=e?"meet":"xMinYMin",j,l;a==null?(this._vbSize&&(f=1),delete this._vbSize,j="0 0 "+this.width+m+this.height):(this._vbSize=f,j=a+m+b+m+c+m+d),q(this.canvas,{viewBox:j,preserveAspectRatio:i});while(f&&h)l="stroke-width"in h.attrs?h.attrs["stroke-width"]:1,h.attr({"stroke-width":l}),h._.dirty=1,h._.dirtyT=1,h=h.prev;this._viewBox=[a,b,c,d,!!e];return this},a.prototype.renderfix=function(){var a=this.canvas,b=a.style,c;try{c=a.getScreenCTM()||a.createSVGMatrix()}catch(d){c=a.createSVGMatrix()}var e=-c.e%1,f=-c.f%1;if(e||f)e&&(this._left=(this._left+e)%1,b.left=this._left+"px"),f&&(this._top=(this._top+f)%1,b.top=this._top+"px")},a.prototype.clear=function(){a.eve("raphael.clear",this);var b=this.canvas;while(b.firstChild)b.removeChild(b.firstChild);this.bottom=this.top=null,(this.desc=q("desc")).appendChild(a._g.doc.createTextNode("Created with Raphaël "+a.version)),b.appendChild(this.desc),b.appendChild(this.defs=q("defs"))},a.prototype.remove=function(){k("raphael.remove",this),this.canvas.parentNode&&this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null};var B=a.st;for(var C in A)A[b](C)&&!B[b](C)&&(B[C]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(C))}(window.Raphael),window.Raphael.vml&&function(a){var b="hasOwnProperty",c=String,d=parseFloat,e=Math,f=e.round,g=e.max,h=e.min,i=e.abs,j="fill",k=/[, ]+/,l=a.eve,m=" progid:DXImageTransform.Microsoft",n=" ",o="",p={M:"m",L:"l",C:"c",Z:"x",m:"t",l:"r",c:"v",z:"x"},q=/([clmz]),?([^clmz]*)/gi,r=/ progid:\S+Blur\([^\)]+\)/g,s=/-?[^,\s-]+/g,t="position:absolute;left:0;top:0;width:1px;height:1px",u=21600,v={path:1,rect:1,image:1},w={circle:1,ellipse:1},x=function(b){var d=/[ahqstv]/ig,e=a._pathToAbsolute;c(b).match(d)&&(e=a._path2curve),d=/[clmz]/g;if(e==a._pathToAbsolute&&!c(b).match(d)){var g=c(b).replace(q,function(a,b,c){var d=[],e=b.toLowerCase()=="m",g=p[b];c.replace(s,function(a){e&&d.length==2&&(g+=d+p[b=="m"?"l":"L"],d=[]),d.push(f(a*u))});return g+d});return g}var h=e(b),i,j;g=[];for(var k=0,l=h.length;k<l;k++){i=h[k],j=h[k][0].toLowerCase(),j=="z"&&(j="x");for(var m=1,r=i.length;m<r;m++)j+=f(i[m]*u)+(m!=r-1?",":o);g.push(j)}return g.join(n)},y=function(b,c,d){var e=a.matrix();e.rotate(-b,.5,.5);return{dx:e.x(c,d),dy:e.y(c,d)}},z=function(a,b,c,d,e,f){var g=a._,h=a.matrix,k=g.fillpos,l=a.node,m=l.style,o=1,p="",q,r=u/b,s=u/c;m.visibility="hidden";if(!!b&&!!c){l.coordsize=i(r)+n+i(s),m.rotation=f*(b*c<0?-1:1);if(f){var t=y(f,d,e);d=t.dx,e=t.dy}b<0&&(p+="x"),c<0&&(p+=" y")&&(o=-1),m.flip=p,l.coordorigin=d*-r+n+e*-s;if(k||g.fillsize){var v=l.getElementsByTagName(j);v=v&&v[0],l.removeChild(v),k&&(t=y(f,h.x(k[0],k[1]),h.y(k[0],k[1])),v.position=t.dx*o+n+t.dy*o),g.fillsize&&(v.size=g.fillsize[0]*i(b)+n+g.fillsize[1]*i(c)),l.appendChild(v)}m.visibility="visible"}};a.toString=function(){return"Your browser doesn’t support SVG. Falling down to VML.\nYou are running Raphaël "+this.version};var A=function(a,b,d){var e=c(b).toLowerCase().split("-"),f=d?"end":"start",g=e.length,h="classic",i="medium",j="medium";while(g--)switch(e[g]){case"block":case"classic":case"oval":case"diamond":case"open":case"none":h=e[g];break;case"wide":case"narrow":j=e[g];break;case"long":case"short":i=e[g]}var k=a.node.getElementsByTagName("stroke")[0];k[f+"arrow"]=h,k[f+"arrowlength"]=i,k[f+"arrowwidth"]=j},B=function(e,i){e.attrs=e.attrs||{};var l=e.node,m=e.attrs,p=l.style,q,r=v[e.type]&&(i.x!=m.x||i.y!=m.y||i.width!=m.width||i.height!=m.height||i.cx!=m.cx||i.cy!=m.cy||i.rx!=m.rx||i.ry!=m.ry||i.r!=m.r),s=w[e.type]&&(m.cx!=i.cx||m.cy!=i.cy||m.r!=i.r||m.rx!=i.rx||m.ry!=i.ry),t=e;for(var y in i)i[b](y)&&(m[y]=i[y]);r&&(m.path=a._getPath[e.type](e),e._.dirty=1),i.href&&(l.href=i.href),i.title&&(l.title=i.title),i.target&&(l.target=i.target),i.cursor&&(p.cursor=i.cursor),"blur"in i&&e.blur(i.blur);if(i.path&&e.type=="path"||r)l.path=x(~c(m.path).toLowerCase().indexOf("r")?a._pathToAbsolute(m.path):m.path),e.type=="image"&&(e._.fillpos=[m.x,m.y],e._.fillsize=[m.width,m.height],z(e,1,1,0,0,0));"transform"in i&&e.transform(i.transform);if(s){var B=+m.cx,D=+m.cy,E=+m.rx||+m.r||0,G=+m.ry||+m.r||0;l.path=a.format("ar{0},{1},{2},{3},{4},{1},{4},{1}x",f((B-E)*u),f((D-G)*u),f((B+E)*u),f((D+G)*u),f(B*u))}if("clip-rect"in i){var H=c(i["clip-rect"]).split(k);if(H.length==4){H[2]=+H[2]+ +H[0],H[3]=+H[3]+ +H[1];var I=l.clipRect||a._g.doc.createElement("div"),J=I.style;J.clip=a.format("rect({1}px {2}px {3}px {0}px)",H),l.clipRect||(J.position="absolute",J.top=0,J.left=0,J.width=e.paper.width+"px",J.height=e.paper.height+"px",l.parentNode.insertBefore(I,l),I.appendChild(l),l.clipRect=I)}i["clip-rect"]||l.clipRect&&(l.clipRect.style.clip="auto")}if(e.textpath){var K=e.textpath.style;i.font&&(K.font=i.font),i["font-family"]&&(K.fontFamily='"'+i["font-family"].split(",")[0].replace(/^['"]+|['"]+$/g,o)+'"'),i["font-size"]&&(K.fontSize=i["font-size"]),i["font-weight"]&&(K.fontWeight=i["font-weight"]),i["font-style"]&&(K.fontStyle=i["font-style"])}"arrow-start"in i&&A(t,i["arrow-start"]),"arrow-end"in i&&A(t,i["arrow-end"],1);if(i.opacity!=null||i["stroke-width"]!=null||i.fill!=null||i.src!=null||i.stroke!=null||i["stroke-width"]!=null||i["stroke-opacity"]!=null||i["fill-opacity"]!=null||i["stroke-dasharray"]!=null||i["stroke-miterlimit"]!=null||i["stroke-linejoin"]!=null||i["stroke-linecap"]!=null){var L=l.getElementsByTagName(j),M=!1;L=L&&L[0],!L&&(M=L=F(j)),e.type=="image"&&i.src&&(L.src=i.src),i.fill&&(L.on=!0);if(L.on==null||i.fill=="none"||i.fill===null)L.on=!1;if(L.on&&i.fill){var N=c(i.fill).match(a._ISURL);if(N){L.parentNode==l&&l.removeChild(L),L.rotate=!0,L.src=N[1],L.type="tile";var O=e.getBBox(1);L.position=O.x+n+O.y,e._.fillpos=[O.x,O.y],a._preload(N[1],function(){e._.fillsize=[this.offsetWidth,this.offsetHeight]})}else L.color=a.getRGB(i.fill).hex,L.src=o,L.type="solid",a.getRGB(i.fill).error&&(t.type in{circle:1,ellipse:1}||c(i.fill).charAt()!="r")&&C(t,i.fill,L)&&(m.fill="none",m.gradient=i.fill,L.rotate=!1)}if("fill-opacity"in i||"opacity"in i){var P=((+m["fill-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+a.getRGB(i.fill).o+1||2)-1);P=h(g(P,0),1),L.opacity=P,L.src&&(L.color="none")}l.appendChild(L);var Q=l.getElementsByTagName("stroke")&&l.getElementsByTagName("stroke")[0],T=!1;!Q&&(T=Q=F("stroke"));if(i.stroke&&i.stroke!="none"||i["stroke-width"]||i["stroke-opacity"]!=null||i["stroke-dasharray"]||i["stroke-miterlimit"]||i["stroke-linejoin"]||i["stroke-linecap"])Q.on=!0;(i.stroke=="none"||i.stroke===null||Q.on==null||i.stroke==0||i["stroke-width"]==0)&&(Q.on=!1);var U=a.getRGB(i.stroke);Q.on&&i.stroke&&(Q.color=U.hex),P=((+m["stroke-opacity"]+1||2)-1)*((+m.opacity+1||2)-1)*((+U.o+1||2)-1);var V=(d(i["stroke-width"])||1)*.75;P=h(g(P,0),1),i["stroke-width"]==null&&(V=m["stroke-width"]),i["stroke-width"]&&(Q.weight=V),V&&V<1&&(P*=V)&&(Q.weight=1),Q.opacity=P,i["stroke-linejoin"]&&(Q.joinstyle=i["stroke-linejoin"]||"miter"),Q.miterlimit=i["stroke-miterlimit"]||8,i["stroke-linecap"]&&(Q.endcap=i["stroke-linecap"]=="butt"?"flat":i["stroke-linecap"]=="square"?"square":"round");if(i["stroke-dasharray"]){var W={"-":"shortdash",".":"shortdot","-.":"shortdashdot","-..":"shortdashdotdot",". ":"dot","- ":"dash","--":"longdash","- .":"dashdot","--.":"longdashdot","--..":"longdashdotdot"};Q.dashstyle=W[b](i["stroke-dasharray"])?W[i["stroke-dasharray"]]:o}T&&l.appendChild(Q)}if(t.type=="text"){t.paper.canvas.style.display=o;var X=t.paper.span,Y=100,Z=m.font&&m.font.match(/\d+(?:\.\d*)?(?=px)/);p=X.style,m.font&&(p.font=m.font),m["font-family"]&&(p.fontFamily=m["font-family"]),m["font-weight"]&&(p.fontWeight=m["font-weight"]),m["font-style"]&&(p.fontStyle=m["font-style"]),Z=d(m["font-size"]||Z&&Z[0])||10,p.fontSize=Z*Y+"px",t.textpath.string&&(X.innerHTML=c(t.textpath.string).replace(/</g,"<").replace(/&/g,"&").replace(/\n/g,"<br>"));var $=X.getBoundingClientRect();t.W=m.w=($.right-$.left)/Y,t.H=m.h=($.bottom-$.top)/Y,t.X=m.x,t.Y=m.y+t.H/2,("x"in i||"y"in i)&&(t.path.v=a.format("m{0},{1}l{2},{1}",f(m.x*u),f(m.y*u),f(m.x*u)+1));var _=["x","y","text","font","font-family","font-weight","font-style","font-size"];for(var ba=0,bb=_.length;ba<bb;ba++)if(_[ba]in i){t._.dirty=1;break}switch(m["text-anchor"]){case"start":t.textpath.style["v-text-align"]="left",t.bbx=t.W/2;break;case"end":t.textpath.style["v-text-align"]="right",t.bbx=-t.W/2;break;default:t.textpath.style["v-text-align"]="center",t.bbx=0}t.textpath.style["v-text-kern"]=!0}},C=function(b,f,g){b.attrs=b.attrs||{};var h=b.attrs,i=Math.pow,j,k,l="linear",m=".5 .5";b.attrs.gradient=f,f=c(f).replace(a._radial_gradient,function(a,b,c){l="radial",b&&c&&(b=d(b),c=d(c),i(b-.5,2)+i(c-.5,2)>.25&&(c=e.sqrt(.25-i(b-.5,2))*((c>.5)*2-1)+.5),m=b+n+c);return o}),f=f.split(/\s*\-\s*/);if(l=="linear"){var p=f.shift();p=-d(p);if(isNaN(p))return null}var q=a._parseDots(f);if(!q)return null;b=b.shape||b.node;if(q.length){b.removeChild(g),g.on=!0,g.method="none",g.color=q[0].color,g.color2=q[q.length-1].color;var r=[];for(var s=0,t=q.length;s<t;s++)q[s].offset&&r.push(q[s].offset+n+q[s].color);g.colors=r.length?r.join():"0% "+g.color,l=="radial"?(g.type="gradientTitle",g.focus="100%",g.focussize="0 0",g.focusposition=m,g.angle=0):(g.type="gradient",g.angle=(270-p)%360),b.appendChild(g)}return 1},D=function(b,c){this[0]=this.node=b,b.raphael=!0,this.id=a._oid++,b.raphaelid=this.id,this.X=0,this.Y=0,this.attrs={},this.paper=c,this.matrix=a.matrix(),this._={transform:[],sx:1,sy:1,dx:0,dy:0,deg:0,dirty:1,dirtyT:1},!c.bottom&&(c.bottom=this),this.prev=c.top,c.top&&(c.top.next=this),c.top=this,this.next=null},E=a.el;D.prototype=E,E.constructor=D,E.transform=function(b){if(b==null)return this._.transform;var d=this.paper._viewBoxShift,e=d?"s"+[d.scale,d.scale]+"-1-1t"+[d.dx,d.dy]:o,f;d&&(f=b=c(b).replace(/\.{3}|\u2026/g,this._.transform||o)),a._extractTransform(this,e+b);var g=this.matrix.clone(),h=this.skew,i=this.node,j,k=~c(this.attrs.fill).indexOf("-"),l=!c(this.attrs.fill).indexOf("url(");g.translate(-0.5,-0.5);if(l||k||this.type=="image"){h.matrix="1 0 0 1",h.offset="0 0",j=g.split();if(k&&j.noRotation||!j.isSimple){i.style.filter=g.toFilter();var m=this.getBBox(),p=this.getBBox(1),q=m.x-p.x,r=m.y-p.y;i.coordorigin=q*-u+n+r*-u,z(this,1,1,q,r,0)}else i.style.filter=o,z(this,j.scalex,j.scaley,j.dx,j.dy,j.rotate)}else i.style.filter=o,h.matrix=c(g),h.offset=g.offset();f&&(this._.transform=f);return this},E.rotate=function(a,b,e){if(this.removed)return this;if(a!=null){a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2])),a=d(a[0]),e==null&&(b=e);if(b==null||e==null){var f=this.getBBox(1);b=f.x+f.width/2,e=f.y+f.height/2}this._.dirtyT=1,this.transform(this._.transform.concat([["r",a,b,e]]));return this}},E.translate=function(a,b){if(this.removed)return this;a=c(a).split(k),a.length-1&&(b=d(a[1])),a=d(a[0])||0,b=+b||0,this._.bbox&&(this._.bbox.x+=a,this._.bbox.y+=b),this.transform(this._.transform.concat([["t",a,b]]));return this},E.scale=function(a,b,e,f){if(this.removed)return this;a=c(a).split(k),a.length-1&&(b=d(a[1]),e=d(a[2]),f=d(a[3]),isNaN(e)&&(e=null),isNaN(f)&&(f=null)),a=d(a[0]),b==null&&(b=a),f==null&&(e=f);if(e==null||f==null)var g=this.getBBox(1);e=e==null?g.x+g.width/2:e,f=f==null?g.y+g.height/2:f,this.transform(this._.transform.concat([["s",a,b,e,f]])),this._.dirtyT=1;return this},E.hide=function(){!this.removed&&(this.node.style.display="none");return this},E.show=function(){!this.removed&&(this.node.style.display=o);return this},E._getBBox=function(){if(this.removed)return{};return{x:this.X+(this.bbx||0)-this.W/2,y:this.Y-this.H,width:this.W,height:this.H}},E.remove=function(){if(!this.removed&&!!this.node.parentNode){this.paper.__set__&&this.paper.__set__.exclude(this),a.eve.unbind("raphael.*.*."+this.id),a._tear(this,this.paper),this.node.parentNode.removeChild(this.node),this.shape&&this.shape.parentNode.removeChild(this.shape);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null;this.removed=!0}},E.attr=function(c,d){if(this.removed)return this;if(c==null){var e={};for(var f in this.attrs)this.attrs[b](f)&&(e[f]=this.attrs[f]);e.gradient&&e.fill=="none"&&(e.fill=e.gradient)&&delete e.gradient,e.transform=this._.transform;return e}if(d==null&&a.is(c,"string")){if(c==j&&this.attrs.fill=="none"&&this.attrs.gradient)return this.attrs.gradient;var g=c.split(k),h={};for(var i=0,m=g.length;i<m;i++)c=g[i],c in this.attrs?h[c]=this.attrs[c]:a.is(this.paper.customAttributes[c],"function")?h[c]=this.paper.customAttributes[c].def:h[c]=a._availableAttrs[c];return m-1?h:h[g[0]]}if(this.attrs&&d==null&&a.is(c,"array")){h={};for(i=0,m=c.length;i<m;i++)h[c[i]]=this.attr(c[i]);return h}var n;d!=null&&(n={},n[c]=d),d==null&&a.is(c,"object")&&(n=c);for(var o in n)l("raphael.attr."+o+"."+this.id,this,n[o]);if(n){for(o in this.paper.customAttributes)if(this.paper.customAttributes[b](o)&&n[b](o)&&a.is(this.paper.customAttributes[o],"function")){var p=this.paper.customAttributes[o].apply(this,[].concat(n[o]));this.attrs[o]=n[o];for(var q in p)p[b](q)&&(n[q]=p[q])}n.text&&this.type=="text"&&(this.textpath.string=n.text),B(this,n)}return this},E.toFront=function(){!this.removed&&this.node.parentNode.appendChild(this.node),this.paper&&this.paper.top!=this&&a._tofront(this,this.paper);return this},E.toBack=function(){if(this.removed)return this;this.node.parentNode.firstChild!=this.node&&(this.node.parentNode.insertBefore(this.node,this.node.parentNode.firstChild),a._toback(this,this.paper));return this},E.insertAfter=function(b){if(this.removed)return this;b.constructor==a.st.constructor&&(b=b[b.length-1]),b.node.nextSibling?b.node.parentNode.insertBefore(this.node,b.node.nextSibling):b.node.parentNode.appendChild(this.node),a._insertafter(this,b,this.paper);return this},E.insertBefore=function(b){if(this.removed)return this;b.constructor==a.st.constructor&&(b=b[0]),b.node.parentNode.insertBefore(this.node,b.node),a._insertbefore(this,b,this.paper);return this},E.blur=function(b){var c=this.node.runtimeStyle,d=c.filter;d=d.replace(r,o),+b!==0?(this.attrs.blur=b,c.filter=d+n+m+".Blur(pixelradius="+(+b||1.5)+")",c.margin=a.format("-{0}px 0 0 -{0}px",f(+b||1.5))):(c.filter=d,c.margin=0,delete this.attrs.blur)},a._engine.path=function(a,b){var c=F("shape");c.style.cssText=t,c.coordsize=u+n+u,c.coordorigin=b.coordorigin;var d=new D(c,b),e={fill:"none",stroke:"#000"};a&&(e.path=a),d.type="path",d.path=[],d.Path=o,B(d,e),b.canvas.appendChild(c);var f=F("skew");f.on=!0,c.appendChild(f),d.skew=f,d.transform(o);return d},a._engine.rect=function(b,c,d,e,f,g){var h=a._rectPath(c,d,e,f,g),i=b.path(h),j=i.attrs;i.X=j.x=c,i.Y=j.y=d,i.W=j.width=e,i.H=j.height=f,j.r=g,j.path=h,i.type="rect";return i},a._engine.ellipse=function(a,b,c,d,e){var f=a.path(),g=f.attrs;f.X=b-d,f.Y=c-e,f.W=d*2,f.H=e*2,f.type="ellipse",B(f,{cx:b,cy:c,rx:d,ry:e});return f},a._engine.circle=function(a,b,c,d){var e=a.path(),f=e.attrs;e.X=b-d,e.Y=c-d,e.W=e.H=d*2,e.type="circle",B(e,{cx:b,cy:c,r:d});return e},a._engine.image=function(b,c,d,e,f,g){var h=a._rectPath(d,e,f,g),i=b.path(h).attr({stroke:"none"}),k=i.attrs,l=i.node,m=l.getElementsByTagName(j)[0];k.src=c,i.X=k.x=d,i.Y=k.y=e,i.W=k.width=f,i.H=k.height=g,k.path=h,i.type="image",m.parentNode==l&&l.removeChild(m),m.rotate=!0,m.src=c,m.type="tile",i._.fillpos=[d,e],i._.fillsize=[f,g],l.appendChild(m),z(i,1,1,0,0,0);return i},a._engine.text=function(b,d,e,g){var h=F("shape"),i=F("path"),j=F("textpath");d=d||0,e=e||0,g=g||"",i.v=a.format("m{0},{1}l{2},{1}",f(d*u),f(e*u),f(d*u)+1),i.textpathok=!0,j.string=c(g),j.on=!0,h.style.cssText=t,h.coordsize=u+n+u,h.coordorigin="0 0";var k=new D(h,b),l={fill:"#000",stroke:"none",font:a._availableAttrs.font,text:g};k.shape=h,k.path=i,k.textpath=j,k.type="text",k.attrs.text=c(g),k.attrs.x=d,k.attrs.y=e,k.attrs.w=1,k.attrs.h=1,B(k,l),h.appendChild(j),h.appendChild(i),b.canvas.appendChild(h);var m=F("skew");m.on=!0,h.appendChild(m),k.skew=m,k.transform(o);return k},a._engine.setSize=function(b,c){var d=this.canvas.style;this.width=b,this.height=c,b==+b&&(b+="px"),c==+c&&(c+="px"),d.width=b,d.height=c,d.clip="rect(0 "+b+" "+c+" 0)",this._viewBox&&a._engine.setViewBox.apply(this,this._viewBox);return this},a._engine.setViewBox=function(b,c,d,e,f){a.eve("raphael.setViewBox",this,this._viewBox,[b,c,d,e,f]);var h=this.width,i=this.height,j=1/g(d/h,e/i),k,l;f&&(k=i/e,l=h/d,d*k<h&&(b-=(h-d*k)/2/k),e*l<i&&(c-=(i-e*l)/2/l)),this._viewBox=[b,c,d,e,!!f],this._viewBoxShift={dx:-b,dy:-c,scale:j},this.forEach(function(a){a.transform("...")});return this};var F;a._engine.initWin=function(a){var b=a.document;b.createStyleSheet().addRule(".rvml","behavior:url(#default#VML)");try{!b.namespaces.rvml&&b.namespaces.add("rvml","urn:schemas-microsoft-com:vml"),F=function(a){return b.createElement("<rvml:"+a+' class="rvml">')}}catch(c){F=function(a){return b.createElement("<"+a+' xmlns="urn:schemas-microsoft.com:vml" class="rvml">')}}},a._engine.initWin(a._g.win),a._engine.create=function(){var b=a._getContainer.apply(0,arguments),c=b.container,d=b.height,e,f=b.width,g=b.x,h=b.y;if(!c)throw new Error("VML container not found.");var i=new a._Paper,j=i.canvas=a._g.doc.createElement("div"),k=j.style;g=g||0,h=h||0,f=f||512,d=d||342,i.width=f,i.height=d,f==+f&&(f+="px"),d==+d&&(d+="px"),i.coordsize=u*1e3+n+u*1e3,i.coordorigin="0 0",i.span=a._g.doc.createElement("span"),i.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;",j.appendChild(i.span),k.cssText=a.format("top:0;left:0;width:{0};height:{1};display:inline-block;position:relative;clip:rect(0 {0} {1} 0);overflow:hidden",f,d),c==1?(a._g.doc.body.appendChild(j),k.left=g+"px",k.top=h+"px",k.position="absolute"):c.firstChild?c.insertBefore(j,c.firstChild):c.appendChild(j),i.renderfix=function(){};return i},a.prototype.clear=function(){a.eve("raphael.clear",this),this.canvas.innerHTML=o,this.span=a._g.doc.createElement("span"),this.span.style.cssText="position:absolute;left:-9999em;top:-9999em;padding:0;margin:0;line-height:1;display:inline;",this.canvas.appendChild(this.span),this.bottom=this.top=null},a.prototype.remove=function(){a.eve("raphael.remove",this),this.canvas.parentNode.removeChild(this.canvas);for(var b in this)this[b]=typeof this[b]=="function"?a._removedFactory(b):null;return!0};var G=a.st;for(var H in E)E[b](H)&&!G[b](H)&&(G[H]=function(a){return function(){var b=arguments;return this.forEach(function(c){c[a].apply(c,b)})}}(H))}(window.Raphael)
\ No newline at end of file
--- /dev/null
+<!DOCTYPE html>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title></title>
+
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
+ <meta name="description" content="">
+ <meta name="author" content="">
+
+ <!--[if lt IE 9]>
+ <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
+ <![endif]-->
+
+ <link href="../../assets/css/vendor/morris.css" rel="stylesheet">
+ <link href="../../assets/css/vendor/bootstrap.css" rel="stylesheet">
+ <link href="../../assets/css/vendor/font-awesome.css" rel="stylesheet">
+ <link href="../../assets/css/vendor/font-awesome-ie7.css" rel="stylesheet">
+ <link href="../../assets/css/vendor/codemirror.css" rel="stylesheet">
+ <link href="../../assets/css/plato.css" rel="stylesheet">
+ <link href="../../assets/css/plato-file.css" rel="stylesheet">
+
+</head>
+
+<body>
+
+<div class="navbar navbar-fixed-top">
+ <div class="container">
+ <a class="navbar-brand" href="http://github.com/jsoverson/plato">Plato on Github</a>
+ <ul class="nav navbar-nav">
+ <li>
+ <a href="../../index.html">Report Home</a>
+ </li>
+ </ul>
+ </div>
+</div>
+
+<div class="jumbotron">
+ <div class="container">
+ <h1>minify.json.js</h1>
+ </div>
+</div>
+
+<div class="container aggregate-stats">
+ <div class="row">
+ <div class="col-md-6">
+ <h2 class="header">Maintainability <a href="http://blogs.msdn.com/b/codeanalysis/archive/2007/11/20/maintainability-index-range-and-meaning.aspx"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="A value between 0 and 100 that represents the relative ease of maintaining the code. A high value means better maintainability." data-original-title="Maintainability Index"></i></a></h2>
+ <p class="stat">48.77</p>
+ </div>
+ <div class="col-md-6">
+ <h2 class="header">Lines of code <i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Source Lines of Code / Logical Lines of Code" data-original-title="SLOC/LSLOC"></i></h2>
+ <p class="stat">81</p>
+ </div>
+ </div>
+ <div class="row historical">
+ <div class="col-md-6">
+ <p id="chart_historical_maint" class="chart"></p>
+ </div>
+ <div class="col-md-6">
+ <p id="chart_historical_sloc" class="chart"></p>
+ </div>
+ </div>
+ <div class="row">
+ <div class="col-md-6">
+ <h2 class="header">Difficulty <a href="http://en.wikipedia.org/wiki/Halstead_complexity_measures"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="The difficulty measure is related to the difficulty of the program to write or understand." data-original-title="Difficulty"></i></a></h2>
+ <p class="stat">32.34</p>
+ </div>
+ <div class="col-md-6">
+ <h2 class="header">Estimated Errors <a href="http://en.wikipedia.org/wiki/Halstead_complexity_measures"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Halstead's delivered bugs is an estimate for the number of errors in the implementation." data-original-title="Delivered Bugs"></i></a></h2>
+ <p class="stat">0.62</p>
+ </div>
+ </div>
+</div>
+
+<div class="container charts">
+ <div class="row">
+ <h2 class="header">Function weight</h2>
+ </div>
+ <div class="row">
+ <div class="col-md-6">
+ <h3 class="chart-header">By Complexity <a href="http://en.wikipedia.org/wiki/Cyclomatic_complexity"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="This metric counts the number of distinct paths through a block of code. Lower values are better." data-original-title="Cyclomatic Complexity"></i></a></h3>
+ <div id="fn-by-complexity" class="stat"></div>
+ </div>
+ <div class="col-md-6">
+ <h3 class="chart-header">By SLOC <i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Source Lines of Code / Logical Lines of Code" data-original-title="SLOC/LSLOC"></i></h3>
+ <div id="fn-by-sloc" class="stat"></div>
+ </div>
+ </div>
+</div>
+
+<div class="container">
+ <div class="row">
+ <textarea id="file-source" class="col-md-12">/*! JSON.minify()
+ v0.1 (c) Kyle Simpson
+ MIT License
+*/
+/**
+ * @name minify.json.js
+ * @author Kei Funagayama <kei.topaz@gmail.com
+ * @overview JSON.minify
+ */
+
+/**
+ * @namespace JSON
+ */
+(function(global){
+ 'use strict';
+
+ /**
+ * @function
+ * @memberof JSON
+ * @param {Object} Transformed data. format) json-like
+ * @return {String}
+ *
+ * @example
+ * var json = { // hoge
+ * "foo": "bar",// this is cool
+ * "bar": [
+ * "baz", "bum", "zam" // this is cool
+ * ]
+ * } // hoge
+ *
+ */
+ var minify = function (json) {
+
+ var tokenizer = /"|(\/\*)|(\*\/)|(\/\/)|\n|\r/g,
+ in_string = false,
+ in_multiline_comment = false,
+ in_singleline_comment = false,
+ tmp, tmp2, new_str = [], ns = 0, from = 0, lc, rc
+ ;
+
+ tokenizer.lastIndex = 0;
+
+ while ( tmp = tokenizer.exec(json) ) {
+ lc = RegExp.leftContext;
+ rc = RegExp.rightContext;
+ if (!in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.substring(from);
+ if (!in_string) {
+ tmp2 = tmp2.replace(/(\n|\r|\s)*/g,"");
+ }
+ new_str[ns++] = tmp2;
+ }
+ from = tokenizer.lastIndex;
+
+ if (tmp[0] === "\"" && !in_multiline_comment && !in_singleline_comment) {
+ tmp2 = lc.match(/(\\)*$/);
+ if (!in_string || !tmp2 || (tmp2[0].length % 2) === 0) { // start of string with ", or unescaped " character found to end string
+ in_string = !in_string;
+ }
+ from--; // include " character in next catch
+ rc = json.substring(from);
+ }
+ else if (tmp[0] === "/*" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = true;
+ }
+ else if (tmp[0] === "*/" && !in_string && in_multiline_comment && !in_singleline_comment) {
+ in_multiline_comment = false;
+ }
+ else if (tmp[0] === "//" && !in_string && !in_multiline_comment && !in_singleline_comment) {
+ in_singleline_comment = true;
+ }
+ else if ((tmp[0] === "\n" || tmp[0] === "\r") && !in_string && !in_multiline_comment && in_singleline_comment) {
+ in_singleline_comment = false;
+ }
+ else if (!in_multiline_comment && !in_singleline_comment && !(/\n|\r|\s/.test(tmp[0]))) {
+ new_str[ns++] = tmp[0];
+ }
+ }
+ new_str[ns++] = rc;
+ return new_str.join("");
+ };
+
+ if (typeof module !== 'undefined' && module.exports) {
+ // node
+ module.exports = minify;
+ JSON.minify = minify;
+ } else {
+ // others, export global
+ if (typeof global.JSON === "undefined" || !global.JSON) {
+ global.JSON = {};
+ }
+ global.JSON.minify = minify;
+ }
+})(this);</textarea>
+ </div>
+</div>
+
+<footer class="footer">
+ <div class="container">
+ <p>.</p>
+ </div>
+</footer>
+
+<script type="text/html" id="complexity-popover-template">
+ <div class="complexity-notice">
+ Complexity : {{ complexity.cyclomatic }} <br>
+ Length : {{ complexity.halstead.length }} <br>
+ Difficulty : {{ complexity.halstead.difficulty.toFixed(2) }} <br>
+ Est # bugs : {{ complexity.halstead.bugs.toFixed(2) }}<br>
+ </div>
+</script>
+
+<script type="text/javascript" src="../../assets/scripts/bundles/core-bundle.js"></script>
+<script type="text/javascript" src="../../assets/scripts/bundles/codemirror.js"></script>
+<script type="text/javascript" src="../../assets/scripts/codemirror.markpopovertext.js"></script>
+<script type="text/javascript" src="report.js"></script>
+<script type="text/javascript" src="report.history.js"></script>
+<script type="text/javascript" src="../../assets/scripts/plato-file.js"></script>
+</body>
+</html>
--- /dev/null
+__history = [{"date":"Mon, 30 Sep 2013 05:18:25 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:33 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:49 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:53 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:37 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:48 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:52 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:21:09 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:31:53 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:34:35 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:35:47 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:37:30 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489}]
\ No newline at end of file
--- /dev/null
+[{"date":"Mon, 30 Sep 2013 05:18:25 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:33 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:49 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:19:53 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:37 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:48 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:20:52 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:21:09 GMT","sloc":66,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:31:53 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:34:35 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:35:47 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489},{"date":"Mon, 30 Sep 2013 05:37:30 GMT","sloc":81,"lloc":55,"functions":2,"deliveredBugs":0.6187410974266928,"maintainability":48.77297000310815,"lintErrors":1,"difficulty":32.34042553191489}]
\ No newline at end of file
--- /dev/null
+__report = {"info":{"file":"minify.json.js","fileShort":"minify.json.js","fileSafe":"minify_json_js","link":"files/minify_json_js/index.html"},"complexity":{"aggregate":{"line":14,"complexity":{"sloc":{"physical":81,"logical":55},"cyclomatic":17,"halstead":{"operators":{"distinct":20,"total":154,"identifiers":["__stripped__"]},"operands":{"distinct":47,"total":152,"identifiers":["__stripped__"]},"length":306,"vocabulary":67,"difficulty":32.34042553191489,"volume":1856.2232922800783,"effort":60031.05115458976,"bugs":0.6187410974266928,"time":3335.058397477209},"params":2}},"functions":[{"name":"<anonymous>","line":14,"complexity":{"sloc":{"physical":81,"logical":9},"cyclomatic":4,"halstead":{"operators":{"distinct":13,"total":26,"identifiers":["__stripped__"]},"operands":{"distinct":8,"total":26,"identifiers":["__stripped__"]},"length":52,"vocabulary":21,"difficulty":21.125,"volume":228.40050598449557,"effort":4824.960688922469,"bugs":0.07613350199483186,"time":268.0533716068038},"params":1}},{"name":"minify","line":32,"complexity":{"sloc":{"physical":50,"logical":44},"cyclomatic":14,"halstead":{"operators":{"distinct":16,"total":126,"identifiers":["__stripped__"]},"operands":{"distinct":39,"total":124,"identifiers":["__stripped__"]},"length":250,"vocabulary":55,"difficulty":25.435897435897434,"volume":1445.339928381165,"effort":36763.51817831066,"bugs":0.481779976127055,"time":2042.4176765728143},"params":1}}],"maintainability":48.77297000310815,"params":1,"module":"minify.json.js"},"jshint":{"messages":[{"severity":"error","line":43,"column":44,"message":"Expected a conditional expression and instead saw an assignment.","source":"Expected a conditional expression and instead saw an assignment."}]}}
\ No newline at end of file
--- /dev/null
+{"info":{"file":"minify.json.js","fileShort":"minify.json.js","fileSafe":"minify_json_js","link":"files/minify_json_js/index.html"},"complexity":{"aggregate":{"line":14,"complexity":{"sloc":{"physical":81,"logical":55},"cyclomatic":17,"halstead":{"operators":{"distinct":20,"total":154,"identifiers":["__stripped__"]},"operands":{"distinct":47,"total":152,"identifiers":["__stripped__"]},"length":306,"vocabulary":67,"difficulty":32.34042553191489,"volume":1856.2232922800783,"effort":60031.05115458976,"bugs":0.6187410974266928,"time":3335.058397477209},"params":2}},"functions":[{"name":"<anonymous>","line":14,"complexity":{"sloc":{"physical":81,"logical":9},"cyclomatic":4,"halstead":{"operators":{"distinct":13,"total":26,"identifiers":["__stripped__"]},"operands":{"distinct":8,"total":26,"identifiers":["__stripped__"]},"length":52,"vocabulary":21,"difficulty":21.125,"volume":228.40050598449557,"effort":4824.960688922469,"bugs":0.07613350199483186,"time":268.0533716068038},"params":1}},{"name":"minify","line":32,"complexity":{"sloc":{"physical":50,"logical":44},"cyclomatic":14,"halstead":{"operators":{"distinct":16,"total":126,"identifiers":["__stripped__"]},"operands":{"distinct":39,"total":124,"identifiers":["__stripped__"]},"length":250,"vocabulary":55,"difficulty":25.435897435897434,"volume":1445.339928381165,"effort":36763.51817831066,"bugs":0.481779976127055,"time":2042.4176765728143},"params":1}}],"maintainability":48.77297000310815,"params":1,"module":"minify.json.js"},"jshint":{"messages":[{"severity":"error","line":43,"column":44,"message":"Expected a conditional expression and instead saw an assignment.","source":"Expected a conditional expression and instead saw an assignment."}]}}
\ No newline at end of file
--- /dev/null
+<!DOCTYPE html>
+<html lang="en">
+<head>
+ <meta charset="utf-8">
+ <title>Plato - JavaScript Introspection</title>
+ <meta name="viewport" content="width=device-width, initial-scale=1.0">
+ <meta name="description" content="">
+ <meta name="author" content="">
+
+
+ <!--[if lt IE 9]>
+ <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
+ <![endif]-->
+
+ <script>
+ var __options = {"flags":{"complexity":{"logicalor":true,"switchcase":true,"forin":false,"trycatch":false,"newmi":true},"jshint":{"options":{},"globals":{}}}}
+ </script>
+
+ <link href="assets/css/vendor/bootstrap.css" rel="stylesheet">
+ <link href="assets/css/vendor/font-awesome.css" rel="stylesheet">
+ <link href="assets/css/vendor/font-awesome-ie7.css" rel="stylesheet">
+ <link href="assets/css/vendor/morris.css" rel="stylesheet">
+ <link href="assets/css/plato.css" rel="stylesheet">
+ <link href="assets/css/plato-overview.css" rel="stylesheet">
+</head>
+
+<body>
+
+<div class="navbar navbar-fixed-top">
+ <div class="container">
+ <a class="navbar-brand" href="http://github.com/jsoverson/plato">Plato on Github</a>
+ <ul class="nav navbar-nav">
+ <li class="active">
+ <a href="index.html">Report Home</a>
+ </li>
+ </ul>
+ </div>
+</div>
+
+<div class="jumbotron">
+ <div class="container">
+ <h1>JavaScript Source Analysis</h1>
+ </div>
+</div>
+
+<div class="container aggregate-stats">
+ <div class="row">
+ <h1 class="col-md-12">Summary</h1>
+ </div>
+ <div class="row">
+ <div class="col-md-6">
+ <h2 class="header">Total/Average Lines <i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Source Lines of Code" data-original-title="SLOC"></i></h2>
+ <p class="stat">81 / 81</p>
+ </div>
+ <div class="col-md-6">
+ <h2 class="header">Average Maintainability <a href="http://blogs.msdn.com/b/codeanalysis/archive/2007/11/20/maintainability-index-range-and-meaning.aspx"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="A value between 0 and 100 that represents the relative ease of maintaining the code. A high value means better maintainability." data-original-title="Maintainability Index"></i></a></h2>
+ <p class="stat">48.77</p>
+ </div>
+ </div>
+</div>
+<div class="container historical">
+ <div class="row">
+ <div class="col-md-6">
+ <div id="chart_historical_sloc" class="chart js-chart"></div>
+ </div>
+ <div class="col-md-6">
+ <div id="chart_historical_maint" class="chart js-chart"></div>
+ </div>
+ </div>
+</div>
+
+
+<div class="container overview">
+ <div class="row">
+ <h2 class="col-md-12">Maintainability <a href="http://blogs.msdn.com/b/codeanalysis/archive/2007/11/20/maintainability-index-range-and-meaning.aspx"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="A value between 0 and 100 that represents the relative ease of maintaining the code. A high value means better maintainability." data-original-title="Maintainability Index"></i></a></h2>
+ <div class="col-md-12"><div id='chart_maintainability' class='chart js-chart'></div></div>
+ </div>
+ <div class="row">
+ <h2 class="col-md-12">Lines of code <i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Source Lines of Code" data-original-title="SLOC"></i></h2>
+ <div class="col-md-12"><div id='chart_sloc' class='chart js-chart'></div></div>
+ </div>
+ <div class="row">
+ <h2 class="col-md-12">Estimated errors in implementation <a href="http://en.wikipedia.org/wiki/Halstead_complexity_measures"><i class="icon icon-info-sign" rel="popover" data-placement="top" data-trigger="hover" data-content="Halstead's delivered bugs is an estimate for the number of errors in the implementation." data-original-title="Delivered Bugs"></i></a></h2>
+ <div class="col-md-12"><div id='chart_bugs' class='chart js-chart'></div></div>
+ </div>
+
+ <div class="row">
+ <h2 class="col-md-12">Lint errors</h2>
+ <div class="col-md-12"><div id='chart_lint' class='chart js-chart'></div></div>
+ </div>
+
+</div>
+
+<div class="container">
+ <div class="row">
+ <h1 class="col-md-12">Files</h1>
+ </div>
+
+ <div class="row">
+ <div class="span12 group-header">
+ <div class="btn-group">
+ <button type="button" id="button-complexity" class="btn btn-default complexity">complexity</button>
+ <button type="button" id="button-sloc" class="btn btn-default sloc">sloc</button>
+ <button type="button" id="button-bugs" class="btn btn-default bugs">est errors</button>
+ <button type="button" id="button-lint" class="btn btn-default lint">lint errors</button>
+ </div>
+ </div>
+ </div>
+
+ <div class="row">
+
+ </div>
+
+ <div class="row">
+ <ul class="file-list list-unstyled">
+
+ <li class="col-md-12">
+ <div class="row">
+ <span class="fade-left fadeout visible-large"></span>
+ <span class="col-md-4 file"><a class="file-link" href="./files/minify_json_js/index.html">minify.json.js</a></span>
+ <span class="col-md-8 file-chart js-file-chart"
+ data-lint="1"
+ data-sloc="81"
+ data-bugs="0.62"
+ data-complexity="17"
+ ></span>
+ </div>
+ </li>
+
+ </ul>
+ </div>
+</div>
+
+
+<footer class="footer">
+ <div class="container">
+ <p>.</p>
+ </div>
+</footer>
+
+<script type="text/javascript" src="assets/scripts/bundles/core-bundle.js"></script>
+<script type="text/javascript" src="report.js"></script>
+<script type="text/javascript" src="report.history.js"></script>
+<script type="text/javascript" src="assets/scripts/plato-overview.js"></script>
+<script type="text/javascript" src="assets/scripts/plato-sortable-file-list.js"></script>
+</body>
+</html>
--- /dev/null
+__history = [{"date":"Mon, 30 Sep 2013 05:18:25 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:34 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:49 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:53 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:37 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:48 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:52 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:21:09 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:31:53 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:34:35 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:35:47 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:37:30 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}}]
\ No newline at end of file
--- /dev/null
+[{"date":"Mon, 30 Sep 2013 05:18:25 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:34 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:49 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:19:53 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:37 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:48 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:20:52 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:21:09 GMT","total":{"sloc":66,"maintainability":48.77297000310815},"average":{"sloc":66,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:31:53 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:34:35 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:35:47 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},{"date":"Mon, 30 Sep 2013 05:37:30 GMT","total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}}]
\ No newline at end of file
--- /dev/null
+__report = {"summary":{"total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},"reports":[{"info":{"file":"minify.json.js","fileShort":"minify.json.js","fileSafe":"minify_json_js","link":"files/minify_json_js/index.html"},"jshint":{"messages":1},"complexity":{"aggregate":{"line":14,"complexity":{"sloc":{"physical":81,"logical":55},"cyclomatic":17,"halstead":{"operators":{"distinct":20,"total":154,"identifiers":["__stripped__"]},"operands":{"distinct":47,"total":152,"identifiers":["__stripped__"]},"length":306,"vocabulary":67,"difficulty":32.34042553191489,"volume":1856.2232922800783,"effort":60031.05115458976,"bugs":0.6187410974266928,"time":3335.058397477209},"params":2}},"module":"minify.json.js","maintainability":48.77297000310815}}]}
\ No newline at end of file
--- /dev/null
+{"summary":{"total":{"sloc":81,"maintainability":48.77297000310815},"average":{"sloc":81,"maintainability":"48.77"}},"reports":[{"info":{"file":"minify.json.js","fileShort":"minify.json.js","fileSafe":"minify_json_js","link":"files/minify_json_js/index.html"},"jshint":{"messages":1},"complexity":{"aggregate":{"line":14,"complexity":{"sloc":{"physical":81,"logical":55},"cyclomatic":17,"halstead":{"operators":{"distinct":20,"total":154,"identifiers":["__stripped__"]},"operands":{"distinct":47,"total":152,"identifiers":["__stripped__"]},"length":306,"vocabulary":67,"difficulty":32.34042553191489,"volume":1856.2232922800783,"effort":60031.05115458976,"bugs":0.6187410974266928,"time":3335.058397477209},"params":2}},"module":"minify.json.js","maintainability":48.77297000310815}}]}
\ No newline at end of file
--- /dev/null
+<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
+<html xmlns="http://www.w3.org/1999/xhtml">
+<head>
+<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
+<title>Test JSON.minify()</title>
+
+<script type="text/javascript" src="json2.js"></script>
+<script type="text/javascript" src="minify.json.js"></script>
+
+</head>
+
+<body>
+<h1>Test JSON.minify()</h1>
+
+<p>test #1</p>
+<textarea id="orig_json1" cols="50" rows="12">
+// this is a JSON file with comments
+{
+ "foo": "bar", // this is cool
+ "bar": [
+ "baz", "bum", "zam"
+ ],
+/* the rest of this document is just fluff
+ in case you are interested. */
+ "something": 10,
+ "else": 20
+}
+
+/* NOTE: You can easily strip the whitespace and comments
+ from such a file with the JSON.minify() project hosted
+ here on github at http://github.com/getify/JSON.minify
+*/
+</textarea>
+<p>result #1</p>
+<textarea id="new_json1" cols="50" rows="12"></textarea>
+
+
+<p>test #2</p>
+<textarea id="orig_json2" cols="50" rows="12">
+
+{"/*":"*/","//":"",/*"//"*/"/*/"://
+"//"}
+
+</textarea>
+<p>result #2</p>
+<textarea id="new_json2" cols="50" rows="12"></textarea>
+
+
+<p>test #3</p>
+<textarea id="orig_json3" cols="50" rows="12">
+/*
+this is a
+multi line comment */{
+
+"foo"
+:
+ "bar/*"// something
+ , "b\"az":/*
+something else */"blah"
+
+}
+</textarea>
+<p>result #3</p>
+<textarea id="new_json3" cols="50" rows="12"></textarea>
+
+
+<p>test #4</p>
+<textarea id="orig_json4" cols="50" rows="12">
+{"foo": "ba\"r//", "bar\\": "b\\\"a/*z",
+ "baz\\\\": /* yay */ "fo\\\\\"*/o"
+}
+</textarea>
+<p>result #4</p>
+<textarea id="new_json4" cols="50" rows="12"></textarea>
+
+
+
+<script type="text/javascript">
+
+var old;
+for (var i=1; i<=4; i++) {
+ old = document.getElementById("orig_json"+i).value;
+ document.getElementById("new_json"+i).value = JSON.minify(old);
+}
+
+</script>
+
+</body>
+</html>
--- /dev/null
+{ // hoge
+ "foo": "bar",// this is cool
+ "bar": [
+ "baz", "bum", /** aaaa **/"zam" // this is cool
+ ],
+ /* the rest of this document is just fluff
+ in case you are interested. */
+ "something": 10,
+ /** the rest of this document is just fluff
+ *in case you are interested. */
+ "else": 20
+} // hoge
--- /dev/null
+--ui bdd
+--reporter spec
+--timeout 5000
+--require should
--- /dev/null
+{
+ "foo": "bar",
+ "bar": [
+ "baz", "bum", "zam"
+ ],
+ "something": 10,
+ "else": 20
+}
--- /dev/null
+var fs = require('fs');
+
+var should = require('should');
+
+require('../minify.json.js');
+
+describe('JSON.minify', function() {
+ it('define', function() {
+ JSON.minify.should.be.ok;
+ });
+ it('in-memory string', function() {
+ var json = '{"key":"value"}';
+ var res = JSON.minify(json);
+ JSON.parse(res).key.should.equal('value');
+ });
+ it('comment.json', function() {
+ var json = fs.readFileSync(__dirname + '/comment.json', 'utf8');
+ var res = JSON.parse(JSON.minify(json));
+ res.foo.should.equal('bar');
+ });
+ it('comment.json', function() {
+ var json = fs.readFileSync(__dirname + '/plain.json', 'utf8');
+ var res = JSON.parse(JSON.minify(json));
+ res.foo.should.equal('bar');
+ });
+});
--- /dev/null
+{
+ "main": "./index.coffee",
+ "name": "pretty-json",
+ "version": "0.4.1",
+ "description": "Format JSON",
+ "keywords": [
+ "JSON",
+ "format",
+ "pretty",
+ "prettify",
+ "minify",
+ "uglify"
+ ],
+ "repository": {
+ "type": "git",
+ "url": "git+https://github.com/federomero/pretty-json.git"
+ },
+ "license": "MIT",
+ "engines": {
+ "atom": "*"
+ },
+ "dependencies": {
+ "json-stable-stringify": "~0.1.1",
+ "jsonminify": "^0.2.3"
+ },
+ "scripts": {},
+ "readme": "Pretty JSON\n===========\n\n[Atom](http://atom.io/) plugin. Format JSON documents.\n\n\n\nJust select the text to format and select the prettify command. In a JSON file, it formats the whole file.\n",
+ "readmeFilename": "README.md",
+ "bugs": {
+ "url": "https://github.com/federomero/pretty-json/issues"
+ },
+ "homepage": "https://github.com/federomero/pretty-json#readme",
+ "_id": "pretty-json@0.4.1",
+ "_shasum": "de86743b77f6ea75dcd02d86f604a2b427ab7371",
+ "_resolved": "file:../d-11592-30885-e6v8o1/package.tgz",
+ "_from": "../d-11592-30885-e6v8o1/package.tgz",
+ "_atomModuleCache": {
+ "version": 1,
+ "dependencies": [
+ {
+ "name": "json-stable-stringify",
+ "version": "0.1.3",
+ "path": "node_modules/json-stable-stringify/index.js"
+ },
+ {
+ "name": "jsonify",
+ "version": "0.0.0",
+ "path": "node_modules/json-stable-stringify/node_modules/jsonify/index.js"
+ },
+ {
+ "name": "jsonminify",
+ "version": "0.2.3",
+ "path": "node_modules/jsonminify/minify.json.js"
+ }
+ ],
+ "extensions": {
+ ".coffee": [
+ "index.coffee"
+ ],
+ ".js": [
+ "node_modules/json-stable-stringify/example/key_cmp.js",
+ "node_modules/json-stable-stringify/example/nested.js",
+ "node_modules/json-stable-stringify/example/str.js",
+ "node_modules/json-stable-stringify/example/value_cmp.js",
+ "node_modules/json-stable-stringify/index.js",
+ "node_modules/json-stable-stringify/node_modules/jsonify/index.js",
+ "node_modules/json-stable-stringify/node_modules/jsonify/lib/parse.js",
+ "node_modules/json-stable-stringify/node_modules/jsonify/lib/stringify.js",
+ "node_modules/jsonminify/docs/scripts/linenumber.js",
+ "node_modules/jsonminify/docs/scripts/prettify/lang-css.js",
+ "node_modules/jsonminify/docs/scripts/prettify/prettify.js",
+ "node_modules/jsonminify/minify.json.js",
+ "node_modules/jsonminify/report/assets/scripts/bundles/codemirror.js",
+ "node_modules/jsonminify/report/assets/scripts/bundles/core-bundle.js",
+ "node_modules/jsonminify/report/assets/scripts/codemirror.markpopovertext.js",
+ "node_modules/jsonminify/report/assets/scripts/plato-file.js",
+ "node_modules/jsonminify/report/assets/scripts/plato-overview.js",
+ "node_modules/jsonminify/report/assets/scripts/plato-sortable-file-list.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/bootstrap-popover.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/bootstrap-tooltip.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/codemirror.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/javascript.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/closetag.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/colorize.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/continuecomment.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/continuelist.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/dialog.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/foldcode.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/formatting.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/javascript-hint.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/loadmode.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/match-highlighter.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/matchbrackets.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/multiplex.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/overlay.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/pig-hint.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/runmode-standalone.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/runmode.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/search.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/searchcursor.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/simple-hint.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/codemirror/util/xml-hint.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/jquery-1.8.3.min.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/jquery.fittext.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/lodash.min.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/morris.min.js",
+ "node_modules/jsonminify/report/assets/scripts/vendor/raphael-min.js",
+ "node_modules/jsonminify/report/files/minify_json_js/report.history.js",
+ "node_modules/jsonminify/report/files/minify_json_js/report.js",
+ "node_modules/jsonminify/report/report.history.js",
+ "node_modules/jsonminify/report/report.js"
+ ],
+ ".json": [
+ "node_modules/json-stable-stringify/node_modules/jsonify/package.json",
+ "node_modules/json-stable-stringify/package.json",
+ "node_modules/jsonminify/.jsdoc3.json",
+ "node_modules/jsonminify/package.json",
+ "node_modules/jsonminify/report/files/minify_json_js/report.history.json",
+ "node_modules/jsonminify/report/files/minify_json_js/report.json",
+ "node_modules/jsonminify/report/report.history.json",
+ "node_modules/jsonminify/report/report.json",
+ "package.json"
+ ]
+ },
+ "folders": [
+ {
+ "paths": [
+ "",
+ "spec"
+ ],
+ "dependencies": {
+ "json-stable-stringify": "~0.1.1",
+ "jsonminify": "^0.2.3"
+ }
+ },
+ {
+ "paths": [
+ "node_modules/json-stable-stringify/example",
+ "node_modules/json-stable-stringify",
+ "node_modules/json-stable-stringify/test"
+ ],
+ "dependencies": {
+ "jsonify": "~0.0.0"
+ }
+ }
+ ]
+ }
+}
\ No newline at end of file
--- /dev/null
+{WorkspaceView} = require 'atom'
+
+describe "pretty json", ->
+ [editor, editorView] = []
+
+ prettify = (callback) ->
+ editorView.trigger "pretty-json:prettify"
+ runs(callback)
+
+ minify = (callback) ->
+ editorView.trigger "pretty-json:minify"
+ runs(callback)
+
+ sortedPrettify = (callback) ->
+ editorView.trigger "pretty-json:sort-and-prettify"
+ runs(callback)
+
+ beforeEach ->
+ waitsForPromise -> atom.packages.activatePackage('pretty-json')
+ waitsForPromise -> atom.packages.activatePackage('language-json')
+
+ atom.workspaceView = new WorkspaceView
+ atom.workspaceView.openSync()
+
+ editorView = atom.workspaceView.getActiveView()
+ editor = editorView.getEditor()
+
+ describe "when no text is selected", ->
+ it "doesn't change anything", ->
+ editor.setText """
+ Start
+ { "a": "b", "c": "d" }
+ End
+ """
+
+ prettify ->
+ expect(editor.getText()).toBe """
+ Start
+ { "a": "b", "c": "d" }
+ End
+ """
+
+ describe "when a valid json text is selected", ->
+ it "formats it correctly", ->
+ editor.setText """
+ Start
+ { "a": "b", "c": "d" }
+ End
+ """
+ editor.setSelectedBufferRange([[1,0], [1, 22]])
+
+ prettify ->
+ expect(editor.getText()).toBe """
+ Start
+ {
+ "a": "b",
+ "c": "d"
+ }
+ End
+ """
+
+ describe "when an invalid json text is selected", ->
+ it "doesn't change anything", ->
+ editor.setText """
+ Start
+ {]
+ End
+ """
+ editor.setSelectedBufferRange([[1,0], [1, 2]])
+
+ prettify ->
+ expect(editor.getText()).toBe """
+ Start
+ {]
+ End
+ """
+
+ describe "JSON file", ->
+ beforeEach ->
+ editor.setGrammar(atom.syntax.selectGrammar('test.json'))
+
+ describe "with invalid JSON", ->
+ it "doesn't change anything", ->
+ editor.setText """
+ {]
+ """
+
+ prettify ->
+ expect(editor.getText()).toBe """
+ {]
+ """
+
+ describe "with valid JSON", ->
+ it "formats the whole file correctly", ->
+ editor.setText """
+ { "a": "b", "c": "d" }
+ """
+
+ prettify ->
+ expect(editor.getText()).toBe """
+ {
+ "a": "b",
+ "c": "d"
+ }
+ """
+
+ describe "Sort and prettify", ->
+ beforeEach ->
+ editor.setGrammar(atom.syntax.selectGrammar('test.json'))
+
+ describe "with invalid JSON", ->
+ it "doesn't change anything", ->
+ editor.setText """
+ {]
+ """
+
+ sortedPrettify ->
+ expect(editor.getText()).toBe """
+ {]
+ """
+
+ describe "with valid JSON", ->
+ it "formats the whole file correctly", ->
+ editor.setText """
+ { "c": "d", "a": "b" }
+ """
+
+ sortedPrettify ->
+ expect(editor.getText()).toBe """
+ {
+ "a": "b",
+ "c": "d"
+ }
+ """
+
+ describe "Minify JSON file", ->
+ beforeEach ->
+ editor.setGrammar(atom.syntax.selectGrammar('test.json'))
+
+ it "Returns same string from invalid JSON", ->
+ editor.setText """
+ {
+ [
+ }
+ """
+
+ minify ->
+ expect(editor.getText()).toBe """
+ {
+ [
+ }
+ """
+
+ it "Minifies valid JSON", ->
+ editor.setText """
+ {
+ "a": "b",
+ "c": "d",
+ "num": 123
+ }
+ """
+
+ minify ->
+ expect(editor.getText()).toBe """
+ {"a":"b","c":"d","num":123}
+ """
+
+ describe "Minify selected JSON", ->
+ it "Minifies JSON data", ->
+ editor.setText """
+ Start
+ {
+ "a": "b",
+ "c": "d",
+ "num": 123
+ }
+ End
+ """
+ editor.setSelectedBufferRange([[1,0], [5, 1]])
+
+ minify ->
+ expect(editor.getText()).toBe """
+ Start
+ {"a":"b","c":"d","num":123}
+ End
+ """
-Subproject commit b97f6a272cf409cd88b84e3845e196f3ea4f6525
+Subproject commit e21d3dce9edebab44ebc876fd32ed0cf22cb8b55
git-info
}
-function rvm_info {
- echo '('`rvm-prompt v p g`')'
-}
-
function virtualenv_info {
if [[ -z "$VIRTUAL_ENV" ]]; then
venv="default"
# Define prompts.
PROMPT='
-%{%F{red}%}%n%{%f%}@%{%F{yellow}%}$(box_name)%{%f%} %{%B%F{green}%}${PWD/#$HOME/~}%{%f%b%}${git_info[prompt]} %{%F{black}%}$(rvm_info)$(virtualenv_info)%{%f%}
+%{%F{red}%}%n%{%f%}@%{%F{yellow}%}$(box_name)%{%f%} %{%B%F{green}%}${PWD/#$HOME/~}%{%f%b%}${git_info[prompt]} %{%F{black}%}$(virtualenv_info)%{%f%}
%(?,,%{${%B%F{white}%}[%?]%{%f%b%} )$ '
}
#Integrate Mouse Scrolling
-# setw -g mode-mouse on
-# set-option -g mouse-select-pane on
+# setw -g mouse on
#Increase the scrollback
set -g history-limit 5000
# Powerline
run-shell "powerline-daemon -q"
-source /usr/local/lib/python2.7/site-packages/powerline/bindings/tmux/powerline.conf
+source /Users/benbeltran/Library/Python/2.7/lib/python/site-packages/powerline/bindings/tmux/powerline.conf
# Better powerline highlighting.
set-window-option -g window-status-activity-attr bold,blink,underscore
bind -r l run-shell 'tmux select-pane -R'
# Set color mode.
-set -g default-terminal "screen-256color"
+set -g default-terminal "xterm-256color"
+set-option -ga terminal-overrides ",xterm-256color:Tc"
+++ /dev/null
-Subproject commit 787662fe90cd057942bc5b682fd70c87e1a9dd77
+++ /dev/null
-Subproject commit d85ccf8c6c1fa88feff0c56b8fe271b7d91bd292
+++ /dev/null
-Subproject commit cf21ce1f4bfec10fe7e446c08e9e647a2a234e03
+++ /dev/null
-Subproject commit cd6e94648e081e6cfe5edd1abf246b0010347cb4
-Subproject commit e484ac941657b8ee6dbcb6f3c0279e3c1f895fb5
+Subproject commit b246e339afda238af1086e824d785361cffb51cb
+++ /dev/null
-Subproject commit 2ebd2a1392493940a82ef4de76604182e069e0b0
+++ /dev/null
-Subproject commit 53041fbc45398a9af631a20657e109707a455339
+++ /dev/null
-Subproject commit 667a668e114e9ec0e5d4cbcb0962d835b23614c4
+++ /dev/null
-Subproject commit add3463d50b2a9a95586bbaa3303006837755e6e
+++ /dev/null
-Subproject commit a6c5d6a56a4e79fd3ec3fb3c8de2453c9e897eb8
+++ /dev/null
-Subproject commit 02199ea0080d744ec76b79d74ce56d51d25cf7ae
+++ /dev/null
-Subproject commit 48d1cb6bf0000159291014226d8d8d3330ad875e
+++ /dev/null
-
-" Global Options
-"
-" Enable/Disable highlighting of errors in source.
-" Default is Enable
-" To disable the highlighting put the line
-" let g:JSLintHighlightErrorLine = 0
-" in your .vimrc
-"
-if exists("b:did_jslint_plugin")
- finish
-else
- let b:did_jslint_plugin = 1
-endif
-
-let s:install_dir = expand('<sfile>:p:h')
-
-au BufLeave <buffer> call s:JSLintClear()
-
-au BufEnter <buffer> call s:JSLint()
-au InsertLeave <buffer> call s:JSLint()
-"au InsertEnter <buffer> call s:JSLint()
-au BufWritePost <buffer> call s:JSLint()
-
-" due to http://tech.groups.yahoo.com/group/vimdev/message/52115
-if(!has("win32") || v:version>702)
- au CursorHold <buffer> call s:JSLint()
- au CursorHoldI <buffer> call s:JSLint()
-
- au CursorHold <buffer> call s:GetJSLintMessage()
-endif
-
-au CursorMoved <buffer> call s:GetJSLintMessage()
-
-if !exists("g:JSLintHighlightErrorLine")
- let g:JSLintHighlightErrorLine = 1
-endif
-
-if !exists("*s:JSLintUpdate")
- function s:JSLintUpdate()
- silent call s:JSLint()
- call s:GetJSLintMessage()
- endfunction
-endif
-
-if !exists(":JSLintUpdate")
- command JSLintUpdate :call s:JSLintUpdate()
-endif
-if !exists(":JSLintToggle")
- command JSLintToggle exec ":let b:jslint_disabled = exists('b:jslint_disabled') ? b:jslint_disabled ? 0 : 1 : 1" |
- \ echo 'JSLint ' . ['enabled', 'disabled'][b:jslint_disabled] . '.'
-endif
-
-noremap <buffer><silent> dd dd:JSLintUpdate<CR>
-noremap <buffer><silent> dw dw:JSLintUpdate<CR>
-noremap <buffer><silent> u u:JSLintUpdate<CR>
-noremap <buffer><silent> <C-R> <C-R>:JSLintUpdate<CR>
-
-" Set up command and parameters
-if has("win32")
- let s:runjslint_ext = 'js'
- if exists("%JS_CMD%")
- let s:cmd = "$JS_CMD"
- elseif executable('node')
- let s:cmd = "node"
- else
- let s:cmd = 'cscript /NoLogo '
- let s:runjslint_ext = 'wsf'
- endif
-else
- let s:runjslint_ext = 'js'
- if exists("$JS_CMD")
- let s:cmd = "$JS_CMD"
- elseif executable('node')
- let s:cmd = 'node'
- elseif executable('nodejs')
- let s:cmd = 'nodejs'
- elseif executable('/System/Library/Frameworks/JavaScriptCore.framework/Resources/jsc')
- let s:cmd = '/System/Library/Frameworks/JavaScriptCore.framework/Resources/jsc'
- elseif executable('js')
- let s:cmd = 'js'
- else
- echoerr('No JS interpreter found. Checked for jsc, js (spidermonkey), and node')
- endif
-endif
-let s:plugin_path = s:install_dir . "/jslint/"
-if has('win32')
- let s:plugin_path = substitute(s:plugin_path, '/', '\', 'g')
-endif
-if has('win32')
- let s:cmd = 'cmd.exe /C "cd /d "' . s:plugin_path . '" && ' . s:cmd . ' "' . s:plugin_path . 'runjslint.' . s:runjslint_ext . '""'
-else
- let s:cmd = 'cd "' . s:plugin_path . '" && ' . s:cmd . ' "' . s:plugin_path . 'runjslint.' . s:runjslint_ext . '"'
-endif
-
-let s:jslintrc_file = expand('~/.jslintrc')
-if filereadable(s:jslintrc_file)
- let s:jslintrc = readfile(s:jslintrc_file)
-else
- let s:jslintrc = []
-end
-
-" load .jslintrc file from the current (pwd) directory if exists
-let s:localrc_file = fnamemodify(".", ":p") . '/.jslintrc'
-if filereadable(s:localrc_file)
- let s:localrc = readfile(s:localrc_file)
- let s:jslintrc = s:jslintrc + s:localrc
-endif
-" load .jslintrc file from the directory where the file is if exists
-let s:file_dir_file = expand('%:p:h') . '/.jslintrc'
-if filereadable(s:file_dir_file)
- let s:filedir_rc = readfile(s:file_dir_file)
- let s:jslintrc = s:jslintrc + s:filedir_rc
-endif
-
-" WideMsg() prints [long] message up to (&columns-1) length
-" guaranteed without "Press Enter" prompt.
-if !exists("*s:WideMsg")
- function s:WideMsg(msg)
- let x=&ruler | let y=&showcmd
- set noruler noshowcmd
- redraw
- echo a:msg
- let &ruler=x | let &showcmd=y
- endfun
-endif
-
-
-function! s:JSLintClear()
- " Delete previous matches
- let s:matches = getmatches()
- for s:matchId in s:matches
- if s:matchId['group'] == 'JSLintError'
- call matchdelete(s:matchId['id'])
- endif
- endfor
- let b:matched = []
- let b:matchedlines = {}
- let b:cleared = 1
-endfunction
-
-function! s:JSLint()
- if exists("b:jslint_disabled") && b:jslint_disabled == 1
- return
- endif
-
- highlight link JSLintError SpellBad
-
- if exists("b:cleared")
- if b:cleared == 0
- call s:JSLintClear()
- endif
- let b:cleared = 1
- endif
-
- let b:matched = []
- let b:matchedlines = {}
-
- " Detect range
- if a:firstline == a:lastline
- " Skip a possible shebang line, e.g. for node.js script.
- if getline(1)[0:1] == "#!"
- let b:firstline = 2
- else
- let b:firstline = 1
- endif
- let b:lastline = '$'
- else
- let b:firstline = a:firstline
- let b:lastline = a:lastline
- endif
-
- let b:qf_list = []
- let b:qf_window_count = -1
-
- let lines = join(s:jslintrc + getline(b:firstline, b:lastline), "\n")
- if len(lines) == 0
- return
- endif
- if has('win32') || has('win64')
- let b:jslint_output = system(s:cmd, lines . "\n")
- else
- let old_shell = &shell
- let &shell = '/bin/bash'
- let b:jslint_output = system(s:cmd, lines . "\n")
- let &shell = old_shell
- endif
- if v:shell_error
- echoerr b:jslint_output
- echoerr 'could not invoke JSLint!'
- let b:jslint_disabled = 1
- end
-
- for error in split(b:jslint_output, "\n")
- " Match {line}:{char}:{message}
- let b:parts = matchlist(error, '\v(\d+):(\d+):([A-Z]+):(.*)')
- if !empty(b:parts)
- let l:line = b:parts[1] + (b:firstline - 1 - len(s:jslintrc)) " Get line relative to selection
- let l:errorMessage = b:parts[4]
-
- if l:line < 1
- echoerr 'error in jslintrc, line ' . b:parts[1] . ', character ' . b:parts[2] . ': ' . l:errorMessage
- else
- " Store the error for an error under the cursor
- let s:matchDict = {}
- let s:matchDict['lineNum'] = l:line
- let s:matchDict['message'] = l:errorMessage
- let b:matchedlines[l:line] = s:matchDict
- if b:parts[3] == 'ERROR'
- let l:errorType = 'E'
- else
- let l:errorType = 'W'
- endif
- if g:JSLintHighlightErrorLine == 1
- let s:mID = matchadd('JSLintError', '\v%' . l:line . 'l\S.*(\S|$)')
- endif
- " Add line to match list
- call add(b:matched, s:matchDict)
-
- " Store the error for the quickfix window
- let l:qf_item = {}
- let l:qf_item.bufnr = bufnr('%')
- let l:qf_item.filename = expand('%')
- let l:qf_item.lnum = l:line
- let l:qf_item.text = l:errorMessage
- let l:qf_item.type = l:errorType
-
- " Add line to quickfix list
- call add(b:qf_list, l:qf_item)
- endif
- endif
- endfor
-
- if exists("s:jslint_qf")
- " if jslint quickfix window is already created, reuse it
- call s:ActivateJSLintQuickFixWindow()
- call setqflist(b:qf_list, 'r')
- else
- " one jslint quickfix window for all buffers
- call setqflist(b:qf_list, '')
- let s:jslint_qf = s:GetQuickFixStackCount()
- endif
- let b:cleared = 0
-endfunction
-
-let b:showing_message = 0
-
-if !exists("*s:GetJSLintMessage")
- function s:GetJSLintMessage()
- let s:cursorPos = getpos(".")
-
- " Bail if RunJSLint hasn't been called yet
- if !exists('b:matchedlines')
- return
- endif
-
- if has_key(b:matchedlines, s:cursorPos[1])
- let s:jslintMatch = get(b:matchedlines, s:cursorPos[1])
- call s:WideMsg(s:jslintMatch['message'])
- let b:showing_message = 1
- return
- endif
-
- if b:showing_message == 1
- echo
- let b:showing_message = 0
- endif
- endfunction
-endif
-
-if !exists("*s:GetQuickFixStackCount")
- function s:GetQuickFixStackCount()
- let l:stack_count = 0
- try
- silent colder 9
- catch /E380:/
- endtry
-
- try
- for i in range(9)
- silent cnewer
- let l:stack_count = l:stack_count + 1
- endfor
- catch /E381:/
- return l:stack_count
- endtry
- endfunction
-endif
-
-if !exists("*s:ActivateJSLintQuickFixWindow")
- function s:ActivateJSLintQuickFixWindow()
- try
- silent colder 9 " go to the bottom of quickfix stack
- catch /E380:/
- catch /E788:/
- endtry
-
- if s:jslint_qf > 0
- try
- exe "silent cnewer " . s:jslint_qf
- catch /E381:/
- echoerr "Could not activate JSLint Quickfix Window."
- endtry
- endif
- endfunction
-endif
-
+++ /dev/null
-// jslint.js
-// 2012-02-23
-
-// Copyright (c) 2002 Douglas Crockford (www.JSLint.com)
-
-// Permission is hereby granted, free of charge, to any person obtaining a copy
-// of this software and associated documentation files (the "Software"), to deal
-// in the Software without restriction, including without limitation the rights
-// to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-// copies of the Software, and to permit persons to whom the Software is
-// furnished to do so, subject to the following conditions:
-
-// The above copyright notice and this permission notice shall be included in
-// all copies or substantial portions of the Software.
-
-// The Software shall be used for Good, not Evil.
-
-// THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-// IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-// FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-// AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-// LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-// OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-// SOFTWARE.
-
-// WARNING: JSLint will hurt your feelings.
-
-// JSLINT is a global function. It takes two parameters.
-
-// var myResult = JSLINT(source, option);
-
-// The first parameter is either a string or an array of strings. If it is a
-// string, it will be split on '\n' or '\r'. If it is an array of strings, it
-// is assumed that each string represents one line. The source can be a
-// JavaScript text, or HTML text, or a JSON text, or a CSS text.
-
-// The second parameter is an optional object of options that control the
-// operation of JSLINT. Most of the options are booleans: They are all
-// optional and have a default value of false. One of the options, predef,
-// can be an array of names, which will be used to declare global variables,
-// or an object whose keys are used as global names, with a boolean value
-// that determines if they are assignable.
-
-// If it checks out, JSLINT returns true. Otherwise, it returns false.
-
-// If false, you can inspect JSLINT.errors to find out the problems.
-// JSLINT.errors is an array of objects containing these properties:
-
-// {
-// line : The line (relative to 0) at which the lint was found
-// character : The character (relative to 0) at which the lint was found
-// reason : The problem
-// evidence : The text line in which the problem occurred
-// raw : The raw message before the details were inserted
-// a : The first detail
-// b : The second detail
-// c : The third detail
-// d : The fourth detail
-// }
-
-// If a stopping error was found, a null will be the last element of the
-// JSLINT.errors array. A stopping error means that JSLint was not confident
-// enough to continue. It does not necessarily mean that the error was
-// especially heinous.
-
-// You can request a Function Report, which shows all of the functions
-// and the parameters and vars that they use. This can be used to find
-// implied global variables and other problems. The report is in HTML and
-// can be inserted in an HTML <body>.
-
-// var myReport = JSLINT.report(errors_only);
-
-// If errors_only is true, then the report will be limited to only errors.
-
-// You can request a data structure that contains JSLint's results.
-
-// var myData = JSLINT.data();
-
-// It returns a structure with this form:
-
-// {
-// errors: [
-// {
-// line: NUMBER,
-// character: NUMBER,
-// reason: STRING,
-// evidence: STRING
-// }
-// ],
-// functions: [
-// {
-// name: STRING,
-// line: NUMBER,
-// last: NUMBER,
-// params: [
-// {
-// string: STRING
-// }
-// ],
-// closure: [
-// STRING
-// ],
-// var: [
-// STRING
-// ],
-// exception: [
-// STRING
-// ],
-// outer: [
-// STRING
-// ],
-// unused: [
-// STRING
-// ],
-// undef: [
-// STRING
-// ],
-// global: [
-// STRING
-// ],
-// label: [
-// STRING
-// ]
-// }
-// ],
-// globals: [
-// STRING
-// ],
-// member: {
-// STRING: NUMBER
-// },
-// urls: [
-// STRING
-// ],
-// json: BOOLEAN
-// }
-
-// Empty arrays will not be included.
-
-// You can obtain the parse tree that JSLint constructed while parsing. The
-// latest tree is kept in JSLINT.tree. A nice stringication can be produced
-// with
-
-// JSON.stringify(JSLINT.tree, [
-// 'string', 'arity', 'name', 'first',
-// 'second', 'third', 'block', 'else'
-// ], 4));
-
-// JSLint provides three directives. They look like slashstar comments, and
-// allow for setting options, declaring global variables, and establishing a
-// set of allowed property names.
-
-// These directives respect function scope.
-
-// The jslint directive is a special comment that can set one or more options.
-// The current option set is
-
-// anon true, if the space may be omitted in anonymous function declarations
-// bitwise true, if bitwise operators should be allowed
-// browser true, if the standard browser globals should be predefined
-// cap true, if upper case HTML should be allowed
-// 'continue' true, if the continuation statement should be tolerated
-// css true, if CSS workarounds should be tolerated
-// debug true, if debugger statements should be allowed
-// devel true, if logging should be allowed (console, alert, etc.)
-// eqeq true, if == should be allowed
-// es5 true, if ES5 syntax should be allowed
-// evil true, if eval should be allowed
-// forin true, if for in statements need not filter
-// fragment true, if HTML fragments should be allowed
-// indent the indentation factor
-// maxerr the maximum number of errors to allow
-// maxlen the maximum length of a source line
-// newcap true, if constructor names capitalization is ignored
-// node true, if Node.js globals should be predefined
-// nomen true, if names may have dangling _
-// on true, if HTML event handlers should be allowed
-// passfail true, if the scan should stop on first error
-// plusplus true, if increment/decrement should be allowed
-// properties true, if all property names must be declared with /*properties*/
-// regexp true, if the . should be allowed in regexp literals
-// rhino true, if the Rhino environment globals should be predefined
-// undef true, if variables can be declared out of order
-// unparam true, if unused parameters should be tolerated
-// sloppy true, if the 'use strict'; pragma is optional
-// sub true, if all forms of subscript notation are tolerated
-// vars true, if multiple var statements per function should be allowed
-// white true, if sloppy whitespace is tolerated
-// widget true if the Yahoo Widgets globals should be predefined
-// windows true, if MS Windows-specific globals should be predefined
-
-// For example:
-
-/*jslint
- evil: true, nomen: true, regexp: true
-*/
-
-// The properties directive declares an exclusive list of property names.
-// Any properties named in the program that are not in the list will
-// produce a warning.
-
-// For example:
-
-/*properties
- '\b', '\t', '\n', '\f', '\r', '!=', '!==', '"', '%', '\'', '(arguments)',
- '(begin)', '(breakage)', '(context)', '(error)', '(identifier)', '(line)',
- '(loopage)', '(name)', '(params)', '(scope)', '(token)', '(vars)', '(verb)',
- '*', '+', '-', '/', '<', '<=', '==', '===', '>', '>=', ADSAFE,
- Array, Date, Function, Object, '\\', a, a_label, a_not_allowed,
- a_not_defined, a_scope, abbr, acronym, address, adsafe, adsafe_a,
- adsafe_autocomplete, adsafe_bad_id, adsafe_div, adsafe_fragment, adsafe_go,
- adsafe_html, adsafe_id, adsafe_id_go, adsafe_lib, adsafe_lib_second,
- adsafe_missing_id, adsafe_name_a, adsafe_placement, adsafe_prefix_a,
- adsafe_script, adsafe_source, adsafe_subscript_a, adsafe_tag, all,
- already_defined, and, anon, applet, apply, approved, area, arity, article,
- aside, assign, assign_exception, assignment_function_expression, at,
- attribute_case_a, audio, autocomplete, avoid_a, b, background,
- 'background-attachment', 'background-color', 'background-image',
- 'background-position', 'background-repeat', bad_assignment, bad_color_a,
- bad_constructor, bad_entity, bad_html, bad_id_a, bad_in_a, bad_invocation,
- bad_name_a, bad_new, bad_number, bad_operand, bad_style, bad_type, bad_url_a,
- bad_wrap, base, bdo, big, bitwise, block, blockquote, body, border,
- 'border-bottom', 'border-bottom-color', 'border-bottom-left-radius',
- 'border-bottom-right-radius', 'border-bottom-style', 'border-bottom-width',
- 'border-collapse', 'border-color', 'border-left', 'border-left-color',
- 'border-left-style', 'border-left-width', 'border-radius', 'border-right',
- 'border-right-color', 'border-right-style', 'border-right-width',
- 'border-spacing', 'border-style', 'border-top', 'border-top-color',
- 'border-top-left-radius', 'border-top-right-radius', 'border-top-style',
- 'border-top-width', 'border-width', bottom, br, braille, browser, button, c,
- call, canvas, cap, caption, 'caption-side', center, charAt, charCodeAt,
- character, cite, clear, clip, closure, cm, code, col, colgroup, color,
- combine_var, command, conditional_assignment, confusing_a, confusing_regexp,
- constructor_name_a, content, continue, control_a, 'counter-increment',
- 'counter-reset', create, css, cursor, d, dangerous_comment, dangling_a, data,
- datalist, dd, debug, del, deleted, details, devel, dfn, dialog, dir,
- direction, display, disrupt, div, dl, dt, duplicate_a, edge, edition, else,
- em, embed, embossed, empty, 'empty-cells', empty_block, empty_case,
- empty_class, entityify, eqeq, errors, es5, eval, evidence, evil, ex,
- exception, exec, expected_a, expected_a_at_b_c, expected_a_b,
- expected_a_b_from_c_d, expected_at_a, expected_attribute_a,
- expected_attribute_value_a, expected_class_a, expected_fraction_a,
- expected_id_a, expected_identifier_a, expected_identifier_a_reserved,
- expected_lang_a, expected_linear_a, expected_media_a, expected_name_a,
- expected_nonstandard_style_attribute, expected_number_a, expected_operator_a,
- expected_percent_a, expected_positive_a, expected_pseudo_a,
- expected_selector_a, expected_small_a, expected_space_a_b, expected_string_a,
- expected_style_attribute, expected_style_pattern, expected_tagname_a,
- expected_type_a, f, fieldset, figure, filter, first, flag, float, floor,
- font, 'font-family', 'font-size', 'font-size-adjust', 'font-stretch',
- 'font-style', 'font-variant', 'font-weight', footer, forEach, for_if, forin,
- form, fragment, frame, frameset, from, fromCharCode, fud, funct, function,
- function_block, function_eval, function_loop, function_statement,
- function_strict, functions, global, globals, h1, h2, h3, h4, h5, h6,
- handheld, hasOwnProperty, head, header, height, hgroup, hr,
- 'hta:application', html, html_confusion_a, html_handlers, i, id, identifier,
- identifier_function, iframe, img, immed, implied_evil, in, indent, indexOf,
- infix_in, init, input, ins, insecure_a, isAlpha, isArray, isDigit, isNaN,
- join, jslint, json, kbd, keygen, keys, label, label_a_b, labeled, lang, lbp,
- leading_decimal_a, led, left, legend, length, 'letter-spacing', li, lib,
- line, 'line-height', link, 'list-style', 'list-style-image',
- 'list-style-position', 'list-style-type', map, margin, 'margin-bottom',
- 'margin-left', 'margin-right', 'margin-top', mark, 'marker-offset', match,
- 'max-height', 'max-width', maxerr, maxlen, member, menu, message, meta,
- meter, 'min-height', 'min-width', missing_a, missing_a_after_b,
- missing_option, missing_property, missing_space_a_b, missing_url,
- missing_use_strict, mixed, mm, mode, move_invocation, move_var, n, name,
- name_function, nav, nested_comment, newcap, node, noframes, nomen, noscript,
- not, not_a_constructor, not_a_defined, not_a_function, not_a_label,
- not_a_scope, not_greater, nud, number, object, octal_a, ol, on, opacity,
- open, optgroup, option, outer, outline, 'outline-color', 'outline-style',
- 'outline-width', output, overflow, 'overflow-x', 'overflow-y', p, padding,
- 'padding-bottom', 'padding-left', 'padding-right', 'padding-top',
- 'page-break-after', 'page-break-before', param, parameter_a_get_b,
- parameter_arguments_a, parameter_set_a, params, paren, parent, passfail, pc,
- plusplus, pop, position, postscript, pre, predef, print, progress,
- projection, properties, prototype, pt, push, px, q, quote, quotes, r, radix,
- range, raw, read_only, reason, redefinition_a, regexp, replace, report,
- reserved, reserved_a, rhino, right, rp, rt, ruby, safe, samp, scanned_a_b,
- screen, script, search, second, section, select, shift, slash_equal, slice,
- sloppy, small, sort, source, span, speech, split, src, statement_block,
- stopping, strange_loop, strict, string, strong, style, styleproperty, sub,
- subscript, substr, sup, supplant, t, table, 'table-layout', tag_a_in_b,
- tbody, td, test, 'text-align', 'text-decoration', 'text-indent',
- 'text-shadow', 'text-transform', textarea, tfoot, th, thead, third, thru,
- time, title, toLowerCase, toString, toUpperCase, token, too_long, too_many,
- top, tr, trailing_decimal_a, tree, tt, tty, tv, type, u, ul, unclosed,
- unclosed_comment, unclosed_regexp, undef, undefined, unescaped_a,
- unexpected_a, unexpected_char_a_b, unexpected_comment, unexpected_else,
- unexpected_property_a, unexpected_space_a_b, 'unicode-bidi',
- unnecessary_initialize, unnecessary_use, unparam, unreachable_a_b,
- unrecognized_style_attribute_a, unrecognized_tag_a, unsafe, unused, url,
- urls, use_array, use_braces, use_charAt, use_object, use_or, use_param,
- used_before_a, var, var_a_not, vars, 'vertical-align', video, visibility,
- was, weird_assignment, weird_condition, weird_new, weird_program,
- weird_relation, weird_ternary, white, 'white-space', widget, width, windows,
- 'word-spacing', 'word-wrap', wrap, wrap_immediate, wrap_regexp,
- write_is_wrong, writeable, 'z-index'
-*/
-
-// The global directive is used to declare global variables that can
-// be accessed by the program. If a declaration is true, then the variable
-// is writeable. Otherwise, it is read-only.
-
-// We build the application inside a function so that we produce only a single
-// global variable. That function will be invoked immediately, and its return
-// value is the JSLINT function itself. That function is also an object that
-// can contain data and other functions.
-
-var JSLINT = (function () {
- 'use strict';
-
- function array_to_object(array, value) {
-
-// Make an object from an array of keys and a common value.
-
- var i, length = array.length, object = {};
- for (i = 0; i < length; i += 1) {
- object[array[i]] = value;
- }
- return object;
- }
-
-
- var adsafe_id, // The widget's ADsafe id.
- adsafe_may, // The widget may load approved scripts.
- adsafe_top, // At the top of the widget script.
- adsafe_went, // ADSAFE.go has been called.
- allowed_option = {
- anon : true,
- bitwise : true,
- browser : true,
- cap : true,
- 'continue': true,
- css : true,
- debug : true,
- devel : true,
- eqeq : true,
- es5 : true,
- evil : true,
- forin : true,
- fragment : true,
- indent : 10,
- maxerr : 1000,
- maxlen : 256,
- newcap : true,
- node : true,
- nomen : true,
- on : true,
- passfail : true,
- plusplus : true,
- properties: true,
- regexp : true,
- rhino : true,
- undef : true,
- unparam : true,
- sloppy : true,
- sub : true,
- vars : true,
- white : true,
- widget : true,
- windows : true
- },
- anonname, // The guessed name for anonymous functions.
- approved, // ADsafe approved urls.
-
-// These are operators that should not be used with the ! operator.
-
- bang = {
- '<' : true,
- '<=' : true,
- '==' : true,
- '===': true,
- '!==': true,
- '!=' : true,
- '>' : true,
- '>=' : true,
- '+' : true,
- '-' : true,
- '*' : true,
- '/' : true,
- '%' : true
- },
-
-// These are property names that should not be permitted in the safe subset.
-
- banned = array_to_object([
- 'arguments', 'callee', 'caller', 'constructor', 'eval', 'prototype',
- 'stack', 'unwatch', 'valueOf', 'watch'
- ], true),
- begin, // The root token
-
-// browser contains a set of global names that are commonly provided by a
-// web browser environment.
-
- browser = array_to_object([
- 'clearInterval', 'clearTimeout', 'document', 'event', 'frames',
- 'history', 'Image', 'localStorage', 'location', 'name', 'navigator',
- 'Option', 'parent', 'screen', 'sessionStorage', 'setInterval',
- 'setTimeout', 'Storage', 'window', 'XMLHttpRequest'
- ], false),
-
-// bundle contains the text messages.
-
- bundle = {
- a_label: "'{a}' is a statement label.",
- a_not_allowed: "'{a}' is not allowed.",
- a_not_defined: "'{a}' is not defined.",
- a_scope: "'{a}' used out of scope.",
- adsafe_a: "ADsafe violation: '{a}'.",
- adsafe_autocomplete: "ADsafe autocomplete violation.",
- adsafe_bad_id: "ADSAFE violation: bad id.",
- adsafe_div: "ADsafe violation: Wrap the widget in a div.",
- adsafe_fragment: "ADSAFE: Use the fragment option.",
- adsafe_go: "ADsafe violation: Misformed ADSAFE.go.",
- adsafe_html: "Currently, ADsafe does not operate on whole HTML " +
- "documents. It operates on <div> fragments and .js files.",
- adsafe_id: "ADsafe violation: id does not match.",
- adsafe_id_go: "ADsafe violation: Missing ADSAFE.id or ADSAFE.go.",
- adsafe_lib: "ADsafe lib violation.",
- adsafe_lib_second: "ADsafe: The second argument to lib must be a function.",
- adsafe_missing_id: "ADSAFE violation: missing ID_.",
- adsafe_name_a: "ADsafe name violation: '{a}'.",
- adsafe_placement: "ADsafe script placement violation.",
- adsafe_prefix_a: "ADsafe violation: An id must have a '{a}' prefix",
- adsafe_script: "ADsafe script violation.",
- adsafe_source: "ADsafe unapproved script source.",
- adsafe_subscript_a: "ADsafe subscript '{a}'.",
- adsafe_tag: "ADsafe violation: Disallowed tag '{a}'.",
- already_defined: "'{a}' is already defined.",
- and: "The '&&' subexpression should be wrapped in parens.",
- assign_exception: "Do not assign to the exception parameter.",
- assignment_function_expression: "Expected an assignment or " +
- "function call and instead saw an expression.",
- attribute_case_a: "Attribute '{a}' not all lower case.",
- avoid_a: "Avoid '{a}'.",
- bad_assignment: "Bad assignment.",
- bad_color_a: "Bad hex color '{a}'.",
- bad_constructor: "Bad constructor.",
- bad_entity: "Bad entity.",
- bad_html: "Bad HTML string",
- bad_id_a: "Bad id: '{a}'.",
- bad_in_a: "Bad for in variable '{a}'.",
- bad_invocation: "Bad invocation.",
- bad_name_a: "Bad name: '{a}'.",
- bad_new: "Do not use 'new' for side effects.",
- bad_number: "Bad number '{a}'.",
- bad_operand: "Bad operand.",
- bad_style: "Bad style.",
- bad_type: "Bad type.",
- bad_url_a: "Bad url '{a}'.",
- bad_wrap: "Do not wrap function literals in parens unless they " +
- "are to be immediately invoked.",
- combine_var: "Combine this with the previous 'var' statement.",
- conditional_assignment: "Expected a conditional expression and " +
- "instead saw an assignment.",
- confusing_a: "Confusing use of '{a}'.",
- confusing_regexp: "Confusing regular expression.",
- constructor_name_a: "A constructor name '{a}' should start with " +
- "an uppercase letter.",
- control_a: "Unexpected control character '{a}'.",
- css: "A css file should begin with @charset 'UTF-8';",
- dangling_a: "Unexpected dangling '_' in '{a}'.",
- dangerous_comment: "Dangerous comment.",
- deleted: "Only properties should be deleted.",
- duplicate_a: "Duplicate '{a}'.",
- empty_block: "Empty block.",
- empty_case: "Empty case.",
- empty_class: "Empty class.",
- es5: "This is an ES5 feature.",
- evil: "eval is evil.",
- expected_a: "Expected '{a}'.",
- expected_a_b: "Expected '{a}' and instead saw '{b}'.",
- expected_a_b_from_c_d: "Expected '{a}' to match '{b}' from line " +
- "{c} and instead saw '{d}'.",
- expected_at_a: "Expected an at-rule, and instead saw @{a}.",
- expected_a_at_b_c: "Expected '{a}' at column {b}, not column {c}.",
- expected_attribute_a: "Expected an attribute, and instead saw [{a}].",
- expected_attribute_value_a: "Expected an attribute value and " +
- "instead saw '{a}'.",
- expected_class_a: "Expected a class, and instead saw .{a}.",
- expected_fraction_a: "Expected a number between 0 and 1 and " +
- "instead saw '{a}'",
- expected_id_a: "Expected an id, and instead saw #{a}.",
- expected_identifier_a: "Expected an identifier and instead saw '{a}'.",
- expected_identifier_a_reserved: "Expected an identifier and " +
- "instead saw '{a}' (a reserved word).",
- expected_linear_a: "Expected a linear unit and instead saw '{a}'.",
- expected_lang_a: "Expected a lang code, and instead saw :{a}.",
- expected_media_a: "Expected a CSS media type, and instead saw '{a}'.",
- expected_name_a: "Expected a name and instead saw '{a}'.",
- expected_nonstandard_style_attribute: "Expected a non-standard " +
- "style attribute and instead saw '{a}'.",
- expected_number_a: "Expected a number and instead saw '{a}'.",
- expected_operator_a: "Expected an operator and instead saw '{a}'.",
- expected_percent_a: "Expected a percentage and instead saw '{a}'",
- expected_positive_a: "Expected a positive number and instead saw '{a}'",
- expected_pseudo_a: "Expected a pseudo, and instead saw :{a}.",
- expected_selector_a: "Expected a CSS selector, and instead saw {a}.",
- expected_small_a: "Expected a small positive integer and instead saw '{a}'",
- expected_space_a_b: "Expected exactly one space between '{a}' and '{b}'.",
- expected_string_a: "Expected a string and instead saw {a}.",
- expected_style_attribute: "Excepted a style attribute, and instead saw '{a}'.",
- expected_style_pattern: "Expected a style pattern, and instead saw '{a}'.",
- expected_tagname_a: "Expected a tagName, and instead saw {a}.",
- expected_type_a: "Expected a type, and instead saw {a}.",
- for_if: "The body of a for in should be wrapped in an if " +
- "statement to filter unwanted properties from the prototype.",
- function_block: "Function statements should not be placed in blocks. " +
- "Use a function expression or move the statement to the top of " +
- "the outer function.",
- function_eval: "The Function constructor is eval.",
- function_loop: "Don't make functions within a loop.",
- function_statement: "Function statements are not invocable. " +
- "Wrap the whole function invocation in parens.",
- function_strict: "Use the function form of 'use strict'.",
- html_confusion_a: "HTML confusion in regular expression '<{a}'.",
- html_handlers: "Avoid HTML event handlers.",
- identifier_function: "Expected an identifier in an assignment " +
- "and instead saw a function invocation.",
- implied_evil: "Implied eval is evil. Pass a function instead of a string.",
- infix_in: "Unexpected 'in'. Compare with undefined, or use the " +
- "hasOwnProperty method instead.",
- insecure_a: "Insecure '{a}'.",
- isNaN: "Use the isNaN function to compare with NaN.",
- label_a_b: "Label '{a}' on '{b}' statement.",
- lang: "lang is deprecated.",
- leading_decimal_a: "A leading decimal point can be confused with a dot: '.{a}'.",
- missing_a: "Missing '{a}'.",
- missing_a_after_b: "Missing '{a}' after '{b}'.",
- missing_option: "Missing option value.",
- missing_property: "Missing property name.",
- missing_space_a_b: "Missing space between '{a}' and '{b}'.",
- missing_url: "Missing url.",
- missing_use_strict: "Missing 'use strict' statement.",
- mixed: "Mixed spaces and tabs.",
- move_invocation: "Move the invocation into the parens that " +
- "contain the function.",
- move_var: "Move 'var' declarations to the top of the function.",
- name_function: "Missing name in function statement.",
- nested_comment: "Nested comment.",
- not: "Nested not.",
- not_a_constructor: "Do not use {a} as a constructor.",
- not_a_defined: "'{a}' has not been fully defined yet.",
- not_a_function: "'{a}' is not a function.",
- not_a_label: "'{a}' is not a label.",
- not_a_scope: "'{a}' is out of scope.",
- not_greater: "'{a}' should not be greater than '{b}'.",
- octal_a: "Don't use octal: '{a}'. Use '\\u....' instead.",
- parameter_arguments_a: "Do not mutate parameter '{a}' when using 'arguments'.",
- parameter_a_get_b: "Unexpected parameter '{a}' in get {b} function.",
- parameter_set_a: "Expected parameter (value) in set {a} function.",
- radix: "Missing radix parameter.",
- read_only: "Read only.",
- redefinition_a: "Redefinition of '{a}'.",
- reserved_a: "Reserved name '{a}'.",
- scanned_a_b: "{a} ({b}% scanned).",
- slash_equal: "A regular expression literal can be confused with '/='.",
- statement_block: "Expected to see a statement and instead saw a block.",
- stopping: "Stopping. ",
- strange_loop: "Strange loop.",
- strict: "Strict violation.",
- subscript: "['{a}'] is better written in dot notation.",
- tag_a_in_b: "A '<{a}>' must be within '<{b}>'.",
- too_long: "Line too long.",
- too_many: "Too many errors.",
- trailing_decimal_a: "A trailing decimal point can be confused " +
- "with a dot: '.{a}'.",
- type: "type is unnecessary.",
- unclosed: "Unclosed string.",
- unclosed_comment: "Unclosed comment.",
- unclosed_regexp: "Unclosed regular expression.",
- unescaped_a: "Unescaped '{a}'.",
- unexpected_a: "Unexpected '{a}'.",
- unexpected_char_a_b: "Unexpected character '{a}' in {b}.",
- unexpected_comment: "Unexpected comment.",
- unexpected_else: "Unexpected 'else' after 'return'.",
- unexpected_property_a: "Unexpected /*property*/ '{a}'.",
- unexpected_space_a_b: "Unexpected space between '{a}' and '{b}'.",
- unnecessary_initialize: "It is not necessary to initialize '{a}' " +
- "to 'undefined'.",
- unnecessary_use: "Unnecessary 'use strict'.",
- unreachable_a_b: "Unreachable '{a}' after '{b}'.",
- unrecognized_style_attribute_a: "Unrecognized style attribute '{a}'.",
- unrecognized_tag_a: "Unrecognized tag '<{a}>'.",
- unsafe: "Unsafe character.",
- url: "JavaScript URL.",
- use_array: "Use the array literal notation [].",
- use_braces: "Spaces are hard to count. Use {{a}}.",
- use_charAt: "Use the charAt method.",
- use_object: "Use the object literal notation {}.",
- use_or: "Use the || operator.",
- use_param: "Use a named parameter.",
- used_before_a: "'{a}' was used before it was defined.",
- var_a_not: "Variable {a} was not declared correctly.",
- weird_assignment: "Weird assignment.",
- weird_condition: "Weird condition.",
- weird_new: "Weird construction. Delete 'new'.",
- weird_program: "Weird program.",
- weird_relation: "Weird relation.",
- weird_ternary: "Weird ternary.",
- wrap_immediate: "Wrap an immediate function invocation in parentheses " +
- "to assist the reader in understanding that the expression " +
- "is the result of a function, and not the function itself.",
- wrap_regexp: "Wrap the /regexp/ literal in parens to " +
- "disambiguate the slash operator.",
- write_is_wrong: "document.write can be a form of eval."
- },
- comments_off,
- css_attribute_data,
- css_any,
-
- css_colorData = array_to_object([
- "aliceblue", "antiquewhite", "aqua", "aquamarine", "azure", "beige",
- "bisque", "black", "blanchedalmond", "blue", "blueviolet", "brown",
- "burlywood", "cadetblue", "chartreuse", "chocolate", "coral",
- "cornflowerblue", "cornsilk", "crimson", "cyan", "darkblue",
- "darkcyan", "darkgoldenrod", "darkgray", "darkgreen", "darkkhaki",
- "darkmagenta", "darkolivegreen", "darkorange", "darkorchid",
- "darkred", "darksalmon", "darkseagreen", "darkslateblue",
- "darkslategray", "darkturquoise", "darkviolet", "deeppink",
- "deepskyblue", "dimgray", "dodgerblue", "firebrick", "floralwhite",
- "forestgreen", "fuchsia", "gainsboro", "ghostwhite", "gold",
- "goldenrod", "gray", "green", "greenyellow", "honeydew", "hotpink",
- "indianred", "indigo", "ivory", "khaki", "lavender",
- "lavenderblush", "lawngreen", "lemonchiffon", "lightblue",
- "lightcoral", "lightcyan", "lightgoldenrodyellow", "lightgreen",
- "lightpink", "lightsalmon", "lightseagreen", "lightskyblue",
- "lightslategray", "lightsteelblue", "lightyellow", "lime",
- "limegreen", "linen", "magenta", "maroon", "mediumaquamarine",
- "mediumblue", "mediumorchid", "mediumpurple", "mediumseagreen",
- "mediumslateblue", "mediumspringgreen", "mediumturquoise",
- "mediumvioletred", "midnightblue", "mintcream", "mistyrose",
- "moccasin", "navajowhite", "navy", "oldlace", "olive", "olivedrab",
- "orange", "orangered", "orchid", "palegoldenrod", "palegreen",
- "paleturquoise", "palevioletred", "papayawhip", "peachpuff",
- "peru", "pink", "plum", "powderblue", "purple", "red", "rosybrown",
- "royalblue", "saddlebrown", "salmon", "sandybrown", "seagreen",
- "seashell", "sienna", "silver", "skyblue", "slateblue", "slategray",
- "snow", "springgreen", "steelblue", "tan", "teal", "thistle",
- "tomato", "turquoise", "violet", "wheat", "white", "whitesmoke",
- "yellow", "yellowgreen",
-
- "activeborder", "activecaption", "appworkspace", "background",
- "buttonface", "buttonhighlight", "buttonshadow", "buttontext",
- "captiontext", "graytext", "highlight", "highlighttext",
- "inactiveborder", "inactivecaption", "inactivecaptiontext",
- "infobackground", "infotext", "menu", "menutext", "scrollbar",
- "threeddarkshadow", "threedface", "threedhighlight",
- "threedlightshadow", "threedshadow", "window", "windowframe",
- "windowtext"
- ], true),
-
- css_border_style,
- css_break,
-
- css_lengthData = {
- '%': true,
- 'cm': true,
- 'em': true,
- 'ex': true,
- 'in': true,
- 'mm': true,
- 'pc': true,
- 'pt': true,
- 'px': true
- },
-
- css_media,
- css_overflow,
-
- descapes = {
- 'b': '\b',
- 't': '\t',
- 'n': '\n',
- 'f': '\f',
- 'r': '\r',
- '"': '"',
- '/': '/',
- '\\': '\\'
- },
-
- devel = array_to_object([
- 'alert', 'confirm', 'console', 'Debug', 'opera', 'prompt', 'WSH'
- ], false),
- directive,
- escapes = {
- '\b': '\\b',
- '\t': '\\t',
- '\n': '\\n',
- '\f': '\\f',
- '\r': '\\r',
- '\'': '\\\'',
- '"' : '\\"',
- '/' : '\\/',
- '\\': '\\\\'
- },
-
- funct, // The current function, including the labels used in
- // the function, as well as (breakage),
- // (context), (loopage), (name), (params), (token),
- // (vars), (verb)
-
- functionicity = [
- 'closure', 'exception', 'global', 'label', 'outer', 'undef',
- 'unused', 'var'
- ],
-
- functions, // All of the functions
- global_funct, // The global body
- global_scope, // The global scope
- html_tag = {
- a: {},
- abbr: {},
- acronym: {},
- address: {},
- applet: {},
- area: {empty: true, parent: ' map '},
- article: {},
- aside: {},
- audio: {},
- b: {},
- base: {empty: true, parent: ' head '},
- bdo: {},
- big: {},
- blockquote: {},
- body: {parent: ' html noframes '},
- br: {empty: true},
- button: {},
- canvas: {parent: ' body p div th td '},
- caption: {parent: ' table '},
- center: {},
- cite: {},
- code: {},
- col: {empty: true, parent: ' table colgroup '},
- colgroup: {parent: ' table '},
- command: {parent: ' menu '},
- datalist: {},
- dd: {parent: ' dl '},
- del: {},
- details: {},
- dialog: {},
- dfn: {},
- dir: {},
- div: {},
- dl: {},
- dt: {parent: ' dl '},
- em: {},
- embed: {},
- fieldset: {},
- figure: {},
- font: {},
- footer: {},
- form: {},
- frame: {empty: true, parent: ' frameset '},
- frameset: {parent: ' html frameset '},
- h1: {},
- h2: {},
- h3: {},
- h4: {},
- h5: {},
- h6: {},
- head: {parent: ' html '},
- header: {},
- hgroup: {},
- hr: {empty: true},
- 'hta:application':
- {empty: true, parent: ' head '},
- html: {parent: '*'},
- i: {},
- iframe: {},
- img: {empty: true},
- input: {empty: true},
- ins: {},
- kbd: {},
- keygen: {},
- label: {},
- legend: {parent: ' details fieldset figure '},
- li: {parent: ' dir menu ol ul '},
- link: {empty: true, parent: ' head '},
- map: {},
- mark: {},
- menu: {},
- meta: {empty: true, parent: ' head noframes noscript '},
- meter: {},
- nav: {},
- noframes: {parent: ' html body '},
- noscript: {parent: ' body head noframes '},
- object: {},
- ol: {},
- optgroup: {parent: ' select '},
- option: {parent: ' optgroup select '},
- output: {},
- p: {},
- param: {empty: true, parent: ' applet object '},
- pre: {},
- progress: {},
- q: {},
- rp: {},
- rt: {},
- ruby: {},
- samp: {},
- script: {empty: true, parent: ' body div frame head iframe p pre span '},
- section: {},
- select: {},
- small: {},
- span: {},
- source: {},
- strong: {},
- style: {parent: ' head ', empty: true},
- sub: {},
- sup: {},
- table: {},
- tbody: {parent: ' table '},
- td: {parent: ' tr '},
- textarea: {},
- tfoot: {parent: ' table '},
- th: {parent: ' tr '},
- thead: {parent: ' table '},
- time: {},
- title: {parent: ' head '},
- tr: {parent: ' table tbody thead tfoot '},
- tt: {},
- u: {},
- ul: {},
- 'var': {},
- video: {}
- },
-
- ids, // HTML ids
- in_block,
- indent,
- itself, // JSLint itself
- json_mode,
- lex, // the tokenizer
- lines,
- lookahead,
- node = array_to_object([
- 'Buffer', 'clearInterval', 'clearTimeout', 'console', 'exports',
- 'global', 'module', 'process', 'querystring', 'require',
- 'setInterval', 'setTimeout', '__dirname', '__filename'
- ], false),
- node_js,
- numbery = array_to_object(['indexOf', 'lastIndexOf', 'search'], true),
- next_token,
- option,
- predefined, // Global variables defined by option
- prereg,
- prev_token,
- property,
- regexp_flag = array_to_object(['g', 'i', 'm'], true),
- return_this = function return_this() {
- return this;
- },
- rhino = array_to_object([
- 'defineClass', 'deserialize', 'gc', 'help', 'load', 'loadClass',
- 'print', 'quit', 'readFile', 'readUrl', 'runCommand', 'seal',
- 'serialize', 'spawn', 'sync', 'toint32', 'version'
- ], false),
-
- scope, // An object containing an object for each variable in scope
- semicolon_coda = array_to_object([';', '"', '\'', ')'], true),
- src,
- stack,
-
-// standard contains the global names that are provided by the
-// ECMAScript standard.
-
- standard = array_to_object([
- 'Array', 'Boolean', 'Date', 'decodeURI', 'decodeURIComponent',
- 'encodeURI', 'encodeURIComponent', 'Error', 'eval', 'EvalError',
- 'Function', 'isFinite', 'isNaN', 'JSON', 'Math', 'Number',
- 'Object', 'parseInt', 'parseFloat', 'RangeError', 'ReferenceError',
- 'RegExp', 'String', 'SyntaxError', 'TypeError', 'URIError'
- ], false),
-
- strict_mode,
- syntax = {},
- tab,
- token,
- urls,
- var_mode,
- warnings,
-
-// widget contains the global names which are provided to a Yahoo
-// (fna Konfabulator) widget.
-
- widget = array_to_object([
- 'alert', 'animator', 'appleScript', 'beep', 'bytesToUIString',
- 'Canvas', 'chooseColor', 'chooseFile', 'chooseFolder',
- 'closeWidget', 'COM', 'convertPathToHFS', 'convertPathToPlatform',
- 'CustomAnimation', 'escape', 'FadeAnimation', 'filesystem', 'Flash',
- 'focusWidget', 'form', 'FormField', 'Frame', 'HotKey', 'Image',
- 'include', 'isApplicationRunning', 'iTunes', 'konfabulatorVersion',
- 'log', 'md5', 'MenuItem', 'MoveAnimation', 'openURL', 'play',
- 'Point', 'popupMenu', 'preferenceGroups', 'preferences', 'print',
- 'prompt', 'random', 'Rectangle', 'reloadWidget', 'ResizeAnimation',
- 'resolvePath', 'resumeUpdates', 'RotateAnimation', 'runCommand',
- 'runCommandInBg', 'saveAs', 'savePreferences', 'screen',
- 'ScrollBar', 'showWidgetPreferences', 'sleep', 'speak', 'Style',
- 'suppressUpdates', 'system', 'tellWidget', 'Text', 'TextArea',
- 'Timer', 'unescape', 'updateNow', 'URL', 'Web', 'widget', 'Window',
- 'XMLDOM', 'XMLHttpRequest', 'yahooCheckLogin', 'yahooLogin',
- 'yahooLogout'
- ], true),
-
- windows = array_to_object([
- 'ActiveXObject', 'CScript', 'Debug', 'Enumerator', 'System',
- 'VBArray', 'WScript', 'WSH'
- ], false),
-
-// xmode is used to adapt to the exceptions in html parsing.
-// It can have these states:
-// '' .js script file
-// 'html'
-// 'outer'
-// 'script'
-// 'style'
-// 'scriptstring'
-// 'styleproperty'
-
- xmode,
- xquote,
-
-// Regular expressions. Some of these are stupidly long.
-
-// unsafe comment or string
- ax = /@cc|<\/?|script|\]\s*\]|<\s*!|</i,
-// carriage return, carriage return linefeed, or linefeed
- crlfx = /\r\n?|\n/,
-// unsafe characters that are silently deleted by one or more browsers
- cx = /[\u0000-\u001f\u007f-\u009f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/,
-// query characters for ids
- dx = /[\[\]\/\\"'*<>.&:(){}+=#]/,
-// html token
- hx = /^\s*(['"=>\/&#]|<(?:\/|\!(?:--)?)?|[a-zA-Z][a-zA-Z0-9_\-:]*|[0-9]+|--)/,
-// identifier
- ix = /^([a-zA-Z_$][a-zA-Z0-9_$]*)$/,
-// javascript url
- jx = /^(?:javascript|jscript|ecmascript|vbscript|mocha|livescript)\s*:/i,
-// star slash
- lx = /\*\/|\/\*/,
-// characters in strings that need escapement
- nx = /[\u0000-\u001f'\\\u007f-\u009f\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g,
-// outer html token
- ox = /[>&]|<[\/!]?|--/,
-// attributes characters
- qx = /[^a-zA-Z0-9+\-_\/ ]/,
-// style
- sx = /^\s*([{}:#%.=,>+\[\]@()"';]|[*$\^~]=|[a-zA-Z_][a-zA-Z0-9_\-]*|[0-9]+|<\/|\/\*)/,
- ssx = /^\s*([@#!"'};:\-%.=,+\[\]()*_]|[a-zA-Z][a-zA-Z0-9._\-]*|\/\*?|\d+(?:\.\d+)?|<\/)/,
-// token
- tx = /^\s*([(){}\[\]\?.,:;'"~#@`]|={1,3}|\/(\*(jslint|properties|property|members?|globals?)?|=|\/)?|\*[\/=]?|\+(?:=|\++)?|-(?:=|-+)?|[\^%]=?|&[&=]?|\|[|=]?|>{1,3}=?|<(?:[\/=!]|\!(\[|--)?|<=?)?|\!={0,2}|[a-zA-Z_$][a-zA-Z0-9_$]*|[0-9]+(?:[xX][0-9a-fA-F]+|\.[0-9]*)?(?:[eE][+\-]?[0-9]+)?)/,
-// url badness
- ux = /&|\+|\u00AD|\.\.|\/\*|%[^;]|base64|url|expression|data|mailto|script/i,
-
- rx = {
- outer: hx,
- html: hx,
- style: sx,
- styleproperty: ssx
- };
-
-
- function F() {} // Used by Object.create
-
-// Provide critical ES5 functions to ES3.
-
- if (typeof Array.prototype.filter !== 'function') {
- Array.prototype.filter = function (f) {
- var i, length = this.length, result = [], value;
- for (i = 0; i < length; i += 1) {
- try {
- value = this[i];
- if (f(value)) {
- result.push(value);
- }
- } catch (ignore) {
- }
- }
- return result;
- };
- }
-
- if (typeof Array.prototype.forEach !== 'function') {
- Array.prototype.forEach = function (f) {
- var i, length = this.length;
- for (i = 0; i < length; i += 1) {
- try {
- f(this[i]);
- } catch (ignore) {
- }
- }
- };
- }
-
- if (typeof Array.isArray !== 'function') {
- Array.isArray = function (o) {
- return Object.prototype.toString.apply(o) === '[object Array]';
- };
- }
-
- if (!Object.prototype.hasOwnProperty.call(Object, 'create')) {
- Object.create = function (o) {
- F.prototype = o;
- return new F();
- };
- }
-
- if (typeof Object.keys !== 'function') {
- Object.keys = function (o) {
- var array = [], key;
- for (key in o) {
- if (Object.prototype.hasOwnProperty.call(o, key)) {
- array.push(key);
- }
- }
- return array;
- };
- }
-
- if (typeof String.prototype.entityify !== 'function') {
- String.prototype.entityify = function () {
- return this
- .replace(/&/g, '&')
- .replace(/</g, '<')
- .replace(/>/g, '>');
- };
- }
-
- if (typeof String.prototype.isAlpha !== 'function') {
- String.prototype.isAlpha = function () {
- return (this >= 'a' && this <= 'z\uffff') ||
- (this >= 'A' && this <= 'Z\uffff');
- };
- }
-
- if (typeof String.prototype.isDigit !== 'function') {
- String.prototype.isDigit = function () {
- return (this >= '0' && this <= '9');
- };
- }
-
- if (typeof String.prototype.supplant !== 'function') {
- String.prototype.supplant = function (o) {
- return this.replace(/\{([^{}]*)\}/g, function (a, b) {
- var replacement = o[b];
- return typeof replacement === 'string' ||
- typeof replacement === 'number' ? replacement : a;
- });
- };
- }
-
-
- function sanitize(a) {
-
-// Escapify a troublesome character.
-
- return escapes[a] ||
- '\\u' + ('0000' + a.charCodeAt().toString(16)).slice(-4);
- }
-
-
- function add_to_predefined(group) {
- Object.keys(group).forEach(function (name) {
- predefined[name] = group[name];
- });
- }
-
-
- function assume() {
- if (!option.safe) {
- if (option.rhino) {
- add_to_predefined(rhino);
- option.rhino = false;
- }
- if (option.devel) {
- add_to_predefined(devel);
- option.devel = false;
- }
- if (option.browser) {
- add_to_predefined(browser);
- option.browser = false;
- }
- if (option.windows) {
- add_to_predefined(windows);
- option.windows = false;
- }
- if (option.node) {
- add_to_predefined(node);
- option.node = false;
- node_js = true;
- }
- if (option.widget) {
- add_to_predefined(widget);
- option.widget = false;
- }
- }
- }
-
-
-// Produce an error warning.
-
- function artifact(tok) {
- if (!tok) {
- tok = next_token;
- }
- return tok.number || tok.string;
- }
-
- function quit(message, line, character) {
- throw {
- name: 'JSLintError',
- line: line,
- character: character,
- message: bundle.scanned_a_b.supplant({
- a: message,
- b: Math.floor((line / lines.length) * 100)
- })
- };
- }
-
- function warn(message, offender, a, b, c, d) {
- var character, line, warning;
- offender = offender || next_token; // ~~
- line = offender.line || 0;
- character = offender.from || 0;
- warning = {
- id: '(error)',
- raw: bundle[message] || message,
- evidence: lines[line - 1] || '',
- line: line,
- character: character,
- a: a || (offender.id === '(number)'
- ? String(offender.number)
- : offender.string),
- b: b,
- c: c,
- d: d
- };
- warning.reason = warning.raw.supplant(warning);
- JSLINT.errors.push(warning);
- if (option.passfail) {
- quit(bundle.stopping, line, character);
- }
- warnings += 1;
- if (warnings >= option.maxerr) {
- quit(bundle.too_many, line, character);
- }
- return warning;
- }
-
- function warn_at(message, line, character, a, b, c, d) {
- return warn(message, {
- line: line,
- from: character
- }, a, b, c, d);
- }
-
- function stop(message, offender, a, b, c, d) {
- var warning = warn(message, offender, a, b, c, d);
- quit(bundle.stopping, warning.line, warning.character);
- }
-
- function stop_at(message, line, character, a, b, c, d) {
- return stop(message, {
- line: line,
- from: character
- }, a, b, c, d);
- }
-
- function expected_at(at) {
- if (!option.white && next_token.from !== at) {
- warn('expected_a_at_b_c', next_token, '', at,
- next_token.from);
- }
- }
-
- function aint(it, name, expected) {
- if (it[name] !== expected) {
- warn('expected_a_b', it, expected, it[name]);
- return true;
- }
- return false;
- }
-
-
-// lexical analysis and token construction
-
- lex = (function lex() {
- var character, c, from, length, line, pos, source_row;
-
-// Private lex methods
-
- function next_line() {
- var at;
- if (line >= lines.length) {
- return false;
- }
- character = 1;
- source_row = lines[line];
- line += 1;
- at = source_row.search(/ \t/);
- if (at >= 0) {
- warn_at('mixed', line, at + 1);
- }
- source_row = source_row.replace(/\t/g, tab);
- at = source_row.search(cx);
- if (at >= 0) {
- warn_at('unsafe', line, at);
- }
- if (option.maxlen && option.maxlen < source_row.length) {
- warn_at('too_long', line, source_row.length);
- }
- return true;
- }
-
-// Produce a token object. The token inherits from a syntax symbol.
-
- function it(type, value) {
- var id, the_token;
- if (type === '(string)' || type === '(range)') {
- if (jx.test(value)) {
- warn_at('url', line, from);
- }
- }
- the_token = Object.create(syntax[(
- type === '(punctuator)' || (type === '(identifier)' &&
- Object.prototype.hasOwnProperty.call(syntax, value))
- ? value
- : type
- )] || syntax['(error)']);
- if (type === '(identifier)') {
- the_token.identifier = true;
- if (value === '__iterator__' || value === '__proto__') {
- stop_at('reserved_a', line, from, value);
- } else if (!option.nomen &&
- (value.charAt(0) === '_' ||
- value.charAt(value.length - 1) === '_')) {
- warn_at('dangling_a', line, from, value);
- }
- }
- if (type === '(number)') {
- the_token.number = +value;
- } else if (value !== undefined) {
- the_token.string = String(value);
- }
- the_token.line = line;
- the_token.from = from;
- the_token.thru = character;
- id = the_token.id;
- prereg = id && (
- ('(,=:[!&|?{};'.indexOf(id.charAt(id.length - 1)) >= 0) ||
- id === 'return' || id === 'case'
- );
- return the_token;
- }
-
- function match(x) {
- var exec = x.exec(source_row), first;
- if (exec) {
- length = exec[0].length;
- first = exec[1];
- c = first.charAt(0);
- source_row = source_row.slice(length);
- from = character + length - first.length;
- character += length;
- return first;
- }
- }
-
- function string(x) {
- var c, pos = 0, r = '', result;
-
- function hex(n) {
- var i = parseInt(source_row.substr(pos + 1, n), 16);
- pos += n;
- if (i >= 32 && i <= 126 &&
- i !== 34 && i !== 92 && i !== 39) {
- warn_at('unexpected_a', line, character, '\\');
- }
- character += n;
- c = String.fromCharCode(i);
- }
-
- if (json_mode && x !== '"') {
- warn_at('expected_a', line, character, '"');
- }
-
- if (xquote === x || (xmode === 'scriptstring' && !xquote)) {
- return it('(punctuator)', x);
- }
-
- for (;;) {
- while (pos >= source_row.length) {
- pos = 0;
- if (xmode !== 'html' || !next_line()) {
- stop_at('unclosed', line, from);
- }
- }
- c = source_row.charAt(pos);
- if (c === x) {
- character += 1;
- source_row = source_row.slice(pos + 1);
- result = it('(string)', r);
- result.quote = x;
- return result;
- }
- if (c < ' ') {
- if (c === '\n' || c === '\r') {
- break;
- }
- warn_at('control_a', line, character + pos,
- source_row.slice(0, pos));
- } else if (c === xquote) {
- warn_at('bad_html', line, character + pos);
- } else if (c === '<') {
- if (option.safe && xmode === 'html') {
- warn_at('adsafe_a', line, character + pos, c);
- } else if (source_row.charAt(pos + 1) === '/' && (xmode || option.safe)) {
- warn_at('expected_a_b', line, character,
- '<\\/', '</');
- } else if (source_row.charAt(pos + 1) === '!' && (xmode || option.safe)) {
- warn_at('unexpected_a', line, character, '<!');
- }
- } else if (c === '\\') {
- if (xmode === 'html') {
- if (option.safe) {
- warn_at('adsafe_a', line, character + pos, c);
- }
- } else if (xmode === 'styleproperty') {
- pos += 1;
- character += 1;
- c = source_row.charAt(pos);
- if (c !== x) {
- warn_at('unexpected_a', line, character, '\\');
- }
- } else {
- pos += 1;
- character += 1;
- c = source_row.charAt(pos);
- switch (c) {
- case '':
- if (!option.es5) {
- warn_at('es5', line, character);
- }
- next_line();
- pos = -1;
- break;
- case xquote:
- warn_at('bad_html', line, character + pos);
- break;
- case '\'':
- if (json_mode) {
- warn_at('unexpected_a', line, character, '\\\'');
- }
- break;
- case 'u':
- hex(4);
- break;
- case 'v':
- if (json_mode) {
- warn_at('unexpected_a', line, character, '\\v');
- }
- c = '\v';
- break;
- case 'x':
- if (json_mode) {
- warn_at('unexpected_a', line, character, '\\x');
- }
- hex(2);
- break;
- default:
- if (typeof descapes[c] !== 'string') {
- warn_at(c >= '0' && c <= '7' ? 'octal_a' : 'unexpected_a',
- line, character, '\\' + c);
- } else {
- c = descapes[c];
- }
- }
- }
- }
- r += c;
- character += 1;
- pos += 1;
- }
- }
-
- function number(snippet) {
- var digit;
- if (xmode !== 'style' && xmode !== 'styleproperty' &&
- source_row.charAt(0).isAlpha()) {
- warn_at('expected_space_a_b',
- line, character, c, source_row.charAt(0));
- }
- if (c === '0') {
- digit = snippet.charAt(1);
- if (digit.isDigit()) {
- if (token.id !== '.' && xmode !== 'styleproperty') {
- warn_at('unexpected_a', line, character, snippet);
- }
- } else if (json_mode && (digit === 'x' || digit === 'X')) {
- warn_at('unexpected_a', line, character, '0x');
- }
- }
- if (snippet.slice(snippet.length - 1) === '.') {
- warn_at('trailing_decimal_a', line, character, snippet);
- }
- if (xmode !== 'style') {
- digit = +snippet;
- if (!isFinite(digit)) {
- warn_at('bad_number', line, character, snippet);
- }
- snippet = digit;
- }
- return it('(number)', snippet);
- }
-
- function comment(snippet) {
- if (comments_off || src || (xmode && xmode !== 'script' &&
- xmode !== 'style' && xmode !== 'styleproperty')) {
- warn_at('unexpected_comment', line, character);
- } else if (xmode === 'script' && /<\//i.test(source_row)) {
- warn_at('unexpected_a', line, character, '<\/');
- } else if (option.safe && ax.test(snippet)) {
- warn_at('dangerous_comment', line, character);
- }
- }
-
- function regexp() {
- var b,
- bit,
- captures = 0,
- depth = 0,
- flag = '',
- high,
- letter,
- length = 0,
- low,
- potential,
- quote,
- result;
- for (;;) {
- b = true;
- c = source_row.charAt(length);
- length += 1;
- switch (c) {
- case '':
- stop_at('unclosed_regexp', line, from);
- return;
- case '/':
- if (depth > 0) {
- warn_at('unescaped_a', line, from + length, '/');
- }
- c = source_row.slice(0, length - 1);
- potential = Object.create(regexp_flag);
- for (;;) {
- letter = source_row.charAt(length);
- if (potential[letter] !== true) {
- break;
- }
- potential[letter] = false;
- length += 1;
- flag += letter;
- }
- if (source_row.charAt(length).isAlpha()) {
- stop_at('unexpected_a', line, from, source_row.charAt(length));
- }
- character += length;
- source_row = source_row.slice(length);
- quote = source_row.charAt(0);
- if (quote === '/' || quote === '*') {
- stop_at('confusing_regexp', line, from);
- }
- result = it('(regexp)', c);
- result.flag = flag;
- return result;
- case '\\':
- c = source_row.charAt(length);
- if (c < ' ') {
- warn_at('control_a', line, from + length, String(c));
- } else if (c === '<') {
- warn_at(bundle.unexpected_a, line, from + length, '\\');
- }
- length += 1;
- break;
- case '(':
- depth += 1;
- b = false;
- if (source_row.charAt(length) === '?') {
- length += 1;
- switch (source_row.charAt(length)) {
- case ':':
- case '=':
- case '!':
- length += 1;
- break;
- default:
- warn_at(bundle.expected_a_b, line, from + length,
- ':', source_row.charAt(length));
- }
- } else {
- captures += 1;
- }
- break;
- case '|':
- b = false;
- break;
- case ')':
- if (depth === 0) {
- warn_at('unescaped_a', line, from + length, ')');
- } else {
- depth -= 1;
- }
- break;
- case ' ':
- pos = 1;
- while (source_row.charAt(length) === ' ') {
- length += 1;
- pos += 1;
- }
- if (pos > 1) {
- warn_at('use_braces', line, from + length, pos);
- }
- break;
- case '[':
- c = source_row.charAt(length);
- if (c === '^') {
- length += 1;
- if (!option.regexp) {
- warn_at('insecure_a', line, from + length, c);
- } else if (source_row.charAt(length) === ']') {
- stop_at('unescaped_a', line, from + length, '^');
- }
- }
- bit = false;
- if (c === ']') {
- warn_at('empty_class', line, from + length - 1);
- bit = true;
- }
-klass: do {
- c = source_row.charAt(length);
- length += 1;
- switch (c) {
- case '[':
- case '^':
- warn_at('unescaped_a', line, from + length, c);
- bit = true;
- break;
- case '-':
- if (bit) {
- bit = false;
- } else {
- warn_at('unescaped_a', line, from + length, '-');
- bit = true;
- }
- break;
- case ']':
- if (!bit) {
- warn_at('unescaped_a', line, from + length - 1, '-');
- }
- break klass;
- case '\\':
- c = source_row.charAt(length);
- if (c < ' ') {
- warn_at(bundle.control_a, line, from + length, String(c));
- } else if (c === '<') {
- warn_at(bundle.unexpected_a, line, from + length, '\\');
- }
- length += 1;
- bit = true;
- break;
- case '/':
- warn_at('unescaped_a', line, from + length - 1, '/');
- bit = true;
- break;
- case '<':
- if (xmode === 'script') {
- c = source_row.charAt(length);
- if (c === '!' || c === '/') {
- warn_at(bundle.html_confusion_a, line,
- from + length, c);
- }
- }
- bit = true;
- break;
- default:
- bit = true;
- }
- } while (c);
- break;
- case '.':
- if (!option.regexp) {
- warn_at('insecure_a', line, from + length, c);
- }
- break;
- case ']':
- case '?':
- case '{':
- case '}':
- case '+':
- case '*':
- warn_at('unescaped_a', line, from + length, c);
- break;
- case '<':
- if (xmode === 'script') {
- c = source_row.charAt(length);
- if (c === '!' || c === '/') {
- warn_at(bundle.html_confusion_a, line, from + length, c);
- }
- }
- break;
- }
- if (b) {
- switch (source_row.charAt(length)) {
- case '?':
- case '+':
- case '*':
- length += 1;
- if (source_row.charAt(length) === '?') {
- length += 1;
- }
- break;
- case '{':
- length += 1;
- c = source_row.charAt(length);
- if (c < '0' || c > '9') {
- warn_at(bundle.expected_number_a, line,
- from + length, c);
- }
- length += 1;
- low = +c;
- for (;;) {
- c = source_row.charAt(length);
- if (c < '0' || c > '9') {
- break;
- }
- length += 1;
- low = +c + (low * 10);
- }
- high = low;
- if (c === ',') {
- length += 1;
- high = Infinity;
- c = source_row.charAt(length);
- if (c >= '0' && c <= '9') {
- length += 1;
- high = +c;
- for (;;) {
- c = source_row.charAt(length);
- if (c < '0' || c > '9') {
- break;
- }
- length += 1;
- high = +c + (high * 10);
- }
- }
- }
- if (source_row.charAt(length) !== '}') {
- warn_at(bundle.expected_a_b, line, from + length,
- '}', c);
- } else {
- length += 1;
- }
- if (source_row.charAt(length) === '?') {
- length += 1;
- }
- if (low > high) {
- warn_at(bundle.not_greater, line, from + length,
- low, high);
- }
- break;
- }
- }
- }
- c = source_row.slice(0, length - 1);
- character += length;
- source_row = source_row.slice(length);
- return it('(regexp)', c);
- }
-
-// Public lex methods
-
- return {
- init: function (source) {
- if (typeof source === 'string') {
- lines = source.split(crlfx);
- } else {
- lines = source;
- }
- line = 0;
- next_line();
- from = 1;
- },
-
- range: function (begin, end) {
- var c, value = '';
- from = character;
- if (source_row.charAt(0) !== begin) {
- stop_at('expected_a_b', line, character, begin,
- source_row.charAt(0));
- }
- for (;;) {
- source_row = source_row.slice(1);
- character += 1;
- c = source_row.charAt(0);
- switch (c) {
- case '':
- stop_at('missing_a', line, character, c);
- break;
- case end:
- source_row = source_row.slice(1);
- character += 1;
- return it('(range)', value);
- case xquote:
- case '\\':
- warn_at('unexpected_a', line, character, c);
- break;
- }
- value += c;
- }
- },
-
-// token -- this is called by advance to get the next token.
-
- token: function () {
- var c, i, snippet;
-
- for (;;) {
- while (!source_row) {
- if (!next_line()) {
- return it('(end)');
- }
- }
- while (xmode === 'outer') {
- i = source_row.search(ox);
- if (i === 0) {
- break;
- } else if (i > 0) {
- character += 1;
- source_row = source_row.slice(i);
- break;
- } else {
- if (!next_line()) {
- return it('(end)', '');
- }
- }
- }
- snippet = match(rx[xmode] || tx);
- if (!snippet) {
- if (source_row) {
- if (source_row.charAt(0) === ' ') {
- if (!option.white) {
- warn_at('unexpected_a', line, character,
- '(space)');
- }
- character += 1;
- source_row = '';
- } else {
- stop_at('unexpected_a', line, character,
- source_row.charAt(0));
- }
- }
- } else {
-
-// identifier
-
- c = snippet.charAt(0);
- if (c.isAlpha() || c === '_' || c === '$') {
- return it('(identifier)', snippet);
- }
-
-// number
-
- if (c.isDigit()) {
- return number(snippet);
- }
- switch (snippet) {
-
-// string
-
- case '"':
- case "'":
- return string(snippet);
-
-// // comment
-
- case '//':
- comment(source_row);
- source_row = '';
- break;
-
-// /* comment
-
- case '/*':
- for (;;) {
- i = source_row.search(lx);
- if (i >= 0) {
- break;
- }
- comment(source_row);
- if (!next_line()) {
- stop_at('unclosed_comment', line, character);
- }
- }
- comment(source_row.slice(0, i));
- character += i + 2;
- if (source_row.charAt(i) === '/') {
- stop_at('nested_comment', line, character);
- }
- source_row = source_row.slice(i + 2);
- break;
-
- case '':
- break;
-// /
- case '/':
- if (token.id === '/=') {
- stop_at(
- bundle.slash_equal,
- line,
- from
- );
- }
- return prereg
- ? regexp()
- : it('(punctuator)', snippet);
-
-// punctuator
-
- case '<!--':
- length = line;
-// c = character;
- for (;;) {
- i = source_row.indexOf('--');
- if (i >= 0) {
- break;
- }
- i = source_row.indexOf('<!');
- if (i >= 0) {
- stop_at('nested_comment',
- line, character + i);
- }
- if (!next_line()) {
- stop_at('unclosed_comment', length, c);
- }
- }
- length = source_row.indexOf('<!');
- if (length >= 0 && length < i) {
- stop_at('nested_comment',
- line, character + length);
- }
- character += i;
- if (source_row.charAt(i + 2) !== '>') {
- stop_at('expected_a', line, character, '-->');
- }
- character += 3;
- source_row = source_row.slice(i + 3);
- break;
- case '#':
- if (xmode === 'html' || xmode === 'styleproperty') {
- for (;;) {
- c = source_row.charAt(0);
- if ((c < '0' || c > '9') &&
- (c < 'a' || c > 'f') &&
- (c < 'A' || c > 'F')) {
- break;
- }
- character += 1;
- source_row = source_row.slice(1);
- snippet += c;
- }
- if (snippet.length !== 4 && snippet.length !== 7) {
- warn_at('bad_color_a', line,
- from + length, snippet);
- }
- return it('(color)', snippet);
- }
- return it('(punctuator)', snippet);
-
- default:
- if (xmode === 'outer' && c === '&') {
- character += 1;
- source_row = source_row.slice(1);
- for (;;) {
- c = source_row.charAt(0);
- character += 1;
- source_row = source_row.slice(1);
- if (c === ';') {
- break;
- }
- if (!((c >= '0' && c <= '9') ||
- (c >= 'a' && c <= 'z') ||
- c === '#')) {
- stop_at('bad_entity', line, from + length,
- character);
- }
- }
- break;
- }
- return it('(punctuator)', snippet);
- }
- }
- }
- }
- };
- }());
-
-
- function add_label(token, kind, name) {
-
-// Define the symbol in the current function in the current scope.
-
- name = name || token.string;
-
-// Global variables cannot be created in the safe subset. If a global variable
-// already exists, do nothing. If it is predefined, define it.
-
- if (funct === global_funct) {
- if (option.safe) {
- warn('adsafe_a', token, name);
- }
- if (typeof global_funct[name] !== 'string') {
- token.writeable = typeof predefined[name] === 'boolean'
- ? predefined[name]
- : true;
- token.funct = funct;
- global_scope[name] = token;
- }
- if (kind === 'becoming') {
- kind = 'var';
- }
-
-// Ordinary variables.
-
- } else {
-
-// Warn if the variable already exists.
-
- if (typeof funct[name] === 'string') {
- if (funct[name] === 'undef') {
- if (!option.undef) {
- warn('used_before_a', token, name);
- }
- kind = 'var';
- } else {
- warn('already_defined', token, name);
- }
- } else {
-
-// Add the symbol to the current function.
-
- token.funct = funct;
- token.writeable = true;
- scope[name] = token;
- }
- }
- funct[name] = kind;
- }
-
-
- function peek(distance) {
-
-// Peek ahead to a future token. The distance is how far ahead to look. The
-// default is the next token.
-
- var found, slot = 0;
-
- distance = distance || 0;
- while (slot <= distance) {
- found = lookahead[slot];
- if (!found) {
- found = lookahead[slot] = lex.token();
- }
- slot += 1;
- }
- return found;
- }
-
-
- function advance(id, match) {
-
-// Produce the next token, also looking for programming errors.
-
- if (indent) {
-
-// If indentation checking was requested, then inspect all of the line breakings.
-// The var statement is tricky because the names might be aligned or not. We
-// look at the first line break after the var to determine the programmer's
-// intention.
-
- if (var_mode && next_token.line !== token.line) {
- if ((var_mode !== indent || !next_token.edge) &&
- next_token.from === indent.at -
- (next_token.edge ? option.indent : 0)) {
- var dent = indent;
- for (;;) {
- dent.at -= option.indent;
- if (dent === var_mode) {
- break;
- }
- dent = dent.was;
- }
- dent.open = false;
- }
- var_mode = null;
- }
- if (next_token.id === '?' && indent.mode === ':' &&
- token.line !== next_token.line) {
- indent.at -= option.indent;
- }
- if (indent.open) {
-
-// If the token is an edge.
-
- if (next_token.edge) {
- if (next_token.edge === 'label') {
- expected_at(1);
- } else if (next_token.edge === 'case' || indent.mode === 'statement') {
- expected_at(indent.at - option.indent);
- } else if (indent.mode !== 'array' || next_token.line !== token.line) {
- expected_at(indent.at);
- }
-
-// If the token is not an edge, but is the first token on the line.
-
- } else if (next_token.line !== token.line) {
- if (next_token.from < indent.at + (indent.mode ===
- 'expression' ? 0 : option.indent)) {
- expected_at(indent.at + option.indent);
- }
- indent.wrap = true;
- }
- } else if (next_token.line !== token.line) {
- if (next_token.edge) {
- expected_at(indent.at);
- } else {
- indent.wrap = true;
- if (indent.mode === 'statement' || indent.mode === 'var') {
- expected_at(indent.at + option.indent);
- } else if (next_token.from < indent.at + (indent.mode ===
- 'expression' ? 0 : option.indent)) {
- expected_at(indent.at + option.indent);
- }
- }
- }
- }
-
- switch (token.id) {
- case '(number)':
- if (next_token.id === '.') {
- warn('trailing_decimal_a');
- }
- break;
- case '-':
- if (next_token.id === '-' || next_token.id === '--') {
- warn('confusing_a');
- }
- break;
- case '+':
- if (next_token.id === '+' || next_token.id === '++') {
- warn('confusing_a');
- }
- break;
- }
- if (token.id === '(string)' || token.identifier) {
- anonname = token.string;
- }
-
- if (id && next_token.id !== id) {
- if (match) {
- warn('expected_a_b_from_c_d', next_token, id,
- match.id, match.line, artifact());
- } else if (!next_token.identifier || next_token.string !== id) {
- warn('expected_a_b', next_token, id, artifact());
- }
- }
- prev_token = token;
- token = next_token;
- next_token = lookahead.shift() || lex.token();
- }
-
-
- function advance_identifier(string) {
- if (next_token.identifier && next_token.string === string) {
- advance();
- } else {
- warn('expected_a_b', next_token, string, artifact());
- }
- }
-
-
- function do_safe() {
- if (option.adsafe) {
- option.safe = true;
- }
- if (option.safe) {
- option.browser =
- option['continue'] =
- option.css =
- option.debug =
- option.devel =
- option.evil =
- option.forin =
- option.newcap =
- option.nomen =
- option.on =
- option.rhino =
- option.sloppy =
- option.sub =
- option.undef =
- option.widget =
- option.windows = false;
-
-
- delete predefined.Array;
- delete predefined.Date;
- delete predefined.Function;
- delete predefined.Object;
- delete predefined['eval'];
-
- add_to_predefined({
- ADSAFE: false,
- lib: false
- });
- }
- }
-
-
- function do_globals() {
- var name, writeable;
- for (;;) {
- if (next_token.id !== '(string)' && !next_token.identifier) {
- return;
- }
- name = next_token.string;
- advance();
- writeable = false;
- if (next_token.id === ':') {
- advance(':');
- switch (next_token.id) {
- case 'true':
- writeable = predefined[name] !== false;
- advance('true');
- break;
- case 'false':
- advance('false');
- break;
- default:
- stop('unexpected_a');
- }
- }
- predefined[name] = writeable;
- if (next_token.id !== ',') {
- return;
- }
- advance(',');
- }
- }
-
-
- function do_jslint() {
- var name, value;
- while (next_token.id === '(string)' || next_token.identifier) {
- name = next_token.string;
- if (!allowed_option[name]) {
- stop('unexpected_a');
- }
- advance();
- if (next_token.id !== ':') {
- stop('expected_a_b', next_token, ':', artifact());
- }
- advance(':');
- if (typeof allowed_option[name] === 'number') {
- value = next_token.number;
- if (value > allowed_option[name] || value <= 0 ||
- Math.floor(value) !== value) {
- stop('expected_small_a');
- }
- option[name] = value;
- } else {
- if (next_token.id === 'true') {
- option[name] = true;
- } else if (next_token.id === 'false') {
- option[name] = false;
- } else {
- stop('unexpected_a');
- }
- }
- advance();
- if (next_token.id === ',') {
- advance(',');
- }
- }
- assume();
- }
-
-
- function do_properties() {
- var name;
- option.properties = true;
- for (;;) {
- if (next_token.id !== '(string)' && !next_token.identifier) {
- return;
- }
- name = next_token.string;
- advance();
- if (next_token.id === ':') {
- for (;;) {
- advance();
- if (next_token.id !== '(string)' && !next_token.identifier) {
- break;
- }
- }
- }
- property[name] = 0;
- if (next_token.id !== ',') {
- return;
- }
- advance(',');
- }
- }
-
-
- directive = function directive() {
- var command = this.id,
- old_comments_off = comments_off,
- old_indent = indent;
- comments_off = true;
- indent = null;
- if (next_token.line === token.line && next_token.from === token.thru) {
- warn('missing_space_a_b', next_token, artifact(token), artifact());
- }
- if (lookahead.length > 0) {
- warn('unexpected_a', this);
- }
- switch (command) {
- case '/*properties':
- case '/*property':
- case '/*members':
- case '/*member':
- do_properties();
- break;
- case '/*jslint':
- if (option.safe) {
- warn('adsafe_a', this);
- }
- do_jslint();
- break;
- case '/*globals':
- case '/*global':
- if (option.safe) {
- warn('adsafe_a', this);
- }
- do_globals();
- break;
- default:
- stop('unexpected_a', this);
- }
- comments_off = old_comments_off;
- advance('*/');
- indent = old_indent;
- };
-
-
-// Indentation intention
-
- function edge(mode) {
- next_token.edge = indent ? indent.open && (mode || 'edge') : '';
- }
-
-
- function step_in(mode) {
- var open;
- if (typeof mode === 'number') {
- indent = {
- at: +mode,
- open: true,
- was: indent
- };
- } else if (!indent) {
- indent = {
- at: 1,
- mode: 'statement',
- open: true
- };
- } else if (mode === 'statement') {
- indent = {
- at: indent.at,
- open: true,
- was: indent
- };
- } else {
- open = mode === 'var' || next_token.line !== token.line;
- indent = {
- at: (open || mode === 'control'
- ? indent.at + option.indent
- : indent.at) + (indent.wrap ? option.indent : 0),
- mode: mode,
- open: open,
- was: indent
- };
- if (mode === 'var' && open) {
- var_mode = indent;
- }
- }
- }
-
- function step_out(id, symbol) {
- if (id) {
- if (indent && indent.open) {
- indent.at -= option.indent;
- edge();
- }
- advance(id, symbol);
- }
- if (indent) {
- indent = indent.was;
- }
- }
-
-// Functions for conformance of whitespace.
-
- function one_space(left, right) {
- left = left || token;
- right = right || next_token;
- if (right.id !== '(end)' && !option.white &&
- (token.line !== right.line ||
- token.thru + 1 !== right.from)) {
- warn('expected_space_a_b', right, artifact(token), artifact(right));
- }
- }
-
- function one_space_only(left, right) {
- left = left || token;
- right = right || next_token;
- if (right.id !== '(end)' && (left.line !== right.line ||
- (!option.white && left.thru + 1 !== right.from))) {
- warn('expected_space_a_b', right, artifact(left), artifact(right));
- }
- }
-
- function no_space(left, right) {
- left = left || token;
- right = right || next_token;
- if ((!option.white || xmode === 'styleproperty' || xmode === 'style') &&
- left.thru !== right.from && left.line === right.line) {
- warn('unexpected_space_a_b', right, artifact(left), artifact(right));
- }
- }
-
- function no_space_only(left, right) {
- left = left || token;
- right = right || next_token;
- if (right.id !== '(end)' && (left.line !== right.line ||
- (!option.white && left.thru !== right.from))) {
- warn('unexpected_space_a_b', right, artifact(left), artifact(right));
- }
- }
-
- function spaces(left, right) {
- if (!option.white) {
- left = left || token;
- right = right || next_token;
- if (left.thru === right.from && left.line === right.line) {
- warn('missing_space_a_b', right, artifact(left), artifact(right));
- }
- }
- }
-
- function comma() {
- if (next_token.id !== ',') {
- warn_at('expected_a_b', token.line, token.thru, ',', artifact());
- } else {
- if (!option.white) {
- no_space_only();
- }
- advance(',');
- spaces();
- }
- }
-
-
- function semicolon() {
- if (next_token.id !== ';') {
- warn_at('expected_a_b', token.line, token.thru, ';', artifact());
- } else {
- if (!option.white) {
- no_space_only();
- }
- advance(';');
- if (semicolon_coda[next_token.id] !== true) {
- spaces();
- }
- }
- }
-
- function use_strict() {
- if (next_token.string === 'use strict') {
- if (strict_mode) {
- warn('unnecessary_use');
- }
- edge();
- advance();
- semicolon();
- strict_mode = true;
- option.newcap = false;
- option.undef = false;
- return true;
- }
- return false;
- }
-
-
- function are_similar(a, b) {
- if (a === b) {
- return true;
- }
- if (Array.isArray(a)) {
- if (Array.isArray(b) && a.length === b.length) {
- var i;
- for (i = 0; i < a.length; i += 1) {
- if (!are_similar(a[i], b[i])) {
- return false;
- }
- }
- return true;
- }
- return false;
- }
- if (Array.isArray(b)) {
- return false;
- }
- if (a.id === '(number)' && b.id === '(number)') {
- return a.number === b.number;
- }
- if (a.arity === b.arity && a.string === b.string) {
- switch (a.arity) {
- case 'prefix':
- case 'suffix':
- case undefined:
- return a.id === b.id && are_similar(a.first, b.first);
- case 'infix':
- return are_similar(a.first, b.first) &&
- are_similar(a.second, b.second);
- case 'ternary':
- return are_similar(a.first, b.first) &&
- are_similar(a.second, b.second) &&
- are_similar(a.third, b.third);
- case 'function':
- case 'regexp':
- return false;
- default:
- return true;
- }
- } else {
- if (a.id === '.' && b.id === '[' && b.arity === 'infix') {
- return a.second.string === b.second.string && b.second.id === '(string)';
- }
- if (a.id === '[' && a.arity === 'infix' && b.id === '.') {
- return a.second.string === b.second.string && a.second.id === '(string)';
- }
- }
- return false;
- }
-
-
-// This is the heart of JSLINT, the Pratt parser. In addition to parsing, it
-// is looking for ad hoc lint patterns. We add .fud to Pratt's model, which is
-// like .nud except that it is only used on the first token of a statement.
-// Having .fud makes it much easier to define statement-oriented languages like
-// JavaScript. I retained Pratt's nomenclature.
-
-// .nud Null denotation
-// .fud First null denotation
-// .led Left denotation
-// lbp Left binding power
-// rbp Right binding power
-
-// They are elements of the parsing method called Top Down Operator Precedence.
-
- function expression(rbp, initial) {
-
-// rbp is the right binding power.
-// initial indicates that this is the first expression of a statement.
-
- var left;
- if (next_token.id === '(end)') {
- stop('unexpected_a', token, next_token.id);
- }
- advance();
- if (option.safe && scope[token.string] &&
- scope[token.string] === global_scope[token.string] &&
- (next_token.id !== '(' && next_token.id !== '.')) {
- warn('adsafe_a', token);
- }
- if (initial) {
- anonname = 'anonymous';
- funct['(verb)'] = token.string;
- }
- if (initial === true && token.fud) {
- left = token.fud();
- } else {
- if (token.nud) {
- left = token.nud();
- } else {
- if (next_token.id === '(number)' && token.id === '.') {
- warn('leading_decimal_a', token, artifact());
- advance();
- return token;
- }
- stop('expected_identifier_a', token, token.id);
- }
- while (rbp < next_token.lbp) {
- advance();
- if (token.led) {
- left = token.led(left);
- } else {
- stop('expected_operator_a', token, token.id);
- }
- }
- }
- return left;
- }
-
-
-// Functional constructors for making the symbols that will be inherited by
-// tokens.
-
- function symbol(s, p) {
- var x = syntax[s];
- if (!x || typeof x !== 'object') {
- syntax[s] = x = {
- id: s,
- lbp: p || 0,
- string: s
- };
- }
- return x;
- }
-
- function postscript(x) {
- x.postscript = true;
- return x;
- }
-
- function ultimate(s) {
- var x = symbol(s, 0);
- x.from = 1;
- x.thru = 1;
- x.line = 0;
- x.edge = 'edge';
- s.string = s;
- return postscript(x);
- }
-
-
- function stmt(s, f) {
- var x = symbol(s);
- x.identifier = x.reserved = true;
- x.fud = f;
- return x;
- }
-
- function labeled_stmt(s, f) {
- var x = stmt(s, f);
- x.labeled = true;
- }
-
- function disrupt_stmt(s, f) {
- var x = stmt(s, f);
- x.disrupt = true;
- }
-
-
- function reserve_name(x) {
- var c = x.id.charAt(0);
- if ((c >= 'a' && c <= 'z') || (c >= 'A' && c <= 'Z')) {
- x.identifier = x.reserved = true;
- }
- return x;
- }
-
-
- function prefix(s, f) {
- var x = symbol(s, 150);
- reserve_name(x);
- x.nud = typeof f === 'function'
- ? f
- : function () {
- if (s === 'typeof') {
- one_space();
- } else {
- no_space_only();
- }
- this.first = expression(150);
- this.arity = 'prefix';
- if (this.id === '++' || this.id === '--') {
- if (!option.plusplus) {
- warn('unexpected_a', this);
- } else if ((!this.first.identifier || this.first.reserved) &&
- this.first.id !== '.' && this.first.id !== '[') {
- warn('bad_operand', this);
- }
- }
- return this;
- };
- return x;
- }
-
-
- function type(s, t, nud) {
- var x = symbol(s);
- x.arity = t;
- if (nud) {
- x.nud = nud;
- }
- return x;
- }
-
-
- function reserve(s, f) {
- var x = symbol(s);
- x.identifier = x.reserved = true;
- if (typeof f === 'function') {
- x.nud = f;
- }
- return x;
- }
-
-
- function constant(name) {
- var x = reserve(name);
- x.string = name;
- x.nud = return_this;
- return x;
- }
-
-
- function reservevar(s, v) {
- return reserve(s, function () {
- if (typeof v === 'function') {
- v(this);
- }
- return this;
- });
- }
-
-
- function infix(s, p, f, w) {
- var x = symbol(s, p);
- reserve_name(x);
- x.led = function (left) {
- this.arity = 'infix';
- if (!w) {
- spaces(prev_token, token);
- spaces();
- }
- if (!option.bitwise && this.bitwise) {
- warn('unexpected_a', this);
- }
- if (typeof f === 'function') {
- return f(left, this);
- }
- this.first = left;
- this.second = expression(p);
- return this;
- };
- return x;
- }
-
- function expected_relation(node, message) {
- if (node.assign) {
- warn(message || bundle.conditional_assignment, node);
- }
- return node;
- }
-
- function expected_condition(node, message) {
- switch (node.id) {
- case '[':
- case '-':
- if (node.arity !== 'infix') {
- warn(message || bundle.weird_condition, node);
- }
- break;
- case 'false':
- case 'function':
- case 'Infinity':
- case 'NaN':
- case 'null':
- case 'true':
- case 'undefined':
- case 'void':
- case '(number)':
- case '(regexp)':
- case '(string)':
- case '{':
- warn(message || bundle.weird_condition, node);
- break;
- case '(':
- if (node.first.id === '.' && numbery[node.first.second.string] === true) {
- warn(message || bundle.weird_condition, node);
- }
- break;
- }
- return node;
- }
-
- function check_relation(node) {
- switch (node.arity) {
- case 'prefix':
- switch (node.id) {
- case '{':
- case '[':
- warn('unexpected_a', node);
- break;
- case '!':
- warn('confusing_a', node);
- break;
- }
- break;
- case 'function':
- case 'regexp':
- warn('unexpected_a', node);
- break;
- default:
- if (node.id === 'NaN') {
- warn('isNaN', node);
- }
- }
- return node;
- }
-
-
- function relation(s, eqeq) {
- return infix(s, 100, function (left, that) {
- check_relation(left);
- if (eqeq && !option.eqeq) {
- warn('expected_a_b', that, eqeq, that.id);
- }
- var right = expression(100);
- if (are_similar(left, right) ||
- ((left.id === '(string)' || left.id === '(number)') &&
- (right.id === '(string)' || right.id === '(number)'))) {
- warn('weird_relation', that);
- }
- that.first = left;
- that.second = check_relation(right);
- return that;
- });
- }
-
-
- function assignop(s, op) {
- var x = infix(s, 20, function (left, that) {
- var l;
- that.first = left;
- if (left.identifier) {
- if (scope[left.string]) {
- if (scope[left.string].writeable === false) {
- warn('read_only', left);
- }
- } else {
- stop('read_only');
- }
- if (funct['(params)']) {
- funct['(params)'].forEach(function (value) {
- if (value.string === left.string) {
- value.assign = true;
- }
- });
- }
- } else if (option.safe) {
- l = left;
- do {
- if (typeof predefined[l.string] === 'boolean') {
- warn('adsafe_a', l);
- }
- l = l.first;
- } while (l);
- }
- if (left === syntax['function']) {
- warn('identifier_function', token);
- }
- if (left.id === '.' || left.id === '[') {
- if (!left.first || left.first.string === 'arguments') {
- warn('bad_assignment', that);
- }
- } else if (left.identifier) {
- if (!left.reserved && funct[left.string] === 'exception') {
- warn('assign_exception', left);
- }
- } else {
- warn('bad_assignment', that);
- }
- that.second = expression(19);
- if (that.id === '=' && are_similar(that.first, that.second)) {
- warn('weird_assignment', that);
- }
- return that;
- });
- x.assign = true;
- if (op) {
- if (syntax[op].bitwise) {
- x.bitwise = true;
- }
- }
- return x;
- }
-
-
- function bitwise(s, p) {
- var x = infix(s, p, 'number');
- x.bitwise = true;
- return x;
- }
-
-
- function suffix(s) {
- var x = symbol(s, 150);
- x.led = function (left) {
- no_space_only(prev_token, token);
- if (!option.plusplus) {
- warn('unexpected_a', this);
- } else if ((!left.identifier || left.reserved) &&
- left.id !== '.' && left.id !== '[') {
- warn('bad_operand', this);
- }
- this.first = left;
- this.arity = 'suffix';
- return this;
- };
- return x;
- }
-
-
- function optional_identifier() {
- if (next_token.identifier) {
- advance();
- if (option.safe && banned[token.string]) {
- warn('adsafe_a', token);
- } else if (token.reserved && !option.es5) {
- warn('expected_identifier_a_reserved', token);
- }
- return token.string;
- }
- }
-
-
- function identifier() {
- var i = optional_identifier();
- if (!i) {
- stop(token.id === 'function' && next_token.id === '('
- ? 'name_function'
- : 'expected_identifier_a');
- }
- return i;
- }
-
-
- function statement() {
-
- var label, old_scope = scope, the_statement;
-
-// We don't like the empty statement.
-
- if (next_token.id === ';') {
- warn('unexpected_a');
- semicolon();
- return;
- }
-
-// Is this a labeled statement?
-
- if (next_token.identifier && !next_token.reserved && peek().id === ':') {
- edge('label');
- label = next_token;
- advance();
- advance(':');
- scope = Object.create(old_scope);
- add_label(label, 'label');
- if (next_token.labeled !== true) {
- warn('label_a_b', next_token, label.string, artifact());
- } else if (jx.test(label.string + ':')) {
- warn('url', label);
- } else if (funct === global_funct) {
- stop('unexpected_a', token);
- }
- next_token.label = label;
- }
-
-// Parse the statement.
-
- if (token.id !== 'else') {
- edge();
- }
- step_in('statement');
- the_statement = expression(0, true);
- if (the_statement) {
-
-// Look for the final semicolon.
-
- if (the_statement.arity === 'statement') {
- if (the_statement.id === 'switch' ||
- (the_statement.block && the_statement.id !== 'do')) {
- spaces();
- } else {
- semicolon();
- }
- } else {
-
-// If this is an expression statement, determine if it is acceptable.
-// We do not like
-// new Blah();
-// statments. If it is to be used at all, new should only be used to make
-// objects, not side effects. The expression statements we do like do
-// assignment or invocation or delete.
-
- if (the_statement.id === '(') {
- if (the_statement.first.id === 'new') {
- warn('bad_new');
- }
- } else if (!the_statement.assign &&
- the_statement.id !== 'delete' &&
- the_statement.id !== '++' &&
- the_statement.id !== '--') {
- warn('assignment_function_expression', token);
- }
- semicolon();
- }
- }
- step_out();
- scope = old_scope;
- return the_statement;
- }
-
-
- function statements() {
- var array = [], disruptor, the_statement;
-
-// A disrupt statement may not be followed by any other statement.
-// If the last statement is disrupt, then the sequence is disrupt.
-
- while (next_token.postscript !== true) {
- if (next_token.id === ';') {
- warn('unexpected_a', next_token);
- semicolon();
- } else {
- if (next_token.string === 'use strict') {
- if ((!node_js && xmode !== 'script') || funct !== global_funct || array.length > 0) {
- warn('function_strict');
- }
- use_strict();
- }
- if (disruptor) {
- warn('unreachable_a_b', next_token, next_token.string,
- disruptor.string);
- disruptor = null;
- }
- the_statement = statement();
- if (the_statement) {
- array.push(the_statement);
- if (the_statement.disrupt) {
- disruptor = the_statement;
- array.disrupt = true;
- }
- }
- }
- }
- return array;
- }
-
-
- function block(ordinary) {
-
-// array block is array sequence of statements wrapped in braces.
-// ordinary is false for function bodies and try blocks.
-// ordinary is true for if statements, while, etc.
-
- var array,
- curly = next_token,
- old_in_block = in_block,
- old_scope = scope,
- old_strict_mode = strict_mode;
-
- in_block = ordinary;
- scope = Object.create(scope);
- spaces();
- if (next_token.id === '{') {
- advance('{');
- step_in();
- if (!ordinary && !use_strict() && !old_strict_mode &&
- !option.sloppy && funct['(context)'] === global_funct) {
- warn('missing_use_strict');
- }
- array = statements();
- strict_mode = old_strict_mode;
- step_out('}', curly);
- } else if (!ordinary) {
- stop('expected_a_b', next_token, '{', artifact());
- } else {
- warn('expected_a_b', next_token, '{', artifact());
- array = [statement()];
- array.disrupt = array[0].disrupt;
- }
- funct['(verb)'] = null;
- scope = old_scope;
- in_block = old_in_block;
- if (ordinary && array.length === 0) {
- warn('empty_block');
- }
- return array;
- }
-
-
- function tally_property(name) {
- if (option.properties && typeof property[name] !== 'number') {
- warn('unexpected_property_a', token, name);
- }
- if (typeof property[name] === 'number') {
- property[name] += 1;
- } else {
- property[name] = 1;
- }
- }
-
-
-// ECMAScript parser
-
- syntax['(identifier)'] = {
- id: '(identifier)',
- lbp: 0,
- identifier: true,
- nud: function () {
- var name = this.string,
- variable = scope[name],
- site,
- writeable;
-
-// If the variable is not in scope, then we may have an undeclared variable.
-// Check the predefined list. If it was predefined, create the global
-// variable.
-
- if (typeof variable !== 'object') {
- writeable = predefined[name];
- if (typeof writeable === 'boolean') {
- global_scope[name] = variable = {
- string: name,
- writeable: writeable,
- funct: global_funct
- };
- global_funct[name] = 'var';
-
-// But if the variable is not in scope, and is not predefined, and if we are not
-// in the global scope, then we have an undefined variable error.
-
- } else {
- if (!option.undef) {
- warn('used_before_a', token);
- }
- scope[name] = variable = {
- string: name,
- writeable: true,
- funct: funct
- };
- funct[name] = 'undef';
- }
-
- }
- site = variable.funct;
-
-// The name is in scope and defined in the current function.
-
- if (funct === site) {
-
-// Change 'unused' to 'var', and reject labels.
-
- switch (funct[name]) {
- case 'becoming':
- warn('unexpected_a', token);
- funct[name] = 'var';
- break;
- case 'unused':
- funct[name] = 'var';
- break;
- case 'unparam':
- funct[name] = 'parameter';
- break;
- case 'unction':
- funct[name] = 'function';
- break;
- case 'label':
- warn('a_label', token, name);
- break;
- }
-
-// If the name is already defined in the current
-// function, but not as outer, then there is a scope error.
-
- } else {
- switch (funct[name]) {
- case 'closure':
- case 'function':
- case 'var':
- case 'unused':
- warn('a_scope', token, name);
- break;
- case 'label':
- warn('a_label', token, name);
- break;
- case 'outer':
- case 'global':
- break;
- default:
-
-// If the name is defined in an outer function, make an outer entry, and if
-// it was unused, make it var.
-
- switch (site[name]) {
- case 'becoming':
- case 'closure':
- case 'function':
- case 'parameter':
- case 'unction':
- case 'unused':
- case 'var':
- site[name] = 'closure';
- funct[name] = site === global_funct
- ? 'global'
- : 'outer';
- break;
- case 'unparam':
- site[name] = 'parameter';
- funct[name] = 'outer';
- break;
- case 'undef':
- funct[name] = 'undef';
- break;
- case 'label':
- warn('a_label', token, name);
- break;
- }
- }
- }
- return this;
- },
- led: function () {
- stop('expected_operator_a');
- }
- };
-
-// Build the syntax table by declaring the syntactic elements.
-
- type('(array)', 'array');
- type('(color)', 'color');
- type('(function)', 'function');
- type('(number)', 'number', return_this);
- type('(object)', 'object');
- type('(string)', 'string', return_this);
- type('(boolean)', 'boolean', return_this);
- type('(range)', 'range');
- type('(regexp)', 'regexp', return_this);
-
- ultimate('(begin)');
- ultimate('(end)');
- ultimate('(error)');
- postscript(symbol('</'));
- symbol('<!');
- symbol('<!--');
- symbol('-->');
- postscript(symbol('}'));
- symbol(')');
- symbol(']');
- postscript(symbol('"'));
- postscript(symbol('\''));
- symbol(';');
- symbol(':');
- symbol(',');
- symbol('#');
- symbol('@');
- symbol('*/');
- postscript(reserve('case'));
- reserve('catch');
- postscript(reserve('default'));
- reserve('else');
- reserve('finally');
-
- reservevar('arguments', function (x) {
- if (strict_mode && funct === global_funct) {
- warn('strict', x);
- } else if (option.safe) {
- warn('adsafe_a', x);
- }
- funct['(arguments)'] = true;
- });
- reservevar('eval', function (x) {
- if (option.safe) {
- warn('adsafe_a', x);
- }
- });
- constant('false', 'boolean');
- constant('Infinity', 'number');
- constant('NaN', 'number');
- constant('null', '');
- reservevar('this', function (x) {
- if (option.safe) {
- warn('adsafe_a', x);
- } else if (strict_mode && funct['(token)'].arity === 'statement' &&
- funct['(name)'].charAt(0) > 'Z') {
- warn('strict', x);
- }
- });
- constant('true', 'boolean');
- constant('undefined', '');
-
- infix('?', 30, function (left, that) {
- step_in('?');
- that.first = expected_condition(expected_relation(left));
- that.second = expression(0);
- spaces();
- step_out();
- var colon = next_token;
- advance(':');
- step_in(':');
- spaces();
- that.third = expression(10);
- that.arity = 'ternary';
- if (are_similar(that.second, that.third)) {
- warn('weird_ternary', colon);
- } else if (are_similar(that.first, that.second)) {
- warn('use_or', that);
- }
- step_out();
- return that;
- });
-
- infix('||', 40, function (left, that) {
- function paren_check(that) {
- if (that.id === '&&' && !that.paren) {
- warn('and', that);
- }
- return that;
- }
-
- that.first = paren_check(expected_condition(expected_relation(left)));
- that.second = paren_check(expected_relation(expression(40)));
- if (are_similar(that.first, that.second)) {
- warn('weird_condition', that);
- }
- return that;
- });
-
- infix('&&', 50, function (left, that) {
- that.first = expected_condition(expected_relation(left));
- that.second = expected_relation(expression(50));
- if (are_similar(that.first, that.second)) {
- warn('weird_condition', that);
- }
- return that;
- });
-
- prefix('void', function () {
- this.first = expression(0);
- this.arity = 'prefix';
- if (option.es5) {
- warn('expected_a_b', this, 'undefined', 'void');
- } else if (this.first.number !== 0) {
- warn('expected_a_b', this.first, '0', artifact(this.first));
- }
- return this;
- });
-
- bitwise('|', 70);
- bitwise('^', 80);
- bitwise('&', 90);
-
- relation('==', '===');
- relation('===');
- relation('!=', '!==');
- relation('!==');
- relation('<');
- relation('>');
- relation('<=');
- relation('>=');
-
- bitwise('<<', 120);
- bitwise('>>', 120);
- bitwise('>>>', 120);
-
- infix('in', 120, function (left, that) {
- warn('infix_in', that);
- that.left = left;
- that.right = expression(130);
- return that;
- });
- infix('instanceof', 120);
- infix('+', 130, function (left, that) {
- if (left.id === '(number)') {
- if (left.number === 0) {
- warn('unexpected_a', left, '0');
- }
- } else if (left.id === '(string)') {
- if (left.string === '') {
- warn('expected_a_b', left, 'String', '\'\'');
- }
- }
- var right = expression(130);
- if (right.id === '(number)') {
- if (right.number === 0) {
- warn('unexpected_a', right, '0');
- }
- } else if (right.id === '(string)') {
- if (right.string === '') {
- warn('expected_a_b', right, 'String', '\'\'');
- }
- }
- if (left.id === right.id) {
- if (left.id === '(string)' || left.id === '(number)') {
- if (left.id === '(string)') {
- left.string += right.string;
- if (jx.test(left.string)) {
- warn('url', left);
- }
- } else {
- left.number += right.number;
- }
- left.thru = right.thru;
- return left;
- }
- }
- that.first = left;
- that.second = right;
- return that;
- });
- prefix('+', 'num');
- prefix('+++', function () {
- warn('confusing_a', token);
- this.first = expression(150);
- this.arity = 'prefix';
- return this;
- });
- infix('+++', 130, function (left) {
- warn('confusing_a', token);
- this.first = left;
- this.second = expression(130);
- return this;
- });
- infix('-', 130, function (left, that) {
- if ((left.id === '(number)' && left.number === 0) || left.id === '(string)') {
- warn('unexpected_a', left);
- }
- var right = expression(130);
- if ((right.id === '(number)' && right.number === 0) || right.id === '(string)') {
- warn('unexpected_a', right);
- }
- if (left.id === right.id && left.id === '(number)') {
- left.number -= right.number;
- left.thru = right.thru;
- return left;
- }
- that.first = left;
- that.second = right;
- return that;
- });
- prefix('-');
- prefix('---', function () {
- warn('confusing_a', token);
- this.first = expression(150);
- this.arity = 'prefix';
- return this;
- });
- infix('---', 130, function (left) {
- warn('confusing_a', token);
- this.first = left;
- this.second = expression(130);
- return this;
- });
- infix('*', 140, function (left, that) {
- if ((left.id === '(number)' && (left.number === 0 || left.number === 1)) || left.id === '(string)') {
- warn('unexpected_a', left);
- }
- var right = expression(140);
- if ((right.id === '(number)' && (right.number === 0 || right.number === 1)) || right.id === '(string)') {
- warn('unexpected_a', right);
- }
- if (left.id === right.id && left.id === '(number)') {
- left.number *= right.number;
- left.thru = right.thru;
- return left;
- }
- that.first = left;
- that.second = right;
- return that;
- });
- infix('/', 140, function (left, that) {
- if ((left.id === '(number)' && left.number === 0) || left.id === '(string)') {
- warn('unexpected_a', left);
- }
- var right = expression(140);
- if ((right.id === '(number)' && (right.number === 0 || right.number === 1)) || right.id === '(string)') {
- warn('unexpected_a', right);
- }
- if (left.id === right.id && left.id === '(number)') {
- left.number /= right.number;
- left.thru = right.thru;
- return left;
- }
- that.first = left;
- that.second = right;
- return that;
- });
- infix('%', 140, function (left, that) {
- if ((left.id === '(number)' && (left.number === 0 || left.number === 1)) || left.id === '(string)') {
- warn('unexpected_a', left);
- }
- var right = expression(140);
- if ((right.id === '(number)' && right.number === 0) || right.id === '(string)') {
- warn('unexpected_a', right);
- }
- if (left.id === right.id && left.id === '(number)') {
- left.number %= right.number;
- left.thru = right.thru;
- return left;
- }
- that.first = left;
- that.second = right;
- return that;
- });
-
- suffix('++');
- prefix('++');
-
- suffix('--');
- prefix('--');
- prefix('delete', function () {
- one_space();
- var p = expression(0);
- if (!p || (p.id !== '.' && p.id !== '[')) {
- warn('deleted');
- }
- this.first = p;
- return this;
- });
-
-
- prefix('~', function () {
- no_space_only();
- if (!option.bitwise) {
- warn('unexpected_a', this);
- }
- expression(150);
- return this;
- });
- prefix('!', function () {
- no_space_only();
- this.first = expected_condition(expression(150));
- this.arity = 'prefix';
- if (bang[this.first.id] === true || this.first.assign) {
- warn('confusing_a', this);
- }
- return this;
- });
- prefix('typeof', null);
- prefix('new', function () {
- one_space();
- var c = expression(160), n, p, v;
- this.first = c;
- if (c.id !== 'function') {
- if (c.identifier) {
- switch (c.string) {
- case 'Object':
- warn('use_object', token);
- break;
- case 'Array':
- if (next_token.id === '(') {
- p = next_token;
- p.first = this;
- advance('(');
- if (next_token.id !== ')') {
- n = expression(0);
- p.second = [n];
- if (n.id !== '(number)' || next_token.id === ',') {
- warn('use_array', p);
- }
- while (next_token.id === ',') {
- advance(',');
- p.second.push(expression(0));
- }
- } else {
- warn('use_array', token);
- }
- advance(')', p);
- return p;
- }
- warn('use_array', token);
- break;
- case 'Number':
- case 'String':
- case 'Boolean':
- case 'Math':
- case 'JSON':
- warn('not_a_constructor', c);
- break;
- case 'Function':
- if (!option.evil) {
- warn('function_eval');
- }
- break;
- case 'Date':
- case 'RegExp':
- case 'this':
- break;
- default:
- if (c.id !== 'function') {
- v = c.string.charAt(0);
- if (!option.newcap && (v < 'A' || v > 'Z')) {
- warn('constructor_name_a', token);
- }
- }
- }
- } else {
- if (c.id !== '.' && c.id !== '[' && c.id !== '(') {
- warn('bad_constructor', token);
- }
- }
- } else {
- warn('weird_new', this);
- }
- if (next_token.id !== '(') {
- warn('missing_a', next_token, '()');
- }
- return this;
- });
-
- infix('(', 160, function (left, that) {
- var p;
- if (indent && indent.mode === 'expression') {
- no_space(prev_token, token);
- } else {
- no_space_only(prev_token, token);
- }
- if (!left.immed && left.id === 'function') {
- warn('wrap_immediate');
- }
- p = [];
- if (left.identifier) {
- if (left.string.match(/^[A-Z]([A-Z0-9_$]*[a-z][A-Za-z0-9_$]*)?$/)) {
- if (left.string !== 'Number' && left.string !== 'String' &&
- left.string !== 'Boolean' && left.string !== 'Date') {
- if (left.string === 'Math' || left.string === 'JSON') {
- warn('not_a_function', left);
- } else if (left.string === 'Object') {
- warn('use_object', token);
- } else if (left.string === 'Array' || !option.newcap) {
- warn('missing_a', left, 'new');
- }
- }
- }
- } else if (left.id === '.') {
- if (option.safe && left.first.string === 'Math' &&
- left.second === 'random') {
- warn('adsafe_a', left);
- } else if (left.second.string === 'split' &&
- left.first.id === '(string)') {
- warn('use_array', left.second);
- }
- }
- step_in();
- if (next_token.id !== ')') {
- no_space();
- for (;;) {
- edge();
- p.push(expression(10));
- if (next_token.id !== ',') {
- break;
- }
- comma();
- }
- }
- no_space();
- step_out(')', that);
- if (typeof left === 'object') {
- if (left.string === 'parseInt' && p.length === 1) {
- warn('radix', left);
- }
- if (!option.evil) {
- if (left.string === 'eval' || left.string === 'Function' ||
- left.string === 'execScript') {
- warn('evil', left);
- } else if (p[0] && p[0].id === '(string)' &&
- (left.string === 'setTimeout' ||
- left.string === 'setInterval')) {
- warn('implied_evil', left);
- }
- }
- if (!left.identifier && left.id !== '.' && left.id !== '[' &&
- left.id !== '(' && left.id !== '&&' && left.id !== '||' &&
- left.id !== '?') {
- warn('bad_invocation', left);
- }
- }
- that.first = left;
- that.second = p;
- return that;
- }, true);
-
- prefix('(', function () {
- step_in('expression');
- no_space();
- edge();
- if (next_token.id === 'function') {
- next_token.immed = true;
- }
- var value = expression(0);
- value.paren = true;
- no_space();
- step_out(')', this);
- if (value.id === 'function') {
- switch (next_token.id) {
- case '(':
- warn('move_invocation');
- break;
- case '.':
- case '[':
- warn('unexpected_a');
- break;
- default:
- warn('bad_wrap', this);
- }
- }
- return value;
- });
-
- infix('.', 170, function (left, that) {
- no_space(prev_token, token);
- no_space();
- var name = identifier();
- if (typeof name === 'string') {
- tally_property(name);
- }
- that.first = left;
- that.second = token;
- if (left && left.string === 'arguments' &&
- (name === 'callee' || name === 'caller')) {
- warn('avoid_a', left, 'arguments.' + name);
- } else if (!option.evil && left && left.string === 'document' &&
- (name === 'write' || name === 'writeln')) {
- warn('write_is_wrong', left);
- } else if (option.adsafe) {
- if (!adsafe_top && left.string === 'ADSAFE') {
- if (name === 'id' || name === 'lib') {
- warn('adsafe_a', that);
- } else if (name === 'go') {
- if (xmode !== 'script') {
- warn('adsafe_a', that);
- } else if (adsafe_went || next_token.id !== '(' ||
- peek(0).id !== '(string)' ||
- peek(0).string !== adsafe_id ||
- peek(1).id !== ',') {
- stop('adsafe_a', that, 'go');
- }
- adsafe_went = true;
- adsafe_may = false;
- }
- }
- adsafe_top = false;
- }
- if (!option.evil && (name === 'eval' || name === 'execScript')) {
- warn('evil');
- } else if (option.safe) {
- for (;;) {
- if (banned[name] === true) {
- warn('adsafe_a', token, name);
- }
- if (typeof predefined[left.string] !== 'boolean' || //// check for writeable
- next_token.id === '(') {
- break;
- }
- if (next_token.id !== '.') {
- warn('adsafe_a', that);
- break;
- }
- advance('.');
- token.first = that;
- token.second = name;
- that = token;
- name = identifier();
- if (typeof name === 'string') {
- tally_property(name);
- }
- }
- }
- return that;
- }, true);
-
- infix('[', 170, function (left, that) {
- var e, s;
- no_space_only(prev_token, token);
- no_space();
- step_in();
- edge();
- e = expression(0);
- switch (e.id) {
- case '(number)':
- if (e.id === '(number)' && left.id === 'arguments') {
- warn('use_param', left);
- }
- break;
- case '(string)':
- if (option.safe && (banned[e.string] ||
- e.string.charAt(0) === '_' || e.string.slice(-1) === '_')) {
- warn('adsafe_subscript_a', e);
- } else if (!option.evil &&
- (e.string === 'eval' || e.string === 'execScript')) {
- warn('evil', e);
- } else if (!option.sub && ix.test(e.string)) {
- s = syntax[e.string];
- if (!s || !s.reserved) {
- warn('subscript', e);
- }
- }
- tally_property(e.string);
- break;
- default:
- if (option.safe) {
- warn('adsafe_subscript_a', e);
- }
- }
- step_out(']', that);
- no_space(prev_token, token);
- that.first = left;
- that.second = e;
- return that;
- }, true);
-
- prefix('[', function () {
- this.arity = 'prefix';
- this.first = [];
- step_in('array');
- while (next_token.id !== '(end)') {
- while (next_token.id === ',') {
- warn('unexpected_a', next_token);
- advance(',');
- }
- if (next_token.id === ']') {
- break;
- }
- indent.wrap = false;
- edge();
- this.first.push(expression(10));
- if (next_token.id === ',') {
- comma();
- if (next_token.id === ']' && !option.es5) {
- warn('unexpected_a', token);
- break;
- }
- } else {
- break;
- }
- }
- step_out(']', this);
- return this;
- }, 170);
-
-
- function property_name() {
- var id = optional_identifier(true);
- if (!id) {
- if (next_token.id === '(string)') {
- id = next_token.string;
- if (option.safe) {
- if (banned[id]) {
- warn('adsafe_a');
- } else if (id.charAt(0) === '_' ||
- id.charAt(id.length - 1) === '_') {
- warn('dangling_a');
- }
- }
- advance();
- } else if (next_token.id === '(number)') {
- id = next_token.number.toString();
- advance();
- }
- }
- return id;
- }
-
-
- function function_params() {
- var id, paren = next_token, params = [];
- advance('(');
- step_in();
- no_space();
- if (next_token.id === ')') {
- no_space();
- step_out(')', paren);
- return params;
- }
- for (;;) {
- edge();
- id = identifier();
- params.push(token);
- add_label(token, option.unparam ? 'parameter' : 'unparam');
- if (next_token.id === ',') {
- comma();
- } else {
- no_space();
- step_out(')', paren);
- return params;
- }
- }
- }
-
-
-
- function do_function(func, name) {
- var old_funct = funct,
- old_option = option,
- old_scope = scope;
- funct = {
- '(name)' : name || '\'' + (anonname || '').replace(nx, sanitize) + '\'',
- '(line)' : next_token.line,
- '(context)' : old_funct,
- '(breakage)' : 0,
- '(loopage)' : 0,
- '(scope)' : scope,
- '(token)' : func
- };
- option = Object.create(old_option);
- scope = Object.create(old_scope);
- functions.push(funct);
- func.name = name;
- if (name) {
- add_label(func, 'function', name);
- }
- func.writeable = false;
- func.first = funct['(params)'] = function_params();
- one_space();
- func.block = block(false);
- if (funct['(arguments)']) {
- func.first.forEach(function (value) {
- if (value.assign) {
- warn('parameter_arguments_a', value, value.string);
- }
- });
- }
- funct = old_funct;
- option = old_option;
- scope = old_scope;
- }
-
-
- assignop('=');
- assignop('+=', '+');
- assignop('-=', '-');
- assignop('*=', '*');
- assignop('/=', '/').nud = function () {
- stop('slash_equal');
- };
- assignop('%=', '%');
- assignop('&=', '&');
- assignop('|=', '|');
- assignop('^=', '^');
- assignop('<<=', '<<');
- assignop('>>=', '>>');
- assignop('>>>=', '>>>');
-
-
- prefix('{', function () {
- var get, i, j, name, p, set, seen = {};
- this.arity = 'prefix';
- this.first = [];
- step_in();
- while (next_token.id !== '}') {
- indent.wrap = false;
-
-// JSLint recognizes the ES5 extension for get/set in object literals,
-// but requires that they be used in pairs.
-
- edge();
- if (next_token.string === 'get' && peek().id !== ':') {
- if (!option.es5) {
- warn('es5');
- }
- get = next_token;
- advance('get');
- one_space_only();
- name = next_token;
- i = property_name();
- if (!i) {
- stop('missing_property');
- }
- get.string = '';
- do_function(get);
- if (funct['(loopage)']) {
- warn('function_loop', get);
- }
- p = get.first;
- if (p) {
- warn('parameter_a_get_b', p[0], p[0].string, i);
- }
- comma();
- set = next_token;
- spaces();
- edge();
- advance('set');
- set.string = '';
- one_space_only();
- j = property_name();
- if (i !== j) {
- stop('expected_a_b', token, i, j || next_token.string);
- }
- do_function(set);
- if (set.block.length === 0) {
- warn('missing_a', token, 'throw');
- }
- p = set.first;
- if (!p || p.length !== 1) {
- stop('parameter_set_a', set, 'value');
- } else if (p[0].string !== 'value') {
- stop('expected_a_b', p[0], 'value', p[0].string);
- }
- name.first = [get, set];
- } else {
- name = next_token;
- i = property_name();
- if (typeof i !== 'string') {
- stop('missing_property');
- }
- advance(':');
- spaces();
- name.first = expression(10);
- }
- this.first.push(name);
- if (seen[i] === true) {
- warn('duplicate_a', next_token, i);
- }
- seen[i] = true;
- tally_property(i);
- if (next_token.id !== ',') {
- break;
- }
- for (;;) {
- comma();
- if (next_token.id !== ',') {
- break;
- }
- warn('unexpected_a', next_token);
- }
- if (next_token.id === '}' && !option.es5) {
- warn('unexpected_a', token);
- }
- }
- step_out('}', this);
- return this;
- });
-
- stmt('{', function () {
- warn('statement_block');
- this.arity = 'statement';
- this.block = statements();
- this.disrupt = this.block.disrupt;
- advance('}', this);
- return this;
- });
-
- stmt('/*global', directive);
- stmt('/*globals', directive);
- stmt('/*jslint', directive);
- stmt('/*member', directive);
- stmt('/*members', directive);
- stmt('/*property', directive);
- stmt('/*properties', directive);
-
- stmt('var', function () {
-
-// JavaScript does not have block scope. It only has function scope. So,
-// declaring a variable in a block can have unexpected consequences.
-
-// var.first will contain an array, the array containing name tokens
-// and assignment tokens.
-
- var assign, id, name;
-
- if (funct['(vars)'] && !option.vars) {
- warn('combine_var');
- } else if (funct !== global_funct) {
- funct['(vars)'] = true;
- }
- this.arity = 'statement';
- this.first = [];
- step_in('var');
- for (;;) {
- name = next_token;
- id = identifier();
- add_label(name, 'becoming');
-
- if (next_token.id === '=') {
- assign = next_token;
- assign.first = name;
- spaces();
- advance('=');
- spaces();
- if (next_token.id === 'undefined') {
- warn('unnecessary_initialize', token, id);
- }
- if (peek(0).id === '=' && next_token.identifier) {
- stop('var_a_not');
- }
- assign.second = expression(0);
- assign.arity = 'infix';
- this.first.push(assign);
- } else {
- this.first.push(name);
- }
- if (funct[id] === 'becoming') {
- funct[id] = 'unused';
- }
- if (next_token.id !== ',') {
- break;
- }
- comma();
- indent.wrap = false;
- if (var_mode && next_token.line === token.line &&
- this.first.length === 1) {
- var_mode = null;
- indent.open = false;
- indent.at -= option.indent;
- }
- spaces();
- edge();
- }
- var_mode = null;
- step_out();
- return this;
- });
-
- stmt('function', function () {
- one_space();
- if (in_block) {
- warn('function_block', token);
- }
- var name = next_token, id = identifier();
- add_label(name, 'unction');
- no_space();
- this.arity = 'statement';
- do_function(this, id);
- if (next_token.id === '(' && next_token.line === token.line) {
- stop('function_statement');
- }
- return this;
- });
-
- prefix('function', function () {
- if (!option.anon) {
- one_space();
- }
- var id = optional_identifier();
- if (id) {
- no_space();
- } else {
- id = '';
- }
- do_function(this, id);
- if (funct['(loopage)']) {
- warn('function_loop');
- }
- switch (next_token.id) {
- case ';':
- case '(':
- case ')':
- case ',':
- case ']':
- case '}':
- case ':':
- break;
- case '.':
- if (peek().string !== 'bind' || peek(1).id !== '(') {
- warn('unexpected_a');
- }
- break;
- default:
- stop('unexpected_a');
- }
- this.arity = 'function';
- return this;
- });
-
- stmt('if', function () {
- var paren = next_token;
- one_space();
- advance('(');
- step_in('control');
- no_space();
- edge();
- this.arity = 'statement';
- this.first = expected_condition(expected_relation(expression(0)));
- no_space();
- step_out(')', paren);
- one_space();
- this.block = block(true);
- if (next_token.id === 'else') {
- one_space();
- advance('else');
- one_space();
- this['else'] = next_token.id === 'if' || next_token.id === 'switch'
- ? statement(true)
- : block(true);
- if (this['else'].disrupt && this.block.disrupt) {
- this.disrupt = true;
- }
- }
- return this;
- });
-
- stmt('try', function () {
-
-// try.first The catch variable
-// try.second The catch clause
-// try.third The finally clause
-// try.block The try block
-
- var exception_variable, old_scope, paren;
- if (option.adsafe) {
- warn('adsafe_a', this);
- }
- one_space();
- this.arity = 'statement';
- this.block = block(false);
- if (next_token.id === 'catch') {
- one_space();
- advance('catch');
- one_space();
- paren = next_token;
- advance('(');
- step_in('control');
- no_space();
- edge();
- old_scope = scope;
- scope = Object.create(old_scope);
- exception_variable = next_token.string;
- this.first = exception_variable;
- if (!next_token.identifier) {
- warn('expected_identifier_a', next_token);
- } else {
- add_label(next_token, 'exception');
- }
- advance();
- no_space();
- step_out(')', paren);
- one_space();
- this.second = block(false);
- scope = old_scope;
- }
- if (next_token.id === 'finally') {
- one_space();
- advance('finally');
- one_space();
- this.third = block(false);
- } else if (!this.second) {
- stop('expected_a_b', next_token, 'catch', artifact());
- }
- return this;
- });
-
- labeled_stmt('while', function () {
- one_space();
- var paren = next_token;
- funct['(breakage)'] += 1;
- funct['(loopage)'] += 1;
- advance('(');
- step_in('control');
- no_space();
- edge();
- this.arity = 'statement';
- this.first = expected_relation(expression(0));
- if (this.first.id !== 'true') {
- expected_condition(this.first, bundle.unexpected_a);
- }
- no_space();
- step_out(')', paren);
- one_space();
- this.block = block(true);
- if (this.block.disrupt) {
- warn('strange_loop', prev_token);
- }
- funct['(breakage)'] -= 1;
- funct['(loopage)'] -= 1;
- return this;
- });
-
- reserve('with');
-
- labeled_stmt('switch', function () {
-
-// switch.first the switch expression
-// switch.second the array of cases. A case is 'case' or 'default' token:
-// case.first the array of case expressions
-// case.second the array of statements
-// If all of the arrays of statements are disrupt, then the switch is disrupt.
-
- var cases = [],
- old_in_block = in_block,
- particular,
- the_case = next_token,
- unbroken = true;
-
- function find_duplicate_case(value) {
- if (are_similar(particular, value)) {
- warn('duplicate_a', value);
- }
- }
-
- funct['(breakage)'] += 1;
- one_space();
- advance('(');
- no_space();
- step_in();
- this.arity = 'statement';
- this.first = expected_condition(expected_relation(expression(0)));
- no_space();
- step_out(')', the_case);
- one_space();
- advance('{');
- step_in();
- in_block = true;
- this.second = [];
- while (next_token.id === 'case') {
- the_case = next_token;
- cases.forEach(find_duplicate_case);
- the_case.first = [];
- the_case.arity = 'case';
- spaces();
- edge('case');
- advance('case');
- for (;;) {
- one_space();
- particular = expression(0);
- cases.forEach(find_duplicate_case);
- cases.push(particular);
- the_case.first.push(particular);
- if (particular.id === 'NaN') {
- warn('unexpected_a', particular);
- }
- no_space_only();
- advance(':');
- if (next_token.id !== 'case') {
- break;
- }
- spaces();
- edge('case');
- advance('case');
- }
- spaces();
- the_case.second = statements();
- if (the_case.second && the_case.second.length > 0) {
- particular = the_case.second[the_case.second.length - 1];
- if (particular.disrupt) {
- if (particular.id === 'break') {
- unbroken = false;
- }
- } else {
- warn('missing_a_after_b', next_token, 'break', 'case');
- }
- } else {
- warn('empty_case');
- }
- this.second.push(the_case);
- }
- if (this.second.length === 0) {
- warn('missing_a', next_token, 'case');
- }
- if (next_token.id === 'default') {
- spaces();
- the_case = next_token;
- the_case.arity = 'case';
- edge('case');
- advance('default');
- no_space_only();
- advance(':');
- spaces();
- the_case.second = statements();
- if (the_case.second && the_case.second.length > 0) {
- particular = the_case.second[the_case.second.length - 1];
- if (unbroken && particular.disrupt && particular.id !== 'break') {
- this.disrupt = true;
- }
- }
- this.second.push(the_case);
- }
- funct['(breakage)'] -= 1;
- spaces();
- step_out('}', this);
- in_block = old_in_block;
- return this;
- });
-
- stmt('debugger', function () {
- if (!option.debug) {
- warn('unexpected_a', this);
- }
- this.arity = 'statement';
- return this;
- });
-
- labeled_stmt('do', function () {
- funct['(breakage)'] += 1;
- funct['(loopage)'] += 1;
- one_space();
- this.arity = 'statement';
- this.block = block(true);
- if (this.block.disrupt) {
- warn('strange_loop', prev_token);
- }
- one_space();
- advance('while');
- var paren = next_token;
- one_space();
- advance('(');
- step_in();
- no_space();
- edge();
- this.first = expected_condition(expected_relation(expression(0)), bundle.unexpected_a);
- no_space();
- step_out(')', paren);
- funct['(breakage)'] -= 1;
- funct['(loopage)'] -= 1;
- return this;
- });
-
- labeled_stmt('for', function () {
-
- var blok, filter, ok = false, paren = next_token, value;
- this.arity = 'statement';
- funct['(breakage)'] += 1;
- funct['(loopage)'] += 1;
- advance('(');
- if (next_token.id === ';') {
- no_space();
- advance(';');
- no_space();
- advance(';');
- no_space();
- advance(')');
- blok = block(true);
- } else {
- step_in('control');
- spaces(this, paren);
- no_space();
- if (next_token.id === 'var') {
- stop('move_var');
- }
- edge();
- if (peek(0).id === 'in') {
- this.forin = true;
- value = next_token;
- switch (funct[value.string]) {
- case 'unused':
- funct[value.string] = 'var';
- break;
- case 'closure':
- case 'var':
- break;
- default:
- warn('bad_in_a', value);
- }
- advance();
- advance('in');
- this.first = value;
- this.second = expression(20);
- step_out(')', paren);
- blok = block(true);
- if (!option.forin) {
- if (blok.length === 1 && typeof blok[0] === 'object' &&
- blok[0].string === 'if' && !blok[0]['else']) {
- filter = blok[0].first;
- while (filter.id === '&&') {
- filter = filter.first;
- }
- switch (filter.id) {
- case '===':
- case '!==':
- ok = filter.first.id === '['
- ? filter.first.first.string === this.second.string &&
- filter.first.second.string === this.first.string
- : filter.first.id === 'typeof' &&
- filter.first.first.id === '[' &&
- filter.first.first.first.string === this.second.string &&
- filter.first.first.second.string === this.first.string;
- break;
- case '(':
- ok = filter.first.id === '.' && ((
- filter.first.first.string === this.second.string &&
- filter.first.second.string === 'hasOwnProperty' &&
- filter.second[0].string === this.first.string
- ) || (
- filter.first.first.string === 'ADSAFE' &&
- filter.first.second.string === 'has' &&
- filter.second[0].string === this.second.string &&
- filter.second[1].string === this.first.string
- ) || (
- filter.first.first.id === '.' &&
- filter.first.first.first.id === '.' &&
- filter.first.first.first.first.string === 'Object' &&
- filter.first.first.first.second.string === 'prototype' &&
- filter.first.first.second.string === 'hasOwnProperty' &&
- filter.first.second.string === 'call' &&
- filter.second[0].string === this.second.string &&
- filter.second[1].string === this.first.string
- ));
- break;
- }
- }
- if (!ok) {
- warn('for_if', this);
- }
- }
- } else {
- edge();
- this.first = [];
- for (;;) {
- this.first.push(expression(0, 'for'));
- if (next_token.id !== ',') {
- break;
- }
- comma();
- }
- semicolon();
- edge();
- this.second = expected_relation(expression(0));
- if (this.second.id !== 'true') {
- expected_condition(this.second, bundle.unexpected_a);
- }
- semicolon(token);
- if (next_token.id === ';') {
- stop('expected_a_b', next_token, ')', ';');
- }
- this.third = [];
- edge();
- for (;;) {
- this.third.push(expression(0, 'for'));
- if (next_token.id !== ',') {
- break;
- }
- comma();
- }
- no_space();
- step_out(')', paren);
- one_space();
- blok = block(true);
- }
- }
- if (blok.disrupt) {
- warn('strange_loop', prev_token);
- }
- this.block = blok;
- funct['(breakage)'] -= 1;
- funct['(loopage)'] -= 1;
- return this;
- });
-
- disrupt_stmt('break', function () {
- var label = next_token.string;
- this.arity = 'statement';
- if (funct['(breakage)'] === 0) {
- warn('unexpected_a', this);
- }
- if (next_token.identifier && token.line === next_token.line) {
- one_space_only();
- if (funct[label] !== 'label') {
- warn('not_a_label', next_token);
- } else if (scope[label].funct !== funct) {
- warn('not_a_scope', next_token);
- }
- this.first = next_token;
- advance();
- }
- return this;
- });
-
- disrupt_stmt('continue', function () {
- if (!option['continue']) {
- warn('unexpected_a', this);
- }
- var label = next_token.string;
- this.arity = 'statement';
- if (funct['(breakage)'] === 0) {
- warn('unexpected_a', this);
- }
- if (next_token.identifier && token.line === next_token.line) {
- one_space_only();
- if (funct[label] !== 'label') {
- warn('not_a_label', next_token);
- } else if (scope[label].funct !== funct) {
- warn('not_a_scope', next_token);
- }
- this.first = next_token;
- advance();
- }
- return this;
- });
-
- disrupt_stmt('return', function () {
- if (funct === global_funct && xmode !== 'scriptstring') {
- warn('unexpected_a', this);
- }
- this.arity = 'statement';
- if (next_token.id !== ';' && next_token.line === token.line) {
- one_space_only();
- if (next_token.id === '/' || next_token.id === '(regexp)') {
- warn('wrap_regexp');
- }
- this.first = expression(20);
- }
- if (peek(0).id === '}' && peek(1).id === 'else') {
- warn('unexpected_else', this);
- }
- return this;
- });
-
- disrupt_stmt('throw', function () {
- this.arity = 'statement';
- one_space_only();
- this.first = expression(20);
- return this;
- });
-
-
-// Superfluous reserved words
-
- reserve('class');
- reserve('const');
- reserve('enum');
- reserve('export');
- reserve('extends');
- reserve('import');
- reserve('super');
-
-// Harmony reserved words
-
- reserve('implements');
- reserve('interface');
- reserve('let');
- reserve('package');
- reserve('private');
- reserve('protected');
- reserve('public');
- reserve('static');
- reserve('yield');
-
-
-// Parse JSON
-
- function json_value() {
-
- function json_object() {
- var brace = next_token, object = {};
- advance('{');
- if (next_token.id !== '}') {
- while (next_token.id !== '(end)') {
- while (next_token.id === ',') {
- warn('unexpected_a', next_token);
- advance(',');
- }
- if (next_token.id !== '(string)') {
- warn('expected_string_a');
- }
- if (object[next_token.string] === true) {
- warn('duplicate_a');
- } else if (next_token.string === '__proto__') {
- warn('dangling_a');
- } else {
- object[next_token.string] = true;
- }
- advance();
- advance(':');
- json_value();
- if (next_token.id !== ',') {
- break;
- }
- advance(',');
- if (next_token.id === '}') {
- warn('unexpected_a', token);
- break;
- }
- }
- }
- advance('}', brace);
- }
-
- function json_array() {
- var bracket = next_token;
- advance('[');
- if (next_token.id !== ']') {
- while (next_token.id !== '(end)') {
- while (next_token.id === ',') {
- warn('unexpected_a', next_token);
- advance(',');
- }
- json_value();
- if (next_token.id !== ',') {
- break;
- }
- advance(',');
- if (next_token.id === ']') {
- warn('unexpected_a', token);
- break;
- }
- }
- }
- advance(']', bracket);
- }
-
- switch (next_token.id) {
- case '{':
- json_object();
- break;
- case '[':
- json_array();
- break;
- case 'true':
- case 'false':
- case 'null':
- case '(number)':
- case '(string)':
- advance();
- break;
- case '-':
- advance('-');
- no_space_only();
- advance('(number)');
- break;
- default:
- stop('unexpected_a');
- }
- }
-
-
-// CSS parsing.
-
- function css_name() {
- if (next_token.identifier) {
- advance();
- return true;
- }
- }
-
-
- function css_number() {
- if (next_token.id === '-') {
- advance('-');
- no_space_only();
- }
- if (next_token.id === '(number)') {
- advance('(number)');
- return true;
- }
- }
-
-
- function css_string() {
- if (next_token.id === '(string)') {
- advance();
- return true;
- }
- }
-
- function css_color() {
- var i, number, paren, value;
- if (next_token.identifier) {
- value = next_token.string;
- if (value === 'rgb' || value === 'rgba') {
- advance();
- paren = next_token;
- advance('(');
- for (i = 0; i < 3; i += 1) {
- if (i) {
- comma();
- }
- number = next_token.number;
- if (next_token.id !== '(number)' || number < 0) {
- warn('expected_positive_a', next_token);
- advance();
- } else {
- advance();
- if (next_token.id === '%') {
- advance('%');
- if (number > 100) {
- warn('expected_percent_a', token, number);
- }
- } else {
- if (number > 255) {
- warn('expected_small_a', token, number);
- }
- }
- }
- }
- if (value === 'rgba') {
- comma();
- number = next_token.number;
- if (next_token.id !== '(number)' || number < 0 || number > 1) {
- warn('expected_fraction_a', next_token);
- }
- advance();
- if (next_token.id === '%') {
- warn('unexpected_a');
- advance('%');
- }
- }
- advance(')', paren);
- return true;
- }
- if (css_colorData[next_token.string] === true) {
- advance();
- return true;
- }
- } else if (next_token.id === '(color)') {
- advance();
- return true;
- }
- return false;
- }
-
-
- function css_length() {
- if (next_token.id === '-') {
- advance('-');
- no_space_only();
- }
- if (next_token.id === '(number)') {
- advance();
- if (next_token.id !== '(string)' &&
- css_lengthData[next_token.string] === true) {
- no_space_only();
- advance();
- } else if (+token.number !== 0) {
- warn('expected_linear_a');
- }
- return true;
- }
- return false;
- }
-
-
- function css_line_height() {
- if (next_token.id === '-') {
- advance('-');
- no_space_only();
- }
- if (next_token.id === '(number)') {
- advance();
- if (next_token.id !== '(string)' &&
- css_lengthData[next_token.string] === true) {
- no_space_only();
- advance();
- }
- return true;
- }
- return false;
- }
-
-
- function css_width() {
- if (next_token.identifier) {
- switch (next_token.string) {
- case 'thin':
- case 'medium':
- case 'thick':
- advance();
- return true;
- }
- } else {
- return css_length();
- }
- }
-
-
- function css_margin() {
- if (next_token.identifier) {
- if (next_token.string === 'auto') {
- advance();
- return true;
- }
- } else {
- return css_length();
- }
- }
-
- function css_attr() {
- if (next_token.identifier && next_token.string === 'attr') {
- advance();
- advance('(');
- if (!next_token.identifier) {
- warn('expected_name_a');
- }
- advance();
- advance(')');
- return true;
- }
- return false;
- }
-
-
- function css_comma_list() {
- while (next_token.id !== ';') {
- if (!css_name() && !css_string()) {
- warn('expected_name_a');
- }
- if (next_token.id !== ',') {
- return true;
- }
- comma();
- }
- }
-
-
- function css_counter() {
- if (next_token.identifier && next_token.string === 'counter') {
- advance();
- advance('(');
- advance();
- if (next_token.id === ',') {
- comma();
- if (next_token.id !== '(string)') {
- warn('expected_string_a');
- }
- advance();
- }
- advance(')');
- return true;
- }
- if (next_token.identifier && next_token.string === 'counters') {
- advance();
- advance('(');
- if (!next_token.identifier) {
- warn('expected_name_a');
- }
- advance();
- if (next_token.id === ',') {
- comma();
- if (next_token.id !== '(string)') {
- warn('expected_string_a');
- }
- advance();
- }
- if (next_token.id === ',') {
- comma();
- if (next_token.id !== '(string)') {
- warn('expected_string_a');
- }
- advance();
- }
- advance(')');
- return true;
- }
- return false;
- }
-
-
- function css_radius() {
- return css_length() && (next_token.id !== '(number)' || css_length());
- }
-
-
- function css_shape() {
- var i;
- if (next_token.identifier && next_token.string === 'rect') {
- advance();
- advance('(');
- for (i = 0; i < 4; i += 1) {
- if (!css_length()) {
- warn('expected_number_a');
- break;
- }
- }
- advance(')');
- return true;
- }
- return false;
- }
-
-
- function css_url() {
- var c, url;
- if (next_token.identifier && next_token.string === 'url') {
- next_token = lex.range('(', ')');
- url = next_token.string;
- c = url.charAt(0);
- if (c === '"' || c === '\'') {
- if (url.slice(-1) !== c) {
- warn('bad_url_a');
- } else {
- url = url.slice(1, -1);
- if (url.indexOf(c) >= 0) {
- warn('bad_url_a');
- }
- }
- }
- if (!url) {
- warn('missing_url');
- }
- if (ux.test(url)) {
- stop('bad_url_a');
- }
- urls.push(url);
- advance();
- return true;
- }
- return false;
- }
-
-
- css_any = [css_url, function () {
- for (;;) {
- if (next_token.identifier) {
- switch (next_token.string.toLowerCase()) {
- case 'url':
- css_url();
- break;
- case 'expression':
- warn('unexpected_a');
- advance();
- break;
- default:
- advance();
- }
- } else {
- if (next_token.id === ';' || next_token.id === '!' ||
- next_token.id === '(end)' || next_token.id === '}') {
- return true;
- }
- advance();
- }
- }
- }];
-
-
- function font_face() {
- advance_identifier('font-family');
- advance(':');
- if (!css_name() && !css_string()) {
- stop('expected_name_a');
- }
- semicolon();
- advance_identifier('src');
- advance(':');
- while (true) {
- if (next_token.string === 'local') {
- advance_identifier('local');
- advance('(');
- if (ux.test(next_token.string)) {
- stop('bad_url_a');
- }
-
- if (!css_name() && !css_string()) {
- stop('expected_name_a');
- }
- advance(')');
- } else if (!css_url()) {
- stop('expected_a_b', next_token, 'url', artifact());
- }
- if (next_token.id !== ',') {
- break;
- }
- comma();
- }
- semicolon();
- }
-
-
- css_border_style = [
- 'none', 'dashed', 'dotted', 'double', 'groove',
- 'hidden', 'inset', 'outset', 'ridge', 'solid'
- ];
-
- css_break = [
- 'auto', 'always', 'avoid', 'left', 'right'
- ];
-
- css_media = {
- 'all': true,
- 'braille': true,
- 'embossed': true,
- 'handheld': true,
- 'print': true,
- 'projection': true,
- 'screen': true,
- 'speech': true,
- 'tty': true,
- 'tv': true
- };
-
- css_overflow = [
- 'auto', 'hidden', 'scroll', 'visible'
- ];
-
- css_attribute_data = {
- background: [
- true, 'background-attachment', 'background-color',
- 'background-image', 'background-position', 'background-repeat'
- ],
- 'background-attachment': ['scroll', 'fixed'],
- 'background-color': ['transparent', css_color],
- 'background-image': ['none', css_url],
- 'background-position': [
- 2, [css_length, 'top', 'bottom', 'left', 'right', 'center']
- ],
- 'background-repeat': [
- 'repeat', 'repeat-x', 'repeat-y', 'no-repeat'
- ],
- 'border': [true, 'border-color', 'border-style', 'border-width'],
- 'border-bottom': [
- true, 'border-bottom-color', 'border-bottom-style',
- 'border-bottom-width'
- ],
- 'border-bottom-color': css_color,
- 'border-bottom-left-radius': css_radius,
- 'border-bottom-right-radius': css_radius,
- 'border-bottom-style': css_border_style,
- 'border-bottom-width': css_width,
- 'border-collapse': ['collapse', 'separate'],
- 'border-color': ['transparent', 4, css_color],
- 'border-left': [
- true, 'border-left-color', 'border-left-style', 'border-left-width'
- ],
- 'border-left-color': css_color,
- 'border-left-style': css_border_style,
- 'border-left-width': css_width,
- 'border-radius': function () {
- function count(separator) {
- var n = 1;
- if (separator) {
- advance(separator);
- }
- if (!css_length()) {
- return false;
- }
- while (next_token.id === '(number)') {
- if (!css_length()) {
- return false;
- }
- n += 1;
- }
- if (n > 4) {
- warn('bad_style');
- }
- return true;
- }
-
- return count() && (next_token.id !== '/' || count('/'));
- },
- 'border-right': [
- true, 'border-right-color', 'border-right-style',
- 'border-right-width'
- ],
- 'border-right-color': css_color,
- 'border-right-style': css_border_style,
- 'border-right-width': css_width,
- 'border-spacing': [2, css_length],
- 'border-style': [4, css_border_style],
- 'border-top': [
- true, 'border-top-color', 'border-top-style', 'border-top-width'
- ],
- 'border-top-color': css_color,
- 'border-top-left-radius': css_radius,
- 'border-top-right-radius': css_radius,
- 'border-top-style': css_border_style,
- 'border-top-width': css_width,
- 'border-width': [4, css_width],
- bottom: [css_length, 'auto'],
- 'caption-side' : ['bottom', 'left', 'right', 'top'],
- clear: ['both', 'left', 'none', 'right'],
- clip: [css_shape, 'auto'],
- color: css_color,
- content: [
- 'open-quote', 'close-quote', 'no-open-quote', 'no-close-quote',
- css_string, css_url, css_counter, css_attr
- ],
- 'counter-increment': [
- css_name, 'none'
- ],
- 'counter-reset': [
- css_name, 'none'
- ],
- cursor: [
- css_url, 'auto', 'crosshair', 'default', 'e-resize', 'help', 'move',
- 'n-resize', 'ne-resize', 'nw-resize', 'pointer', 's-resize',
- 'se-resize', 'sw-resize', 'w-resize', 'text', 'wait'
- ],
- direction: ['ltr', 'rtl'],
- display: [
- 'block', 'compact', 'inline', 'inline-block', 'inline-table',
- 'list-item', 'marker', 'none', 'run-in', 'table', 'table-caption',
- 'table-cell', 'table-column', 'table-column-group',
- 'table-footer-group', 'table-header-group', 'table-row',
- 'table-row-group'
- ],
- 'empty-cells': ['show', 'hide'],
- 'float': ['left', 'none', 'right'],
- font: [
- 'caption', 'icon', 'menu', 'message-box', 'small-caption',
- 'status-bar', true, 'font-size', 'font-style', 'font-weight',
- 'font-family'
- ],
- 'font-family': css_comma_list,
- 'font-size': [
- 'xx-small', 'x-small', 'small', 'medium', 'large', 'x-large',
- 'xx-large', 'larger', 'smaller', css_length
- ],
- 'font-size-adjust': ['none', css_number],
- 'font-stretch': [
- 'normal', 'wider', 'narrower', 'ultra-condensed',
- 'extra-condensed', 'condensed', 'semi-condensed',
- 'semi-expanded', 'expanded', 'extra-expanded'
- ],
- 'font-style': [
- 'normal', 'italic', 'oblique'
- ],
- 'font-variant': [
- 'normal', 'small-caps'
- ],
- 'font-weight': [
- 'normal', 'bold', 'bolder', 'lighter', css_number
- ],
- height: [css_length, 'auto'],
- left: [css_length, 'auto'],
- 'letter-spacing': ['normal', css_length],
- 'line-height': ['normal', css_line_height],
- 'list-style': [
- true, 'list-style-image', 'list-style-position', 'list-style-type'
- ],
- 'list-style-image': ['none', css_url],
- 'list-style-position': ['inside', 'outside'],
- 'list-style-type': [
- 'circle', 'disc', 'square', 'decimal', 'decimal-leading-zero',
- 'lower-roman', 'upper-roman', 'lower-greek', 'lower-alpha',
- 'lower-latin', 'upper-alpha', 'upper-latin', 'hebrew', 'katakana',
- 'hiragana-iroha', 'katakana-oroha', 'none'
- ],
- margin: [4, css_margin],
- 'margin-bottom': css_margin,
- 'margin-left': css_margin,
- 'margin-right': css_margin,
- 'margin-top': css_margin,
- 'marker-offset': [css_length, 'auto'],
- 'max-height': [css_length, 'none'],
- 'max-width': [css_length, 'none'],
- 'min-height': css_length,
- 'min-width': css_length,
- opacity: css_number,
- outline: [true, 'outline-color', 'outline-style', 'outline-width'],
- 'outline-color': ['invert', css_color],
- 'outline-style': [
- 'dashed', 'dotted', 'double', 'groove', 'inset', 'none',
- 'outset', 'ridge', 'solid'
- ],
- 'outline-width': css_width,
- overflow: css_overflow,
- 'overflow-x': css_overflow,
- 'overflow-y': css_overflow,
- padding: [4, css_length],
- 'padding-bottom': css_length,
- 'padding-left': css_length,
- 'padding-right': css_length,
- 'padding-top': css_length,
- 'page-break-after': css_break,
- 'page-break-before': css_break,
- position: ['absolute', 'fixed', 'relative', 'static'],
- quotes: [8, css_string],
- right: [css_length, 'auto'],
- 'table-layout': ['auto', 'fixed'],
- 'text-align': ['center', 'justify', 'left', 'right'],
- 'text-decoration': [
- 'none', 'underline', 'overline', 'line-through', 'blink'
- ],
- 'text-indent': css_length,
- 'text-shadow': ['none', 4, [css_color, css_length]],
- 'text-transform': ['capitalize', 'uppercase', 'lowercase', 'none'],
- top: [css_length, 'auto'],
- 'unicode-bidi': ['normal', 'embed', 'bidi-override'],
- 'vertical-align': [
- 'baseline', 'bottom', 'sub', 'super', 'top', 'text-top', 'middle',
- 'text-bottom', css_length
- ],
- visibility: ['visible', 'hidden', 'collapse'],
- 'white-space': [
- 'normal', 'nowrap', 'pre', 'pre-line', 'pre-wrap', 'inherit'
- ],
- width: [css_length, 'auto'],
- 'word-spacing': ['normal', css_length],
- 'word-wrap': ['break-word', 'normal'],
- 'z-index': ['auto', css_number]
- };
-
- function style_attribute() {
- var v;
- while (next_token.id === '*' || next_token.id === '#' ||
- next_token.string === '_') {
- if (!option.css) {
- warn('unexpected_a');
- }
- advance();
- }
- if (next_token.id === '-') {
- if (!option.css) {
- warn('unexpected_a');
- }
- advance('-');
- if (!next_token.identifier) {
- warn('expected_nonstandard_style_attribute');
- }
- advance();
- return css_any;
- }
- if (!next_token.identifier) {
- warn('expected_style_attribute');
- } else {
- if (Object.prototype.hasOwnProperty.call(css_attribute_data,
- next_token.string)) {
- v = css_attribute_data[next_token.string];
- } else {
- v = css_any;
- if (!option.css) {
- warn('unrecognized_style_attribute_a');
- }
- }
- }
- advance();
- return v;
- }
-
-
- function style_value(v) {
- var i = 0,
- n,
- once,
- match,
- round,
- start = 0,
- vi;
- switch (typeof v) {
- case 'function':
- return v();
- case 'string':
- if (next_token.identifier && next_token.string === v) {
- advance();
- return true;
- }
- return false;
- }
- for (;;) {
- if (i >= v.length) {
- return false;
- }
- vi = v[i];
- i += 1;
- if (typeof vi === 'boolean') {
- break;
- } else if (typeof vi === 'number') {
- n = vi;
- vi = v[i];
- i += 1;
- } else {
- n = 1;
- }
- match = false;
- while (n > 0) {
- if (style_value(vi)) {
- match = true;
- n -= 1;
- } else {
- break;
- }
- }
- if (match) {
- return true;
- }
- }
- start = i;
- once = [];
- for (;;) {
- round = false;
- for (i = start; i < v.length; i += 1) {
- if (!once[i]) {
- if (style_value(css_attribute_data[v[i]])) {
- match = true;
- round = true;
- once[i] = true;
- break;
- }
- }
- }
- if (!round) {
- return match;
- }
- }
- }
-
- function style_child() {
- if (next_token.id === '(number)') {
- advance();
- if (next_token.string === 'n' && next_token.identifier) {
- no_space_only();
- advance();
- if (next_token.id === '+') {
- no_space_only();
- advance('+');
- no_space_only();
- advance('(number)');
- }
- }
- return;
- }
- if (next_token.identifier &&
- (next_token.string === 'odd' || next_token.string === 'even')) {
- advance();
- return;
- }
- warn('unexpected_a');
- }
-
- function substyle() {
- var v;
- for (;;) {
- if (next_token.id === '}' || next_token.id === '(end)' ||
- (xquote && next_token.id === xquote)) {
- return;
- }
- v = style_attribute();
- advance(':');
- if (next_token.identifier && next_token.string === 'inherit') {
- advance();
- } else {
- if (!style_value(v)) {
- warn('unexpected_a');
- advance();
- }
- }
- if (next_token.id === '!') {
- advance('!');
- no_space_only();
- if (next_token.identifier && next_token.string === 'important') {
- advance();
- } else {
- warn('expected_a_b',
- next_token, 'important', artifact());
- }
- }
- if (next_token.id === '}' || next_token.id === xquote) {
- warn('expected_a_b', next_token, ';', artifact());
- } else {
- semicolon();
- }
- }
- }
-
- function style_selector() {
- if (next_token.identifier) {
- if (!Object.prototype.hasOwnProperty.call(html_tag, option.cap
- ? next_token.string.toLowerCase()
- : next_token.string)) {
- warn('expected_tagname_a');
- }
- advance();
- } else {
- switch (next_token.id) {
- case '>':
- case '+':
- advance();
- style_selector();
- break;
- case ':':
- advance(':');
- switch (next_token.string) {
- case 'active':
- case 'after':
- case 'before':
- case 'checked':
- case 'disabled':
- case 'empty':
- case 'enabled':
- case 'first-child':
- case 'first-letter':
- case 'first-line':
- case 'first-of-type':
- case 'focus':
- case 'hover':
- case 'last-child':
- case 'last-of-type':
- case 'link':
- case 'only-of-type':
- case 'root':
- case 'target':
- case 'visited':
- advance_identifier(next_token.string);
- break;
- case 'lang':
- advance_identifier('lang');
- advance('(');
- if (!next_token.identifier) {
- warn('expected_lang_a');
- }
- advance(')');
- break;
- case 'nth-child':
- case 'nth-last-child':
- case 'nth-last-of-type':
- case 'nth-of-type':
- advance_identifier(next_token.string);
- advance('(');
- style_child();
- advance(')');
- break;
- case 'not':
- advance_identifier('not');
- advance('(');
- if (next_token.id === ':' && peek(0).string === 'not') {
- warn('not');
- }
- style_selector();
- advance(')');
- break;
- default:
- warn('expected_pseudo_a');
- }
- break;
- case '#':
- advance('#');
- if (!next_token.identifier) {
- warn('expected_id_a');
- }
- advance();
- break;
- case '*':
- advance('*');
- break;
- case '.':
- advance('.');
- if (!next_token.identifier) {
- warn('expected_class_a');
- }
- advance();
- break;
- case '[':
- advance('[');
- if (!next_token.identifier) {
- warn('expected_attribute_a');
- }
- advance();
- if (next_token.id === '=' || next_token.string === '~=' ||
- next_token.string === '$=' ||
- next_token.string === '|=' ||
- next_token.id === '*=' ||
- next_token.id === '^=') {
- advance();
- if (next_token.id !== '(string)') {
- warn('expected_string_a');
- }
- advance();
- }
- advance(']');
- break;
- default:
- stop('expected_selector_a');
- }
- }
- }
-
- function style_pattern() {
- if (next_token.id === '{') {
- warn('expected_style_pattern');
- }
- for (;;) {
- style_selector();
- if (next_token.id === '</' || next_token.id === '{' ||
- next_token.id === '}' || next_token.id === '(end)') {
- return '';
- }
- if (next_token.id === ',') {
- comma();
- }
- }
- }
-
- function style_list() {
- while (next_token.id !== '}' && next_token.id !== '</' &&
- next_token.id !== '(end)') {
- style_pattern();
- xmode = 'styleproperty';
- if (next_token.id === ';') {
- semicolon();
- } else {
- advance('{');
- substyle();
- xmode = 'style';
- advance('}');
- }
- }
- }
-
- function styles() {
- var i;
- while (next_token.id === '@') {
- i = peek();
- advance('@');
- switch (next_token.string) {
- case 'import':
- advance_identifier('import');
- if (!css_url()) {
- warn('expected_a_b',
- next_token, 'url', artifact());
- advance();
- }
- semicolon();
- break;
- case 'media':
- advance_identifier('media');
- for (;;) {
- if (!next_token.identifier || css_media[next_token.string] !== true) {
- stop('expected_media_a');
- }
- advance();
- if (next_token.id !== ',') {
- break;
- }
- comma();
- }
- advance('{');
- style_list();
- advance('}');
- break;
- case 'font-face':
- advance_identifier('font-face');
- advance('{');
- font_face();
- advance('}');
- break;
- default:
- stop('expected_at_a');
- }
- }
- style_list();
- }
-
-
-// Parse HTML
-
- function do_begin(n) {
- if (n !== 'html' && !option.fragment) {
- if (n === 'div' && option.adsafe) {
- stop('adsafe_fragment');
- } else {
- stop('expected_a_b', token, 'html', n);
- }
- }
- if (option.adsafe) {
- if (n === 'html') {
- stop('adsafe_html', token);
- }
- if (option.fragment) {
- if (n !== 'div') {
- stop('adsafe_div', token);
- }
- } else {
- stop('adsafe_fragment', token);
- }
- }
- option.browser = true;
- }
-
- function do_attribute(a, v) {
- var u, x;
- if (a === 'id') {
- u = typeof v === 'string' ? v.toUpperCase() : '';
- if (ids[u] === true) {
- warn('duplicate_a', next_token, v);
- }
- if (!/^[A-Za-z][A-Za-z0-9._:\-]*$/.test(v)) {
- warn('bad_id_a', next_token, v);
- } else if (option.adsafe) {
- if (adsafe_id) {
- if (v.slice(0, adsafe_id.length) !== adsafe_id) {
- warn('adsafe_prefix_a', next_token, adsafe_id);
- } else if (!/^[A-Z]+_[A-Z]+$/.test(v)) {
- warn('adsafe_bad_id');
- }
- } else {
- adsafe_id = v;
- if (!/^[A-Z]+_$/.test(v)) {
- warn('adsafe_bad_id');
- }
- }
- }
- x = v.search(dx);
- if (x >= 0) {
- warn('unexpected_char_a_b', token, v.charAt(x), a);
- }
- ids[u] = true;
- } else if (a === 'class' || a === 'type' || a === 'name') {
- x = v.search(qx);
- if (x >= 0) {
- warn('unexpected_char_a_b', token, v.charAt(x), a);
- }
- ids[u] = true;
- } else if (a === 'href' || a === 'background' ||
- a === 'content' || a === 'data' ||
- a.indexOf('src') >= 0 || a.indexOf('url') >= 0) {
- if (option.safe && ux.test(v)) {
- stop('bad_url_a', next_token, v);
- }
- urls.push(v);
- } else if (a === 'for') {
- if (option.adsafe) {
- if (adsafe_id) {
- if (v.slice(0, adsafe_id.length) !== adsafe_id) {
- warn('adsafe_prefix_a', next_token, adsafe_id);
- } else if (!/^[A-Z]+_[A-Z]+$/.test(v)) {
- warn('adsafe_bad_id');
- }
- } else {
- warn('adsafe_bad_id');
- }
- }
- } else if (a === 'name') {
- if (option.adsafe && v.indexOf('_') >= 0) {
- warn('adsafe_name_a', next_token, v);
- }
- }
- }
-
- function do_tag(name, attribute) {
- var i, tag = html_tag[name], script, x;
- src = false;
- if (!tag) {
- stop(
- bundle.unrecognized_tag_a,
- next_token,
- name === name.toLowerCase()
- ? name
- : name + ' (capitalization error)'
- );
- }
- if (stack.length > 0) {
- if (name === 'html') {
- stop('unexpected_a', token, name);
- }
- x = tag.parent;
- if (x) {
- if (x.indexOf(' ' + stack[stack.length - 1].name + ' ') < 0) {
- stop('tag_a_in_b', token, name, x);
- }
- } else if (!option.adsafe && !option.fragment) {
- i = stack.length;
- do {
- if (i <= 0) {
- stop('tag_a_in_b', token, name, 'body');
- }
- i -= 1;
- } while (stack[i].name !== 'body');
- }
- }
- switch (name) {
- case 'div':
- if (option.adsafe && stack.length === 1 && !adsafe_id) {
- warn('adsafe_missing_id');
- }
- break;
- case 'script':
- xmode = 'script';
- advance('>');
- if (attribute.lang) {
- warn('lang', token);
- }
- if (option.adsafe && stack.length !== 1) {
- warn('adsafe_placement', token);
- }
- if (attribute.src) {
- if (option.adsafe && (!adsafe_may || !approved[attribute.src])) {
- warn('adsafe_source', token);
- }
- } else {
- step_in(next_token.from);
- edge();
- use_strict();
- adsafe_top = true;
- script = statements();
-
-// JSLint is also the static analyzer for ADsafe. See www.ADsafe.org.
-
- if (option.adsafe) {
- if (adsafe_went) {
- stop('adsafe_script', token);
- }
- if (script.length !== 1 ||
- aint(script[0], 'id', '(') ||
- aint(script[0].first, 'id', '.') ||
- aint(script[0].first.first, 'string', 'ADSAFE') ||
- aint(script[0].second[0], 'string', adsafe_id)) {
- stop('adsafe_id_go');
- }
- switch (script[0].first.second.string) {
- case 'id':
- if (adsafe_may || adsafe_went ||
- script[0].second.length !== 1) {
- stop('adsafe_id', next_token);
- }
- adsafe_may = true;
- break;
- case 'go':
- if (adsafe_went) {
- stop('adsafe_go');
- }
- if (script[0].second.length !== 2 ||
- aint(script[0].second[1], 'id', 'function') ||
- !script[0].second[1].first ||
- aint(script[0].second[1].first[0], 'string', 'dom') ||
- script[0].second[1].first.length > 2 ||
- (script[0].second[1].first.length === 2 &&
- aint(script[0].second[1].first[1], 'string', 'lib'))) {
- stop('adsafe_go', next_token);
- }
- adsafe_went = true;
- break;
- default:
- stop('adsafe_id_go');
- }
- }
- indent = null;
- }
- xmode = 'html';
- advance('</');
- advance_identifier('script');
- xmode = 'outer';
- break;
- case 'style':
- xmode = 'style';
- advance('>');
- styles();
- xmode = 'html';
- advance('</');
- advance_identifier('style');
- break;
- case 'input':
- switch (attribute.type) {
- case 'button':
- case 'checkbox':
- case 'radio':
- case 'reset':
- case 'submit':
- break;
- case 'file':
- case 'hidden':
- case 'image':
- case 'password':
- case 'text':
- if (option.adsafe && attribute.autocomplete !== 'off') {
- warn('adsafe_autocomplete');
- }
- break;
- default:
- warn('bad_type');
- }
- break;
- case 'applet':
- case 'body':
- case 'embed':
- case 'frame':
- case 'frameset':
- case 'head':
- case 'iframe':
- case 'noembed':
- case 'noframes':
- case 'object':
- case 'param':
- if (option.adsafe) {
- warn('adsafe_tag', next_token, name);
- }
- break;
- }
- }
-
-
- function closetag(name) {
- return '</' + name + '>';
- }
-
- function html() {
- var attribute, attributes, is_empty, name, old_white = option.white,
- quote, tag_name, tag, wmode;
- xmode = 'html';
- xquote = '';
- stack = null;
- for (;;) {
- switch (next_token.string) {
- case '<':
- xmode = 'html';
- advance('<');
- attributes = {};
- tag_name = next_token;
- name = tag_name.string;
- advance_identifier(name);
- if (option.cap) {
- name = name.toLowerCase();
- }
- tag_name.name = name;
- if (!stack) {
- stack = [];
- do_begin(name);
- }
- tag = html_tag[name];
- if (typeof tag !== 'object') {
- stop('unrecognized_tag_a', tag_name, name);
- }
- is_empty = tag.empty;
- tag_name.type = name;
- for (;;) {
- if (next_token.id === '/') {
- advance('/');
- if (next_token.id !== '>') {
- warn('expected_a_b', next_token, '>', artifact());
- }
- break;
- }
- if (next_token.id && next_token.id.charAt(0) === '>') {
- break;
- }
- if (!next_token.identifier) {
- if (next_token.id === '(end)' || next_token.id === '(error)') {
- warn('expected_a_b', next_token, '>', artifact());
- }
- warn('bad_name_a');
- }
- option.white = false;
- spaces();
- attribute = next_token.string;
- option.white = old_white;
- advance();
- if (!option.cap && attribute !== attribute.toLowerCase()) {
- warn('attribute_case_a', token);
- }
- attribute = attribute.toLowerCase();
- xquote = '';
- if (Object.prototype.hasOwnProperty.call(attributes, attribute)) {
- warn('duplicate_a', token, attribute);
- }
- if (attribute.slice(0, 2) === 'on') {
- if (!option.on) {
- warn('html_handlers');
- }
- xmode = 'scriptstring';
- advance('=');
- quote = next_token.id;
- if (quote !== '"' && quote !== '\'') {
- stop('expected_a_b', next_token, '"', artifact());
- }
- xquote = quote;
- wmode = option.white;
- option.white = true;
- advance(quote);
- use_strict();
- statements();
- option.white = wmode;
- if (next_token.id !== quote) {
- stop('expected_a_b', next_token, quote, artifact());
- }
- xmode = 'html';
- xquote = '';
- advance(quote);
- tag = false;
- } else if (attribute === 'style') {
- xmode = 'scriptstring';
- advance('=');
- quote = next_token.id;
- if (quote !== '"' && quote !== '\'') {
- stop('expected_a_b', next_token, '"', artifact());
- }
- xmode = 'styleproperty';
- xquote = quote;
- advance(quote);
- substyle();
- xmode = 'html';
- xquote = '';
- advance(quote);
- tag = false;
- } else {
- if (next_token.id === '=') {
- advance('=');
- tag = next_token.string;
- if (!next_token.identifier &&
- next_token.id !== '"' &&
- next_token.id !== '\'' &&
- next_token.id !== '(string)' &&
- next_token.id !== '(string)' &&
- next_token.id !== '(color)') {
- warn('expected_attribute_value_a', token, attribute);
- }
- advance();
- } else {
- tag = true;
- }
- }
- attributes[attribute] = tag;
- do_attribute(attribute, tag);
- }
- do_tag(name, attributes);
- if (!is_empty) {
- stack.push(tag_name);
- }
- xmode = 'outer';
- advance('>');
- break;
- case '</':
- xmode = 'html';
- advance('</');
- if (!next_token.identifier) {
- warn('bad_name_a');
- }
- name = next_token.string;
- if (option.cap) {
- name = name.toLowerCase();
- }
- advance();
- if (!stack) {
- stop('unexpected_a', next_token, closetag(name));
- }
- tag_name = stack.pop();
- if (!tag_name) {
- stop('unexpected_a', next_token, closetag(name));
- }
- if (tag_name.name !== name) {
- stop('expected_a_b',
- next_token, closetag(tag_name.name), closetag(name));
- }
- if (next_token.id !== '>') {
- stop('expected_a_b', next_token, '>', artifact());
- }
- xmode = 'outer';
- advance('>');
- break;
- case '<!':
- if (option.safe) {
- warn('adsafe_a');
- }
- xmode = 'html';
- for (;;) {
- advance();
- if (next_token.id === '>' || next_token.id === '(end)') {
- break;
- }
- if (next_token.string.indexOf('--') >= 0) {
- stop('unexpected_a', next_token, '--');
- }
- if (next_token.string.indexOf('<') >= 0) {
- stop('unexpected_a', next_token, '<');
- }
- if (next_token.string.indexOf('>') >= 0) {
- stop('unexpected_a', next_token, '>');
- }
- }
- xmode = 'outer';
- advance('>');
- break;
- case '(end)':
- return;
- default:
- if (next_token.id === '(end)') {
- stop('missing_a', next_token,
- '</' + stack[stack.length - 1].string + '>');
- } else {
- advance();
- }
- }
- if (stack && stack.length === 0 && (option.adsafe ||
- !option.fragment || next_token.id === '(end)')) {
- break;
- }
- }
- if (next_token.id !== '(end)') {
- stop('unexpected_a');
- }
- }
-
-
-// The actual JSLINT function itself.
-
- itself = function JSLint(the_source, the_option) {
-
- var i, predef, tree;
- JSLINT.errors = [];
- JSLINT.tree = '';
- begin = prev_token = token = next_token =
- Object.create(syntax['(begin)']);
- predefined = {};
- add_to_predefined(standard);
- property = {};
- if (the_option) {
- option = Object.create(the_option);
- predef = option.predef;
- if (predef) {
- if (Array.isArray(predef)) {
- for (i = 0; i < predef.length; i += 1) {
- predefined[predef[i]] = true;
- }
- } else if (typeof predef === 'object') {
- add_to_predefined(predef);
- }
- }
- do_safe();
- } else {
- option = {};
- }
- option.indent = +option.indent || 4;
- option.maxerr = +option.maxerr || 50;
- adsafe_id = '';
- adsafe_may = adsafe_top = adsafe_went = false;
- approved = {};
- if (option.approved) {
- for (i = 0; i < option.approved.length; i += 1) {
- approved[option.approved[i]] = option.approved[i];
- }
- } else {
- approved.test = 'test';
- }
- tab = '';
- for (i = 0; i < option.indent; i += 1) {
- tab += ' ';
- }
- global_scope = scope = {};
- global_funct = funct = {
- '(scope)': scope,
- '(breakage)': 0,
- '(loopage)': 0
- };
- functions = [funct];
-
- comments_off = false;
- ids = {};
- in_block = false;
- indent = null;
- json_mode = false;
- lookahead = [];
- node_js = false;
- prereg = true;
- src = false;
- stack = null;
- strict_mode = false;
- urls = [];
- var_mode = null;
- warnings = 0;
- xmode = '';
- lex.init(the_source);
-
- assume();
-
- try {
- advance();
- if (next_token.id === '(number)') {
- stop('unexpected_a');
- } else if (next_token.string.charAt(0) === '<') {
- html();
- if (option.adsafe && !adsafe_went) {
- warn('adsafe_go', this);
- }
- } else {
- switch (next_token.id) {
- case '{':
- case '[':
- json_mode = true;
- json_value();
- break;
- case '@':
- case '*':
- case '#':
- case '.':
- case ':':
- xmode = 'style';
- advance();
- if (token.id !== '@' || !next_token.identifier ||
- next_token.string !== 'charset' || token.line !== 1 ||
- token.from !== 1) {
- stop('css');
- }
- advance();
- if (next_token.id !== '(string)' &&
- next_token.string !== 'UTF-8') {
- stop('css');
- }
- advance();
- semicolon();
- styles();
- break;
-
- default:
- if (option.adsafe && option.fragment) {
- stop('expected_a_b',
- next_token, '<div>', artifact());
- }
-
-// If the first token is a semicolon, ignore it. This is sometimes used when
-// files are intended to be appended to files that may be sloppy. A sloppy
-// file may be depending on semicolon insertion on its last line.
-
- step_in(1);
- if (next_token.id === ';' && !node_js) {
- semicolon();
- }
- adsafe_top = true;
- tree = statements();
- begin.first = tree;
- JSLINT.tree = begin;
- // infer_types(tree);
- if (option.adsafe && (tree.length !== 1 ||
- aint(tree[0], 'id', '(') ||
- aint(tree[0].first, 'id', '.') ||
- aint(tree[0].first.first, 'string', 'ADSAFE') ||
- aint(tree[0].first.second, 'string', 'lib') ||
- tree[0].second.length !== 2 ||
- tree[0].second[0].id !== '(string)' ||
- aint(tree[0].second[1], 'id', 'function'))) {
- stop('adsafe_lib');
- }
- if (tree.disrupt) {
- warn('weird_program', prev_token);
- }
- }
- }
- indent = null;
- advance('(end)');
- } catch (e) {
- if (e) { // ~~
- JSLINT.errors.push({
- reason : e.message,
- line : e.line || next_token.line,
- character : e.character || next_token.from
- }, null);
- }
- }
- return JSLINT.errors.length === 0;
- };
-
-
-// Data summary.
-
- itself.data = function () {
- var data = {functions: []},
- function_data,
- globals,
- i,
- j,
- kind,
- members = [],
- name,
- the_function,
- undef = [],
- unused = [];
- if (itself.errors.length) {
- data.errors = itself.errors;
- }
-
- if (json_mode) {
- data.json = true;
- }
-
- if (urls.length > 0) {
- data.urls = urls;
- }
-
- globals = Object.keys(global_scope).filter(function (value) {
- return value.charAt(0) !== '(' && typeof standard[value] !== 'boolean';
- });
- if (globals.length > 0) {
- data.globals = globals;
- }
-
- for (i = 1; i < functions.length; i += 1) {
- the_function = functions[i];
- function_data = {};
- for (j = 0; j < functionicity.length; j += 1) {
- function_data[functionicity[j]] = [];
- }
- for (name in the_function) {
- if (Object.prototype.hasOwnProperty.call(the_function, name)) {
- if (name.charAt(0) !== '(') {
- kind = the_function[name];
- if (kind === 'unction' || kind === 'unparam') {
- kind = 'unused';
- }
- if (Array.isArray(function_data[kind])) {
- function_data[kind].push(name);
- if (kind === 'unused') {
- unused.push({
- name: name,
- line: the_function['(line)'],
- 'function': the_function['(name)']
- });
- } else if (kind === 'undef') {
- undef.push({
- name: name,
- line: the_function['(line)'],
- 'function': the_function['(name)']
- });
- }
- }
- }
- }
- }
- for (j = 0; j < functionicity.length; j += 1) {
- if (function_data[functionicity[j]].length === 0) {
- delete function_data[functionicity[j]];
- }
- }
- function_data.name = the_function['(name)'];
- function_data.params = the_function['(params)'];
- function_data.line = the_function['(line)'];
- data.functions.push(function_data);
- }
-
- if (unused.length > 0) {
- data.unused = unused;
- }
- if (undef.length > 0) {
- data['undefined'] = undef;
- }
-
- members = [];
- for (name in property) {
- if (typeof property[name] === 'number') {
- data.member = property;
- break;
- }
- }
-
- return data;
- };
-
-
- itself.report = function (errors_only) {
- var data = itself.data(), err, evidence, i, italics, j, key, keys,
- length, mem = '', name, names, not_first, output = [], snippets,
- the_function, warning;
-
- function detail(h, value) {
- var comma_needed, singularity;
- if (Array.isArray(value)) {
- output.push('<div><i>' + h + '</i> ');
- value.sort().forEach(function (item) {
- if (item !== singularity) {
- singularity = item;
- output.push((comma_needed ? ', ' : '') + singularity);
- comma_needed = true;
- }
- });
- output.push('</div>');
- } else if (value) {
- output.push('<div><i>' + h + '</i> ' + value + '</div>');
- }
- }
-
- if (data.errors || data.unused || data['undefined']) {
- err = true;
- output.push('<div id=errors><i>Error:</i>');
- if (data.errors) {
- for (i = 0; i < data.errors.length; i += 1) {
- warning = data.errors[i];
- if (warning) {
- evidence = warning.evidence || '';
- output.push('<p>Problem' + (isFinite(warning.line)
- ? ' at line ' + String(warning.line) +
- ' character ' + String(warning.character)
- : '') +
- ': ' + warning.reason.entityify() +
- '</p><p class=evidence>' +
- (evidence && (evidence.length > 80
- ? evidence.slice(0, 77) + '...'
- : evidence).entityify()) + '</p>');
- }
- }
- }
-
- if (data['undefined']) {
- snippets = [];
- for (i = 0; i < data['undefined'].length; i += 1) {
- snippets[i] = '<code><u>' + data['undefined'][i].name + '</u></code> <i>' +
- String(data['undefined'][i].line) + ' </i> <small>' +
- data['undefined'][i]['function'] + '</small>';
- }
- output.push('<p><i>Undefined variable:</i> ' + snippets.join(', ') + '</p>');
- }
- if (data.unused) {
- snippets = [];
- for (i = 0; i < data.unused.length; i += 1) {
- snippets[i] = '<code><u>' + data.unused[i].name + '</u></code> <i>' +
- String(data.unused[i].line) + ' </i> <small>' +
- data.unused[i]['function'] + '</small>';
- }
- output.push('<p><i>Unused variable:</i> ' + snippets.join(', ') + '</p>');
- }
- if (data.json) {
- output.push('<p>JSON: bad.</p>');
- }
- output.push('</div>');
- }
-
- if (!errors_only) {
-
- output.push('<br><div id=functions>');
-
- if (data.urls) {
- detail("URLs<br>", data.urls, '<br>');
- }
-
- if (xmode === 'style') {
- output.push('<p>CSS.</p>');
- } else if (data.json && !err) {
- output.push('<p>JSON: good.</p>');
- } else if (data.globals) {
- output.push('<div><i>Global</i> ' +
- data.globals.sort().join(', ') + '</div>');
- } else {
- output.push('<div><i>No new global variables introduced.</i></div>');
- }
-
- for (i = 0; i < data.functions.length; i += 1) {
- the_function = data.functions[i];
- names = [];
- if (the_function.params) {
- for (j = 0; j < the_function.params.length; j += 1) {
- names[j] = the_function.params[j].string;
- }
- }
- output.push('<br><div class=function><i>' +
- String(the_function.line) + '</i> ' +
- the_function.name.entityify() +
- '(' + names.join(', ') + ')</div>');
- detail('<big><b>Undefined</b></big>', the_function['undefined']);
- detail('<big><b>Unused</b></big>', the_function.unused);
- detail('Closure', the_function.closure);
- detail('Variable', the_function['var']);
- detail('Exception', the_function.exception);
- detail('Outer', the_function.outer);
- detail('Global', the_function.global);
- detail('Label', the_function.label);
- }
-
- if (data.member) {
- keys = Object.keys(data.member);
- if (keys.length) {
- keys = keys.sort();
- output.push('<br><pre id=properties>/*properties<br>');
- mem = ' ';
- italics = 0;
- j = 0;
- not_first = false;
- for (i = 0; i < keys.length; i += 1) {
- key = keys[i];
- if (data.member[key] > 0) {
- if (not_first) {
- mem += ', ';
- }
- name = ix.test(key)
- ? key
- : '\'' + key.entityify().replace(nx, sanitize) + '\'';
- length += name.length + 2;
- if (data.member[key] === 1) {
- name = '<i>' + name + '</i>';
- italics += 1;
- j = 1;
- }
- if (mem.length + name.length - (italics * 7) > 80) {
- output.push(mem + '<br>');
- mem = ' ';
- italics = j;
- }
- mem += name;
- j = 0;
- not_first = true;
- }
- }
- output.push(mem + '<br>*/</pre>');
- }
- output.push('</div>');
- }
- }
- return output.join('');
- };
- itself.jslint = itself;
-
- itself.edition = '2012-02-23';
-
- return itself;
-}());
+++ /dev/null
-/*jslint laxbreak: true */
-
-var fs, vm, sandbox, jslintCore = 'jslint-core.js';
-
-if (typeof require !== 'undefined') {
- print = require('util').puts;
- fs = require('fs');
- vm = require('vm');
- sandbox = {};
- res = vm.runInNewContext(fs.readFileSync(jslintCore), sandbox, jslintCore);
- JSLINT = sandbox.JSLINT;
-} else {
- load('jslint-core.js');
-}
-
-// Import extra libraries if running in Rhino.
-if (typeof importPackage != 'undefined') {
- importPackage(java.io);
- importPackage(java.lang);
-}
-
-var readSTDIN = (function() {
- // readSTDIN() definition for nodejs
- if (typeof process != 'undefined' && process.openStdin) {
- return function readSTDIN(callback) {
- var stdin = process.openStdin()
- , body = [];
-
- stdin.on('data', function(chunk) {
- body.push(chunk);
- });
-
- stdin.on('end', function(chunk) {
- callback(body.join('\n'));
- });
- };
-
- // readSTDIN() definition for Rhino
- } else if (typeof BufferedReader != 'undefined') {
- return function readSTDIN(callback) {
- // setup the input buffer and output buffer
- var stdin = new BufferedReader(new InputStreamReader(System['in'])),
- lines = [];
-
- // read stdin buffer until EOF (or skip)
- while (stdin.ready()){
- lines.push(stdin.readLine());
- }
-
- callback(lines.join('\n'));
- };
-
- // readSTDIN() definition for Spidermonkey
- } else if (typeof readline != 'undefined') {
- return function readSTDIN(callback) {
- var line
- , input = []
- , emptyCount = 0
- , i;
-
- line = readline();
- while (emptyCount < 25) {
- input.push(line);
- if (line) {
- emptyCount = 0;
- } else {
- emptyCount += 1;
- }
- line = readline();
- }
-
- input.splice(-emptyCount);
- callback(input.join('\n'));
- };
- }
-})();
-
-readSTDIN(function(body) {
- var ok = JSLINT(body)
- , i
- , error
- , errorType
- , nextError
- , errorCount
- , WARN = 'WARNING'
- , ERROR = 'ERROR';
-
- if (!ok) {
- errorCount = JSLINT.errors.length;
- for (i = 0; i < errorCount; i += 1) {
- error = JSLINT.errors[i];
- errorType = WARN;
- nextError = i < errorCount ? JSLINT.errors[i+1] : null;
- if (error && error.reason && error.reason.match(/^Stopping/) === null) {
- // If jslint stops next, this was an actual error
- if (nextError && nextError.reason && nextError.reason.match(/^Stopping/) !== null) {
- errorType = ERROR;
- }
- print([error.line, error.character, errorType, error.reason].join(":"));
- }
- }
- }
-});
+++ /dev/null
-<job>
-<script src="jslint-core.js" language="javascript"></script>
-<script language="javascript">
-/*global JSLINT load readline WScript */
-
-var readSTDIN = function() {
- var line,
- input = [],
- emptyCount = 0,
- i;
-
- var stdIn = WScript.stdIn,
- stdOut = WScript.stdOut;
-
- while (!stdIn.atEndofStream) {
- line = stdIn.readLine();
- input.push(line);
- }
-
- return input.join("\n");
-};
-
-var body = readSTDIN() || arguments[0],
- ok = JSLINT(body),
- i,
- error,
- errorType,
- nextError,
- errorCount,
- WARN = 'WARNING',
- ERROR = 'ERROR';
-
-if (!ok) {
- errorCount = JSLINT.errors.length;
- for (i = 0; i < errorCount; i += 1) {
- error = JSLINT.errors[i];
- errorType = WARN;
- if (error && error.reason && error.reason.match(/^Stopping/) === null) {
- // If jslint stops next, this was an actual error
- if (nextError && nextError.reason && nextError.reason.match(/^Stopping/) !== null) {
- errorType = ERROR;
- }
- WScript.echo([error.line, error.character, errorType, error.reason].join(":"));
- }
- }
-}
-</script>
-</job>
let g:tagbar_ctags_bin="/usr/local/bin/ctags"
" Color Column
-set colorcolumn=81
+let &colorcolumn="80,150"
" Add Pathogen
call pathogen#infect()
let g:syntastic_check_on_wq = 1
let g:syntastic_error_symbol = "✕"
let g:syntastic_warning_symbol = "⚠︎"
-let g:syntastic_quiet_messages = {'level': 'warnings'}